WordPress'te Kolayca Google İnceleme Widget'ı Nasıl Eklenir
Yayınlanan: 2022-06-16Sitenize incelemeler koymak, marka katılımınız için her zaman iyi bir hamledir. İncelemeler yalnızca müşteri güvenini oluşturmaya yardımcı olmakla kalmaz, aynı zamanda iş alanınızda çok ihtiyaç duyduğunuz güvenilirliği korumanıza da yardımcı olabilir. Ayrıca, potansiyel müşteriler sitenizde olumlu bir incelemeyle karşılaştıklarında, sunduğunuz ürün veya hizmeti satın almaya çok daha meyilli olacaklardır.
Şimdi, Yelp gibi bir hizmeti kullanmayı planlıyorsanız veya eski bir Google incelemesini tercih ediyor olsanız da, WordPress sitenize bir işletme incelemesi eklemek için kullanabileceğiniz birçok farklı araç vardır. Yine de, bu görev için Google incelemelerini kullanmaya karar verirseniz, bunu yapmanın en etkili yollarından biri, özel bir Google incelemeleri widget'ının yardımını kullanmaktır. Bu sefer size , Qi Addons for Elementor eklentisini ve onun pratik İşletme İncelemeleri Google widget'ını kullanarak Google incelemelerini WordPress'e nasıl kolayca ekleyeceğinizi ve özelleştireceğinizi göstereceğiz. Biz takipte kalın:
- Elementor için Qi Eklentileri Neden Sitenize Google İncelemeleri Eklemek İçin En İyi Seçimdir?
- Bir İşletme İncelemeleri Google Widget'ı Nasıl Eklenir ve Özelleştirilir
- Widget'ınızın Görünümünü Şekillendirme
Yüzden fazla ücretsiz ve premium eklentiyle gelen Qi Addons for Elementor , sitenizde hemen hemen her tür öğeyi oluşturmak için kullanabileceğiniz en iyi widget tabanlı eklentilerden biridir. Bu, yaratıcı ve iş eklentilerinden infografik eklentilere ve hatta WooCommerce öğelerine kadar her şeyi içerir.
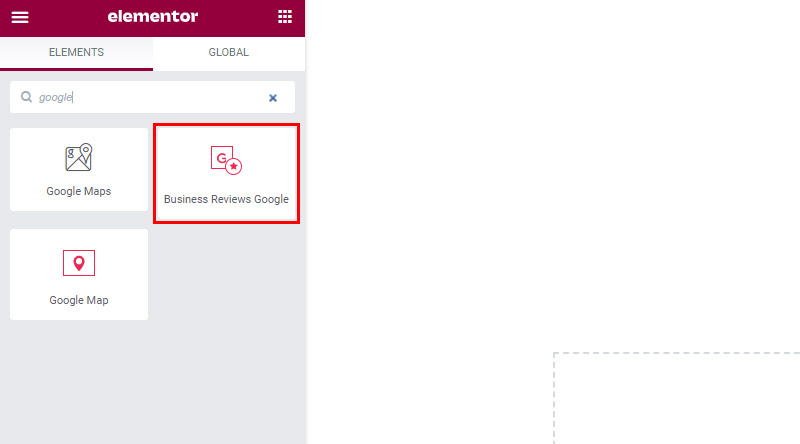
Bu widget listesinde ayrıca Business Reviews Google widget adlı premium bir widget da bulabileceksiniz. Adından da anlaşılacağı gibi, bu widget sitenizdeki Google incelemelerini birçok farklı şık şekilde görüntülemeye yarar. İnceleme listenizin görünümünü özelleştirmenin sayısız yolu vardır - sütunların düzenini ve sayısını ayarlayın, renkleri ve tipografiyi şekillendirin , dolguları ayarlayın ve daha fazlasını yapın. Ayrıca, Google incelemelerini entegre etmek olabildiğince kolaydır - Google API anahtarınızı girmeniz yeterlidir ve her şey hazır olacaktır. Neyse lafı fazla uzatmadan tüm bunları nasıl yapabileceğinize bir bakalım.
Web sitenize Elementor için Qi Eklentileri eklentisini yükledikten sonra, Elementor kenar çubuğunuzda arayarak İşletme İncelemeleri Google widget'ını eklemeye devam edebilirsiniz. Ardından, widget'ı ekranın sağ tarafına sürükleyin .

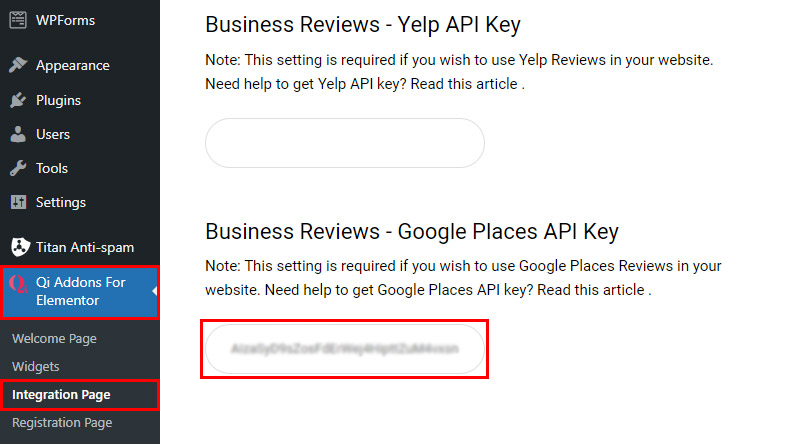
Şimdi, Google incelemeleri widget'ını sayfanıza eklediğinizde, başlangıçta boş olduğunu göreceksiniz. Ayrıca, Elementor'un Entegrasyon için Qi Eklentileri sayfasına Google Rehber API'sini eklemek zorunda olduğunuzla ilgili bir bildirim göreceksiniz.
Google Rehber API anahtarımızı buraya zaten ekledik:

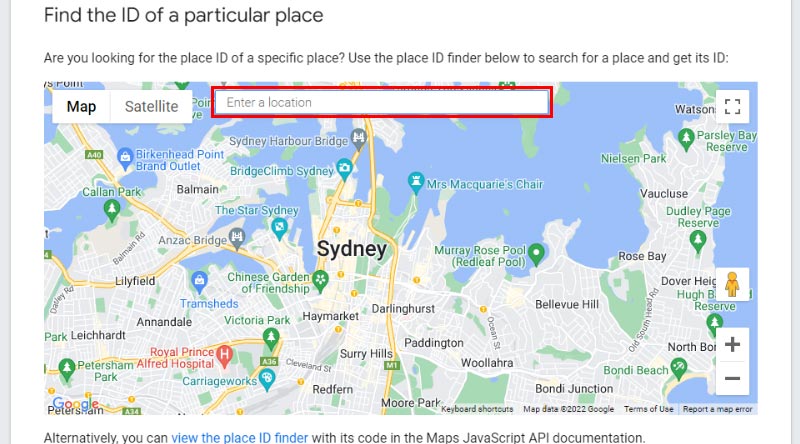
Widget'ınızda bu anahtarı etkinleştirmek için, Google Developers yer kimliği sayfasını kullanarak bulunabilecek Yer Kimliğini eklemeniz gerekir.
Oradayken, harita arama çubuğuna işletmenizin konumunu girmeli ve ardından ekranda görünen yer kimliğini kopyalamalısınız.

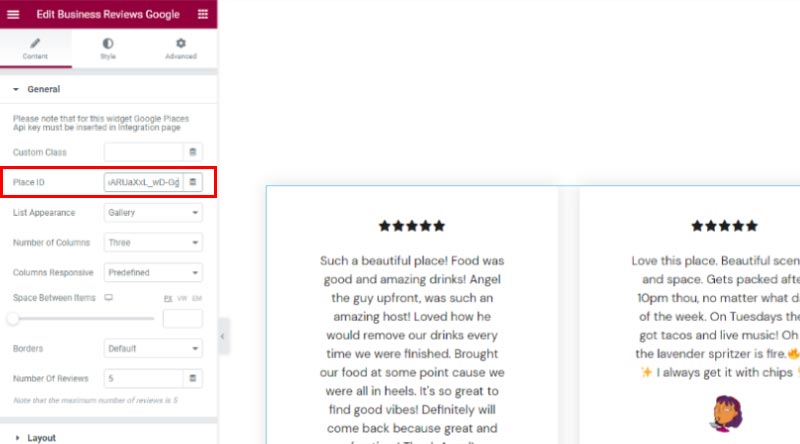
Ardından, kopyaladığınız anahtarı Yer Kimliği alanına yapıştırın .
Yer Kimliğimizi eklediğimizde widget'ımız şöyle görünür:

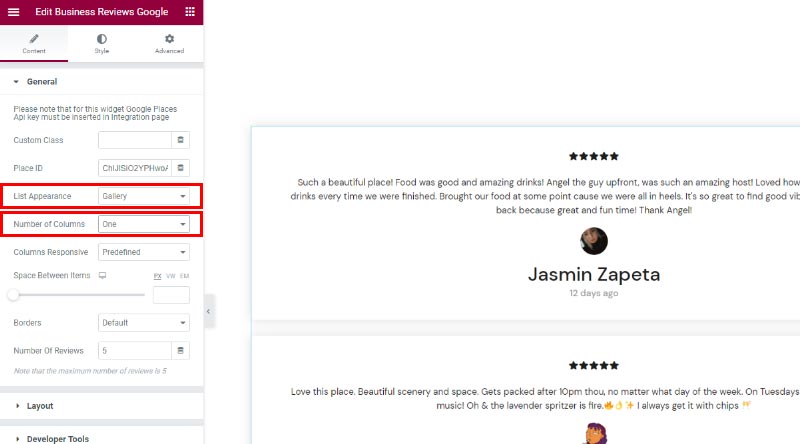
Buradan, liste görünümünüzün Galeri mi yoksa Masonluk mu olmasını istediğinizi de seçebilirsiniz (örneğimiz için Galeri'yi kullanacağız). Ayrıca Sütun Sayısını bire ayarladık.

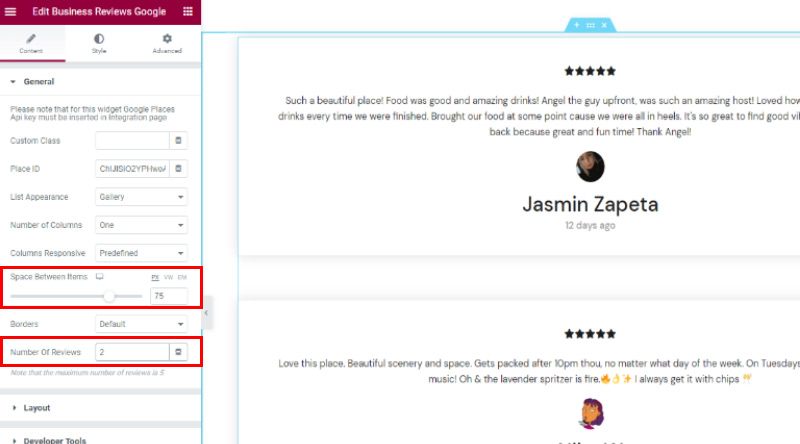
Ayrıca, farklı ekranlar için ayrı sayıda sütun ayarlamanıza izin veren Duyarlı Sütunlar seçeneği ve adı oldukça açıklayıcı olan Öğeler Arasında Boşluk seçeneği de vardır. İncelemelerimiz arasında biraz daha boşluk yaratmak için bu seçeneği 75 piksele ayarladık.
Ayrıca, öğeleriniz arasında kenarlıklar olmasını isteyip istemediğinizi seçebilir ve sayfanızda görüntülenen inceleme sayısını ayarlayabilirsiniz (2'yi seçtik).

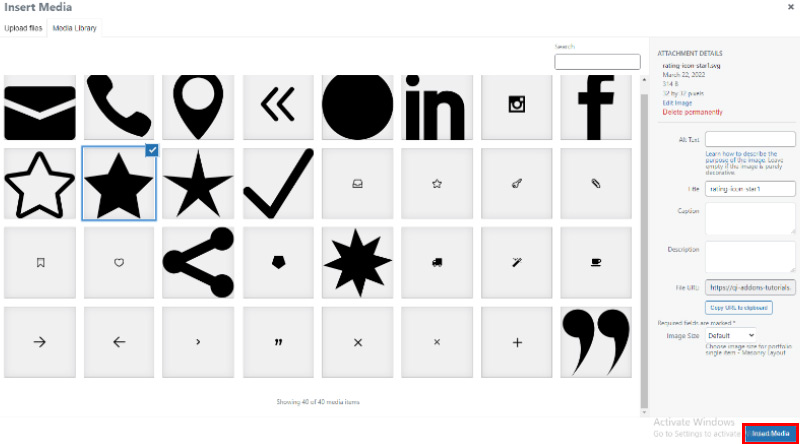
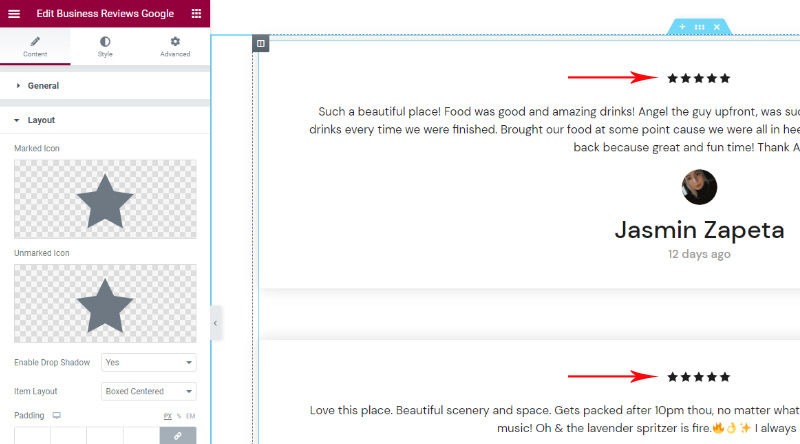
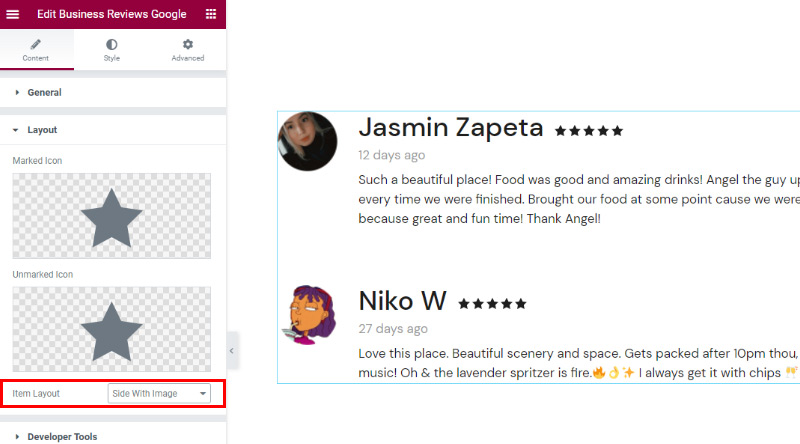
Ardından, Düzen bölümü, bir derecelendirmeyi temsil eden simgelerin görünümünü seçmenize olanak tanır - buna İşaretli ve İşaretsiz simgeler dahildir.
Hem İşaretli hem de İşaretsiz simgeler için aynı SVG simgesini seçtik. Kendi medyanızı seçtikten sonra Medya Ekle düğmesine bastığınızdan emin olun.


Ardından, öğeler arasındaki alt gölgeyi etkinleştirme seçeneklerine sahipsiniz (varsayılan olarak Evet'e ayarlıdır) ve Öğe Düzeni'ni seçin. İnceleme öğeleriniz için seçtiğiniz düzene bağlı olarak ekranda farklı seçeneklerin görünme olanağı vardır.

Örneğin, Kutulu Ortalanmış veya Kutulu düzenleri seçerseniz, öğelerinizin dolgusunu, kenarlık yarıçapını ve arka plan rengini ayarlama seçeneklerine de sahip olursunuz.
Bununla birlikte, örneğimiz için Side With Image adlı Öğe düzenini kullanmaya karar verdik.

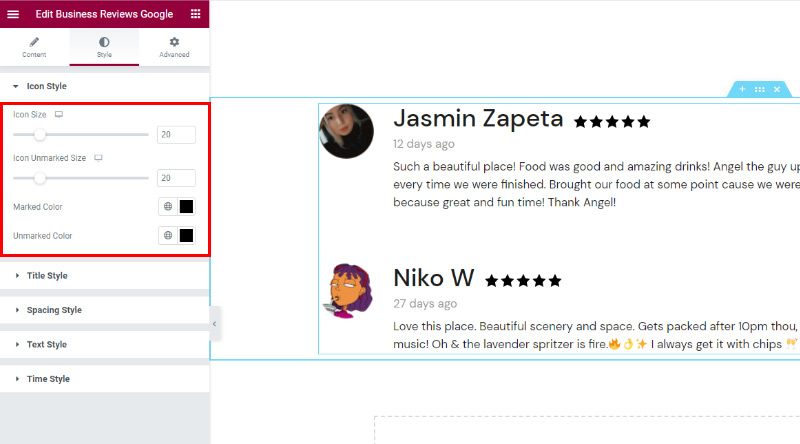
Stil sekmesine geçerek – işaretli ve işaretsiz simgelerinizin boyutunu ayarlayabileceğiniz ve ayrıca işaretli ve işaretsiz renkleri değiştirebileceğiniz Simge Stili bölümü vardır. Bu bölümü kendi tercihlerinize uyacak şekilde değiştirmekten çekinmeyin.

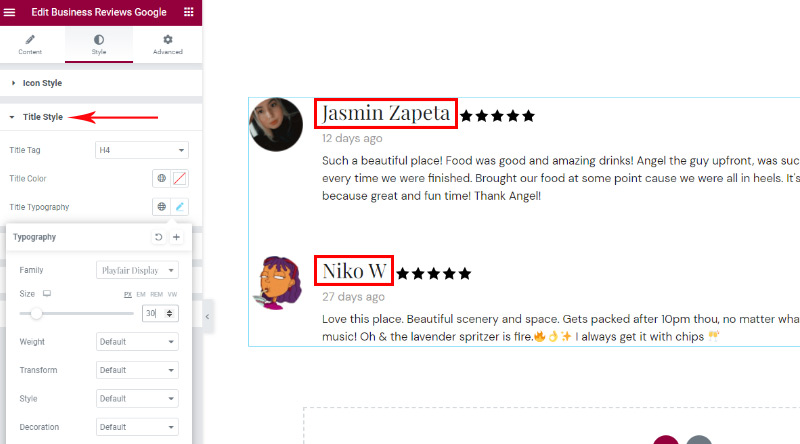
Sırada, başlığınızın görünümünü tamamen özelleştirmenize izin veren Başlık Stili bölümü var - bu, örneğimizde gözden geçirenlerin adları olacaktır.
Burada Başlık Etiketini , Başlık Rengini ve Başlık Tipografisini değiştirebilirsiniz . Örneğimiz için, başlık etiketini H4 olarak ayarladık ve yazı tipini Playfair Display olarak değiştirdik.
Yazı tipi boyutunu da 30 piksel olarak ayarladık. Bunların başlığımızın görünümünü nasıl biraz değiştirdiğini görebilirsiniz.

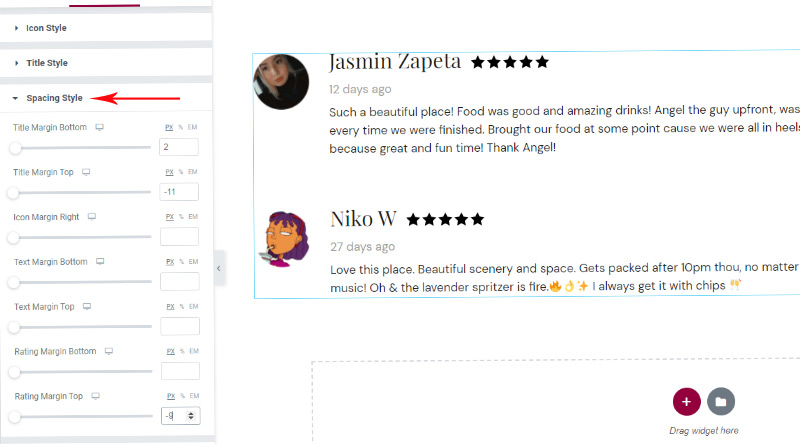
Aralık Stili bölümü, öğelerinizin aralığını ayarlama konusunda oldukça derinlemesine gitmenizi sağlar. Bunlar, diğer şeylerin yanı sıra başlık marjınız, metin marjınız ve derecelendirme marjınız için üst ve alt boşlukları içerir.
Örneğimiz için, Başlık Marjı Alt değerini 2 piksel olarak ayarladık, Başlık Marjı Üstü için -11 pikseli ve Derecelendirme Marjı Üstü için -9 pikseli seçtik.

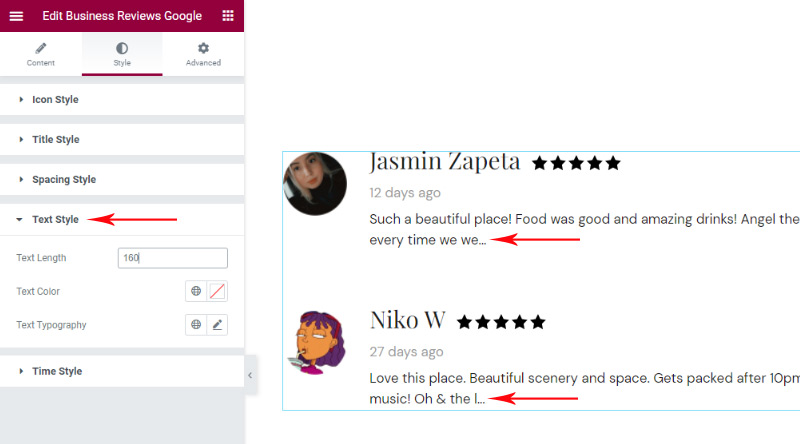
Metin Stili bölümü, metniniz için karakter sayısını girmenize ve her öğe için aynı uzunluğa sahip olmanıza olanak tanıyan Metin Uzunluğu seçeneğini içerir.
Metin Rengini ve Metin Tipografisini ayarlama seçenekleri de vardır. Widget'ımız için 160 karakterlik Metin Uzunluğunu seçtik.

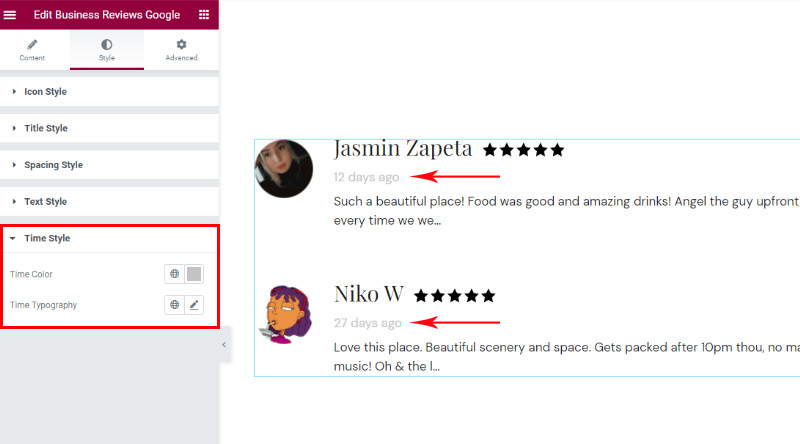
Son olarak , Zaman Stili bölümü, incelemenin ne kadar süre önce yayınlandığını gösteren metnin görünümünü ayarlamanıza olanak tanır . Burada ayrıca Zaman Rengini ve Zaman Tipografisini de değiştireceksiniz.
Örneğimizde, Zaman Rengimiz için #c4c4c4 hex kodunu ekledik ve başka hiçbir şeyi değiştirmemeye karar verdik.

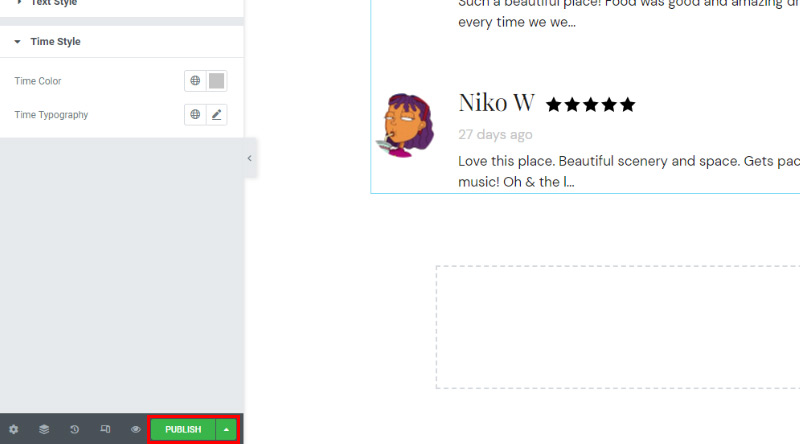
Son olarak, değişikliklerin etkili olması için widget'ınızın görünümünü ayarlamayı bitirdikten sonra Yayınla/Güncelle düğmesine bastığınızdan emin olun .

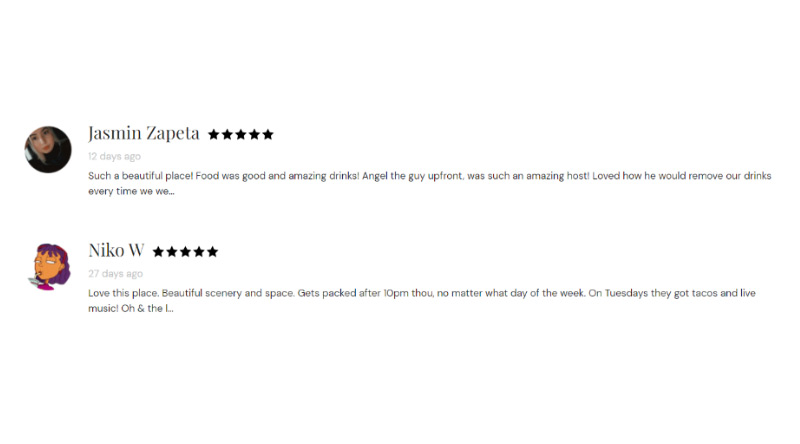
İşte İşletme İncelemeleri Google widget'ımızın son görünümü:

Eşyaları Sarmak
Bu, Qi Addons for Elementor eklentisini ve onun zarif İşletme İncelemeleri Google widget'ını kullanarak WordPress sitenize Google incelemelerini nasıl kolayca ekleyeceğiniz, özelleştireceğiniz ve biçimlendireceğinizle ilgili kılavuzumuzu tamamlıyor. Yukarıda gösterdiğimiz seçeneklerden de görebileceğiniz gibi, konu widget'ınızın görünümünü ayarlamak olduğunda yapabileceğiniz birkaç şey var. İşaretli ve işaretsiz simgelerinizi değiştirebilecek, mevcut farklı öğe düzenlerinden birini seçebilecek, simgelerinizi ve başlıklarınızı şekillendirebilecek, tek tek öğelerin aralığını ayarlayabileceksiniz ve liste uzayıp gidiyor. Sizin için en uygun tasarımı bulana kadar widget'ın seçenekleriyle oynamaktan çekinmeyin.
Umarız bu makale yardımcı olmuştur. Beğendiyseniz, bu makalelerden bazılarına da göz atmaktan çekinmeyin!
- WordPress Gönderi Kaydırıcısı Nasıl Oluşturulur
- WooCommerce Ürün Karşılaştırma Öğesini Web Sitenize Kolayca Nasıl Eklersiniz?
- WordPress'te Kolayca Görüntü Bağlantı Noktası Nasıl Eklenir
