Elementor Web Sitelerinde Gelişmiş Veri Tablosu Widget'ı Nasıl Kullanılır (5 Basit Adım)
Yayınlanan: 2021-07-03Elementor web sitenizde veri tabloları oluşturmakta sorun yaşıyor ve devam etmek için akıllı bir çözüm mü arıyorsunuz?
Google E-Tablosu, Web Sitesi Veritabanı, TablePress Eklentisi, CSV İçe Aktarma ve daha fazlasından veri aktararak tablolar oluşturmanıza yardımcı olan Happy Addons'un yeni Gelişmiş Tablo widget'ına göz atın.
WordPress ve Elementor'un gücüyle web sitesi oluşturma her zamankinden daha kolay hale geliyor.
Bu eksiksiz kılavuzda, Elementor web siteniz için bir veri tablosu oluşturmak üzere Happy Addons' Gelişmiş Veri Tablosu widget'ını nasıl kullanacağınızı göstereceğiz.
Başlayalım:
Happy Addons'un Gelişmiş Veri Tablosu Widget'ını Neden Kullanmalı?

Bir Elementor web sitesiyle çalışırken doğru Elementor eklentilerini seçmek önemlidir. Happy Addons, çarpıcı bir web sitesi oluşturmak için tonlarca widget ve özellik sunan en uygun 3. taraf eklentilerden biridir.
Bu güçlü pencere öğeleri arasında, Gelişmiş Veri Tablosu , web sitenizde dakikalar içinde duyarlı veri tabloları oluşturmanıza ve içe aktarmanıza yardımcı olan özel bir pencere öğesidir.
Ayrıca veri tablosuna başka Mutlu Özellikler ve gelişmiş işlevler ekleyebilir ve onu kullanıcılarınız için daha kullanıcı dostu hale getirebilirsiniz.
Web siteniz için Gelişmiş Veri Tablosu pencere aracını dikkate almak için önemli nedenler şunlardır:
- Daha iyi özelleştirmeye izin ver
- Özel önceden tasarlanmış demo tabloları
- Kolay içe aktarma seçeneği
- WordPress tablo eklentisi desteği
- Google sayfası uyumlu
- Veritabanı tablosu verilerini göster
- ve daha fazlası
İlginç görünüyor, değil mi? Şimdi, Elementor web sitenizde bu widget'ı kullanarak nasıl kolayca bir veri tablosu oluşturabileceğiniz konusunda size rehberlik edelim.
Happy Addons Advanced Data Table Widget'ı Kullanarak Veri Tablosu Nasıl Oluşturulur
Eğitime başlamadan önce, aşağıda belirtilen eklentileri web sitenize başarıyla yüklediğinizden ve kullandığınızdan emin olun.
Ön koşullar:
- Elementor (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz)
- Mutlu Eklentiler Profesyonel
Elementor hakkında her şeyi öğrenin: Elementor Nasıl Kullanılır (Yeni Başlayanlar İçin Adım Adım Kılavuz)
1. Adım: Yeni Bir Sayfa Oluşturun
Yeni bir sayfa oluşturmak için WordPress Kontrol Paneli –> Sayfalar–> Yeni Ekle sayfasını ziyaret etmelisiniz. Bir süre bekleyin, sayfa ayarı seçeneklerini göreceksiniz.
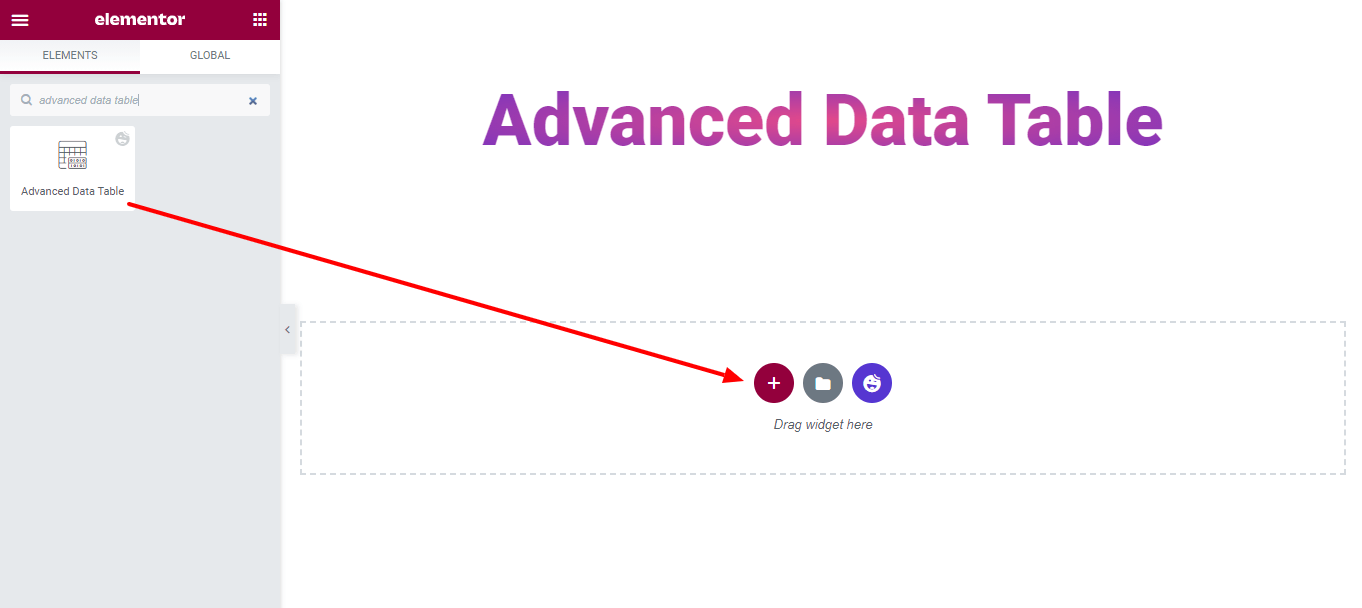
Adım 2: Web Sayfanıza Mutlu Eklentiler 'Gelişmiş Veri Tablosu' Widget'ı Ekleyin
Arama çubuğunda ' Gelişmiş Veri Tablosu ' widget'ını bulun.
Ardından sol taraftaki menüden widget'ı seçin. Son olarak, seçili alana sürükleyip bırakın.

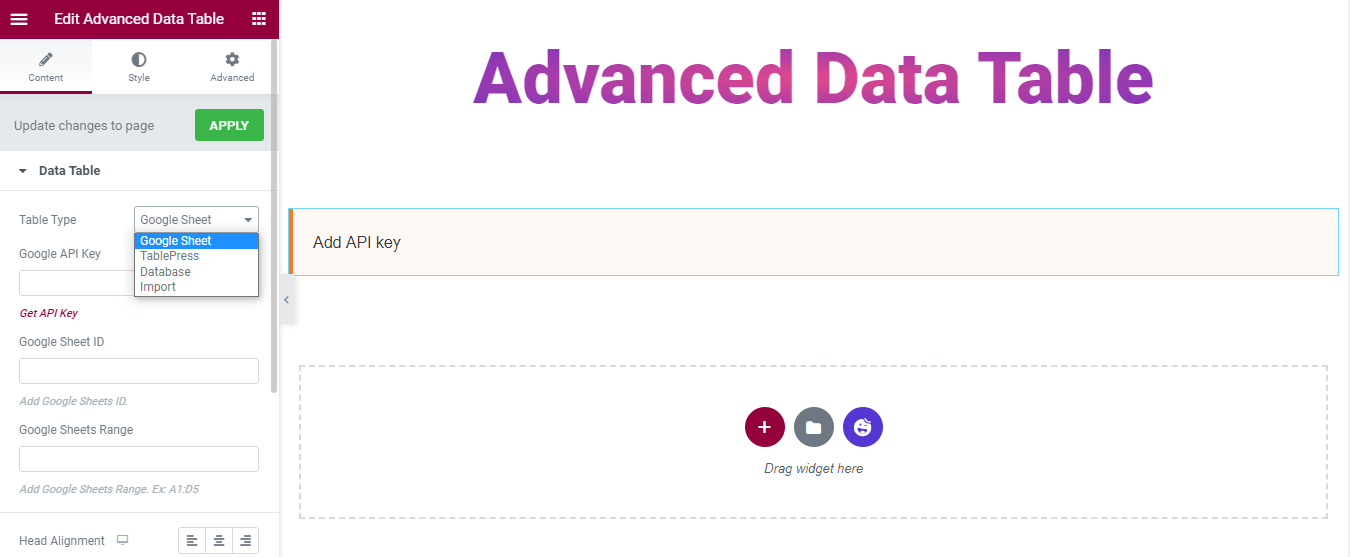
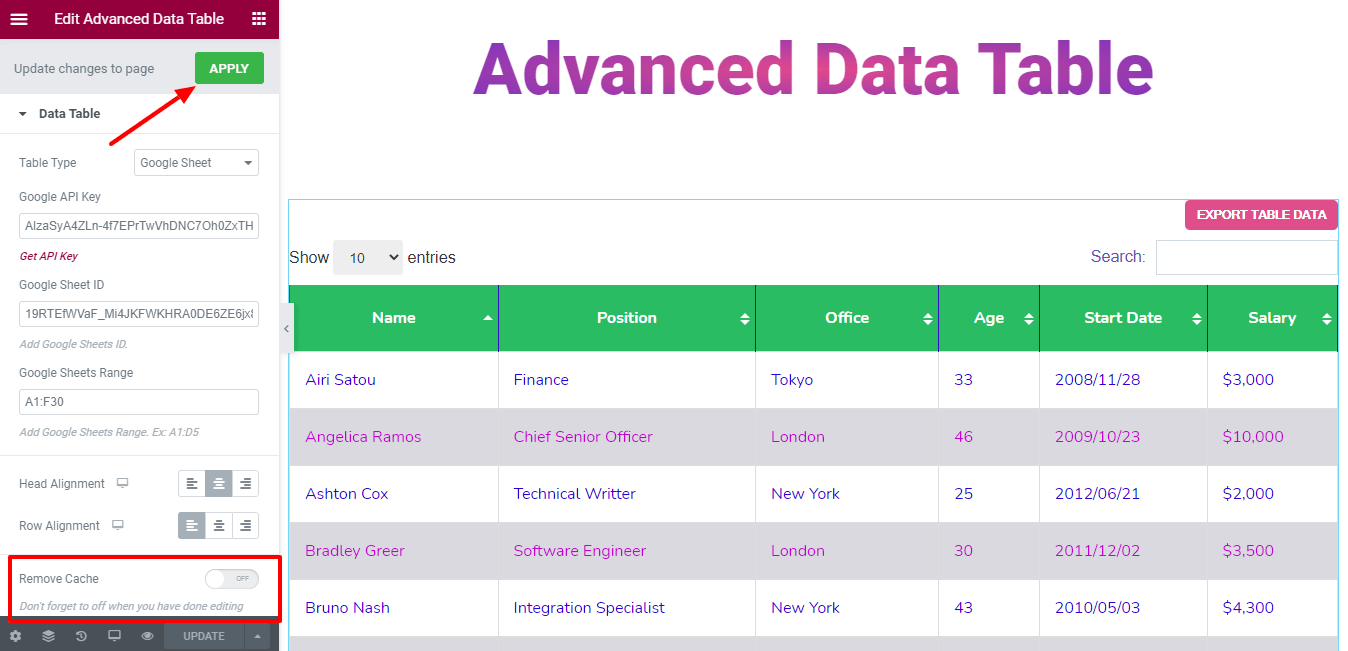
Adım 3: Uygun Veri Tablosunu Seçin
İhtiyacınıza göre uygun bir veri tablosu seçme zamanı. Tabloyu oluşturmak için kullanabileceğiniz 4 farklı Tablo Türü vardır.
1. Google E-Tablolar: Tablo eklemek için bir Google E-Tablosu kullanabilirsiniz. Bunu yapmak için Google API Anahtarı eklemeniz ve Google Sheet ID ayarlamanız ve Google Sheets Range tanımlamanız gerekir. Bu kadar.
2. TablePress: Happy Addons Pro Advanced Data Table widget'ı ile TablePress eklentisini kullanarak veri tablonuzu da oluşturabilirsiniz.
En iyi WordPress tablo eklentilerini yan yana karşılaştırmak için bloga göz atın.
3. Veritabanı: Bazen bir tablo kullanarak veritabanınızdaki verileri göstermeniz gerekir. Bunun için tablo tipiniz olarak Veritabanını seçebilirsiniz.
4. İçe Aktar: Elementor web sitenizdeki herhangi bir tabloyu kolayca içe aktarabilirsiniz. Tablo verilerinizi CSV biçiminde yapıştırmanız gerekir.

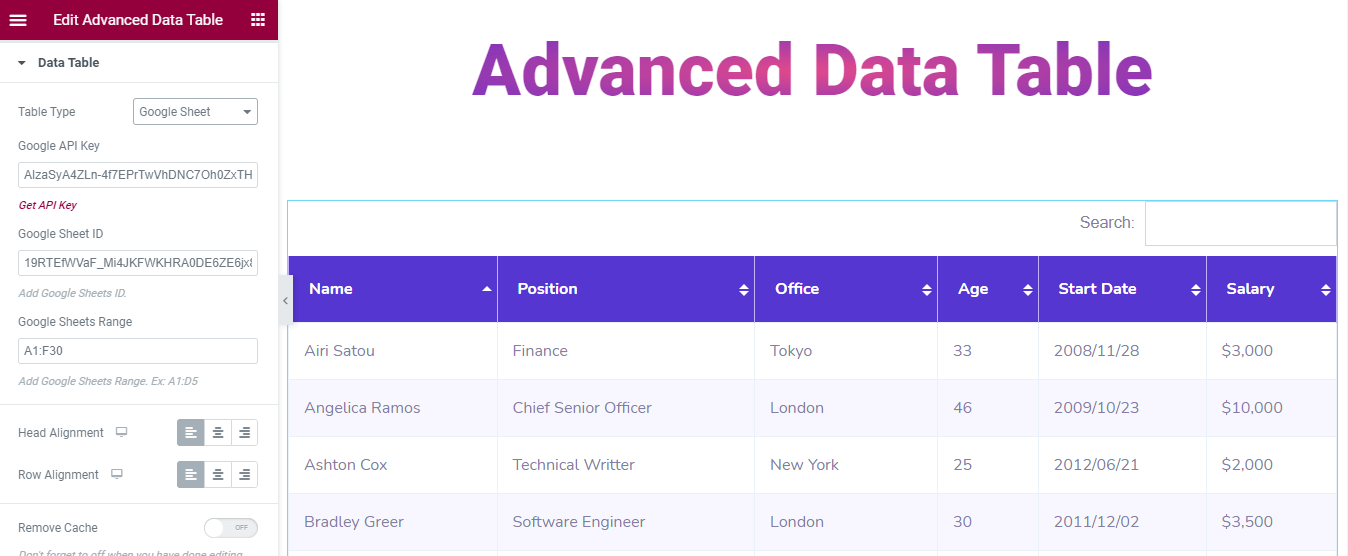
Burada, bu kılavuzda tablo türü olarak Google Sheet kullandık. Aşağıdaki resme bakın.

Ayrıca tablonun Head & Row hizalamasını da ayarlayabilirsiniz.
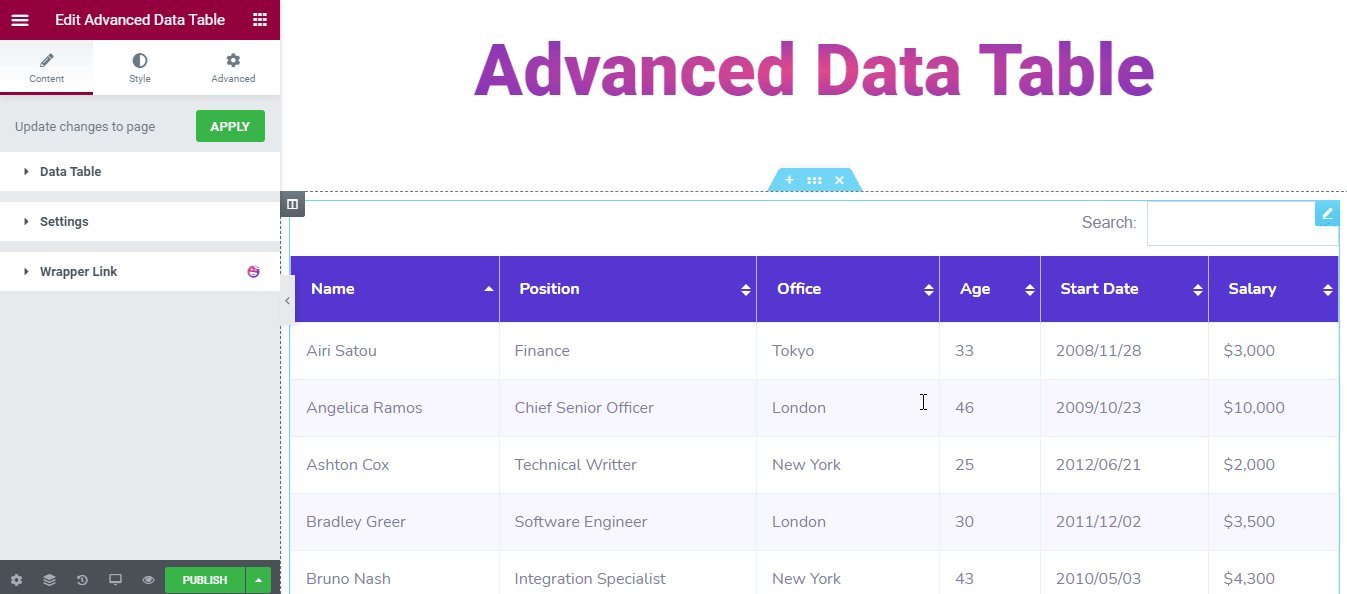
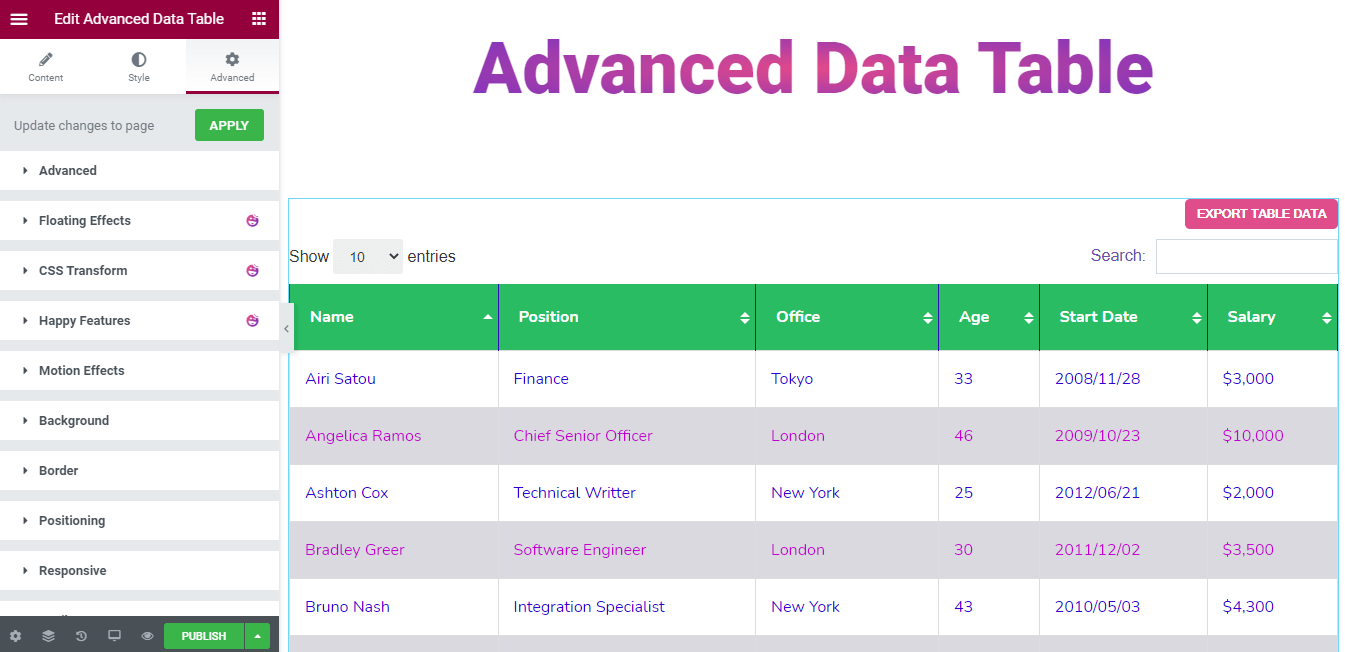
4. Adım: Gelişmiş Veri Tablosu Widget'ını Özelleştirin
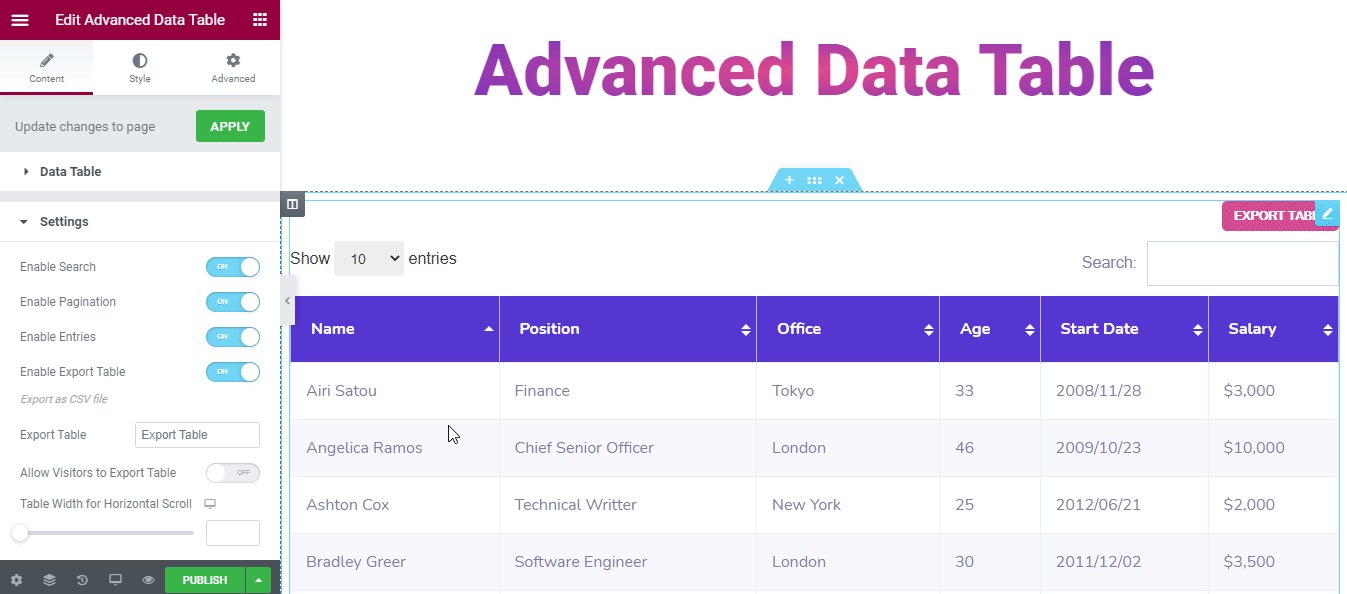
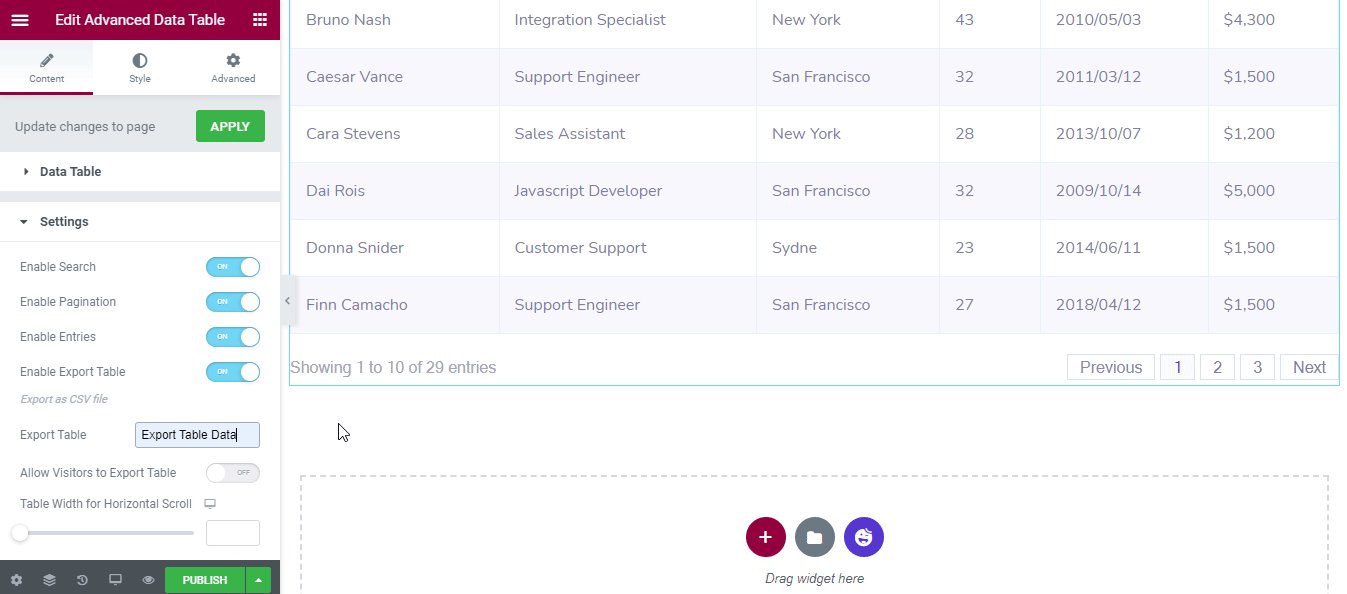
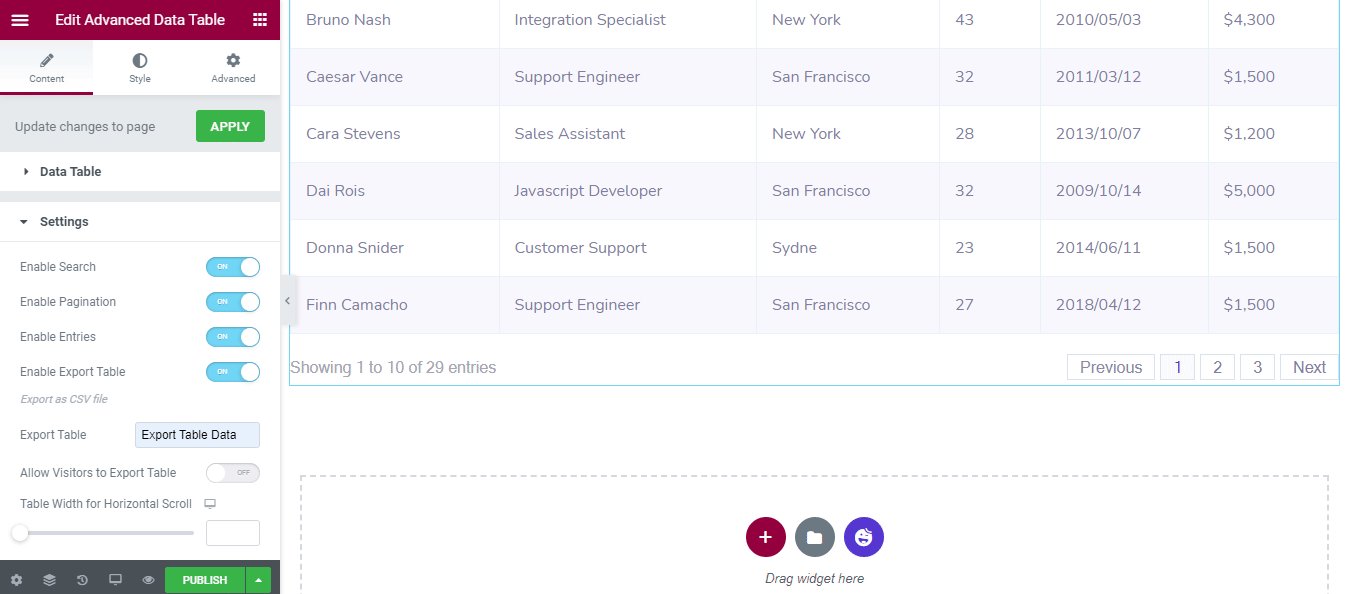
Tablo ayarlarınızı özelleştirebilirsiniz. İçerik -> Ayarlar'a gidin ve tablonuzu kendinize göre ayarlayın.
Tüm bu çoklu ayar seçeneklerini alacaksınız:

- Aramayı Etkinleştir
- Sayfalandırmayı Etkinleştir
- Girişleri Etkinleştir
- Tabloyu Dışa Aktarmayı Etkinleştir
- CSV dosyası olarak dışa aktar
- Dışa Aktarma Tablosu
- Ziyaretçilerin Tabloyu Dışa Aktarmasına İzin Ver
- Yatay Kaydırma için Tablo Genişliği

Stil bölümünde, tabloyu tasarlamak için 3 stil seçeneği elde edeceksiniz.
- Yaygın
- masa başı
- Tablo satırı
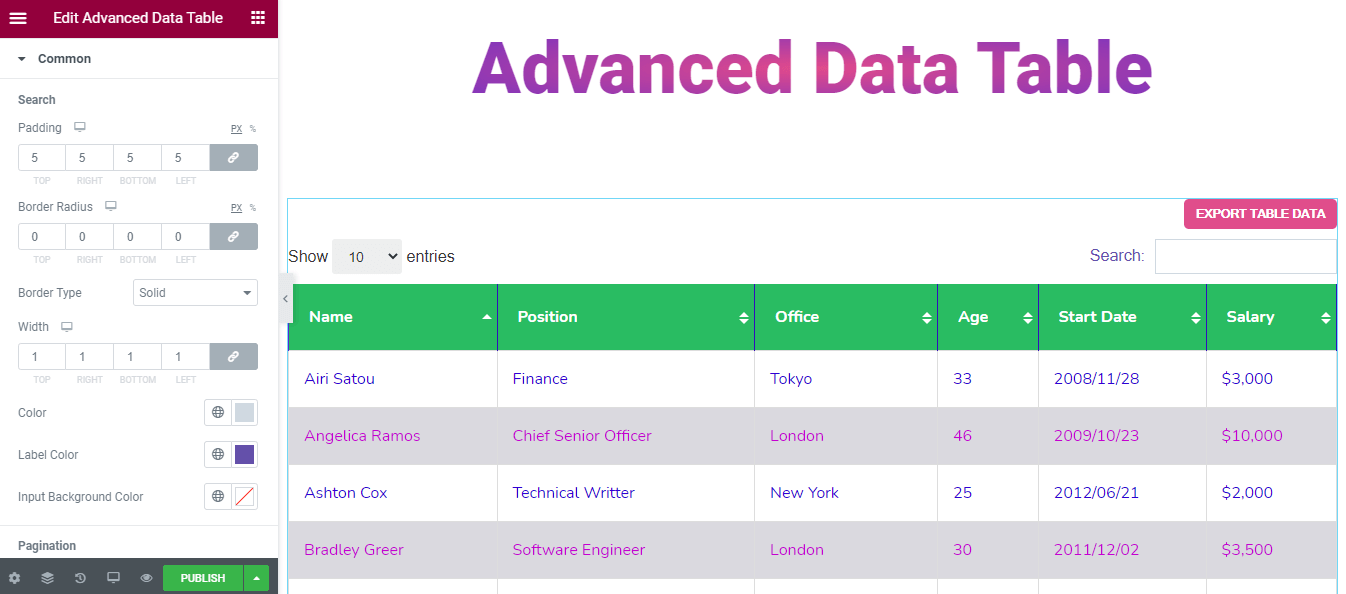
Ortak Stil
Stil–> ortak öğesinde , Arama ve Sayfalandırma stillerini yeniden tasarlayabilirsiniz. Arama çubuğu stilini kullanarak da değiştirebilirsiniz..
- Dolgu malzemesi
- Sınır Yarıçapı
- Kenarlık Türü
- Genişlik
- Renk
- Etiket Rengi
- Giriş Arkaplan Rengi
Ayrıca tablo Sayfalandırmasını kullanarak yeniden tasarlayın ..
- Üst Boşluk
- Arasındaki boşluk
- Dolgu malzemesi
- Bağlantısız değerler Sınır Yarıçapı
- Kenarlık Türü
- Genişlik
- Renk
- Giriş Rengini Göster
- Veri Sayacı Rengi
- Arka plan rengi
- Renk

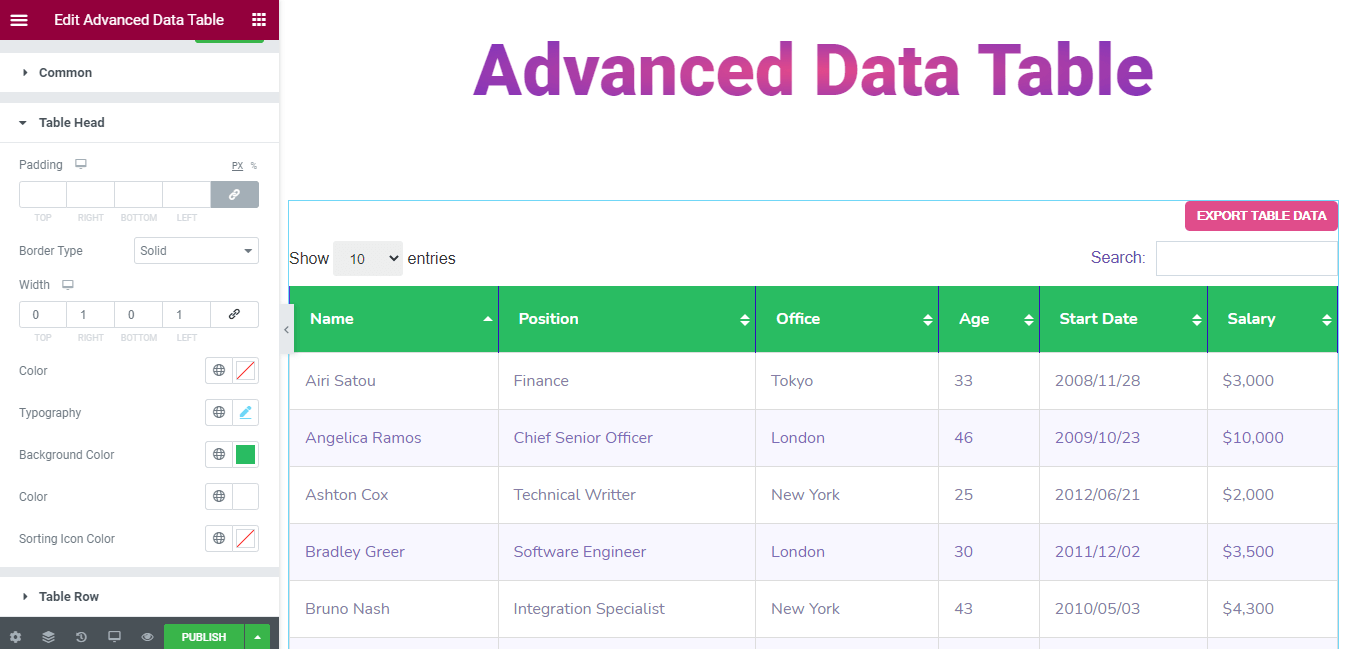
Stil Masa Başlığı
Hatta Masa Başlığına çarpıcı bir görünüm verebilirsiniz. Bunlar, bunu yapmanıza yardımcı olacak stil seçenekleridir.
- Dolgu malzemesi
- Kenarlık Türü
- Genişlik
- Renk
- tipografi
- Arka plan rengi
- Renk
- Sıralama Simgesi Rengi

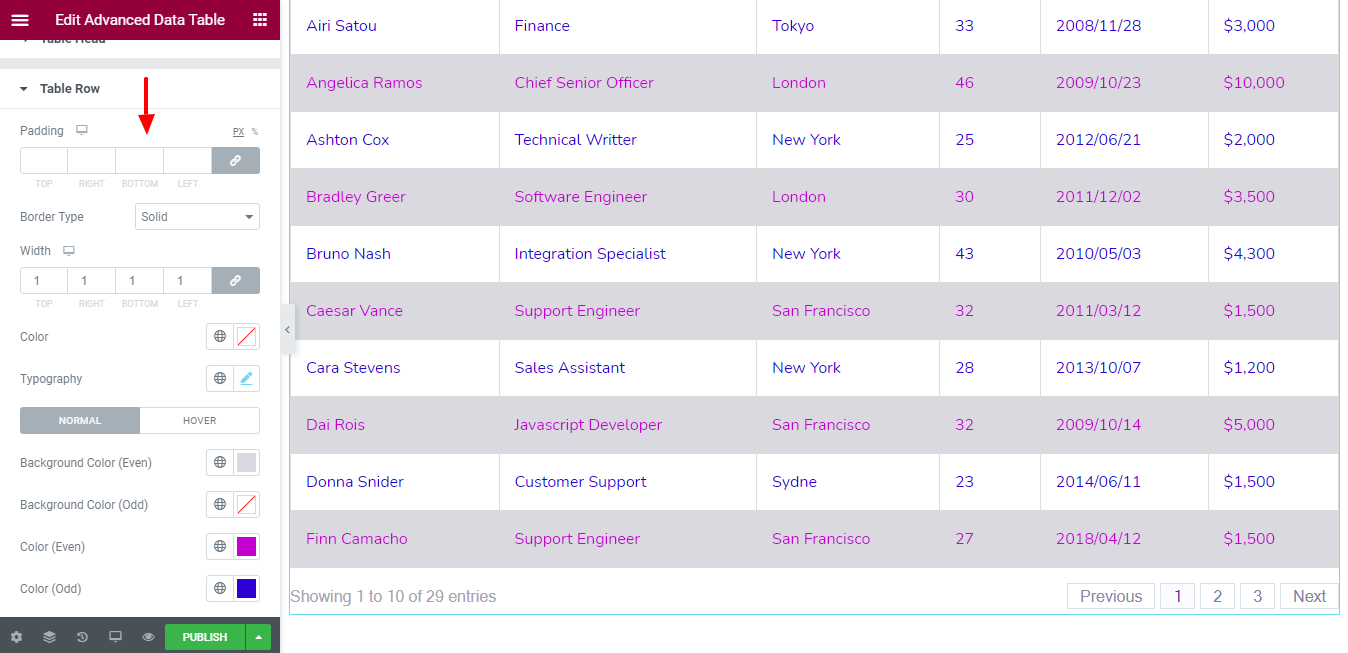
Stil Tablosu Satırı
Tablo Satır Stilini kendi stilinizde değiştirmek istiyorsanız. Aşağıdaki seçenekleri kullanabilirsiniz.
- Dolgu malzemesi
- Kenarlık Türü
- Genişlik
- Renk
- tipografi
- Arka Plan Rengi (Çift)
- Arka Plan Rengi (Tek)
- Renk (Çift)
- Renk (Tek)

Not: Google E-Tablosunu düzenlemeyi tamamladığınızda Önbelleği Kaldır'ı kapatmayı unutmayın. Ve web sayfanızdaki değişiklikleri güncellemek için Uygula düğmesini tıkladığınızdan emin olun.

Adım 5: Daha Fazla Stil ve Efekt Eklemek için Gelişmiş Bölümünü Kullanın
Varsayılan Elementor ' Gelişmiş ' seçeneğinde, hareket efektleri, Mutlu Efektler, arka plan eklemek için daha fazla seçenek ve sayfanızı duyarlı hale getirmek için bir seçenek elde edeceksiniz.

Gelişmiş özellikler ve kullanımları hakkında daha fazla bilgi edinmek için bu Belgeyi okuyun.
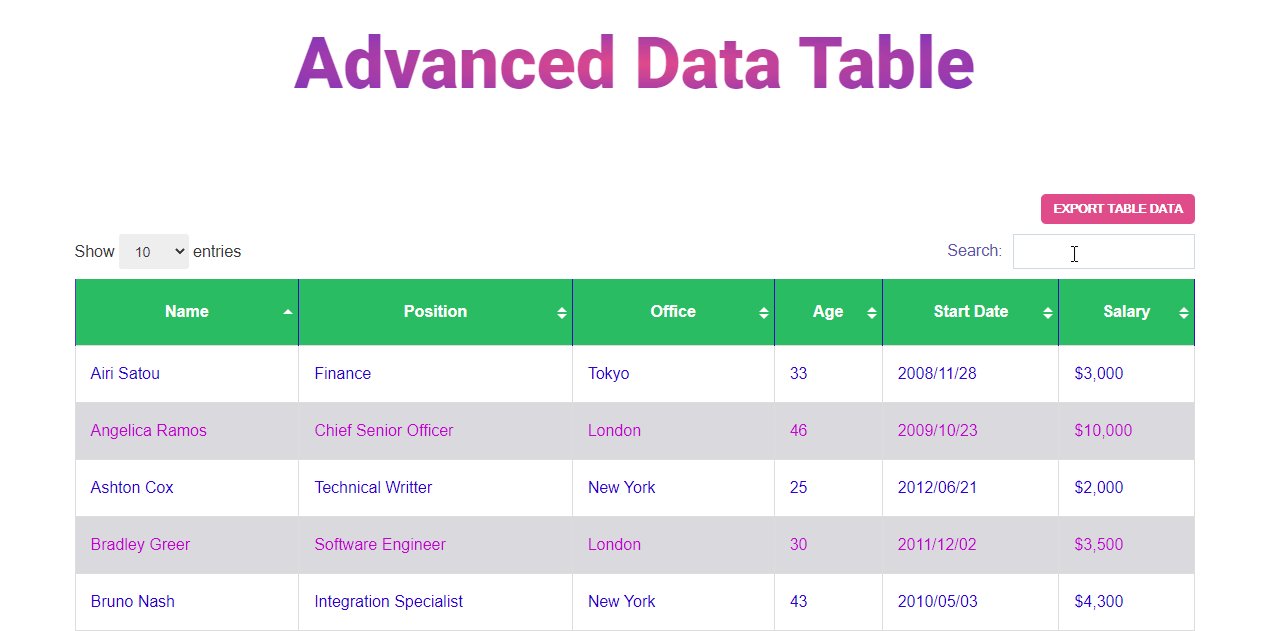
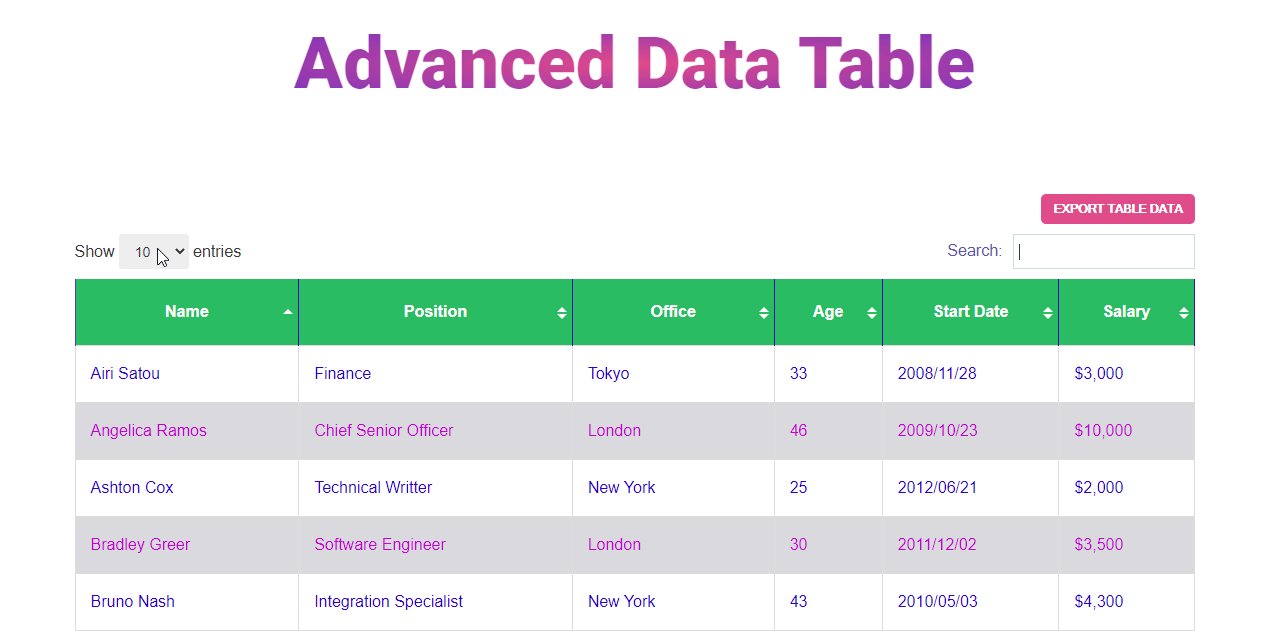
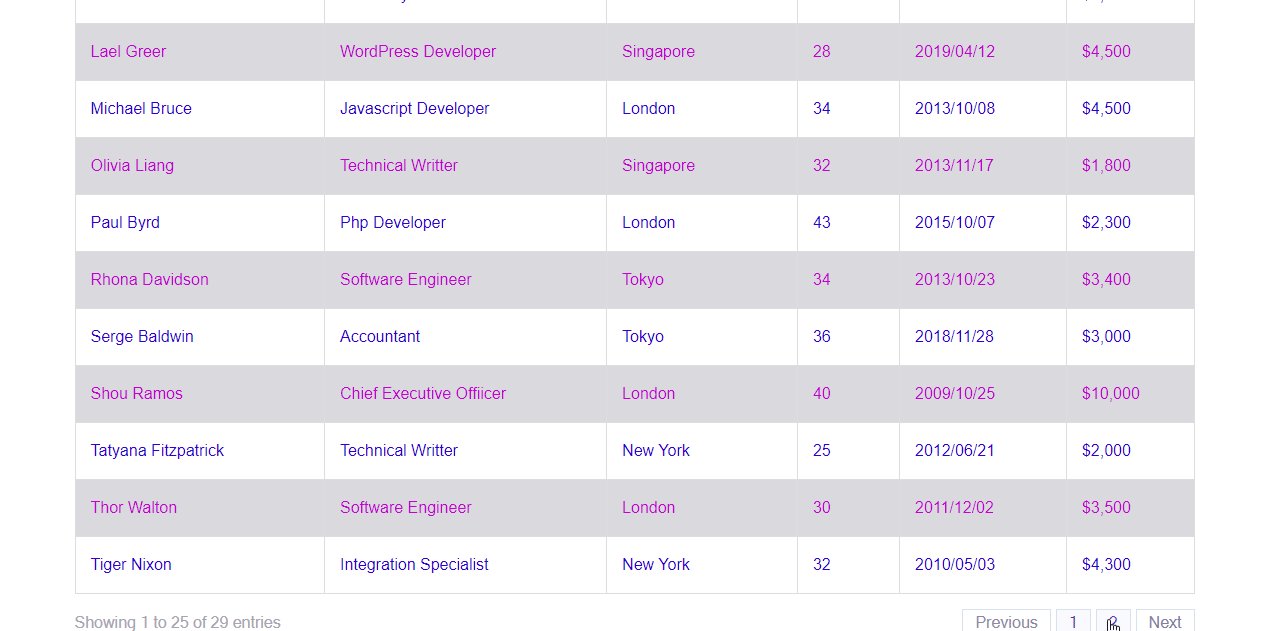
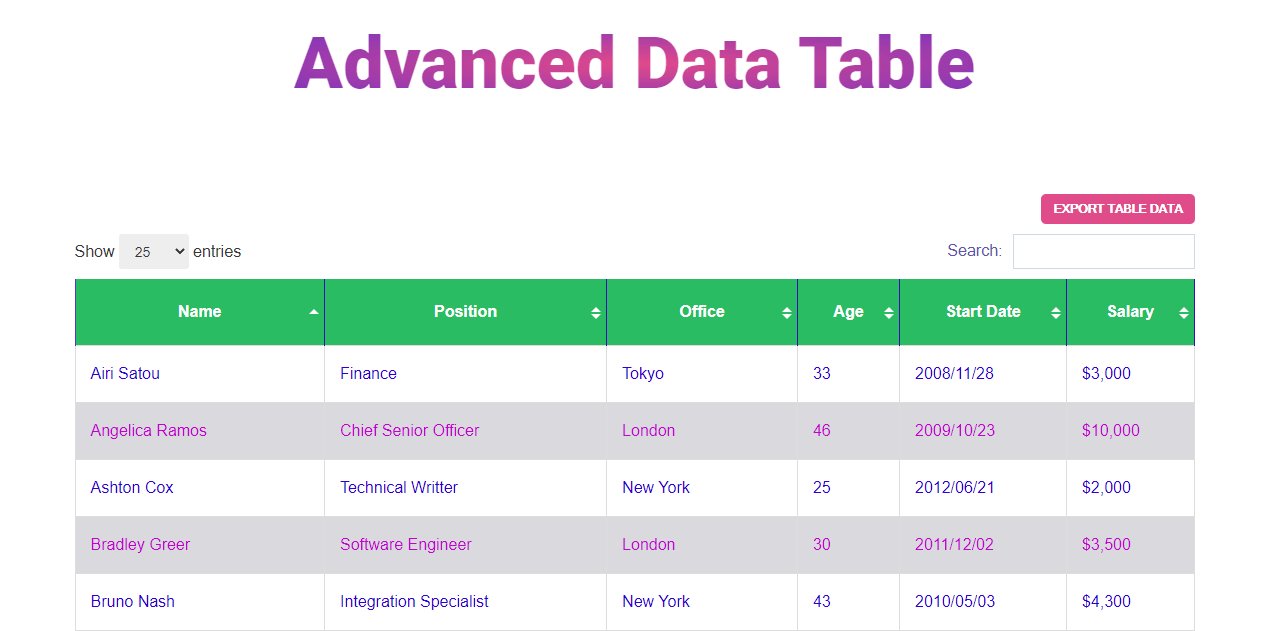
Web Sayfasının Son Önizlemesi
Bu kullanışlı widget ile çalıştıktan sonra, işte son çıktımız.

Gelişmiş Veri Tablosu Widget'ını Kullanmaya Hazır mısınız?
Bu blogda, Elementor web sitenizde nasıl verimli bir şekilde veri tablosu oluşturabileceğinizi gösterdik. Ayrıca, veri tablosunu oluşturmak ve özelleştirmek için Happy Addons Gelişmiş Veri Tablosu widget'ını neden kullanmanız gerektiğini açıkladık.
Şimdi siteniz için veri tablosu oluşturma zamanı. Gitmeye hazır mısın? Dalıştan önce, tüm belgeleri okuduğunuzdan emin olun.
Bu blogu beğendiyseniz sosyal medya hesaplarınızda paylaşabilirsiniz.
Ve bülteninize abone olmayı unutmayın. Bedava!
Çevrimiçi Pazar Yerinizde WooCommerce Ürün Tablosunu Nasıl Kullanacağınızı Kontrol Edin!
