Şimdi %50'ye varan indirimden yararlanın
Yayınlanan: 2023-10-31SEO (Arama Motoru Optimizasyonu) dünyasında, web sitenizin performansını optimize etmenize ve arama motoru sonuçlarındaki görünürlüğünü artırmanıza yardımcı olacak çok sayıda araç ve matris bulunmaktadır. SEO'da çok önemli bir rol oynayan araçlardan biri GT Matrics'tir. Bu kapsamlı kılavuzda GT Matrics'in ne olduğunu, nasıl çalıştığını ve web sitenizin SEO performansını artırmak için onu nasıl kullanabileceğinizi açıklayacağız.
İçindekiler
GT Matrisleri nedir?
"Google PageSpeed Insights"ın kısaltması olan GT Matrics (eski adıyla Google PageSpeed), Google tarafından sağlanan bir web performans analiz aracıdır. Hem masaüstü hem de mobil cihazlarda web sitenizin hızına ve performansına ilişkin bilgiler sunar. Hız ve performans, kullanıcı deneyimini ve arama motoru sıralamalarını doğrudan etkilediklerinden SEO'nun kritik yönleridir.
GT matrisleri bir performans puanı oluşturur ve iyileştirilmesi gereken alanlara ilişkin ayrıntılı bilgiler sağlar. Analiz ettiği temel hususlardan bazıları şunlardır:
- İlk İçerikli Boya (FCP): FCP, içeriğin ilk parçasının kullanıcının ekranında görünmesi için geçen süreyi ölçer. Daha hızlı bir FCP, daha iyi bir kullanıcı deneyimine katkıda bulunur.
- En Büyük İçerikli Boya (LCP): LCP, bir web sayfasındaki resimler veya videolar gibi en büyük içerik öğesinin yüklenme süresini ölçer. Kullanıcı memnuniyeti açısından bir diğer önemli faktördür.
- Kümülatif Düzen Kayması (CLS): CLS, sitenizin görsel stabilitesini ölçerek öğelerin sayfa yüklenirken beklenmedik şekilde değişmemesini sağlar.
- Etkileşim Süresi (TTI): TTI, web sitenizin tamamen etkileşimli hale gelmesinin ne kadar sürdüğünü ölçer ve kullanıcıların içeriğinizle etkileşime geçmesine olanak tanır.
- Toplam Engelleme Süresi (TBT): TBT, bir kullanıcının sayfanızla etkileşimde bulunamayacağı süreyi değerlendirir. TBT'yi azaltmak kullanıcı etkileşimini artırabilir.
- İlk Giriş Gecikmesi (FID): FID, bir kullanıcının sitenizle ilk etkileşiminin yanıt alması için geçen süreyi ölçer.
- Lighthouse Puanı: GT Matrics, çeşitli performans ve en iyi uygulama ölçümlerini dikkate alan Lighthouse denetim aracını temel alan genel bir puan sağlar.
Web Sitesi Hız Testi Yaparken Dikkat Edin
Bir web sitesi hız testi yapmak, web sitenizi performans, kullanıcı deneyimi ve arama motoru sıralamaları açısından optimize etmede çok önemli bir adımdır. Sitenizin hızının kapsamlı bir değerlendirmesini sağlamak için dikkate alınması gereken birkaç temel faktör vardır:
- Test Aracı Seçimi
Saygın ve güvenilir bir web sitesi hız testi aracı seçin. Yaygın seçenekler arasında GT Matrics, Google PageSpeed Insights, Pingdom, WebPageTest ve PageSpeed Insights bulunur. Her araç biraz farklı ölçümler ve öneriler sunabilir; bu nedenle, çok yönlü bir değerlendirme için birden fazla araç kullanmak iyi bir uygulamadır. - Test Sıklığı
Web sitesi hızı, içerikteki değişiklikler veya sunucu yükü gibi çeşitli faktörlere bağlı olarak dalgalanabilir. Sitenizin zaman içindeki performansını izlemek için düzenli olarak hız testleri yapın. - Coğrafi Konumlar
Web sitenizin hızını çeşitli coğrafi konumlardan test edin. Bu, sitenizin dünyanın her yerindeki kullanıcılar için ne kadar iyi performans gösterdiğini anlamanıza yardımcı olur. Farklı bölgelerde farklı internet hızları ve gecikme süreleri olabilir; bu nedenle küresel bir kitleye yönelik optimizasyon yapmak önemlidir. - Cihaz Türleri
Sitenizin hızını hem masaüstü hem de mobil cihazlarda test edin. Google'ın mobil öncelikli dizine ekleme özelliği sayesinde, mobil performansa öncelik vermek çok önemlidir. Sitenizin duyarlı olduğundan ve akıllı telefonlarda ve tabletlerde hızlı bir şekilde yüklendiğinden emin olun. - Bağlantı Hızları
Web sitenizi 3G, 4G ve Wi-Fi gibi farklı bağlantı hızlarında test edin. Bu, değişen internet bağlantısına sahip kullanıcıların deneyimini simüle ederek performans darboğazlarını belirlemenize yardımcı olur. - İçerik Önbelleğe Alma
Sitenizi test ederken tarayıcınızın önbelleğini devre dışı bırakın veya temizleyin. Bu, sitenizi daha önce ziyaret etmemiş yeni ziyaretçiler için gerçek yükleme süresini değerlendirmenizi sağlar. - Testleri Tekrarla
Değişiklikleri hesaba katmak için birden fazla test yapın. Performans sonuçları sunucu yüküne, ağ koşullarına ve diğer dış faktörlere bağlı olarak dalgalanabilir. Çeşitli testlerin sonuçlarının ortalaması, sitenizin hızının daha doğru bir şekilde temsil edilmesini sağlar. - Üçüncü Taraf Kaynakları
Analiz araçları, reklamlar ve sosyal medya widget'ları gibi üçüncü taraf komut dosyalarının ve kaynaklarının etkisini değerlendirin. Bunlar web sitenizin hızını önemli ölçüde etkileyebilir. Sitenizi yavaşlatırlarsa bunları kaldırmayı veya optimize etmeyi düşünün. - CDN ve Sunucu Konumları
İçerik Dağıtım Ağı (CDN) kullanıyorsanız web sitenizin hızını çeşitli CDN sunucu konumlarından test ettiğinizden emin olun. Sunucunun kullanıcıya yakınlığı yükleme sürelerini etkileyebilir. - Görüntü ve Medya Optimizasyonu
Genellikle yavaş yükleme sürelerine neden oldukları için resimlere ve medya dosyalarına çok dikkat edin. Performansı artırmak için uygun görüntü formatlarını kullanın, görüntüleri sıkıştırın ve yavaş yükleme uygulayın. - İçerik Yayınlama Stratejisi
İçeriği verimli bir şekilde dağıtmak için İçerik Dağıtım Ağı'nı (CDN) düşünün. CDN'ler, kullanıcılara daha yakın konumdaki sunuculardaki içeriği önbelleğe alıp sunabilir ve böylece gecikmeyi azaltır. - Güvenlik
SSL sertifikaları ve sunucu tarafı güvenlik yapılandırmaları gibi güvenlik önlemlerinin web sitenizi yavaşlatmadığından emin olun. Güvenlik ve performans arasında bir denge kurun.
GT Matrics Kullanılarak Hız Testi Nasıl Yapılır?
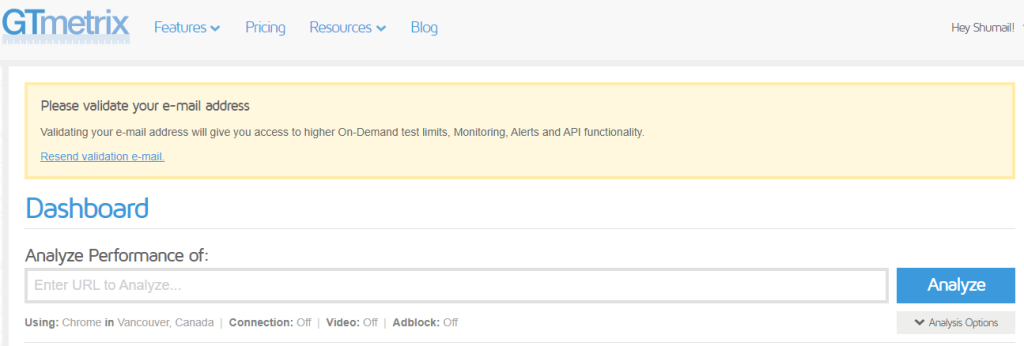
GT Matrics'i kullanmak basit bir işlemdir. Erişmek istediğiniz URL'yi girmeniz yeterlidir; artık hazırsınız. Ancak test yapılandırmasını özelleştirmek istiyorsanız Analiz Et düğmesinin hemen altında bulunan Analiz Seçenekleri düğmesini not alın. Bu Analiz Seçenekleri düğmesine GT matrics hesabınızda oturum açtığınızda erişilebilir hale gelir. Oturum açmadan bölgede veya diğer test seçeneklerinde ayarlama yapamazsınız.


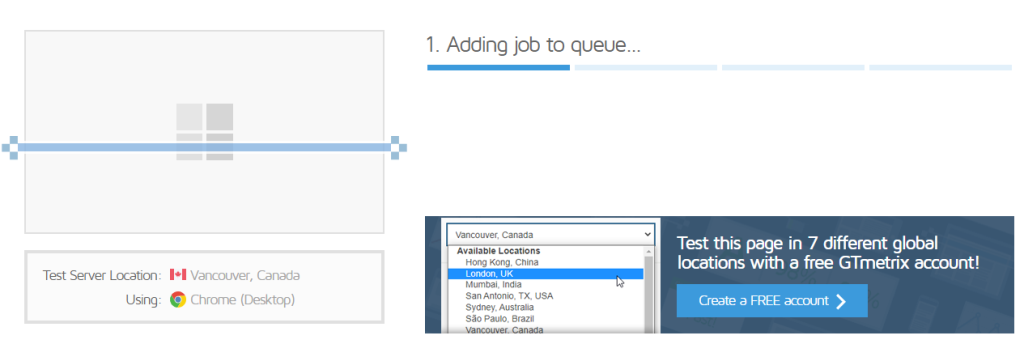
Burada sunucumuzu Vancouver, Kanada için test ettik. Bu konum da değiştirilebilir.

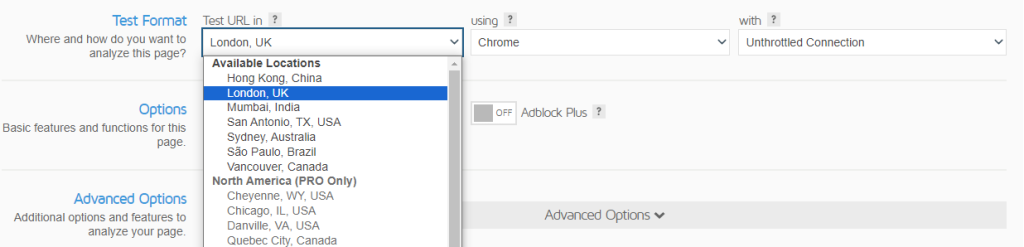
'Analiz Et' düğmesinin hemen altında bulunan 'Analiz Seçenekleri' düğmesini seçin ve ardından konumu tercih ettiğiniz seçeneğe göre değiştirin.

Hız Optimizasyonu
Bir web sitesinin hız optimizasyonu, web geliştirmenin ve çevrimiçi kullanıcı deneyiminin kritik bir yönüdür. Hızlı yüklenen bir web sitesi yalnızca kullanıcı memnuniyetini artırmakla kalmaz, aynı zamanda arama motoru sıralamalarını da olumlu yönde etkiler. Web sitenizin hızını nasıl optimize edeceğinize ilişkin kapsamlı bir kılavuz:
- Görselleri ve Medyayı Optimize Etme
- HTTP İsteklerini En Aza İndirme
- Tarayıcı Önbelleğe Almadan Yararlanma
- İçerik Dağıtım Ağı (CDN)
- Sunucu Yanıt Süresini Optimize Etme
- GZIP Sıkıştırmasını Etkinleştirme
- CSS, JavaScript ve HTML'nin küçültülmesi
- İşlemeyi Engelleyen Kaynakların Ortadan Kaldırılması
- Tarayıcı Tarafında Önbelleğe Alma
- HTTPS ve SSL
- İçerik Yayınlama Stratejisi
- Kritik Yol Analizi
- Hızlandırılmış Mobil Sayfalar (AMP)
- İçerik Yönetim Sistemi (CMS) ve Eklentiler
- Sunucu Tarafı Önbelleğe Alma
Web sitesi hız optimizasyonu devam eden bir süreçtir. Web sitenizin hızlı, duyarlı ve kullanıcı dostu bir deneyim sunmasını sağlamak için sitenizin performansını düzenli olarak izleyin, en iyi uygulamaları uygulayın ve en son optimizasyon tekniklerinden haberdar olun. Hızlı web siteleri yalnızca kullanıcılarınıza fayda sağlamakla kalmaz, aynı zamanda gelişmiş arama motoru sıralamalarına ve artan dönüşümlere de katkıda bulunur. Web sitesi performansını optimize etmeye ilişkin bu makaleye buradan göz atabilirsiniz.

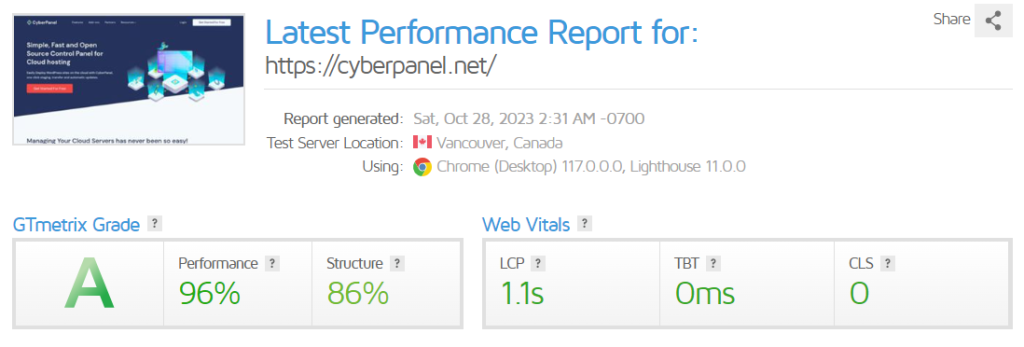
GT matrislerini kullanarak sitenizin hızını bu şekilde test edebilirsiniz. Burada web sitesinin performansını, yapısını, LCP, TBT ve CLS'sini görebilirsiniz.
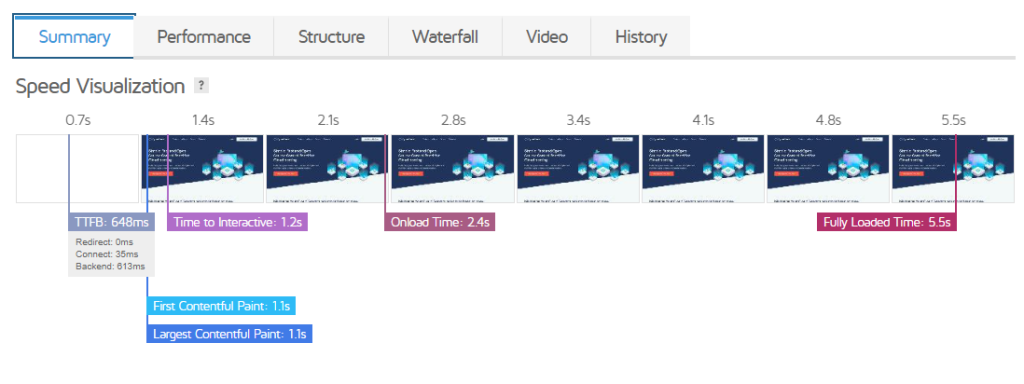
Hız Testinin Özeti

Özet bölümü, bir web sitesinin performans ölçümlerine kısa bir genel bakış sağlar. PageSpeed Puanı, YSlow Puanı, Tam Yüklenme Süresi ve Toplam Sayfa Boyutu gibi önemli bilgileri içerir. Bu bölüm, kullanıcılara web sitelerinin hızı ve optimizasyon düzeylerine ilişkin hızlı bir anlık görüntü sunarak genel performansı bir bakışta ölçmeyi kolaylaştırır. Kullanıcılar, iyileştirme gerektirebilecek alanlara ilişkin spesifik tavsiyeler ve öngörüler için GT matrisleri raporunun diğer bölümlerinde daha ayrıntılı bilgilere bakabilirler. Aşağıda tüm sekmelerin ayrıntıları bulunmaktadır.
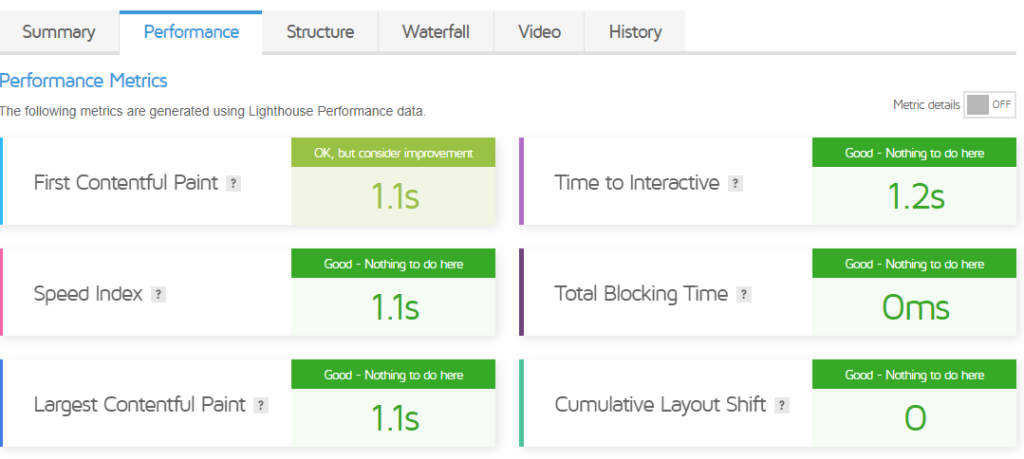
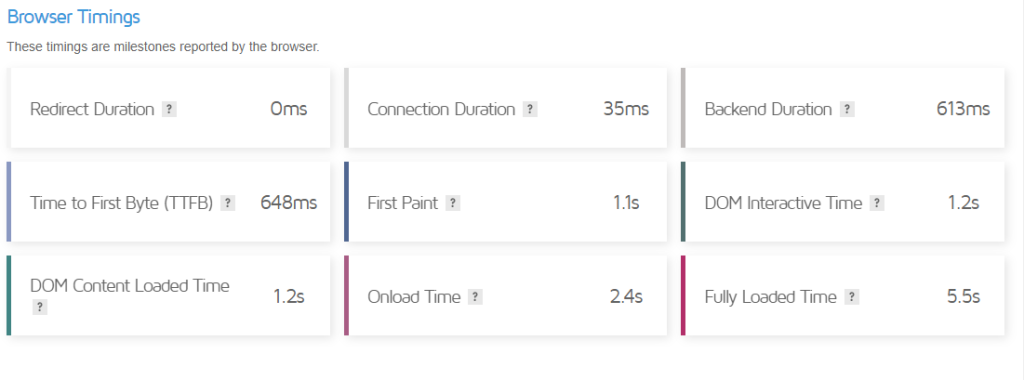
1. Performans
Performans sekmesinde, Lighthouse Performans verileri kullanılarak oluşturulan ölçümler şunlardır: ilk içerikli boyama (FCP), etkileşime geçme süresi (TTI), hız endeksi, toplam engelleme süresi, en büyük içerikli boyama (LCP) ve kümülatif düzen değişikliği (CLS) .

Aşağıdaki zaman işaretleri web tarayıcısı tarafından izlenen ve kaydedilen olaylardır.

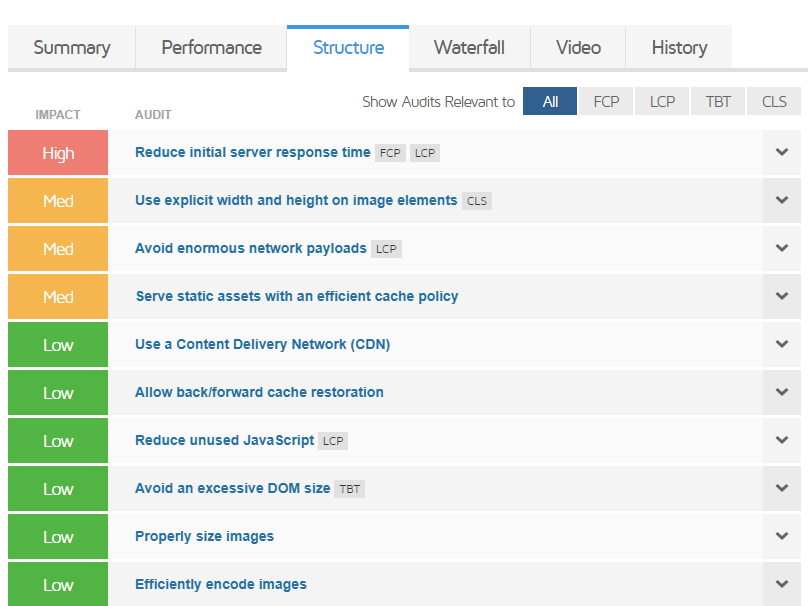
2. Yapı
"Yapı" sekmesi, web sitenizin optimizasyonu için gerekli iyileştirmelere ilişkin değerli bilgiler sağlar. Sitenizin performansını ve kullanıcı deneyimini geliştirmek için iyileştirilmesi gereken belirli alanların ayrıntılı bir dökümünü sunar. Bu bölüm, web sitenizin hızını ve verimliliğini artırmak için dikkat edilmesi gereken temel hususları özetleyen bir yol haritası görevi görür.

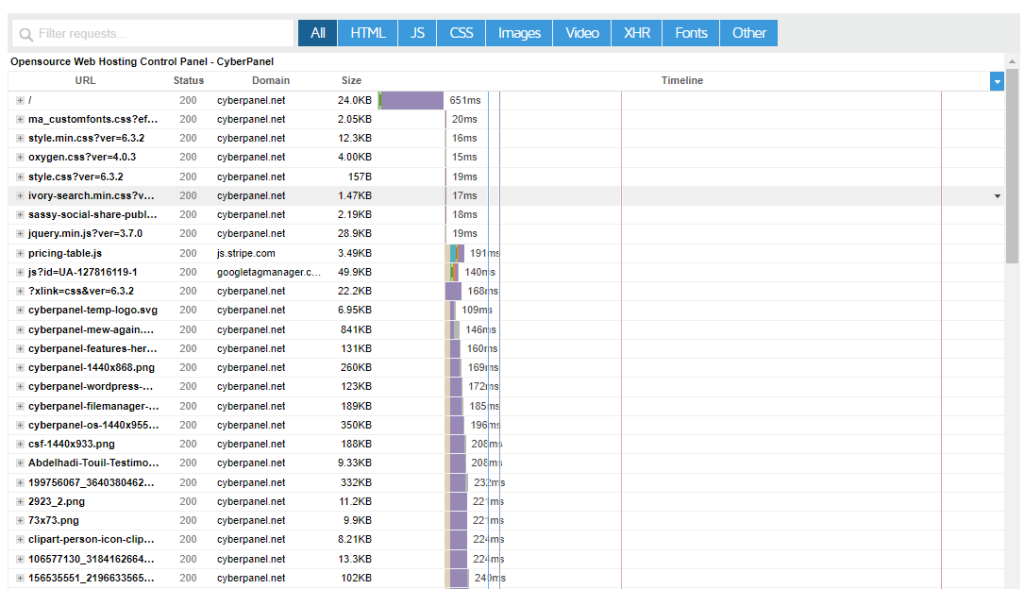
3. Şelale
GT matrislerindeki şelale grafiği, bir web tarayıcısı tarafından getirilip görüntülenen ayrı web sayfası kaynaklarının yükleme sırası ve performansının görsel bir temsilidir. Bu araç, resimler, komut dosyaları, stil sayfaları ve diğer öğeler gibi her bir kaynağın ne zaman yüklenmeye başladığını, yüklenmelerinin ne kadar sürdüğünü ve yükleme sürecindeki olası darboğazları veya sorunları gösteren ayrıntılı bir döküm sağlar.

Şelale grafiği, birkaç temel öğe sunan güçlü bir teşhis aracıdır:
- Kaynak Zaman Çizelgesi
Her kaynak yatay bir çubukla temsil edilir ve grafik, soldan sağa bir zaman çizelgesi görüntüler. En soldaki taraf yükleme işleminin başlangıcını temsil ederken, en sağdaki taraf kaynağın tam olarak yüklendiğini gösterir. - Kaynak Adı
Grafik her kaynağı etiketleyerek neyin yüklendiğini tanımlamayı kolaylaştırır. Dosya adlarını, URL'leri ve ilgili bilgileri görebilirsiniz. - Renkler
Çubuklar kaynak türünü belirtmek için renk kodludur. Örneğin HTML, CSS, JavaScript ve görsellerin farklı renkleri olabilir, bu da kaynak kategorilerini hızlı bir şekilde tanımlamanıza yardımcı olur. - Barlar ve Bağımlılıklar
Kaynakların bağımlılıkları olabilir ve bu bağımlılıklar, kaynakları birbirine bağlayan hatlar olarak görüntülenir. Bu, kaynakların getirilme sırasını ve bağımlılıklardan dolayı herhangi bir gecikme olup olmadığını gösterir. - Zamanlama Bilgileri
Grafik, bir kaynağın ne zaman başlatıldığı, indirme süresi ve yükleme sürecindeki bekleme süreleri veya gecikmeler hakkında bilgi sağlar. Bu bilgi, hangi kaynakların performans sorunlarına neden olduğunu belirlemenize yardımcı olur. - Şelale Zamanlama Metrikleri
GT matrisleri her kaynak için "İşlemeyi Başlat", "DOMContentLoaded" ve "OnLoad" gibi ayrıntılar da dahil olmak üzere zengin performans ölçümleri sunar. Bu ölçümler, yükleme sürecindeki kritik aşamalara ilişkin fikir verir.
4.Video
Bu bölüm, yükleme işleminin tamamının görsel bir temsilini göstererek, yükleme işlemi sırasında daha fazla zaman harcayan öğeleri gözlemlemenize olanak tanır. Ayrıca, web sitesinin her testteki performansını belgelemek isterseniz videoyu indirme seçeneğiniz de vardır.

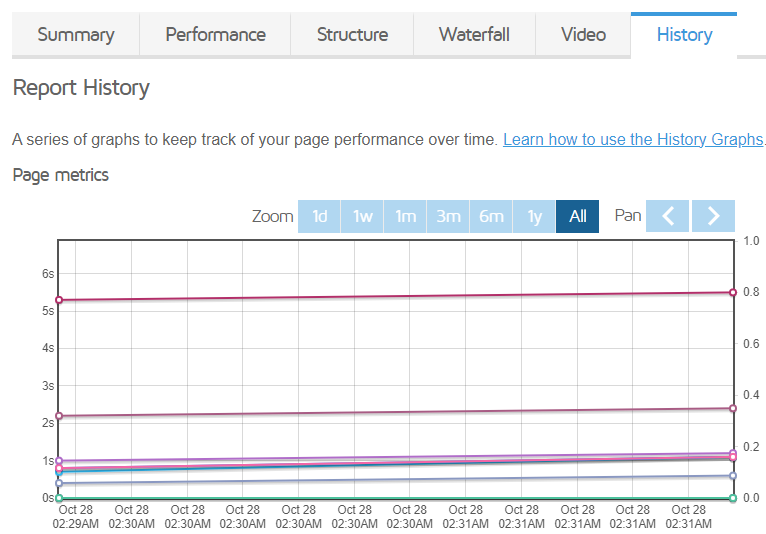
5. Tarih
Geçmiş sekmesi test sonucu geçmişini görüntüleyerek sayfa yükleme süreleri, sayfa boyutu ve PageSpeed ve YSlow puanlarının zaman içindeki değişimlerini izlemenize olanak tanır.

SSS - GT Matrics
GT matrislerini nasıl kullanırım?
GT matrislerini kullanmak basittir. GT matrics web sitesini ziyaret edin, web sitenizin URL'sini girin ve "Sitenizi test edin"i tıklayın. Önemli bilgileri içeren bir performans raporu alacaksınız.
Sayfa Hızı Puanı neyi temsil eder?
PageSpeed Puanı, Google'ın PageSpeed Insights'ını temel alan GT matrisleri tarafından sağlanan bir performans ölçümüdür. Web sitenizin hız ve kullanıcı deneyimi açısından ne kadar iyi optimize edildiğini ölçer.
YSlow Puanı nedir ve PageSpeed Puanından farkı nedir?
YSlow Score başka bir performans ölçümüdür ancak Yahoo'nun performans kurallarına dayanmaktadır. Çeşitli optimizasyon kriterlerine odaklanarak web sitenizin performansına farklı bir bakış açısı sağlar.
GT matrislerinde test konumunu değiştirebilir miyim?
Evet, "Analiz Et" butonunun altındaki "Analiz Seçenekleri" butonuna tıklayarak test yerini değiştirebilirsiniz. Bu, web sitenizin performansını farklı coğrafi konumlardan test etmenize olanak tanır.
Web sitemi GTmatrics ile ne sıklıkla test etmeliyim?
Özellikle önemli değişiklikler yaptıktan sonra web sitenizi düzenli olarak test etmeniz önerilir. Düzenli testler, zaman içindeki performansı izlemenize ve ortaya çıkabilecek sorunları belirlemenize yardımcı olur.
Çözüm
Sonuç olarak GT Metrix, web performanslarını ve kullanıcı deneyimlerini optimize etmek isteyen web sitesi sahipleri ve geliştiriciler için değerli bir araçtır. GT Metrix, sayfa hızı, optimizasyon puanları ve eyleme geçirilebilir önerilerle ilgili ayrıntılı bilgiler sağlayarak, kullanıcılara web sitelerinin yükleme sürelerini ve genel kalitesini iyileştirme gücü verir.
İlgili İçerik: Cloudflare Kullanarak Tarayıcıyı Önbelleğe Alma
Sosyal Medya Hesaplarınızı Güvenceye Almak İçin En İyi Uygulamalar
WordPress’te Tarayıcı Önbelleğe Almadan Nasıl Yararlanılır?
