Gutenberg E03: Yeni Gutenberg Posta Düzenleyicisini Kullanma
Yayınlanan: 2018-10-16WordPress Gutenberg editörü ile ilgili bir önceki bölümümüzde, yeni yazı düzenleme ekranını eskisiyle karşılaştırarak sunmuştuk. Artık her işleve ve konumuna aşina olmalısınız.
Bu bölümde sadece yeni Gutenberg yazı düzenleyicisini kullanmaya odaklanacağız. Gutenberg'in içerik düzenlemeyle ilgili daha pratik değişikliklerini göstereceğiz.
İdeal yazınızı nasıl oluşturacaksınız? Kısa kodlar kullanacak mısınız? Yoksa Gutenberg içerik oluşturmaya yeni, daha kolay ve daha sezgisel bir yaklaşım mı getiriyor? Bakalım!
Gutenberg yazı düzenleyici blokları nasıl çalışır?
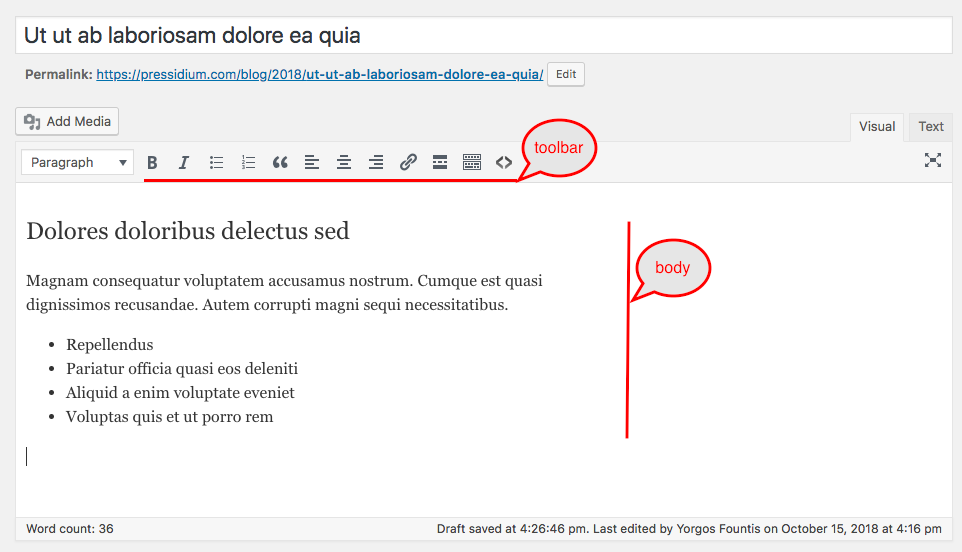
Şimdiye kadar, WordPress'te metin düzenleme oldukça basit bir işti. TinyMCE, belge düzenleme yazılımına benzeyen bir arayüz sağladı (Microsoft Word, LibreOffice Writer, Google Docs vb.). Her şeyi (metin, başlıklar, listeler, resimler vb.) içine yerleştireceğiniz ve ardından biçimlendirme için genel araç çubuğunu kullanacağınız tek bir gövde alanı vardı.

Gutenberg'in getirdiği tek dikkate değer değişiklik, bloklar veya başka bir deyişle içerik parçalarıdır. Gönderi gövdesinin her bölümü artık kendi başına bir blok haline geliyor ve yazarların onunla çalışmasını kolaylaştırıyor.

Böylece, her şeyi tek bir birleşik metin alanına eklemek yerine, artık metin parçalarınızı ayrı varlıklar olarak değiştirme özgürlüğüne sahipsiniz.
Bu, daha önce olmayan birçok olasılığı gündeme getiriyor.
1. Kolay Yeniden Sıralama

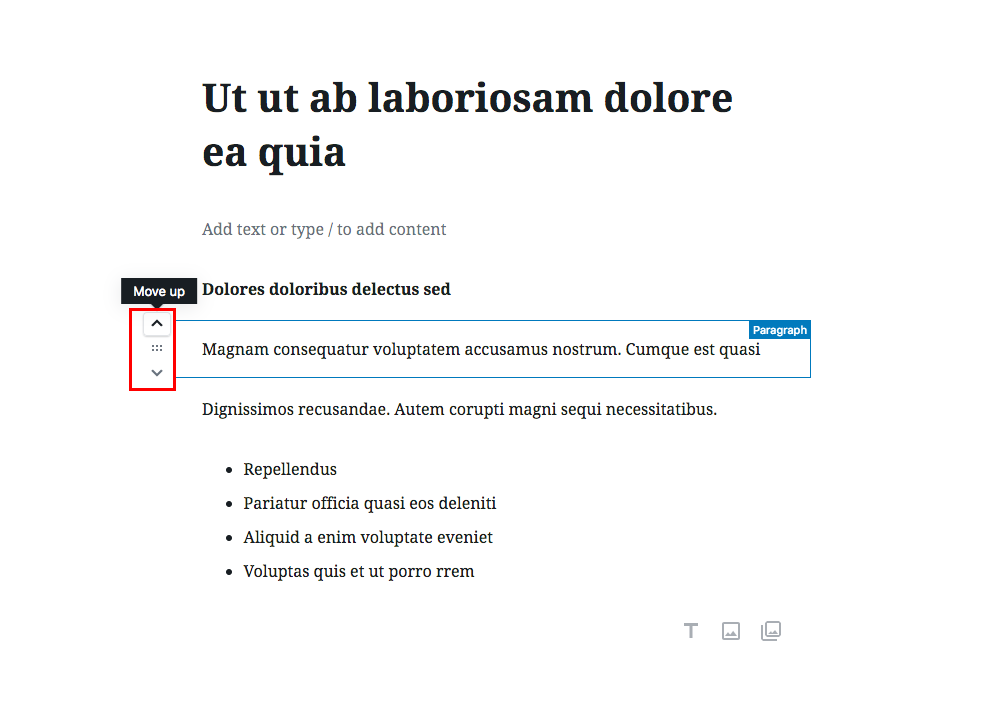
Son gönderinize kaç kez baktınız ve neyin nereye gittiğiyle ilgili fikrinizi değiştirdiniz? İçerik yazarlarının, yazılarını yazarken veya incelerken yazılarının bölümlerini yeniden sıralamaları oldukça yaygındır.
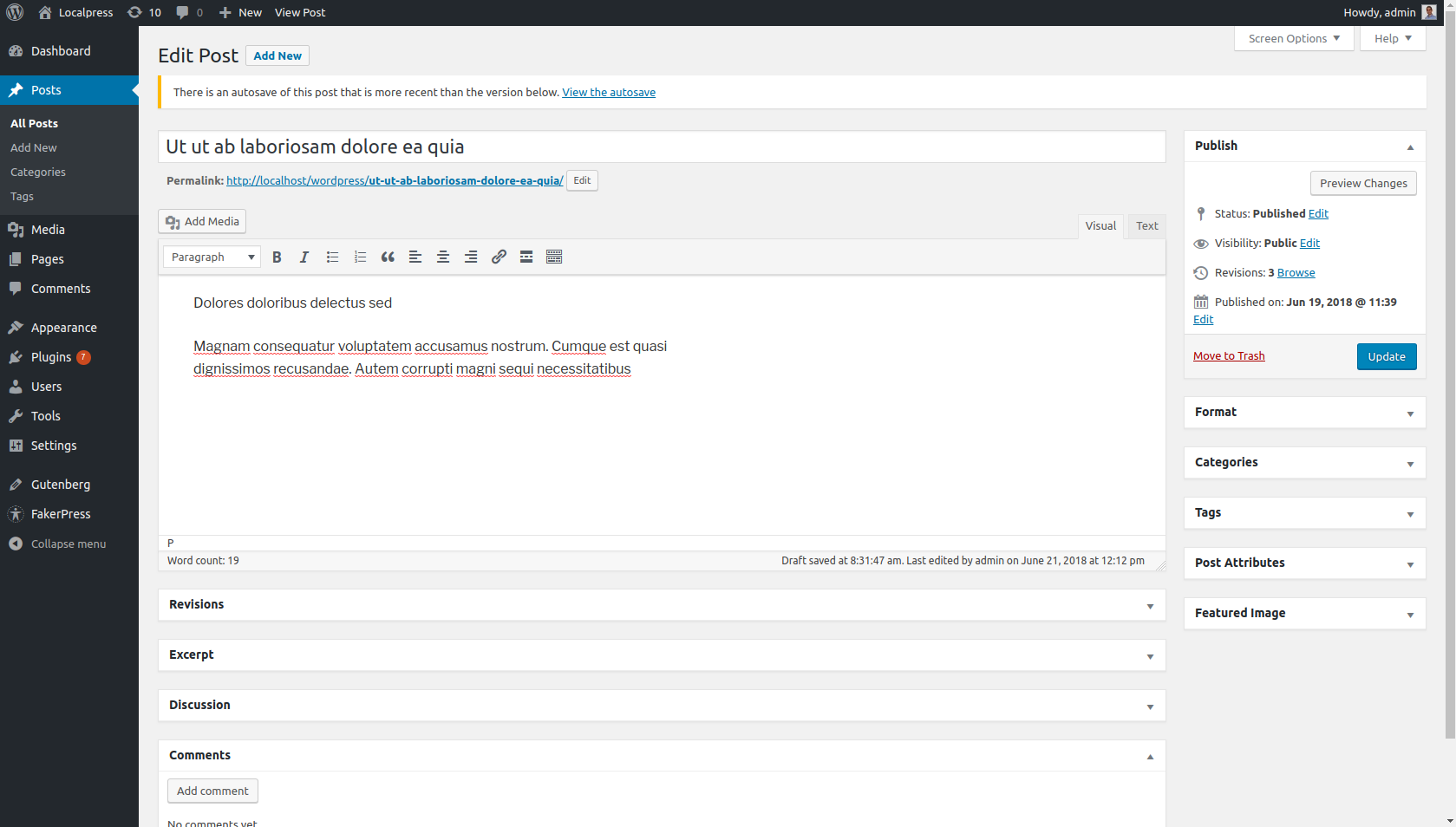
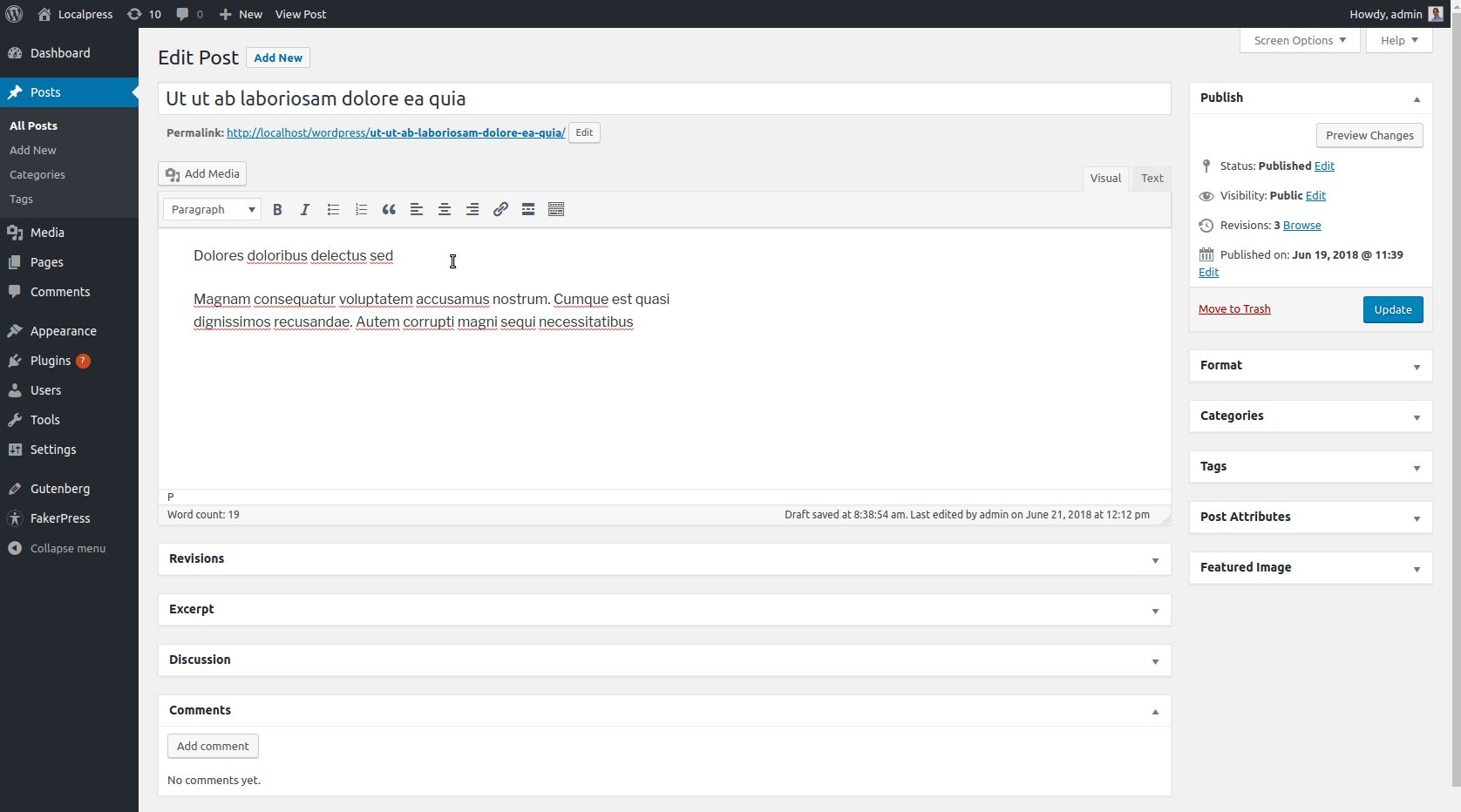
Gutenberg, her paragrafı otomatik olarak ayrı bir blok olarak tanır, böylece artık metninizi kesip yapıştırmanız gerekmez. Hareket ettirmek için sadece blok kontrollerini kullanabilirsiniz.
2. Belirli ayarları ve araç çubuğunu engelleyin

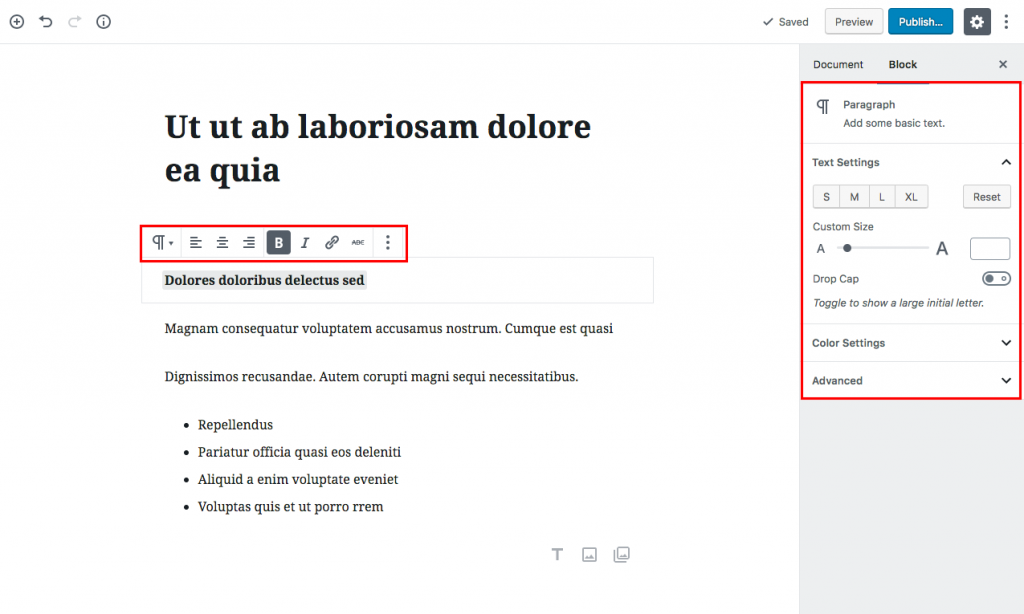
Ayrı bloklar size her bir içerik parçasını kendi yönteminizle biçimlendirme seçeneği sunar. İçeriğinizin bazı bölümlerinin görünüşünü değiştirmek ve o özel ayarı her zaman elinizin altında bulundurmak kolaydır. Tüm posta gövdeniz için tek bir araç çubuğunuz olduğu zamanı unutun.
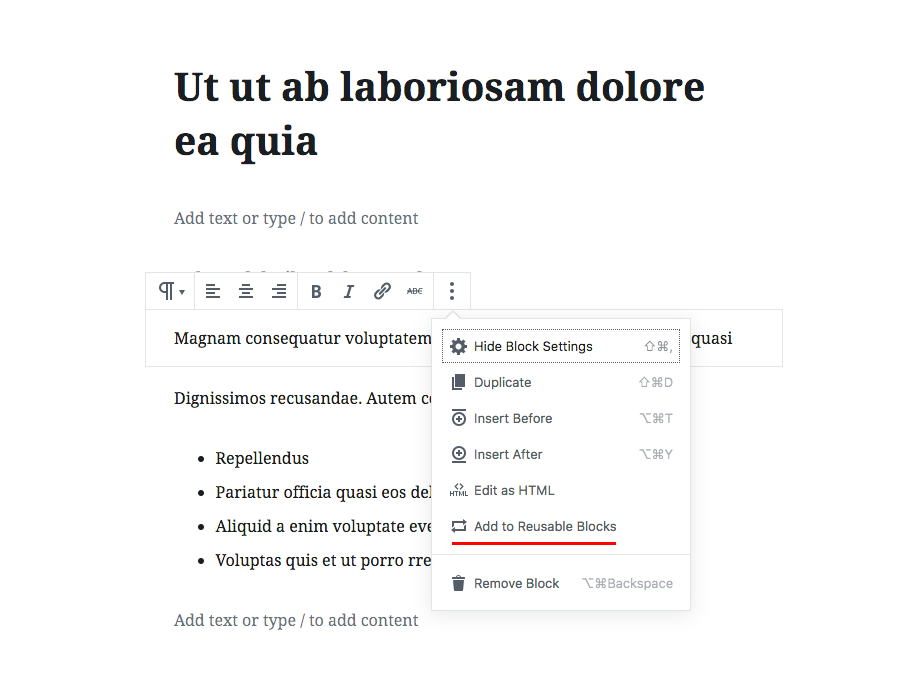
3. Yeniden kullanılabilirliği engelle

“Yeniden Kullanılabilir Bloklara Ekle” seçeneği, içeriği ve konfigürasyonu ile bir bloğu veritabanı içinde saklar. Bu, diğer gönderilerde yeniden kullanılabilir hale getirir. Sık kullandığın ünlü bir sözün var mı? Her gönderinin üstüne yerleştirmek istediğiniz bir teklif? Ya da belki bir misafir yazar imzası? Tüm bunlar bir kez yazılabilir ve ardından web sitenizdeki her gönderi için hızla yeniden kullanılabilir. Ayrıca, paylaşılan bloklarınızda kaydedilen değişiklikler, kullanılan her örneğe uygulanacaktır.
Bu özellikler, Gutenberg bloklarının hayata geçirdiği en temel yeni işlevlerden bazılarıdır. Bu, Gutenberg'den önceki birçok sayfa oluşturucunun kısmen hedefiydi; İçeriği yeniden kullanılabilir parçalar halinde düzenlemek ve kullanıcının zengin metin oluşturmasını ve değiştirmesini kolaylaştırmak.
Bu zihniyeti anladığınızda ve bloklar halinde düşünmeye başladığınızda, Gutenberg'den ve onun yeni düzenleme iş akışından en iyi şekilde yararlanmaya başlayacaksınız. Devam edelim, yeni Gutenberg blok aracınızı nasıl verimli bir şekilde kullanacağınıza dair bazı basit örnekler sunuyoruz.
Gutenberg Düzenleyicisine Zengin Metin Ekleme
Tamamen metinden oluşan bir gönderi yazmak istediğinizi varsayalım (kuşkusuz yapılması nadir bir şeydir, ama basitten başlayalım). Yalnızca düz metne, birkaç başlığa ve belki bir veya iki listeye ihtiyacınız olacak. Bunu Gutenberg editörü ile nasıl yapabileceğinize bir göz atalım.
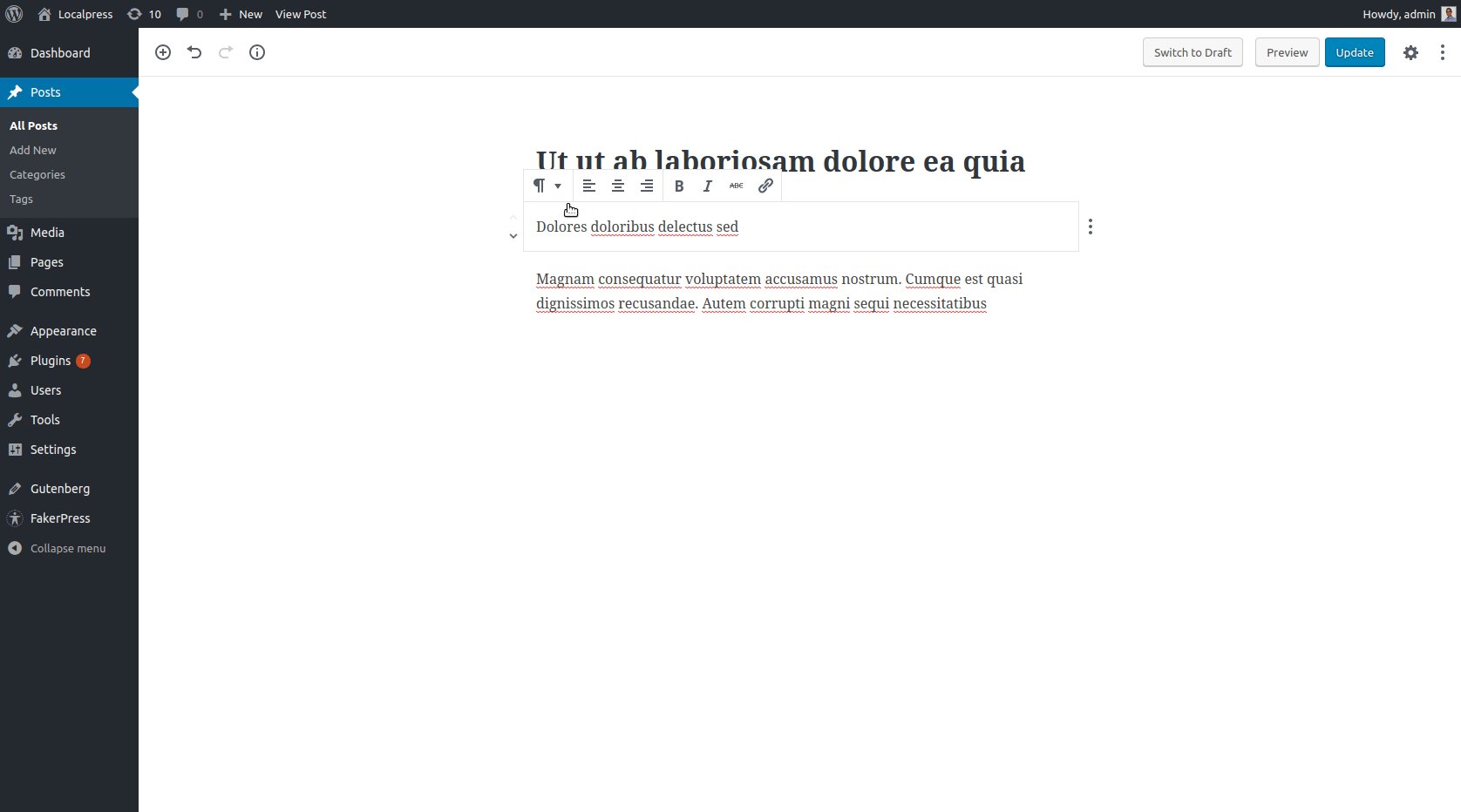
Bir başlığı bloğa dönüştürme
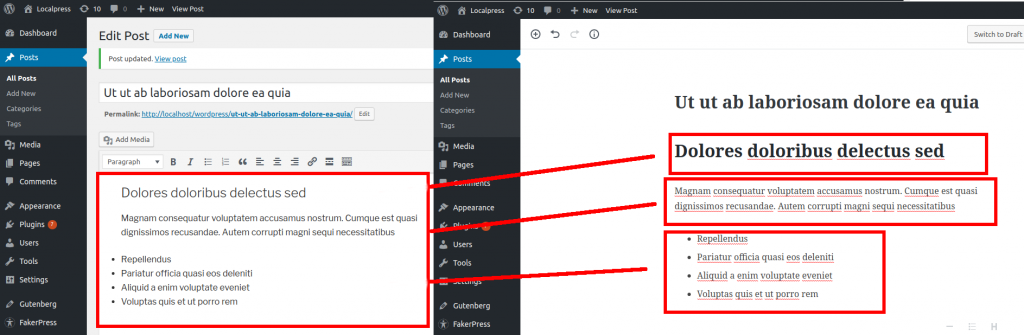
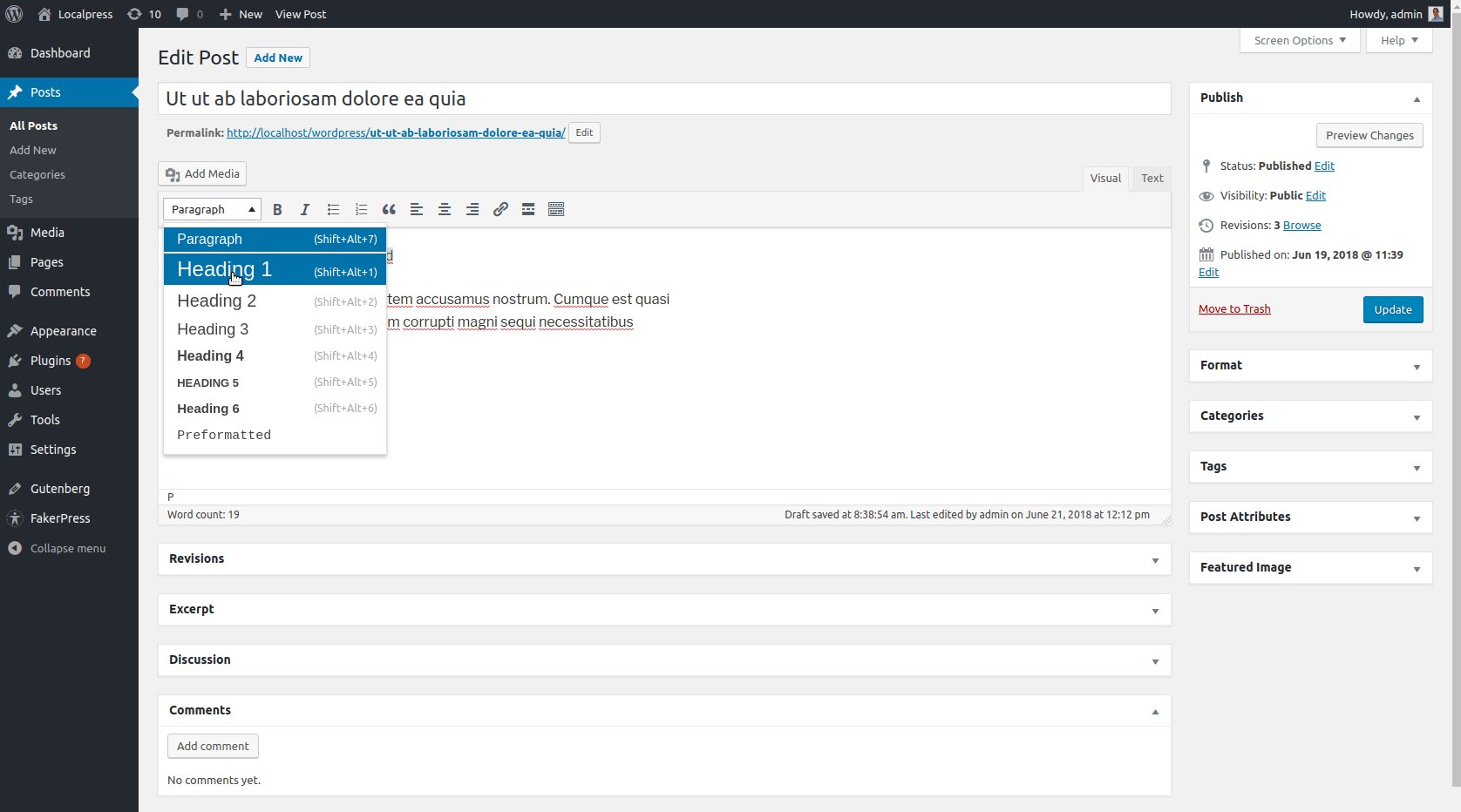
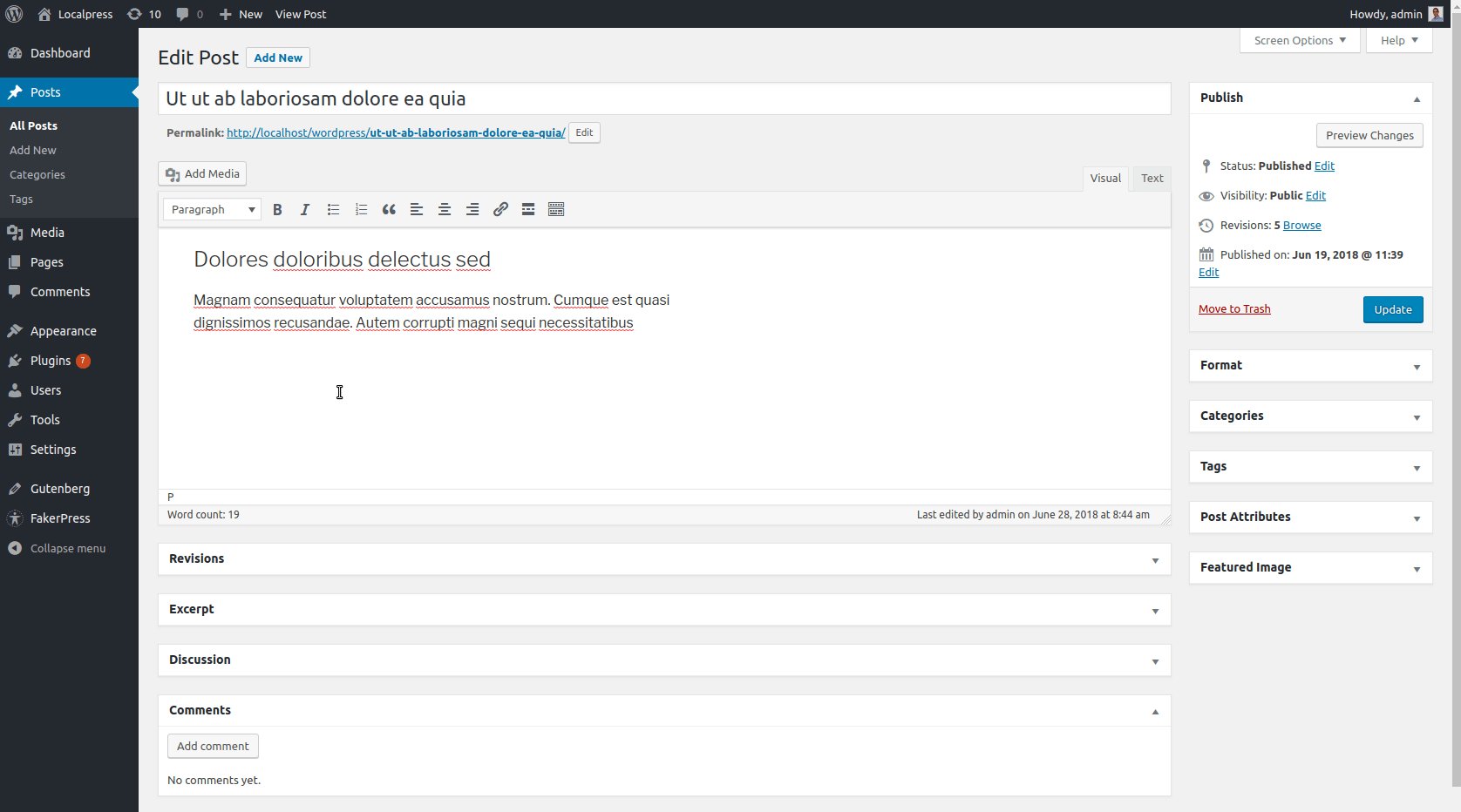
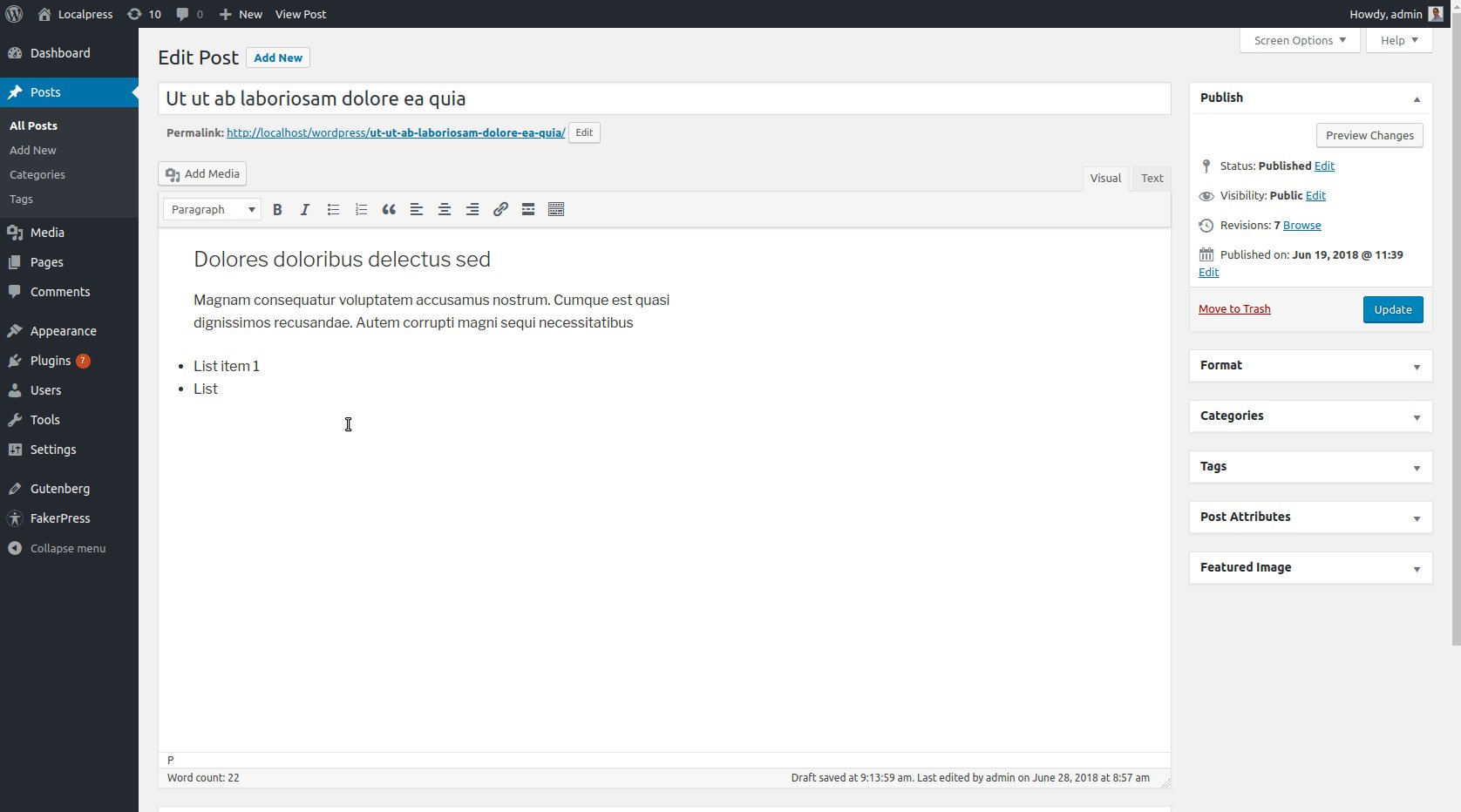
TinyMCE'de başlığı, paragrafı ve diğer her şeyi düz metin olarak yazarsınız.

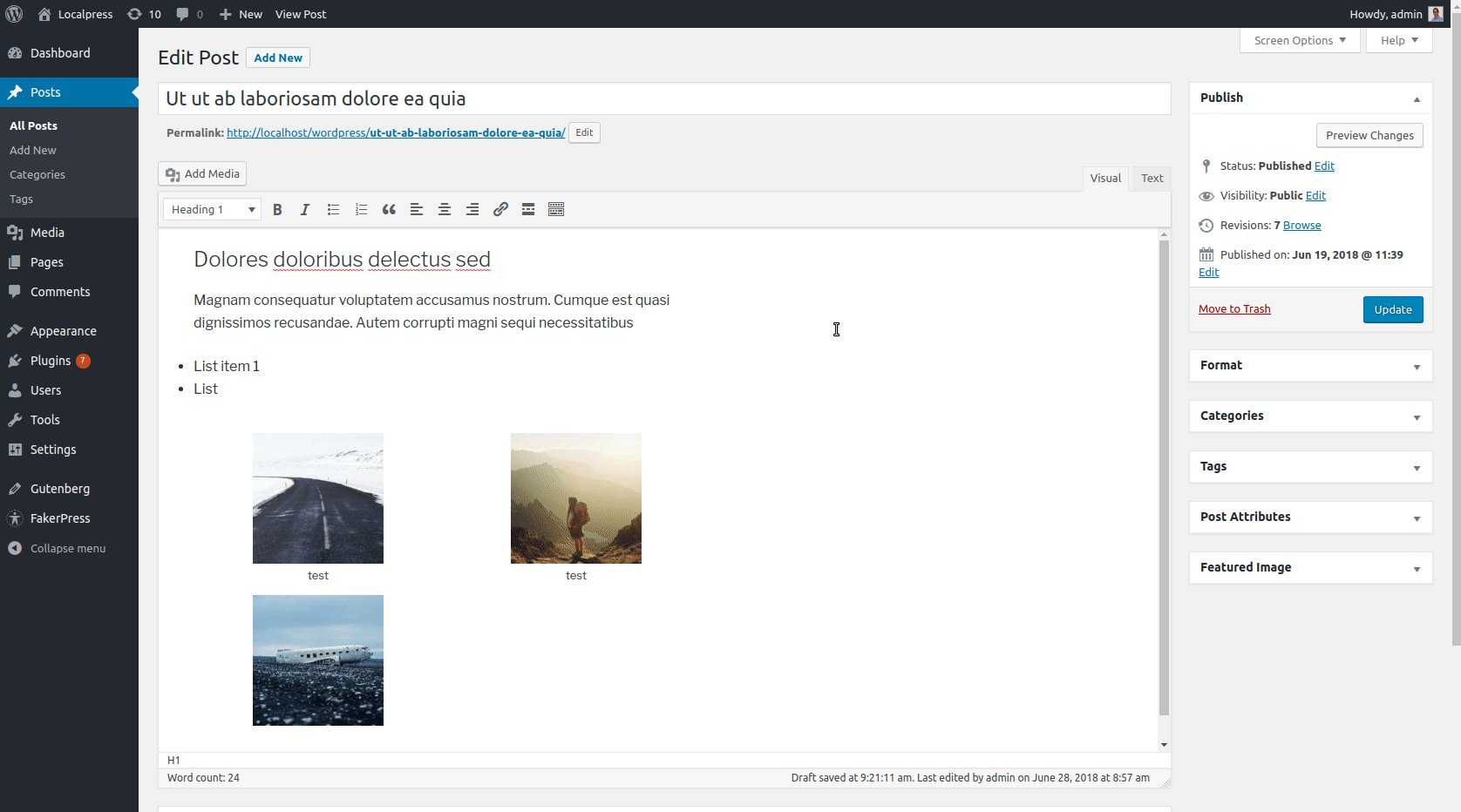
Ardından, örneğin, istediğiniz metni seçin ve biçimini Başlık 1 olarak değiştirin.

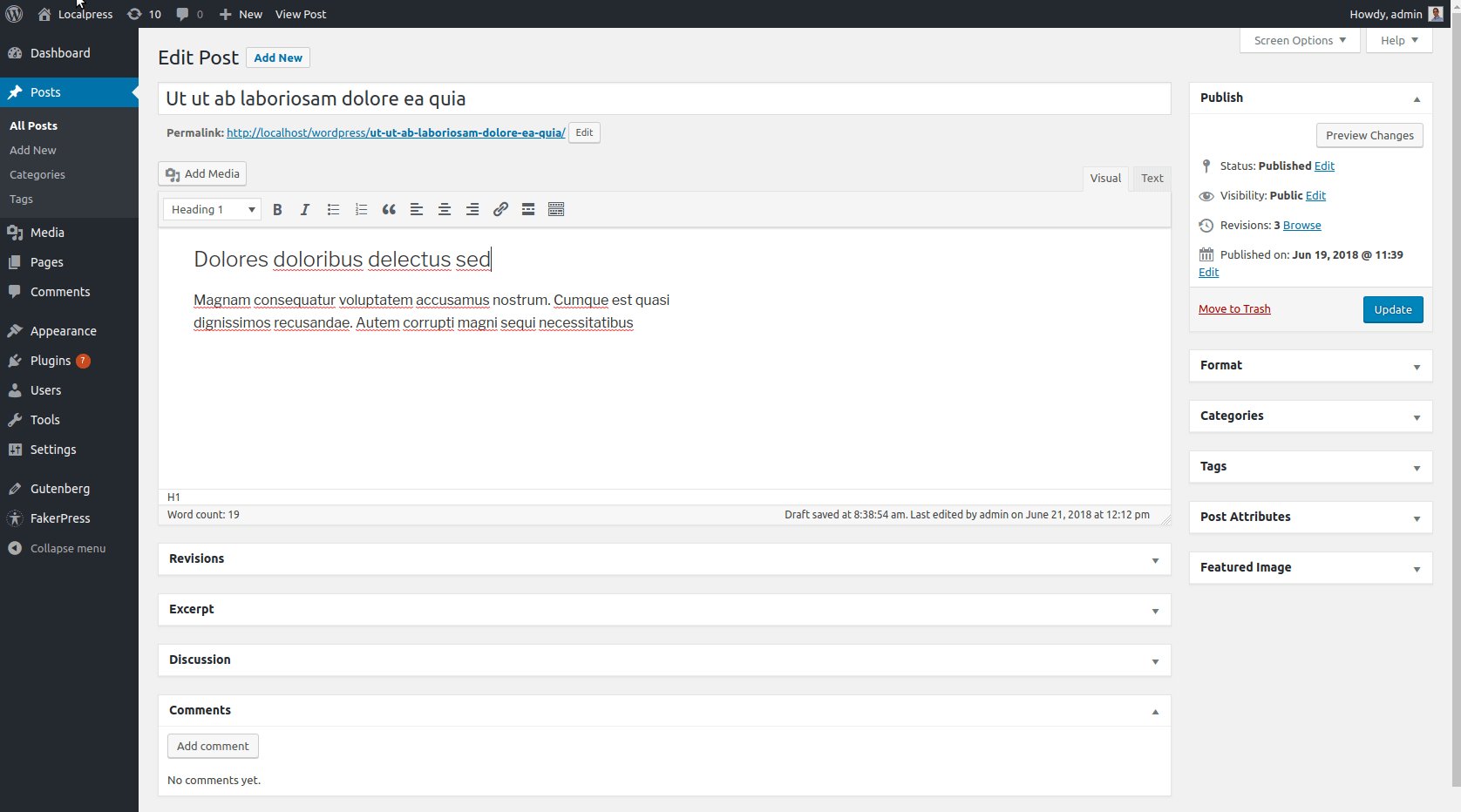
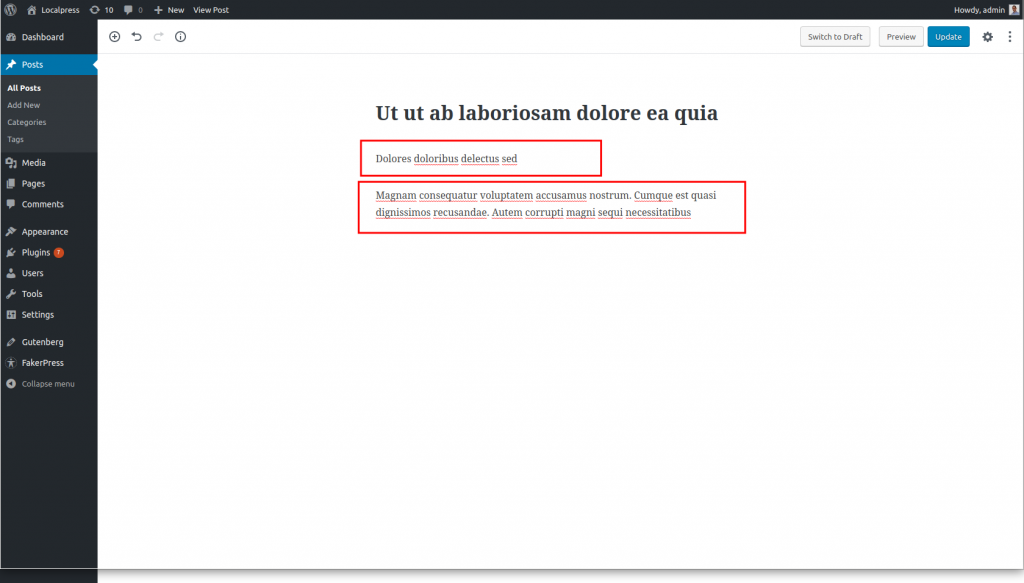
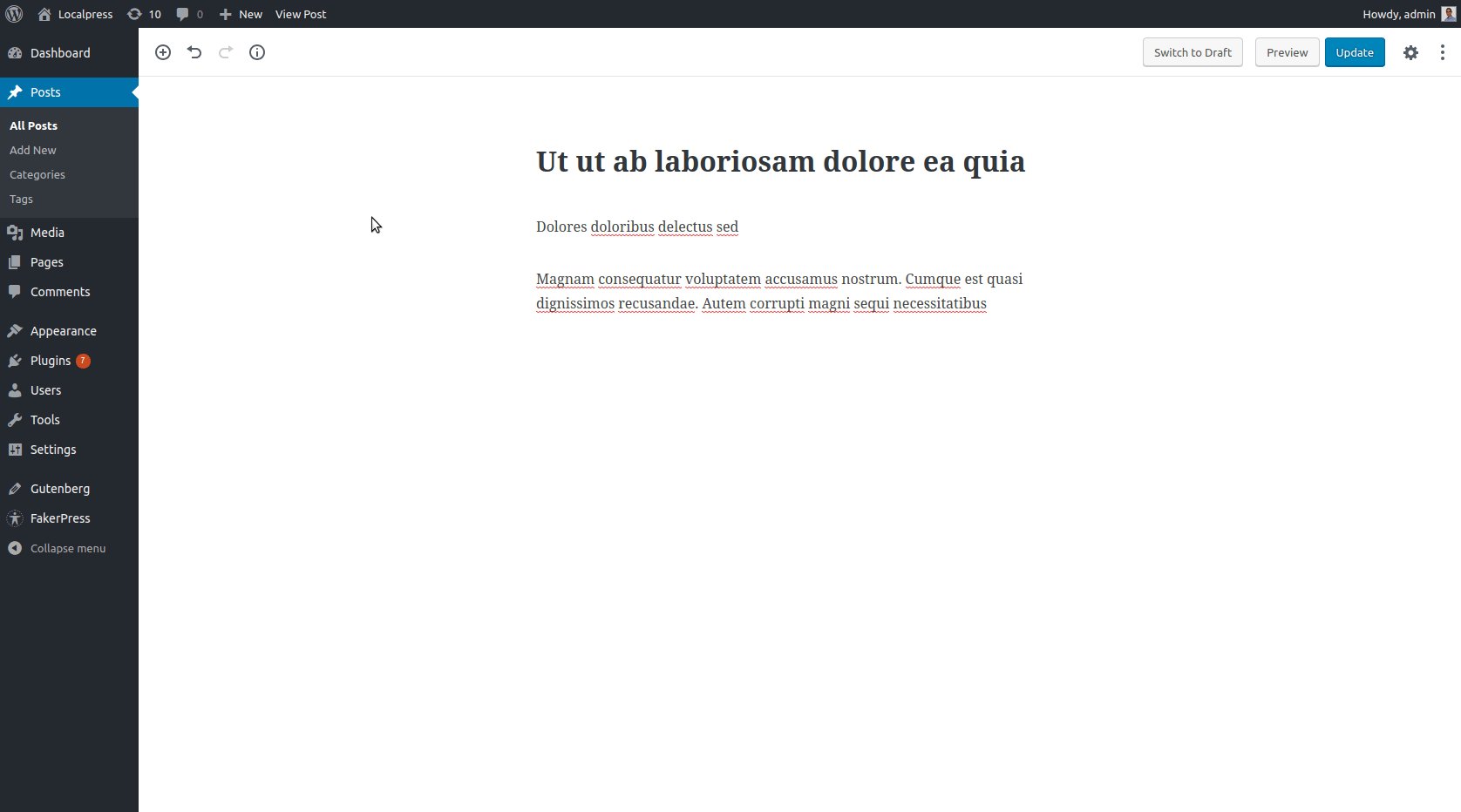
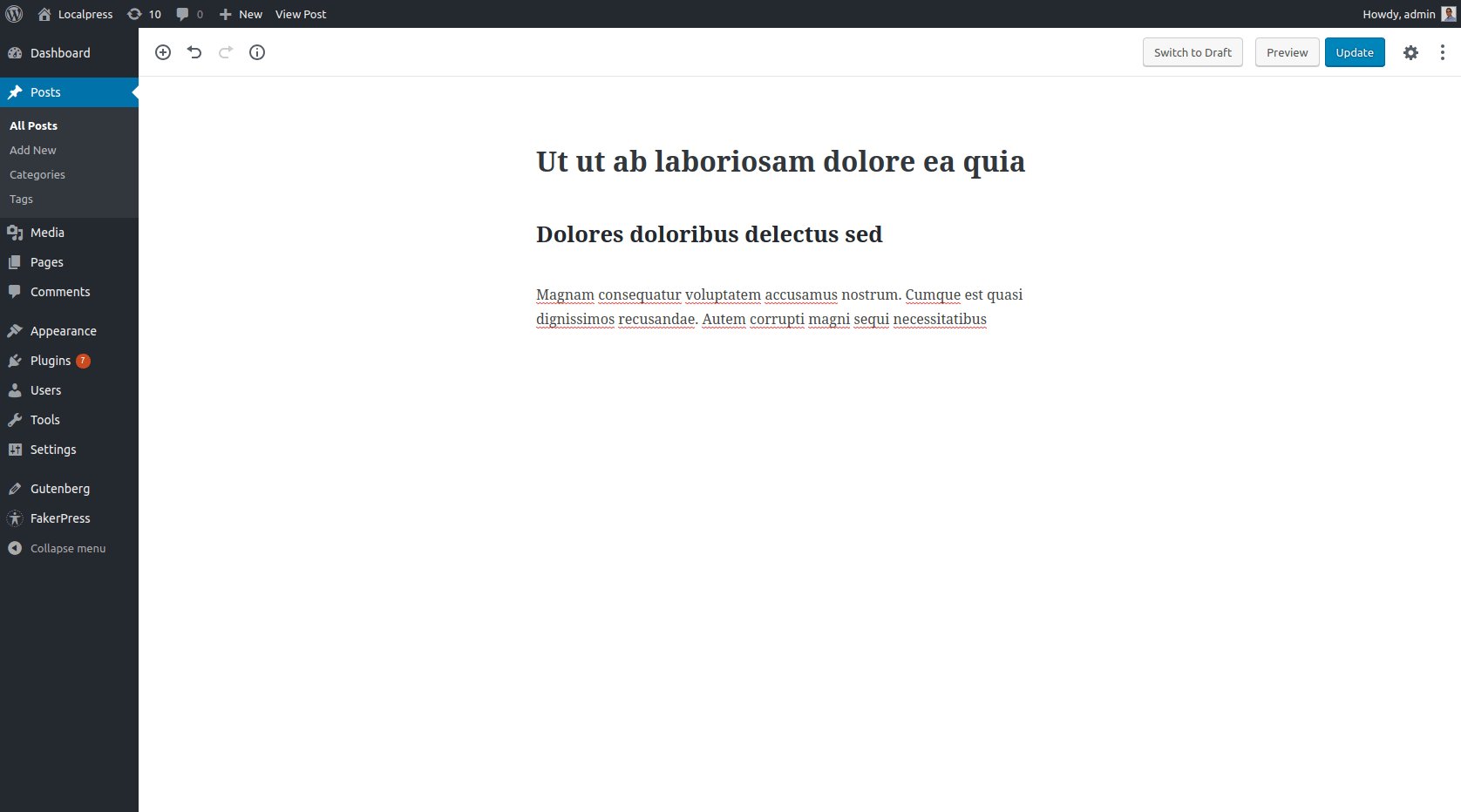
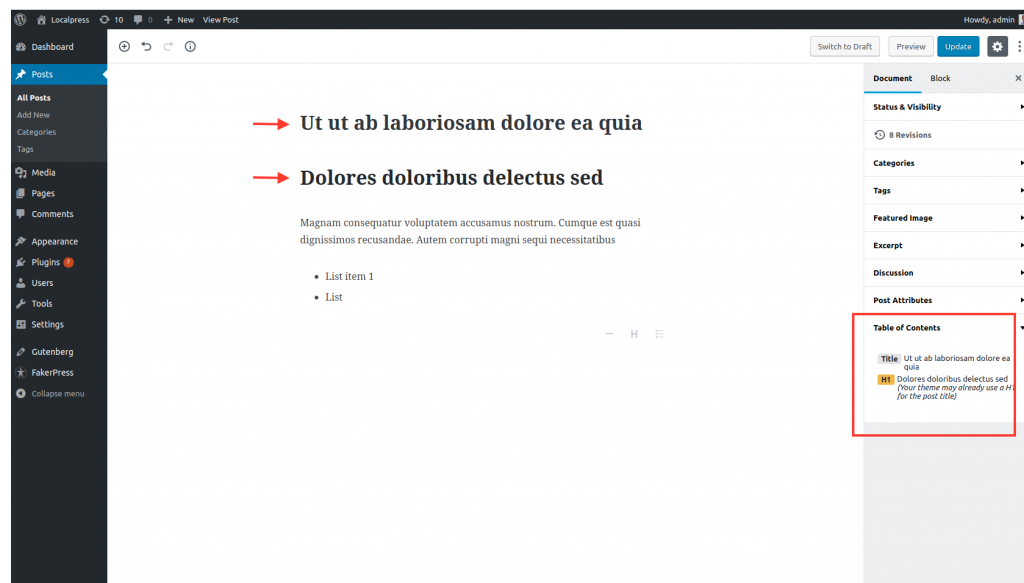
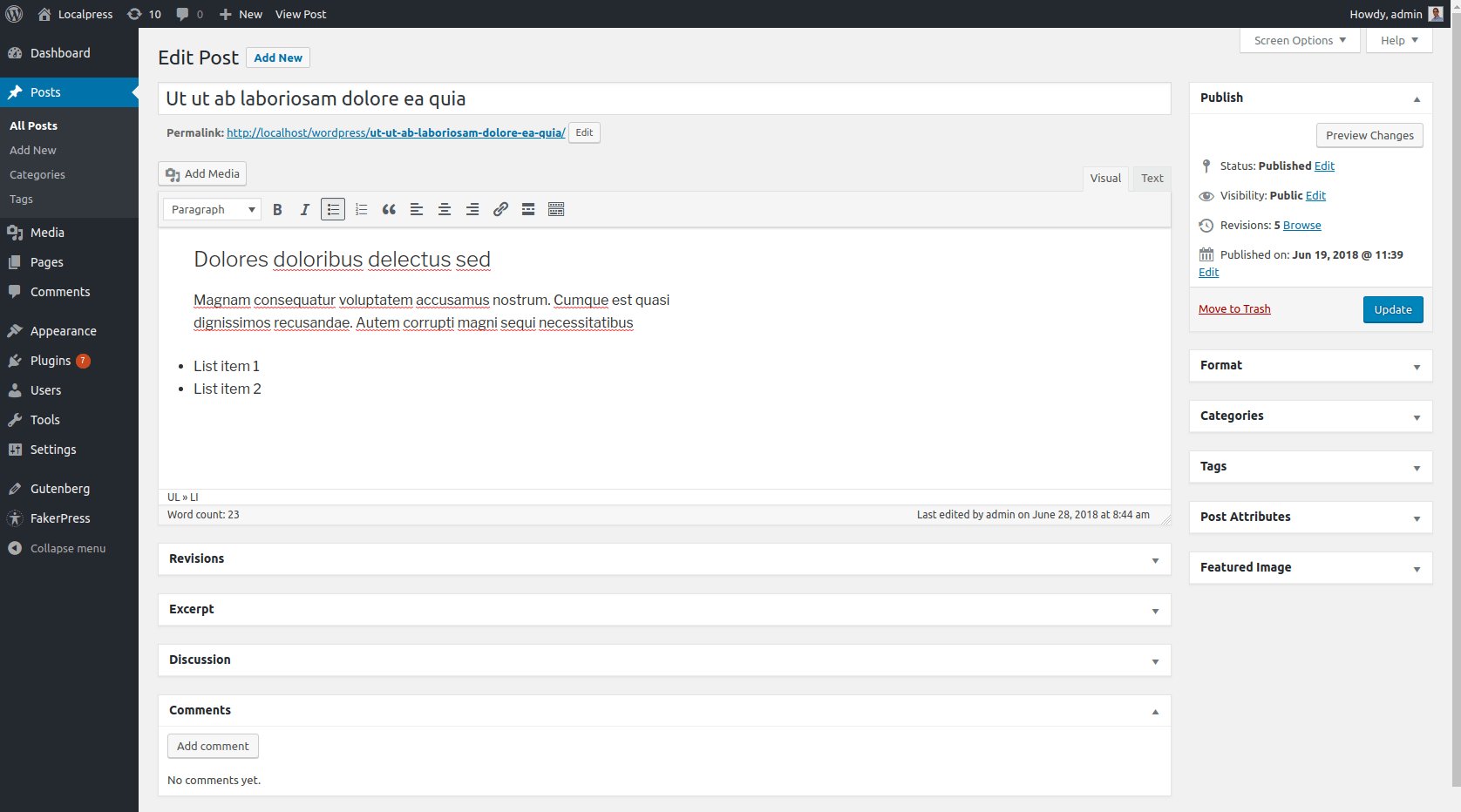
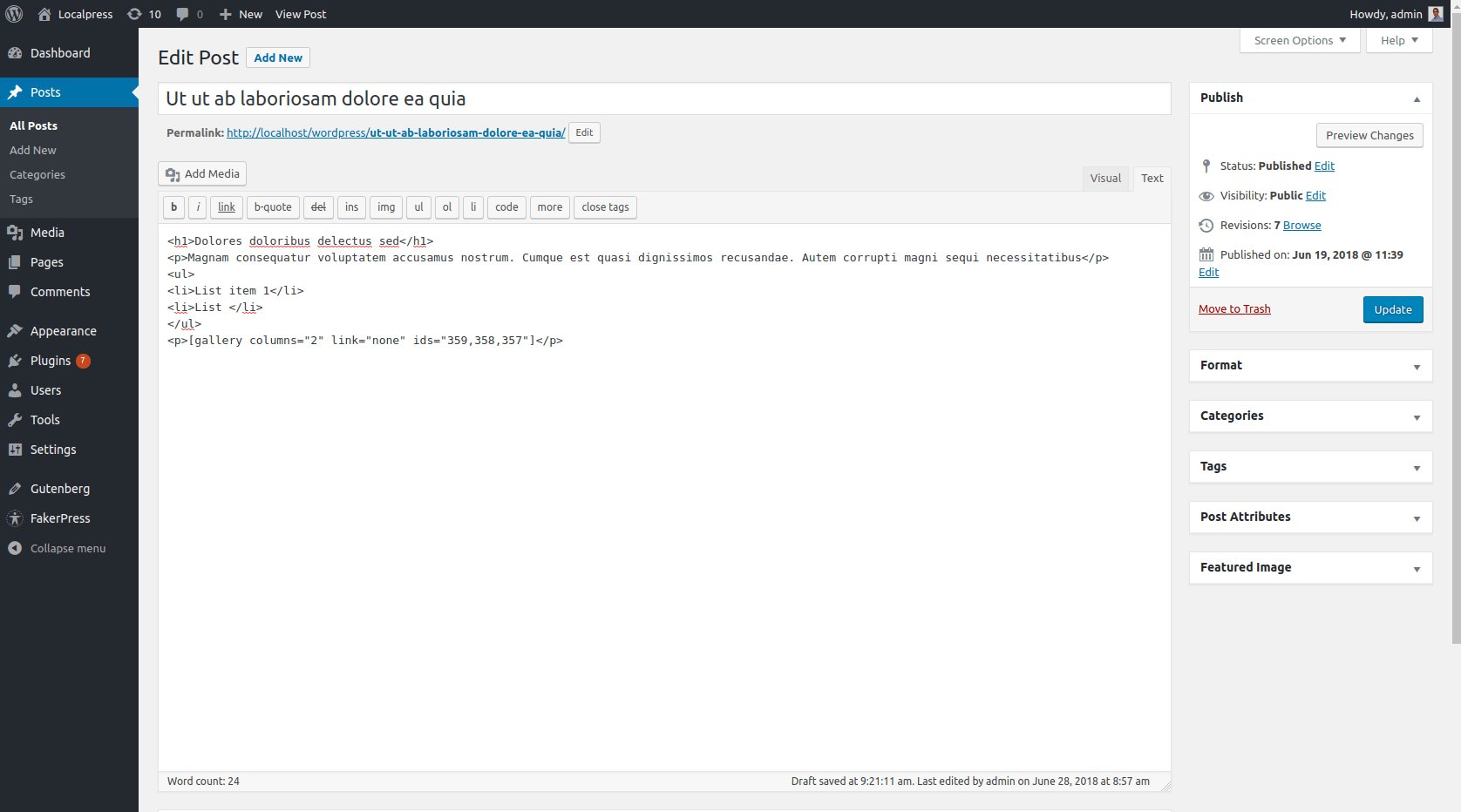
Gutenberg'de başlık ve paragraf artık ayrı içerik parçaları oldukları için kendi bloklarını alırlar.

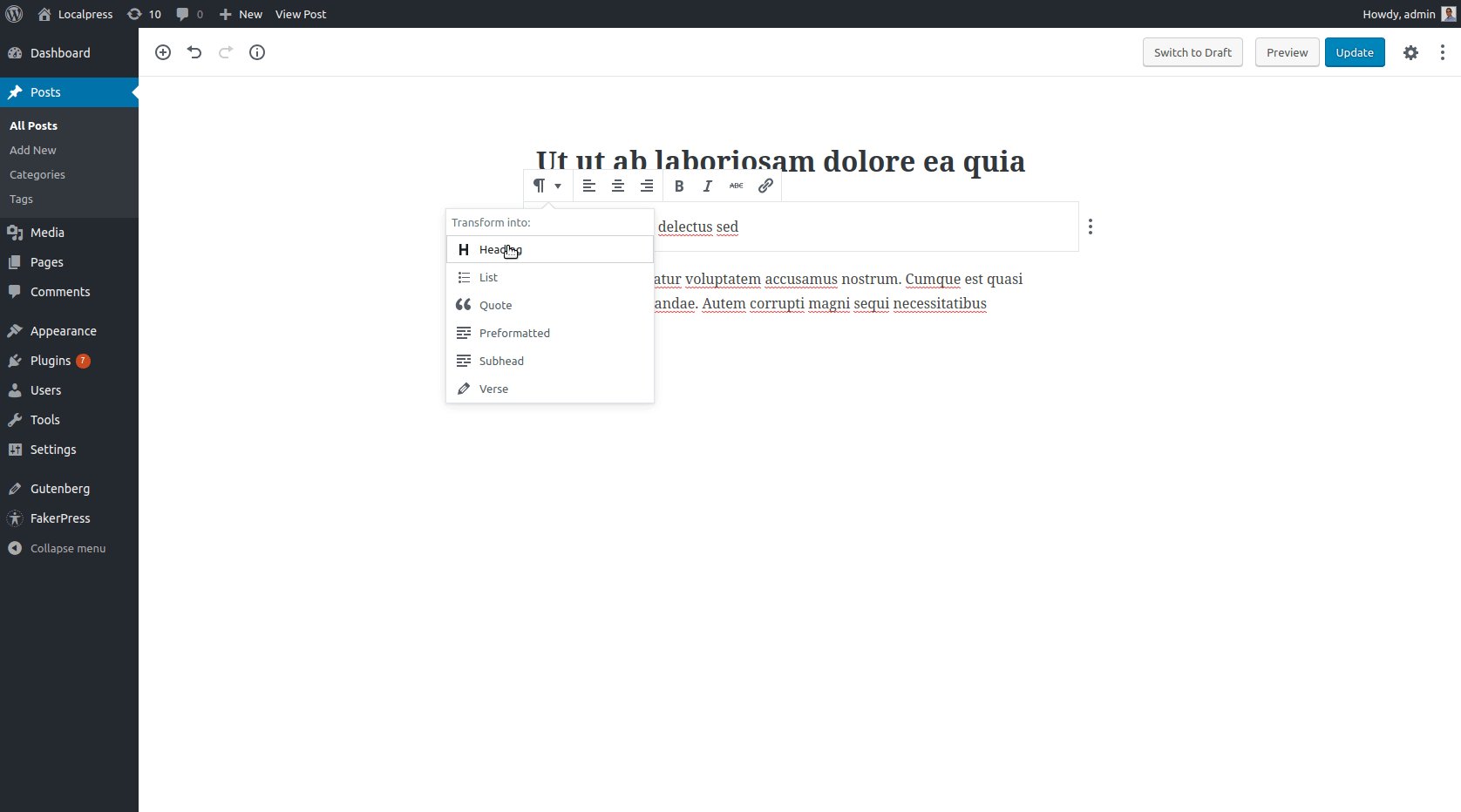
Yapılması gereken tek şey, ilk Paragraf bloğunu bir Başlık bloğuna dönüştürmek.


Gutenberg'de bir Metin bloğu, aynı gruptan oldukları için başka herhangi bir Metin bloğuna dönüştürülebilir.
Başlıklardan bahsetmişken, Başlık, H1, H2 vb.'ye dayalı bir İçindekiler Tablonuz da olur. Ne kadar havalı?

Liste ekleme
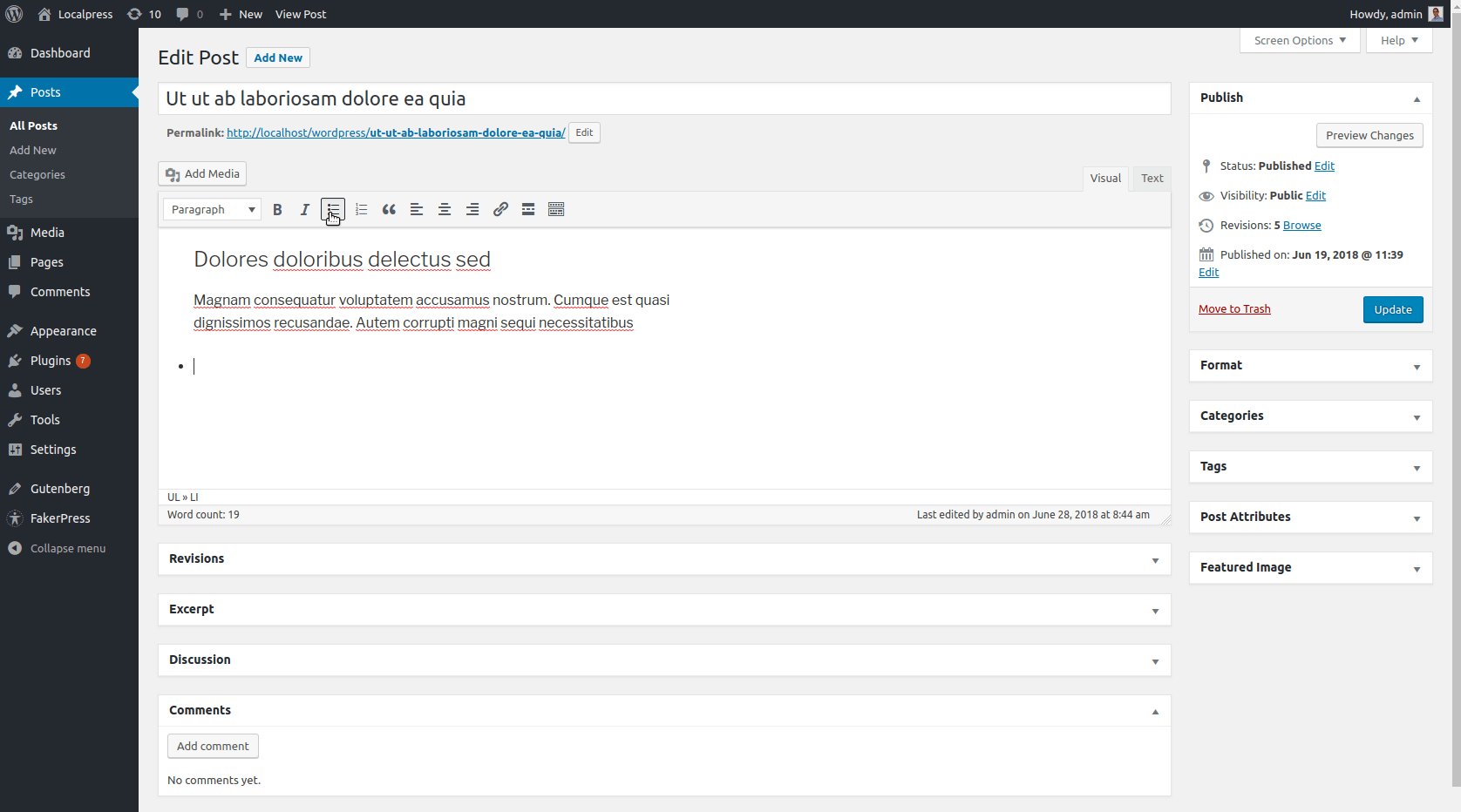
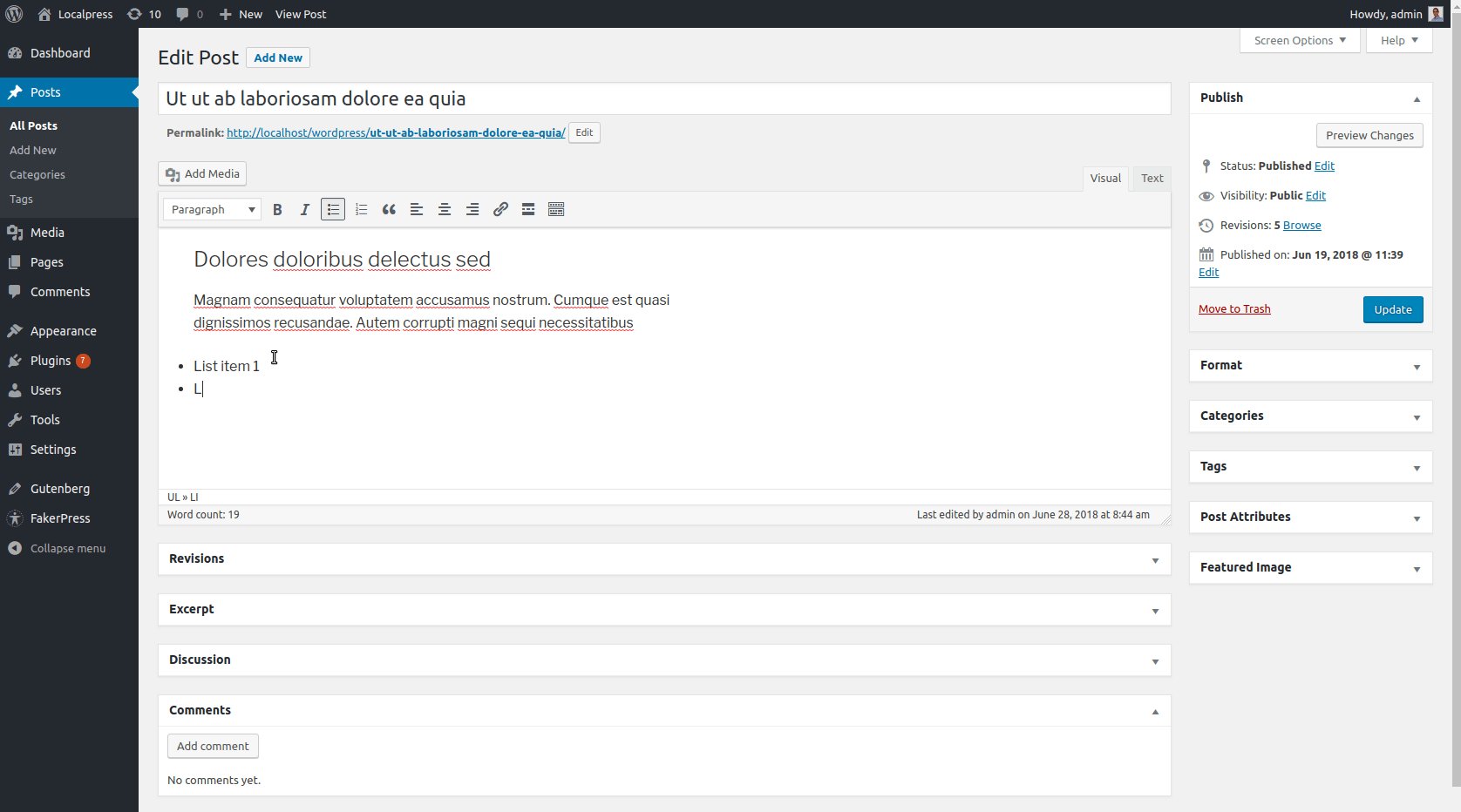
Diyelim ki metninize bir liste eklemek istiyorsunuz. TinyMCE'de önce araç çubuğundaki 'Liste' düğmesine tıklar ve ardından yazmaya başlarsınız. [Enter] tuşuna basıldığında listeye yeni bir öğe eklenir.

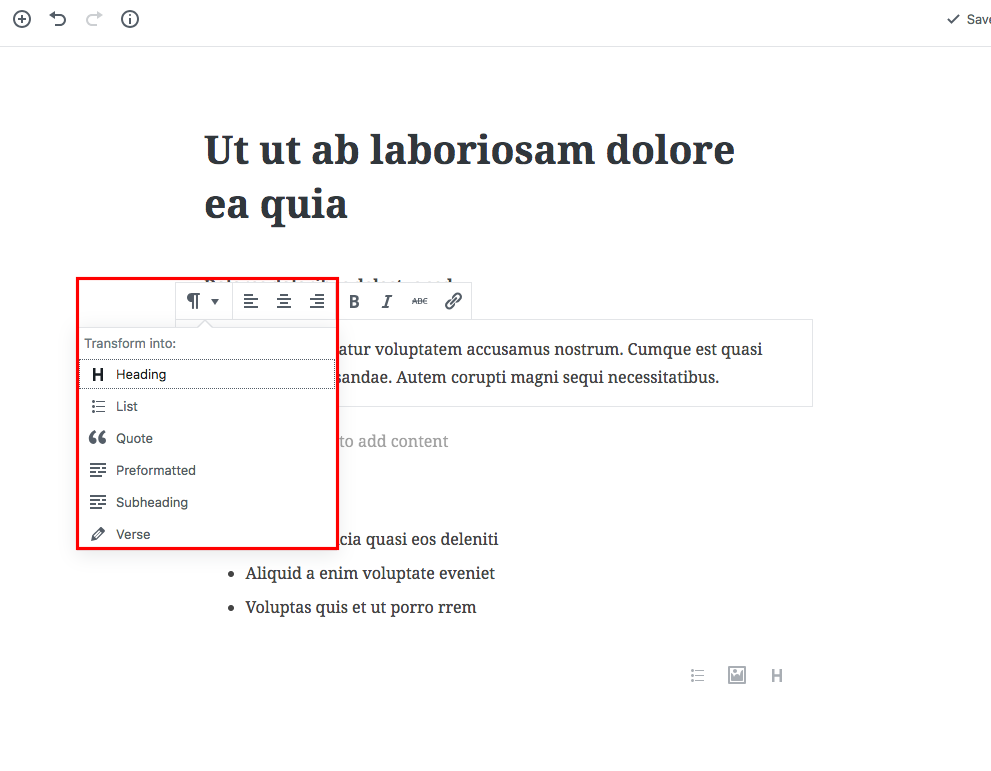
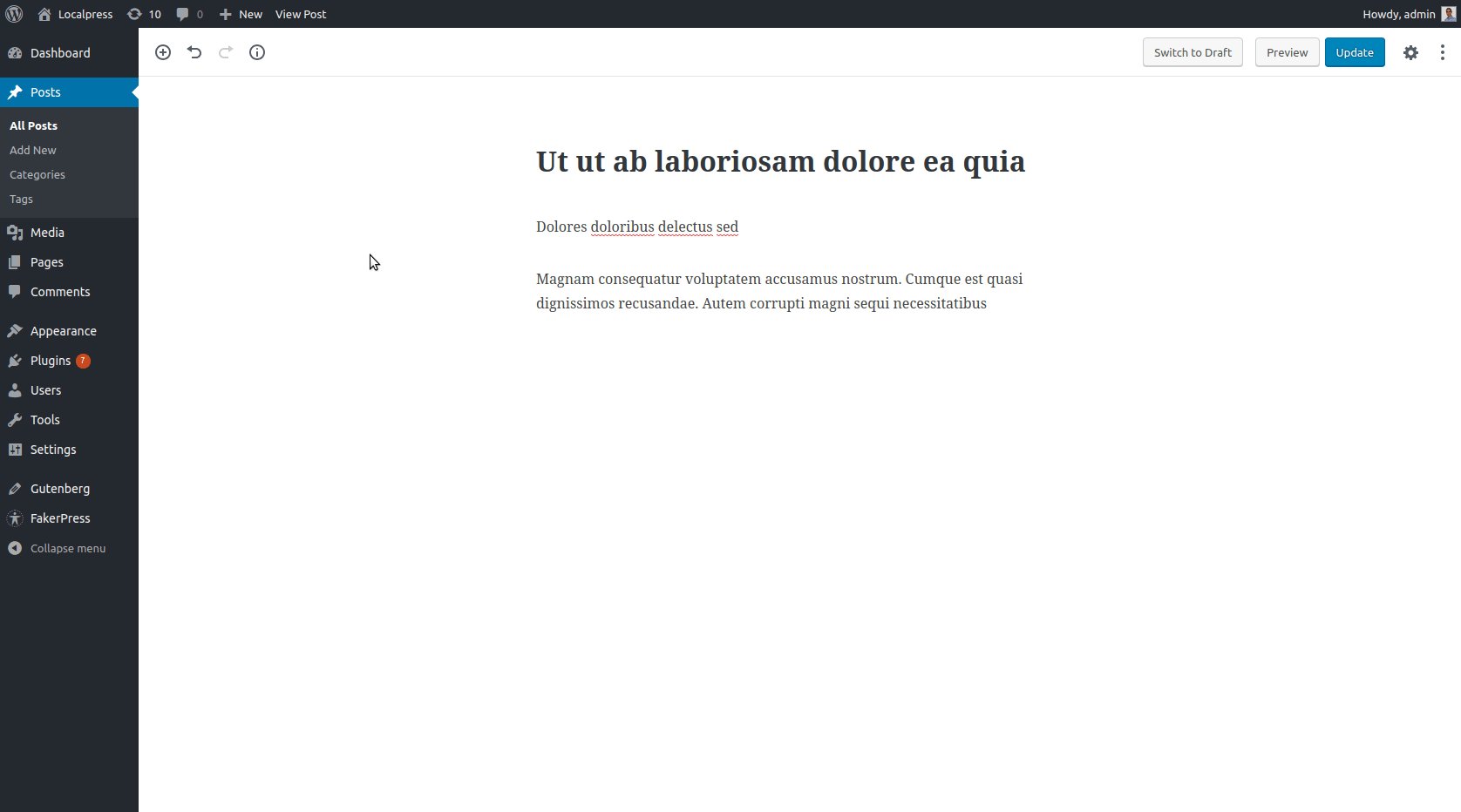
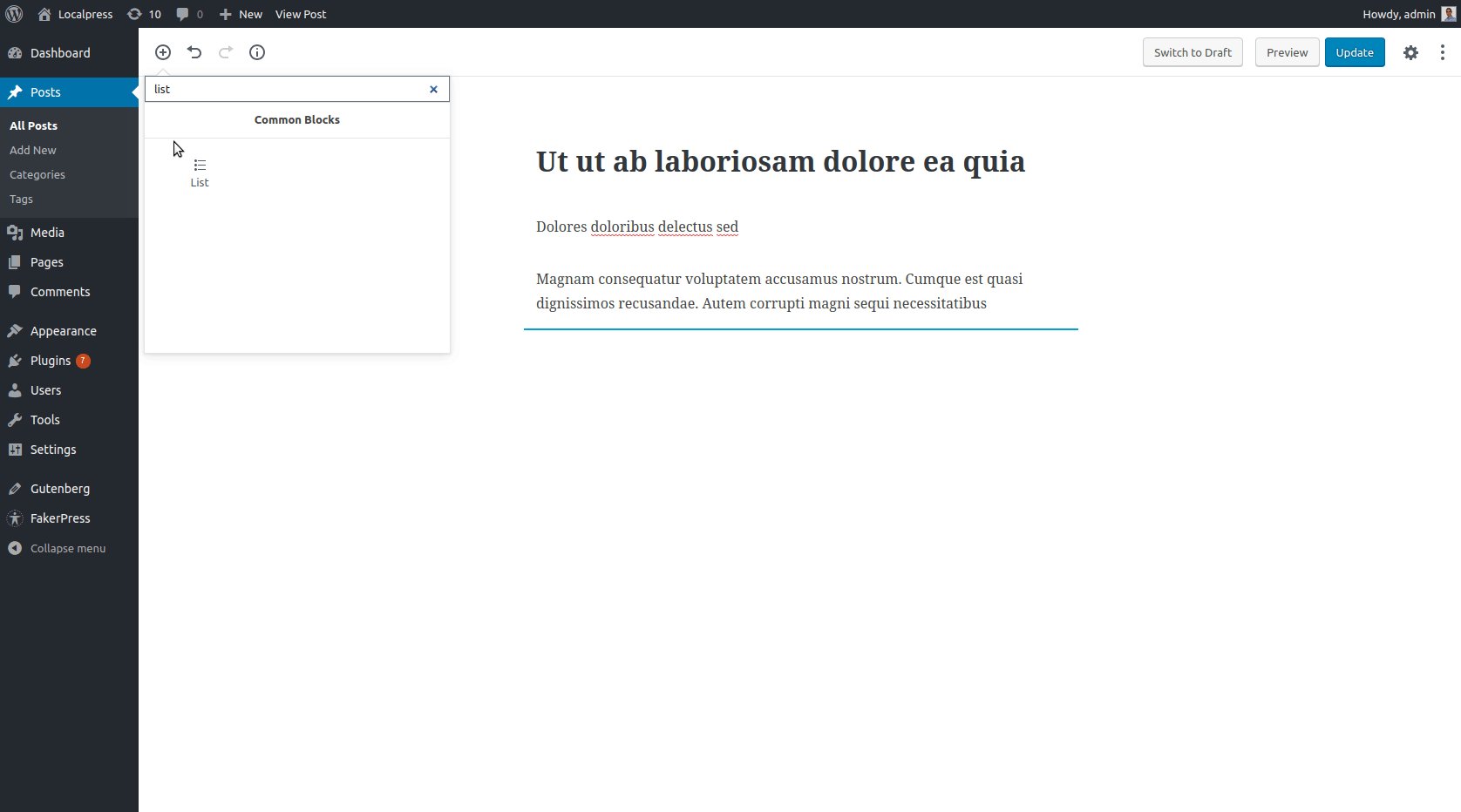
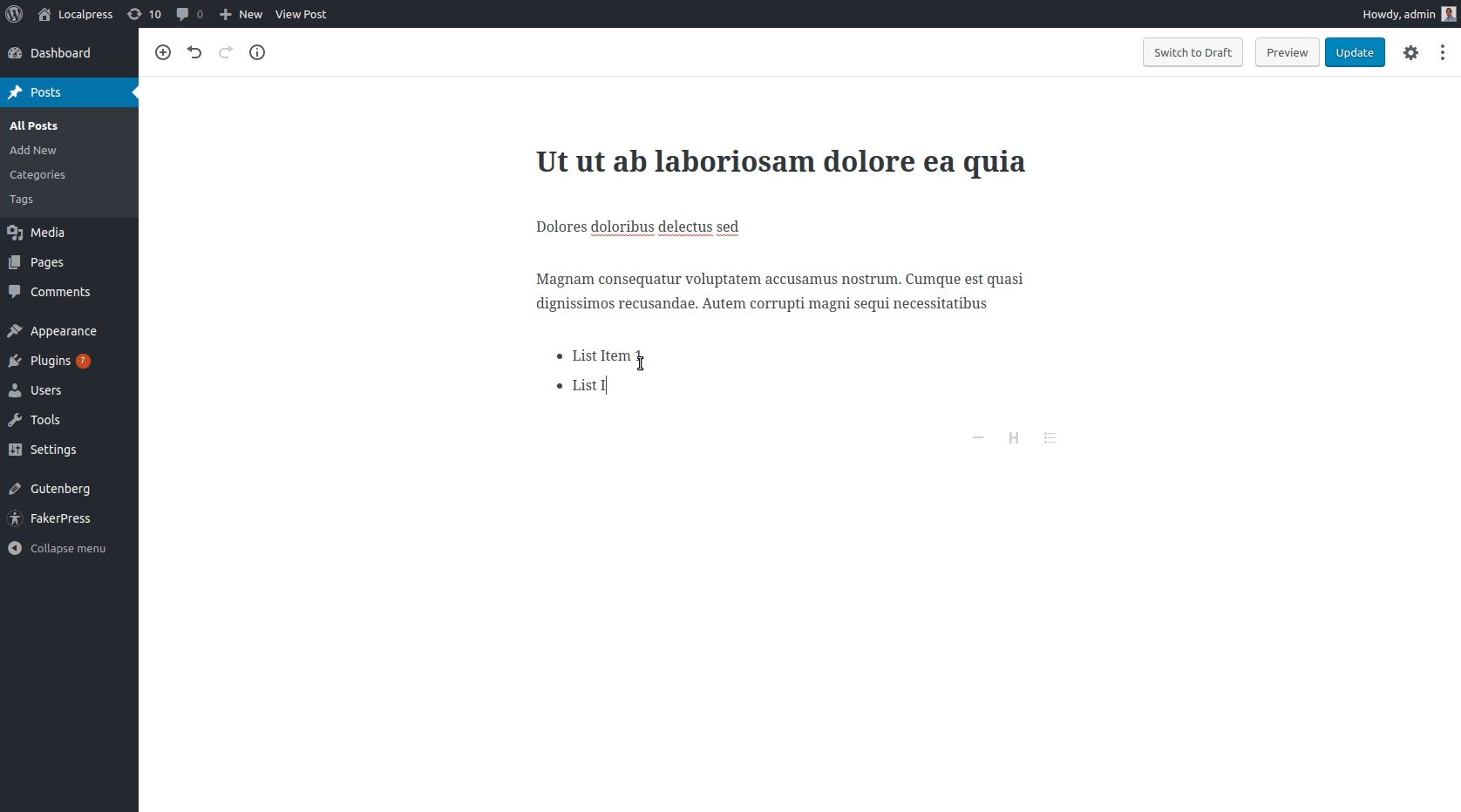
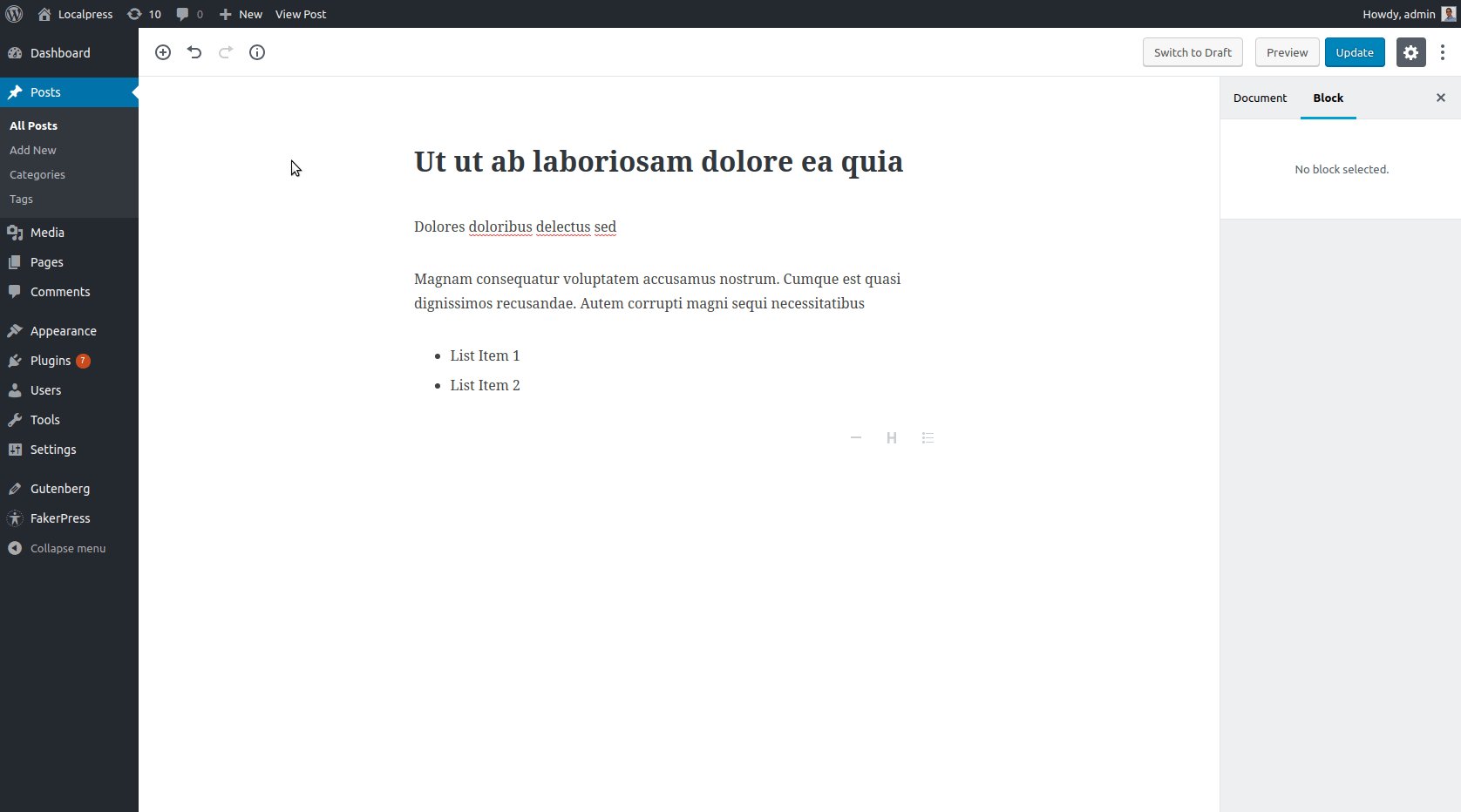
Gutenberg'de yeni bir liste eklemek için bloklar açısından düşünmek zorundasınız. Bu muhtemelen bir Liste bloğuna ihtiyacımız olduğu anlamına gelir, değil mi?

Formatını (paragraf, liste, başlık, alıntı vb.) değiştirmek için bir metin bloğunu diğerine dönüştürebilir veya ilk etapta bu özel tipte yeni bir blok ekleyebilirsiniz . Gerekli adımlar oldukça benzer olduğundan TinyMCE'de olduğu kadar farklı değil. Daha sonra, yukarıda bahsettiğimiz gibi, bu blokları hareket ettirmek veya onlara özel ayarlar uygulamak istediğinizde ödüllendirilirsiniz.
Resim ve resim galerileri ekleme
Görsel içerik, içeriğinizi canlandırmanın en ilgi çekici yollarından biridir ve okuyucuların büyük bir metin duvarı ile karşı karşıya kalmamasını sağlar. Çoğu zaman, içeriğinize stratejik olarak alakalı görseller yerleştirmek istersiniz.
Resim Ekleme
Burada pek bir şey değişmedi. TinyMCE'de Medya Ekle'ye tıklarsınız ve resimlerinizi içeriğe eklersiniz ve ardından onları oradan yönetirsiniz.

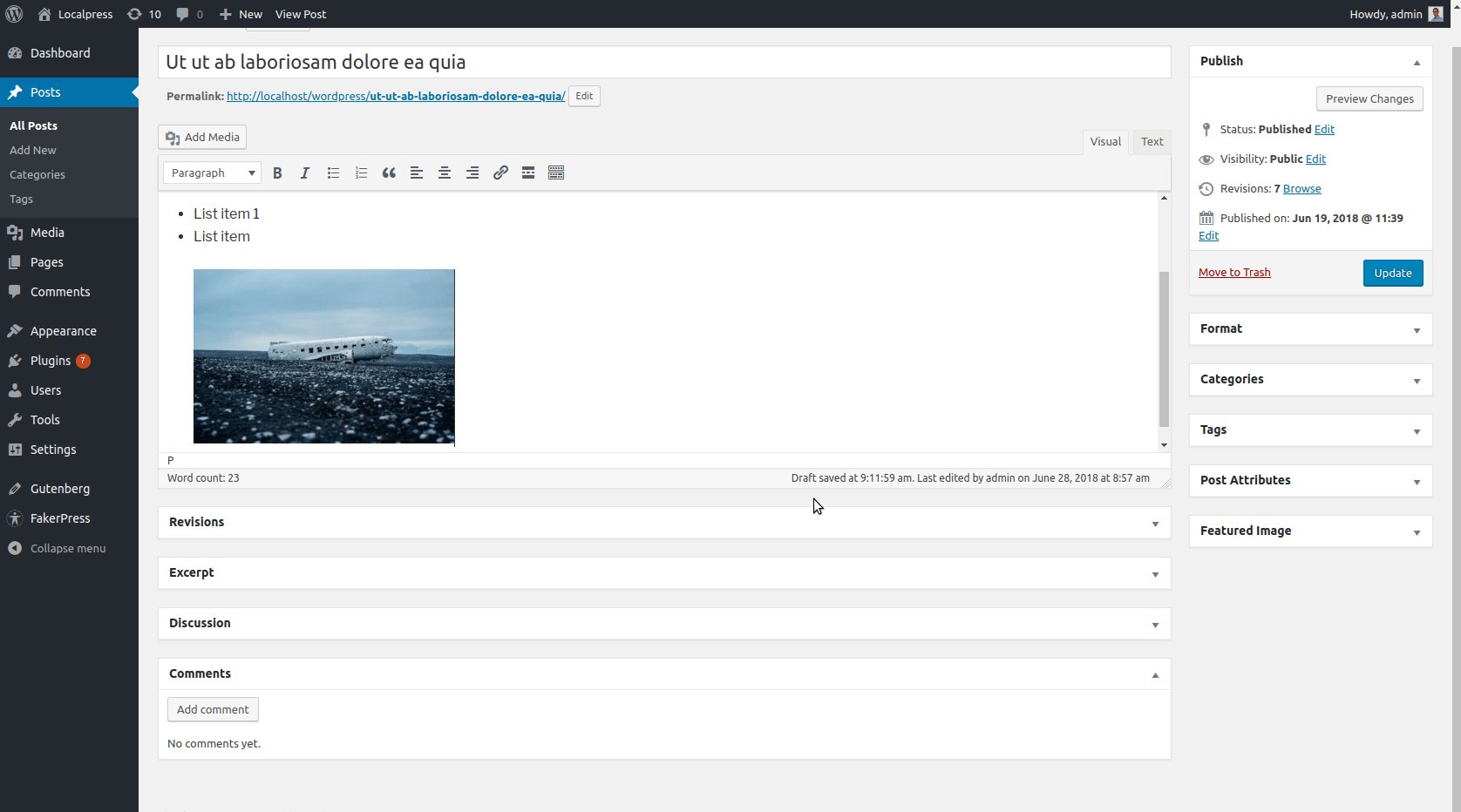
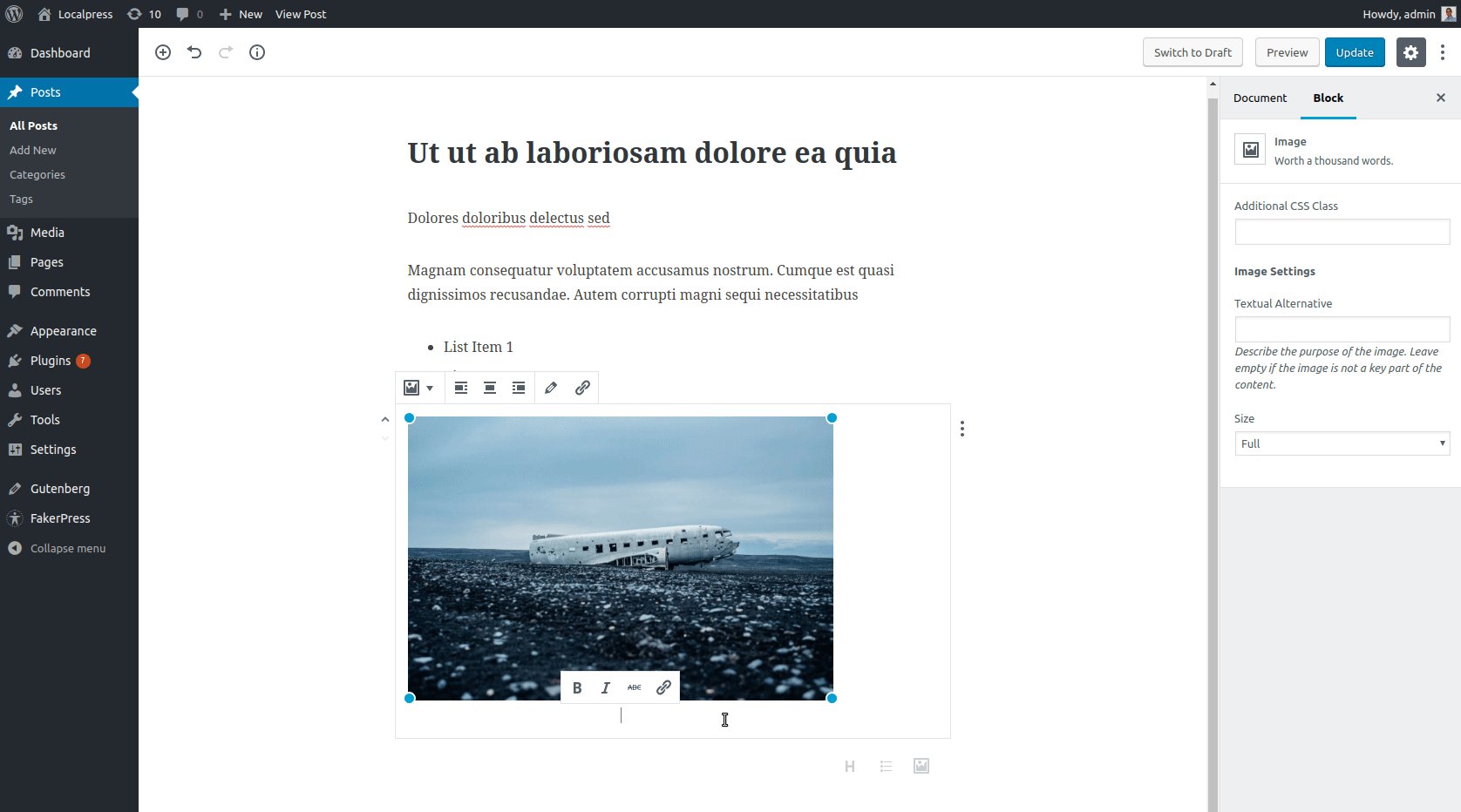
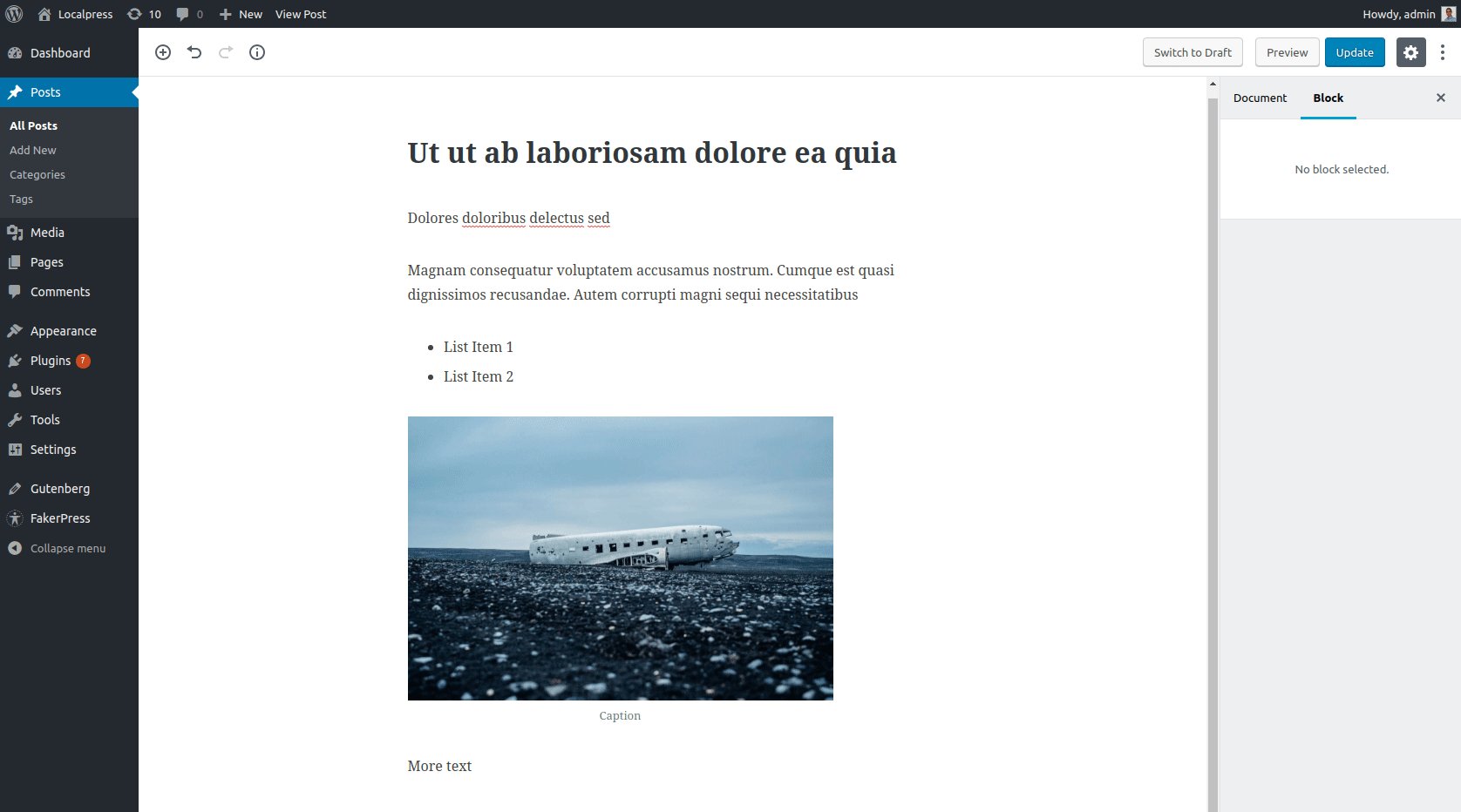
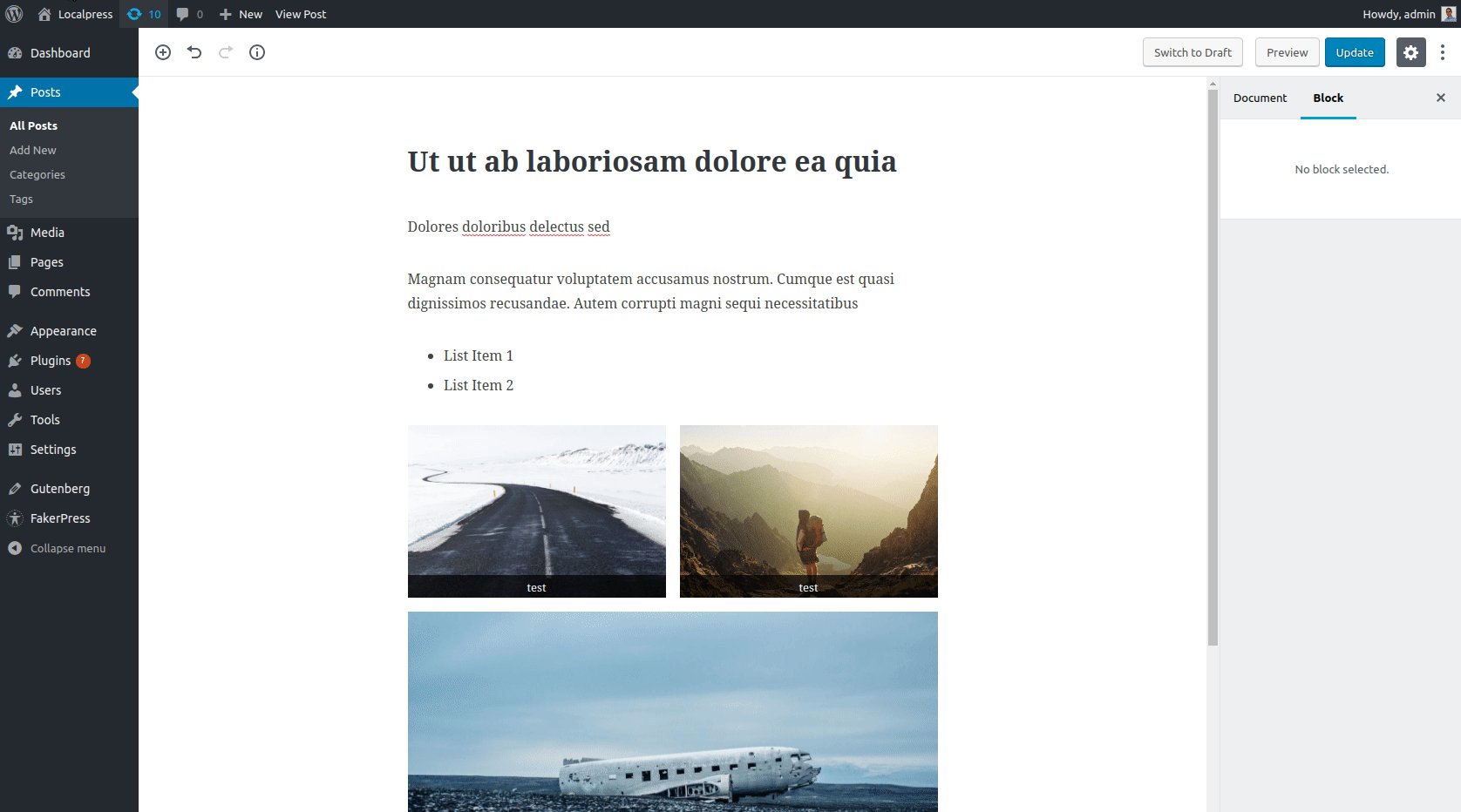
Gutenberg'de sen… iyi tahmin ettin! Bunun gibi yeni bir Resim bloğu eklemeniz yeterlidir:

Kenar çubuğundan Görüntü ayarlarına nasıl erişebileceğinize dikkat edin. Ayrıca, TinyMCE ile yaptığınız gibi, görüntüyü yeniden boyutlandırabilir ve başlığı yerinde düzenleyebilirsiniz.

Eh, bu şimdi çok farklı değildi, değil mi? Aynı zamanda oldukça sezgisel. Öyleyse biraz daha karmaşık ama aynı zamanda tanıdık bir şeye dalalım: Kısa kodlar.
Ve bunu yapmak için, başka bir yaygın Görüntü öğesi olan Galeri'yi kullanacağız.
Galeri Ekleme
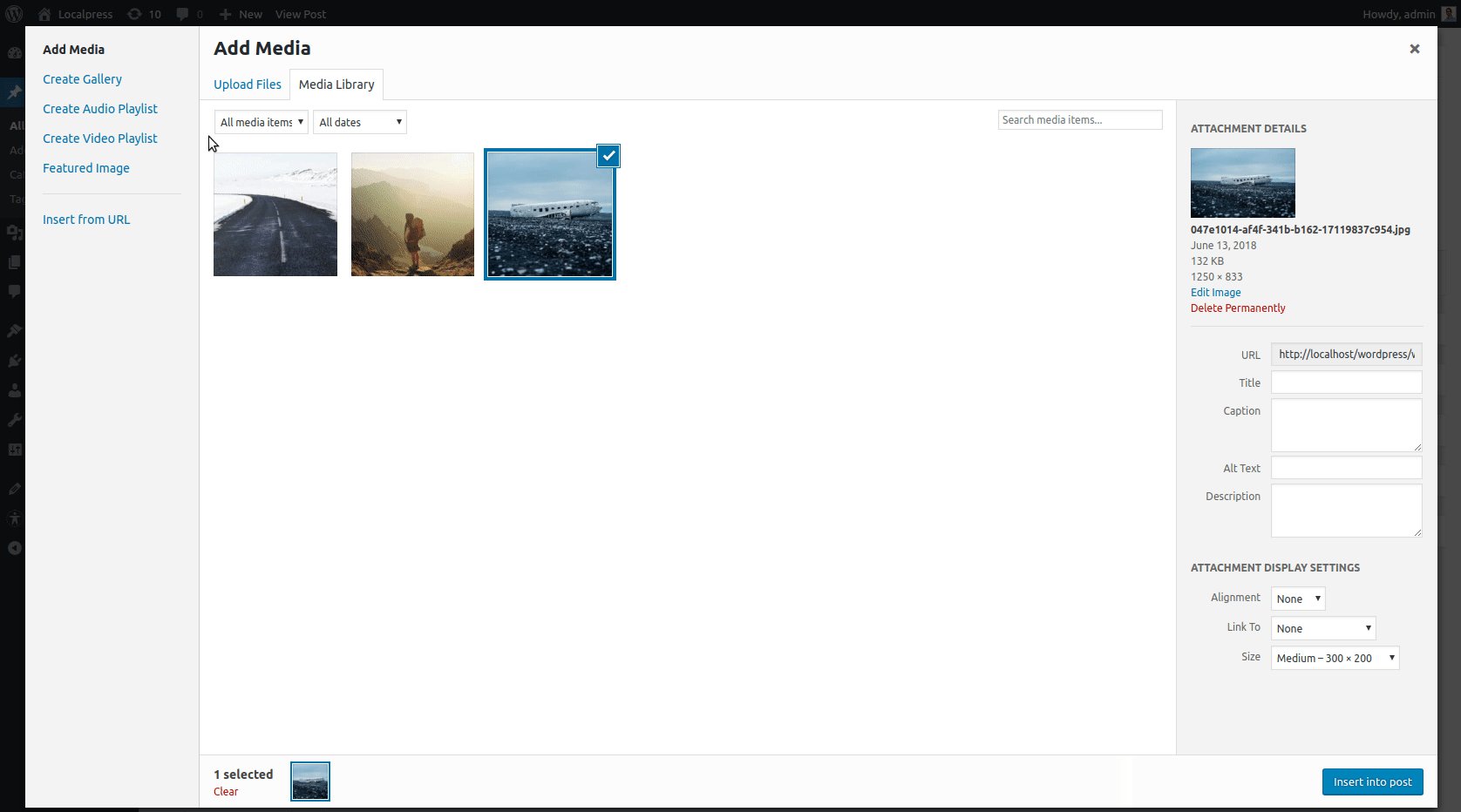
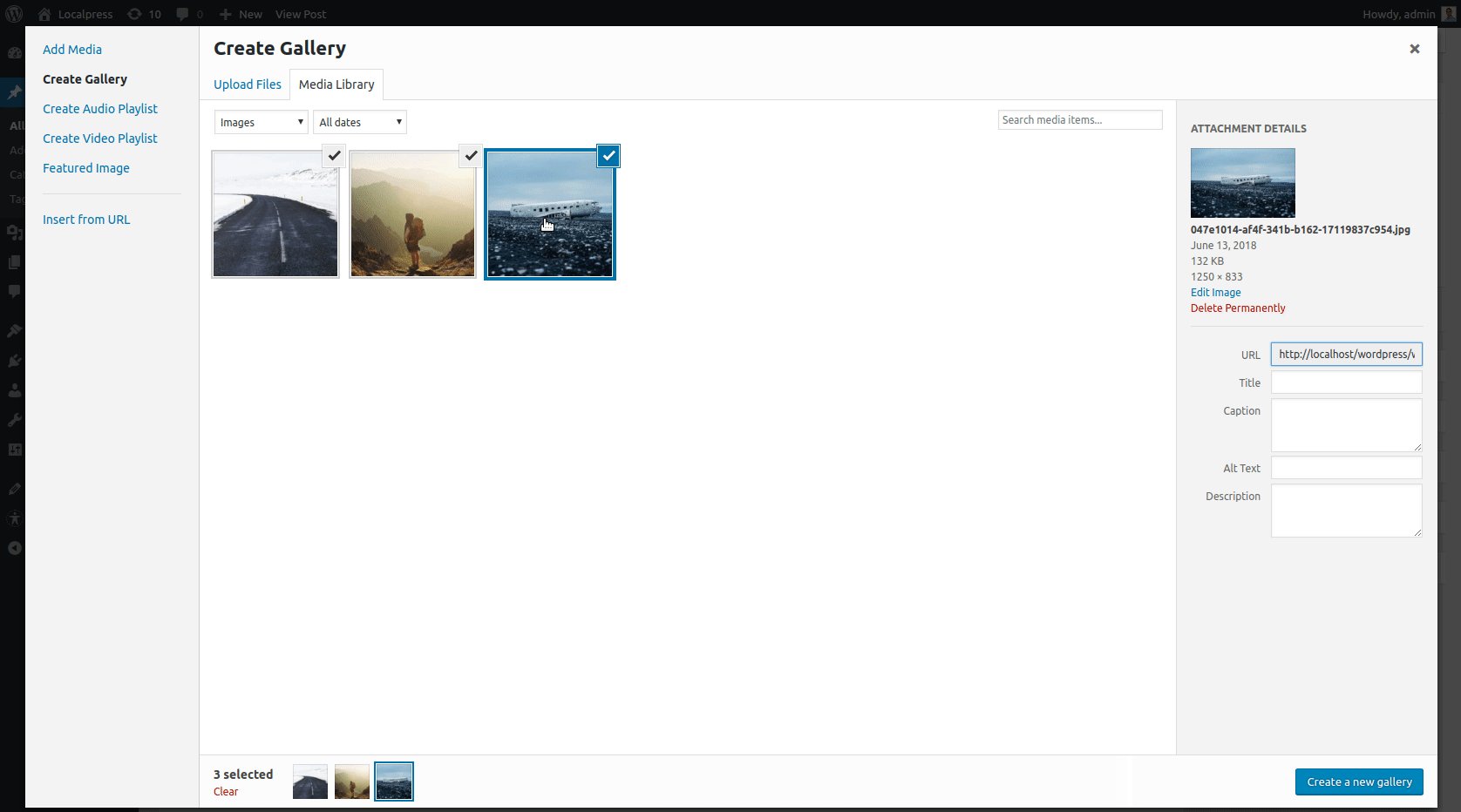
WordPress 3.5'te tanıtılan "Medya Ekle" düğmesi, bir Galeri oluşturmayı basitleştirdi ve sezgisel bir süreç haline getirdi. TinyMCE'de bunu şu şekilde yaparsınız:

Görüntüleri seçin, sıralarını değiştirin, sütun ve bom sayısını seçin! gitmeye hazır. Oldukça uygun, değil mi?
Evet, ama birkaç uyarı ile.
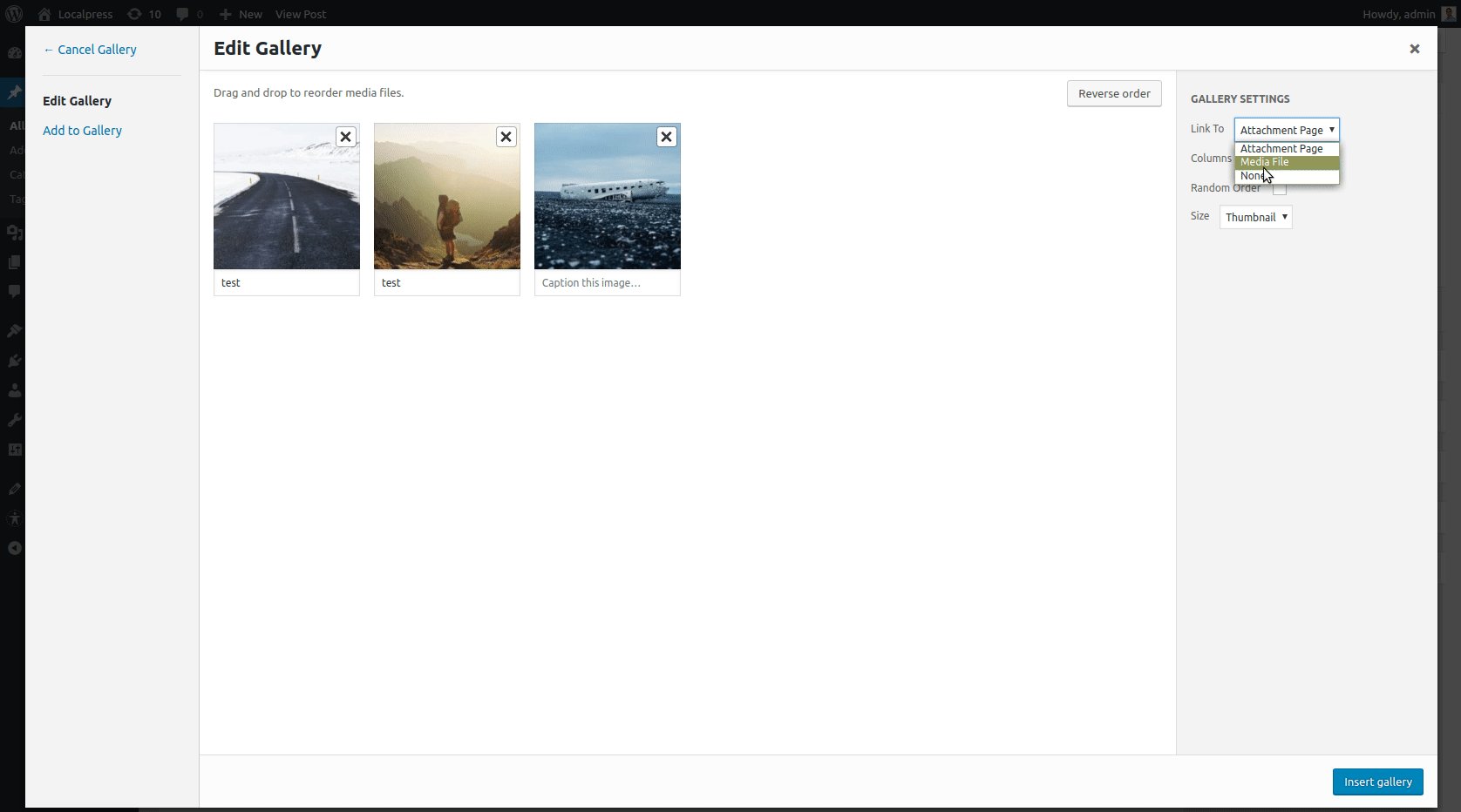
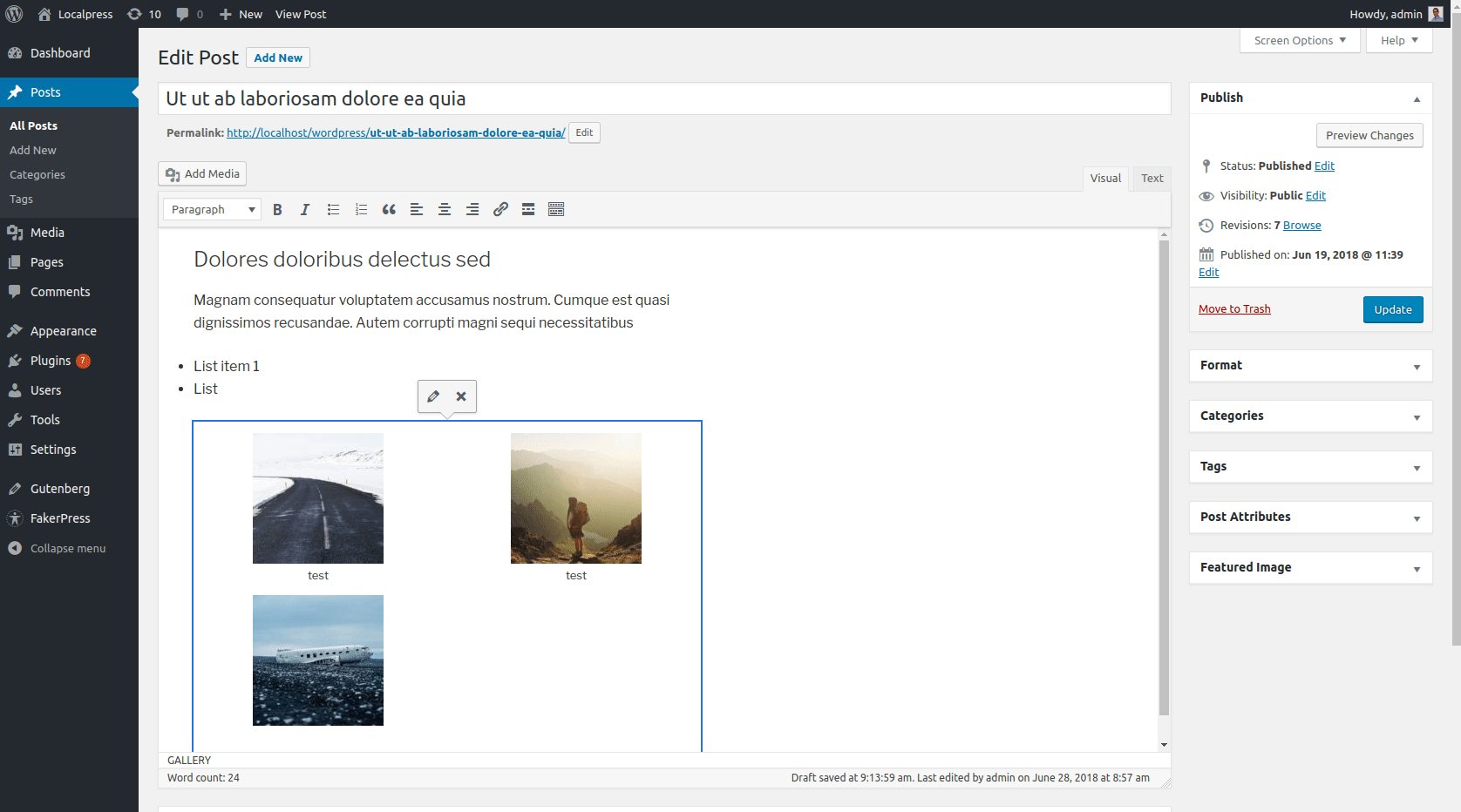
Galeriyi oluşturduktan sonra , yerinde değişiklik yapamayacağınıza dikkat edin .
Değişikliklerinizi orada tamamlamak için Düzenle simgesine tıklamanız ve medya penceresine geri dönmeniz gerekir.
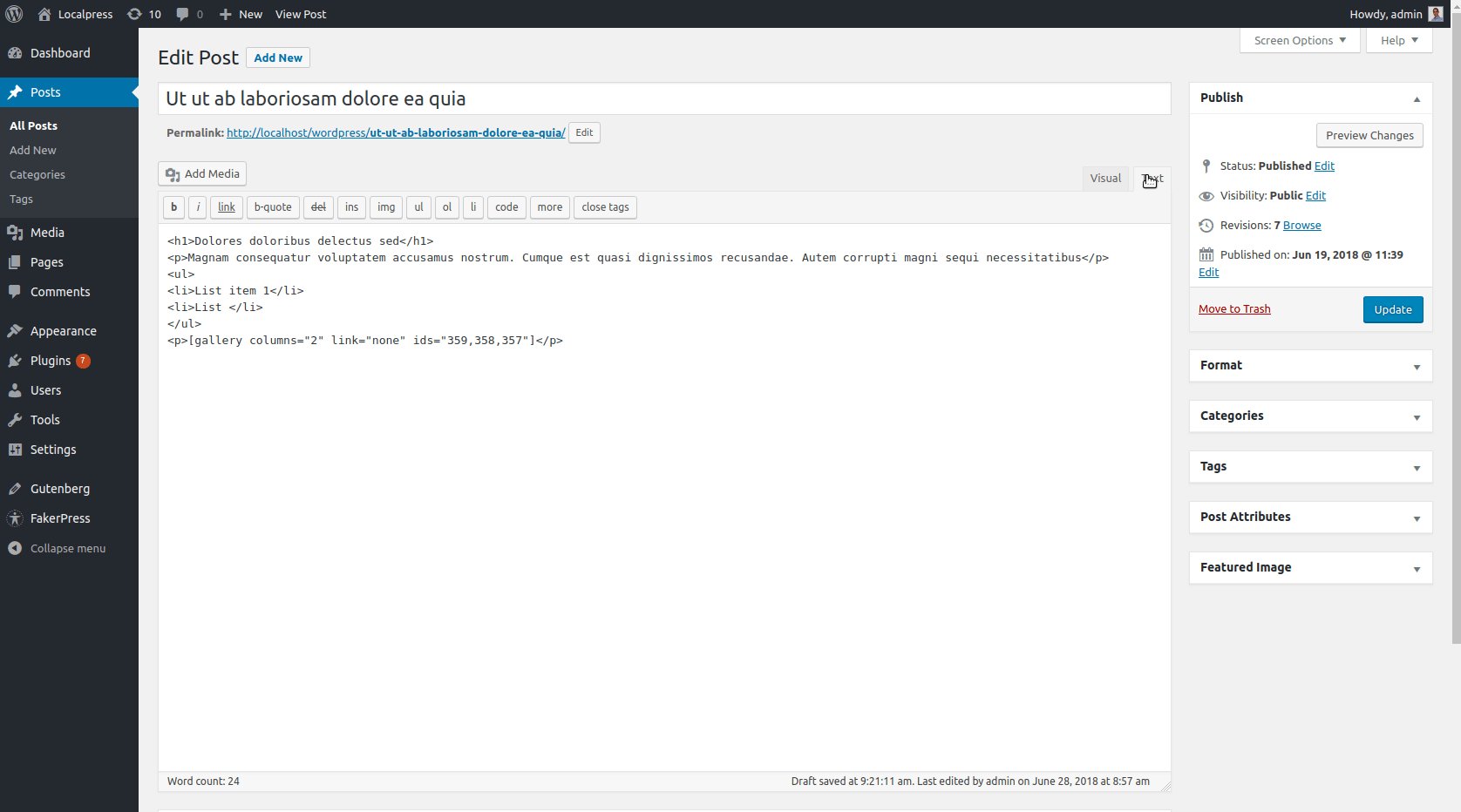
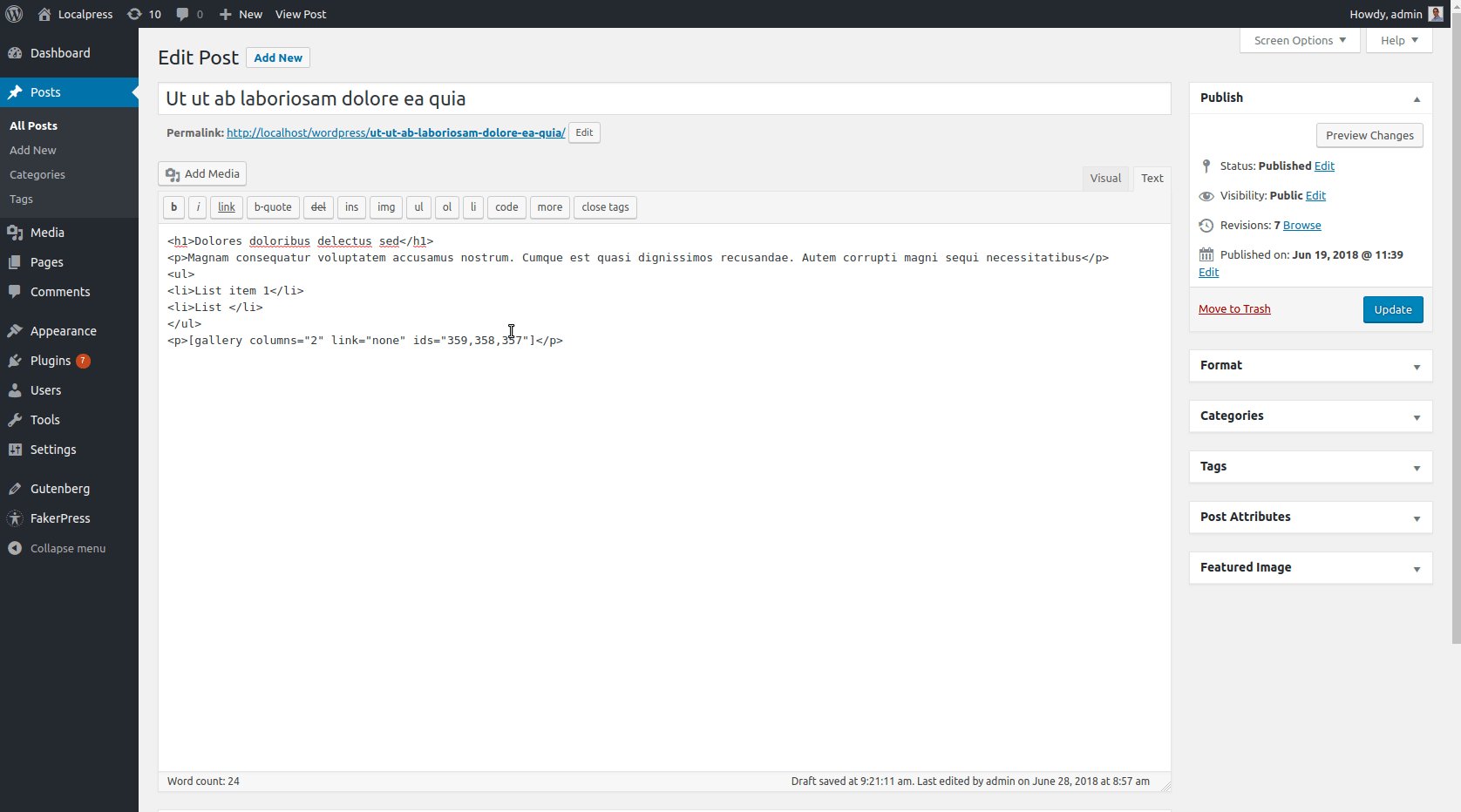
Yukarıda ima ettiğimiz gibi, bunun nedeni önünüzdeki galerinin kılık değiştirmiş bir kısa koddan başka bir şey olmamasıdır!

Bu biraz sınırlayıcıdır, çünkü galerinizi her değiştirmek istediğinizde esasen yeni bir kısa kod oluşturmanız gerekir.
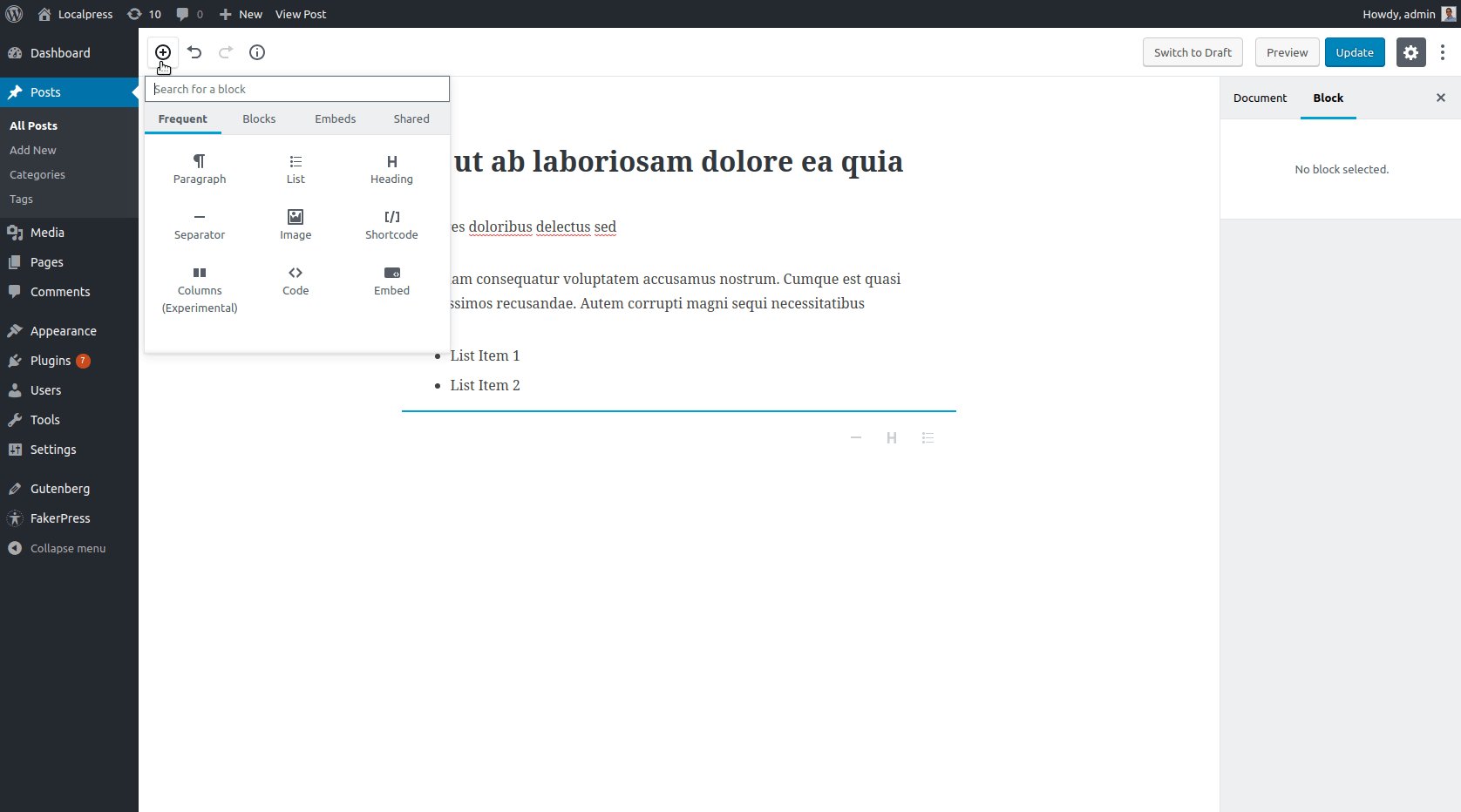
Peki, bu konuda Gutenberg hakkında nasıl bir yol izlersiniz? İlk olarak, genel olarak kısa kodlarla nasıl başa çıktığımıza bir göz atalım.
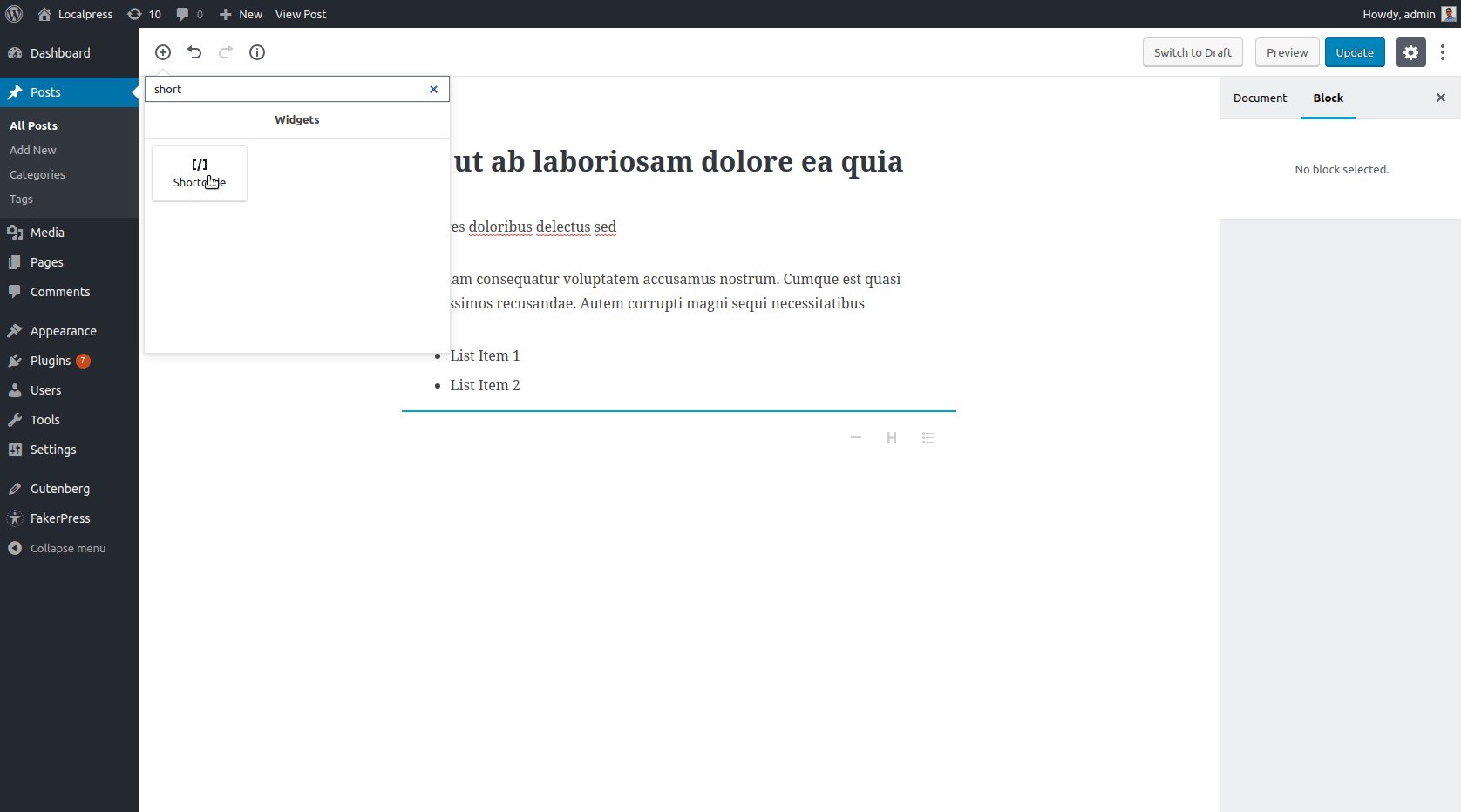
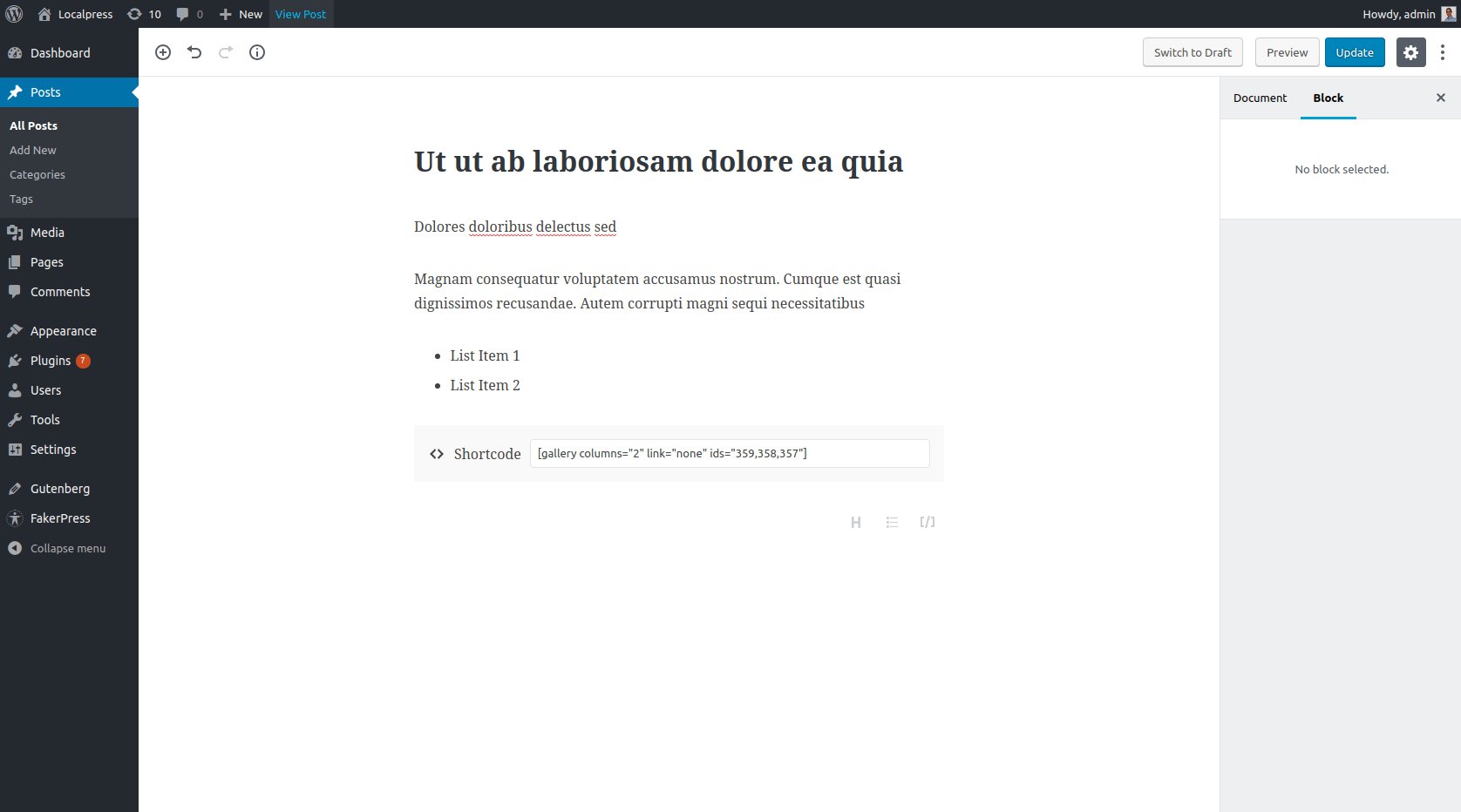
Gutenberg'deki Kısa Kodlar
“Kısa Kod Bloğu?” Diye düşündüyseniz o zaman arkadaşım haklısın Gutenberg, eski Kısa Kodların işlevselliğini taşıyan özel bir bloğa sahiptir. Bu, hiçbir şeyi bozmadan uyumluluğu korur.

Bu, ziyaretçi web sitesini görüntülediğinde tam olarak aynı galeriyi oluşturacaktır.
Ancak bu ideal değildir. Kısa kodların ne kadar modası geçmiş ve hantal olduğu ve birlikte çalışmanın eğlenceli olmadığı konusunda zaten çok şey yaptık. Öyleyse neden onları Gutenberg ile kullanmaya devam ediyoruz?
Cevap basit. Kısa Kod bloğu, uyumluluk nedenleriyle oradadır.
WordPress, geliştiricilere kısa kodlarını özel bloklara geçirmeleri için zaman vermek istiyor. Bu şekilde, her şey daha sezgisel hale gelecektir.
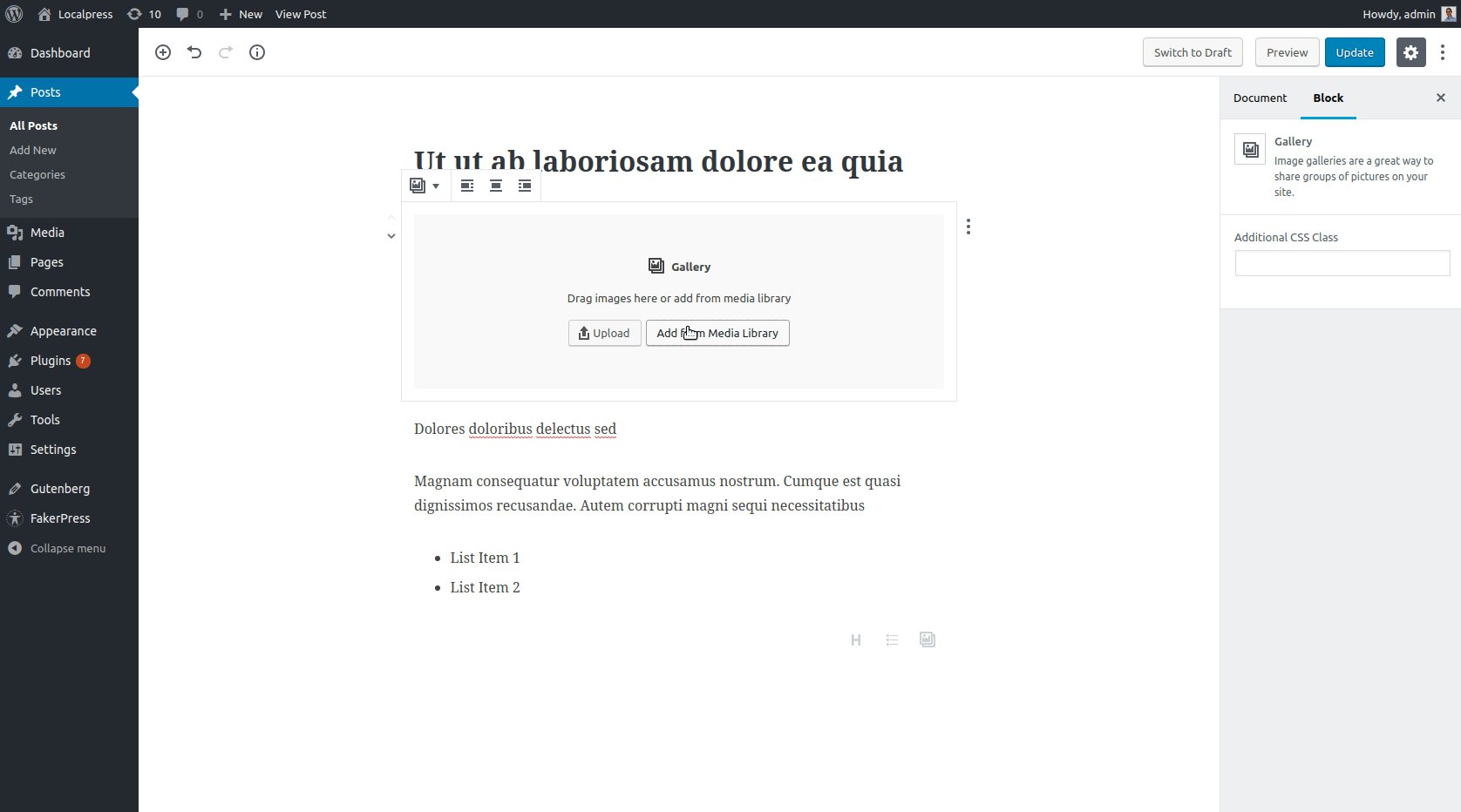
Aslında Gutenberg editörüyle birlikte gelen bir Galeri Bloğu var, o yüzden kısa kod yerine bunu kullanalım ve eylem halinde görelim!
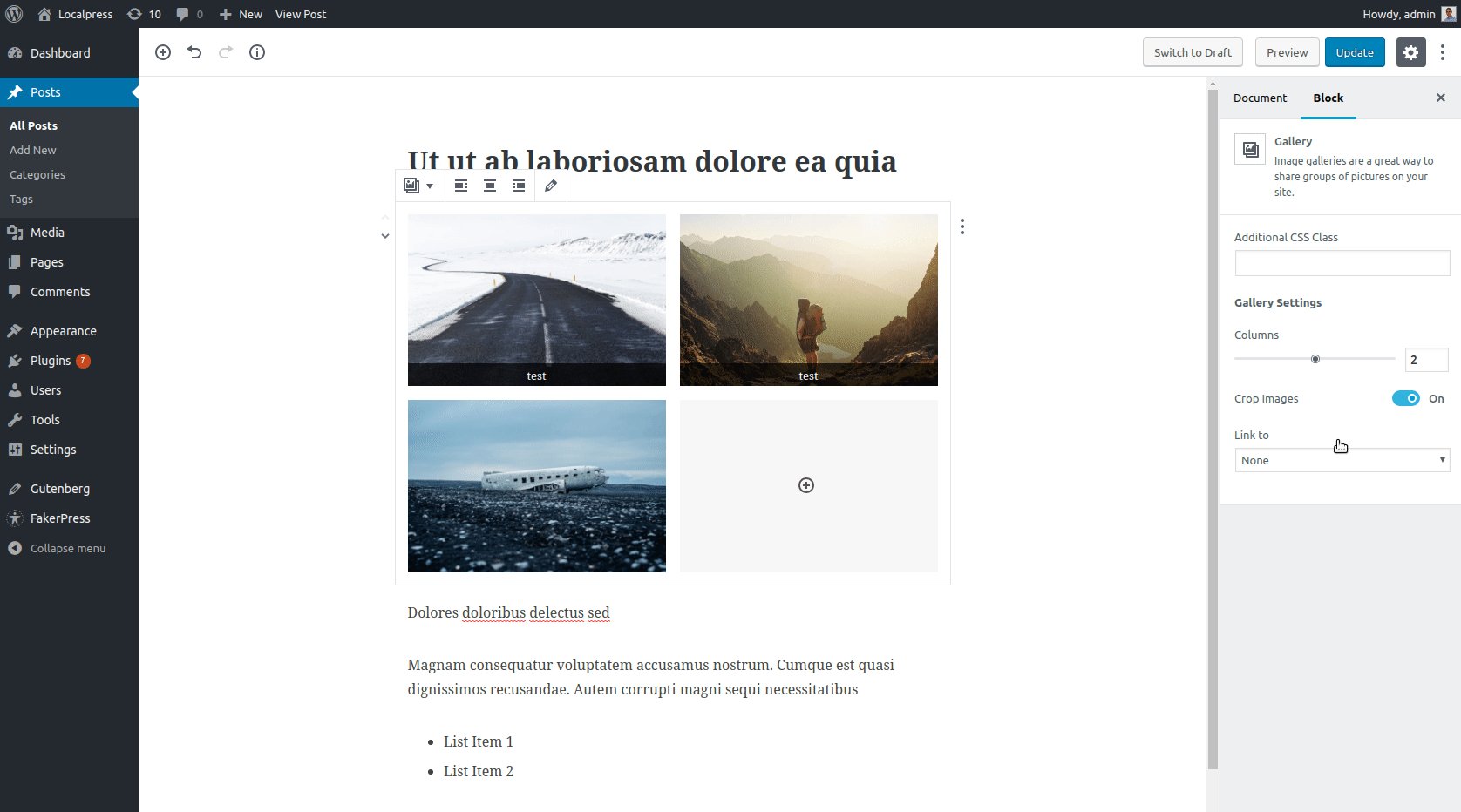
Gutenberg'deki Galeri Bloğu

Gördüğünüz gibi galeriyi eskisi gibi oluşturuyoruz. Bu sefer sütun sayısı, başlıklar, bağlantılar vb. gibi değişiklikleri anında yapabiliyoruz.
Sonuç olarak, blokları her zaman kısa kodlara tercih edeceğiz. Yalnızca ihtiyacımız olan blok mevcut olmadığında, işlevselliği korumak için kısa koda geri döneriz.
Özel Düzenler Ekleme
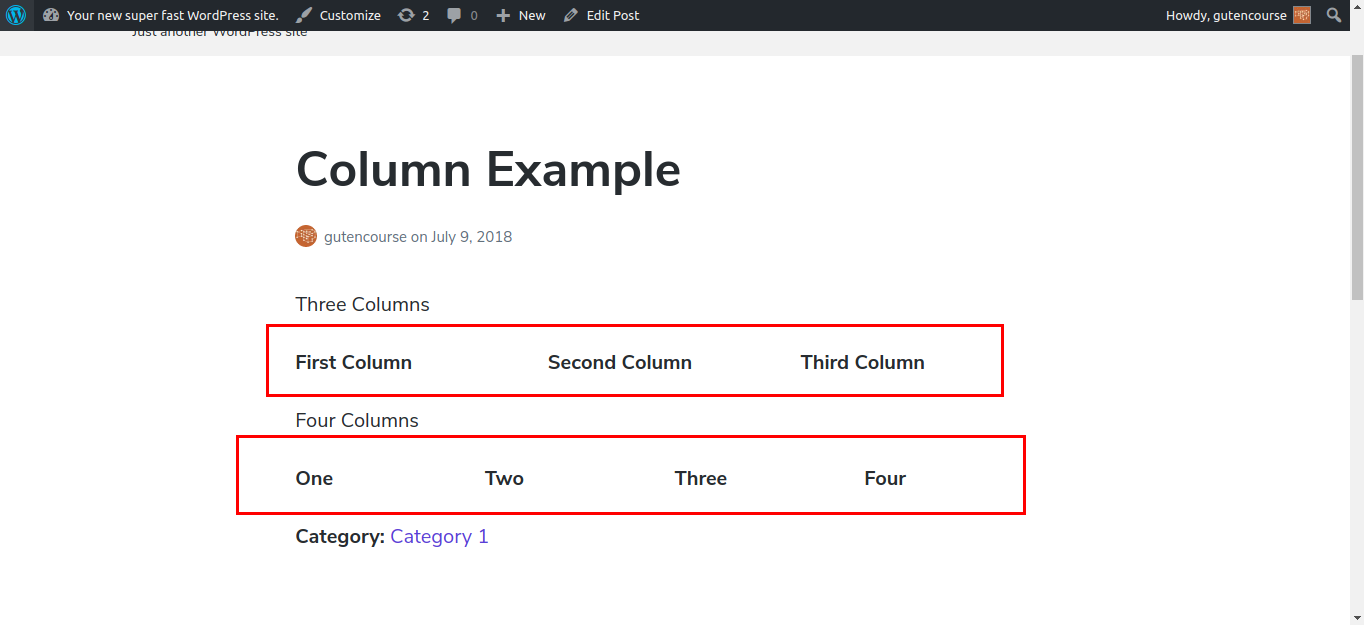
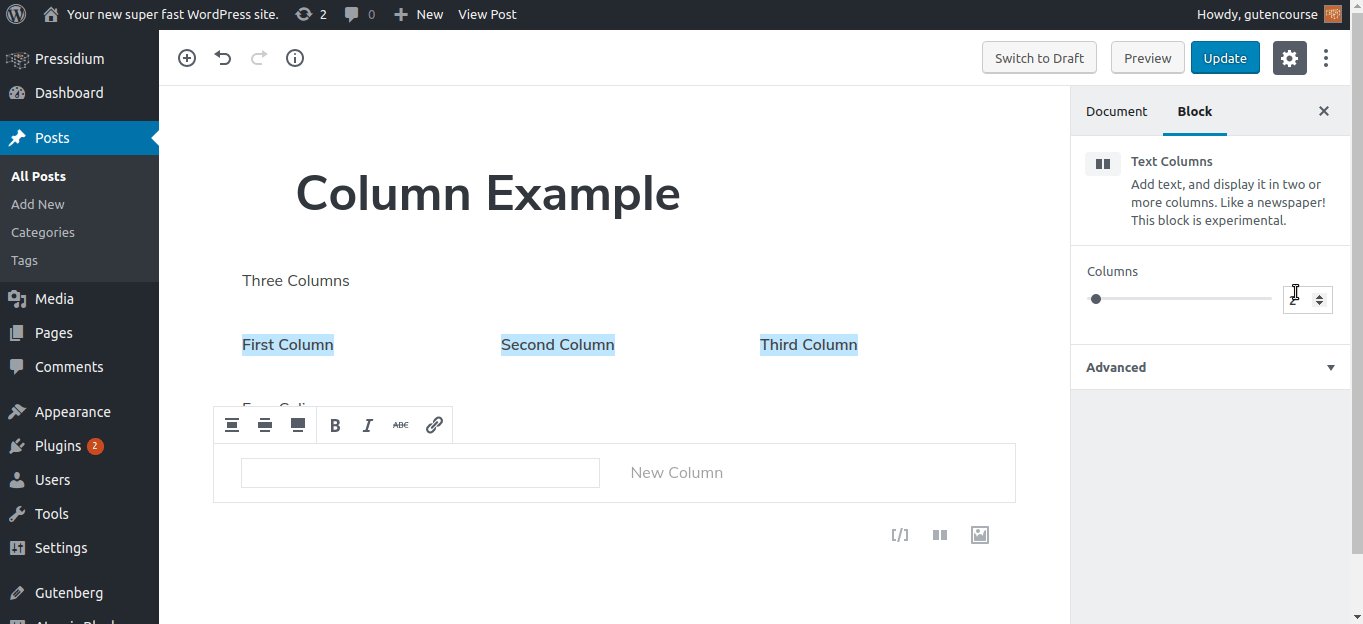
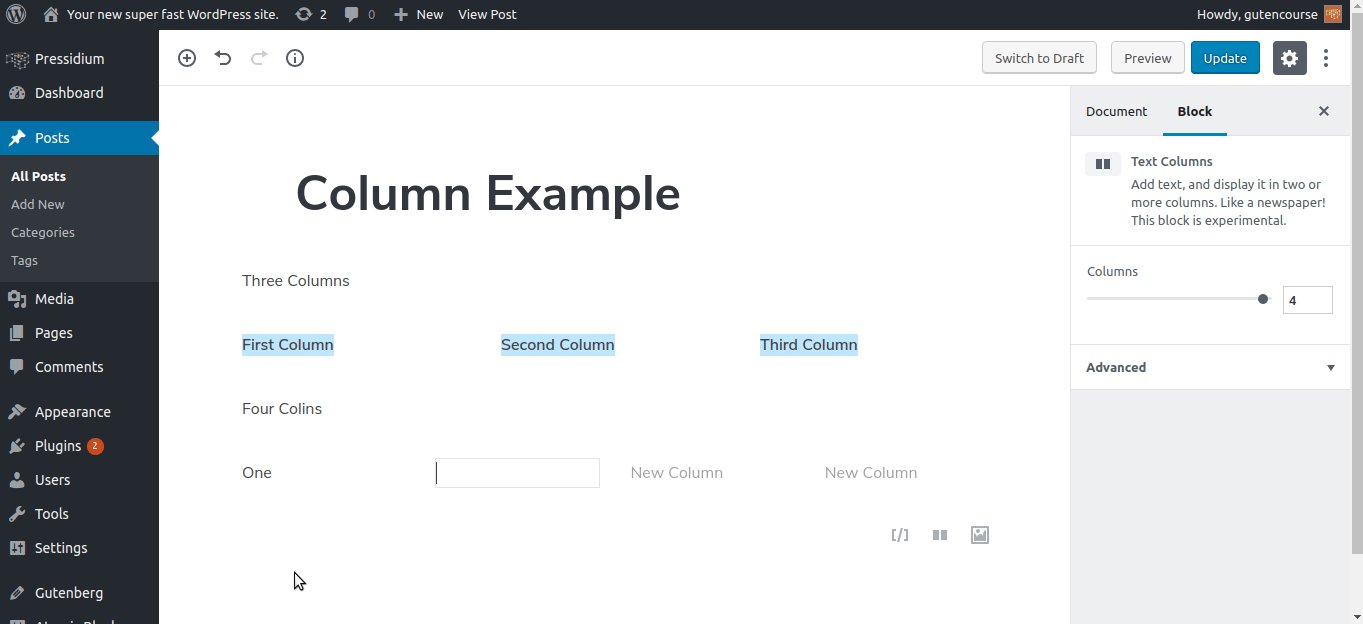
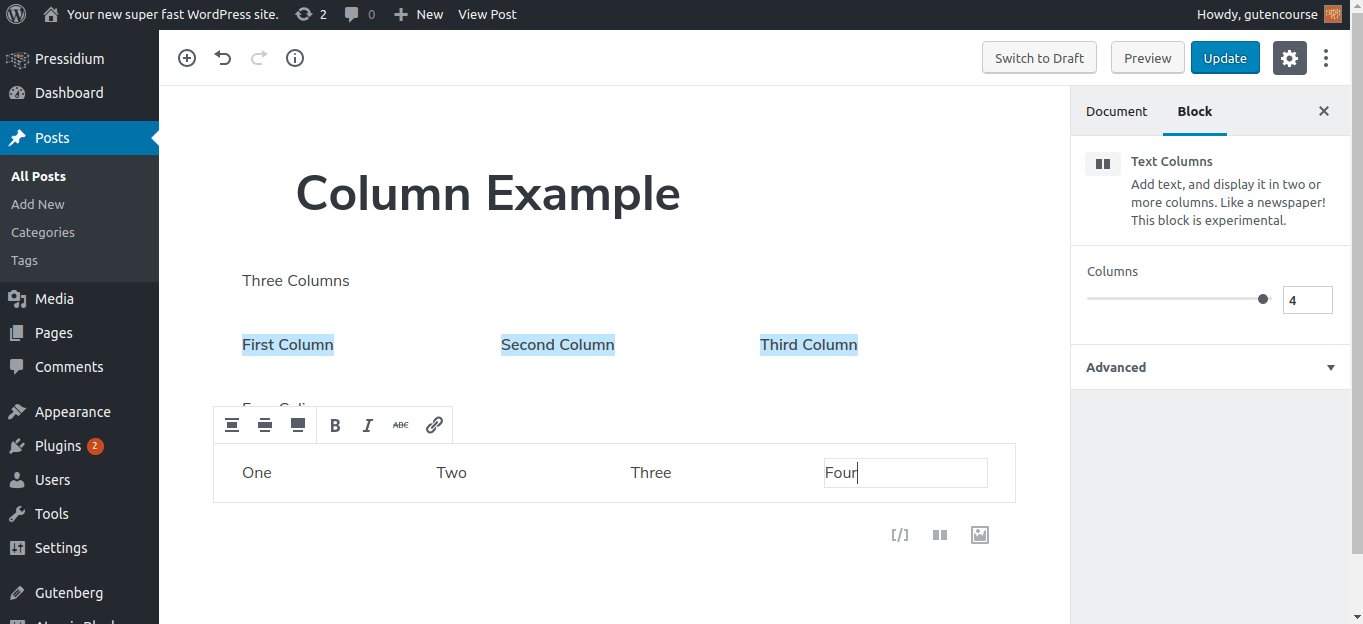
Sütun Düzeni
İçeriğinizin içinde sütunların olması çok yaygındır. Belki birçok şeyi yan yana karşılaştırmak istersiniz, belki de benzer nesneleri bir arada sunmak istersiniz.
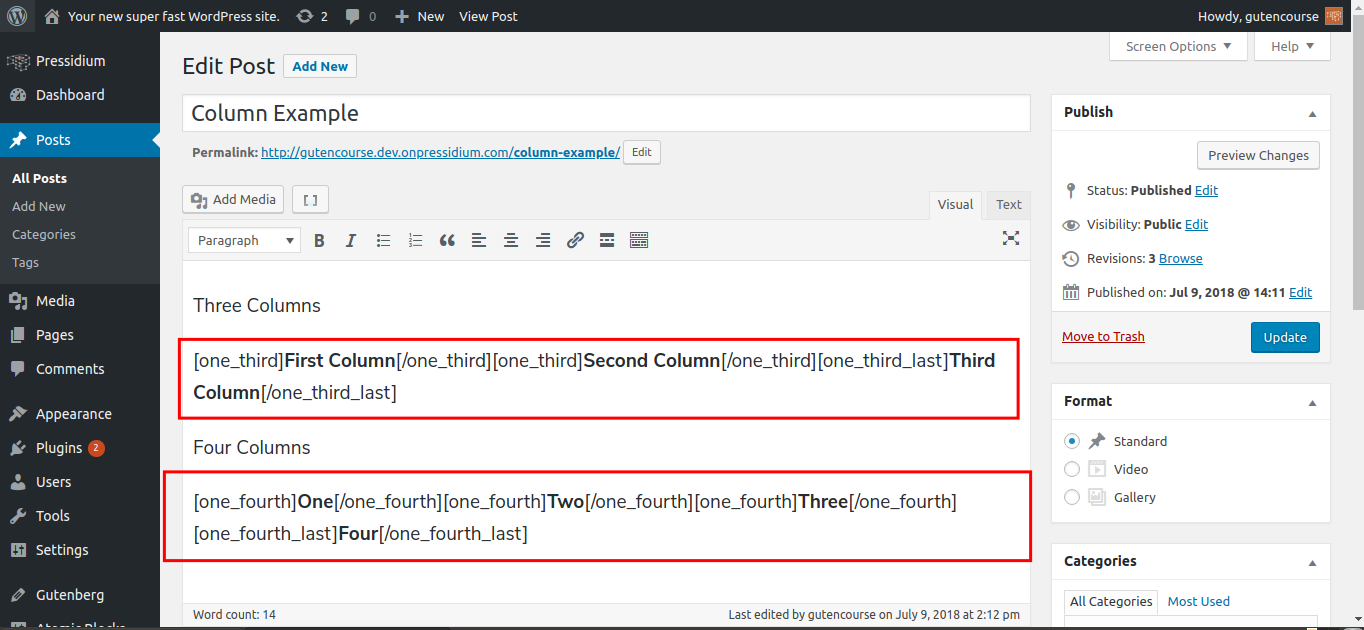
Gutenberg'den önce, bu tür düzenler oluşturmak için harici kısa kodlara güvenmek zorundaydınız. “Sütun Kısa Kodları” eklentisini kullanarak aşağıdaki bir örneğe bakın:


Bu, istenen sonucu ürettiğini görerek iyi çalışır. Yine de iyi görünüyor mu? Bir şeyi değiştirmek veya yanlışlıkla bir şeyi değiştirmek için tüm bu kısa kod karmaşasını düzenlemeniz gerektiğini hayal edin. Sonra her şey çalışmayı durdurur ve kulağa eğlenceli gelmeyen sözdizimi hataları aramanız gerekir.
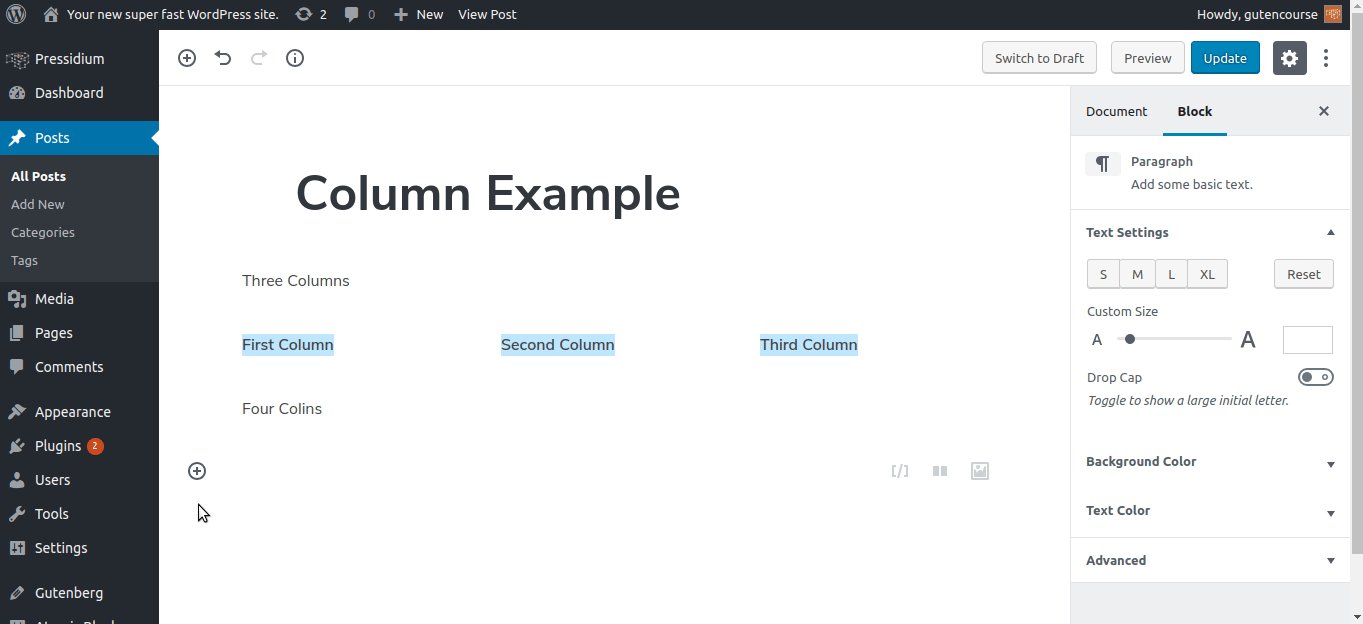
Şimdi Gutenberg editörüne bir göz atalım:

Gutenberg, "Metin Sütunları" ve "Sütunlar" bloklarını kullanarak, tam olarak istediğiniz düzeni çok fazla sorun yaşamadan oluşturmanıza olanak tanır. Kolaydır, son kullanıcı için sezgiseldir ve kullanıcı tarafında çok daha az hataya açıktır. İçerik oluşturmak kod yazmak gibi hissettirmemeli
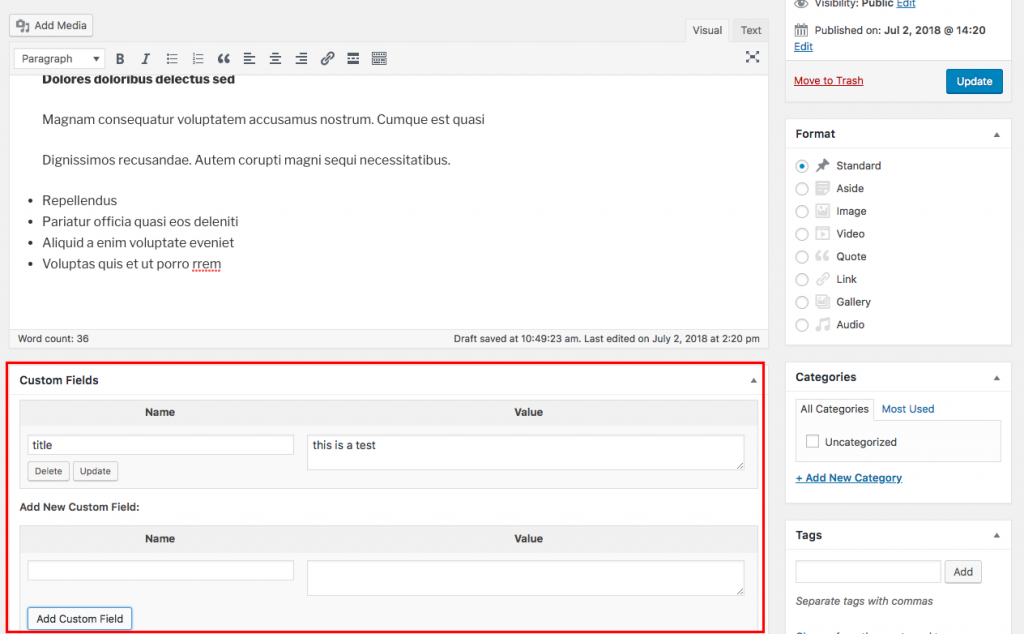
Özel Alanlar Ekleme
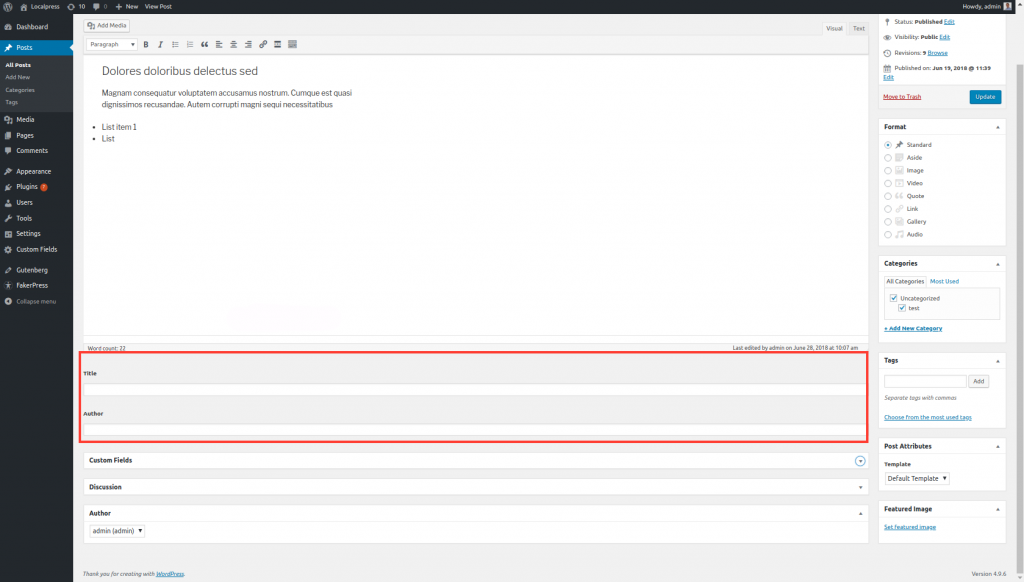
WordPress artık sadece bir blog platformu değil. Kullanıcı, WordPress sitelerine işlevsellik eklemek için Özel Gönderi Türü oluşturma yeteneğine sahiptir. Basit bir örnek, "Kitap" adında bir Özel Gönderi Türü oluşturduğunuz ve "Başlık", "Yazar", "Yayınlanma Tarihi" ve "Derecelendirme" gibi Özel Alanlar eklediğiniz Kitap İncelemeleri olabilir.
Özel Alanlar ile WordPress'in sağladığı alanları kullanabilirsiniz:

Alternatif olarak, ACF (Gelişmiş Özel Alanlar) veya Meta-box gibi bir üçüncü taraf eklentisi kullanın. Bunlar daha fazla esneklik sağlayabilir ve geliştirici topluluğu tarafından yaygın olarak kullanılır.

İşte mesele şu ki, Gutenberg bu tür terminolojiden uzaklaşmak ve içerik oluşturmaya ve düzenlemeye odaklanmak istiyor. Kısa kodlar, Widget'lar, Özel Alanlar, TinyMCE artık size tanıdık gelebilir, ancak yeni başlayanlar için oldukça kafa karıştırıcı olabilir. Gutenberg, odağı bunun yerine Bloklar'a taşır.
"Evet, hepsi güzel ve züppe ama Gutenberg ile bu Özel Alan işlevine nasıl sahip olacağız?"
Günün sonunda, Özel Alan yalnızca veritabanındaki post_meta tablosunda depolanan bir değerdir. Pekala, bir Gutenberg bloğu bunu zaten yapabilir.
Bu nedenle, Kısa Kodlarla tartıştığımız gibi, burada benzer bir şey geçerlidir: Özel Alanlar Gutenberg*'de hala var olabilir, ancak nihayetinde bloklara dönüştürülmeleri gerekir.
*yalnızca üçüncü taraf eklentilerle. Aşağıya bakınız.
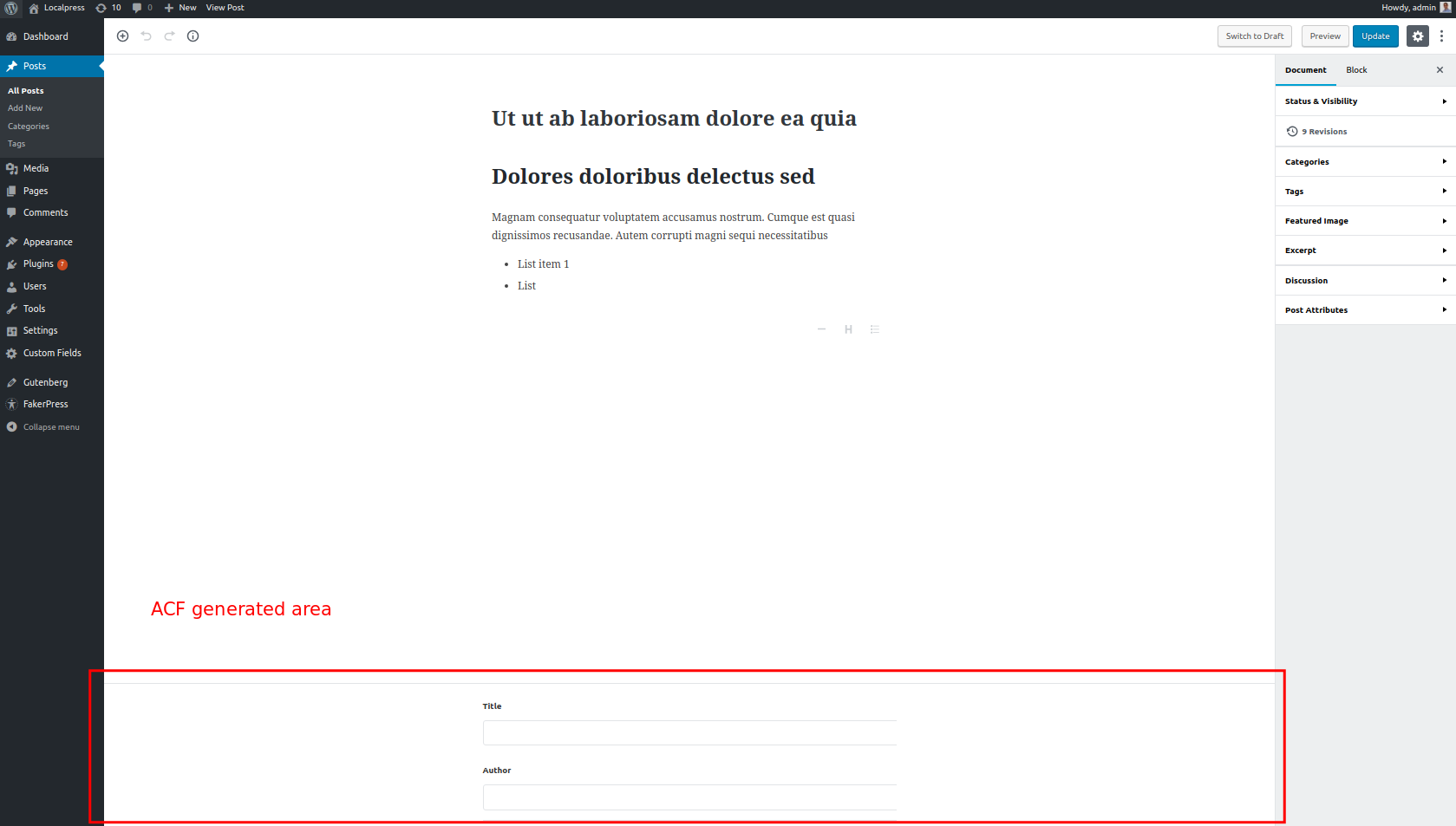
Gutenberg'deki Özel Alanlar
Kısa kodların bağlantısını kaldırın, WordPress'te bulunan Özel Alanlar Gutenberg ile desteklenmez. Bu alanların görüntülenmesi için ACF gibi Gutenberg'i destekleyen bir eklenti kurmanız gerekecek.

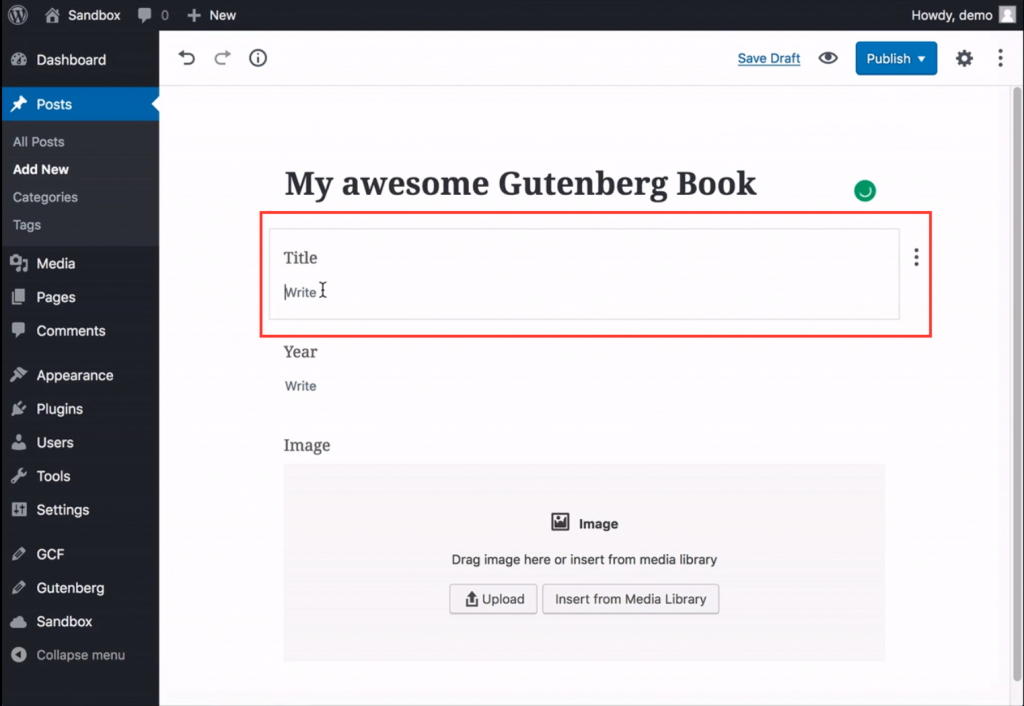
Gutenberg'de bloklar olarak Özel Alanlar
Sonuç olarak, eski Özel Alan mantığıyla çalışmaya devam etmek istemezsiniz, bunun yerine kendi özel bloklarınızı oluşturun . Bu bloklar, kullanıcının ne olduklarını veya diğer bloklardan nasıl farklı olduklarını bilmeden Özel Alanlar oluşturmasını sağlar.

Çözüm
Pekala, tüm bu bölümü tek bir kelimeyle özetleyecek olursak o da “Blok” olurdu.
Gutenberg gibi düşünmeye başlamak istiyorsanız, herhangi bir konuda şüpheye düştüğünüzde, “engellemeyi” düşünün. Bundan sonra WordPress içeriğinizin yapı taşı (amaçlanan) olacak.
Ve bu çok önemli olduğu için, bir sonraki bölümde Gutenberg'in sağladığı varsayılan bloklara daha iyi bakacağız. Orada görüşürüz!
