Google PageSpeed Insights: 100/100 Puanlamasının Aslında Anlamı Nedir?
Yayınlanan: 2023-07-07
Google PageSpeed Insights'ta sürekli olarak mükemmel bir 100/100 puanı için çabalıyor musunuz?
Tekrar düşünmek isteyebilirsiniz.
Pek çok kişinin sandığının aksine, Google PageSpeed Insights'ta 100 üzerinden 100 puan alan birçok web sitesi hâlâ mümkün olan en iyi kullanıcı deneyimini sunmuyor.
Mükemmel bir skorun cazibesine aldanmayın. Bu yazıda, Google PageSpeed Insights puanlarıyla ilgili yaygın yanılgıları ortaya çıkarıyor ve 100/100 gibi baş döndürücü zirvelere nasıl ulaşılacağını açıklıyoruz.
Google PageSpeed Insights Nedir?
Google PageSpeed Insights, farklı metrikleri ölçerek bir web sitesinin performansını ölçen bir araçtır (Google'dan). Daha sonra, 0 ile 100 arasında bir puan hesaplamak için bu ölçümleri kullanır; 100 mümkün olan en yüksek puandır, ancak 90'ın üzerindeki herhangi bir puan iyi kabul edilir.Bu puanlar, Google'dan başka bir araç olan Lighthouse kullanılarak hesaplanır .
Testler, mobil ve masaüstü cihazlarda ayrı ayrı yapılır.Bir web sitesi masaüstü cihazlarda yüksek puan alırken mobil cihazlarda daha düşük puan alabilir.
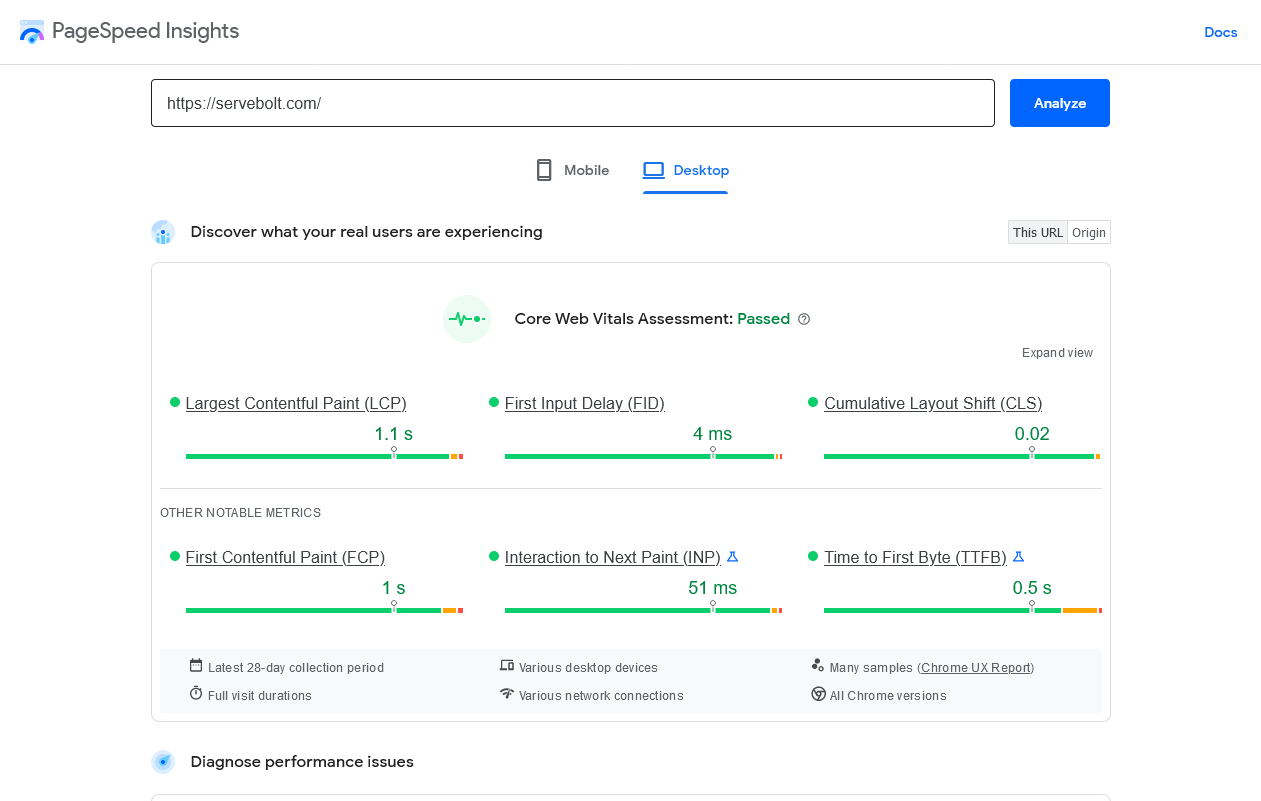
Nihai puan, bütünsel bir rapor oluşturmak için hem gerçek dünyadaki kullanımı hem de laboratuvar testlerini birleştirir. Laboratuvar teşhisi, verilen URL'yi erişilebilirlik sorunları ve performans darboğazları açısından test eder ve simüle edilmiş bir ortamda SEO kontrolleri gerçekleştirir. Gerçek dünya testleri, ilk içerikli boyama, kümülatif düzen kayması vb. metrikleri ölçer ve bunları Chrome Kullanıcı Deneyimi Raporu'na (CrUX) göre karşılaştırır.
Metrikler, CrUX veritabanındaki kullanıcıların yüzde 75'i için raporlanır, bu nedenlekullanıcıların çoğunluğunun kullanıcı deneyimini gerçekçi bir şekilde temsil eder ve en çok hayal kırıklığına uğrayanların sıkıntılı noktalarını vurgular.Gerçek dünya testlerinin son 28 gündeki performansı gösterdiğini ve yeni bir güncellemenin puanlara hemen yansımayabileceğini unutmamak önemlidir.
Web sitesi sahiplerinin web sitelerinin performansını değerlendirmelerine ve iyileştirilmesi gereken alanları belirlemelerine yardımcı olanücretsiz bir araçtır .Geliştiriciler, aracı kullanarak web sitelerinin hızını artıracak,daha iyi bir kullanıcı deneyimi ve daha iyi genel performans sağlayacak değişiklikler yapabilir.
Google PageSpeed Insights'ı kullanarak, web sitesinin performansını iyileştirmeye yönelik öneriler alırsınız .Bu öneriler, resimleri optimize etmeyi, kodu küçültmeyi ve sayfa tarafından yapılan isteklerin sayısını azaltmayı içerebilir. Web sitesi sahipleri bu önerileri izleyerek sitelerinin hızını ve performansını iyileştirerek daha iyi bir kullanıcı deneyimi sağlayabilir.

Google PageSpeed Insights Nasıl Çalışır?
Araca bir web sitesinin URL'si girildiğinde, Google PageSpeed Insights web sitesini yükleyecek ve performansıyla ilgili verileri toplayacaktır. Aşağıdaki metrikleri ölçer:
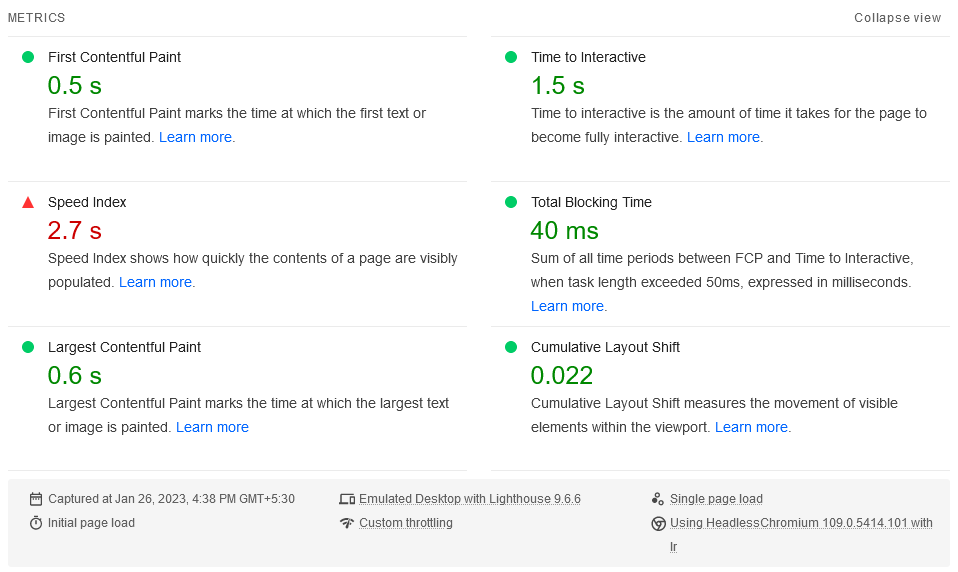
- First Contentful Paint: Bu metrik, sayfanın yüklenmeye başladığı andan herhangi bir görünür içeriğin ekranda görüntülendiği ana kadar geçen süreyi ölçer.Bu, sayfanın algılanan yükleme süresini değerlendirir.
- İlk Anlamlı Boyama: Bunu, sayfanın yüklenmeye başladığı andan sayfanın ana içeriğinin göründüğü ana kadar geçen süreyi ölçmek için kullanabilirsiniz.Bu, kullanıcının sayfanın ne kadar hızlı yüklendiğine ilişkin algısını tahmin eder.
- Hız İndeksi: Bu, bir sayfanın içeriğinin görsel olarak ne kadar hızlı doldurulduğunu ölçer.Daha düşük bir puan, daha hızlı bir sayfa yüklemesini gösterir. Bu metriği optimize etmek, kullanıcının sayfanın algılanan yükleme süresini iyileştirebilir.
- İlk CPU Boşta: Bu metrik, sayfanın yüklenmeye başlaması ile tarayıcının ana iş parçacığının girişi işlemek için yeterince boşta kalması arasındaki süredir.Bu, sayfanın yanıt verebilirliğini değerlendirir.
- Etkileşim Süresi: Bu ölçüm, sayfanın yüklenmeye başlaması ile tamamen etkileşimli hale gelmesi arasındaki zaman farkıdır.Bu, kullanıcının sayfayla etkileşime girme yeteneğini kontrol eder.
- İlk Giriş Gecikmesi: Bu metrik, bir kullanıcının bir sayfayla ilk etkileşime geçtiği andan (bir bağlantıya tıklamak gibi) tarayıcının bu etkileşime yanıt verebileceği zamana kadar geçen süreyi ölçer.Bu metriği optimize etmek, kullanıcının sayfanın ne kadar duyarlı olduğuna ilişkin algısını iyileştirebilir.
- Toplam Engelleme Süresi: Bu, tarayıcının ana iş parçacığının engellendiği toplam süredir.Bu, sayfanın yanıt verebilirliğini ve birincil içeriğin görünür olma süresini değerlendirir.
- En Büyük İçerikli Boyama: Bu metrik, sayfanın yüklenmeye başladığı andan en büyük içerikli öğenin ekranda görüntülendiği ana kadar geçen süreyi ölçer.Bu, sayfanın ne kadar hızlı yüklendiğini değerlendirir.
Google PageSpeed Insights, mobil ve masaüstü cihazlar için ayrı puanlar sağlar .Bunun nedeni, bir web sitesinin performansının erişildiği cihaza bağlı olarak değişebilmesidir. Mobil puan, mobil cihazların daha düşük ağ hızları ve daha küçük ekranlar gibi belirli zorluklarını hesaba katar.

Her metriğin sonuçlarına (puanlarına) ek olarak, PageSpeed Insights puanınızı iyileştirmek için odaklanmanız gereken her alanla ilgili bazı yararlı öneriler de bulacaksınız.
100/100 Nasıl Puanlanır?
Google PageSpeed Insights'ta 100 üzerinden 100 puan almak zor olabilir, ancak en iyi uygulamaları izleyerek ve aracın önerilerini kullanarak mükemmel bir puan elde etmek mümkündür. İşte bu 100/100 puanını elde etmenize yardımcı olacak bazı stratejiler:
- Resimleri optimize edin: Web sitenizdeki resimlerin dosya boyutunu azaltmak, resim kalitesinden ödün vermeden sayfa yükleme süresini önemli ölçüde artırabilir.Görüntüleri optimize etmek için sıkıştırma ve yeniden boyutlandırma gibi teknikler kullanılabilir. En iyi yaklaşım, Hızlandırılmış Etki Alanları ile Görüntü Yeniden Boyutlandırma eklentimizi kullanmaktır . Bu araç, Accelerated Domains ucunda görüntüleri yeniden boyutlandırıp optimize ederek tüm görüntülerinizi anında doğru boyutta sunmanıza olanak tanır. Yeniden boyutlandırma ve optimizasyon tamamen Accelerated Domains ağı içinde gerçekleştirildiğinden, sunucu kaynaklarınız ve bant genişliğiniz etkilenmeyecektir.
- Sayfadaki reklamların ve gereksiz öğelerin kullanımını en aza indirin: Bir sayfadaki gereksiz öğelerin sayısını azaltarak, tarayıcı tarafından yapılan HTTP isteklerinin sayısını azaltabilir ve sayfa yükleme süresini iyileştirebilirsiniz.Bu, kullanıcı deneyimi için gerekli olmayan gereksiz reklamları, komut dosyalarını ve widget'ları kaldırarak başarılabilir. Reklamlar, barındırma sağlayıcınız tarafından değil, reklam ağı tarafından barındırıldıklarından, genellikle kümülatif düzen kayması (CLS) üzerinde de olumsuz bir etkiye sahiptir. Yani, siteniz bir performans WordPress barındırma sağlayıcısı (tıpkı burada, Servebolt'ta bizim gibi) tarafından barındırılıyor olsa bile, sitenin geri kalanı reklamlardan daha hızlı yüklendiği için reklamlar içerik kaymalarına neden olabilir (böylece yüklendiklerinde, içerik, reklamları yerleştirmek için sayfada kayar).
- Tarayıcı önbelleğini kullanın: Tarayıcı önbelleği, resimler ve stil sayfaları gibi sık erişilen kaynakların kullanıcının cihazında depolanmasına olanak tanır.Bu, sayfanın sonraki ziyaretlerde daha hızlı yüklenmesini sağlar. Web geliştiricileri, uygun önbellek başlıklarını ayarlayarak, kaynakların nasıl ve ne kadar süreyle önbelleğe alınacağını kontrol edebilir. Bunu yapmanın birçok yolu vardır; WordPress gibi bir CMS kullanıyorsanız, bunu sizin yerinize yönetecek uzantılar edinebilirsiniz. Gerekli başlıkları eklemek için sunucunuzdaki (Nginx, Apache vb.) yapılandırma dosyasını da değiştirebilirsiniz.
- Google'ın altyapısından yararlanın: Popüler açık kaynak kitaplıklarını Google'ın İçerik Dağıtım Ağı'na (CDN) boşaltmak da web sitesi hızını artırabilir.Bu, Google'ın web sitenizin kullandığı en popüler açık kaynaklı JavaScript kitaplıklarının (jQuery, D3.js ve Dojo gibi) kopyalarını dünya genelindeki bir sunucu ağında barındırmasıyla sağlanır. Siteniz bir istemcinin tarayıcısına yüklendiğinde, gerekli kitaplıklar kullanıcıya en yakın olan sunucudan alınır. Mesafedeki bu azalma, genel sayfa yükleme hızı üzerinde ölçülebilir bir etkiye sahiptir.
Not: Bu, Servebolt'ta Sayfa Hızı içgörüleriyle test yaparken gözlemleyeceğiniz resmi önerilerden biri olsa da, tümü harika seçenekler olan Cloudflare, Servebolt'un CDN'si ve Hızlandırılmış Etki Alanlarını içeren bazı alternatifler öneriyoruz.Google'ın inanılmaz ekiplerinden biri PageSpeed Insights ve Core Web Vitals'ı geliştirmiş olsa da bu, performans yığınınızdaki her şeyin onlar tarafından oluşturulan araçlar etrafında dönmesi gerektiği (veya olması gerektiği) anlamına gelmez. - En iyi performans uygulamalarını takip edin: Oluşturmayı engelleyen kaynakları ortadan kaldırma, ekran dışındaki görüntüleri erteleme, CSS ve JavaScript'i küçültme, kullanılmayan CSS'yi kaldırma, görüntüleri verimli bir şekilde kodlama, gerekli kaynaklara önceden bağlanma, HTTP isteklerinin sayısını en aza indirme ve kullanma gibi en iyi performans uygulamalarını takip etme İçerik Dağıtım Ağı, web sitesi hızını ve kullanıcı deneyimini iyileştirmeye yardımcı olabilir.
100/100 Puan Vermekle İlgili Yanılgılar (Veya Puana Dikkat Edilmediğinde)
Bazı geliştiriciler için 100/100 puanı nihai hedeftir, ancak yalnızca bizi doğru yöne yönlendiren bir gösterge olarak düşünülmelidir.

Bir ölçü hedef haline geldiğinde iyi bir ölçü olmaktan çıkar.–Goodhart yasası
PageSpeed puanını nihai hedeften ziyade bir kılavuz olarak değerlendirmek önemlidir. Kullanıcı tabanının çoğu için bir web sitesinin performansına ilişkin değerli içgörüler sağlayabilse de, raporu, belirli kullanıcı tabanı demografinizi doğru şekilde yansıtacak şekilde kişiselleştiremez.
Yüksek bir puan arzu edilirken, web sitesi hızının bir web sitesinin genel performansının yalnızca bir yönü olduğunu unutmamak önemlidir. Bir web sitesi mükemmel bir puana sahip olabilir ve yine de en iyi kullanıcı deneyimini sağlamayabilir.
Web sitenizde önemli değişiklikler yaparken kullanıcı deneyimine öncelik vermek her zaman önemlidir. Web sitesi hızı önemli olsa da, kararlarınıza yön veren tek şey bu olmamalıdır.Hızlı yüklenen ancak gezinmesi zor olan veya zayıf işlevselliğe sahip bir web sitesi, iyi bir kullanıcı deneyimi sağlamayacaktır.
Web sitenizin ziyaretçilerinin Sayfa Hızı testinizi gerçekten umursamayacağını akılda tutmak önemlidir .Uğruna çok çalıştığınız tüm etkileyici rakamları onlara atabilirsiniz - kesinlikle ilgilenmeyeceklerdir.Onlar için önemli olan tecrübeleridir.Sayfanın hızlı yüklendiğini ve yanıt verdiğini hissediyorsa, mutlu olacaklardır. Ölçümleriniz zar zor 90 olduğunu iddia etse bile.
Ve sitenizde değişiklik yapıyorsanız,yaptığınız hız testlerinin başlangıçta sitenizin gerçekten yavaşladığı izlenimini verebileceğini unutmayın.Bunun nedeni, değişikliklerden önce gerçekleştirilen performans testlerinin aslında web sayfalarınızın ve kaynaklarınızınsaklanan önbelleğini kullanması olabilir.
Güncellenen bir site, önbelleğin temizlenmesini ve güncellenmesini isteyecektir, bu sadece öncekinden biraz daha uzun sürmeyecek, aynı zamanda size web sitenizin gerçek hızını ve performansını gösterecektir.
Bununla ilgili daha fazla bilgi için “ Web Sitenizi Hız ve Performans Açısından Nasıl Test Etmelisiniz ve Muhtemelen Neden Yanlış Yapıyorsunuz ” makalemizi okuyun.
E-Ticaret Mağazaları için PageSpeed Insights
PageSpeed Insights puanı, bir e-ticaret mağazası için deneyimli hızın iyi bir ölçüsüdür, ancak önemli olan tek puan değildir. PageSpeed Insights (PSI), bir web sayfasının içeriğini analiz eder ve web performansının genel ilkelerine dayalı olarak o sayfayı daha hızlı hale getirmek için öneriler üretir. Bununla birlikte, PSI bir e-ticaret mağazasının alışveriş sepeti hızı, ödeme hızı, ürün önerileri vb. gibi kullanıcı deneyimini etkileyebilecek bazı yönlerini ölçmez. Bunlar, testleri geçmenin ve SEO'nun ötesinde önemlidir çünkü kullanıcıların dönüşüm gerçekleştirip gerçekleştirmeyeceğini etkiler.
Örneğin, ürün sayfalarınız anında yükleniyor, ancak bir ürünü sepete eklemek ziyaretçilerinizin 6-10 saniyesini alıyor ve ödeme sayfanızın yüklenmesi de 6-10 saniye sürüyor.Bu deneyim genellikle, gelirdeki en büyük kaybın site performansından kaynaklandığı yerdir. Yine de bu ham performans optimizasyonları kategorisi (yalnızca ön uçta yüklenenleri optimize etmek için değil, arka uç işleme için geçerlidir), hakkında çok az kişinin konuştuğu ve nasıl optimize edileceğini bildiği bir kategoridir.Dolayısıyla, PSI bir e-ticaret mağazasının performansını izlemek için yararlı bir araç olsa da, tek araç olmamalıdır.
Arka Uç Performansını Ölçmek İçin PageSpeed Insights Kullanabilir misiniz?
PageSpeed Insights, bir web sayfasının yalnızca ön uç performansını analiz eder, arka uç performansını ölçmez. Buna, sahne arkasında gerçekleşen sunucu tarafı işleme, veritabanı sorguları, API çağrıları vb. dahildir. Ön uç ve arka uç performans ölçümleri genellikle yüksek oranda ilişkili olsa da, web sitenizin arka uç performansını ölçmek ve optimize etmek için yine de bir Uygulama Performansı İzleme (APM) aracı kullanmanız gerekecektir.
APM araçları, tarayıcıdan sunucuya ve veritabanına kadar tüm yığında web uygulamalarınızın performansını izlemenize ve sorun gidermenize yardımcı olabilir. APM araçları size yanıt süresi, verim, hata oranı, kaynak kullanımı vb. ölçümler sağlayabilir ve performans darboğazlarını ve sorunlarını belirlemenize ve çözmenize yardımcı olabilir. APM araçlarının bazı örnekleri arasında New Relic, Dynatrace, AppDynamics ve Datadog bulunur.
Daha Yüksek Puanlar Daha İyi Arama Motoru Sıralamalarıyla Sonuçlanır mı?
Hayır, daha yüksek PageSpeed Insight puanları, Google'daki sıralamanızı garanti etmez. PSI size yalnızca sitenizi iyileştirmeniz için öneriler sunar - Google'ın web sayfalarını sıralamak için kullandığı gerçek sıralama algoritmasını yansıtmaz. 100 puana sahip olmak, 90 puanlı aynı sayfadan daha iyi sıralanacağınızı garanti etmez.
Google, bir web sayfasının sıralamasını belirlemek için alaka düzeyi, kalite, yetki, kullanıcı sinyalleri vb. gibi diğer birçok faktörü kullanır. Site hızı, sıralama faktörlerinden biridir, ancak tek ,hatta en önemlisi değildir. . Bu nedenle PSI, site hızınızı ve kullanıcı deneyiminizi geliştirmek için yararlı bir araçtır, ancak Google'daki sıralamanızın güvenilir bir göstergesi değildir.
Eylem Raporundan Sonra – Sayfa Hızı Hakkındaki Gerçeği Anlamak
Birçok kişi, bunu web sitesi optimizasyonunun Kutsal Kâsesi olarak görerek, Google'ın PageSpeed puanına aşırı derecede sabitlenme eğiliminde olmuştur. Servebolt'ta, site hızını ve performansını birinci öncelik haline getirmek için mümkün olan her şeyi yapmanın önemini kesinlikle anlıyoruz.
Ancak bunu söyledikten sonra, göz önünde bulundurulması gereken tek öncelik sayılar değildir.
Bu yazıda gösterdiğimiz teknikler kesinlikle sitenizin performansını artırmanıza ve Sayfa Hızı puanınızı artırmanıza yardımcı olacaktır. Ancak, kullanıcılarınızın deneyimini düşünmek de çok önemlidir.
Doğal olarak, site performansı ve kullanıcı deneyimi el ele gider.Siteniz ne kadar iyi performans gösteriyorsa, kullanıcının uğraşması gereken hayal kırıklığı o kadar az olur. Ancak her zaman sitenizi hem performans hem de kullanıcı deneyimi açısından iyileştirmeyi hedefleyin. Çoğu zaman birini geliştirmek için harcanan zaman diğerini olumlu yönde etkiler.
Web sitenizin hızını artırmayı ve ziyaretçilerinize sorunsuz ve duyarlı bir deneyim sunmayı hedefliyorsanız, en önemli faktörlerden birialabileceğiniz en hızlı barındırma çözümünü bulmak olacaktır .14 gün boyunca ücretsiz bir Bolt deneyinve Servebolt farkını kendiniz görün.
Deneysel olarak daha hızlı olan yönetilen barındırma ile ilgileniyor musunuz? WordPress barındırma yaklaşımımızı deneyin:
- Ölçeklenebilirlik: Gerçek kullanıcı iş yükü testlerinde, Servebolt ortalama 65 ms yanıt süresi, ikinci en iyi yanıt süresinden 4,9 kat daha hızlı yanıt süresi sağladı.
- En hızlı küresel yükleme süreleri: 1,26 saniyelik ortalama sayfa yükleme süreleri, bizi küresel WebPageTest sonuçları listesinin en üstüne yerleştirdi.
- En yüksek bilgi işlem hızı: Servebolt sunucuları, saniyede ortalamadan 2,44 kat daha fazla sorgu işleyerek ve PHP'yi ikinci en iyi sunucudan 2,6 kat daha hızlı çalıştırarak daha önce duyulmamış veritabanı hızları sağlar!
- Mükemmel güvenlik ve çalışma süresi: Tüm monitörlerde %100 çalışma süresi ve SSL uygulamamızda A+ derecesi ile sitenizin çevrimiçi ve güvenli olduğundan emin olabilirsiniz.
