HappyForms İnceleme - Ücretsiz Sürükle ve Bırak İletişim Formu Oluşturucu | JustLearnWP.com
Yayınlanan: 2018-06-25Her web sitesinin sahip olması gereken bazı araçlara, eklentilere ve hizmetlere ihtiyacı vardır. Yedeklemeler, hız optimizasyonu, mobil uyumlu temalar ve iletişim formları bunlardan birkaçıdır. İletişim formu, web siteniz için olmazsa olmaz eklentilerden biridir ve bu yazımızda HappyForms'u inceleyeceğiz.
WordPress kullanıcıları için birçok seçenek vardır. Basit ve karmaşık iletişim formu eklentileri arasından seçim yapabilirsiniz. Her türden basit ve çok adımlı karmaşık formlar oluşturmanıza olanak tanıyan çok sayıda güçlü ücretsiz ve premium eklenti vardır.
Bugün size HappyForms ile nasıl çok kolay iletişim formları oluşturabileceğinizi göstereceğim. Yeni bir WordPress iletişim formu eklentisi.
Kurulum
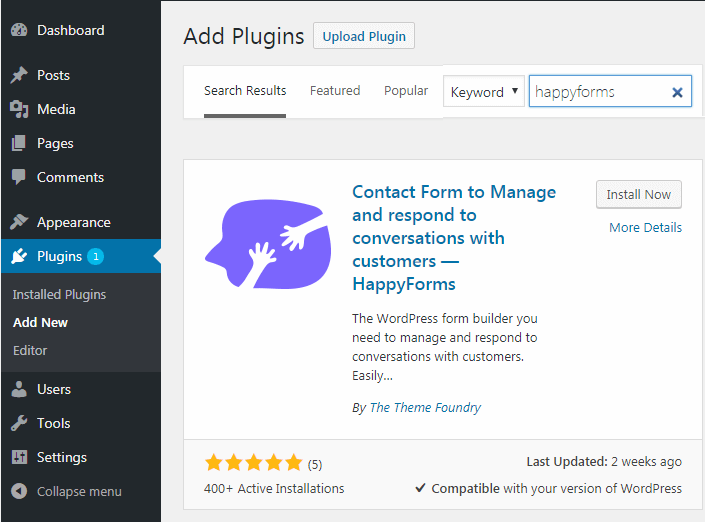
HappyForms'u kullanmaya başlamak çok kolaydır. Basitçe WordPress Kontrol Panelinizde oturum açın ve şuraya gidin: Eklentiler > Yeni Ekle bölümüne gidin ve arama kutusuna "mutlu formlar" yazın.

By Theme Foundry tarafından listeden ilk eklentiyi yükleyin. Kurulum tamamlandıktan sonra etkinleştir düğmesine tıklayın, ilk kez karşılama ekranına yönlendirileceksiniz. Eklentiyi etkinleştirdikten sonra, kenar çubuğu menüsünde de yeni bir sekme görünecektir.

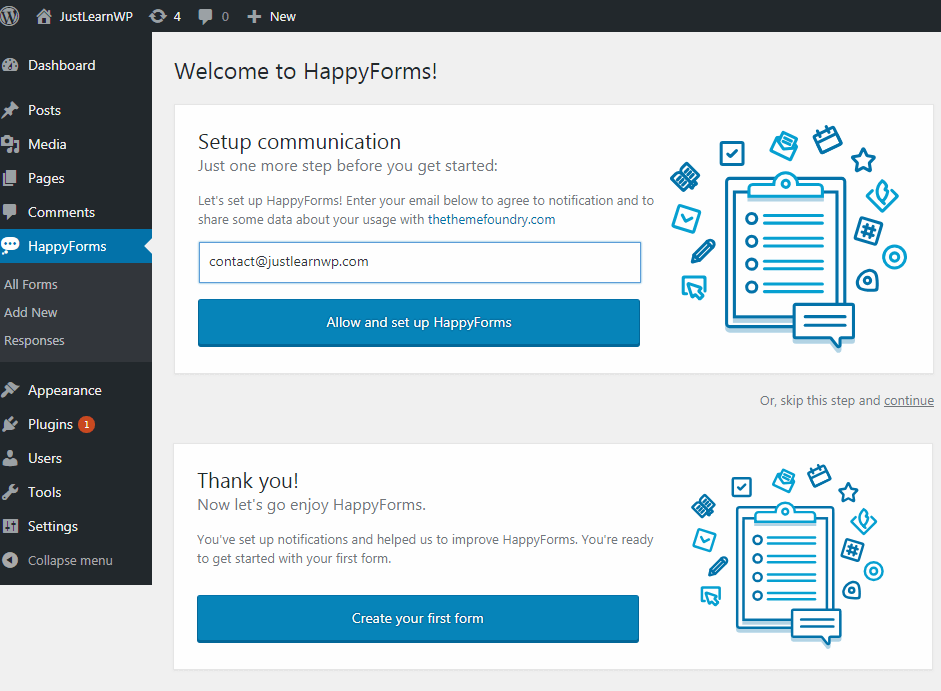
HappyForms ekibinin size en son güncellemeler hakkında bildirim gönderebilmesi ve kullanımınız hakkında bazı veriler toplayabilmesi için e-posta adresinizi girmeniz istenecektir. Bu tamamen isteğe bağlıdır ve bu seçeneği atlayabilirsiniz.
E-posta adresinizi yazın ve İzin Ver ve HappyFoms'u kur düğmesini tıklayın. Bildirimleri ayarladıktan sonra siteniz için formlar oluşturmaya başlayabilirsiniz.
Şimdi HappyForms > Tüm Formlar'a gidin. Örnek bir form zaten mevcut, Kısa kodu kopyalayıp iletişim formunu göstermek istediğiniz yere yapıştırabilirsiniz.
Formun nasıl göründüğünü ve çalıştığını görmek için örnek formun kısa kodunu kopyalayıp yapıştırmayı tercih ederim. Örnek formu test ettikten sonra mevcut formu düzenleyebilir veya yeni formlar oluşturabilirsiniz.
Yeni bir form oluşturma
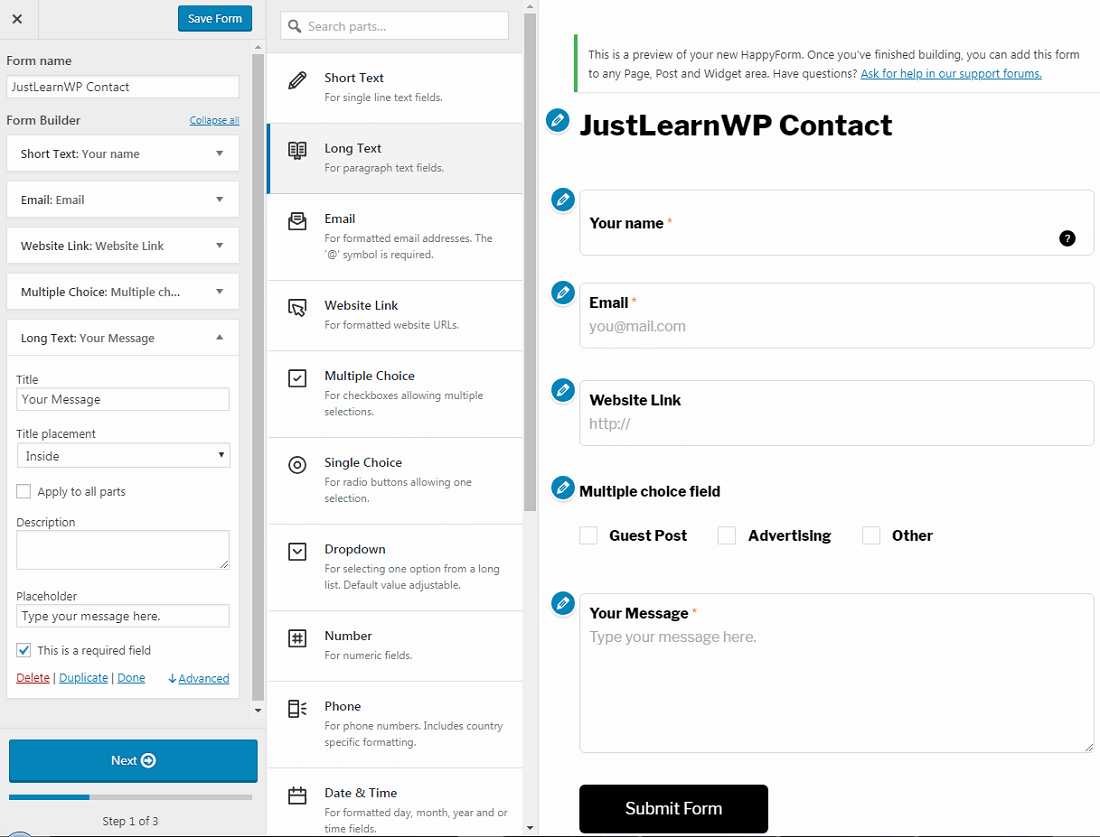
Sıfırdan yeni bir form oluşturmak için HappyForms'a gidin ve Yeni Ekle bağlantısını tıklayın. Yalnızca formu oluşturabileceğiniz değil, aynı zamanda canlı bir önizlemenin de mevcut olacağı yeni sayfaya yönlendirileceksiniz.
Formlarınıza 16 farklı türde alan ekleyebilirsiniz. Kullanılabilir form alanlarının tam listesi burada.
- Kısa metin
Tek satırlık metin alanları için. - Uzun Metin
Paragraf metin alanları için. - E-posta
Biçimlendirilmiş e-posta adresleri için. '@' sembolü gereklidir. - Web Sitesi Bağlantısı
Biçimlendirilmiş web sitesi URL'leri için. - Çoktan seçmeli
Birden çok seçime izin veren onay kutuları için. - Tek Seçim
Bir seçime izin veren radyo düğmeleri için. - Yıkılmak
Uzun bir listeden bir seçenek seçmek için. Varsayılan değer ayarlanabilir. - Sayı
Sayısal alanlar için. - Telefon
Telefon numaraları için. Ülkeye özgü biçimlendirme içerir. - Tarih ve Saat
Biçimlendirilmiş gün, ay, yıl ve veya saat alanları için. - Adres
Coğrafi konumlar için. Google Haritalar entegrasyonunu içerir. - Ölçek
Yatay bir kaydırıcı kullanarak görüş toplamak için. - Başlık
Kişisel saygı göstermek için. - Yasal
Gönderiyi kabul etmeden önce ince baskı talep etmek için. - Değerlendirme
Sıfır ila beş yıldızlı bir ölçek kullanarak görüş toplamak için. - Yer tutucu
Yardımcı metin, yatay kurallar ve fazladan boşluk eklemek için.
Kullanıcı arayüzü de harika ve basit. Form oluşturmak gerçekten basit ve kolaydır, acemi kullanıcılar bile basit ve karmaşık formları sorunsuz bir şekilde oluşturabilir.

Yukarıdaki ekran görüntüsünde birden fazla alan içeren bir form oluşturduğumu görebilirsiniz. Sağ tarafta, formumun canlı bir önizlemesi de mevcut.
Formunuza bir alan eklemek için, farenizin üzerine gelin ve mevcut tüm form alanlarından istediğiniz alana tıklayın. Her form alanı üzerinde tam kontrole sahipsiniz.

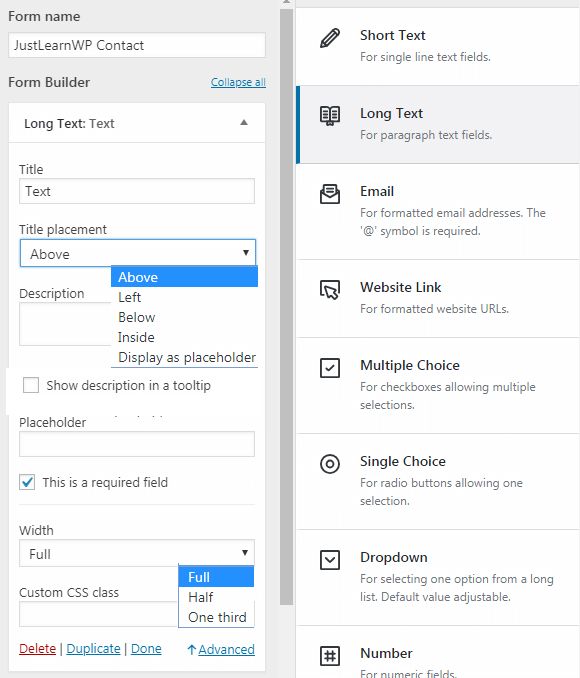
Her şeyden önce, adınız, soyadınız vb . gibi bir alan başlığı eklemeniz gerekir. Unvan yerleşimi için beş farklı pozisyon/seçenek bulunmaktadır.

- üstünde
- ayrıldı
- aşağıda
- iç girdi
- yer tutucu olarak göster
Örnek formumda başlık yerleşimi için “Inside Input” pozisyonunu seçtim. Ayrıca, bunları daha fazla açıklamak için alanları oluşturmak için açıklama da verebilirsiniz.
Alan açıklamasını araç ipucu olarak görüntülemek için "Açıklamayı araç ipucunda göster" onay kutusunu işaretleyin.
Ayrıca, “Bu zorunludur alan” onay kutusunu işaretleyerek herhangi bir alanı zorunlu hale getirebilirsiniz.
Çoktan seçmeli alan için iki görüntüleme seçeneğiniz vardır.
- Yatay
- Dikey
Form oluşturmak için 2. Adım
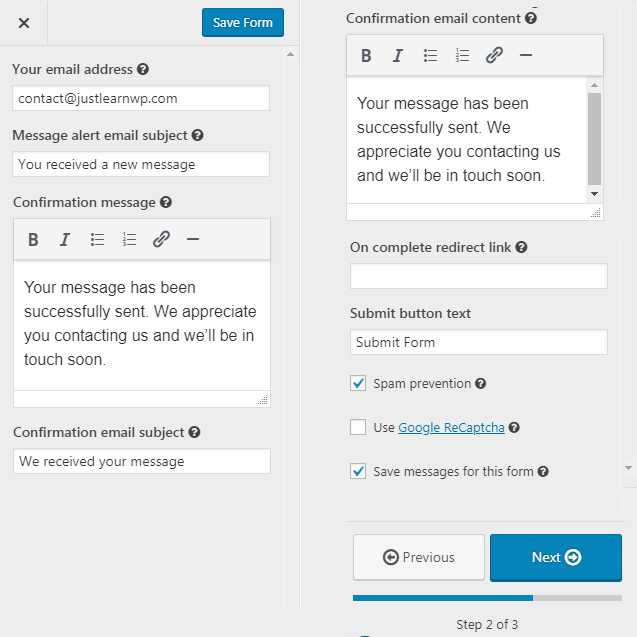
Formunuza gerekli tüm alanları ekledikten sonra ileri butonuna tıklayın. 2. adımda, E-posta mesajlarını almak için farklı bir e-posta adresi ekleyebilirsiniz, aksi takdirde HappyForms yönetici e-posta adresinizi kullanır.

Yukarıdaki ekran görüntüsünde, gerekli tüm ayarları görebilirsiniz. Mesaj uyarı e-posta konusunu eklemeyi unutmayın, blogunuzun bir okuyucusu size bir mesaj gönderdiğinde, verdiğiniz konuyla ilgili bir mesaj alacaksınız.
Yönlendirme seçeneği , istediğiniz belirli bir sayfayı ayarlamanıza izin verir, Kullanıcıyı blog ana sayfanıza, belirli bir sayfaya/yazıya, indirmelere, mağazaya veya başka bir sayfaya yönlendirebilirsiniz.
Gönder düğmesi için varsayılan metin “Formu Gönder” dir, değiştirebilirsiniz “Mesaj Gönder”
veya başka bir şey.
Spam Koruması : Bir sonraki adımda, HoneyPot güvenliğini kullanarak formlarınızı spam botlarına karşı korumak için Spam Koruması onay kutusunu işaretlemeyi unutmayın. Daha gelişmiş spam koruması için Google Recaptcha'yı bile kullanabilirsiniz.
Mesajları kaydet : Son ve 3. onay kutusu, tüm formlarınız için mesajları ve alıcı yanıtlarını kaydetmeyi seçmenizi sağlar. Birden fazla formunuz varsa ve belirli bir form için mesaj kaydetmek istemiyorsanız, bu kutunun işaretini kaldırmanız yeterlidir.
Son Form Ayarları

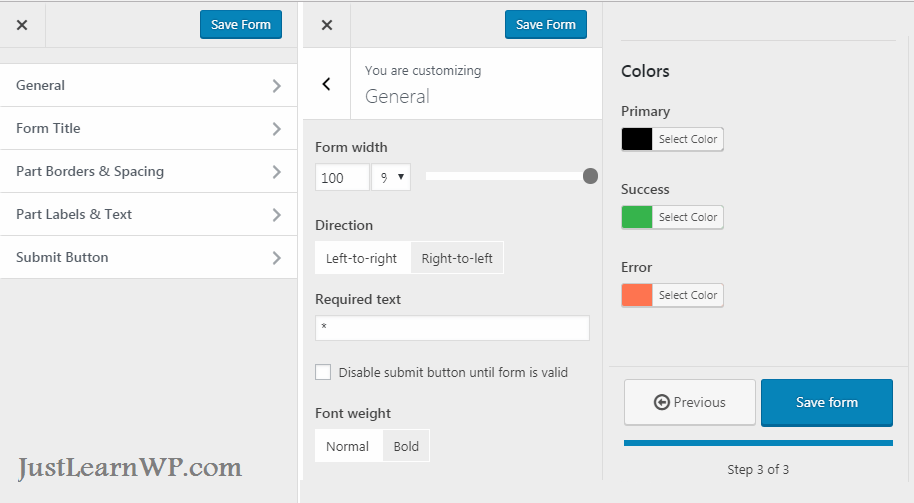
Formu oluşturmanın bu 3. ve son adımında, formu tamamen özelleştirmek için bazı ek ayarlarınız vardır. Genişlik, yön, renkler, yazı tipi ağırlığı ve diğer ayarları değiştirebilirsiniz.
Hatta form geçerli olana kadar gönder düğmesini devre dışı bırakabilirsiniz. Serbest biçimli eklentilerin çoğu bu özelliği sunmaz.
Form Başlığı ayarları altında, Başlığı gizleyebilir/gösterebilir, hizalamayı (sol, sağ, orta) ve yazı tipi boyutunu değiştirebilirsiniz.
Gönder Düğmesi ayarları altında, renk genişliğini, yüksekliğini, boyutunu ve kenarlık yarıçapını değiştirerek bu düğmeyi tamamen özelleştirebilirsiniz.
Gönderinize veya Sayfanıza Form Ekleme
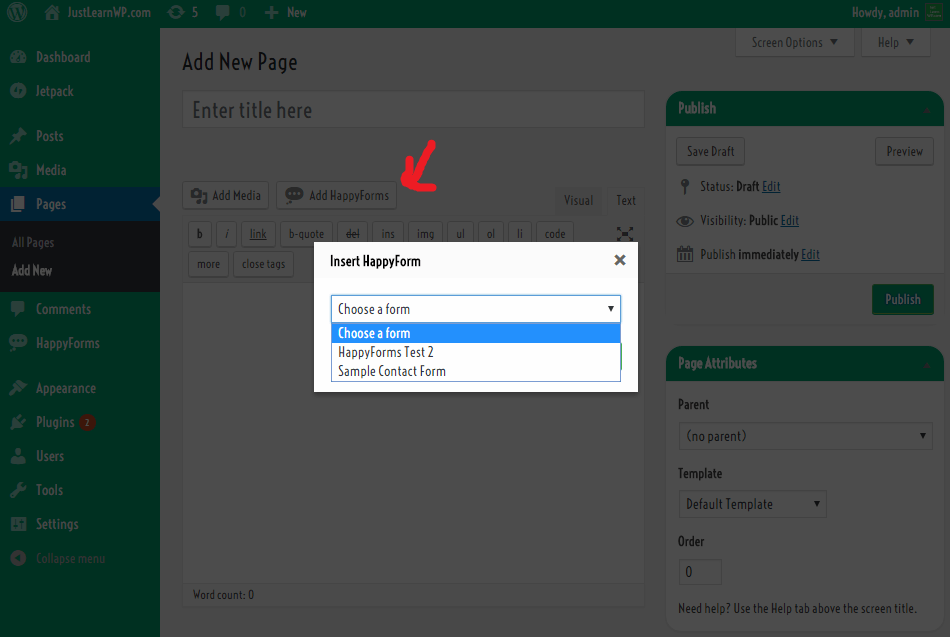
Formları oluşturduktan sonra herhangi bir yazı, sayfa veya widget alanı ekleyebilirsiniz. Tüm formlarınızı görüntülemek için Mutlu Formlar > Tüm Formlar ekranına gidebilirsiniz, Bu ekrandan formunuzun kısa kodunu kopyalayın ve formunuzu göstermek istediğiniz yere yapıştırın.

Bir yazı veya sayfa oluşturuyorsanız, Mutlu Formlar Ekle düğmesine tıklayabilirsiniz, bir iletişim kutusu görünecektir, formunuzu seçin ve ekle düğmesine tıklayın, yazınıza veya sayfanıza bir sıralama kodu eklenecektir.
HappyForms, Widget bölümleri altında bir widget olarak da mevcuttur, böylece herhangi bir widget alanına sürükleyip bırakabilir, formunuzu seçebilir ve değişiklikleri kaydedebilirsiniz. Bu kadar.
Son sözler
Birçok iletişim formu eklentisi kullandım ve bu en iyi iletişim formu eklentisi. Formları çok kolay bir şekilde oluşturmak ve özelleştirmek için size yeterli seçenek sunar. Varsayılan seçenekler yeterlidir ve ek eklentiler yüklemeniz gerekmez.
Harika bir ücretsiz iletişim formu eklentisi arıyorsanız, bir deneyin, bahse girerim, bu harika ücretsiz iletişim formu eklentisini seveceksiniz.
HappyForms Web Sitesini Ziyaret Edin | HappyForms'u Ücretsiz İndirin
