WooCommerce Ürün Akışı İçin Tam Kılavuz – Google Alışveriş ve Facebook [2024]
Yayınlanan: 2024-01-27Online alışveriş son on yılda artış gösterdi. Dünya çapında insanların %85'inden fazlası, fiziksel mağazaları ziyaret etmek yerine çevrimiçi alışverişi tercih ediyor (alphr.com'a göre).
Birçok WooCommerce mağazası son derece iyi durumda ve birkaç yıl öncesine göre üç kat daha fazla satış elde etti.
Mağaza satışlarınızı da kısa sürede kolayca üç katına çıkarabileceğinizi biliyor muydunuz?
Peki sır nedir?
Peki, anahtar şu ki…
Ürün Feed'inizi doğru şekilde oluşturup Google Alışveriş Reklamları ve Facebook Dinamik Reklamları aracılığıyla tanıtım yaparsanız satışlarınızın hemen arttığını görebilirsiniz.
Açıklamama izin ver.
Google ve Facebook en büyük kitleye sahip. Satıcı platformlarında tanıtım yapmak , DOĞRU YAPILDIĞINDA satışlarınızı kısa sürede artırabilir.
Bugün, WooCommerce Ürün Feed'inizi en optimize şekilde nasıl oluşturacağınız ve mağaza performansınızı nasıl artıracağınız konusunda adım adım eksiksiz bir kılavuz alacaksınız.
Bu kılavuzun sonunda şunları yapabileceksiniz:
- Google Alışveriş ve Facebook Dinamik Reklamları için uygun WooCommerce ürün akışını en optimize şekilde ayarlayın
- Dakikalar içinde doğru ve performans odaklı ürün beslemesi oluşturun
- Feed'i istediğiniz platforma yükleyin ve satışlarınızın arttığını görün
İçindekiler
1. Google Alışveriş Reklamları İçin WooCommerce Ürün Feed'i
1.1 WooCommerce Google Ürün Feed'ini En Optimize Edilmiş Şekilde Nasıl Kurulur
1.2 Google Ürün Feed'i Örnekleri
2. Facebook Dinamik Reklamları İçin WooCommerce Ürün Akışı
2.1 WooCommerce Facebook Ürün Akışını En Optimize Edilmiş Şekilde Nasıl Kurulur
2.2 Facebook Ürün Akışı Örnekleri
3. Doğru Aracı Kullanarak Kolayca Ürün Feed'i Nasıl Oluşturulur?
Şimdi konuya dalalım.
1. Google Alışveriş Reklamları için WooCommerce Ürün Feed'i

WooCommerce ürünlerinizi tanıtmak için en popüler ve etkili satıcı mağazası Google'dır.
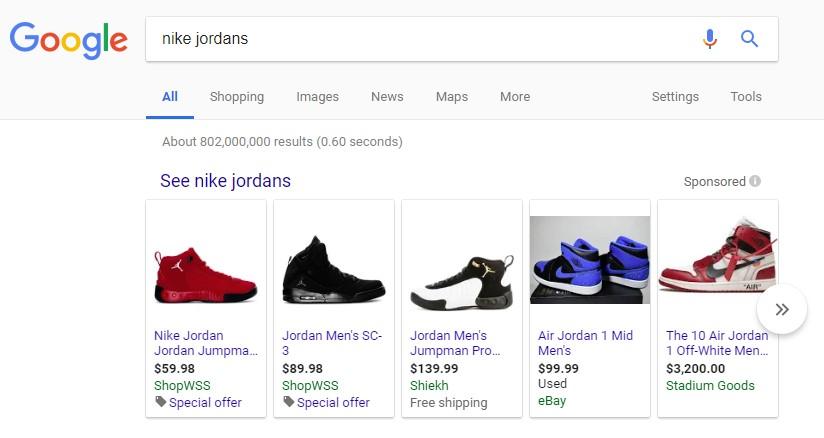
Google Alışveriş Reklamlarını duymuş olmalısınız. Belirli bir ürünü aradığınızda şunun gibi bir şeyle karşılaşırsınız:

Bunlar çok ilgi çekicidir ve çoğu alıcı istediği ürünleri bu Reklamlar aracılığıyla bulur.
Doğru yaparsanız WooCommerce ürün feed'inizdeki ürünleriniz de bu sonuçlarda görünebilir.
Ve bu kılavuz bunu başarıyla ve kolaylıkla yürütmenize yardımcı olacaktır.
Öncelikle Google Merchant Center'da bir hesap oluşturun.
Hesabınız olduğunda, Google aracılığıyla tanıtım yapmak için WooCommerce Ürün Feed'inizi yüklemeniz gerekecektir. Ancak Google'ın uymanız gereken birkaç feed spesifikasyonu vardır. Öyleyse daha ayrıntılı olarak inceleyelim.
WooCommerce Google Ürün Feed'ini En Optimize Edilmiş Şekilde Nasıl Kurulur
Ürünlerinizi yüklediğinizde Google bazı belirli verileri arayacaktır.
Feed'inize hangi verileri eklemeniz gerektiğine bakalım ve WooCommerce Google ürün feed'ini oluşturmanın en optimize yolunu bilmeniz için size her veri için örnekler vereceğim.
Tek bir ürünün uygun bir Google ürün feed'i (XML biçiminde) genellikle aşağıdaki gibi görünür:
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" > <channel> <title> The name of the feed file </title> <link> Your website link </link> <description> Description of the content </description> <item> Product data attributes </item> </channel> </rss>**Burada öğe etiketi ( <item> </item> ) bir ürünün verilerini kapsar. Birden fazla ürün için, daha fazla ürün etiketi ve ürün verilerini eklemeniz yeterlidir; gerisi aynı kalır.
Artık ürün verileri, öğe etiketi içindeki ilgili özellik etiketlerine atamanız gereken birçok bilgiyi içeriyor.
Google Alışveriş Reklamları, ürünlerinizin her biri için aşağıdaki verileri gerektirir:
- ürün kimliği
- ürün başlığı
- Ürün Açıklaması
- Ürün Bağlantısı/URL'si
- Ürün Kategorisi
- Google Ürün Kategorisi
- Ürün Resmi URL'si
- Stokta bulunma durumu
- Normal fiyat
- Ürün Durumu
- Üretici/Marka Adı
- GTIN (Global Ticari Ürün Numarası)
- MPN (Üretici Parça Numarası)
- Tanımlayıcı
- Yetişkin içerik
- Çoklu Paket
- Paket
- Malzeme
- Yaş grubu
- Renk
- Cinsiyet
- Boyut
- Model
- Öğe Grubu Kimliği
Bu özelliklerden bazıları ürün türüne ve çeşitlerine bağlıdır. Aşağıda, maksimum çıktı için bu verilerin her birinin mağazanızda nasıl olması gerektiğine dair örnekler içeren daha ayrıntılı bir açıklama bulunmaktadır.
Her özellik feed'e aşağıdaki biçimde eklenir:
<g: Attribute name > Attribute Data </g: Attribute name >
Özelliklerle ilgili ayrıntılı talimatları ve bazı ipuçlarını inceledikten sonra bu makalenin ilerleyen kısımlarında örnek bir ürün besleme dosyası bağlantısı alacaksınız.
== Ayrıntıları ve ipuçlarını atlayıp örnek ürün feed'ini görüntülemek için burayı tıklayın. ==
Bu verileri nasıl eklemeniz gerektiğini, feed dosyasındaki formatı ve WooCommerce Mağazanızdaki ürünlere göre hangilerini dahil edeceğinizi/hariç tutacağınızı anlamak için ayrıntılara bakalım.

ürün kimliği
| Bağlanmak | İD |
| Örnek Değer | 671 |
| Besleme Yapısı | <g:id>671</g:id> |
Mağazanızdaki ürününüz için benzersiz bir tanımlayıcıdır.
WooCommerce'de ürün listesine göz attığınızda kimliği görmelisiniz.

Ancak ürün SKU'sunu ürün kimliği olarak da kullanabilirsiniz.
ürün başlığı
| Bağlanmak | başlık |
| Örnek Değer | Kırmızı Logolu Rex Tişört |
| Besleme Yapısı | <g:başlık> <![CDATA[ Kırmızı Logolu Rex Tişörtü ]]> </g:başlık> |
Görüntülenecek ürünün adıdır.
WooCommerce'de ürün listesine göz attığınızda Ürünün Başlığını görmelisiniz.

Ürün başlığını belirlerken ürünle birlikte rengi, marka adı gibi özel özelliklerini de belirtin. Bu alıcılar için daha fazla ilgi yaratacaktır.
Ancak, kutuya başka herhangi bir promosyon dokunuşu kullanmanıza izin verilmez (örneğin, "ücretsiz kargo" veya "indirimli fiyat" eklemek veya tamamı büyük harf kullanmak).
Değişken ürünler söz konusu olduğunda, marka adını başlığa ekleyin. Ana başlığa yalnızca 'herhangi bir' özelliği eklemek yerine, onu ürünün bir çeşidi haline getiren özellikten bahsedin.
Örneğin, bir ürün Logo Rex Tişörtüyse ve Kırmızı ve Mavi çeşitleri varsa, Google Ürün Feed'inizde bir varyasyonun adı "Logo Rex Tişörtü - Kırmızı", diğerinin ise "Logo Rex Tişörtü-" olarak adlandırılması gerekir. gömlek – Mavi”.
Dolayısıyla, feed verileri görünümü ayrı ayrı şöyle görünecektir:
<g:title> <![CDATA[ Logo Rex T-shirt - Red ]]> </g:title> <g:title> <![CDATA[ Logo Rex T-shirt - Blue ]]> </g:title>Ürün Açıklaması
| Bağlanmak | Tanım |
| Örnek Değer | Bu kırmızı bir tişört. Yalnızca test amaçlı oluşturulmuştur. |
| Besleme Yapısı | <g:açıklama> <![CDATA[ Bu bir Kırmızı Tişört. Yalnızca test amaçlı oluşturulmuştur. ]]> </g:açıklama> |
Sattığınız ürünün uygun bir açıklamasını ekleyin. Alıcıları cezbedecek, sahip olabileceği tüm önemli özellikleri vurguladığınızdan emin olun.
Bir ürünü düzenlediğinizde, aşağıdaki resimde gösterildiği gibi ürünün döşemesini, bağlantısını ve açıklamasını ayarlayabilirsiniz:

Açıklamanın ayrıcalıklı özelliklerinden ve avantajlarından bahsetmeniz gerekse bile, açıklamada herhangi bir kapsamlı promosyon dokunuşu kullanmanıza (örneğin, "ücretsiz kargo" veya "indirimli fiyat" eklemek veya belirli bir noktayı vurgulamak için tamamı büyük harf kullanmak) izin verilmez. ).
Ayrıca, farklı bir web sayfasına yönlendiren herhangi bir bağlantı eklememeli veya ürünleri herhangi bir rakiple karşılaştırmamalısınız.
Ürün Bağlantısı/URL'si
| Bağlanmak | bağlantı |
| Örnek Değer | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| Besleme Yapısı | <g:bağlantı> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:bağlantı> |
Bu, ürün sayfanızın bağlantısıdır.
Bir ürünü düzenlerken Başlık kutusunun hemen altında Kalıcı Bağlantıyı göreceksiniz. Bu, ürününüzün URL'sidir.

İnsanlar ürününüzü Google'da bulduğunda, o Reklamı tıkladığınızda potansiyel alıcı burada sağladığınız bağlantıya yönlendirilir.
Bağlantıya ürün başlığını eklemek en iyisidir, ancak çoğu kişi bunun yerine ürün kimliğini kullanmayı tercih eder, bazıları ise her ikisini de kullanır.
Ayrıca web sitenizin alan adının doğrulandığından ve “ http ” veya “ https ” ile başladığından emin olmalısınız.
Ürün Kategorisi
| Bağlanmak | ürün tipi |
| Örnek Değer | Giyim |
| Besleme Yapısı | <g:product_type> <![CDATA[ Giyim ]]> </g:product_type> |
Bu, mağazanızda belirlediğiniz ürün türü veya kategorisidir.
WooCommerce'de bir ürünü düzenlerken sağ tarafta bir Kategori belirleme seçeneğiniz olacaktır.
![WooCommerce Ürün Akışı İçin Tam Kılavuz - Google Alışveriş ve Facebook [2024] 1](/uploads/article/53101/ZlANFYBxVuuRbb6I.png)
Bu özellik isteğe bağlıdır ancak izleyiciler için daha iyi bir görselleştirme oluşturmak amacıyla bunu kullanmanızı öneririz.
Google Ürün Kategorisi
| Bağlanmak | google_product_category |
| Örnek Değer | Giyim ve Aksesuar > Giyim |
| Besleme Yapısı | <g:google_product_category> <![CDATA[ Giyim ve Aksesuar > Giyim ]]> </g:google_product_category> |
Google'ın, ürünlerinizi Google Alışveriş'te kategorilere ayırmak için kullanmanız gereken kendine ait bir kategori listesi vardır. Google Ürün Feed'inizin onaylanması için bu özelliği gerekli sınıflandırmaya göre ayarlamanız gerekir.
Google Kategori Listesini ve Sınıflandırmasını Görüntülemek İçin Burayı Tıklayın
Dolayısıyla, WooCommerce mağaza kategorilerinizi buna göre ayarlayabilir veya ürün feed'i oluştururken bir eklenti kullanarak kendi kategorilerinizin Google'ınkilerle eşlenmesini sağlayabilirsiniz.
Kategori Eşlemeyi uygulamak için WooCommerce İçin Ürün Akışı Yöneticisini kullanıyorum.


Gördüğünüz gibi sol tarafta mağazamdaki tüm kategorilerin bir listesi var. Sağ tarafta, bunları Google Kategorileri ile eşleme seçeneğini bulun.
Ürün Resmi URL'si
| Bağlanmak | resim_bağlantısı |
| Örnek Değer | https://www.websiteniz.com/redtee394.png |
| Besleme Yapısı | <g:resim_bağlantısı> <![CDATA[ https://www.websiteniz.com/redtee394.png ]]> </g:image_link> |
Bu, ürününüzün ana görseline bağlantı olacaktır.
Bir ürünü düzenlerken sağ tarafta aşağı kaydırın ve Ürün görseli ekleme seçeneğini bulmalısınız.
![WooCommerce Ürün Akışı İçin Tam Kılavuz - Google Alışveriş ve Facebook [2024] 2](/uploads/article/53101/IwSLFGPQCUVJCHlN.png)
Burada hangi görseli kullanırsanız kullanın, "resim_bağlantısı" özelliği için o görselin URL'sini sağlamanız gerekir.
Ürünün ilgi çekici bir resmini herhangi bir tanıtım metni veya filigran olmadan sunmalısınız. Ayrıca herhangi bir yer tutucu görsel kullanmaktan kaçının.
Unutmayın, bu imaj daha fazla müşteri çekmenin en önemli unsurudur. Çoğu kişi ürününüzü yalnızca gördüklerini beğendikleri takdirde fark edecektir. Bu nedenle yüksek kalitede net bir görüntü sağladığınızdan emin olun.
Stok Durumu/Kullanılabilirliği
| Bağlanmak | kullanılabilirlik |
| Örnek Değer | Stokta var |
| Besleme Yapısı | <g:availability>in_stock</g:availability> |
Bu, ürünün hala stokta olup olmadığını veya tamamının tükendiğini gösterir.
Ürün düzenleme sayfasında ürün verileri bölümüne ilerleyin. Envanter'i seçtiğinizde Stok Durumunu ayarlama seçeneğine sahip olmalısınız.

Bu değer, Google ürün feed'i oluşturulurken "stok durumu" özelliğinin altına eklenecektir. Google, "in_stock", "out_of_stock" veya "preorder" değerlerini kabul eder.
WooCommerce size varsayılan olarak “stokta” ve “stokta yok” seçeneklerini sunacaktır. “Ön sipariş” seçeneği için ekstra kodlama veya başka bir eklenti kullanmanız gerekecektir.
Uç:
“Stokta olmayan” ürünleri neden eklemeniz gerektiğini düşünebilirsiniz. Bazen psikolojik bir taktik olarak "stokta yok" seçeneğini kullanabilirsiniz.
İşte bir örnek:
Diyelim ki Kırmızı ve Siyah olmak üzere 2 çeşidi olan bir tişörtünüz var ve siyah olanların tükendiğini varsayalım.
Artık potansiyel müşteriler ürünleri incelediklerinde iki benzer ürün olduğunu ve bir varyasyonun tükendiğini görecekler.
Bu, bu tişörtün oldukça popüler olduğu anlamına gelebilir. Bu nedenle, bazı potansiyel müşterileri Kırmızı olanı satın almayı düşünmeye teşvik edecektir.
Normal fiyat
| Bağlanmak | fiyat |
| Örnek Değer | 26,53 ABD Doları |
| Besleme Yapısı | <g:price>26,53 ABD Doları</g:price> |
Bu, ürünün fiyatıdır (genellikle vergiler hariç).
Ürün düzenleme sayfasında ürün verileri bölümüne ilerleyin. Genel sekmesinde Normal Fiyatı ayarlama seçeneğini göreceksiniz.

Bu değer, WooCommerce Google ürün feed'i oluşturulurken "fiyat" özelliğinin altına eklenecektir.
Son eki ISO para birimi kodu olacak şekilde doğru fiyatı girdiğinizden emin olun.
Fiyatın “0” olamayacağını lütfen unutmayın. (“0” fiyatı yalnızca sözleşmeye dayalı olarak satılan mobil cihazlar için geçerlidir.)
Ayrıca ürünleriniz ABD veya Kanada'ya yönelikse fiyata herhangi bir vergi eklemeyin. Diğer ülkeler için KDV'yi, GST'yi veya geçerli olabilecek bölgesel vergiyi eklediğinizden emin olun.
Ürün Durumu
| Bağlanmak | durum |
| Örnek Değer | Yeni |
| Besleme Yapısı | <g:koşul> <![CDATA[ Yeni ]]> </g:koşul> |
Ürününüzün yeni mi yoksa yenilenmiş mi olduğunu belirtmek için bu özelliği kullanın. Durumu tanımlamak için “yeni”, “yenilenmiş” veya “kullanılmış” değerlerini kullanabilirsiniz.
WooCommerce'de ürünün durumunu tanımlayacak bir alan bulunmadığından onu kendi başınıza ürün feed'ine eklemeniz gerekir.
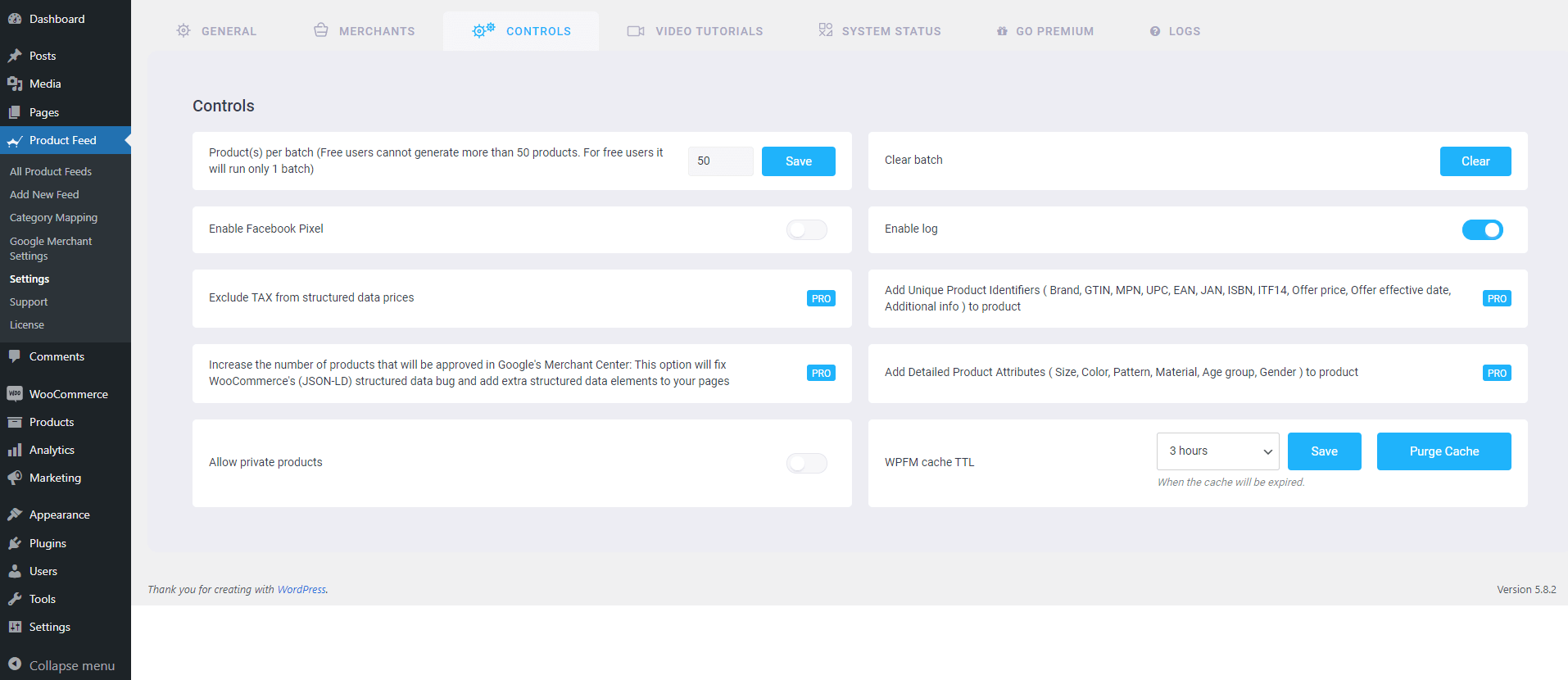
Ancak WooCommerce İçin Ürün Feed Yöneticisi, tüm ürünler için ürün durumu alanını ekleme seçeneğine sahip olacaktır.
Üretici/Marka Adı
| Bağlanmak | marka |
| Örnek Değer | RexTest |
| Besleme Yapısı | <g:marka> <![CDATA[ RexTest ]]> </g:marka> |
Google alışverişe ürün ekleyebilmek için üretici/marka adının belirtilmesi zorunludur. İdeal olarak, ürün karosunda marka adını da belirtmelisiniz.
Ancak WooCommerce, ürünleriniz için bir "marka" alanı içermez. Bu nedenle, her ürün için özel bir alan oluşturabilir veya marka alanını WooCommerce mağazanızdaki her ürüne eklemek için bir eklenti kullanabilirsiniz.
Ancak filmler, kitaplar veya müzik kayıtları bir marka adı eklemenizi gerektirmez. Bu durumda marka bölümünü boş bırakabilirsiniz.
GTIN (Global Ticari Ürün Numarası)
| Bağlanmak | gtin |
| Örnek değer | 123465465464 |
| Besleme yapısı | <g:gtin> <![CDATA[ 123465465464 ]]> </g:gtin> |
Ürünleri Google Alışveriş Reklamları aracılığıyla tanıtmak için ABD veya Kanada'daki GTIN sertifikalı üreticilerin Google Ürün Feed'inizdeki her ürün için GTIN numarasını sağlaması gerekir.
Diğer üreticiler için
- Kuzey Amerika'da UPC sağlayın
- Avrupa'da EAN sağlayın
- Japonya'da JAN sağlayın
Ancak bir kitap için bunun yerine ISBN'yi sağlamanız gerekir; çoklu ambalajlar için ise ITF-14'ü sağlamanız gerekir.
MPN (Üretici Parça Numarası)
| Bağlanmak | MPN |
| Örnek değer | Rex0011Test |
| Besleme yapısı | <g:MPN> <![CDATA[ Rex0011Test ]]> </g:MPN> |
Bir ürünün GTIN'si (veya UPC, EAN, JAN) olmaması durumunda bunun yerine MPN'yi sağlamanız gerekir.
Hem GTIN'ye hem de MPN'ye sahip olmadığınızda ürün SKU'sunu MPN'nin değeri olarak da kullanabilirsiniz (SKU'yu ürün kimliği olarak kullanmamış olmanız koşuluyla).
Artık WooCommerce Marka, GTIN veya MPN için varsayılan olarak alanlar sağlamıyor. Bu nedenle her ürün için özel alanları manuel olarak girmeniz gerekir.
Ancak WooCommerce için Ürün Feed Yöneticisi eklentisini kullanıyorum. Aşağıda gösterildiği gibi bu alanları her üründe içerir:

WooCommerce Ürün feed'imi oluştururken yalnızca doğru verileri girmem ve bunları gerekli özelliklerin değerleri olarak kullanmam gerekecek.
Tanımlayıcı Mevcut
| Bağlanmak | tanımlayıcı_var |
| Örnek Değer | HAYIR |
| Besleme Yapısı | <g:identifier_exists>hayır</g:identifier_exists> |
GTIN veya MPN sağlamanın zorunlu olduğunu daha önce öğrenmiştiniz. Ancak bazı ürünlerin GTIN'si veya MPN'si yoktur.
Örneğin, bazı ürünler yalnızca yerel olarak üretilmektedir ve GTIN veya MPN içermemektedir.
Bu durumda “identifier_exists” özelliğini kullanmanız ve “no” değerini atamanız gerekmektedir.
Yetişkin içerik
| Bağlanmak | yetişkin |
| Örnek Değer | Evet |
| Besleme Yapısı | <g:adult>evet</g:adult> |
Bazı erotik veya yetişkinlere yönelik ürünleriniz olabilir. Yetişkinlere uygun içerik olarak etiketlediğiniz sürece bunları Google Alışveriş'te tanıtmanızda hiçbir sakınca yoktur. Yetişkinlere yönelik sektörde yer alan bir ürünü gönderirken "yetişkinlere uygun" özelliğini kullanmanız ve "evet" değerini atamanız gerekir.
Lisanslı bir erotik mağaza gibi tamamen yetişkinlere yönelik bir işletme işletiyorsanız, herhangi bir özelliğe ihtiyacınız yoktur. Bunun yerine Google Merchant Center ayarlarınıza gitmeli ve işletmenizin yetişkinlere yönelik ürünler sunduğunu belirten seçeneği seçmelisiniz.
Çoklu Paket
| Bağlanmak | çoklu paket |
| Örnek Değer | 8 |
| Besleme Yapısı | <g:multipack>8</g:multipack> |
Çoklu ambalaj, birden fazla aynı üründen oluşan bir grubu tek bir birim olarak satmanızdır; örneğin 8 kalem bir arada.
Bu özellik Avustralya, Brezilya, Çekya, Fransa, Almanya, İtalya, Japonya, Hollanda, İspanya, İsviçre, Birleşik Krallık ve ABD gibi belirli yerlerde tanıtım yapmak için gereklidir.
Bu özelliği dahil etmeli ve değerini çoklu ambalajda bir araya getirdiğiniz ürün sayısına atamalısınız.
Çoklu ambalajın montajı siz değil de gerçek üreticisi tarafından yapıldıysa bu özelliği eklemenize gerek yoktur.
Uç:
Mağazanıza küçük bir indirimle çoklu ambalajlar eklemeye çalışın.
Örneğin, 1 kalemin fiyatı 10 dolarsa ve çoklu paketi 8 kalem için ayarlarsanız, o zaman 80 dolar ücretlendirmek yerine indirim yapmayı deneyin ve belki 70 ya da 75 dolar ücret alın. Bu küçük indirim daha fazla ilgi yaratacaktır.
Paket
| Bağlanmak | is_bundle |
| Örnek | Evet |
| Veri Akışı | <g:is_bundle>evet</g:is_bundle> |
Paket, birden fazla ürünü alıp tek bir paket halinde satmanızdır. Genellikle bir paketteki tüm ürünler bir şekilde birbiriyle ilişkilidir ve paket olmadan ayrı ayrı satılabilir.
Burada bir ürün ana ürün, geri kalanlar ise paket halinde sunulan alt ürünlerdir.
Örneğin kamera, hafıza kartı ve taşıma çantası içeren bir ürün paketi oluşturabilirsiniz. Burada kamera ana üründür, hafıza kartı ve taşıma çantası ise bir paketteki ilgili alt ürünlerdir.
Avustralya, Brezilya, Çekya, Fransa, Almanya, İtalya, Japonya, Hollanda, İspanya, İsviçre, Birleşik Krallık ve ABD'de paketlerin tanıtımını yapmak için bu özelliği kullanmalı ve değerini "evet" veya "doğru" olarak atamalısınız.
Malzeme
| Bağlanmak | malzeme |
| Örnek | Deri |
| Veri Akışı | <g:material>Deri</g:material> |
Malzemesi dikkate değer bir özellik olan bir ürün yüklemek isterseniz bu özelliği kullanabilirsiniz. Geçerli malzeme adları kullanmanız gerekir.
Ürünün birden fazla malzeme kullanılarak yapılması durumunda, tüm malzemeleri aralarına “/” işareti koyarak ayırarak belirtiniz. Örneğin pamuk/deri/polyester.
**Brezilya, Fransa, Almanya, Japonya, Birleşik Krallık ve ABD'de Giyim ve Aksesuarların tanıtımını yapmak için yaş_grubu , renk , cinsiyet ve beden gibi daha fazla özellik sağlamanız gerekir. Değişken ürünler için item_group_id adı verilen ekstra bir özelliği eklemeniz gerekir. Öyleyse onlar hakkında daha fazla şey öğrenelim.
Yaş grubu
| Bağlanmak | yaş grubu |
| Örnek Değer | çocuklar |
| Besleme Yapısı | <g:age_group>çocuklar</g:age_group> |
(Bu alan yalnızca ürününüz Giyim ve Aksesuar kategorisine veya onun alt kategorisine giriyorsa gereklidir)
Bu ürünün hangi yaş grubuna uygun olduğunu belirlemelisiniz.
Google aşağıdaki değerleri kabul edecektir:
- yeni doğan
- bebek
- yürümeye başlayan çocuk
- çocuklar
- yetişkin
Değişken ürünler söz konusu olduğunda her çeşit için ayrı bir yaş grubu atayın.
Renk
| Bağlanmak | renk |
| Örnek Değer | Tango Kırmızı |
| Besleme Yapısı | <g:color>Tango Kırmızısı</g:color> |
(Bu alan yalnızca ürününüz Giyim ve Aksesuar kategorisine veya onun alt kategorisine giriyorsa gereklidir).
Ürünün rengini açıklamanız gerekiyor (ancak renk kodları veya tek harfler değil).
Birden fazla renk varsa, tüm renkleri “/” ile ayırarak belirtin. Örneğin, Kırmızı/Mavi/Yeşil.
Değişken ürünlerde, her çeşit için ayrı bir renk atayın ve bunu ürün başlığına ekleyin.
Uç:
Genel bir renk vermenize gerek yok. Alıcıların daha çok ilgisini çekecek “Kırmızı” yerine “Tango Kırmızısı” gibi akılda kalıcı renk isimlerini kullanmayı tercih edebilirsiniz.
Cinsiyet
| Bağlanmak | cinsiyet |
| Örnek Değer | erkek |
| Besleme Yapısı | <g:cinsiyet>erkek</g:cinsiyet> |
(Bu alan yalnızca ürününüz Giyim ve Aksesuar kategorisine veya onun alt kategorisine giriyorsa gereklidir).
Kıyafet satarken ürünün hangi cinsiyete yönelik olduğunu belirtmelisiniz.
Google aşağıdaki cinsiyetleri kabul edecektir:
- erkek
- dişi
- üniseks
Boyut
| Bağlanmak | boyut |
| Örnek Değer | XL |
| Besleme Yapısı | <g:size>XL</g:size> |
(Bu alan yalnızca ürününüz Giyim ve Aksesuar kategorisine veya onun alt kategorisine giriyorsa gereklidir).
Ürüne uygun beden değeri atamanız gerekmektedir.
Örneğin, ekstra büyük olanı tanımlamak için "XL" veya 15 inç boyun ölçüsünü, 32 inç kolları ve dar kesimi tanımlamak için "15/32 ince".
Serbest boyutlu bir ürün için "tek beden", "OS", "tek beden herkese uyar", "OSFA", "tek beden çoğuna uyar" veya "OSFM" değerini atamanız gerekir.
Değişken ürünlerde, her çeşit için ayrı beden atayın, bunu ürünün başlığına da ekleyebilirsiniz.
Uç:
Burada bahsettiğiniz ölçüleri tanımlamak için sitenizde bir ölçü tablosu bulundurun.
Örneğin, bedeni XL olarak atadıysanız, müşterilerinize bu bedenin doğru kalıp olup olmadığını kontrol etmeleri için bir yol sağlamak üzere tablonun boyunu, genişliğini, göğüs ölçüsünü vb. inç veya cm cinsinden açıklayın.
Farklı ülkelerde aynı boyut kodları için farklı ölçümler vardır, dolayısıyla bu yararlı olacaktır.
Model
| Bağlanmak | model |
| Örnek Değer | çizgili |
| Besleme Yapısı | <g:pattern>Çizgili</g:pattern> |
Bu alan yalnızca değişken ürünler için geçerlidir. Aynı ürüne ait farklı desen tasarımlarınız varsa bu özelliği kullanarak her çeşit için ayrı desen belirtmeniz gerekir.
Öğe Grubu Kimliği
| Bağlanmak | item_group_id |
| Örnek Değer | AB12345 |
| Besleme Yapısı | <g:item_group_id>AB12345</g:item_group_id> |
Değişken ürünler için, aşağıdakilerden herhangi biri nedeniyle farklılıklar meydana gelirse:
Değişken ürünler için, aşağıdakilerden herhangi biri nedeniyle farklılıklar meydana gelirse:
- renk
- boyut
- model
- malzeme
- yaş grubu
- cinsiyet
o zaman “item_group_id” özelliğini kullanmalısınız.
Aynı değişken ürünün tüm çeşitleri aynı Öğe Grubu Kimliğine sahip olacaktır. Bu, bunların tek bir ürünün çeşitleri olduğunu gösterecektir. Bu nedenle her değişken ürün için benzersiz bir Grup Kimliği seçmeniz gerekir.
Google Ürün Feed'i Örnekleri
Artık Google için WooCommerce Ürün Feed'inizi oluşturmak için hangi ayrıntılara ihtiyacınız olduğunu bildiğinize göre, yapıyı anlamak için bazı örneklere bakalım.
Google, ürün feed'inin çeşitli dosya biçimlerinin yüklenmesini kabul eder. Ancak önerilen format XML'dir.
Aşağıda örnek bir basit ürün feed'i verilmiştir:
Basit Bir Ürünün Örnek Google Ürün Feed'i
Aşağıda örnek bir değişken ürün feed'i verilmiştir:
Değişken Bir Ürünün Örnek Google Ürün Feed'i
Bu feed, WooCommerce için Product Feed Manager eklentisi kullanılarak kolayca oluşturulabilir. Ürün feed'i dosyasını aldıktan sonra artık bunu Google Alışveriş Merkezinize manuel olarak yükleyebilirsiniz.
Ancak eklenti aynı zamanda doğrudan Google Alışveriş ile otomatik senkronizasyon yapmanıza da olanak tanır. Bu, feed'in planladığınız zamana göre otomatik olarak oluşturulup Google'a gönderilebileceği anlamına gelir.
Bu makalenin sonunda size eklentinin uygun bir eğitimini vereceğim.
Veya hemen okumak için buraya tıklayabilirsiniz.
2. Facebook Dinamik Reklamları için WooCommerce Ürün akışı

Facebook en büyük sosyal medyadır ve şu anda işletmenize yönelik ürünleri yüklemek ve tanıtmak için önemli bir platformdur.

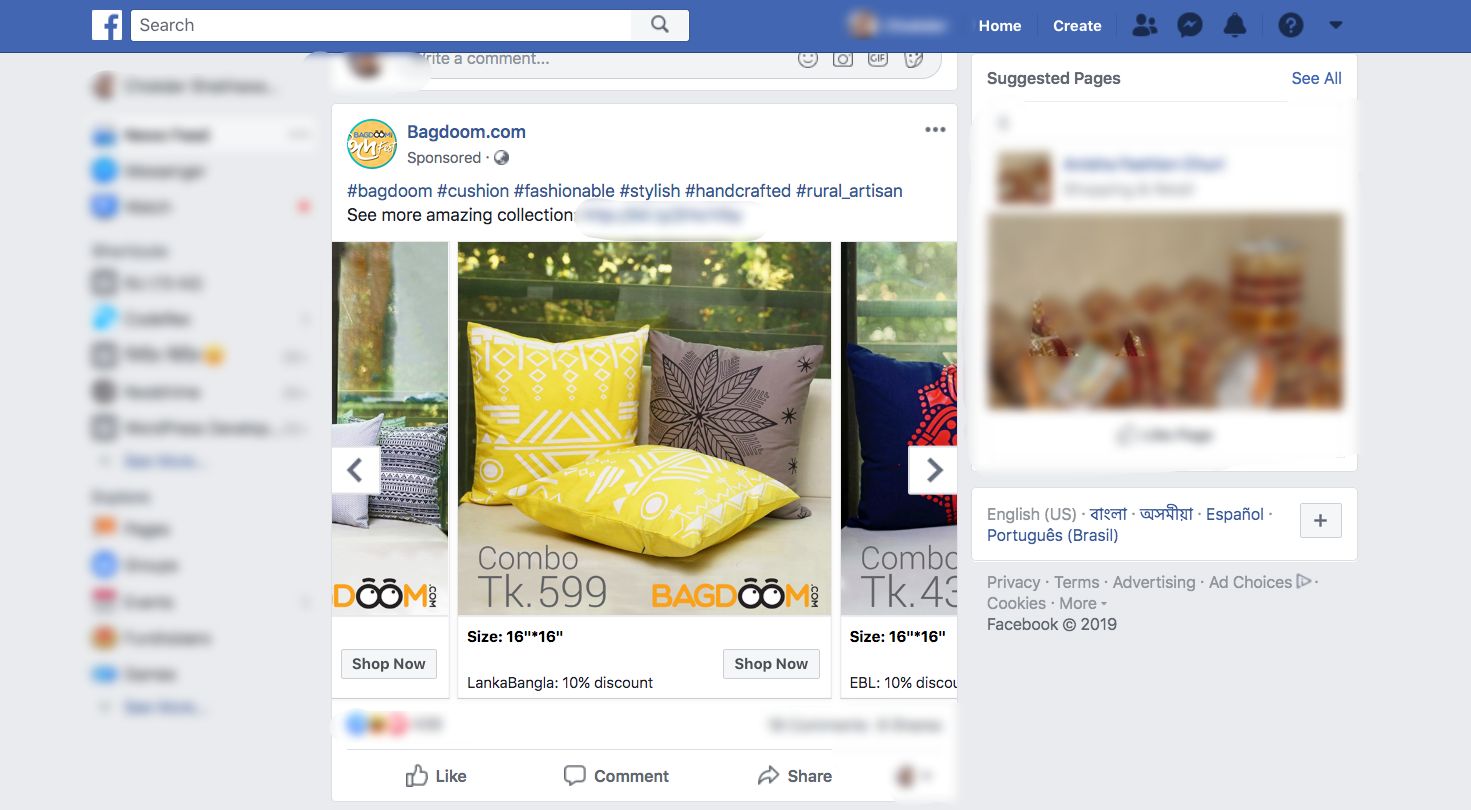
Facebook'ta gezinirken sıklıkla aşağıda gösterildiği gibi sponsorlu gönderileri bulursunuz:

"Şimdi Alışveriş Yap" düğmesini ve aynı şirketin ürün galerisinde kaydırılacak okları görebilirsiniz.
Bu, ürünlerinizi tanıtmanın akıllı bir yoludur.
Woocommerce mağazası sahibi olarak, daha geniş bir kitleye sahip olacağınız için ürünlerinizi Facebook üzerinden satmak idealdir.
Belirli yönergeleri izlerseniz siz de Facebook Dinamik Reklamlarını kullanmanın avantajlarından yararlanabilecek ve mağazanızın yatırım getirisini artırabileceksiniz.
WooCommerce Facebook Ürün Akışını En Optimize Edilmiş Şekilde Nasıl Kurulur
Facebook'ta, ürünlerinizin Facebook Dinamik Reklamları için onaylanması amacıyla uymanız gereken ürün akışı spesifikasyonlarına ilişkin bazı yönergeler bulunmaktadır.
Ürününüzün Facebook'ta tanıtımını yapmak için göndermeniz gereken gerekli verilere bir göz atalım. Feed'i oluşturmanın en optimize yolunu bilmeniz için size her veri için örnekler vereceğim.
Facebook için tek bir ürünün ürün feed'i (CSV formatında) genellikle şöyle görünür:
![WooCommerce Ürün Akışı İçin Tam Kılavuz - Google Alışveriş ve Facebook [2024] 3](/uploads/article/53101/KHVOjIneFutTMIN1.png)
**Burada 1. satır sütun başına niteliklerin listesi olacaktır. Ve 2. satırdan itibaren her satır, niteliklere (veya ürün verilerine) değerlerin atandığı bir üründür.
Artık Facebook Dinamik Reklamları, ürünlerinizin her biri için aşağıdaki özellik değerlerini gerektiriyor:
● Ürün Kimliği
● Ürün Başlığı
● Stok Durumu
● Ürün Durumu
● Ürün Açıklaması
● Ürün Resmi URL'si
● Ürün URL'si
● Normal Fiyat
● Üretici/Marka
● Google Ürün Kategorisi
● GTIN (Global Ticari Ürün Numarası)
● MPN (Üretici Parça Numarası)
● Boyut
● Renk
● Cinsiyet
● Desen
● Özel Sınırlı Teklif
● Özel Sınırlı Teklif Süresi
Bu özelliklerden bazıları ürün türüne ve çeşitlerine bağlıdır. Aşağıda, maksimum çıktı için bu özelliklerin her birinin Facebook ürün akışınıza nasıl atanması gerektiğine dair örnekler içeren daha ayrıntılı bir açıklama bulunmaktadır.
Özelliklerle ilgili ayrıntılı talimatları ve bazı ipuçlarını inceledikten sonra bu makalenin ilerleyen kısımlarında Facebook ürün akışı örneklerini alacaksınız.
Ayrıntıları ve ipuçlarını atlayıp örnek ürün feed'ini görüntülemek için burayı tıklayın.
Her bir özelliğe hangi değerleri atamanız gerektiğini ve WooCommerce Mağazanızdaki ürünlere göre hangilerini dahil etmeniz/hariç tutmanız gerektiğini anlamak için ayrıntılara bakalım.

ürün kimliği
| Bağlanmak | İD |
| Örnek Değer | 671 |
Mağazanızdaki ürününüz için benzersiz bir tanımlayıcıdır.
WooCommerce'de ürün listesine göz attığınızda kimliği görmelisiniz.

Her zaman benzersiz olduğundan, ürünün mevcut SKU'sunun kimlik olarak kullanılması tavsiye edilir.
Birden fazla ürünün aynı kimliğe sahip olması durumunda yalnızca listedeki ilk ürün dikkate alınacaktır. Gerisi göz ardı edilecek. Bu nedenle her ürünün benzersiz bir kimliğe sahip olduğundan emin olun.
ürün başlığı
| Bağlanmak | başlık |
| Örnek Değer | Kırmızı Logolu Rex Tişört |
Görüntülenecek ürünün adıdır.
WooCommerce'de ürün listesine göz attığınızda ürün başlığını görmelisiniz.

Ürün başlığını belirlerken ürünle birlikte rengi, marka adı gibi özel özelliklerini de belirtin. Bu alıcıların dikkatini çekecektir.
Ancak, kutuya başka herhangi bir promosyon dokunuşu kullanmanıza izin verilmez (örneğin, "ücretsiz kargo" veya "indirimli fiyat" eklemek veya tamamı büyük harf kullanmak).
Değişken ürünler olması durumunda başlığa marka adını ekleyin. Ana başlığa herhangi bir özelliği eklemek yerine, onu ürünün bir çeşidi haline getiren özellikten bahsedin.
Örneğin, bir ürün Logo Rex Tişörtü ise ve Kırmızı ve Mavi çeşitleri varsa, bu durumda bir varyasyonun “Logo Rex Tişört – Kırmızı”, diğerinin ise “Logo Rex Tişört – Mavi” olarak adlandırılması gerekir.
Yani CSV dosyasında başlık için farklı değerlere sahip olacaklar:
| İD | başlık |
| 872 | Logolu Rex Tişört – Kırmızı |
| 873 | Logolu Rex Tişört – Mavi |
Stokta bulunma durumu
| Bağlanmak | kullanılabilirlik |
| Örnek Değer | Stokta var |
Bu, ürünün hala stokta olup olmadığını veya tamamının tükendiğini gösterir.
Ürün düzenleme sayfasında ürün verileri bölümüne ilerleyin. Envanter'i seçtiğinizde Stok Durumunu ayarlama seçeneğine sahip olmalısınız.

Bu değer, Facebook Dinamik Reklamları için WooCommerce Facebook ürün feed'i oluşturulurken "stok durumu" özelliğinin altına eklenecektir. Facebook aşağıdaki değerleri kabul eder:
- stokta – ürün hemen gönderilmeye hazır olduğunda
- stokta yok – ürün stokta mevcut olmadığında
- ön sipariş – gelecekte stok yenilemek için önceden sipariş verebilirsiniz
- sipariş için kullanılabilir - ürün mevcutsa ancak gönderim için birkaç hafta gerekir
- durduruldu – eğer ürün durdurulduysa
WooCommerce size varsayılan olarak “stokta” ve “stokta yok” seçeneklerini sunacaktır. Geri kalan değerler için ekstra kodlama veya başka bir eklenti kullanmanız gerekecektir.
Uç:
"Stokta olmayan" ürünleri eklemenin harika bir psikolojik taktik olabileceğini biliyor muydunuz?
İşte bir örnek:
Diyelim ki Kırmızı ve Siyah olmak üzere 2 çeşidi olan bir tişörtünüz var ve siyah olanların tükendiğini varsayalım.
Artık potansiyel müşteriler ürünleri incelediklerinde iki benzer ürün olduğunu ve bir varyasyonun tükendiğini görecekler.
Bu, bu tişörtün oldukça popüler olduğu anlamına gelebilir. Bu nedenle, bazı potansiyel müşterileri Kırmızı olanı satın almayı düşünmeye teşvik edecektir.
Ürün Durumu
| Bağlanmak | durum |
| Örnek Değer | yeni |
Ürününüzün yeni mi yoksa yenilenmiş mi olduğunu belirtmek için bu özelliği kullanın. Durumu tanımlamak için “yeni”, “yenilenmiş” veya “kullanılmış” değerlerini kullanabilirsiniz.
WooCommerce'de ürünün durumunu tanımlayacak bir alan bulunmadığından onu kendi başınıza ürün feed'ine eklemeniz gerekir.
Ancak WooCommerce İçin Ürün Feed Yöneticisi, tüm ürünler için ürün durumu alanını ekleme seçeneğine sahip olacaktır.
Ürün Açıklaması
| Bağlanmak | Tanım |
| Örnek değer | Bu kırmızı bir tişört. Yalnızca deneme amaçlı oluşturulmuştur. |
Sattığınız ürünün uygun bir açıklamasını ekleyin. Alıcıları cezbedecek, sahip olabileceği tüm önemli özellikleri vurguladığınızdan emin olun.
Bir ürünü düzenlediğinizde, aşağıdaki resimde gösterildiği gibi ürünün döşemesini, bağlantısını ve açıklamasını ayarlayabilirsiniz:

Açıklamanın ayrıcalıklı özelliklerinden ve faydalarından bahsetmelisiniz. Ancak, açıklamada herhangi bir kapsamlı promosyon dokunuşu kullanmanıza izin verilmez (örneğin, "ücretsiz kargo" veya "indirimli fiyat" eklemek veya belirli bir noktayı vurgulamak için tamamı büyük harf kullanmak).
Ayrıca, farklı bir web sayfasına yönlendiren herhangi bir bağlantı eklememeli veya ürünleri herhangi bir rakiple karşılaştırmamalısınız.
Ürün Resmi URL'si
| Bağlanmak | resim_bağlantısı |
| Örnek Değer | https://www.websiteniz.com/redtee394.png/ |
Bu, ürününüzün ana görseline bağlantı olacaktır.
Bir ürünü düzenlerken sağ tarafta aşağı kaydırın ve Ürün görseli ekleme seçeneğini bulmalısınız.

Burada hangi görseli kullanırsanız kullanın, "resim_bağlantısı" özelliği için o görselin URL'sini sağlamanız gerekir.
Unutmayın, bu imaj daha fazla müşteri çekmenin en önemli unsurudur. Çoğu kişi ürününüzü yalnızca gördüklerini beğendikleri takdirde fark edecektir. Bu nedenle yüksek kalitede net bir görüntü sağladığınızdan emin olun.
Resmin, herhangi bir tanıtım metni veya filigran veya herhangi bir yer tutucu resim içermeyen, ürünün net bir resmi olması en iyisidir (gerçi ben sadece test amaçlı kullanıyorum).
Ancak, uygun görüntü çözünürlüğünü korumanız gerekir.
Dönen reklamlar için kare görsel kullanıyorsanız boyut 600×600 piksel olmalıdır.
Tek resimli Dinamik Reklamlar için minimum 1200×630 piksel çözünürlük, minimum en boy oranı 4:5 ve maksimum en boy oranı 1:91:1 olmalıdır.
Belirtilen maksimum en boy oranlarının dışındaki her şey kırpılacaktır.
Ürün URL'si
| Bağlanmak | bağlantı |
| Örnek Değer | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
Bu, ürün sayfanızın bağlantısıdır.
Bir ürünü düzenlerken Başlık kutusunun hemen altında Kalıcı Bağlantıyı göreceksiniz. Bu, ürününüzün URL'sidir.

Bağlantıya ürün başlığını eklemek en iyisidir, ancak çoğu kişi bunun yerine ürün kimliğini kullanmayı tercih eder, bazıları ise her ikisini de kullanır.
Ayrıca web sitenizin alan adının doğrulandığından ve http veya https ile başladığından emin olmalısınız.
Normal fiyat
| Bağlanmak | fiyat |
| Örnek Değer | 26,53 ABD Doları |
Bu, sergilenecek ürünün fiyatıdır.
Ürün düzenleme sayfasında ürün verileri bölümüne ilerleyin. Genel sekmesinde Normal Fiyatı ayarlama seçeneğini göreceksiniz.

Bu değer, Facebook için ürün feed'i oluşturulurken "fiyat" özelliğinin altına eklenecektir.
Fiyatın "0" olamayacağını ve "0" olan veya fiyat değeri olmayan herhangi bir ürünün Facebook Dinamik Reklamlarının reddedilmesine neden olacağını lütfen unutmayın.
Son ek olarak ISO para birimi kodunu kullanarak doğru fiyatı girdiğinizden emin olun.
Üretici/Marka
| Bağlanmak | marka |
| Örnek Değer | RexTest |
Bir ürünün GTIN'si olmaması durumunda, o ürünü Facebook'a ekleyebilmek için üretici/marka adının belirtilmesi zorunludur.
Ürün Günlük Fırsatlar Envanteri kapsamına giriyorsa markanın yanına MPN'yi de dahil etmeniz gerekir.
Ancak WooCommerce, ürünleriniz için bir "marka" alanı içermez. Bu nedenle, her ürün için özel bir alan oluşturabilir veya marka alanını WooCommerce mağazanızdaki her ürüne eklemek için bir eklenti kullanabilirsiniz.
Google Ürün Kategorisi
| Bağlanmak | google_product_category |
| Örnek Değer | Giyim ve Aksesuar > Giyim |
Facebook, Google'ın kullandığı sınıflandırma ve kategori spesifikasyonlarının aynısını kullanır. Dolayısıyla ürünlerinizi kategorilere ayırmak için WooCommerce Facebook Ürün Feed'inizin onaylanması için bu özelliği Google'ın sınıflandırmasına göre ayarlamanız gerekir.
Google Kategori Listesini ve Sınıflandırmasını Görüntülemek İçin Burayı Tıklayın
WooCommerce mağaza kategorilerinizi buna göre ayarlayabilir veya feed oluştururken bir eklenti kullanarak kendi kategorilerinizin Google'ınkilerle eşlenmesini sağlayabilirsiniz.
Kategori Eşlemeyi uygulamak için WooCommerce İçin Ürün Akışı Yöneticisini kullanıyorum:


Gördüğünüz gibi sol tarafta mağazamdaki tüm kategorilerin bir listesi var. Sağ tarafta ise bunları Google Kategorileri ile eşleştirme seçeneğini görüyorum.
GTIN (Global Ticari Ürün Numarası)
| Bağlanmak | gtin |
| Örnek Değer | 3234567890126 |
ABD veya Kanada'da bulunan ve GTIN sertifikalı bir üretici için, Facebook Ürün Akışınızdaki her ürün için GTIN numarasını sağlamak gerekir.
Alternatif olarak, farklı bir konumdaysanız GTIN yerine UPC, EAN, JAN veya ISBN'yi de kullanabilirsiniz.
MPN (Üretici Parça Numarası)
| Bağlanmak | mpn |
| Örnek Değer | Rex0011Test |
Bir ürünün GTIN'si (veya UPC, EAN, JAN, ISBN) olmaması durumunda bunun yerine MPN'yi sağlamanız gerekir. GTIN'si olmayan bir ürünün benzersiz üretici kimliğidir.
Günlük Fırsatlar Envanteri kapsamındaki ürünler için Marka adı sağlarsanız MPN'nin de dahil edilmesi zorunludur.
Artık WooCommerce Marka, GTIN veya MPN için varsayılan olarak alanlar sağlamıyor. Bu nedenle her ürün için özel alanları manuel olarak girmeniz gerekir.
Ancak, aşağıda gösterildiği gibi her üründe bu alanları içeren WooCommerce İçin Ürün Feed Yöneticisi eklentisini kullanıyorum:

Facebook Ürün akışını oluştururken yalnızca doğru verileri girmem ve bunları gerekli özelliklerin değerleri olarak kullanmam gerekecek.
Boyut
| Bağlanmak | boyut |
| Örnek Değer | Büyük |
Bu alan yalnızca beden çeşitleri olan değişken ürünler için gereklidir.
Bir ürünün bedenini tanımlamak için Küçük, Orta, Büyük gibi kelimeler kullanabileceğiniz gibi 20, 25 vb. rakamlardan da hangisi uygunsa onu kullanabilirsiniz.
İpuçları:
Ürünleriniz için belirttiğiniz bedenleri tanımlamak için sitenizde bir ölçü tablosu bulundurmalısınız.
Örneğin, bedeni Büyük olarak atadıysanız, müşterilerinize bu bedenin doğru kalıp olmadığını kontrol etmeleri için bir yol sağlamak üzere yüksekliği, genişliği, göğüs ölçüsünü vb. inç veya cm cinsinden tablo üzerinde açıklayın.
Farklı ülkelerde aynı boyut kodları için farklı ölçümler vardır, dolayısıyla bu yararlı olacaktır.
Renk
| Bağlanmak | renk |
| Örnek Değer | Tango Kırmızı |
Bu alan yalnızca renk çeşitleri bulunan değişken ürünler için gereklidir.
Ürünün rengini açıklamanız gerekiyor (ancak renk kodları veya tek harfler değil).
Birden fazla renk varsa, tüm renkleri “/” ile ayırarak belirtin. Örneğin, Kırmızı/Mavi/Yeşil.
Değişken ürünler olması durumunda, her çeşit için ayrı bir renk atayın ve bunu ürün başlığına ekleyin.
Uç:
Sadece genel renkleri kullanmak yerine, rengi tanımlamak için yaratıcı bir yol kullanabilirsiniz. Örneğin sadece “Kırmızı” yerine “Tango Kırmızısı” gibi akılda kalıcı renk isimleri kullanmayı tercih edebilirsiniz, bu da alıcıların daha çok ilgisini çekecektir.
Cinsiyet
| Bağlanmak | cinsiyet |
| Örnek Değer | üniseks |
Ürünün hangi cinsiyete uygun olduğunu belirtmeniz gerekmektedir.
Facebook aşağıdaki cinsiyetleri kabul edecektir:
- erkek
- dişi
- üniseks
Model
| Bağlanmak | model |
| Örnek Değer | Flanel |
Bu alan yalnızca desen çeşitleri olan değişken ürünler için gereklidir. “Çizgili”, “Flannel” vb. gibi uygun desen adlarını kullanın.
Özel Sınırlı Teklif
| Bağlanmak | teklif fiyatı |
| Örnek Değer | 9,99 ABD doları |
Bu, yalnızca Facebook Dinamik Reklamlarında yararlanabileceğiniz benzersiz bir seçenektir.
Bir ürünün her gün belirli saatlerde (kampanya süresi boyunca) özel indirimli fiyatta olmasını, yani ürünün Günlük Fırsatlar Envanterinde olmasını belirleyebilirsiniz.
Uç:
Bazen mağazanızdaki belirli popüler ürünlerde tek günlük indirim satışlarınızı artırabilir.
Örneğin mağazanızda insanların diğer ürünlerden daha fazla satın aldığı bir saat varsa sürpriz bir güne özel indirim teklifi verebilirsiniz. Bu, o günkü satışlarınızı ikiye katlayabilir ve gelecekteki potansiyel müşterilerin daha fazla dikkatini çekebilir.
WooCommerce Facebook ürün feed'inize "offer_price" özelliğini eklemeniz ve teklif edilen özel fiyatı tanımlamak için indirimli fiyatı belirlemeniz yeterlidir (son ek olarak uygun bir ISO para birimi kodu dahil). Teklif fiyatı normal fiyattan en az %15 daha düşük olmalıdır, aksi takdirde Facebook teklifi reddedecektir.
Özel Sınırlı Teklif Süresi
| Bağlanmak | Offer_price_active_date |
| Örnek Değer | 2018-06-01T12:00-0300/2018-12-01T00:00-0300 |
Facebook'ta Günlük Fırsatlar Envanteri altında bir ürüne özel teklif vermek istiyorsanız özel teklifin başlangıç ve bitiş tarihini saatle birlikte belirtmek için "offer_price" özelliğinin yanı sıra bu özelliği de eklemeniz gerekir.
Teklifin başlangıç tarihini ve saatlerini belirtin, ardından eğik çizgi kullanın ve ardından teklifin bitiş tarihini ve saatlerini belirtin.
Uç:
Büyük festivallerden, uluslararası etkinliklerden veya tatillerden önce bazen belirli ilgili ürünlerde özel teklifler sunmak satışlarınızı artırabilir.
Örneğin yılbaşına bir hafta kala yılbaşı şapkalarında özel bir indirim uygulayabilirsiniz. Bu kesinlikle satışlarınızı artıracaktır.
Facebook Ürün Feed'i Örnekleri
Artık Facebook Dynamics için WooCommerce Ürün Feed'inizi oluşturmak için hangi ayrıntılara ihtiyacınız olduğunu bildiğinize göre, yapıyı anlamak için bazı örneklere bakalım.
Facebook, ürün akışının çeşitli dosya formatlarının yüklenmesini kabul eder. Ancak önerilen format CSV'dir.
Aşağıda örnek bir basit ürün feed'i verilmiştir:
Basit Bir Ürünün Örnek Facebook Ürün Akışı
Aşağıda örnek bir değişken ürün feed'i verilmiştir:
Değişken Bir Ürünün Örnek Facebook Ürün Akışı
Bu feed, WooCommerce için Product Feed Manager eklentisi kullanılarak kolayca oluşturulabilir. Ürün akışı dosyasını aldıktan sonra artık bunu manuel olarak Facebook İşletme Hesabınıza yükleyebilirsiniz.
Artık WooCommerce Google Ürün Akışı ve WooCommerce Facebook Ürün Akışı hakkında her şeyi öğrendiniz.
O halde size birkaç saniye içinde kolayca WooCommerce ürün feed'i oluşturmak için kullandığım araç hakkında uygun bir rehber vereyim.
Doğru Aracı Kullanarak WooCommerce Ürün Feed'ini Kolayca Oluşturma
Product Feed Manager For WooCommerce, herhangi bir kodlama becerisine veya herhangi bir ileri teknolojik uzmanlığa ihtiyaç duymadan kolayca ürün feed'i oluşturabileceğiniz bir eklentidir.
Bu eklentiyi neden kullanmalısınız?
WooCommerce İçin Ürün Feed Yöneticisinin feed oluşturmanıza yardımcı olacak ideal bir seçim olmasının birkaç nedeni vardır:
- Ürünlerin manuel olarak yüklenmesi saatler alır. Bu eklenti saniyeler içinde yayın oluşturacaktır.
- Eklenti, uygun belgelere sahip, temiz ve kolay bir arayüze sahiptir. Böylece kullanımı ve öğrenilmesi kolaydır.
- Kaç ürününüz olursa olsun kusursuz beslemeler oluşturun.
- Filtre seçenekleri yalnızca ihtiyacınız olan ürünler için feed oluşturmanıza olanak tanır.
- Bizi WooCommerce mağazamızdaki kategorileri değiştirmekten kurtaran Google Kategori Eşleme seçeneğini sunar.
- Google Alışveriş Merkezi ile otomatik senkronizasyon yapmanıza olanak tanır; yani WooCommerce ürün feed'iniz, manuel olarak yüklemenize gerek kalmadan otomatik olarak Google'a gönderilir.
- Google ve Facebook'un gerekli tüm özelliklerinin önceden oluşturulmuş bir listesiyle birlikte gelir, dolayısıyla özellikleri manuel olarak eklemenize gerek yoktur.
- Ürünlerinize, WooCommerce'de varsayılan olarak bulunmayan GTIN, MPN, Brand ve UPC gibi belirli özel alanları ekler.
- Oldukça aktif ve yararlı bir destek ekibi, karşılaşabileceğiniz her türlü kafa karışıklığı konusunda size yardımcı olur.
Şimdi WooCommerce İçin Ürün Feed Yöneticisi'ni kullanarak nasıl kolayca ürün feed'i oluşturabileceğinizi inceleyelim.
WooCommerce İçin Ürün Feed Yöneticisi nasıl edinilir?
WooCommerce İçin Ürün Feed Yöneticisi, temel özelliklerini test etmek ve arayüzünü anlamak için kullanabileceğiniz ücretsiz bir sürüme sahiptir.
Ancak daha gelişmiş özelliklerle birlikte geldiğinden pro sürümünü almanız önerilir.
WooCommerce İçin Ürün Feed Yöneticisini edinin.
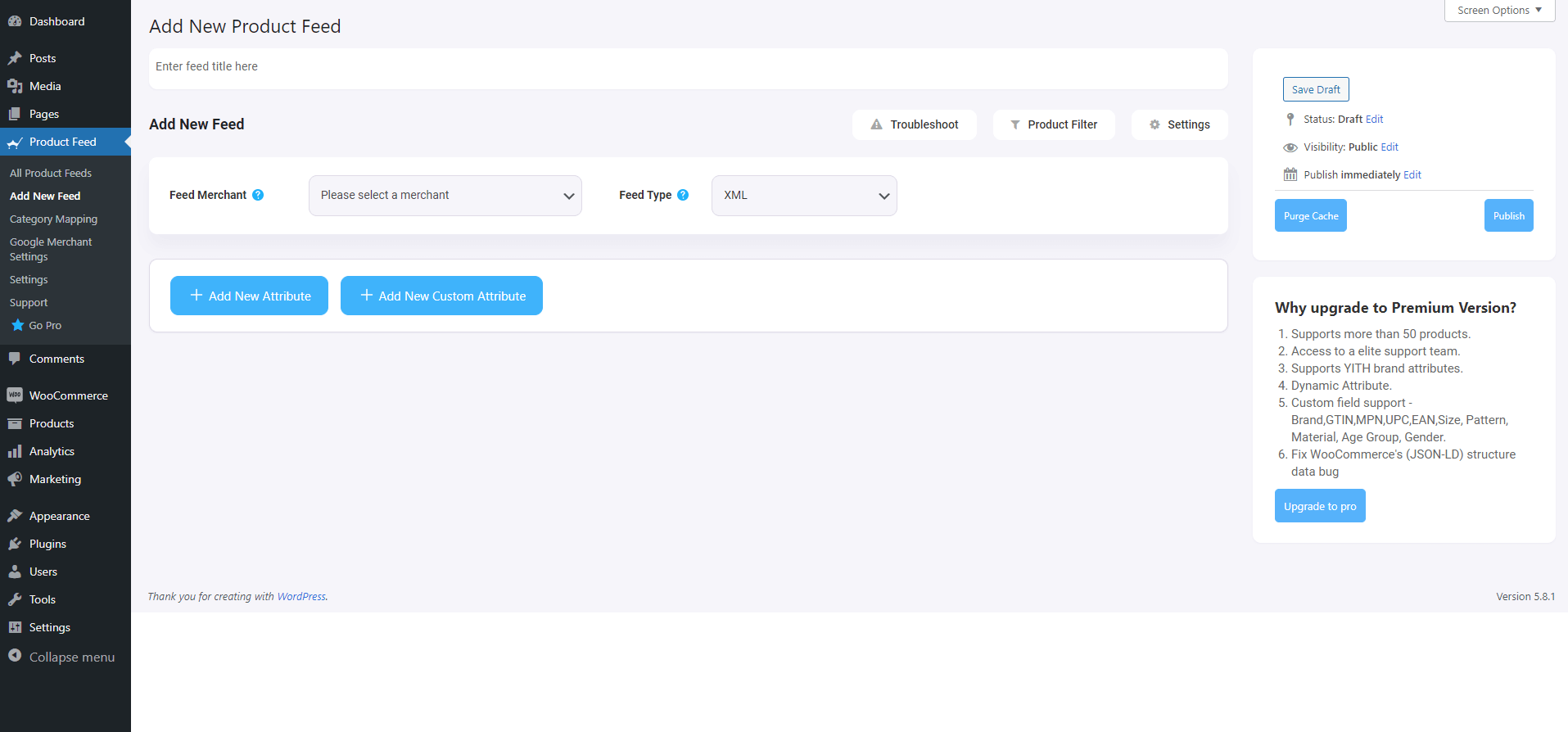
Eklentiyi WordPress kontrol panelinize yükleyip etkinleştirin; şunun gibi bir şey görmelisiniz:

Artık ürün feed'i oluşturmaya hazırsınız.
Ürün Feed Yöneticisini Kullanarak WooCommerce Ürün Feed'i Nasıl Oluşturulur?
WooCommerce İçin Ürün Feed Yöneticisi'nin kullanımı çok kolaydır.
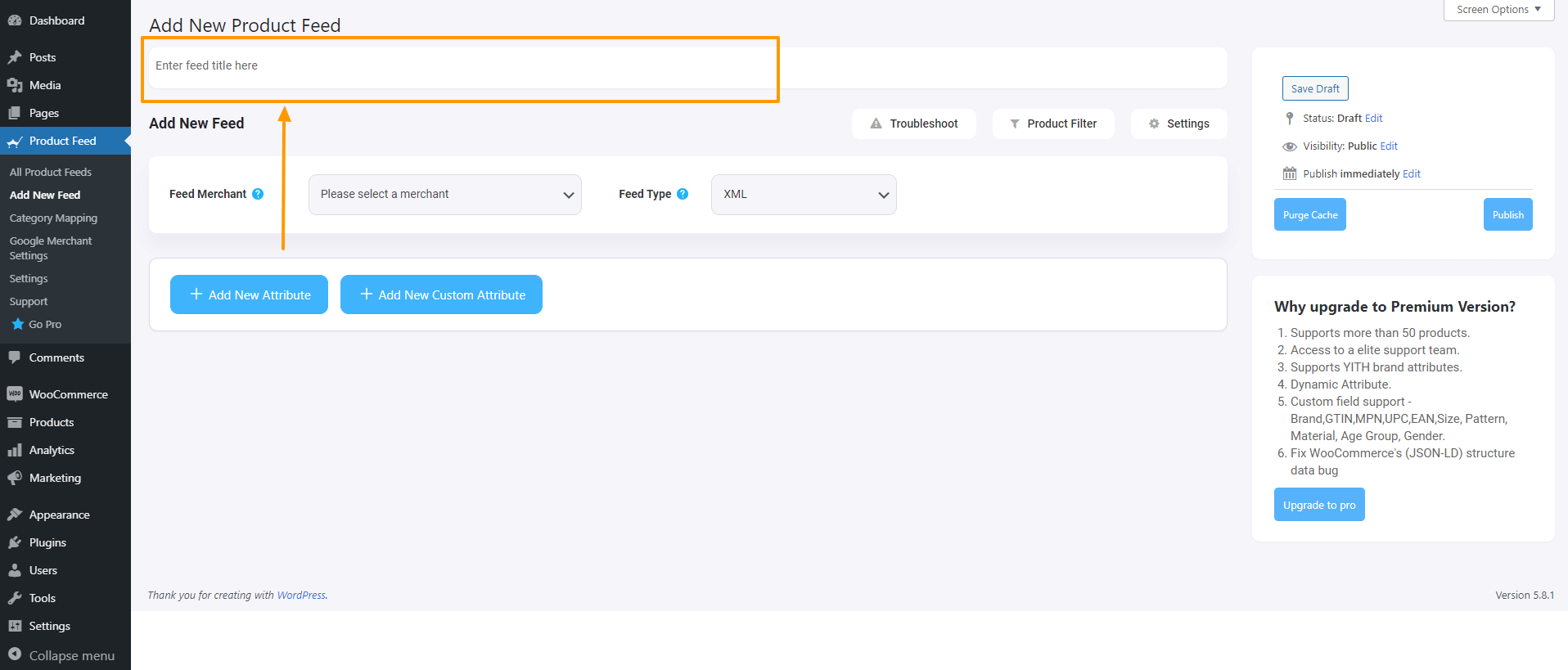
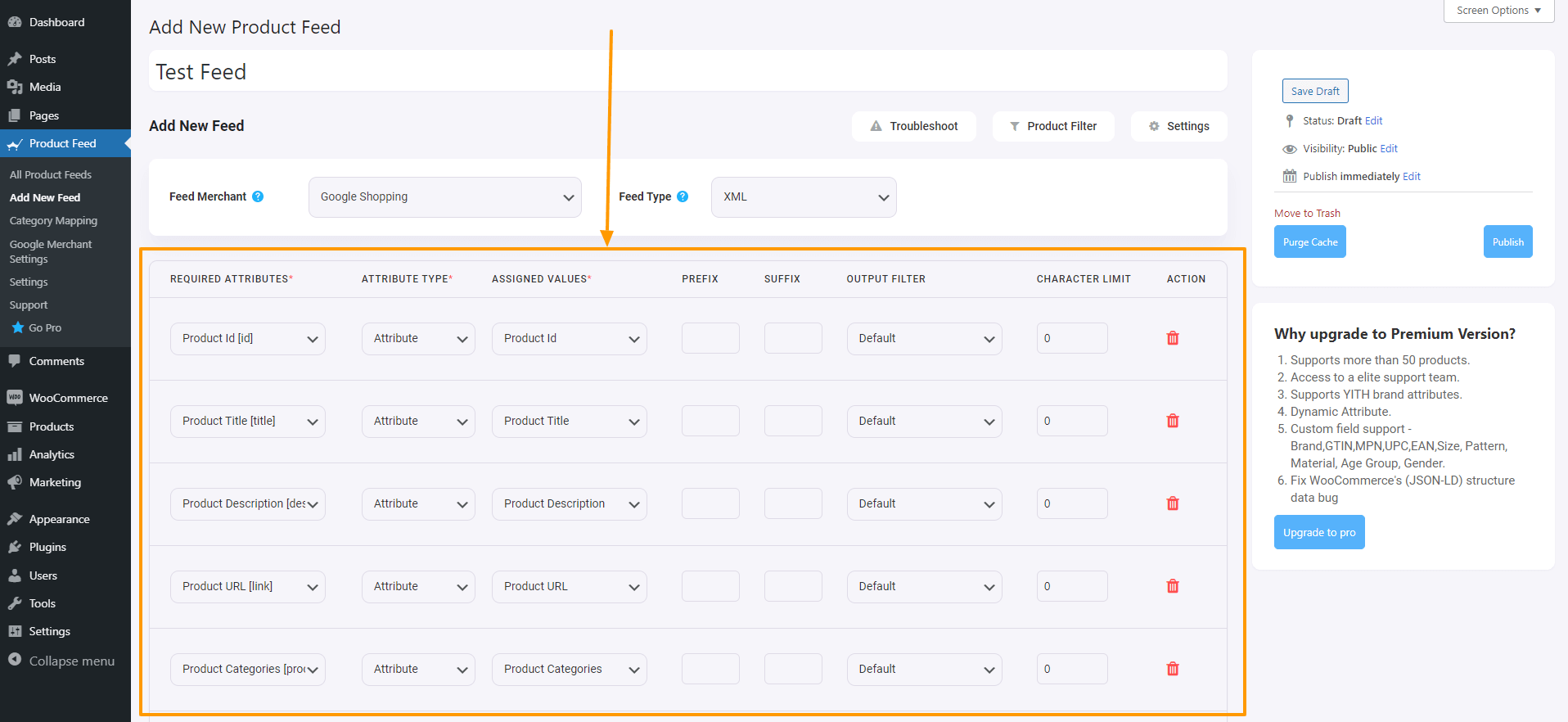
1. " Yeni Feed Ekle "ye tıkladığınızda Yeni Ürün Feed Ekle sayfasını göreceksiniz:

2. Üstte, yayına başlık ekleme seçeneğini göreceksiniz.

Öncelikle feed dosyasına bir başlık verin. Daha sonra feed'inize hangi ürünleri dahil edeceğinizi ayarlayabilirsiniz.
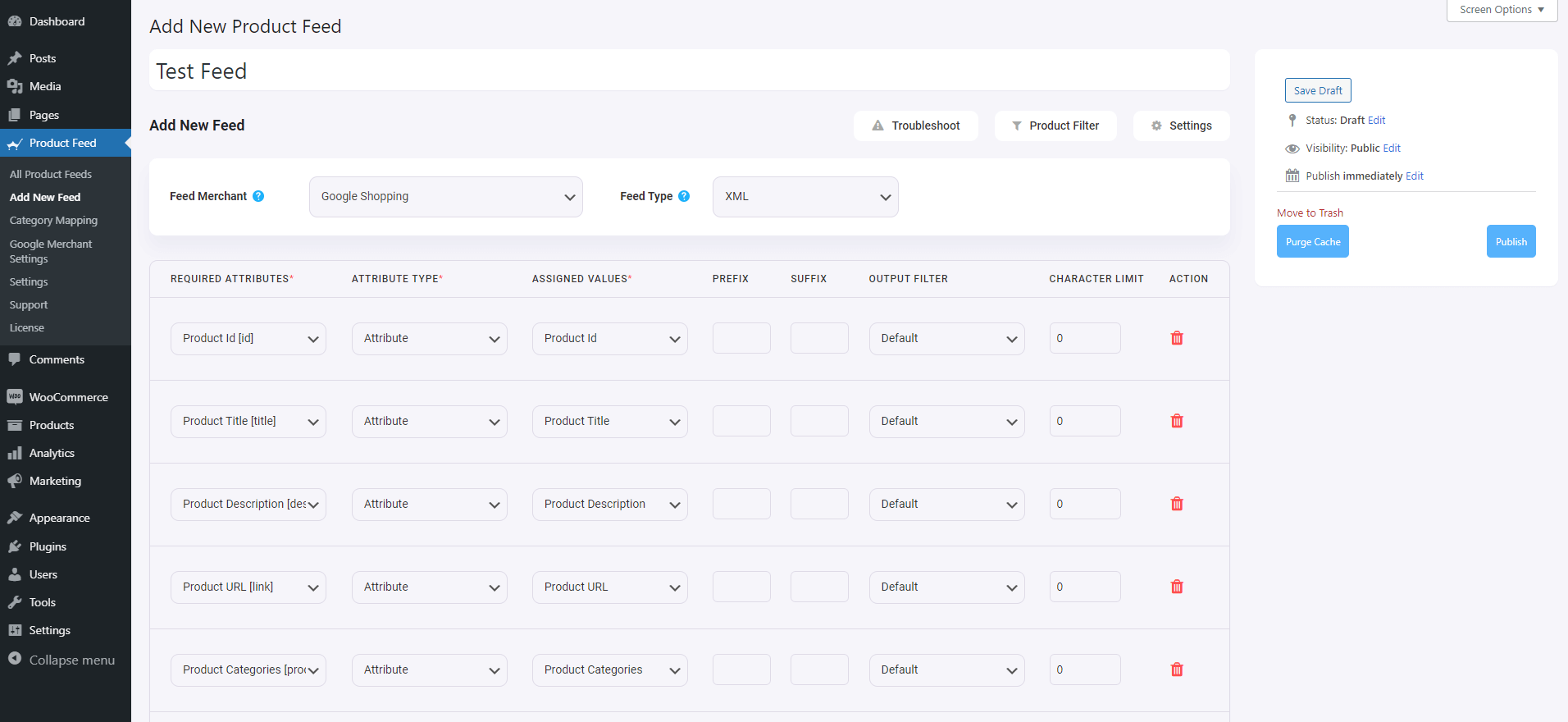
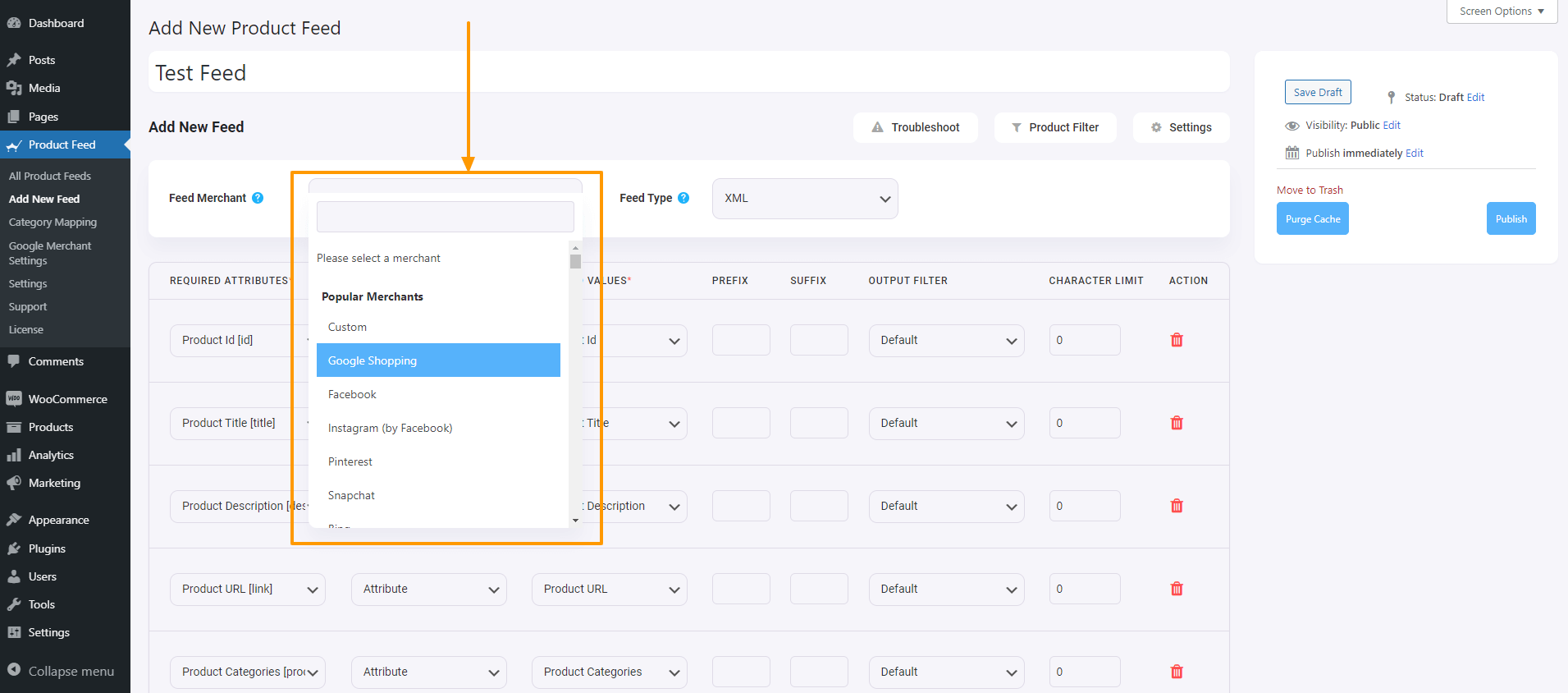
3. Başlığın hemen altında tercih ettiğiniz satıcıyı seçebileceğiniz bir seçenek göreceksiniz. Basitçe Feed Satıcısı açılır düğmesine tıklayın ve açılır menüden tercih ettiğiniz satıcıyı seçin veya açılır kutuda arama yapabilirsiniz.
Tercih ettiğiniz satıcıyı seçtiğinizde gerekli tüm özellikler aşağıda yüklenecektir.

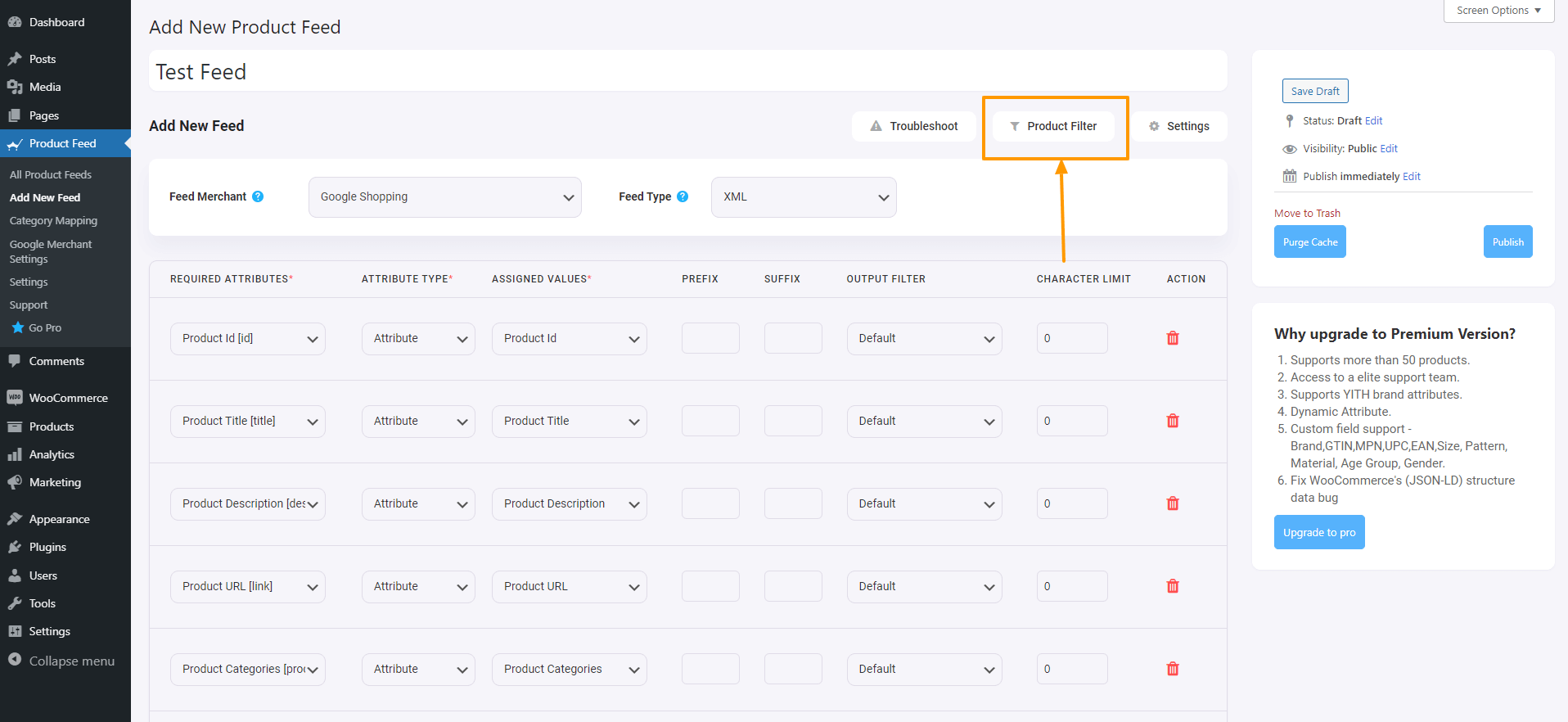
Ürün Filtresi
WooCommerce için Ürün Feed Yöneticisi eklentisi ile feed'inize hangi ürünleri dahil edeceğinizi seçme seçeneğine sahip olacaksınız.
Seçenekleri görmek için Ürün Filtresi butonuna tıklamanız yeterlidir.

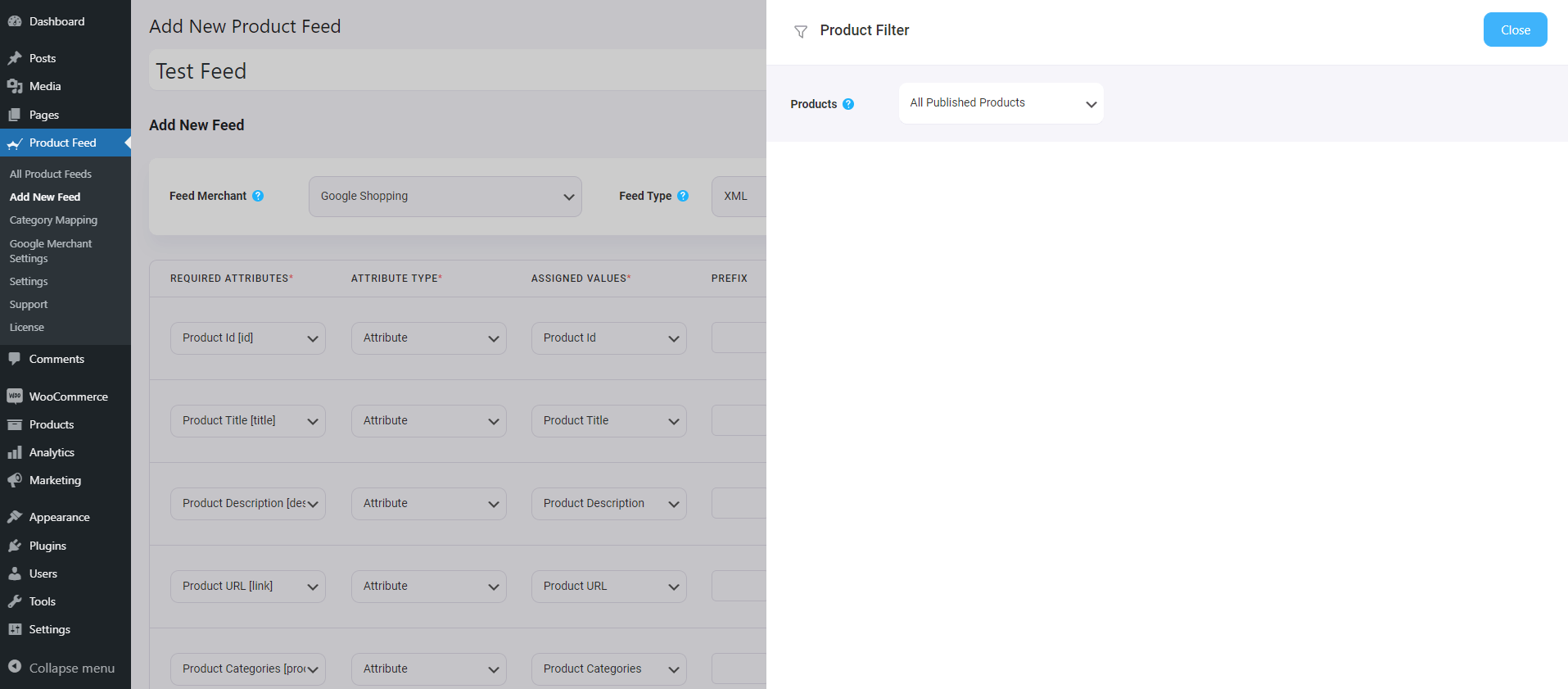
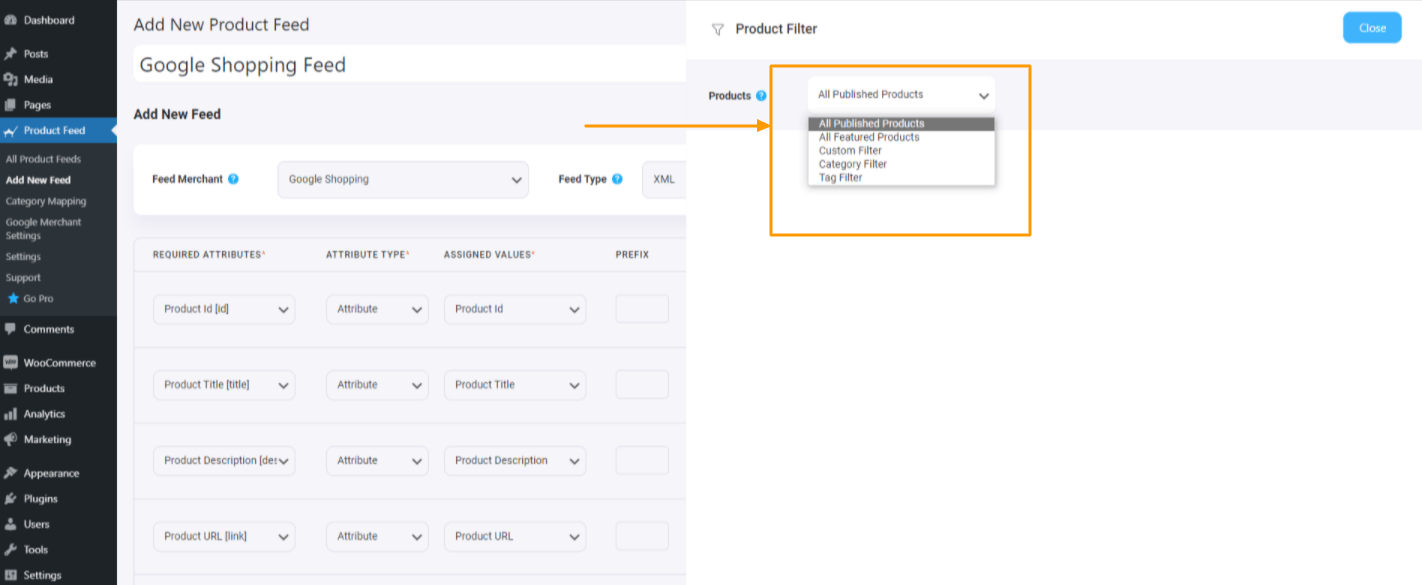
Ürün Filtresi butonuna tıkladığınızda, Ürün Filtresi çekmecesi pencerenin sağ tarafından içeri doğru kayar.

Burada “ Tüm Yayınlanan Ürünler ” seçeneğinin varsayılan olarak seçili olduğunu göreceksiniz; bu seçenek WooCommerce mağazanızdaki her ürünü içerecektir.
İsterseniz diğer filtre seçeneklerini kullanabilirsiniz. Açılır menüye tıkladığınızda açılır listede bazı filtre seçeneklerini göreceksiniz:

Seçebilirsiniz
- Tüm Öne Çıkan Ürünler – yalnızca öne çıkan ürünleri yayınlayın
- Özel Filtre – koşullu bir filtre ayarlamak için bu özel filtreyi kullanın
- Etiket Filtresi – etiketleri kullanarak ürünü seçin
- Kategori Filtresi – kategorileri kullanarak ürünleri seçin
Filtre seçeneklerinin ne kadar muhteşem olduğunu görmek için bu videoyu izleyin. Ürün feed'inize dahil etmek veya hariç tutmak istediğiniz ürünleri kolayca seçebilirsiniz.
Otomatik güncellemeyi planla
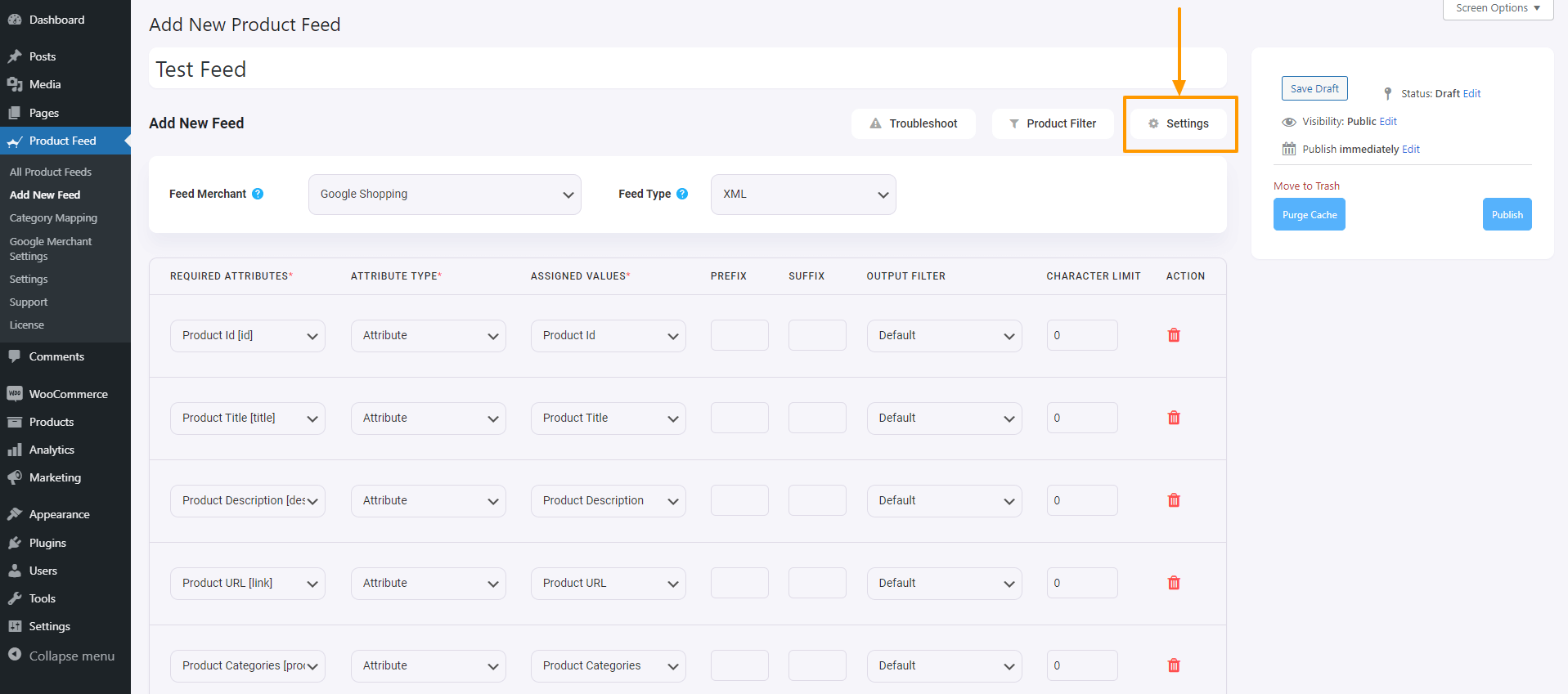
Bir program getirme zamanı ayarlamak için önce Ürün Ayarları düğmesine tıklayın.

Ürün Ayarları düğmesine tıkladığınızda, Ürün Ayarları çekmecesi pencerenin sağ tarafından içeri doğru kayar.
Burada, Ayarlar seçeneklerinin üst kısmında Feed'inizi Otomatik Oluştur seçeneğini bulacaksınız.

Planlanan güncellemeyi günlük, saatlik veya haftalık olarak ayarlayabilirsiniz.
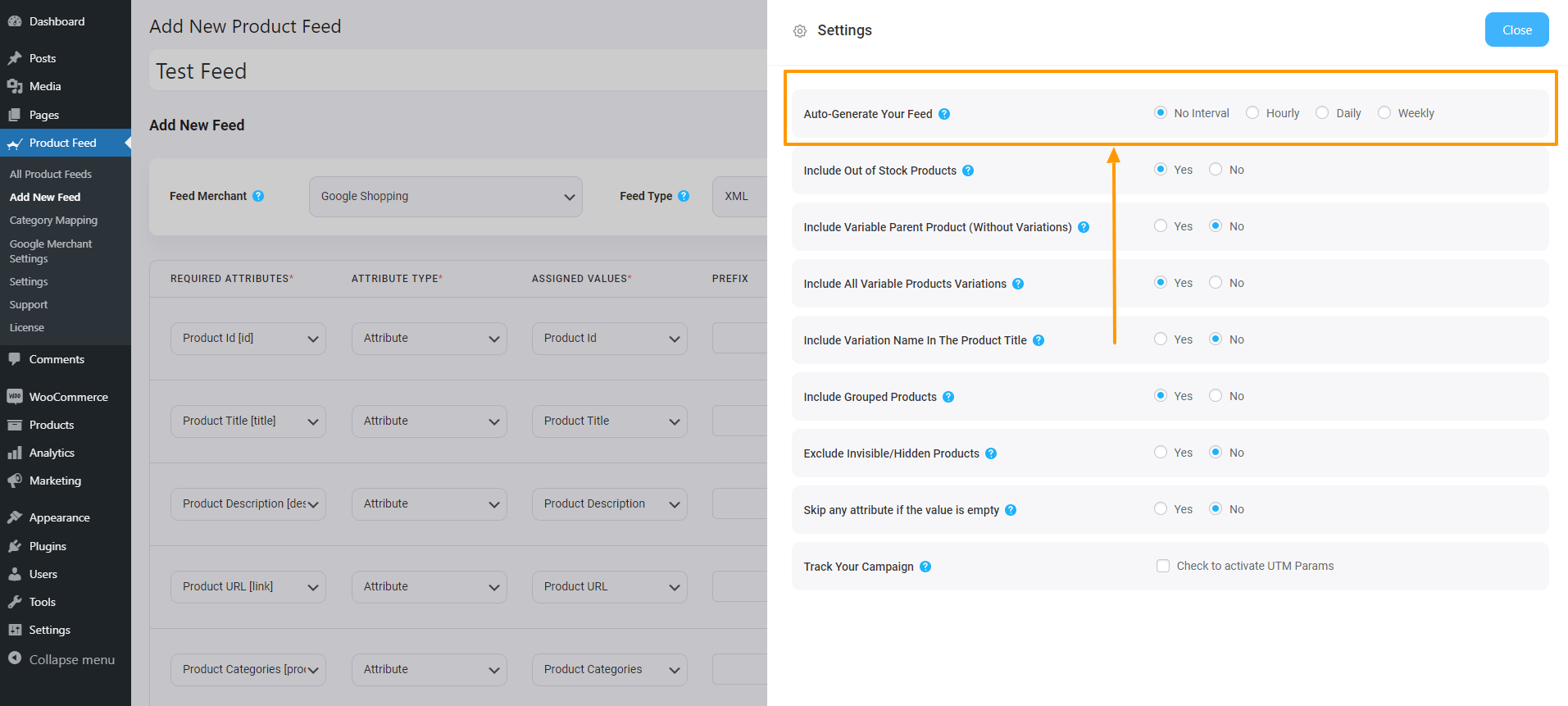
Bundan sonra, varyasyon ürünlerini dahil etme veya hariç tutma ve gruplandırılmış ürünler durumunda ana ürünleri dahil edip etmeme seçeneklerine sahip olacaksınız.
WPML Desteği
Ürünlerinizin farklı dil sürümlerini ayarlamak için WPML kullanıyorsanız burada bir WPML bölümü bulacaksınız.
WPML ile nasıl feed oluşturabileceğinizi daha iyi anlamak için bu belgeye göz atabilirsiniz:
- WPML'ye çevrilmiş ürün verileriyle ürün feed'i nasıl oluşturulur?
Feed Yapılandırması
Bir feed oluşturmak için öncelikle tercih ettiğiniz satıcıyı seçmeniz gerekir.
Google Ürün Feed'i için Satıcı Türü " Google Alışveriş "i seçin.
Facebook Ürün Akışı için Satıcı Türü " Facebook "u seçin.

Seçtiğinizde sayfanın yenilendiğini göreceksiniz ve gerekli özellikler otomatik olarak görünecektir.

Artık burada Nitelikler soldadır ve niteliklerin değerleri Atanan Değerler sütununun altında ayarlanmıştır.
Özellik Olarak Tür'ü seçin ve ardından bu özelliğin WooCommerce mağazanızdan tutacağı Değeri seçin.
Herhangi bir Niteliğin eksik olduğunu düşünüyorsanız “YENİ ÖZELLİK EKLE” butonuna basarak ekleyebilirsiniz.
Bu sayfada, WPML kullanıyorsanız dille ilgili bazı seçenekler bulacaksınız.
WPML çevirisi ile nasıl feed oluşturabileceğinizi daha iyi anlamak için bu dokümana göz atabilirsiniz.
WooCommerce Ürün Akışı Oluşturun
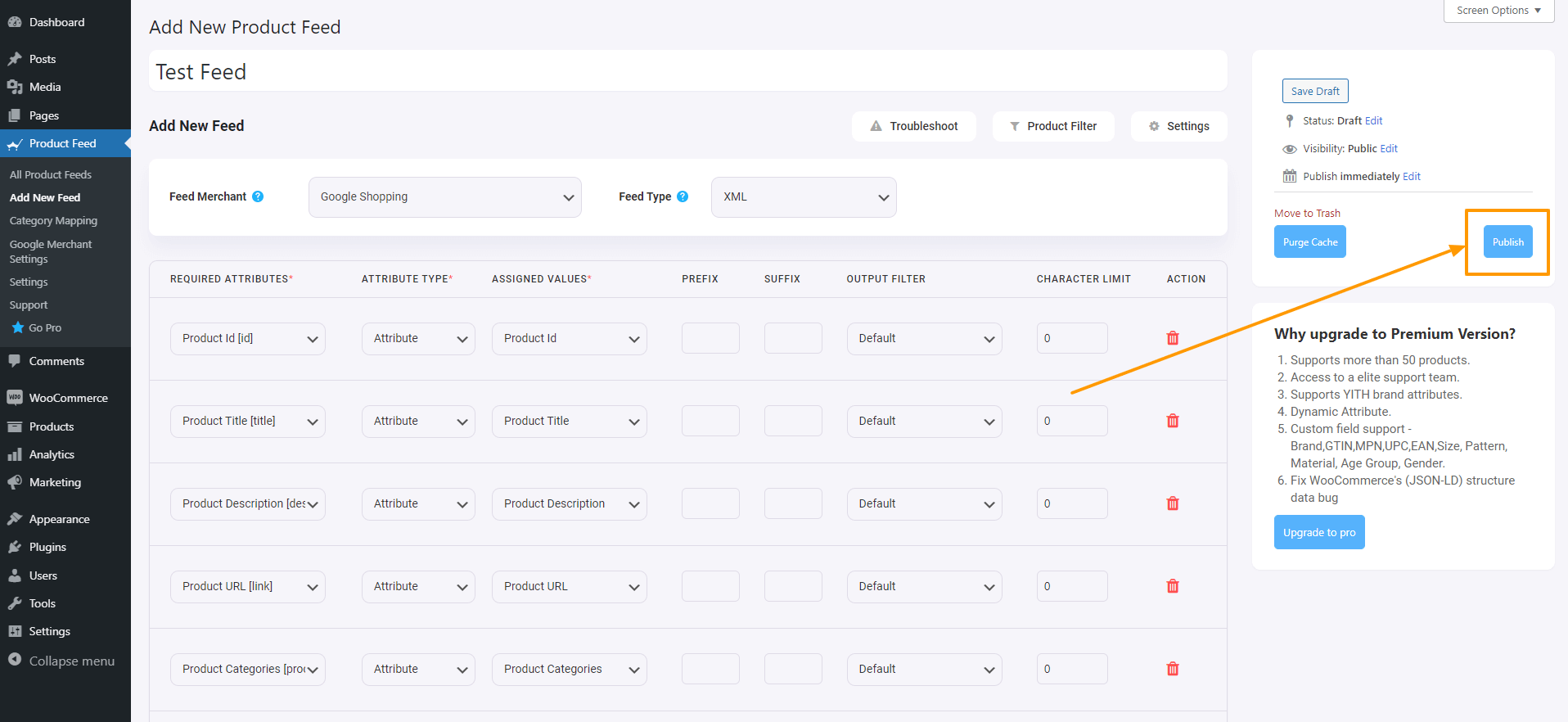
Feed yapılandırıldıktan sonra artık sağ taraftaki "Yayınla"ya tıklayabilirsiniz ve bir yükleme çubuğu göreceksiniz.

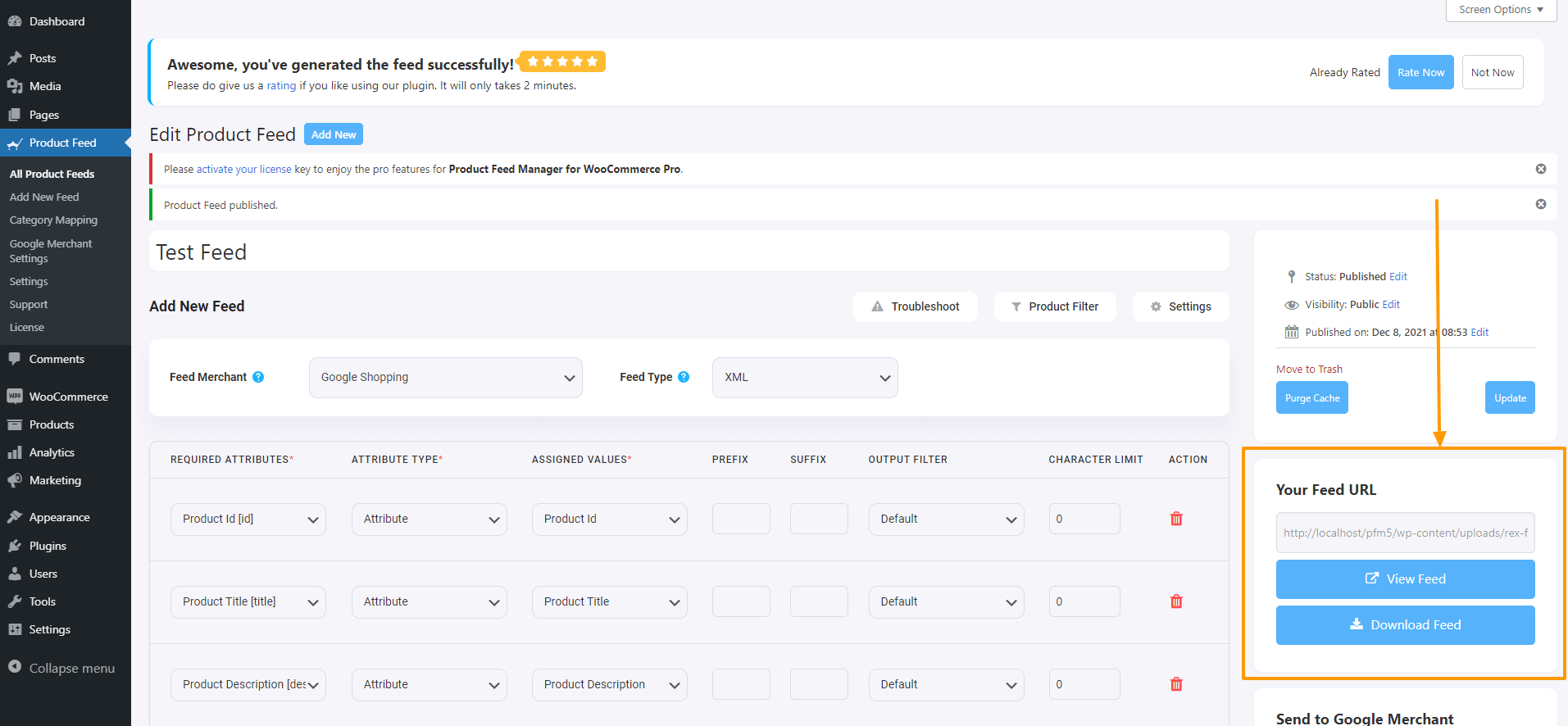
Bu tamamlandığında, " Yayınla " düğmesi " Güncelle " düğmesine dönüşecek ve "Güncelle düğmesinin" hemen altında yayın bağlantısını veya yayın indirme düğmesini göreceksiniz.

Artık bu beslemeyi indirebilir ve istediğiniz satıcı mağazasına yükleyebilir ve mağaza satışlarınızın patlamasını izleyebilirsiniz.
Kategori Eşleme
Şimdi, daha önce de belirttiğim gibi, bu eklenti kategori eşleme seçenekleri sunuyor. Kategori eşleme özelliğinin nasıl kolayca kullanılacağını görmek için bu videoya göz atın:
Google Alışveriş Merkezi ile Otomatik Senkronizasyon
WooCommerce İçin Ürün Feed Yöneticisi'nin sunduğu en iyi özelliklerden biri, WooCommerce ürün feed'inizi doğrudan Google Alışveriş Merkezi ile otomatik olarak senkronize edebilmenizdir.
Otomatik senkronizasyonun saatlik, haftalık veya aylık olarak planlanmasını ayarlayabilirsiniz. Bu, ürünlerinizde yaptığınız her değişikliğin ürün feed'i olduğu anlamına gelir. Google Alışveriş Merkezinizde otomatik olarak güncellenecektir. Her seferinde feed'i indirip yüklemeniz gerekmez.
WooCommerce Ürün Akışı Yöneticisini kullanarak WooCommerce ürünlerini Google Alışveriş Merkezi ile otomatik olarak nasıl senkronize edeceğinizi öğrenmek için burayı tıklayın.
Yazarın notu
Yatırım getirinizi artırmak için mevcut en iyi yolları öğrenmek ve uygulamak her zaman önemlidir.
WooCommerce İçin Ürün Feed Yöneticisi, diğer pazarlama kampanyalarıyla birlikte mağaza performansınızı üçe katlama hedefine ulaşmak için kullanabileceğiniz güçlü bir araçtır. Şimdi sahip ol.
Bu nedenle, devam edin ve başarıya giden yolculuğunuza başlayın!
Herhangi bir kafa karışıklığınız veya öneriniz varsa yorum bırakmaktan çekinmeyin.
