Öne Çıkan Resimleri Gizlemenin 7 Uygun Yolu WordPress
Yayınlanan: 2022-12-20WordPress'te öne çıkan resimleri gizlemek bazı durumlarda işe yarar. Örneğin, minimalist bir görünüm elde etmek veya web sitenizdeki belirli alanlardaki resimleri kaldırmak istiyorsunuz.
Öne çıkan görselle darmadağın görünen bir blog yazınız olduğunu hayal edin. Ancak yine de öne çıkan görselin blog listeleme sayfasında görüntülenmesini istiyorsunuz. Bu durumda, kişisel blog yazınızdaki görseli tamamen kaldırmadan gizlemek bilet olacaktır.
Aşağıdaki talimatlar, yerleşik işlevi ve diğer seçenekleri kullanarak WordPress özellikli görüntüleri düzgün bir şekilde gizlemenize yardımcı olacaktır.
Hadi başlayalım!
- #1 Öne Çıkan Resimleri Seçerek Yükleyin
- #2 Yüklenen Öne Çıkan Resimleri Kaldır
- #3 Öne Çıkan Görüntüleri Otomatik Ayarlamayı Devre Dışı Bırak
- #4 WordPress'te Öne Çıkan Resimleri Tema Ayarları Yoluyla Gizleyin
- #5 WordPress'te Öne Çıkan Resimleri Gizlemek İçin Kodu Kullanın
- #6 Gizlenen Öne Çıkan Görüntü Eklentisini Etkinleştirin
- #7 Bir Dosya Koruma Eklentisini Etkinleştirin
#1 Öne Çıkan Resimleri Seçerek Yükleyin
En basit yol, öne çıkan resimlerinizi seçici ve iyi düzenlenmiş bir şekilde yüklemek ve ayarlamaktır. Öne çıkan görsellere sahip olup olmadıklarının belirlendiği blog yazılarının bir listesine sahip olmalısınız. Görüntülerinizi tanımlayarak ve planlayarak, bunlar üzerinde tam kontrol sahibi olabilir ve etkili bir şekilde yönetebilirsiniz.
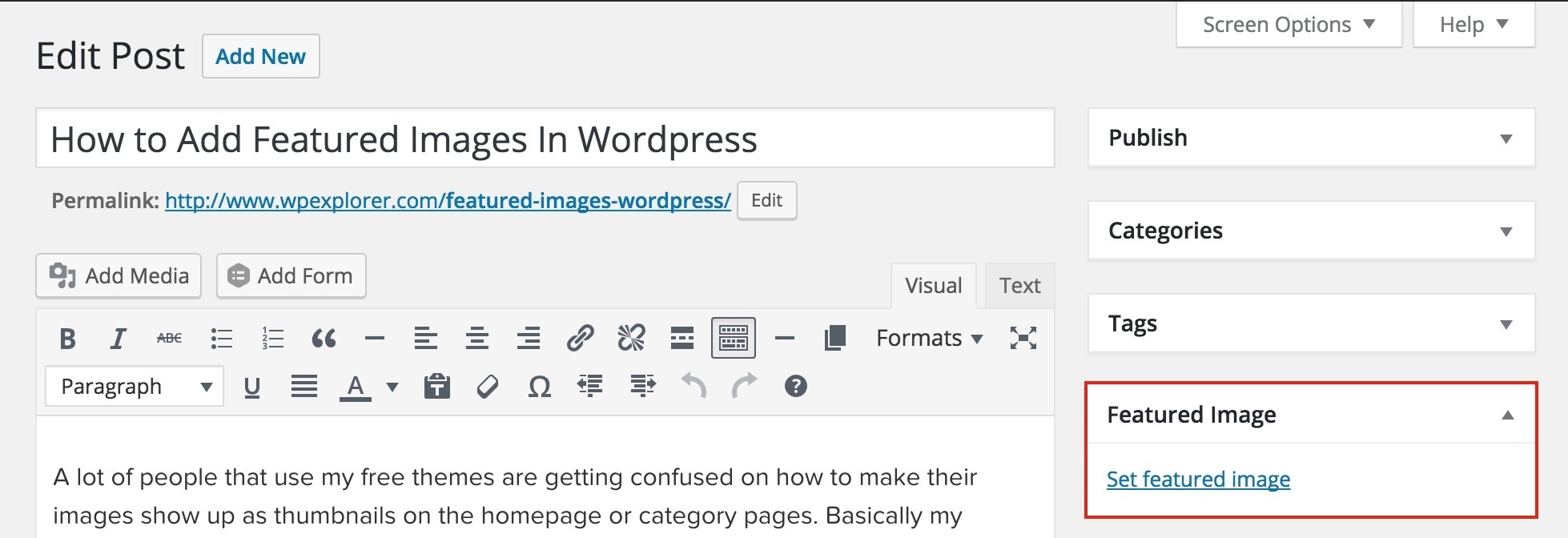
Gönderinin öne çıkan görselinin hiçbir yerde görünmesini istemiyorsanız Öne Çıkan Görsel bölümünü boş bırakın.

WordPress özellikli görselleri ve bunların nasıl kullanılacağını anlamak için daha fazla ayrıntı için makalemize göz atın.
#2 Yüklenen Öne Çıkan Resimleri Kaldır
Gönderiniz için öne çıkan bir resim ayarladıktan sonra, onu kaldırmak için şu adımları izleyin. Bu yöntem hem Klasik düzenleyicide hem de Gutenberg düzenleyicide iyi çalışır.
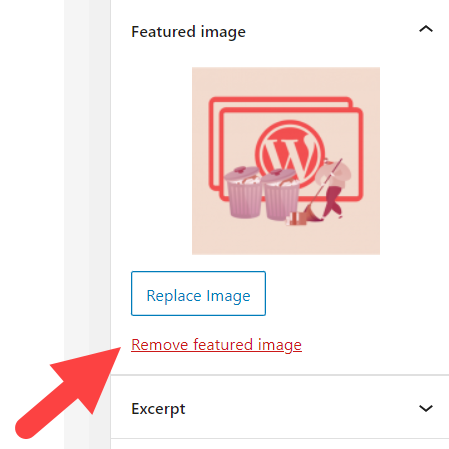
- Gönderinizde veya sayfanızda Öne Çıkan görsel bölümünü bulun.
- Öne çıkan resmi kaldır düğmesini tıklayın.

3. Bitirmek için gönderinizi önizleyin ve güncelleyin .
Bununla birlikte, WordPress bazen tüm blog gönderileriniz için otomatik olarak varsayılan bir öne çıkan görsel ayarlar veya gönderideki ilk görseli öne çıkan görsel olarak atar. Bu nedenle, gönderilerinizi silmiş olmanıza veya herhangi bir resim yüklememiş olmanıza rağmen hala öne çıkan görseller var.
Bu sorunla karşılaşıyor musunuz? Aşağıdaki yöntemi izleyin.
#3 Öne Çıkan Görüntüleri Otomatik Ayarlamayı Devre Dışı Bırak
Öne çıkan resimleriniz 2 konumda görüntülenir:
- Gönderiler/Sayfalar: Genellikle bir gönderi veya sayfanın başında.
- Blog Galeri Sayfası: Web sitenizde yayınladığınız gönderi listesinde.
Öne çıkan bir resim eklentisi kullanıyorsanız, içeriğiniz için otomatik olarak varsayılan bir öne çıkan görsel oluşturma olasılığı yüksektir. Başka bir deyişle, otomatik olarak oluşturulan öne çıkan görseller gönderilerinizde değil, gönderi galerisi sayfasında görünür.
Her eklentinin işlevleri ve ayarları farklıdır. Eklentinizin öne çıkan görüntüleri otomatik olarak ayarlamayı devre dışı bırakma seçeneği sunup sunmadığını kontrol etsen iyi olur. Yardım için eklentinin destek ekibiyle de iletişime geçebilirsiniz.
Otomatik Öne Çıkan Resim eklentisini kullandığınızı varsayalım. Otomatik öne çıkan görselleri devre dışı bırakmak için:
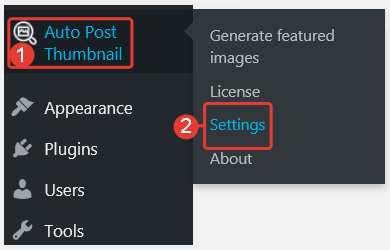
- Yönetici kontrol panelinizde Küçük Resmi Otomatik Olarak Yayınla → Ayarlar seçeneğine gidin.

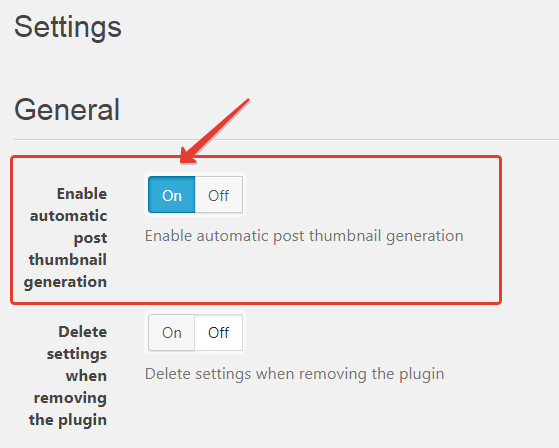
2. Otomatik küçük resim sonrası oluşturmayı etkinleştir seçeneğine ilerleyin ve Kapatın .

#4 WordPress'te Öne Çıkan Resimleri Tema Ayarları Yoluyla Gizleyin
Neve teması, öne çıkan resimleri site genelinde ve hatta belirli gönderilerde gizleme olanağı sağlar. Ek olarak, blog listeleme sayfasından öne çıkan görselleri ve tek bir yazı/sayfayı veya her ikisini de gizleme arasında seçim yapabilirsiniz.

Küçük Resimleri Blog Listeleme Sayfalarından Gizle
Öncelikle Neve temasını kurmanız ve etkinleştirmeniz gerekiyor. O zamanlar:
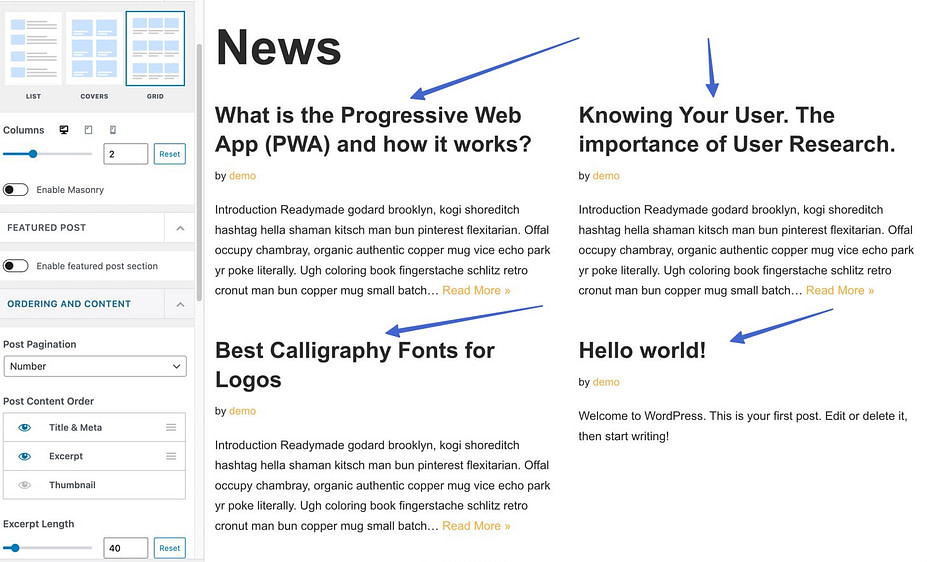
- Görünüm → Özelleştir'e gidin ve Düzen → Blog/Arşiv'i seçin.
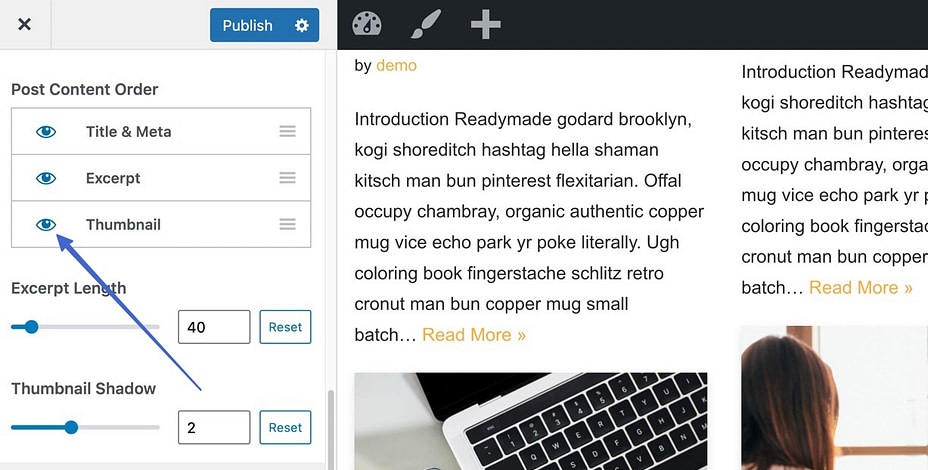
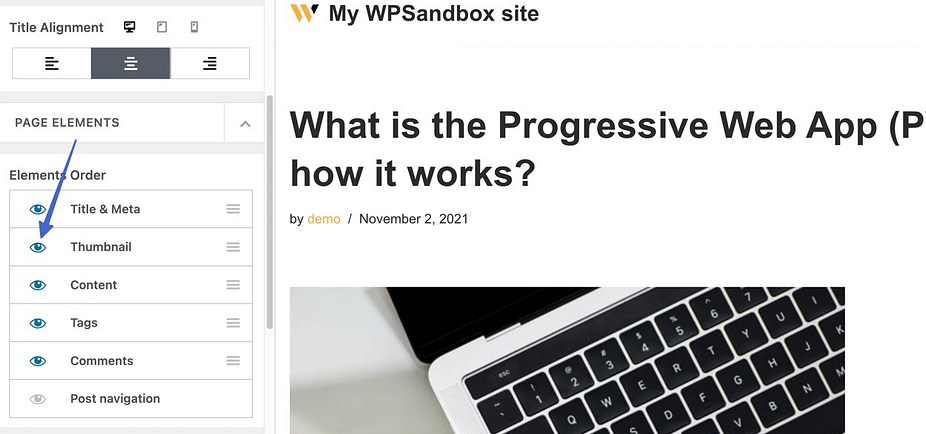
- Post Content Order menüsünde Thumbnail bölümünün altındaki göz ikonuna basın.

Bu, blog galerisi sayfanızda küçük resimlerin görüntülenmesini devre dışı bırakır. Sonuç olarak, yalnızca dahil ettiğiniz gönderi başlıkları, açıklamalar ve meta veriler gösterilir.

Gönderi Küçük Resimlerini Tüm Siteden Gizle
Gönderi listeleme sayfasının yanı sıra, Neve teması, yayınlarınızdaki/sayfalarınızdaki tüm öne çıkan resimlerin gizlenmesine olanak tanır.
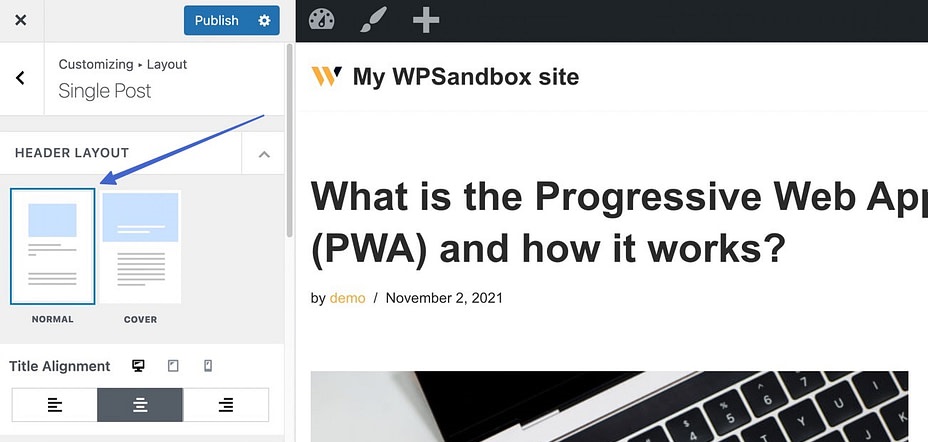
- WordPress kontrol panelinizde Görünüm → Özelleştir'e gidin, ardından Düzen → Tek Gönderi'ye tıklayın.
- Başlık Düzeni altında Normal modu seçtiğinizden emin olun.


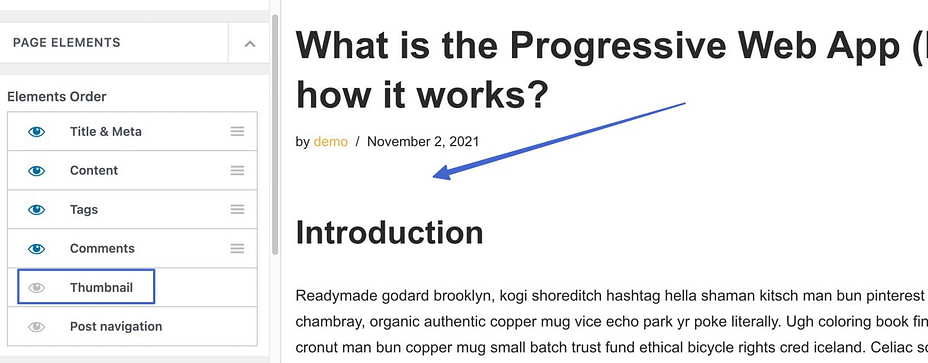
3. Öğe Sırası bölümüne gidin ve Küçük Resim öğesinin yanındaki göz simgesinin işaretini kaldırın.

4. Yayın görünümünde küçük resimlerin kaybolması için Yayınla düğmesine basın.

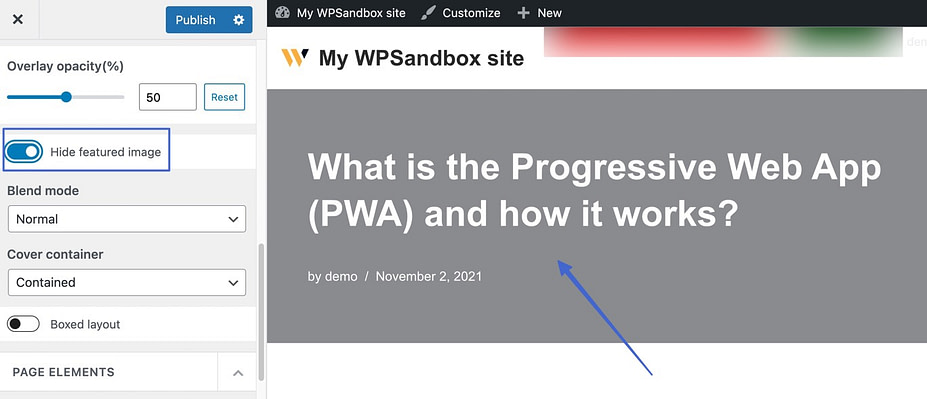
Normal başlık düzeni yerine Cover'ı kullanıyorsanız, yol şu şekildedir:
- Düzen bölümüne ilerleyin ve Öne çıkan görseli gizle seçeneğini Açık olarak değiştirin.

2. Yayınla düğmesine basın ve sonuçların keyfini çıkarın.
Bu yöntemin, web sitenizdeki her gönderinin öne çıkan resimlerini gizlediğini unutmayın. Ancak resimler, blog listeleme sayfasında hala görülebilir. Gönderilerinizin düzenli olmasını ve öne çıkan görsellerin blog galerisi sayfasında kalmasını istiyorsanız harika bir seçenek.
Belirli Blog Gönderilerinde Öne Çıkan Resimleri Gizle
Son olarak, Neve teması, varsayılan olarak etkin durumda bırakırken küçük resimleri tek gönderilerden gizlemenize yardımcı olur.
- Öne çıkan görseli gizlemek istediğiniz gönderiyi açın.
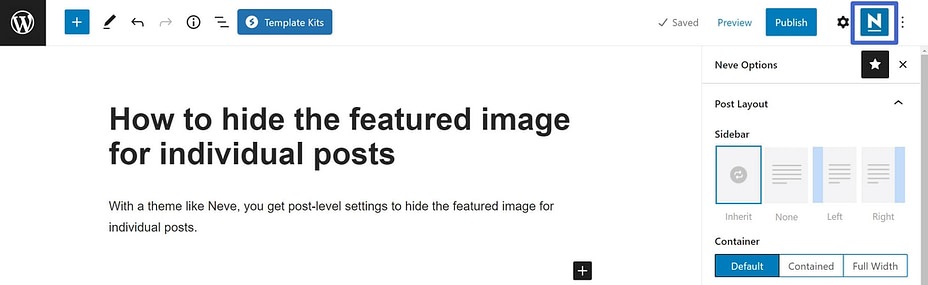
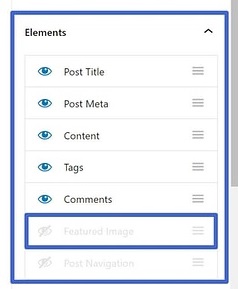
- Sonradan düzenleme ekranında, Neve Seçenekleri'ni açmak için sağ üst köşedeki N simgesini seçin.

3. Öğeler bölümünde Öne Çıkan Görüntü seçeneğini kapatın.

#5 WordPress'te Öne Çıkan Resimleri Gizlemek İçin Kodu Kullanın
Ya temanız size öne çıkan resimleri gizleme seçeneği sunmuyorsa? Bunun için kod yazabilirsiniz.
- Yönetici panelinizde Görünüm → Özelleştir → Ek CSS'ye gidin.
- Aşağıdaki kodu kopyalayıp içine yapıştırın:
.giriş içeriği img {
görüntü yok;
}Bu, tüm yayınlarınız için öne çıkan resmi gizleyecektir. Belirli bir gönderinin öne çıkan görselini gizlemek istiyorsanız aşağıdaki kodu yazın:
.post-12345 .post-resim {
görüntü yok;"12345"i gerçek posta kimliğiniz ile değiştirmeyi unutmayın.
3. Tamamlamak için Yayınla'ya tıklayın.
Lütfen bu tekniğin öne çıkan resimleri WordPress ortam kitaplığınızdan kalıcı olarak silmediğini unutmayın. Bunun yerine, resimleri yalnızca belirli gönderilerden gizler.
#6 Gizlenen Öne Çıkan Görüntü Eklentisini Etkinleştirin
Bu yöntem yeni başlayanlar için uygundur. Sadece bir eklentiyi etkinleştirin ve güçlükle başa çıkmanıza yardımcı olacaktır. Ücretsiz bir eklenti kullanarak yazılarda/sayfalarda öne çıkan resimleri nasıl görüntüleyeceğinizi/gizleyeceğinizi size göstereceğiz.
- Eklentiler → Yeni Ekle'ye gidin.
- Koşullu olarak tekil gönderilerde ve sayfalarda öne çıkan görseli göster eklentisini arayın ve Yükle → Etkinleştir'i tıklayın.

3. Öne çıkan görseli gizlemek istediğiniz yazıya/sayfaya gidin.
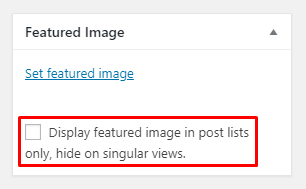
4. Öne Çıkan Görsel bölümünün altında Öne çıkan görseli yalnızca gönderi listelerinde göster, tekil görünümlerde gizle onay kutusunu işaretleyin.

5. Değişiklikleri canlı hale getirmek için Güncelle veya Yayınla düğmesine basın.
#7 Bir Dosya Koruma Eklentisini Etkinleştirin
Son olarak, öne çıkan görüntülerinizi halkın gözünden gizlemek için bir dosya koruma eklentisi kullanmak ilginç bir yöntemdir. Resimlerinizi yalnızca yetkisiz görüntülemelerden korumakla kalmaz, aynı zamanda belirli kullanıcı rollerine erişim izni verir.
- PDA Gold eklentisini ve Erişim Kısıtlama eklentisini etkinleştirin (isteğe bağlı).
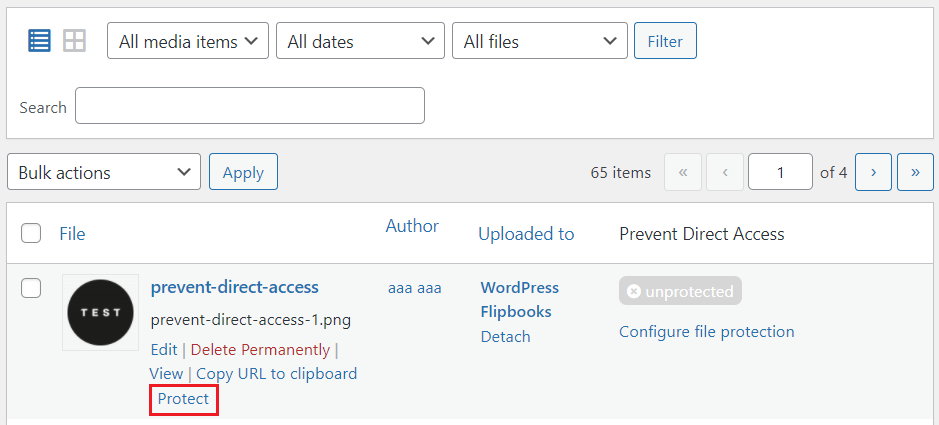
- Medya → Kitaplık'a gidin.
- Öne çıkan görselinizi görünümlerden ve Google'dan gizlemek için Koru düğmesini tıklayın.

4. Dosya korumasını yapılandır seçeneğini belirleyin.
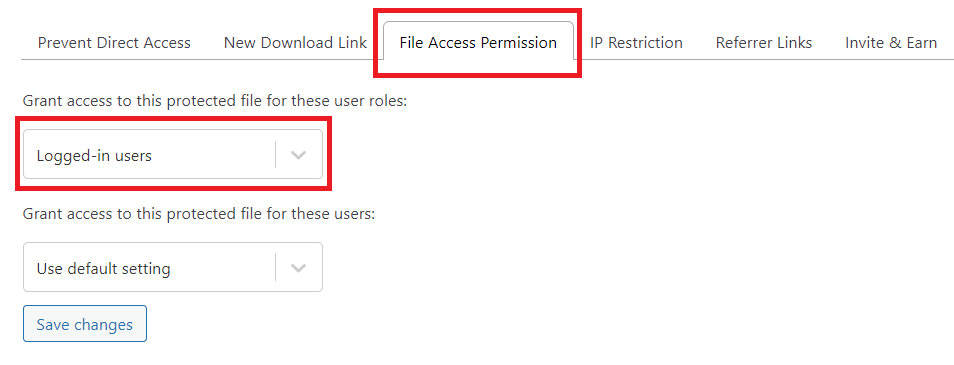
5. Dosya Erişim İzni sekmesini seçin ve dosya erişimi vermek istediğiniz kullanıcı rollerini seçin.

6. Bitirmek için Değişiklikleri kaydet düğmesine basın.
Öne Çıkan Resimleri WordPress'te Kolaylıkla Gizleyin
WordPress'te öne çıkan resimleri gizlemenin 7 basit yolunu gösterdik. İhtiyaçlarınıza göre yerleşik işlevi, tema ayarlarını, kodları veya eklentileri kullanma arasında seçim yapabilirsiniz. Şimdi ideal bir yöntem seçip kolları sıvamanın tam zamanı.
Talimatlarımızı takip etmekte herhangi bir sorun yaşarsanız, aşağıdaki yorum bölümünde bize bildirmekten çekinmeyin. Ve en önemlisi, daha faydalı eğitimler için web sitemize abone olmayı unutmayın.
