En İyi 20 Sağlık Web Sitesi Tasarımı (2023'te)
Yayınlanan: 2023-03-01Kendinizinkini yaratmadan önce en iyi sağlık hizmeti web sitesi tasarımlarına bakmak ister misiniz?
Mümkün olduğu kadar çok zevki kapsayacak şekilde tasarımda biraz farklılık gösteren en büyük yirminin bir listesini derledik.
Bununla birlikte, çoğunun ortak noktası daha basit, daha temiz bir tasarım ve daha sakin bir web sitesi renk şemasıdır.
Ayrıca, iş akışınızı basitleştirmek ve işinizi daha düzenli tutmak için bir çevrimiçi randevu sistemi entegre etmenizi öneririz.
Unutmayın, en iyi sonuçları elde etmek için bir sağlık ve tıp WordPress teması veya bir tıbbi web sitesi oluşturucu kullanabilirsiniz - tabii ki kodlama ve tasarım becerileri olmadan.
Eğlence.
En İyi Sağlık Web Sitesi Tasarımları ve Örnekleri
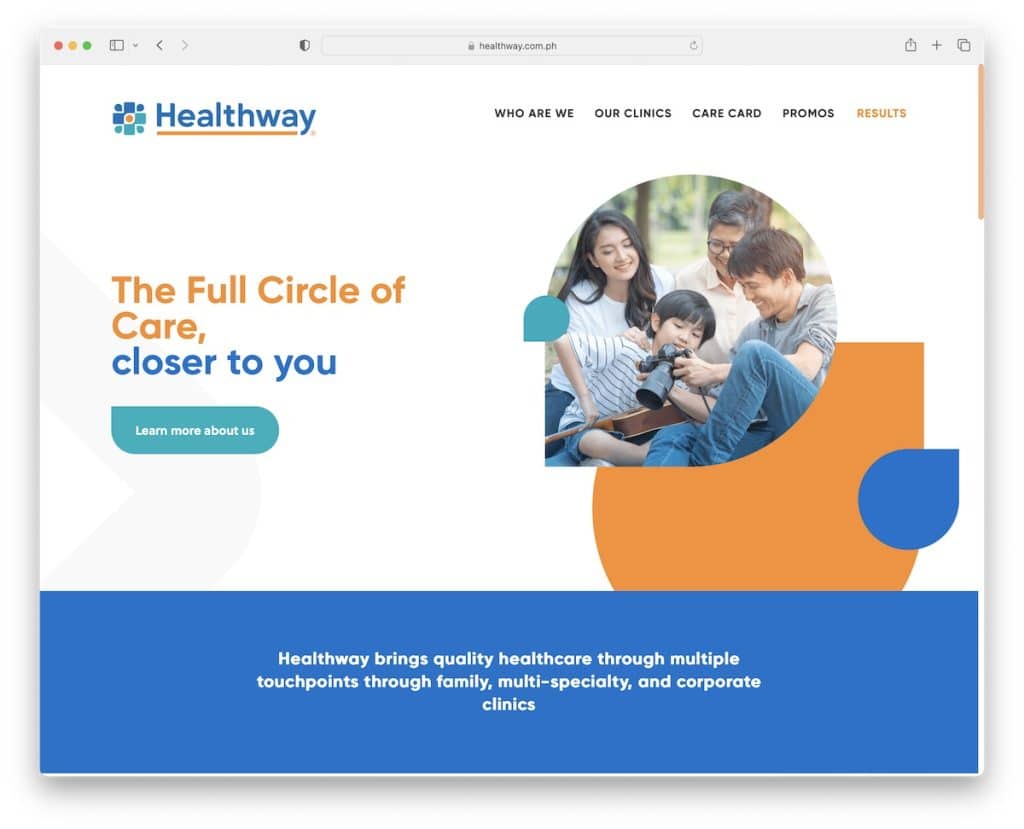
1. Sağlık yolu
İle oluşturuldu: Squarespace

Healthway, mükemmel okunabilirlik için bol miktarda beyaz alana sahip modern ve yaratıcı bir tasarıma sahiptir.
Açılır menü içeren basit bir başlığa ve ek iş ayrıntıları ve hızlı bağlantılar içeren üç sütunlu bir alt bilgiye sahiptir.
Ayrıca, arka plan paralaks efekti bu sayfaya daha fazla derinlik katar, bu da deneyimi artırmak için hoş bir ektir.
Not: Burada ve burada birkaç yaratıcı öğe bulunan temiz bir web sitesi görünümü hoş bir atmosfer yaratır.
Ancak, yaratıcı ve temiz olan daha müthiş Squarespace web sitesi örneklerini de kontrol edebilirsiniz.
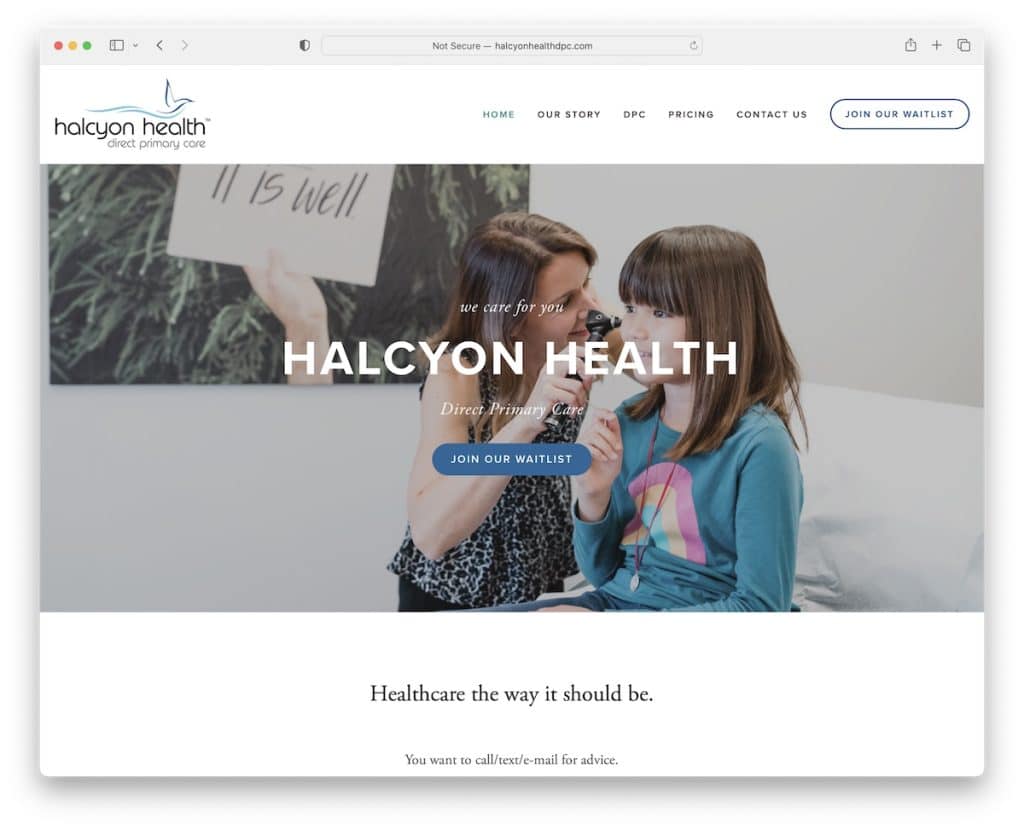
2. Halcyon Sağlık
İle oluşturuldu: Squarespace

Halcyon Health, harekete geçirici mesaj butonlu büyük bir banner ile başlayan minimalist bir görünüme sahip bir sağlık sitesi örneğidir.
Üstbilgide bir açılır menü ve bir CTA düğmesi bulunurken, altbilgide yalnızca temel bilgiler bulunur. Halcyon Health, dikkat çekmek için düğmeler ve bağlantılar için üzerine gelme efektlerini de kullanır.
Not: Tıbbi web sitenizin tasarımının karmaşık olması gerekmez. Aslında, minimalist tutulması tavsiye edilir.
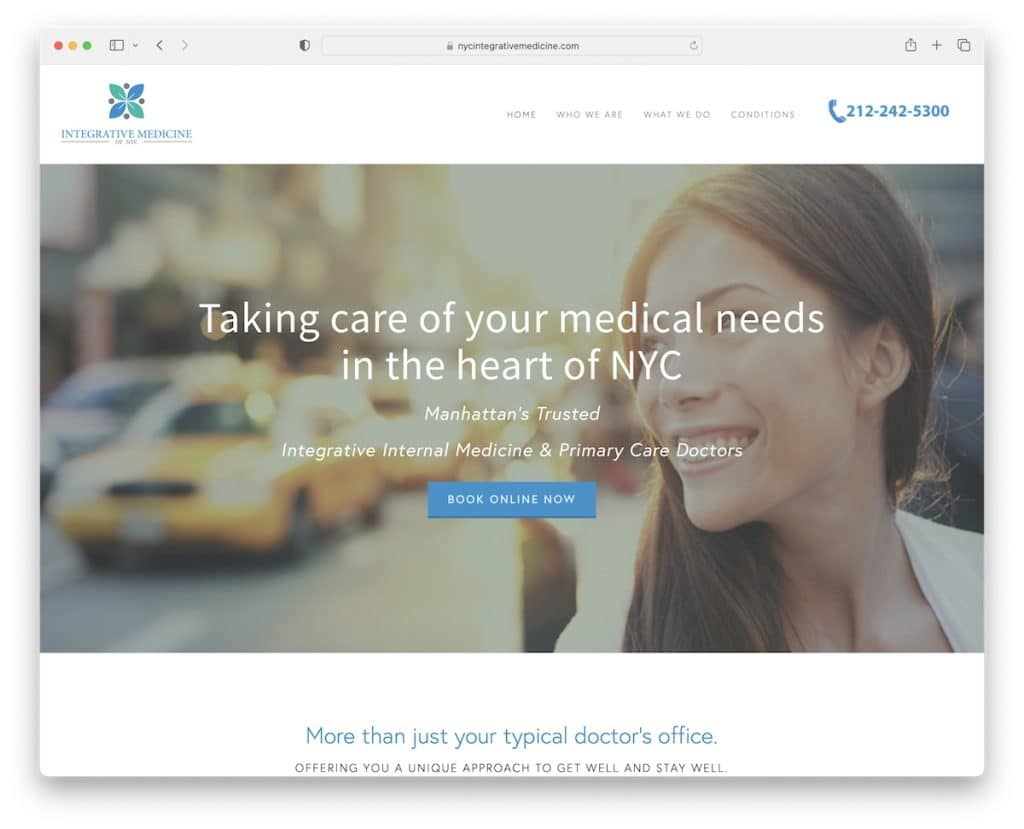
3. NYC'nin Bütünleştirici Tıbbı
İle oluşturuldu: Squarespace

Büyük bir başlık, metin ve rezervasyon CTA düğmesi olan kahraman görseli hemen dikkatleri üzerine çeker. Ayrıca, Integrative Medicine Of NYC değişken bir başlık kullanır, bu nedenle menü bağlantıları ve tıklanabilir telefon numarası her zaman kullanılabilir durumdadır.
Ana sayfada sosyal kanıt oluşturmak için basit bir referanslar kaydırıcısı, bir iletişim formu ve Google Haritalar da var.
Not: Güven/sosyal kanıt oluşturmak için hasta referanslarını/geri bildirimlerini (ana sayfanıza) entegre edin.
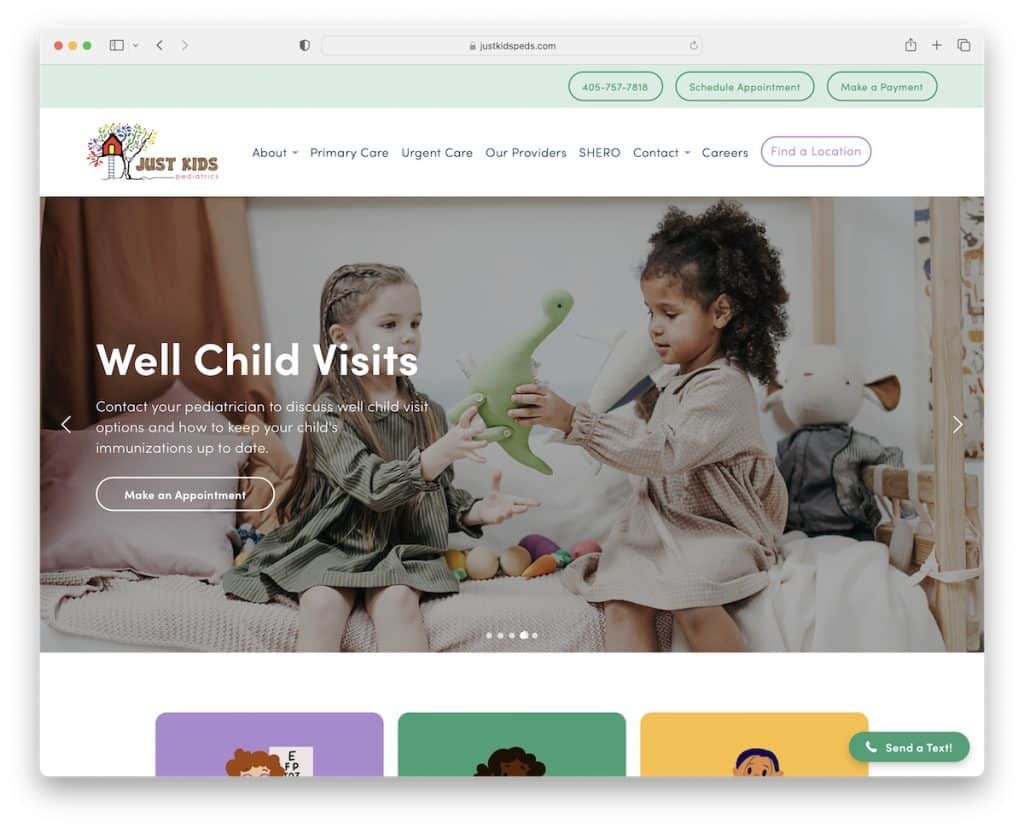
4. Sadece Çocuk Pediatrisi
İle oluşturuldu: Squarespace

Just Kids Pediatrics, bir kaydırıcıyla (her slaydın bir başlık, bir alıntı ve bir CTA düğmesi içerdiği) birden fazla seçeneği ve bilgiyi hızlı bir şekilde gösterir.
Bu sağlık hizmeti web sitesinde, tüm faydalı bağlantıları, kişileri ve CTA'ları içeren bir üst çubuk ve bir başlık bulunur.
Bir "inceleme yaz" düğmesi bulunan entegre Google İncelemeleri de faydalıdır. Son olarak, Just Kids Pediatrics kayan bir "metin gönder" widget'ı kullanır, böylece ona tıklayıp hemen iletişime geçebilirsiniz.
Not: Mutlaka görmeniz, mutlaka denemeniz gereken içerik ve hizmetleri sergilemek için bir kaydırıcı ekleyin.
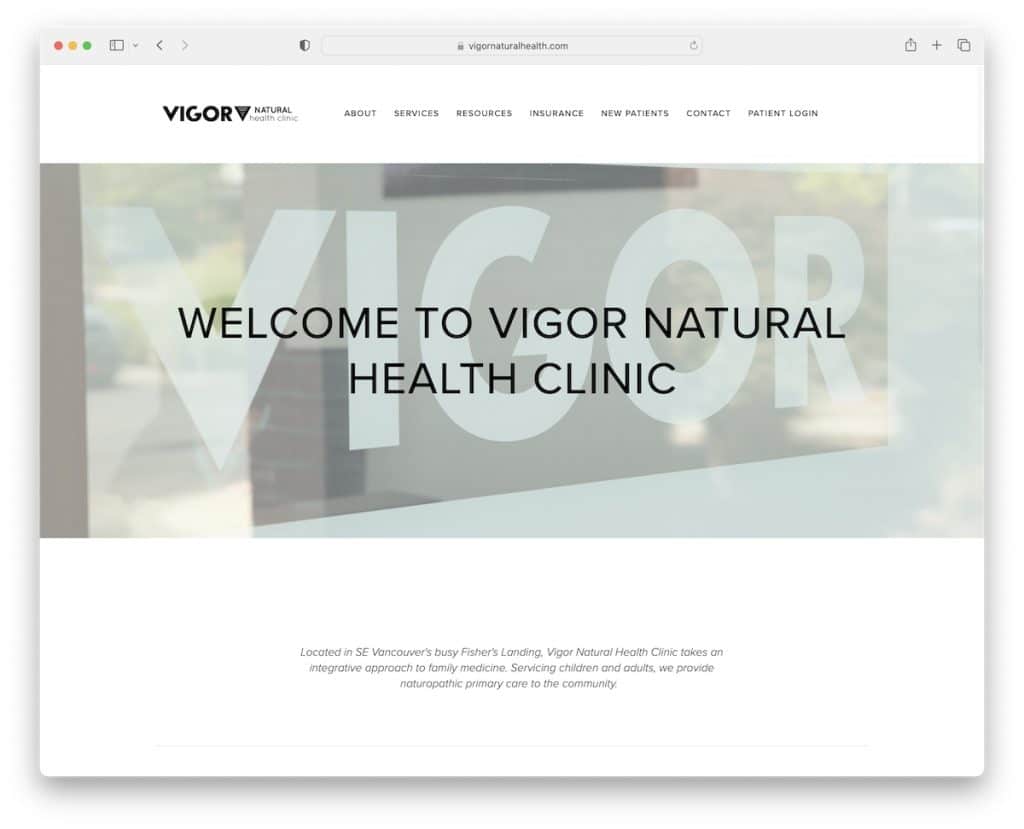
5. Vigor Doğal Sağlık Kliniği
İle oluşturuldu: Squarespace

Vigor Natural Health Clinic, hafif bir tasarıma sahip minimalist bir web sitesinin bir başka harika örneğidir.
Temiz bir tasarımdan hoşlandığımız şey, başlık, taban ve alt bilgi için aynı arka plan rengini kullanmaktır - bu, genel görünümü gerçekten düzgün hale getirir.
Vigor Natural Health Clinic, daha esintili bulgular için (adresle birlikte) kliniklerinin tam konumunu göstermek üzere iletişim sayfasında Google Haritalar'ı kullanır.
Not: Google Haritalar'ı sayfanıza ekleyerek hastaların sizi bulmasını kolaylaştırın.
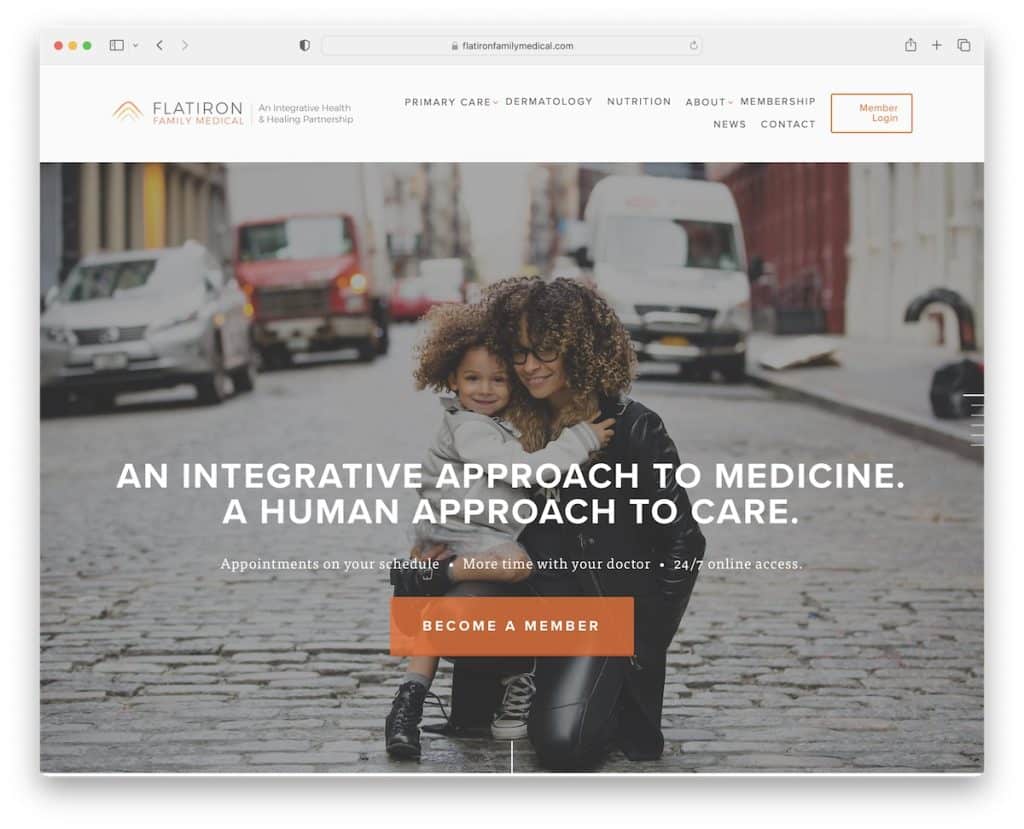
6. Flatiron Aile Hekimliği
İle oluşturuldu: Squarespace

Flatiron Family Medical, birden fazla paralaks bölümü ve ana sayfada ilginç kenar çubuğu gezintisi olan modern bir web sitesidir. "Satır sayfalandırma"ya tıkladığınızda bölümden bölüme atlayacaksınız. Ancak kaydırmak da aynı derecede rahat hissettiriyor.
Bölümler arasında, e-posta pazarlama kampanyaları için yeni müşteri adayları toplamalarına yardımcı olan bir haber bülteni abonelik formu bulunur. Üstbilgi ve altbilgi, zorunlu bağlantılar, CTA'lar ve sosyal simgelerle daha sadedir.
Not: Web sitenize "hayat" eklemenin yollarından biri de paralaks efektini kullanmaktır.
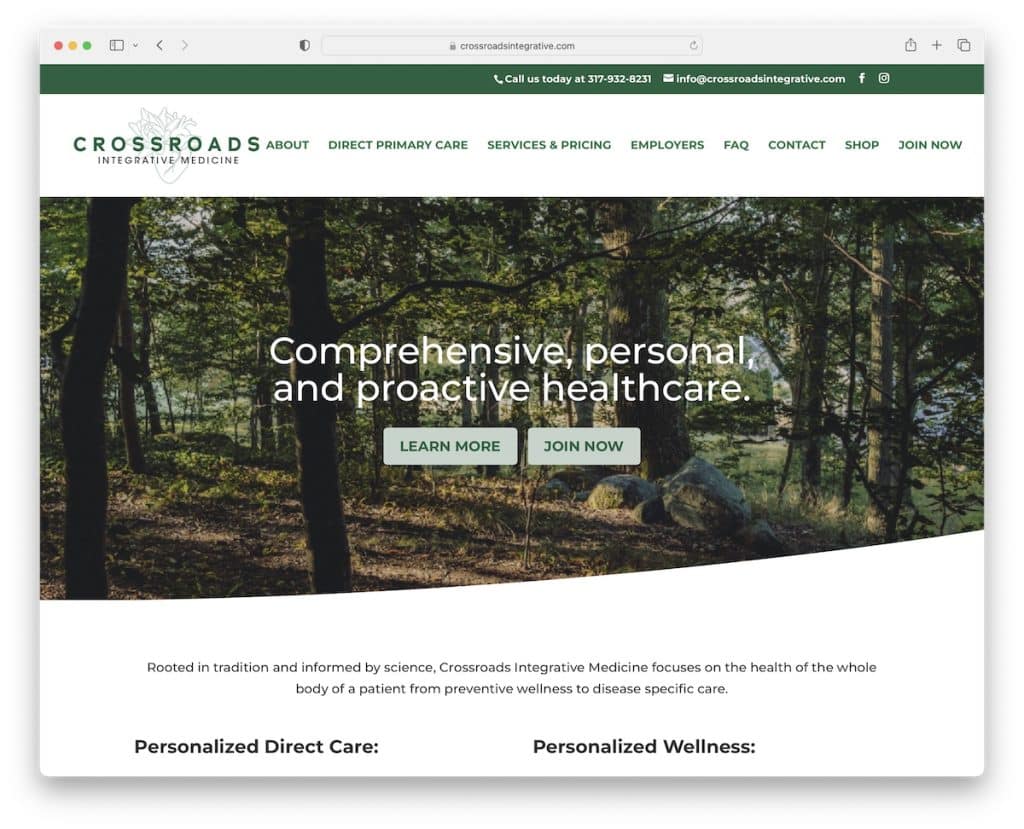
7. Kavşak Bütünleştirici Tıp
İle inşa edildi: Divi

Crossroads Integrative Medicine, sakinleştirici bir renk şemasına (teşekkürler, yeşil!) sahip zarif bir sağlık hizmeti web sitesi örneğidir.
Sayfa, sizi odakta tutmak için kaydırırken içeriği yükler. Kaydırma ihtiyacını ortadan kaldıran kayan bir başlık (üstteki çubuk da) ve başa dön düğmesiyle kullanıcı deneyimini geliştirir.
Not: Sayfanızın kullanıcı deneyimini geliştirmek istiyor musunuz? Ardından, yapışkan bir başlık oluşturun veya başa dön düğmesi veya her ikisini birden ekleyin.
Divi temasını kullanan daha pek çok harika web sitesinin bir listesine de sahibiz.
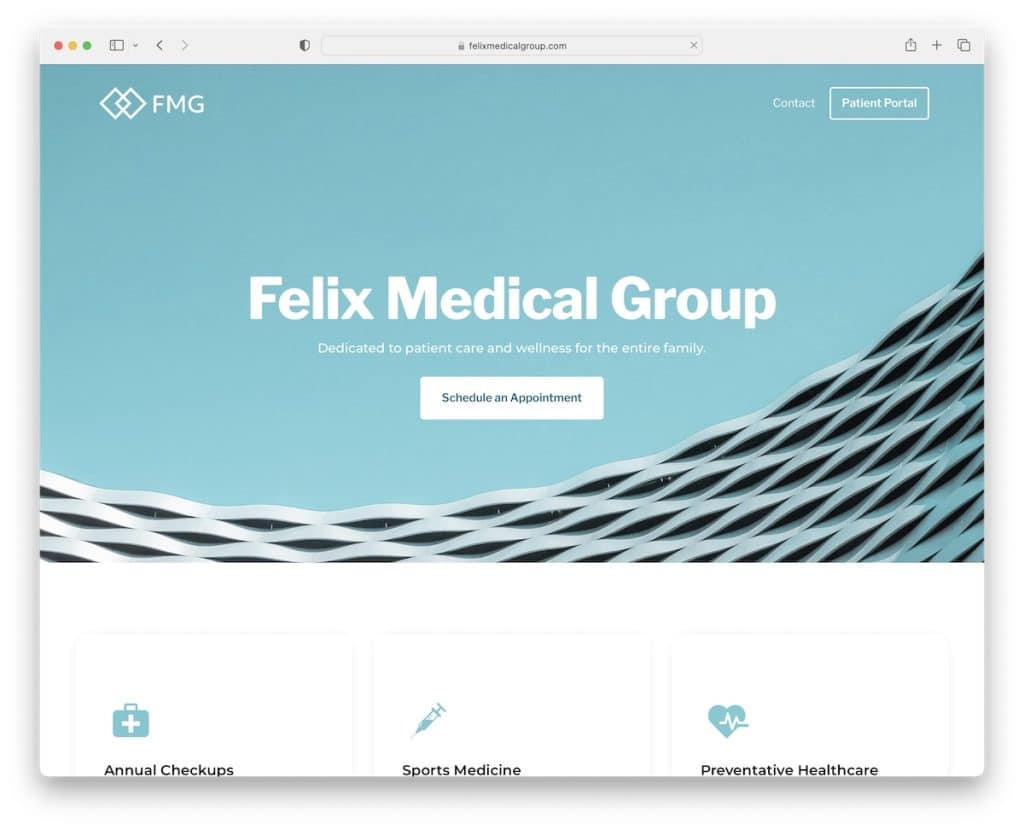
8. Felix Tıp Grubu
İle oluşturuldu: Web akışı

Felix Medical Group, hasta portalına bir harici bağlantı içeren iki sayfalık bir sağlık hizmeti web sitesidir.
Düzen, daha kolay gözden geçirme için çok sayıda beyaz alan ve basit tipografi kullanılarak organize edilmiş ve bölümlere ayrılmıştır.
Felix Medical Group, konumunu göstermek için bir inceleme tablosuna ve entegre Google Haritalar'a sahiptir. Üstelik “randevu al” butonuna bastığınızda telefon numarası çevirmenize gerek kalmadan onları arayabilirsiniz.
Not: Tıklanabilir bir telefon numarası, daha iyi bir kullanıcı deneyimine katkıda bulunabilir.
Ayrıca size kolaylık sağlamak için hazır en harika Webflow web sitelerinden oluşan özel bir koleksiyonumuz var.
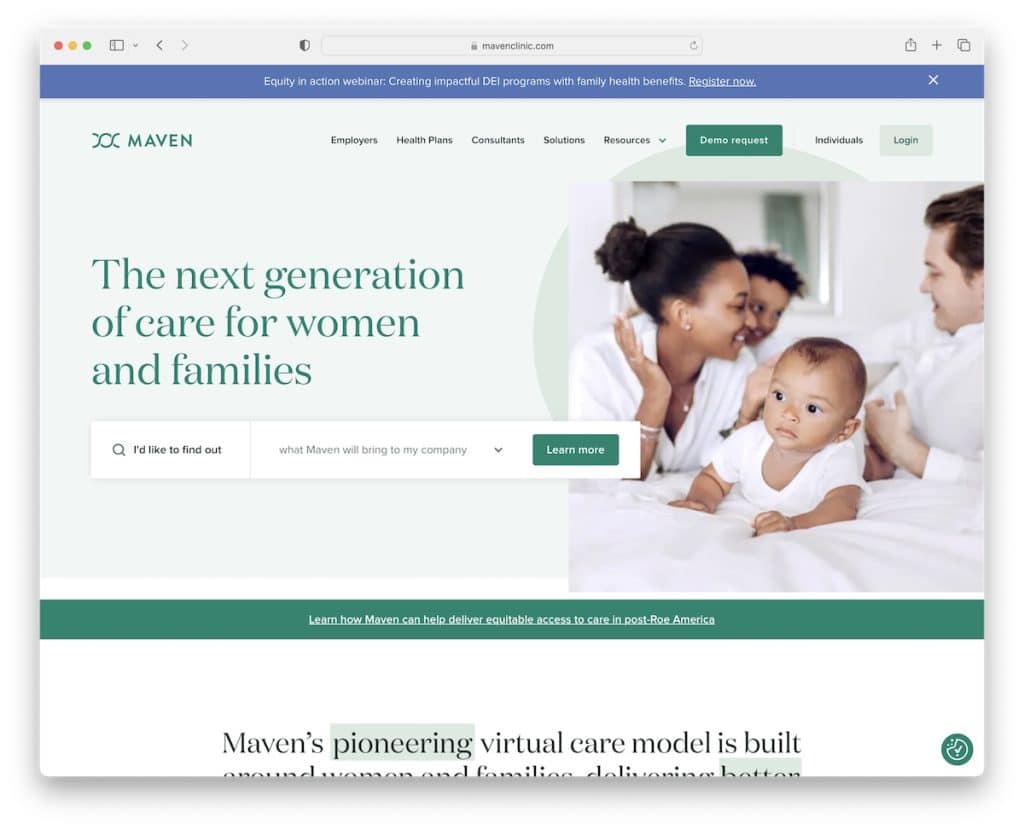
9. Maven Kliniği
İle oluşturuldu: Web akışı

Maven Clinic'in mükemmel web sitesi renk şeması, hizmetlerini kontrol ederken rahat bir ortam yaratır.
Sayfanın, "x"e basarak kapatabileceğiniz kayan bir üst çubuk bildirimi vardır. Ayrıca, aşağı kaydırmaya başladığınızda başlık (bir mega menü ile) kaybolur, ancak en üste döndükten sonra yeniden görünür.
Dikkat edilmesi gereken bir diğer özellik ise, kahraman alanındaki farklı konuları çok daha hızlı bulmayı sağlayan “arama” işlevidir.
Not: Kaybolan/yeniden görünen üstbilgi/menü, daha az dikkat dağıtıcı olduğundan kaydırmayı daha tatmin edici hale getirir, ancak aynı zamanda kullanışlıdır.
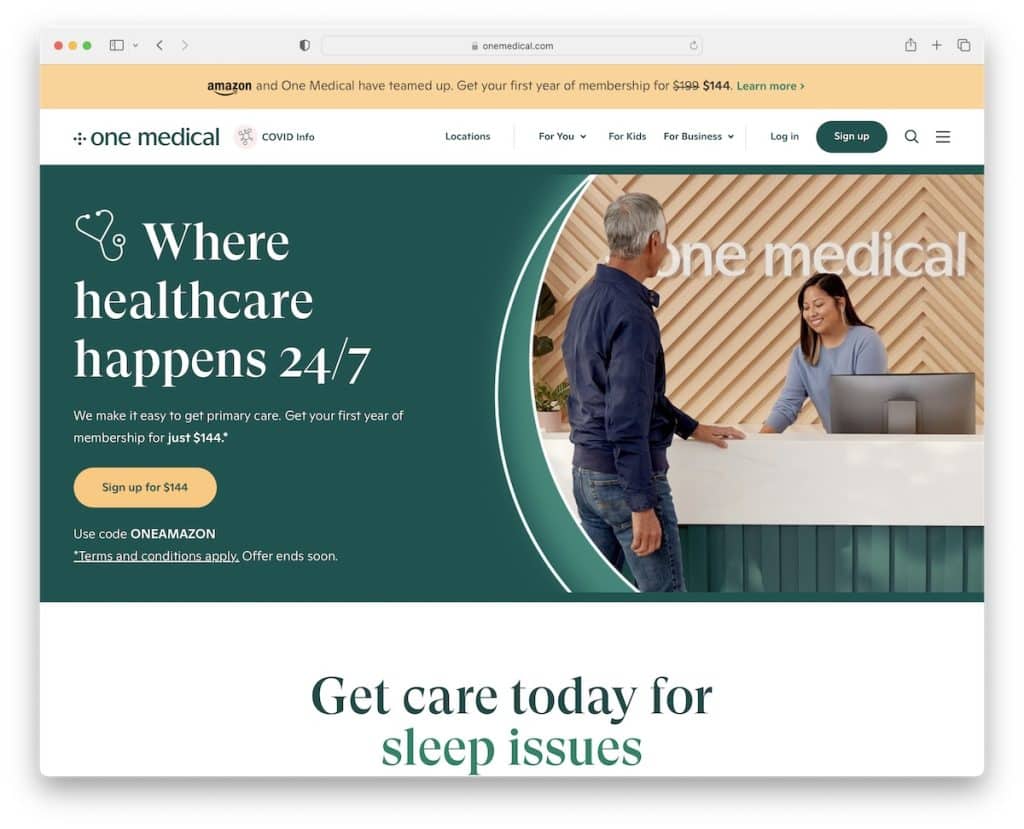
10. Bir Tıp
İle inşa edildi: Kuyruksallayan

One Medical, onları daha fazla tıklanabilir hale getirmek için fareyle üzerine gelme efektli kontrast oluşturan CTA düğmelerine sahiptir. Bu sağlık hizmeti web sitesinde ayrıca hizmetlerin potansiyel hastanın dikkatini çekmesi için akılda kalıcı bir metin efekti vardır.
Metin ve görüntülerin yanı sıra, gömülü video, One Medical'in üstünlüğünü gösteren başka bir yoldur.
Altbilgideki konum bulucuyu da çok kullanışlı buluyoruz, ancak sayfayı açmak için kayan gezinme çubuğundaki "konumlar" bağlantısına da tıklayabilirsiniz.

Not: Videoyu resim ve metin yerine tercih eden herkes için tanıtım videonuzu web sitenize yerleştirin.
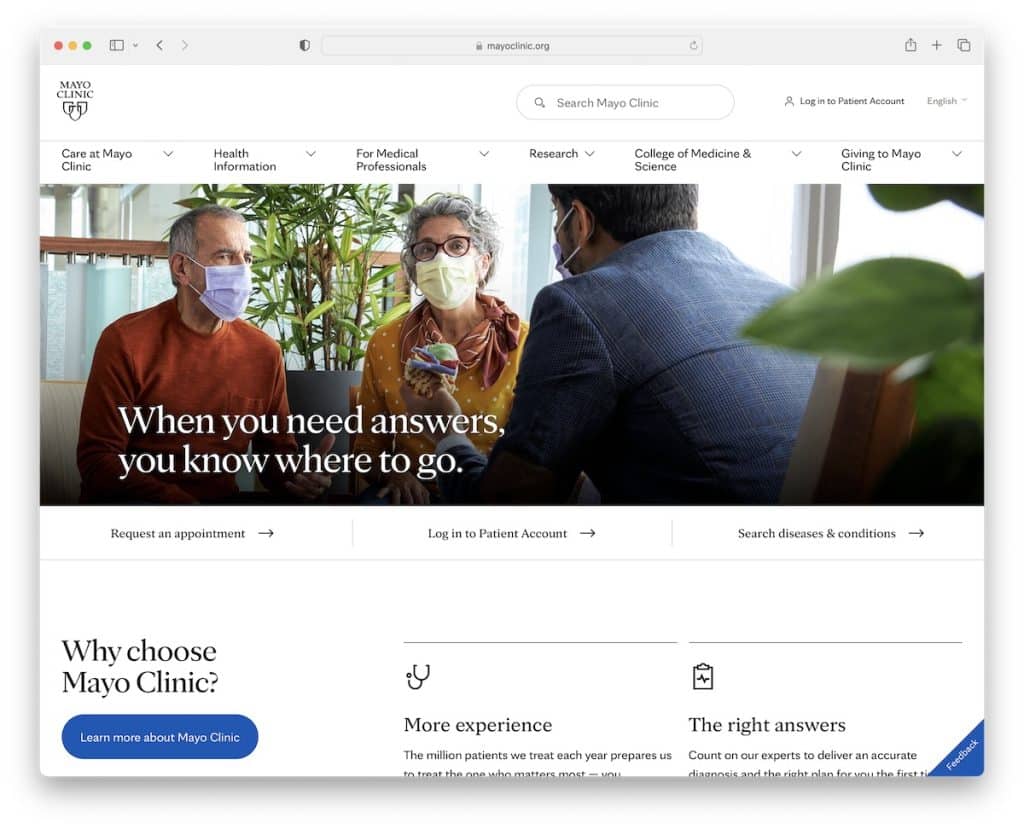
11. Mayo Kliniği
İle oluşturuldu: SiteCore

Dünyanın en büyük sağlık hizmeti web sitelerinden biri olarak Mayo Clinic'ten çok şey öğrenebilirsiniz. Fark edeceğiniz ilk şey temiz, neredeyse minimalist tasarım olacaktır. Her şey, beyaz boşluk, göze hitap eden renkler ve tipografi kullanarak içerik yoluyla nihai kullanıcı deneyimini yaratmakla ilgilidir.
İlginç olan, sağ alt köşede herkesin fikrini bildirebileceği bir açılır pencere açan yüzen "geri bildirim" düğmesidir. Bu, web sitelerini ve kullanıcı deneyimini geliştirebilecekleri ve daha iyi hale getirebilecekleri alanlar hakkında daha fazla bilgi edinmelerini sağlar.
Not: Ziyaretçilerinize doğrudan sitenizden hoşlanıp hoşlanmadıklarını sormaktan çekinmeyin.
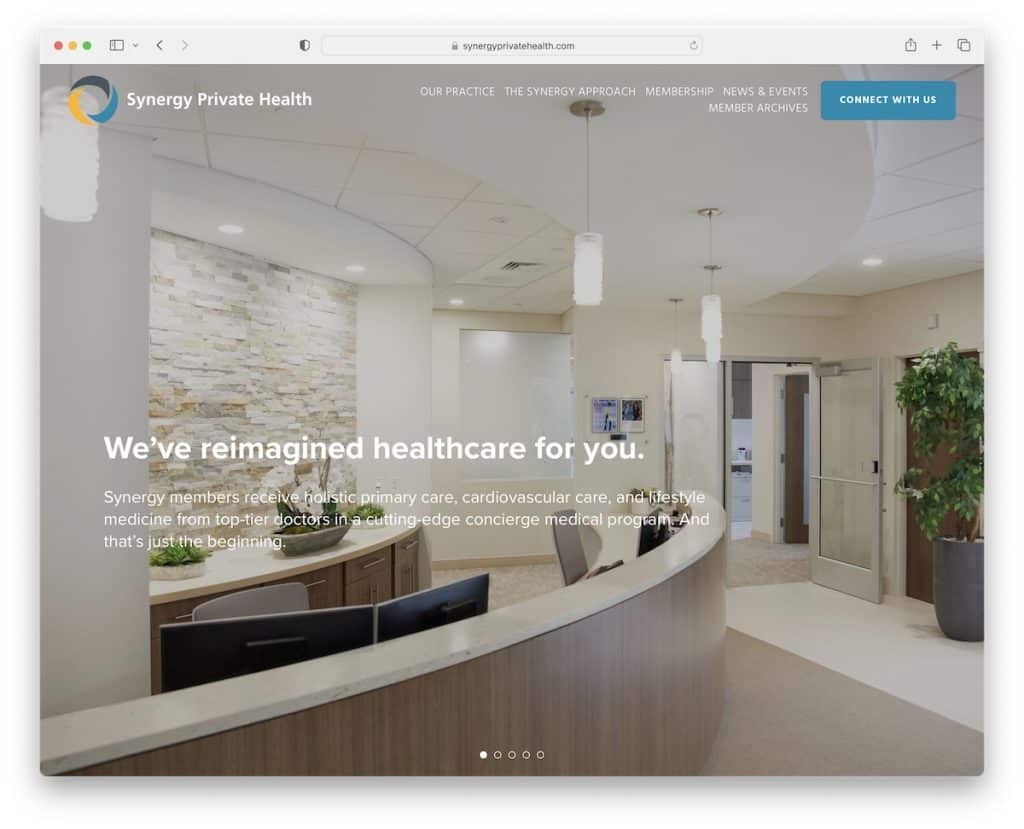
12. Sinerji Özel Sağlık
İle oluşturuldu: Squarespace

Synergy Private Health, kaydırma hareketine bağlı olarak kaybolan/yeniden görünen şeffaf bir başlığa sahip tam ekran bir görüntü slayt gösterisi kullanır. Ve kullandıkları kaydırıcıda herhangi bir CTA düğmesi veya bağlantısı yoktur; yalnızca size nasıl fayda sağlayabileceklerini vurgular.
Synergy Private Health ayrıca kaydırma sırasında içerik yükleyerek daha sürükleyici bir deneyim elde eder.
Not: Büyük bir slayt gösterisiyle başlayarak (satış hissi uyandırmayan) potansiyel hastalarınıza web sitenizde daha uzun süre kalmaları için bir neden verin.
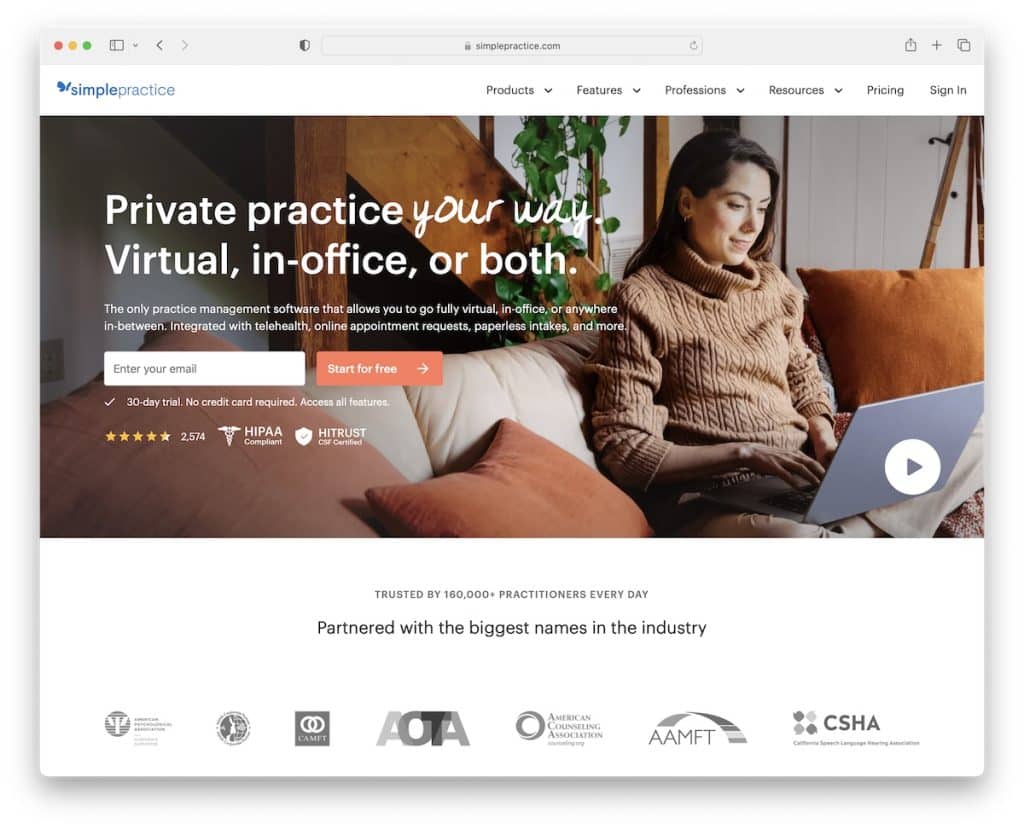
13. Basit Uygulama
Yapımcı: Gatsby

SimplePractice, işlem yapılabilir ekranın üst kısmı ile dikkatinizi nasıl çekeceğini bilir. İlk olarak, mega menü işlevine sahip sade bir gezinti çubuğu var. İkincisi, ücretsiz denemeyi başlatmak için katılım formu içeren bir banner gelir.
Kahraman bölümünde ayrıca sertifika rozetleri, yıldız derecelendirmeleri ve bir ışık kutusunda tanıtım videosunu açan bir oynat düğmesi bulunur.
Not: Bir mega menü ile web sitenizin gezinmesini bir sonraki seviyeye taşıyın.
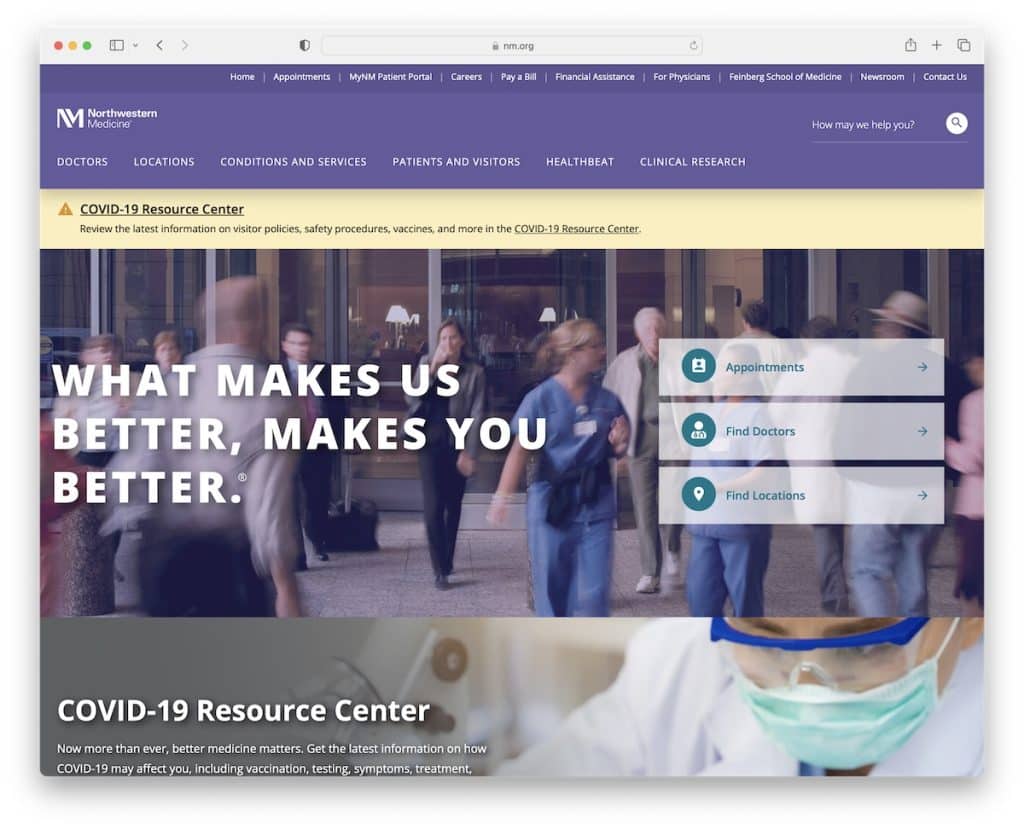
14. Kuzeybatı Tıbbı
İle oluşturuldu: SiteCore

Ortada çok fazla şey olmasına rağmen, Northwestern Medicine dikkati dağıtmadan her şeye erişimi kolaylaştırmayı biliyor. Tüm bağlantılar ve CTA düğmeleri, ziyaretçilerin aradıklarını daha hızlı bulabilmeleri için açıkça görülebilir.
Hem üst çubuk hem de başlık yüzer, bu nedenle bu sağlık hizmeti web sitesinde gezinmek için yukarı kaydırmaya gerek yoktur.
Son olarak, canlandırılmış istatistikler, Kuzeybatı Tıbbına monotonluğu önlemek için bir katılım katmanı ekler.
Not: Basit animasyonlar ve efektler web sitenizi canlandırabilir (böylece çok “ciddi” hissettirmez).
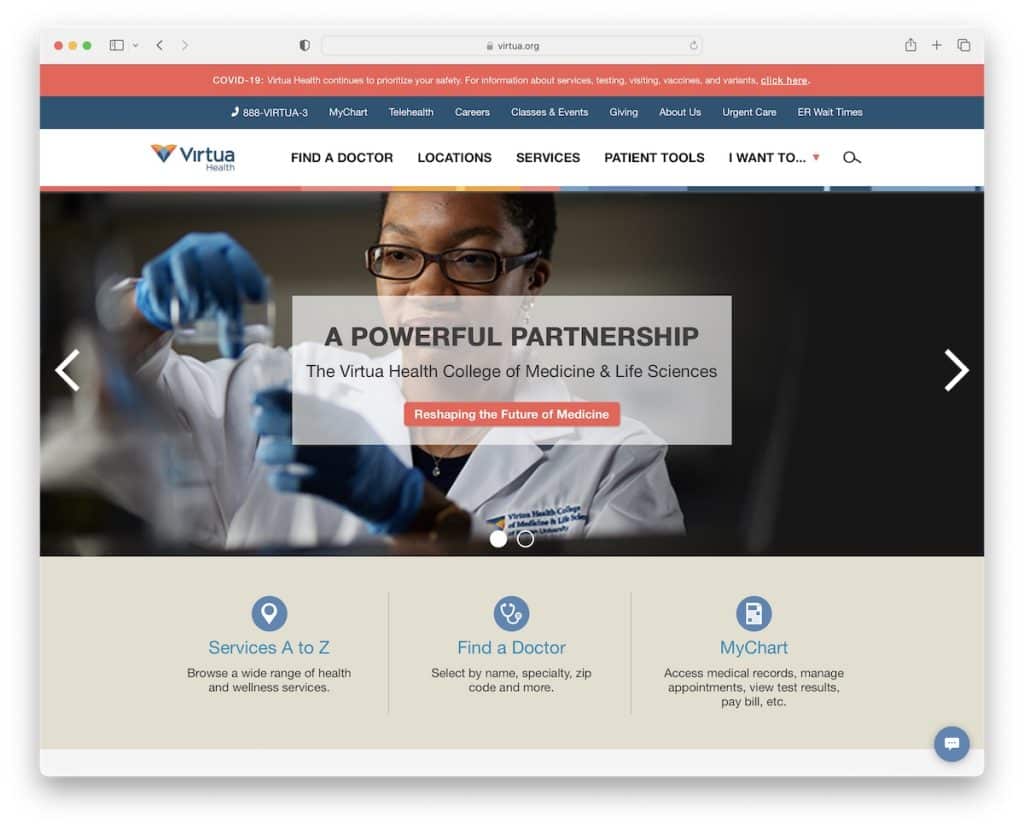
15. Virtua Sağlık Sistemi
İle oluşturuldu: SiteCore

Virtua Sağlık Sisteminin üç parçalı bir başlığı vardır; bildirim çubuğu, üst çubuk ve ana gezinme. Ve hepsi yapışır.
Ardından, gerekli yanıtları çok daha hızlı almak için CTA düğmeli bir kaydırıcı ve kayan bir mesaj kutusu var. Sohbet kutusu, bir bot ile gerçek gezginleri (destek personeli) birleştirir.
Ayrıca, altbilgide çok sayıda ek hızlı bağlantı, tıklanabilir bir telefon numarası, sosyal simgeler ve daha fazlasını bulacaksınız.
Not: Canlı sohbet widget'ıyla daha iyi bir müşteri hizmeti deneyimi oluşturun.
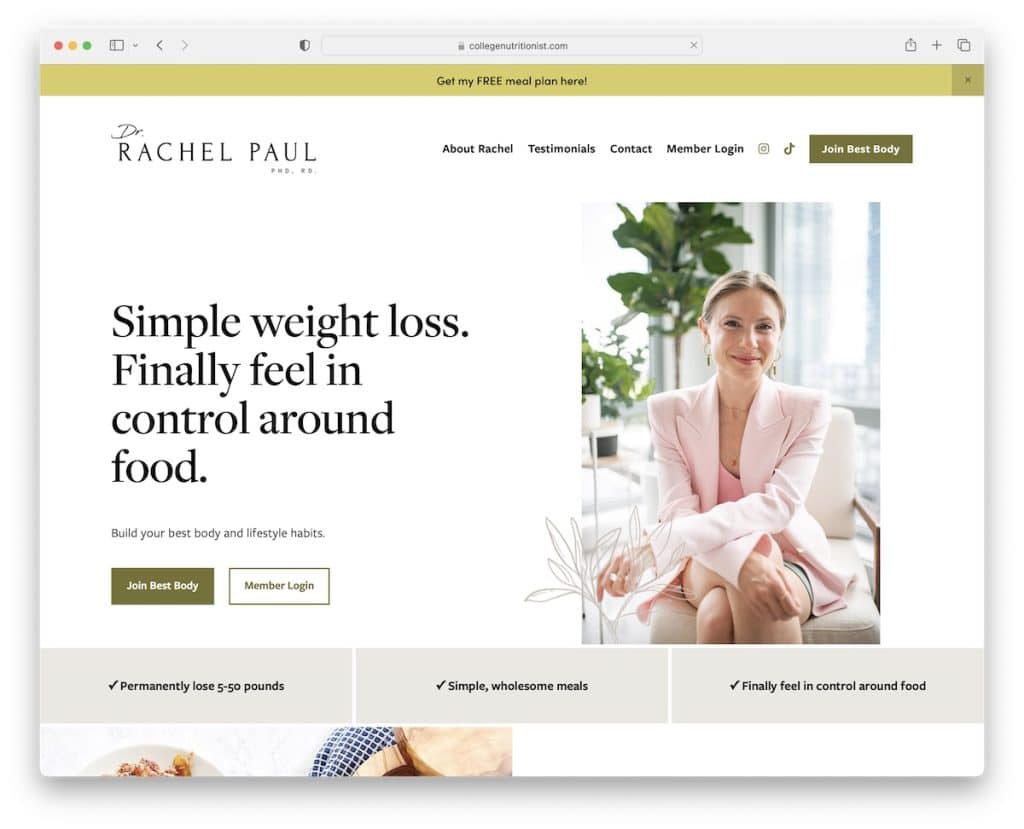
16. Doktor Rachel Paul
İle oluşturuldu: Squarespace

Klinik ve hastanelerin web sitelerinin yanı sıra harika bir doktor web sitesi örneği de eklemek istedik.
Dr. Rachel Paul, dikkatinizin hazır ve odaklanmış olduğundan emin olmak için ana sayfa aracılığıyla nasıl hikaye anlatılacağını bilir.
Sayfada birçok CTA düğmesi, resimlerden önce ve sonra (işe yarar!), video referansları ve referansları içeren bir SSS bölümü bulunur.
Not: İnsanların vücutlarını dönüştürmelerine yardımcı olursanız, video referansları ve öncesi/sonrası görüntüleri ile daha da iyi sonuçlar elde edeceksiniz.
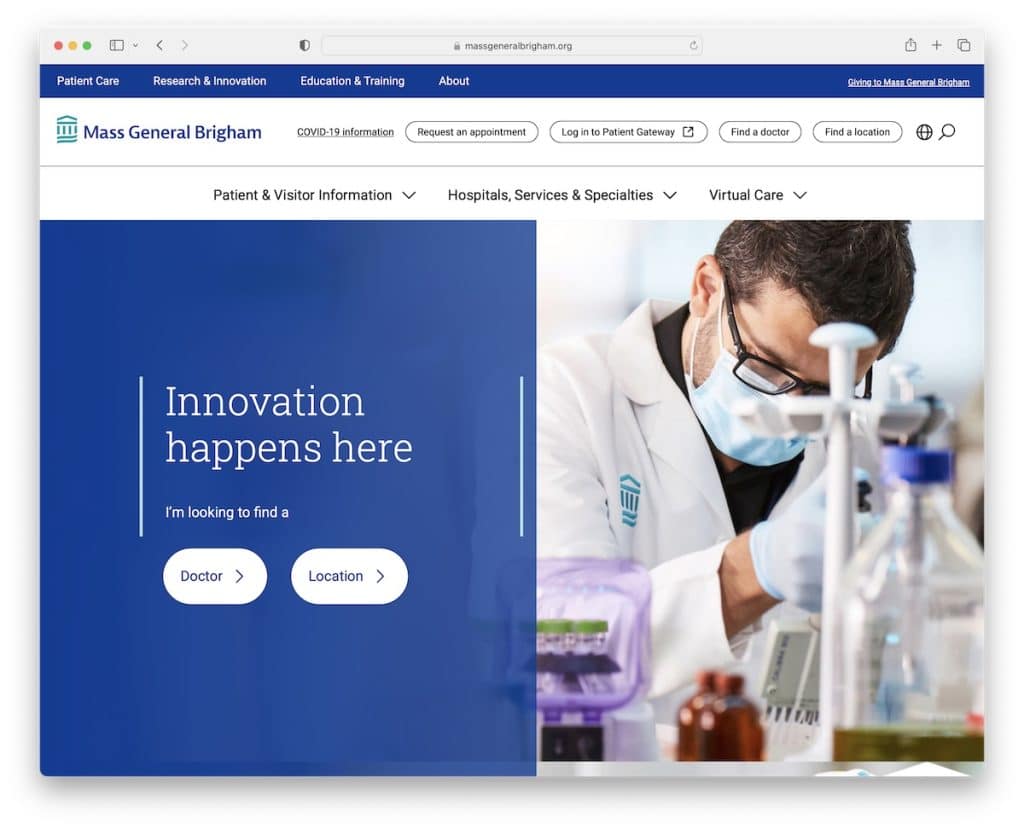
17. Kütle Generali Brigham
Şunlarla oluşturulmuştur: Adobe Experience Manager

Mass General Brigham, mavi, beyaz ve turkuaz renk düzeni seçimiyle güçlü bir ilk izlenim bırakıyor.
İçeriği daha kolay sindirilebilir hale getirmek için CTA düğmeleri ve kolayca okunabilen metin içeren geniş bölümlere sahiptir. Etkileşimi artırmak için tüm harekete geçirici mesaj düğmelerinin üzerine gelme efekti vardır.
Ayrıca, görünüşte basit olan kayan başlık, bağlantıları birden çok sütunda görüntüleyen mega menü işlevine sahiptir.
Not: Renk paleti seçimi web sitenizi çok daha keyifli hale getirebilir. Bu yüzden akıllıca seçin.
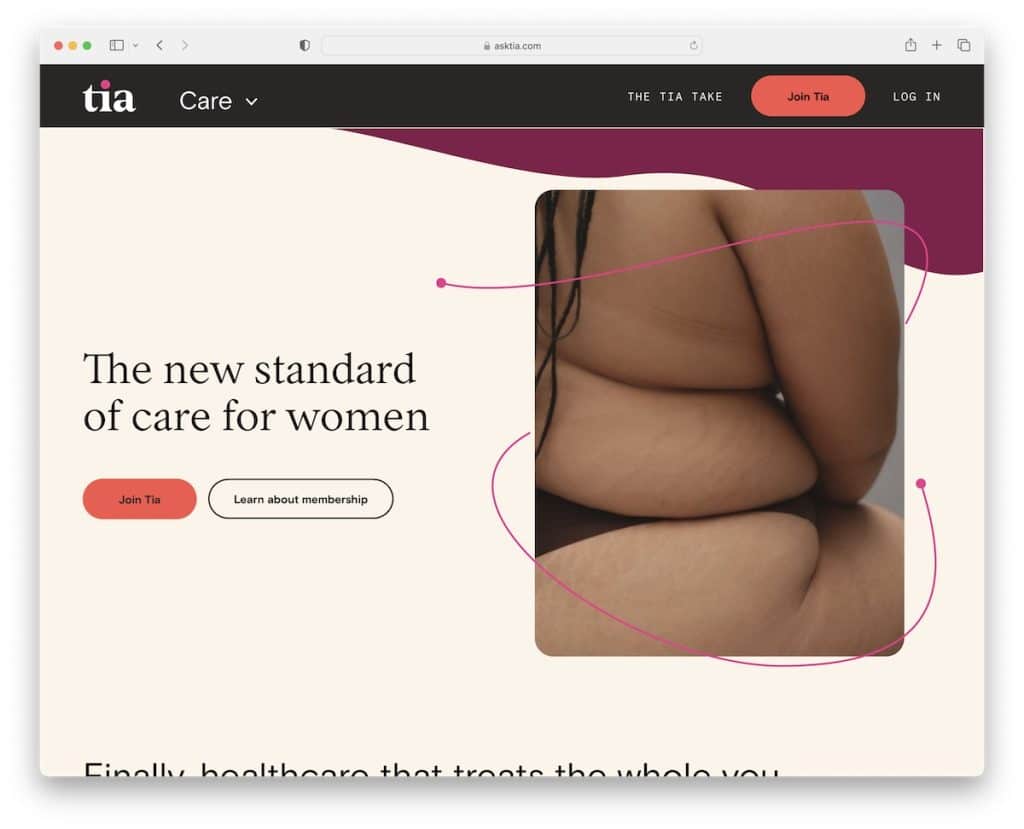
18. Tia
Yapımcı: Gatsby

Tia, sayfayı daha çekici hale getirmek için akılda kalıcı ayrıntılara ve kaydırma sırasında içerik yüklemeye sahip rahatlatıcı bir web tasarımına sahiptir.
Bu, kayan bir başlığa, havalı referans kaydırıcısına, halkla ilişkilerden bahseden ve bir bloga sahip modaya uygun bir sağlık hizmeti web sitesi örneğidir.
CTA düğmeleri web sitesine dağılmış olsa da, bir tanesi de kayan başlıkta bulunur, bu nedenle her zaman mevcuttur.
Not: Topluluğa geri verin ve aktif bir blog ile profesyonelliğinizi ifade edin.
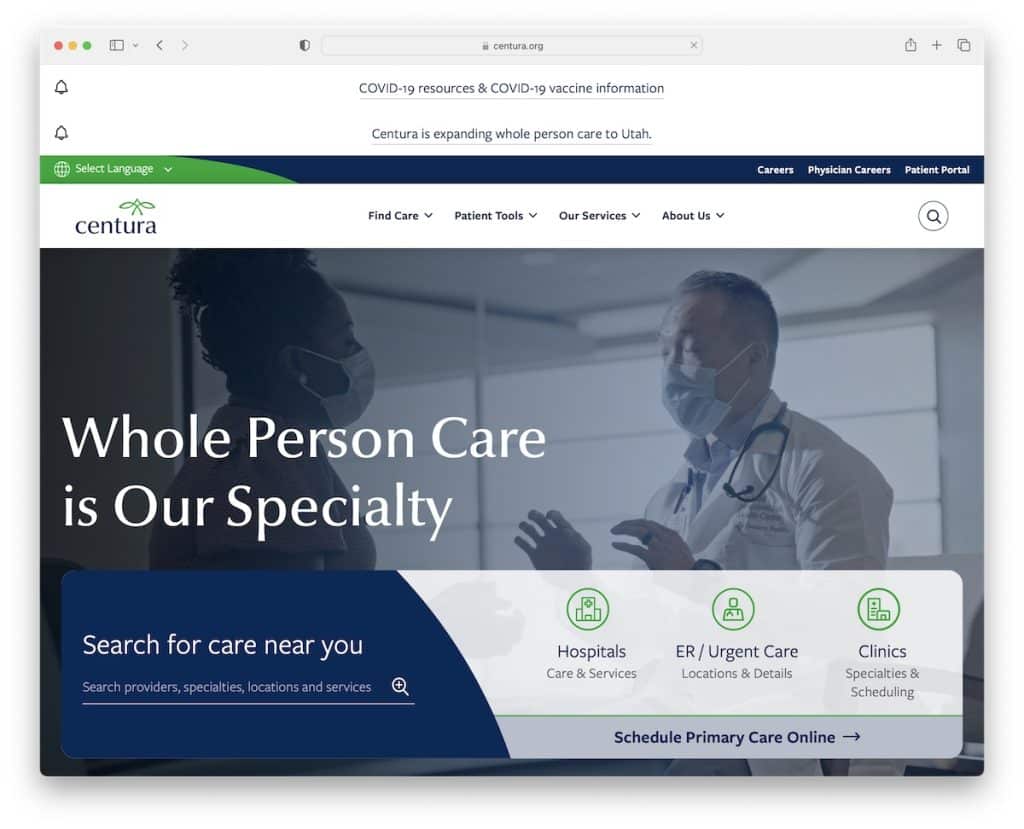
19. Centura Sağlık
İle oluşturuldu: Drupal

Kahraman bölümünde otomatik olarak oynatılan video, Centura Health'i anında daha çekici hale getirir. Ayrıca, herkesin hemen harekete geçebilmesi için bir arama çubuğu ve diğer birden çok CTA içeren yer paylaşımlı bir banner kullanırlar.
Kaybolan/yeniden görünen başlığın yanı sıra Centura Health, sağ alt köşede yapışkan bir arama işlevi de kullanır.
Kullanıcı deneyimini geliştirmek için üst çubuktaki bir dil değiştirici, bir tıklama ile tüm web sitesini çevirir.
Not: Dünya çapında hizmet sunuyorsanız, potansiyel hastalara web sitenizi çevirmelerini teklif edin.
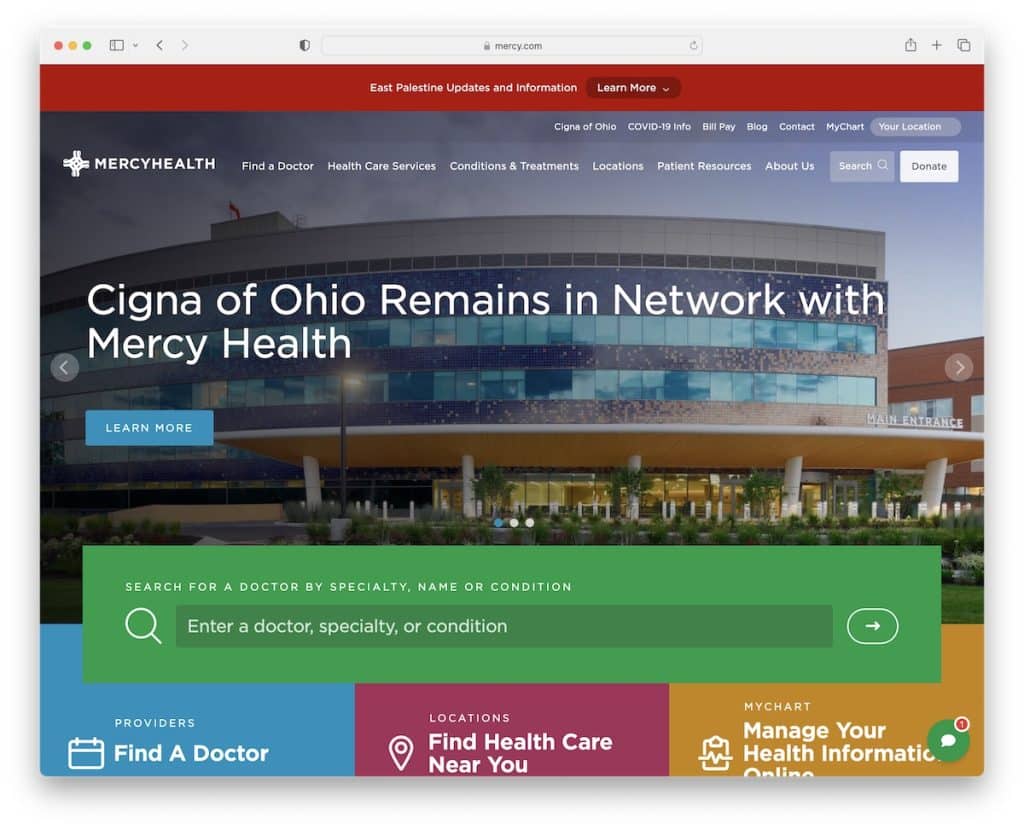
20. Merhamet Sağlık
İle oluşturuldu: SiteCore

Mercy Health, büyük bir slayt gösterisiyle en son ve en önemli konulardan haberdar olmanızı sağlar. Bir doktor, hastalık veya başka bir şey aramanız gerekirse, bunu büyük yeşil arama çubuğunu kullanarak arama sorgunuzu yazarak yapabilirsiniz.
Mercy Health ayrıca ana sayfasını son haberlerin ve etkinliklerin reklamı için kullanır ve sizi ekranın alt kısmındaki yüzer pencere öğesi aracılığıyla sanal asistanla sohbet etmeye davet eder.
Son olarak, üst çubuk ve bildirim çubuğu da dahil olmak üzere başlığın tamamı, yukarı kaydırır kaydırmaz yeniden görünür, böylece bağış CTA düğmesi bile her zaman elinizin altındadır.
Not: CTA düğmelerinizi başlıkta görüntüleyerek ekstra görünürlük sağlayın.
