WooCommerce'de Bir Ürün Nasıl Gizlenir veya Ürünleri Kategoriye veya Rollere Göre Gizlenir
Yayınlanan: 2020-02-24 WooCommerce'de belirli bir ürünü gizlemek için kullanabileceğiniz birçok yol vardır ve bu gönderide; WooCommerce'de bir ürünü gizlemek için bu yolların her birini keşfedeceğiz. Bir ürünü WooCommerce mağazasından gizlemeyi düşünmeniz için birkaç neden vardır, ancak listenin başında ürünün stokta olmadığı veya ürünün rezerve edildiği zamandır. belirli müşteriler veya kullanıcı rolleri.
WooCommerce'de belirli bir ürünü gizlemek için kullanabileceğiniz birçok yol vardır ve bu gönderide; WooCommerce'de bir ürünü gizlemek için bu yolların her birini keşfedeceğiz. Bir ürünü WooCommerce mağazasından gizlemeyi düşünmeniz için birkaç neden vardır, ancak listenin başında ürünün stokta olmadığı veya ürünün rezerve edildiği zamandır. belirli müşteriler veya kullanıcı rolleri.
WooCommerce Ürününü Gizle
Stokta olmayan ürünleri gizlemek istiyorsanız öncelikle ürünü saklamak yerine stokta yok etiketini ürün üzerine eklemeyi düşünmelisiniz.
Yine de, bu stokta olmayan ürünleri veya diğer WooCommerce ürünlerini gizlemek istiyorsanız, bu gönderide ürünleri kimliğe, isme veya kategoriye göre nasıl gizleyebileceğinizi paylaşacağım.
Seçenekleri Kullanarak WooCommerce Ürününü Gizle
WooCommerce, varsayılan olarak, kullanıcıların bir ürünün görünürlüğünü kontrol etmesine olanak tanıyan mükemmel bir seçenekle birlikte gelir.
Görseli yayınlamadan önce görünürlük seçeneğini kontrol ederek WooCommerce'de gizli bir ürün oluşturabilirsiniz. Ürünü görünürlük kullanarak WooCommerce'de gizlemek için aşağıdaki adımları izlemeniz gerekir:
- WordPress site kontrol panelinize giriş yapın
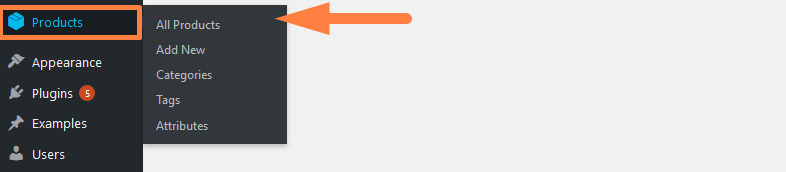
- Görünürlük seçeneği ile kullanıcılardan gizlemek istediğiniz ürüne erişmek için aşağıdaki resimde gösterildiği gibi ürünler menüsüne tıklayın.

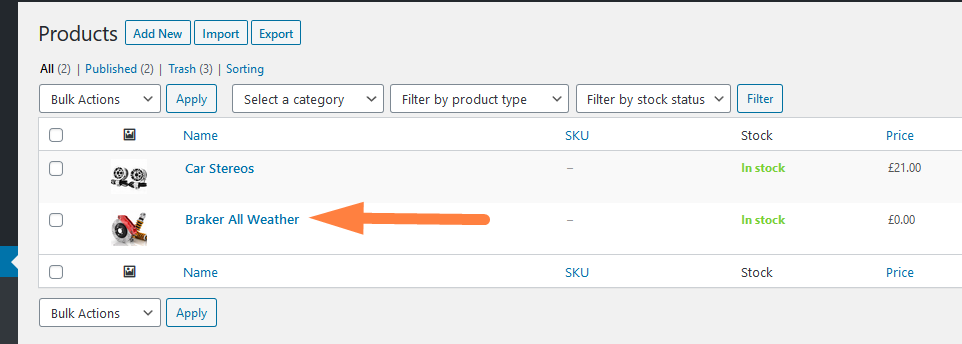
- Aşağıda gösterildiği gibi, gizlemek istediğiniz tüm ürünler listesinden ürünü seçin ve ürün düzenleme ekranına erişmek için düzenlemeye tıklayın:

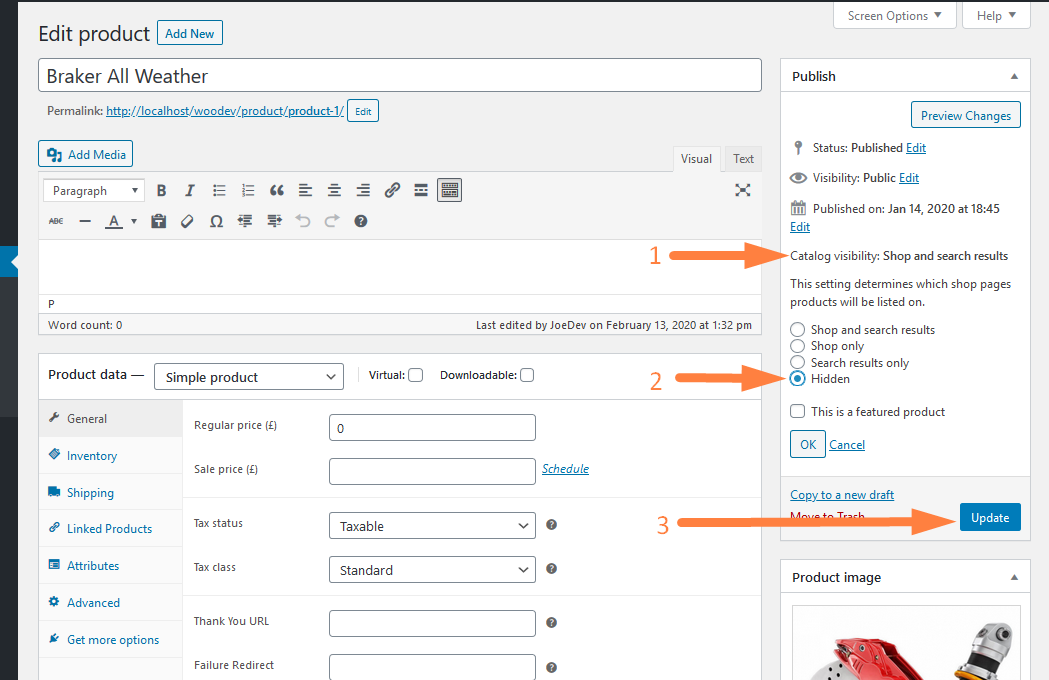
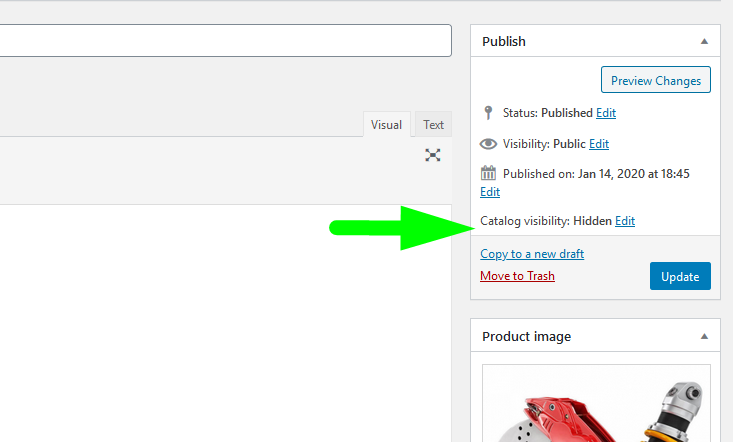
- Ürün düzenleme ekranında, aşağıdaki yayınlama meta kutusunun altında sağ tarafta 'Katalog görünürlüğü' adlı bir seçenek vardır. Bu bağlantıya tıklayın ve seçeneklerin bulunduğu bir açılır menü görünecektir ve son seçenek Gizli'dir.
Bu radyo seçeneğini işaretlediğinizde ve tamam'a tıkladığınızda gönderiyi güncelleyin, ürün mağaza kataloğundan gizlenecektir. Bu üç adımda gösterildiği gibi (1,2,3):
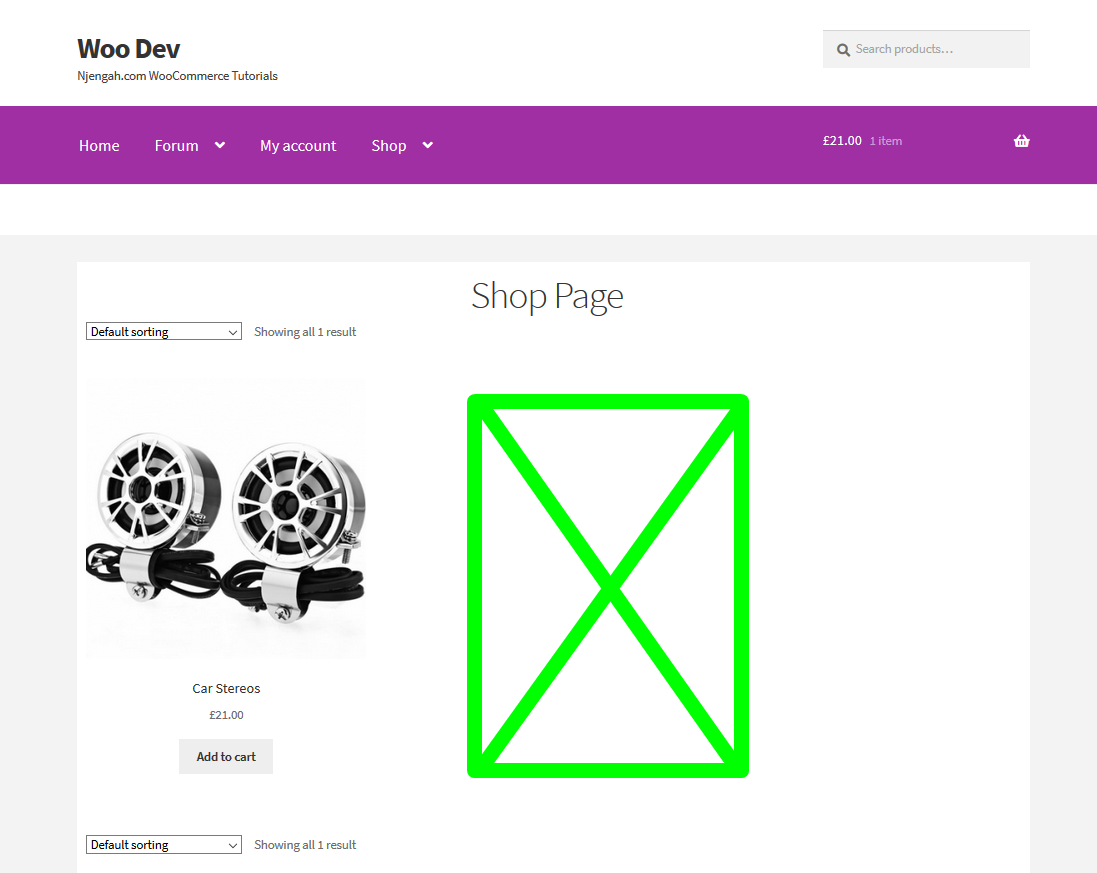
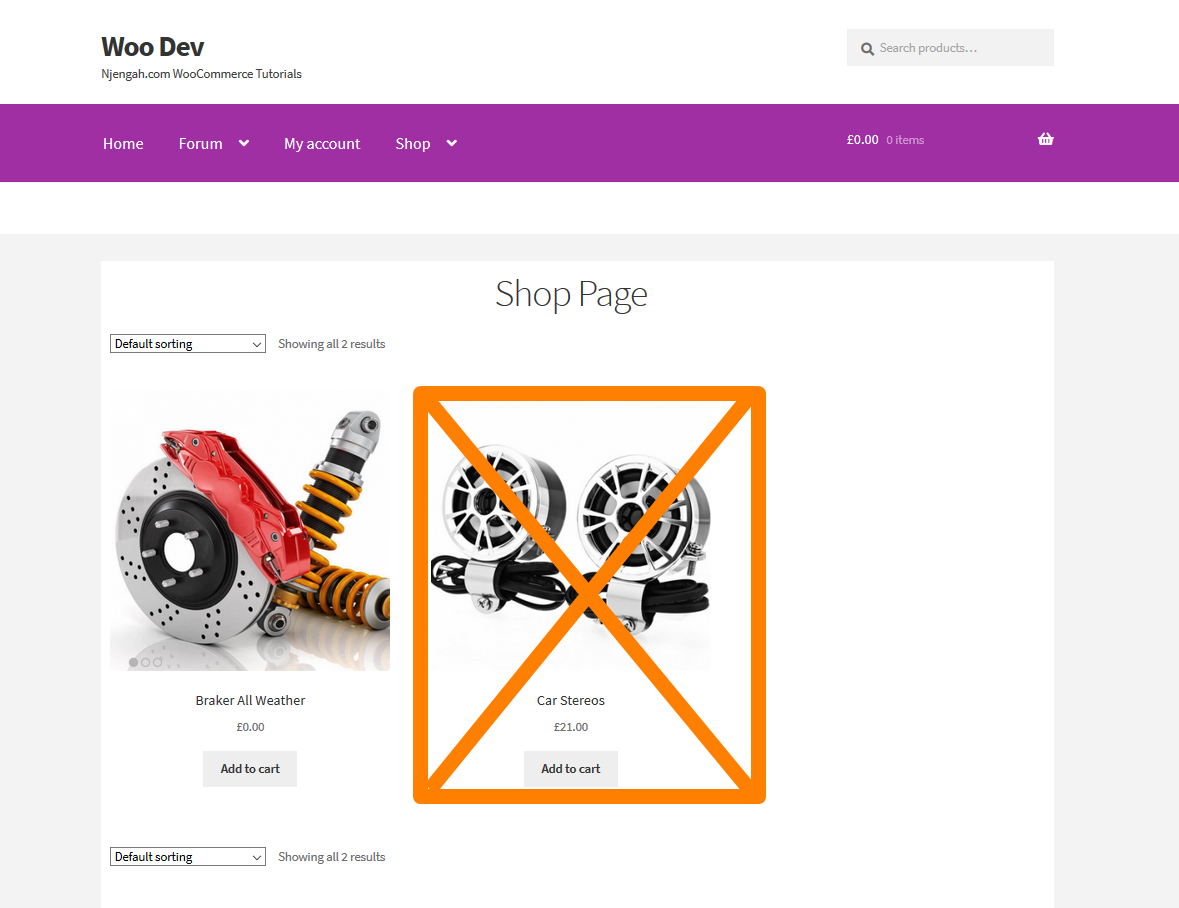
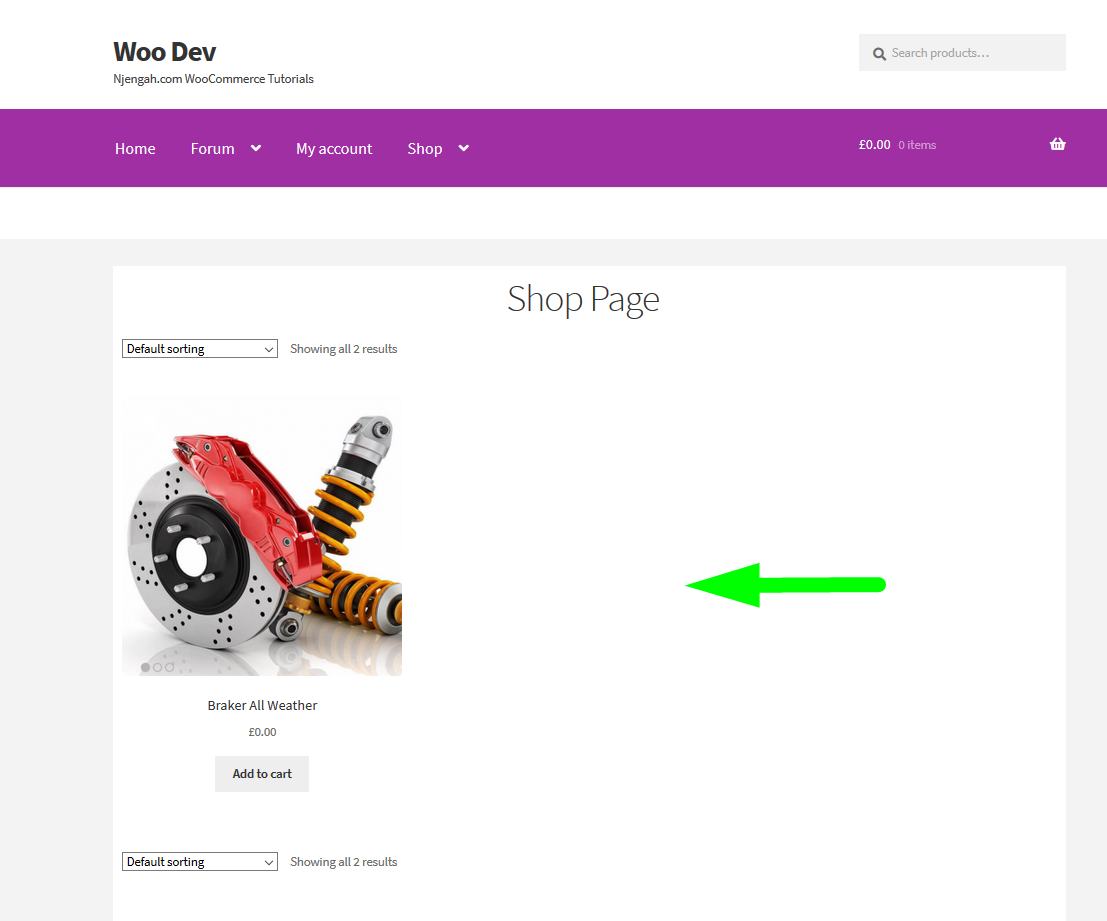
- Bu seçeneği kaydettiğinizde ve gönderiyi güncellediğinizde, mağazanın ön ucunda görebileceğiniz gibi ürün görünürlüğü gizli olarak ayarlanacaktır:

- Ürün düzenleme ekranının arka ucundaki katalog görünürlük seçeneğini işaretlerseniz, gönderi güncellendiğinde gizli olarak güncellendiğini görmelisiniz:

Bu, bir WooCommerce ürününü mağaza kataloğundan gizlemenin en hızlı yoludur. Alt temaya kod eklemek gibi kullanabileceğiniz başka yollar da var. WooCommerce'de ürünü gizlemek için kullanabileceğiniz daha fazla seçeneği keşfedelim.
WooCommerce Belirli Kategori Ürünlerini Mağaza Sayfasından Gizle
WooCommerce'deki mağaza sayfasından belirli ürünleri gizlemek istiyorsanız, bunu 'woocommerce_product_query' mağaza sayfasının sorgusunu hedefleyen bir eylem kancası kullanarak yapabilirsiniz.
Geri arama işlevi, gizlemek istediğiniz ürünle ilişkili terimleri daraltmak için $tax_query'yi kullanmalıdır.
Bu durumda, $tax_query dizisindeki terimler anahtarı, mevcut WooCommerce ürün kategorisinin nasıl alınacağını gönderide açıkladığım gibi kategori/etiket ile eşdeğerdir.
Bu ürünü 'otomobil parçaları' kategorisinden gizlemek istediğimizi varsayalım.

Ürünü mağaza sayfasından gizlemek için function.php dosyasına eklenen aşağıdaki kod parçasını kullanabiliriz:
/**
* WooCommerce ürününü mağaza sayfasından kategoriye göre gizleyin.
*
* @param $q
*/
add_action('woocommerce_product_query', 'njengah_hide_product_by_category_shop_page');
function njengah_hide_product_by_category_shop_page( $q ) {
$tax_query = (dizi) $q->get( 'tax_query');
$tax_query[] = dizi(
'taksonomi' => 'product_cat',
'alan' => 'sümüklü böcek',
'terms' => array( 'uncategorized','auto-parts'), // Mağaza sayfasındaki 'otomobil parçaları' kategorisindeki ürünleri gösterme.
'operatör' => 'GİRDİ DEĞİL'
);
$q->set('tax_query', $tax_query);
}
Bu kodu tema işlevlerine ekleyin ve 'otomobil parçaları' kategorisini ürünleri gizlemek istediğiniz başka bir kategoriyle değiştirebilirsiniz ve bu, aşağıda görüldüğü gibi mağaza sayfasında o kategorideki ürünleri etkin bir şekilde gizleyecektir:


WooCommerce Oturum Açmadıkça Ürünleri Gizle
WooCommerce'de ürünleri gizlemenin başka bir yaygın yolu, oturum açmış olsun ya da olmasın, kullanıcının durumuna göre ürün görünürlüğünün kısıtlanmasını içerir.
İlk adım, açıkçası, kullanıcının oturum açıp açmadığını kontrol etmektir. Burada ayrıntılı olarak açıkladım – kullanıcının WordPress'te oturum açıp açmadığını kontrol etme.
Bu kodu, oturum açma durumunu kontrol etmek için kullanacağız ve ardından, kullanıcının oturum açma durumuna bağlı olarak, WooCommerce ürünlerini koşullu olarak gizlemek için sorguyla birleştireceğiz.
Kod aşağıdaki gibi olmalıdır:
**
* Kullanıcı oturum açmadıysa WooCommerce ürününü gizle
*
* @param $ sorgusu
*/
function njengah_hide_product_if_user_not_logged( $sorgu ) {
if ( $query->is_main_query() && is_woocommerce() && !is_user_logged_in() ) {
$tax_query = dizi(
sıralamak(
'taksonomi' => 'product_cat',
'alan' => 'sümüklü böcek',
'terms' => array( 'uncategorized','auto-parts'), // Mağaza sayfasındaki 'otomobil parçaları' kategorisindeki ürünleri gösterme.
'operatör'=> 'DEĞİL' // hariç tut
)
);
$sorgu->set('tax_query', $tax_query);
}
}
add_action('pre_get_posts', 'njengah_hide_product_if_user_not_logged');
Gördüğünüz gibi, sorguya devam etmeden önce kullanıcının is_user_logged_in() işlevini kullanarak oturum açıp açmadığını koşullu olarak kontrol ediyoruz.
WooCommerce Ürünleri Kullanıcı Rollerine Göre Gizle
Ürünleri ayrıca kullanıcı rollerine göre de gizleyebilirsiniz. WordPress'te mevcut kullanıcı rolünü nasıl alacağınızla ilgili önceki öğreticide ana hatlarıyla belirttiğim gibi, öncelikle oturum açmış olan kullanıcıyı ve kullanıcı rolünü almanız gerekir . Kullanıcı rolü almak için bu kod basitçe aşağıdaki gibidir:
$user = wp_get_current_user(); // mevcut kullanıcıyı alma ve ayarlama
$roller = ( dizi ) $kullanıcı->roller; // rolün alınması
$roller[0] //geçerli kullanıcı rolüBu kodu bir önceki pre_get_posts eylemiyle birleştirmeliyiz ve adminden beklediğimiz tüm kullanıcılar için ürünü gizleyecek kod şu şekildedir:
/**
* WooCommerce ürününü kullanıcı rolüne göre gizle, bu durumda sadece yönetici bu ürünü görebilir
*
* @param $ sorgusu
*/
function njengah_hide_product_by_user_role($sorgu) {
$user = wp_get_current_user(); // mevcut kullanıcıyı alma ve ayarlama
$roller = ( dizi ) $kullanıcı->roller; // rolün alınması
if ( $query->is_main_query() && is_woocommerce() && $roles[0] != 'yönetici' ) {
$tax_query = dizi(
sıralamak(
'taksonomi' => 'product_cat',
'alan' => 'sümüklü böcek',
'terms' => array( 'uncategorized','auto-parts'), // Mağaza sayfasındaki 'otomobil parçaları' kategorisindeki ürünleri gösterme.
'operatör'=> 'DEĞİL' // hariç tut
)
);
$sorgu->set('tax_query', $tax_query);
}
}
add_action('pre_get_posts', 'njengah_hide_product_by_user_role');Sorguyu koşullu olarak kontrol ettiğimiz bu kod satırında görebileceğiniz gibi, kullanıcı rolünün admin olup olmadığını kontrol etmek için koşulu tanıttım – $roles[0] != 'administrator' sonra sorguya devam ediyoruz. WooCommerce ürünlerini kullanıcı rolüne göre bu şekilde gizlersiniz.
Bu örneği özel ihtiyaçlarınıza uyacak şekilde açıklayabilir ve WooCommerce ürünlerini gizlemek için tek bir koşullu yol oluşturmak için tüm bu durumları birleştirebilirsiniz.
Son düşünceler
Bu gönderide, kullanıcı rolüne göre gizleme, kullanıcı oturum açmadıkça ürünleri gizleme ve bu koşullardan herhangi biri olmadan WooCommerce ürünlerini gizleme dahil olmak üzere WooCommerce ürünlerini gizlemenin üç yaygın yolunu vurguladık. Ürün düzenleme ekranında sağlanan katalog görünürlük seçeneğini kullanarak WooCommerce ürünlerini gizlemenin en basit yolunu da özetledik. Umarım artık WooCommerce ürünlerini mağazanızdan gizlemek için bu çözümlerden herhangi birini kolayca uygulayabilirsiniz.
