WordPress varsayılan temalarını kullanmalı mısınız? 2025 için bir rehber
Yayınlanan: 2025-02-01Bir web sitesi başlatmak için sıkı bir son tarih altında mı çalışıyorsunuz? Varsayılan bir WordPress temasını keşfetmek, profesyonel görünümlü bir siteyi çalıştırmaya ve çalışmaya almak için hızlı bir çözüm gibi görünüyor. Bir WordPress sitesini ilk kez açtığınızda, varsayılan tema bu platformun nasıl çalıştığını anlamanızı sağlar. Her yıl güncellenen bu tema, çok yönlü, kullanıcı dostu ve en son WordPress özellikleriyle uyumlu olacak şekilde tasarlanmıştır.
Ancak varsayılan bir temaya bağlı kalmalı mı yoksa başka bir şeye geçmeli misiniz? Bu kılavuzda, WordPress varsayılan temalarının geçmişine, mevcut sürümüne, en iyi nasıl elde edileceğine ve ihtiyaçlarınıza mükemmel bir şekilde uyan nasıl seçileceğini ve geçiş yapacağına derinlemesine dalacağız.
- 1 WordPress varsayılan teması nedir?
- 2 Varsayılan WordPress temasının evrimi: Kısa bir geçmiş
- WordPress Varsayılan Temanın 3 Avantajı
- 4 Varsayılan bir tema nasıl erişilir/yüklenir
- 4.1 1. Varsayılan temaya erişme
- 4.2 2. Varsayılan WordPress temasını değiştirin
- 5 Varsayılan bir WordPress temasını özelleştirmeye başlamak
- 5.1 1. Site düzenleyicisine erişme
- 5.2 2. Şablonları özelleştirme
- 5.3 3. Global stilleri kullanarak
- 5.4 4. Blok ekleme ve düzenleme
- 6 Yaygın Sorun Giderme Örneği
- 7 Ortak Sorun
- 8 Manuel olarak varsayılan temaya geri dönme
- 9 Varsayılan WordPress Temaları ve Premium WordPress Temaları
- 9.1 Varsayılan WordPress temaları
- 9.2 Premium WordPress Temaları
- WordPress Varsayılan Temasına En İyi 10 Alternatif
- 10.1 1. Divi
- 10.2 2. Astra
- 10.3 3. Oceanwp
- 10.4 4. Neve
- 10.5 5. Hestia
- WordPress varsayılan teması hakkında 11 son düşünceler
WordPress varsayılan teması nedir?
WordPress varsayılan temaları otomatik olarak her taze WordPress kurulumuyla birlikte gelir. Resmi WordPress Geliştirme Ekibi tarafından oluşturulan ve sürdürülen bu temalar, WordPress'in en son özelliklerini ve yeteneklerini vurgulamak için özel olarak tasarlanmıştır. Hafif, duyarlıdır ve modern web standartlarını karşılayacak şekilde kodlanmıştır, cihazlar ve tarayıcılar arasında uyumluluk sağlar.

Her varsayılan tema, 2010 yılında “Twenty Ten” ile başlayıp yıllık olarak devam eden “Yirmi Yirmi Beş” ile yayınlandığı yıldan sonra adlandırılır. Bu tema genellikle minimalist bir tasarıma sahiptir ve kullanıcıların kişisel bloglar, portföyler veya küçük işletme web siteleri gibi çeşitli amaçlara kolayca özelleştirmelerine ve uyarlamasına olanak tanır.
Varsayılan WordPress temasının evrimi: Kısa bir geçmiş
WordPress, 2005 yılında WordPress 1.5 ile ilk varsayılan teması Kubrick'i tanıttı. O zamandan beri, gelen tüm varsayılan temalar bir gelenek haline geldi ve kullanıcılara sürekli gelişen bir WordPress yetenekleri vitrini sunuyor. Varsayılan WordPress teması, en iyi uygulamaları gösterir ve modern tasarım trendlerini ve teknolojik gelişmeleri yansıtacak şekilde gelişir. İşte varsayılan WordPress temalarının geçmişini özetleyen bir tablo. Kullanıcı ihtiyaçlarını karşılama ve WordPress deneyimini geliştirme konusundaki evrimlerini vurgular.
| Tema Adı | WordPress sürümü | Tanım | |
|---|---|---|---|
| 1 | Klasik | 0.71 - 1.2.x | Sürüm 1.2'den önceki varsayılan tema, uzun biçimli içeriğe odaklanan basit bir düzen ile bloglama için tasarlanmıştır. Platformun erken gelişim aşamasını yansıtan duyarlı tasarım ve modern özelliklerden yoksundu. |
| 2 | Varsayılan | 1.5 - 2.9.2 | 2005 yılında WordPress 1.5 ile tanıtıldı. İlk yaygın olarak tanınan varsayılan tema oldu. Kullanılabilirlik ve esnekliğe odaklanan temiz, minimalist bir tasarıma sahipti ve gelecekteki temalar için standardı ayarladı. Kubrick, WordPress'in büyüyen potansiyelini modern web siteleri oluşturmak için bir platform olarak sergiledi. |
| 3 | Yirmi Ten | 3.0 | Yıl olarak adlandırılan tema, özelleştirilebilir bir başlık ve arka plan içeren basitliği ve esnekliği vurguladı. |
| 4 | Yirmi on bir | 3.2 | Bloglama ve fotoğrafçılığa odaklanan şık ve çok yönlü bir tema, öne çıkan içerik için bir vitrin şablonu tanıttı. |
| 5 | Yirmi on iki | 3.5 | Bu tema, duyarlı tasarıma doğru bir kayma işaret ediyordu ve web sitelerinin herhangi bir cihazda harika görünmesini sağladı. |
| 6 | Yirmi on üç | 3.6 | Cesur, renkli bir estetikle tasarlanan, videolar, alıntılar ve görüntüler için yayın formatları ile medya açısından zengin bloglamayı vurguladı. |
| 7 | Yirmi on dört | 3.8 | “Dergi tarzı” bir tema olarak adlandırılan, öne çıkan içerik için ızgara ve kaydırıcı düzenleri tanıttı. |
| 8 | Yirmi on beş | 4.1 | Bu minimalist tema, temiz bir düzen ve tipografi merkezli tasarıma sahip okunabilirliğe odaklandı. |
| 9 | Yirmi on altı | 4.6 | Klasik bir blog tasarımını modern esneklik ile harmanlayan, ortalama bir düzen ve güçlü özelleştirme seçenekleri sundu. |
| 10 | Yirmi on yedi | 4.7 | Video üstbilgisi seçeneği ve özelleştirilebilir bir ana sayfaya sahip iş odaklı bir tema, hem kişisel bloglara hem de profesyonel sitelere hitap etti. |
| 11 | Yirmi Ondokuz | 5.0 | Yeni blok düzenleyicisi için inşa edilen, tam blok tabanlı özelleştirmenin gücünü sergilemek için minimalist bir tuval sundu. |
| 12 | Yirmi Yirmi | 5.2 | Esneklik ve tam blok editör desteği için tasarlanmıştır, cesur tipografi ve özelleştirilebilir düzenler içeriyordu. |
| 13 | Yirmi Yirmi Bir | 5.6 | Bu tema, minimalist bir tasarım ve yumuşak pastel renklerle sürdürülebilirliği benimsedi. |
| 14 | Yirmi yirmi iki | 5.9 | İlk tam site düzenleme (FSE) teması olarak, blok düzenleyiciyi kullanarak site çapında özelleştirme üzerinde görülmemiş bir kontrol sundu. |
| 15 | Yirmi yirmi üç | 6.1 | Sıyırılmış bir estetikle, stil varyasyonlarını vurguladı ve blok tabanlı tasarım yoluyla kullanıcı yaratıcılığını teşvik etti. |
| 16 | Yirmi yirmi dört | 6.4 | Bu tema, işletmeler ve kişisel siteler için özellikler eklerken tam site düzenlemeyi rafine etmeye devam etti. |
| 17 | Yirmi Yirmi Beş | 6.7 | Bloglar, portföyler ve iş web siteleri için esnek desenler ve düzenler ile basit ve uyarlanabilir. |
WordPress varsayılan temasının avantajları
WordPress varsayılan teması kullanmak, birçok web sitesi sahibi için çekici bir seçenektir. İşte bazı temel avantajlar:
- Güvenilirlik ve Güvenilirlik: WordPress Core ekibi, yüksek kaliteli kodlama standartlarını karşıladıklarından emin olmak için varsayılan temaların bir derlemesi geliştirmiştir. Bu temalar, en son WordPress özellikleriyle güvenlik, performans ve uyumluluk açısından titizlikle test edilir, böylece sorunsuz bir şekilde çalışmaya güvenebilirsiniz.
- Düzenli Güncellemeler: Varsayılan temalar WordPress tarafından yönetildiğinden, hataları, güvenlik açıklarını ve yeni WordPress sürümleriyle uyumlulukları ele almak için düzenli olarak güncellenir. Bu, sitenizin güncel ve güvenli kalmasını sağlar.
- Maliyetsiz: Birçok premium temanın aksine, bir WordPress varsayılan teması tamamen ücretsizdir. Ek finansal yatırıma ihtiyaç duymadan web siteniz için sağlam bir temel sağlar.
- Başlangıç dostu: Temiz ve sezgisel tasarımıyla, WordPress'te yeni olanlar için bile varsayılan temanın kullanımı kolaydır. Minimal kurulum gerektiren kutudan çıkacak şekilde tasarlanmıştır.
Varsayılan temalar, basit, işlevsel ve profesyonel görünümlü bir web sitesi isteyen kullanıcılar için mükemmel bir seçimdir. Ancak, bunlardan en iyisini elde etmek için nasıl özelleştireceğinizi bilmelisiniz.
Varsayılan bir tema nasıl erişilir/yüklenir
WordPress varsayılan temasına başlamak basittir. İster sıfırdan başlıyor olun, ister mevcut bir temadan geçiş yapın, süreç hızlı ve kullanıcı dostudur. Varsayılan bir temaya nasıl erişebileceğiniz ve yükleyebileceğiniz aşağıda açıklanmıştır:
1. Varsayılan temaya erişme
WordPress'i yüklediğinizde, en son varsayılan tema zaten dahildir. Örneğin, WordPress'i 2025'te yüklerseniz, varsayılan tema sürüm çizelgesine bağlı olarak yirmi yirmi beş olacaktır.

En son sürümü kullandığınızdan emin olmak için, Dashboard> Güncellemeler altındaki güncellemeleri periyodik olarak kontrol edin. Temanızı güncel tutmak WordPress ile uyumluluk sağlar ve güvenliği artırır.

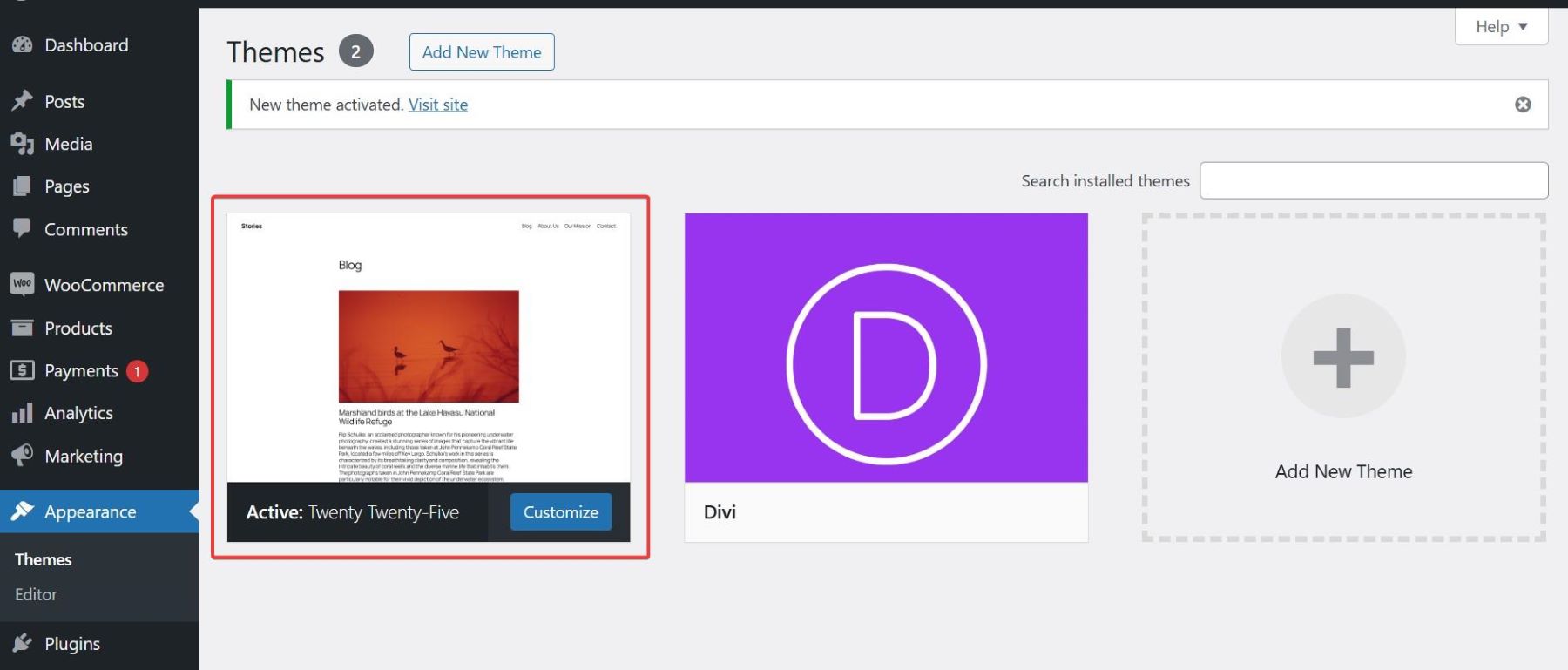
2. Varsayılan WordPress temasını değiştirin
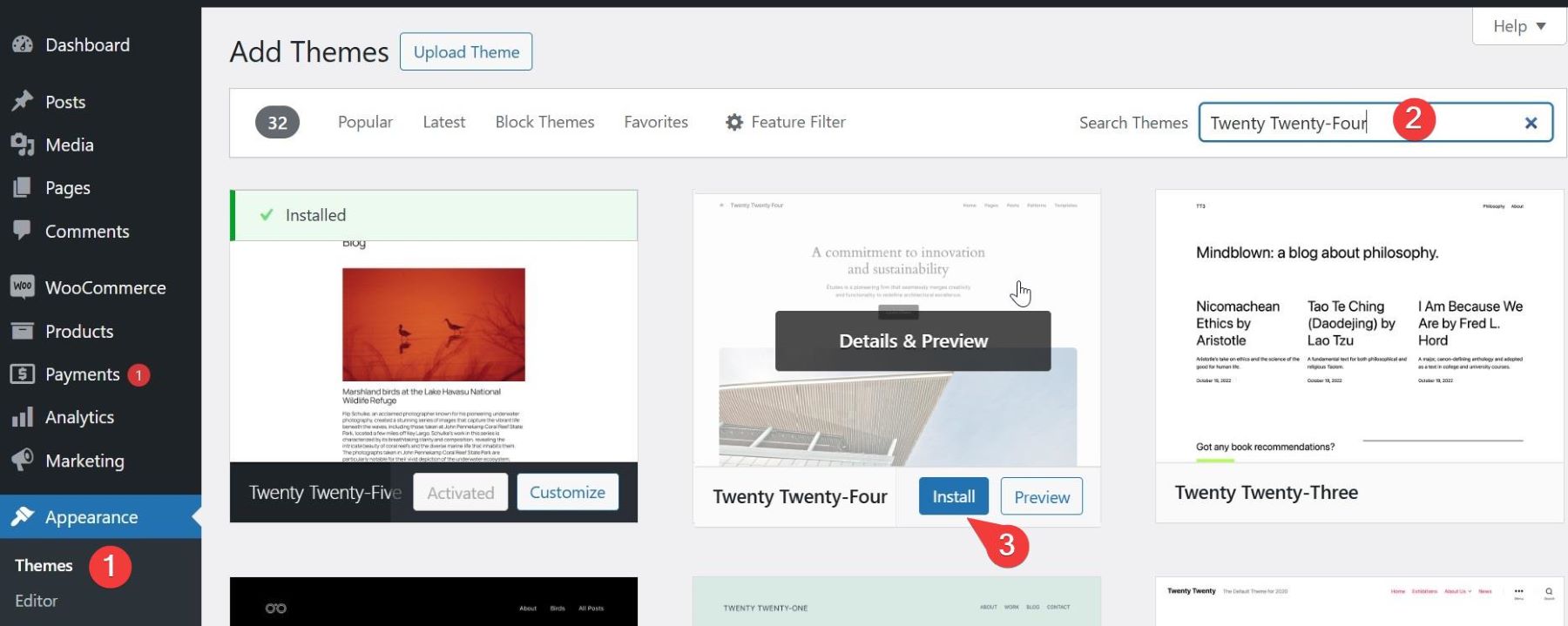
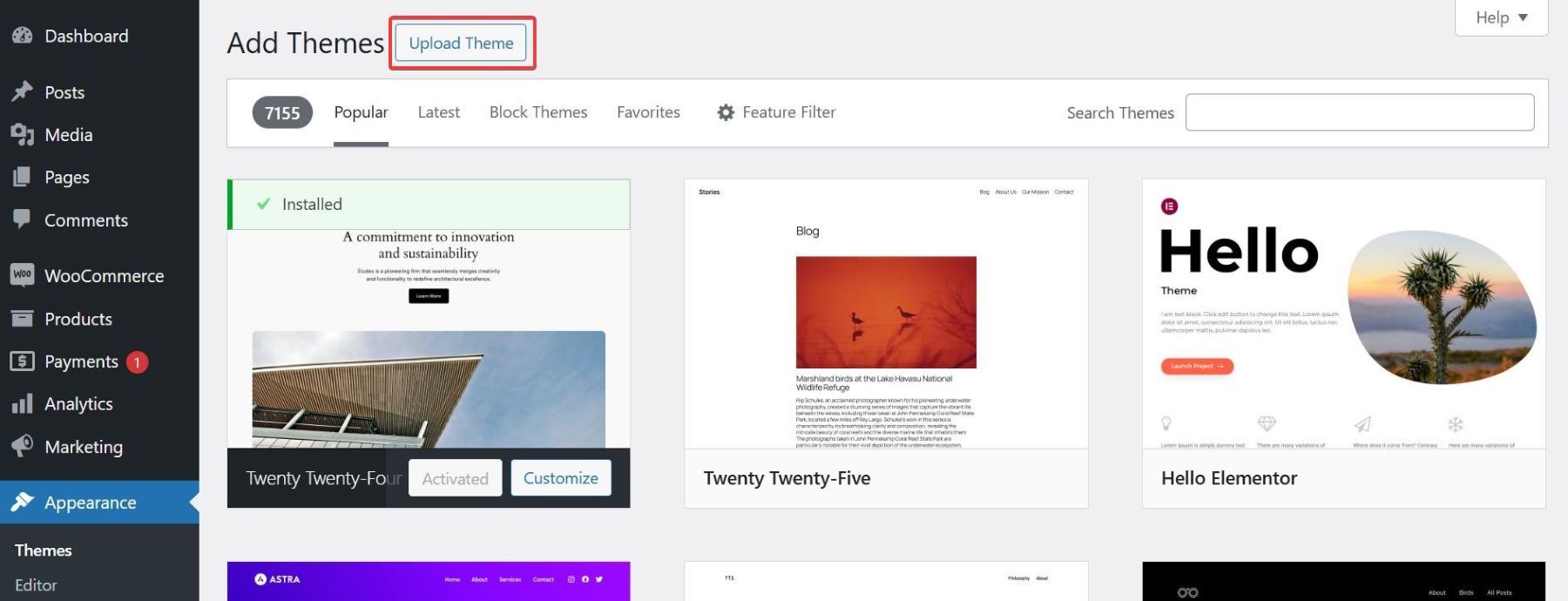
Daha eski bir sürüme erişmeniz veya yeni bir temaya geçmeniz gerekiyorsa, bunu WordPress tema deposu aracılığıyla yapabilirsiniz:
- Görünüm> temalara gidin.
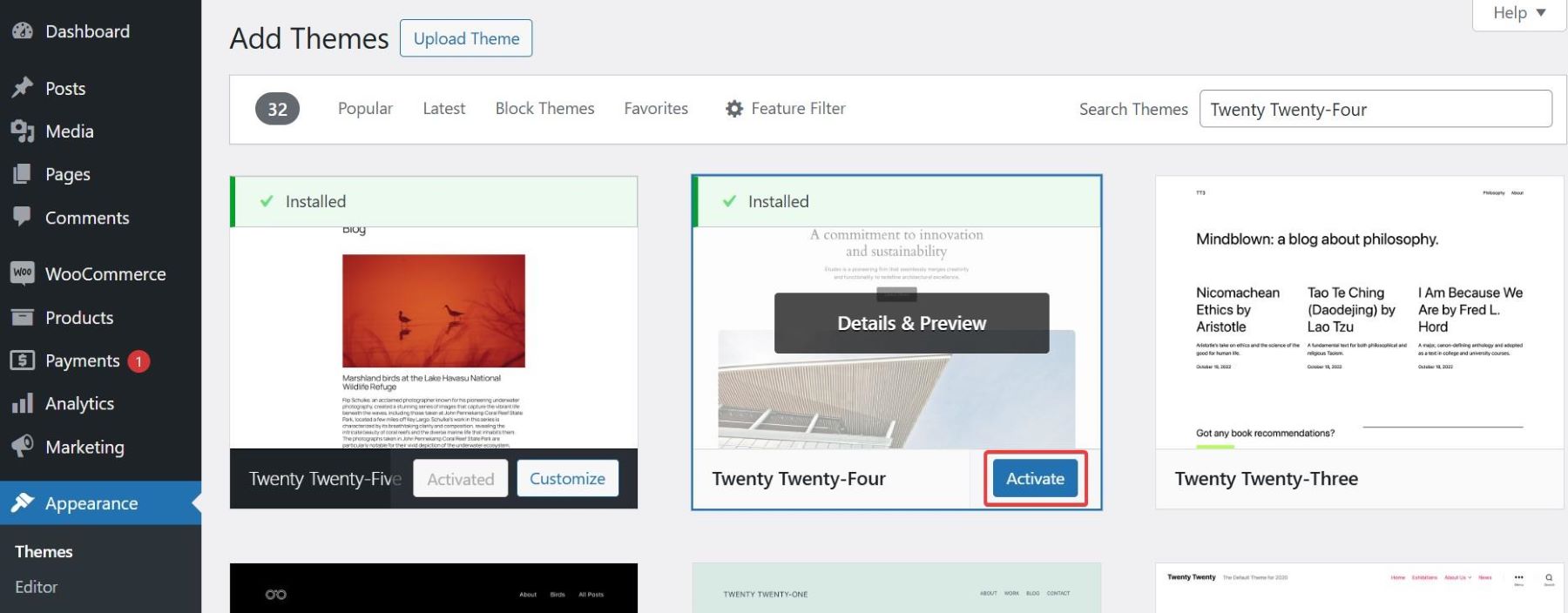
- Yeni Ekle'ye tıklayın ve adına varsayılan temayı bulmak için arama çubuğunu kullanın (örneğin, “yirmi yirmi dört”).
- Temayı bulduktan sonra, tema önizlemesinin yanındaki Yükle düğmesini tıklayın.

Kurulum tamamlandıktan sonra, sitenizin etkin teması olarak ayarlamak için etkinleştirmeyi tıklayın.

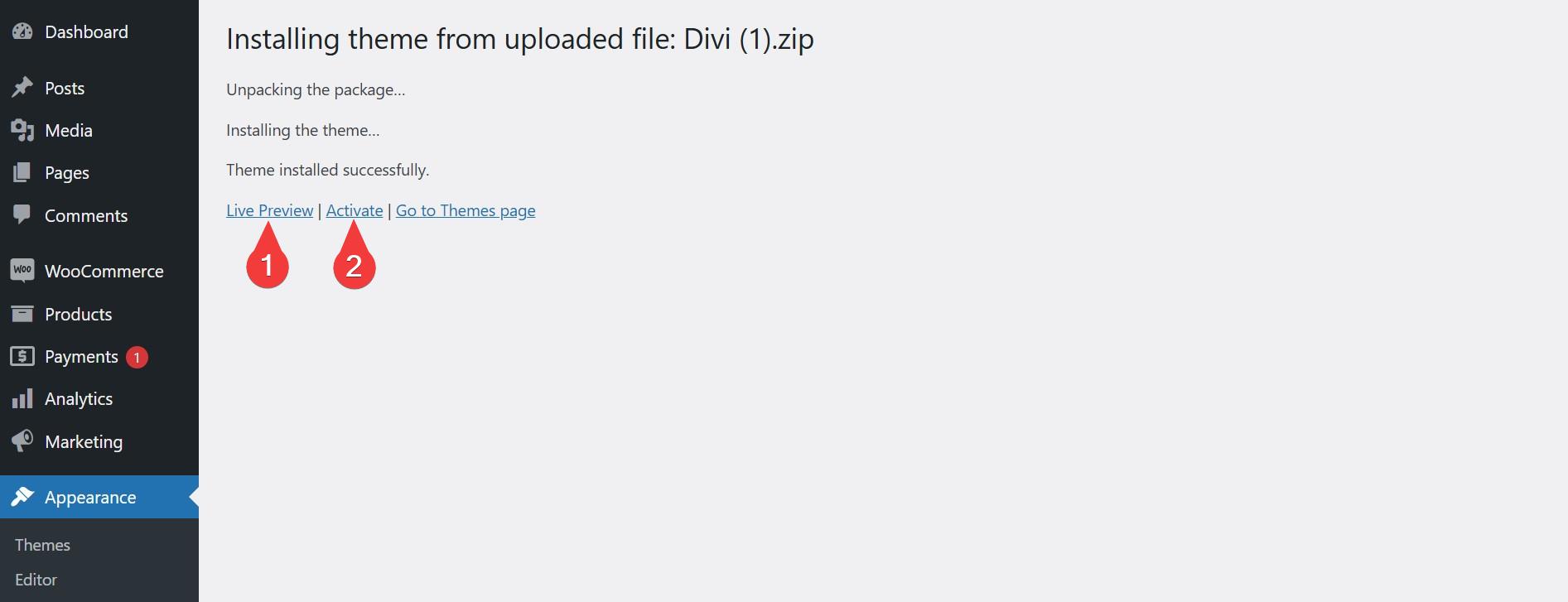
Ayrıca yeni temayı doğrudan bilgisayarınızdan yükleme seçeneğiniz var. WordPress web sitenize eklemeden önce temanın zip formunda olduğundan emin olun.

Kurulduktan sonra WordPress, etkinleştirmeden önce bir temayı önizlemenize olanak tanır. Sitenizin yeni temayla nasıl görüneceğini görmek için Canlı Önizleme'yi tıklayın. Tema, siz etkinleştirene kadar canlı sitenizi etkilemez. Memnun kaldığınızda, yeni temayı etkinleştirin.

Varsayılan bir WordPress temasını özelleştirmeye başlamak
WordPress varsayılan temasını özelleştirmek, sitenizi bunalmış hissetmeden benzersiz bir şekilde sizin yapmanın harika bir yoludur. İşte başlamak için birkaç başlangıç dostu adım:
Not: Tüm adımları göstermek için, varsayılan WordPress teması olarak yirmi yirmi dört (2024) kullanacağız .

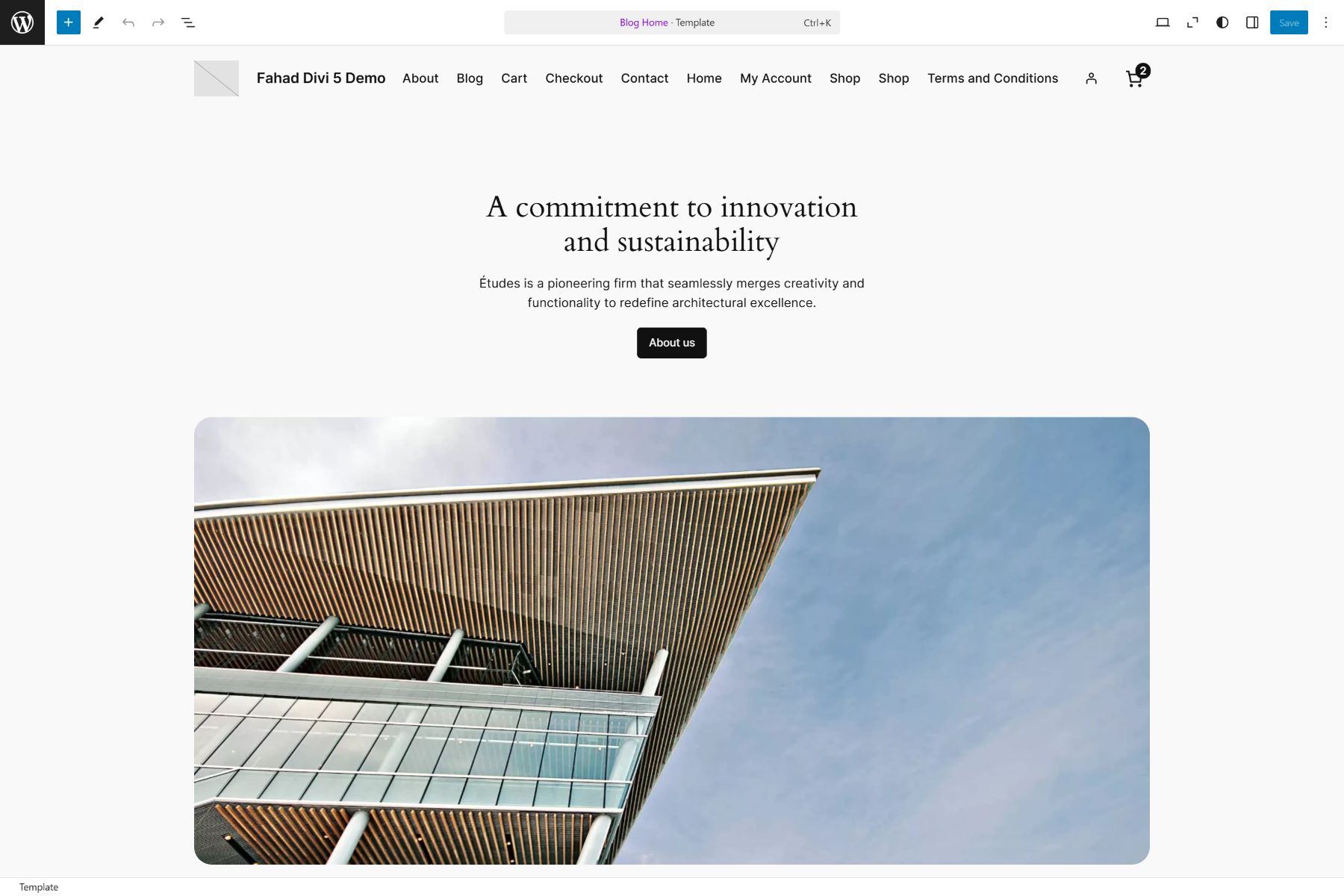
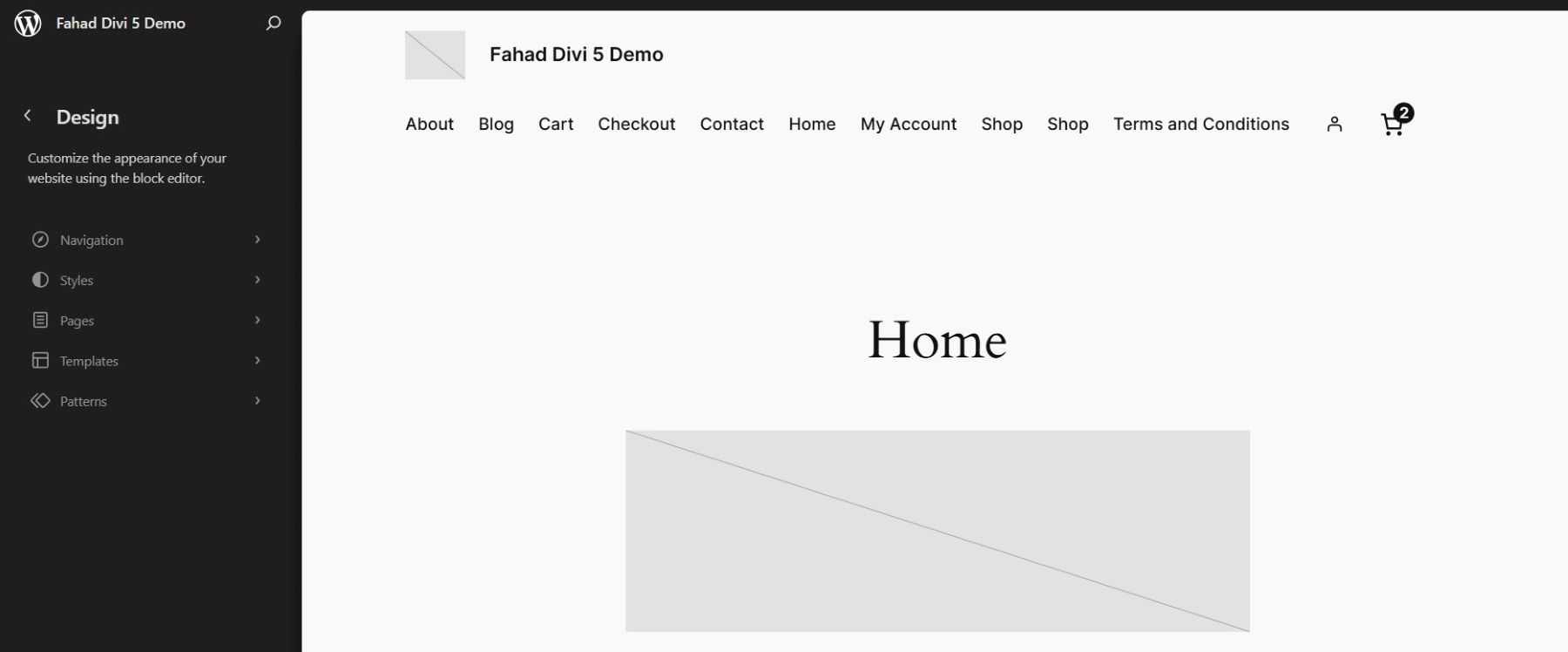
1. Site Düzenleyicisine Erişme
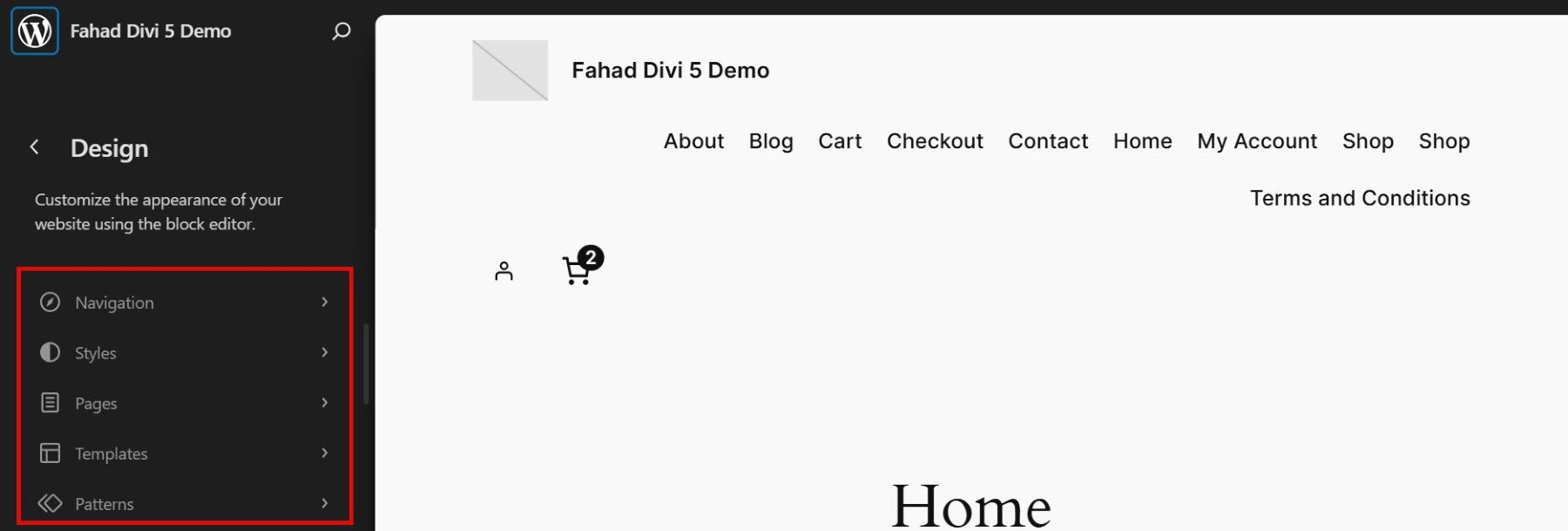
Sitenizi özelleştirmeye başlamak için WordPress kontrol paneline gidin, görünüşe tıklayın ve Düzenleyiciyi seçin. Bu, sitenizin genel tasarımında değişiklik yapmak için canlı, sürükle ve bırak bir arayüz sağlayan site düzenleyicisini açar. Buna şablonlar ve şablon parçaları ve altbilgiler gibi şablon parçaları dahildir.

2. Şablonları özelleştirme
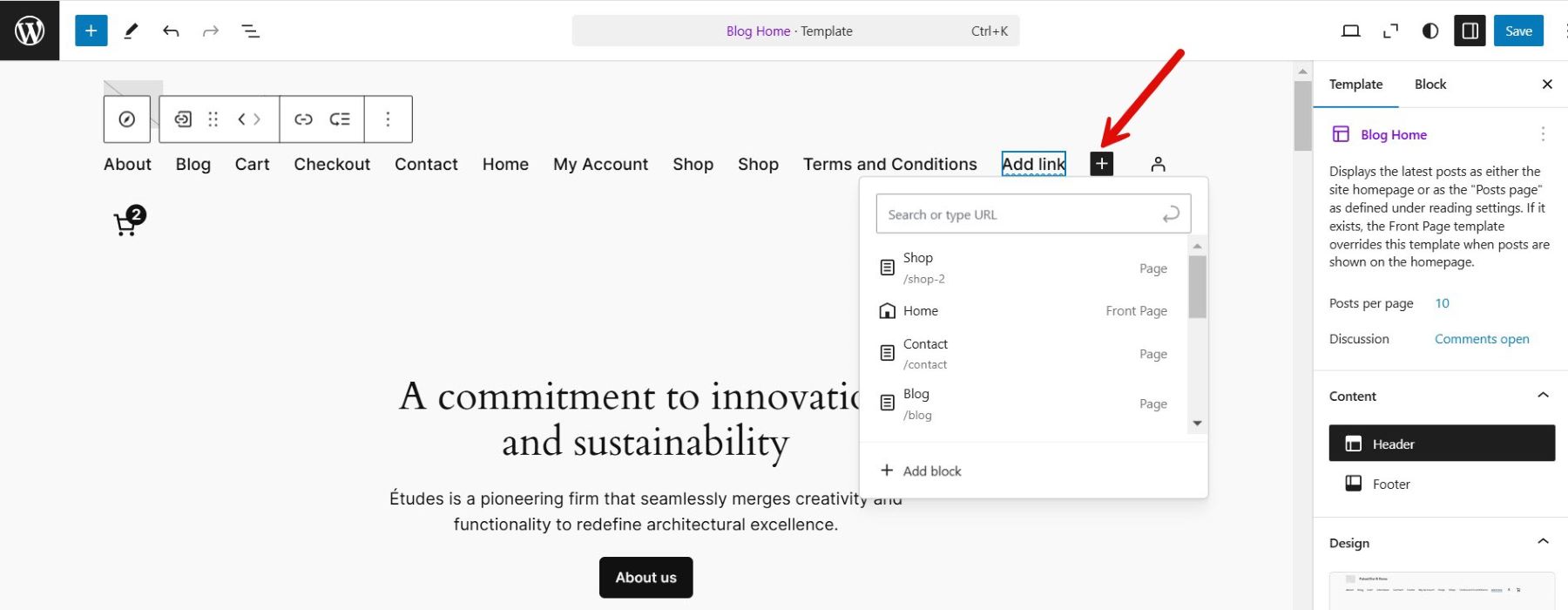
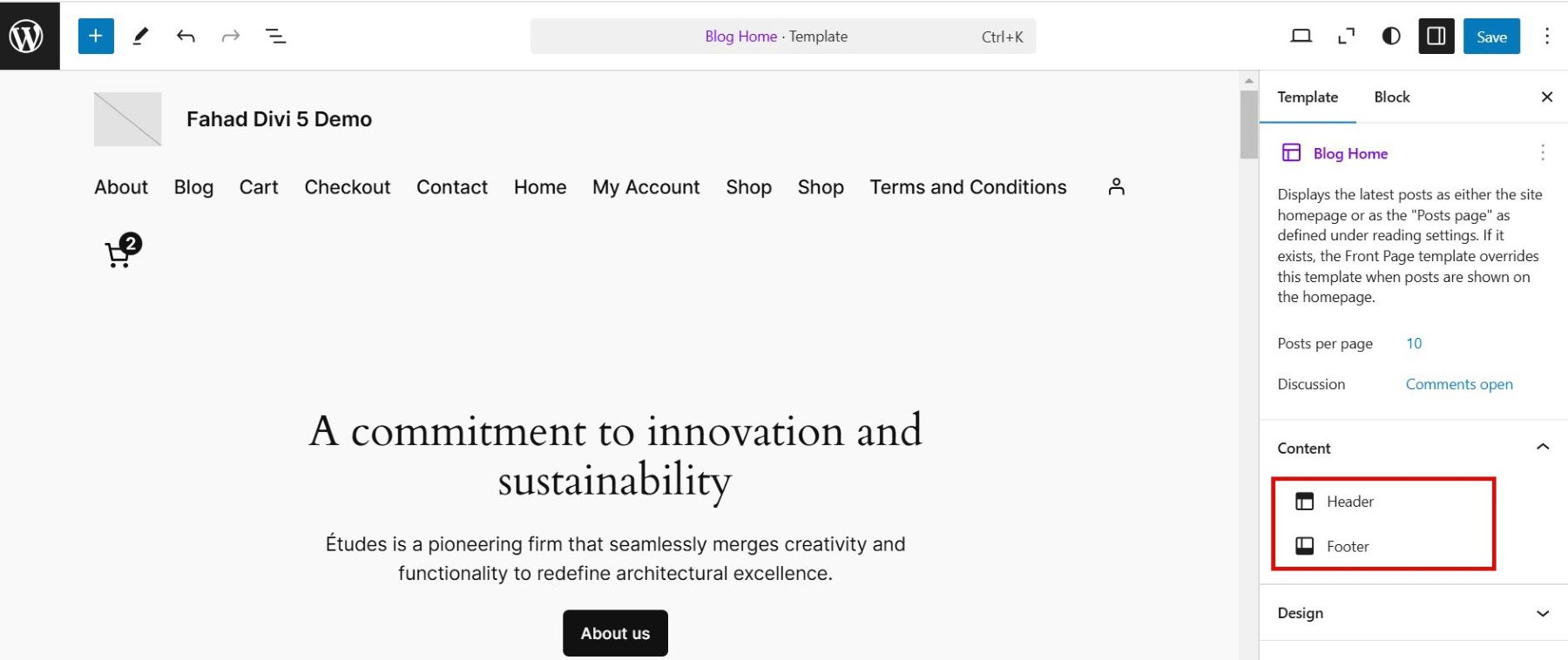
Site Düzenleyicisi, sitenizin ana sayfası, tek post düzeni ve arşiv sayfaları gibi şablonlarını değiştirmenizi sağlar. Belirli içerik türlerinin nasıl göründüğünü ayarlamak için bu şablonları düzenleyebilirsiniz. Örneğin, navigasyonunuza daha fazla öğe ekleyerek başlığı değiştirebilirsiniz. Element eklemek için şablonun sağ ucundaki + simgesine tıklayın.

3. Global stilleri kullanarak
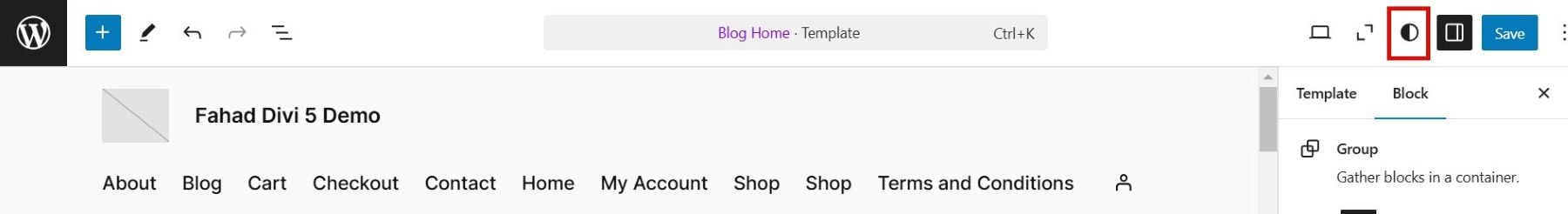
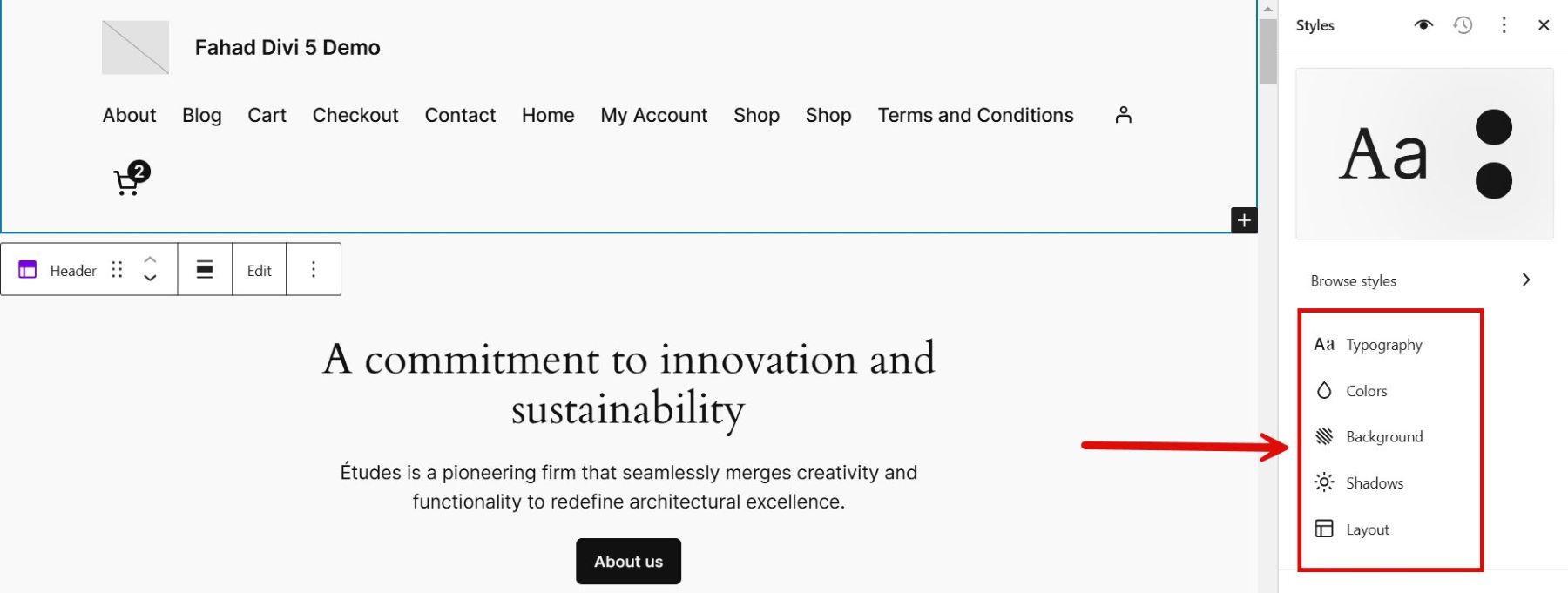
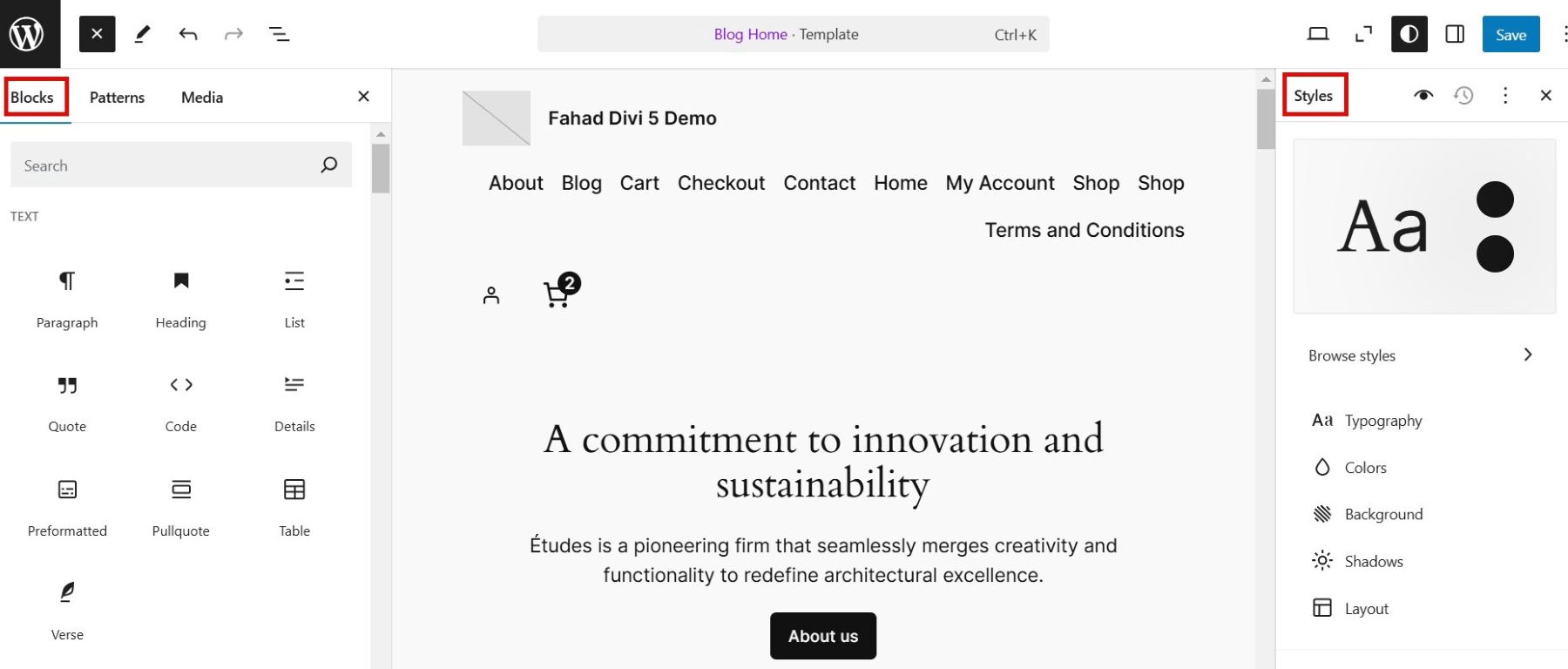
Global Styles, tipografi, renk şemaları ve blok stilleri gibi site çapında tasarım ayarlarını tanımlamanıza olanak tanır. Sitenizde tutarlı ayarlamalar yapmak için site düzenleyicisinden Global Styles menüsüne (sağ üstte siyah beyaz bir daire simgesi ile temsil edilir) erişin.

Bu, daha önce özelleştiricide bulunan tasarım seçeneklerinin çoğunun yerini alır.

4. Blok ekleme ve düzenleme
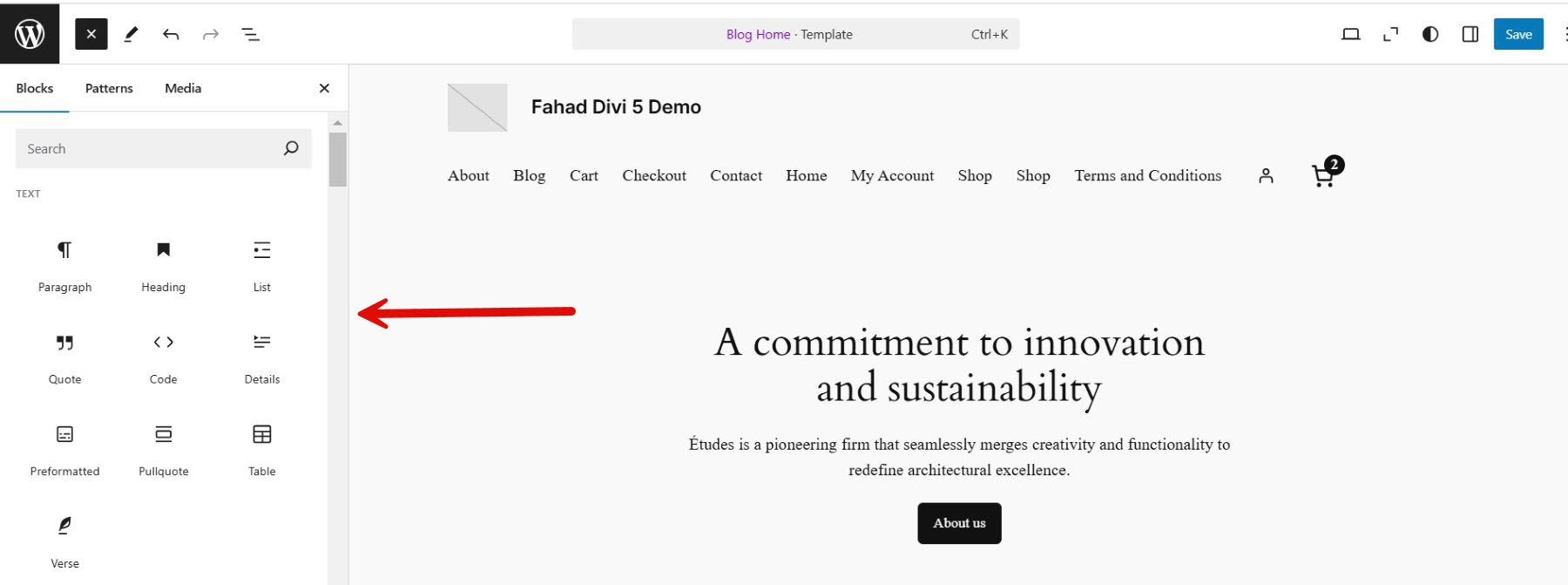
Blok tabanlı yaklaşım, düzen oluşturmada benzersiz bir esneklik sunar. Doğrudan site düzenleyicisine metin, resimler, videolar, galeriler, navigasyon menüleri veya widget'lar için bloklar ekleyin. İstediğiniz düzeni elde etmek için taşıyabilir, yeniden boyutlandırabilirsiniz ve stil bloklarını taşıyabilirsiniz.

Ortak Sorun Giderme Örnekleri
Temaları değiştirmek veya WordPress varsayılan temaları özelleştirmek bazen beklenmedik sorunlara yol açabilir. Neyse ki, çoğu sorun yaygındır ve birkaç sorun giderme adımı ile çözülmesi kolaydır. Bazı tipik zorlukları nasıl ele alacağınız aşağıda açıklanmıştır:
- Tema değişikliğinden sonra site düzeni veya tasarım molaları: Temaları değiştirmek özel düzenleri, menüleri veya widget'ları bozabilir. Görünüşte menüleri yeniden atayın> menüler ve widget'ları görünüşte> widget'larda yerine geri sürükleyin. Ana sayfa ayarlarınızı kontrol edin ve kayıp özelleştirmeleri tekrar uygulayın.
- Eksik veya yanlış hizalanmış içerik: Yeni tema, önceki temadan belirli özellikleri veya düzenleri desteklemeyebilir. Düzeni manuel olarak ayarlamak için blok düzenleyiciyi kullanın. Kritik özellikler eksikse, bunları çoğaltmak için eklentileri kullanmayı düşünün.
- Yavaş site performansı: Büyük medya dosyaları, uyumsuz eklentiler veya optimize edilmemiş tema ayarları sitenizi yavaşlatabilir. Görüntülerinizi Smush gibi bir eklenti kullanarak optimize edin ve potansiyel çatışmaları tanımlamak için kullanılmayan eklentileri devre dışı bırakın. Site hızınızı Google PagePeed Insights gibi araçları kullanarak test edin ve önerilen düzeltmeleri uygulayın.
- Güncellemelerden sonra hatalar veya kırık özellikler: WordPress, temalar veya eklentilerdeki güncellemeler uyumluluk sorunları getirebilir. Sorunu izole etmek için geçici olarak varsayılan temaya geçin. Sorun devam ederse, tüm eklentileri devre dışı bırakın ve suçluyu bulmak için bunları ayrı ayrı yeniden etkinleştirin.
- Beyaz Ölüm Ekranı (WSOD): Tema, eklentiler veya WordPress Core güncellemeleri arasındaki çatışmalar WSOD'a neden olabilir. Sitenize FTP veya barındırma kontrol paneliniz üzerinden erişin. WSOD'u devre dışı bırakmak için, WP-Content/TEMATILARI altında etkin tema klasörünü yeniden adlandırın. WordPress otomatik olarak varsayılan bir temaya geri dönecektir. Gösterge panelinize giriş yapın ve uyumluluk sorunlarını ele alın.
- Eklentilerle Uyumsuzluk: Bazı eklentiler varsayılan tema ile iyi çalışmayabilir. Bilinen sorunlar için eklenti belgelerini kontrol edin. Alternatif eklentiler arayın veya rehberlik için WordPress destek forumlarına danışın.
Ortak sorunlar
WordPress varsayılan temaları güvenilir ve anlaşılır olsa da, kullanıcılar yine de birkaç ortak sorunla karşılaşabilirler. İşte bu sorunların ve çözümlerin bazılarına bir göz atın:
- Tema Otomatik olarak güncelleme: WordPress varsayılan temanız güncellenmez, bu da onu güvenlik risklerine veya uyumluluk sorunlarına karşı savunmasız bırakır. Otomatik güncellemelerin Dashboard> Güncellemeler altında etkin olduğundan emin olun. Alternatif olarak, temayı WordPress deposu aracılığıyla manuel olarak güncelleyin veya en son sürümü .zip dosyası olarak yükleyin.
- Doğru görüntülenmeyen görüntüler: görüntüler gerilmiş, kırpılmış veya tamamen yüklenemez. Görüntü boyutlarını ayarlamak için WordPress Media ayarlarını kullanın. Temanın düzeniyle uyumluluğu sağlamak için Resmonnails gibi bir eklenti ile küçük resimleri yenileyin.
- Tipografi ve Yazı Tipi Sorunları: Yazı tipleri yeni bir temaya geçtikten sonra farklı görünüyor. Tipografiyi Özelleştirici> Yazı Tipleri bölümünde özelleştirin. Daha fazla yazı tipi seçeneği için Google Fonts Tipografisi gibi eklentileri kullanın.
- Altbilgi veya üstbilgi Eksik: Altbilgi veya üstbilgi beklendiği gibi görünmüyor. Özel ayarların gerekip gerekmediğini görmek için tema belgelerini kontrol edin. Blok düzenleyiciyi veya widget alanlarını kullanarak altbilgiyi/üstbilgiyi özelleştirin.
Bu ortak sorunları ele alarak derhal sorunsuz ve işlevsel bir WordPress sitesini koruyabilirsiniz.
Varsayılan temaya manuel olarak geri döner
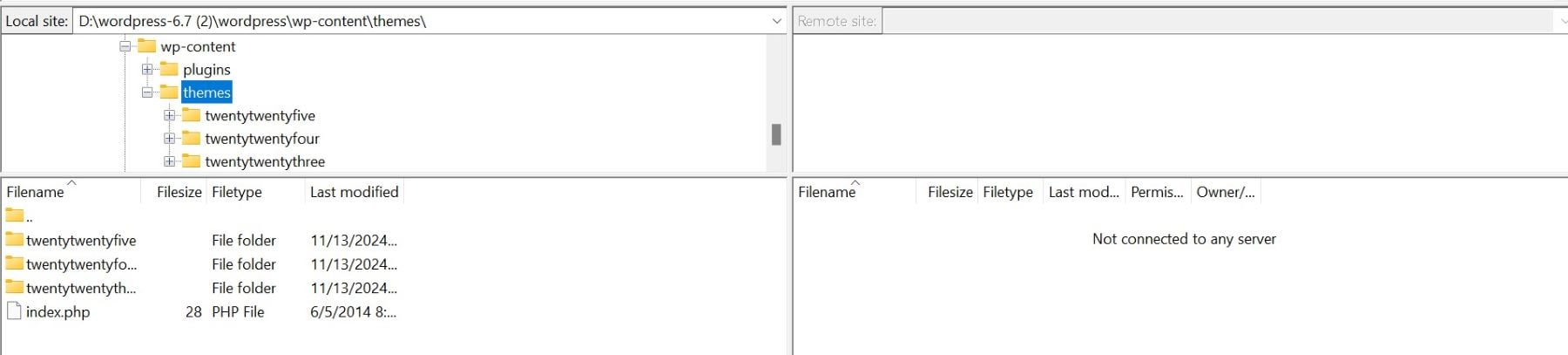
Bazen, bir site, yeni bir temayı yüklemek veya özelleştirdikten sonra, kırık bir düzen veya hatalar gibi önemli sorunlarla karşılaşabilir. Bu durumlarda, bir WordPress varsayılan temasına manuel olarak geri dönmek istikrarın geri kazanılmasına yardımcı olabilir. WordPress kontrol panelinize erişemiyorsanız, FTP'yi veya barındırma kontrol panelinizin dosya yöneticisini kullanarak varsayılan temaya manuel olarak geçebilirsiniz. Bizim durumumuzda FileZilla'yı kullandık.
Bir FTP istemcisi veya barındırma kontrol panelini (örn. CPANEL) kullanarak sitenizin dosyalarına erişin. WP-Content/TEMAS dizinine gidin. Varsayılan temanın (örneğin yirmi yirmi dört) bulunduğundan emin olun.

Değilse, resmi WordPress deposundan indirin ve klasörünü temalar dizinine yükleyin. WordPress kurulumunuzun kök dizininde wp-config.php dosyasını açın. Varsayılan temayı etkin tema olarak ayarlamak için bu satırı ekleyebilirsiniz:
define('WP_DEFAULT_THEME', 'twentytwentyfour');
Bu yaklaşım, WordPress'i varsayılan temaya geri dönmeye zorlayarak gösterge tablosuna erişmenizi ve sorunları gidermenizi sağlayacaktır.
Varsayılan WordPress Temaları ve Premium WordPress Temaları
Varsayılan WordPress teması ile premium tema arasında seçim yapmak, ihtiyaçlarınıza, bütçenize ve deneyim seviyenize bağlı olabilir. İşte karar vermenize yardımcı olacak bir karşılaştırma:
Varsayılan WordPress temaları
Varsayılan WordPress temaları basit, hafif ve güvenilirdir. WordPress'in içine önceden yüklenmiş ve platformun temel özellikleriyle sorunsuz bir şekilde çalışmak üzere tasarlanmıştır.

Modern varsayılan temalar artık blok düzenleyicisi ve tam site düzenleme gibi güçlü araçları destekleyerek kullanıcıların kodlama becerilerine ihtiyaç duymadan düzenleri, şablonları ve stilleri özelleştirmelerini sağlıyor. Varsayılan blok düzenleyicisi uzun bir yol kat etti ve kullanıcıların tüm web sitelerini tam saha düzenleme yoluyla özelleştirmelerine olanak tanır. Blokları ve global stilleri kullanarak başlıkları, altbilgileri ve şablonları düzenlemenizi sağlar.

Metin, resimler, galeriler ve düğmeler gibi blokları kolayca ekleyebilir ve düzenleyebilirsiniz. Bununla birlikte, tasarım yetenekleri hala temeldir, manuel ayarlara ve sınırlı ön ayarlara dayanmaktadır.

Varsayılan bir WordPress teması ne zaman seçilir:
- Hızlı, güvenilir ve ücretsiz bir tema istiyorsunuz.
- Siteniz temel özellikler ve tasarım gerektirir.
- Özelleştirme için Block Editor gibi yerleşik araçları tercih edersiniz.
- Kişisel bir blog, portföy veya küçük işletme web sitesi oluşturuyorsunuz.
- WordPress güncellemeleriyle uzun vadeli uyumluluk istiyorsunuz.
Premium WordPress Temaları
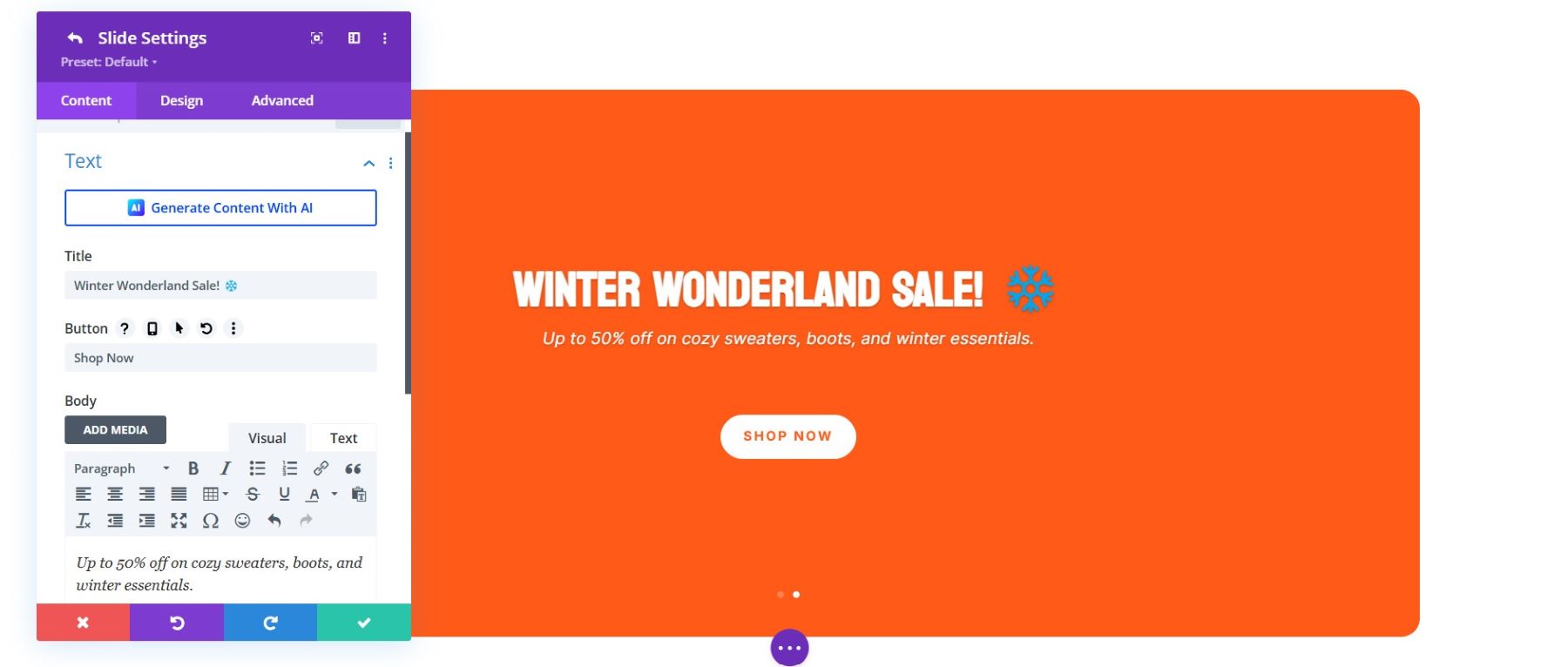
Premium WordPress temaları daha gelişmiş özelleştirme ve çok çeşitli özellikler sunar. Bazıları, varsayılan temaların yeteneklerini genişleten ve size daha fazla tasarım kontrolü sağlayan özel bir sayfa oluşturucu içerir. Örneğin, Divi, kullanıcıların kaydırıcılar, fiyatlandırma tabloları ve özel animasyonlar gibi şeyler eklemek için güçlü tasarım ayarları ve modüller kullanarak tüm sitelerini ön uçta görsel olarak oluşturmalarına olanak tanıyan Divi Builder'a sahiptir.

Varsayılan WordPress temasından farklı olarak, Divi gibi birinci sınıf bir WordPress teması genellikle tema özelleştirici ve blok düzenleyicinin üzerine çıkan daha kapsamlı tasarım araçlarına sahiptir. Örneğin, Divi, önceden hazırlanmış tasarımlar veya AI ile saniyeler içinde tüm web sitelerini oluşturmanıza olanak tanır.
Divi al
Premium WordPress teması ne zaman seçilir:
- Özel endüstriler için gelişmiş özelliklere veya araçlara ihtiyacınız var.
- Siteniz benzersiz, cilalı bir tasarım gerektirir.
- Müşteri desteğine ve ayrıntılı özelleştirmeye değer veriyorsunuz.
- Bir işletme veya ajans için profesyonel bir web sitesi oluşturuyorsunuz.
- Uzun vadeli faydalar için ücretli bir çözüme yatırım yapmaya hazırsınız.
WordPress Varsayılan Temasına En İyi Alternatifler
Varsayılan bir WordPress teması basitlik ve güvenilirlik sunarken, birçok kullanıcı belirli tasarım veya işlevsellik ihtiyaçlarını karşılamak için alternatifler arar. Bir dizi kullanım durumuna hitap eden dikkate alınması gereken en iyi alternatiflerden bazıları:
1. Divi

Divi, kodlamadan tasarım yapmak isteyen herkes için mükemmel olan güçlü bir sürükle ve bırak kodsuz tasarım oluşturucuya sahip son derece esnek ve özelleştirilebilir bir temadır. 200'den fazla tasarım modülü ve 2200+ mizanpaj ile Divi, güzel ve işlevsel bir web sitesini her zamankinden daha kolay hale getiriyor.
- Gerçek Zamanlı Görsel Düzenleme
- 2200'den fazla önceden hazırlanmış düzen
- WooCommerce Entegrasyonu
- Global Tasarım Ayarları
- 200'den fazla tasarım modülü
Divi al
2. Astra

Astra teması, hız ve verimlilik için optimize edilmiş en hafif temalardan biridir. Astra, gelişmiş blok düzenleme için spektrumlarla sorunsuz bir şekilde entegre olur ve performans odaklı bir tema isteyenler için idealdir.
- Hafif ve optimize edilmiş
- Global Renk Ayarları
- Google Web Hikayelerini Destekler
- Birden çok sayfa düzeni
- WooCommerce Hazır
Astra al
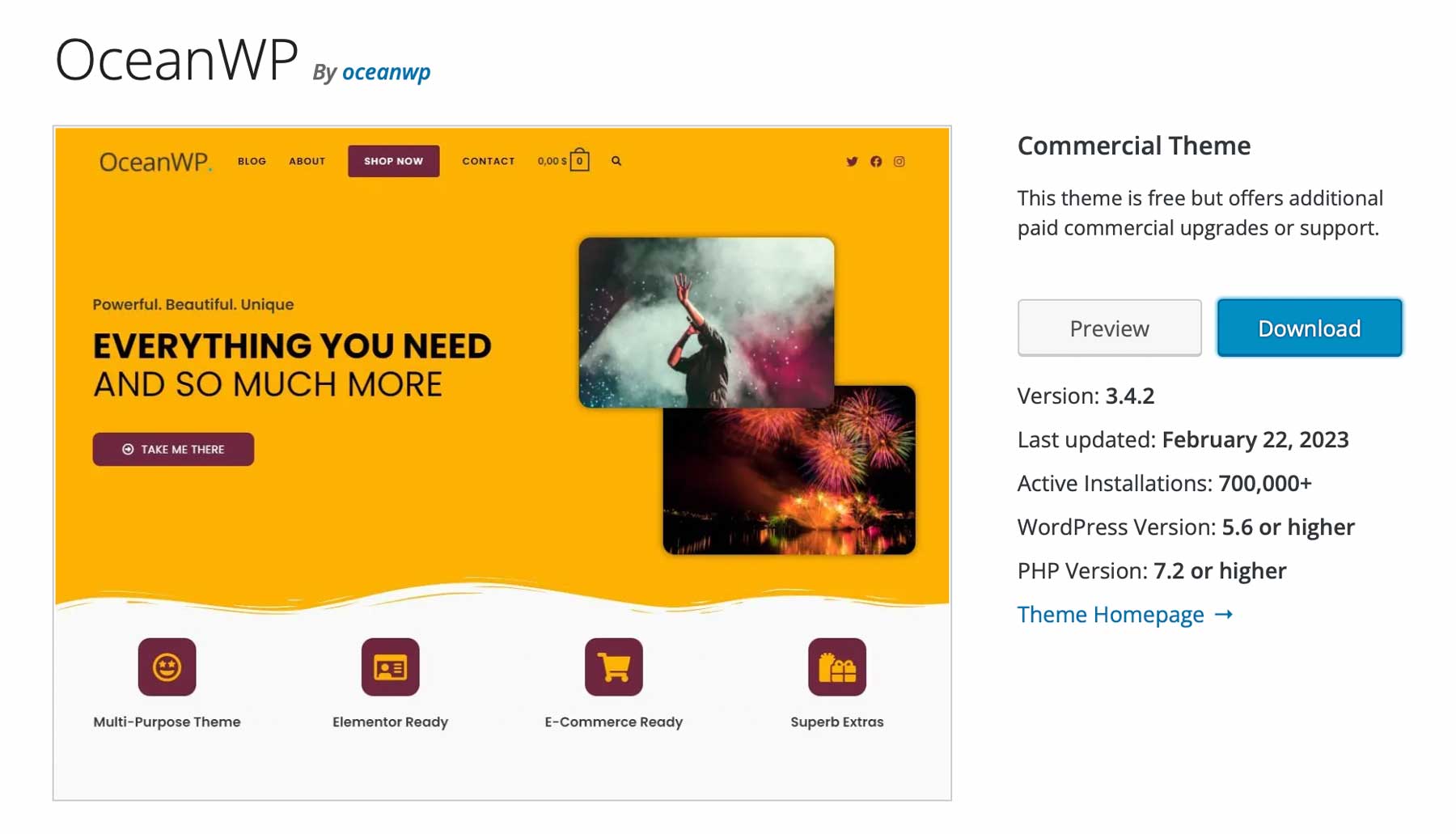
3. Oceanwp

OceanWP, Elementor ve Gutenberg ile uyumlu çok yönlü bir temadır, bu da onu e -ticaret siteleri için en iyi seçimdir. 220'den fazla önceden yapılmış düzen ve üstbilgiler, altbilgi ve blog stilleri üzerinde kapsamlı kontrol ile OceanWP, benzersiz bir site oluşturmak için mükemmel özelleştirme seçenekleri sunar.
- 220+ önceden hazırlanmış düzenler
- Birden çok başlık ve blog stili
- Elementor ve Gutenberg'i destekler
- Özelleştirilebilir WooCommerce Düzenleri
- Kolay Demo İthalatı
Oceanwp al
4. Neve

Neve, blogcular ve modern, duyarlı bir tasarım arayan küçük işletme sahipleri için mükemmel olan popüler sayfa oluşturucularla sorunsuz bir şekilde entegre olan hızlı, mobil dostu bir temadır.
- Amp uyumlu
- Mobil optimize edilmiş
- Popüler sayfa oluşturucuları destekler
- Özelleştirilebilir başlık ve altbilgi düzenleri
- Tek tıklamalı demo içe aktarma
Neve'yi al
5. Hestia

Hestia, portföyler, küçük işletmeler ve blogcular için ideal olan şık, tek sayfalık bir tasarım sunar. Elementor gibi sayfa oluşturucularla tamamen uyumludur ve özelleştirmeyi basit ve esnek hale getirir.
- Elementor ve Visual Composer'ı destekler
- WooCommerce hazır düzenler
- Kolay düzenlemeler için WordPress Customer
- Orbitfox eklentisi uyumluluğu
- Önceden yapılmış tek sayfalık şablonlar
Hestia Alın
WordPress varsayılan teması hakkında son düşünceler
2025 yılında, WordPress varsayılan teması yeni başlayanlar ve basit web siteleri için sağlam bir temel sunar. Bununla birlikte, daha güçlü, esnek ve özellik açısından zengin bir çözüm arıyorsanız, Divi gibi premium bir tema en iyi seçimdir.
Divi ile sadece bir tema almıyorsunuz, aynı zamanda bir web sitesi tasarım çerçevesi alıyorsunuz. İster bir işletme web sitesi, çevrimiçi mağaza, bir portföy veya bir blog oluşturmak isteyin, Divi'nin sürükle-bırak üreticisi, AI-Powered Araçlar ve Önceden Yapılmış Düzenler Kütüphanesi, web sitesi oluşturmayı kolay, hızlı ve görsel olarak yapar. çekici.
Harika görünen ve iyi performans gösteren bir web sitesi yapma konusunda ciddiyseniz, Divi'ye yükseltmek beyinsizdir. Tasarımınızı kontrol edin, iş akışınızı düzene koyun ve öne çıkan bir web sitesi oluşturun.
Bugün Divi'yi al
