Node ile GraphQL API'leri Oluşturma
Yayınlanan: 2022-12-20GraphQL, API geliştirmedeki yeni terimdir. RESTful API'ler, uygulamalardan gelen verileri açığa çıkarmanın en popüler yolu olmaya devam etse de, GraphQL'in çözmeyi amaçladığı birçok sınırlamayla birlikte gelirler.
GraphQL, 2015 yılında açık kaynak kodlu bir projeye dönüştürülen Facebook tarafından oluşturulan bir sorgulama dilidir. Bir API'de verileri tanımlamak ve verilere erişmek için sezgisel ve esnek bir sözdizimi sunar.
Bu kılavuz, bir GraphQL Node.js projesinin nasıl oluşturulacağını keşfedecektir. Node.js için Express.js web çerçevesinde bir Todo uygulaması oluşturmak için GraphQL kullanacağız.
GraphQL Nedir?
Resmi belgelerden: "GraphQL, API'ler için bir sorgu dili ve bu sorguları mevcut verilerinizle yerine getirmek için bir çalışma zamanıdır. GraphQL, API'nizdeki verilerin eksiksiz ve anlaşılır bir tanımını sağlar, müşterilere tam olarak ihtiyaç duydukları şeyi isteme gücü verir, başka bir şey değil, API'lerin zaman içinde geliştirilmesini kolaylaştırır ve güçlü geliştirici araçları sağlar."
GraphQL, verileriniz için tanımladığınız tür sistemini kullanarak sorguları yürütmek için sunucu tarafı bir çalışma zamanıdır. Ayrıca, GraphQL herhangi bir özel veritabanına veya depolama motoruna bağlı değildir. Bunun yerine, mevcut kodunuz ve veri deponuz tarafından desteklenir. GraphQL vs. RESTful API kılavuzu ile bu teknolojilerin detaylı karşılaştırmasını yapabilirsiniz.
Bir GraphQL hizmeti oluşturmak için, şema türlerini tanımlayarak ve bu türleri kullanarak alanlar oluşturarak başlarsınız. Ardından, her alanda yürütülecek bir işlev çözümleyici sağlarsınız ve istemci tarafı tarafından her veri istendiğinde yazın.
GraphQL Terminolojisi
GraphQL tipi sistem, hangi verilerin sorgulanabileceğini ve hangi verileri değiştirebileceğinizi açıklamak için kullanılır. GraphQL'in çekirdeğidir. GraphQ'da verileri tanımlayabileceğimiz ve değiştirebileceğimiz farklı yolları tartışalım.
Türler
GraphQL nesne türleri, türü kesin olarak belirlenmiş alanlar içeren veri modelleridir. Modelleriniz ve GraphQL türleri arasında 1'e 1 eşleme olmalıdır. Aşağıda bir GraphQL Türü örneği verilmiştir:
type User { id: ID! # The "!" means required firstname: String lastname: String email: String username: String todos: [Todo] # Todo is another GraphQL type }Sorguları
GraphQL Sorgusu, bir istemcinin GraphQL API'sinde çalıştırabileceği tüm sorguları tanımlar. Geleneğe göre tüm mevcut sorguları içerecek bir RootQuery tanımlamanız gerekir.
Aşağıda sorguları tanımlar ve karşılık gelen RESTful API ile eşleriz:
type RootQuery { user(id: ID): User # Corresponds to GET /api/users/:id users: [User] # Corresponds to GET /api/users todo(id: ID!): Todo # Corresponds to GET /api/todos/:id todos: [Todo] # Corresponds to GET /api/todos }Mutasyonlar
GraphQL Sorguları GET istekleriyse, mutasyonlar GraphQL API'sini yöneten POST , PUT , PATCH ve DELETE istekleridir.
Aşağıdakileri göstermek için tüm mutasyonları tek bir RootMutation'a koyacağız :
type RootMutation { createUser(input: UserInput!): User # Corresponds to POST /api/users updateUser(id: ID!, input: UserInput!): User # Corresponds to PATCH /api/users removeUser(id: ID!): User # Corresponds to DELETE /api/users createTodo(input: TodoInput!): Todo updateTodo(id: ID!, input: TodoInput!): Todo removeTodo(id: ID!): Todo }UserInput , TodoInput gibi mutasyonlar için -input türlerinin kullanıldığını fark ettiniz. Kaynaklarınızı oluşturmak ve güncellemek için her zaman Girdi türlerini tanımlamak her zaman en iyi uygulamadır.
I giriş tiplerini aşağıdaki gibi tanımlayabilirsiniz:
input UserInput { firstname: String! lastname: String email: String! username: String! }Çözücüler
Çözümleyiciler, GraphQL'e her sorgu veya mutasyon istendiğinde ne yapılacağını söyler. CRUD (oluşturma, okuma, güncelleme, silme) işlemlerini yapmak için veritabanı katmanına basmak, dahili bir RESTful API uç noktasına ulaşmak veya müşterinin isteğini yerine getirmek için bir mikro hizmeti çağırmak gibi zor işi yapan temel bir işlevdir.
Yeni bir resolvers.js dosyası oluşturabilir ve aşağıdaki kodu ekleyebilirsiniz:
import sequelize from '../models'; export default function resolvers () { const models = sequelize.models; return { // Resolvers for Queries RootQuery: { user (root, { id }, context) { return models.User.findById(id, context); }, users (root, args, context) { return models.User.findAll({}, context); } }, User: { todos (user) { return user.getTodos(); } }, } // Resolvers for Mutations RootMutation: { createUser (root, { input }, context) { return models.User.create(input, context); }, updateUser (root, { id, input }, context) { return models.User.update(input, { ...context, where: { id } }); }, removeUser (root, { id }, context) { return models.User.destroy(input, { ...context, where: { id } }); }, // ... Resolvers for Todos go here } }; }Şema
GraphQL şeması, GraphQL'in dünyaya gösterdiği şeydir. Bu nedenle, türler, sorgular ve mutasyonlar dünyaya maruz kalacak şemanın içine dahil edilecektir.
Tipleri, sorguları ve mutasyonları dünyaya nasıl göstereceğiniz aşağıda açıklanmıştır:
schema { query: RootQuery mutation: RootMutation }Yukarıdaki komut dosyasında, daha önce oluşturduğumuz RootQuery ve RootMutation'ı dünyaya maruz bırakmak için dahil ettik.
GraphQL, Nodejs ve Expressjs ile Nasıl Çalışır?
GraphQL, tüm büyük programlama dilleri için bir uygulama sağlar ve Node.js muaf değildir. Resmi GraphQL web sitesinde, JavaScript desteği için bir bölüm vardır ve ayrıca GraphQL'de yazmayı ve kodlamayı basit hale getirmek için başka GraphQL uygulamaları da vardır.
GraphQL Apollo, Node.js ve Express.js için bir uygulama sağlar ve GraphQL ile başlamayı kolaylaştırır.
Bir sonraki bölümde GraphQL Apollo kullanarak Nodes.js ve Express.js arka uç çerçevesinde ilk GraphQL uygulamanızı nasıl oluşturacağınızı ve geliştireceğinizi öğreneceksiniz.
Express.js ile GraphQL Kurulumu
Express.js ile bir GraphQL API sunucusu oluşturmaya başlamak kolaydır. Bu bölümde, bir GraphQL sunucusunun nasıl oluşturulacağını keşfedeceğiz.
Express ile Projeyi Başlat
Öncelikle, yeni bir Express.js projesi kurmanız ve ayarlamanız gerekir.
Projeniz için bir klasör oluşturun ve şu komutu kullanarak Express.js'yi kurun:
cd <project-name> && npm init -y npm install express Yukarıdaki komut yeni bir package.json dosyası oluşturur ve Express.js kitaplığını projenize yükler.
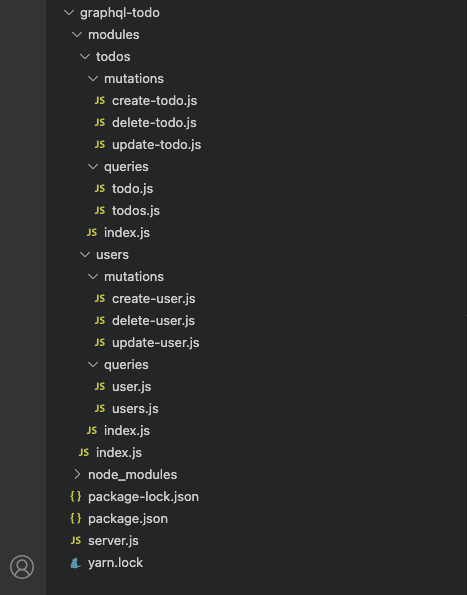
Ardından, projemizi aşağıdaki görseldeki gibi yapılandıracağız. Kullanıcılar, yapılacak işler vb. gibi projenin özellikleri için farklı modüller içerecektir.

GraphQL'yi Başlat
GraphQL Express.js bağımlılıklarını yükleyerek başlayalım. Yüklemek için aşağıdaki komutu çalıştırın:
npm install apollo-server-express graphql @graphql-tools/schema --saveŞemalar ve Türler Oluşturma
Ardından, modüller klasörü içinde bir index.js dosyası oluşturacağız ve aşağıdaki kod parçacığını ekleyeceğiz:
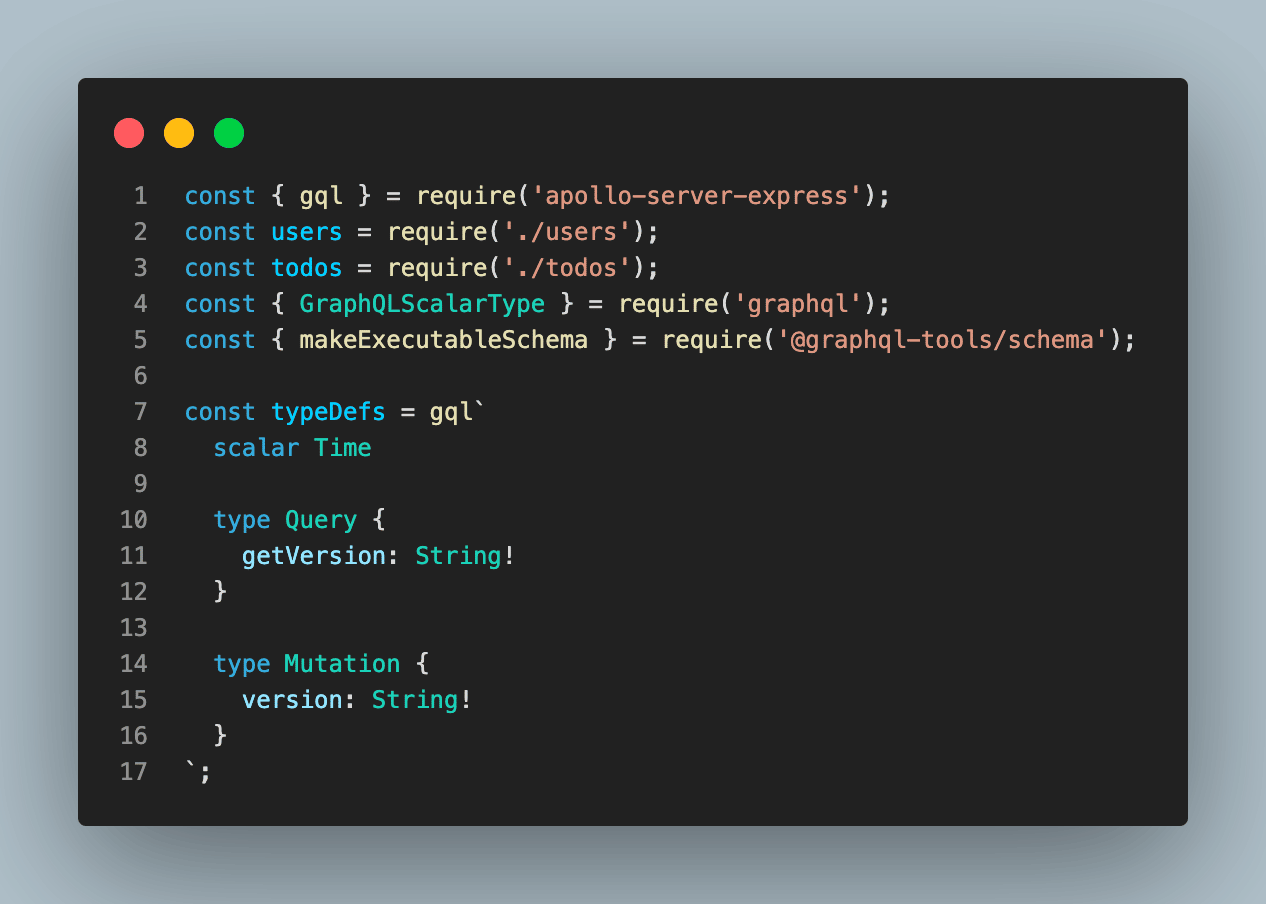
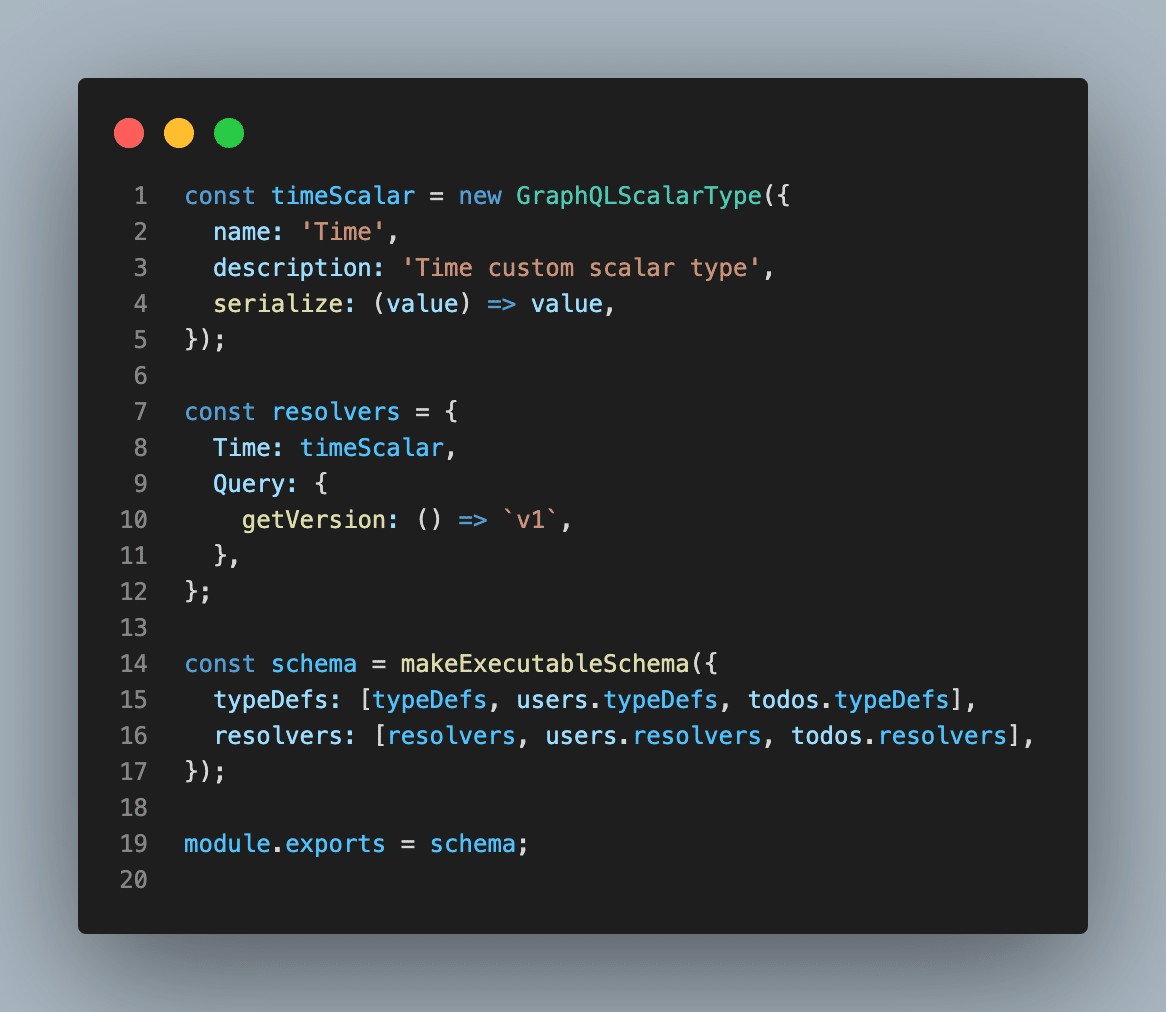
const { gql } = require('apollo-server-express'); const users = require('./users'); const todos = require('./todos'); const { GraphQLScalarType } = require('graphql'); const { makeExecutableSchema } = require('@graphql-tools/schema'); const typeDefs = gql` scalar Time type Query { getVersion: String! } type Mutation { version: String! } `; const timeScalar = new GraphQLScalarType({ name: 'Time', description: 'Time custom scalar type', serialize: (value) => value, }); const resolvers = { Time: timeScalar, Query: { getVersion: () => `v1`, }, }; const schema = makeExecutableSchema({ typeDefs: [typeDefs, users.typeDefs, todos.typeDefs], resolvers: [resolvers, users.resolvers, todos.resolvers], }); module.exports = schema;Kod İzlenecek Yol
Kod parçacığını inceleyelim ve parçalara ayıralım:
Aşama 1
İlk olarak, gerekli kütüphaneleri içe aktardık ve varsayılan sorgu ve mutasyon türlerini oluşturduk. Sorgu ve mutasyon şimdilik sadece GraphQL API sürümünü ayarlıyor. Ancak, ilerledikçe diğer şemaları da içerecek şekilde sorguyu ve mutasyonu genişleteceğiz.

Adım 2:
Daha sonra time için yeni bir skaler tip oluşturduk ve yukarıda oluşturulan sorgu ve mutasyon için ilk çözümleyicimizi oluşturduk. Ayrıca makeExecutableEchema fonksiyonunu kullanarak da bir şema oluşturduk.
Oluşturulan şema, içe aktardığımız tüm diğer şemaları içerir ve bunları oluşturup içe aktardığımızda daha fazlasını da içerecektir.

Yukarıdaki kod parçacığı, makeExecutableEchema işlevine farklı şemalar aktardığımızı gösteriyor. Bu yaklaşım, uygulamayı karmaşıklık için yapılandırmamıza yardımcı olur. Ardından, içe aktardığımız Todo ve User şemalarını oluşturacağız.
Yapılacaklar Şeması Oluşturma
Yapılacaklar şeması, uygulama kullanıcılarının gerçekleştirebileceği basit CRUD işlemlerini gösterir. Todo CRUD işlemini uygulayan şema aşağıdadır.
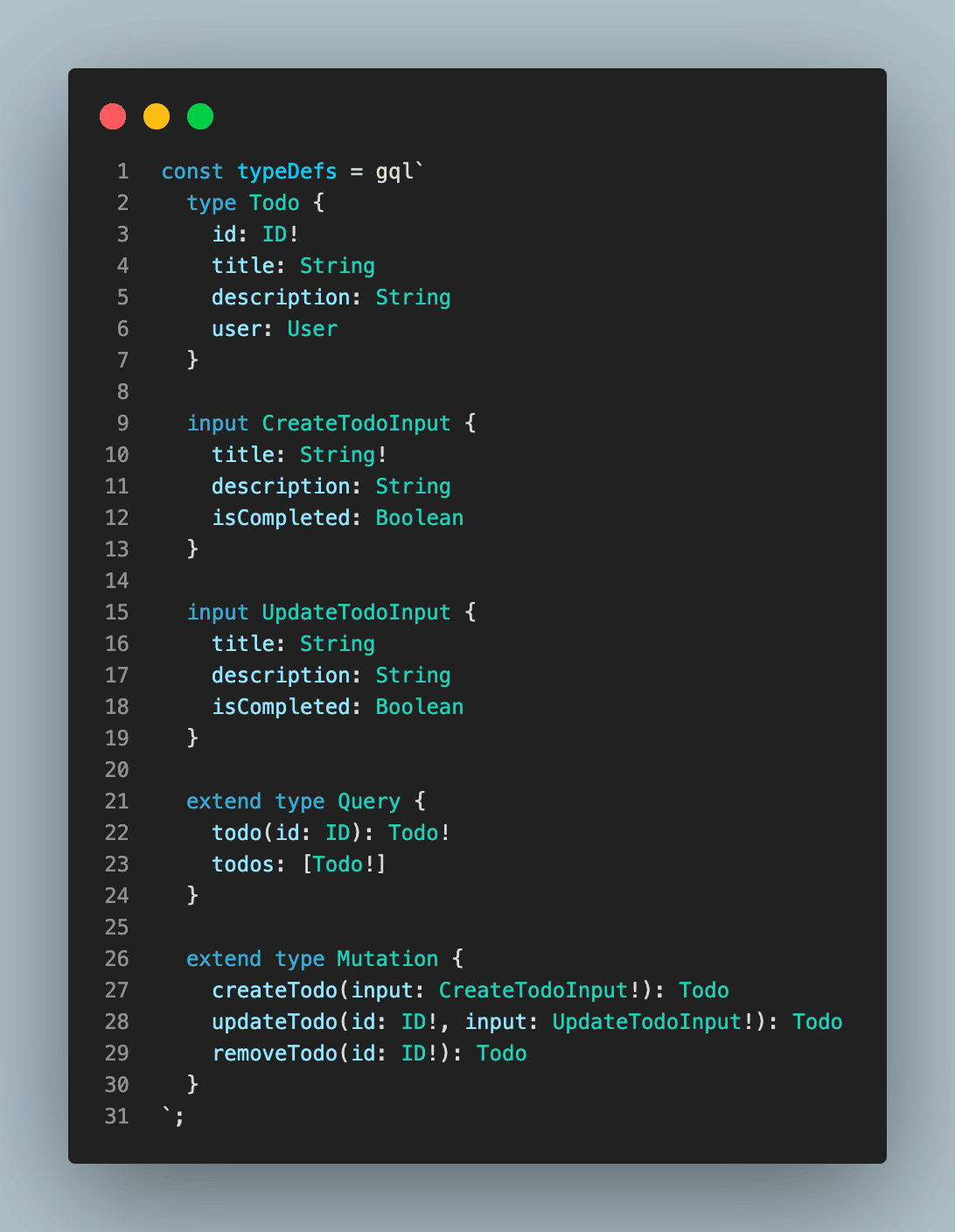
const { gql } = require('apollo-server-express'); const createTodo = require('./mutations/create-todo'); const updateTodo = require('./mutations/update-todo'); const removeTodo = require('./mutations/delete-todo'); const todo = require('./queries/todo'); const todos = require('./queries/todos'); const typeDefs = gql` type Todo { id: ID! title: String description: String user: User } input CreateTodoInput { title: String! description: String isCompleted: Boolean } input UpdateTodoInput { title: String description: String isCompleted: Boolean } extend type Query { todo(id: ID): Todo! todos: [Todo!] } extend type Mutation { createTodo(input: CreateTodoInput!): Todo updateTodo(id: ID!, input: UpdateTodoInput!): Todo removeTodo(id: ID!): Todo } `; // Provide resolver functions for your schema fields const resolvers = { // Resolvers for Queries Query: { todo, todos, }, // Resolvers for Mutations Mutation: { createTodo, updateTodo, removeTodo, }, }; module.exports = { typeDefs, resolvers };Kod İzlenecek Yol
Kod parçacığını inceleyelim ve parçalara ayıralım:
Aşama 1:
İlk olarak, GraphQL type , input ve extension kullanarak Todo'muz için bir şema oluşturduk. Extend anahtar sözcüğü, yukarıda oluşturduğumuz mevcut kök sorgu ve mutasyonu devralmak ve bunlara yeni sorgular ve mutasyonlar eklemek için kullanılır.

Adım 2:
Ardından, belirli bir sorgu veya mutasyon çağrıldığında doğru verileri almak için kullanılan bir çözümleyici oluşturduk.

Çözümleyici işlevi yerindeyken, create-todo.js örneğinde gösterildiği gibi iş mantığı ve veritabanı işleme için ayrı yöntemler oluşturabiliriz.
<code>./mutations</code> klasöründe bir create-user.js dosyası oluşturun ve veritabanınızda yeni bir Yapılacaklar oluşturmak için iş mantığını ekleyin.
const models = require('../../../models'); module.exports = async (root, { input }, context) => { return models.todos.push({ ...input }); };Yukarıdaki kod parçacığı, Sequelize ORM'yi kullanarak veritabanımızda yeni bir Yapılacaklar oluşturmanın basitleştirilmiş bir yoludur. Sequelize ve onu Node.js ile nasıl kuracağınız hakkında daha fazla bilgi edinebilirsiniz.
Uygulamanıza bağlı olarak birçok şema oluşturmak için aynı adımı izleyebilir veya tüm projeyi GitHub'dan klonlayabilirsiniz.
Ardından, sunucuyu Express.js ile kuracağız ve yeni oluşturulan Todo uygulamasını GraphQL ve Node.js ile çalıştıracağız.
Sunucu Kurulumu ve Çalıştırılması
Son olarak daha önce kurduğumuz apollo-server-express kütüphanesini kullanarak sunucumuzu kuracağız ve yapılandıracağız.
apollo-server-express , Express.js için Apollo Server'ın basit bir sarmalayıcısıdır. Express.js geliştirmeye uyacak şekilde geliştirildiğinden önerilir.
Yukarıda tartıştığımız örnekleri kullanarak, Express.js sunucusunu yeni yüklenen apollo-server-express ile çalışacak şekilde yapılandıralım.
Kök dizinde bir server.js dosyası oluşturun ve aşağıdaki kodu yapıştırın:
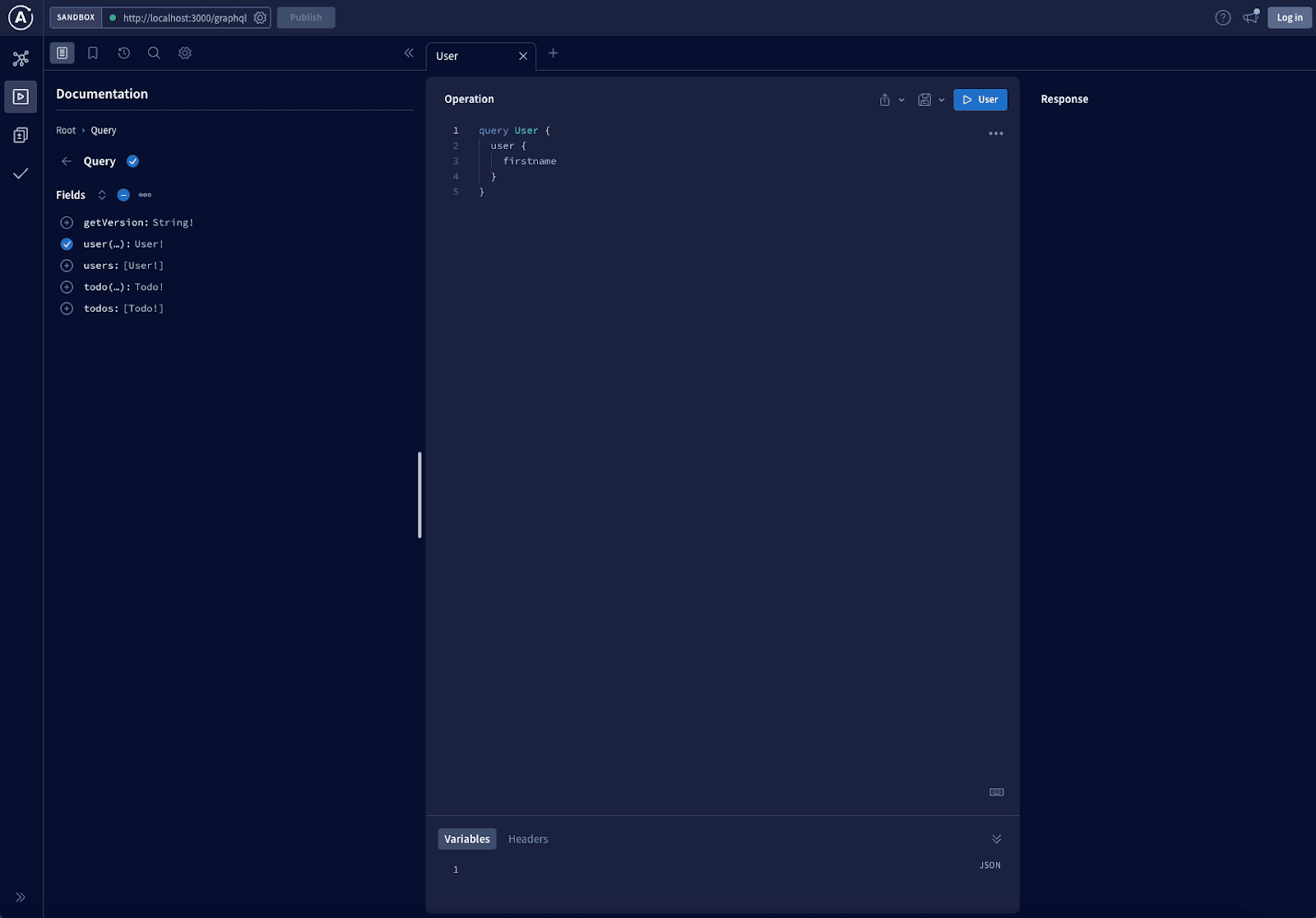
const express = require('express'); const { ApolloServer } = require('apollo-server-express'); const schema = require('./modules'); const app = express(); async function startServer() { const server = new ApolloServer({ schema }); await server.start(); server.applyMiddleware({ app }); } startServer(); app.listen({ port: 3000 }, () => console.log(`Server ready at http://localhost:3000`) );Yukarıdaki kodda, Yapılacaklar ve Kullanıcılar için ilk CRUD GraphQL sunucunuzu başarıyla oluşturdunuz. http://localhost:3000/graphql kullanarak geliştirme sunucunuzu başlatabilir ve oyun alanına erişebilirsiniz. Her şey başarılı olursa, aşağıdaki ekran size sunulmalıdır:

Özet
GraphQL, Facebook tarafından desteklenen ve RESTful mimari kalıpları ile büyük ölçekli API'ler oluşturmaya dahil olan sıkıcı işi basitleştiren modern bir teknolojidir.
Bu kılavuz, GraphQL'yi açıkladı ve Express.js ile ilk GraphQL API'nizi nasıl geliştireceğinizi gösterdi.
GraphQL kullanarak ne oluşturduğunuzu bize bildirin.

