WordPress'te Sayfa ve Yayın Başlıkları Nasıl Gizlenir?
Yayınlanan: 2022-12-29WordPress'te sayfa ve gönderi başlıklarını nasıl gizlersiniz? Bazen, bir sayfa tasarladıktan veya bir makale yazdıktan sonra çalışmanızı WordPress'te önizlerken, sayfa başlığının yerinde görünmediğini fark edersiniz.
WordPress platformu, başlıkların görüntülenmesini önlemek için basit bir yöntem sağlamaz. Bunun yanı sıra, WordPress temanıza bağlı olduğundan başlığı özelleştirmek kolay değildir.
Çok büyük ve rahatsız edici görünüyorsa, bir sayfanın başlığını WordPress'te gizleyebileceğinizi bilmelisiniz.
Başlangıçta, başlığı sayfadan silmek isteyebilirsiniz, ancak bunun arama motorlarındaki sıralamanızı etkileyebileceğini bilmelisiniz.
Bu makale, sayfa başlıklarının neden gizlendiğini ve WordPress'te sayfa ve gönderi başlıklarının nasıl gizleneceğini dört yöntemle açıklayacaktır.
Sayfa Başlıklarını Neden Gizleyin?
Web sitenizin her sayfasında bir başlığa ihtiyacınız olmayabilir. Blog yazıları için başlıklar beklense de diğer içerik türleri bunlardan pek fayda sağlamaz.
Bir blog için uygun olan aynı tasarım ilkeleri, web sitesinin geri kalanı için uygun olmayabilir. Örneğin, ana sayfanıza bir "Ana Sayfa" başlığı eklemek gereksizdir ve hatta profesyonelce olmadığı şeklinde görülebilir.
Benzer şekilde, "Hakkında" veya "Hizmetler" sayfalarınızın en üstünde bir başlık olması da yardımcı olmaz. Kendi adına konuştuğu için bu tür bir sayfada bir başlığa gerek olmayabilir.
Çoğu zaman başlığı tamamen kaldırmak istemezsiniz, belki de sizi rahatsız eden sadece yerleşimi veya temanın tarzıdır.
Sayfa başlığınız garip bir yerde olduğunda veya tasarımınıza uymadığında gizlenebilir ve H1 başlığı eklenebilir. Ancak bir sayfanın başlığını gizlemenin bir görseli veya bir paragrafı silmek kadar basit olmadığı gibi kolay bir yolu da yoktur.
SEO stratejinizdeki başlıkları ve arama motorlarının sayfa hiyerarşinizi nasıl yorumladığını göz önünde bulundurmalısınız. Tüm başlıklarınızı gizlemeden önce birkaç değerlendirme yapılması gerekir.
Arama Motoru Optimizasyonunun Önemi
Google gibi arama motorları web sitelerini indekslemek için, web sitelerini ziyaret eden ve içlerindeki sayfaları indeksleyen crawler adı verilen robotları kullanırlar.
İndeksleme süreci, sayfanın amacını belirlemek için başlık sayfası metni ve sayfa hiyerarşisi gibi öğeleri okumayı içerir.
Bu sürecin amacı, belirli terimleri arayan kişilere ilgili içeriği göstermek ve en iyi SEO uygulamalarını izleyen sitelerin arama motoru sıralamasını iyileştirmektir.
Genellikle, bir şey aradığınızda gördüğünüz snippet'in başlığı, bulduğunuz makalenin başlığıyla eşleşir. Bir sayfanın başlığı, HTML başlık etiketi tarafından veya başlık etiketi yoksa H1 başlığı tarafından belirlenir.
Bu koşullardan birinin olmaması durumunda, arama motoru, bulduğu ilk başlıkta bulunan başlıktan veya bulduğu rastgele bir metin dizisinden başlığını oluşturacaktır. Arama motoru parçacıkları bu nedenle çok kötü görünebilir.
H1 başlığınız kaldırıldığında ve yerine başka bir şey konulmadığında, arama motoru sıralamalarınızı ve tıklama oranlarınızı olumsuz yönde etkileyebilirsiniz.
Arama motoru tarayıcıları genellikle gizli bileşenleri yok sayar, bu nedenle yalnızca sayfa başlığını gizlemek sıralamanızı etkilemez.
Tarayıcıların ve kullanıcıların sayfanızın ne hakkında olduğunu anlaması için bir H1 başlığı ve gerekirse bir H2 veya H3 başlığı sağlamalısınız.
Arama motoru optimizasyonu için H1 başlıklarının varlığı gerekli değildir; ancak sayfa yapısı sağlarlar ve herhangi bir SEO stratejisinde dikkate alınmalıdırlar.
Bu durumda en kolay çözüm, web sitenizdeki her sayfa için “SEO başlığını” özelleştirmenize izin veren Yoast SEO gibi bir eklenti kullanmaktır.
Yine de harika arama motoru sonuçları alıyor olsanız da can sıkıcı başlığı herhangi bir ceza ödemeden kaldırabilirsiniz.
Başlık Etiketi ile H1 Başlığı Arasındaki Fark
Başlık etiketine ek olarak H1 başlığı, arama motorlarının web sitenizin içeriğini nasıl anlayacağını etkiler; ancak, genellikle aynıdırlar, öyleyse farklar nelerdir?
Başlık etiketi, web sitenizin temel kodunun bir parçası olan ancak genellikle insan gözüyle görülemeyen bir HTML <title> öğesidir. Ancak tarayıcılar bu verileri okuyabilir ve arama motoru snippet'inin başlığı için kullanabilir.
WordPress Temaları genellikle arka uca girdiğinizde gönderinizin veya sayfanızın başlığıyla eşleşecek şekilde yapılandırılır; Bunun yanı sıra, dilerseniz SEO eklentileri manuel olarak değiştirebilir.
Alternatif olarak, ziyaretçiler H1 başlıklarını görebilecekler. İçeriğinizi düzenlemek ve bölümleri iç içe geçirerek okumayı kolaylaştırmak için başlıkları kullanabilirsiniz, H1 ise sayfanız için bir başlık görevi görür.
Gönderi/sayfa başlığınız çoğu WordPress teması tarafından bir H1 başlığına dönüştürülecek ve <title> etiketi perde arkasında ayarlanacaktır.
HTML <title> etiketi, arama motorları tarafından H1 etiketine göre önceliklidir. <title> etiketi yoksa etiket yerine H1 başlığı kullanılacaktır. İkisi arasında çok az işlevsel fark olmasına rağmen ayrım önemlidir.
WordPress'te Sayfa ve Yazı Başlıkları Nasıl Gizlenir?
Bu bölüm, WordPress'te sayfayı gizlemek ve başlıkları yayınlamak için size çeşitli yöntemler sağlayacaktır:
Yöntem 1: Özelleştiriciyi Kullanarak Gönderiyi veya Sayfa Başlığını Gizle
Bu işleme başlamadan önce WordPress sitenizi yedeklemenizi şiddetle tavsiye ederiz.
Ayrıca yöntemlerden bazıları tema dosyalarının düzenlenmesini gerektirir, bu nedenle bir hata oluşması durumunda yedekleme sizi olası veri kaybına karşı korur. Ancak endişelenmenize gerek yok, bu yöntemin uygulanması kolaydır ve yeni başlayanlara yöneliktir.
Tüm Sayfa Başlıklarını Gizle
İşte WordPress web sitenizin her sayfasındaki her başlığı gizlemenize yardımcı olacak bir yöntem. Kullanmak için şu adımları izleyin:
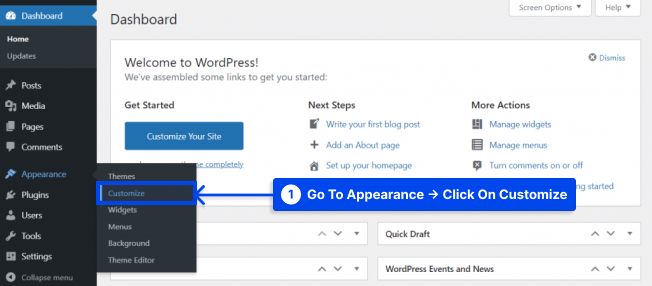
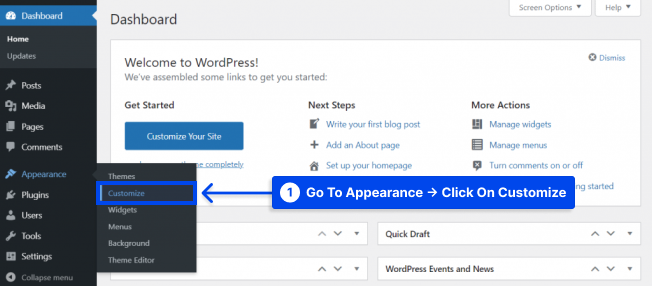
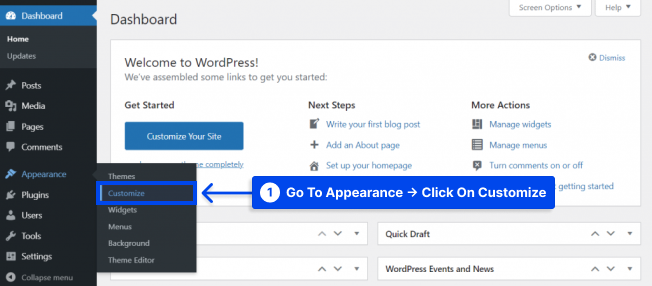
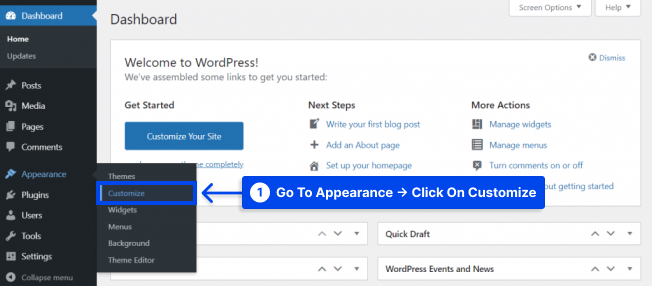
- WordPress kontrol panelinizde Görünüm'e gidin.
- Özelleştir seçeneğine tıklayın.

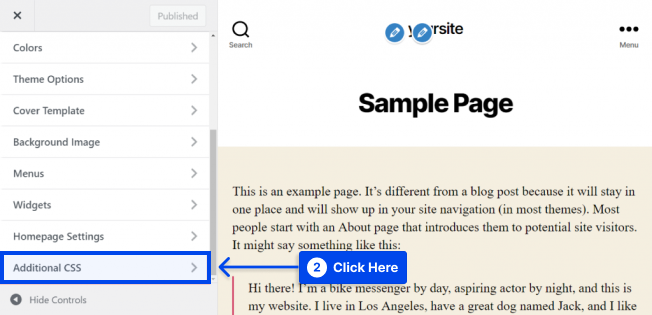
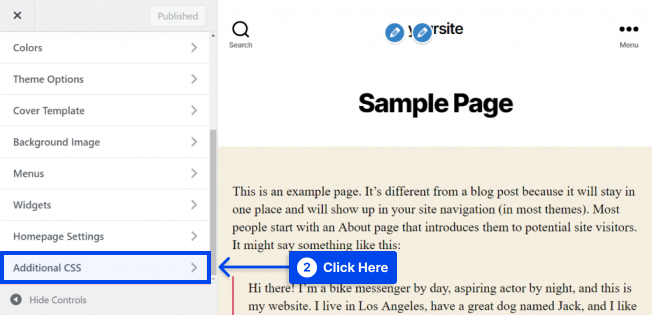
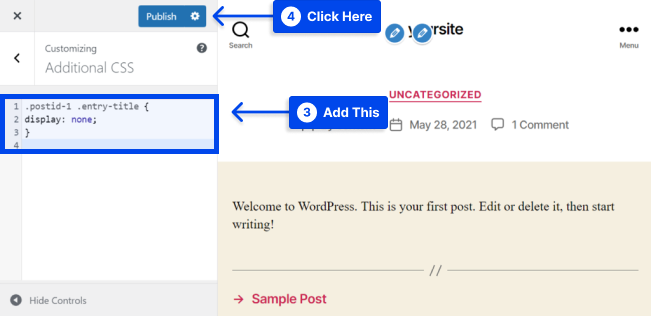
- Ek CSS'yi bulun ve tıklayın.

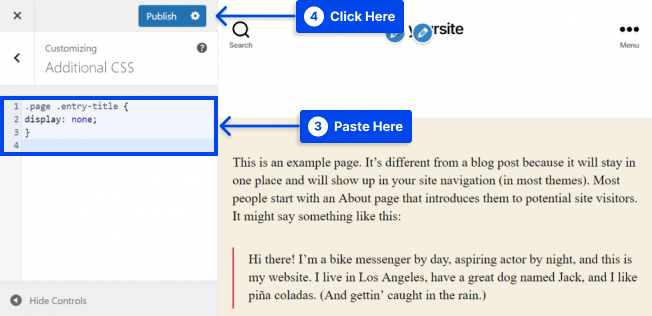
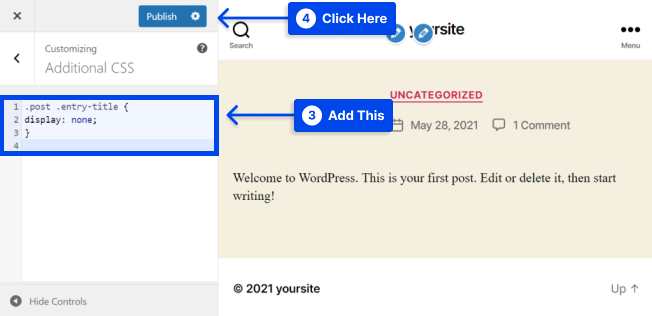
- Aşağıdaki kodu kopyalayıp yapıştırın:
.page .entry-title { display: none; }- Yayınla düğmesine tıklayın.

Yukarıdaki kod çalışmazsa, temanız başlıklar için farklı bir CSS sınıfı kullanıyor olabilir. Bu durumda, kodda bazı değişiklikler yapmanız gerekecektir.
Sayfayı bulmak ve temanız için başlık sınıfları göndermek için izlemeniz gereken adımlar şunlardır:
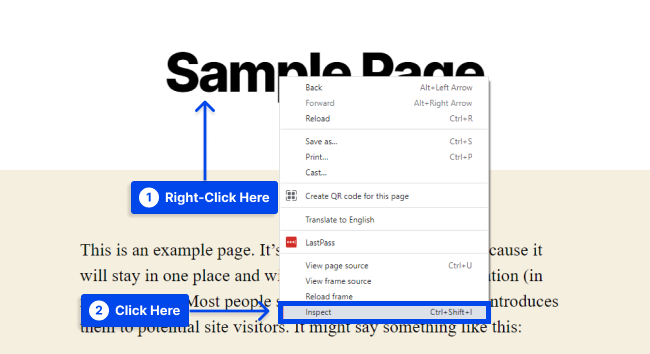
- Sayfa başlığına sağ tıklayın ve tema özelleştiricinin web sitesi önizleme panelinde İncele öğesini seçin.

Bu, sayfa kaynak kodunda vurgulanan başlık veya H1 CSS sınıfı adı ile yeni bir panel açar. Örneğin:
<h1 class="entry-title">Sample Page</h1> entry-title yerine post-title , page-title veya tamamen farklı bir CSS sınıfı adı görebilirsiniz.
-
.entry-titleöğesini, daha önce kullandığımız kod parçacığındaki temanız tarafından atanan CSS sınıfıyla değiştirin.
Kod güncellendiğinde şöyle görünecektir:
.page .page-title { display: none; }- Ek CSS alanına güncellenen kodu girin ve Yayınla düğmesine tıklayın. Bu kod, sayfanın tüm başlıklarını gizler.
Belirli bir Sayfa Başlığını Gizle
Bu yöntemde, belirli bir sayfanın başlığını nasıl gizleyeceğinizi keşfedeceksiniz. Bunu yapmadan önce, ilgili sayfanın kimliğini tanımlamanız gerekir. Bunu yapmak için şu adımları izleyin:
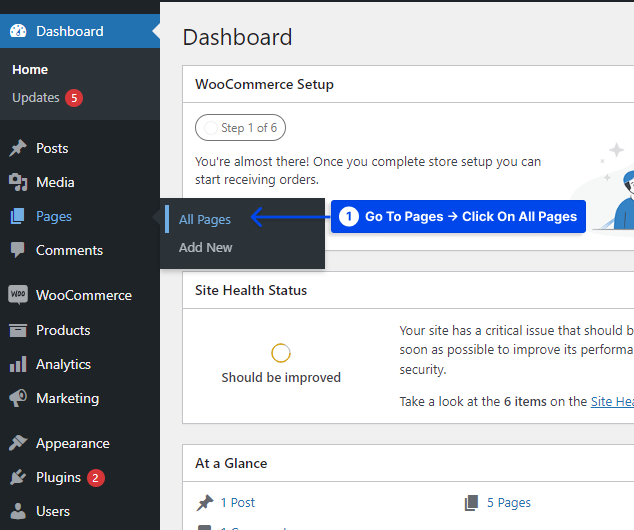
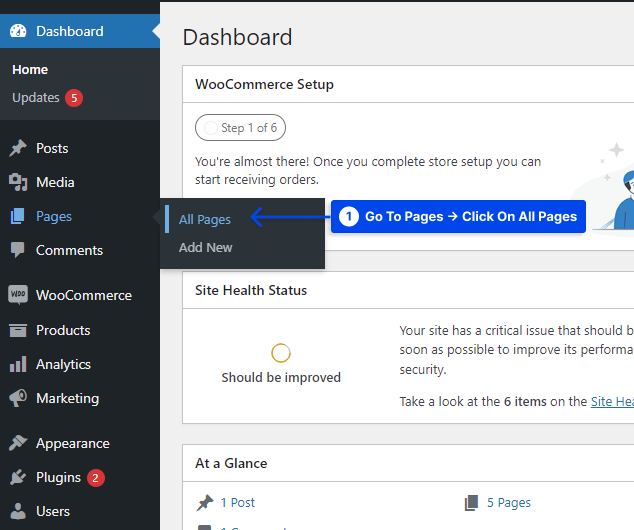
- WordPress panonuzdaki Sayfalara gidin.
- Tüm Sayfalar seçeneğine tıklayın.

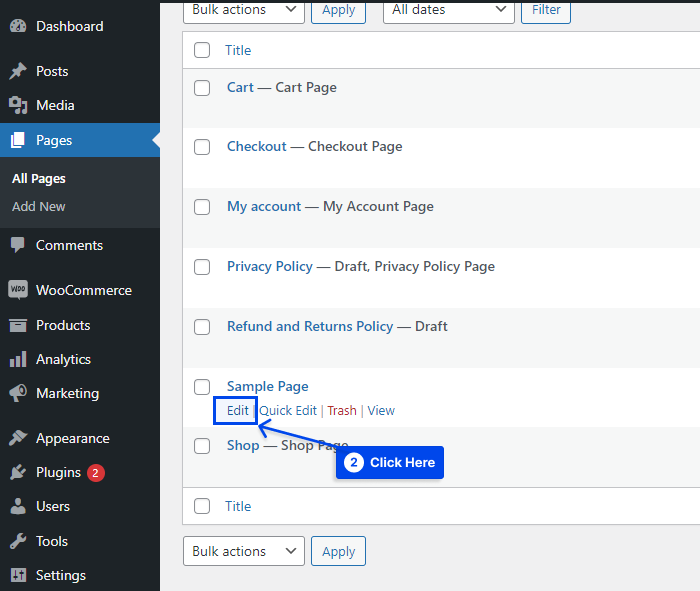
- Seçtiğiniz sayfanın üzerine gelin.
- Düzenle seçeneğine tıklayın.

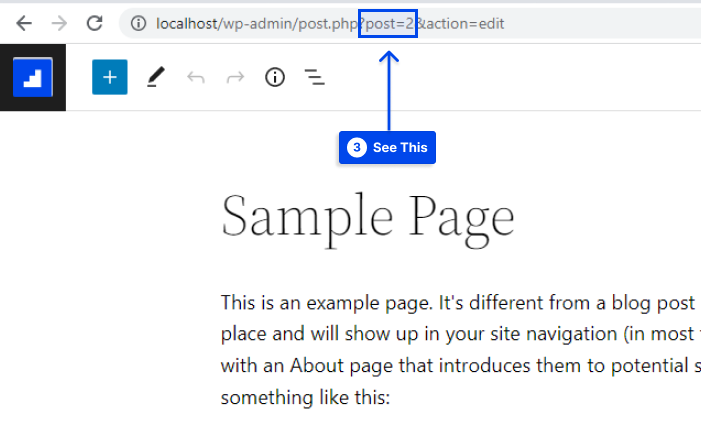
- Tarayıcınızın üst kısmındaki URL'de sayfa kimliğine bakın.

Şimdi, sayfa kimliğine sahip olduğunuzda CSS kodunu eklemelisiniz. Bunu yapmak için şu adımları izleyin:
- WordPress kontrol panelinizde Görünüm'e gidin.
- Özelleştir seçeneğine tıklayın.

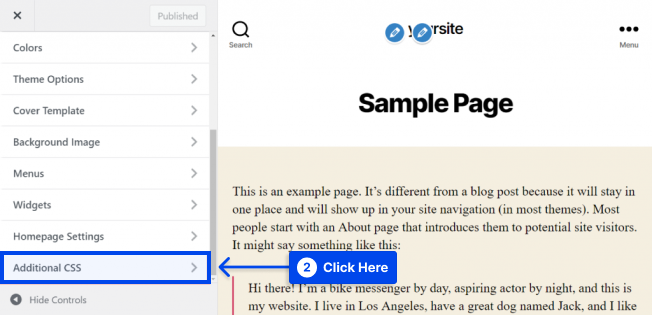
- Ek CSS'yi bulun ve tıklayın.

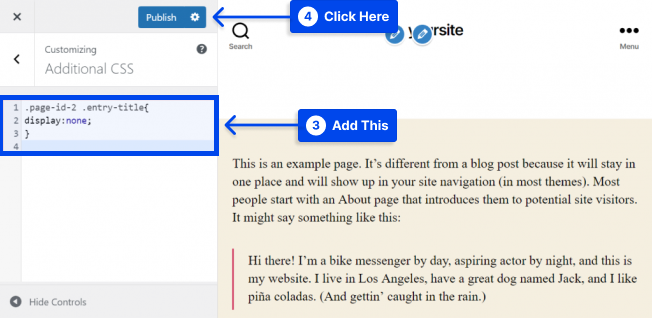
- Bu kodu ekleyin:
.page-id-2 .entry-title{ display:none; }-
.page-id-2, başlığını gizlemeye çalıştığınız sayfanın kimliğiyle değiştirin. - Yayınla düğmesine tıklayın.

Artık ziyaretçilerin o sayfanın başlığını görmesi imkansız olmalıdır. Bunun herhangi bir etkisi olmadıysa, temanıza bağlı olarak değişebileceğinden, başlığın CSS sınıfını değiştirmeniz gerekebilir. Bunu yapmak için önceki bölümdeki adımları izleyin.

Hala bir değişiklik yoksa, koda aşağıdaki gibi !important ekleyin:
.page-id-2 .entry-title{ display:none !important; }Blog Gönderisi Başlıklarını Gizle
WordPress sayfalarının tek tek veya tüm başlıklarının yanı sıra tek tek blog gönderilerinin başlıklarını da gizlemek mümkündür. İşlemde bir fark yok ama farklı bir kod kullanmanız gerekiyor.
Web sitenizdeki her blog yazısı başlığını gizlemek için şu adımları izleyin:
- WordPress kontrol panelinizde Görünüm'e gidin.
- Özelleştir seçeneğine tıklayın.

- Ek CSS'yi bulun ve tıklayın.

- Bu CSS kodunu kopyalayıp yapıştırın:
.post .entry-title { display: none; }- Yayınla düğmesine tıklayın.

Hepsinin yerine tek bir WordPress gönderisinin başlığını gizleyebilirsiniz. Örneğin, belirli bir makaleye öne çıkan bir resim eklemek isterseniz, söz konusu gönderinin başlığını gizlemek isteyebilirsiniz.
Daha önce tartıştığımız tek bir sayfanın başlığını gizlemek gibidir. Bunu yapmak için şu adımları izleyin:
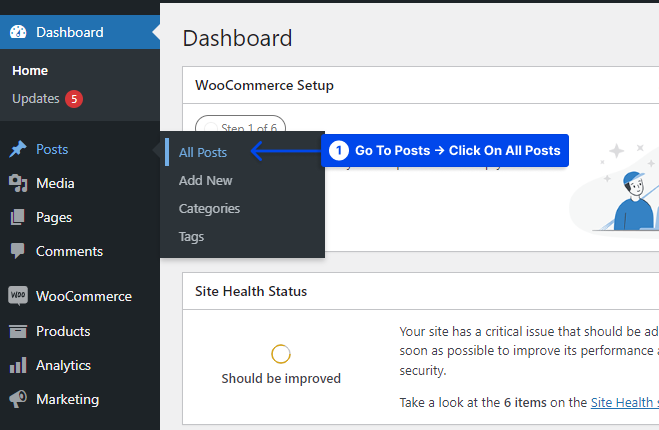
- WordPress panonuzdaki Gönderiler'e gidin.
- Tüm Yazılar seçeneğine tıklayın.

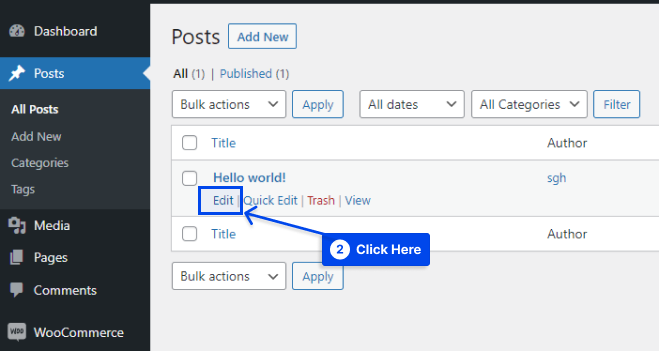
- Seçtiğiniz gönderinin üzerine gelin.
- Düzenle seçeneğine tıklayın.

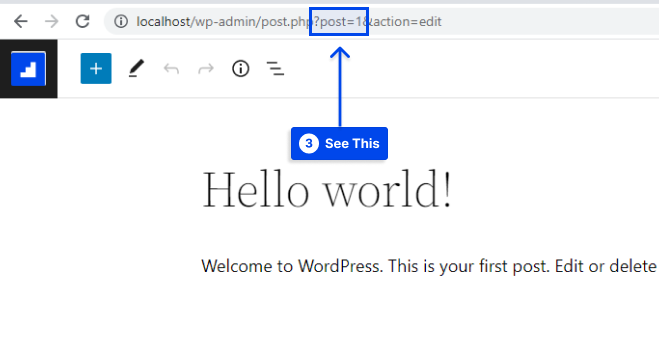
- Posta kimliğini tarayıcınızın üst kısmındaki URL'de görün.

- WordPress kontrol panelinizde Görünüm'e gidin.
- Özelleştir seçeneğine tıklayın.

- Ek CSS'yi bulun ve tıklayın.
- Aşağıdaki kodu ekleyin:
.postid-1 .entry-title { display: none; }-
.postid-1, birlikte çalıştığınız gönderi kimliğiyle eşleşecek şekilde değiştirin. - Yayınla düğmesine tıklayın.

Ek olarak, web sitenizde görünen her sayfanın başlığını ve gönderiyi gizleyebilirsiniz. Bunu yapmak için bu kodu Ek CSS alanına ekleyin:
.entry-title { display: none; }Yöntem 2: Site Düzenleyiciyi Kullanarak Gönderi Başlığını Gizle
Bu yöntem, WordPress 5.9 veya sonraki bir sürümünü kullanıyorsanız ve kullandığınız tema tam site düzenlemesini destekliyorsa, başlığı tüm gönderilerden veya sayfalardan kaldırmak için kullanılabilir.
Site düzenleyiciyi kullanarak gönderi başlığını gizlemek için şu adımları izleyin:
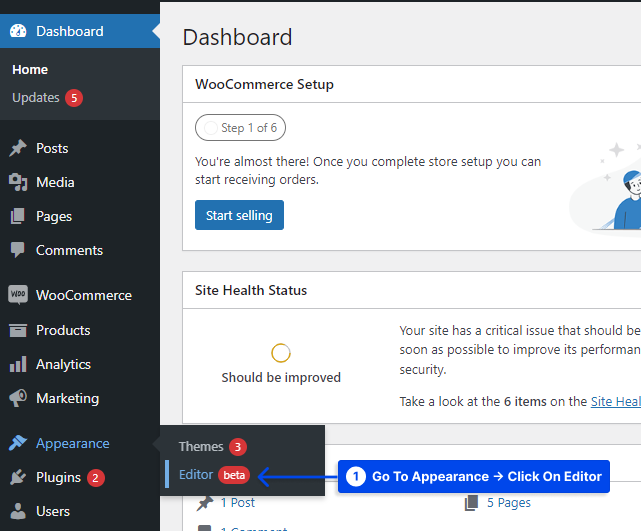
- WordPress kontrol panelinizde Görünüm'e gidin.
- Editör seçeneğine tıklayın.

Bu seçenek seçildikten sonra, tam site düzenleyicisi görüntülenecektir.
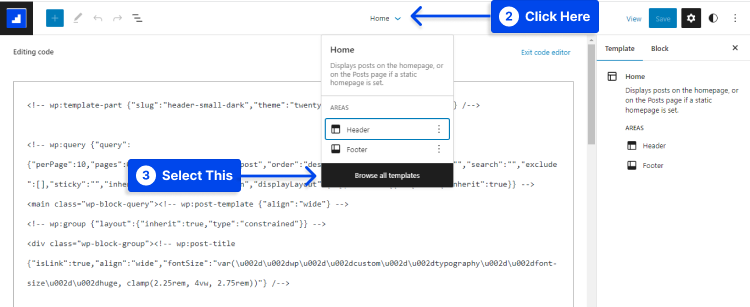
- Düzenlemek istediğiniz şablonu seçmek için sayfanın üst kısmındaki açılır listeye tıklayın.
- Tüm şablonlara gözat seçeneğine tıklayın.

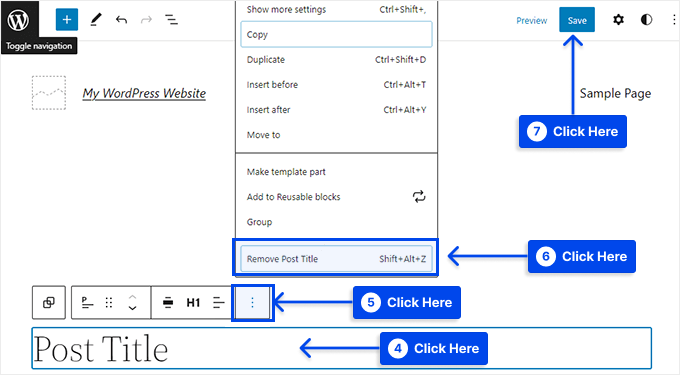
- Başlığı gizlemek için blog yazısı başlığına tıklayın.
- Üç nokta seçenekleri menüsünü tıklayın ve Gönderi Başlığını Kaldır seçeneğini seçin.
- Şablonu özelleştirmeyi bitirdikten sonra Kaydet düğmesine tıklayın.

İşte karşınızda, tüm blog gönderileriniz gizlendi.
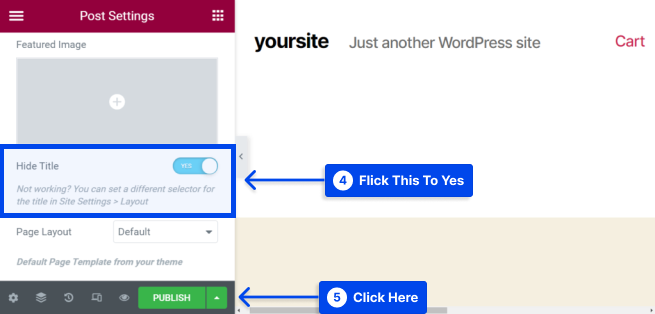
Yöntem 3: Elementor Sayfa Oluşturucu'da Gönderiyi ve Sayfa Başlığını Gizle
Elementor sayfa oluşturucu kullanıyorsanız, Elementor Sayfa Oluşturucu'da gönderi ve sayfa başlıklarını gizlemek için şu adımları izleyin:
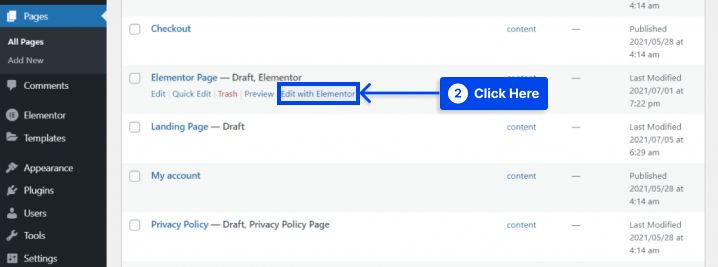
- WordPress panonuzdaki Sayfalara gidin.
- Tüm Sayfalar seçeneğine tıklayın.

- Başlığını gizlemek istediğiniz herhangi bir sayfanın üzerine gelin.
- Elementor ile Düzenle seçeneğine tıklayın.

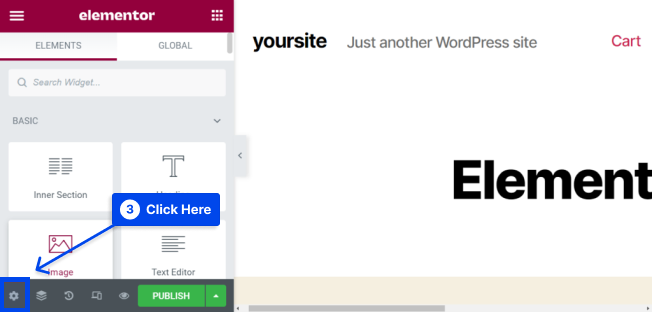
- Sol alt köşedeki Ayarlar simgesine tıklayın.

- Başlığı Gizle düğmesini EVET'e getirin.
- Yeni bir sayfa üzerinde çalışıyorsanız Güncelle veya Yayınla düğmesine tıklayın.

Artık sayfa başlığı gizlendiği için görünmeyecek.
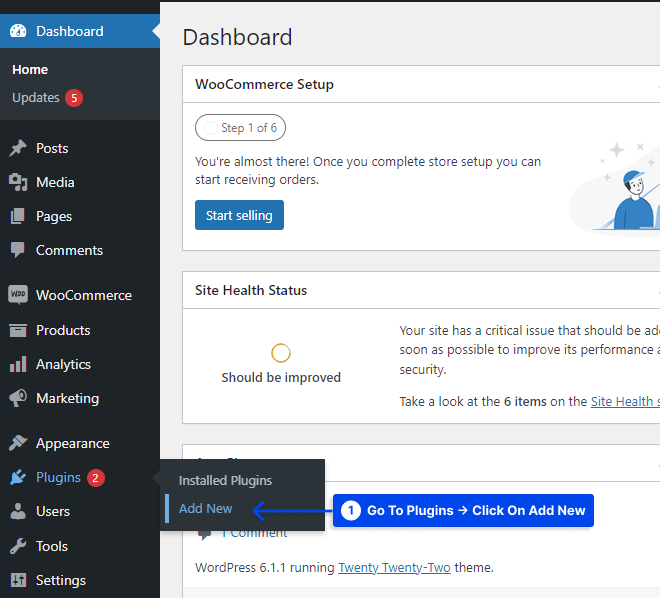
Yöntem 4: Bir Eklenti Kullanarak Belirli WordPress Sayfa Başlıklarını Gizleyin
Sayfayı ve Başlığı Gizle eklentisini kullanarak, seçilen gönderiler ve sayfalar için başlıkları gizlemek kolaydır. Bu ücretsiz eklenti, herhangi bir sayfanın, gönderinin ve hatta özel gönderi türünün başlığını gizlemenize yardımcı olabilir.
Bir eklenti kullanarak belirli WordPress sayfa başlıklarını gizlemek için şu adımları izleyin:
- WordPress panonuzdaki Eklentiler'e gidin,
- Yeni Ekle seçeneğine tıklayın.

- Eklentiyi yükleyin ve etkinleştirin.
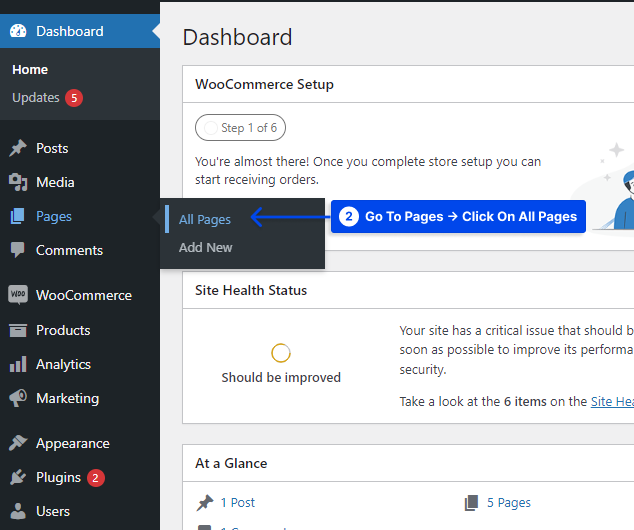
- WordPress panonuzdaki Sayfalara gidin.
- Tüm Sayfalar seçeneğine tıklayın.

- Düzenlemek istediğiniz sayfayı, gönderiyi veya özel gönderiyi açın.
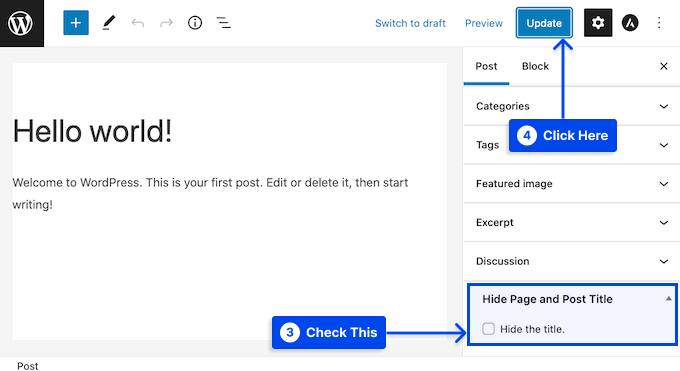
- Sağ kenar çubuğunun altına doğru aşağı kaydırın.
Bu bölümde, yeni bir Sayfayı ve Gönderi Başlığını Gizle kutusu bulacaksınız.
- Başlığı gizlemek için Başlığı gizle onay kutusunu işaretleyin.
- Güncelle veya Yayınla düğmesine tıklayın.

İşte aldın. Sayfayı ziyaret ederseniz, başlığın kaldırıldığını keşfedeceksiniz. Bir noktada bu sayfanın başlığını veya gönderiyi geri yüklemeniz gerekebilir.
Bunu yapmak için şu adımları izleyin:
- Düzenlemek için sayfayı veya gönderiyi açın.
- Başlığı gizle onay kutusunun işaretini kaldırın.
- Ekranın üst kısmındaki Güncelle düğmesine tıklayın.
Bu sayfayı şimdi ziyaret ederseniz, başlığın geri yüklendiğini görmelisiniz.
Çözüm
Bu makale, sayfa başlıklarının neden gizleneceğini ve WordPress'te sayfa ve gönderi başlıklarının nasıl gizleneceğini dört yöntemle açıkladı.
Selamlar ve bu makaleyi okuduğunuz için teşekkür ederiz. Herhangi bir sorunuz veya yorumunuz varsa, lütfen yorumlar bölümünde paylaşın.
Facebook ve Twitter sayfalarımız düzenli olarak güncellenmektedir, bu nedenle en son haberlerden haberdar olmak için lütfen onları takip edin.
