Gutenberg E04: Varsayılan bloklar ayrıntılı olarak
Yayınlanan: 2018-10-30Gutenberg editör serimizin son bölümünde yeni blok tabanlı paradigmayı ve onu içerik oluşturmak için nasıl kullanabileceğinizi gösterdik. Bu bölümde kutudan çıktığı gibi sağlanan varsayılan Gutenberg bloklarına odaklanacağız. Bazıları kendini açıklayıcı ve kullanımı basitken, diğerleri daha karmaşıktır ve çeşitli farklı ayarlara sahiptir.
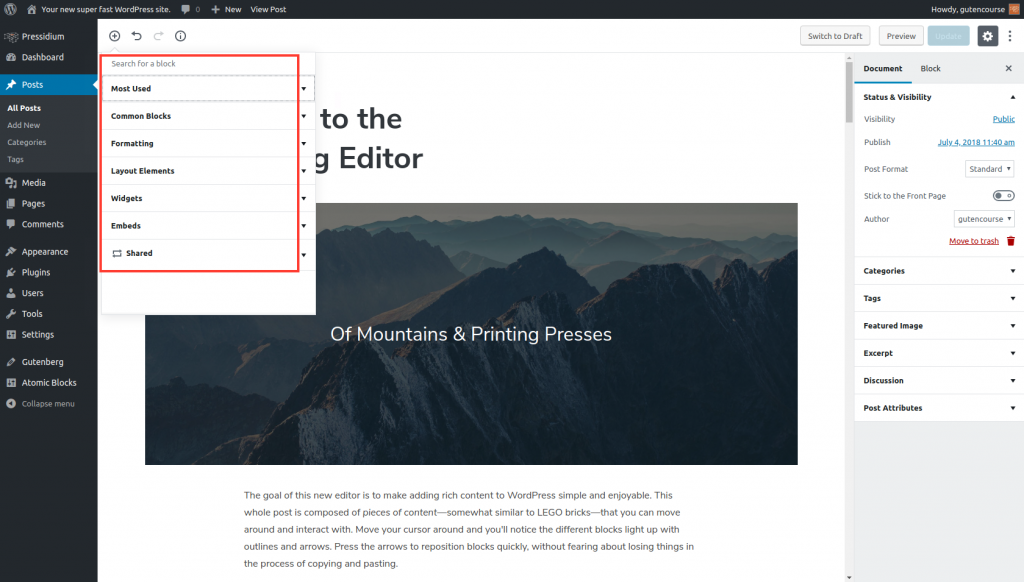
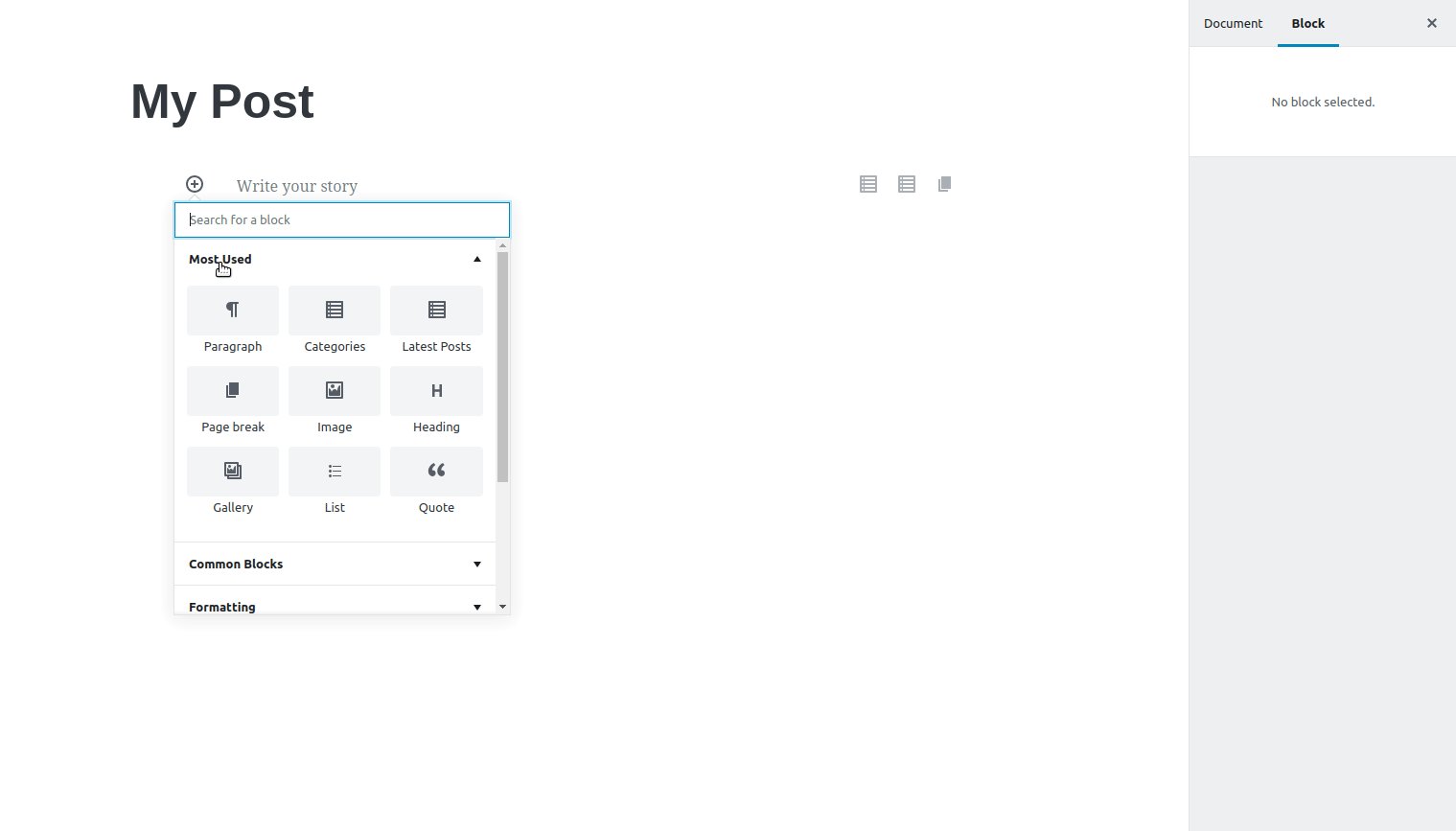
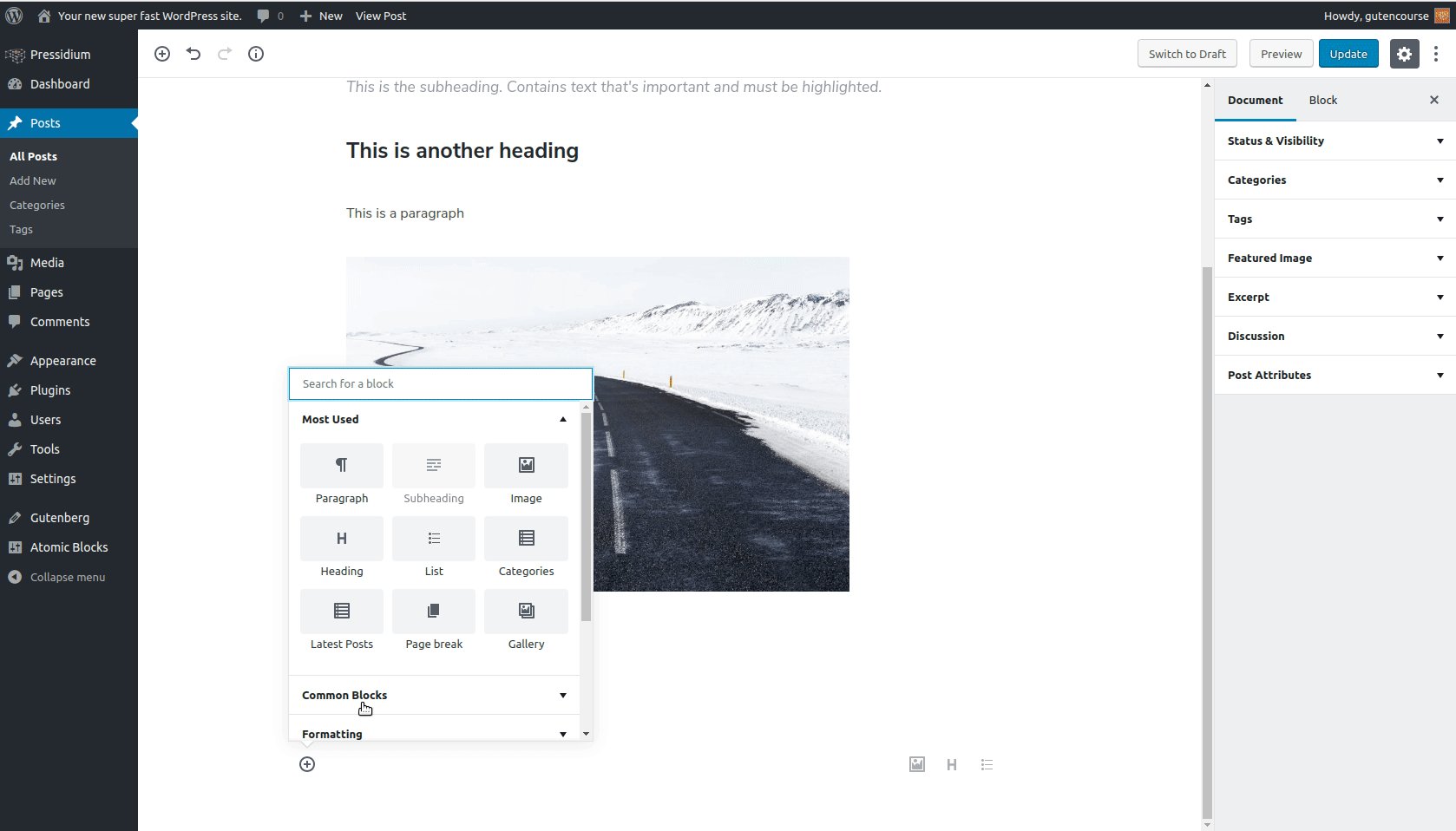
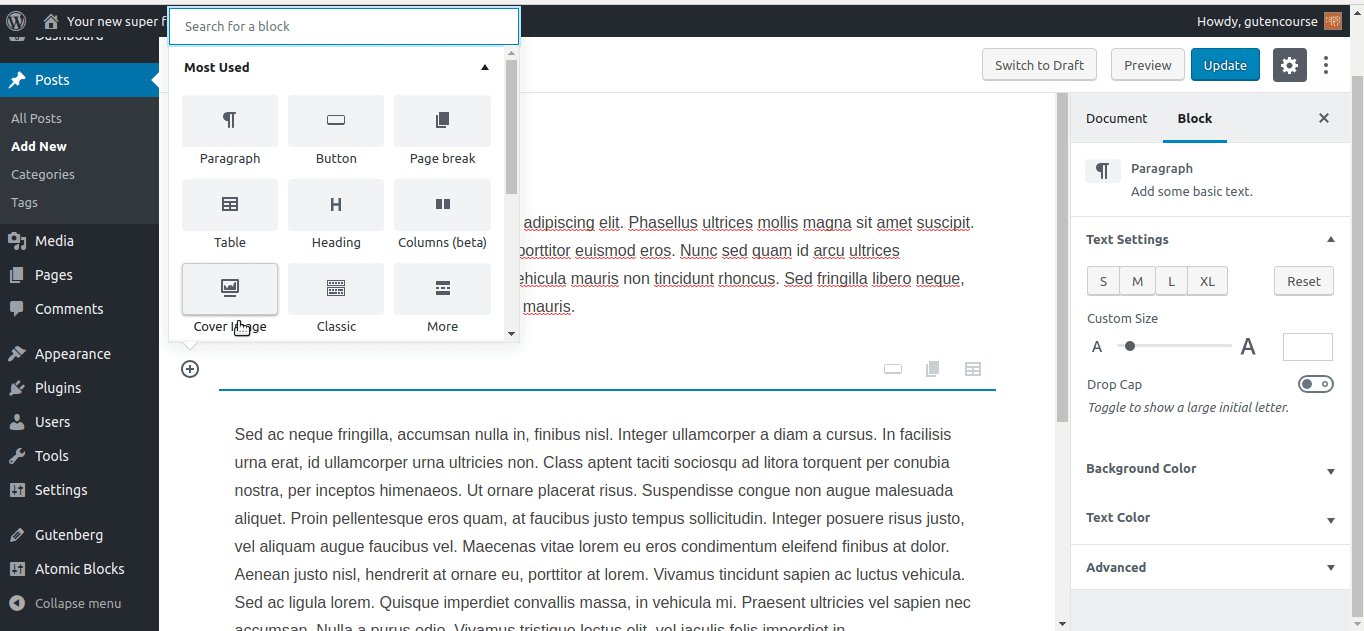
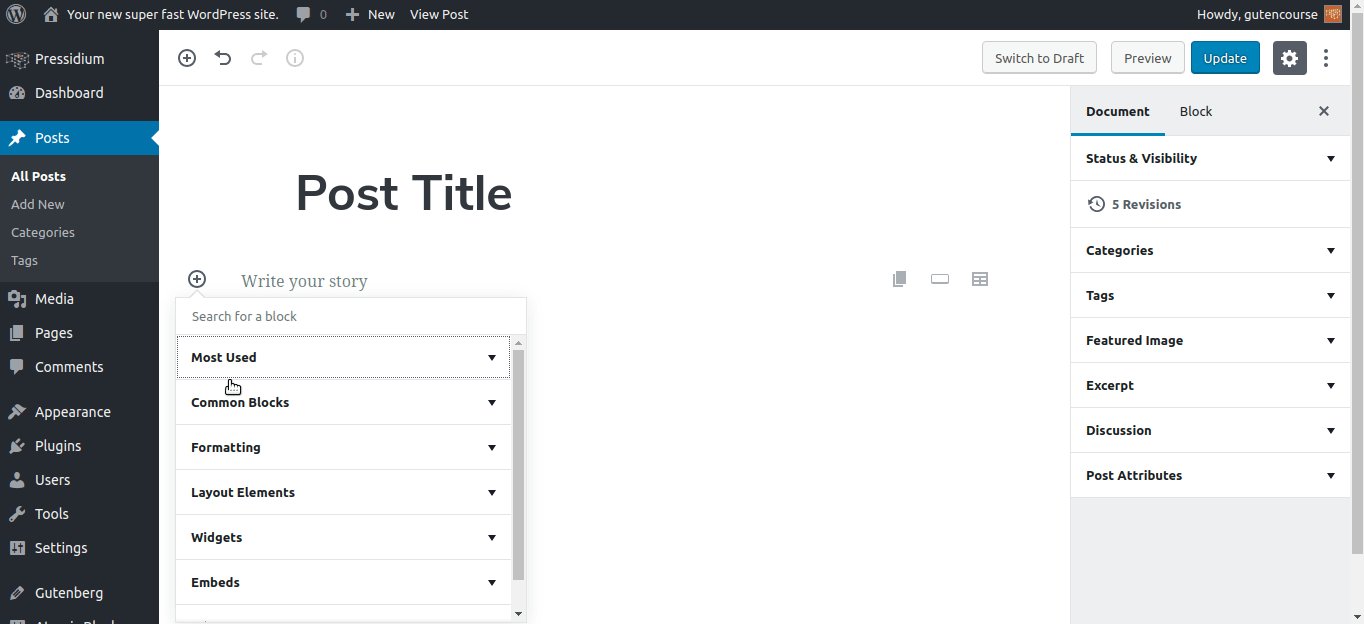
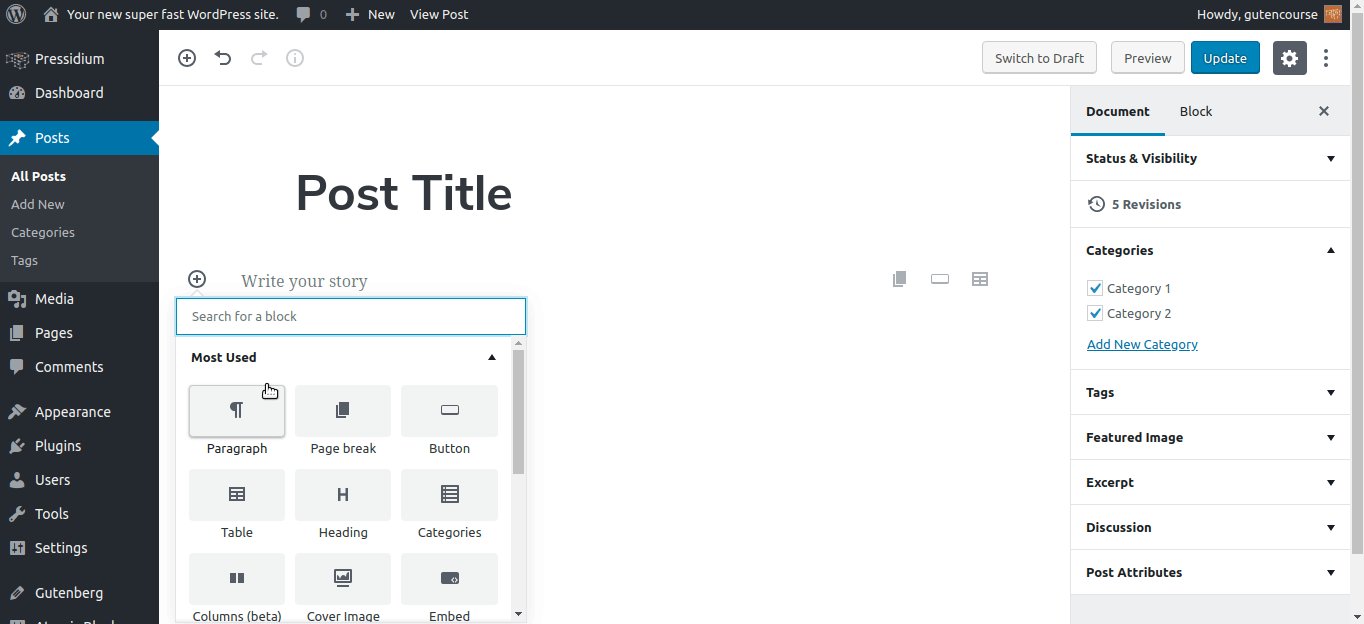
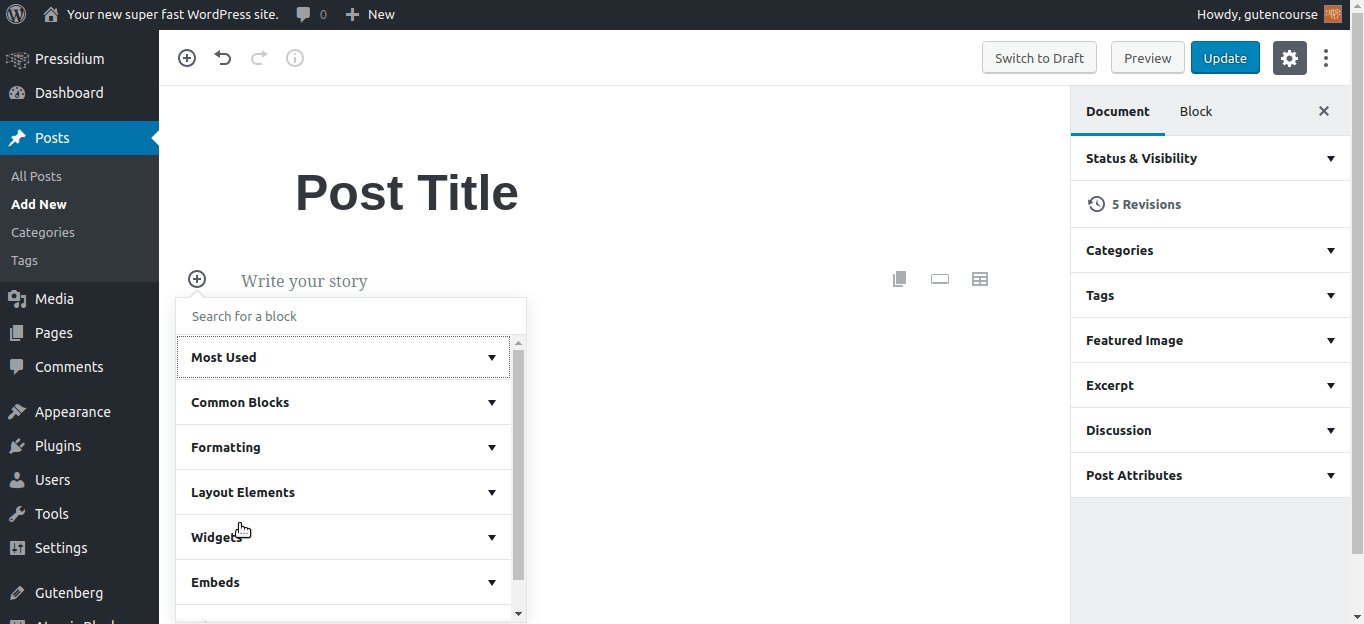
Yazma sırasında Gutenberg, blokları şu şekilde sınıflandırır:
- En çok kullanılan
- Ortak Bloklar
- biçimlendirme
- Düzen Öğeleri
- Widget'lar
- Gömme
- Paylaşılan

“En Çok Kullanılan”, daha sık kullandığınız blokları göstereceğinden kurulumunuza bağlı olacaktır. “Paylaşılan” ayrıca kurulumunuza da bağlıdır. Bir bloğu “Yeniden Kullanılabilir Bloklara Eklediğinizde”, yeniden kullanılabilir hale gelir ve Paylaşılan menü bölümünde kullanılabilir hale gelir.
Not: Blokların web sitenizin ön ucunda nasıl göründüğü, büyük ölçüde kullandığınız temaya bağlı olacaktır.
Varsayılan blokların sunumuna geçmeden önce, okurken denemeler yapabilmeniz için frontenberg'i yeni bir sekmede açmanızı öneririz.
Varsayılan Gutenberg blokları
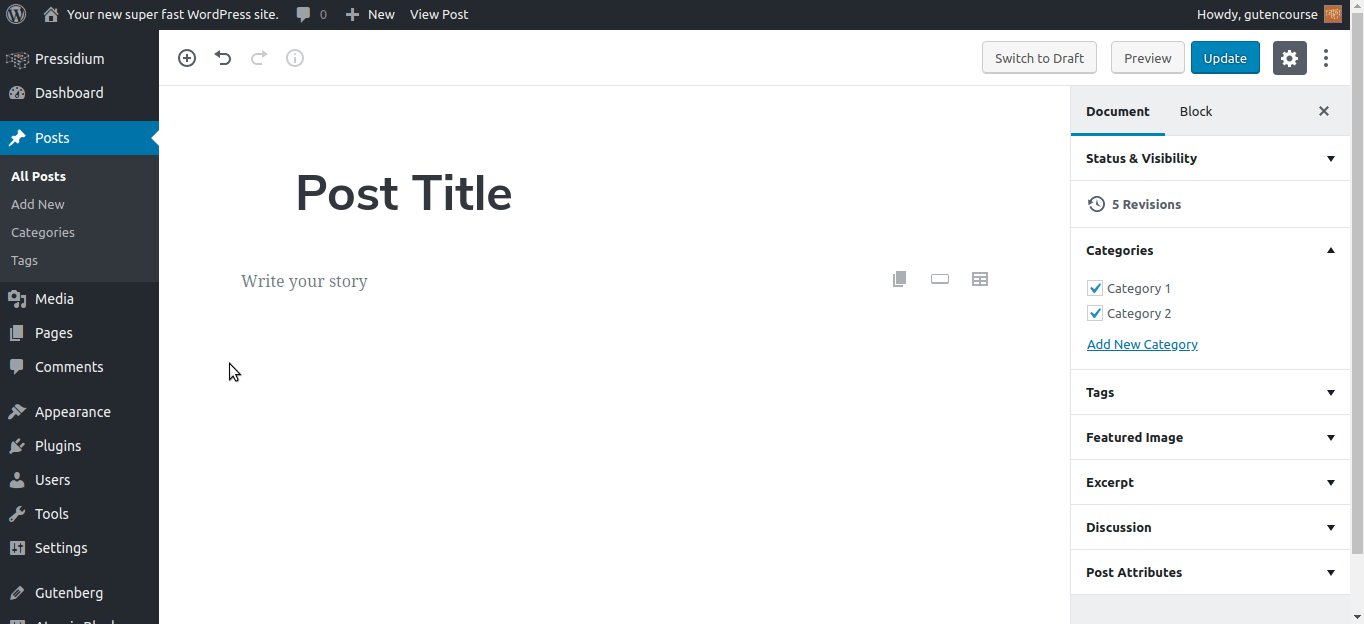
Metin ve medya dahil olmak üzere gönderilerinizde kullanacağınız en yaygın blokları burada bulabilirsiniz. Bu bloklar, varsayılan Gutenberg kurulumunuzdan kutudan çıkar çıkmaz mevcuttur.
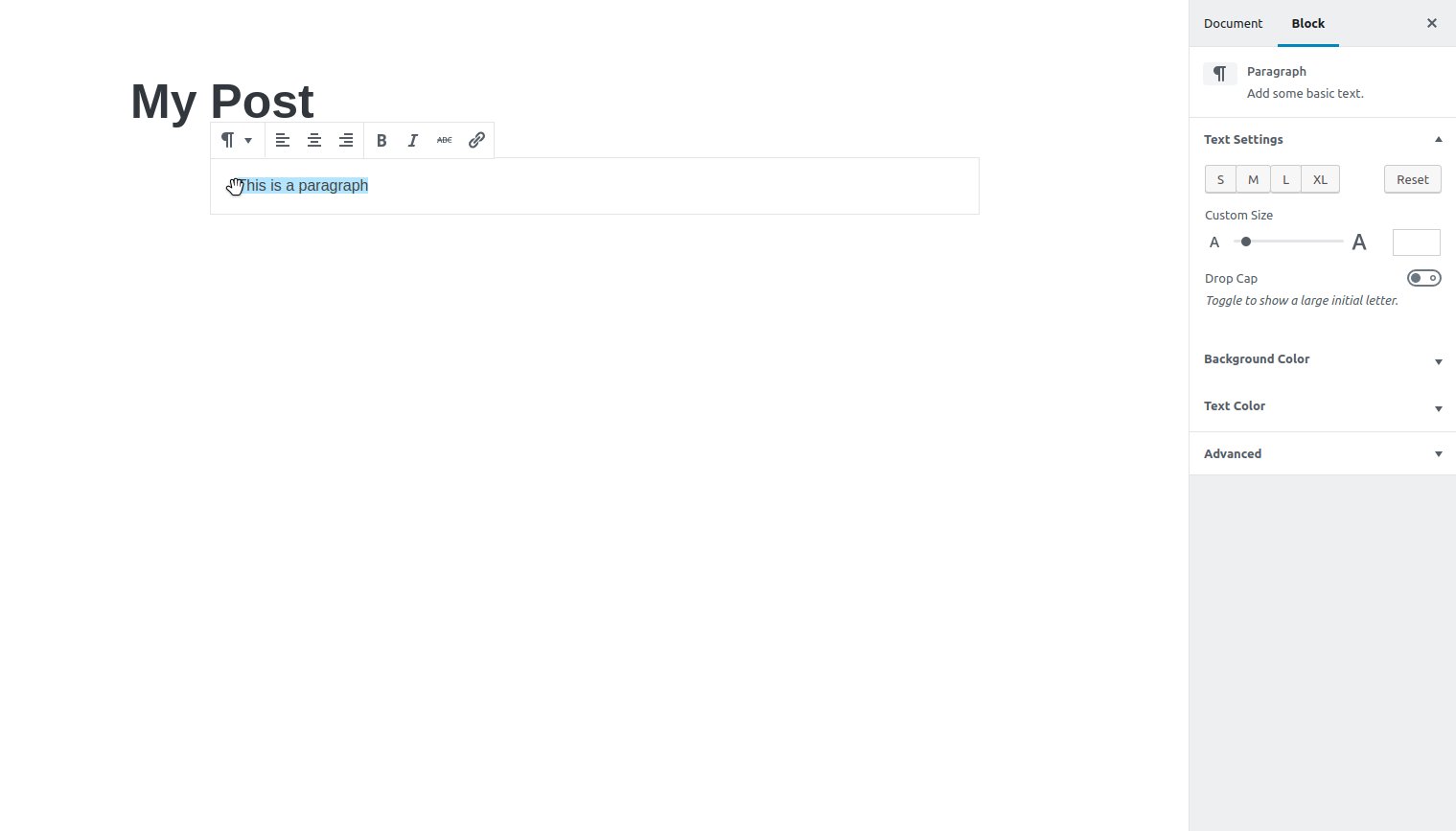
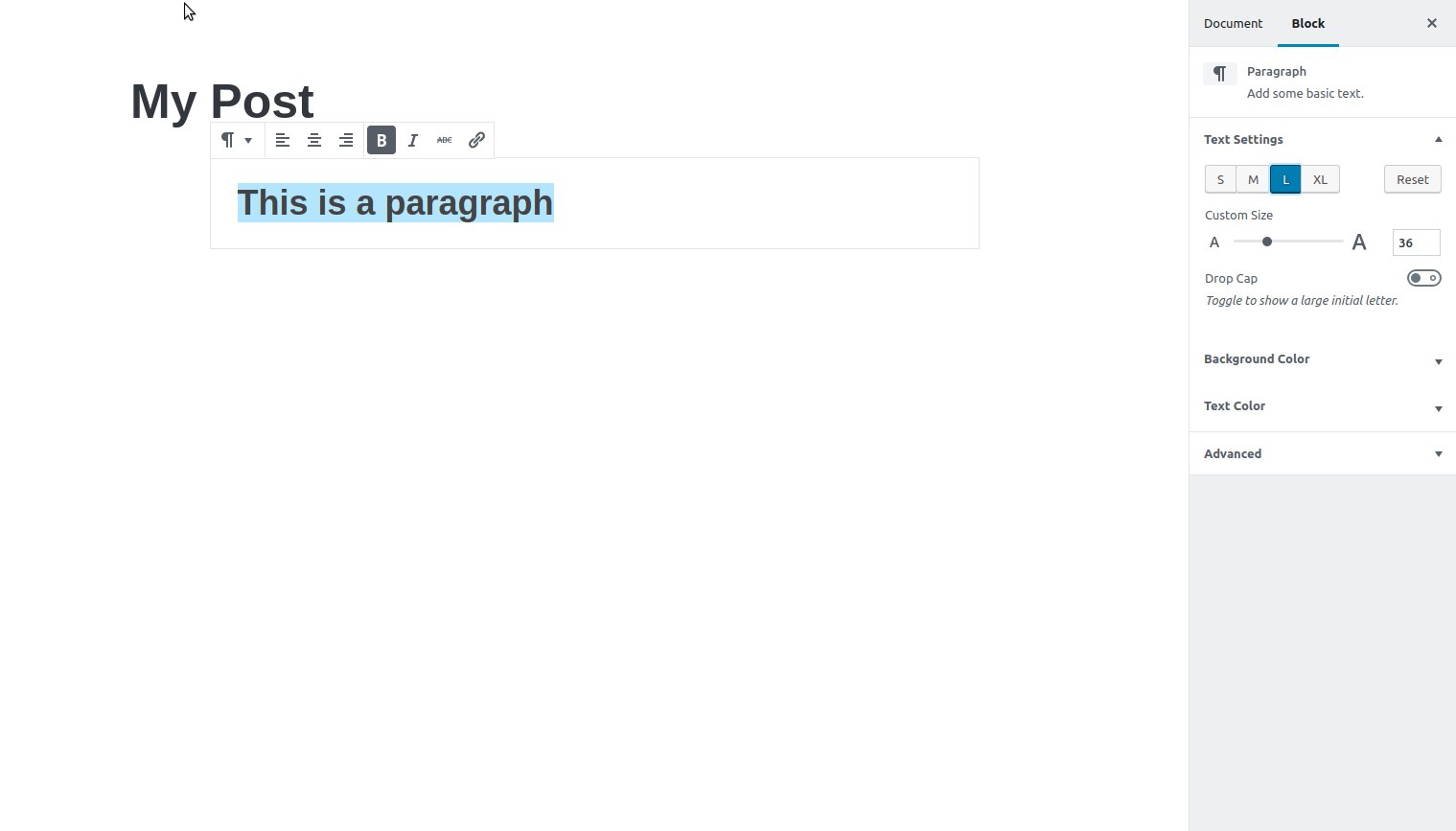
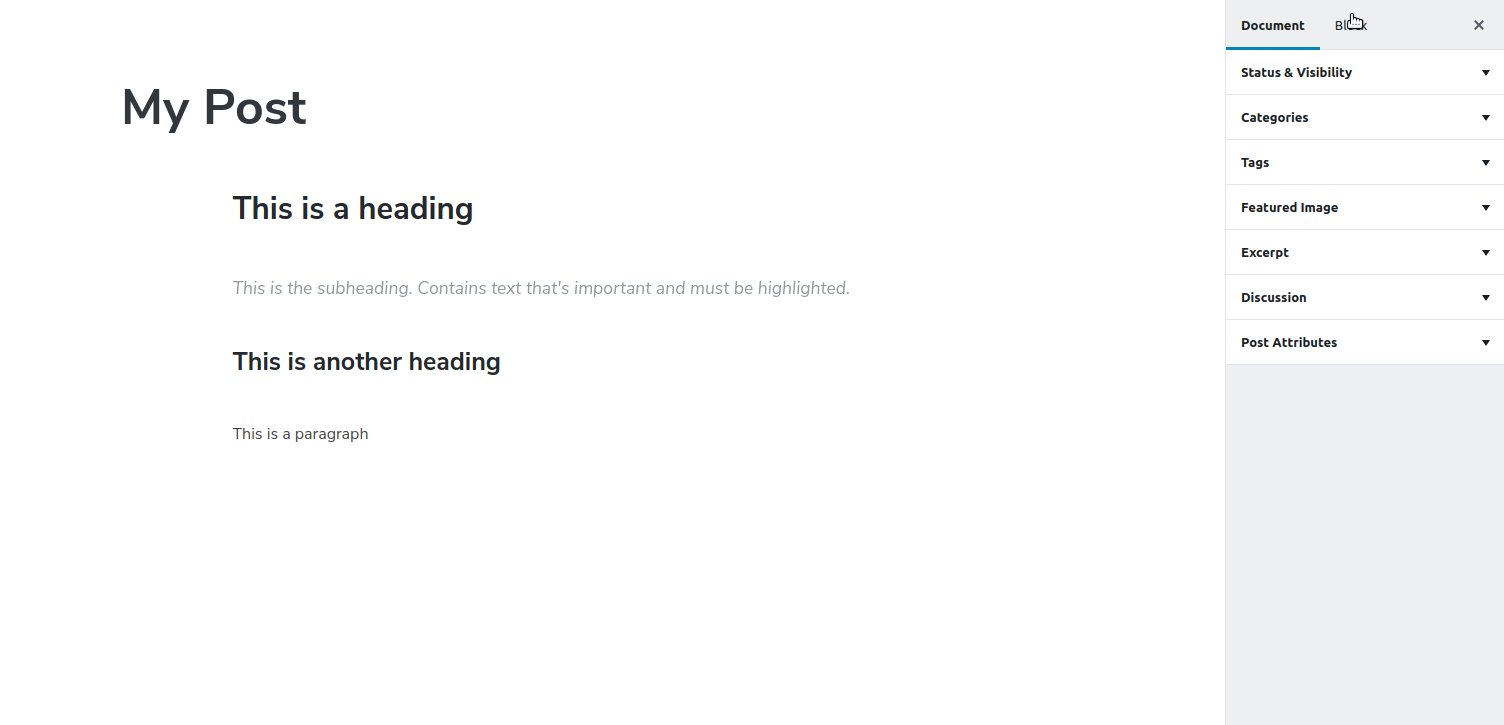
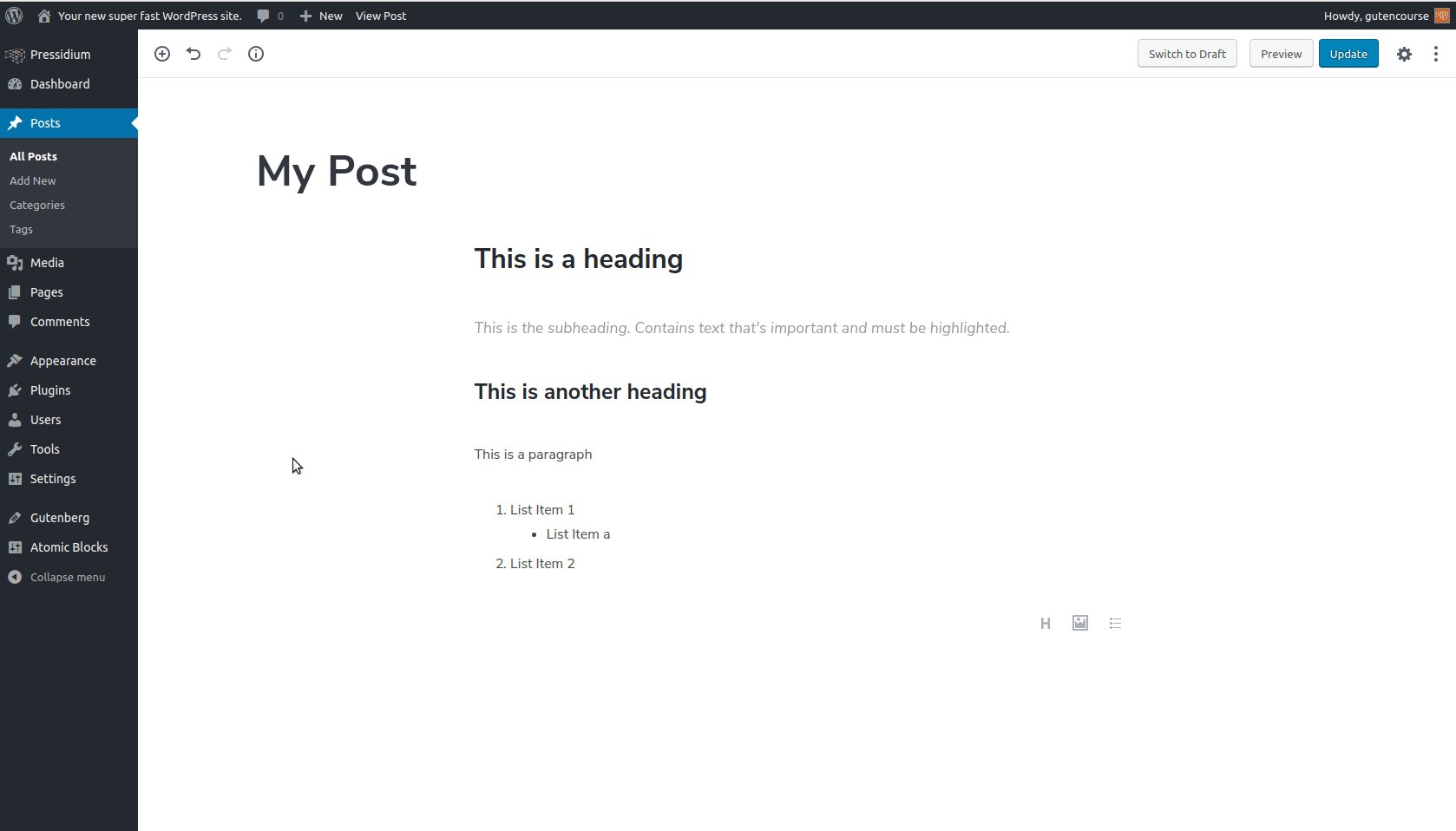
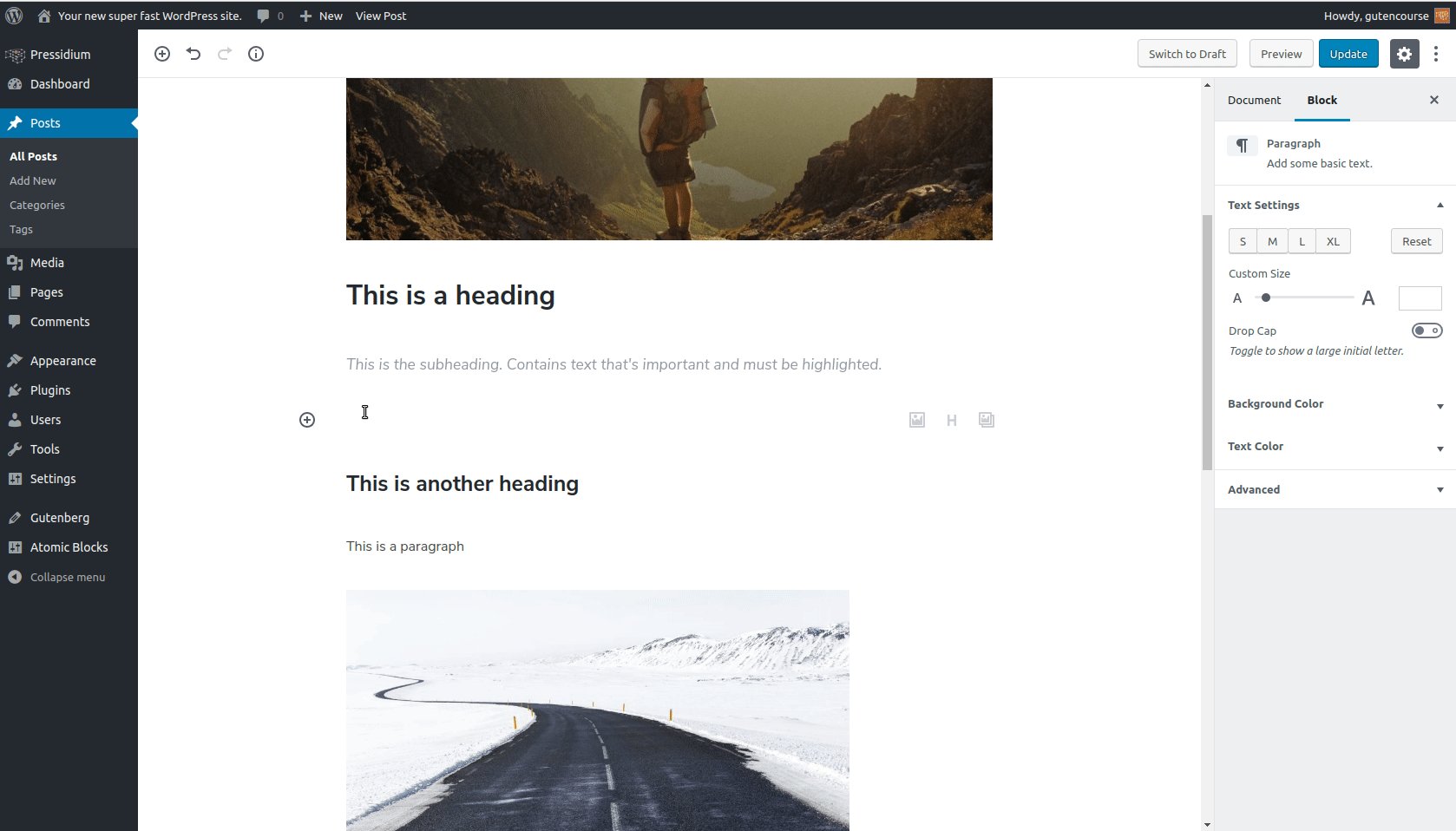
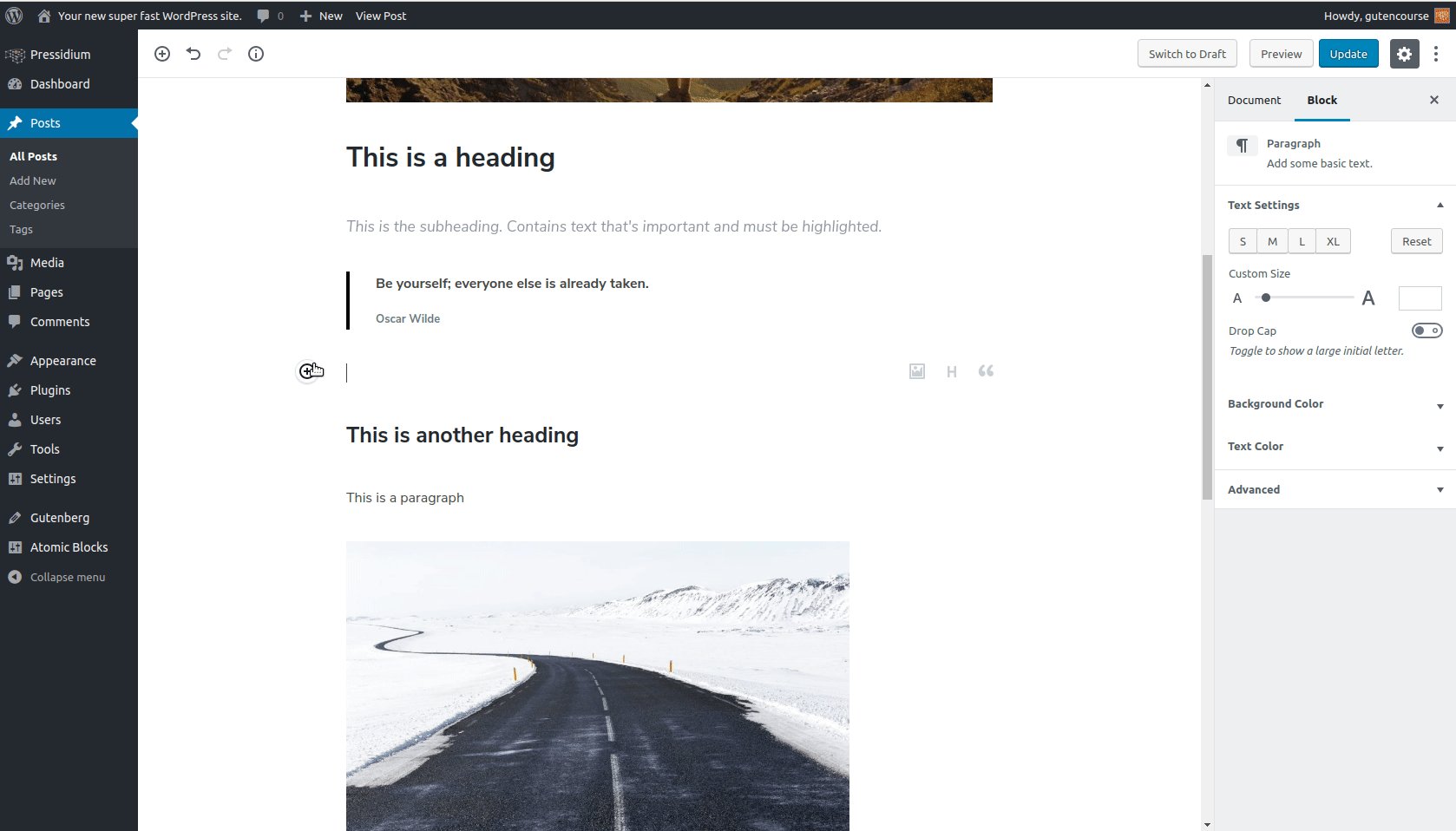
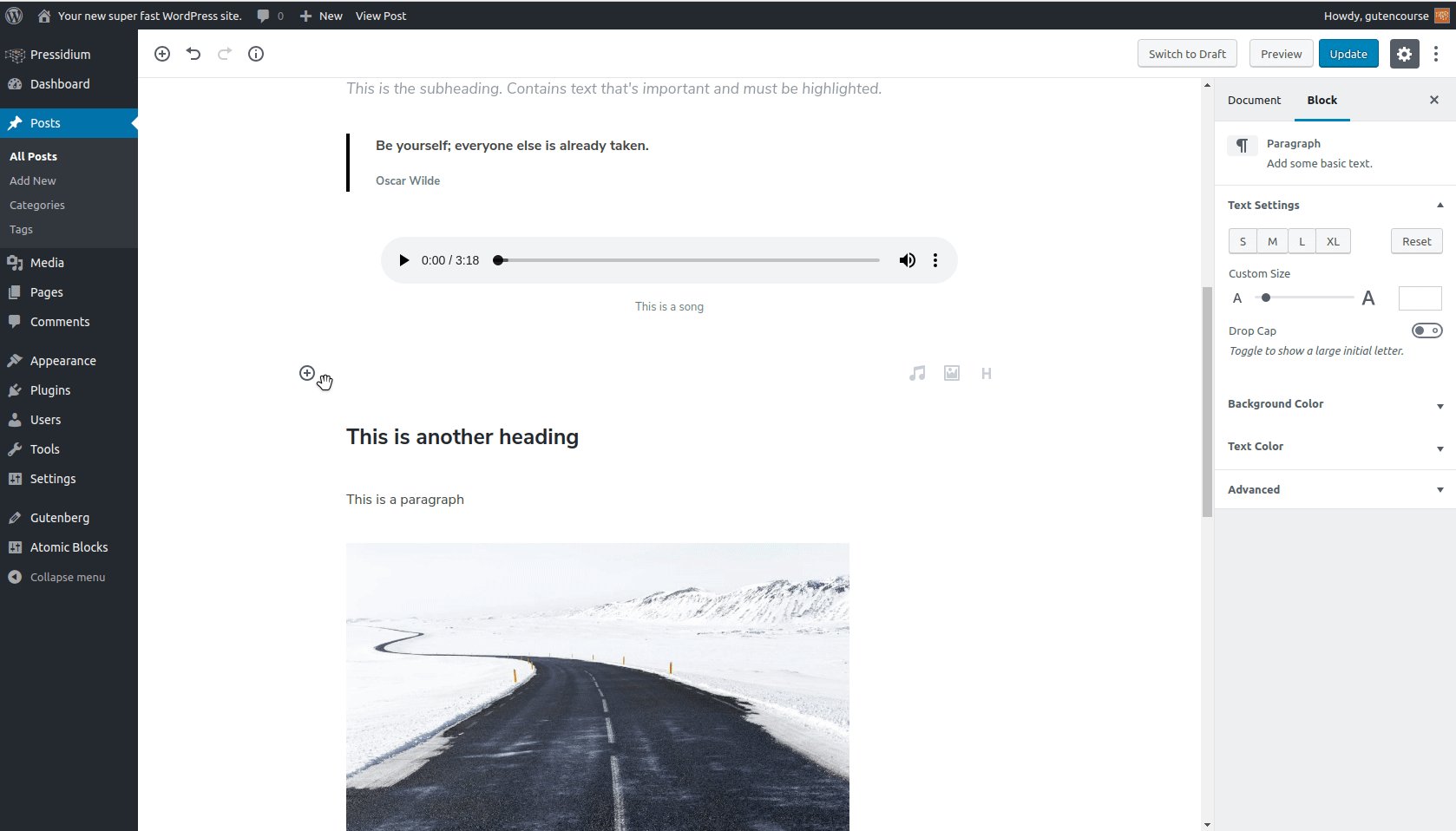
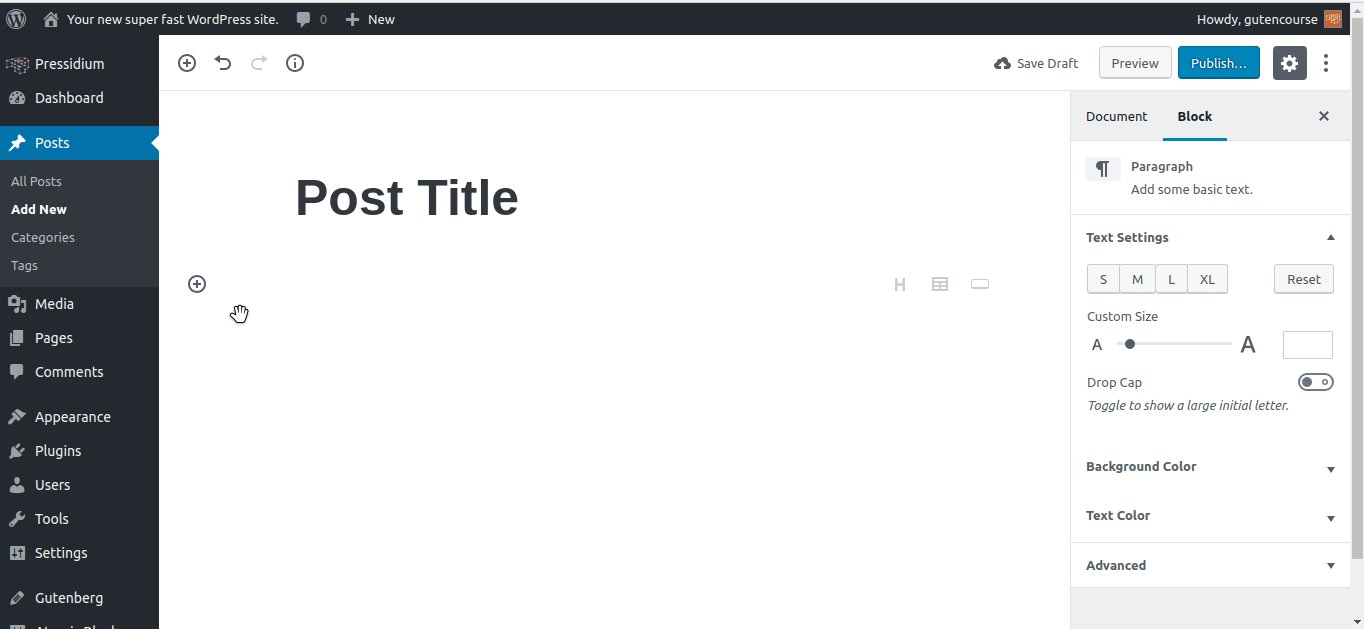
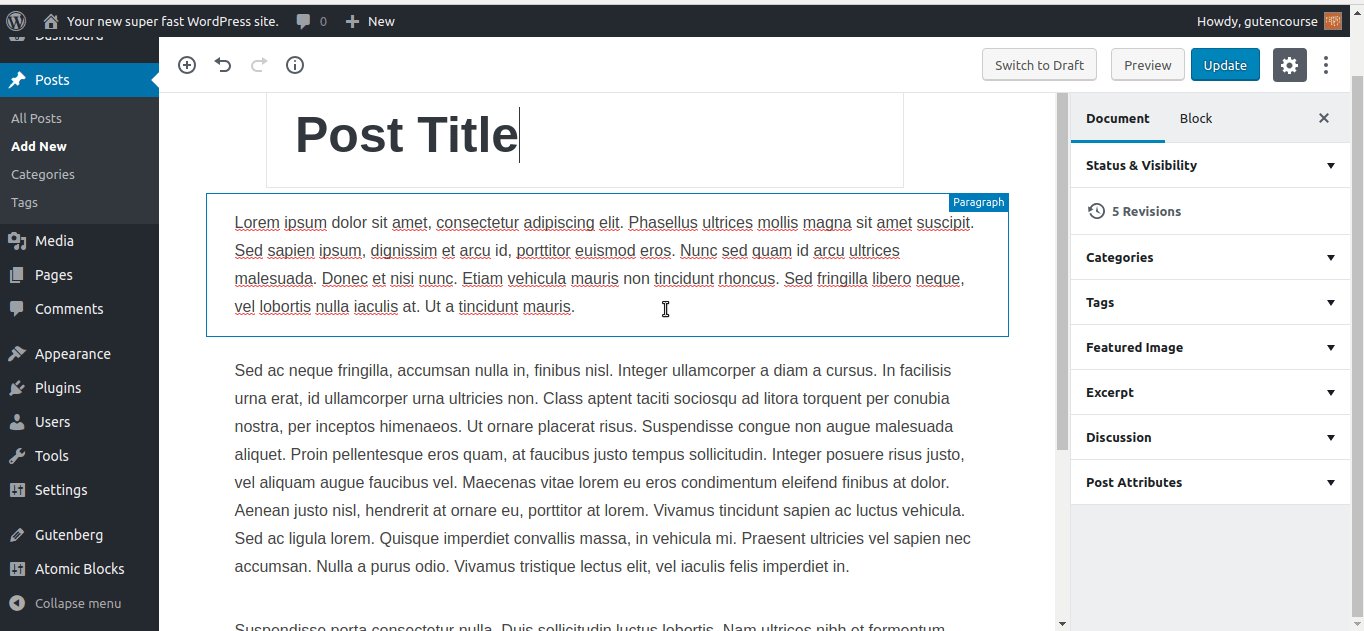
Paragraf

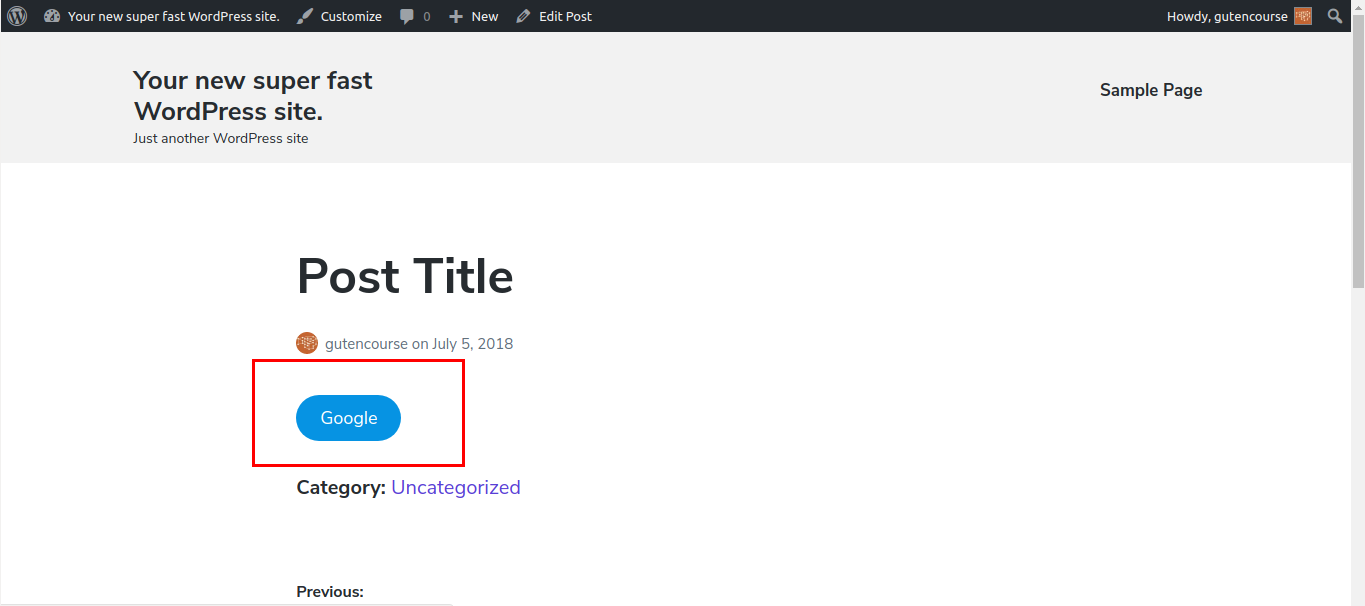
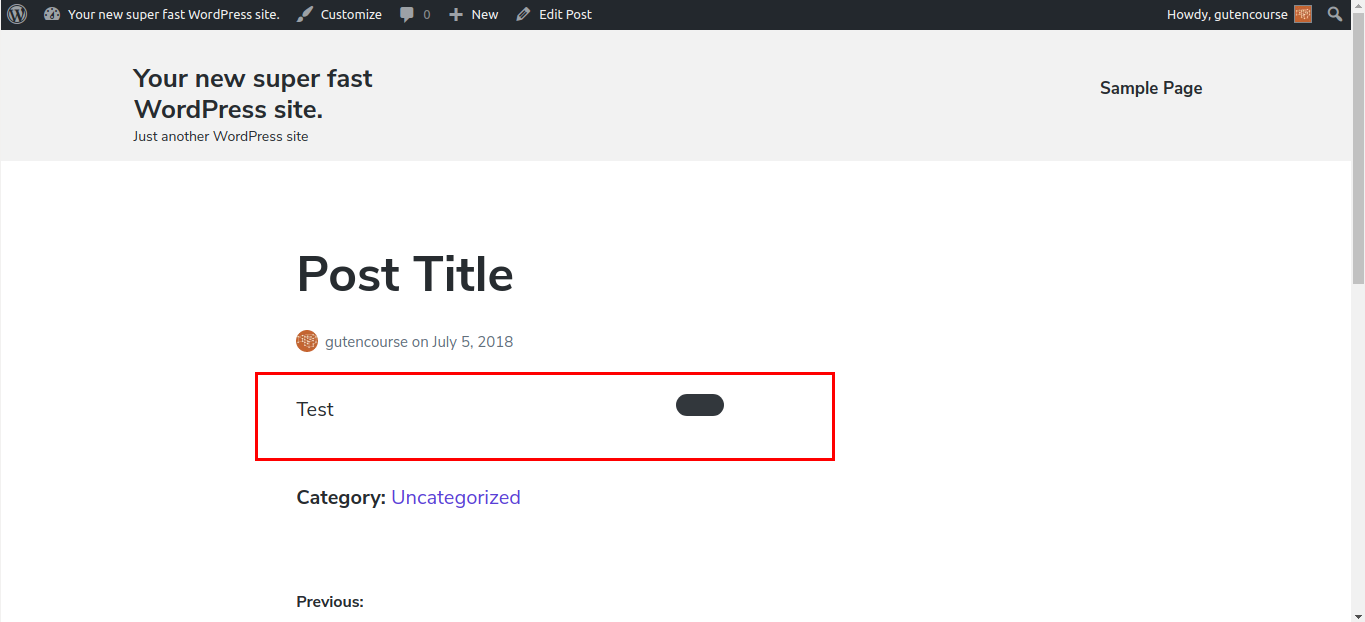
Ön uçtaki sonuç farklı olacak ve temanızın stiline bağlı olacaktır.

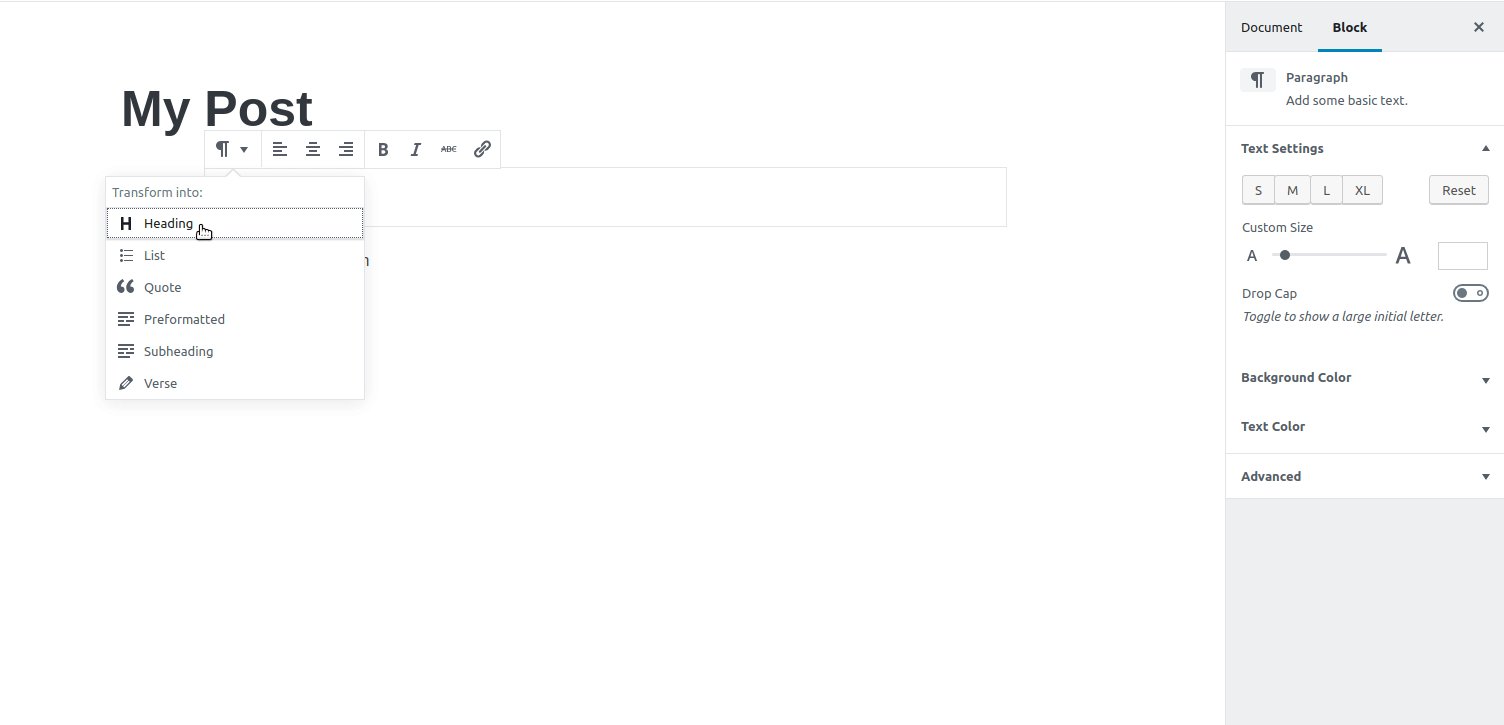
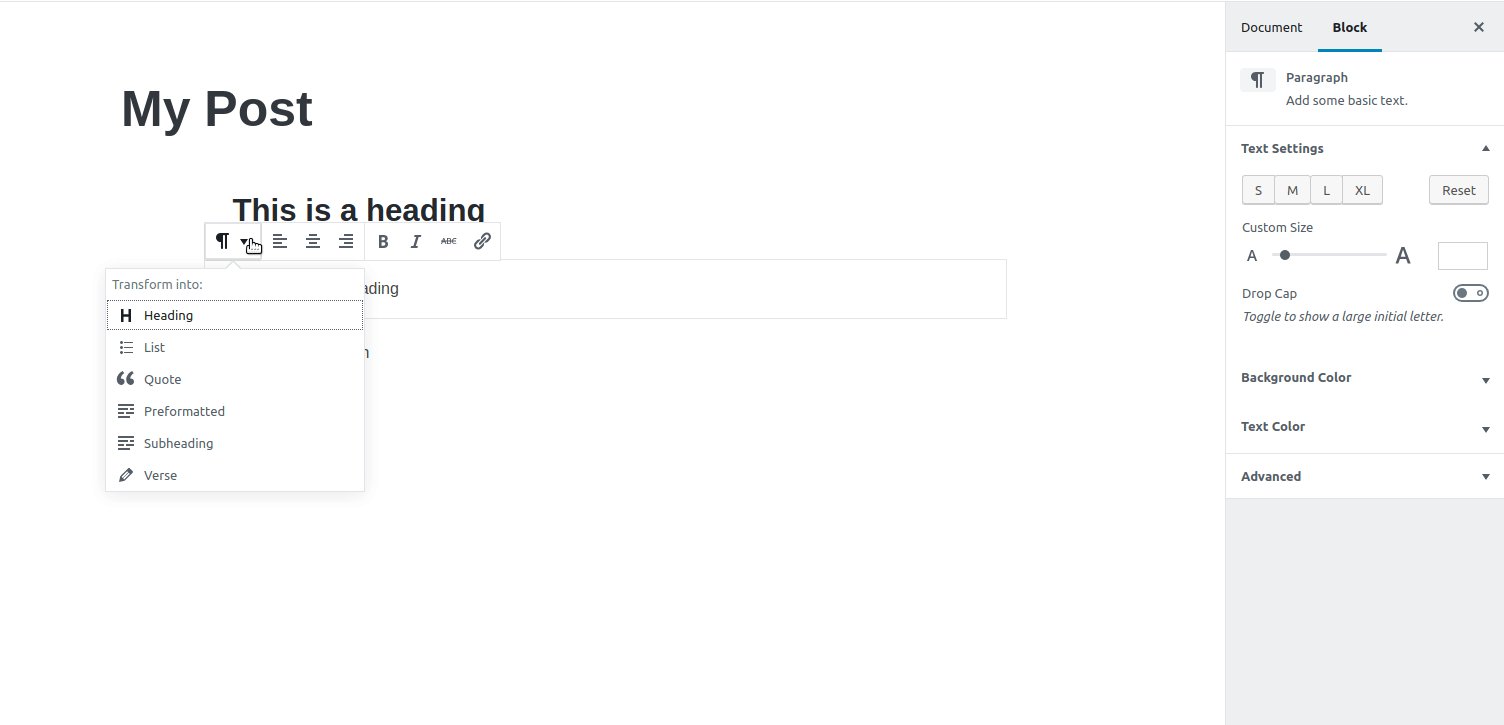
Bu Gutenberg'in temel yapı taşıdır. Yazarken “Enter” tuşuna her bastığınızda, metninizi ayrı paragraf bloklarına bölen yeni bir Paragraf bloğu oluşturulur. Önceki bölümlerde bahsettiğimiz gibi, her paragraf bloğunun kendi ayarları vardır. Unutulmaması gereken önemli bir nokta, Paragraf bloğunun kolaylıkla diğer metin bloklarına dönüştürülebilmesidir.
başlık

Başlangıç aşaması:
 Başlıklar bloğunu kullanarak içeriğinizin içine <h1> ila <h6> arasında farklı Başlıklar ekleyebilirsiniz. Birden çok başlık bloğu eklediğinizde, kenar çubuğunda bir İçindekiler Tablosu kullanılabilir hale gelir.
Başlıklar bloğunu kullanarak içeriğinizin içine <h1> ila <h6> arasında farklı Başlıklar ekleyebilirsiniz. Birden çok başlık bloğu eklediğinizde, kenar çubuğunda bir İçindekiler Tablosu kullanılabilir hale gelir.
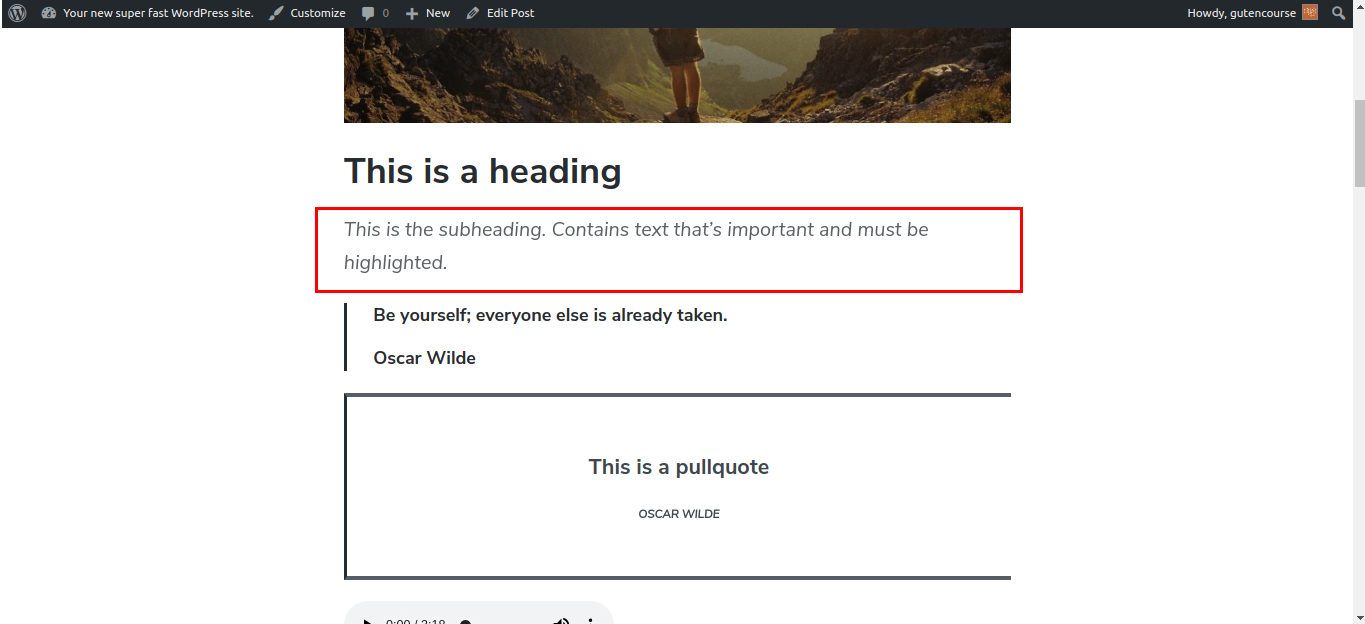
alt başlık

Başlangıç aşaması:

Genellikle ana başlığınızdan hemen sonra bir metin parçasını vurgulamak için bir alt başlık kullanılır. Başlıktan daha küçük, ancak normal metinden daha büyük. İçeriğinizin yapısını daha fazla bozmaya ihtiyaç duyulduğunda, idareli bir şekilde kullanılır.
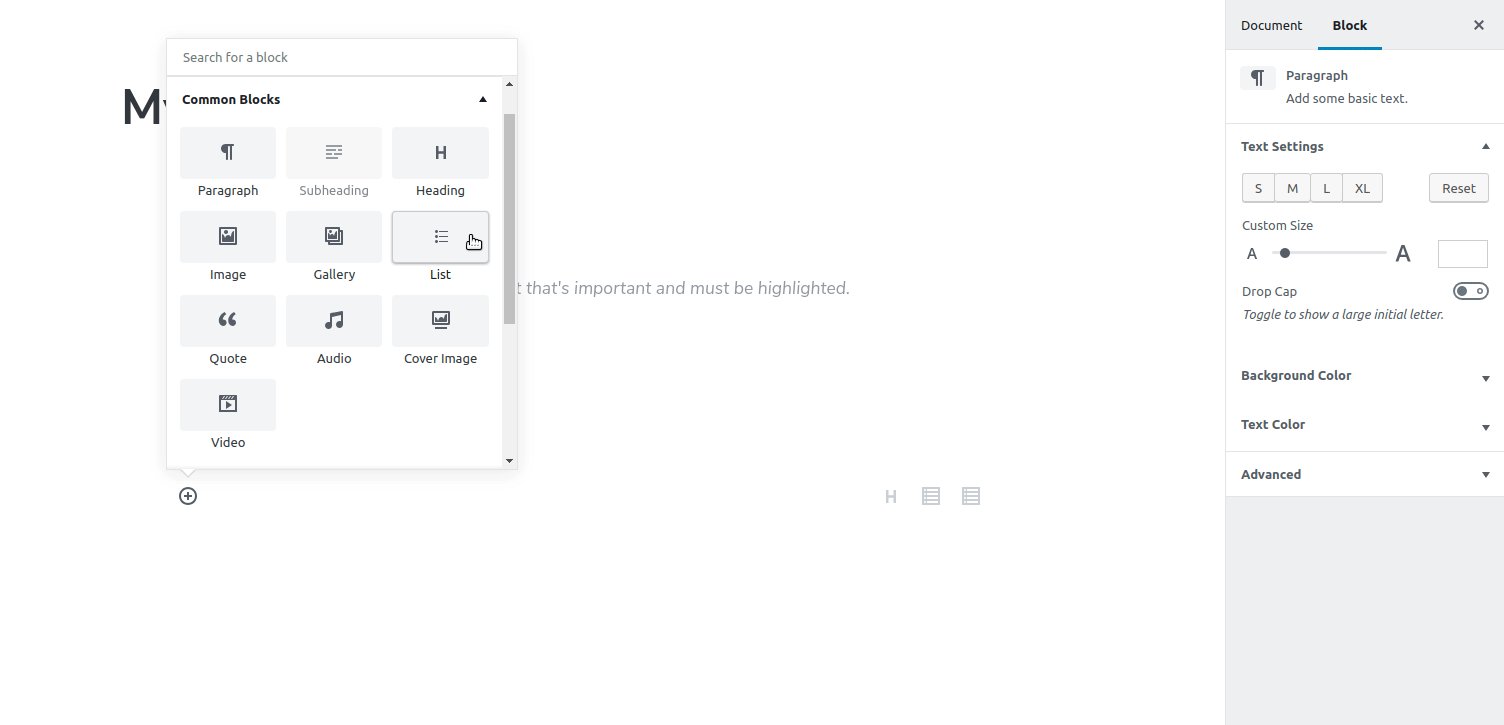
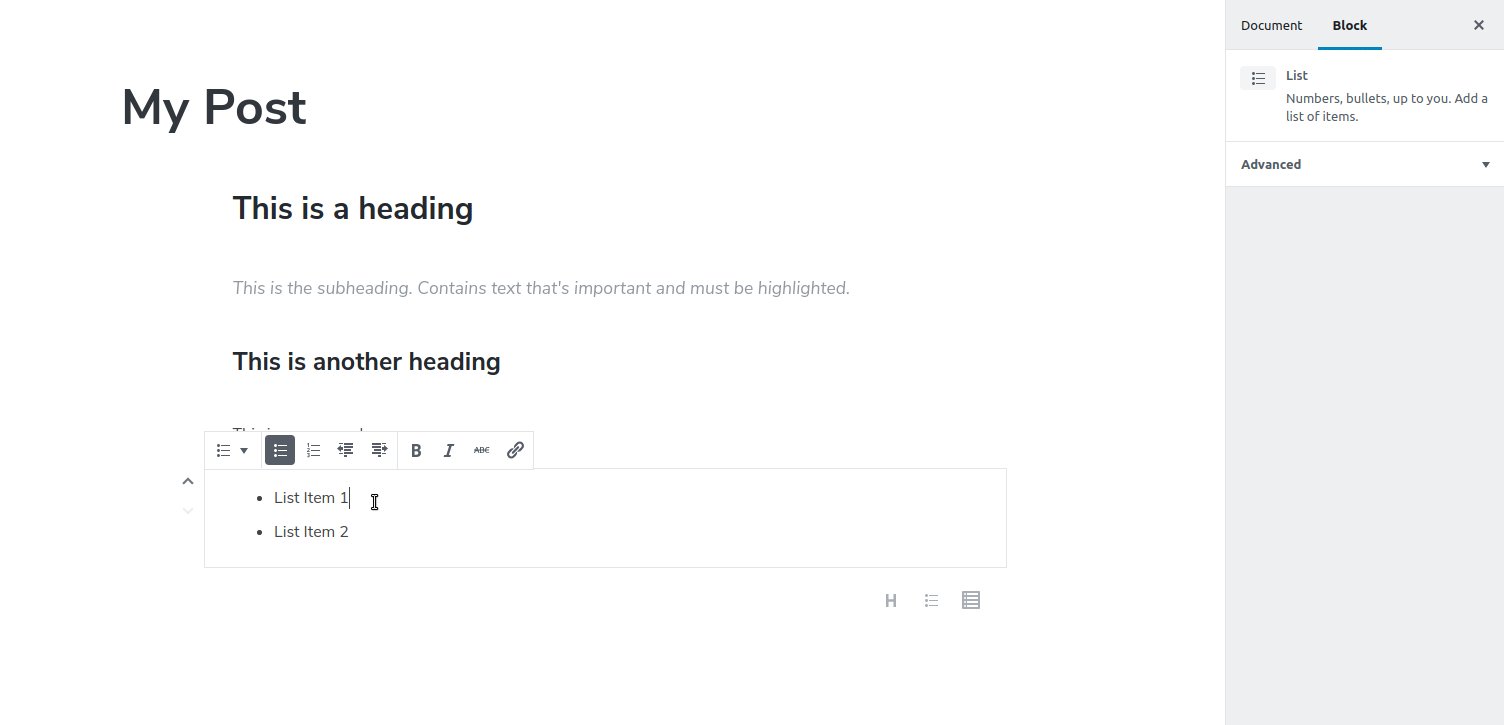
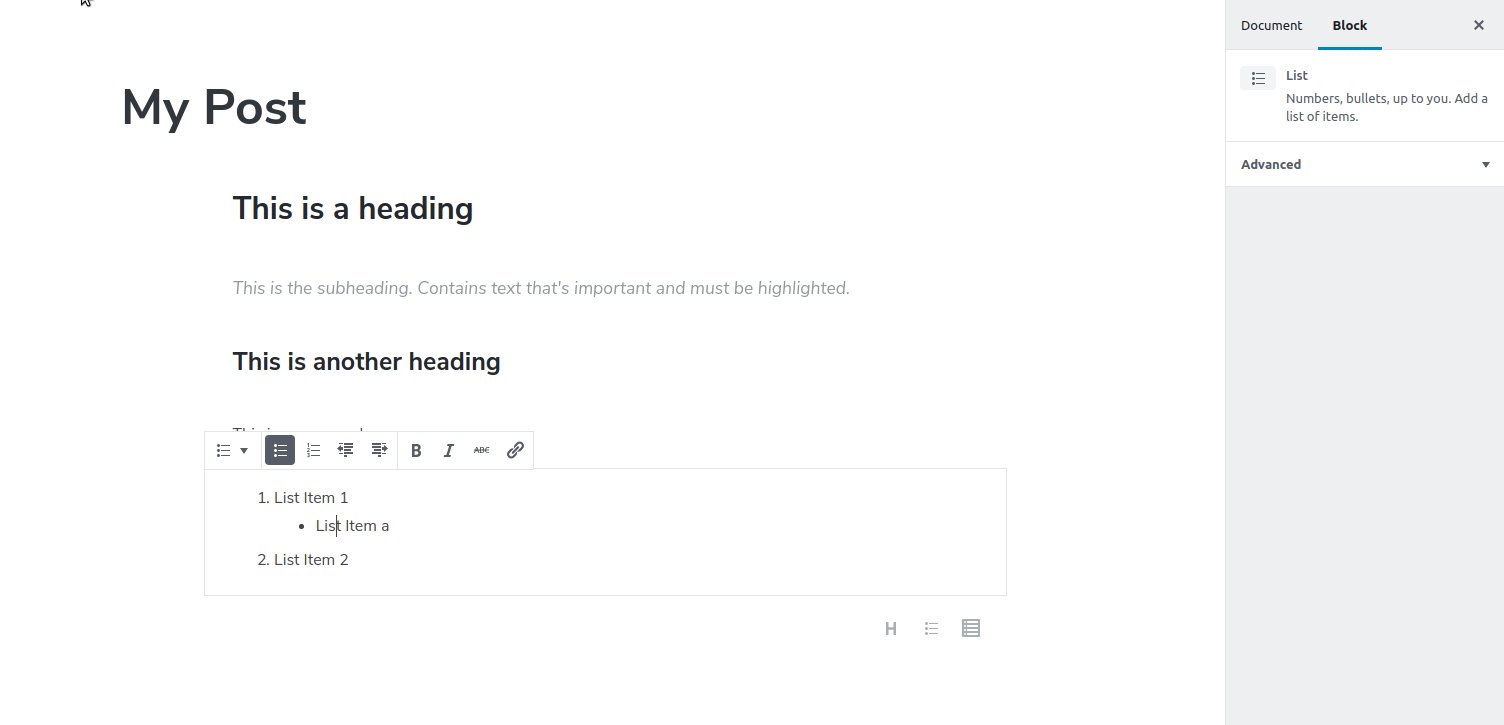
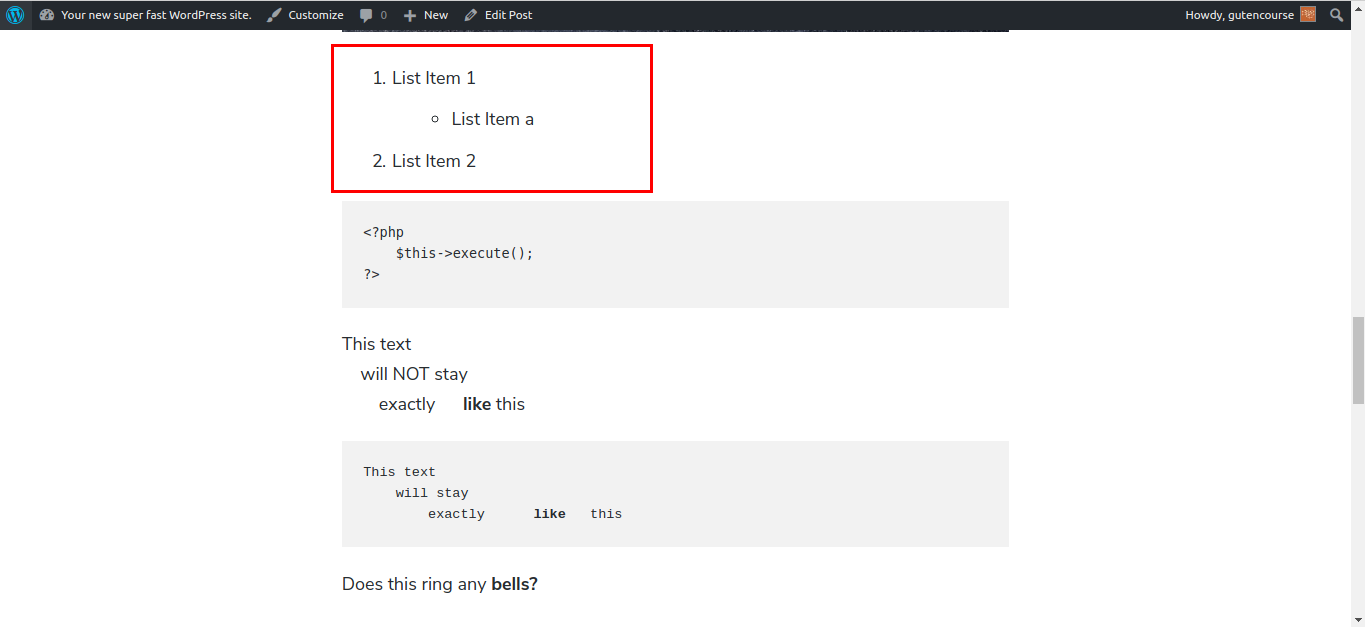
Liste

Başlangıç aşaması:

Bu, temel Liste bloğudur. Girintili, sıralı veya sırasız olabilir.
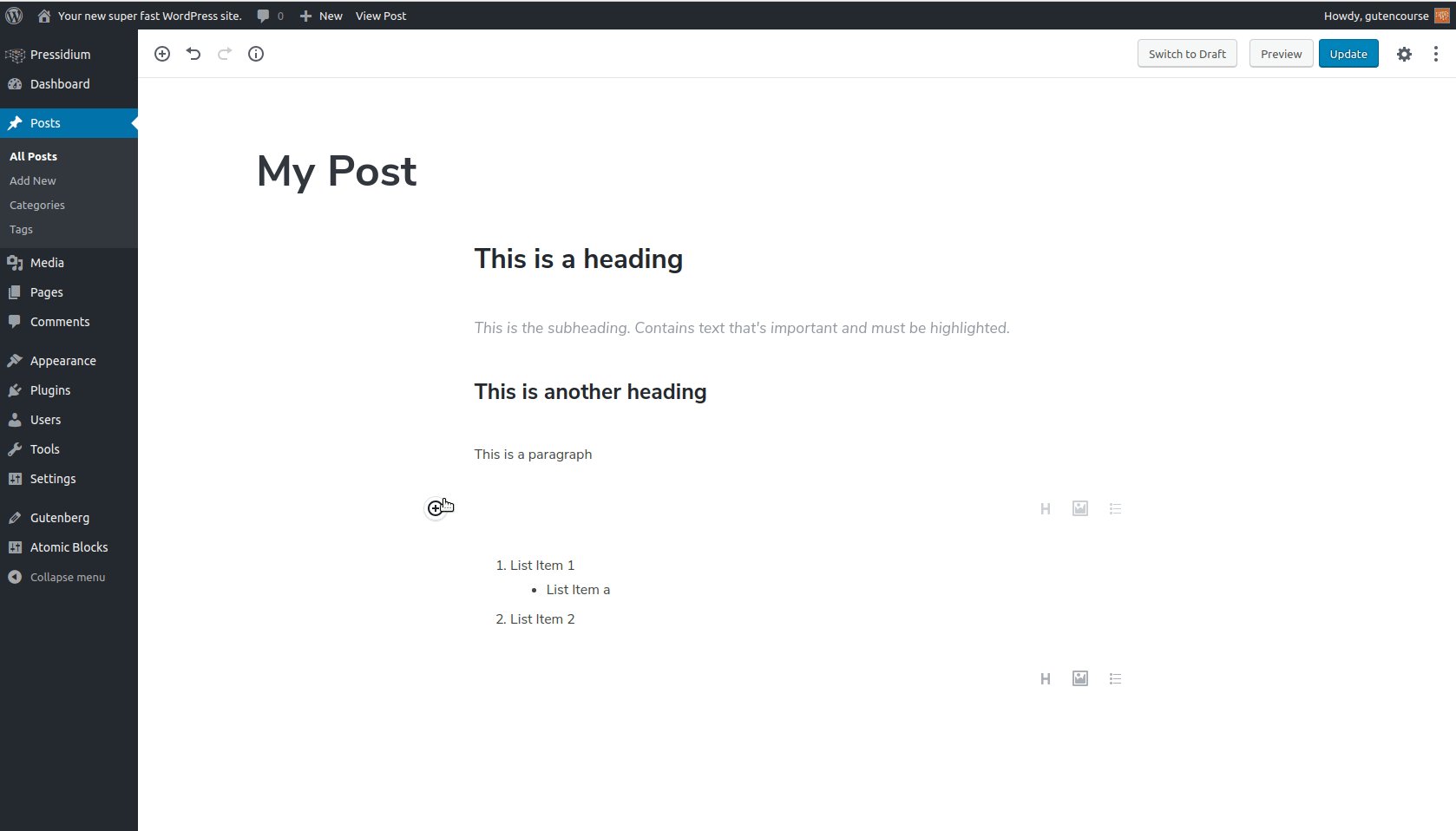
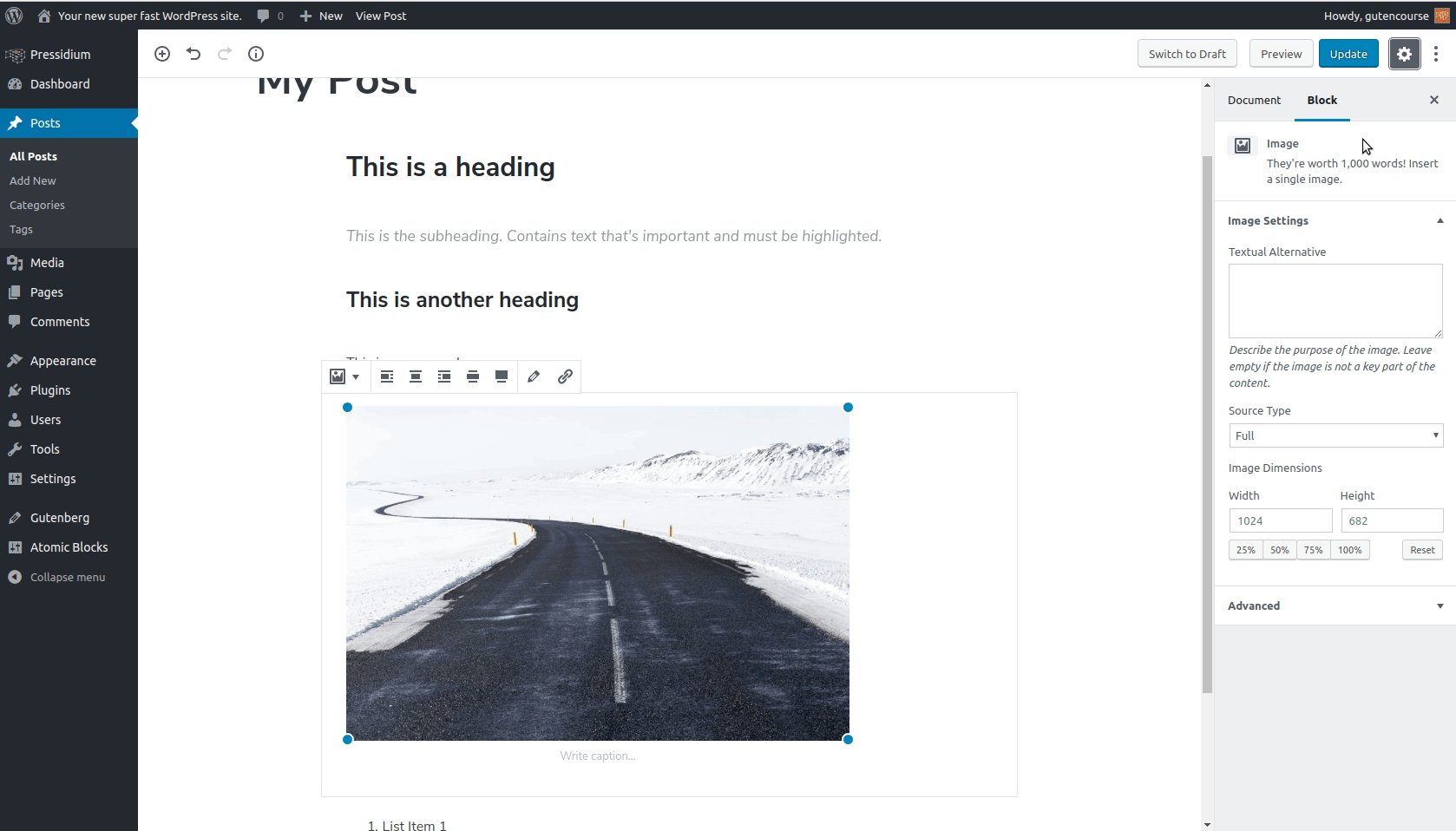
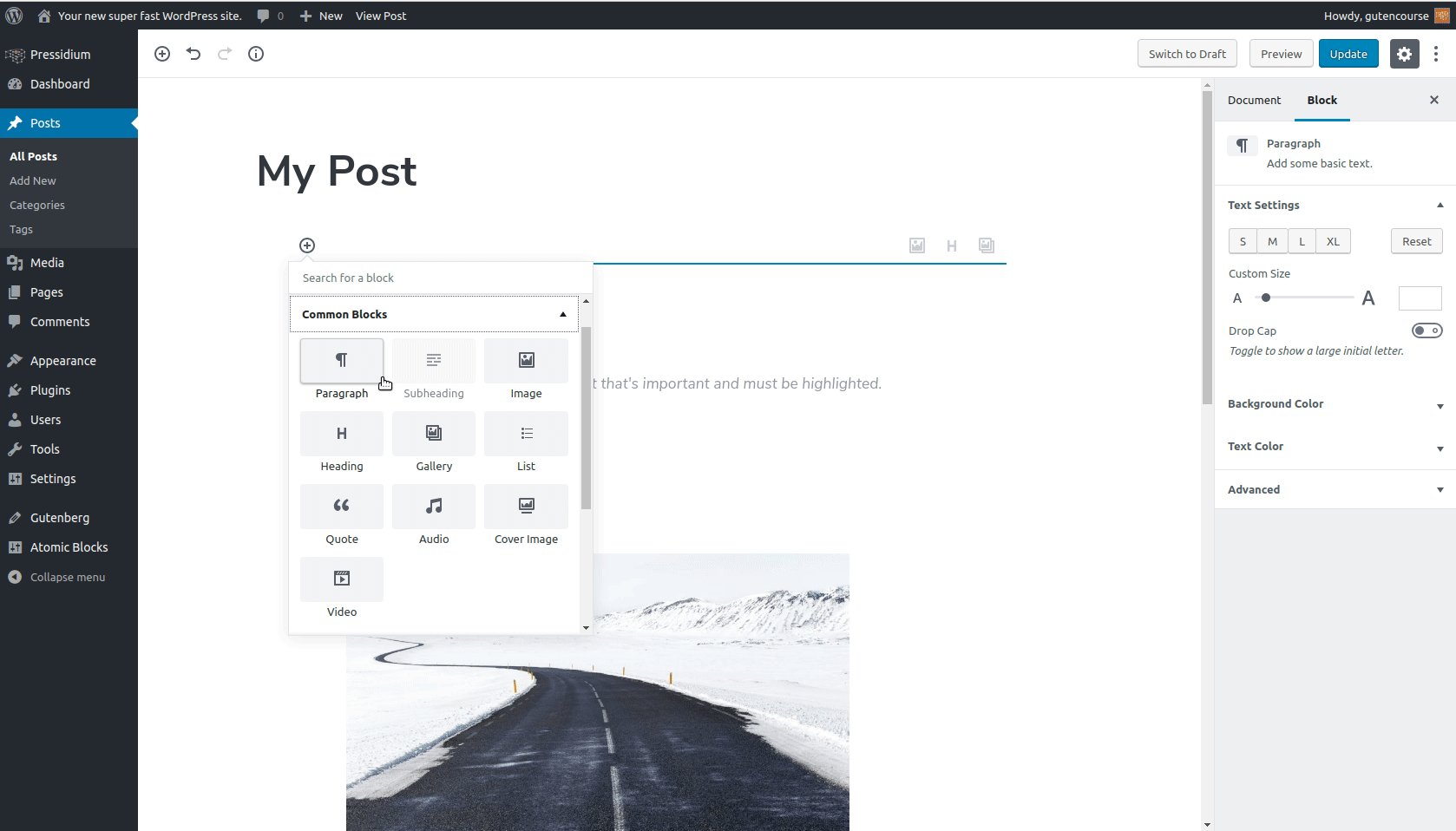
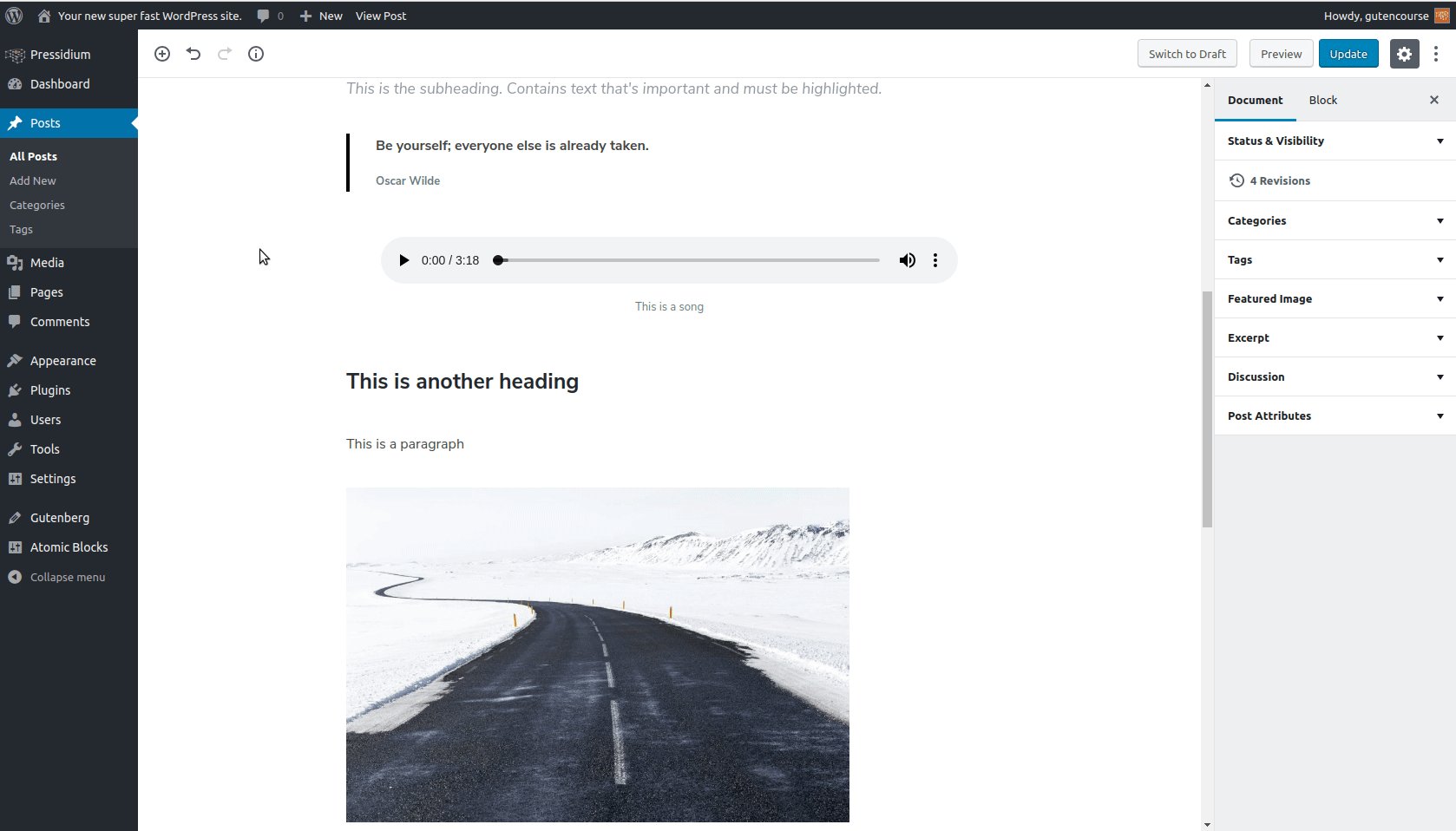
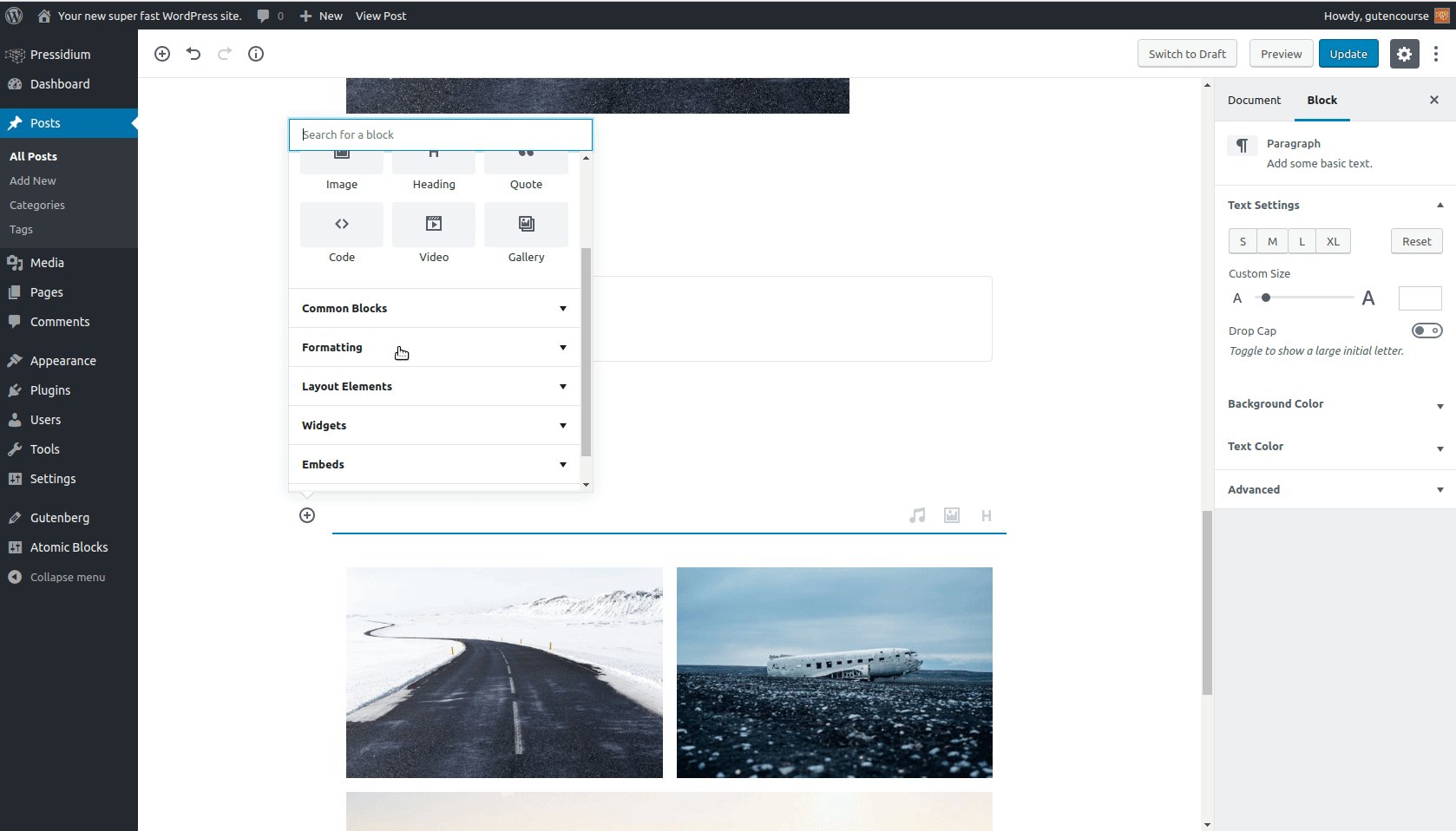
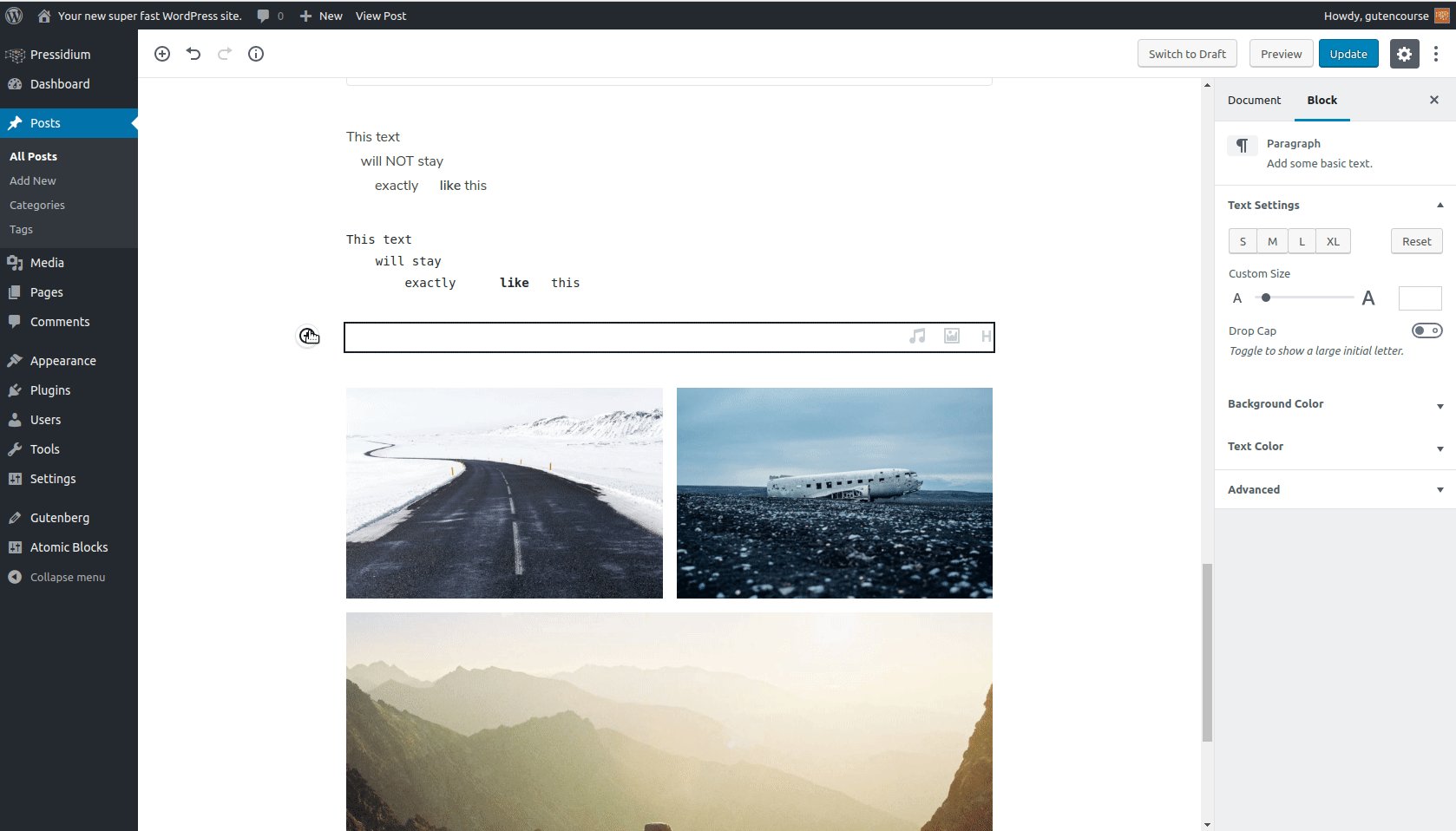
resim

Başlangıç aşaması:

Bu blok, içeriğinizin içine tek bir resim eklemenizi sağlar. Hizalama, yeniden boyutlandırma ve URL bağlama seçenekleri de vardır.
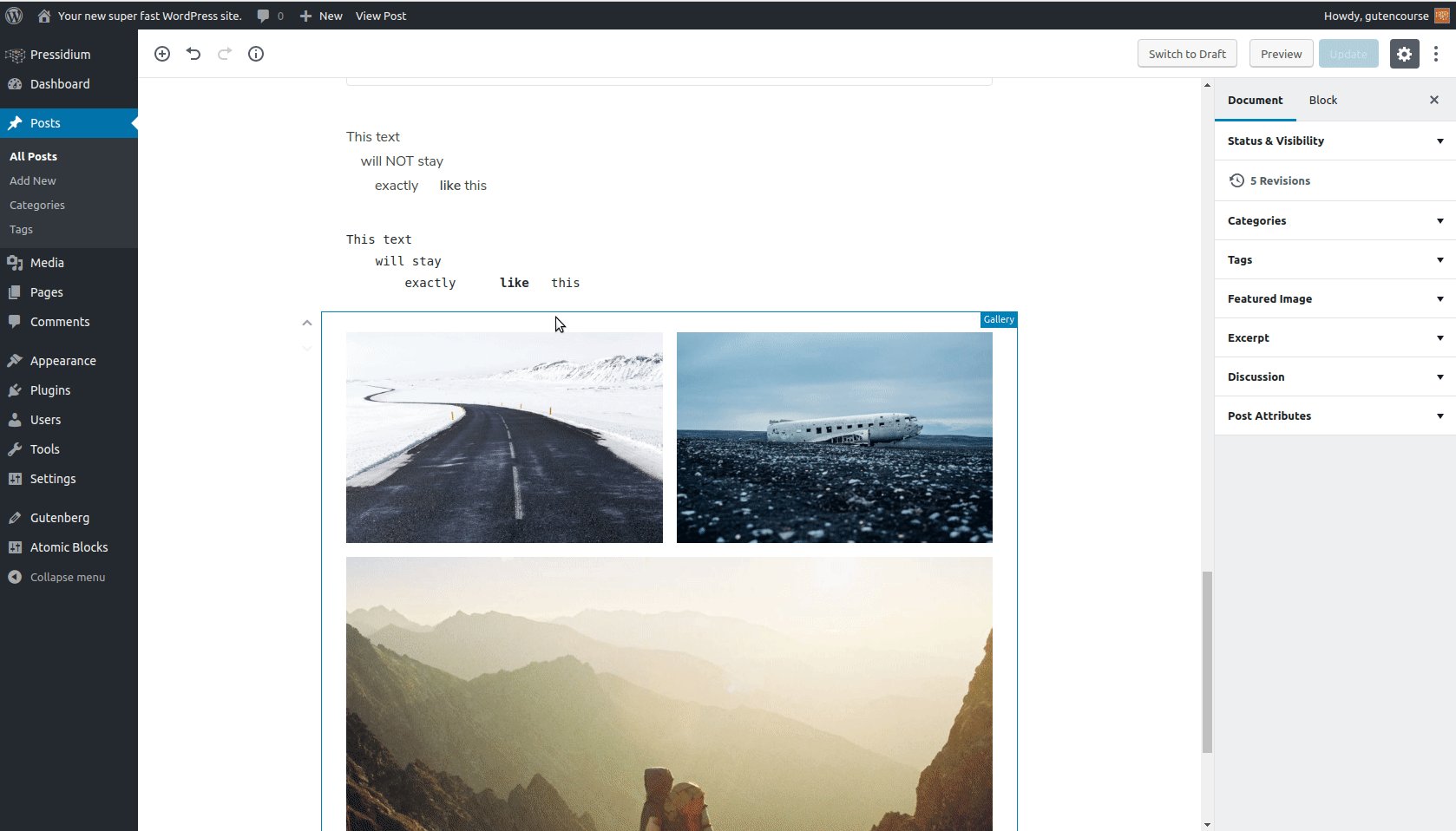
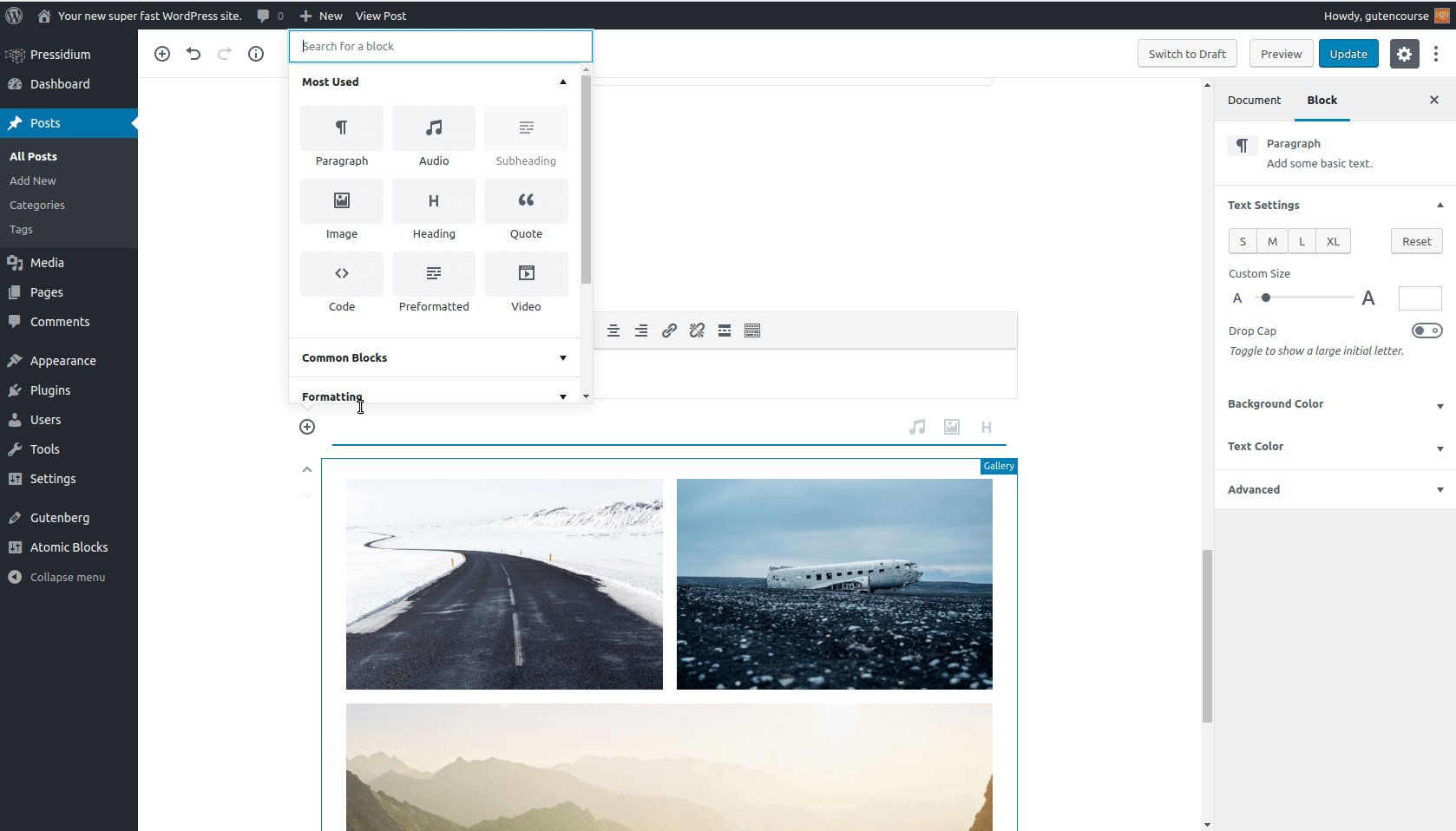
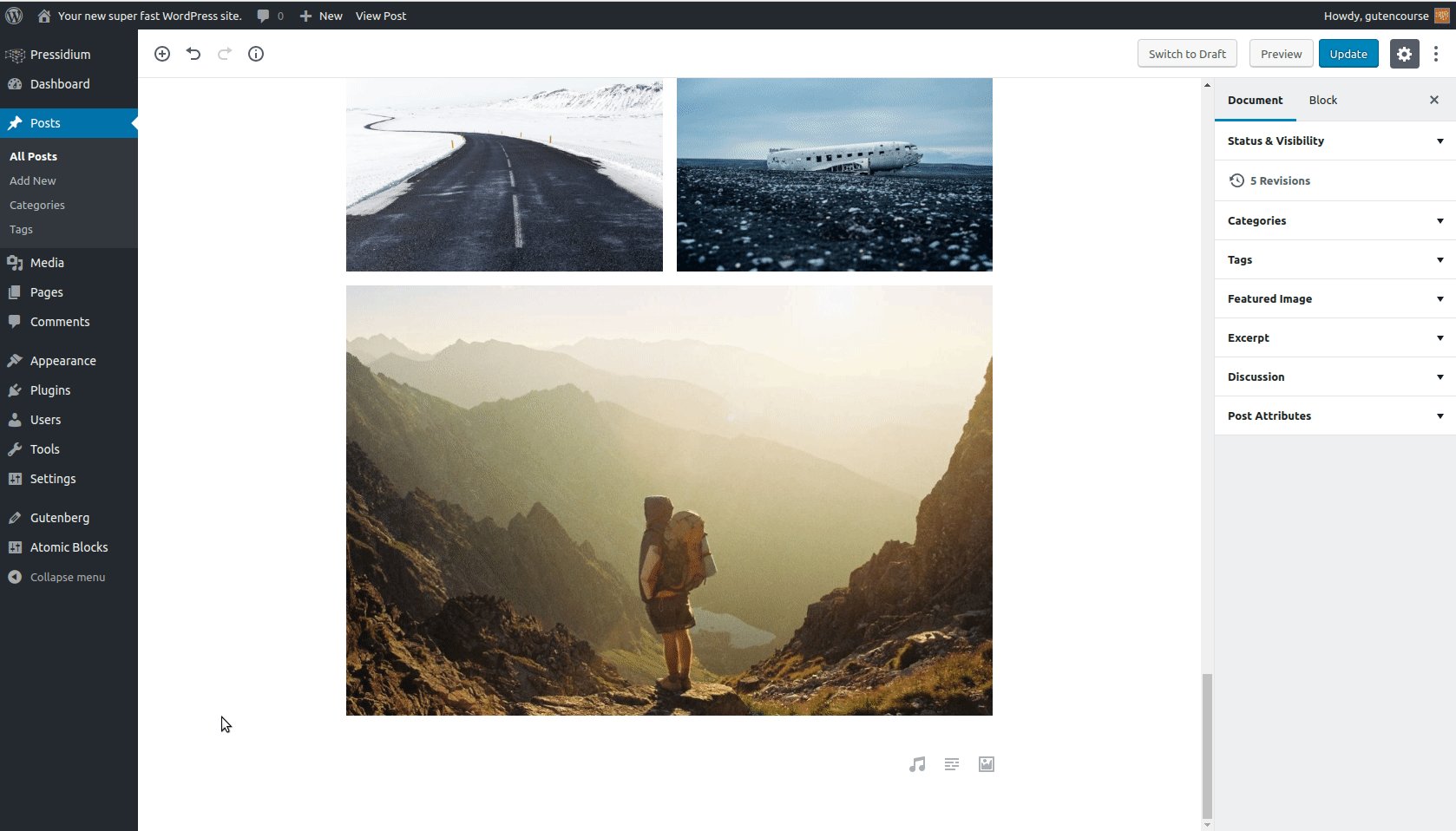
Galeri

Başlangıç aşaması:

Galeri bloğunu kullanarak, bir sayfanın içine ızgara benzeri bir tarzda birden çok resim ekleyebilirsiniz. Resim başlığını ve ızgara sütunlarının sayısını da özelleştirebilirsiniz.
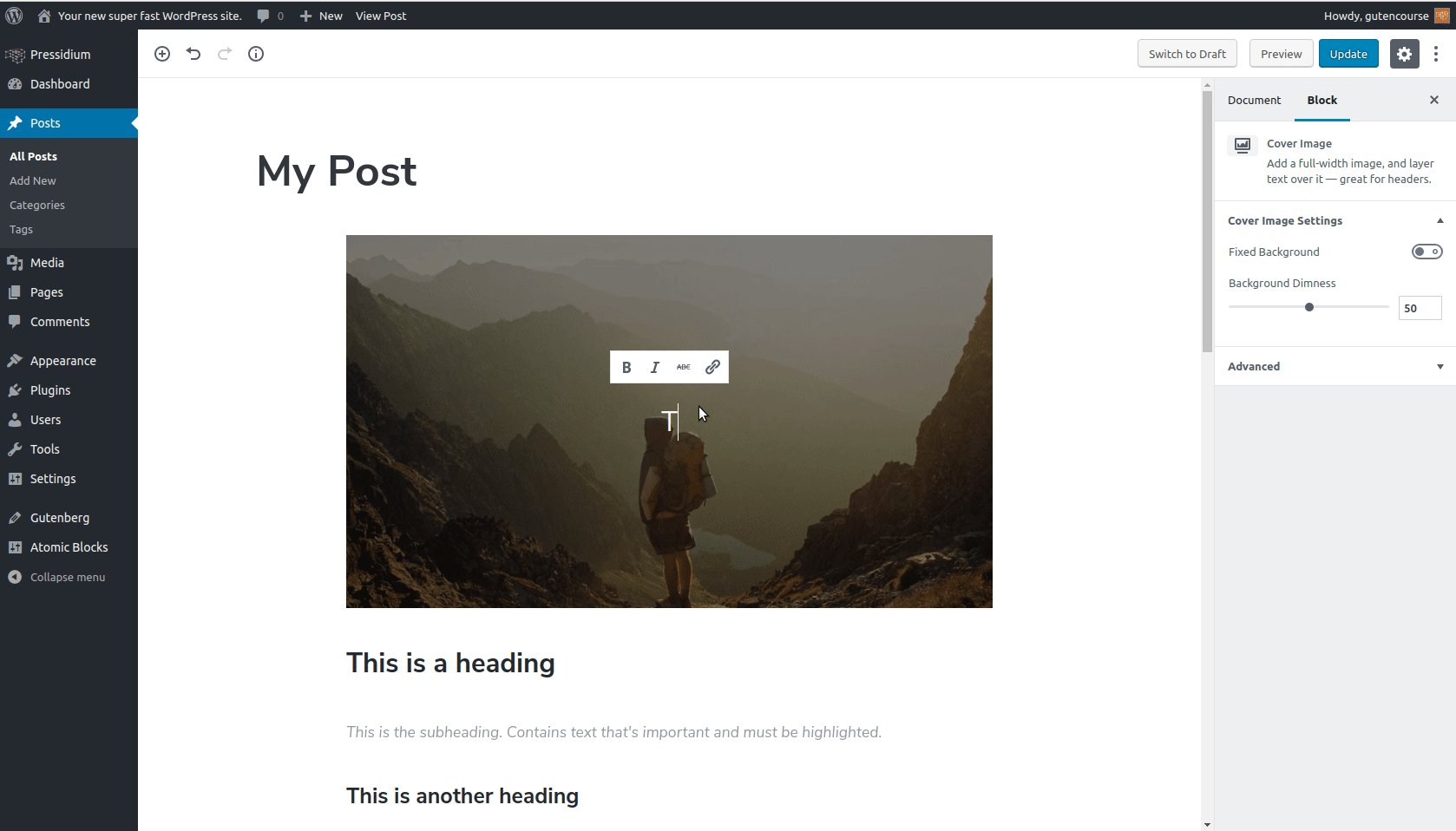
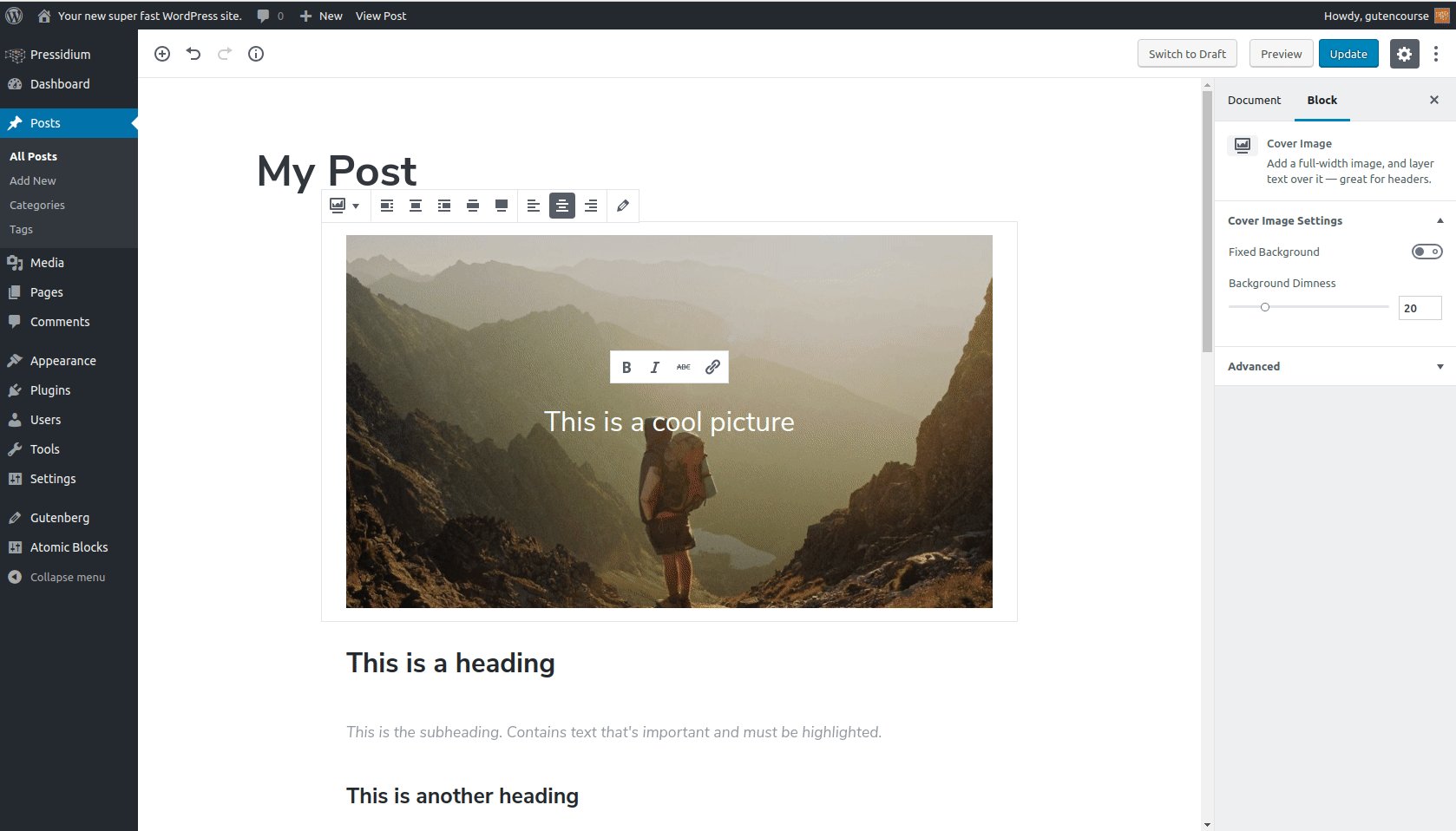
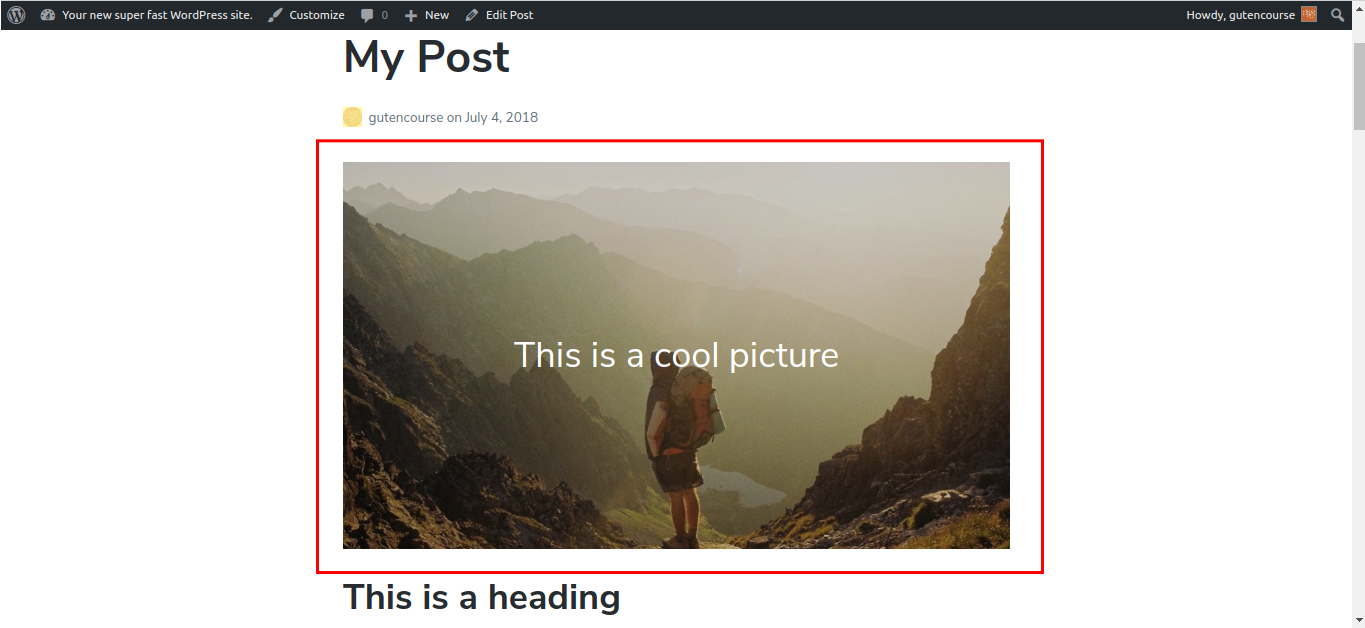
Kapak resmi

Başlangıç aşaması:

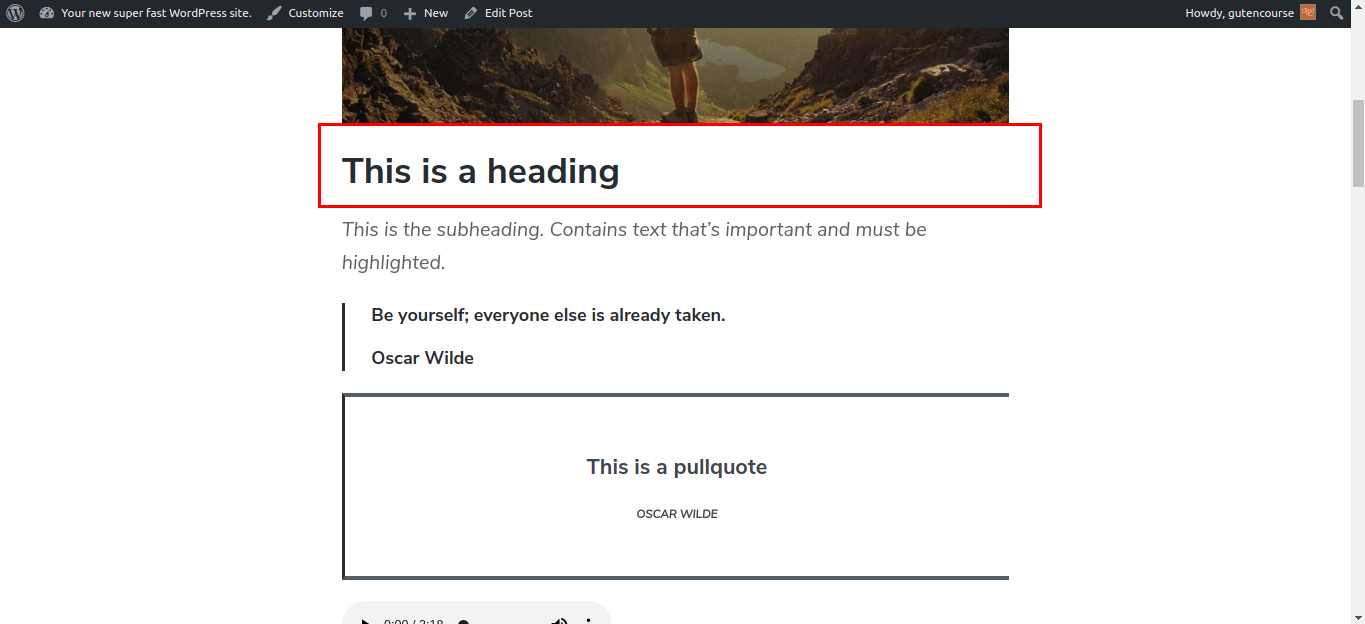
Kapak Resmi, bir Resmi içindeki metinle birleştiren bir bloktur. Genellikle bir gönderide banner olarak kullanılır, ancak herhangi bir yere yerleştirilebilir.
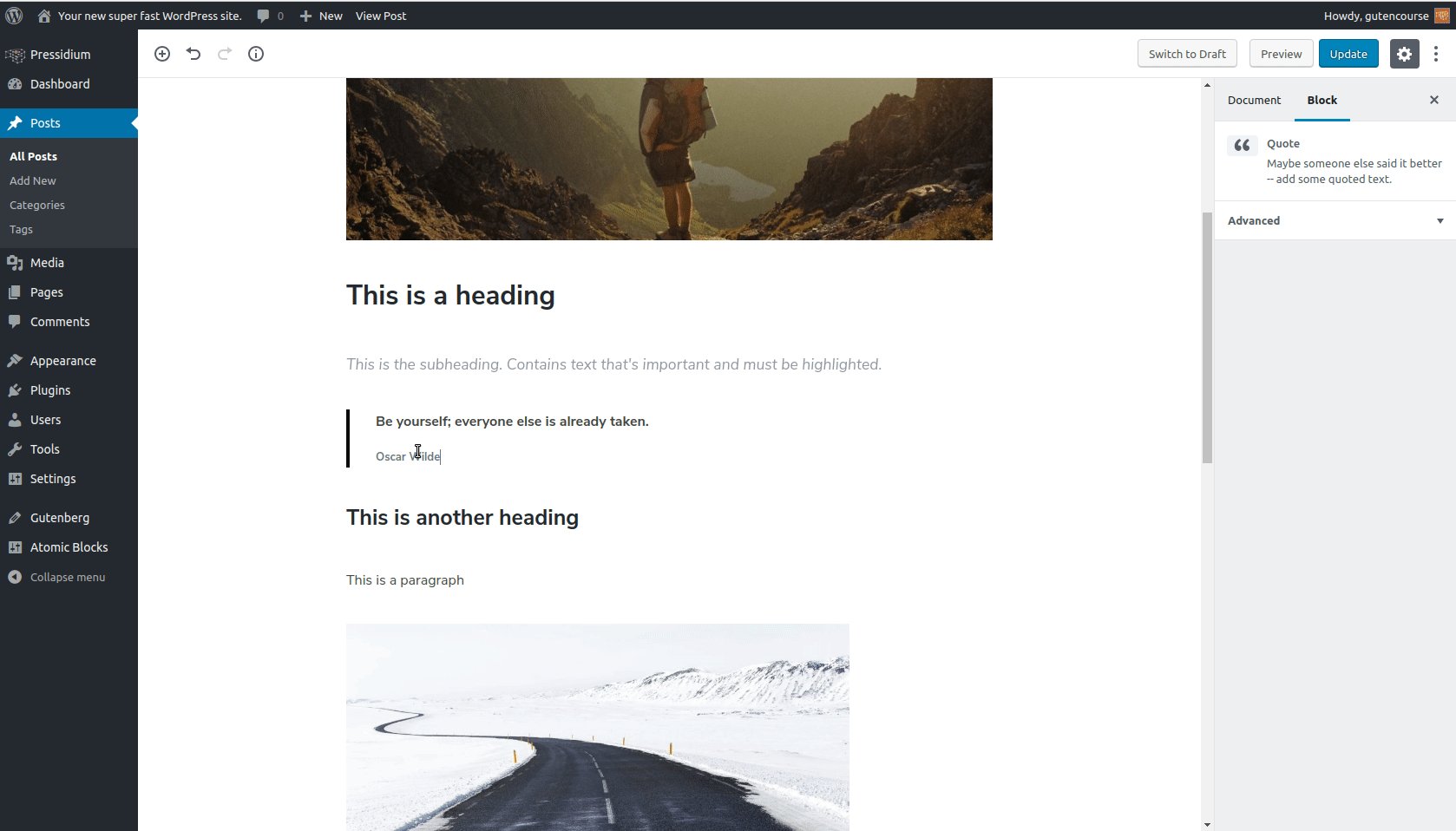
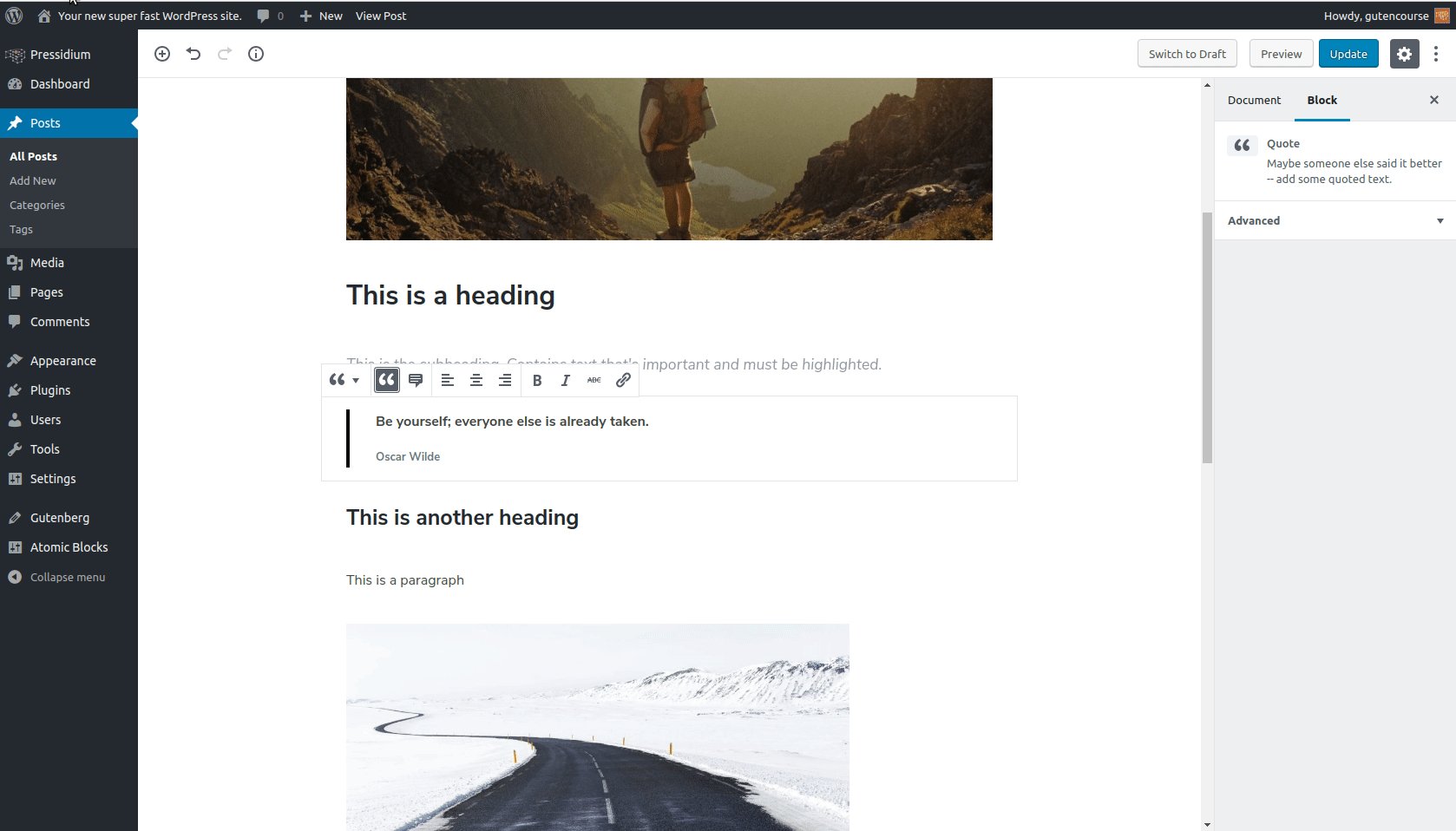
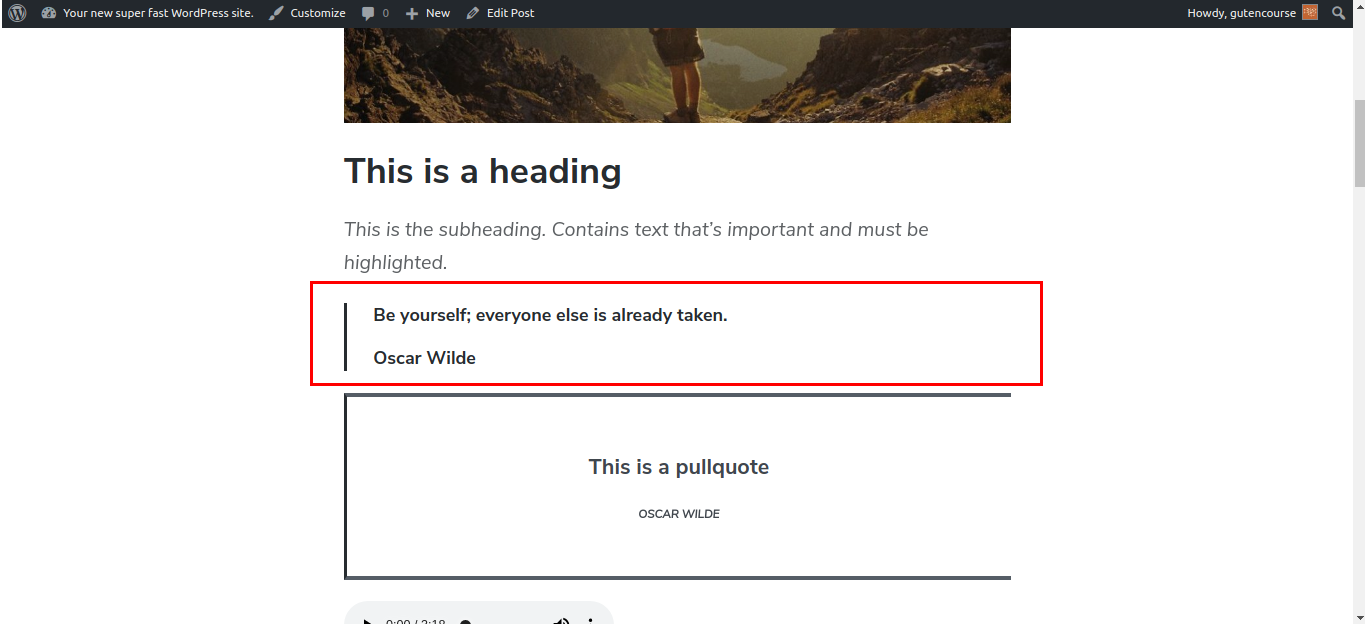
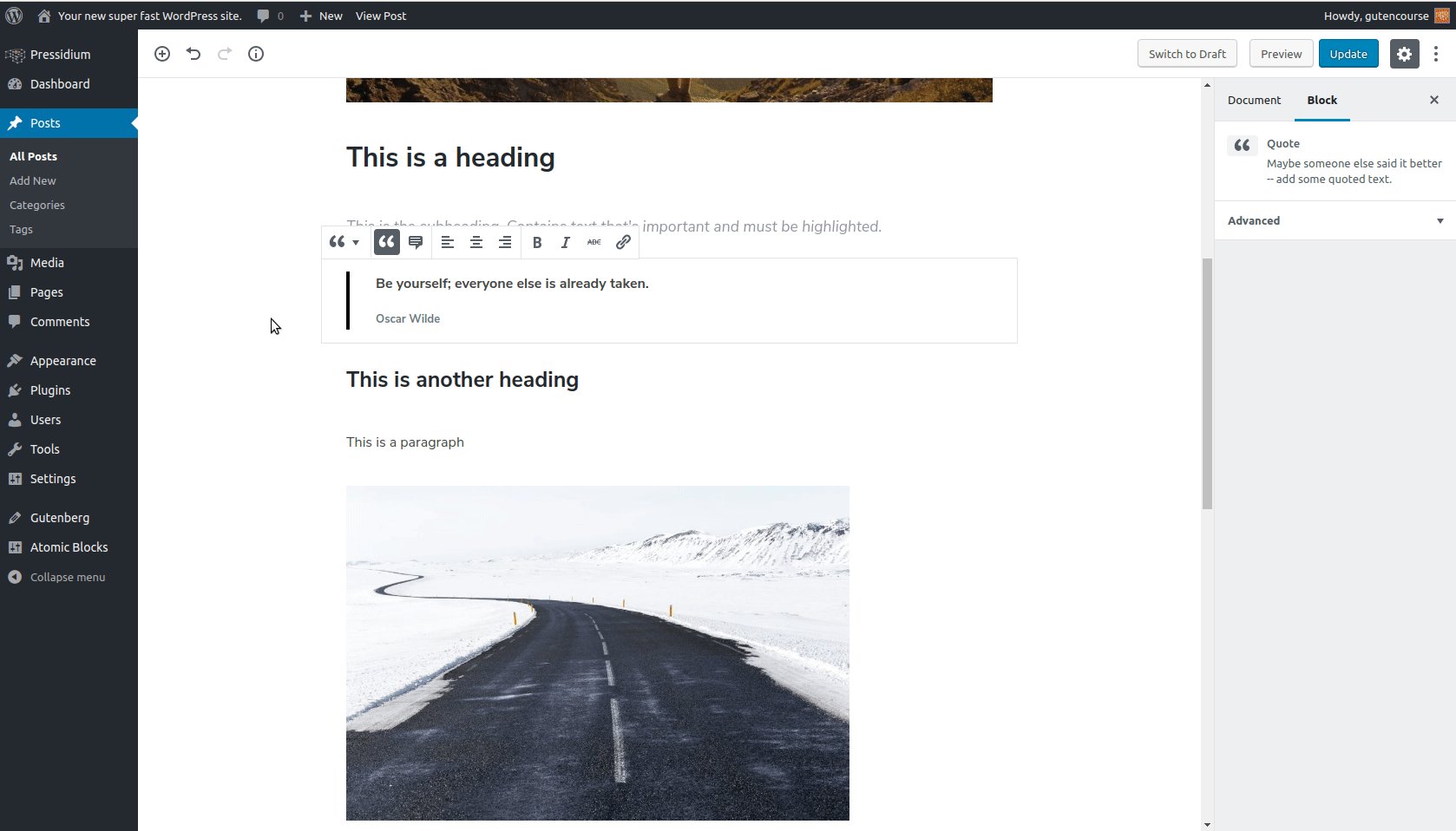
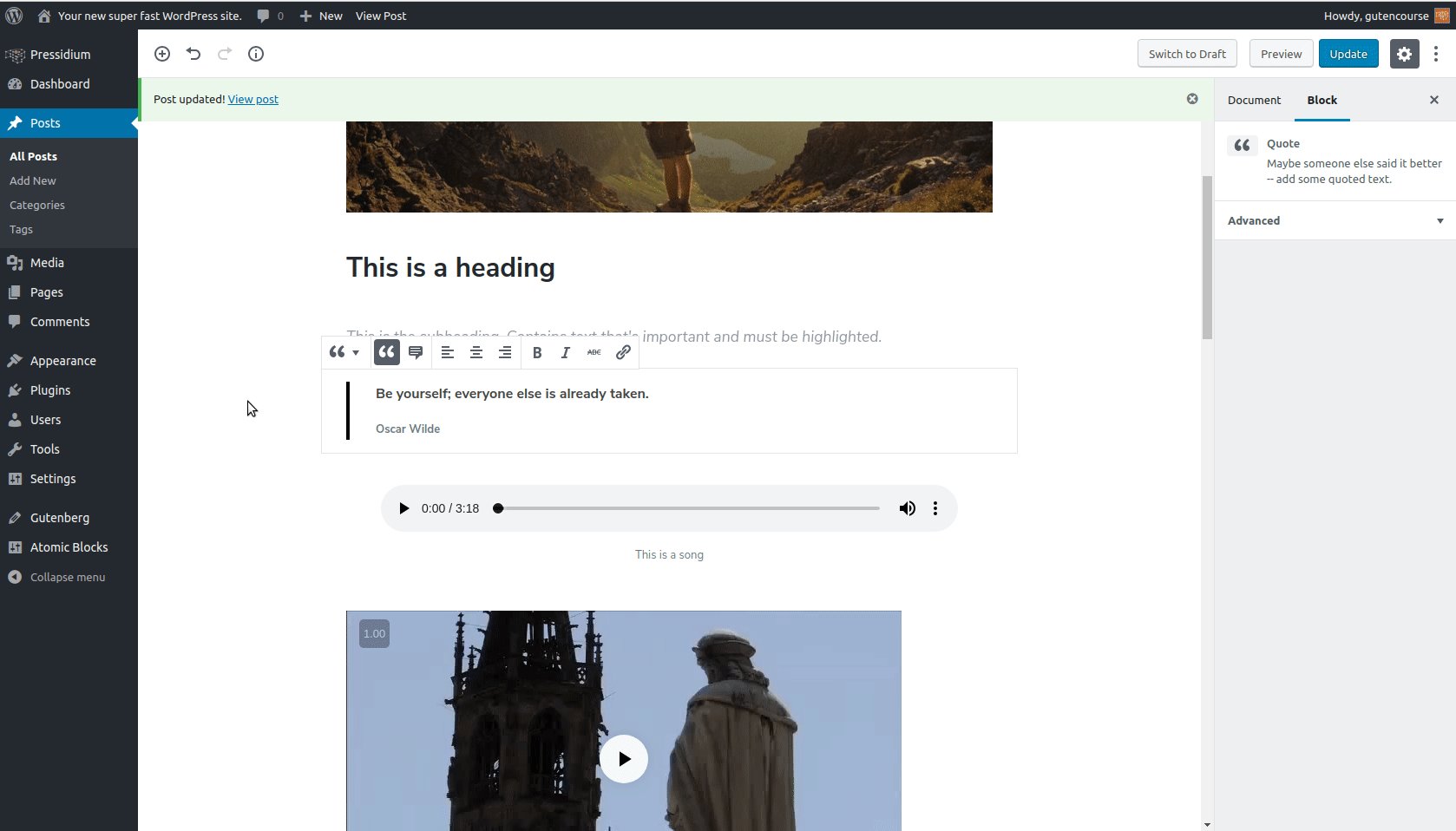
Alıntı 
Başlangıç aşaması:

Alıntı bloğu, başka bir kişi tarafından yazılan veya konuşulan sözcükleri yeniden oluşturmak istediğinizde kullanılır. Alıntı metnini girdikten sonra, alttaki yer tutucuya yazar referansını ekleyin.
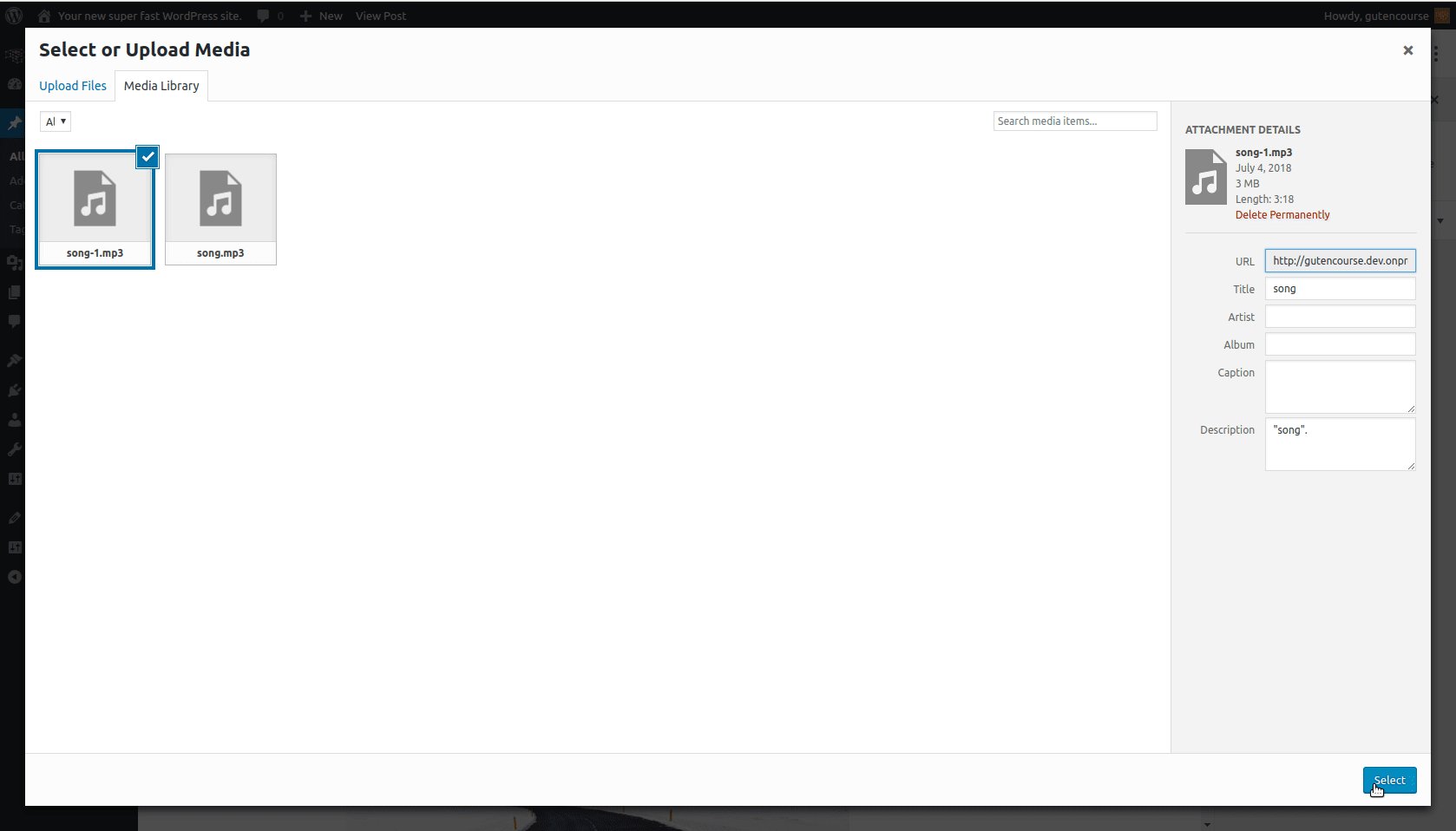
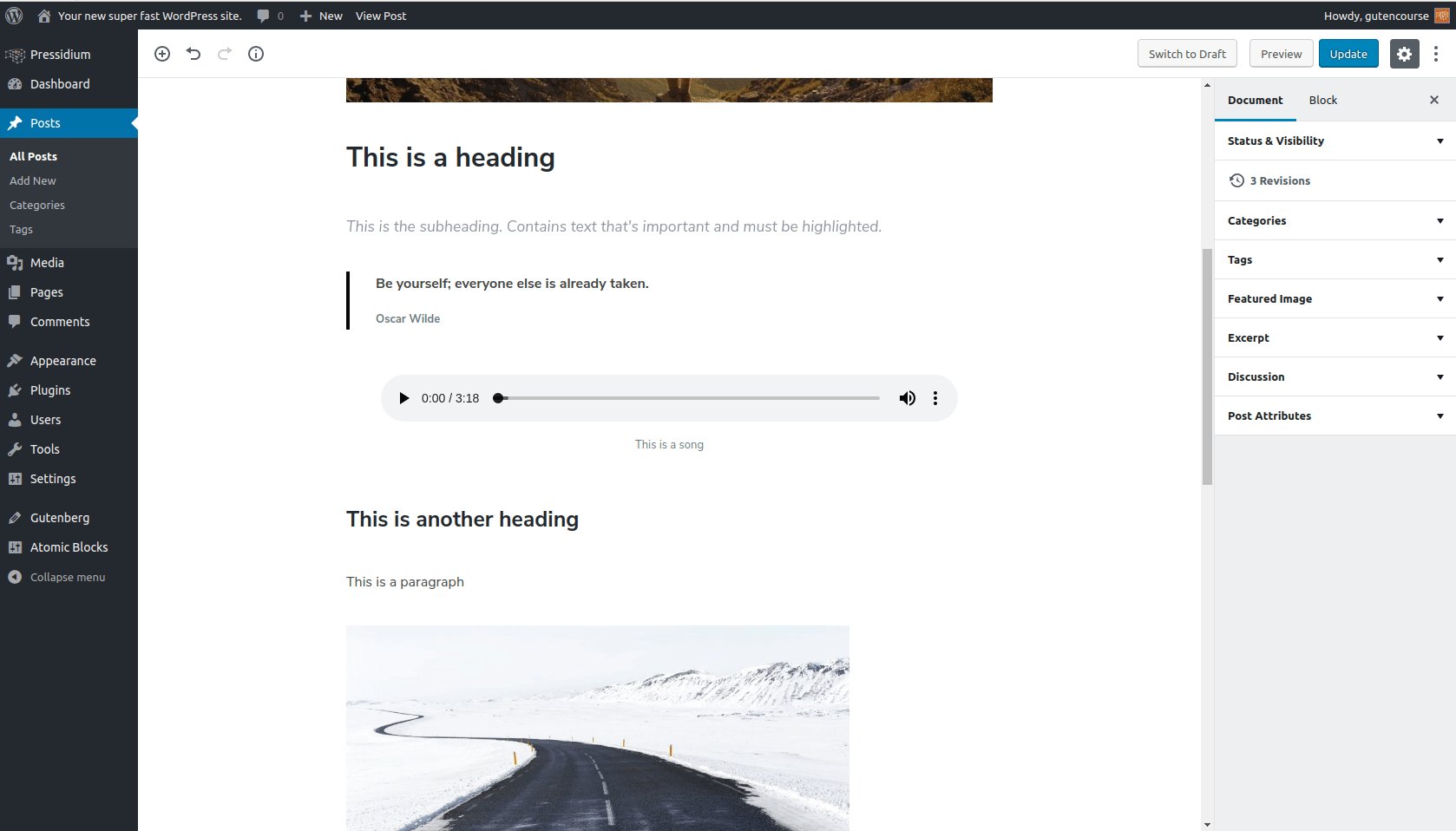
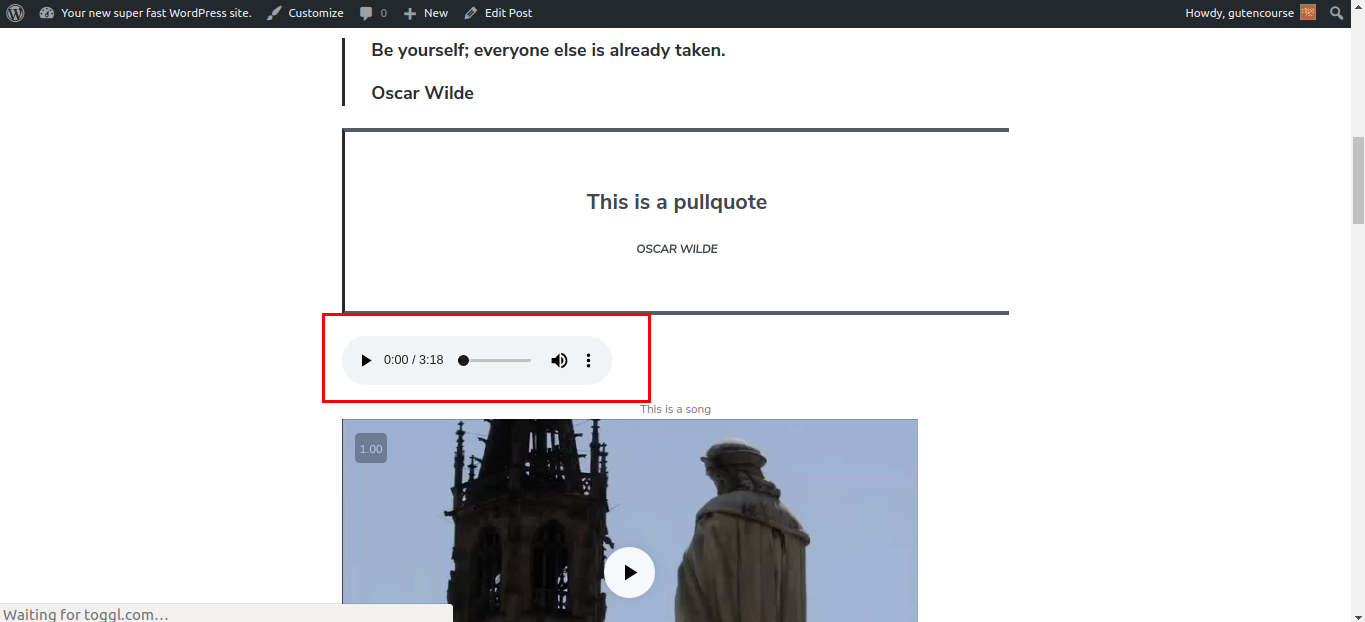
Ses

Başlangıç aşaması:

Ses bloğu, içeriğinize ses dosyaları eklemek ve oynatmak için kullanılabilecek basit bir yerel HTML ses oynatıcısı sağlar. Ses dosyaları Medya Kitaplığında saklanır.
Video

Başlangıç aşaması:

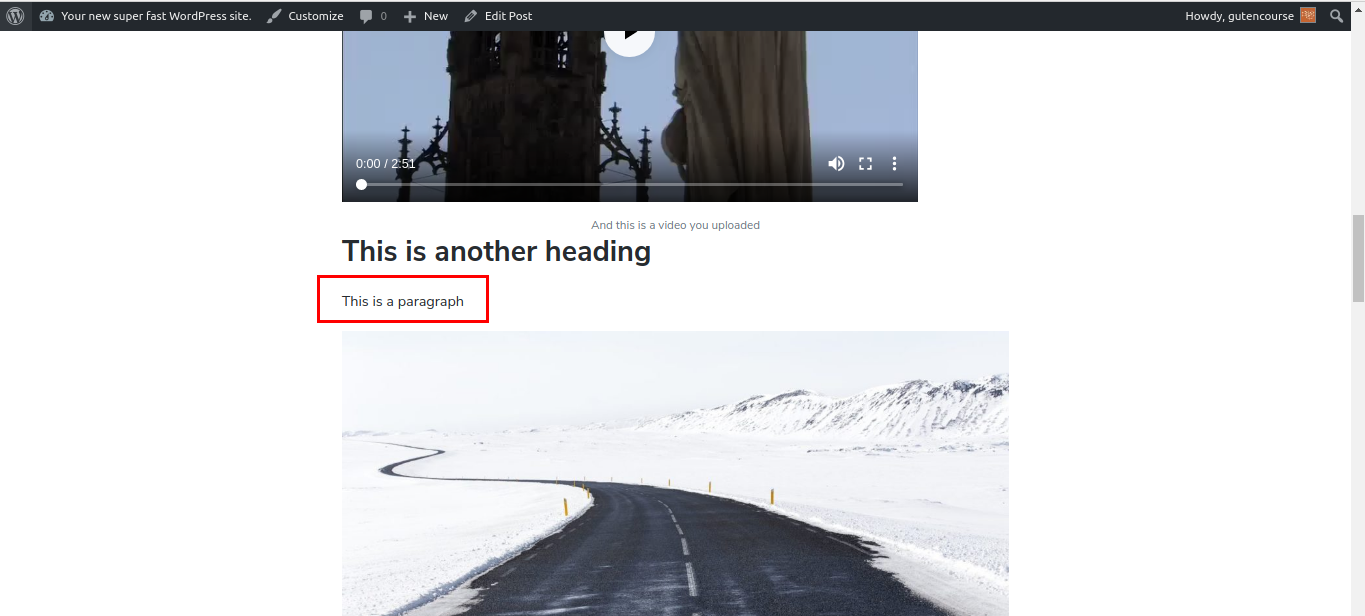
Video bloğu , WordPress sitenize video yüklemek ve bunları gönderi içeriğinizde görüntülemek için kullanılır.
Not : Bu, YouTube videolarını veya harici hizmetlerde (ör. Vimeo) barındırılan videoları görüntülemek için tasarlanmamıştır . WordPress, bunlar için özel bir blok sağlar.
biçimlendirme
Bu bloklar, içeriğiniz için bazı ekstra biçimlendirme seçenekleri sunar: kod, ayet ve özel biçim gerektiren diğer metin türleri.
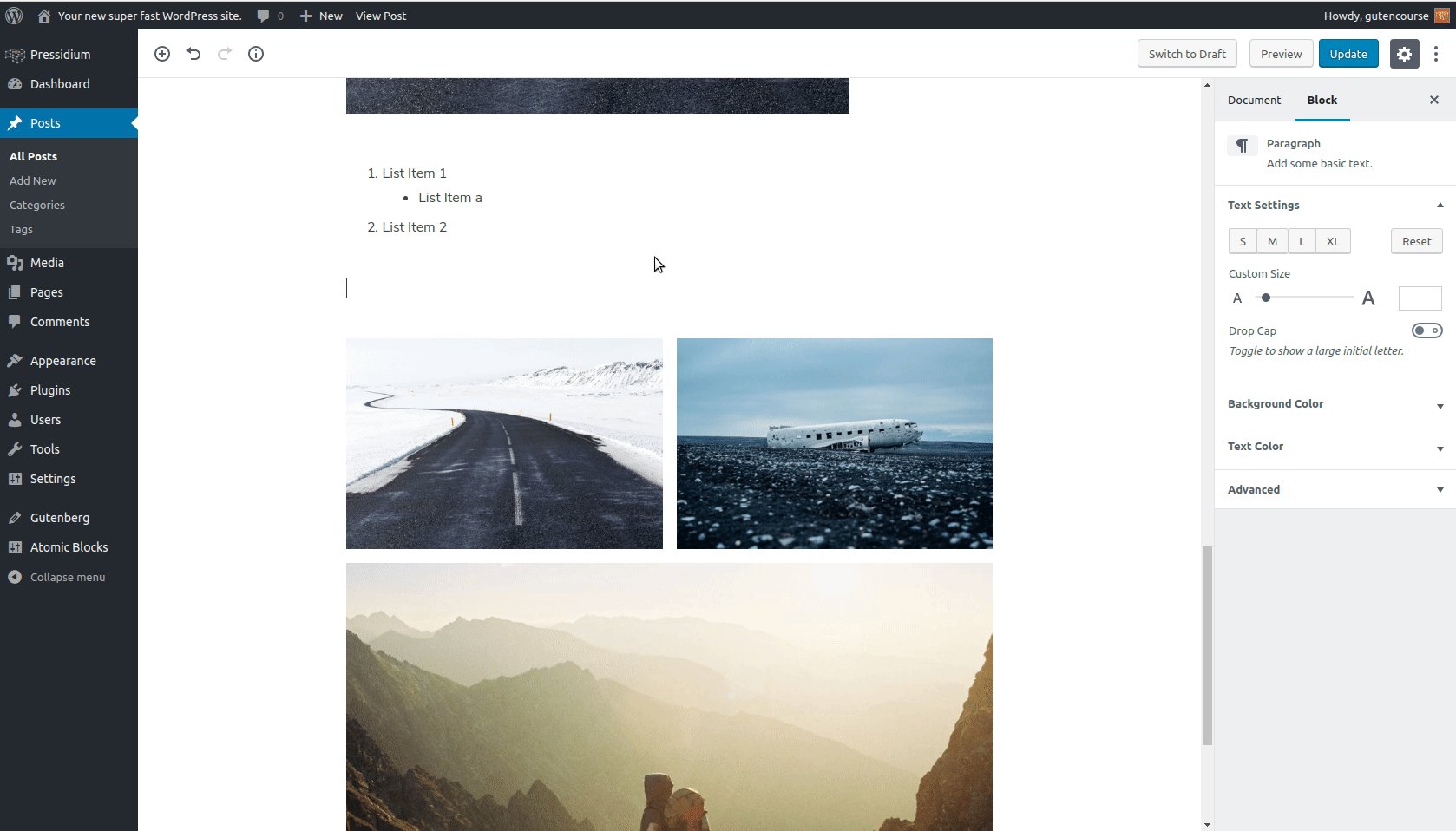
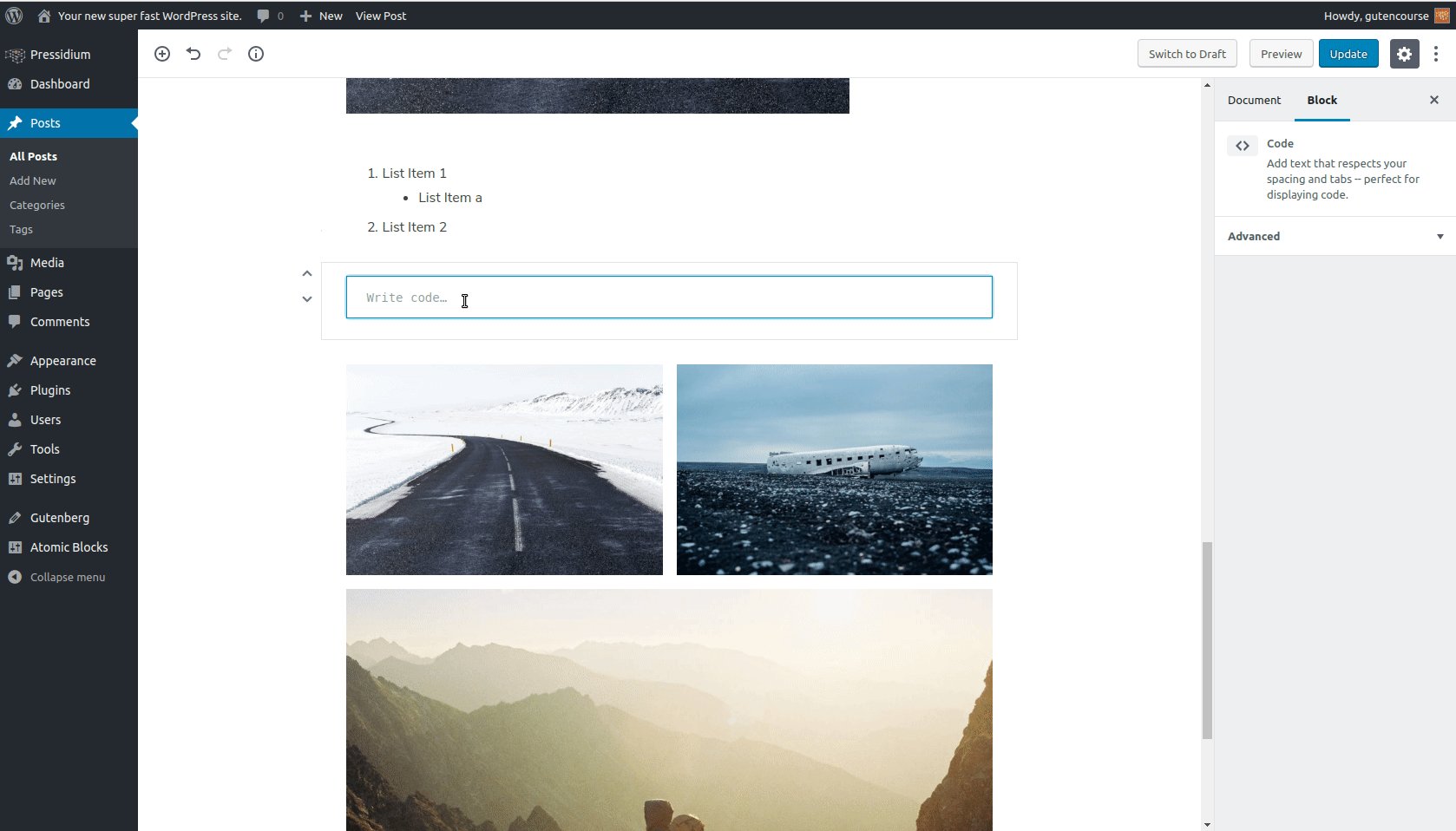
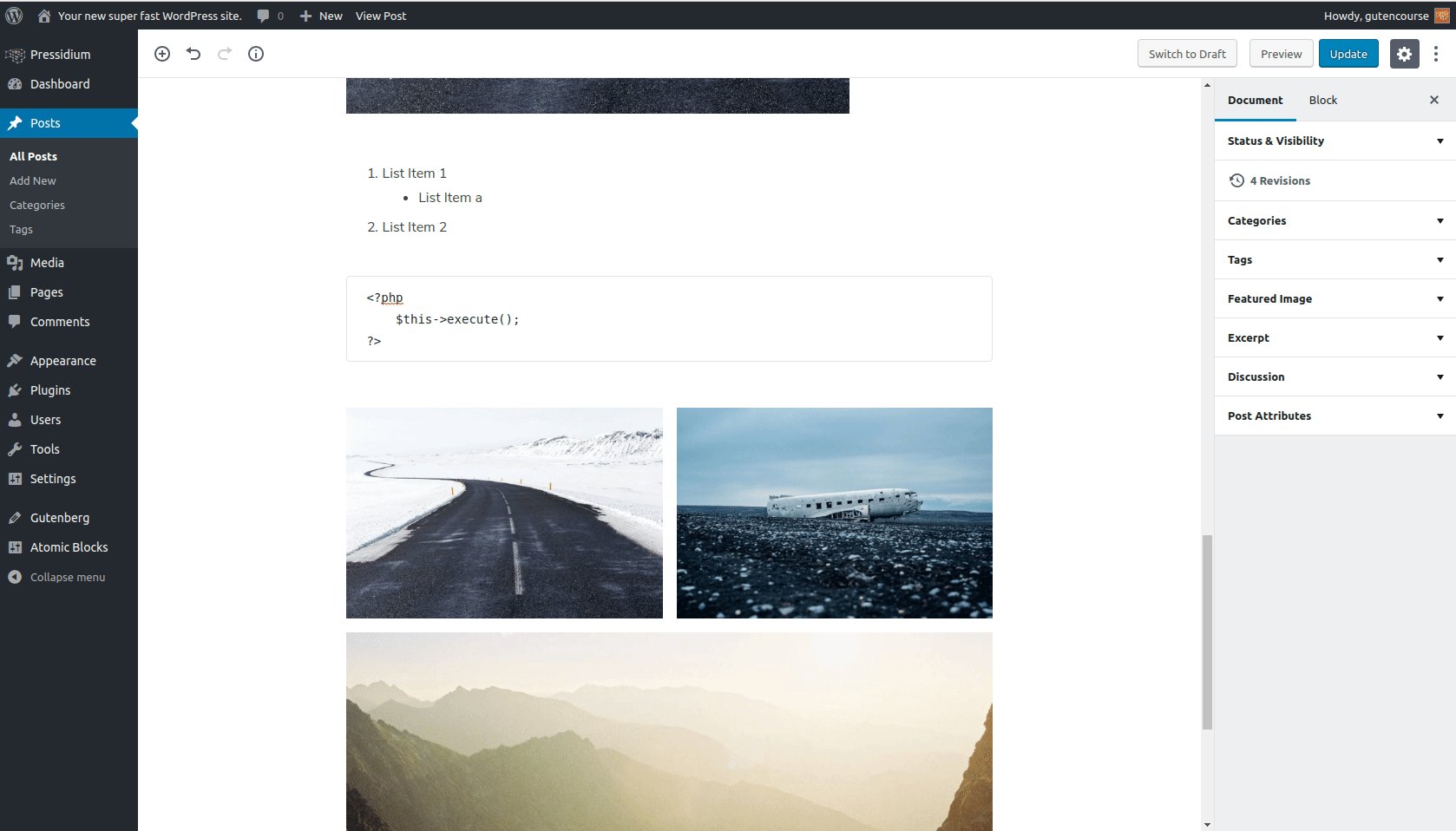
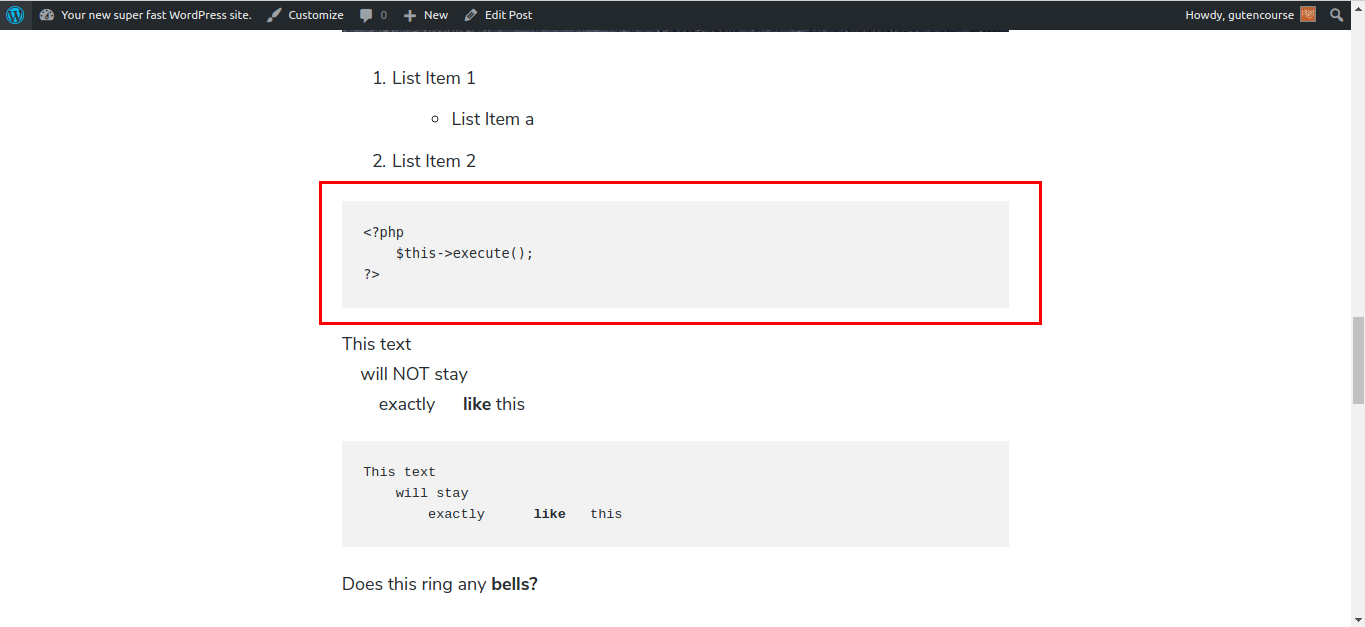
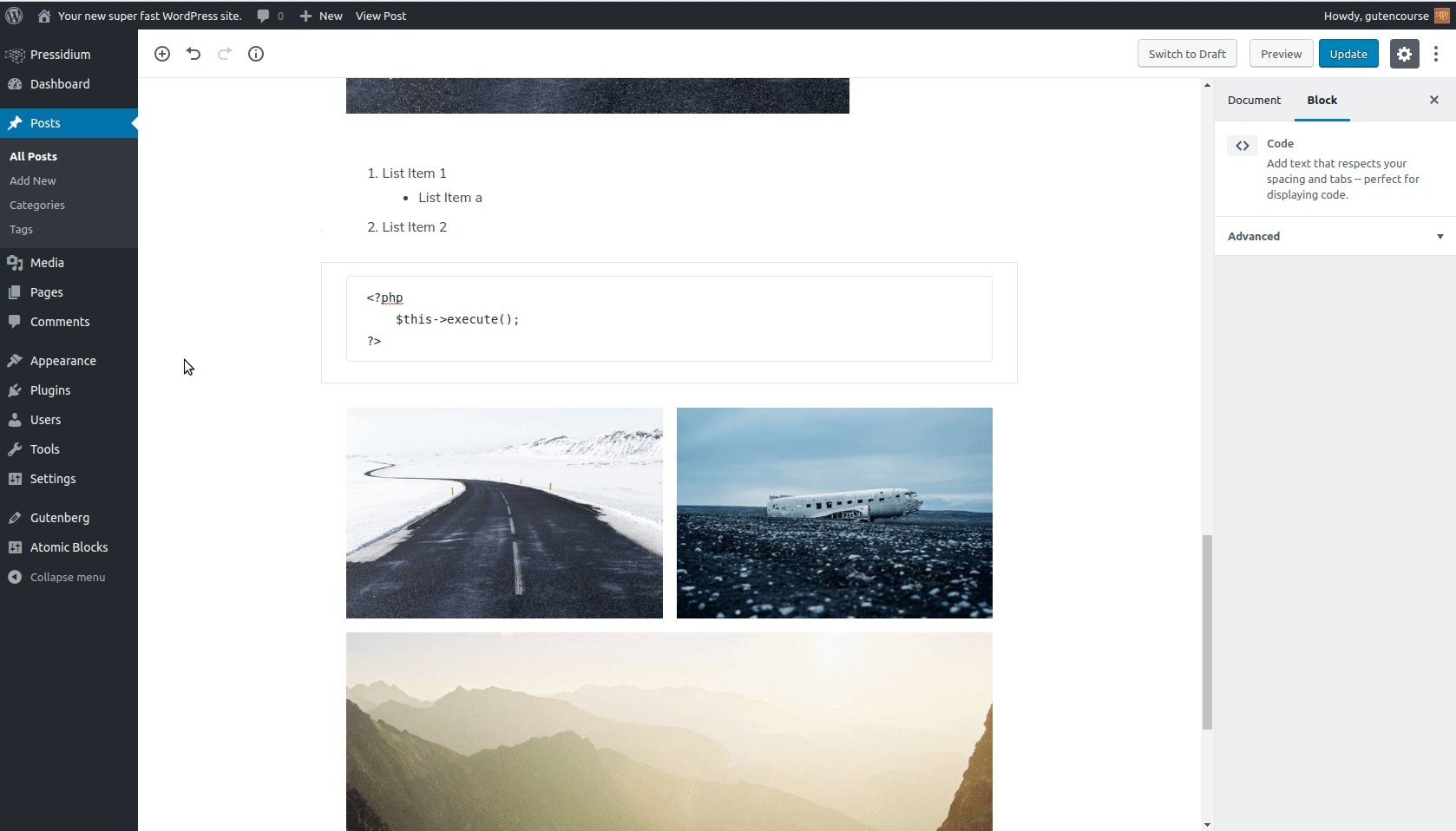
kod

Başlangıç aşaması:

Kod bloğu, herhangi bir programlama dilinden kod parçacıklarını görüntülemek için kullanılır. Sekmeleri ve boşlukları korur.
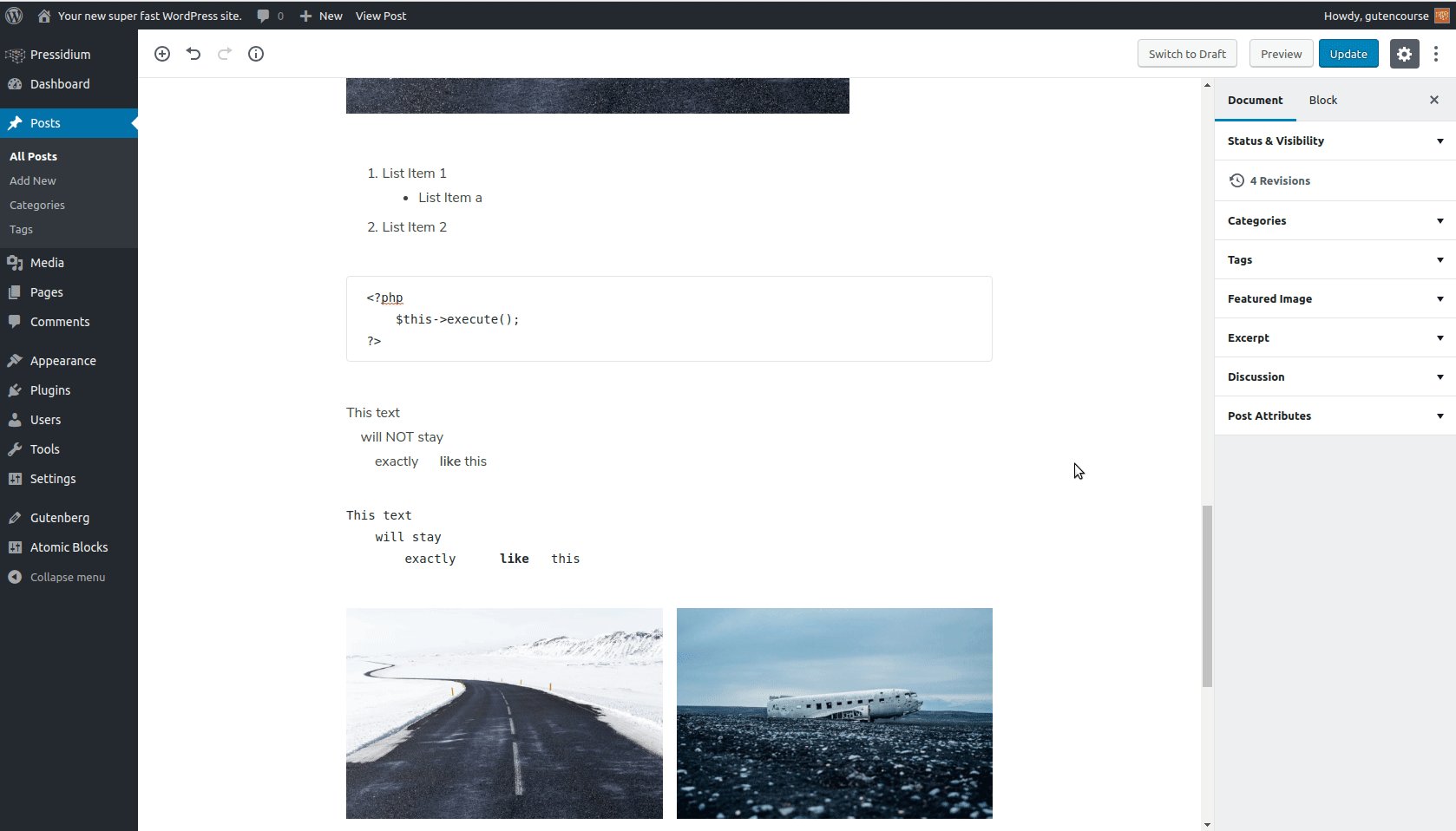
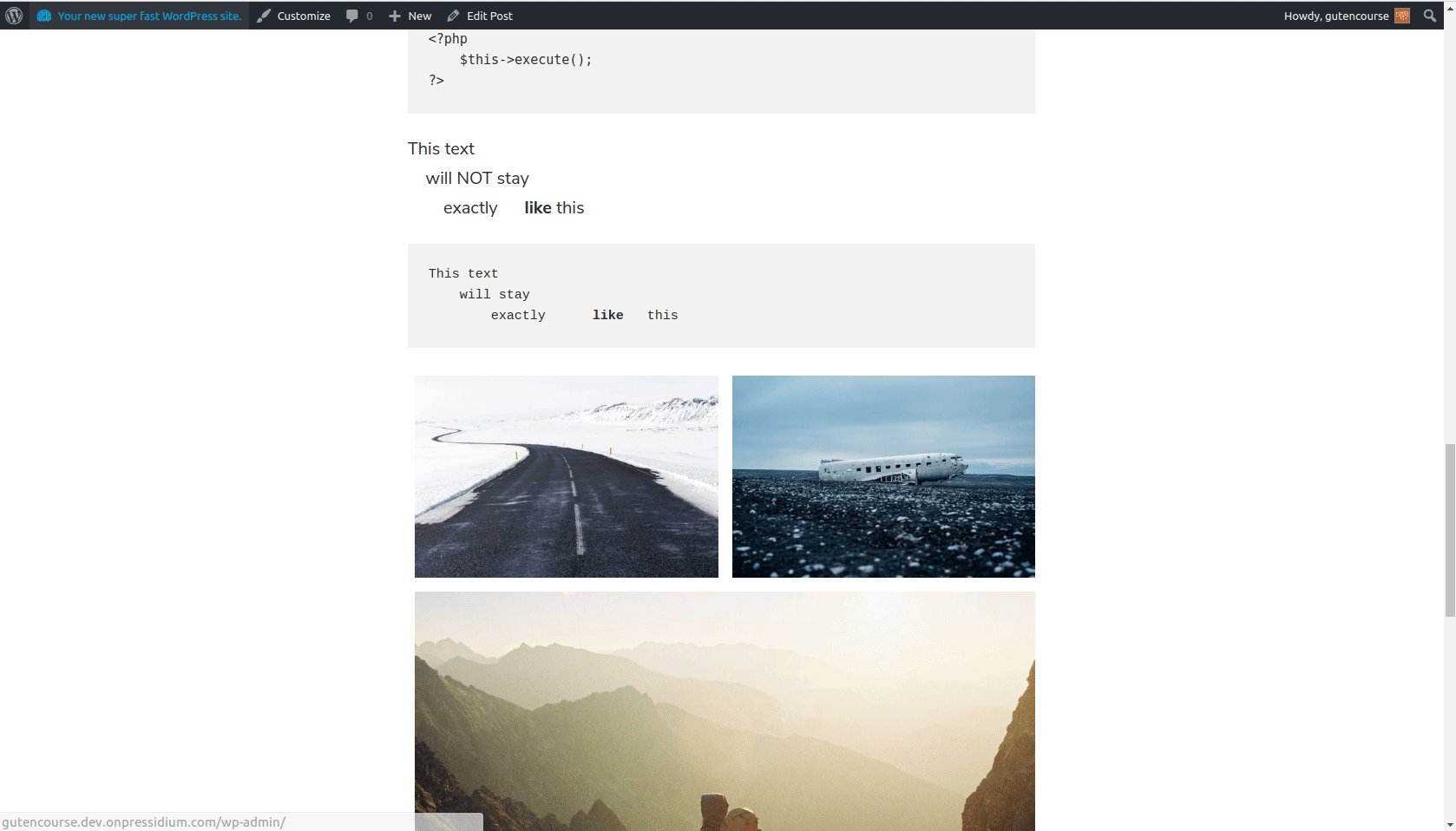
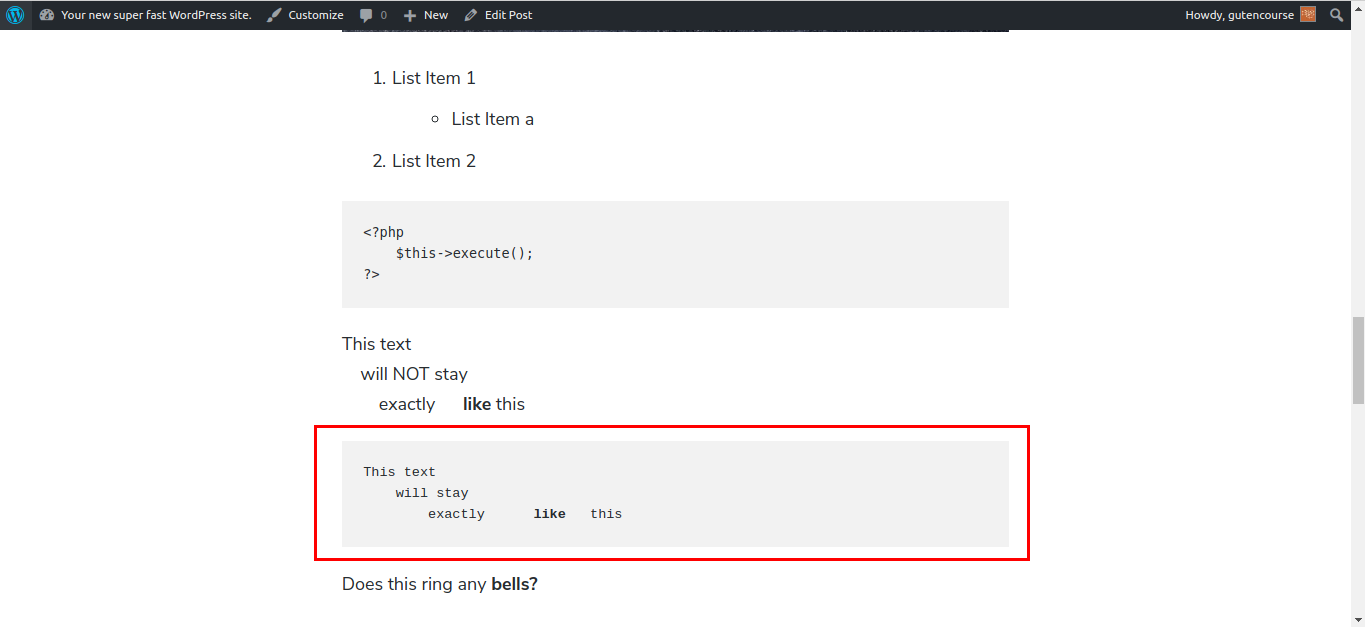
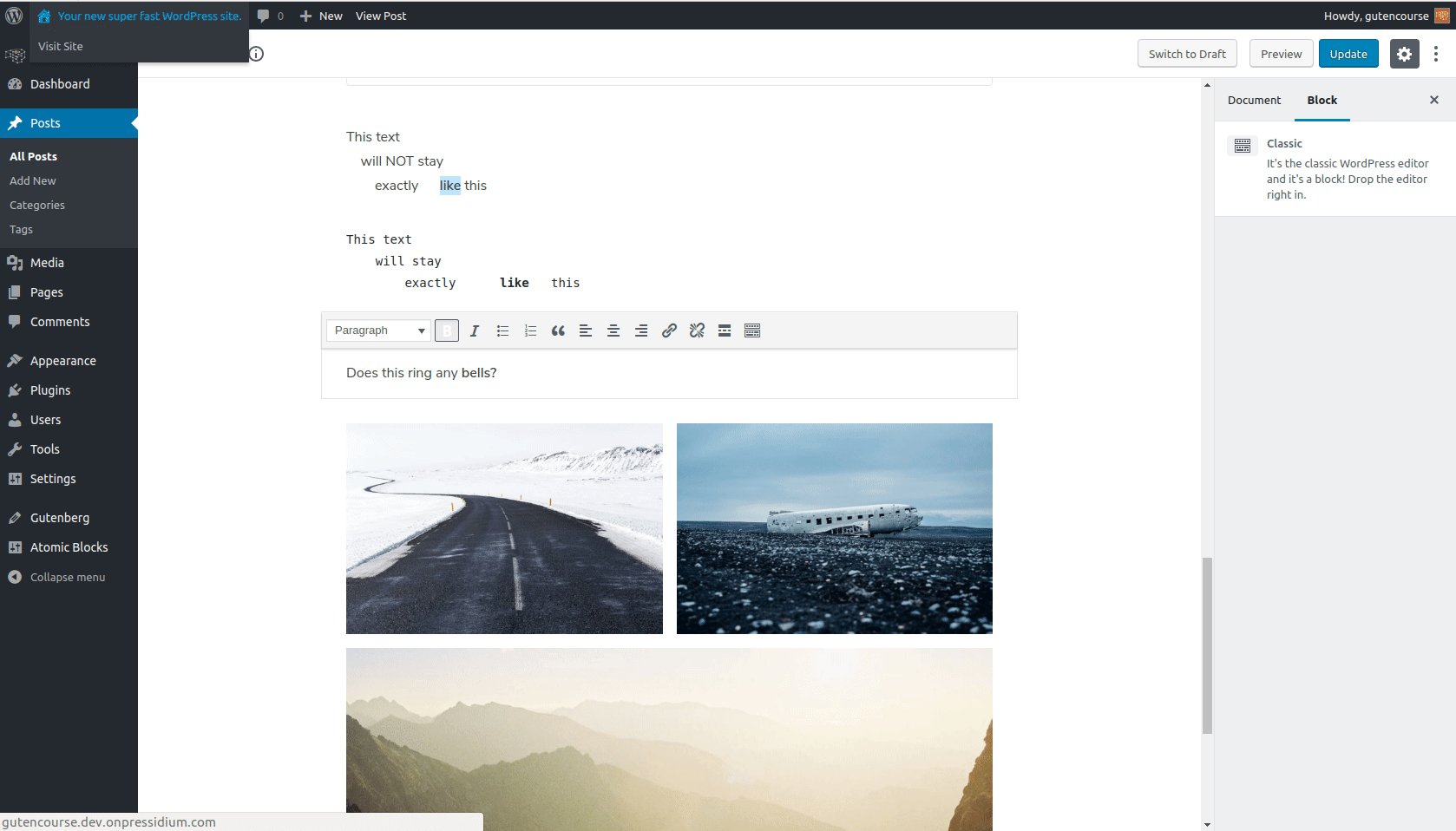
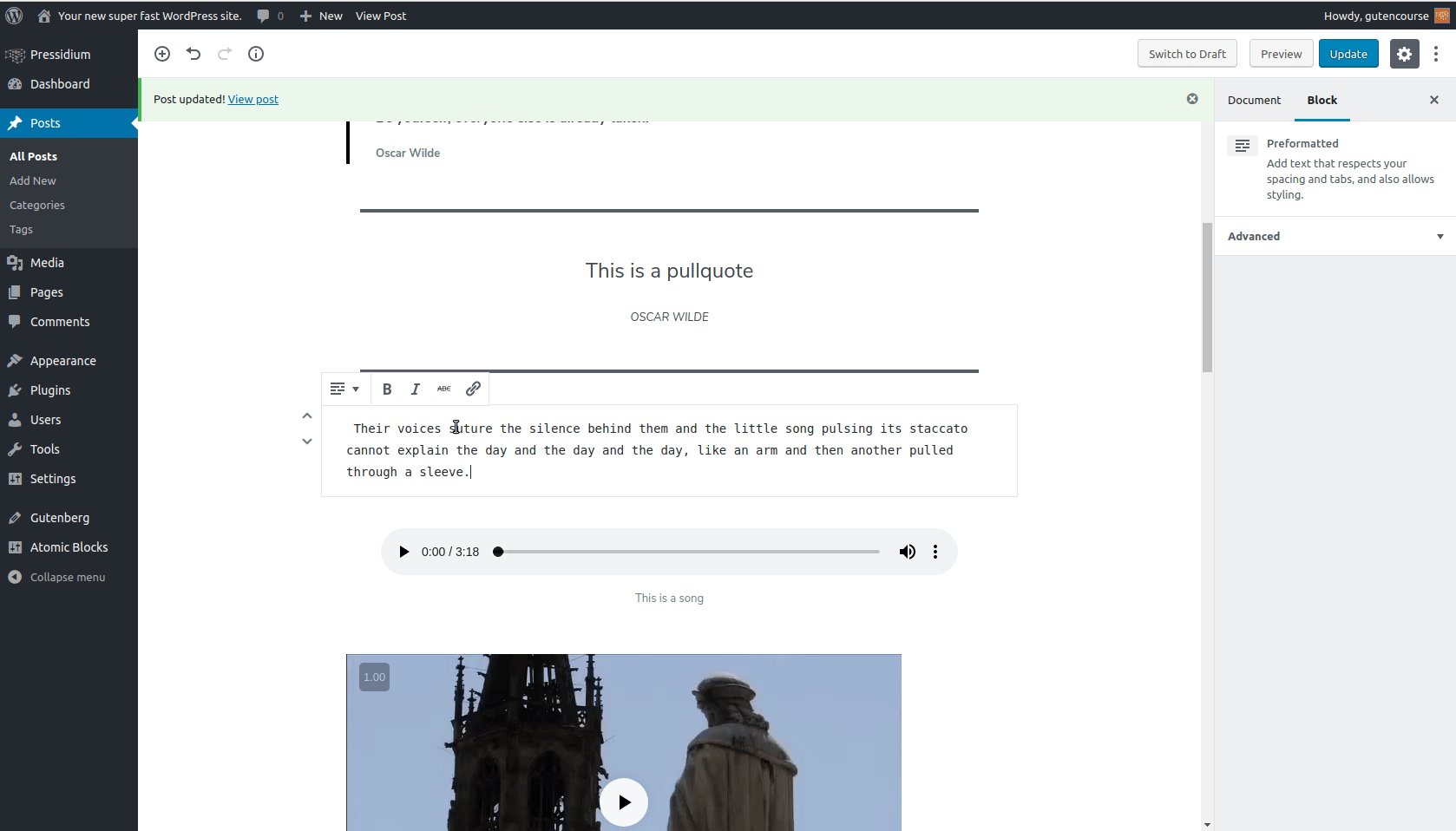
önceden biçimlendirilmiş

Başlangıç aşaması:

Bu blok, Kod bloğu ile aynıdır, yani biçimlendirmeyi korur. Tek fark, kalın, italik vb. gibi ek biçimlendirmelerinizi ekleyebilmenizdir.
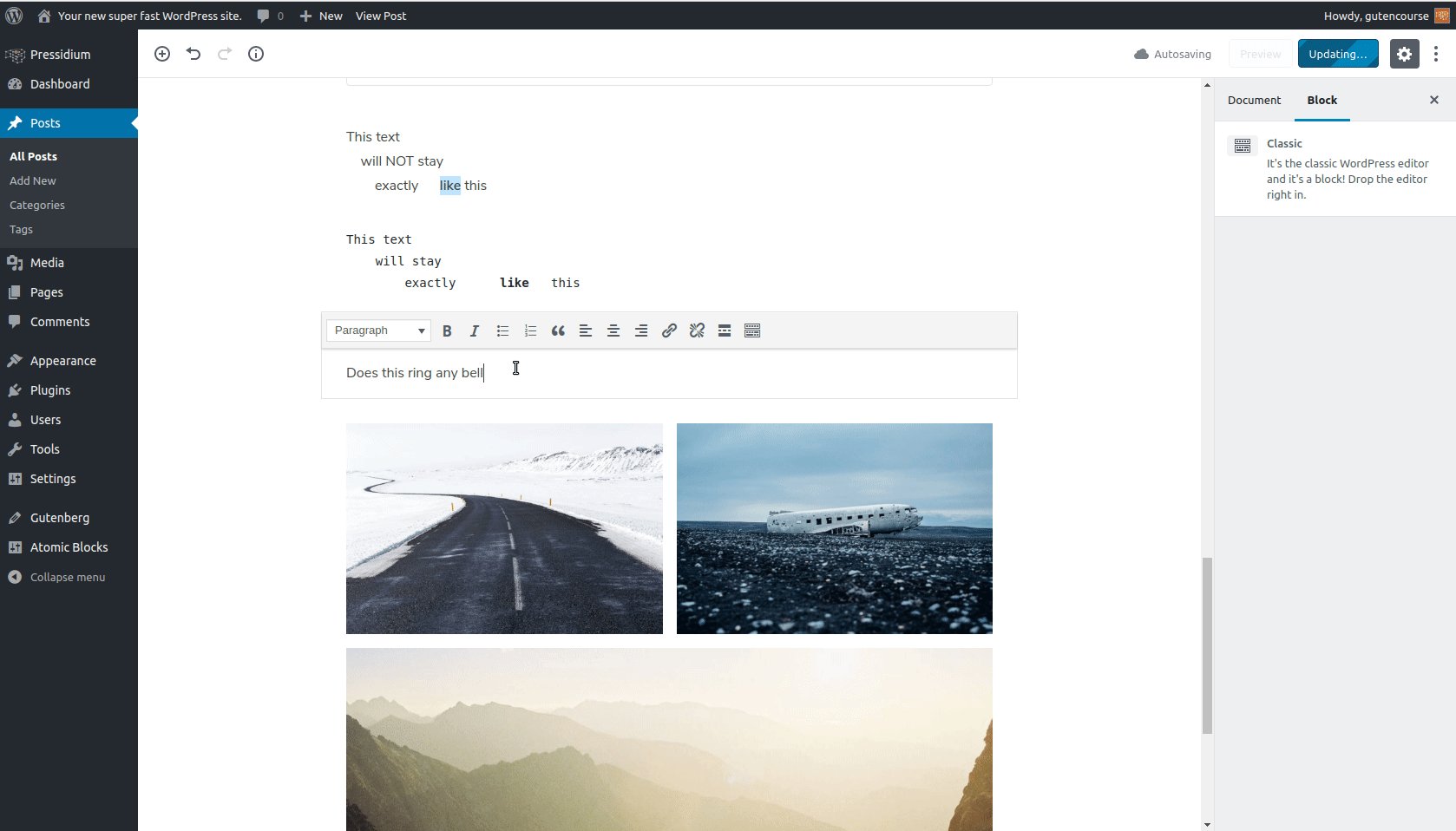
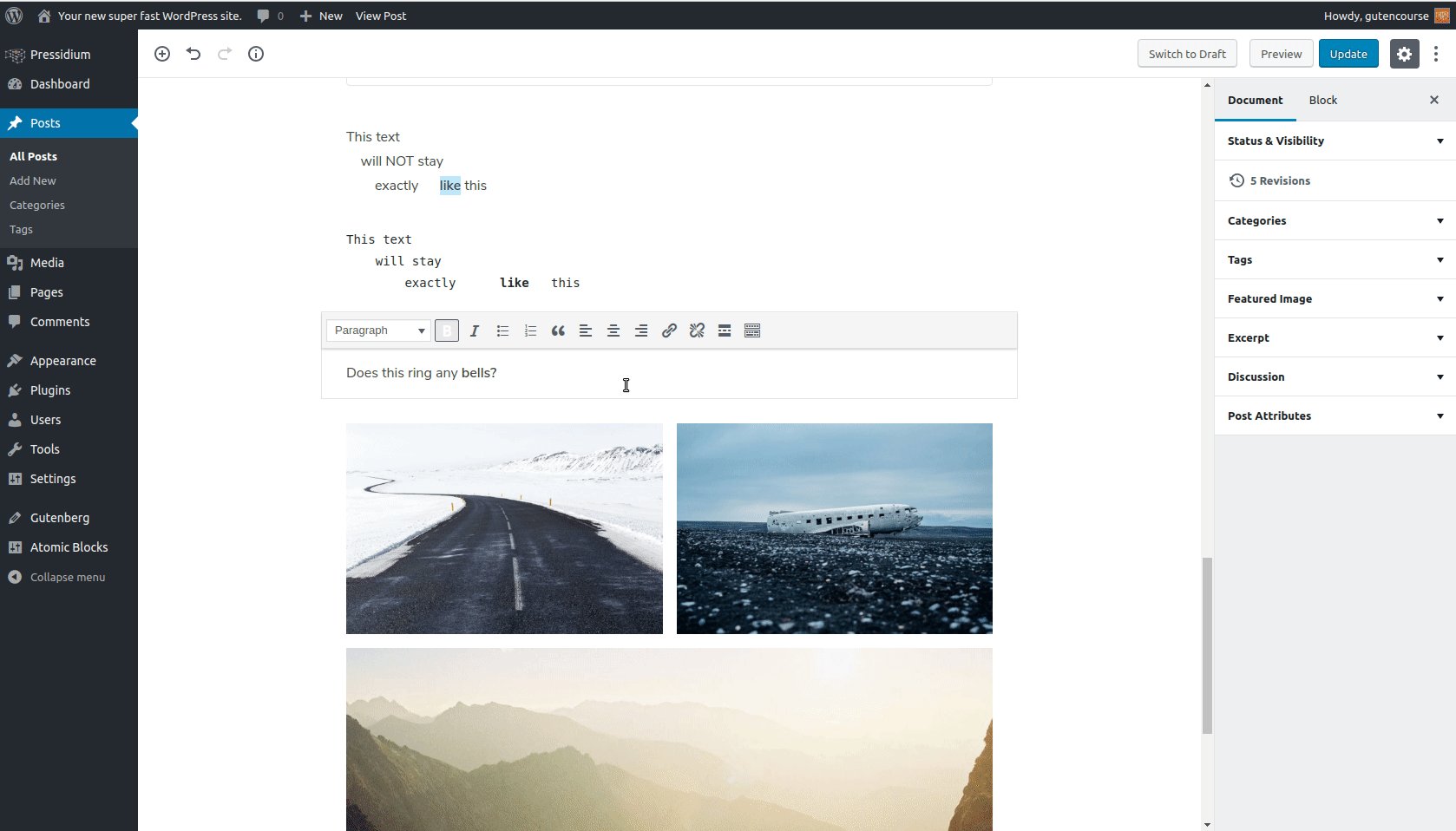
Klasik (tinyMCE)

Başlangıç aşaması:

“Klasik” blok, hala geçmişin tadına bakmak isteyenler için eski güzel TinyMCE editörüdür.

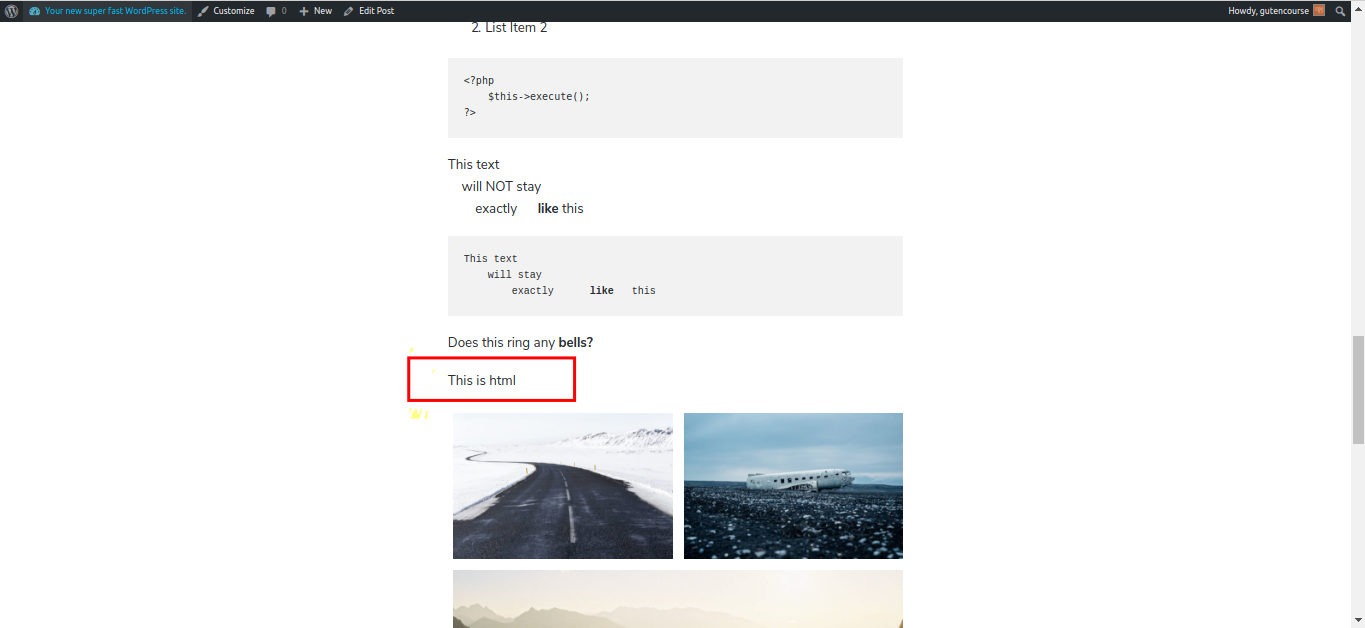
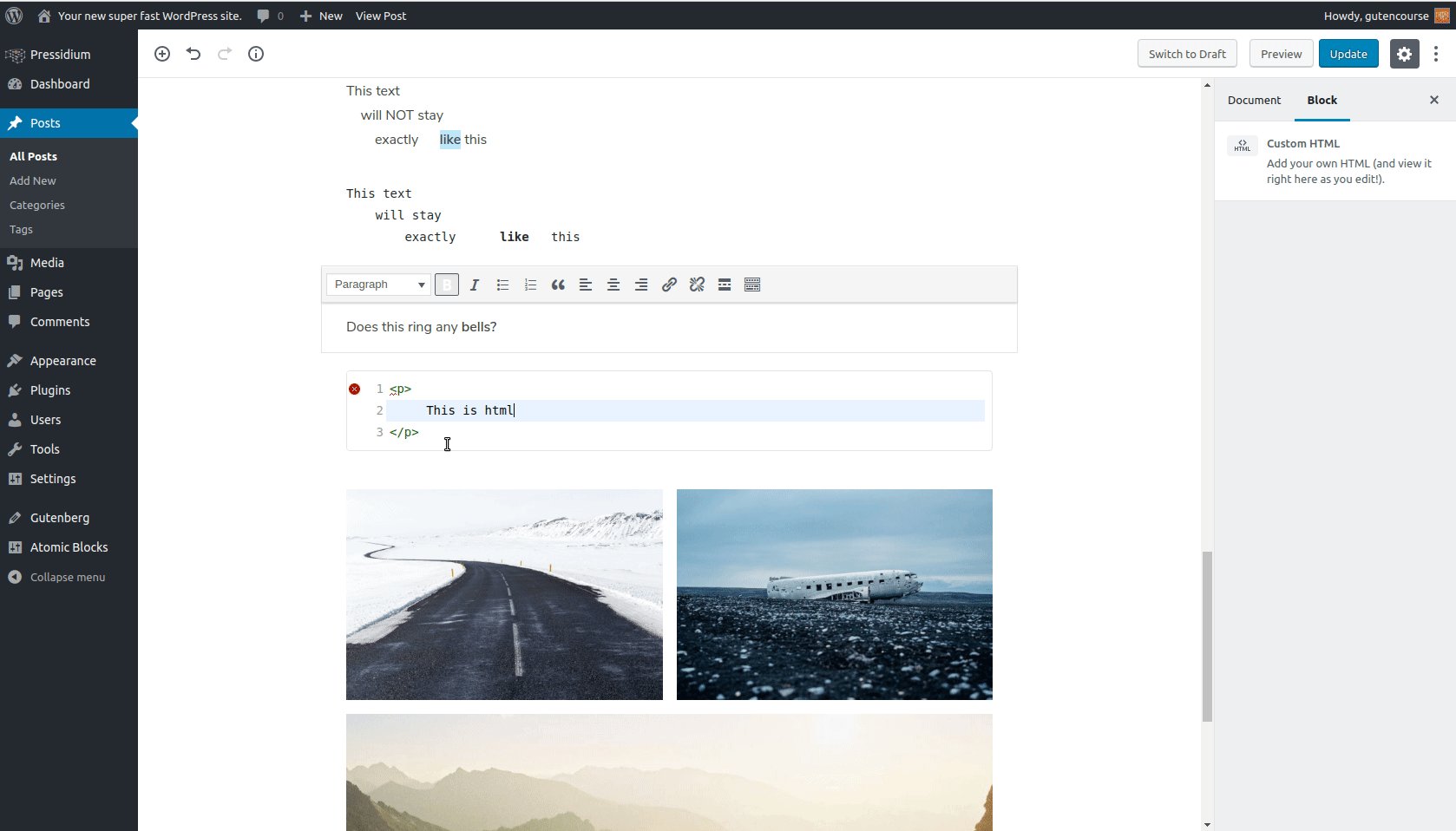
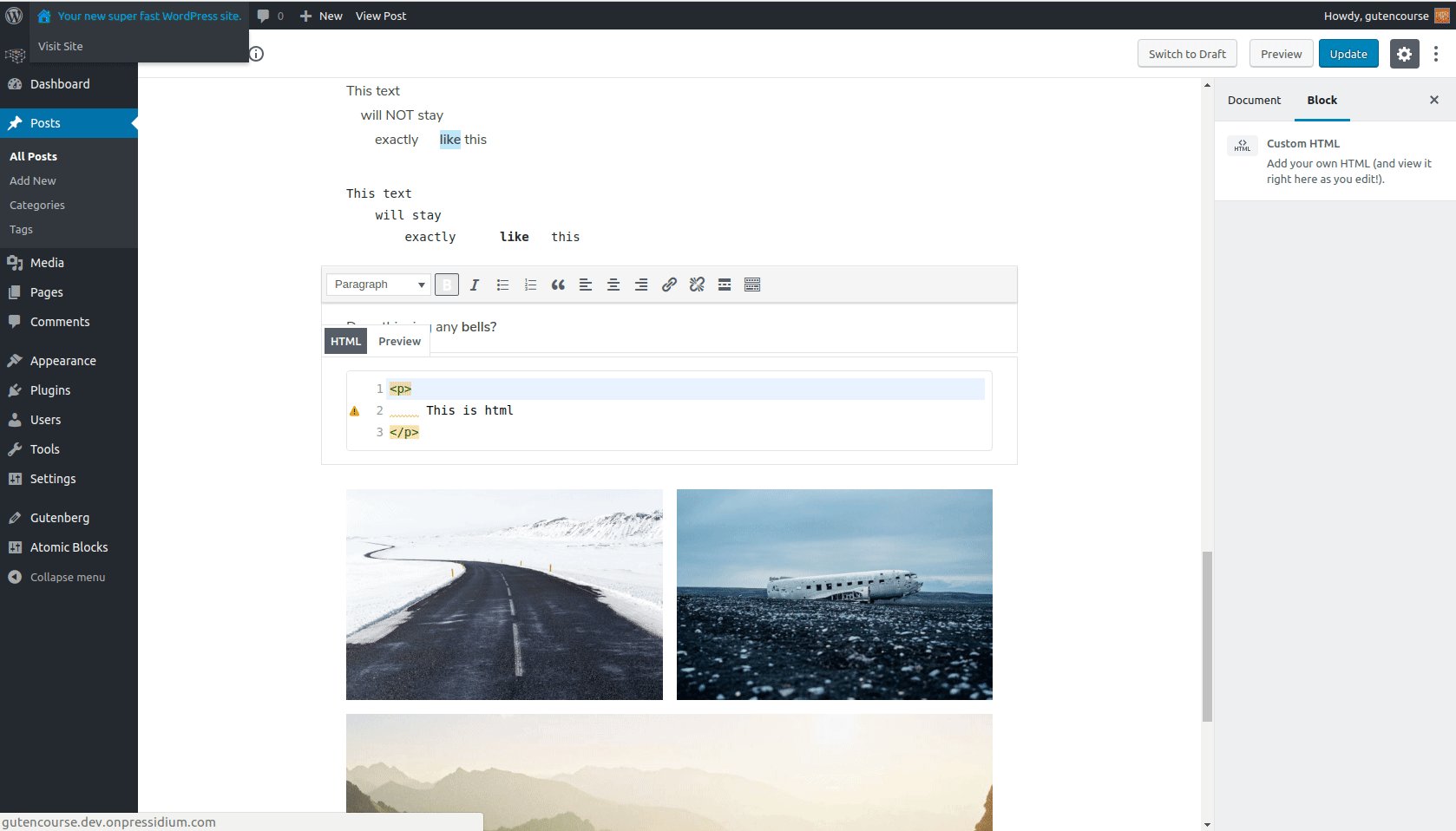
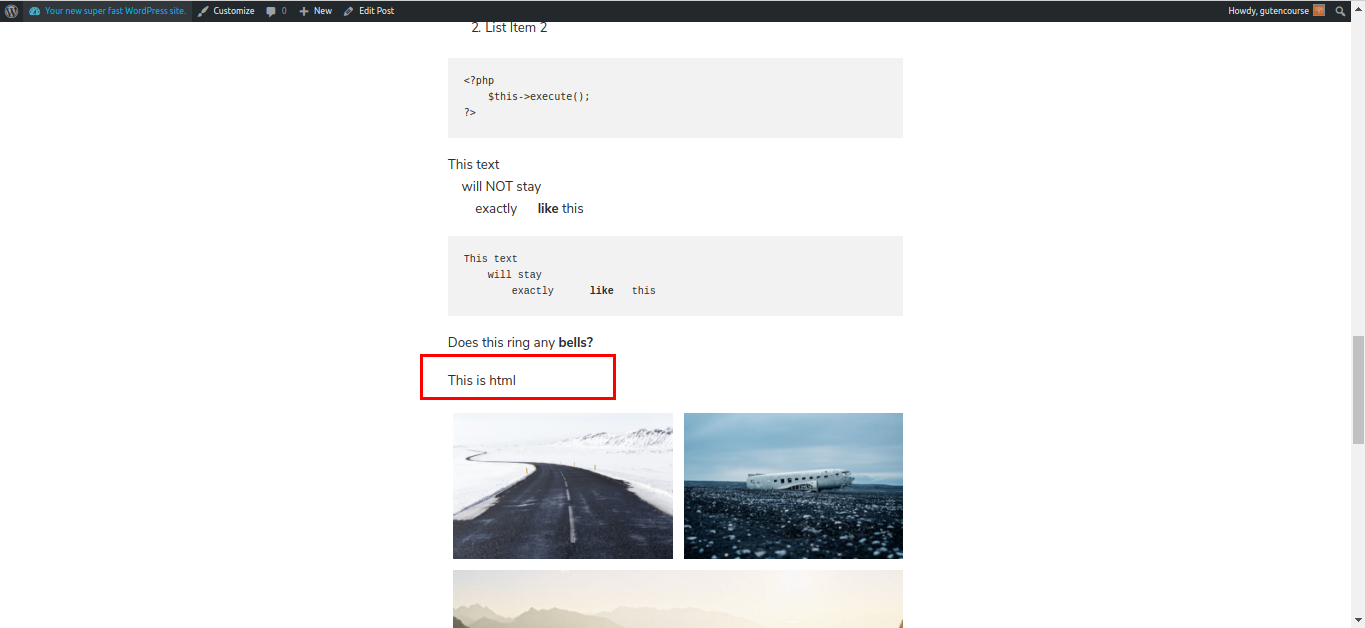
Özel HTML

Başlangıç aşaması:

Bu blok, içeriğinize Özel HTML kodu eklemek için kullanılır. Ayrıca yerinde bir önizleme görebilirsiniz.
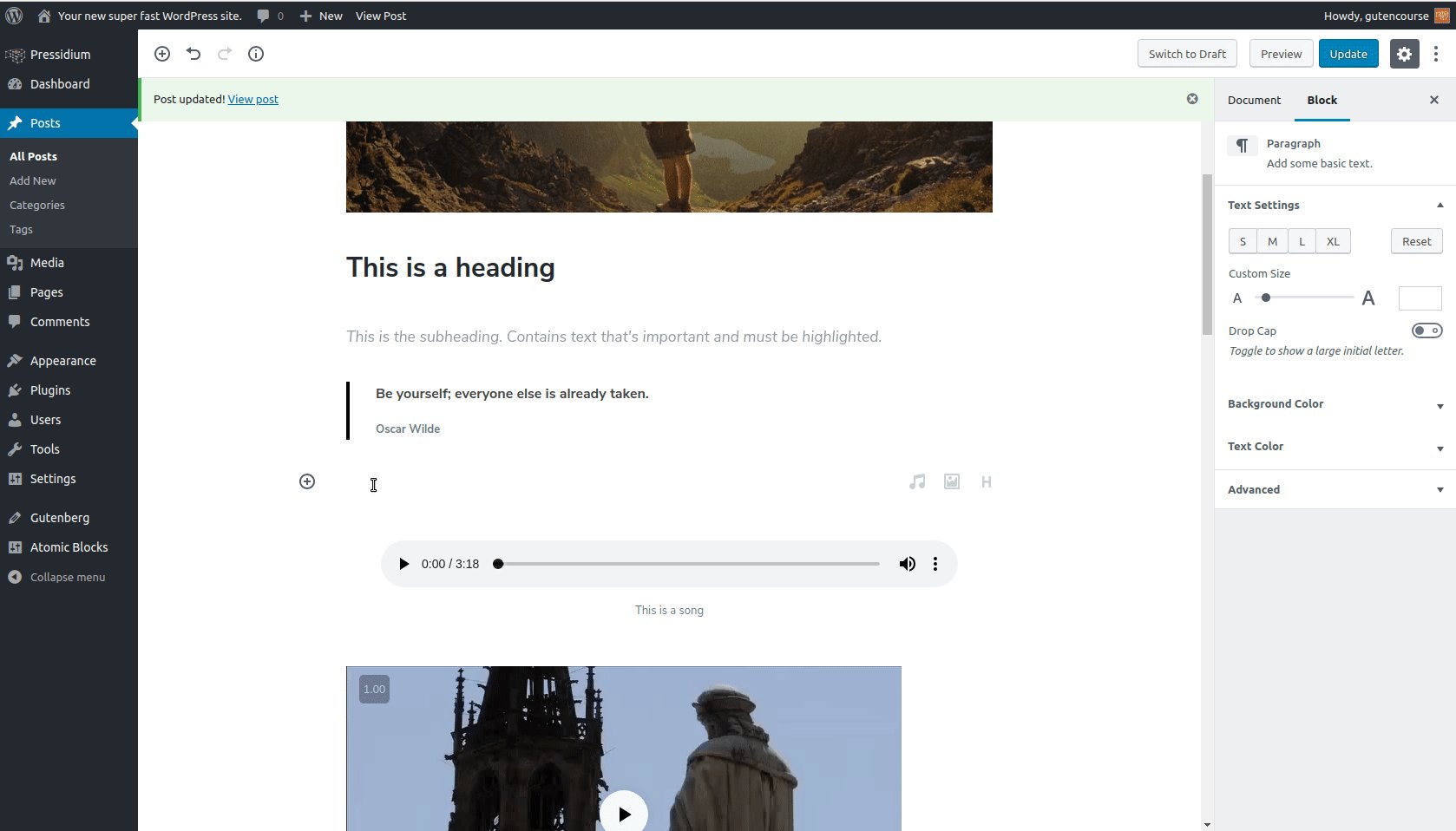
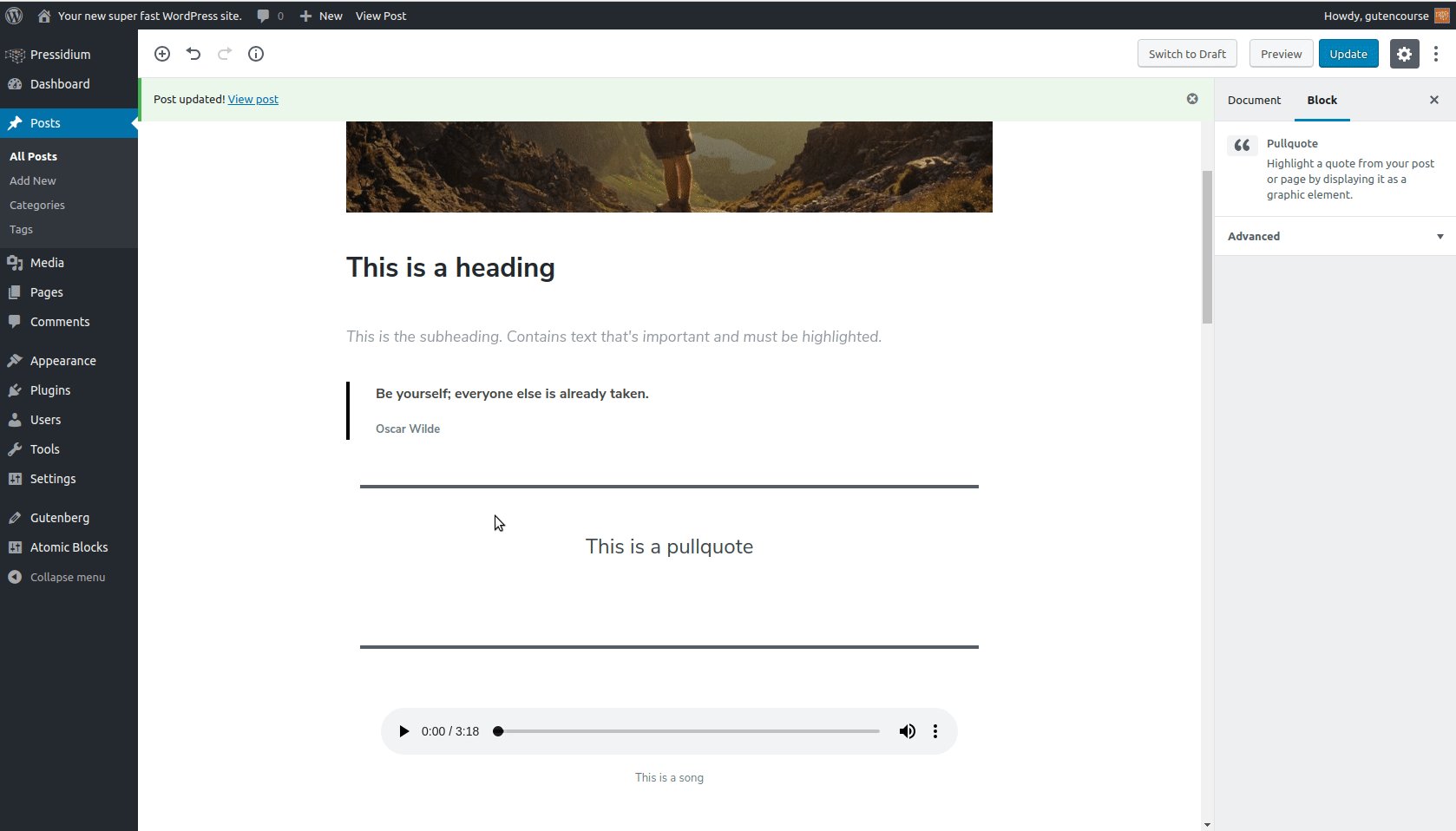
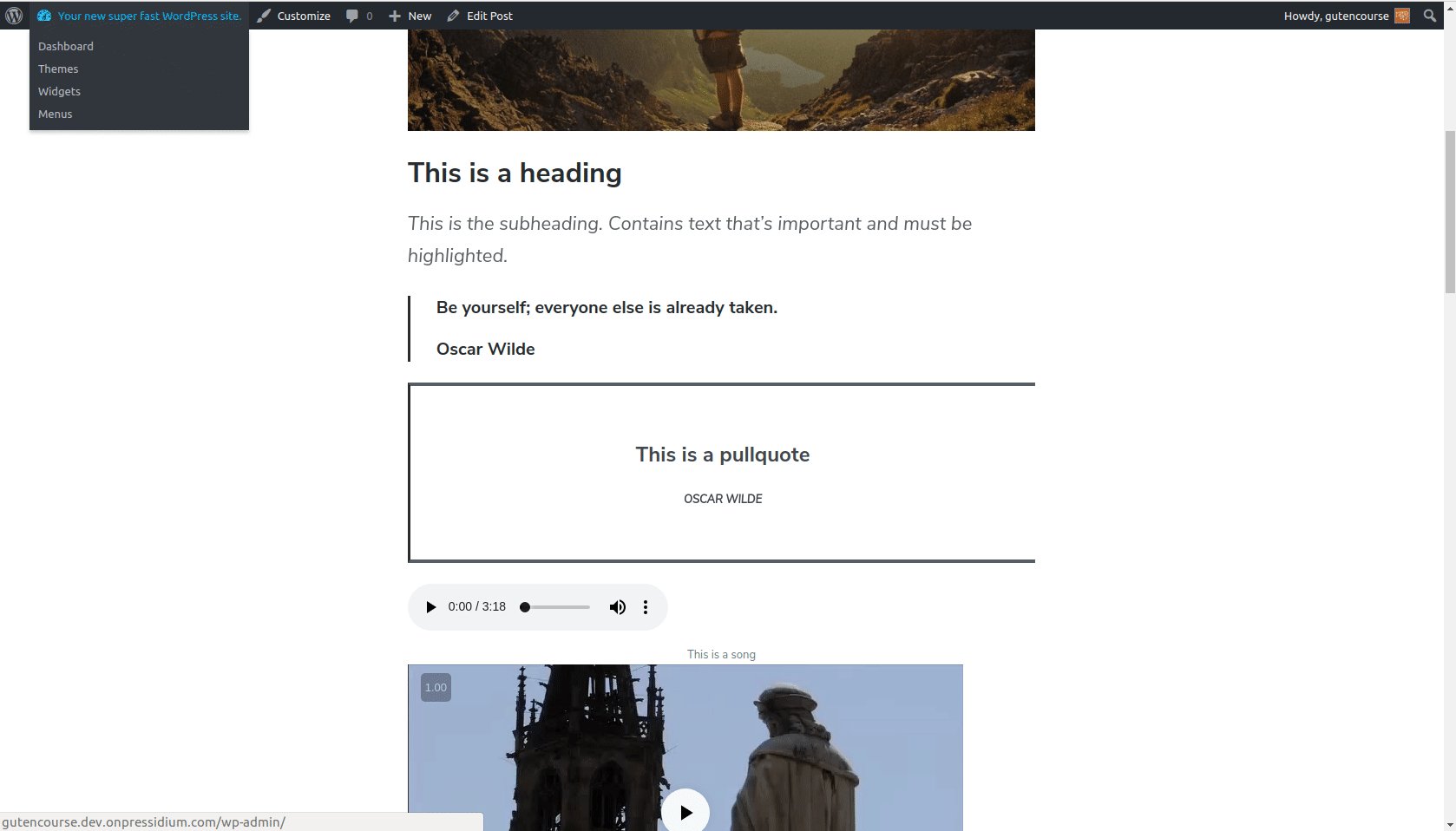
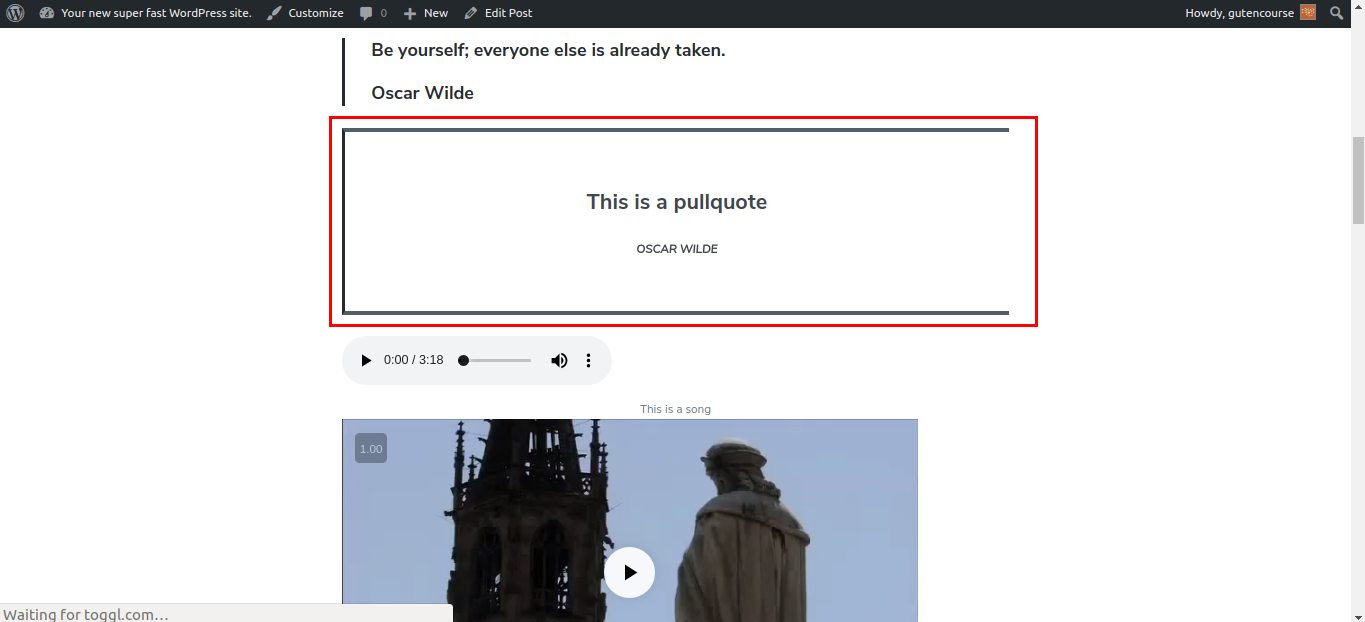
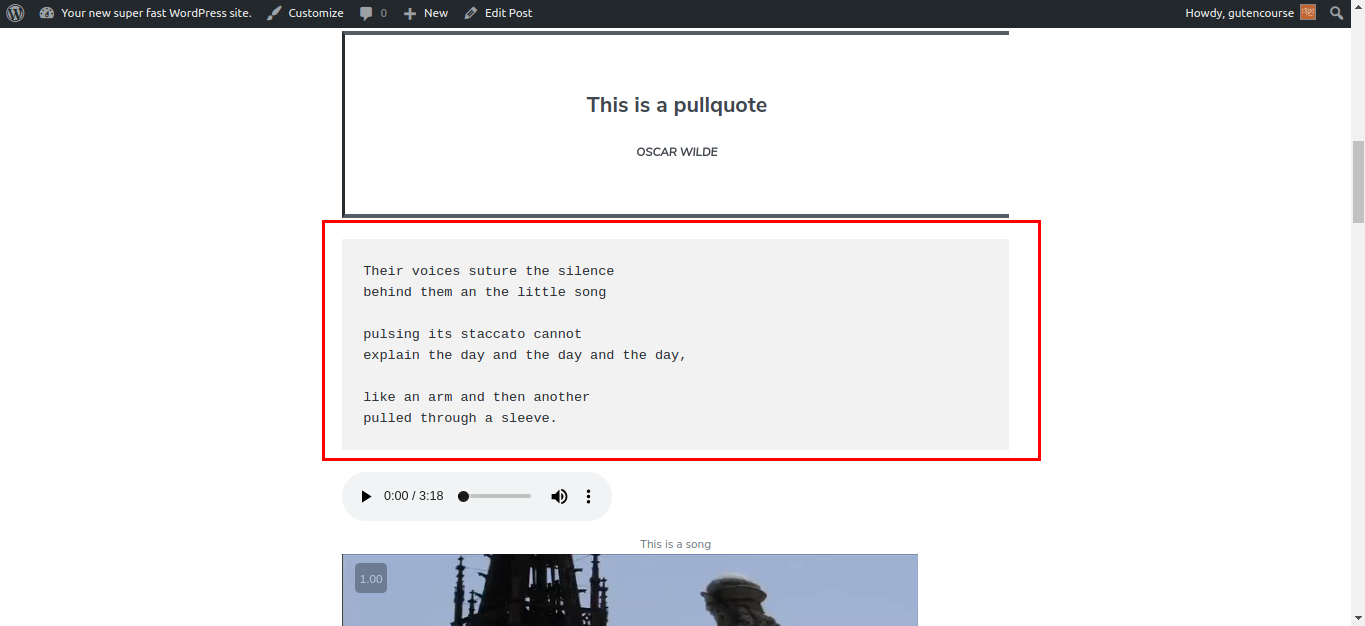
Alıntı yap

Başlangıç aşaması:

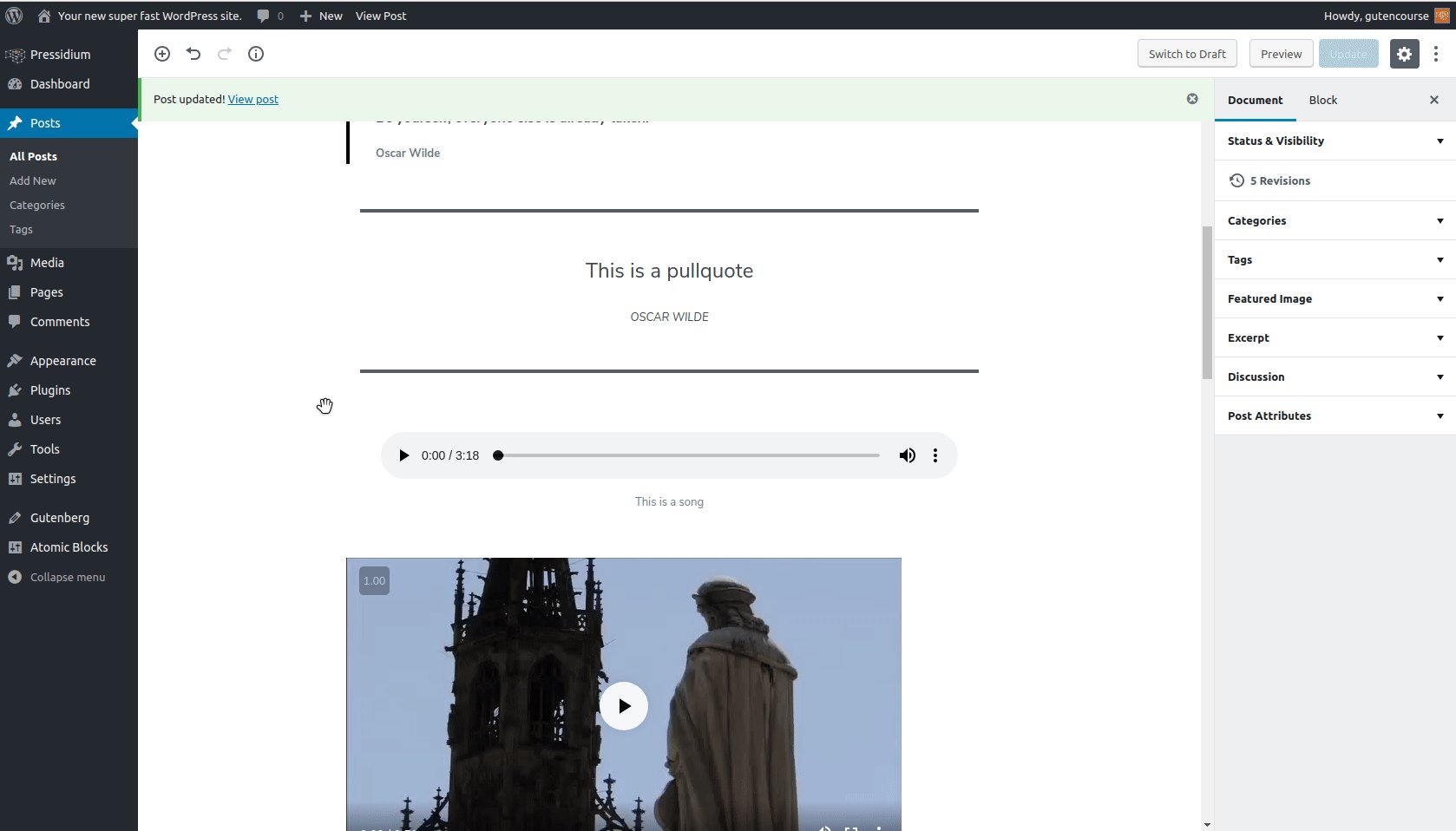
Pullquote, "Alıntı" bloğuna benzer, ancak daha büyük ve daha belirgindir.
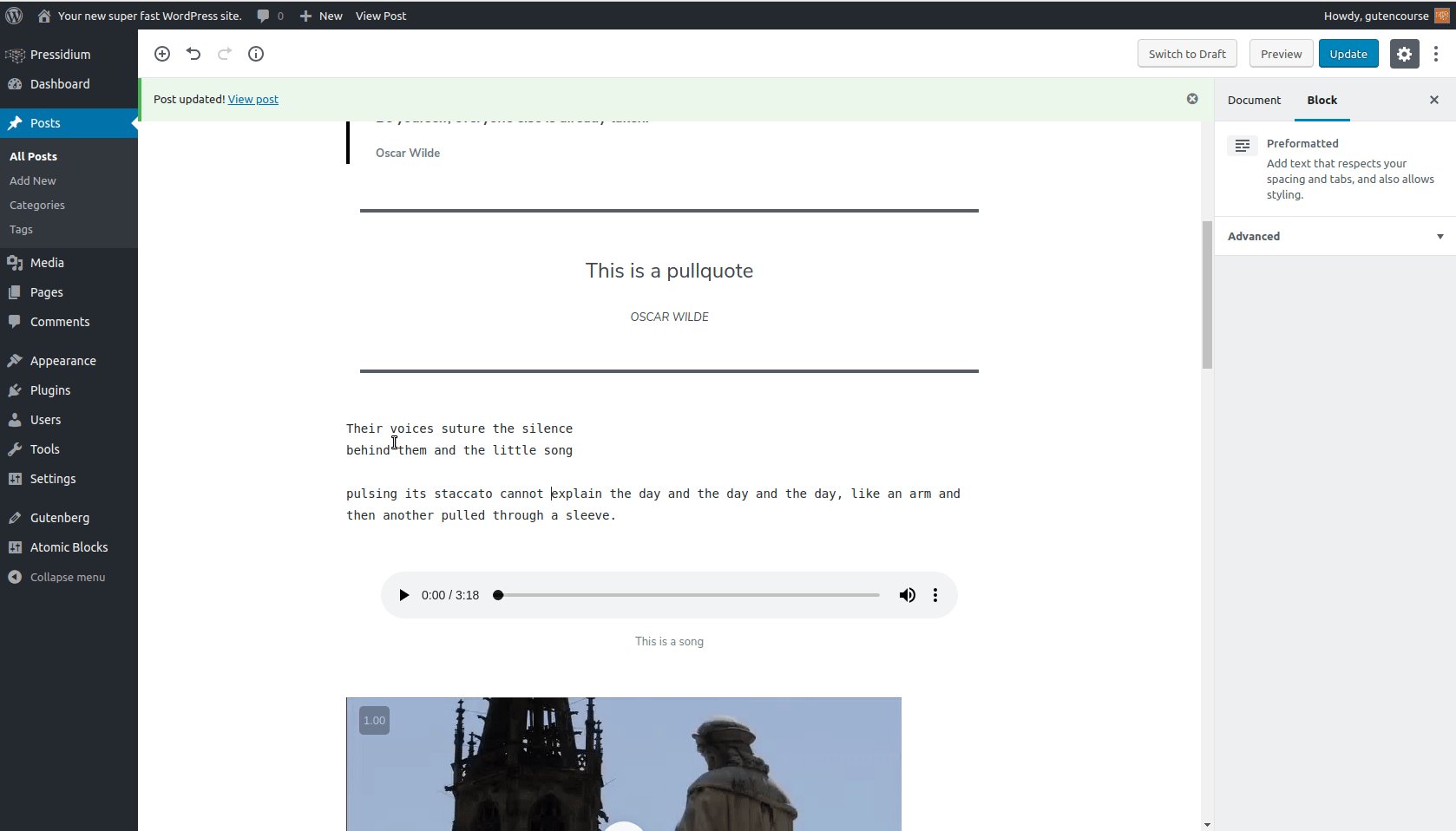
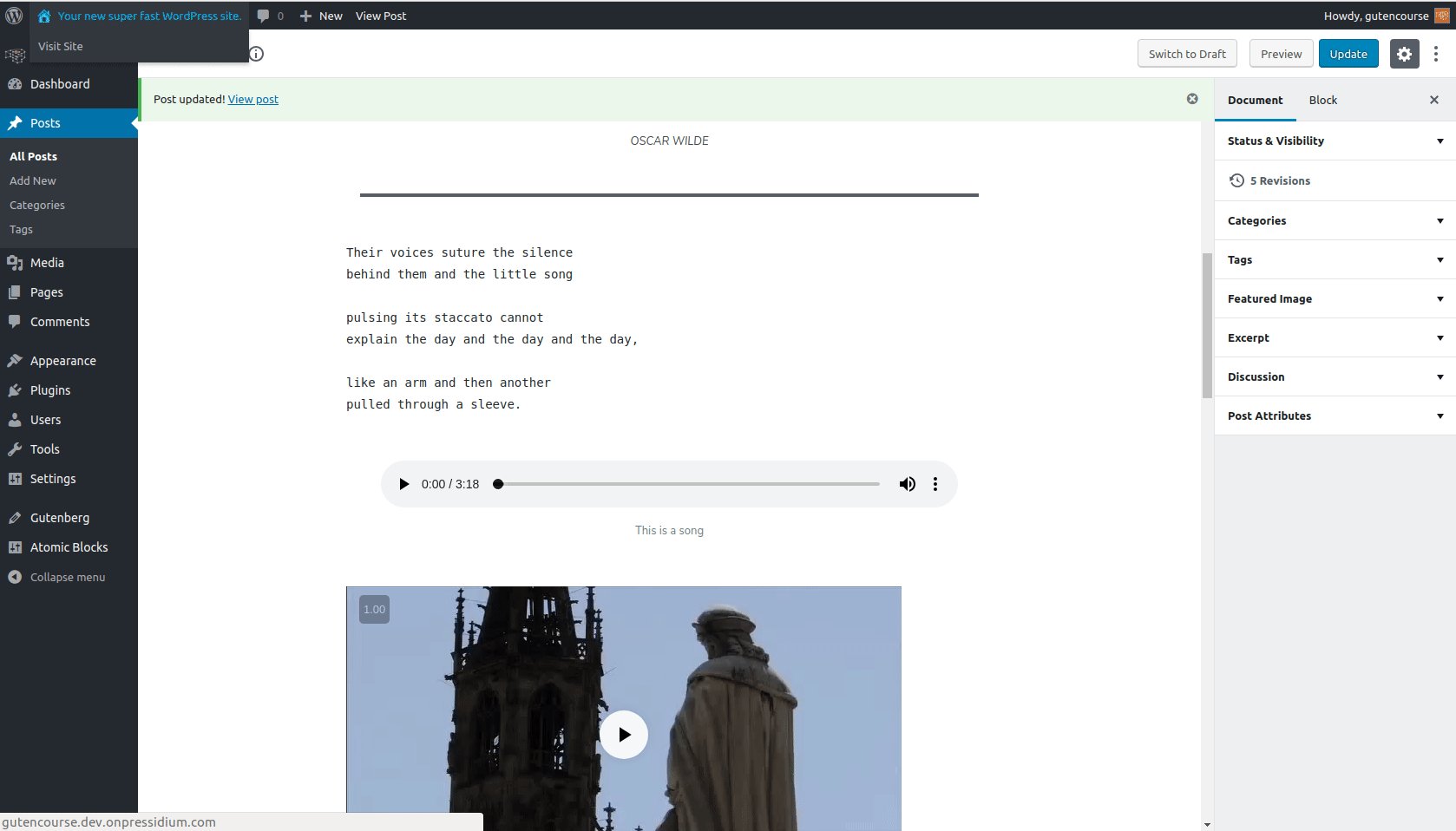
ayet

Başlangıç aşaması:

Verse bloğu, genellikle şarkı sözleri, şiir ve benzerlerinden ayetleri görüntülemek için kullanılır. Satır sonları ve boşluklar olduğu gibi bırakılır.
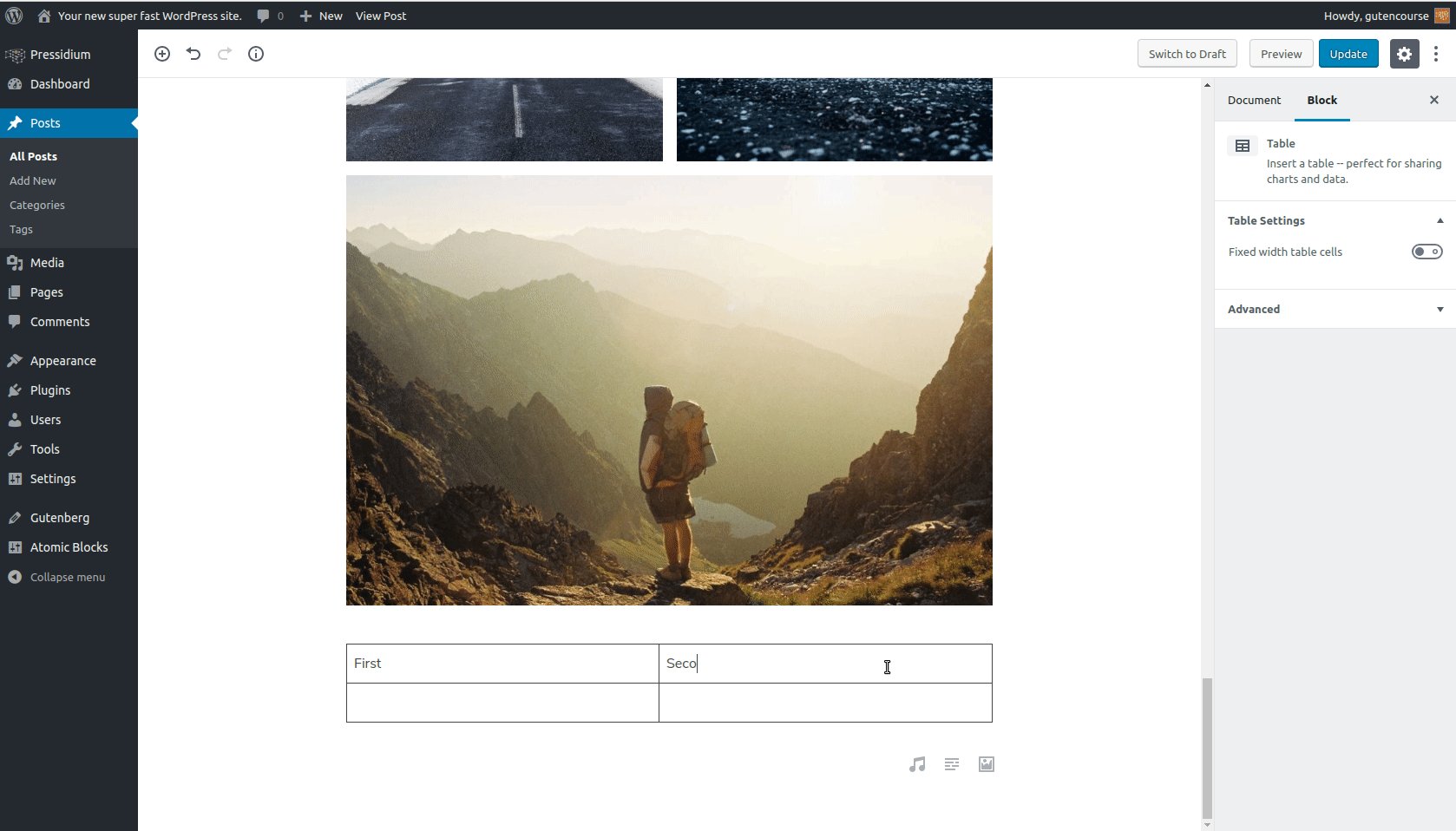
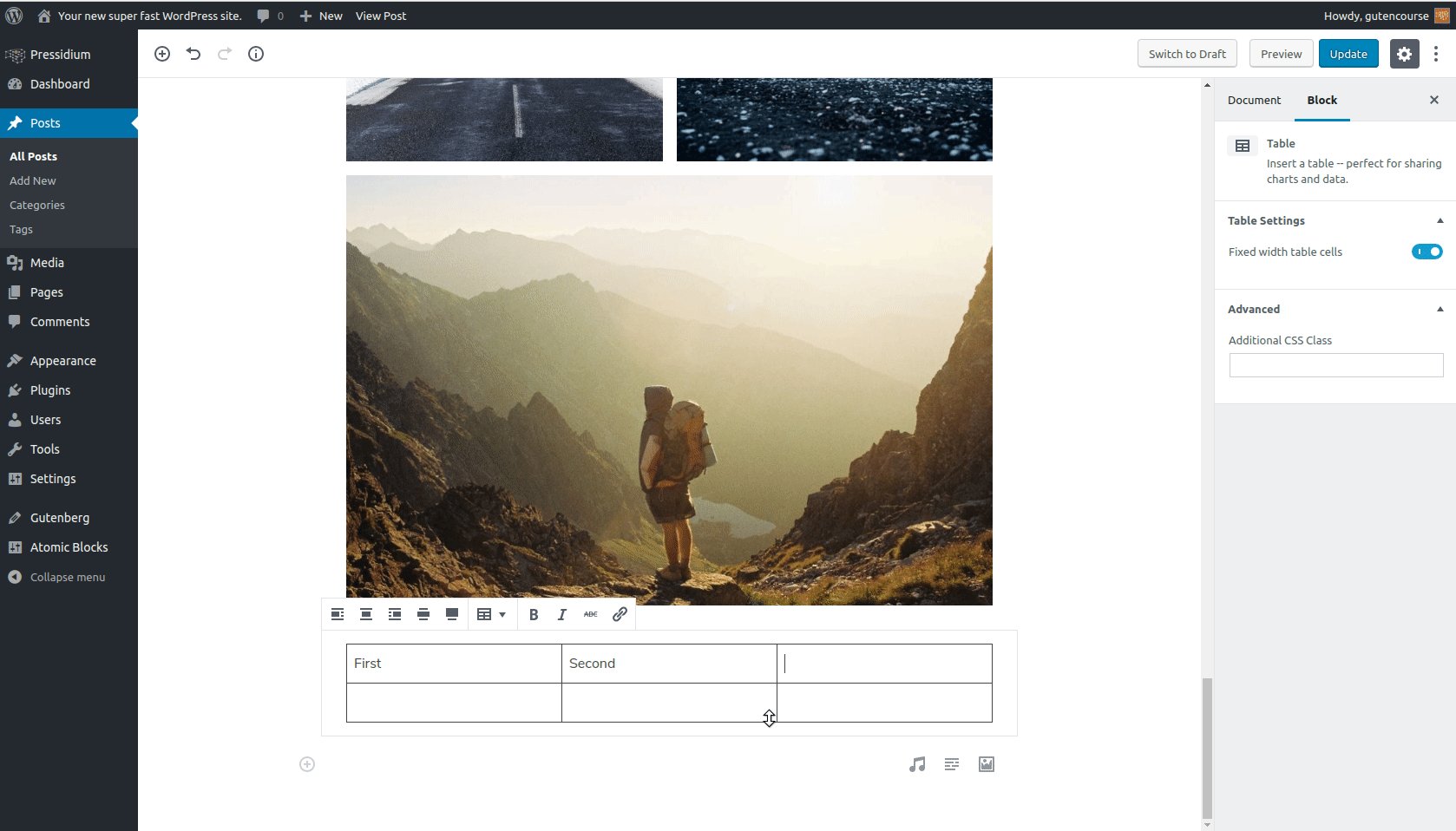
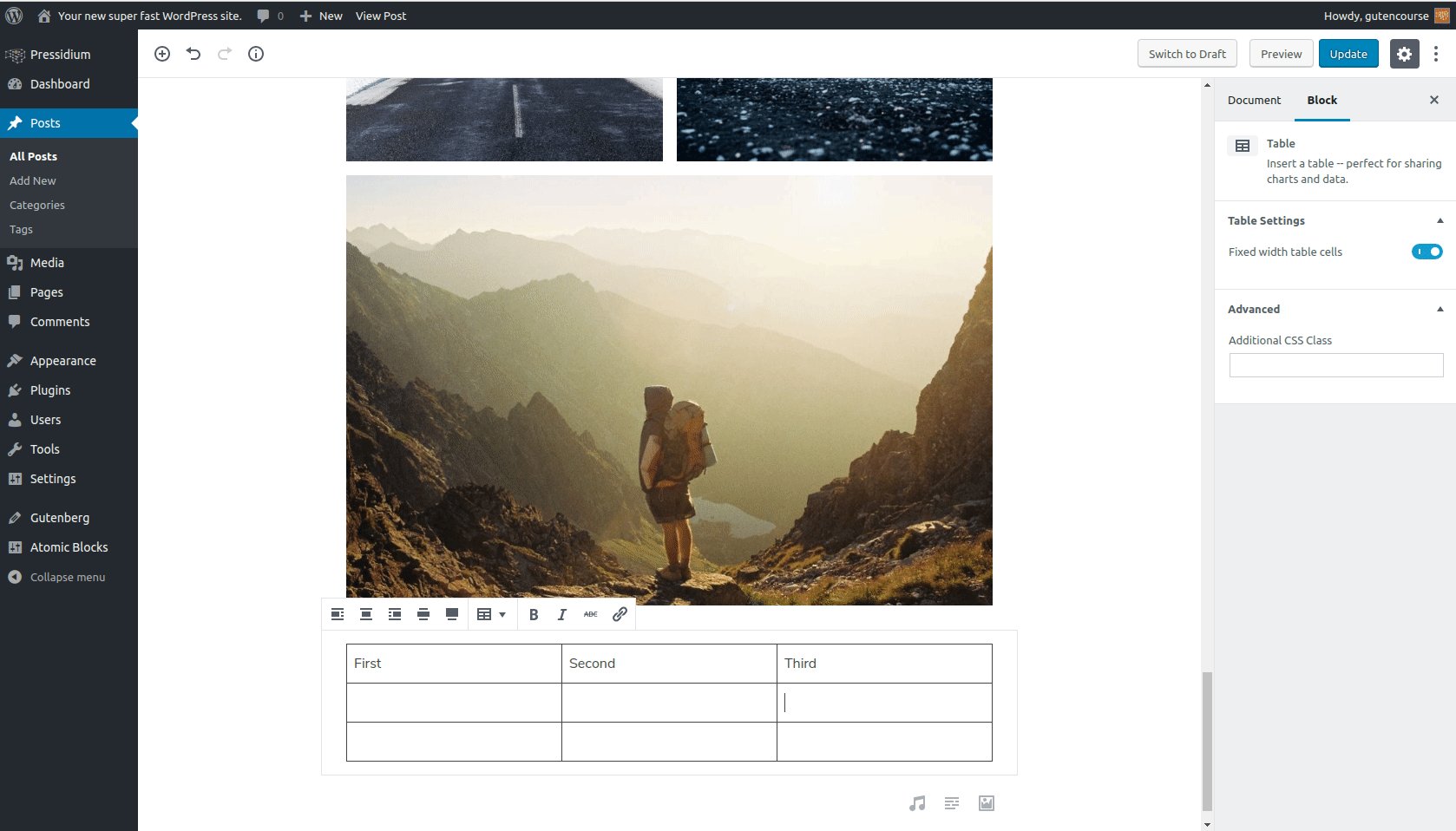
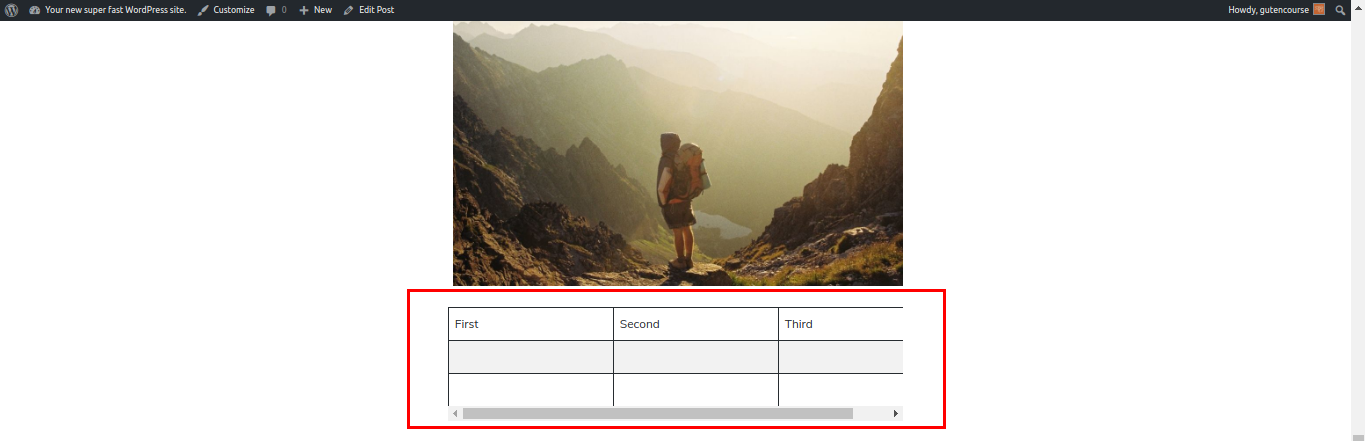
Masa

Başlangıç aşaması:

Tablo bloğu, içeriğinize tablo eklemenizi sağlar. Tablonun hizalamasını ve satır ve sütun sayısını özelleştirebilirsiniz.
Düzen
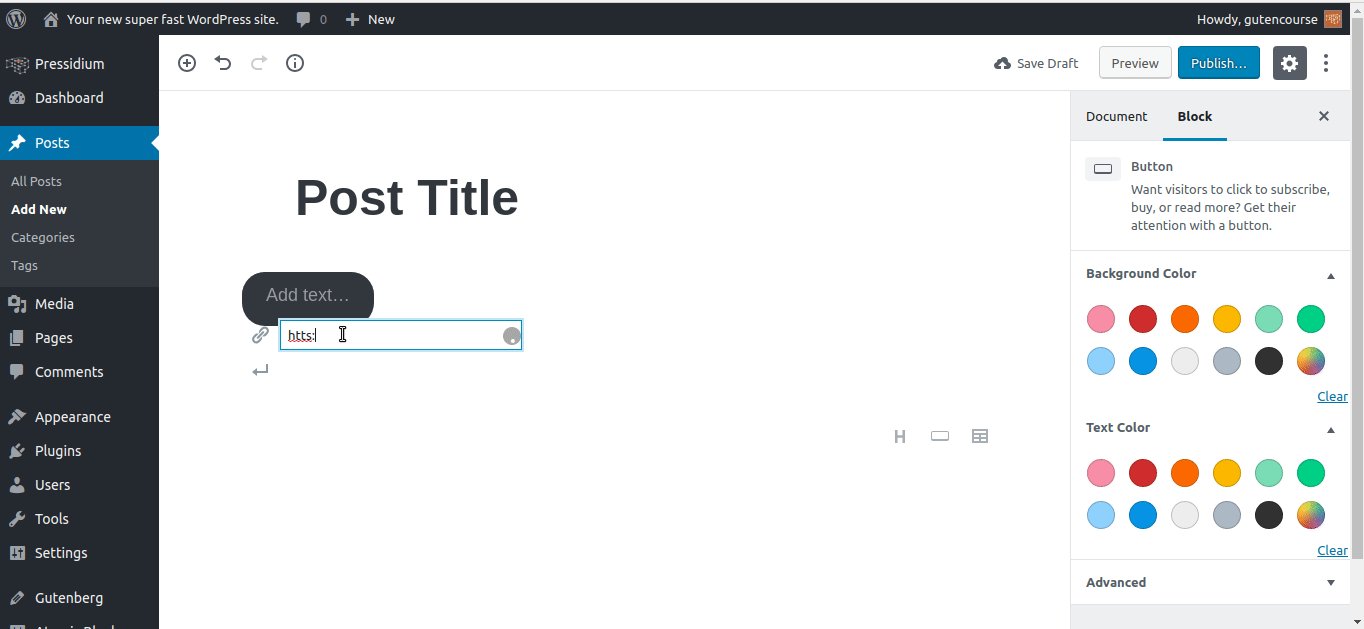
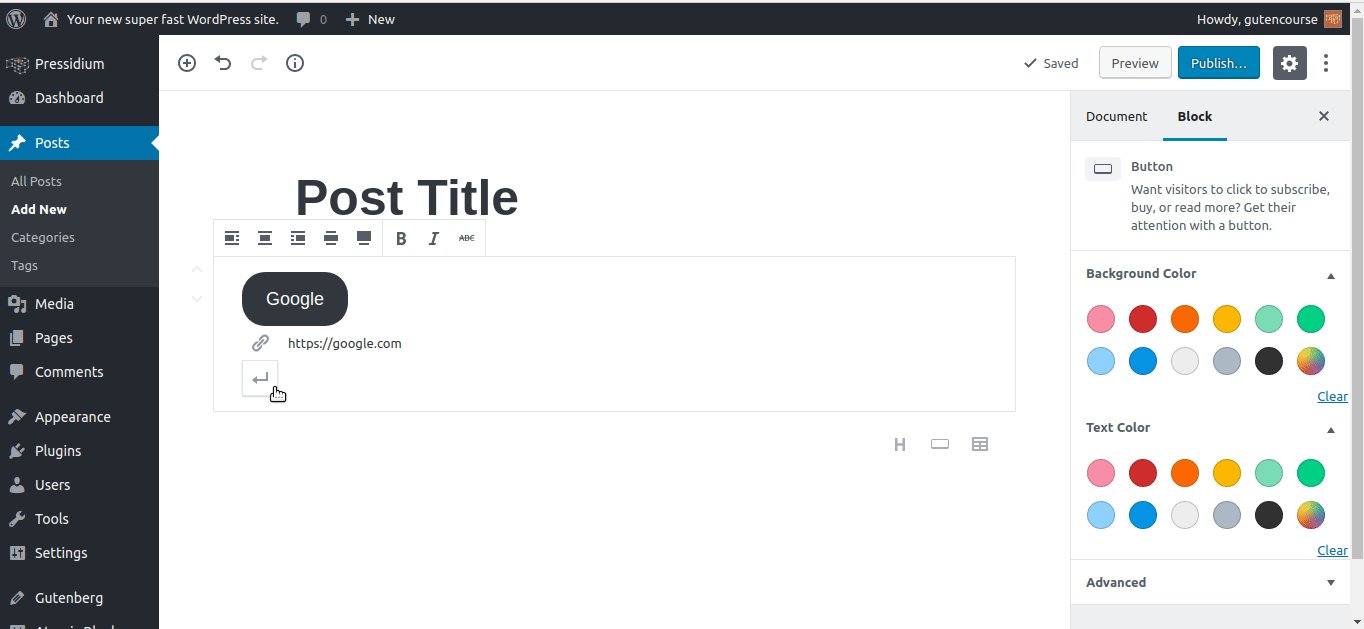
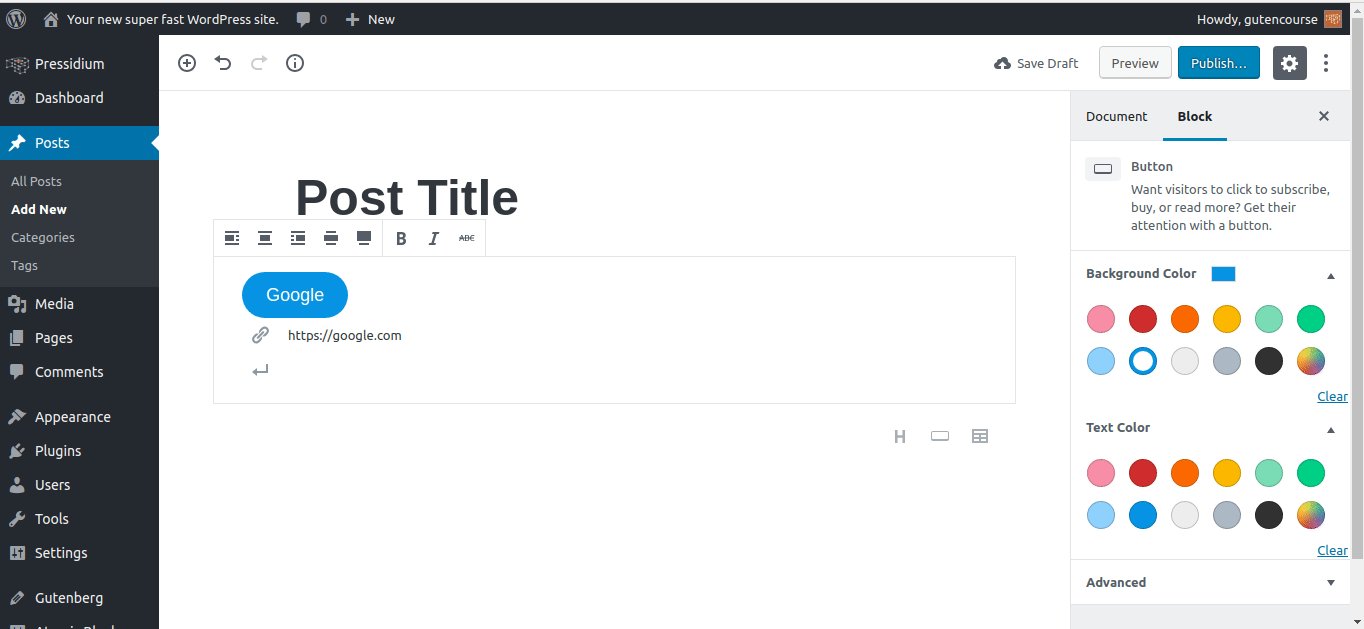
Buton

Başlangıç aşaması:

Düğme bloğu ile bağlantıları özelleştirilmiş düğmeler olarak görüntüleyebilirsiniz.
Sütunlar (beta)

Başlangıç aşaması:

Sütunlar bloğu, içeriği maks. 6. Normalde yaptığınız gibi sütunların içine bloklar ekleyebilirsiniz.
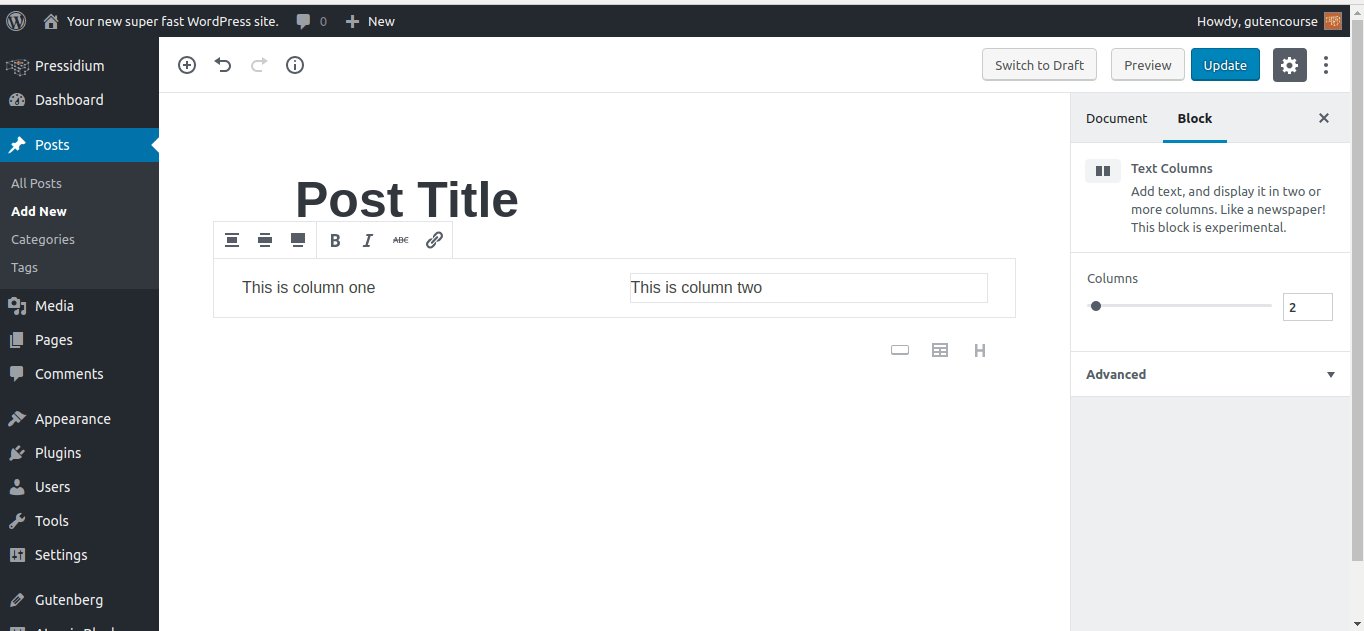
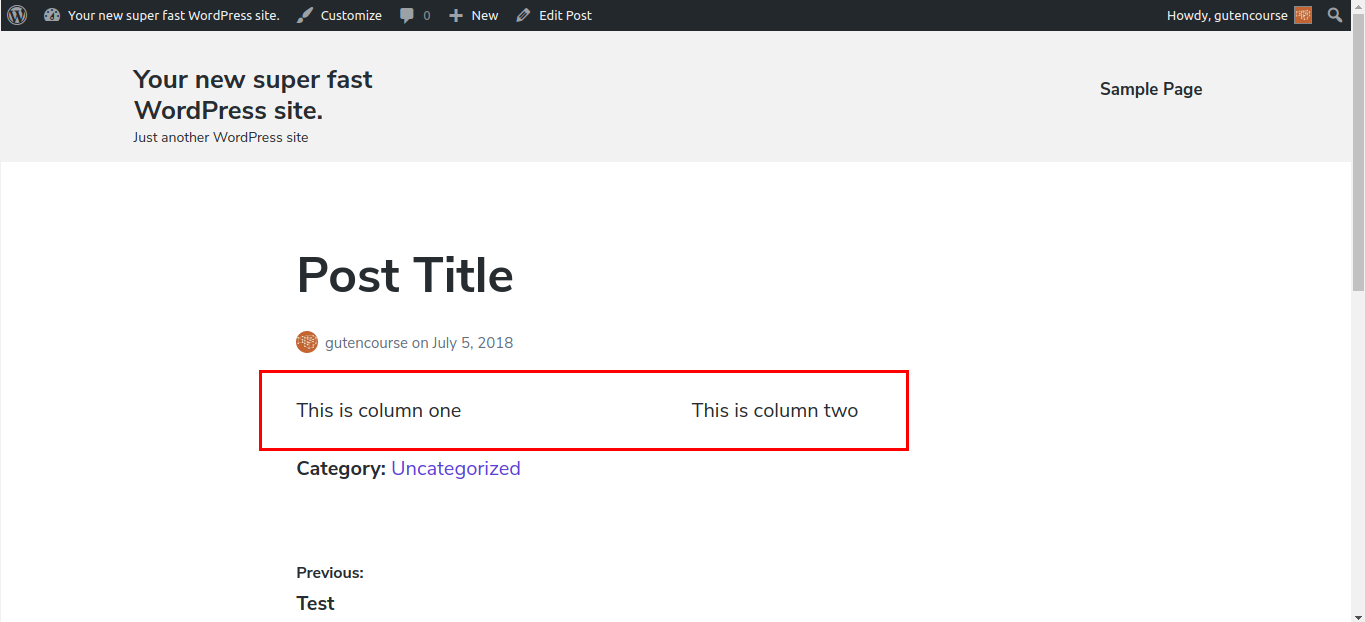
Metin Sütunları

Başlangıç aşaması: 
Bu blok, Sütunlar bloğuna benzer, ancak yalnızca sütunların içinde metin olabilir.
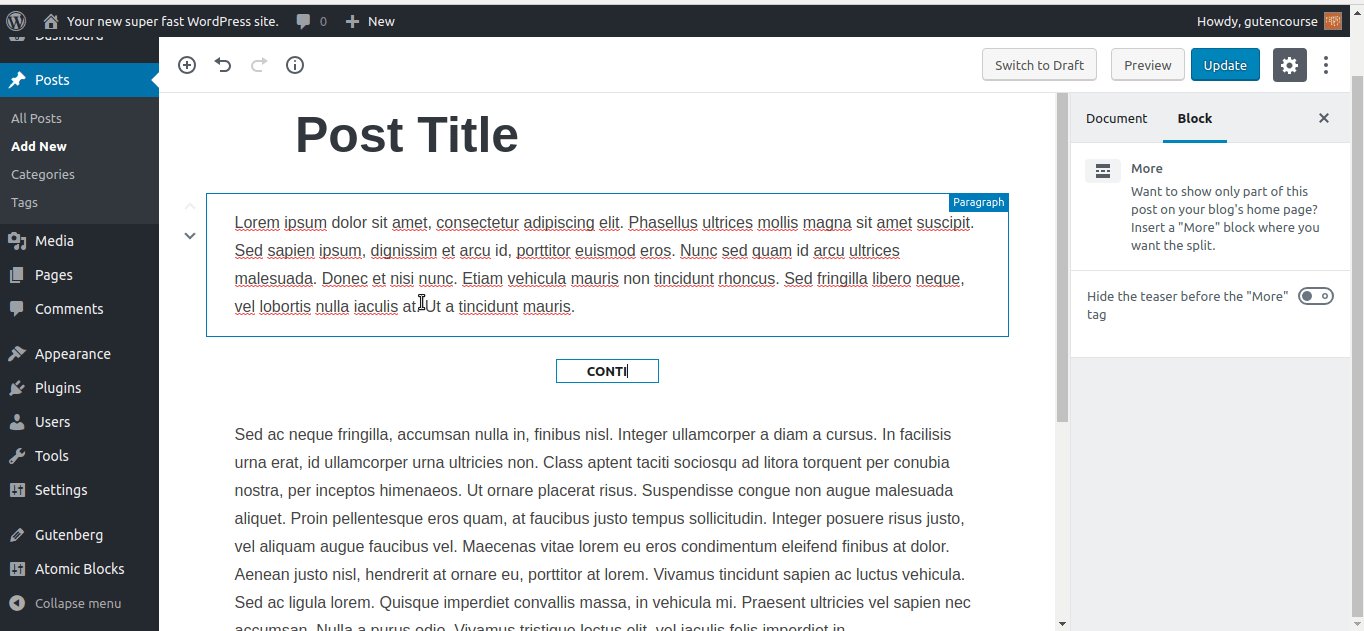
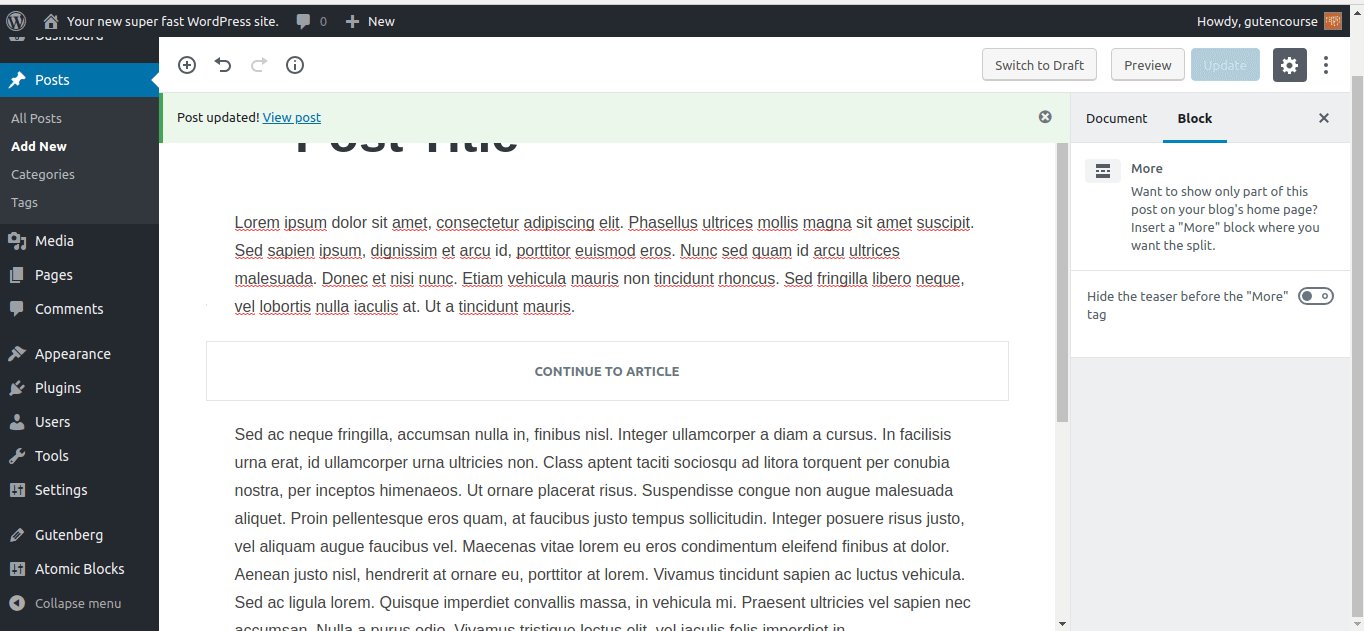
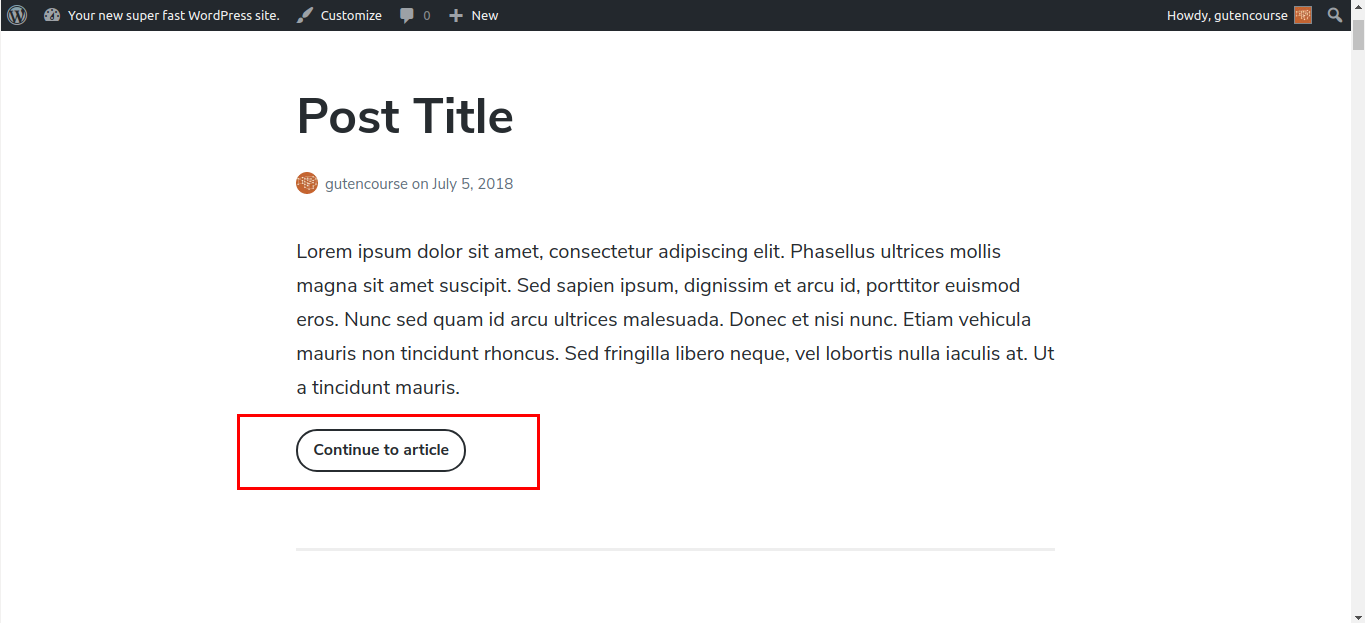
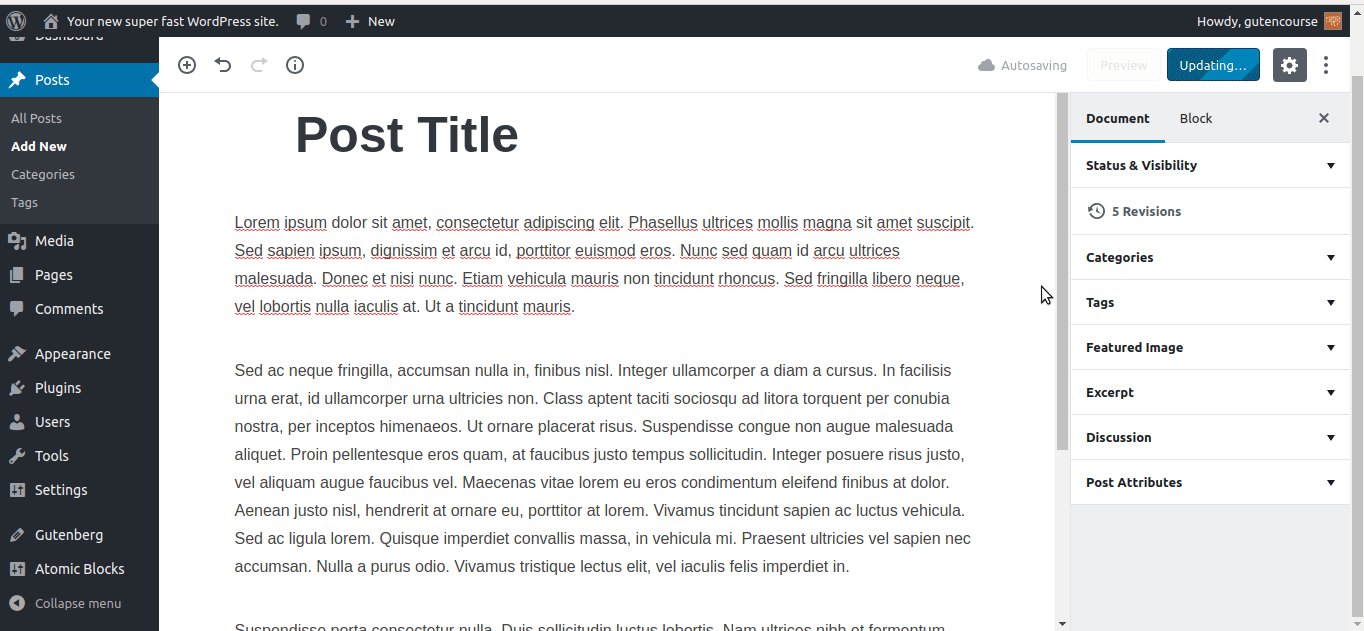
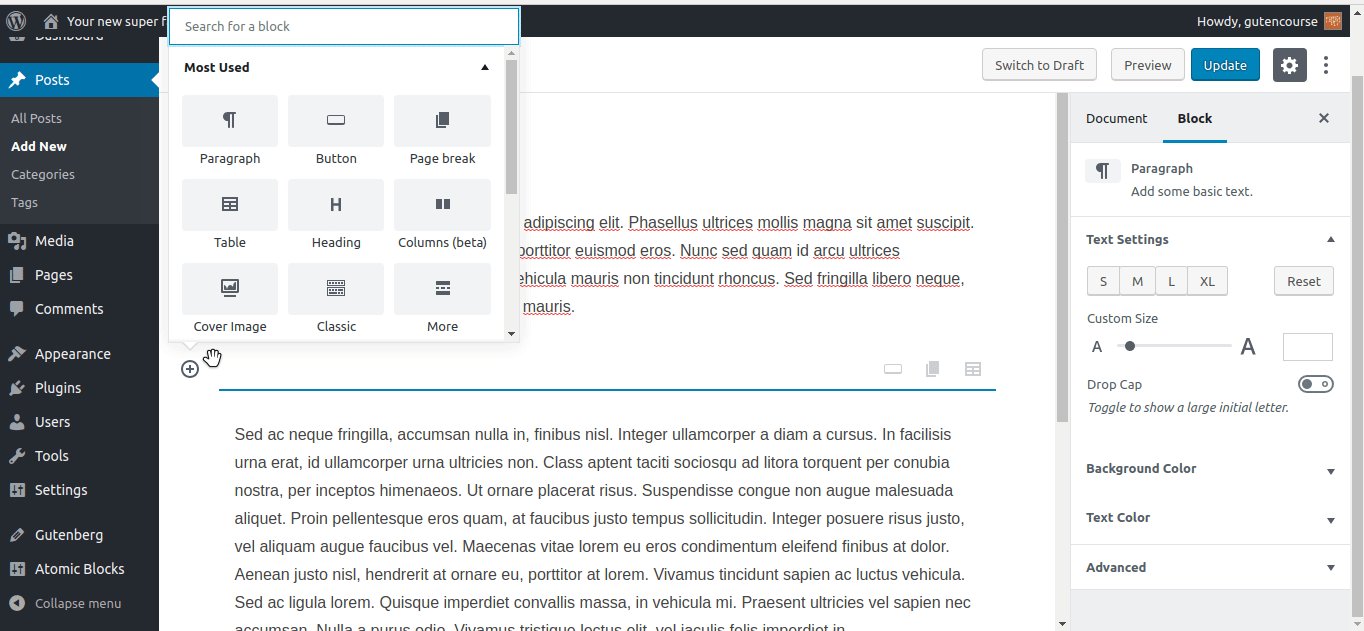
Daha

Başlangıç aşaması:

Daha Fazla Oku bloğu, metninizden giriş niteliğinde bir alıntı yapmanızı sağlar. Kullanıcı, alttaki “Devam” bağlantısını tıklayarak makalenin geri kalanını okuyabilir.
Ayırıcı

Başlangıç aşaması:

Bu, gönderinizdeki bölümler arasında ayrım yapmak için yararlı olan basit bir yatay çizgi ayırıcıdır.
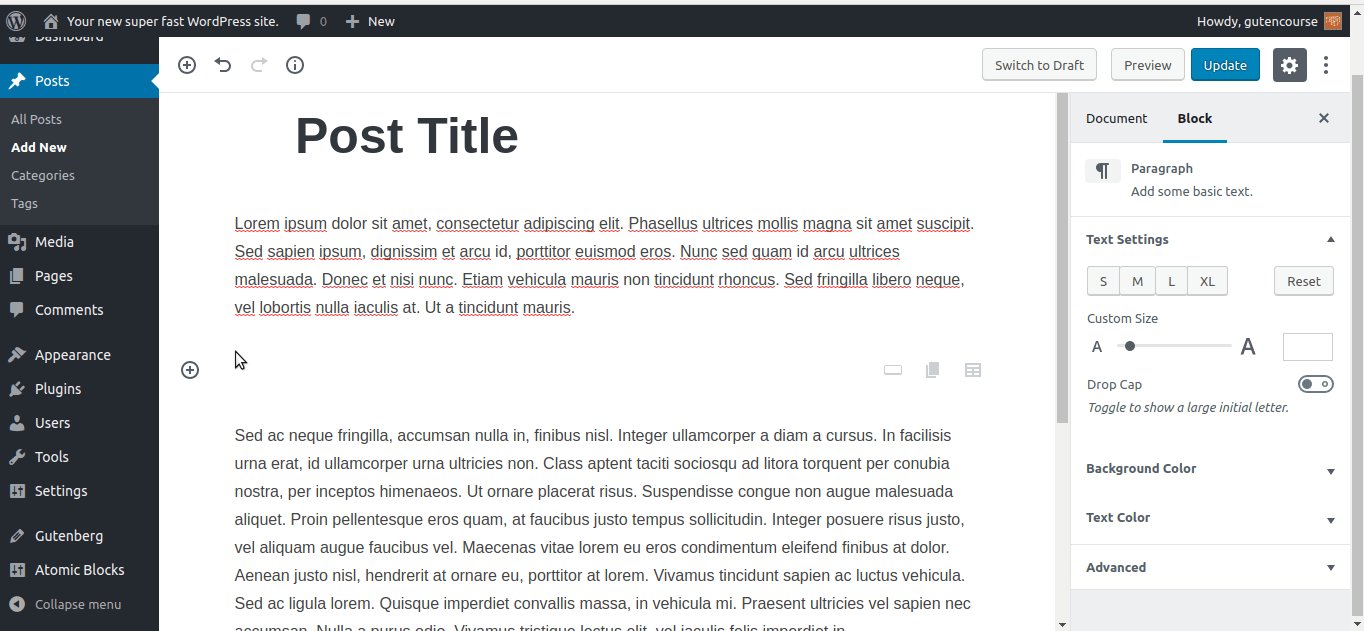
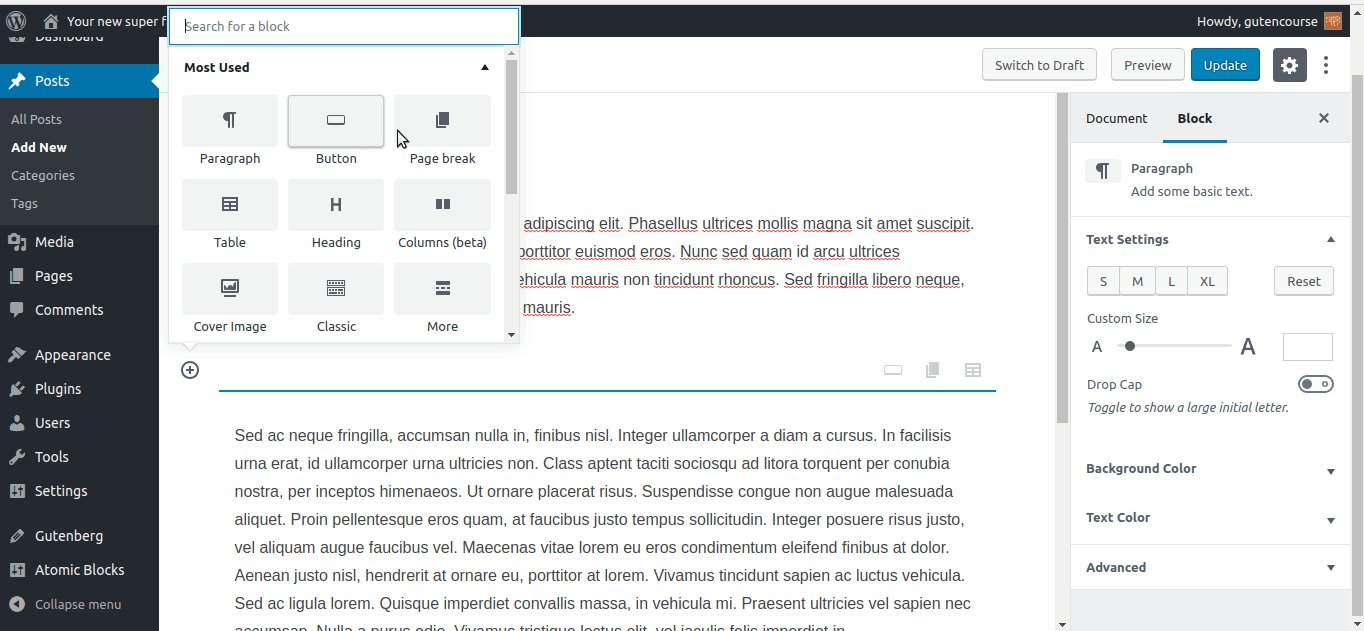
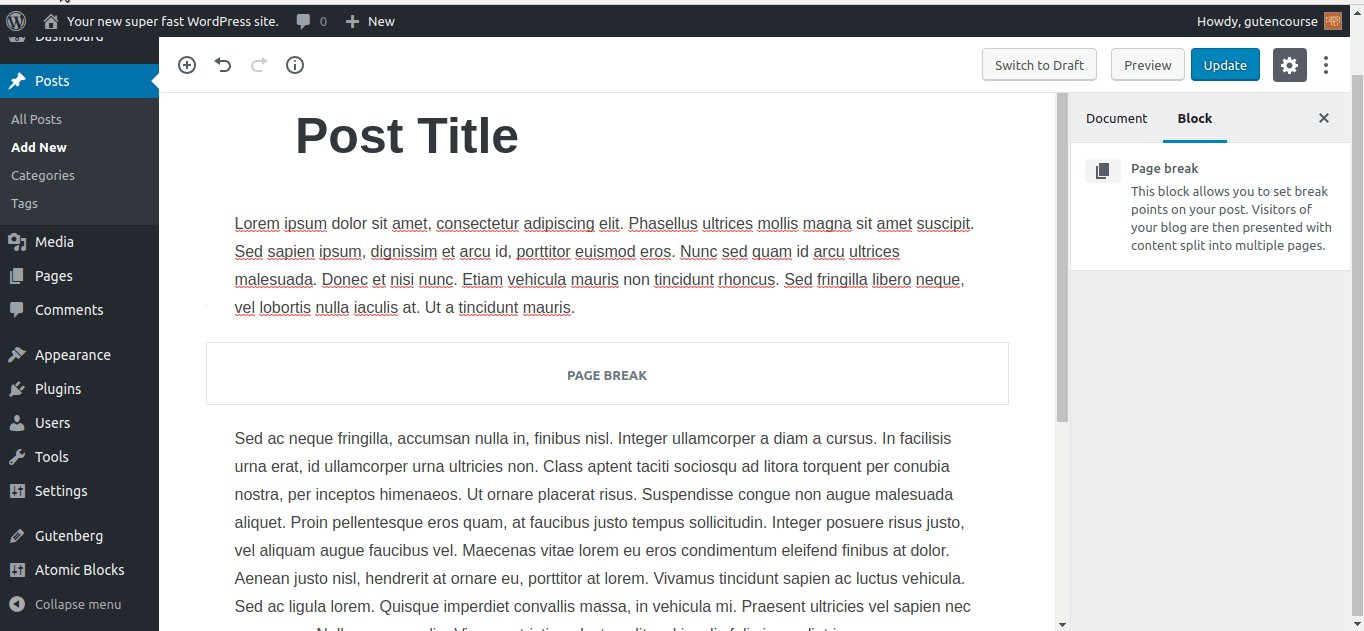
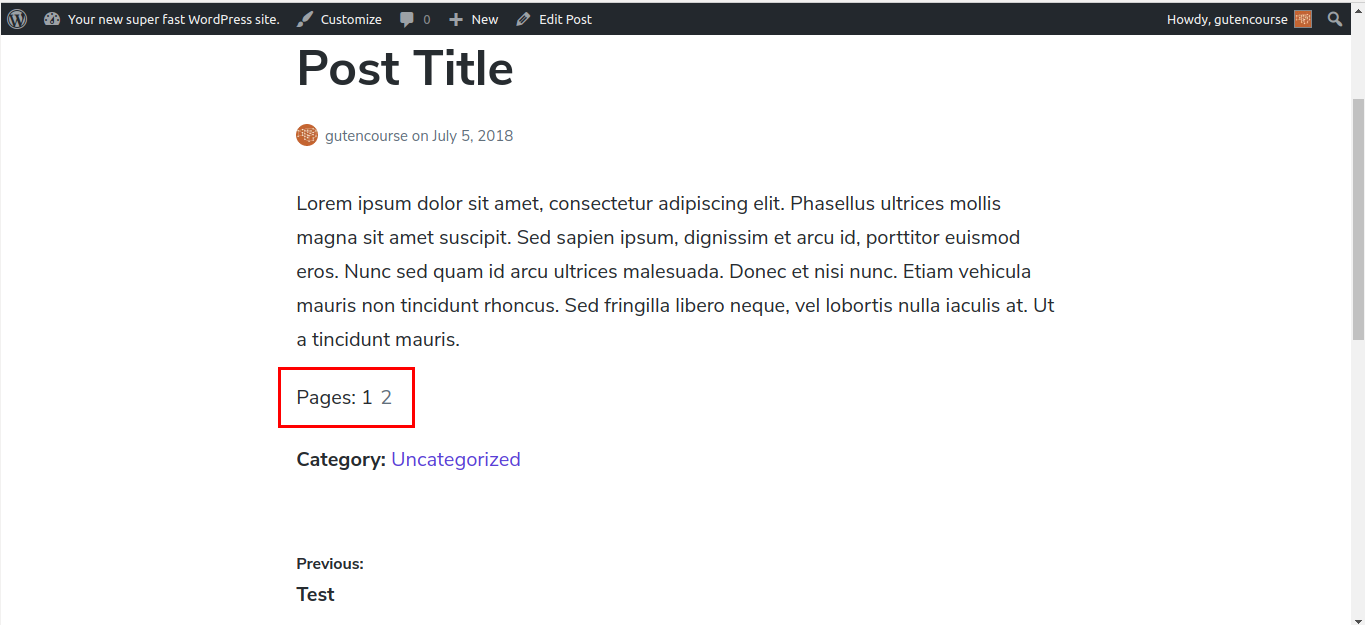
Sayfa sonu

Başlangıç aşaması:

Bir Sayfa Sonu bloğu, içeriğinizi birden çok sayfaya böler. Kullanıcı, gönderinin geri kalanını görüntülemek için 'Sonraki Sayfa'yı tıklamalıdır. Bu, uzun hikayeler veya İlk 100 listeleri için kullanışlıdır.
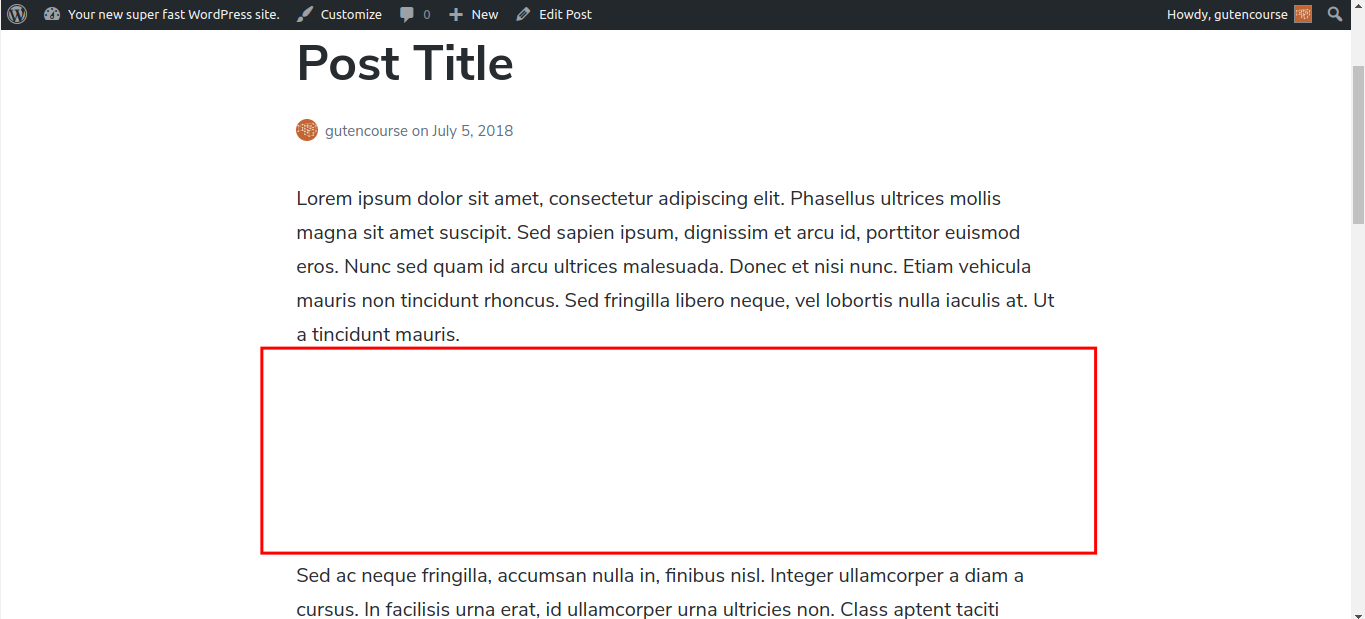
ara parçası

Başlangıç aşaması:

Bu blok, gönderinizdeki iki blok arasına büyük bir dikdörtgen boşluk ekler.
Widget'lar
Bu kategorinin gelecekte daha fazla bloka sahip olacağından şüpheleniyoruz. WordPress Widget'larını yalnızca alıştığınız gibi kenar çubuklarında değil, içeriğinizin içinde kullanmanıza olanak tanır.
Kısa kod
Bu blok, TinyMCE'de yaptığınız gibi bir kısa kod girmenizi sağlar. Kısa kodlar, Gutenberg'deki işlevlerini korur, ancak en iyi uygulama olarak kabul edilmez. İdeal olarak kısa kodlar Özel Bloklara dönüştürülmelidir.
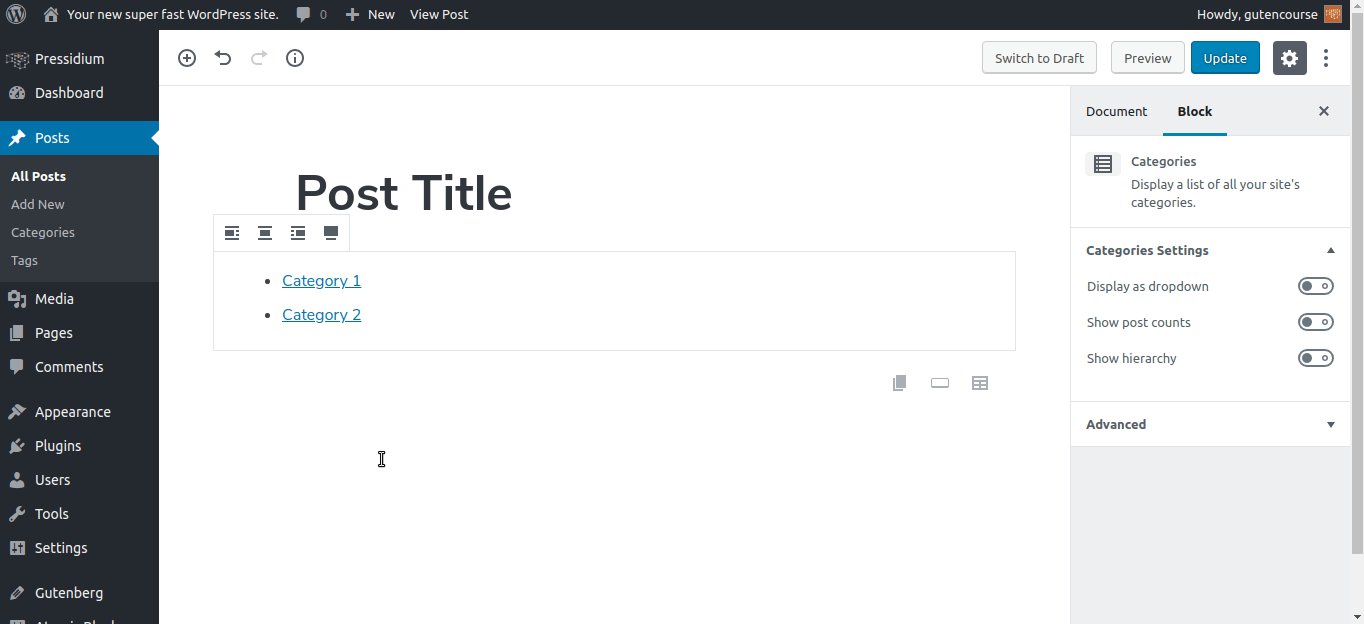
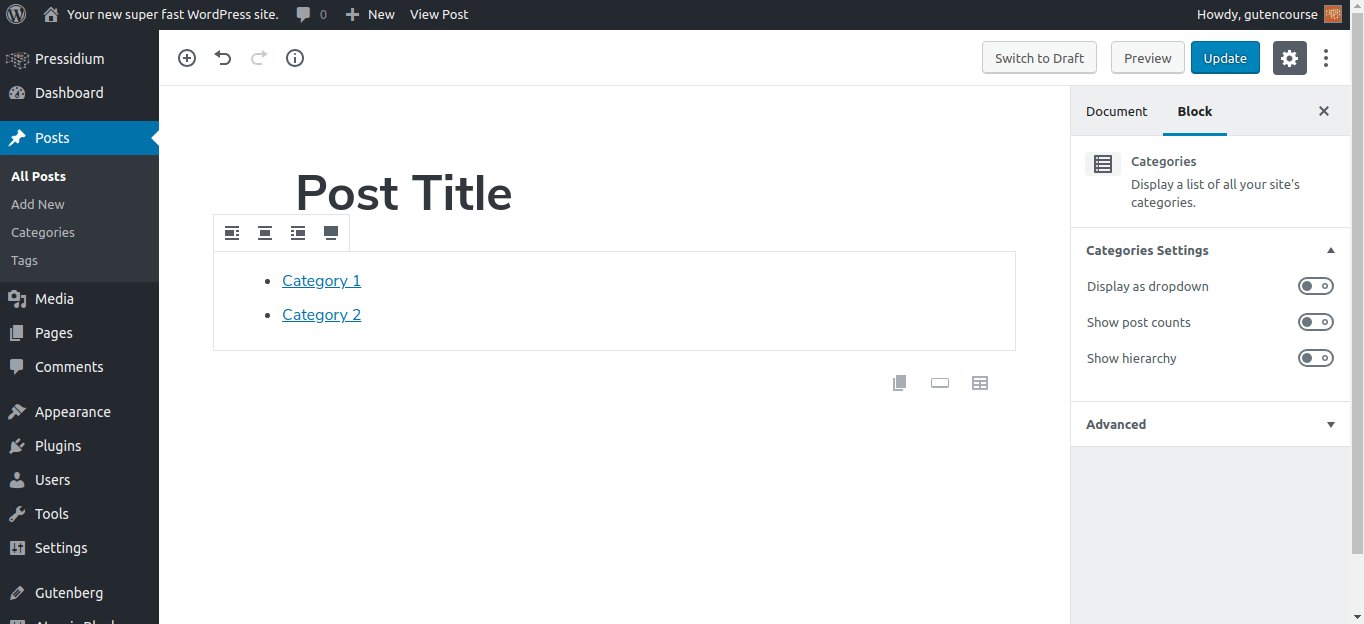
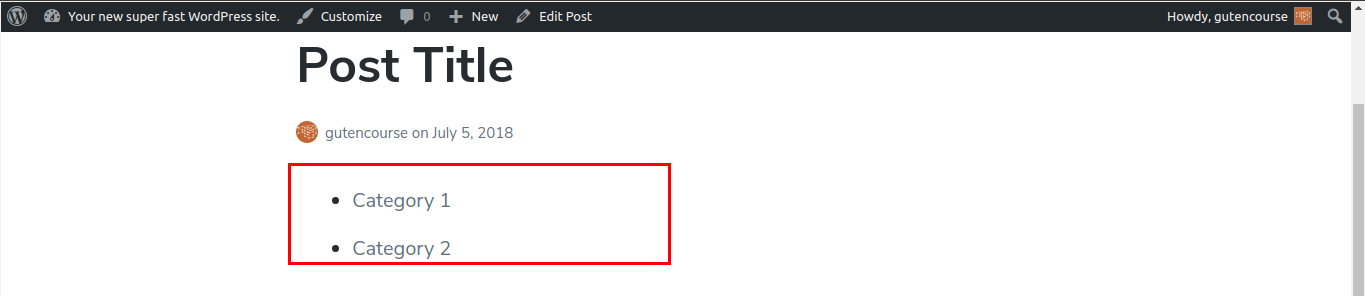
Kategoriler

Başlangıç aşaması:

Bu blok, tam olarak Kategoriler Widget'ı gibi, bağlantılarla birlikte kategorilerinizin bir listesini görüntüler. Görünümü özelleştirmek, gönderi sayılarını göstermek ve kategorilerin hiyerarşik olarak mı yoksa düz olarak mı görüntüleneceğini gösteren ayarlar vardır.
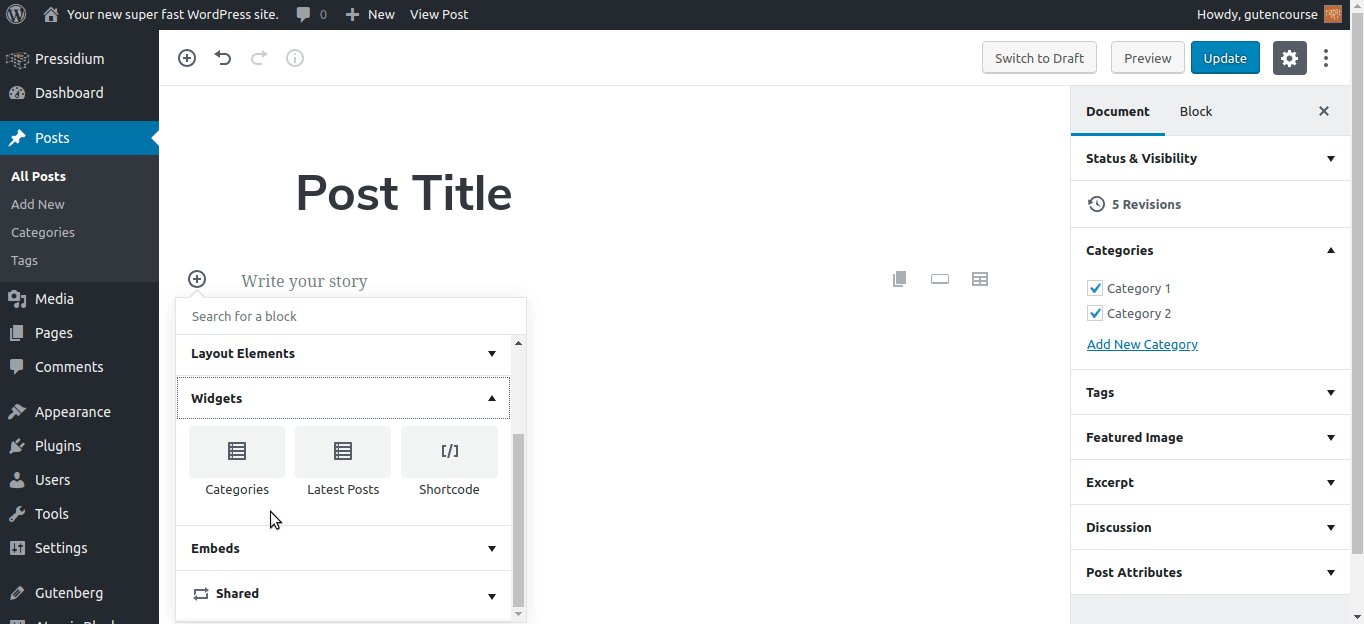
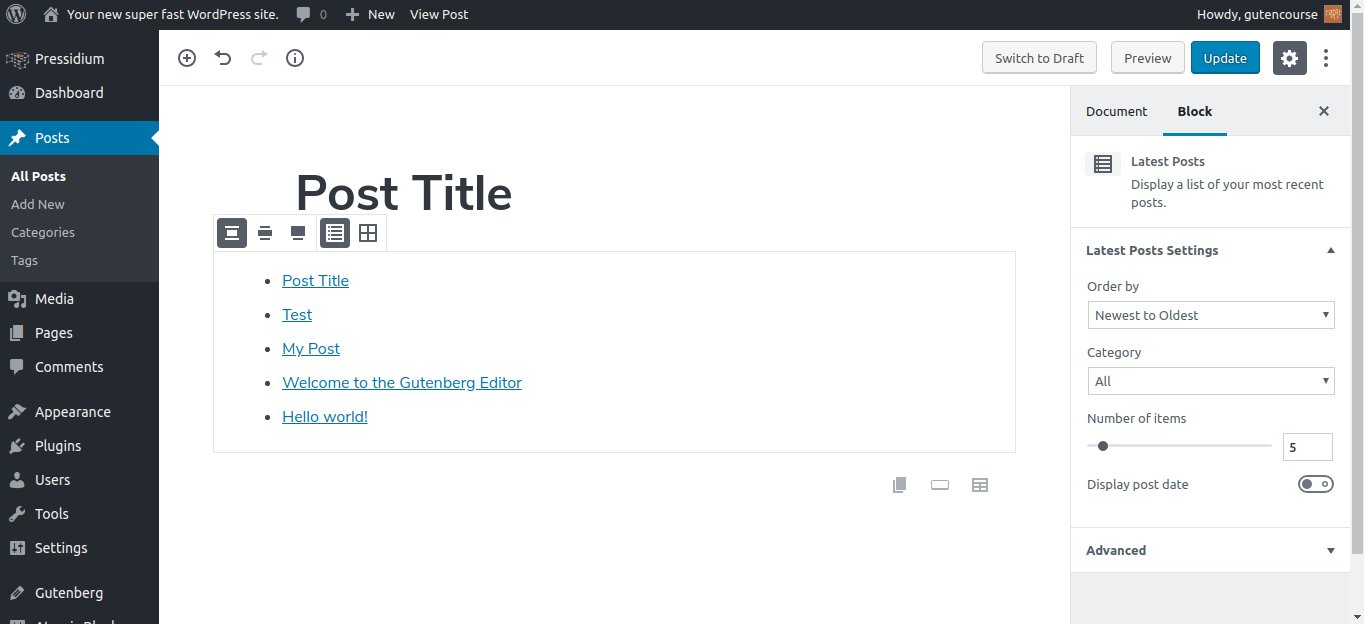
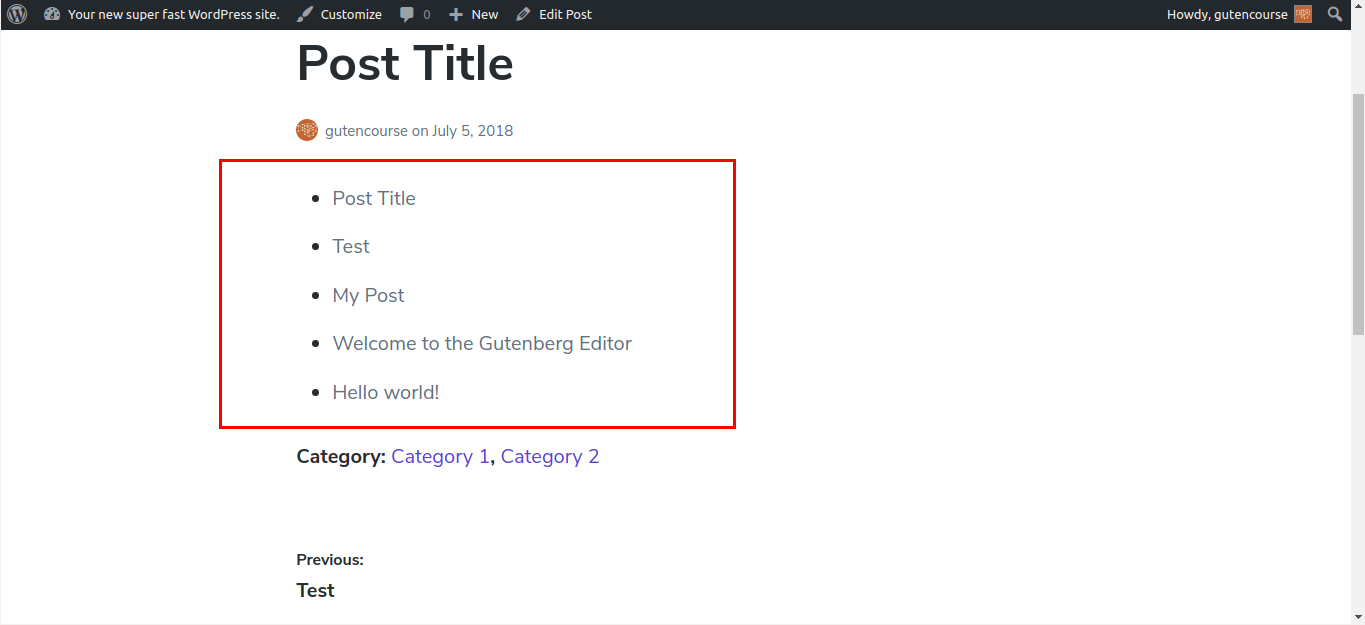
Son Gönderiler

Başlangıç aşaması:

Son Gönderiler Widget'ı gibi, Son Gönderiler bloğu da web sitenizdeki en son gönderilere bağlantıların bir listesini sağlar. Gönderilerin sayısı ve sıralanma şekli, bloğun ayarlarından değiştirilebilir.
Gömme

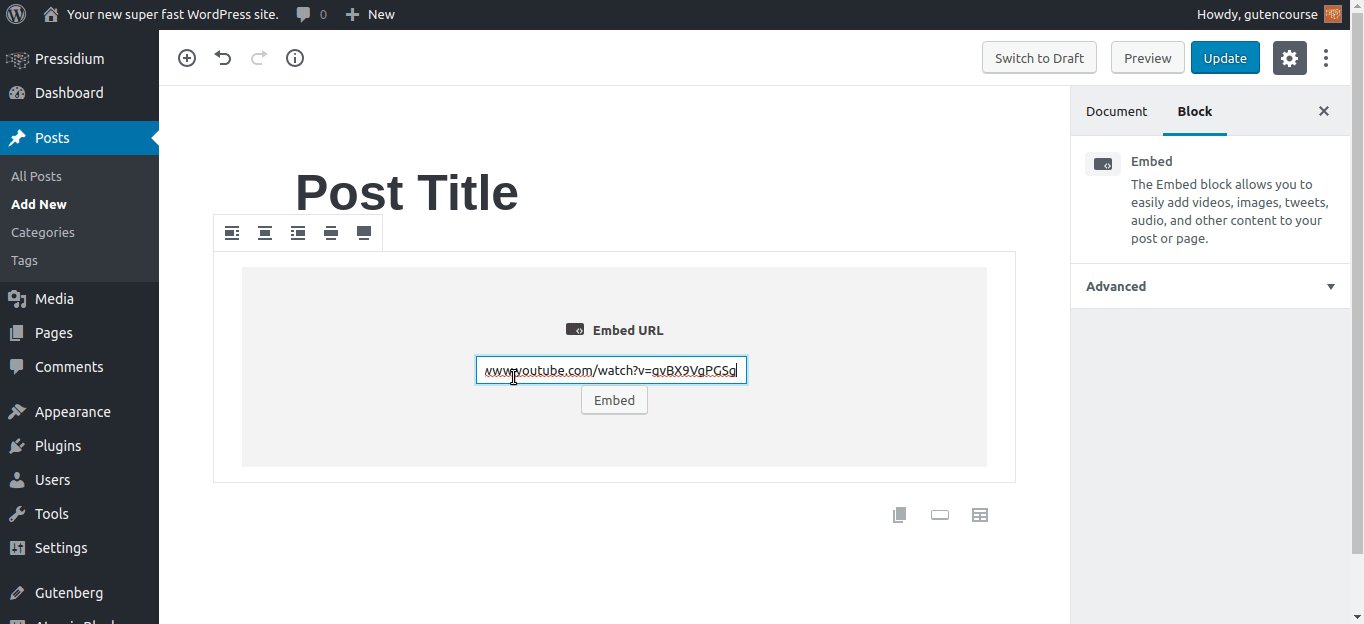
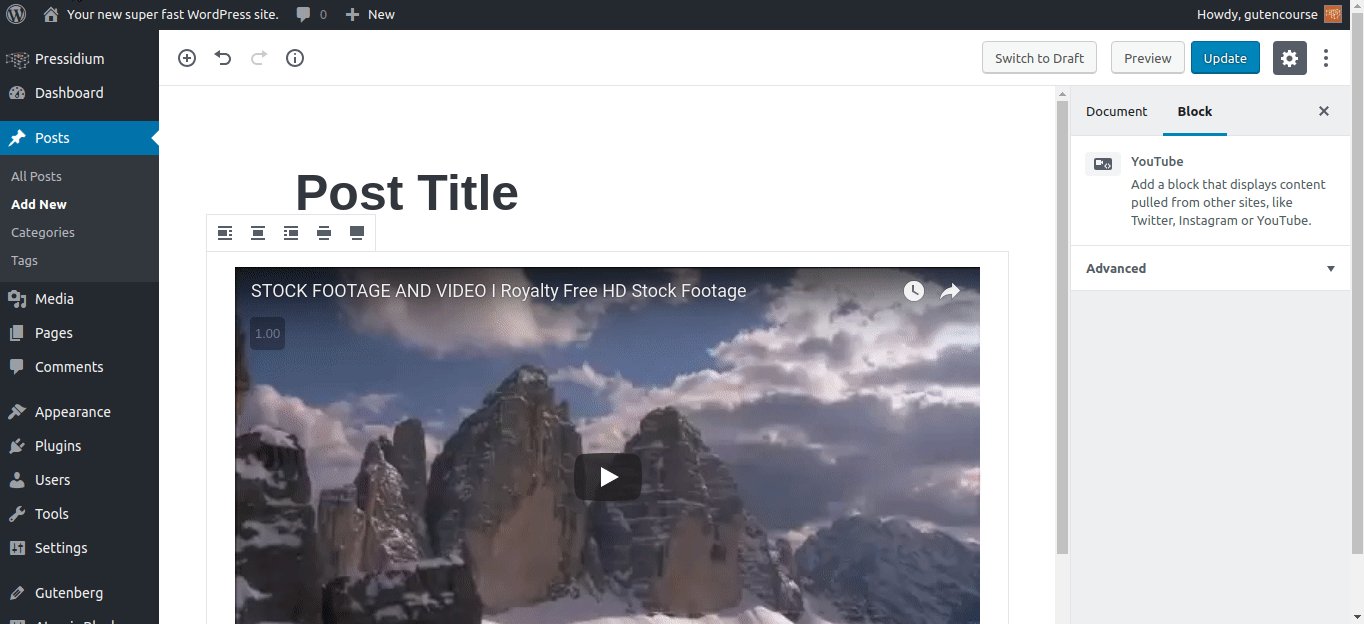
Başlangıç aşaması:

Gömmeler, her biri Youtube, Giphy vb. gibi bir üçüncü taraf hizmetten gelen içeriğe karşılık gelen farklı bloklardır. 'Yerleştir' bloğunu seçin ve bir URL girin; Destekleniyorsa, bu URL ile ilişkili hizmet açılır.
Çözüm
Bu bölümde, WordPress Gutenberg'in varsayılan olarak sağladığı tüm blokları ayrıntılı olarak açıkladık. Özel blokların nasıl çalıştığını ve nasıl göründüğünü öğrenmek istiyorsanız, bir sonraki bölümümüzü mutlaka izleyin!
