WooCommerce'de İlgili Ürünler Nasıl Gizlenir ve Kaldırılır
Yayınlanan: 2021-07-17Mağazanızda ilgili ürünleri gizlemenin basit bir yolunu mu arıyorsunuz? Senin için bir şeyimiz var. Bu yazıda, WooCommerce'deki ilgili ürünleri kaldırmanın farklı yollarını göstereceğiz.
İlgili Ürünler Nelerdir?
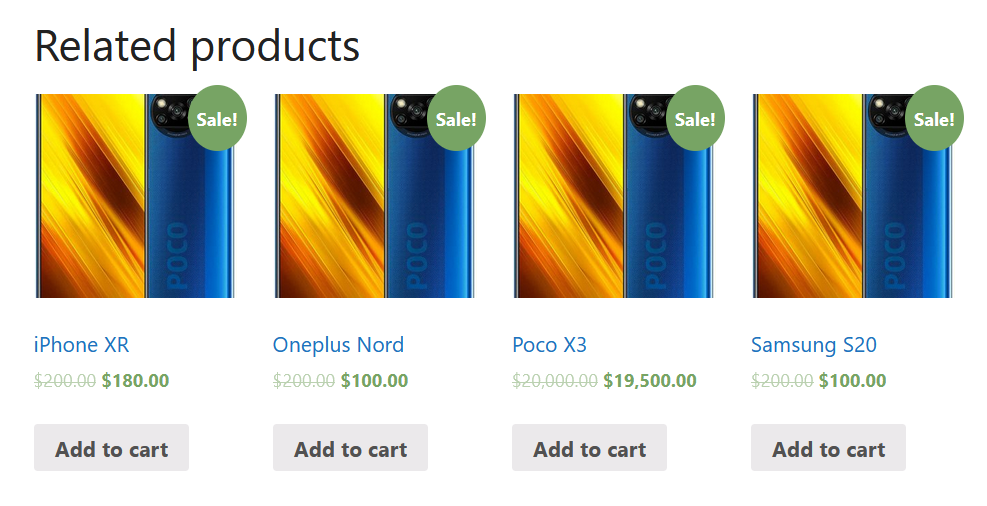
Adından da anlaşılacağı gibi, ilgili ürünler bir şekilde başka bir öğeye bağlı ürünlerdir. WooCommerce'de ilgili ürünler, alışveriş yapan kişinin görüntülediği ürünle ilgili ve ana öğeyi tamamlama eğiliminde olan önerilerdir. Genellikle ürün sayfalarınızın alt kısmında görünürler ve işletmenizin satışları ve geliri artırmasına yardımcı olurlar. Örneğin bir telefonla ilgili ürünler kulaklıklar, telefon kılıfları, kamera aksesuarları vb. olabilir.

WooCommerce'deki İlgili Ürünleri Neden Kaldırmalısınız?
İlgili ürünler satışlarımızı artırmamıza yardımcı oluyorsa, neden bunları kaldırmak isteyelim? WooCommerce'de ilgili ürünleri gizlemek isteyebileceğiniz birkaç durum vardır. Örneğin, yalnızca birbiriyle ilişkili olmayan birkaç ürün satıyorsanız, bunları görüntülemek istemeyebilirsiniz. Ek olarak, temanız ilgili ürünler bölümünde iyi performans göstermiyorsa, onu mağazanızdan kaldırmanız gerekebilir.
Bunun da ötesinde, bazen bazı temalardan veya eklentilerden gelen CSS kodu web sitenizi veya sitenin bazı bölümlerini bozabilir. İlgili ürünler bölümü ile çakışma varsa kaldırabilirsiniz.
Ayrıca, ürün sayfanız dağınıksa veya çok fazla ilgili ürün içeriyorsa, daha az öğe görüntüleyebilir veya bölümü tamamen kaldırabilirsiniz.
Bunları nasıl kaldıracağınızı göstermeden önce, WooCommerce'de ilgili ürünleri nasıl kuracağınızı görelim.
WooCommerce'de İlgili Ürünler Nasıl Kurulur
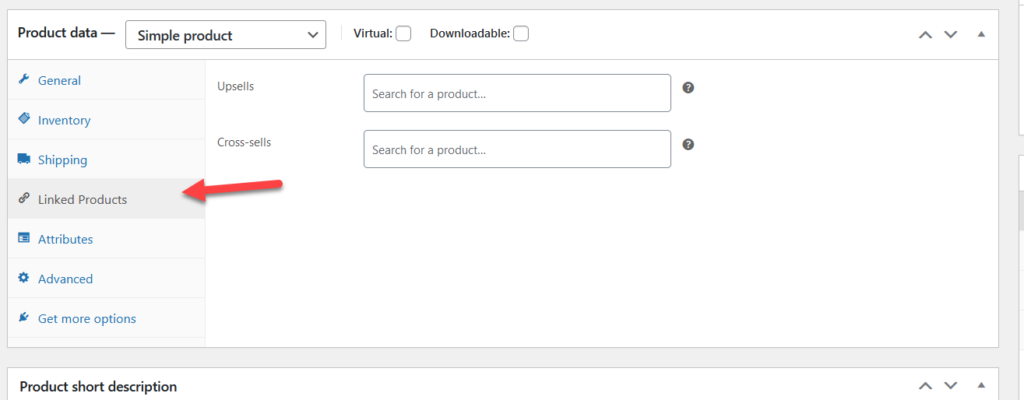
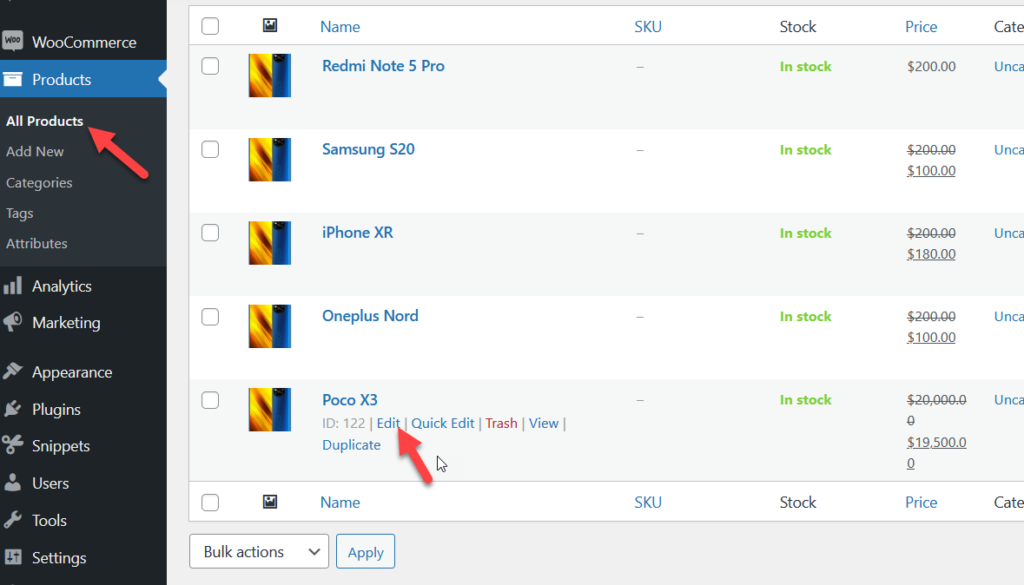
WooCommerce'de ilgili ürünleri ayarlamak oldukça basittir. WordPress kontrol panelinizde Ürünler'e gidin ve herhangi bir ürünü açın. WooCommerce ürünleri düzenleyicisinde, Ürün verileri bölümüne gidin, Bağlantılı Ürünler sekmesini seçin ve Yukarı Satışları ve Çapraz Satışları yapılandırma seçeneği göreceksiniz.

Yukarı satışlar ve çapraz satışlar, WooCommerce'in varsayılan olarak sunduğu bir tür ilgili ürün olsa da, özelleştirme seçenekleri oldukça sınırlıdır. İlgili ürünleri görüntülemek istiyorsanız, özel bir eklenti kullanabilirsiniz.
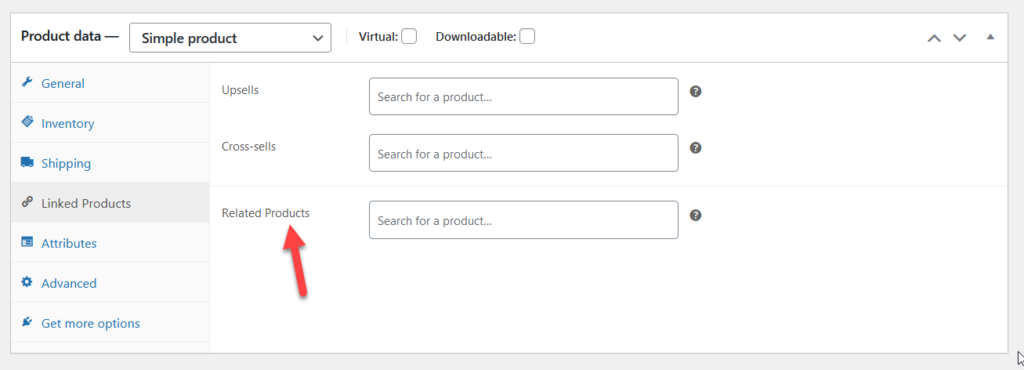
Bu demo için WooCommerce için Özel İlgili Ürünler adlı ücretsiz bir araç kullanacağız. Eklentiyi kurduktan ve etkinleştirdikten sonra, bağlantılı ürünler bölümünde bir seçenek daha göreceksiniz.

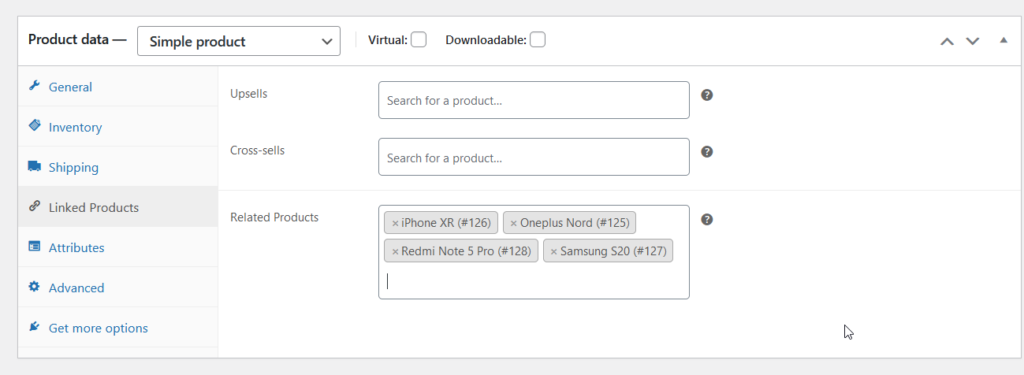
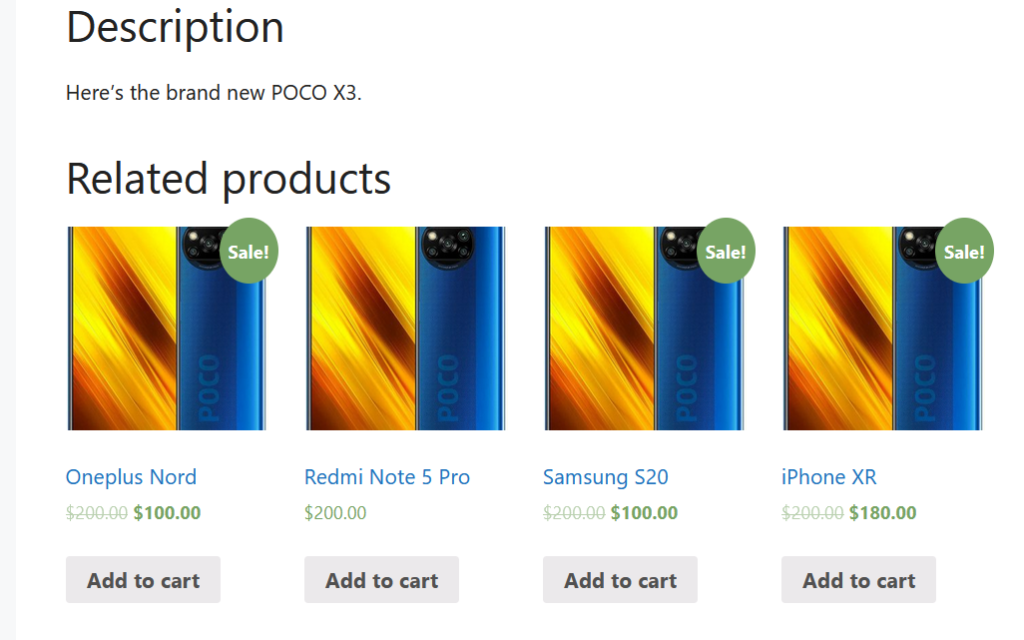
İlgili ürünler olarak görüntülemek istediğiniz ürünleri arayabilirsiniz. Örneğin, dört ürün listeleyeceğiz.

Ardından ayarları güncelleyin ve ürün sayfasını ön uçtan kontrol ederseniz, seçilen ilgili ürünleri göreceksiniz.

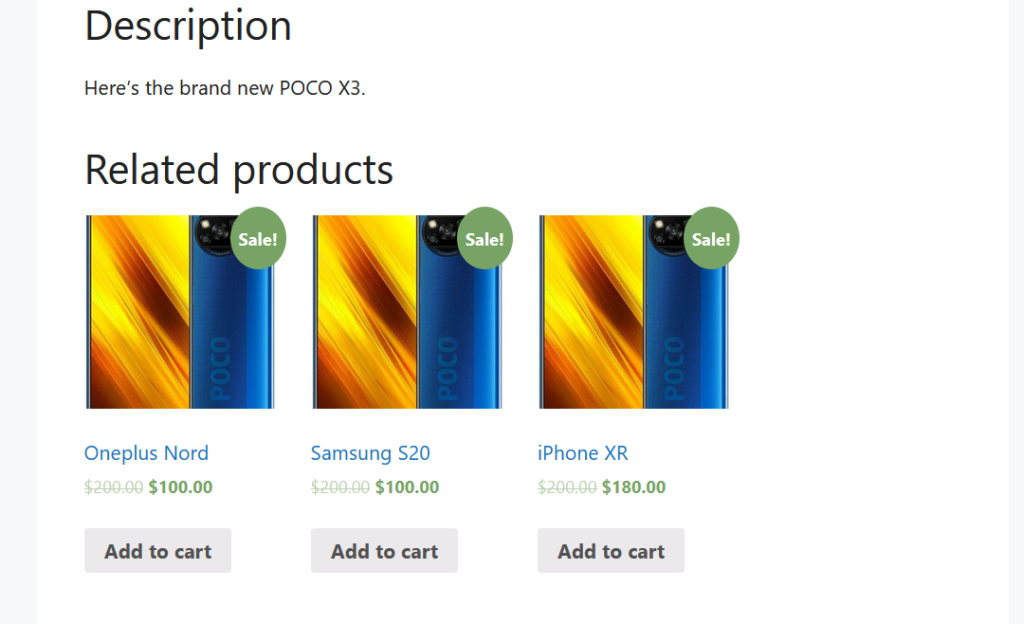
Alternatif olarak, ilgili bazı ürünleri kaldırabilir ve daha az öğe görüntüleyebilirsiniz. Örneğin, 4 öğe yerine üç öğe görüntülemek istediğinizi varsayalım. Gizlemek istediğiniz ürünü kaldırın, sayfayı güncelleyin ve ön ucu kontrol edin.

Bu, mağazanıza uygulayabileceğiniz en iyi özelleştirmelerden biridir. Rastgele ilgili ürünleri görüntülemek yerine, her bir ürünle ilişkilendirmek istediğiniz öğeleri seçebilirsiniz. En iyi kombinasyonları bulmak için birkaç test yapmanızı ve dönüşüm oranlarını kontrol etmenizi öneririz.
NOT : Bazı şablonların, aynı etiketleri veya kategorileri paylaşan ürünleri alan bir İlgili Ürünler bölümü içerdiğini belirtmekte fayda var. Bu öğeleri belirleyemeseniz bile birlikte görüntülemek istediğiniz ürünler için aynı etiketleri veya kategorileri kullanabilirsiniz.
İlgili ürünleri gizlemek için farklı yöntemlere bir göz atalım.
WooCommerce'de İlgili Ürünler Nasıl Gizlenir ve Kaldırılır
WooCommerce ile ilgili ürünleri kaldırmanın birkaç yöntemi vardır:
- Eklentiler ile
- Programlı (kodlama)
- Sayfa oluşturucu kullanma
- CSS ile
- Tema seçeneklerinden
Her yönteme daha yakından bakalım.
1) İlgili ürünleri eklentilerle gizleyin
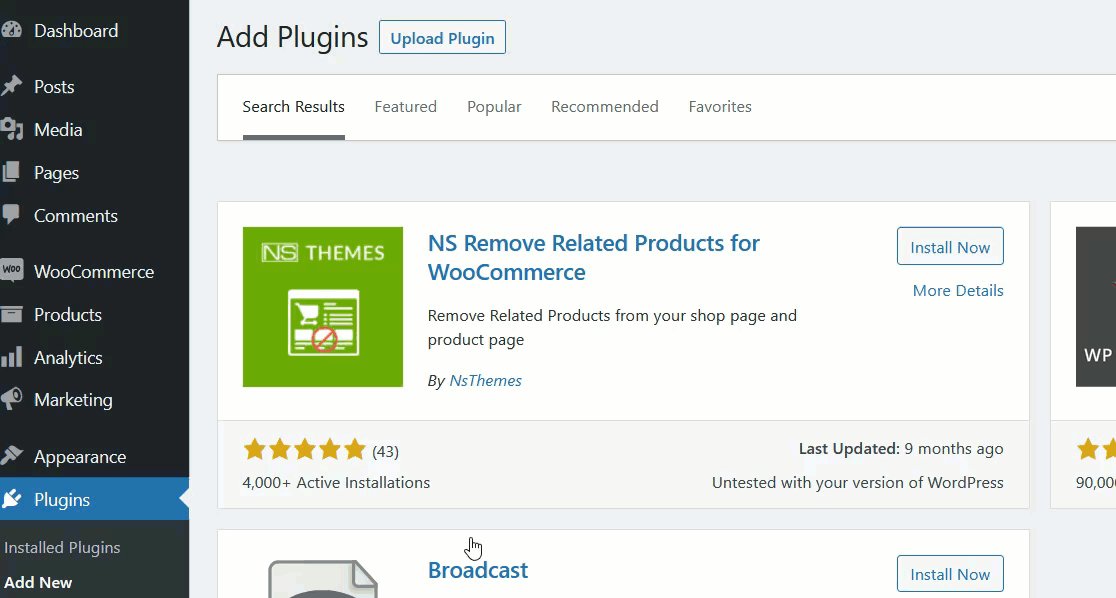
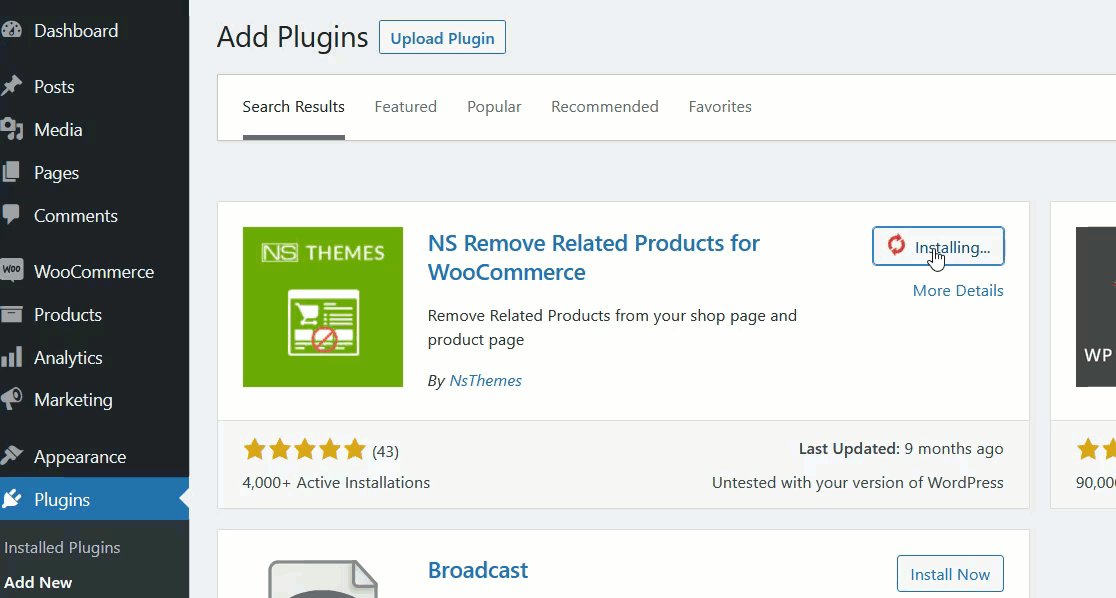
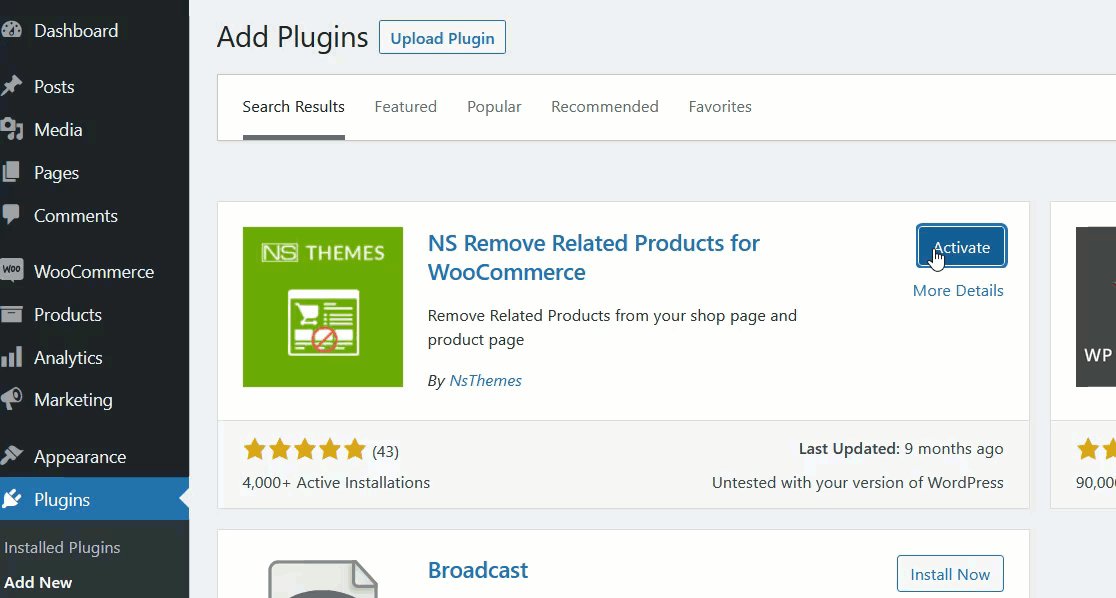
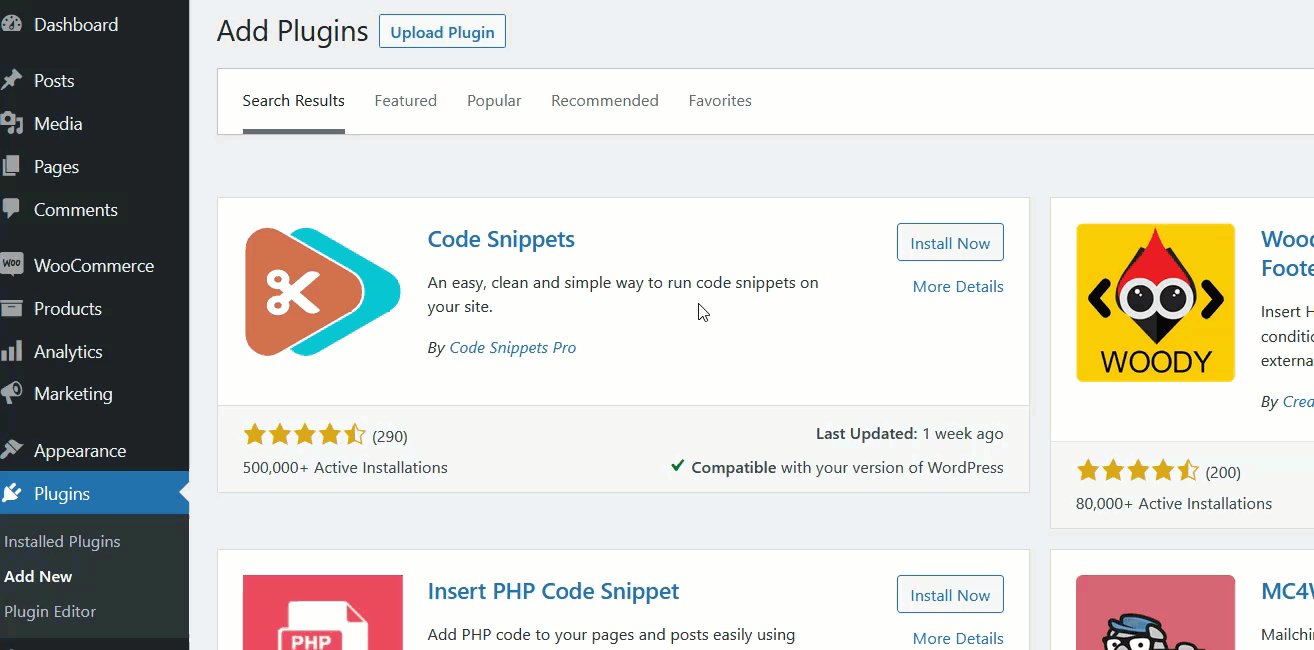
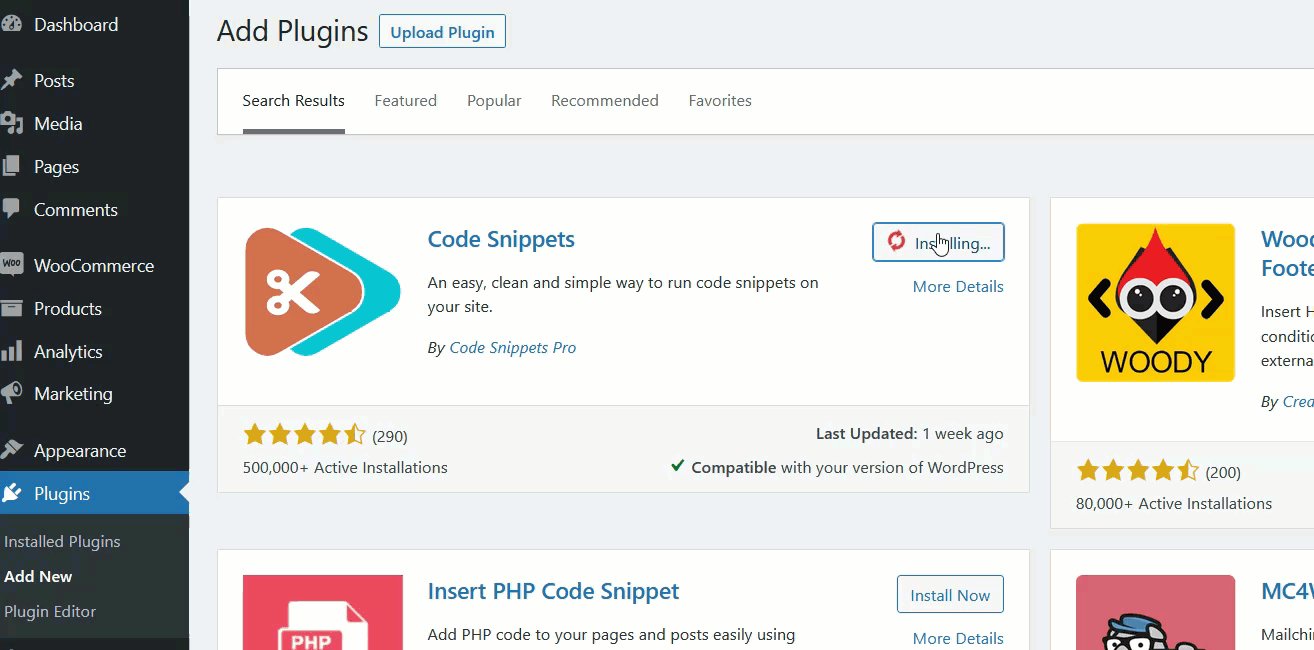
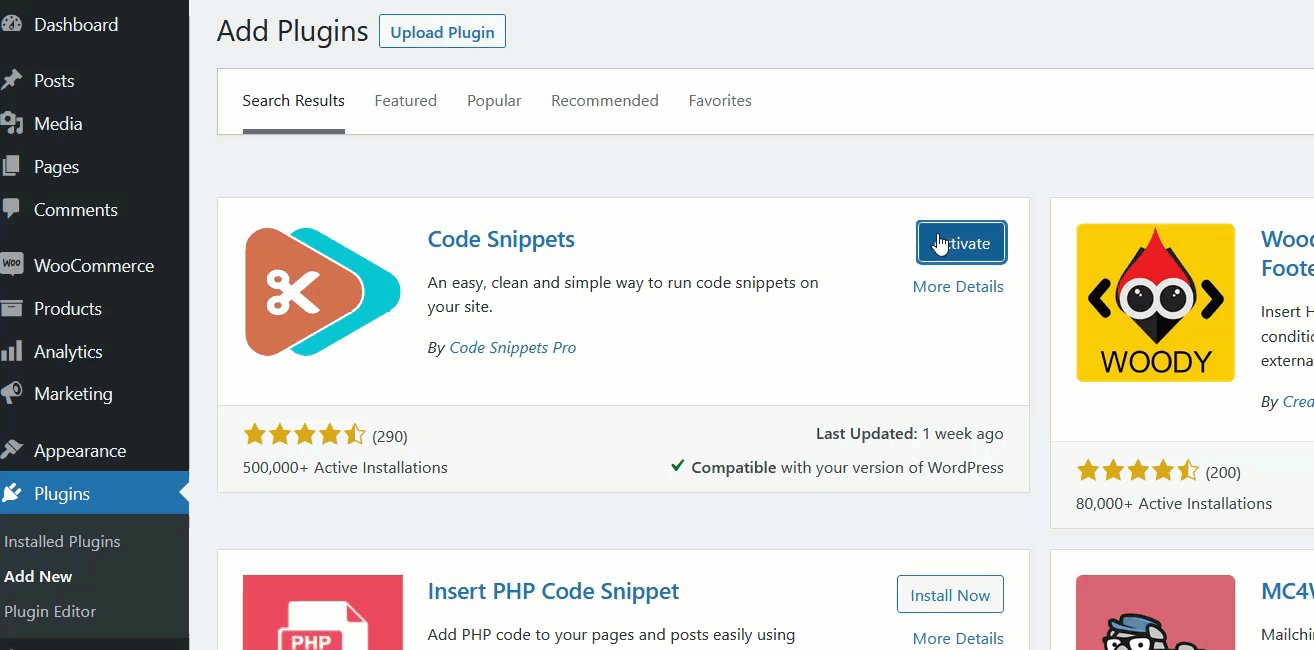
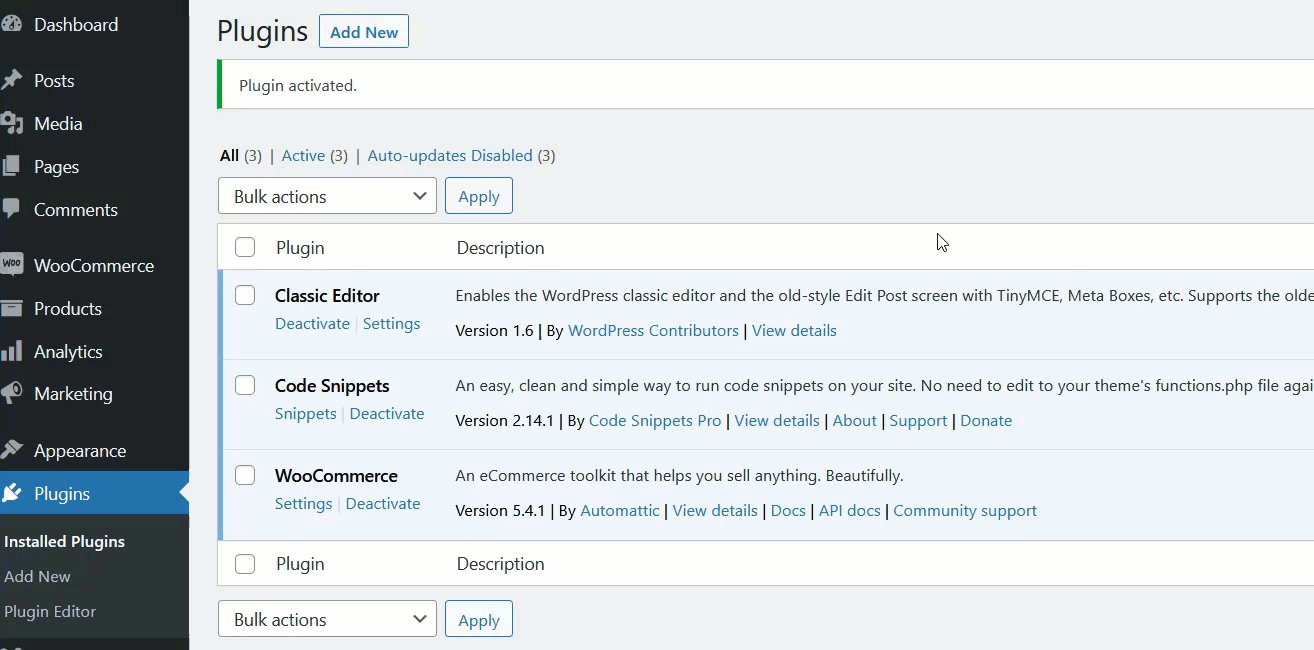
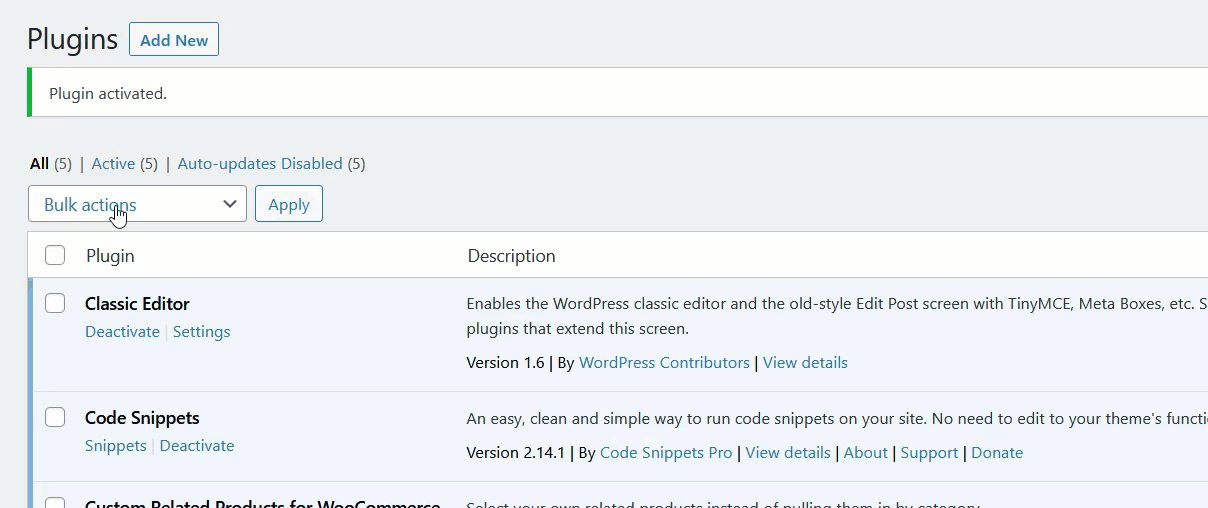
İlgili ürünleri gizlemek için kullanabileceğiniz birkaç eklenti vardır. Bu eğitim için NS Remove Related Products'ı kullanacağız. İlk olarak, eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Eklentiler > Yeni ekle seçeneğine gidin, aracı arayın ve sitenize yükleyin.

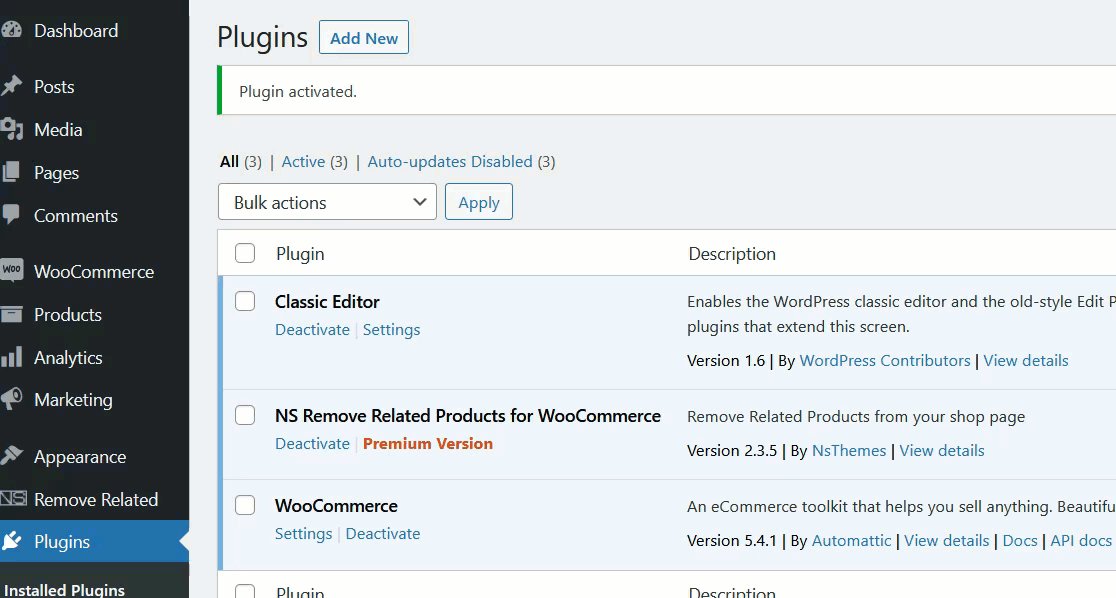
Eklentiyi etkinleştirdikten sonra ilgili tüm ürünleri tek ürün sayfalarınızdan başarıyla kaldırdığınızı göreceksiniz. Bu bir tak ve çalıştır eklentisidir ve herhangi bir ek yapılandırmaya ihtiyaç duymaz.
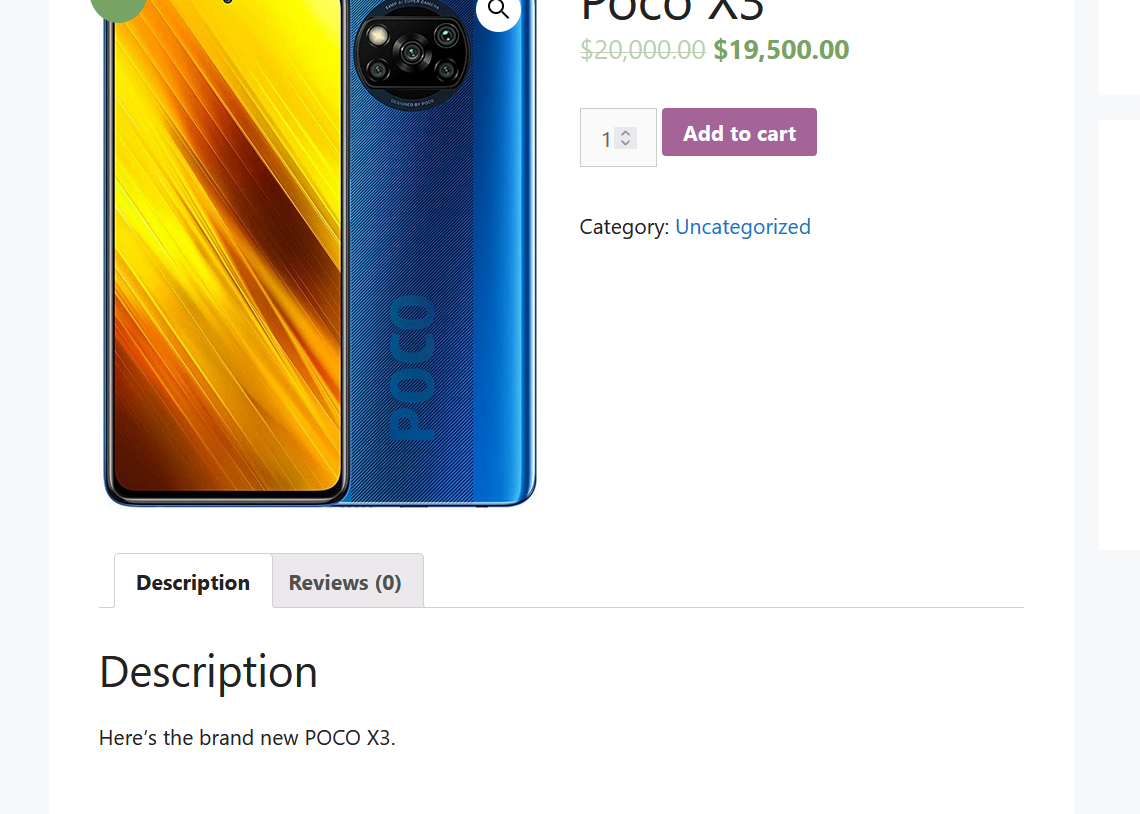
Tek ürün sayfalarınızdan herhangi birini kontrol ederseniz, ilgili ürünleri görmezsiniz.

İlgili ürünleri tekrar görüntülemek istiyorsanız eklentiyi devre dışı bırakın. NS Remove Related Products hafif bir araç olduğundan, onu yüklü tutmak web sitenizin hızını ve performansını etkilemez.
2) İlgili ürünleri programlı olarak kaldırın
Kodlama becerileriniz varsa ve kod düzenleme ve dosyalarınızı değiştirme konusunda rahatsanız, bu sizin için çok ilginç bir yöntem. Bu bölümde, temanızın function.php dosyasını nasıl değiştireceğinizi ve WooCommerce ile ilgili ürünleri çevrimiçi mağazanızdan nasıl kaldıracağınızı öğreteceğiz.
NOT : Bu yöntem, temanızın bazı dosyalarını düzenlemeyi içerir, bu nedenle ilerlemeden önce WordPress/WooCommerce web sitenizin tam bir yedeğine sahip olduğunuzdan emin olun. Bu şekilde, bir şeyler ters gittiğinde sitenizi geri yükleyebilirsiniz.
İlgili ürünleri kaldırmak için function.php temasını düzenleyeceğiz. Bunu yapmak için iki farklı yöntem vardır:
- Bir çocuk teması aracılığıyla
- Siteye özel bir eklenti aracılığıyla
Size alt temaları nasıl oluşturacağınızı öğretmek için adım adım bir kılavuz oluşturduk. Siteniz için bir alt tema oluşturduktan sonra, özel kod parçacığını alt temanın functions.php dosyasına ekleyebilirsiniz. Öte yandan, özel bir eklentiye güveniyorsanız, özel kodunuzu doğrudan ona eklersiniz.
Her iki seçeneğe de hızlıca bir göz atalım.
2.1) Alt Tema
Blogumuzu takip ediyorsanız, muhtemelen ana tema dosyalarını düzenlemenizi önermediğimizi biliyorsunuzdur çünkü tema bir güncelleme aldığında tüm değişiklikleriniz kaybolacaktır. Başka bir deyişle, özelleştirilmiş dosyalarınız yeni sürümdeki yeni dosyalarla değiştirilecektir.
Bu nedenle, temanıza özel kod eklemeniz gerekiyorsa bir alt tema kullanmanızı öneririz. Bir çocuk teması oluşturmak oldukça basittir. Bu demo için Child Themify adlı bir eklenti kullanacağız.
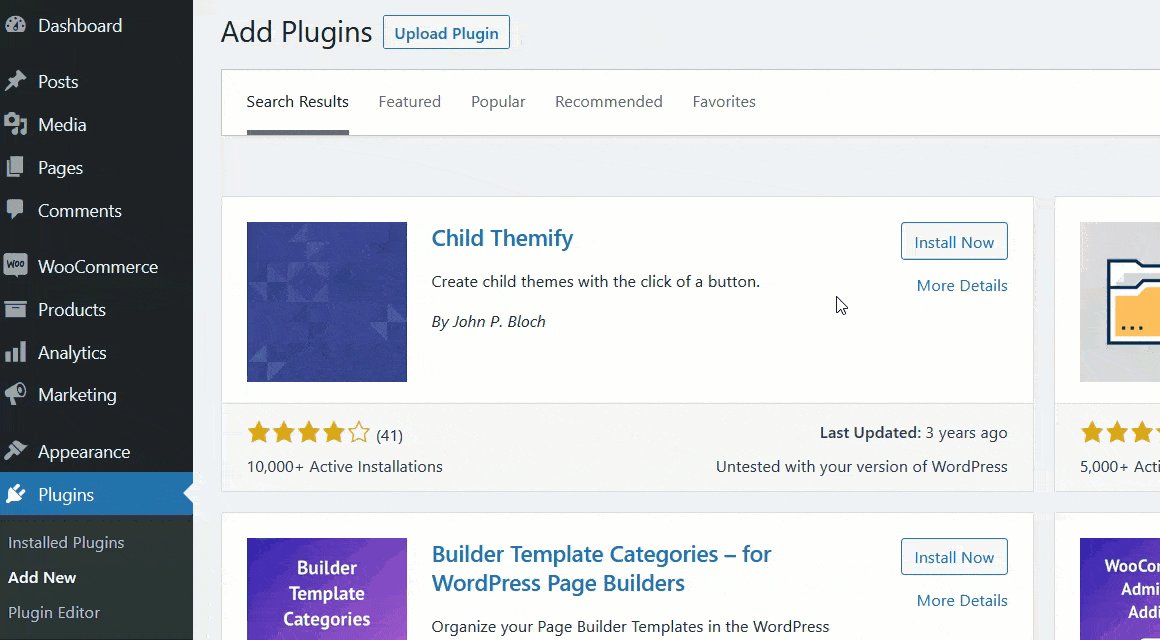
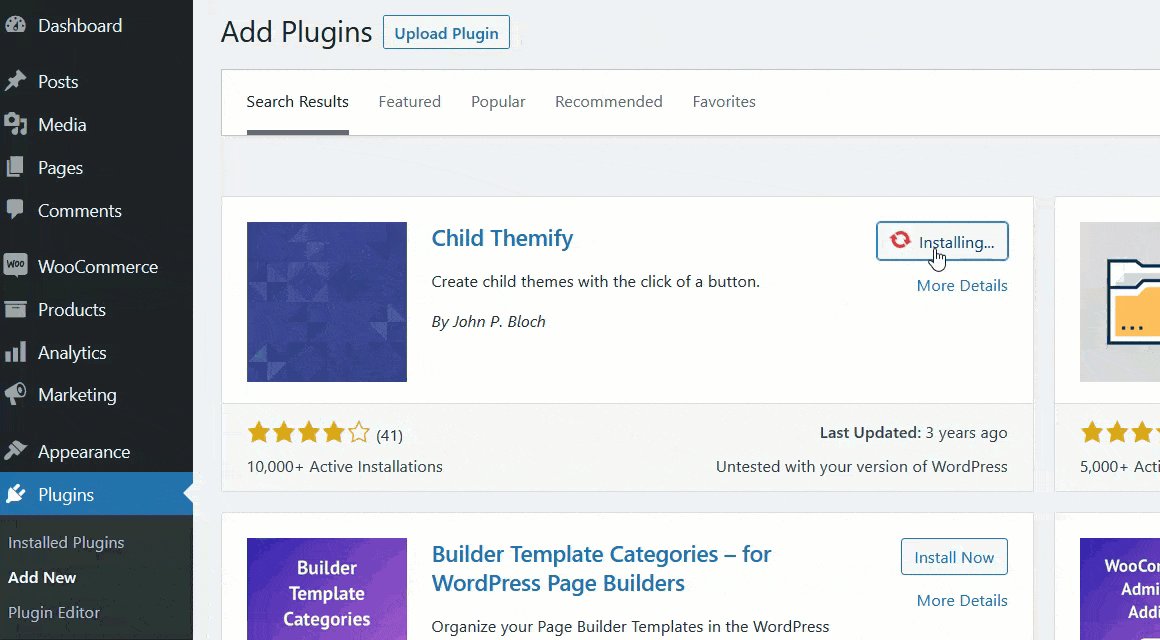
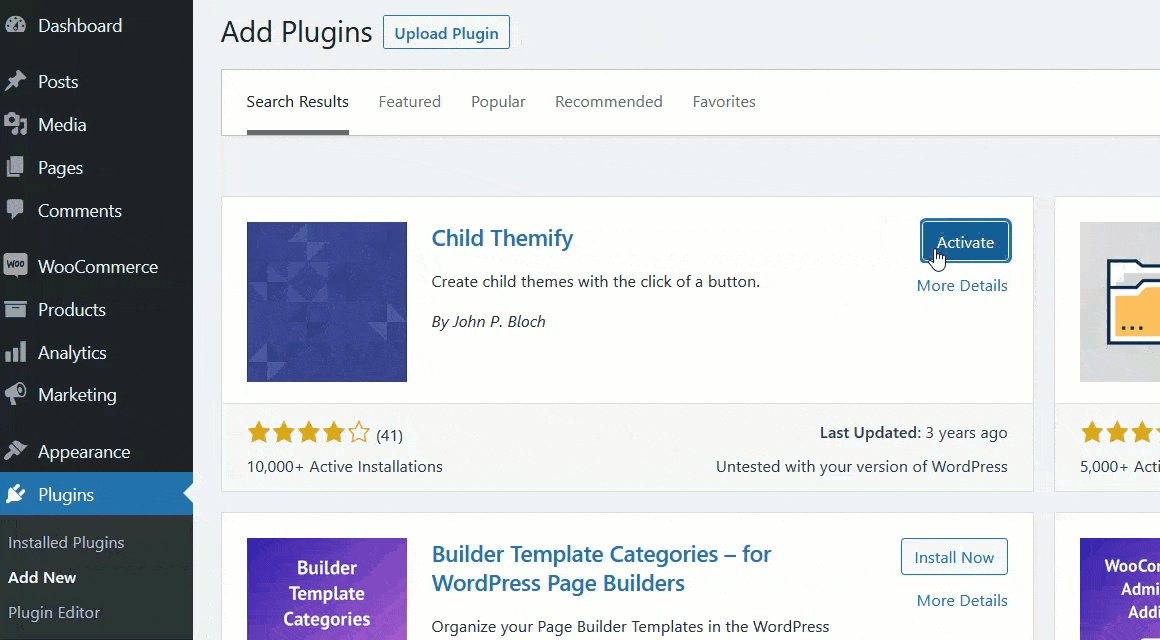
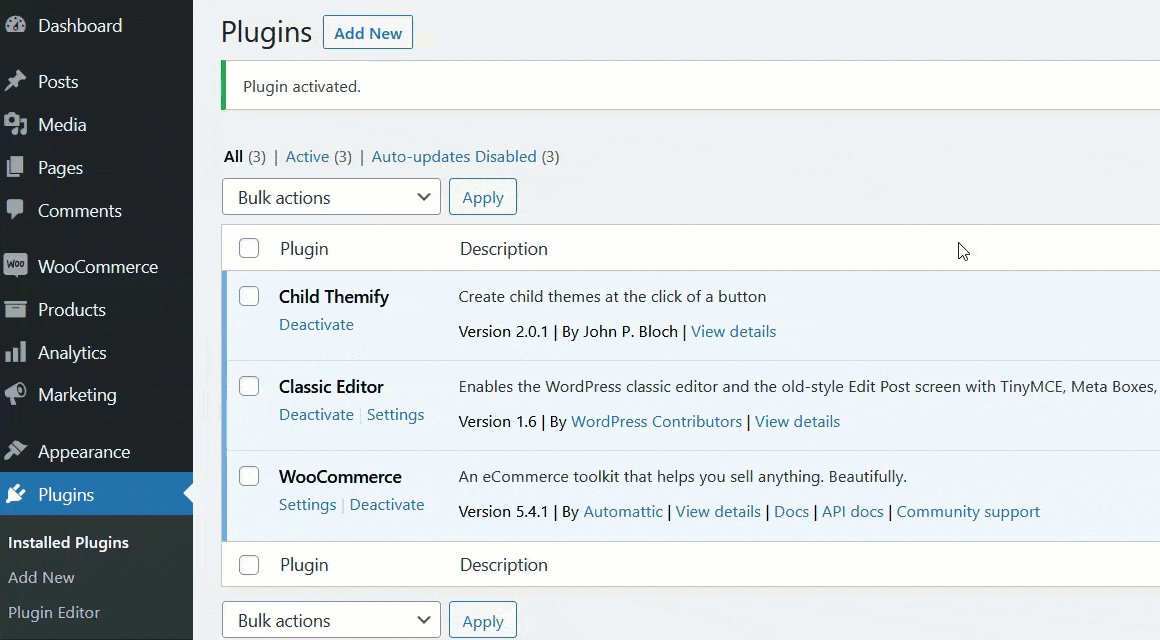
İlk olarak, Child Themify'ı mağazanıza kurun ve etkinleştirin.

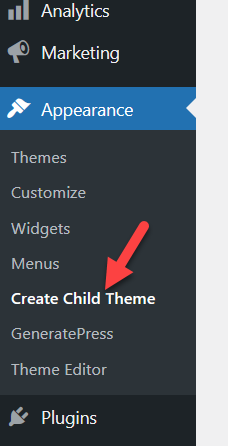
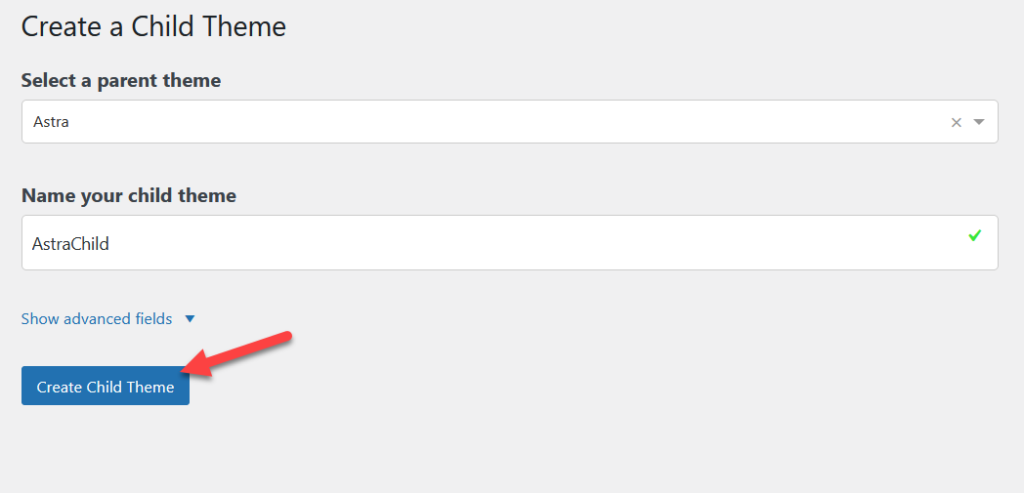
Görünüm bölümünün altında, Alt Tema Oluştur adlı yeni bir seçenek göreceksiniz.

Buradan, ana temanız için bir alt tema oluşturabilirsiniz.

Bir alt tema oluşturduktan sonra etkinleştirin ve tema düzenleyicisine gidin.
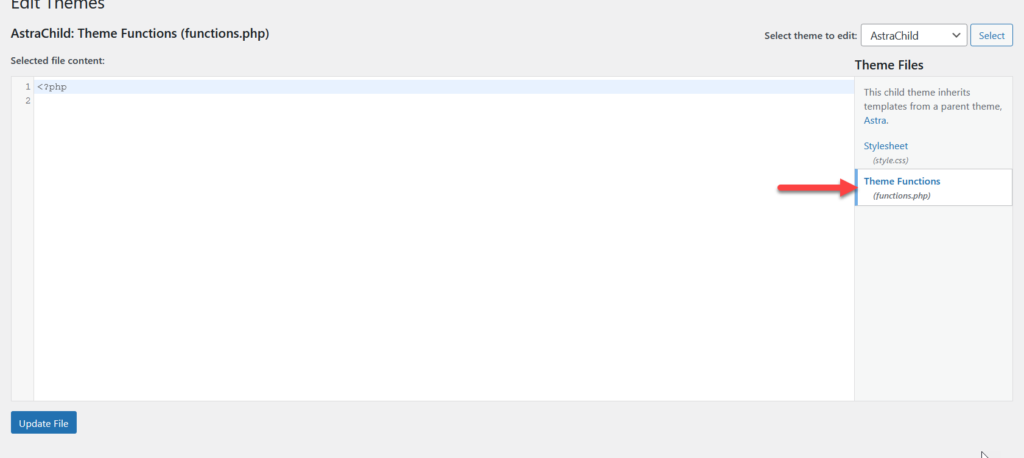
Burada, temanın function.php dosyasına biraz kod ekleyeceğiz. Varsayılan olarak, WordPress düzenleyicide style.css dosyasını görüntüler, ancak sağ sütundan functions.php dosyasını seçebilirsiniz.

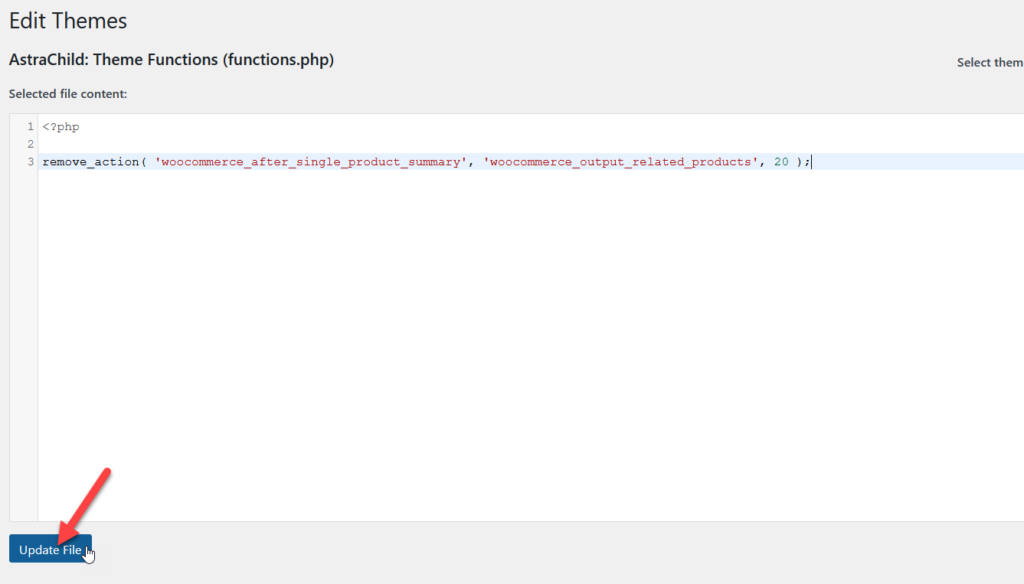
Dosyayı seçtikten sonra aşağıdaki kodu kopyalayın.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_ Related_products', 20 );
Ardından düzenleyiciye yapıştırın ve dosyayı güncelleyin.

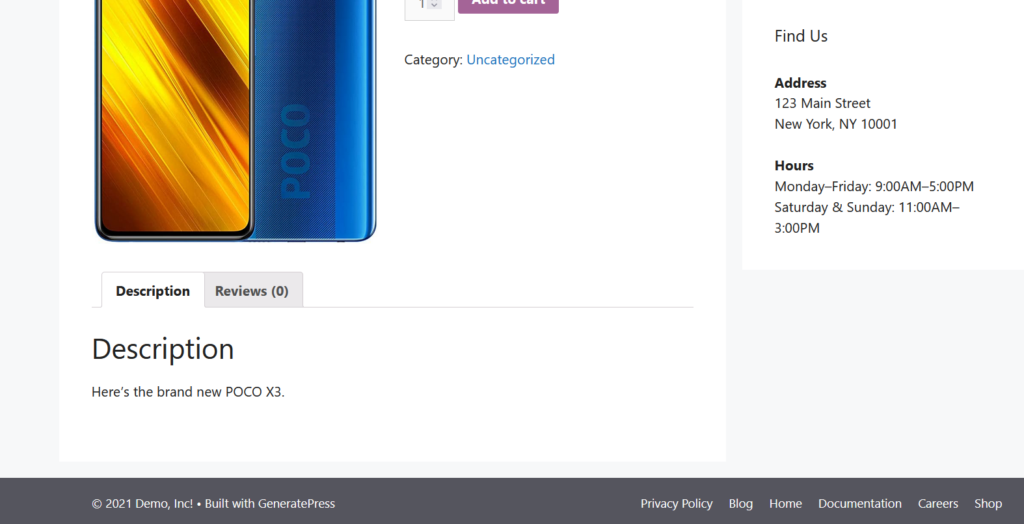
Bu kadar! Şimdi ürün sayfanızı ön uçtan kontrol edin ve ilgili ürünler bölümünün artık görünmediğini göreceksiniz.

2.2) Kod Parçacıkları
Başka bir alternatif, bir eklenti kullanarak özel bir kod parçacığı eklemektir. Bu eğitim için, piyasada bulunan ücretsiz siteye özel eklentilerden biri olan Kod Parçacıklarını kullanacağız.
İlk olarak, eklentiyi sitenize kurun ve etkinleştirin.

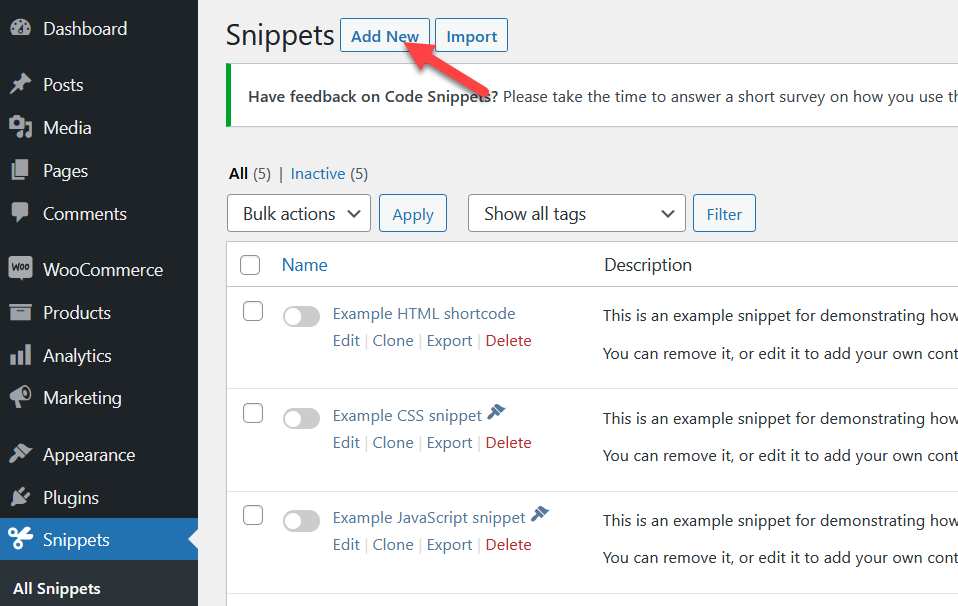
Ardından, sol tarafta yeni ayarlar göreceksiniz.

Varsayılan olarak, eklenti bazı özel kod parçacıkları görüntüler, ancak bunlar etkin değildir, bu nedenle web sitenizi etkilemezler.

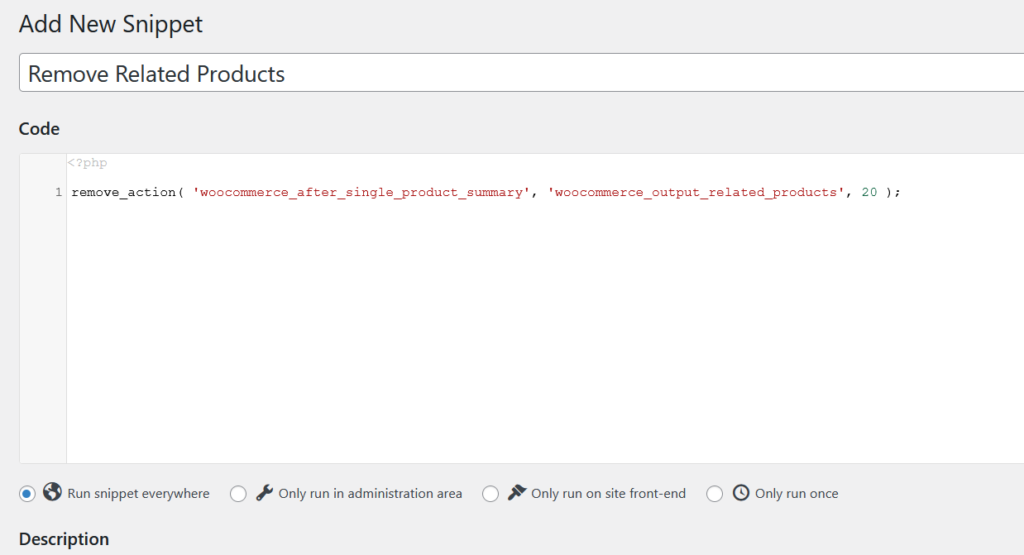
WooCommerce'deki ilgili ürünleri kaldırmak için siteye yeni bir snippet ekleyeceğiz.

Snippet'e bir ad verin ve ardından bu kodu kopyalayın.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_ Related_products', 20 );
Kod bölümüne yapıştırın, Snippet'i her yerde çalıştır seçeneğini seçin ve etkinleştirin.

Snippet'iniz aktif olduğunda, tek ürün sayfalarınızı kontrol edin ve ilgili ürünlerin orada olmadığını göreceksiniz.

WooCommerce ile ilgili ürünleri biraz kodlama ile bu şekilde kaldırabilir veya gizleyebilirsiniz. Şimdi bir sayfa oluşturucu kullanarak nasıl yapılacağını görelim.
3) Bir sayfa oluşturucu kullanarak ilgili ürünleri gizleyin
İlgili ürünleri ayrı WooCommerce ürün sayfalarından gizlemek için başka bir ilginç seçenek, özel bir sayfa oluşturucu eklentisi kullanmaktır.

Bu eğitim için, en popüler ve kullanımı kolay sayfa oluşturuculardan biri olan Divi oluşturucuyu kullanacağız. İlk olarak, eklentiyi sitenize yüklemeniz ve etkinleştirmeniz gerekir. Premium bir ürün olduğu için Elegant Themes sitesinden satın almanız gerekecek.
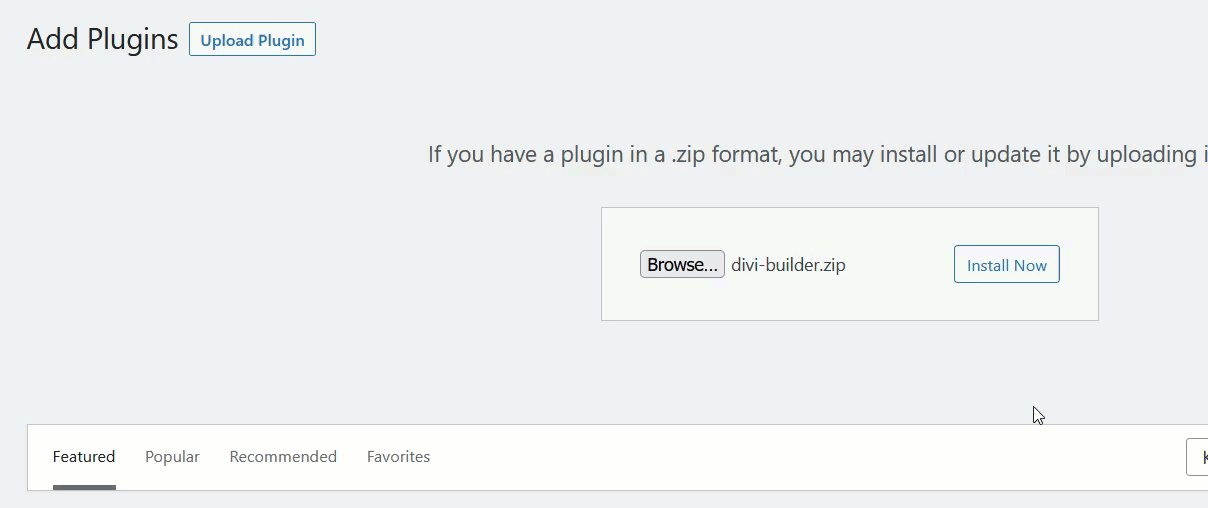
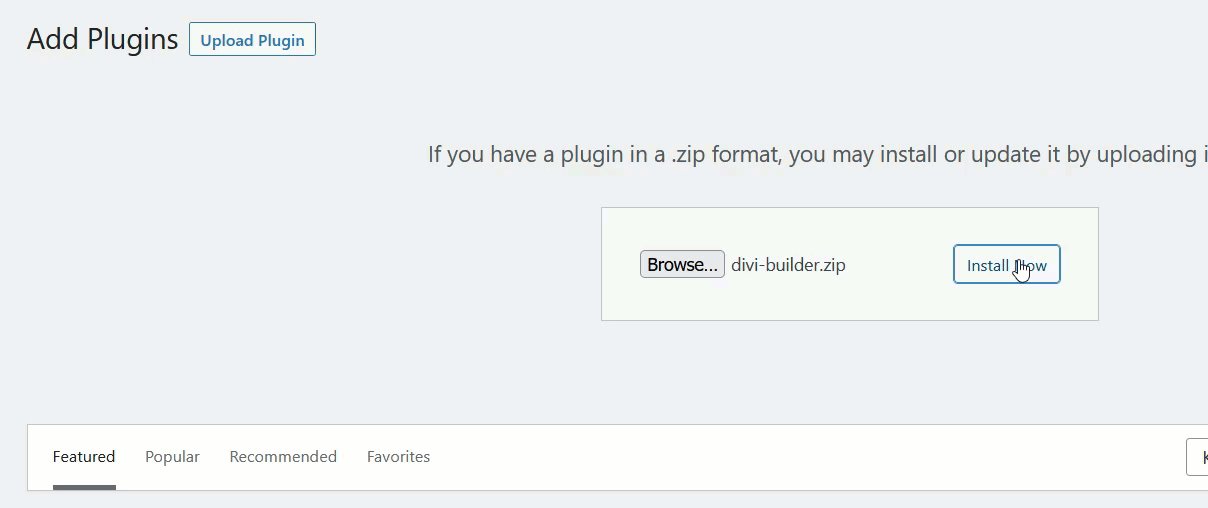
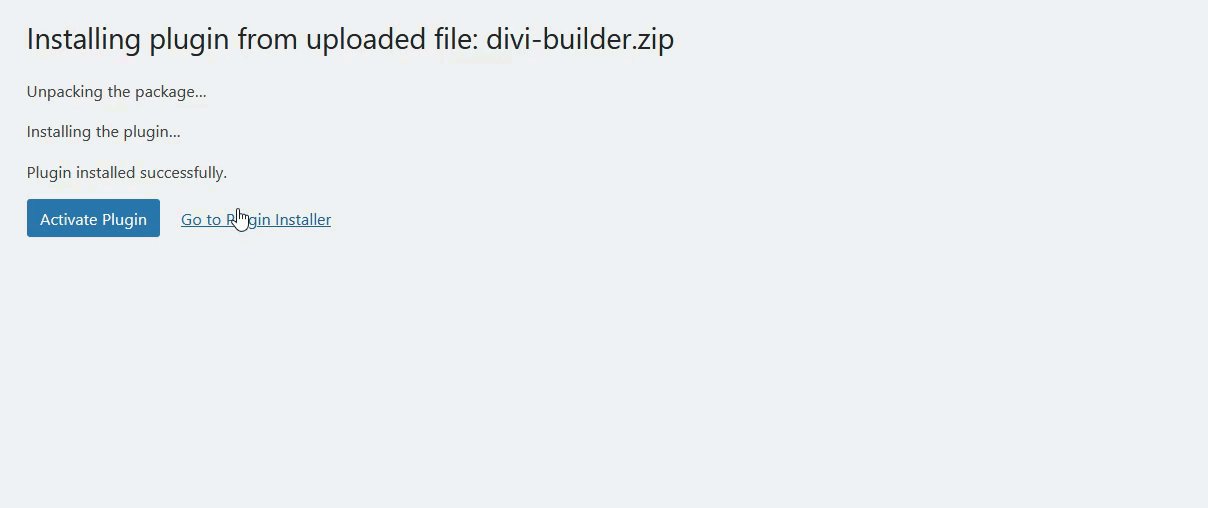
Eklentiyi Elegant Themes hesabınızdan indirdikten sonra kurun ve etkinleştirin.

Divi oluşturucu, sayfalarınızı doğrudan ön uçtan düzenlemenize yardımcı olacak bir görsel düzenleme deneyimiyle birlikte gelir.
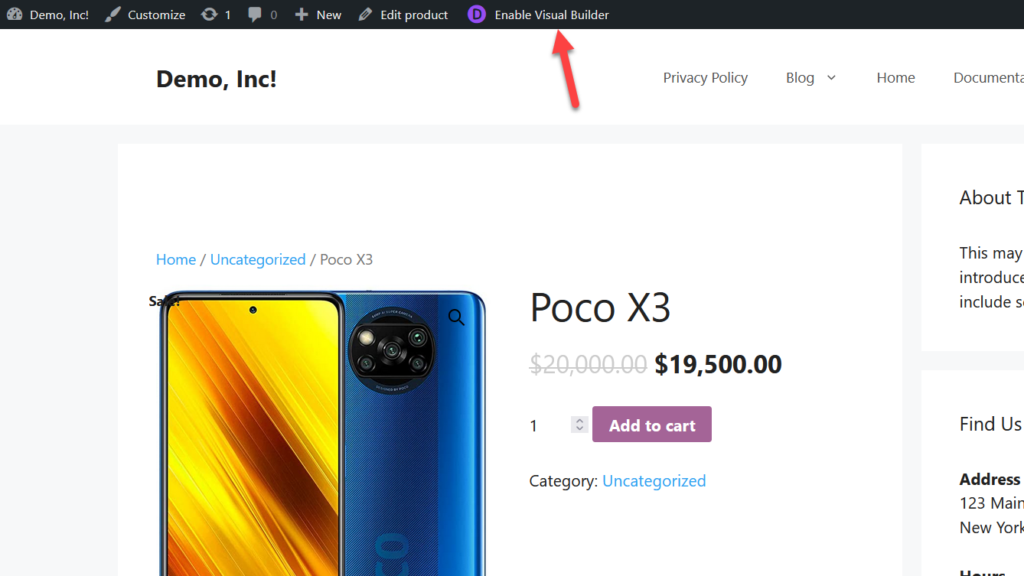
Şimdi WooCommerce ile ilgili ürünleri kaldırmak için nasıl kullanılacağını görelim. Herhangi bir ürün sayfasını açın ve ardından üst çubuktaki Visual Builder'ı Etkinleştir düğmesini tıklayın.

WordPress, Divi oluşturucuyu yükleyecek ve buradan sayfa şablonlarını düzenleyebileceksiniz.
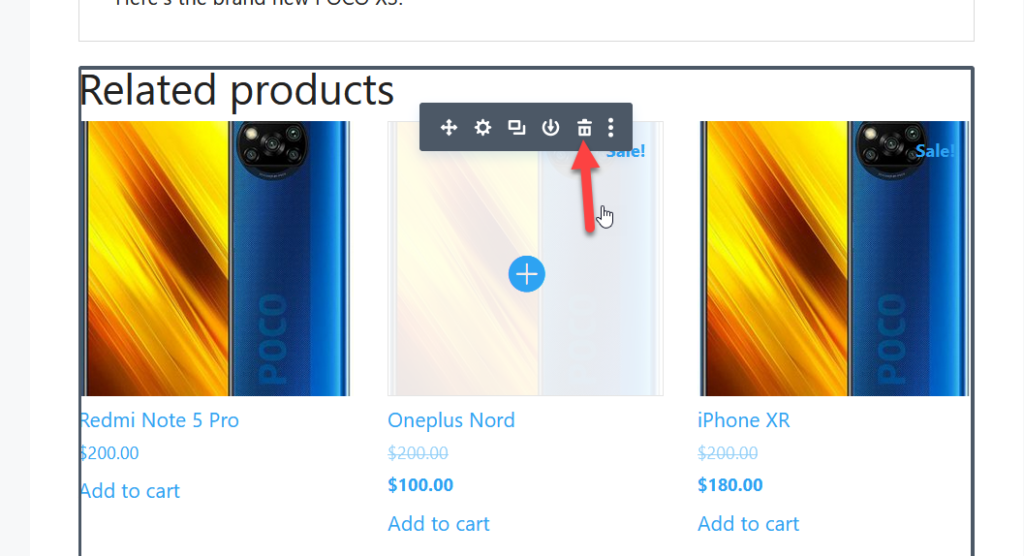
Şimdi İlgili Ürünler öğesine tıklayın ve birkaç seçenek göreceksiniz. Bu bölümü kaldırmak için sil düğmesini seçmeniz yeterlidir.

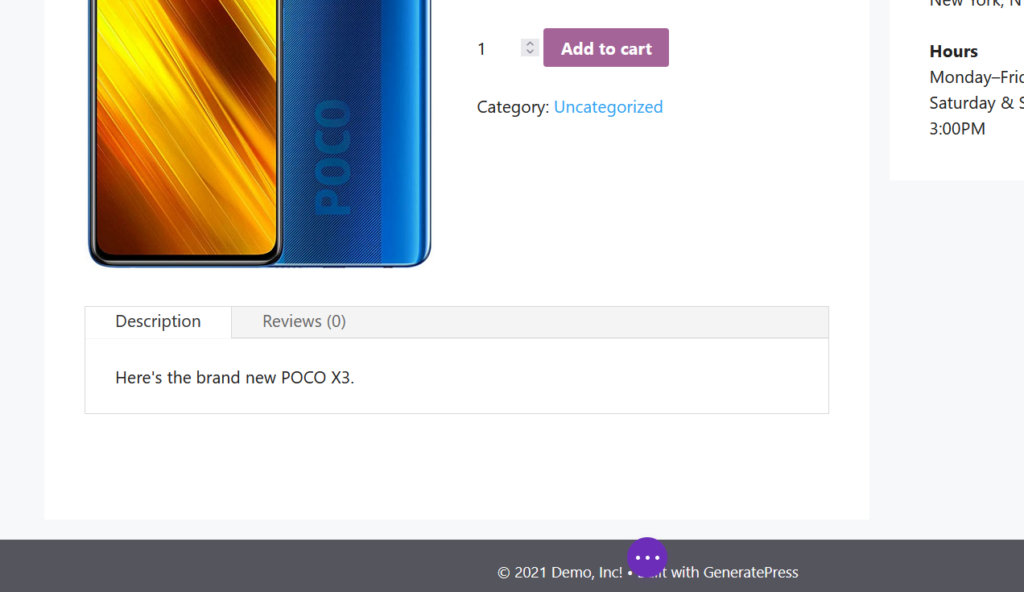
Anında o bölümün sayfadan kaybolduğunu göreceksiniz.

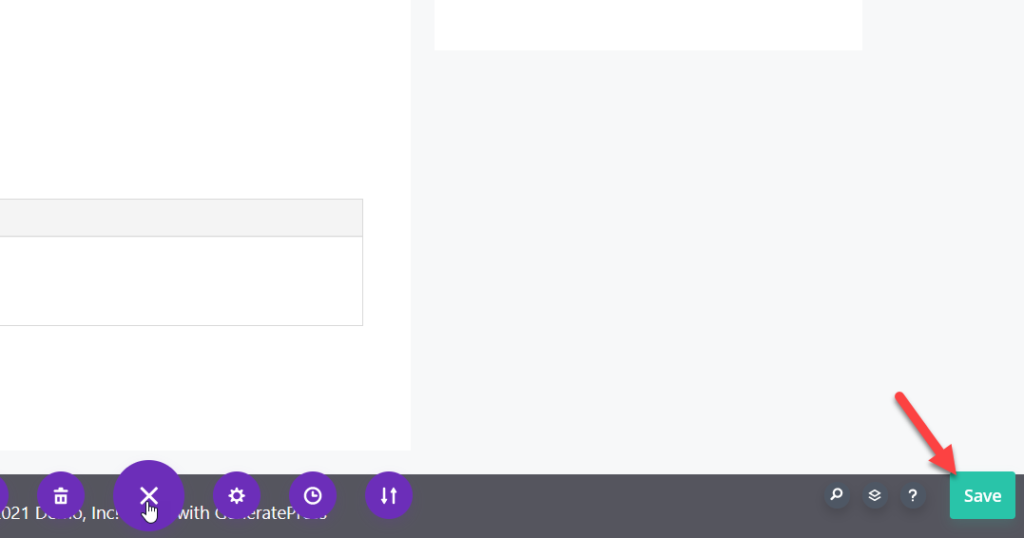
Bunun üzerine ürün sayfanızın diğer öğelerini düzenleyebilirsiniz ancak şimdilik her şeyi olduğu gibi bırakıp değişiklikleri kaydedelim.

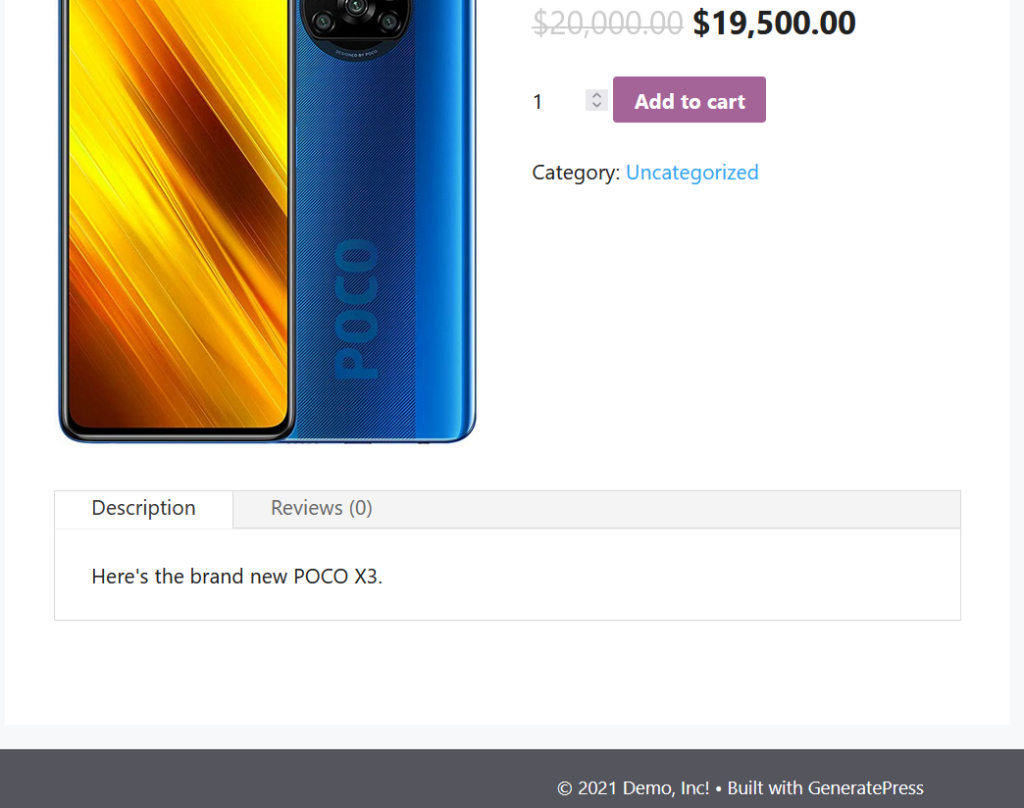
Divi oluşturucunun en büyük avantajlarından biri, değişiklikleri gerçek zamanlı olarak görebilmenizdir. Her şeyin iyi göründüğünden emin olmak için ön uçtan ürün sayfasını kontrol edebilir ve sonuçları görebilirsiniz.

Divi oluşturucunun yalnızca Divi veya Extra by Elegant Themes ile değil, çoğu temayla çalıştığını belirtmekte fayda var.
Divi kullanarak sitenizi nasıl özelleştireceğiniz konusunda daha fazla kılavuz için aşağıdaki kılavuzlara göz atın:
- WooCommerce Ürün Sayfası Divi ile Nasıl Özelleştirilir
- Divi Mağaza Sayfalarında Sepete Ekle düğmesini ekleyin
- Divi İletişim Formu çalışmıyor mu? Nasıl Düzeltilir
4) CSS ile ilgili ürünleri kaldırın
Tema dosyalarınızı düzenlemek veya herhangi bir eklenti kullanmak istemiyorsanız, ilgili ürünleri tek ürün sayfalarınızdan gizlemenize yardımcı olacak basit bir CSS pasajı vardır.
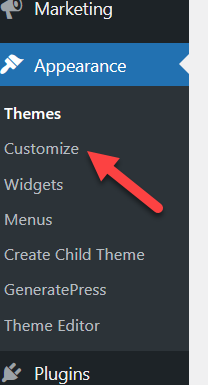
İlk olarak, WordPress kontrol panelinizde Görünüm > Özelleştir'e gidin.

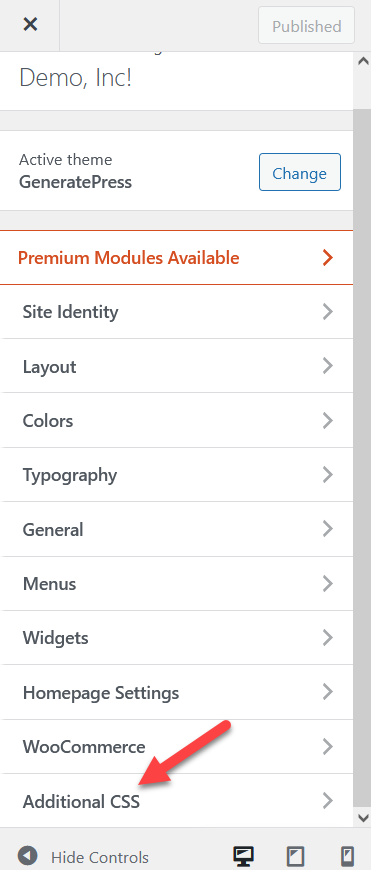
Ek CSS bölümünü açın.

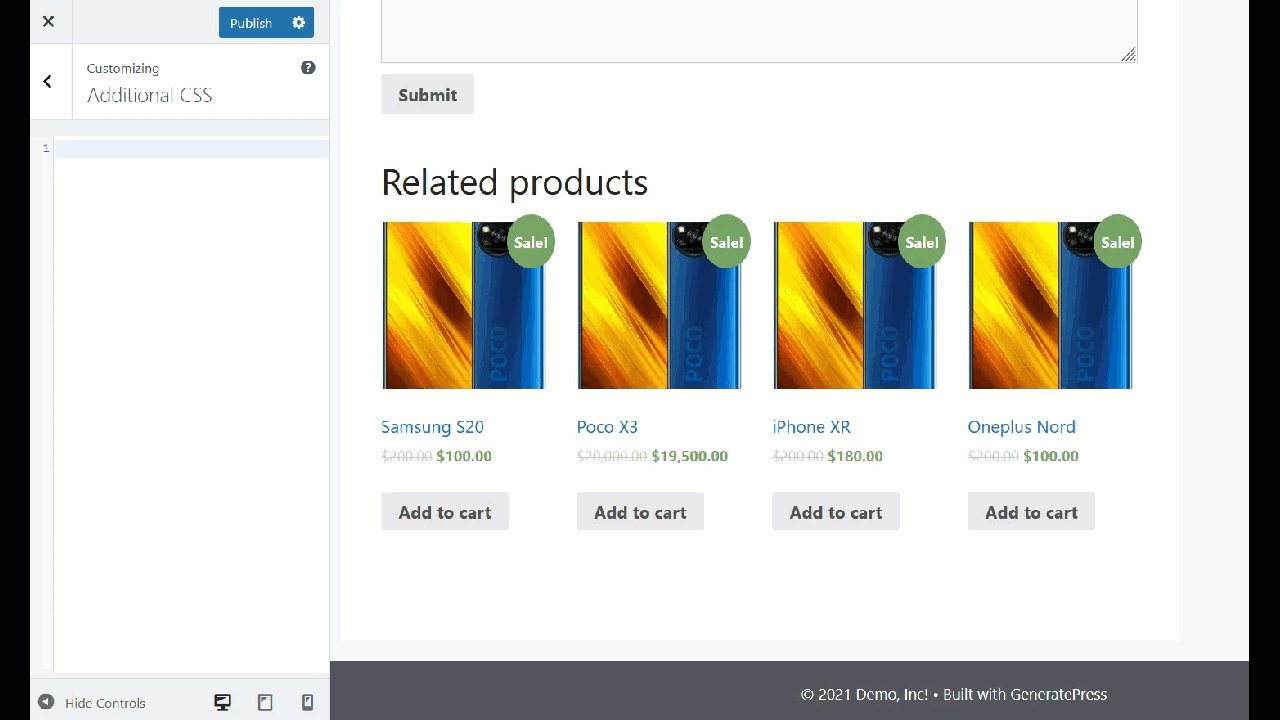
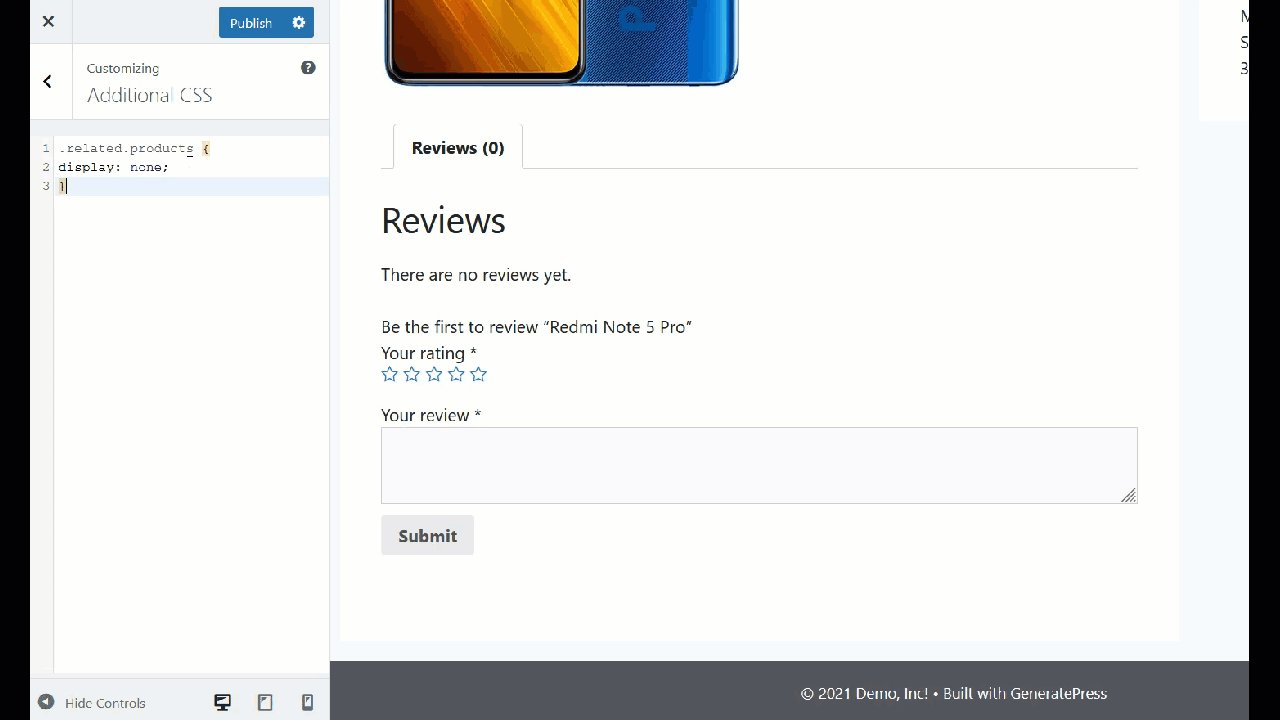
Ve aşağıdaki CSS kodunu ekleyin:
.ilgili ürünler {
görüntü yok;
}WordPress özelleştirici, aşağıda gösterildiği gibi tüm güncellemeleri gerçek zamanlı olarak görmenizi sağlayan bir canlı önizleme sihirbazıyla birlikte gelir.

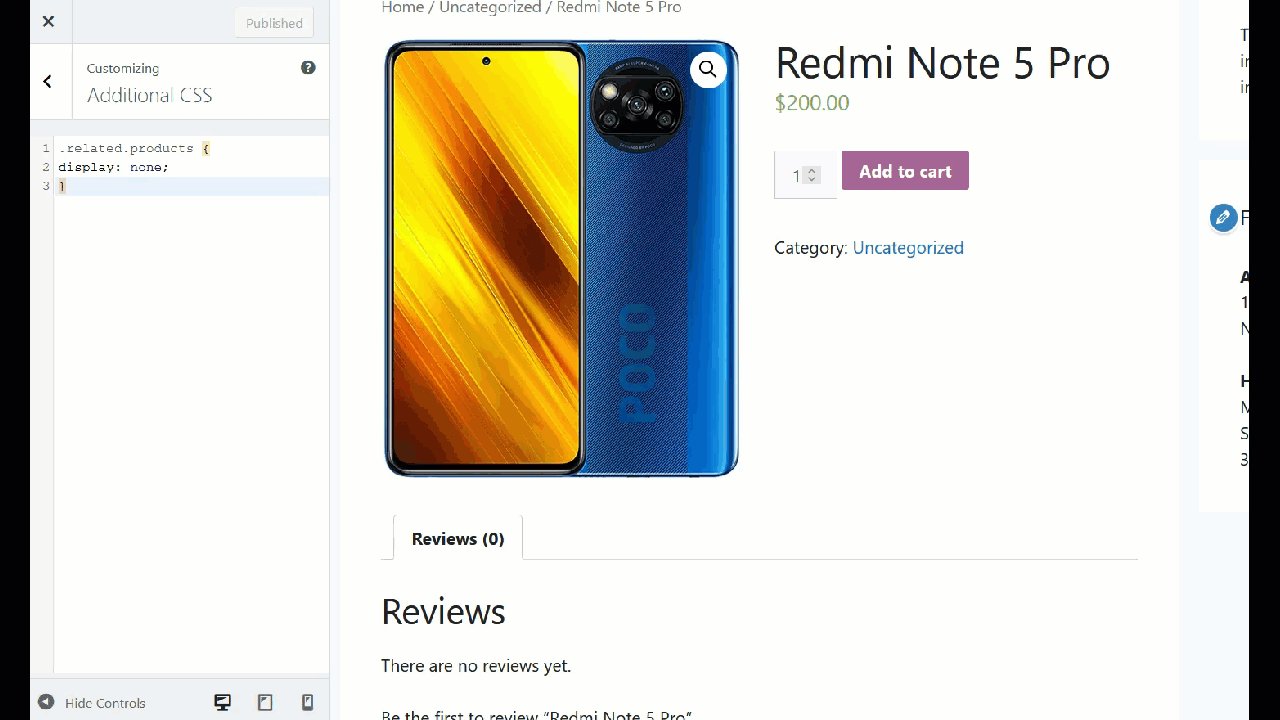
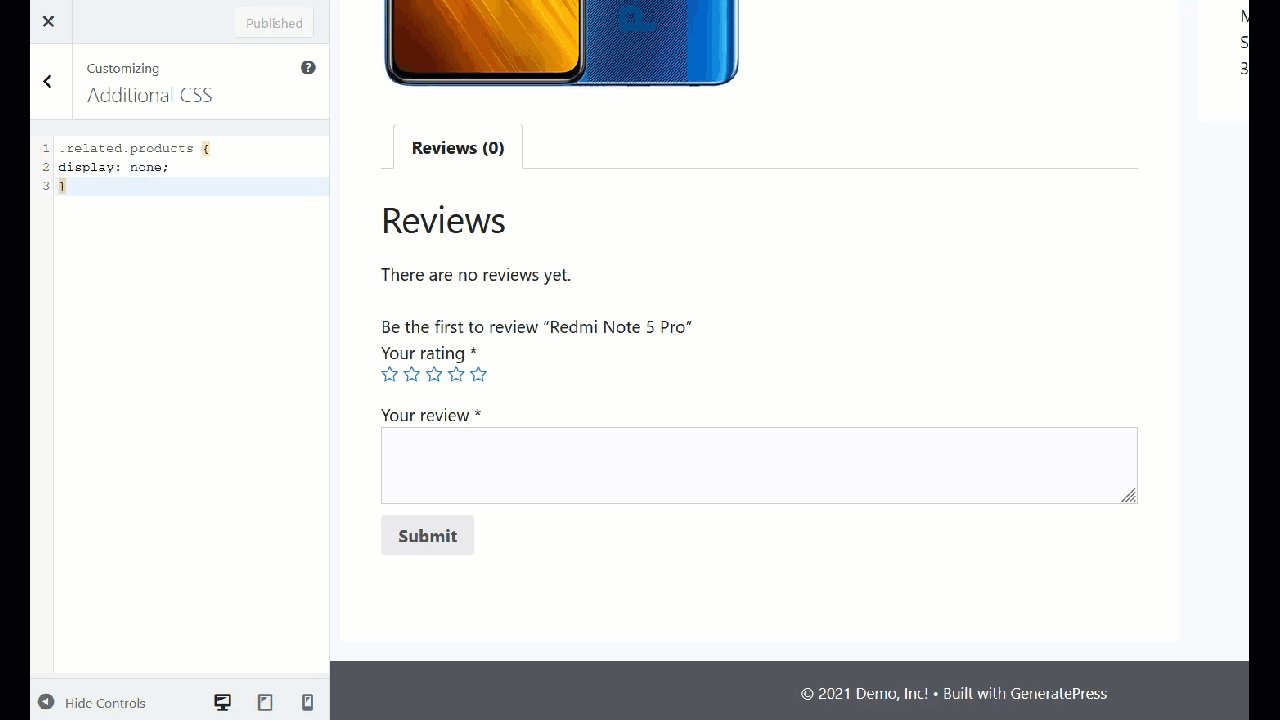
Gördüğünüz gibi ilgili ürünleri gizlemek için CSS kullanmak çok basit. Kodu yapıştırdıktan sonra yapılandırmayı güncellemeniz yeterlidir.
5) Tema seçeneklerinden ürünleri kaldırın
Bazı premium temalar, WooCommerce mağazanızı özelleştirmek için bazı seçenekler içeren özel bir tema paneli ile birlikte gelir. Çoğu durumda, ilgili ürünleri kaldırma seçenekleri, tek ürün sayfası seçeneklerinin altındadır.
Bunun da ötesinde, bazı WordPress temaları, etkinleştirebileceğiniz/devre dışı bırakabileceğiniz ilgili ürünler bölümünü içeren özel şablonlarla birlikte gelir. Temanıza bir göz atmanızı veya öğrenmek için destek ekibiyle iletişime geçmenizi öneririz.
Bonus: İlgili ürünler tek tek nasıl kapatılır
Bu, WooCommerce ile ilgili ürünleri ürün sayfalarınızdan kaldırmak için gelişmiş bir yöntemdir. Her üründe ilgili ürünleri etkinleştirmek/devre dışı bırakmak için işaretleyebileceğiniz WooCommerce kontrol panelinize bir onay kutusu eklemek için bir kod parçacığı ekleyeceğiz.
Aşağıdaki kodu alt temanızın function.php dosyasına veya siteye özel bir eklenti kullanarak eklemeniz gerekir. Bu demo için Code Snippets eklentisini kullanacağız, bu yüzden eklentilerin ayarlarına gidip yeni bir snippet oluşturacağız.
Bir isim veriyoruz ve aşağıya yapıştırıyoruz.
Kodun açıklaması
Bu kod parçası, ilgili ürünler bölümünü kaldırmak için işaretleyebileceğiniz ürün sayfasına bir onay kutusu ekleyecektir. “İlgili ürünleri kaldır” onay kutusunu aradık ancak etiket satırını değiştirerek özelleştirebilirsiniz.
// 1. İlgili ürünleri kaldırmak için ürün sayfasına bir onay kutusu ekleyin add_action( 'woocommerce_product_options_general_product_data', 'quadlayers_add_ Related_products_checkbox'); işlev dörtlü katmanlar_add_ Related_products_checkbox()
{woocommerce_wp_checkbox( dizi(
'id' => 'hide_ilgili',
'sınıf' => '',
'label' => 'İlgili ürünleri kaldır'
)
);
}
Kodun aşağıdaki kısmı, onay kutusunu özel bir alana kaydedecektir.
// 2. Onay kutusu alanını kaydet
add_action( 'save_post_product', 'quadlayers_save_ Related_products_checkbox');
function quadlayers_save_ Related_products_checkbox( $product_id ) {
global $pagenow, $typenow;
if ( 'post.php' !== $pagenow || 'product' !== $typenow ) dönüşü;
if ( tanımlı( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) döner;
if ( isset( $_POST['hide_ilişkili'] ) ) {
update_post_meta( $product_id, 'gizle_ilgili', $_POST['hide_ilgili'] );
} else delete_post_meta( $product_id, 'hide_ilişkili');
}
Son olarak, kodun bu kısmı, az önce oluşturduğumuz onay kutusunun işaretli olup olmadığını kontrol eder ve işaretliyse ilgili ürünler bölümünü kaldırır.
// 3. İlgili ürünleri tek ürün sayfasında gizle
add_action( 'woocommerce_after_single_product_summary', 'quadlayers_hide_ Related_products_checkbox', 1 );
function quadlayers_hide_ Related_products_checkbox() {
küresel $ürün;
if ( ! boş ( get_post_meta( $product->get_id(), 'hide_ Related', true ) ) ) {
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_ Related_products', 20 );
}
}
Tüm kodu birbirine yapıştırın ve değişiklikleri kaydedin. Şimdi işe yarayıp yaramadığını görmenin zamanı geldi, bu yüzden Ürünler sayfanıza gidin ve yayınlanan ürünlerden herhangi birini seçin.

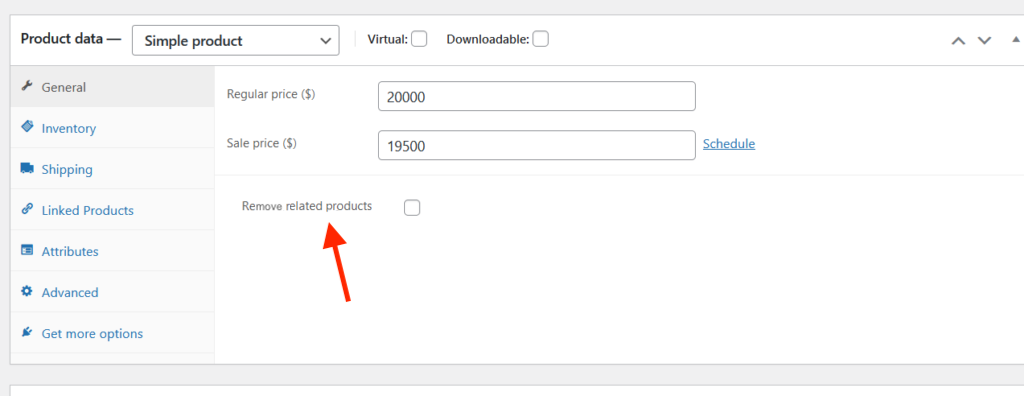
Editörün içinde, İlgili Ürünleri Gizle adlı yeni bir seçenek göreceksiniz.

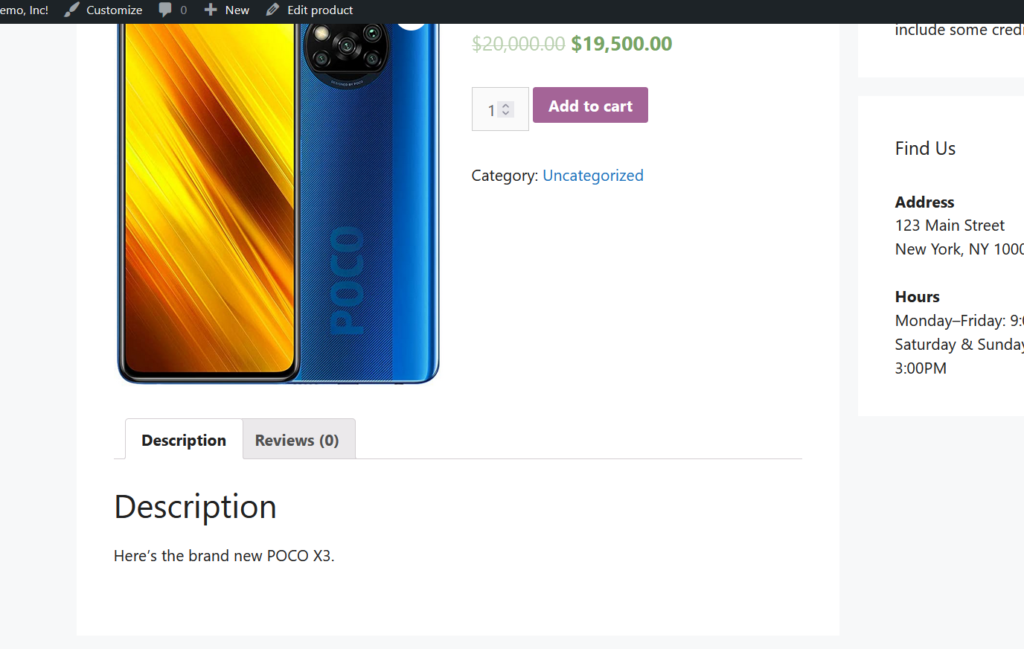
Bu onay kutusunu etkinleştirdiğinizde, ilgili ürünler bölümü o ürün sayfasında görüntülenmez. Şimdi ön ucu kontrol ederseniz, bunun gibi bir şey göreceksiniz.

Bu, belirli ürün sayfalarında yalnızca ilgili ürünler bölümünü gösterme esnekliğine sahip olmak için harika bir seçenektir. Bununla ilgili daha fazla bilgi için, buna bir göz atabilirsiniz.
Bir sayfada görüntüleyebileceğiniz ilgili ürünlerin sayısını değiştirme
Bu, sayfa başına görüntülediğiniz ilgili ürünlerin sayısını değiştirmek için başka bir ilginç seçenektir. Bu, daha temiz bir İlgili Ürünler bölümüne sahip olmak için veya yalnızca birkaç ilgili öğeyi görüntülemek istediğinizde yararlı olabilir.
Bunu yapmak için, aşağıdaki kodu alt temanın function.php dosyasına ekleyebilir veya Code Snippets eklentisini kullanabilirsiniz.
/**
* İlgili ürünlerin sayısını değiştirin
*/
function woo_ Related_products_limit() {
küresel $ürün;
$args['posts_per_page'] = 6;
$args döndür;
}
add_filter( 'woocommerce_output_ Related_products_args', 'quadlayers_ Related_products_args', 20 );
işlev dörtlü katmanlar_ilgili_ürünler_args( $args ) {
$args['posts_per_page'] = 3; // 3 ilgili ürün
$args['sütunlar'] = 1; // 1 sütun halinde düzenlenmiştir
$args döndür;
}
Koda daha yakından bakarsanız, 1 sütunda 3 ilgili ürünü göstereceğimizi göreceksiniz. Kodu gereksinimlerinize göre ayarlamanız ve değişiklikleri kaydetmeniz yeterlidir. Ön uca yansıyan tüm değişiklikleri göreceksiniz.
Dönüşüm oranlarını artırmak için ilgili ürünler nasıl kullanılır?
İlgili ürünlerin ana faydalarından biri, dönüşüm oranlarını artırmanıza yardımcı olmasıdır. Buradaki fikir, alışveriş yapan kişinin görüntülediği ürünle ilgili ürünleri görüntülemek ve böylece daha fazla ürün satın almaktır. Bu ilgili ürünler genellikle ana öğenin performansını tamamlar veya geliştirir. Örneğin, bir dizüstü bilgisayarı görüntülüyorsanız, ilgili ürünler bir dizüstü bilgisayar kasası, harici bir sabit sürücü, HDMI kablosu vb. olabilir.
Bu, e-ticarette popüler bir stratejidir. Örneğin, Amazon veya Flipkart gibi popüler çevrimiçi mağazalar, kullanıcının geçmiş siparişlerine, arama geçmişine, markalara vb. göre ilgili birkaç ürünü görüntüler.
Çözüm
Sonuç olarak, ilgili ürünler satışlarınızı artırmanıza yardımcı olabilir. Ancak, onları gizlemeniz gerekebilecek bazı durumlar vardır.
Bu kılavuzda, WooCommerce'deki ilgili ürünleri kaldırmak için farklı yöntemler gördük:
- Eklentileri kullanma
- Programlı (kodlama)
- Özel bir sayfa oluşturucu kullanma
- CSS parçacıkları ile
- Tema seçeneklerinden
İlgili ürünler bölümünü gizlemenin en basit yolu bir eklenti kullanmaktır. Eklentiyi etkinleştirmeniz yeterlidir ve ilgili ürünleri otomatik olarak gizleyecektir. Öte yandan, kodlama konusunda rahatsanız, functions.php dosyasını düzenleyebilir veya küçük bir CSS betiği ekleyebilirsiniz.
Alternatif olarak, ilgili ürünleri tek tek sayfalardan kaldırmak istiyorsanız, bunu bir sayfa oluşturucu ile yapabilirsiniz. Son olarak, premium bir temanız varsa, ilgili ürünleri tema panelinden gizleme seçeneği sunup sunmadığını kontrol edin. Bir sayfa oluşturucu yüklediğinizde, mağazadaki ilgili ürünleri gizlemek için kullanabilirsiniz.
Mağazanızdan en iyi şekilde yararlanmak için daha fazla ipucu için aşağıdaki kılavuzlara göz atın:
- WooCommerce ürünleri nasıl eklenir
- WooCommerce ürün sayfasını özelleştirin
- WooCommerce mağaza sayfası nasıl düzenlenir
WooCommerce ile ilgili ürünleri mağazanızdan kaldırdınız mı? Hangi yöntemi kullandınız? Aşağıdaki yorumlar bölümünde bize bildirin!
