Divi'de Altbilgi Nasıl Gizlenir ve Kaldırılır? Kolay yol!
Yayınlanan: 2020-06-16Divi temasındaki alt bilgiyi kaldırmak istiyor musunuz? Bu kılavuzda, özel sayfalardan ve belirli gönderilerden altbilgiyi site genelinde nasıl kolayca gizleyeceğinizi ve devre dışı bırakacağınızı açıklayacağız.
Divi by Elegant Themes, mükemmel bir çok amaçlı WordPress temasıdır. Sayısız özellikleri ve kişiselleştirme olanakları nedeniyle piyasadaki en iyi temalardan biridir. Divi'nin tam incelemesinde, bu güzel temanın ana özelliklerini açıkladık. Ve bugün size sitenizde bazı ek özelleştirmeleri nasıl yapacağınızı göstereceğiz. Bu makalede, Divi'de altbilgiyi nasıl kaldıracağınızı veya gizleyeceğinizi öğreneceksiniz .
Divi'de Alt Bilgiyi Neden Kaldırmalısınız?
Divi kullanıyorsanız, muhtemelen alt bilgide Divi by Elegant Themes yazdığını görmüşsünüzdür. Bazı insanlar bunu kabul etse de, bir web sitesinin alt bilgisini kaldırmanız gerekebilir. Örneğin, müşterileriniz oraya bazı bilgiler eklemek istedikleri için altbilgiyi sitelerinden gizlemek isteyebilirler. Veya WordPress sitelerinizden biri için özel bir şablon geliştiriyorsunuz, bu nedenle özelleştirilmiş bir altbilgiye sahip olmak istiyorsunuz. Dolayısıyla, içerik alanını geliştirmek için Divi alt bilgisini kaldırmak istiyorsanız doğru yerdesiniz!
Çoğu durumda, bir temayı özelleştirmek için şablona PHP kodları yazmanız gerekir. Ancak yeni başlayan biriyseniz, bu iyi bir fikir değil. Böylece, bazı CSS özelleştirmeleri ile temanızı daha kolay kişiselleştirebileceksiniz.
Başlamadan önce…
Değişiklikleri yapmak için Divi kodunu düzenleyeceğiz. Bu nedenle, temanın çekirdek dosyalarını düzenlemek yerine bir alt tema kullanmanızı öneririz. Nedenini merak etmek? Divi ana temasındaki style.css dosyasında ve function.php'de değişiklik yaparsanız, temayı bir sonraki güncellemenizde, yeni tema dosyaları tema klasörünüze kaydedilecektir. Ve tüm eski dosyalar geçersiz kılınacak. Bu nedenle, tüm özelleştirmelerinizi kaybedersiniz.
Bir alt tema oluşturarak bunu önleyebilirsiniz. Ana tema güncellemelerinin web sitenizi etkilememesi için tüm değişiklikleri ve özelleştirmeleri o alt temada yapabilirsiniz. Bir alt tema oluşturmak için kullanabileceğiniz birçok araç vardır. En iyi alt tema eklentileri listemize veya bir eklenti kullanarak veya manuel olarak bir WordPress alt temasının nasıl oluşturulacağına ilişkin ayrıntılı kılavuzumuza göz atabilirsiniz.
Divi'de Altbilgi Nasıl Kaldırılır?
Altbilgiyi Divi'de şuradan gizleyebilirsiniz:
- WordPress yönetici paneli
- Altbilgiyi site genelinde kaldır
- Altbilgiyi belirli sayfalardan gizle
- Belirli yayınlarda Divi altbilgisini kaldırın
- Divi'nin Tema Paneli
Burada, hem özel sayfalarda hem de belirli gönderilerde Divi'de alt bilgiyi nasıl gizleyeceğinizi öğreteceğiz. Bu biraz kodlama gerektirse de oldukça basittir ve yeni başlayanlar bile bu değişiklikleri yapabilir.
1) WordPress yöneticisinden Divi alt bilgisini gizle
1.1) Site Genelinde Divi'de Alt Bilgiyi Gizle
Altbilgiyi tüm web sitesinde kaldırmak için biraz CSS kullanmanız gerekecek. Alt temanın style.css dosyasını düzenleyebilir veya bu özel CSS kodunu Divi Özelleştirici'deki Ek CSS bölümünüze ekleyebilirsiniz. Bu kılavuzda, değişiklikler için Ek CSS özelliğini kullanacağız. Bu nedenle, aşağıdaki CSS kodunu kopyalayın
/* Altbilgiyi gizle */
#main-footer {
yükseklik: 0 !önemli;
taşma: gizli;
}ve Ek CSS bölümüne yapıştırın. Kod basitçe ana altbilginin yüksekliğini 0'a ayarlar. Böylece altbilgi görünmez. Kodu yapıştırdıktan sonra, önizleme bölümüne bakın, alt bilginiz kaybolacaktır.
Kısa ve tatlı, değil mi? Yukarıdaki kod tüm altbilginizi gizleyecektir. Ancak, herhangi bir Divi web sitesini kontrol ederseniz, kullanılabilir iki altbilgi olduğunu göreceksiniz.
- Ana alt bilgi
- Alt altbilgi
 Ana alt bilgiye widget'lar, işletmenizle ilgili bilgiler ve hatta bir Instagram galerisi ekleyebilirsiniz. Bize göre, ana altbilgi her web sitesi için önemli bir bölümdür. Tipik olarak, alt altbilgi telif hakkı metnini, sosyal bağlantıları vb. içerir. Bunu biraz CSS ile de gizleyebilirsiniz. Divi'deki alt altbilgi bölümünü devre dışı bırakmak için aşağıdaki kodu kopyalayın:
Ana alt bilgiye widget'lar, işletmenizle ilgili bilgiler ve hatta bir Instagram galerisi ekleyebilirsiniz. Bize göre, ana altbilgi her web sitesi için önemli bir bölümdür. Tipik olarak, alt altbilgi telif hakkı metnini, sosyal bağlantıları vb. içerir. Bunu biraz CSS ile de gizleyebilirsiniz. Divi'deki alt altbilgi bölümünü devre dışı bırakmak için aşağıdaki kodu kopyalayın:
/* Divi'den alt bilgiyi kaldır */
#footer-bottom {
görüntü yok;
}Ve bunu Ek CSS bölümüne yapıştırın.
Bu kadar. Divi alt altbilgisini tüm web sitesinden başarıyla kaldırdınız !
1.2) Özel Sayfalarda Altbilgiyi Kaldır
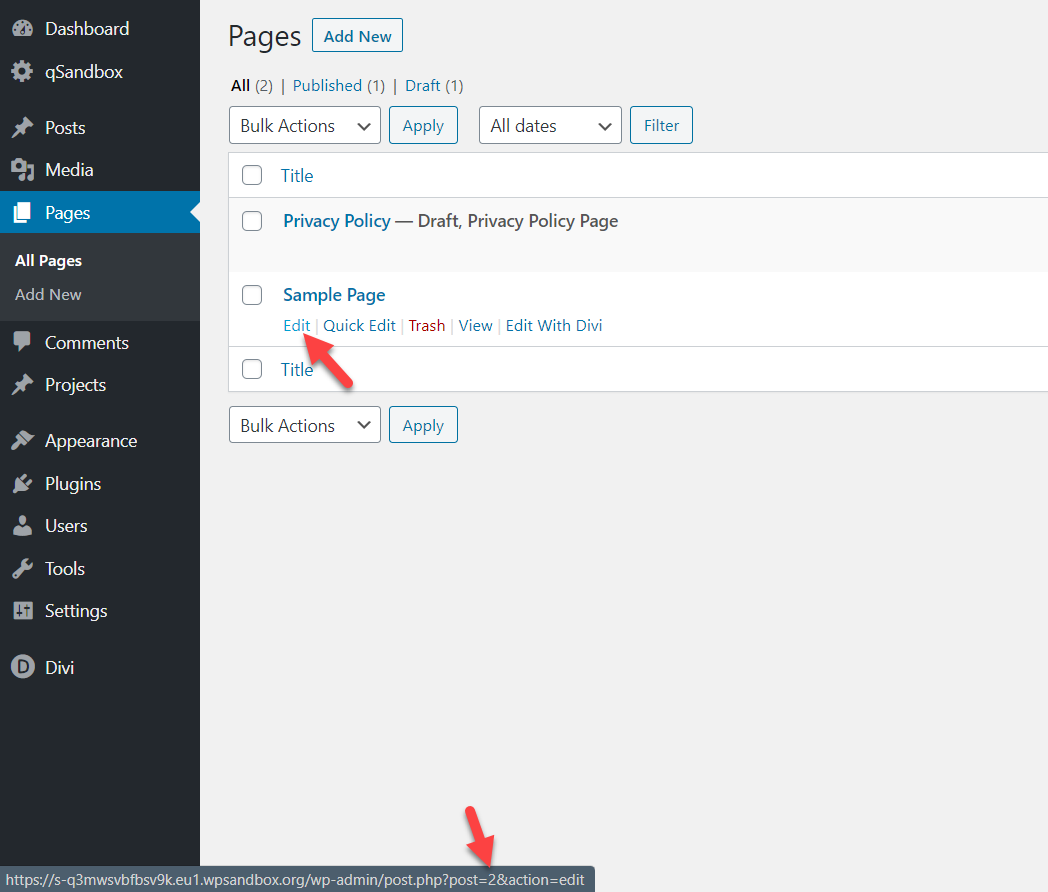
Belirli sayfalarda veya gönderilerde Divi alt bilgisini kaldırmak için benzersiz sayfa kimliğini veya gönderi kimliğini bulmanız gerekir. Bunu yapmak için WordPress'teki Sayfalar bölümüne gidin ve düzenlemek istediğiniz sayfayı açın. Fare imlecinizi düzenleme düğmesinin üzerine getirmeniz yeterlidir; post= öğesinden sonra URL'de sayfa kimliğini göreceksiniz. 
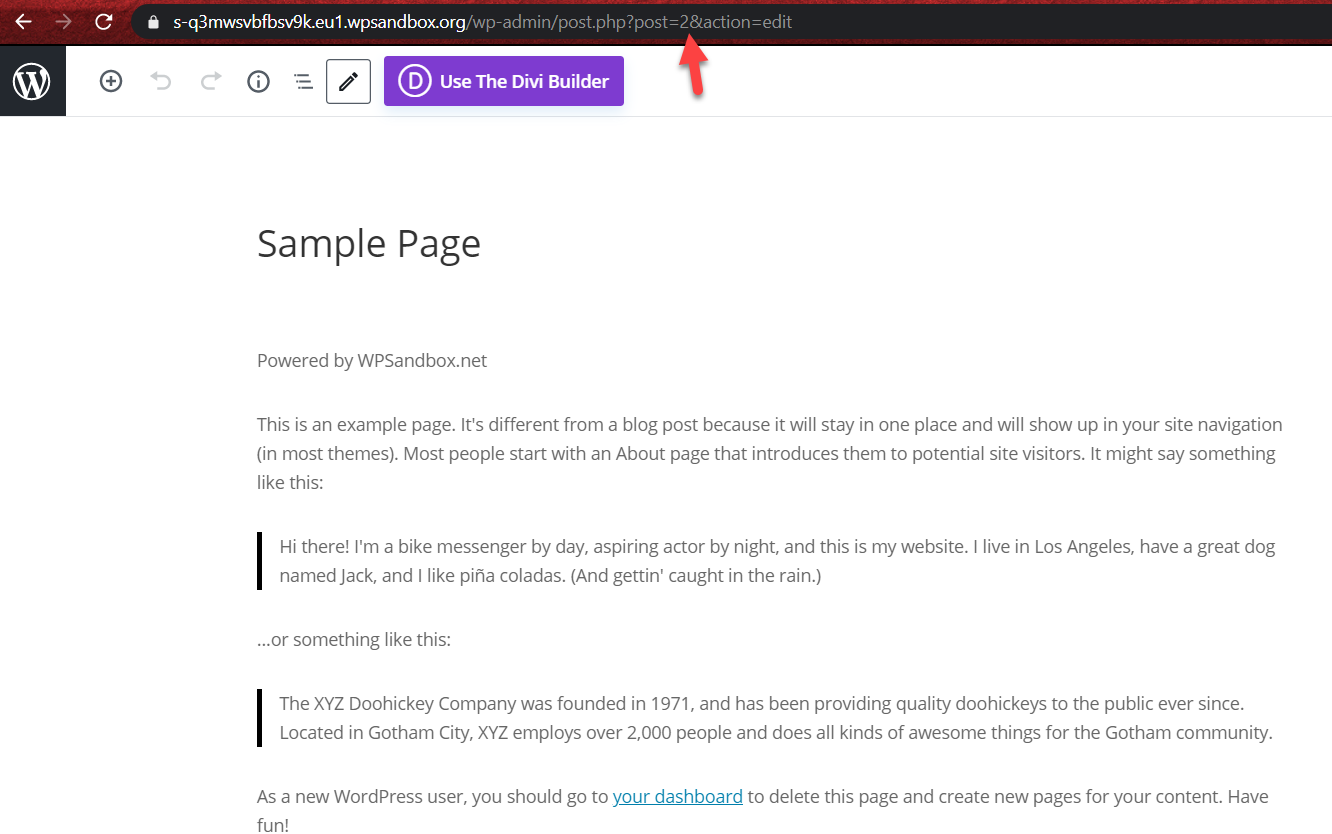
Düzenle düğmesini tıklarsanız, URL çubuğunda aynısını göreceksiniz.
 Yani bu durumda kimliğimiz 2 . Artık sayfa kimliğini bildiğinize göre aşağıdaki CSS kodunu kullanın:
Yani bu durumda kimliğimiz 2 . Artık sayfa kimliğini bildiğinize göre aşağıdaki CSS kodunu kullanın:
/* Sayfadaki alt bilgiyi gizle */
.page-id-2 #main-footer {
yükseklik: 0 !önemli;
taşma: gizli;
}Ve Divi Özelleştirici > Ek CSS'ye yapıştırın.

Bu kadar! Söz konusu sayfadaki Divi alt bilgisini kaldırdınız .
1.3) Belirli Gönderilerde Altbilgiyi Devre Dışı Bırak
Altbilgiyi belirli gönderilerde gizlemek, özel sayfalarla az önce yaptığınıza çok benzer.
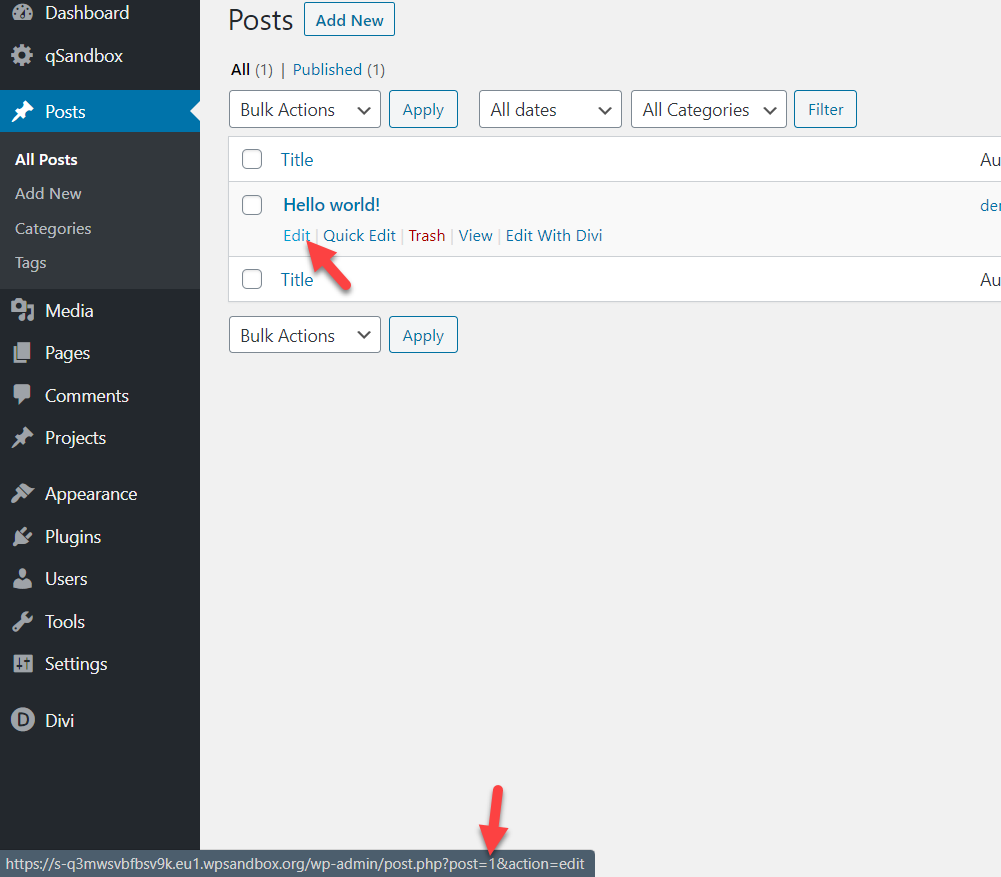
İlk olarak, gönderinin kimliğini almanız gerekir. Bu nedenle, benzersiz gönderi kimliğinizi bulmak için imlecinizi Gönderiyi düzenle düğmesinin üzerine getirin.
 Bu durumda, posta kimliği 1'dir . Yani, kullanmanız gereken kod:
Bu durumda, posta kimliği 1'dir . Yani, kullanmanız gereken kod:
/* Gönderinin alt bilgisini gizle */
.postid-1 #main-footer {
yükseklik: 0 !önemli;
taşma: gizli;
}Gönderi kimliğini benzersiz kimliğinize göre değiştirmeyi unutmayın. Yani bu CSS kodunu web sitenize ekledikten sonra canlı olarak göreceksiniz.
Aynen böyle, sitenizdeki herhangi bir gönderiden Divi altbilgisini kaldırabileceksiniz.
2) Divi'nin Tema Paneli ile alt bilgiyi gizle
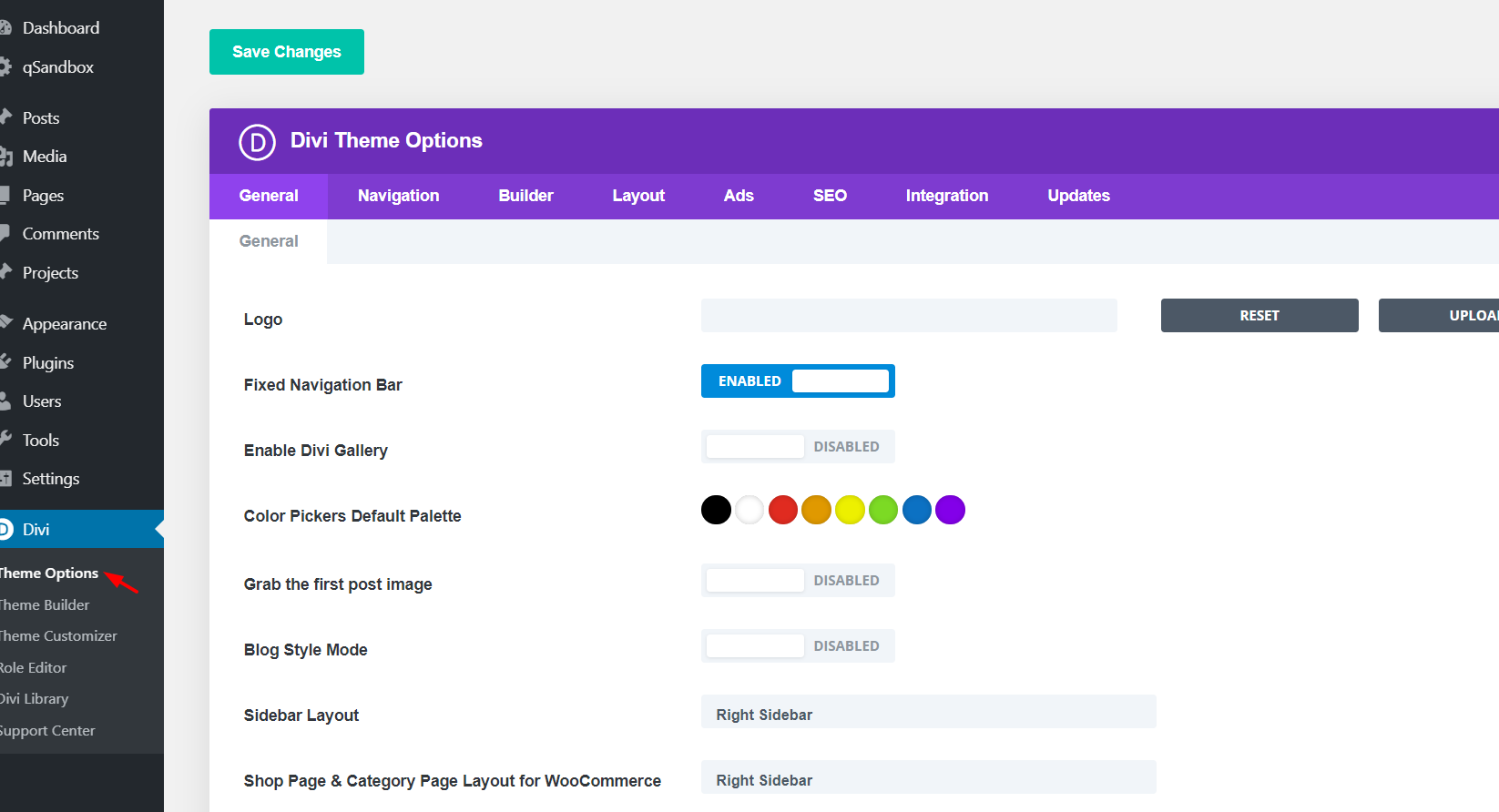
Yukarıda açıkladığımız yöntemlerin dışında Divi's Theme panelini kullanarak da alt bilgiyi gizleyebilirsiniz. Bunu WP kontrol panelinizde > Divi > Tema Seçeneklerinde bulabilirsiniz.

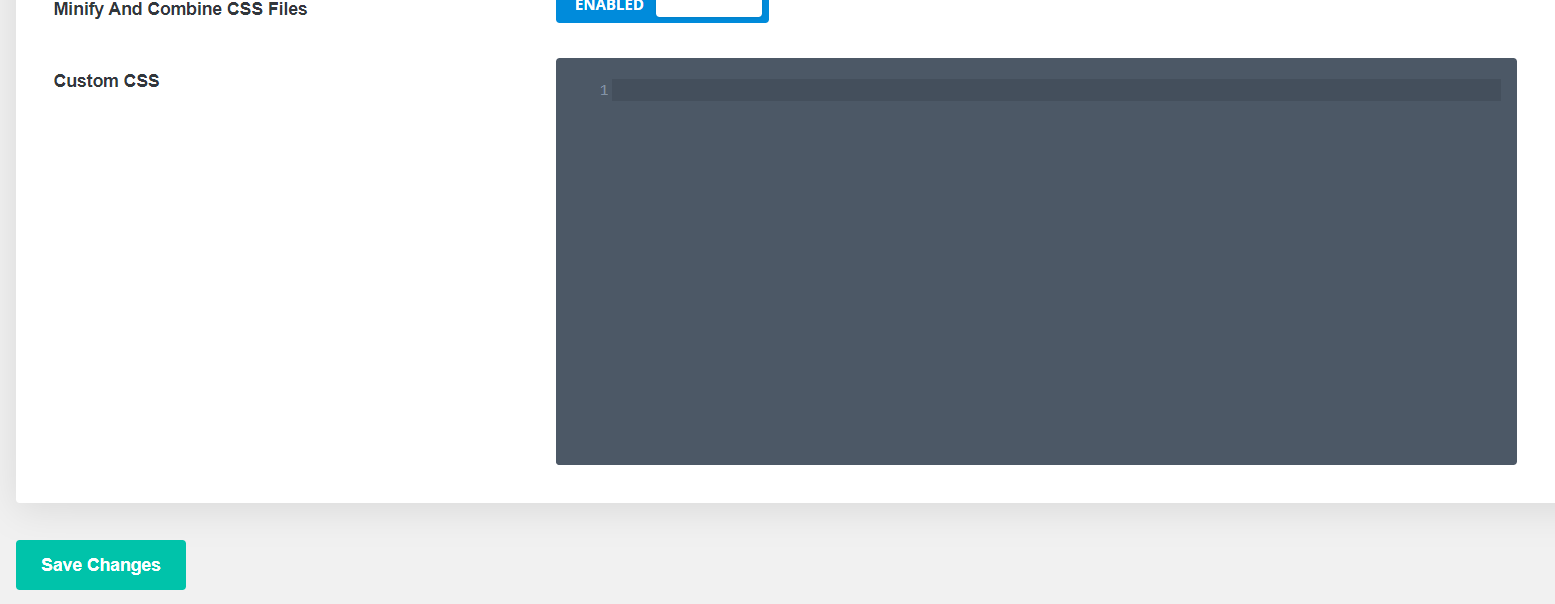
Oradan, tüm WordPress sitenizi özelleştirebileceksiniz. Alt kısma kaydırırsanız, özel CSS eklemek için bir bölüm göreceksiniz.

Divi'deki altbilgiyi kaldırmak için, yukarıda açıklanan aynı CSS kodlarını buraya yapıştırmanız yeterlidir. Ek olarak, bu yöntemin bir avantajı da, CSS kodunda değişiklik yapıp temanızı güncellerseniz özelleştirmelerinizi etkilememesidir.
Bonus: Divi Temasından WordPress kredilerini kaldırın ve düzenleyin
Birçok temanın altbilgisinde "powered by WordPress" kredisi bulunur. Sitenizi özelleştirmek ve profesyonel görünmesini istiyorsanız, ondan kurtulmak iyi bir fikirdir. Altbilgiden kredileri kaldırmanın 2 yolu vardır:
- Divi Tema Özelleştirici ile
- WP Editörü ile
İkisine de bir göz atalım.
1. Tema Özelleştirici ile Divi'den WordPress kredilerini devre dışı bırakın
Bazı temalar, onu tema özelleştiriciden kolayca kaldırmanıza izin verir ve Divi bunlardan biridir. Bu nedenle, WordPress kredilerini Divi'den gizlemek için Divi > Theme Customizer > Footer > Bottom Bar'a gitmelisiniz. Ardından, "Alt bilgi kredilerini devre dışı bırak" düğmesine basın ve Kaydet ve Yayınla 'yı tıklayın. Bu kadar! Altbilgiden WordPress kredilerini kaldırdınız.
Kredileri özelleştirmek istiyorsanız, bunları devre dışı bırakmak yerine, altbilgi kredileri alanlarını düzenleyin ve bunları istediğiniz herhangi bir metinle değiştirin. Bundan sonra, Kaydet ve Yayınla düğmesine basın.
2. WP Düzenleyici ile Divi'den WordPress kredilerini kaldırın
Bazı temaların özelleştiricilerinden değişiklik yapma seçeneği yoktur. Dolayısıyla, sizin durumunuz buysa, WordPress Düzenleyiciyi kullanarak kredileri kaldırabilir ve düzenleyebilirsiniz. Bazı çekirdek dosyaları düzenleyeceğiniz için bunun için bir alt tema kullanmanızı öneririz. Bu nedenle, kredileri gizlemek için WP gösterge tablonuzda Görünüm > Düzenleyici'ye gidin ve footer.php dosyasını arayın. Orada, kodun “Powered by WordPress” metnini içeren bölümünü arayın. Kodun o bölümünü silebilir veya istediğiniz metni eklemek için düzenleyebilirsiniz. Bundan sonra, değişiklikleri kaydedin ve işte!
Altbilginin nasıl düzenleneceği hakkında daha fazla bilgi için, WordPress'te altbilginin nasıl özelleştirileceğine ilişkin kılavuzumuza bakın.
Sorun giderme
CSS kodunu alt temanızın style.css dosyasına yapıştırabilir, ancak ön uçta herhangi bir değişiklik göremezsiniz. Bu, önbelleğinizle ilgili bir sorundur. Bir WordPress önbelleğe alma eklentisi kullanıyorsanız, önbelleğe alınmış dosyaları sunucunuzdan kaldırmak isteyebilirsiniz. Ayrıca tarayıcınızın önbelleğini temizleyin. Öte yandan, test amaçlı olarak farklı bir tarayıcı veya cihaz da kullanabilirsiniz.
Çözüm
Bu, Divi'deki altbilginin nasıl kaldırılacağına ilişkin kılavuzumuzu sonlandırıyor. Altbilgiyi site genelinde veya belirli gönderilerde ve sayfalarda gizleyebilirsiniz. Biraz CSS kodlaması kullanacak olsanız da, yeni başlayanlar bile bunu yapabilir. Divi'den en iyi şekilde yararlanmak için kılavuzlarımıza göz atın:
- Divi'de Başlık nasıl düzenlenir? 3 Kolay Yöntem
- Divi Shop Sayfalarında Sepete Ekle Düğmesi Nasıl Eklenir?
- Divi İletişim Formu Çalışmıyor mu? İşte Nasıl Düzeltilir!
Umarız bu öğreticiyi faydalı bulmuşsunuzdur ve okumaktan keyif almışsınızdır. Eğer yaptıysanız, lütfen bu gönderiyi sosyal medyada paylaşın. Daha fazla makale için QuadLayers blog bölümüne göz atmaktan çekinmeyin. Altbilginizi Divi'de özelleştirmeyi denediniz mi? Aşağıdaki yorumlar bölümünde deneyimlerinizi bize bildirin!
