Gutenberg'deki Dinamik İçerik (Blok Düzenleyici): Kolayca Nasıl Elde Edilir
Yayınlanan: 2023-10-04Gutenberg dinamik içeriğinin nasıl çalıştığını ve WordPress web sitenize nasıl uygulayacağınızı hiç merak ettiniz mi?
Seni koruduk.
Bu makalede, dinamik içeriğin ne olduğunu ve ücretsiz ve kullanımı kolay bir WordPress eklentisi olan Otter Blocks'u kullanarak onu e-ticaret sitenize, çevrimiçi derginize veya blogunuza nasıl ekleyeceğinizi öğreneceksiniz.
Bu kılavuzu okuduktan sonra WordPress Gutenberg düzenleyicisinde dinamik değerleri hemen oluşturabilecek, ekleyebilecek ve görüntüleyebileceksiniz. Haydi onun içine dalalım!
İçindekiler :
- Dinamik bağlantılar ve değerler
- Gutenberg'e dinamik olarak özel alan verileri nasıl eklenir?
- Gutenberg'e dinamik görseller nasıl eklenir?
WordPress dinamik içeriği nedir?
WordPress dinamik içeriği, sitenizin veritabanından alabileceğiniz ve herhangi bir sayfaya 'dinamik olarak' yerleştirebileceğiniz içeriktir.
Bir kullanıcının profilinden (adı gibi), temel WordPress verilerinden (bir gönderinin yayınlanma tarihi gibi), özel alanlardan bilgiler ve daha fazlasından bilgi almak olabilir.
Gutenberg dinamik içeriğinin bazı spesifik örnekleri şunlardır:
- Bir kullanıcının adını dinamik olarak ekleme . Örneğin, kullanıcılar e-ticaret mağazanıza kaydolduğunda adlarını içeren kişiselleştirilmiş bir karşılama mesajı görürler. Paul adlı bir kullanıcı 'Merhaba Paul' yazan bir metin görürken, 'Anne' kullanıcısı 'Merhaba, Anne' metnini görür.
- Özel alanlardan dinamik olarak bilgi ekleme . Örneğin, özel bilgileri depolamak ve ardından bu verileri dinamik olarak alıp WordPress sitenizde görüntülemek için Gelişmiş Özel Alanlar (ACF) eklentisini kullanabilirsiniz. Özel alanın içeriğini değiştirirseniz, gönderi düzenleyicide herhangi bir değişiklik yapmanıza gerek kalmadan gönderileriniz bu değişiklikleri otomatik olarak yansıtacaktır.
- Görüntüleri dinamik olarak ekleme . Örneğin, bir gönderinin yazarının yazdığı her yazıya onun resmini ekleyebilirsiniz. Bu şekilde yazar resimleri ilgili makalelerin yanında otomatik olarak görünecektir.
Artık WordPress dinamik içeriğinin ne olduğunu bildiğinize göre, onu uygulamaya koymanın zamanı geldi. Aşağıdaki bölümde Gutenberg dinamik içeriğini adım adım nasıl kullanacağınızı göstereceğiz.
Gutenberg'de dinamik içerik nasıl eklenir?
 Otter Blokları – Gutenberg Blokları, Gutenberg Editörü ve FSE için Sayfa Oluşturucu
Otter Blokları – Gutenberg Blokları, Gutenberg Editörü ve FSE için Sayfa OluşturucuGüncel Sürüm: 2.4.0
Son Güncelleme: 30 Eylül 2023
su samuru blokları.zip
Gutenberg'e dinamik içerik eklemenin en kolay yollarından biri Otter Blocks gibi bir WordPress eklentisi kullanmaktır.
Otter Blocks, herhangi bir kodlama bilgisi olmadan yerel WordPress blok düzenleyicisine dinamik içerik eklemenizi sağlayan ücretsiz bir eklentidir. Evet, doğru duydunuz: Sitenize dinamik içerik eklemeye başlamak için geliştirici veya üst düzey teknoloji uzmanı olmanıza gerek yok!
Bu öğreticiyi kolayca taranabilir hale getirmek için onu Otter Block'un dinamik içerik özelliklerine odaklanan üç alt bölüme ayırdık:
- Dinamik Bağlantılar ve Değerler . Düzenli metin içeriğinin yanı sıra dahili veya harici köprüleri dinamik olarak nasıl dolduracağınızı öğrenin.
- Dinamik Değerler ve ACF . Gelişmiş Özel Alanlar eklentisiyle eklediğiniz özel alanlardan bilgileri verimli bir şekilde nasıl alacağınızı öğrenin.
- Dinamik Görüntüler . Bir kullanıcının profil resmini çekerek görselleri dinamik olarak nasıl ekleyeceğinizi öğrenin.
Tüm bu eğitimleri takip etmek için tek ihtiyacınız olan, WordPress.org'da bulunan ücretsiz Otter Blocks eklentisidir.
Başlamadan önce eklentiyi kurup etkinleştirdiğinizden emin olun. Bunu tıpkı başka bir eklentiyi yüklediğiniz gibi yapabilirsiniz; Eklentiler → Yeni Ekle'ye gidin ve “Otter” ifadesini arayın.
Dinamik bağlantılar ve değerler
Bu ilk bölümde bağlantıları veya metin içeriğini dinamik olarak nasıl dolduracağınızı öğreneceksiniz.
Gutenberg'e dinamik bağlantılar nasıl eklenir?
Gutenberg blok düzenleyicisine dinamik bir bağlantı eklemek için Otter Bloklarını kullanmanın kolay bir örneğiyle başlayalım.
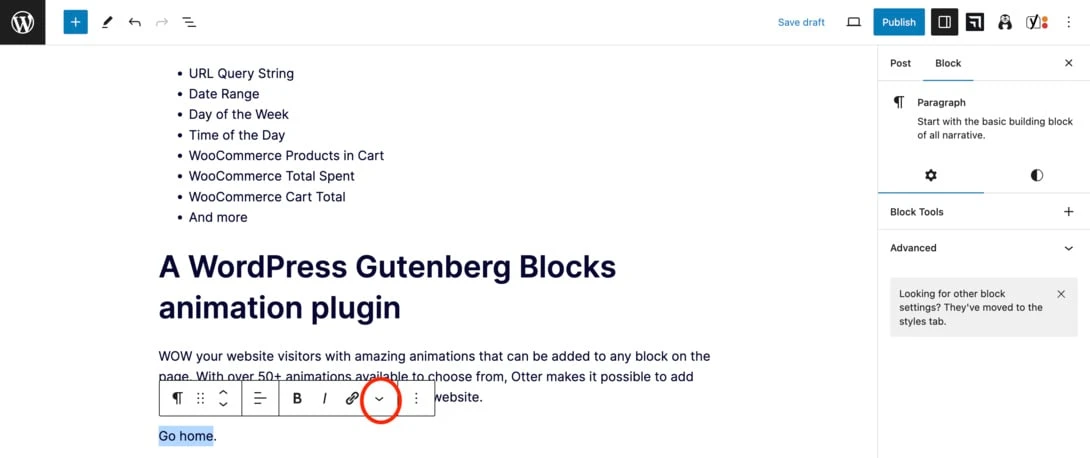
Otter Blocks eklentisini etkinleştirdikten sonra bir gönderi açın ve bağlantı eklemek istediğiniz metni vurgulayın.
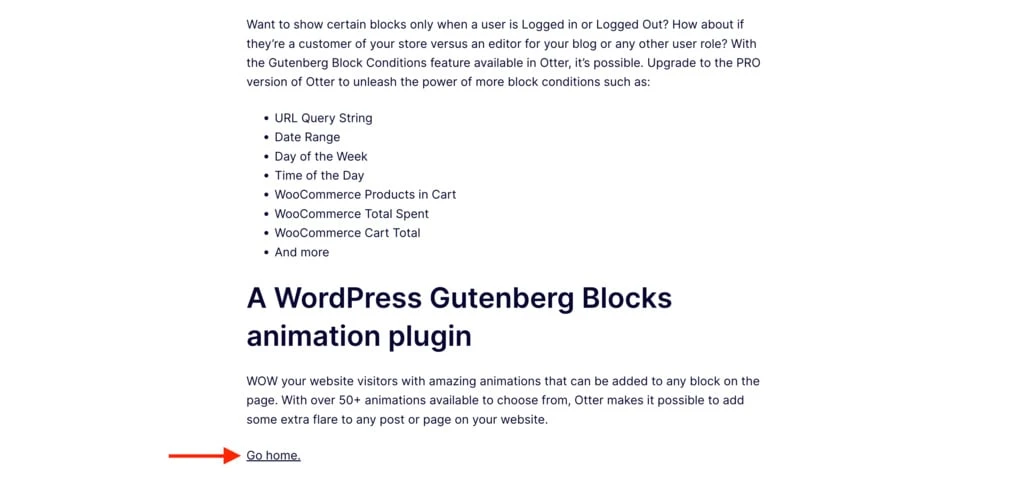
Örneğimizde, dinamik bağlantıları kullanarak kullanıcıları sitenin ana sayfasına yönlendirmek için bir 'Ana Sayfaya Git' bağlantısı oluşturacağız. Metni vurguladıktan sonra aşağı oka tıklayın.

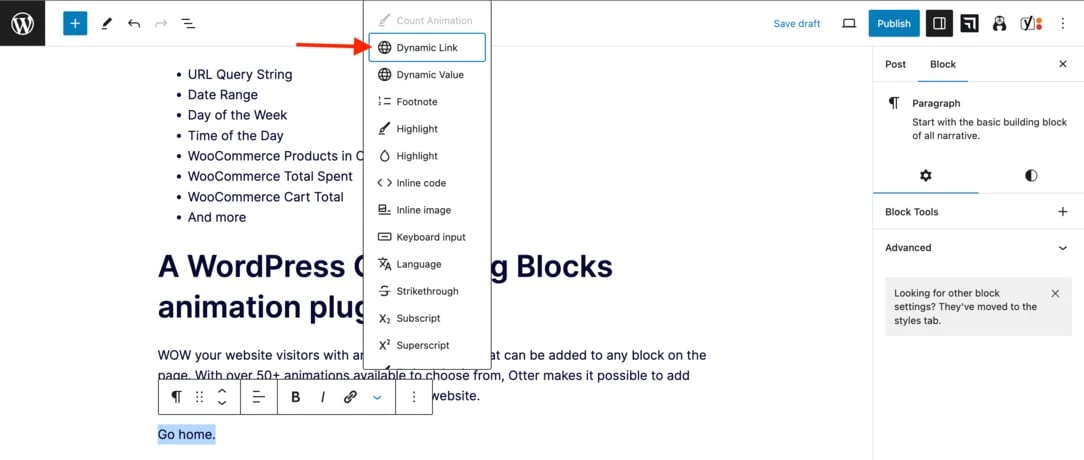
Şimdi Dinamik Bağlantı'yı tıklayın.

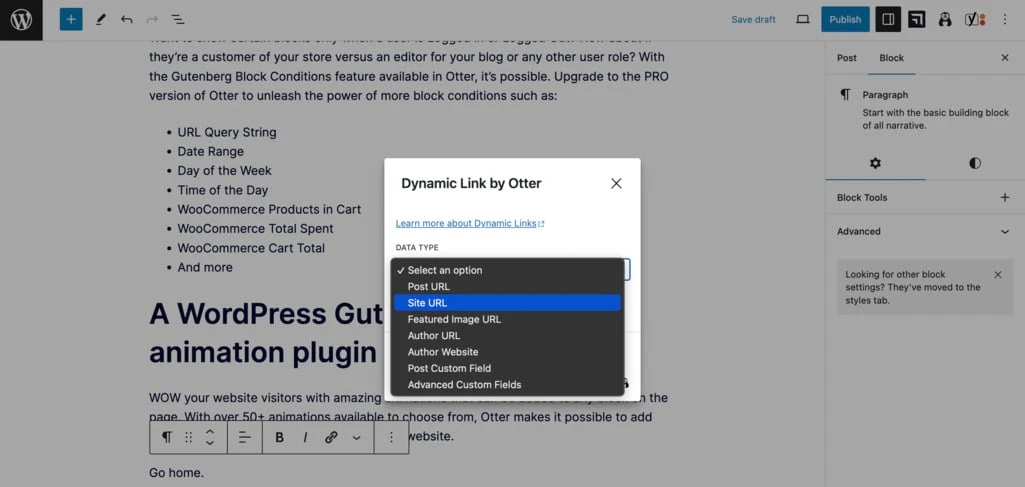
Daha sonra Gönderi URL'si , Site URL'si ve Yazar Web Sitesi gibi seçeneklerin bulunduğu bir veri türü listesi göreceksiniz.
Özel Alan Gönderimi veya Gelişmiş Özel Alanlar özelliklerini kullanmak istiyorsanız Otter Pro'yu satın almanız gerekir.
Bizim durumumuzda, 'Ana Sayfaya Git' bağlantısı oluşturmak istediğimiz için Site URL'sini seçip Uygula 'yı tıklayacağız.

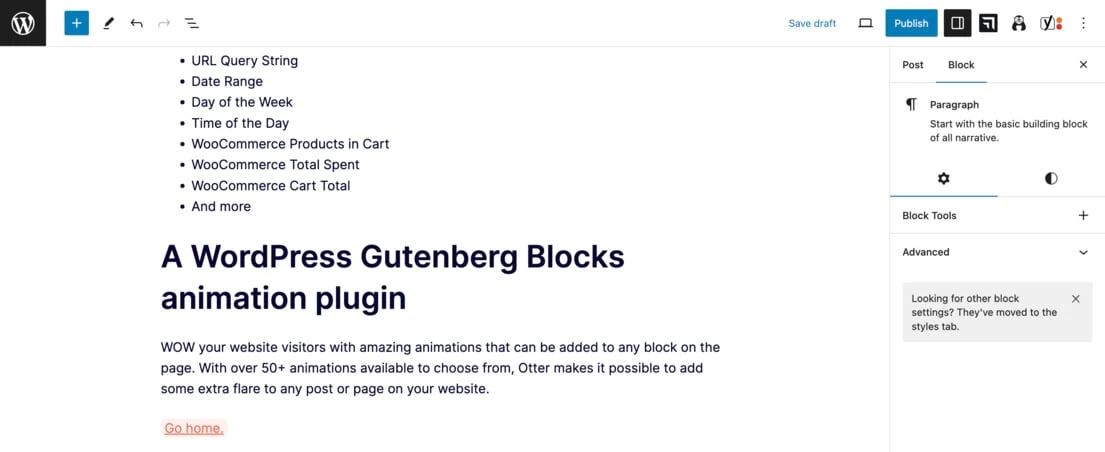
WordPress editöründe görebileceğiniz gibi bağlantıyı başarıyla ekledik.

Canlı olarak test etmek için Güncelle'yi ve ardından Gönderiyi Görüntüle'yi tıklayın. Sayfayı aşağı doğru kaydırın ve bağlantıya tıklayın.

Voila . 'Ana Sayfaya Git' bağlantısı, kullanıcıları gönderiden ana sayfaya yönlendirir.

Gutenberg'e dinamik değerler nasıl eklenir?
Dinamik içerik kullanarak bir gönderiye bilgi eklemek istediğinizi varsayalım.
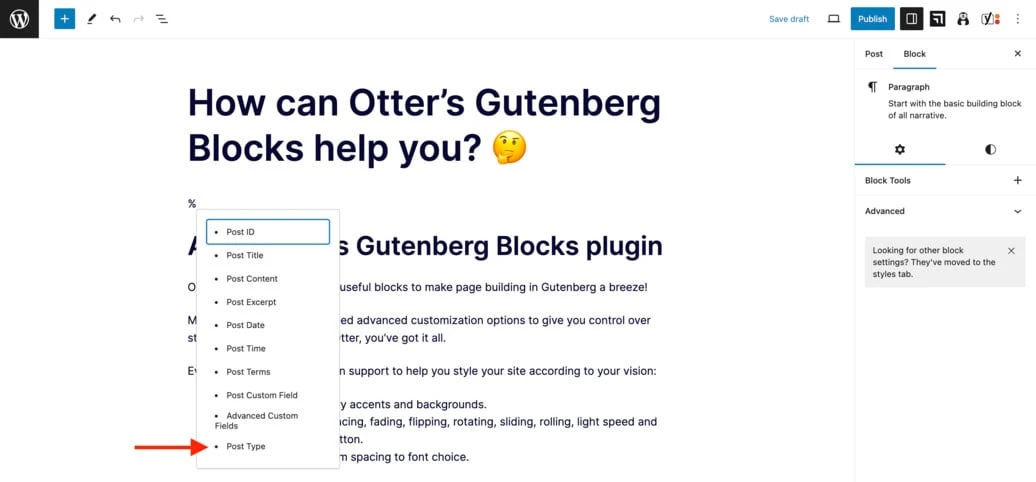
Öncelikle eklemek istediğiniz yere % sembolünü yazın.
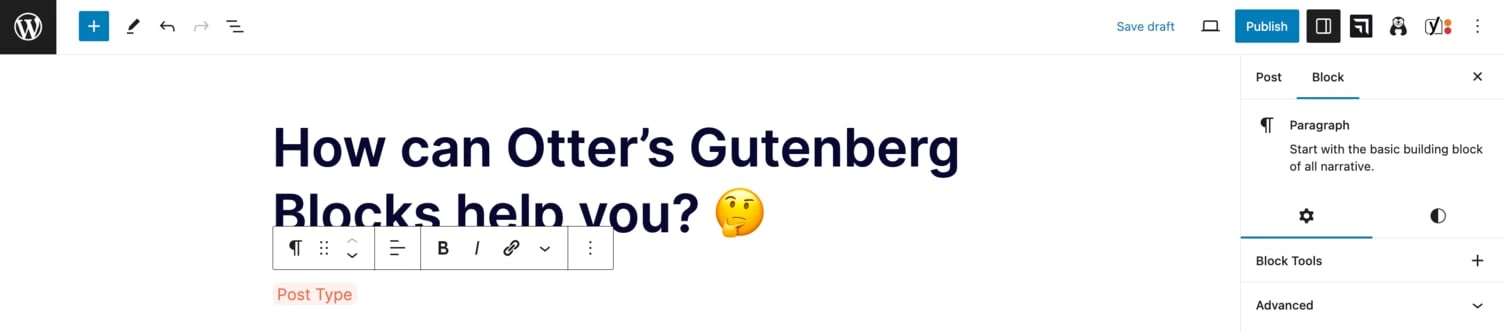
% yazdığınızda, aralarından seçim yapabileceğiniz çeşitli seçeneklerin bulunduğu bir menünün otomatik olarak göründüğünü görmelisiniz. Bu örnek için Gönderi Türü'nü seçeceğiz.

Üzerine tıkladığınızda seçimin WordPress düzenleyicide nasıl göründüğünü göreceksiniz.

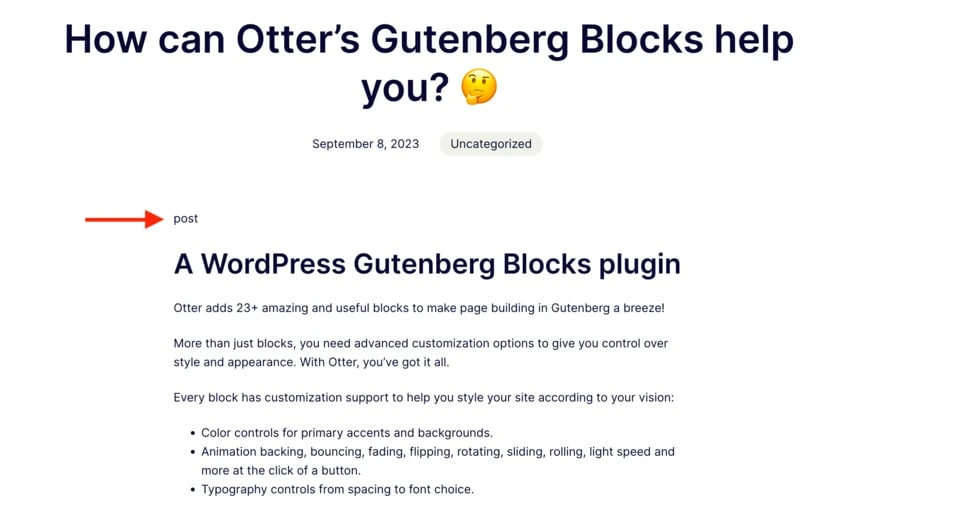
Değişiklikleri kaydedin ve gönderinin önizlemede veya yayınlanan sayfada nasıl göründüğünü görün. Gönderi türü doğru şekilde görüntüleniyor.

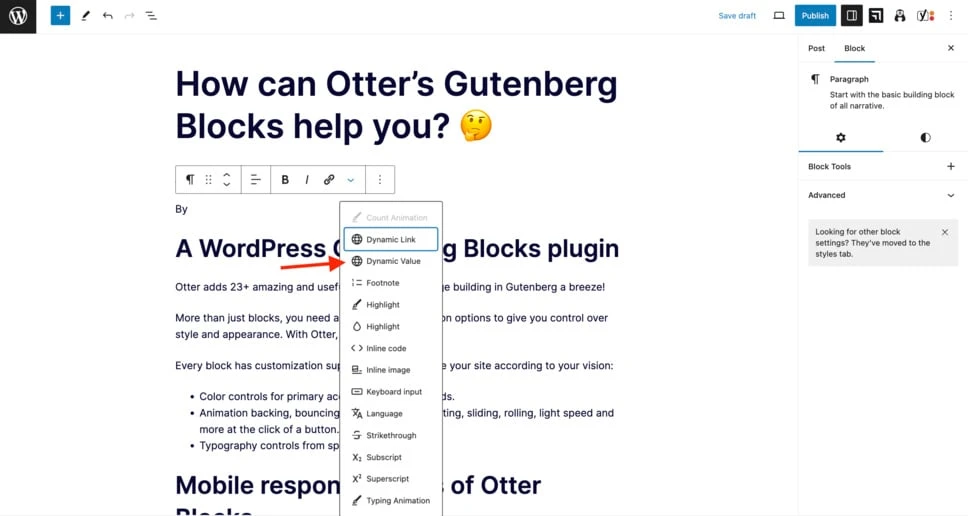
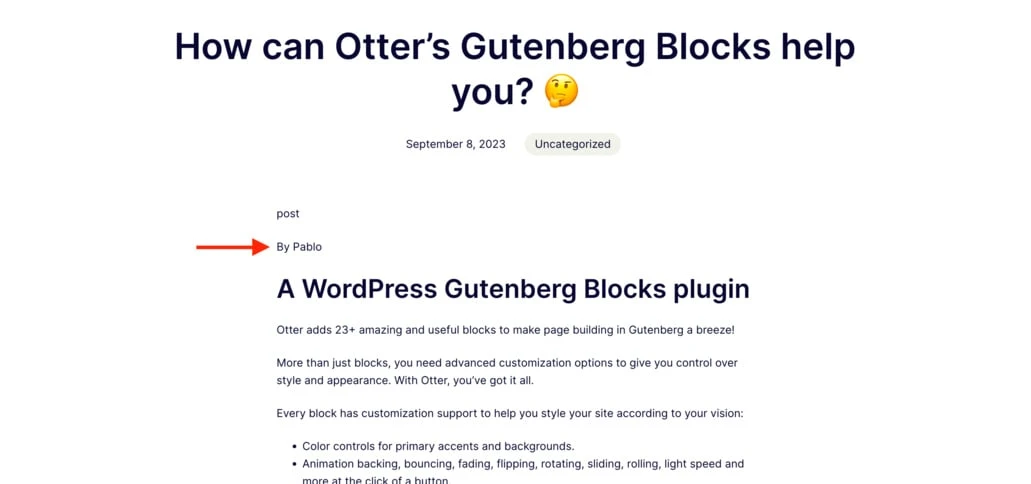
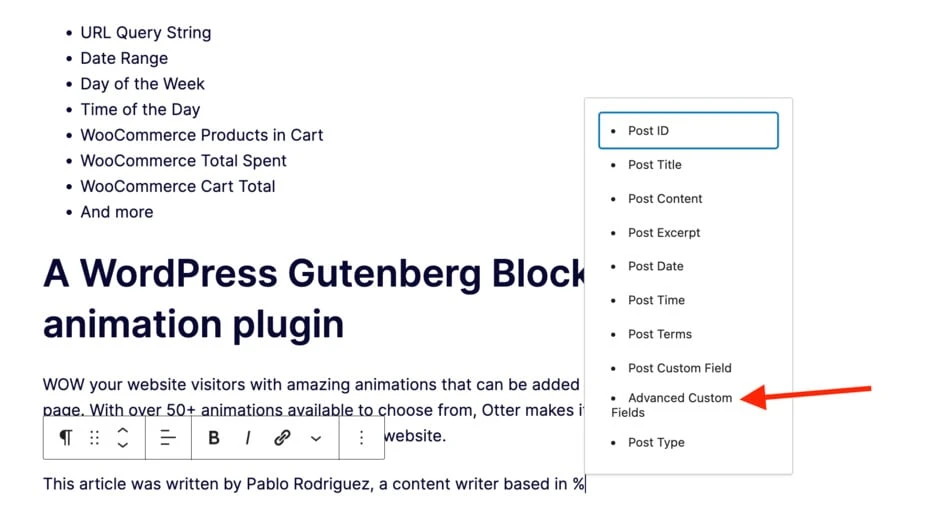
Şimdi yazıya bir yazarın adını eklemeyi deneyelim. Bunu yapmak için, içeriği eklemek istediğiniz bölümü tıklamanız (bizim durumumuzda bunu 'By' kelimesinin yanına ekleyeceğiz), aşağı oku ve ardından Dinamik Değer'i tıklamanız yeterlidir.

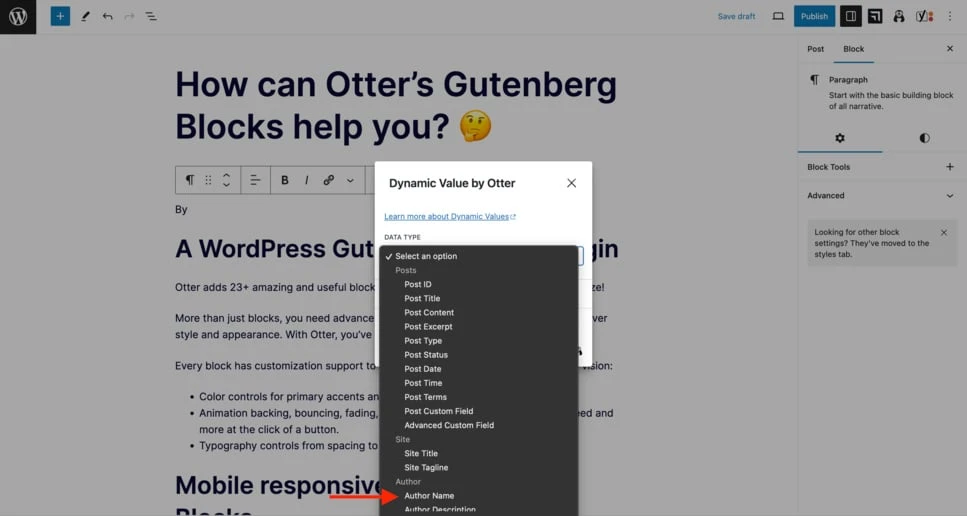
Şimdi Veri Türü menüsünden Yazar Adı seçeneğini seçin.

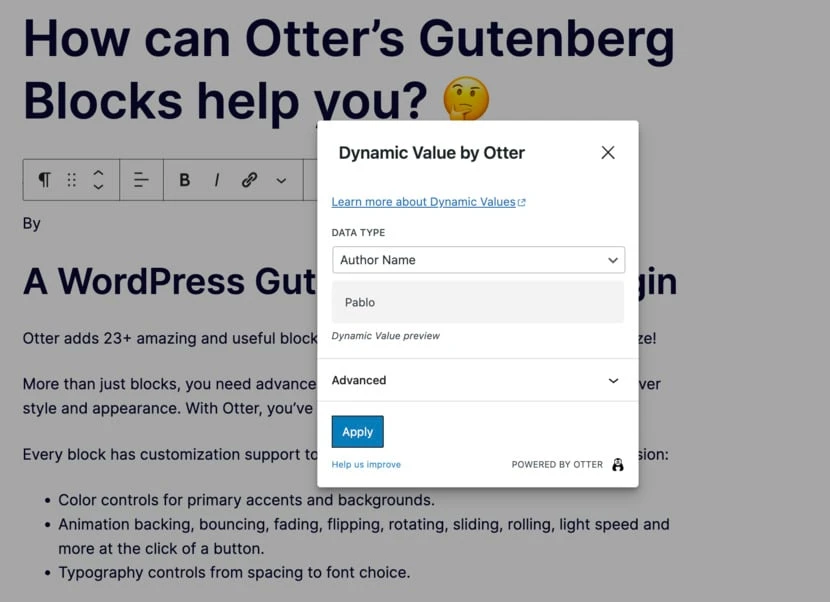
Dinamik Değer önizlemesinin varsayılan olarak adınızı gösterdiğini göreceksiniz. Uygula'yı tıklayın ve değişikliklerinizi kaydedin.

Belirtilen alanda yazarın adını görmek için sayfayı açın.

Gutenberg'e dinamik olarak özel alan verileri nasıl eklenir?
Yani Otter ile dinamik bağlantıların nasıl ekleneceğini zaten biliyorsunuz. Bir sonraki adım, Gelişmiş Özel Alanlar veya ACF kullanarak diğer dinamik değerlerin nasıl ekleneceğini öğrenmektir.
Özel alan bilgileri ekleme özelliğine erişmek için Otter Pro'ya yükseltme yapmanız gerekeceğini lütfen unutmayın.
Özel alan grubunuzu oluşturun
 Gelişmiş Özel Alanlar (ACF)
Gelişmiş Özel Alanlar (ACF)Güncel Sürüm: 6.2.1
Son Güncelleme: 7 Eylül 2023
gelişmiş-özel-fields.6.2.1.zip
Başlamadan önce, henüz yapmadıysanız özel alanlarınızı ayarlamanız gerekir.

Başlamak için ücretsiz Gelişmiş Özel Alanlar eklentisini yüklediğinizden emin olun. Bunu WordPress eklenti kütüphanesinde bulabilirsiniz.
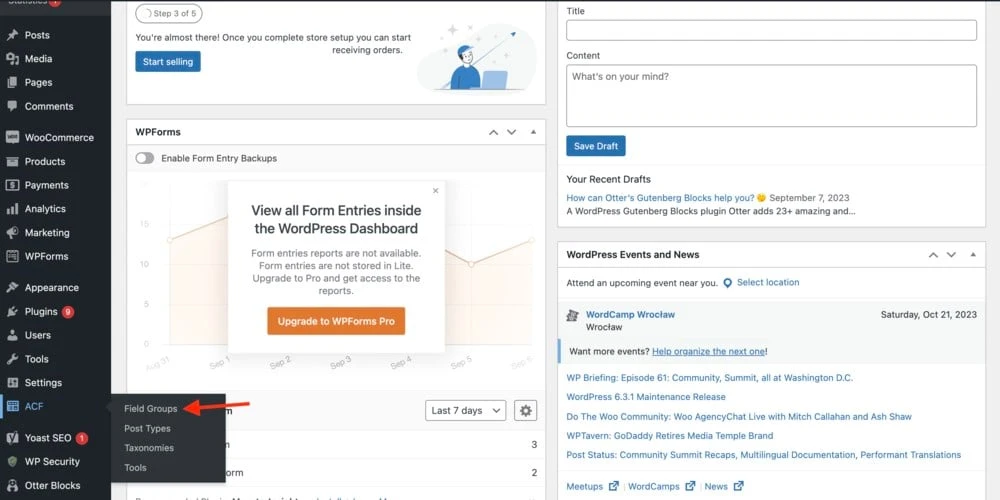
Eklentiyi etkinleştirdikten sonra WordPress kontrol panelinize gidin, ekranınızın sol tarafında ACF alanını bulun ve Alan Grupları'na tıklayın.

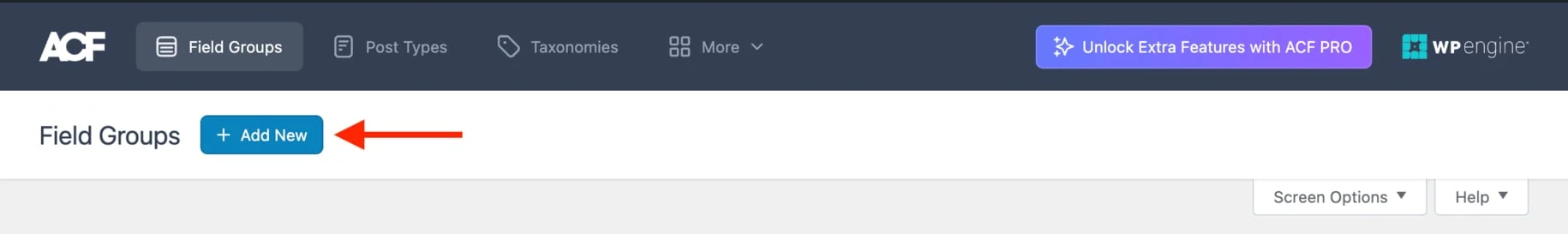
Ekranınızın üst kısmındaki Yeni Ekle'yi tıklayın.

Yeni alan grupları eklemek için kullanacağınız araç olan Alan Grubu'na yönlendirileceksiniz. Yeni Alan Grubu Ekle seçeneğinin yanındaki metin kutusuna bir ad ekleyin. Örneğimiz için 'Örnek' adını kullanacağız.

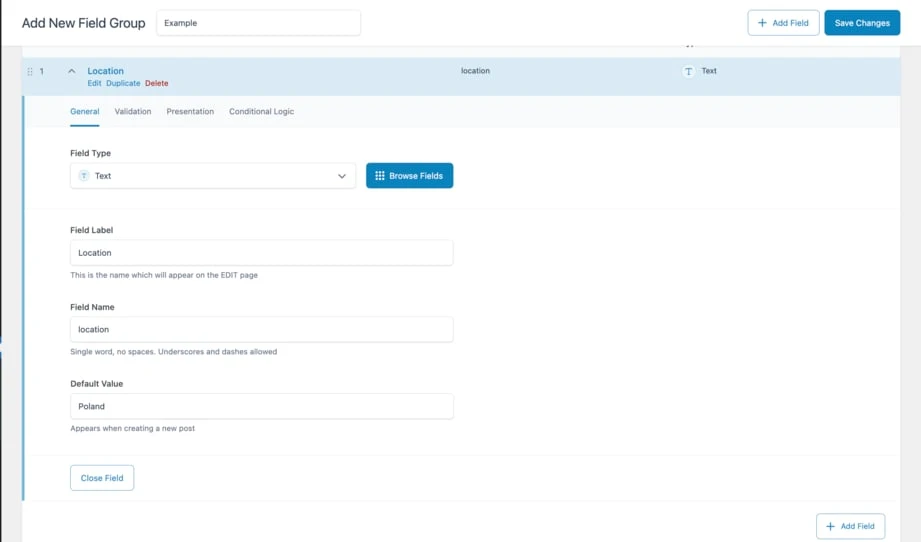
Daha sonra, Alan Türü olarak 'Metin'i seçin ve bir Alan Etiketi yazın (örneğin, 'Konum'). Alan Adı , verileri önceki etiketten alarak otomatik olarak doldurulur. Son olarak 'Polonya' gibi bir Varsayılan Değer ekleyin ve Alanı Kapat'ı tıklayın.
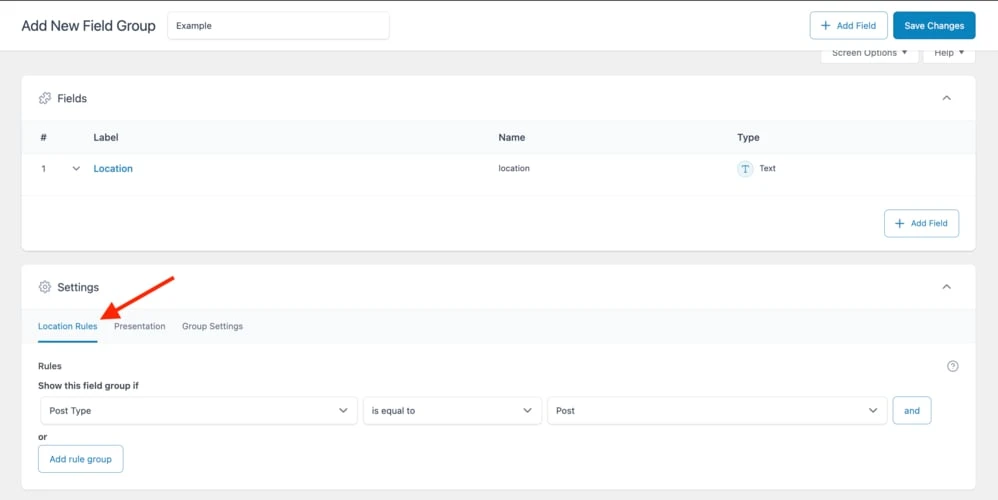
Dilerseniz yeni oluşturduğunuz özel alanınıza kural ekleme şansınız bulunmaktadır. Bunları ayarlar sekmesinde ayarlayabilirsiniz. Bunu yaptıktan sonra Değişiklikleri Kaydet'i tıklayın.

Daha fazla ayrıntı için Gelişmiş Özel Alanlar eğitimimizin tamamına göz atın.
Özel alan bilgilerini dinamik olarak ekleme
Şimdi dinamik içeriği eklemek istediğiniz gönderiye gidin ve sayfanın en altına gidin. Daha önce ayarladığınız varsayılan değere sahip yeni özel alanı bulacaksınız. Bu durumda 'Polonya'.

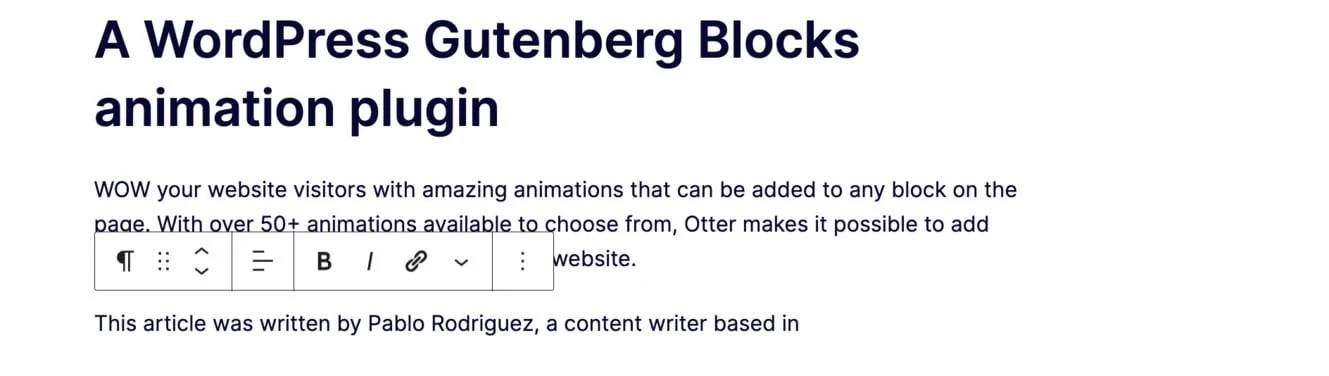
Yukarı kaydırın ve özel alan verilerinizi bağlamak istediğiniz metni yazın.

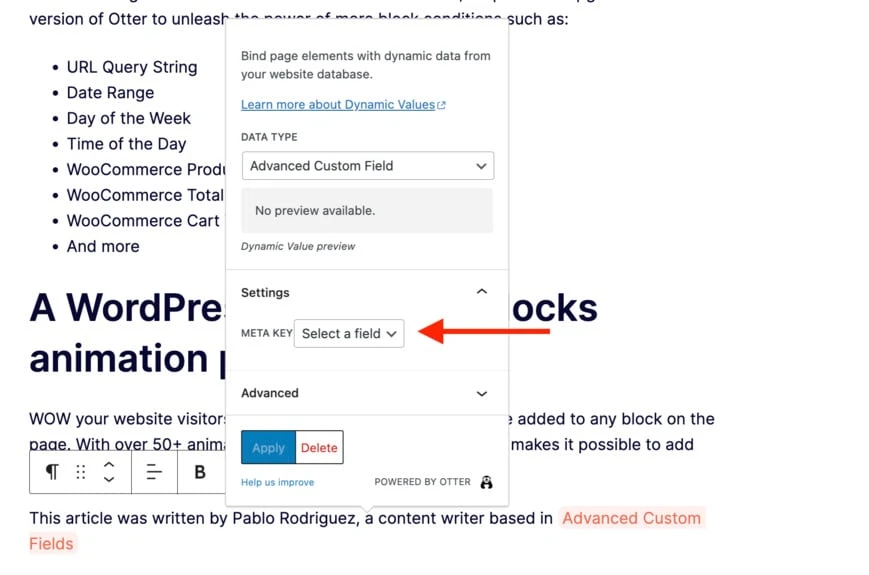
Ardından % yazın ve Gelişmiş Özel Alanlar'ı tıklayın.

Açılan penceredeki ayarlar sekmesine gidin ve Bir alan seçin seçeneğine tıklayın.

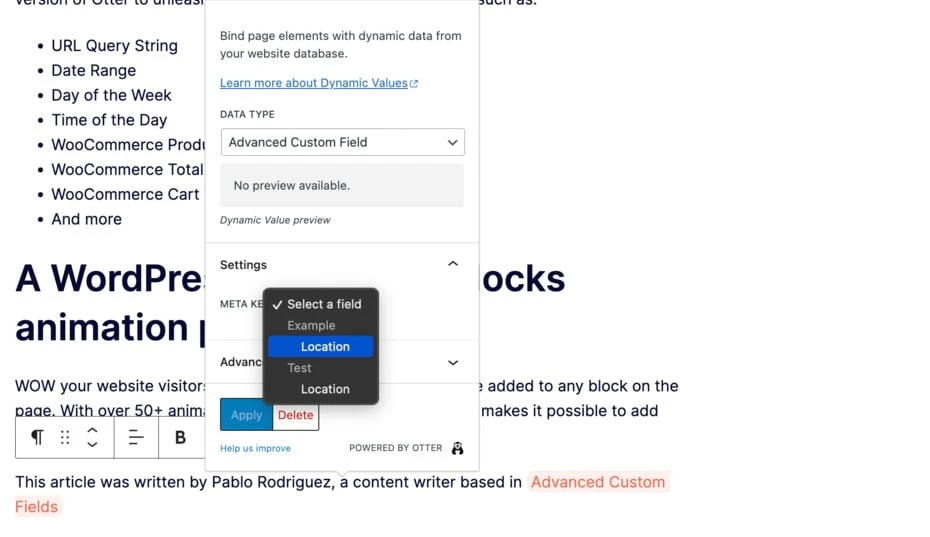
Konum'u tıklayın. Gördüğünüz gibi bu ada sahip iki özel alanımız var, bu yüzden yeni oluşturduğumuz Alan Grubunun adı olan Örnek altında olanı seçiyoruz. Daha sonra Uygula'yı tıklayın ve değişiklikleri kaydedin.

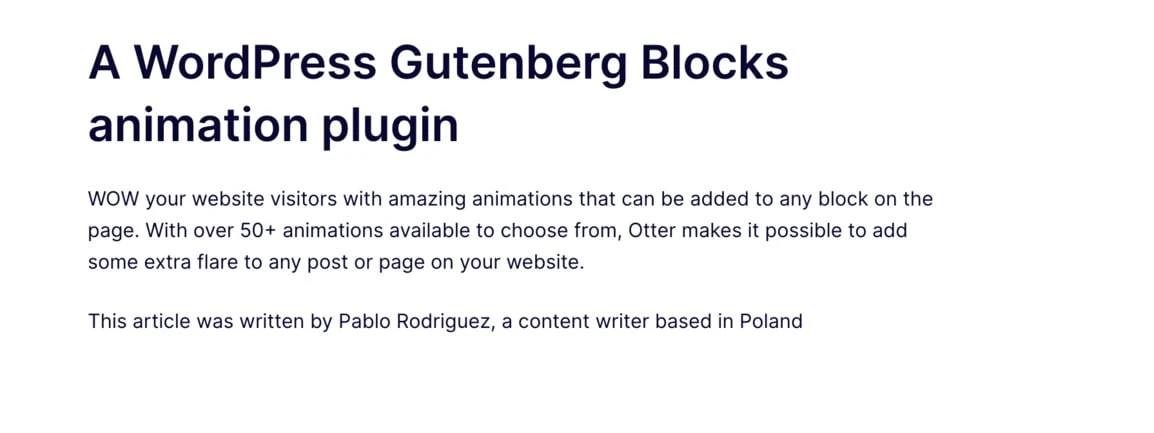
Şimdi sitenize gidin ve dinamik değerin doğru şekilde eklenip eklenmediğini kontrol edin.

Gutenberg'e dinamik görseller nasıl eklenir?
Otter Blocks'u kullanarak WordPress sitenize dinamik görseller eklemek basittir.
Bir referans bölümüne, bir ürün incelemesine görseller eklemek veya blog gönderilerine yazar görselleri eklemek için bu Gutenberg dinamik içerik özelliğini kullanabilirsiniz.
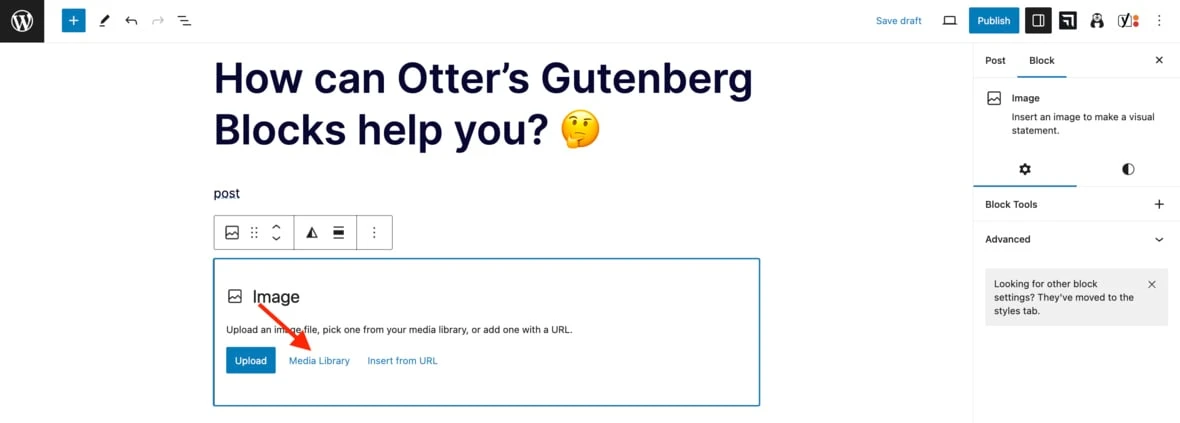
Bir görsel bloğu açıp Medya Kitaplığı'na tıklayarak başlayın.

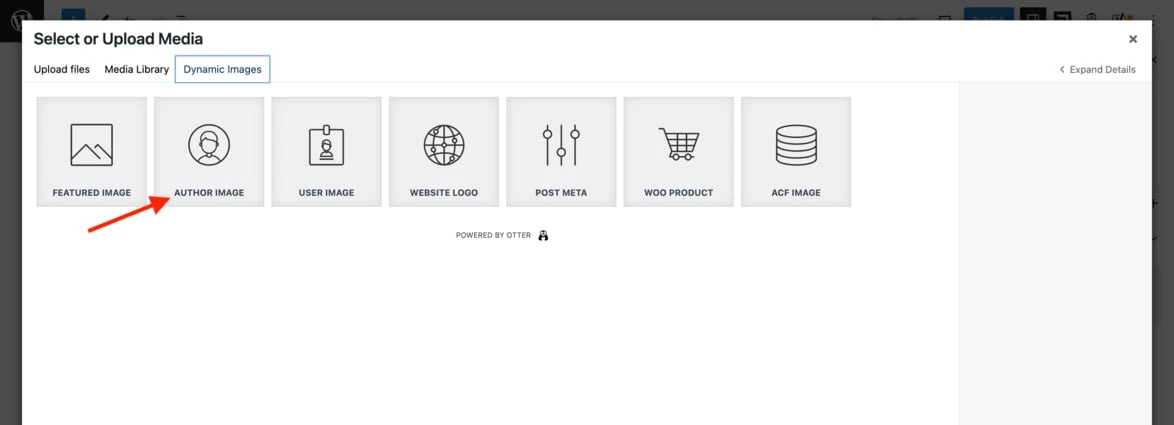
Dinamik Resimler sekmesine gidin, Yazar Resmini tıklayın ve Seç öğesini tıklayın.

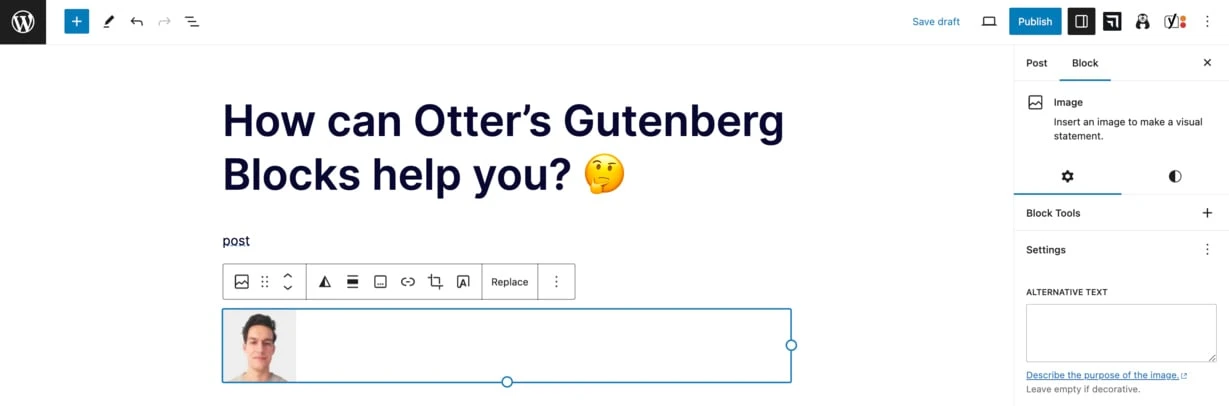
Daha sonra resim, resim bloğunda görünecektir.

Değişiklikleri kaydedin ve görselin sitenizde göründüğünü doğrulayın.

Gutenberg dinamik içeriğini bugün kullanmaya başlayın
Buraya kadar okuduysanız kendinizi bir Gutenberg dinamik içerik uzmanı olarak değerlendirebilirsiniz. Size şeref!
İşte ele aldığımız konuların kısa bir özeti:
- Gutenberg dinamik içeriği nedir ? Gutenberg dinamik içeriğinin ne olduğunu ve onu nasıl kullanabileceğinize dair bazı gerçek örnekleri öğrendiniz.
- WordPress'e dinamik içerik nasıl eklenir ? WordPress sitenize dinamik bağlantılar, değerler ve resimler eklemek için Otter Blocks eklentisini nasıl kullanacağınızı öğrendiniz. Otter'ın kullanıcı dostu arayüzü sayesinde, Gutenberg'de dinamik içerik uygulamak için kodlama uzmanı olmanıza gerek yok.
WordPress yerel blok düzenleyicisi hakkında daha fazla bilgi edinmek istiyorsanız Gutenberg blokları ve bunların nasıl kullanılacağı hakkındaki kılavuzumuza göz atın.
Gutenberg'e dinamik içeriğin nasıl ekleneceği konusunda hâlâ sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
