WooCommerce'de Stokta Kalmayan Ürünler Nasıl Gizlenir?
Yayınlanan: 2021-03-02WooCommerce ürün sayfalarınızı kişiselleştirmenin ve kullanıcı deneyimini iyileştirmenin harika yollarını mı arıyorsunuz? O zaman doğru yere geldiniz. Bu kılavuzda, WooCommerce'de stokta olmayan ürünleri gizlemek için farklı yöntemler öğreneceksiniz.
WooCommerce'de stokta olmayan ürünleri neden gizleyesiniz?
Fiziksel ürünler satan bir çevrimiçi işletme işletiyorsanız, bazı ürünleriniz zaman zaman tükenecektir. Bu durumlarda şunları yapabilirsiniz:
- Ürün fiyatını ve stokunu Google aramalarından gizleyin ve ürün mevcut olmasa bile alışveriş yapanların ürün sayfasına gelmesini sağlayın
- Fiyatı gizleyen ürünü görüntüleyin ve ürün tekrar kullanılabilir olduğunda kullanıcıların anında bildirim almak için seçebilecekleri bir "bana bildir" düğmesi ekleyin
- Müşterilerin ürünü satın alamamaları için Sepete ekle düğmesini kaldırın
- Stokta olmayan ürünleri gizleyin
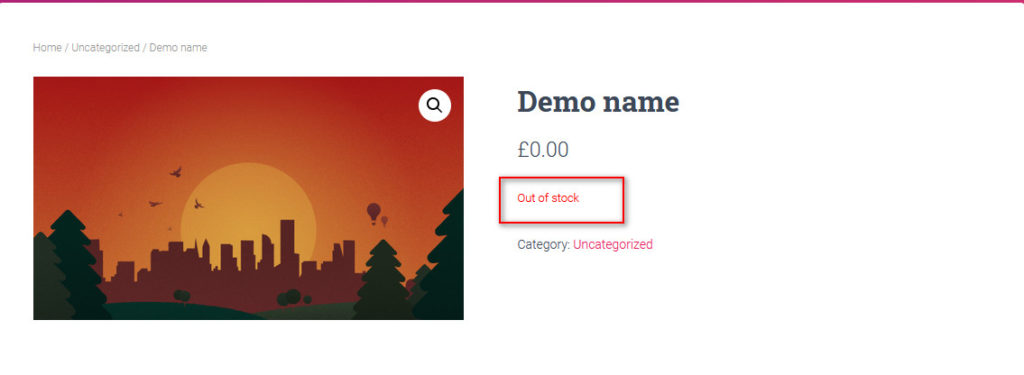
Bu seçeneklerin her birinin artıları ve eksileri vardır. Bu kılavuzda, mevcut olmayan ürünlerin nasıl gizleneceğine odaklanacağız. Varsayılan olarak, WooCommerce'de bir ürün stokta biterse, Mağaza sayfanızda klasik Satın Al veya Sepete Ekle düğmesi yerine bir Daha fazlasını oku düğmesi görüntülenir. Ayrıca, ürün sayfasında stokta olmayan ürünü satın alma seçeneği devre dışı bırakılacaktır.
Bu, özellikle sınırlı bir süre için ürün satıyorsanız veya envanterinizi sık sık değiştiriyorsanız, bazı kullanıcılar için rahatsız edici olabilir. Bu nedenle, yalnızca mevcut ve gönderilmeye hazır ürünleri görüntülemek istiyorsanız, mevcut olmayan öğeleri geçici olarak gizlemek iyi bir fikir olabilir. Bunu WooCommerce'de nasıl yapabileceğinize bir göz atalım.
WooCommerce'de stokta olmayan ürünler nasıl gizlenir
WooCommerce'de stokta olmayan ürünleri gizlemenin iki ana yolu vardır:
- WooCommerce ayarlarından
- programatik olarak
Her iki yönteme de daha yakından bakalım.
1) WooCommerce Ayarlarından stokta kalmayan ürünleri gizleyin
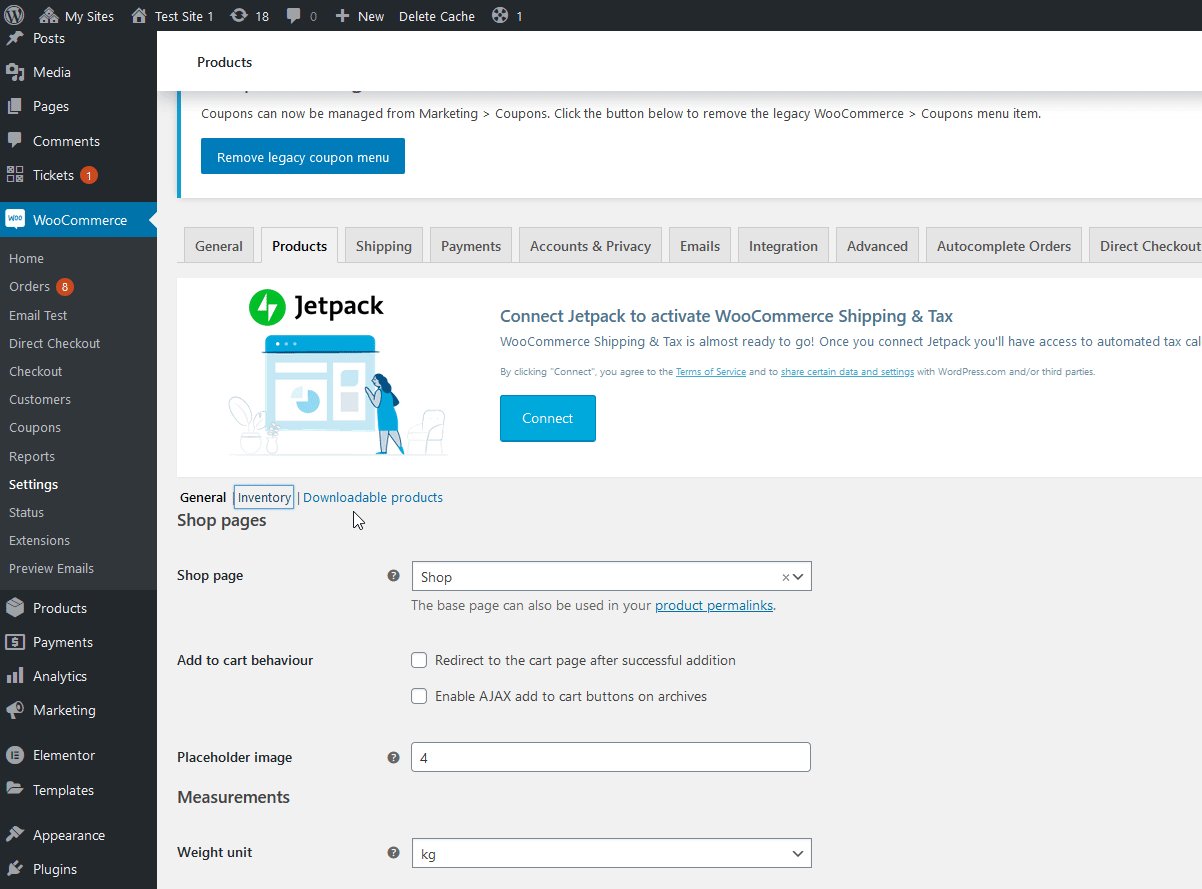
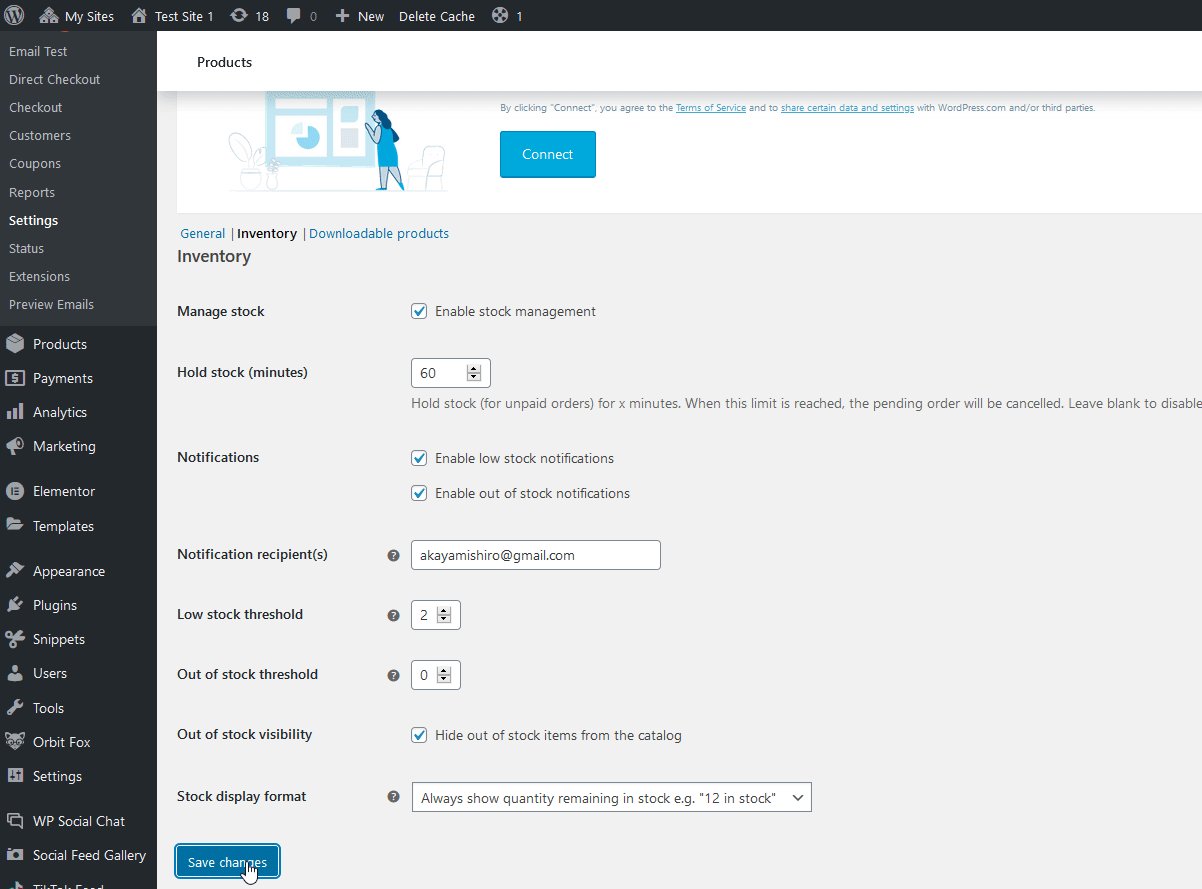
Kullanılamayan ürünlerinizi gizlemenin en basit yolu WooCommerce Ayarlarıdır . WordPress kontrol panelinizde WooCommerce > Ayarlar > Ürünler > Envanter'e gidin. Orada Stok Görünürlüğü Dışında adlı bir seçenek göreceksiniz. Sadece etkinleştirin ve Değişiklikleri Kaydet'i tıklayın .

Artık tüm stokta olmayan ürünleriniz aşağıdaki sayfalarda otomatik olarak gizlenecektir:
- Mağaza sayfası
- Arama Sonuçları
- Ürün Kategorisi
- Ürün Etiketi sayfaları
- İlgili ürünler bölümü
- Yukarı satışlar ve Çapraz satış bölümleri
Basit bir çözüm istiyorsanız ve mevcut olmayan ürünleri tüm bu sayfalarda gizlemek istiyorsanız, bu mükemmel bir alternatiftir. Ancak, daha fazla esneklik istiyorsanız ve stokta olmayan ürünlerinizi belirli sayfalarda gizleme seçeneğine sahip olmak istiyorsanız, biraz kod kullanmanız gerekecektir.
2) Stokta Olmayan WooCommerce Ürünlerini Programlı Olarak Gizle
WooCommerce'de stokta olmayan ürünleri programlı olarak gizlemek için filtre kancalarını kullanmanız gerekir. Kancalara aşina değilseniz, onlar ve bunlardan en iyi şekilde nasıl yararlanabileceğiniz hakkında daha fazla bilgi edinmek için bu kılavuza göz atmanızı öneririz.
Bu eğiticide, stokta olmayan ürünleri gizlemek için doğrudan sitenize ekleyebileceğiniz bazı komut dosyaları göstereceğiz.
Başlamadan önce
Bazı çekirdek dosyaları düzenleyeceğimiz için sitenizi yedeklemenizi öneririz. Ayrıca, temanızı bir sonraki güncellemenizde değişiklikleri kaybetmemek için bir alt tema oluşturun veya bu eklentilerden birini kullanın.
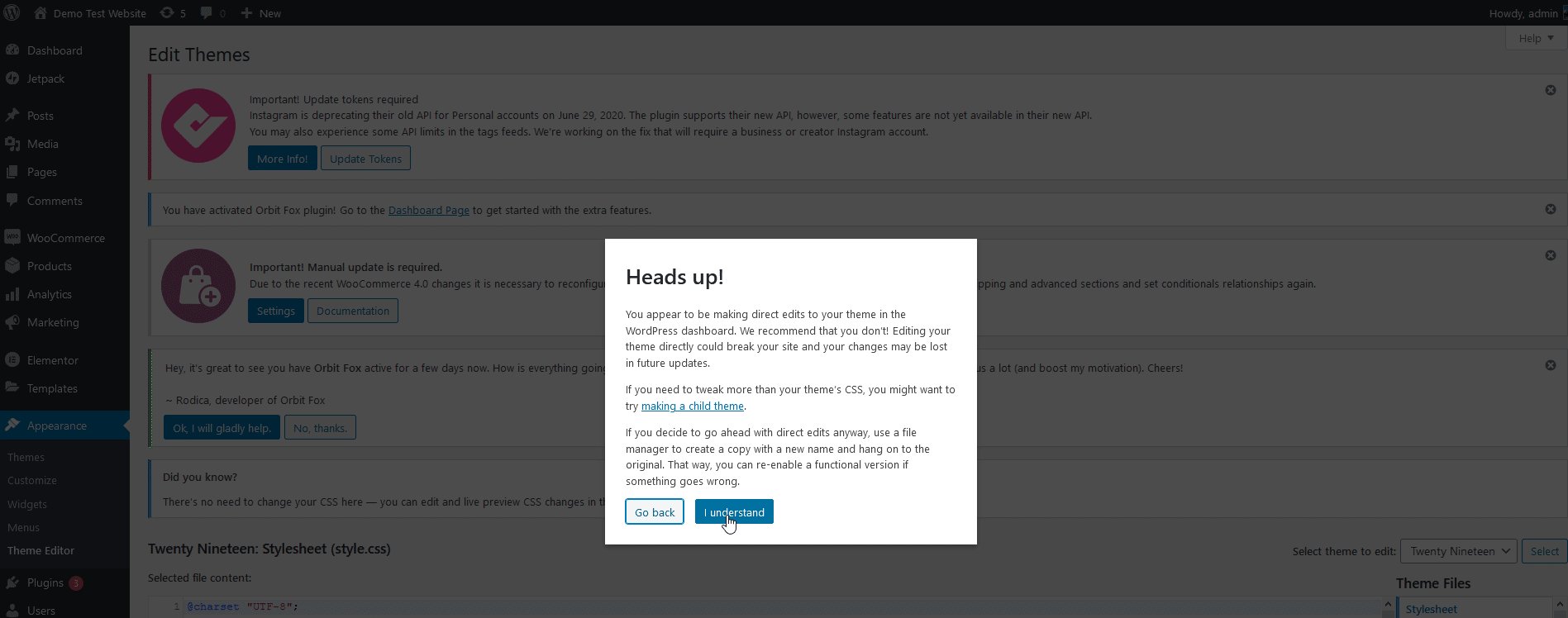
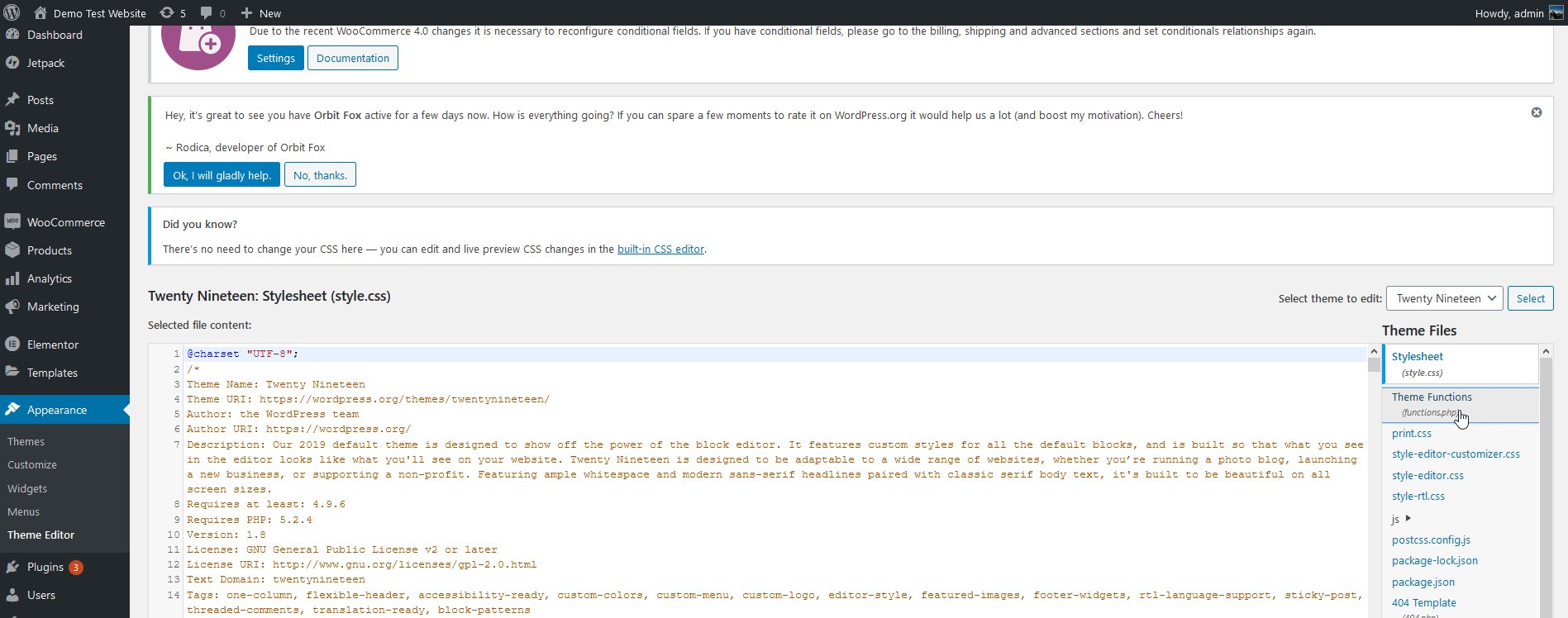
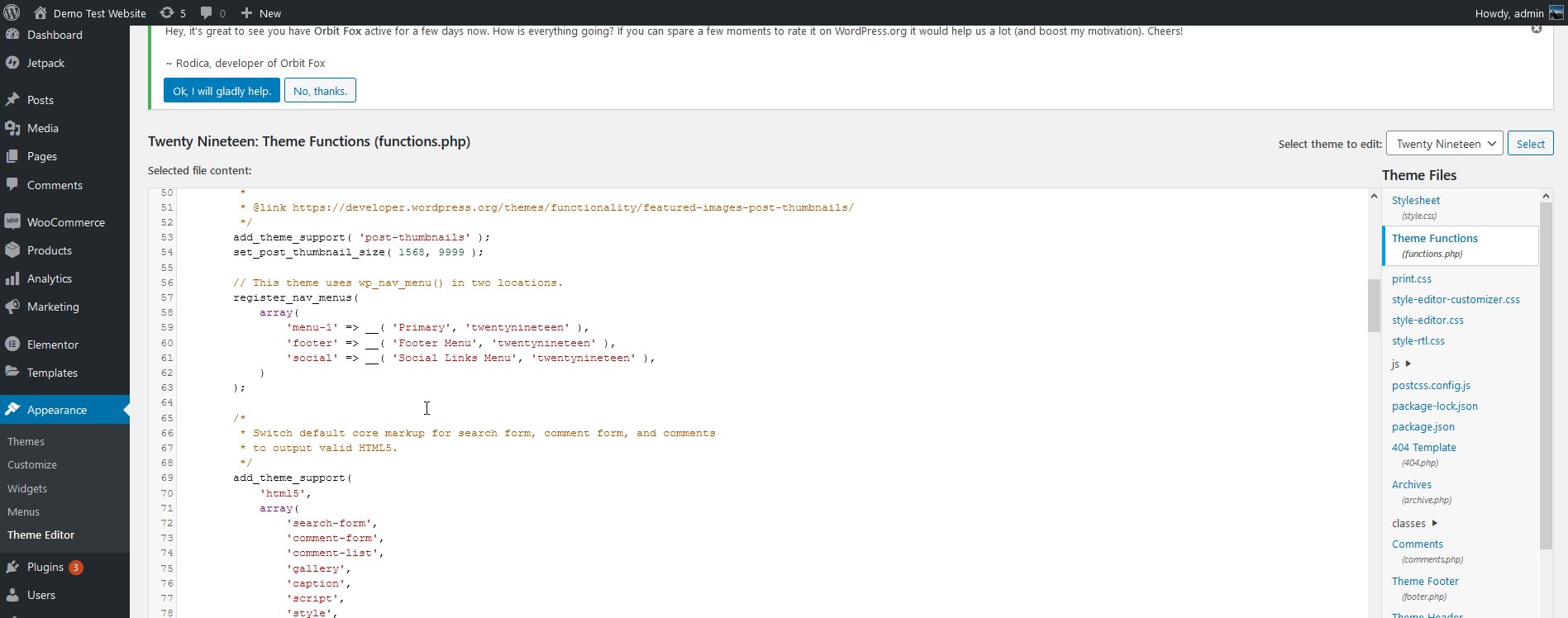
Bugün size göstereceğimiz betikler, functions.php dosyasına girmelidir. Bu dosyayı açmak için WordPress Yönetici Kontrol Panelinizde Görünüm > Tema Düzenleyici seçeneğine gidin. Ardından, Tema İşlevleri dosyasını açmak için sağ kenar çubuğundaki functions.php dosyasına tıklayın.

Aşağıda listelediğimiz komut dosyalarını bu bölüme kolayca yapıştırabilirsiniz.
Şimdi, WooCommerce'de stokta olmayan ürünleri gizlemek için bazı örnekler görelim.
2.1) Stokta Olmayan Ürünleri Mağaza Arşivi Sayfasında Nasıl Gizleyebilirim?
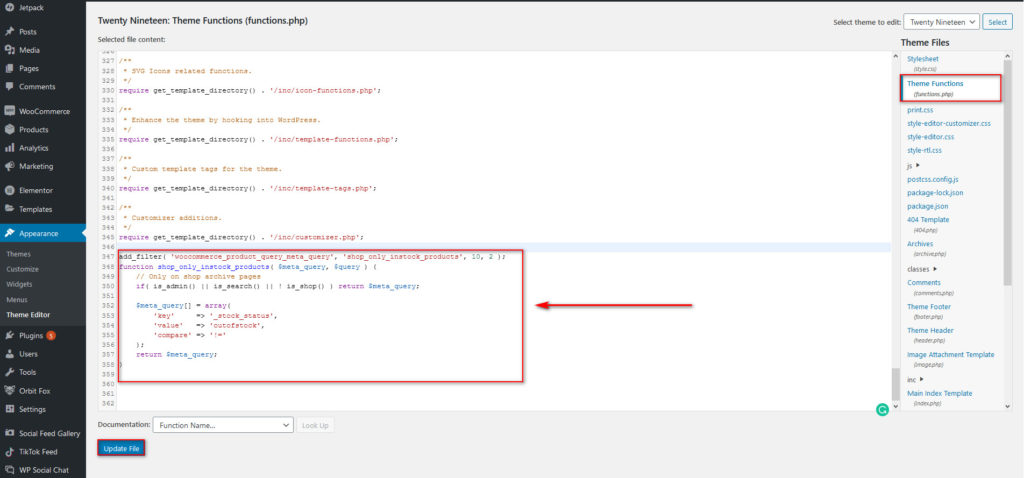
Mağaza arşiv sayfalarınızda stokta olmayan ürünleri gizlemek için woocommerce_product_query_meta_query filtre kancasıyla aşağıdaki işlevi kullanabilirsiniz. Aşağıdaki betiği alt temanızın functions.php dosyasına ekleyin ve dosyayı güncelleyin.
add_filter('woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
işlev shop_only_instock_products($meta_query, $sorgu) {
// Yalnızca mağaza arşiv sayfalarında
if( is_admin() || is_search() || ! is_shop() ) $meta_query döndürür;
$meta_query[] = dizi(
'anahtar' => '_stock_status',
'değer' => 'stok',
'karşılaştır' => '!='
);
$meta_query döndür;
}

2.2) Ana Sayfada Stokta Kalmayan Ürünler Nasıl Gizlenir
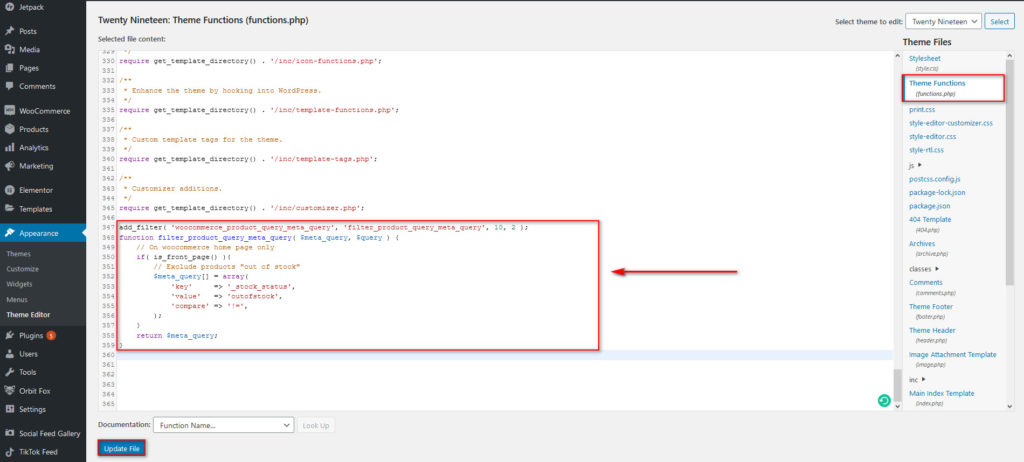
Stokta olmayan ürünlerinizi yalnızca ana sayfanızdan gizlemek istiyorsanız, aynı woocommerce_product_query_meta_query filtre kancasını kullanarak aşağıdaki işlevi kullanabilirsiniz.
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
function filter_product_query_meta_query( $meta_query, $sorgu ) {
// Yalnızca woocommerce ana sayfasında
if( is_front_page() ){
// "Stokta olmayan" ürünleri hariç tut
$meta_query[] = dizi(
'anahtar' => '_stock_status',
'değer' => 'stok',
'karşılaştır' => '!=',
);
}
$meta_query döndür;
}

2.3) Stokta Olmayan Ürünleri Arama Sayfalarınızda Nasıl Gizleyebilirsiniz?
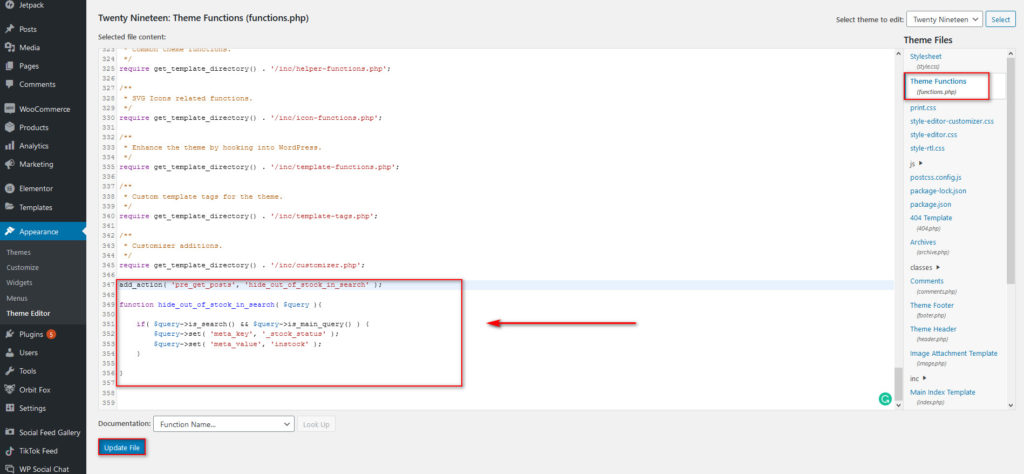
Kullanılamayan ürünleri tüm arama sayfalarınızdan gizlemek için pre_get_posts eylem kancasını kullanan aşağıdaki işlevi kullanabilirsiniz. Basitçe alt temanızın functions.php dosyasına yapıştırın ve Dosyayı güncelle düğmesine basın. Bu şekilde, müşterileriniz stokta olmayan ürünlerinizden herhangi birini ararsa, onları bulamazlar.
add_action('pre_get_posts', hide_out_of_stock_in_search');
işlev hide_out_of_stock_in_search( $sorgu ){
if( $query->is_search() && $query->is_main_query() ) {
$query->set('meta_key', '_stock_status');
$query->set( 'meta_değer', 'instock');
}
}

2.4) Stokta Olmayan Ürünlerin İlgili Ürünler bölümlerinde Gizlenmesi
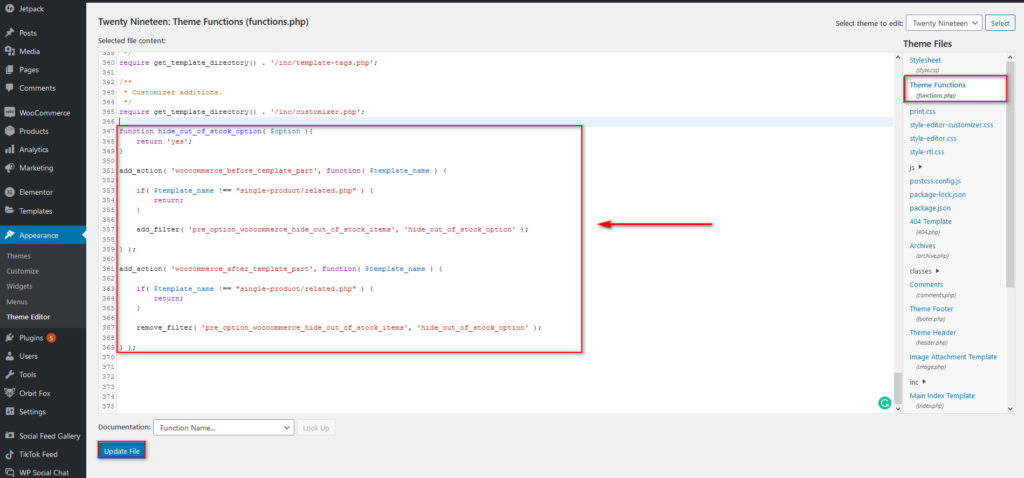
İlgili ürün bölümlerinizden hiçbirinin stokta olmayan ürünlerinizi göstermediğinden emin olmak istiyorsanız, bu betiği kullanabilirsiniz. Bu sayede müşterileriniz yalnızca hemen satın alabilecekleri ürün önerileri alacaklardır.

işlev hide_out_of_stock_option( $option ){
'evet' döndür;
}
add_action('woocommerce_before_template_part', function( $template_name ) {
if( $şablon_adı !== "tek-ürün/ilgili.php" ) {
dönüş;
}
add_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
} );
add_action('woocommerce_after_template_part', function( $template_name ) {
if( $şablon_adı !== "tek-ürün/ilgili.php" ) {
dönüş;
}
remove_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
} );

İlgili ürün bölümünü kolayca nasıl kaldıracağınızı öğrenmek istiyorsanız bu kılavuza göz atın.
Belirli bir üründe Stokta Yok metni nasıl kaldırılır
Bir başka ilginç alternatif, stokta kalmayan metni biraz CSS kullanarak yalnızca belirli ürünlerden gizlemektir. Bu şekilde, mağazanızda belirli ürünleri görüntüleyebilir, ancak satın alma seçeneğini devre dışı bırakabilirsiniz. Bu, yeni bir ürünü piyasaya sürmek üzereyseniz ve biraz heyecan yaratmak istiyorsanız veya kullanıcıların ürün tekrar kullanılabilir olduğunda bilgilendirilmeleri için bir seçenek eklediğinizde faydalı olabilir.

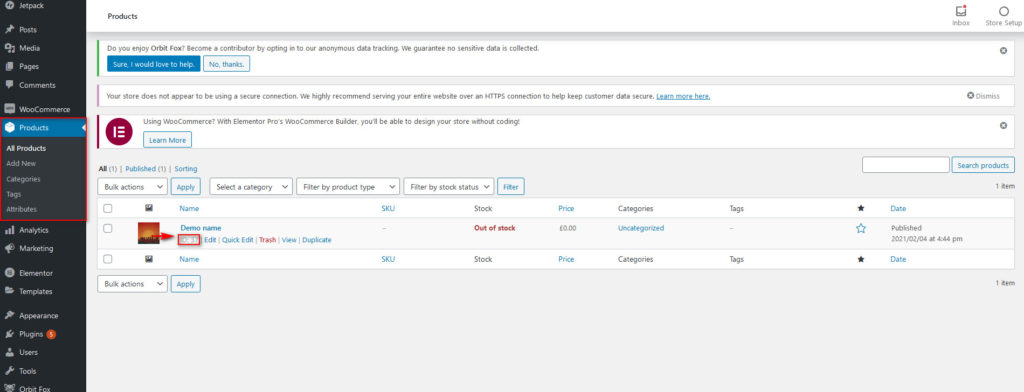
Belirli bir üründeki stokta kalmamış metnini kaldırmak için gizlemek istediğiniz öğenin ürün kimliğini kontrol etmeniz gerekir. Bunun için, WordPress yönetici kontrol panelinizde Ürünler'e gidin ve fareyle ürünün üzerine gelin ve ürün kimliğini belirli WooCommerce ürününün altına kopyalayın. Örneğin, bizim durumumuzda ürün kimliği 37'dir.

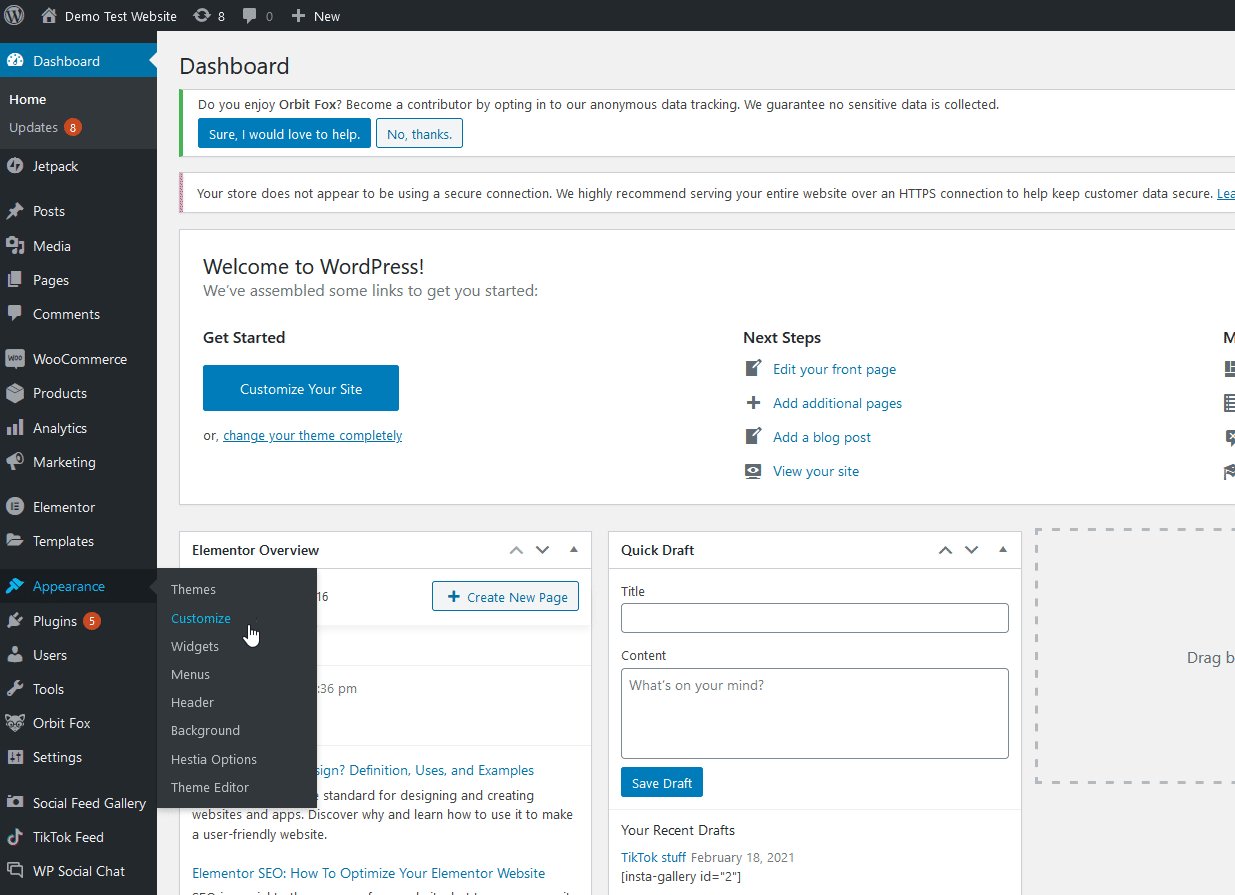
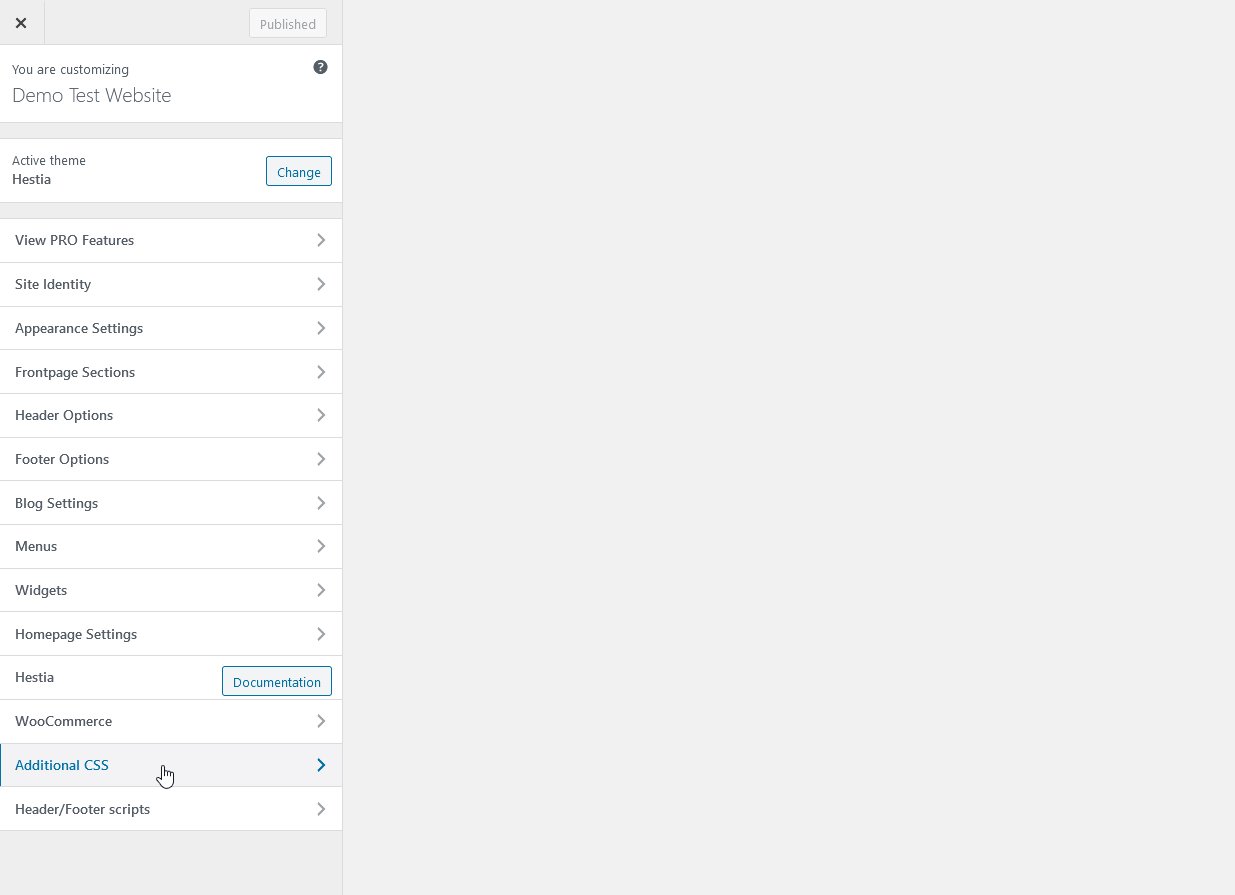
Ardından, Görünüm > Özelleştir > Ek CSS'ye gidin.

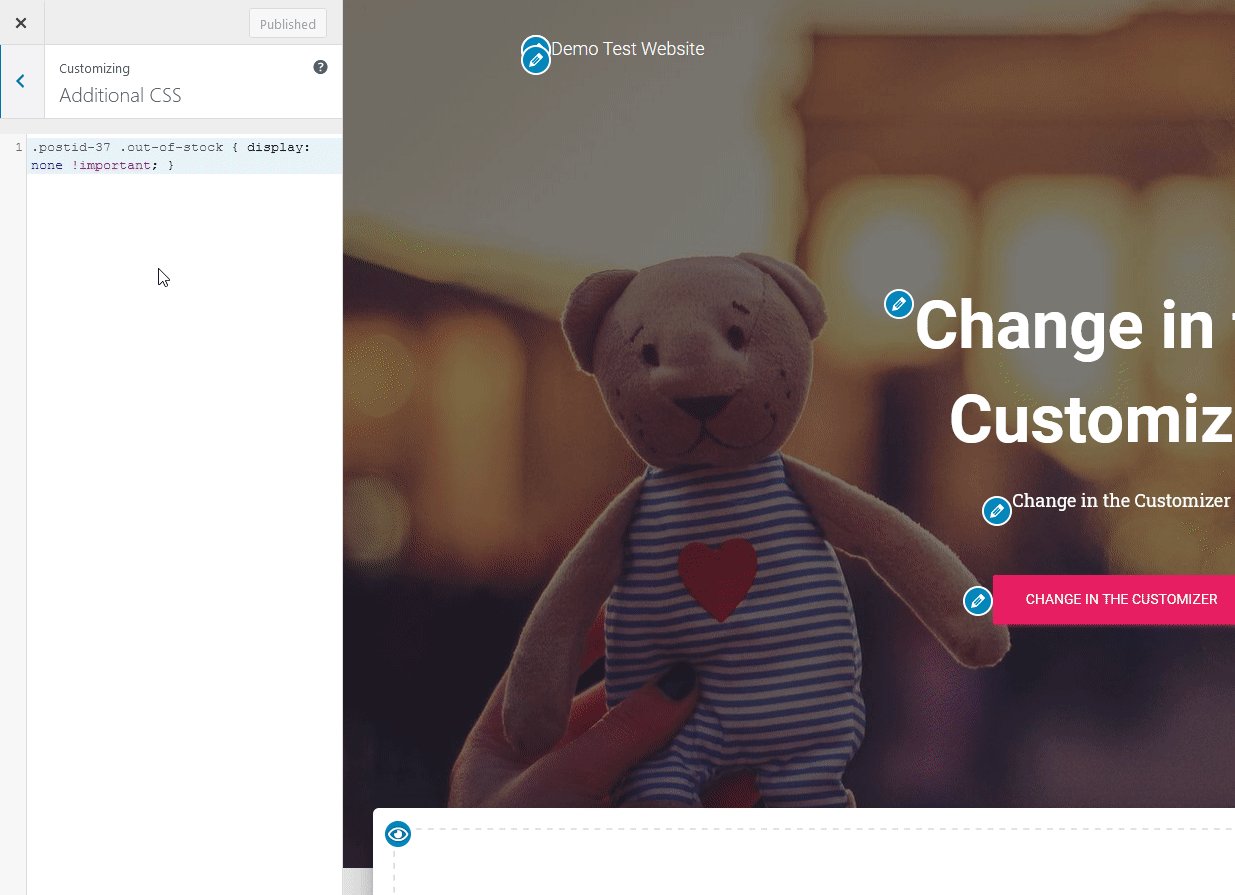
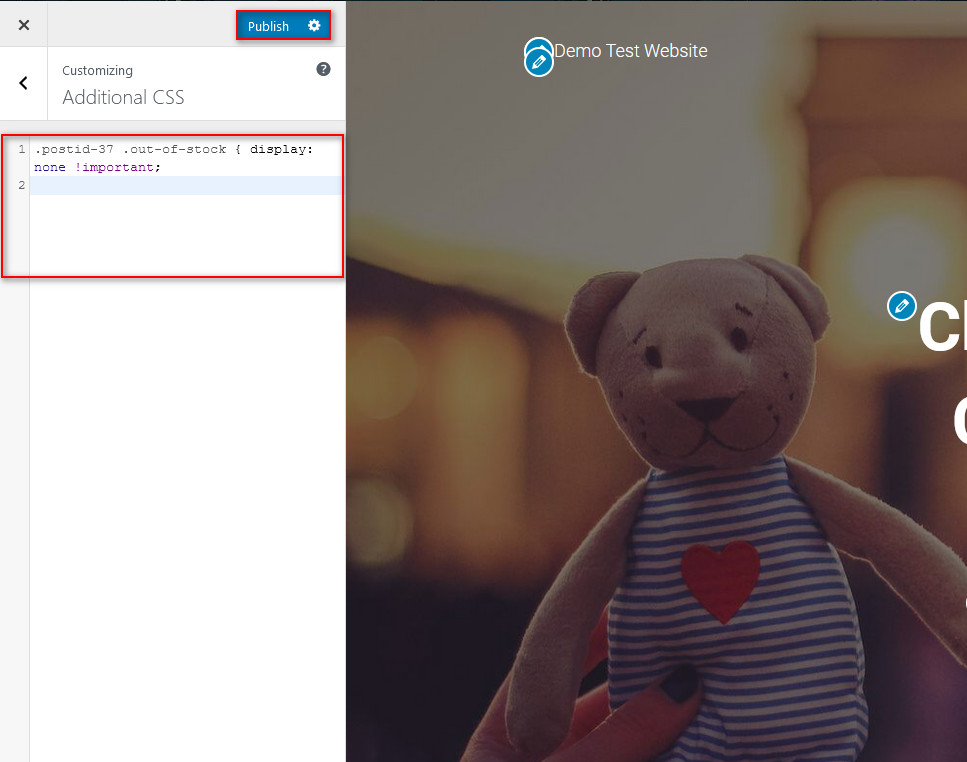
Ardından aşağıdaki CSS kodunu yapıştırın ve Yayınla'ya basın. xx'i posta kimliği numaranızla değiştirmeyi unutmayın.
.postid-xx .stokta yok { görüntü: yok !important; }Bizim durumumuzda, ürün kimliği 37 olan özel ürünümüzde stokta kalmamış metnini gizlemek için bu kodu kullanacağız:
.postid-37 .stokta yok { görüntü: yok !important; }

Ek olarak, bu CSS kodunu kullanarak tüm WooCommerce ürünlerinizden stokta kalmayan metni de gizleyebilirsiniz.
.woocommerce-sayfası .stokta yok { görüntü: yok !important; }Özelleştirmeyi tamamlamak için değişiklikleri kaydetmeyi unutmayın ve hepsi bu kadar!
Bonus: Ürün stokunu gösterme
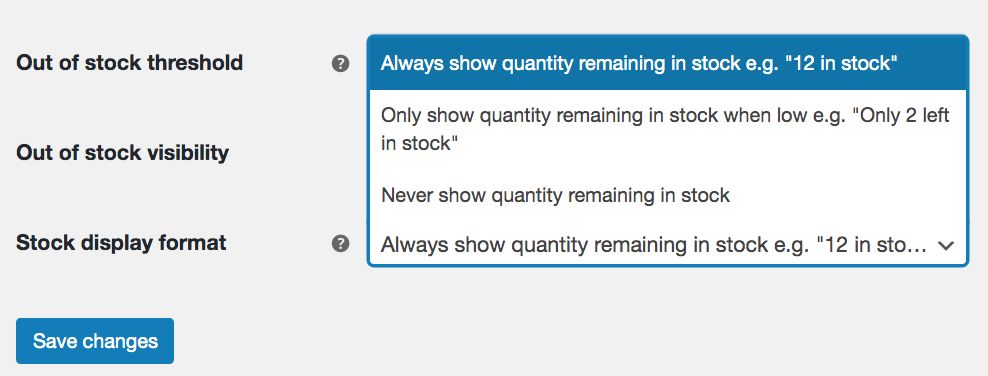
Stokta olmayan ürünleri kaldırmak yerine, ürünlerinizin stoğunun gösterilip gösterilmeyeceğine de karar verebilirsiniz. WooCommerce > Ayarlar > Ürünler > Envanter'e giderseniz ve Stok görüntüleme biçimi'ne giderseniz, üç seçenek görürsünüz:
- Her zaman stokta kalan miktarı göster
- Stokta kalan miktarı yalnızca düşük olduğunda göster
- Stokta kalan miktarı hiçbir zaman gösterme
Üçüncü seçeneği seçerek ürün stoğunu ürün sayfasında göstermezsiniz. Ancak, bu değişken ürünler için geçerli değildir. Değişken ürün sayfalarında, kullanıcılar seçtikleri varyasyon için " Stokta " veya " Stokta yok " etiketlerini görecektir.

İyi haber şu ki , ürün stok etiketini biraz kodla gizleyebilirsiniz .
Değişken ürünler için stok bilgilerini kaldırmak için aşağıdaki kodu function.php dosyanıza eklemeniz yeterlidir.
NOT : Bir kez daha, çekirdek dosyaları düzenleyeceğiniz için, kod parçacığını eklemeden önce sitenizi yedeklemeyi ve bir alt tema oluşturmayı unutmayın.
// Değişken ürünler için stok bilgilerini ürün sayfasından kaldırın
function quadlayers_remove_stock_data_variable_products($veri) {
unset( $veri['availability_html'] );
$veri döndür;
}
add_filter( 'woocommerce_available_variation', 'quadlayers_remove_stock_data_variable_products', 99 );Bu kadar! Bu sayede değişken ürünlerinizin stok bilgilerini ürün sayfasından kaldırabilirsiniz . Daha fazla bilgi için bu sayfaya göz atın.
Son Öneriler
Tema dosyalarınıza yanlış şekilde kod satırları eklemek sitenizi bozabilir, bu nedenle özelleştirmeye başlamadan önce aşağıdakileri unutmayın:
- Sitenizin tam yedeğini oluşturun
- Herhangi bir kod veya komut dosyası değişikliği için her zaman bir alt tema kullanın. Nasıl oluşturulacağını bilmiyorsanız kılavuzumuza göz atın
- Hangisinin sorunlara neden olduğunu belirleyebilmek için değişikliklerinizi tek tek test edin
- Birden fazla kod kullanıyorsanız, bunları birleştirirken olası tüm senaryolarda sorunsuz çalıştıklarından emin olun.
Çözüm
Özetle, mağazanızda yalnızca alışveriş yapanların satın alabileceği ürünleri görüntülemek istiyorsanız, fiziksel ürünler satanlar için mevcut olmayan ürünleri gizlemek iyi bir fikir olabilir.
Bu kılavuzda, WooCommerce'de stokta olmayan ürünleri nasıl gizleyeceğinizi iki farklı şekilde gösterdik:
- WooCommerce ayarlarından
- programatik olarak
Kolay bir çözüm istiyorsanız ve mevcut olmayan ürünleri tüm sayfalardan gizlemek istiyorsanız, bunu WooCommerce ayarlarından yapmak mükemmel bir seçimdir. Kolay ve hızlıdır ve herkes yapabilir. Daha fazla esnekliğe sahip olmak ve ürünleri yalnızca belirli sayfalarda gizlemek istiyorsanız, biraz kod kullanmanız gerekir. Yapabileceğiniz daha çok şey var, bu yüzden bu komut dosyalarını temel almanızı ve mağazanızdan en iyi şekilde yararlanmanız için bunları özelleştirmenizi öneririz.
Son olarak, biraz CSS kullanarak belirli ürünlerdeki stokta kalmamış metnin nasıl kaldırılacağını gördük.
Herhangi bir sorunuz varsa lütfen bize bildirin, size yardımcı olmaktan memnuniyet duyarız.
Stokta olmayan fiyatları gizlemenin başka yollarını biliyor musunuz? Aşağıdaki yorumlar bölümünde bize bildirin!
