Happy Addons' MailChimp Form Widget'ı: Web Sitenize Ücretsiz Abonelik Formu Eklemenin Kolay Yolu!
Yayınlanan: 2022-05-25E-posta pazarlama yoluyla müşterilerle iyi bir ilişki kurmak, herhangi bir işletmenin uzun ömürlü olması için çok etkilidir. MailChimp gibi modern e-posta pazarlama araçlarının gücüyle, e-posta pazarlama stratejinizi iyileştirebilir ve sonuçta dönüşüm oranını artırabilirsiniz.
MailChimp, Elementor ile oldukça uyumludur. Abonelik formunu Elementor destekli web sitenize bile yerleştirebilirsiniz. Ancak sorun şu ki, önce Elementor form oluşturucunun yardımıyla bir abonelik formu tasarlamanız gerekiyor. Ardından, MailChimp API anahtarını kullanarak formu entegre edebilirsiniz. Biraz kodlama da yapmanız gerekiyor.
Ve bu manuel işlem bazı kullanıcılar için bir güçlük olacaktır. Bu sorunun üstesinden gelmek için Happy Addons', hazır abonelik formlarını ücretsiz olarak sunan gelişmiş bir Widget MailChimp Form ile birlikte gelir. Formu kolayca ekleyebilir ve kendi stilinize göre özelleştirebilirsiniz.
Bu blogda, Happy Addons' MailChimp Form Widget'ını kullanarak bir e-posta abonelik formunu web sitenize nasıl yerleştireceğinizi göstereceğiz. Ayrıca MailChimp ile ilgili bazı genel soruların yanıtlarını alacaksınız.
Eğitim bölümüne geçmeden önce, özel bir abonelik formu tasarlamak için neden Happy Addons' MailChimp Form Widget'ı kullanmanız gerektiğine hızlıca bir göz atalım.
Neden Happy Addons' MailChimp Form Widget'ını Kullanmalısınız?

Bir MailChimp abonelik formu tasarlamak ve Elementor destekli web sitenize entegre etmek çok zordur. Bu sorunu çözmek için bazen bir uzman ararken özel kod yazmanız gerekir. Size yardımcı olmak için, Mutlu Eklentiler ekibi yakın zamanda ' MailChimp Formu ' adlı gelişmiş bir pencere öğesi başlattı.
Bu ücretsiz widget ile bir abonelik formunu çok verimli bir şekilde tasarlayabilir ve özelleştirebilir ve nihayetinde web sitenizde düzenli bir şekilde kullanabilirsiniz. Ancak bu araç, ücretsiz bülten formu şablonlarıyla birlikte gelir. Bu şablonlardan herhangi birini kullanabilir ve web sitenizin talebine göre benzersiz bir görünüm elde edebilirsiniz.
Ana Özellikler. ..
- MailChimp API anahtarı eklemek kolay
- Tamamen özelleştirilebilir
- Önceden hazırlanmış form şablonları sunun
- Etiketleri kullanarak e-posta abonenizi ayırın
Mutlu Eklentiler Widget'ını Kullanarak MailChimp Formu Nasıl Gömülür
Web sitenize bir e-posta aboneliği yerleştirmek çok kolaydır. Happy Addons'u ücretsiz yüklemeniz ve MailChimp tarafından sunulan API Anahtarını almanız gerekir. Ardından aşağıdaki adımları izleyin.
- MailChimp API Anahtarı Ekle
- MailChimp Form Widget'ı Ekle
- API ve Kitleyi Ayarla
- Form İçeriğini Yönet
- Başarı ve Hata Mesajını Etkinleştir
- MailChimp Form Widget'ının Stil Seçenekleri
MailChimp Form widget'ını kullanmak için ihtiyacınız olan ön koşullar şunlardır:
- MailChimp API Anahtarı
- Elementor (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz)
Başlayalım:
1. Adım: MailChimp API Anahtarı Oluşturun
Mailchimp API Anahtarları Hakkında makalesini okuyun ve MailChimp API Anahtarını oluşturmak için aşağıdaki adımları izleyin:
- İlk olarak, MailChimp hesabınıza giriş yapın.
- İkinci olarak, Hesap Panelini genişletmek için Profil Adınıza tıklayın ve hesabı seçin.
- Üçüncü olarak, Ekstralar açılır menüsünü tıklayın ve API anahtarlarını seçin.
- Dördüncüsü, mevcut bir API anahtarını kopyalayın veya Anahtar Oluştur düğmesini tıklayın.
- Beşinci olarak, anahtarınızı açıklayıcı bir şekilde adlandırın, böylece hangi uygulamanın bu anahtarı kullandığını bilirsiniz.
2. Adım: MailChimp API Anahtarı Ekleyin
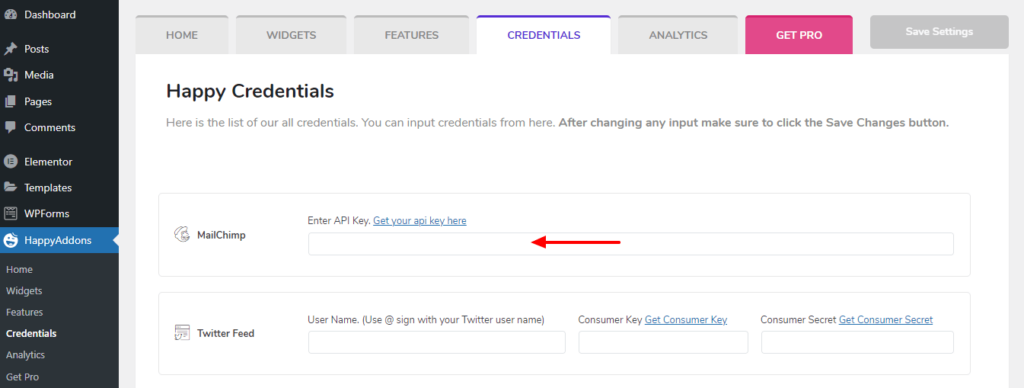
API anahtarını kullanarak MailChimp ve Happy Addons'u entegre etmeniz gerekir. İlk önce Dashboard->HappyAddons->Credentials alanına gidin. Ardından API Anahtarını MailChimp bölümüne yapıştırmanız gerekir. Bitirdiniz.

3. Adım: MailChimp Form Widget'ı ekleyin
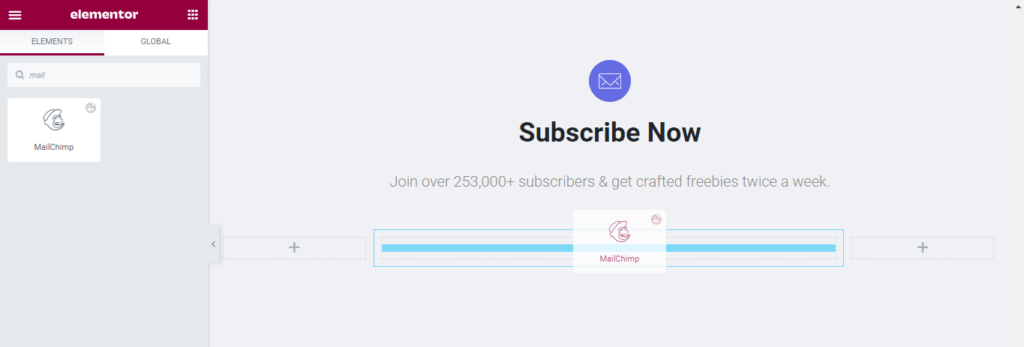
Mutlu Eklentiler'in MailChimp Form Widget'ını eklemenin zamanı geldi. İlk olarak, Elementor widget panelinden widget'ı bulun, ardından web sitemizdeki uygun yere sürükleyip bırakın.

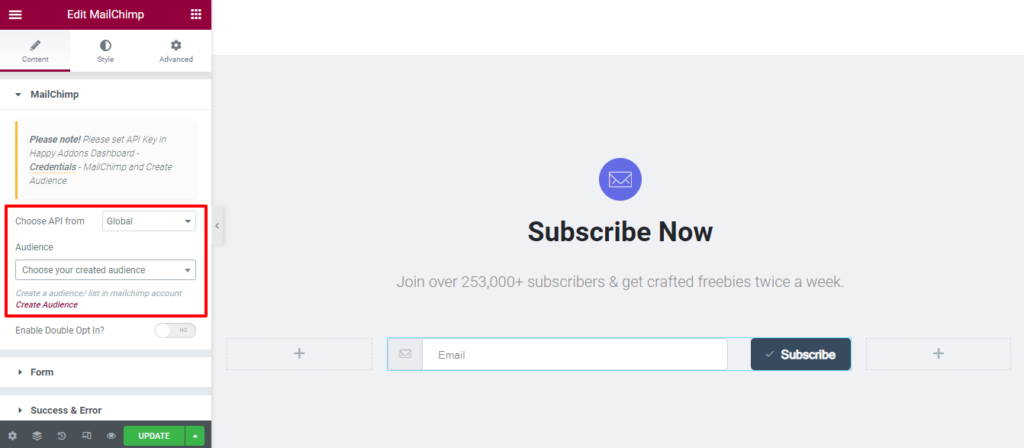
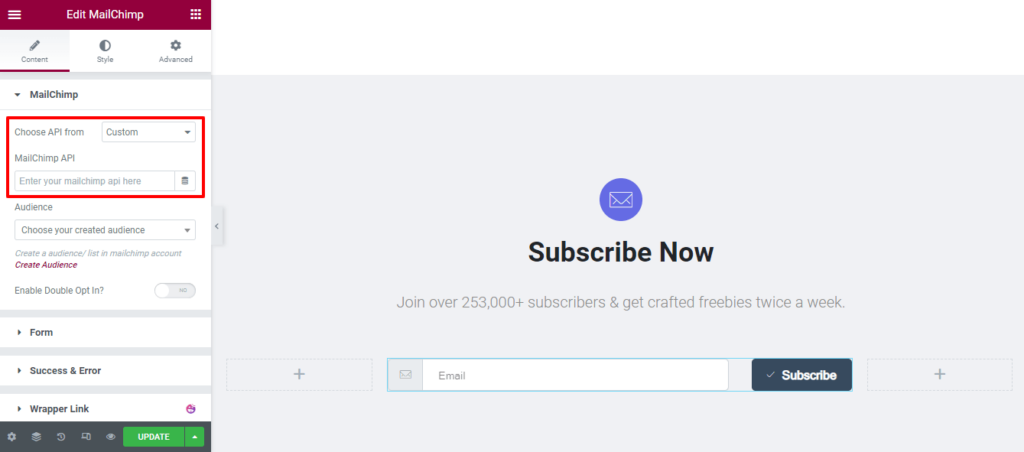
4. Adım: API ve Kitleyi Ayarlayın
Widget'ı ekledikten sonra API konumunu ayarlamanız gerekir. Burada, API anahtarını HappyAddons->Credentials alanına eklediğimiz için Global API'yi seçtik. Ardından, açılır listeden Hedef Kitleyi seçmeniz gerekir. Kitle Oluştur bağlantısını tıklayarak da yeni bir hedef kitle oluşturabilirsiniz.
Bir seçmeli aboneliği etkinleştirmek istiyorsanız, Double Opt-In'i Etkinleştir seçeneğini etkinleştirebilirsiniz.

Not: Buraya API anahtarını eklemiyorsanız, Select API From->Custom'u seçip API kodunu MailChimp API alanına yapıştırmalısınız.

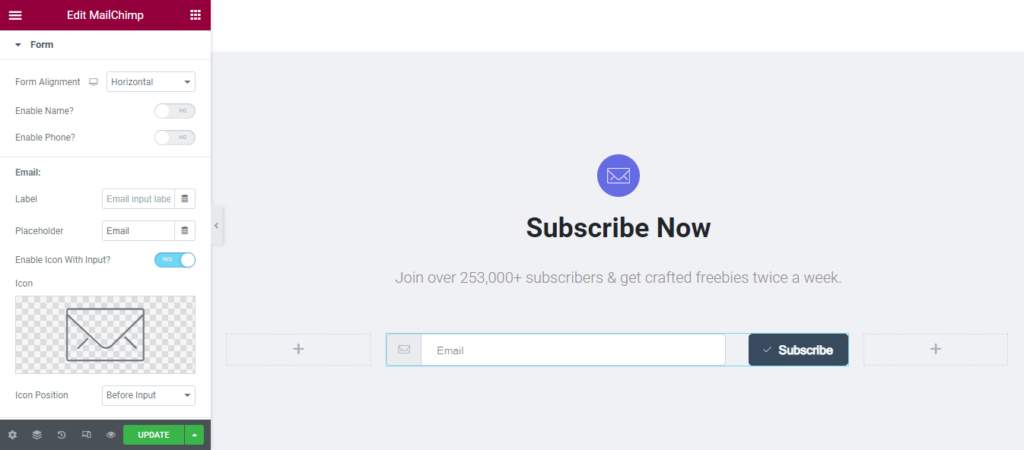
Adım 5: Form İçeriğini Yönetin
Form içeriğini yönetmek için İçerik->Form alanına gidin. Burada Form Hizalamasını (Yatay ve Dikey) ayarlayabilir ve Ad ve Telefonu Etkinleştirebilirsiniz. Ayrıca E-posta ' Etiketi, Yer Tutucu, Girişle Simgeyi Etkinleştir ve Simge Konumunu ayarlayabilirsiniz.
Ancak, Düğme Metnini değiştirebilirsiniz. Ve Simgeyi Düğmeyle Etkinleştir ve Simge Konumunu tanımla.

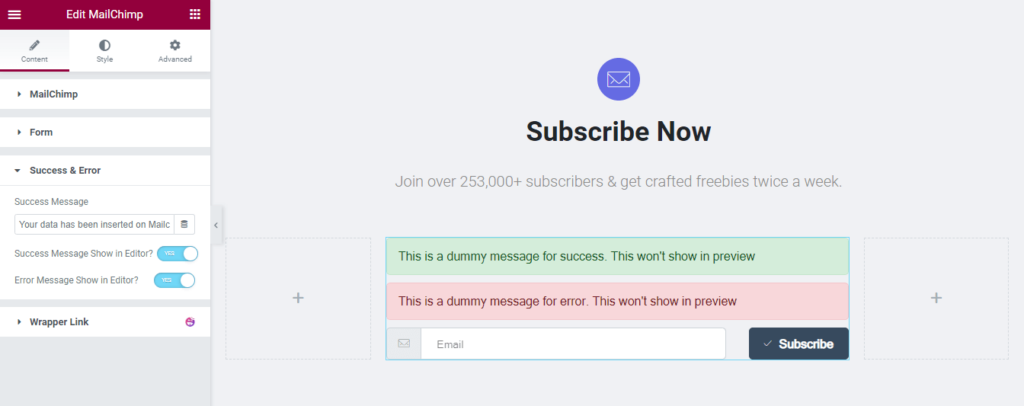
Adım 6: Başarı ve Hata Mesajını Etkinleştirin
İçerik->Başarı ve Hata bölümünde, Editör'de Başarı Mesajı Gösterilsin mi? ve Düzenleyicide Hata Mesajı Gösterilsin mi? seçenek. Bunu yaparak, mesaj stilini kolayca özelleştirebilirsiniz.


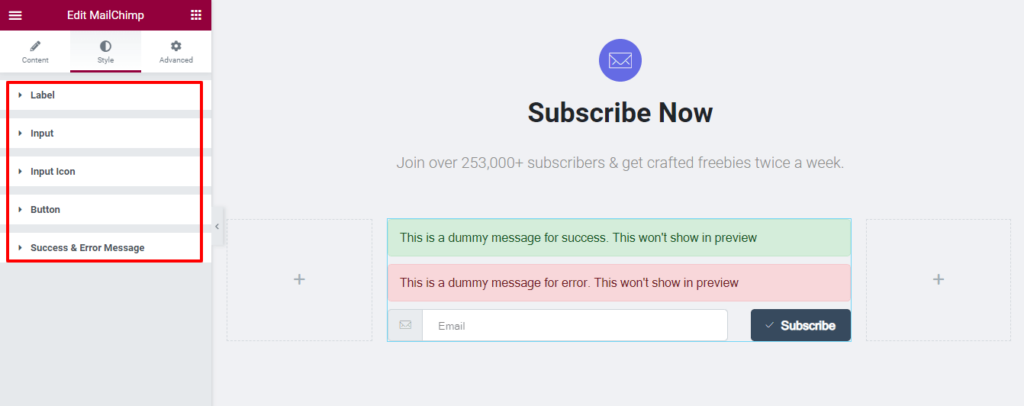
7. Adım: MailChimp Form Widget'ının Stil Seçenekleri
Happy Addons' Elementor MailChimp form widget'ını özelleştirmek için aşağıdaki stil seçeneklerini kullanabilirsiniz.
- Etiket
- Giriş
- Giriş Simgesi
- Buton
- Başarı ve Hata Mesajı

Happy Addons' MailChimp Abonelik Formu pencere öğesinin nasıl kullanılacağı hakkında derinlemesine bilgi edinmek için resmi belgelere göz atabilirsiniz.
MailChimp Abonelik Formumuzun Son Görünümü
Bu, mevcut abonelik formumuzun görünümüdür. Yukarıdaki adımları takip ederseniz, eğitimin sonunda aşağıdaki resimdeki gibi bir form tasarımı elde edeceksiniz.

MailChimp Formuyla İlgili SSS
MailChimp formuyla ilgili olarak insanların çevrimiçi olarak sıklıkla sorduğu birçok soru vardır. Burada, MailChimp formu hakkında daha fazla bilgi edinmenize yardımcı olacak bazı etkili soruları yanıtladık.
1. MailChimp'te nasıl bir e-posta kayıt formu oluşturabilirim?
İlk olarak, MailChimp hesabınıza giriş yapın.
İkinci olarak, Form Oluşturucu aracına gidin.
Son olarak, e-posta kayıt formunu oluşturabilir ve özelleştirebilirsiniz.
2. Mailchimp formları ücretsiz mi?
MailChimp Ücretsiz Planında ücretsiz kayıt formları oluşturabilirsiniz.
3. Mailchimp bir iletişim formu sunuyor mu?
MailChimp, daha fazla kullanım için kendi yönteminizle özelleştirebileceğiniz bir İletişim Formu ile birlikte gelir. Ancak sorun, yerleşik iletişim formunun üçüncü taraf bir URL'de oluşturulmasıdır.
Bu formu yalnızca e-posta yoluyla kullanabileceğiniz, web sitenizdeki bir düğmeye veya bağlantıya ekleyebileceğiniz ve sosyal medyada paylaşabileceğiniz anlamına gelir.
4. Mailchimp'te nasıl birden çok form oluşturabilirim?
MailChimp Form Oluşturucu aracını kullanarak birden çok form oluşturabilirsiniz. Form oluşturma aracıyla kayıt formlarını tasarlayabilir, oluşturabilir, çevirebilir ve paylaşabilirsiniz.
5. Web siteme nasıl Mailchimp abone formu eklerim?
Adım 1: Kitle'ye tıklayın ve açılır listeden mevcut hedef kitleyi seçin ve birlikte çalışmak istediğiniz doğru kitleyi seçin.
Adım 2: Kayıt formları'na tıklayın.
Adım 3: Gömülü formlar'ı seçin.
Adım 4: Gömülü formların yanındaki Seç'e tıklayın
Adım 5: Devam düğmesine tıklayın.
Adım 6: Kodu Kopyala düğmesine tıklayın.
Abonelik Formunuzu Oluşturmaya Hazırsınız
İyi tasarlanmış bir e-posta abonelik formu, potansiyel müşteriler oluşturmanıza yardımcı olur. Aynı zamanda dönüşüm oranını da arttırır. Bu yüzden her zaman abonelik formu tasarımınıza odaklanmalısınız.
Bu blogda, Elementor ve Happy Addons' MailChimp form widget'ını kullanarak WordPress web siteniz için bir abonelik formunu ne kadar verimli tasarlayabileceğinizi gösterdik.
Gelişmiş bir Elementor MailChimp form oluşturucu widget'ını neden kullanmanız gerektiğini ele aldık. Ayrıca, MailChimp e-posta otomasyon aracıyla ilgili bilginizi artırabilecek bazı yararlı soruları yanıtladık.
Bu blogu faydalı bulursanız, sosyal ağlarınızda paylaşın. Ayrıca, WordPress ve Elementor hakkında daha yararlı kılavuzlar almak için bültenimize katılmanızı rica ediyoruz.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
