WordPress'te Sayfa Başlığını Nasıl Gizleriz – Ve Neden Asla Yapmıyoruz
Yayınlanan: 2023-12-28Makale, WordPress'te Sayfa Başlığını Gizleme hakkındadır
Bir web sitesi tasarlarken bazen sayfa başlığının ön uçta görüntülenmesini engellemek yararlı olabilir. Bu, özellikle sayfa başlıklarınız uzunsa veya web sitenizin genel estetiğine pek uymuyorsa, daha temiz tasarımlar oluşturmak için yararlı olabilir.
WordPress kullanıyorsanız sayfa başlıklarını gizlemenin birkaç farklı yolu vardır. Bu kapsamlı kılavuzda, WordPress'te sayfa başlıklarını gizlemeye yönelik en popüler yöntemlerden bazılarını size anlatacağız.
Yerleşik WordPress işlevselliğini kullanmaktan eklentileri yüklemeye kadar, sayfa başlıklarını gizleme ve tam olarak istediğiniz gibi görünen bir web sitesi oluşturma sanatında ustalaşmak için bilmeniz gereken her şeyi ele alacağız.
WordPress varsayılan olarak sayfa başlıklarını görüntüler. Sayfa başlıkları gösterilir. Yerleşik bir anahtar olmadığından başlık basit bir şekilde gizlenemez

Sayfaların başlıklarını gizlemek istiyorsanız WordPress'te kullanabileceğiniz iki seçenek vardır:
- Basit kopyalama ve yapıştırma, WordPress web sitenize özel CSS eklemenizi sağlar.
- Bir eklentiyi yüklemek bir düğmeye tıklamak kadar basittir.
Kullanmayı seçtiğiniz yöntem ne olursa olsun, yeni bir kullanıcı için bile WordPress'te bir başlığı gizlemek zor değildir. Yol boyunca bir miktar bilgi edinecek olsanız da, HTML, CSS veya arka uç mekanizmaları hakkında güçlü bir anlayışa sahip olmanıza gerek yoktur.
Bu yazıda, WordPress'te sayfa başlıklarını gizlemek için kullanılabilecek yöntemlerin yanı sıra her yöntemi kullanmanın avantaj ve dezavantajlarını da ele alacağız.
Sayfa başlıklarını gizlemek WordPress web siteniz için neden faydalı olabilir?
Web tasarımı ve Web geliştirme dünyasında kişiselleştirme çok önemlidir. Her web sitesi sahibi, sitesinin kalabalığın arasından sıyrılmasını ve benzersiz bir görünüme ve hisse sahip olmasını ister. Bunu başarmanın bir yolu WordPress'teki sayfa başlıklarını gizlemektir.
Sayfa başlıkları SEO ve gezinme açısından önemli olsa da bazen görsel olarak dikkat dağıtıcı olabilir veya belirli web sitesi türleri için gereksiz olabilir. Örneğin, bir portföy web siteniz veya tek odaklı bir açılış sayfanız varsa, sayfa başlığını görüntülemek gerekli olmayabilir ve genel tasarımdan ve kullanıcı deneyiminden uzaklaşabilir.
Sayfa başlıklarını gizlemek, içeriğinizin okunabilirliğini ve akışını iyileştirmek açısından da faydalı olabilir. Sayfa başlığını kaldırdığınızda ziyaretçileriniz herhangi bir dikkat dağıtıcı olmadan yalnızca içeriğin kendisine odaklanabilir. Bu, özellikle içeriğin ana vurgu olduğu blog gönderileri veya makaleler için yararlı olabilir.
Ayrıca sayfa başlıklarını gizlemek web sitenize daha minimalist ve şık bir görünüm kazandırabilir. Bu, özellikle web siteleri için modern ve temiz bir estetik yaratmak isteyen işletmeler veya bireyler için cazip olabilir.
WordPress’te Sayfa Başlıkları Neden Hiçbir Zaman Gizli Değil?
Bloga gelen trafiğin en az yüzde 99'u organik arama sonuçlarından kaynaklanıyor. Birisi belirli bir konuyla ilgili bilgi aradığında, arama sonuçlarında blog makalesinin başlığını gördükten sonra tıklar.
Blog yazısının başlığı, ziyaretçilere doğru yere geldikleri ve web sitesinde istedikleri bilgilerin bulunduğu konusunda güvence verir.
Web sitesine başlık olmadan ulaşırlarsa kaçınılmaz olarak bazı yanlış anlaşılmalar olacaktır.
Birinin aynı anda birçok arama sonucu sekmesini görüntülemesi ve ardından en alakalı bilgilerin bulunduğu sekmeye geri dönmesine benzer. Ziyaretçinin, başlıksız sayfamızı gördüğünde ilk olarak neden sitemize tıkladığını hatırlaması çok daha zor olacaktır.
Sayfa başlıkları, materyalimizi rakiplerimizden ayıran başlık görevi görür. Hedef kitlemizin aradıklarıyla uyumlu olsalar da, mutlaka büyüleyici manşetler değiller.
Okuyucuların ilgisini çekmek ve onları ilk izlenimin ötesinde sitede tutmak için başlıklar kritik bir rol oynamaktadır.
Bir Sayfa Başlığını Gizlemek İçin WordPress Kullanırken Mantıklı
Hiç yapmasak bile, bireylerin WordPress'teki sayfa adlarını gizlemek istemelerinin birkaç iyi nedeni vardır.
En tipik nedenler arasında şunlar yer alır:
Her pikselin önemli olduğu bir açılış sayfasında başlık çok fazla yer kaplar.
Sayfanın içeriği ve amacı göz önüne alındığında, başlık önemli değildir.
İçerik haritası navigasyonunda, navigasyon menüsünde ve web sitesindeki diğer yerlerde bulunan bilgileri tekrarladığı için başlık gereksizdir.
Tasarımcı, doğru görünmediği için başlığın gizlenmesini istiyor.
Son bir nokta. Aynı zamanda çok önemli.
Başlığı "olmayan" bir web sayfası genellikle yalnızca gizlenir.
Başlık bu sayfalardan nadiren kaldırılır.
Sayfa Başlığını Gizleme ve Kaldırma Karşılaştırması
Garip bir şekilde, WordPress bir sayfa başlığının tamamen silinmesini kolaylaştırıyor; bu neredeyse hiçbir zaman akıllıca olmayan bir karar.
Bir sayfa başlığını silmek için WordPress kullanırken:
Arama motorları sayfanızın amacını veya arama sonuçlarında web sitenize ne başlık vereceğini belirleyemez. Daha da kötüsü, arama motoru materyalinizi yanlış yorumlayabilir ve yanlış kullanıcılara sunabilir.
WordPress, sayfa URL'nize insan tarafından okunabilen bir başlık atamak yerine rastgele bir tamsayı kullanacaktır. Bunu değiştirebilirsiniz, ancak bu daha fazla çaba gerektirecektir ve WordPress yöneticisinde başlıkları olmayan sayfaları korumak, çok sayıda sayfanız varsa hızla sıkıcı hale gelebilir.
Ekran okuyucular başlığı görüntülemez, bu da materyalinizin onlara bağımlı olanlar için erişilebilirliğini azaltır.
Bir başlığı gizlemek için WordPress kullanırken:
Başlık hala arama motorları tarafından görülebilir. Materyalinizin konusunu anlayacak, başlığınızı arama sonuçlarında gösterecek ve doğru hedef kitleyi içeriğinize yönlendireceklerdir.

WordPress başlığı görmeye devam edecek, dolayısıyla yazıya düzenli, okunabilir bir başlık verecek. Her makalenin ayrı bir başlığı olduğundan organizasyonu sürdürmek de oldukça kolaydır.
Ekran okuyuculara bağımlı olan kişiler, başlığı hala görebildikleri için bilgilerinize daha kolay erişebileceklerdir.
WordPress'te bir başlığı gizlemek, onu silmekle aynı amaca ulaşır ancak sizi birçok zahmetten kurtarır.
Peki neden bir unvanı elinden alıyorsunuz?
Dürüst olmak gerekirse, bunu yapmak için geçerli bir gerekçe bulamıyoruz.
Bir başlığı kaldırmak, onu gizlemekten daha kolaydır, ancak her ikisi de değerlidir
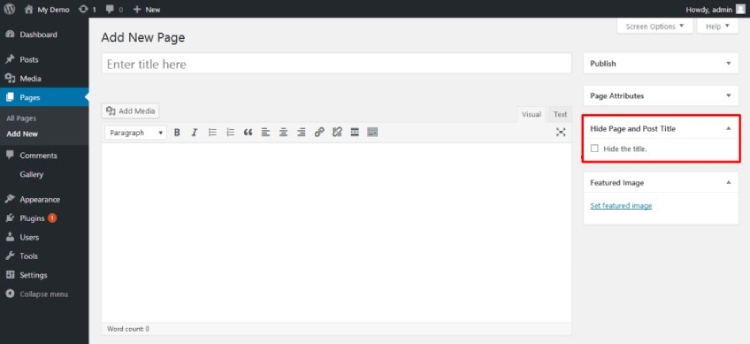
WordPress için En Basit Yöntem Sayfa Başlığı gizleme Web sitenize küçük bir özel kod eklemenin imkansız olduğunu düşünüyorsanız, sayfa adlarını yalnızca tek bir tıklamayla gizlemenizi sağlayacak bir eklenti yükleyebilirsiniz.
Bir WordPress kullanıcısı çok sayıda sayfada başlıkları gizlemeyi planlıyorsa önerdiğimiz çözüm budur.
Gizlenecek çok fazla başlık olduğunda deneyimli web geliştiricileri bile bir eklenti kullanmayı seçecektir.

Organizasyonu sürdürmek çok daha kolaydır. Ayrıca, belirli başlıkları göstermek veya gizlemek için CSS stil sayfasında sık sık değişiklik yapmak zorunda kalırsanız, "basit" kod düzeltmesi hantal hale gelir. Bu durumda eklenti en iyi seçim haline gelir.
60.000'den fazla aktif yüklemeyle Sayfayı ve Gönderi Başlığını Gizlemenizi öneririz. Başka alternatifler de mevcut olsa da, bu bir süredir ortalıkta dolaşıyor ve oldukça saygı görüyor.
WordPress Sayfa Başlığını Eklenti Kullanmadan Gizleme
Bu stratejiyi kullanmak için web sitenize biraz kod eklemeniz gerekir.
Daha önce hiç web sitesi geliştirmediyseniz veya HTML veya CSS ile çalışmadıysanız endişelenmeyin.
Bunu yapmak oldukça basit.
Gerçekten basit olan birkaç satırlık kodu kopyalayıp web sayfanıza yapıştırmayı tartışıyoruz.
Ek olarak, her şey doğrudan WordPress kontrol panelinden yapılabilir, bu nedenle bu küçük değişikliğin yapılması web sitenizdeki hiçbir şeye zarar vermeyecektir.
Herhangi bir değişiklik yapmadan önce WordPress sitenizin bir yedeğini oluşturun. Web sitenizin arka ucuna müdahale etmeden önce bunu yapmak genellikle iyi bir fikirdir.
Her Sayfa Başlığını nasıl gizleyebilirim?
TÜM sayfa başlıklarını gizlemek istiyorsanız temayı değiştirmeniz gerekecektir.
1. WordPress kontrol panelini açın.
2. Kontrol panelinin sol tarafındaki gezinme menüsünde Görünüm'ün üzerine gelin. Özelleştir görüntülendiğinde onu seçin.
3. WordPress Tema Özelleştiriciyi kullanarak Ekstra CSS seçeneğini seçin.
4. CSS düzenleyicisinde aşağıdaki kodu ekleyin:
.sayfa .giriş-başlığı {
görüntü yok;
}
5. Yayımla'yı tıklayın.
Başlığı gizlemek en iyisidir.
Temelde, bu kod değişikliği, tarayıcıya web sitenizin her sayfasında başlık için hiçbir şey göstermemesi talimatını verir.
Başlık, WordPress kontrol panelinde görünmeye devam edecek ve CSS "display: none" ile işaretlenen metin Google gibi arama motorları tarafından okunmaya devam edecek. Arama motorlarının sizi cezalandırması konusunda endişelenmenize gerek yok.
Başlık hala orada; sadece web sitesinde görünmüyor.
Başlığı bu CSS pasajıyla gizlemek işe yaramadıysa, bunun nedeni muhtemelen WordPress temanızın sayfa başlıkları için normal "giriş başlığı"ndan farklı bir ad kullanmasıdır.
Bu, uyguladığınız özel kodun sayfa başlığı öğesini gizlemediğini ve yanlış "sınıfı" hedeflediğini gösterir.
Sağladığınız CSS kodu, sayfa başlığı için ilgili "sınıfı" belirledikten sonra uygun içeriği gizleyecektir.
Tarayıcınızın yerleşik inceleme aracıyla sınıfın ne olduğunu öğrenebilirsiniz.
1. Başlığı gizlemek için üzerine sağ tıklayın.
2. Açılır seçenekten Denetle'yi seçin.
3. Sayfa başlığını temsil eden öğeyi bulun (
…
).
Her Blog Başlığını Görünür Hale Getirme
Başlığı tüm web sitesi sayfaları yerine blog yazılarında gizlemek için biraz değiştirilmiş bir kod pasajını kullanın ve daha önce kullandığınız yöntemleri izleyin.
1. WordPress kontrol panelini açın
2. Kontrol panelinin sol tarafındaki gezinme menüsünde Görünüm'ün üzerine gelin. Özelleştir görüntülendiğinde onu seçin.
3. WordPress Tema Özelleştiriciyi kullanarak Ek CSS seçeneğini seçin
.post .entry-title {
görüntü yok;
}
4. Yayınla'yı seçin
Bu, tüm blog yazısı başlıklarının bloglarda gizlenirken diğer sayfa türlerinde erişilebilir kalmasına olanak tanıyacaktır.
İşe yaramazsa temanız başlıklar için "entry-title" dışında bir sınıf kullanıyor olabilir. Tarayıcınızın inceleme aracını kullanarak doğru sınıfı bulduğunuzda, onu özelleştirilmiş CSS ile değiştirin.
Tek Sayfa Nasıl Gizlenebilir?
Önceki adımların aynısını kullanın ancak kod pasajını bir sayfa kimliği içerecek şekilde değiştirin. Bu şekilde yalnızca bir sayfanın başlığı gizlenecektir.
1. WordPress Tema Özelleştirici'de Ek CSS seçeneğini seçin.
2. CSS düzenleyicisine aşağıdaki kodu ekleyin:
.page-id-0123 .entry-title {
görüntü yok;
}3. Yayınla'yı seçin.
Bu kodu ekleyin ancak örnek "0123" sayfa kimliği yerine web sitenizdeki gerçek sayfa kimliğini kullanın.
İmleci WordPress Kontrol Panelindeki bir sayfanın başlığının üzerine getirin, bu sayfanın kimlik numarasını gösterecektir.
Sayfa kimliği, ekranın alt kısmındaki bağlantı URL'sinin bir parçası olarak görünecektir
