Bu Ücretsiz Elementor Eklentisiyle Özel Üstbilgiler ve Altbilgiler Tasarlayın
Yayınlanan: 2018-04-19Bir WordPress teması veya sayfa oluşturucu kullanırken üst bilgi veya alt bilgi üzerinde istediğiniz kadar kontrolünüz olmadığını hiç fark ettiniz mi? Elbette, farklı hizalama seçenekleri arasından seçim yapabilir ve belki bir alışveriş sepeti simgesi yerleştirebilir veya arama işlevini açabilirsiniz, ancak bu yeterli mi?
Müşteriler için web siteleri oluşturma işindeyken, yapmak istediğiniz son şey onlara çerez kesici görünümlü bir web sitesi vermektir. Onlar için tamamen özel ve etkileyici görünen tasarımlar geliştirmek için elinizden gelen her şeyi yapmalısınız. Baştan aşağı.
Ancak bunu yapmak, header.php ve footer.php dosyalarındaki kodu değiştirmek anlamına gelir… ve bu gerçekten uğraşmak istediğiniz bir şey mi? WordPress sitenize benzersiz üstbilgiler ve altbilgiler vermek için zaten emrinizde olan araçları kullanabilseydiniz çok daha kolay olmaz mıydı?
Elementor ve başka bir kullanışlı eklenti - Elementor Header & Footer Builder sayesinde bunu yapabilirsiniz!
Daha Fazla Özelleştirme için Elementor Üstbilgi ve Altbilgi Oluşturucu Eklentisi Nasıl Kullanılır
Web sitesi geliştirme ve tasarım süreçlerini hızlandırmak için WordPress temalarına sahip olmanın ne kadar harika olduğu inkar edilemez. Bununla birlikte, her WordPress teması, üstbilgi ve altbilgi söz konusu olduğunda bir sınırlama ile gelir. WordPress böyle oluşturulur.
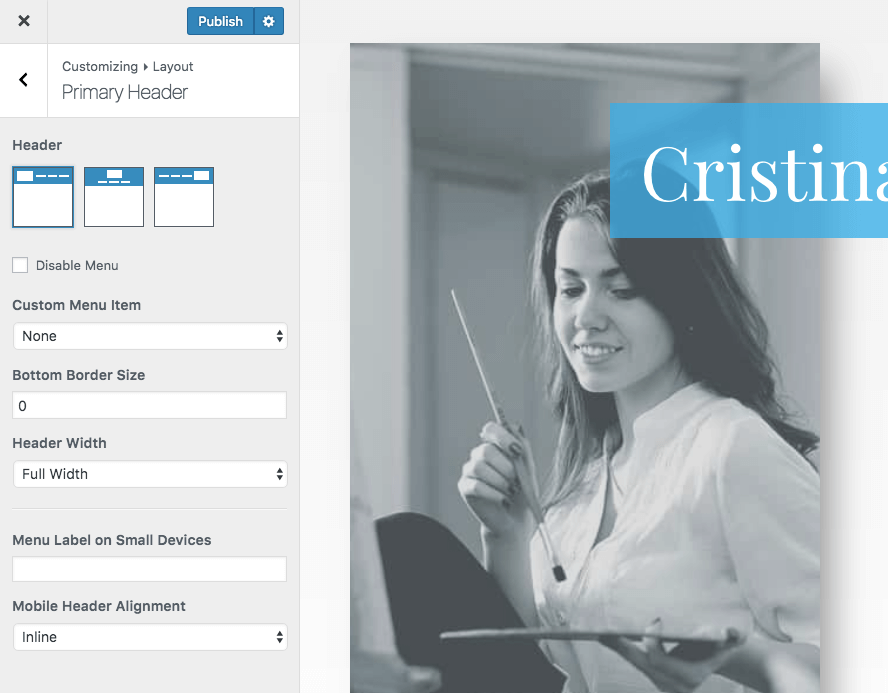
Çoğu tema, kullanıcılara başlığın düzenini seçme seçenekleri sunar:

Ayrıca, ek bilgi çubuklarıyla birlikte alt bilgiye farklı widget'lar ekleme seçeneği de sunarlar:
Burada özel bir şey yaratmak istiyorsanız, özellikle de ziyaretçilerin siteyle ilgili ilk izlenimlerinin listelerin dışında kalmasını istiyorsanız, o zaman iki seçeneğiniz vardır:
1. Bir alt tema oluşturun. Ardından, özel tasarımlarınızı ve düzenlerinizi oluşturmak için header.php veya footer.php dosyalarındaki kodu düzenleyin.
2. Her şeyi basitleştirmek için Elementor sayfa oluşturucuyu Elementor Üstbilgi ve Altbilgi Oluşturucu eklentisiyle birlikte kullanın.
Tüm ücretsiz kaynakları kullanarak profesyonel üstbilgi ve altbilgi elde etmek için adım adım çizim:
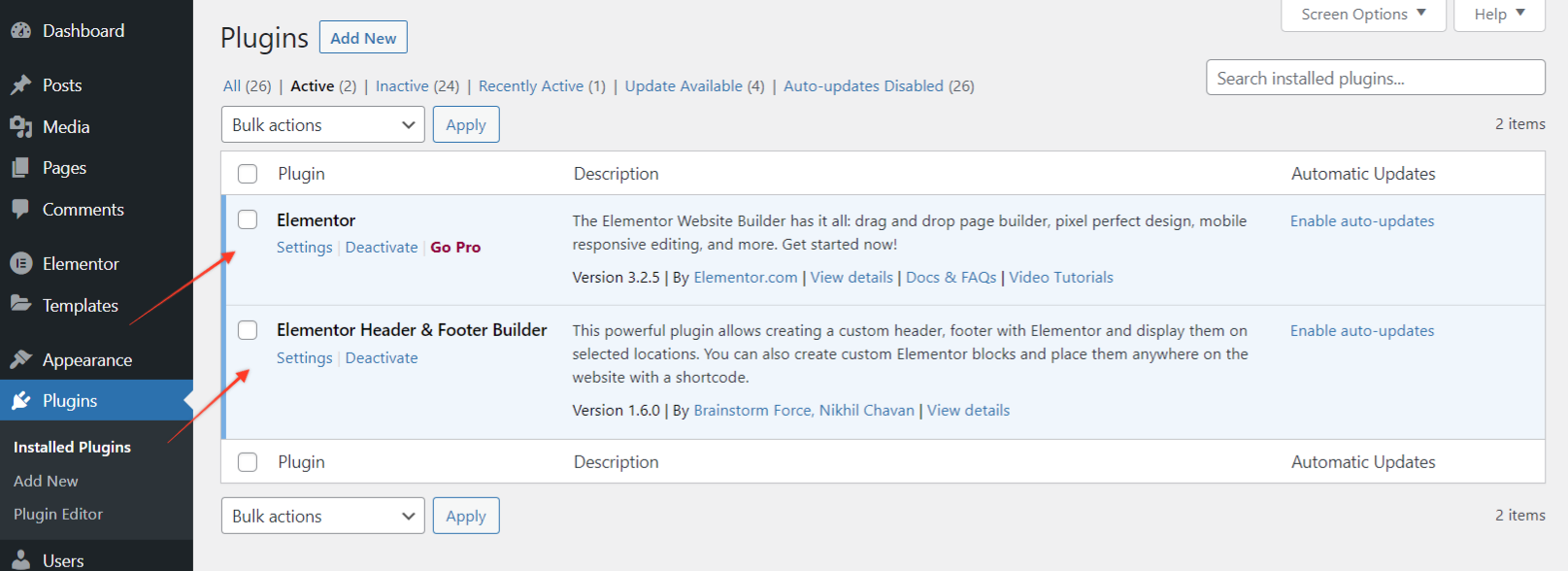
1. Eklentileri Etkinleştir

Başlamak için eklentilerin etkinleştirildiğinden emin olun:
Açıklığa kavuşturmak için yukarıdaki ekran görüntüsündeki iki eklentiye ihtiyacınız olacak.
Elementor Üstbilgi ve Altbilgi Oluşturucu eklentisi tüm temalarla çalışır. Temaların birkaçı bu eklenti için dahili desteğe sahipken, birkaçı için bir uyumluluk yöntemi seçmeniz gerekir.
Eklentiyi etkinleştirdikten sonra bir bildirim görmeniz durumunda -
Mevcut temanız Elementor Header & Footer Builder eklentisi tarafından desteklenmiyor, mevcut uyumluluk yöntemlerini kontrol etmek için buraya tıklayın.
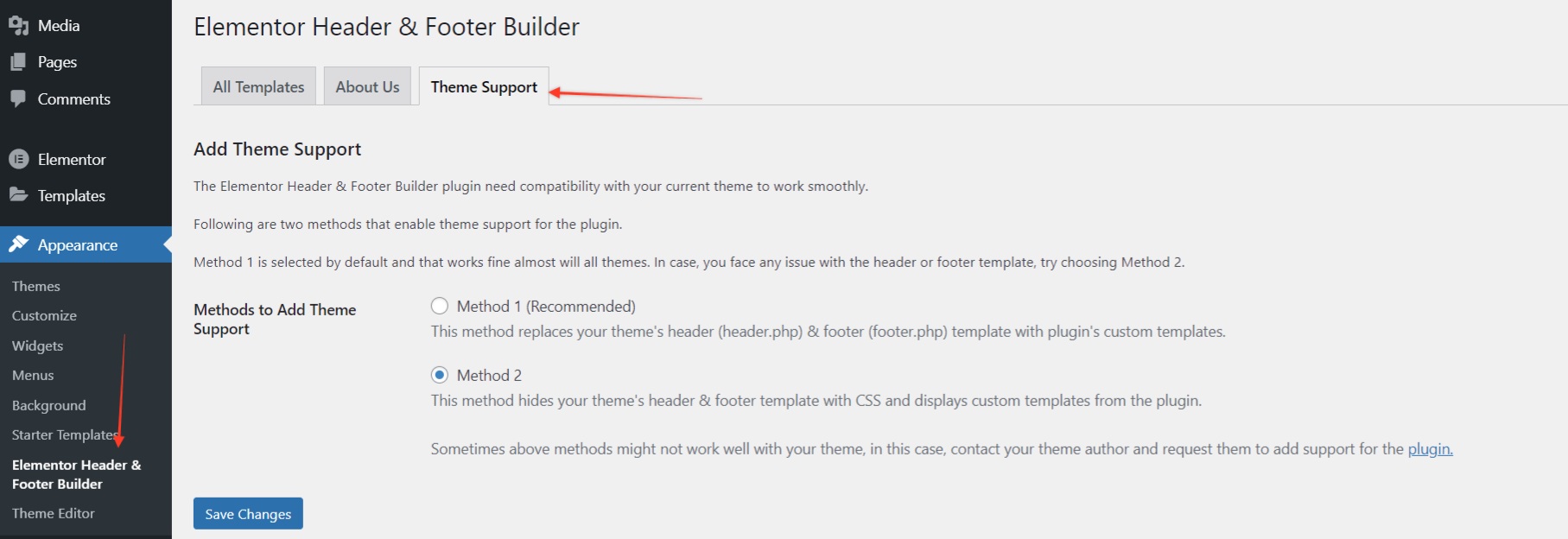
Görünüm > Elementor Üst Bilgi ve Alt Bilgi Oluşturucu > Tema Desteği'ne gidin. Tema desteği eklemek için bir yöntem seçin. Bu yöntemler işe yaramazsa, tema yazarınızla iletişime geçin ve eklenti için destek eklemesini isteyin.

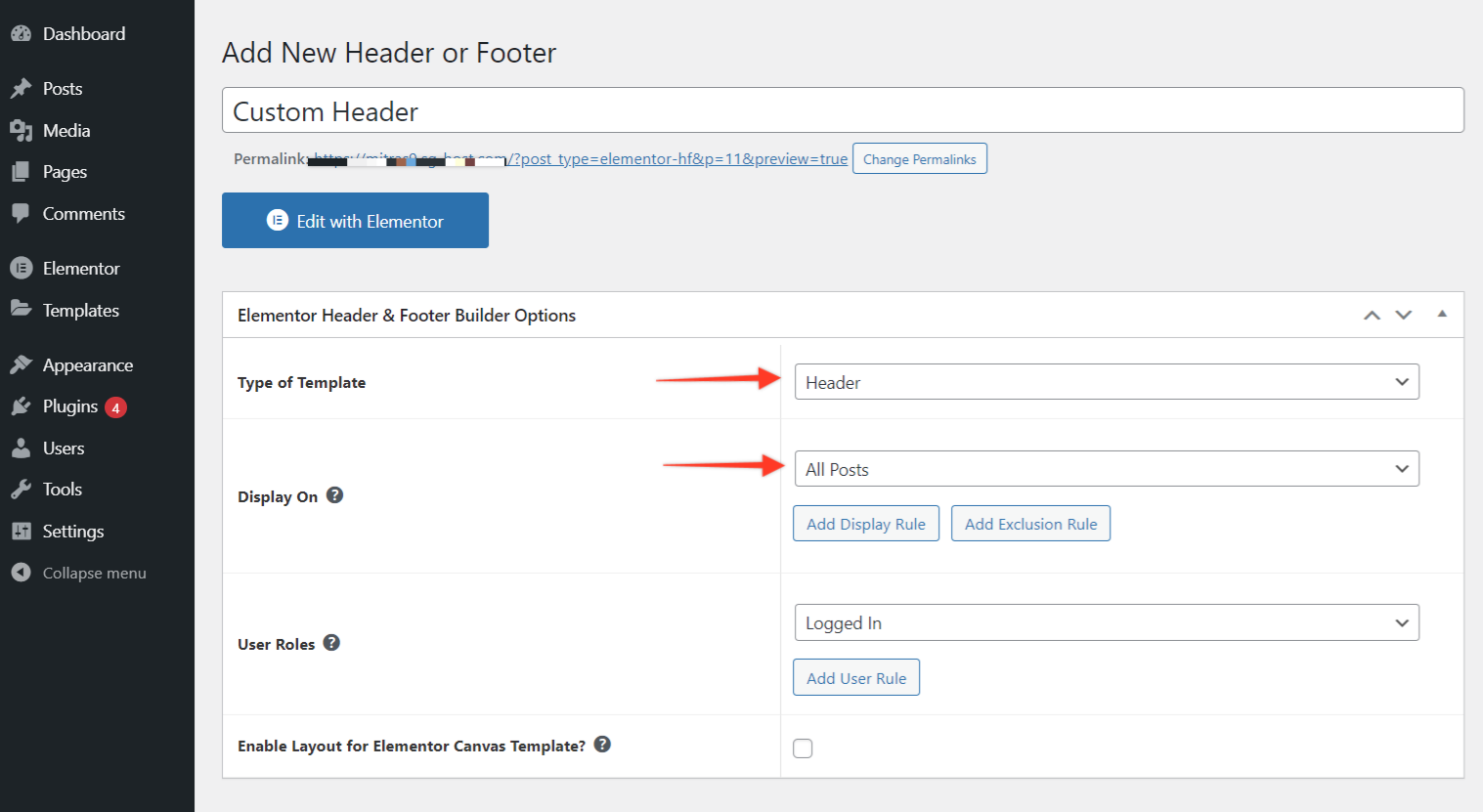
2. Üst Bilgi veya Alt Bilgi Şablonunu Ayarlayın.
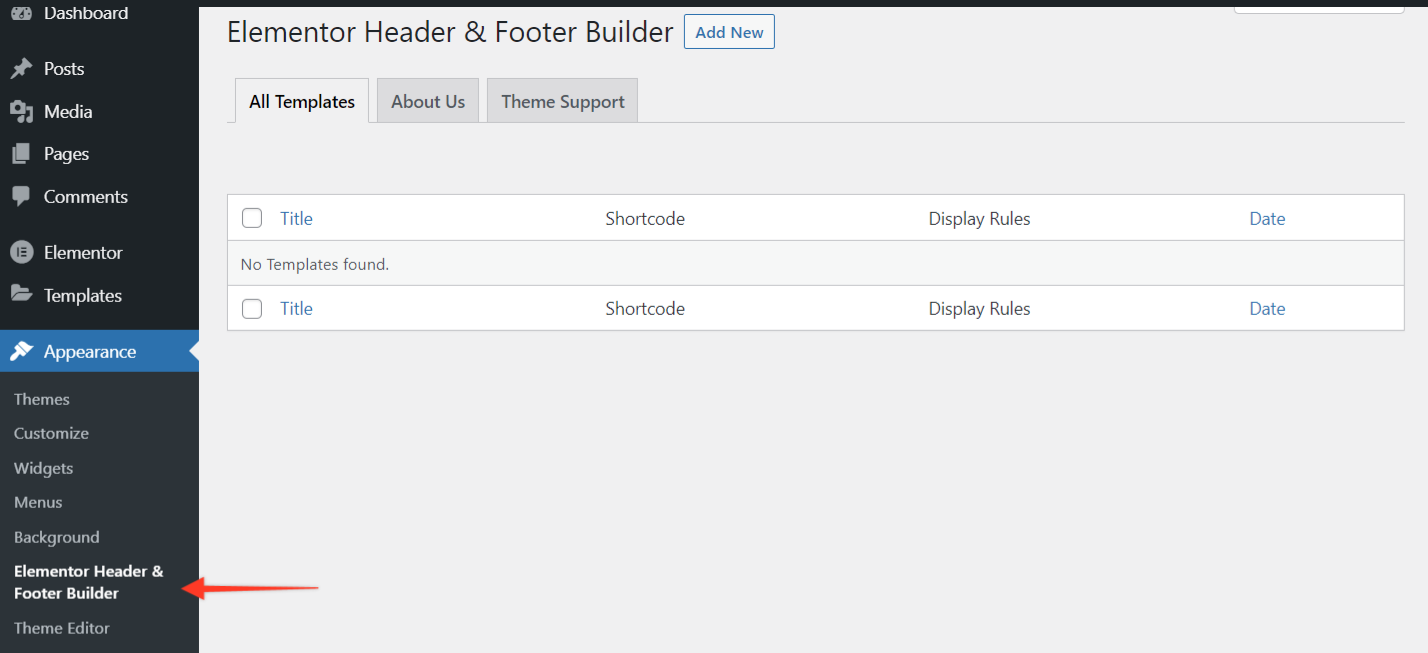
WordPress'teki Görünüm menüsü altında, Elementor Üstbilgi ve Altbilgi Oluşturucu'ya tıklayın.

- Yeni Ekle'yi seçin.
- Şablona bir ad verin.
- Üstbilgi veya Altbilgi şablonu oluşturmak isteyip istemediğinizi seçin.
- Şablonun görünmesi gereken 'Görüntüleme Kuralı' ile hedef konumları seçin.
- Şablonun görüntüleneceği kullanıcı rollerini belirleyin.

İşiniz bittiğinde Yayınla düğmesine basın.
3. Elementor'da Üstbilgi veya Altbilgi Şablonunu Oluşturun
Ardından, Elementor ile Düzenle'ye gidin. Buradan, üstbilgi veya altbilgi şablonunuzu sıfırdan oluşturabilirsiniz.
İlk olarak, sütunlar öğesini sağdaki arayüze sürükleyip bırakın. Ardından, çalışmak istediğiniz sütun sayısını ayarlayın.
Çerçeveyi kurduktan sonra kalan öğeleri doldurun. Yine, onları sol tarafta bulun ve yerlerine sürükleyip bırakın.
4. Gezinti Öğesini Şablonunuza Ekleyin
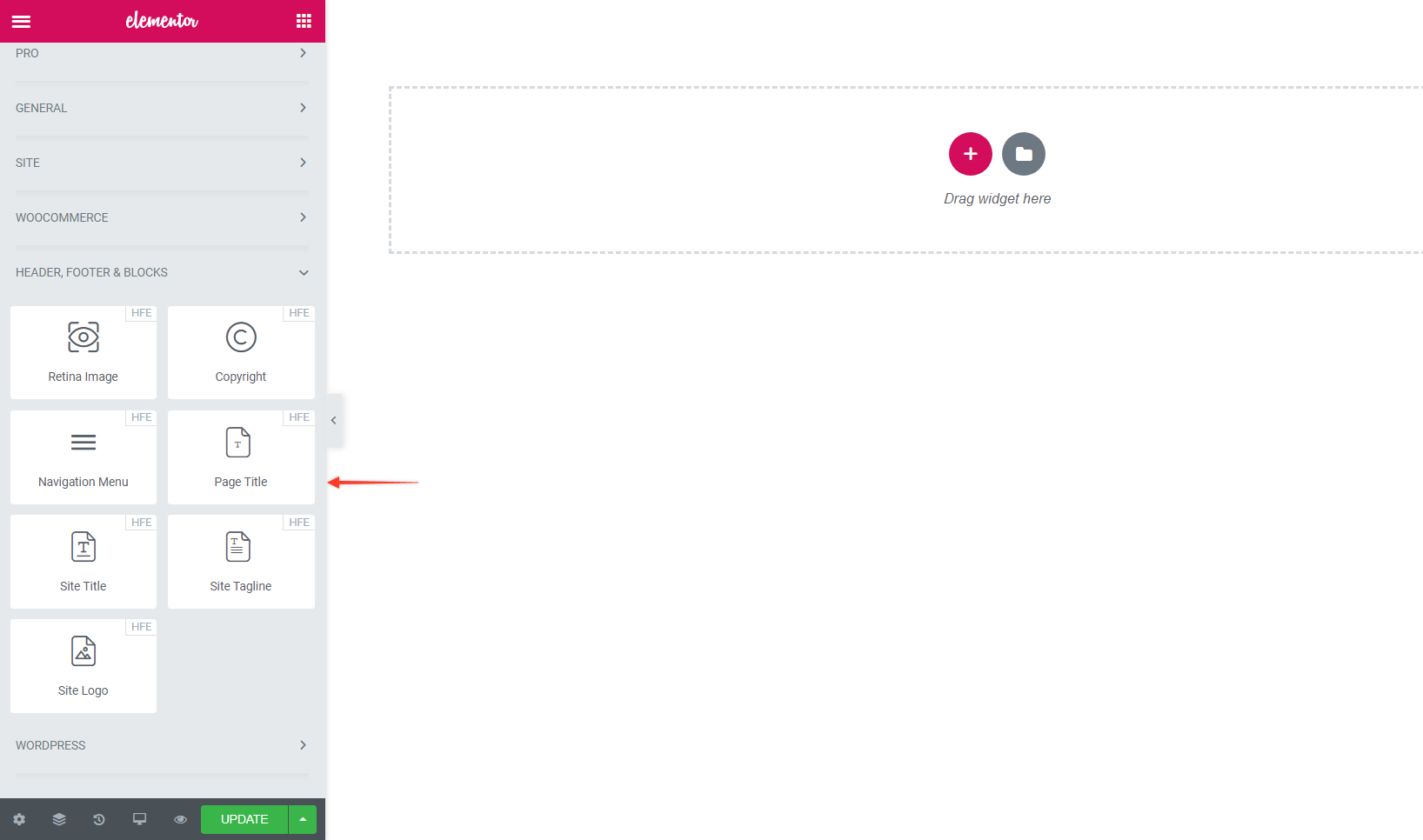
Burada dikkat edilmesi gereken şey, ücretsiz Elementor eklentisinin bir menü widget'ı ile gelmediğidir. Ancak Elementor – Üst Bilgi, Alt Bilgi ve Bloklar eklentisi
Eklenti, Elementor düzenleyicisine aşağıdaki widget'ları ekler.

- Site Logosu
- Site Başlığı
- Site Tanıtımı
- Navigasyon Menüsü
- Sayfa başlığı
- retina görüntüsü
- Telif hakkı

Elementor'daki diğer öğelerde olduğu gibi, tek yapmanız gereken Gezinme Menüsü widget'ını sürükleyip bırakmaktır. WordPress'te Görünüm > Menüler sekmesi altında oluşturulmuş bir menünüz olduğu sürece, yeni menünüz artık şablon içinde doldurulacaktır.
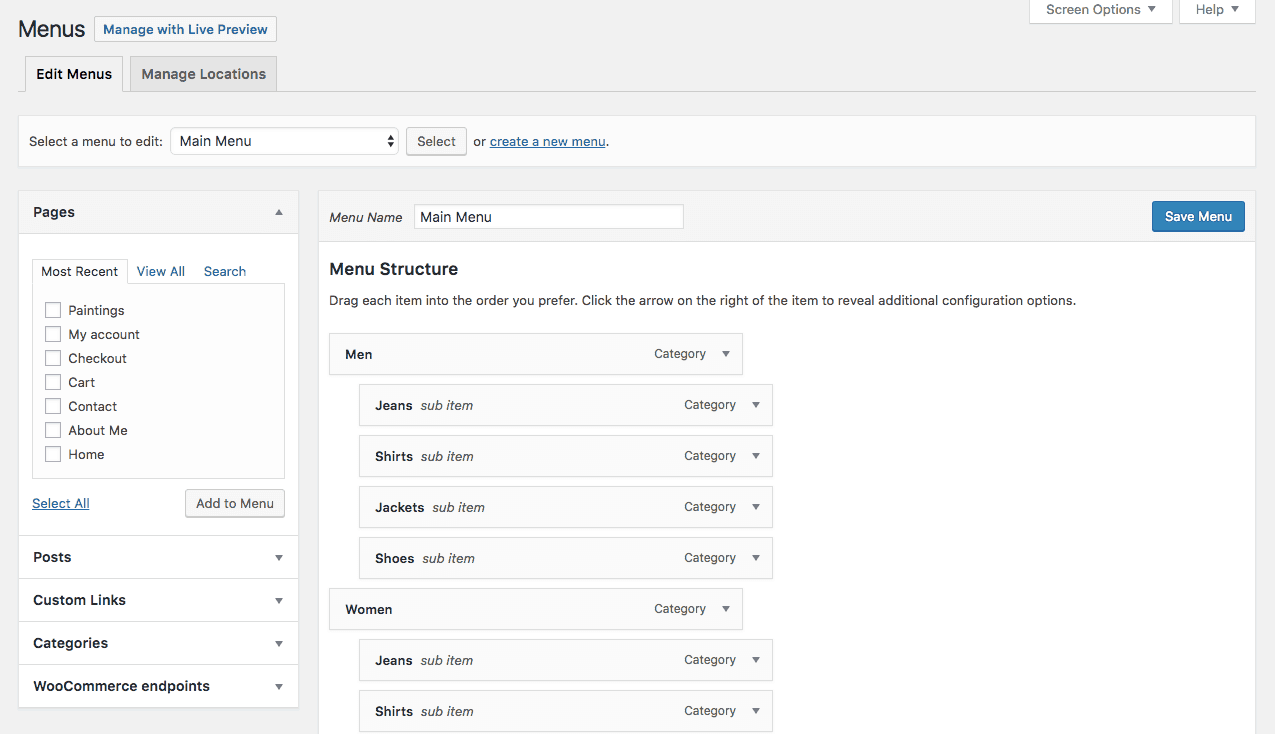
Değilse, WordPress'e dönün ve şablona eklenecek bir gezinme çubuğunuz olması için yeni bir tane oluşturun:

Navigasyon setiniz, şablonunuz son halini almış ve beğeninize göre özelleştirilmiş tüm unsurlar ile Güncelle düğmesine tıklayın.
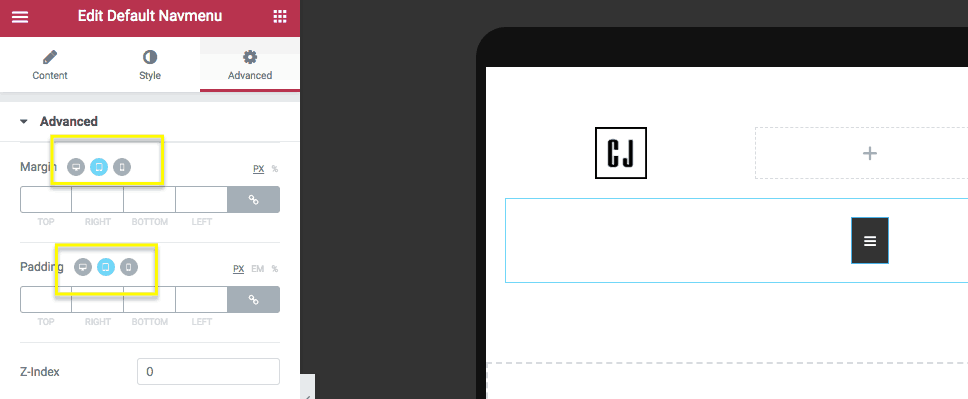
5. Duyarlılığa Dikkat Edin
WordPress panosuna dönmeden önce burada yapmak isteyeceğiniz bir şey daha, yeni başlık öğenizin yanıt verebilirliğini kontrol etmektir. Bildiğiniz gibi, mobil menüler, bir masaüstünde kullandığımız yatay, tam genişliğe yayılan öğeleri tam olarak barındıramaz. Bu nedenle, devam etmeden önce bunu özelleştirdiğinizden emin olun.

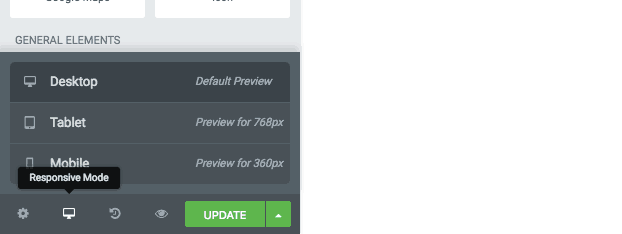
Widget'lar menüsünün altındaki duyarlı anahtarları kullanarak üstbilgi ve altbilgi şablonlarınızın mobil sürümlerini tasarlayabilirsiniz:
Bu size yeni üst bilgi veya alt bilgi öğenizin akıllı telefonların yanı sıra tabletlerde nasıl görüneceğine dair bir fikir verecektir. Belirli cihaz ekran boyutları için herhangi bir öğeyi düzenlemek istiyorsanız, öğelerin yanındaki simgeleri arayın:

Ayarını özelleştirmek istediğiniz cihaza geçin, değişikliği uygulayın ve ardından diğer tüm ekran boyutları için tekrarlayın. Tüm değişikliklerinizi kaydetmek için Güncelle düğmesini tıklayın.
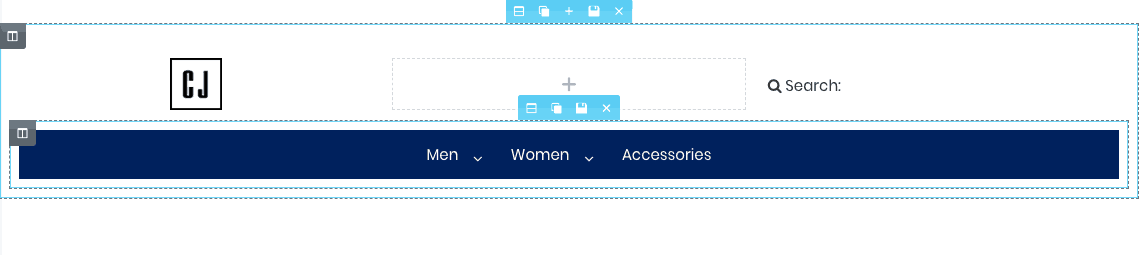
6. Tasarımı Doğrulayın
Elementor'da şablonunuz şimdi şöyle görünecek:

( Not : bu ilkel bir başlık modelidir. Bu örneği sadece temanın varsayılan ayarlarını silmenin ve kendinizinkini oluşturmanın mümkün olduğunu görebilmeniz için ekledik.)
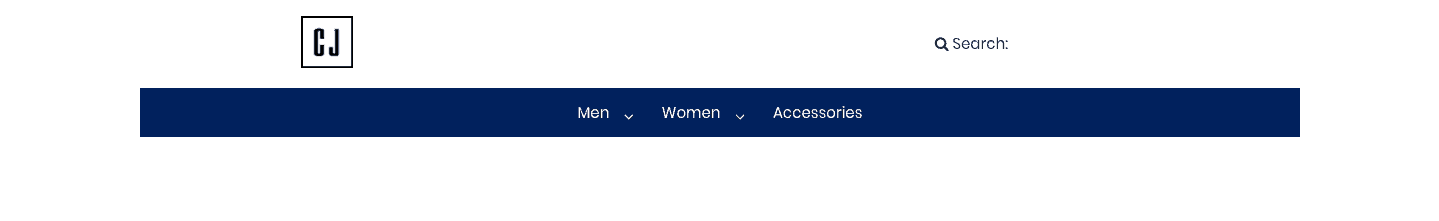
WordPress'e dönün, değişiklikleri sitenizde yayınlayın ve ardından sitenin ön ucunda her şeyin iyi görünmesini sağlamak için Önizleme düğmesine basın:

Oluşturduğunuz bu yeni üstbilgi ve/veya altbilgiyi sitenizin geri kalanına uygulamak için son adımı tamamlayın.
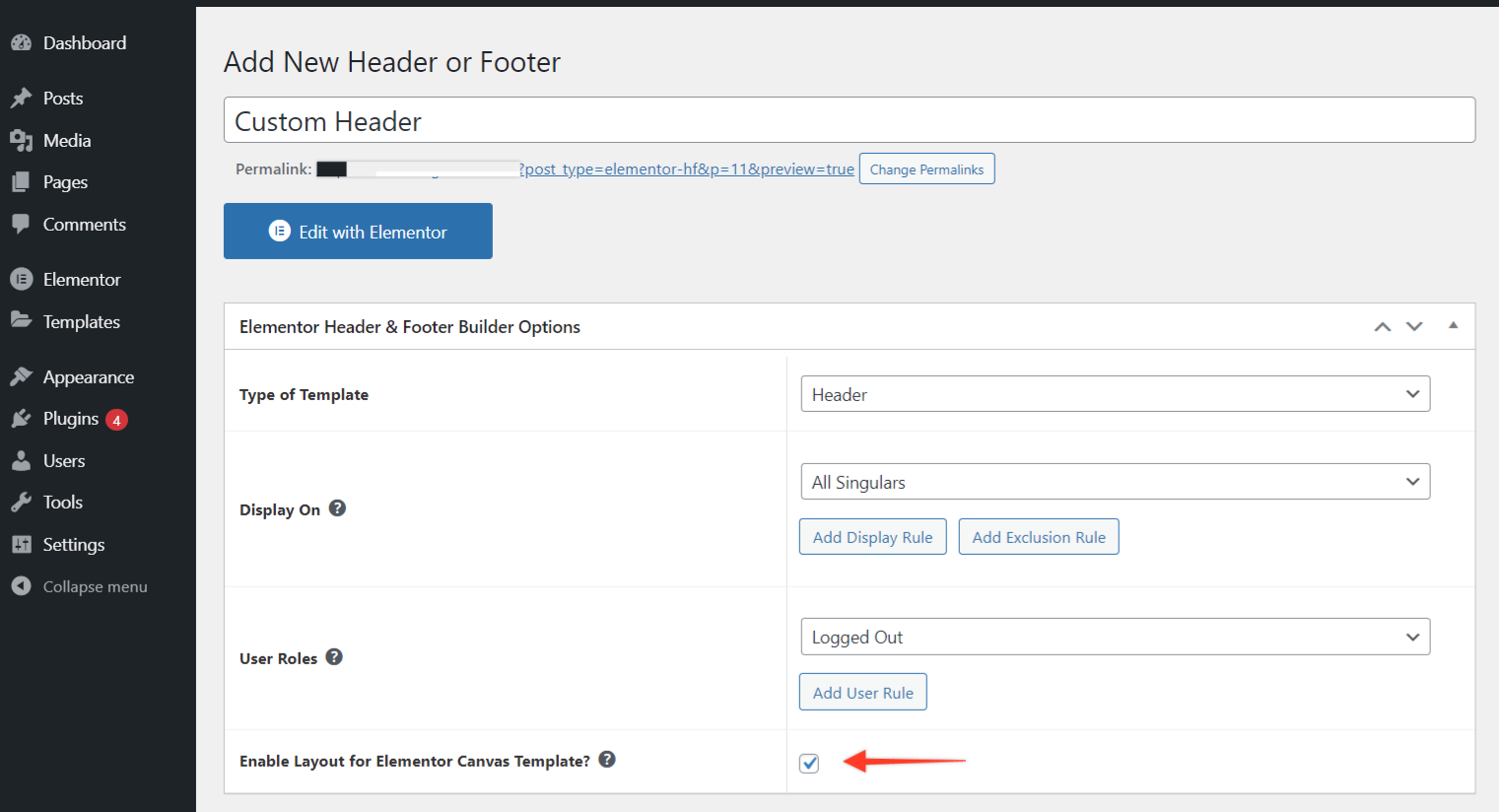
7. Şablonu Site Genelinde Uygulayın (Opsiyonel)
Desteklenen WordPress temalarından birini kullanıyorsanız, yeni özel üstbilgi ve altbilgi öğeleriniz yayınlandıktan sonra web sitesinde otomatik olarak doldurulacağından burada yapmanız gereken daha az iş vardır. Bu durumda aslında sizin için dördüncü bir adım yoktur (bu, bu temaları kullanmak için daha da büyük bir argümandır).
Ancak, müşterinizin web sitesi farklı bir temayla takılırsa ve yine de ona özel bir üstbilgi veya altbilgi eklemek istiyorsanız, bilmeniz gerekenler şunlardır:
WordPress'te yeni bir sayfa oluşturduğunuzda, desteklenmeyen bir tema kullanıyorsanız Elementor Canvas şablonunu seçin.

Bu kutu işaretlendiğinde, şablonunuzu hızlıca Elementor Canvas sayfa özniteliğine ekleme olanağı sağlar. Sadece o sayfa niteliğini seçerek, web sayfanız oluşturduğunuz üstbilgi veya altbilgi şablonuyla otomatik olarak doldurulacaktır:

Toplama
Bakın, WordPress harika bir araçtır. Ancak bazen sınırlamaları vardır. Üstbilgi ve altbilgi öğeleri tasarlamaya gelince, bu çok açıktır. Ancak, Elementor'un bu WordPress eklentisi ile artık sitenizin bu bölümleri üzerinde daha fazla kontrol sahibi olduğunuzu gösterebilir ve müşterilerinizin sitelerine tamamen kendilerine ait bir görünüm verebilirsiniz.
