Google PageSpeed Insights: Web Sitenizin Hızını Nasıl Artırırsınız?
Yayınlanan: 2024-08-09Google PageSpeed Insights, Google'ın sıralama faktörlerinden biri haline geldiğinden beri birçok web yöneticisi, site sahibi ve geliştirici, web sitelerini optimize etmeye odaklanıyor ve mükemmel bir 100/100 puanı elde etmeye çalışıyor.
Bu nedenle, Google PageSpeed Insights'ın neyle ilgili olduğunu hiçbir ayrıntıya girmeden anlamanıza yardımcı olacağız ve doğrudan konuya yönelik kapsamlı bir rehber sunacağız. Bu makaleyi sonuna kadar okuyun ve bu sihirli araç hakkında bilgi edinin.
Google PageSpeed Insights nedir?
Google PageSpeed Insights, Google tarafından sağlanan ücretsiz ve güçlü bir web sitesi performans analiz aracıdır. Bir web sitesinin genel durumu hakkında derinlemesine bilgi edinilmesine yardımcı olur ve masaüstü ve mobil görünümler için ayrıntılı analiz raporları sağlar.
Kullanımı basittir; tek yapmanız gereken web sitenizin URL'sini girip "Analiz Et" düğmesini tıklamaktır. İşte! Birkaç dakika sonra eksiksiz bir analiz raporu oluşturulacaktır.
Anlaşılmasını kolaylaştırmak için Google bu amaçla çeşitli metrikler ve bir puanlama yöntemi kullanır.
Genel web sitesi performansı, çeşitli performans optimizasyonu en iyi uygulamalarına dayalı olarak 100 puanlık bir puanla analiz edilir. Puan ne kadar yüksek olursa web sitesinin performansı, hızı ve verimliliği de o kadar iyi olur.
Google PageSpeed Insight aracının en iyi yanı, size yalnızca analiz raporları sağlamakla kalmayıp aynı zamanda Google'ın web sitenizin performansını artıran iyileştirme alanları önermesidir.
Google'ın web sitesi performansını nasıl değerlendirdiğini merak ediyor olabilirsiniz; Google'ın bunun için Lighthouse adında başka bir özel aracı var.
Web performansını ve kalitesini analiz eden açık kaynaklı, otomatik bir araçtır. Buna dayanarak, genellikle bu iki veriye dayanarak ayrıntılı bir rapor sunar ve gerekirse iyileştirmeler önerir.
1. Laboratuvar Verileri : Bu veriler Lighthouse tarafından ideal ve kontrollü ortamlarda toplanır. Testler en uygun koşullar altında gerçekleştirilir ve herhangi bir sorun veya hata bulunursa iyileştirme önerileriyle sizi bilgilendirir. Ancak gerçek hayattaki kullanıcı deneyimi sorunlarına ilişkin öngörü sağlamaz.
2. Saha Verileri : Bu veriler, Google Chrome tarafından toplanan gerçek hayattaki kullanıcı deneyimlerini yakalar. Esas olarak kullanıcıların davranışlarına ve siteyle etkileşimlerine odaklanır. Sınırlı ölçümlerle, gerçek kullanıcıların web siteniz hakkında ne hissettiğini anlamanıza yardımcı olur.
En İyi Google PageSpeed Insight puanı ne olmalı?
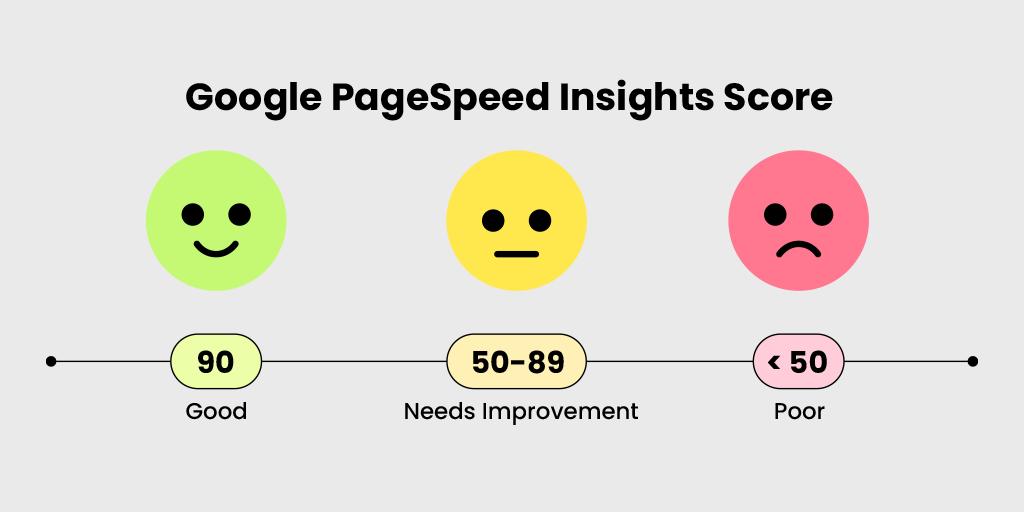
Google'ın tavsiyesine göre 90'ın üzerindeki puanlar iyi, 50-89 arasındaki puanlar iyileştirme gerektiren, 50'nin altındakiler ise kötü olarak değerlendiriliyor.

Bu puanlar, web sitenizin PageSpeed Insights puanı 90'ın altındaysa ziyaretçilerinizin web sayfalarınızla iyi bir deneyim yaşamayabileceğini gösterir. Bu durum SEO çalışmalarınızı da olumsuz etkileyebilir.
Ancak bu, mükemmel bir 100/100 puanı almaya odaklanmanız gerektiği anlamına gelmez. Gerçekte hiçbir anlam ifade etmiyor bile. Ziyaretçiler için önemli olan yalnızca sunduğunuz içeriğin kalitesi ve sağladığınız hızlı çözümlerdir.
Google PageSpeed Insight 100/100 puanı efsanesini çürütüyoruz
Başta da belirttiğimiz gibi Google, PageSpeed Insight'ı sıralama sinyallerinden biri olarak görüyor. O zamandan beri geliştiricilerin, web yöneticilerinin ve web sitesi sahiplerinin öncelikli hedefi mükemmel bir 100/100 puan elde etmek oldu.
Ne yazık ki mükemmel puana ulaşırken analiz raporunun daha önemli bir yönünü, yani önerileri fark etmeyi unutuyorlar.
Hiç şüphe yok ki, her zaman web sitesinin hızını ve performansını optimum seviyeye yükseltmeye çalışmalısınız, ancak şaşırtıcı bir şekilde mükemmel bir 100/100 puanı elde etmek o kadar da önemli değil.
Evet, doğru duydunuz: 100/100 puan, arama sonuçlarında daha iyi sıralamayı garanti etmez. Tamamen Google Page Speed Insights'a dayanan puanlara güvenmek çok aptalca olurdu.
Bunun nedeni, web sitesi hızının bölgeden bölgeye değişmesidir. Bu beyanı doğrulamak için Pingdom adlı başka bir ücretsiz aracı kullanabilirsiniz.
PageSpeed Insights'ın aksine Pingdom, testleri farklı konumlardan çalıştırmanıza olanak tanır. Ek olarak, Google PageSpeed Insight, YSlow ve Webpagetest'in gücünü içeren başka bir popüler test aracı olan GTmetrix'i kullanmayı deneyebilirsiniz.
Şimdi ilginç kısım geliyor: Tüm bu platformlarda testler yaptığınızda, puanların biraz uyumsuz olması ihtimali yüksek, bu da bu puanların ne kadar rastgele olabileceğini gösteriyor, bu da onları mutlak güven açısından güvenilmez hale getiriyor.
Kısacası asıl faktör ziyaretçilerinizdir ve bunun Sayfa Hızı puanınızla hiçbir ilgisi yoktur. Onlar için önemli olan tek şey web sitenizde aradıkları içeriği veya bilgiyi ne kadar hızlı görebilecekleridir.
Bu, 100/100'lük mükemmel bir genel puan elde etmeye çalışmak yerine, web sitenizin hızına odaklanarak ve PageSpeed Insight sonuçları tarafından sağlanan öneriler üzerinde çalışarak başarılabilir.
Google PageSpeed Insight'ın Google Sıralaması Üzerindeki Etkisi Nedir?
Arama motorları her zaman kullanıcılarına en alakalı bilgileri sunmaya çalışır ve içerikten veya kullanıcı deneyiminden ödün vermez. Bunlar, sıralama algoritmalarında dikkate aldıkları ve sizin de göz ardı etmemeniz gereken temel faktörlerdir.
PageSpeed Insights'ın en büyük arama motorlarından biri olan Google tarafından çalıştırıldığı göz önüne alındığında, SERP'leri etkileyebileceğinden kimsenin onu görmezden gelmesi akıllıca olmaz. Google, özellikle arama sonuçları konusunda bu konuda özellikle katıdır.
Sonuçta, yavaş yükleme süreleri kullanıcıları rahatsız eder ve sitenizi hemen terk etmelerine neden olur; oysa ziyaretçilerin web siteniz hızlı yüklenirse ve aradıkları bilgiyi hemen sağlarsa sitenizde kalma olasılıkları daha yüksektir.
Bu genel olarak arama motorlarının asla taviz vermediği kullanıcı deneyimini geliştirir. Sayfa yükleme süresi ne kadar hızlı olursa, kullanıcı deneyimi o kadar iyi olur ve daha iyi SERP sıralaması şansı da o kadar yüksek olur.
Sonuç olarak, PageSpeed Insights puanınızı artırmak, SEO çalışmalarınızı olumlu yönde etkileyebilir ve arama motoru sıralamalarınızı iyileştirebilir.
Not: Yalnızca PageSpeed Insights puanınızı artırmak, daha iyi arama motoru sıralamalarını garanti etmez; diğer birçok faktör de dikkate alınmalıdır.
Google PageSpeed Insight Aracını nasıl kullanabilirsiniz?
Google PageSpeed Insights'ın kullanımı oldukça basittir. Tek yapmanız gereken web sitesinin URL’sini girmek ve “Analiz Et” butonuna tıklamak.
Aracın, web sitesinin ve internet bağlantısının karmaşıklığına bağlı olarak web sitesini veya web sayfasını analiz etmesi ve hem mobil hem de masaüstü sürümleri için eksiksiz bir rapor oluşturması biraz zaman alacaktır.
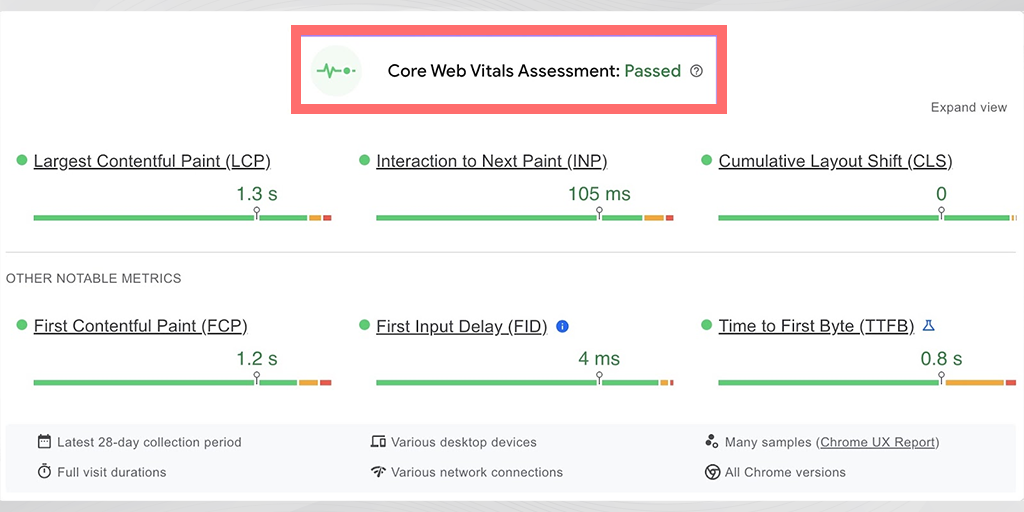
Rapor oluşturulduğunda, web sitenizin Önemli Web Verileri değerlendirmesini, başarılı olup olmadığını belirten, şuna benzer şekilde bulacaksınız:

Ayrıca Önemli Web Verilerinin ne olduğunu da merak ediyor olabilirsiniz. “Önemli Web Verileri: Hakkında Bilmeniz Gereken Her Şey” hakkındaki ayrıntılı ve özel blogumuza göz atabilirsiniz.
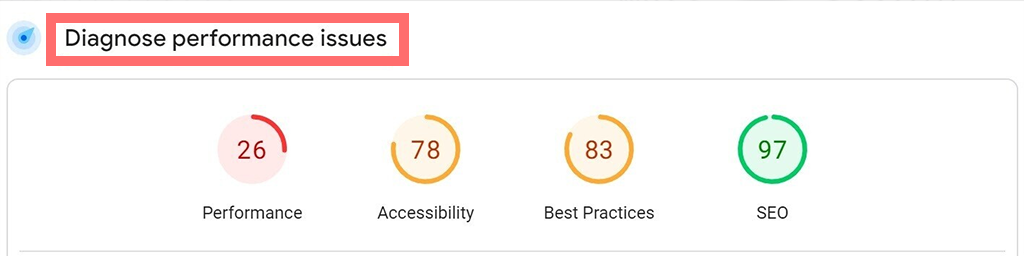
PageSpeed Insight, Önemli Web Verileri bölümünün yanı sıra " Performans sorunlarını teşhis edin " bölümünün altındaki performans puanlarını da gösterir.

Performans, Erişilebilirlik, en iyi uygulamalar ve SEO olmak üzere 4 kategorisi vardır ve her birinin 100'ün altında bireysel puanı vardır.
- Performans : Bu puan, sayfanızın ne kadar hızlı ve optimize edildiğini göstermek için çeşitli faktörleri birleştirir. Faktörler arasında içeriğin ne kadar hızlı yüklendiği, sayfanın tam olarak görüntülenmesinin ne kadar sürdüğü ve içeriğin yüklenirken ne kadar kararlı olduğu yer alır.
- Erişilebilirlik : Bu puan, engelli kullanıcılar da dahil olmak üzere tüm kullanıcıların sayfanızı kullanmasının ne kadar kolay olduğunu kontrol eder. Gezinme, Alternatif Metin ve renk kontrastı gibi şeylere bakar.
- En İyi Uygulamalar : Bu puan, sayfanızın önerilen web geliştirme uygulamalarını ne kadar iyi takip ettiğini ölçer. Buna modern teknolojilerin, güvenli bağlantıların ve optimize edilmiş kodun kullanılması da dahildir.
- SEO (Arama Motoru Optimizasyonu) : Bu puan, web sayfanızın meta veriler, yapılandırılmış veriler ve mobil uyumluluk gibi arama motorları için ne kadar iyi optimize edildiğini gösterir.
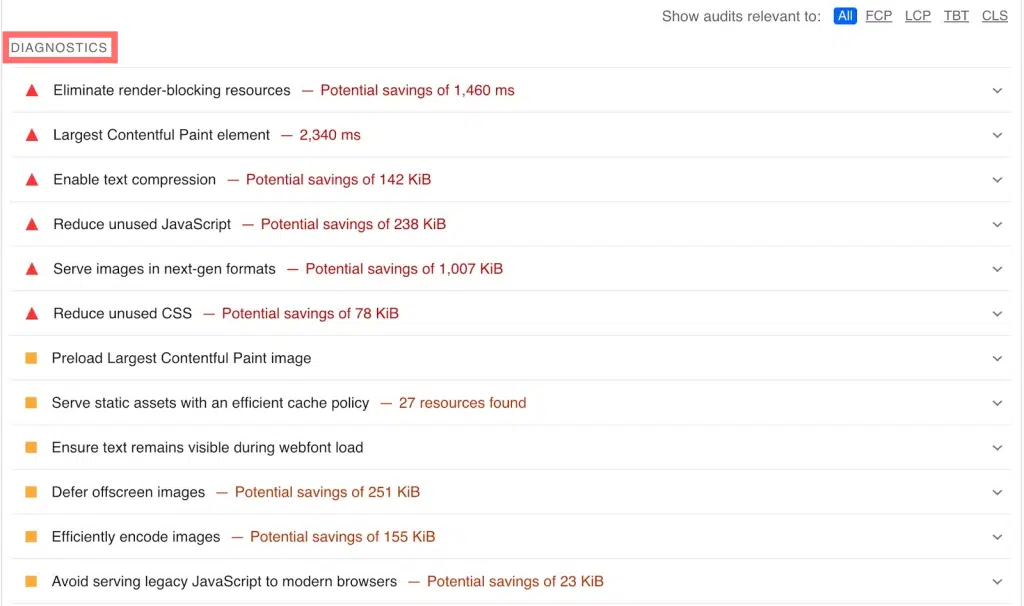
Bundan sonra biraz aşağıya indiğinizde Google'ın web sitenizin iyileştirilmesine uygun bulduğu önerilerin tam listesinin bulunduğu " Teşhis " bölümünü bulacaksınız.

Listeler, sunucu yanıt süresini iyileştirmeye, kodu ve görüntüleri optimize etmeye ve web sitenizin geçemediği performans sorunlarını gidermeye yönelik öneriler içerebilir.
Sadece bununla bitmiyor. Sorun ve olası çözümler hakkında ayrıntılı bir rapor almak için listedeki her bir öğeye tıklayabilirsiniz.
Düzeltmeleri ve iyileştirmeleri uyguladıktan sonra puanın iyileşip iyileşmediğini kontrol etmek için analiz testini tekrar çalıştırabilirsiniz.

Google PageSpeed Insights Puanını Nasıl Optimize Edebilirsiniz? (En İyi 15 Tavsiye)
Google PageSpeed Insights, Speed Insights Raporuna dayanarak size yeterli öneri sunsa da, hâlâ keşfetmeniz ve düzeltmeniz gereken bazı alanlar var.
PageSpeed Insights tarafından sağlanan bazı önerilerin uygulanması sizin için kolay olabilir, ancak diğerleri teknik uzmanlık gerektirebilir.
Bazı önerileri ayrıntılı olarak inceleyelim ve bunlara nasıl yaklaşmanız gerektiğini görelim:
- Oluşturmayı engelleyen kaynakları kaldırın
- Görselleri Optimize Edin
- Sunucu süresi yanıtını azaltın (TTFB)
- Kritik İstekleri Zincirlemekten Kaçının
- CSS ve JavaScript'i küçültün
- Anahtar İsteklerini Ön Yükleme
- Ekran Dışı Görüntüleri Ertele
- Birden Çok Sayfa Yönlendirmesinden Kaçının
- Belge Nesnesi Modeli Boyutunu Sınırla
- Üçüncü Taraf Kodunun aşırı kullanımını sınırlayın
- İstek Sayısını Düşük ve Transfer Boyutunu Küçük Tutmaya çalışın
- Kullanılmayan CSS'yi Kaldır
- JavaScript Yürütme Süresini Azaltın
- Animasyonlu içerik için video formatlarını kullanın
- Web Yazı Tipi Yüklenmesi Sırasında Metnin Görünür Kalmasını Sağlayın
1. Oluşturmayı engelleyen kaynakları kaldırın
Oluşturmayı engelleyen kaynaklar, web sayfası yükleme sürelerinin yavaş olmasının başlıca nedenlerinden biridir. Çünkü ziyaretçinin tarayıcıları, web sayfasını yüklemeden önce CSS, JavaScript ve yazı tipleri gibi kaynakları indirmeye zorlandı.

Sayfanızı hızlandırmak için:
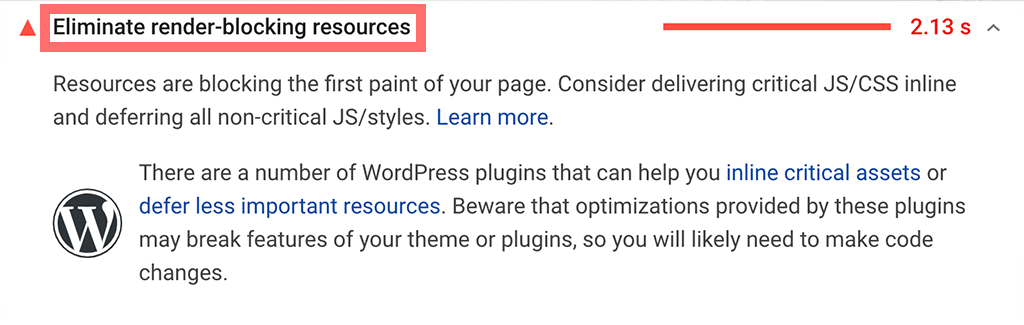
- PageSpeed Insights raporunuzun "Teşhis" bölümünde "Oluşturmayı engelleyen kaynakları ortadan kaldırın" ifadesini arayın.
- Hangi kaynakların soruna neden olduğunu ve ne kadar zaman kazanabileceğinizi görmek için önerinin yanındaki oku tıklayın.
- Bu kaynaklardan hangilerinin gerekli olmadığını belirleyin ve bunları kaldırın, sıralayın veya erteleyin.
- Kodlamaya aşina değilseniz bu adım için bir geliştiricinin yardımına ihtiyacınız olabilir.
Google, sayfanın yüklenmesini yavaşlattığı için genellikle oluşturmayı engelleyen JavaScript ve CSS'den kurtulmanızı önerir .
- Sayfanın üst kısmındaki bu dosyalardan çok fazlası sitenizin hızına zarar verebilir.
Nasıl düzeltilir:
- Küçük siteler için, Autoptimize gibi bir eklenti kullanarak küçük JavaScript veya CSS dosyalarını doğrudan HTML'nizde birleştirebilirsiniz (veya "satır içi").
- Daha büyük siteler için, HTML'nin yüklenmesi tamamlandıktan sonra JavaScript dosyalarını yüklemek için "ertele" özelliğini kullanın. Bu, komut dosyalarının doğru sırada çalışmasını sağlar.
PageSpeed raporunuz, önerinin hemen altında en çok soruna neden olan kaynakları listeleyecektir.
2. Görselleri Optimize Edin
Büyük medya dosyaları, özellikle resimler, web sayfanızın yüklenme süresini ciddi şekilde etkileyebilir. Bunları uygun şekilde optimize etmek, en iyi web sitesi performansına ulaşmanın anahtarıdır.

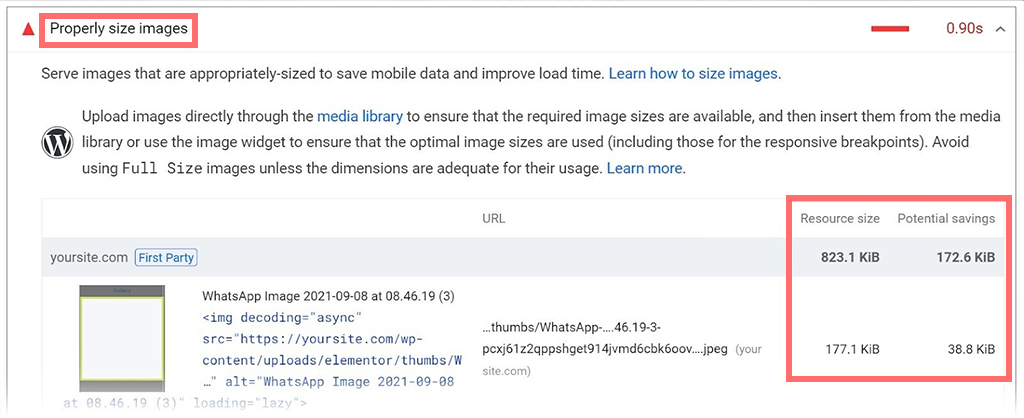
- Google PageSpeed Insights, hangi görsellerin çok büyük olduğunu ve ne kadar alan kazanabileceğinizi gösterir.
- Görüntüleri optimize etmek için:
- TinyPNG veya ShortPixel gibi araçlarla görüntüleri sıkıştırın .
- Her görsel için doğru formatı (JPEG, PNG, GIF veya WebP) kullanın .
- Farklı cihazlara doğru görsel boyutunu sunmak için “srcset” özelliğini kullanın .
- LazyLoad veya Smush gibi eklentilerle görüntüleri tembel olarak yükleyin .
- WordPress kullanıcıları için:
- TinyPNG eklentisini yükleyin: Giriş yapın, eklentiyi ekleyin, yükleyin ve etkinleştirin.
- Görüntüleri sıkıştırmak için Medya Kitaplığı'ndaki Toplu Optimizasyon'u kullanın.
- Neden yardımcı olur:
- Uygun boyuttaki resimler daha hızlı yüklenir ve performansı artırır.
- CSS'nin yeniden boyutlandırılması daha uzun sürer, bu nedenle görsellerin doğru boyutta yüklenmesi daha iyidir.
- Duyarlı görseller :
- “srcset” niteliğini kullanarak çeşitli cihazlar için farklı görüntü boyutları oluşturun.
- Tarayıcılar ekran için en iyi boyutu seçecektir.
Duyarlı görsellere örnek:
<img
src="header-image-800w.jpg">
- Bu, tarayıcının ekran boyutuna göre en iyi görüntü boyutunu seçmesine yardımcı olur.
3. Sunucu süresi yanıtını (TTFB) azaltın
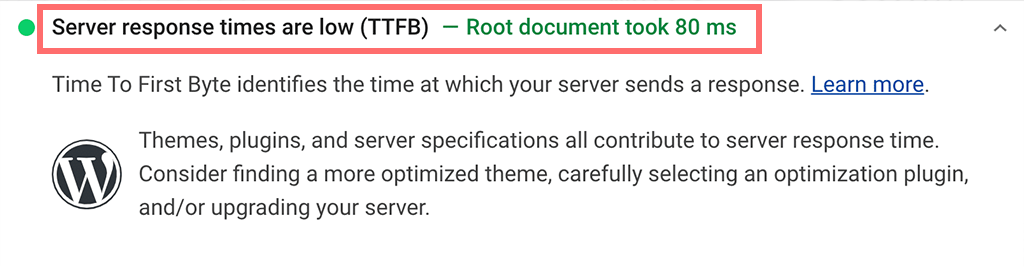
Sunucu süresi Yanıtı , İlk Bayta Kadar Geçen Süre (TTFB) cinsinden ölçülür ve sitenizin sunucusunun, verinin ilk baytını tarayıcıya göndermesinin ne kadar sürdüğünü gösterir.

TTFB'nin değeri ne kadar düşük olursa site performansı o kadar iyi olur ve hatta Google PageSpeed Insights tarafından da tavsiye edilir.
TTFB nasıl iyileştirilir/azaltılır:
- Hıza ve düşük gecikme süresine öncelik veren , yüksek kaliteli, en hızlı web barındırma sağlayıcısını seçin.
- Hafif temalar ve eklentiler kullanın.
- Sayfa oluşturmayı daha hızlı hale getirmek için sunucu kodunu optimize edin .
- Sitenize yüklenen eklentilerin sayısını azaltın.
- İçerik Dağıtım Ağı (CDN) kullanın.
- Tarayıcı önbelleğe almayı uygulayın.
- Güvenilir bir Etki Alanı Adı Sistemi (DNS) sağlayıcısı seçin.
- Veritabanı tablolarını düzgün şekilde dizinleyin ve gerekirse daha hızlı bir veritabanına yükseltme yapmayı düşünün.
- Daha fazla RAM ve daha hızlı işlemcilerle sunucu performansını artırın.
Neden önemlidir:
- Yavaş bir TTFB, sayfa içeriği dağıtımını geciktirir ve sayfa yükleme hızını olumsuz etkiler.
- Google, TTFB'nin 600 milisaniyeden kısa olmasını önerir.
Not: Bu değişiklikleri uygulamak için bir geliştiricinin veya web barındırıcınızın yardımına ihtiyacınız olabilir.

4. Kritik Talepleri Zincirlemekten Kaçının
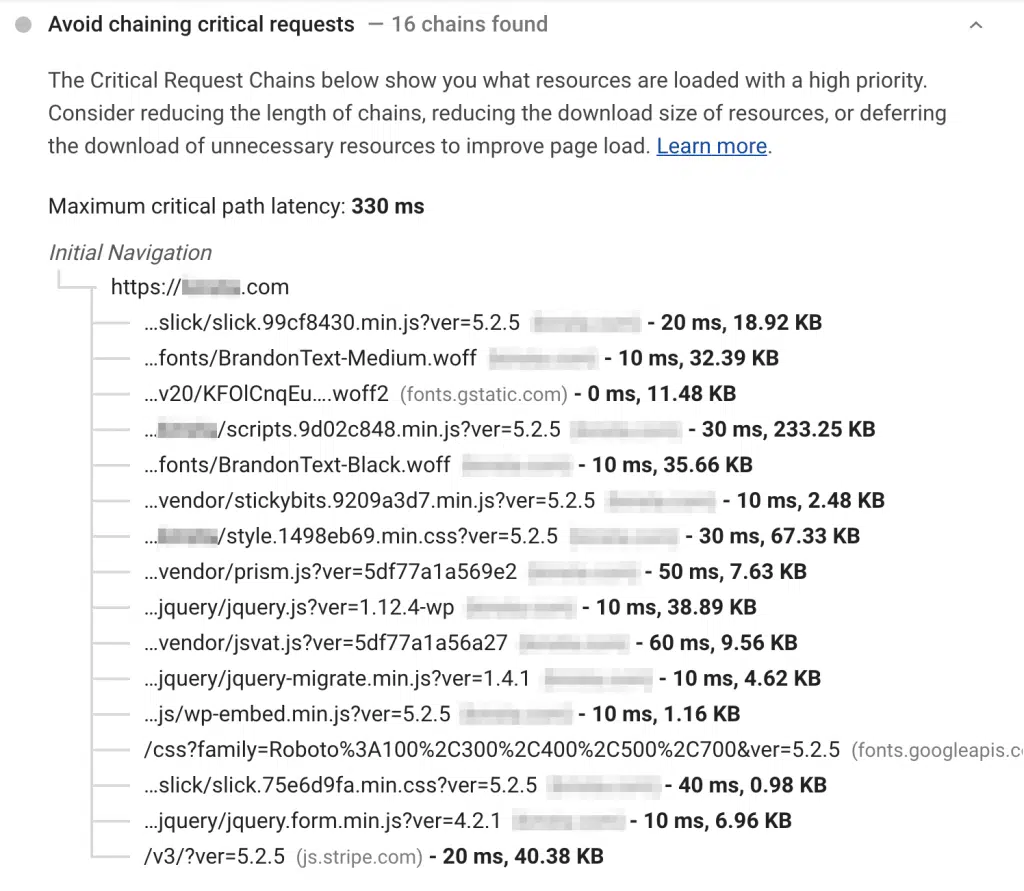
Kritik isteklerin zincirlenmesi, bir sayfa yüklenmeden önce Java ve CSS içeren birden fazla dosyanın indirilmesini içerir ve bu da sayfanın oluşturulmasını yavaşlatabilir.

Google PageSpeed Insights, yükleme sürelerini iyileştirmenize yardımcı olmak için bu istek zincirlerini gösterir.
- Zincirleme istekleri en aza indirmek için:
- JavaScript ve CSS gibi görüntü oluşturmayı engelleyen kaynakları ortadan kaldırın .
- Sayfa görünür hale geldikten sonra yüklenmeleri için ekran dışı görüntüleri erteleyin .
- Boyutlarını azaltmak için JavaScript ve CSS'yi küçültün .
- Varlık yükleme sırasını optimize edin:
- Önemli içeriği HTML dosyanızın en üstüne taşıyın.
- Önce yüklenecek kritik kaynaklara öncelik verin.
- "Async" ve "erteleme" özelliklerini kullanın:
- “Async”, tarayıcının sayfayı görüntülerken dosyaları arka planda yüklemesine olanak tanır.
- “Ertele”, sayfa görünür hale gelene kadar dosyaların yüklenmesini geciktirir.
- Bu özellikler bazı komut dosyalarında sorunlara neden olabileceğinden test yapmak önemlidir .
- Bir evcil hayvan maması mağazasına örnek :
- Resimler yüklenene kadar metin gösterilmez ve resimlerin önce CSS'ye yüklenmesi gerekir, bu da bir zincir oluşturur.
- Öncelikleri, kritik içeriğin önce yüklenmesini ve daha az önemli içeriğin daha sonra yüklenmesini sağlayacak şekilde ayarlayın.
- Yardıma ihtiyacınız varsa bir geliştiriciden sitenize "async" ve "erteleme" komut dosyası etiketleri eklemesini isteyin.
Bu, zincirleme isteklerin neden olduğu gecikmeleri azaltarak sayfanızın daha hızlı yüklenmesini sağlamaya yardımcı olur.

5. CSS ve JavaScript'i küçültün
Hiç şüphe yok ki web sitenizin görünümünden CSS sorumludur, ancak çoğu zaman bu dosyalar olması gerekenden daha büyüktür. Benzer şekilde, JavaScript web sitesinin işlevselliğinden sorumludur, ancak aynı zamanda optimize edilmesi de gerekir. Her iki dosyanın kodu da iyi optimize edilmemişse, web sitesi performansını önemli ölçüde etkileyebilir.
Boşluklar ve yorumlar gibi gereksiz karakterleri kaldırarak kodlarını küçültmek web sitesi hızının artmasına yardımcı olabilir.
Kodu küçültmeye yönelik araçlar:
- Toptal CSS Küçültücü
- Toptal JavaScript Küçültücü
- Küçült
jQuery ve React gibi JavaScript çerçeveleri/kütüphaneleri de hafif ve hızlı olmaları nedeniyle yardımcı olabilir.
WordPress kullanıcıları aşağıdaki gibi küçültme eklentilerini kullanabilir:
- Sinek kuşu
- LiteSpeed Önbellek
- W3 Toplam Önbellek
- Otomatik optimize et
- WP Roketi
Kodu küçültmenin faydaları:
- Dosya boyutlarını azaltır
- Site yüklemesini hızlandırır
6. Anahtar İsteklerini Ön Yükleme
Ön yükleme anahtarı istekleri, önemli dosyaların ilk olarak yüklenmesine öncelik vererek sitenizi hızlandırmanıza yardımcı olur. Bu teknik, tarayıcının sunucuya yapması gereken isteklerin sayısını azaltır.

Ortak anahtar istekler şunları içerir:
- Yazı tipleri
- JavaScript dosyaları
- CSS dosyaları
- Görüntüler
Nasıl uygulanır :
-
header.phpdosyanıza<link rel="preload" href="example.com">etiketlerini ekleyin. - Perfmatters, WP Rocket veya Pre* Party Resource Hints gibi eklentileri kullanın.
- WordPress için Preload Images gibi eklentileri de kullanabilirsiniz.
Yardıma ihtiyacınız varsa geliştiriciden kritik istekleri tanımlamasını ve ön yükleme etiketini koda eklemesini isteyin.
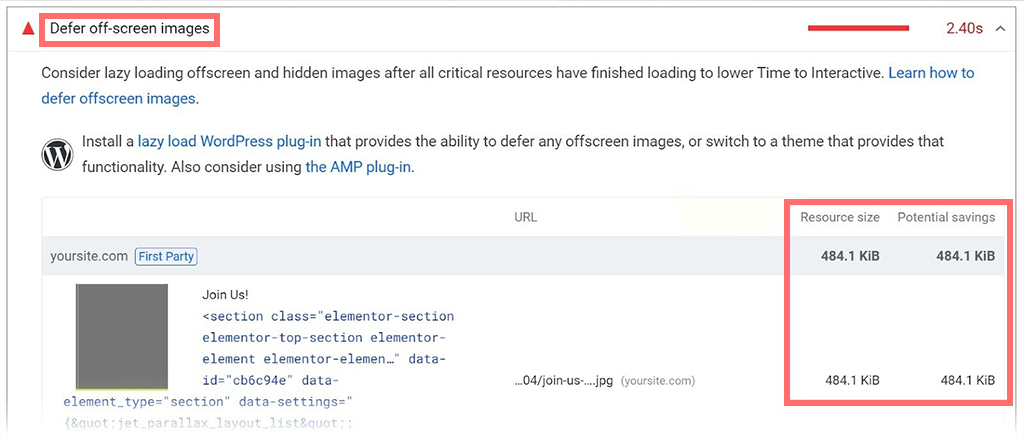
7. Ekran Dışındaki Görüntüleri Erteleyin
Ekran dışı görüntülerin ertelenmesi, yalnızca ekranda hemen görülebilen görüntülerin yüklenmesi anlamına gelir. Bu işlem genellikle tembel yükleme olarak bilinir.

Bu teknik, tarayıcının hepsini bir kerede indirmek yerine yalnızca ekranda ziyaretçilerin görebildiği resimleri indirmesine olanak tanır.
- Tembel yüklemenin faydaları :
- Sayfa performansını artırır.
- Özellikle interneti yavaş olan mobil cihazlarda yükleme sürelerini azaltır.
- Nasıl uygulanır : Aşağıdaki WordPress Eklentilerinden herhangi birini kullanabilirsiniz:
- a3 Tembel Yük
- WP Rocket'tan Tembel Yük
- Otomatik optimizasyon (tembel yükleme özelliklerini içerir)
- Tembel Yükleyici
- Neden tembel yükleme kullanılır :
- Görünür görsellere öncelik verir.
- İhtiyaç duyulana kadar ekran dışı görüntüleri erteleyerek sayfanın daha hızlı yüklenmesini sağlar.
- Google bile daha iyi performans ve daha hızlı yükleme süreleri için yavaş yüklemeyi öneriyor.
8. Çoklu Sayfa Yönlendirmelerinden Kaçının
Trafiği bir URL'den diğerine otomatik olarak iletir. Web sitesindeki bir sayfayı silmeye veya taşımaya ihtiyaç duyulduğunda bu çok yaygın bir uygulamadır.

Okuyun: WordPress Yönlendirme URL'si nasıl çalışır? 5 En İyi Yöntem
Yönlendirmeler Sayfa Hızını Nasıl Etkiler ?
- Yeniden yönlendirilen bir sayfaya erişmeye çalıştığınızda sunucu, tarayıcınıza sayfanın taşındığını bildirir.
- Tarayıcınız daha sonra yeni URL'yi almaya çalışır; bu da ekstra adımlar ekler ve dolayısıyla yeni sayfanın yüklenmesi için zaman kazandırır.
Yönlendirme Zincirlerini Anlamak :
- Yönlendirme zincirleri, orijinal URL'den nihai URL'ye birden fazla yönlendirme olduğunda ortaya çıkar.
- Örnek: URL A, URL B'ye yönlendiriyor ve URL B, URL C'ye yönlendiriyor.
- Bu zincirler sitenizi daha da yavaşlatır çünkü her adımın işlenmesi zaman alır. Adımlarda bir artış olmuştur.
Yönlendirme Zincirlerinin Etkisi :
- Google Search Console, herhangi bir sorun bildirmeden en fazla 10 yönlendirmeyi takip edebilir.
- Ancak yönlendirme zincirleri yine de sitenizin yükleme hızını gereksiz yere yavaşlatabilir.
Sayfa Hızını Artırmak İçin En İyi Uygulamalar :
- Doğrudan Yönlendirmeler : Gecikmeleri en aza indirmek için her zaman doğrudan orijinal URL'den en yeni URL'ye yönlendirme yapın.
- Yönlendirme Zincirlerini Kontrol Edin :
- Yönlendirme zincirlerini tanımlamak ve düzeltmek için SEMrush gibi SEO araçlarını kullanın.
Yönlendirme Zincirlerini Düzeltme :
- İçerik yönetim sisteminizde (CMS) oturum açın.
- Gereksiz yönlendirmeleri silin.
- Trafiği doğrudan orijinal sayfadan mevcut sayfaya gönderen yeni bir yönlendirme ayarlayın.
WordPress Yönlendirme Eklentilerini Kullanma :
- Easy Redirect Manager, Redirection ve Simple Page Redirect gibi çeşitli eklentiler yönlendirmelerin yönetilmesine yardımcı olabilir. Bunlar hakkında daha fazla bilgiyi “WordPress Yönlendirme Eklentileri Nasıl Kurulur” yazımızdan öğrenebilirsiniz.
Çoklu Yönlendirmelerden Kaçınmak :
- Yönlendirmeleri yalnızca gerektiğinde kullanın.
- Aşırı yönlendirmeler sitenizi yavaşlatabilir, bu nedenle bunları minimumda tutmak önemlidir.
9. Belge Nesnesi Model Boyutunu Sınırlayın
Belge Nesne Modeli (DOM), bir web sayfasının HTML'sini temsil eden ağaç benzeri bir yapıdır. HTML'deki her öğe bu ağaçta bir düğüm haline gelir. Bu sayede tarayıcılar HTML'yi nesnelere dönüştürebildiler.

- Büyük DOM Boyutunun Etkisi :
- Büyük bir DOM, sayfa yükleme sürelerinizi yavaşlatabilir ve kullanıcı deneyimine zarar verebilir.
- Büyük DOM'ların Yaygın Nedenleri :
- Ağır WordPress temaları DOM'a birçok öğe ekleyebilir.
- Karmaşık CSS stili de büyük bir DOM'a katkıda bulunabilir.
- DOM Boyutunu Küçültmek İçin Öneriler :
- HTML'yi basitleştirin : Gereksiz öğeleri ve nitelikleri kaldırın.
- Kodu Temizleyin : Kullanılmayan JavaScript ve CSS dosyalarından kaçının.
- Sunucu Tarafı İşleme (SSR) : Sayfaları istemciye göndermeden önce sunucuda işleyin.
- Görsel Sayfa Oluşturuculardan Kaçının : Bunlar genellikle büyük, karmaşık HTML oluşturur.
- WYSIWYG Oluşturucularında Metni Kopyala-Yapıştırmaktan Kaçının : Bu, gereksiz öğelerin eklenmesine neden olabilir.
- Temiz Temaları ve Eklentileri Seçin : Verimli, temiz kodlu olanları arayın.
- DOM Boyutunu Analiz Etmeye ve İyileştirmeye Yönelik Araçlar :
- DOM boyutunuzu analiz etmek için Google Chrome DevTools gibi araçları kullanın.
- Gerekli değişiklikleri yapmak için bir geliştiricinin yardımına ihtiyacınız olabilir.
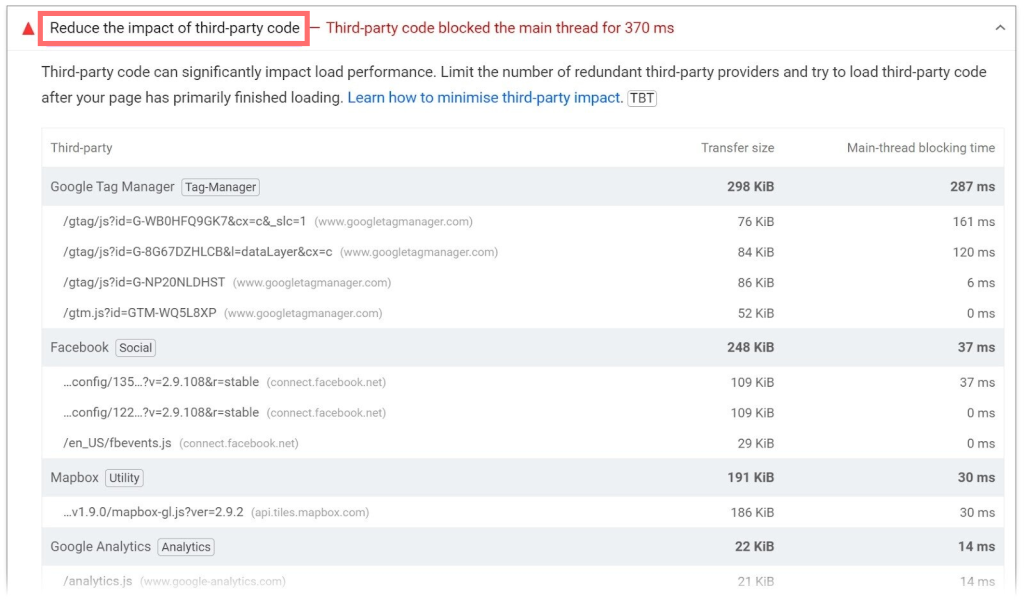
10. Üçüncü Taraf Kodunun aşırı kullanımını sınırlayın
Analitik araçları ve reklamlar gibi diğer şirketlerin Komut Dosyalarını, piksellerini ve eklentilerini kullandığınızda, web siteniz yavaşlayabilir ve PageSpeed Insights puanınıza zarar verebilir.

Ancak bu, bunlardan kaçınmanız veya kullanmamanız gerektiği anlamına gelmez, yalnızca gerekli olanları kullanın ve bu tür kodlara bağımlılıktan kaçınmaya çalışın.
- Üçüncü Taraf Kodunun Önemi :
- Performans takibi için Google Analytics veya reklam kampanyaları için Facebook Piksel gibi bazıları faydalıdır.
- Diğerleri, özellikle de artık kullanmıyorsanız gereksiz olabilir.
- Öneriler :
- Sitenizdeki üçüncü taraf kodunu düzenli olarak denetleyin.
- Performansı artırmak için gereksiz kodları kaldırın.
- PageSpeed Insights tarafından işaretlenen üçüncü taraf kodlara dikkat edin.
- Tanıdık olmayan veya gereksiz şirket komut dosyalarını not edin ve kaldırın.
- Gereksiz Kod Nasıl Kaldırılır :
- Kodu CMS'nizden silin.
- WordPress kullanıyorsanız kullanılmayan eklentileri kaldırın.
- Etiketleri etiket yönetimi aracınızdan kaldırın.
- Gerekli Üçüncü Taraf Komut Dosyalarına Örnekler :
- Sosyal medya paylaşım düğmeleri ve beslemeleri.
- YouTube video yerleştirmeleri.
- Reklamlar için iFrame'ler.
- JavaScript, yazı tipleri ve diğer öğeler için kitaplıklar.
- Gerekli Üçüncü Taraf Kodunun Etkisini En Aza İndirme :
- JavaScript'in yüklenmesini erteleyin.
- Bağlantı öncesi özelliklere sahip bağlantı etiketlerini kullanın.
- Kendi kendine barındırılan üçüncü taraf komut dosyaları.
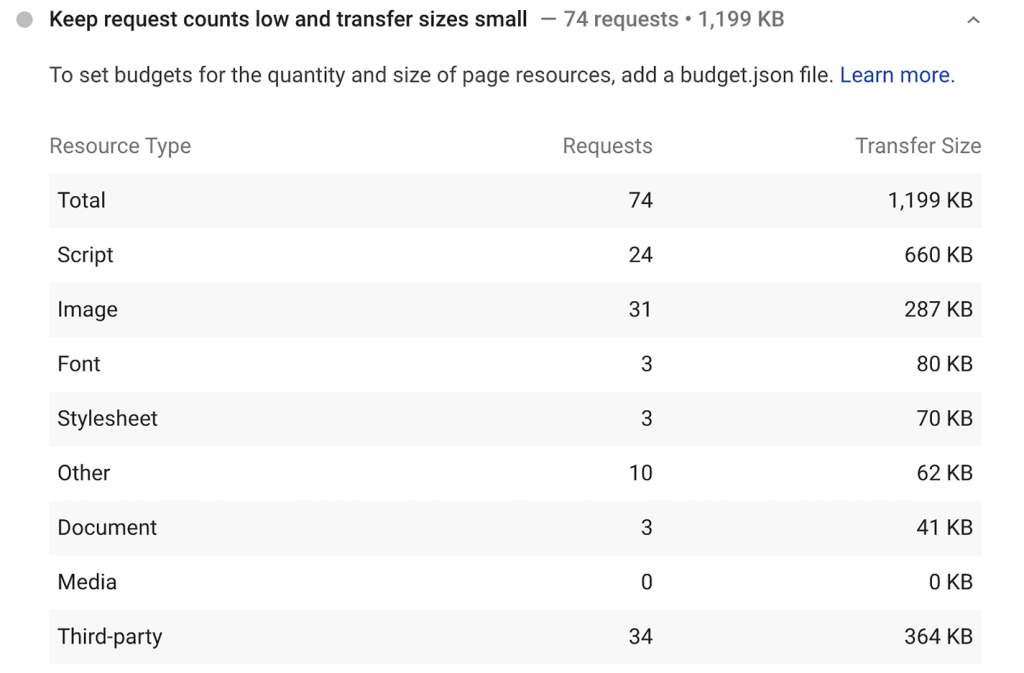
11. İstek Sayısını Düşük ve Transfer Boyutunu Küçük Tutmaya çalışın
Tarayıcılarınızın sayfayı yüklemek için sunucuya daha fazla istekte bulunması gerekiyorsa, sunucunun istekleri yerine getirmek ve kaynakları göndermek için daha fazla iş yapması gerekecektir, bu da sonuçta süreci yavaşlatacak ve web sitesi performansını etkileyecektir.

Bu nedenle Google bile daha hızlı web sitesi yükleme süreleri elde etmeye yardımcı olmak için istekleri en aza indirmeyi ve kaynak boyutlarını azaltmayı öneriyor.
Tavsiyeyi Anlamak :
- "Kritik istekleri zincirlemekten kaçının"a benzer şekilde, bu bir başarılı/başarısız denetimi değildir.
- İsteklerin sayısının ve boyutlarının bir listesini göreceksiniz.
Standartlarınızı Belirlemek :
- İsteklerin sayısını veya kaynak boyutlarını ayarlamak için tanımlanmış kurallar yoktur.
- Google, belirli hedeflerinize göre bir performans bütçesi oluşturmanızı önerir.
Performans Bütçesine Neler Dahil Edilmelidir :
- Kullanılan web yazı tiplerinin toplam sayısı.
- Resim Sayısı ve Maksimum Boyutları
- Çağrılan dış kaynakların sayısı.
- Komut dosyalarının ve çerçevelerin boyutu.
Performans Bütçesinin Faydaları :
- Performans hedefleri belirlemenize ve bu hedeflere bağlı kalmanıza yardımcı olur.
- Bütçeyi aştığınızda kaynakları ortadan kaldırma veya optimize etme konusunda kararlar vermenizde size rehberlik edecektir.
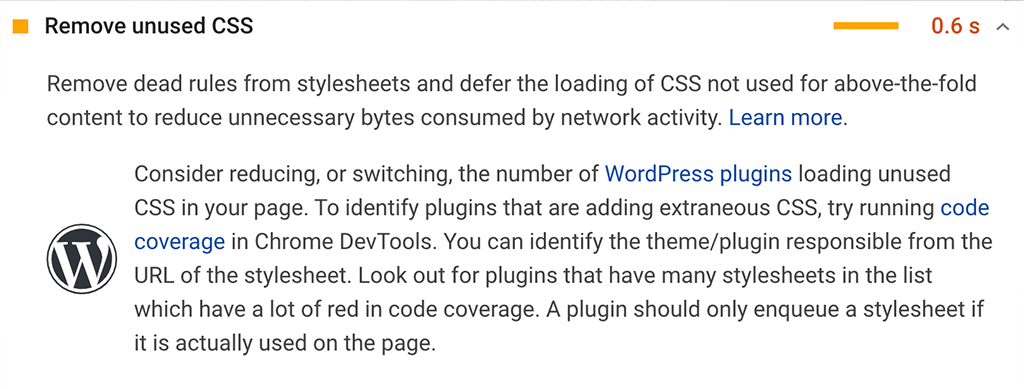
12. Kullanılmayan CSS'yi Kaldır
Kullanılsın ya da kullanılmasın, web sayfanızın görüntülenmesi için stil sayfanızdaki herhangi bir kodun yüklenmesi gerekir. Bazen stil sayfaları gereksiz veya hiç kullanılmamış CSS içerir, bu da yalnızca web sitenizi yavaşlatır.

Google ayrıca kullanılmayan CSS'yi kaldırmanın sitenizi daha hızlı hale getirmenize yardımcı olabileceğini de öne sürüyor. Bunu yapmak için gerekli stilleri doğrudan HTML'ye ekleyebilir veya ihtiyaç duyulana kadar yüklemeyi erteleyebilirsiniz. Chrome DevTools gibi araçlar, kullanılmayan CSS'yi bulmanıza ve kaldırmanıza yardımcı olabilir.
13. JavaScript Yürütme Süresini Azaltın
JavaScript, ana ileti dizisinin kaynaklarının çoğunu kullanabilir ve bu da sitenizi yavaşlatabilir. PageSpeed Insights, JavaScript'in bu yavaşlamada önemli bir faktör olup olmadığını size bildirecektir.

Bu nasıl geliştirilir:
- JavaScript Yürütmesini Azaltın : PageSpeed Insights tarafından vurgulanan performans sorunlarını düzeltmenize yardımcı olacak ana iş parçacığı çalışmasını azaltmaya yönelik ipuçlarını izleyin.
14. Animasyonlu içerik için video formatlarını kullanın
Neden GIF yerine Video formatlarını tercih ettiğinizi merak ediyor olabilirsiniz. Hiç şüphe yok ki GIF'ler gönderilerinizi daha ilgi çekici hale getirebilir ancak sitenizi yavaşlatabilir. Hatta PageSpeed Insights bunun yerine videoların kullanılmasını öneriyor.

- Bu nedenle PageSpeed Insights'ın önerisini takip etmek için Bir Video Formatı Seçin
Aşağıdakiler arasında karar verin:- MP4 : Çoğu tarayıcıyla çalışır ancak biraz daha büyük dosyalara sahiptir.
- WebM : Daha optimize edilmiştir ancak tüm tarayıcılarda çalışmayabilir.
- GIF'i Videoya Dönüştür
GIF'leri Videoya dönüştürmek için dosya biçimlerini dönüştürmeye yardımcı olan FFmpeg adlı ücretsiz bir araç yükleyin. Bundan sonra komut satırınızı açın ve aşağıdaki komutu girin:
ffmpeg -i input.gif output.mp4
Burada, input.gif GIF'inizin adıyla ve output.mp4 tercih ettiğiniz video adıyla değiştirin.
15. Web Yazı Tipi Yüklenmesi Sırasında Metnin Görünür Kalmasını Sağlayın
Tıpkı web sitenizdeki resimler veya grafikler gibi, web yazı tipleri de büyük olabilir ve yüklenmesi zaman alabilir. En kötü durumlarda, yazı tipi tamamen yüklenene kadar tarayıcılar gerçek metni göstermeyebilir.

Bu, kullanıcı deneyimini önemli ölçüde etkileyebilir; dolayısıyla Google bile şunları önermektedir:
Sorunu Düzelt
Yazı tipi yükleme sırasında metni görünür tutmak için Yazı Tipi Görüntüleme API'sini kullanın. Stil sayfanıza (style.css) bir satır eklemeniz gerekir.
Kodu Ekle
Stil sayfanızı açın ve @font-face kuralını bulun. Bu satırı ekleyin:
font-display: swap;
Bu, web yazı tipi tamamen yüklenene kadar metninizin bir yedek yazı tipiyle görüntülenmesini sağlar.
Benzer şekilde Google PageSpeed Insights'tan da çok daha fazla öneri gelebilir. Dikkat etmeniz gereken en yaygın ve önemli olanlardan bazılarını sunduk.
Google PageSpeed Insight Önerilerinin yanı sıra “WordPress Performansını Hızlandırmanın En İyi 22 Yolu”na da göz atabilirsiniz.

Özet
Google PageSpeed Insights, SEO listesindeki en önemli önceliklerinizden biri olmalıdır. Ancak bu, mükemmel bir 100 puan elde etmeye çalışmanız gerektiği anlamına gelmez (ki bu pratikte mümkün değildir).
Mükemmel bir puan elde etmeye çok fazla odaklanmak, zamanınızı ve çabanızı tüketebilir ve web sitenizin sıralaması için daha önemli olabilecek diğer önemli görevlerden dikkatinizi dağıtabilir.
Bu yazıda, SEO açısından önemi ve puanlama ağırlığı da dahil olmak üzere Google PageSpeed Insights'ın her yönünü açıklamaya çalıştık.
Ayrıca, web sitenizin hızını ve performansını artırmaya yönelik en iyi yöntemlerden bazılarını da paylaştık; bu, aynı zamanda PSI puanınızı da artırmanıza yardımcı olacaktır.
Hala herhangi bir sorunuz veya şüpheniz varsa veya bazı önerilerde bulunmak istiyorsanız, lütfen aşağıdaki yorum bölümünde bize bildirin.

Rahul Kumar, WordPress ve web barındırma konusunda uzmanlaşmış bir web tutkunu ve içerik stratejistidir. Yılların deneyimi ve sektör trendlerini takip etme kararlılığıyla trafiği yönlendiren, etkileşimi artıran ve dönüşümleri artıran etkili çevrimiçi stratejiler oluşturuyor. Rahul'ın ayrıntılara olan ilgisi ve ilgi çekici içerik oluşturma yeteneği, onu çevrimiçi varlığını geliştirmek isteyen her marka için değerli bir varlık haline getiriyor.