WooCommerce'de Widget'lar Nasıl Gizlenir
Yayınlanan: 2022-02-15WooCommerce'de widget'ları gizlemenin yollarını mı arıyorsunuz? Eğer öyleyse, o zaman doğru yere indiniz. Bu eğitimde size çevrimiçi mağazanızın widget'larını gizlemenin veya kaldırmanın tüm olası yollarını göstereceğiz.
WordPress'teki widget'lar nelerdir?
Widget'lar, web sitesinin kenar çubuğuna, altbilgisine ve diğer alanlarına eklenebilecek çeşitli içerik veya öğe türleridir. Takvim, saat, hava durumu raporu vb. gibi belirli özellikleri ayarlamanıza olanak tanır. Widget'lara bağlı olarak, web sitesinin işlevselliğini artırmaya bile yardımcı olurlar.
Temaların çoğunda bir dizi standart widget mevcuttur. Örneğin, "Metin" widget'ı basit metin çıktısı almak için kullanılabilir (HTML dahil). Benzer şekilde, resimler, ses, menüler, kategoriler, RSS, son yorumlar ve daha fazlası için widget'lar da vardır.
İşletmenizin doğası gereği, tema tarafından sağlanan tüm widget'lara her zaman ihtiyacımız olmayabilir. Bu yüzden yapılacak en iyi şey onları saklamaktır. Ancak, WooCommerce'de widget'ları gizlemeden önce, widget'ları neden devre dışı bırakmanız veya hatta kaldırmanız gerekebileceğini anlamalısınız.
WooCommerce'de neden widget'ları gizlemelisiniz?
Müşteri deneyimini artırmak veya WooCommerce sitenizi daha sağlam hale getirmek istiyorsanız, widget'lar site geliştirmenizde önemli bir yer tutar. Widget'ların çoğu WordPress çekirdeğiyle birlikte gelir ve en başından itibaren her kurulumda bulunur. Ancak müşterilerinize bağlı olarak bazı widget'lar mağazanız için gerekli olmayabilir.
Nasıl yapılır videoları eklemek istediğiniz bir WooCommerce siteniz olduğunu varsayalım. Ardından, bunun için çok sayıda video widget'ına ihtiyacınız olabilir. Ancak aynı zamanda, yanlarında ses widget'larınız varsa, bu hiçbir anlam ifade etmez ve gereksiz görünebilir.
Benzer şekilde, web sitenizde son gönderiler/yorumlar, haber aboneliği engelleme veya hava durumu tahmini gibi widget'lar olabilir. Eğer öyleyse, onları web sitenizin her sayfasında göstermek çok yerinde olmaz. Ödeme sayfası veya alışveriş sepeti sayfası gibi WooCommerce sayfaları için bu widget'lar gerekli değildir. WordPress'te yorumları devre dışı bırakabilirsiniz, ancak bu çözüm tüm widget'lar için geçerli değildir.
Ek olarak, WooCommerce sitenizin ön ucunda fazladan bir öğeye sahip olmak , web sitenizi yavaşlatabilir ve bu da kullanıcı deneyimini doğrudan etkiler. Bu nedenle, kullanıcılara fazla değer katmayan ve sitenin bir bütün olarak kullanılabilirliğini artıran widget'ları WooCommerce'de gizlemek en iyisidir.
WooCommerce Widget'ları Nasıl Gizlenir?
WooCommerce'de widget'ları gizlemek için kullanabileceğiniz iki farklı yöntem vardır.
- Eklenti ile
- programatik olarak
Eğitime başlamadan önce, WooCommerce'i herhangi bir adımı atlamadan doğru şekilde kurduğunuzdan emin olun.
1. Eklentiyi Kullanarak WooCommerce'de Widget'ları Gizle
Varsayılan WooCommerce özelliği, widget'lar söz konusu olduğunda çok az işlevsellik sunar . WooCommerce'de widget'ları gizlemenize izin vermez. Bu nedenle, belirli bir sayfadaki veya gönderideki widget'ları gizlemek veya devre dışı bırakmak istiyorsanız, özel bir eklenti kullanmalısınız.
Widget'ları gizleme konusunda birkaç ücretsiz ve premium araç var. Bunlar, WooCommerce web siteniz için önemli olmayanları gizlemek için kullanabileceğiniz en iyi araçlardan bazılarıdır.
Widget Seçenekleri

Widget Seçenekleri , widget'larınız üzerinde tam kontrol sağlayan bir WordPress eklentisidir. 100.000'den fazla kurulumla, WordPress'teki en popüler widget yönetimi çözümü eklentilerinden biridir. Bu nedenle, bu eklentiyi kullanarak web sitenizdeki widget'ları kolayca gizleyebilir veya kaldırabilirsiniz.
Widget özelleştirmeleriniz için zahmetsizce kullanılabilen, kullanıcı dostu bir arayüze ve WooCommerce ile sorunsuz entegrasyona sahiptir. Ayrıca, canlı widget arama filtresinin yardımıyla düzenlemek istediğiniz belirli widget'ı da bulabilirsiniz.
Ana Özellikler
- Widget başlığını gizle
- Widget'ları içe veya dışa aktarma
- Canlı widget araması
- Belirli bir cihazda widget'ları göster veya gizle
- Widget Mantığı – Widget'ı gizlemek ve göstermek için koşullu
Fiyat
Widget Seçeneği, ücretsiz ve premium bir sürümle birlikte gelir. Özellikleri yıllık 19 USD'den başlayan fiyatlarla genişletebilirsiniz.
Widget'ı Devre Dışı Bırak

Widget Disable , kenar çubuğu widget'larını çok basit bir şekilde gizleyebileceğiniz ücretsiz bir eklentidir. Eklenti, web sitenizdeki tüm widget'ları görüntüler ve hangi widget'ı gizlemek istediğinizi seçmenize olanak tanır. Sadece bu değil, pano alanınızı daha az karmaşık hale getirmek için pano widget'larını bile devre dışı bırakabilirsiniz.
Eklenti ayrıca hafiftir ve web sayfanızın hızını aşırı yüklemez veya cezalandırmaz. Ek olarak, geliştirici dostu bir eklentidir ve hatta kenar çubuğundaki veya gösterge tablosundaki widget'ları hariç tutmak için filtreler sağlar.
Ana Özellikler
- Hem yeni başlayanlar hem de geliştiriciler için uygun
- Basit ve kullanımı kolay arayüz
- Kenar çubuğu ve pano widget'larını devre dışı bırakın
- Çekirdek kısımdaki dosyaları değiştirmek için filtreler sağlanmıştır
Fiyat
Widget Disable ücretsiz bir eklentidir. Resmi WordPress eklenti deposundan indirebilirsiniz.
Widget Devre Dışı Bırakma Eklentisini Kullanarak WooCommerce'de Widget'ları Gizle
Şimdi eklentilere bir göz attığımıza göre, onları da nasıl kullanacağımıza bakalım. Bu gösteri için, Widget Disable eklentisini kullanarak WooCommerce'deki widget'ları gizleyeceğiz. Ücretsiz bir eklentidir ve işi mükemmel yapan basit bir arayüz ile kullanımı çok kolaydır.
Ancak başka bir eklenti kullanmayı tercih ederseniz, bunu da yapabilirsiniz. Hangi eklentiyi kullanırsanız kullanın süreç benzerdir. Ancak kullanmaya başlamadan önce kurmanız ve etkinleştirmeniz gerekir.
1.1. Eklentiyi kurun ve etkinleştirin
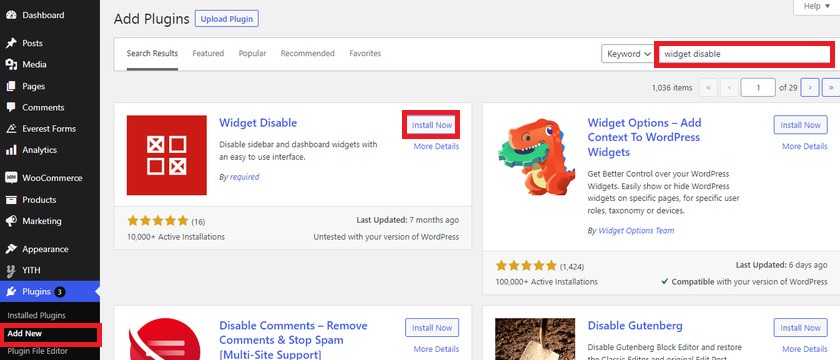
Bir eklenti yüklemek için, WordPress panosundan Eklentiler>Yeni Ekle'ye gidin ve sağ tarafta bulunan arama çubuğunda Widget Devre Dışı Bırakma eklentisini arayın. Ardından, Şimdi Kur'a tıklayın ve kurulum tamamlandıktan sonra Etkinleştirin .

WordPress eklenti deposuna dahil olmayan bir premium eklenti veya başka bir ücretsiz eklenti kullanıyorsanız, manuel olarak indirip yüklemeniz gerekir. Lütfen daha fazla bilgi için bir WordPress eklentisinin manuel olarak nasıl kurulacağına ilişkin kılavuzumuzu inceleyin.
1.2. Eklentiyi Kullanarak Widget'ları Gizle
Widget'ları Devre Dışı Bırakma eklentisinin en iyi yanı, herhangi bir ayarı yapılandırmanıza veya değiştirmenize gerek olmamasıdır.
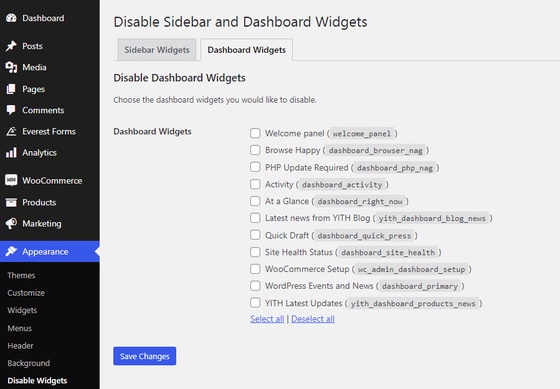
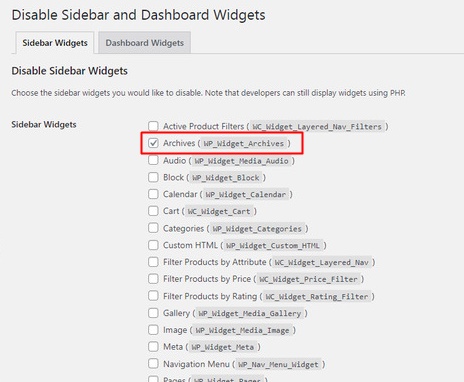
Eklenti etkinleştirildiğinde, WordPress panonuzun Görünümünde Widget'ları Devre Dışı Bırak seçeneğini görebileceksiniz. Sadece seçeneği seçin ve tüm kenar çubuğu widget'larının ve pano widget'larının listelendiği sayfaya yönlendirileceksiniz.

Bu sekmelerden gizlemek istediğiniz widget'ları seçebilirsiniz. Kenar çubuğu widget'larından herhangi birini gizlemek istiyorsanız, Kenar Çubuğu Widget'ına tıklayın ve gizlemek istediğiniz widget'ları işaretleyin.

Herhangi birini gizlemek istiyorsanız, Pano Widget'ları için de aynısını yapın. Kenar çubuğundan ve kontrol panelinden gizlemek istediğiniz widget'ları seçtikten sonra, Değişiklikleri Kaydet 'i seçtiğinizden emin olun.

Gördüğünüz gibi, WooCommerce'de widget'ları gizlemek sadece birkaç adım ve çok az zaman alıyor.
Benzer şekilde, devre dışı bıraktığınız herhangi bir widget'ı görüntülemek istiyorsanız, kutunun işaretini kaldırarak etkinleştirmeniz yeterlidir. Ve gizli widget'ınız web sitesinde hatasız bir şekilde görünecektir.

İşe yaradı mı? İyi iş! Artık özel eklentileri kullanarak widget'ları WooCommerce mağazanızda gizleyebilirsiniz.
2. WooCommerce'de Widget'ları Programlı Olarak Gizleyin
Diyelim ki WooCommerce'deki widget'ları devre dışı bırakmak için bir eklenti kullanmak istemiyorsunuz. Eklentiler web sitenize ağırlık katar ve verimli ve hafif bir çerçeve tercih edebilirsiniz. Bir eklenti kullanmaktan kaçınmak için benzer başka nedenleriniz varsa, programatik bir yaklaşımla widget'ları da gizleyebilirsiniz.
Ancak daha fazla devam etmek için, temanızın ana bölümünü değiştireceğimiz için web sitenizi yedeklemenizi ve bir alt tema kullanmanızı şiddetle tavsiye ederiz. Kodlarla bir alt tema oluşturabilir veya alt tema eklentilerini kullanabilirsiniz. Endişelenmeyin, bu eklentiler web siteniz için çok önemlidir ve hafif çerçevenizi fazla etkilemez.

Şimdi, alt temanızdan Görünüm > Tema Dosyası Düzenleyicisine gidin ve functions.php dosyasını açın.

Tek yapmanız gereken aşağıdaki kodu kopyalayıp function.php dosyasının en altına yapıştırmak.
add_filter( 'sidebars_widgets', 'quadlayers_woocommerce_conditionally_hide_widget');
function quadlayers_woocommerce_conditionally_hide_widget( $sidebars_widgets ) {
if ( ! is_admin() ) {
if ( is_cart() ) {
foreach ( $sidebars_widgets as $sidebar_id => $kenar çubuğu ) {
$anahtar = array_search( 'estore_woocommerce_product_grid-1', $sidebars_widgets['tg-column-4 collection-block'] );
if ( $anahtar ) {
unset( $sidebars_widgets['tg-column-4 collection-block' ][ $anahtar ]);
}}
}
}
$sidebars_widgets döndür;
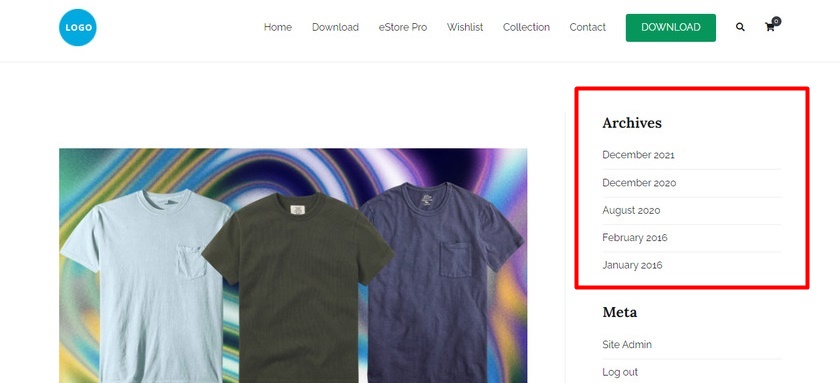
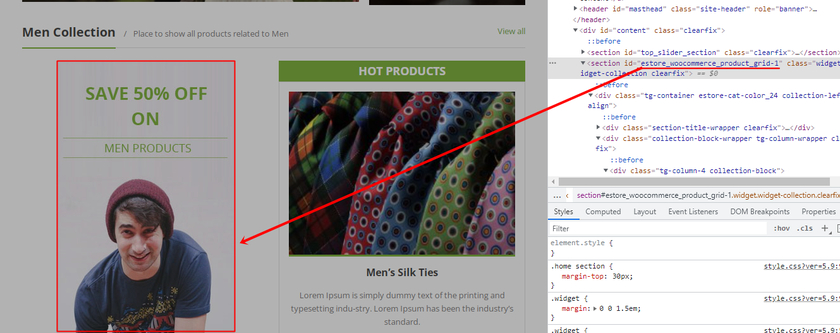
}Bu gösteride, sol kenar çubuğunda bulunan tanıtım aracını gizliyoruz. Bu yüzden öncelikle, snippet'in çalışması için Widget Kimliği ve Kenar Çubuğu Kimliğini bulmamız gerekiyor.
Widget kimliğini almak için, seçilen widget'a sol tıklayın ve İncele öğesine tıklayın. Bu durumda, widget kimliği section id= etiketinde sağlanır.

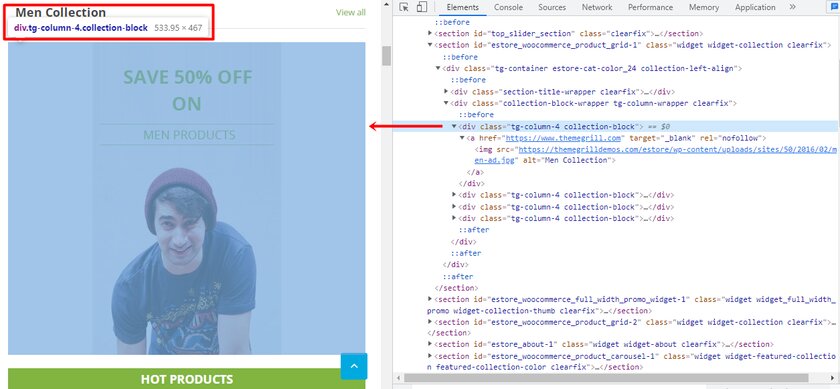
Benzer şekilde, Kenar Çubuğu Kimliğini bulmak için imlecinizi inceleme öğelerindeki diğer öğelere taşıyabilirsiniz. Belirli bir sınıfı veya kimliği seçtiğinizde pencere öğesi vurgulanırsa, bu büyük olasılıkla Kenar Çubuğu Kimliğiniz olacaktır. Bu, Inspect öğelerinin yardımıyla Kenar Çubuğu Kimliğinizi bulmanın en kolay yollarından biridir.

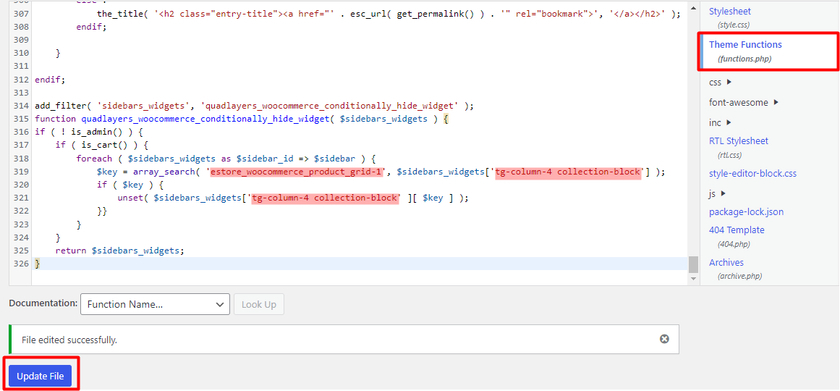
Widget Kimliğinizi ve Kenar Çubuğu Kimliğinizi bulduktan sonra, şimdi Tema Düzenleyiciden function.php dosyanıza gidebilir ve yukarıda verdiğimiz kodu yapıştırabilirsiniz.
Yukarıdaki ekran görüntüsüne bakarsanız, widget kimliğimiz ' estore_woocommerce_product_grid-1'dir . Snippet'i kopyalayıp yapıştırdığınızda, ' estore_woocommerce_product_grid-1 ' öğesini kendi widget kimliğinizle değiştirin. Aynı şey kenar çubuğu kimliği için de geçerli. Temamıza göre, kenar çubuğu kimliğimiz ' tg-column-4 collection-block ', onu kendi kenar çubuğu kimliğinizle değiştirmelisiniz, yoksa kod çalışmaz.
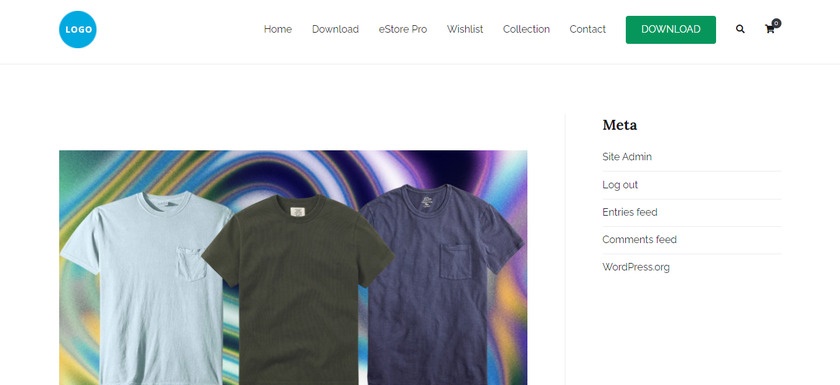
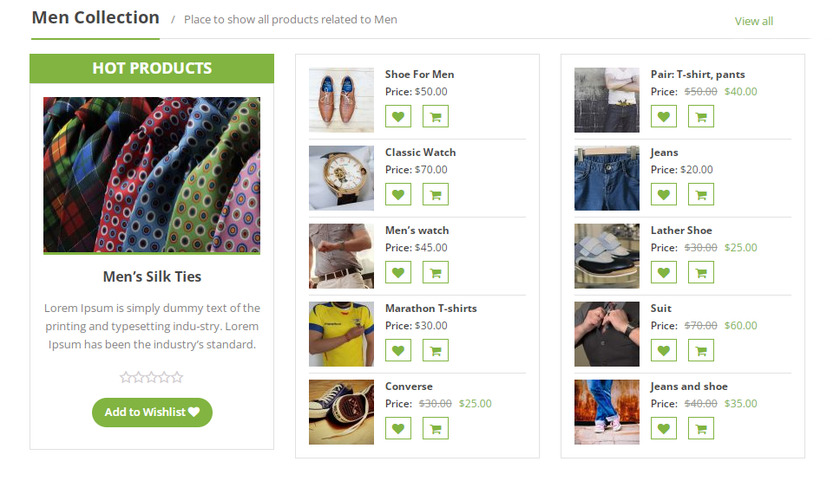
Sonuç olarak, promosyon widget bölümünün WooCommerce web sitesinin ön ucunda görüntülenmediğini görebilirsiniz.

Bu kadar! Kod parçacıklarını kullanarak WooCommerce'de gizlemek istediğiniz widget'ı başarıyla devre dışı bıraktınız. Daha fazla widget'ı gizlemek için kodları ihtiyaçlarınıza göre değiştirebilirsiniz.
Bonus: Özel Başlık Widget'ı Nasıl Oluşturulur
WooCommerce'de widget'ları neden ve nasıl gizleyeceğinizi zaten biliyorsunuz. Benzer şekilde, web siteniz için özel bir başlık widget'ı oluşturmak isteyebilirsiniz.
WordPress temalarının çoğu, içeriğin üzerine veya üstbilgiye widget alanları eklemenize izin vermez. Ancak özel bir başlık widget'ı eklerseniz, web siteniz rakiplerinizden sıyrılabilir ve ayrıca bazı işlevleri artırabilir. Örneğin, reklamlar, son makaleler veya benzeri öğeler gibi öğeleri görüntüleyebilirsiniz.
Kod parçacıklarının yardımıyla bir müşteri başlığı widget'ı oluşturmak çok kolaydır. Tek yapmanız gereken, temanızın function.php olan çekirdek kısmına bir komut dosyası eklemek . Ancak özel bir başlık parçacığı eklemek için önce yeni bir pencere öğesi alanı oluşturmamız gerekiyor.
1. Yeni Widget Alanı Oluşturun
Özel başlık pencere bileşeniniz için yeni bir pencere öğesi alanı oluşturmak için tema dosyalarınıza bir kod parçacığı eklemeniz gerekir.
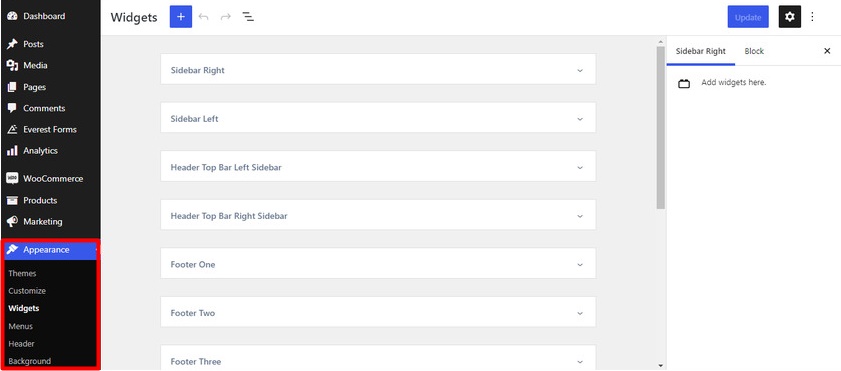
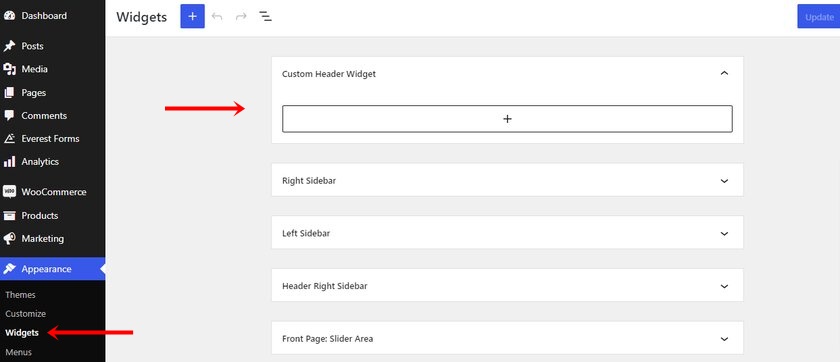
Ama ondan önce, temanız tarafından sağlanan mevcut widget alanlarına bir göz atalım. Öyleyse, WordPress kontrol panelinizden Görünüm > Widget'lara gidin.

Temanın tüm aktif widget alanları burada görülebilir. Yeni widget alanını da buraya ekleyeceğiz.

Şimdi yeni bir widget alanı oluşturmaya geçelim. Widget'ları gizlemek için alt temamızın function.php dosyasını programatik yaklaşıma benzer şekilde ayarlamamız gerekiyor. Dosyaları doğrudan düzenlemek için yeterince rahat değilseniz, Kod Parçacıkları gibi bir eklenti de kullanabilirsiniz.
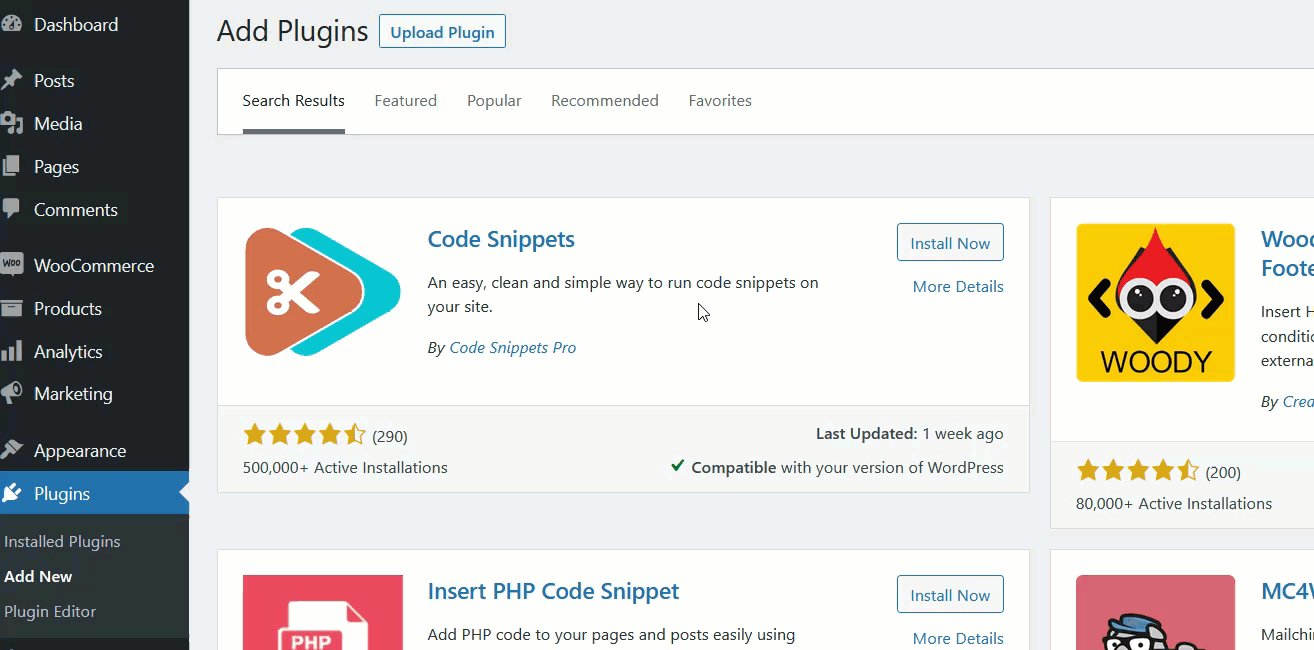
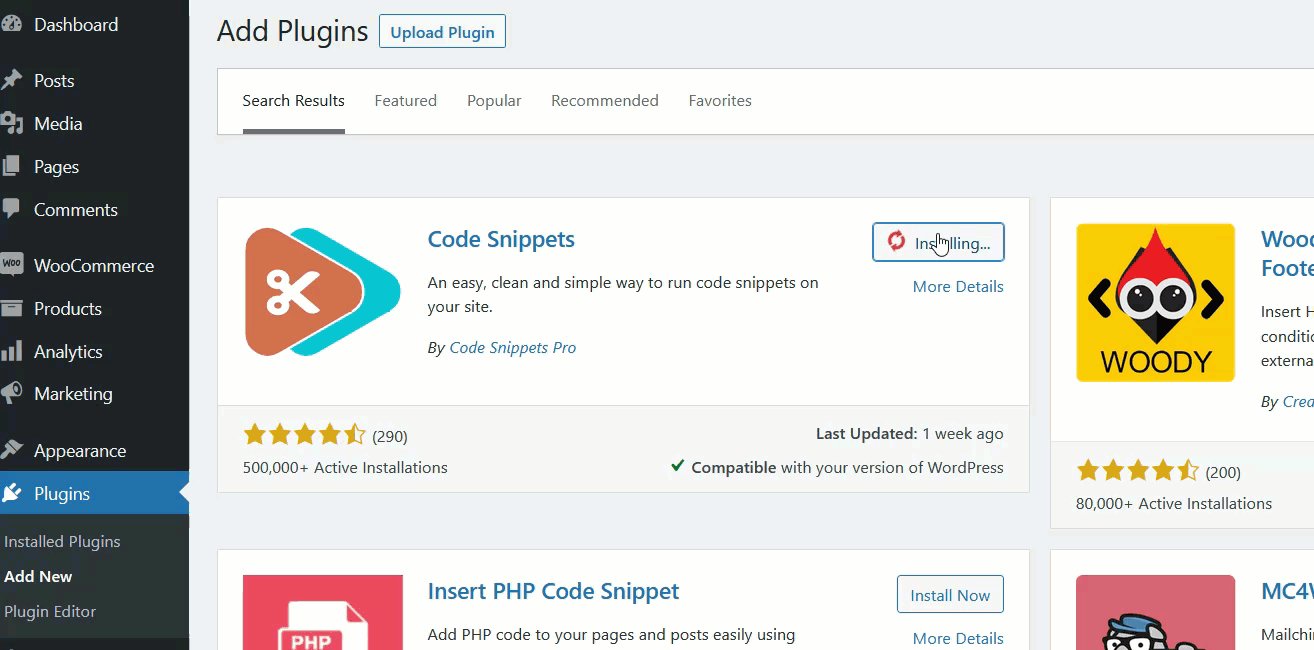
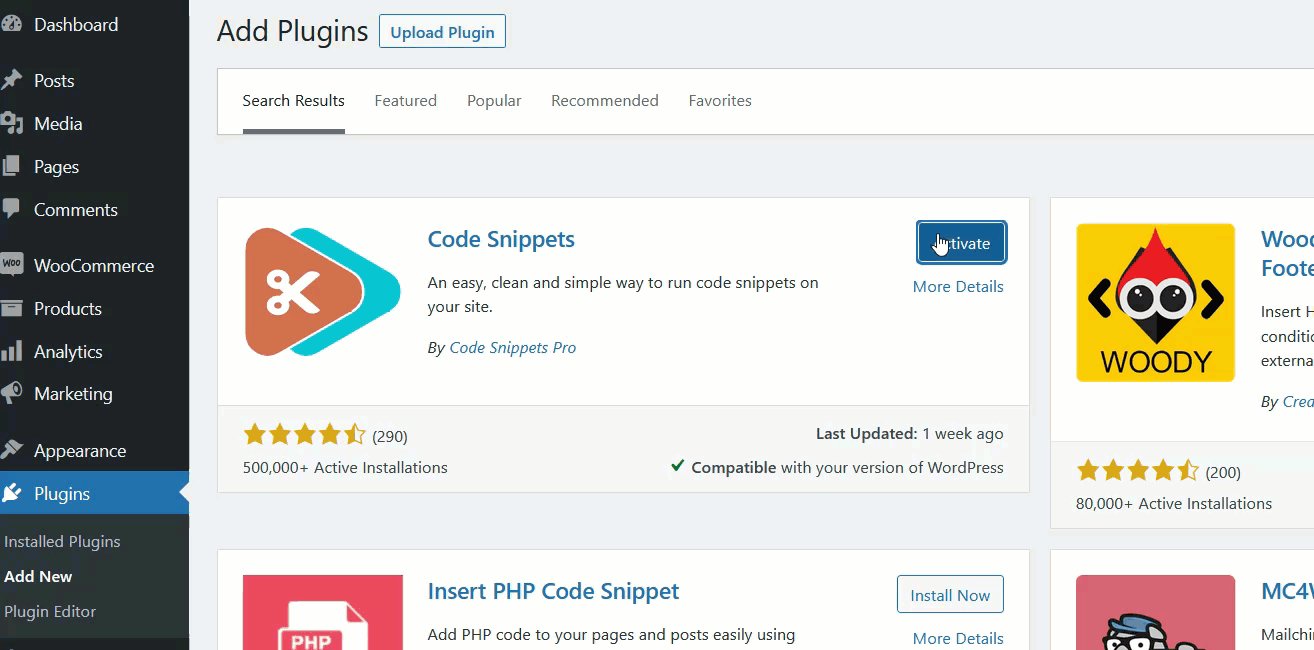
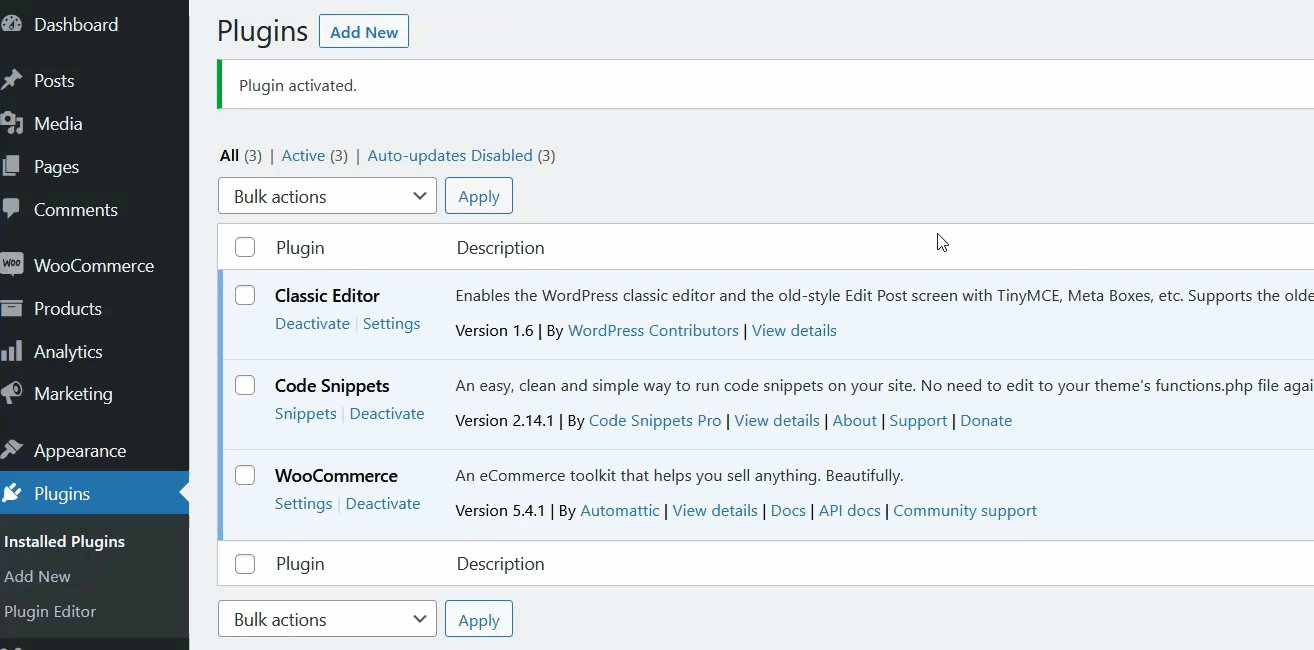
Bu eğitim için Kod Parçacıkları eklentisini kullanacağız. Her şeyden önce, eklentiyi kurun ve etkinleştirin.

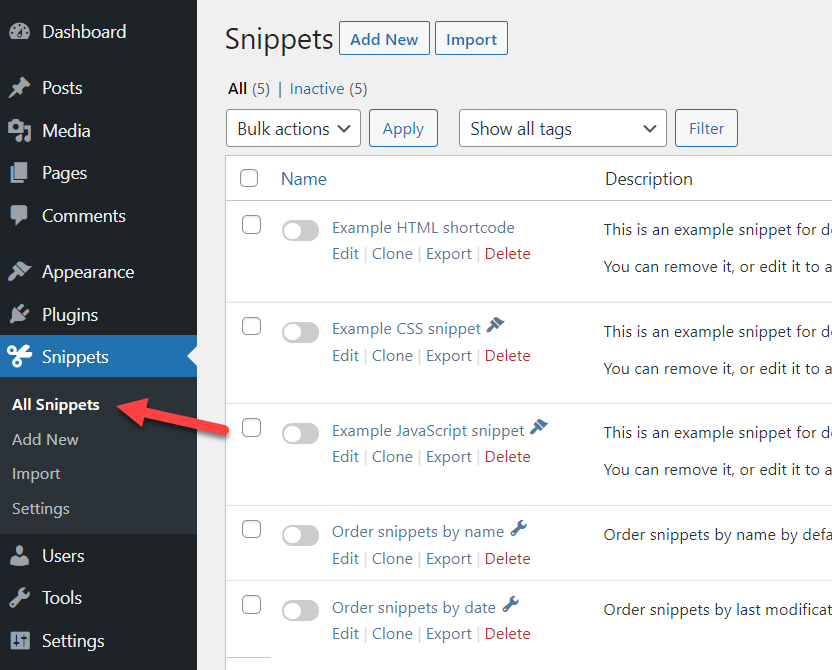
Aktivasyondan sonra eklentinin ayarını WordPress panosunda Snippets > All Snippets altında bulabiliriz. Şimdi yeni bir snippet oluşturmak için Yeni Ekle'ye tıklayın.

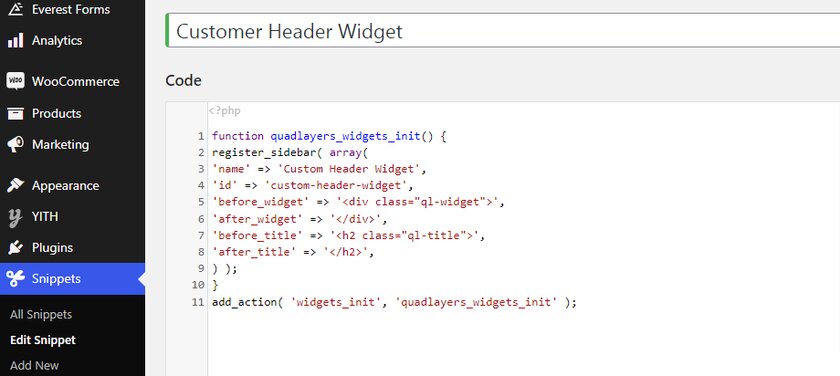
Biz buna “ Custom Header Widget ” adını verdik ama siz buna istediğiniz ismi verebilirsiniz. Şimdi aşağıdaki kodu kopyalayıp kod bölümüne yapıştırın.
işlev quadlayers_widgets_init() {
register_sidebar( dizi(
'name' => 'Özel Başlık Widget'ı',
'id' => 'özel-başlık-widget',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
) );
}
add_action('widgets_init', 'quadlayers_widgets_init'); 
Kodu yapıştırıp kaydettikten sonra, yeni widget, WordPress sitenizde Özel Başlık Widget'ı olarak oluşturulur.

2. Widget'ı Başlığa Ekleyin
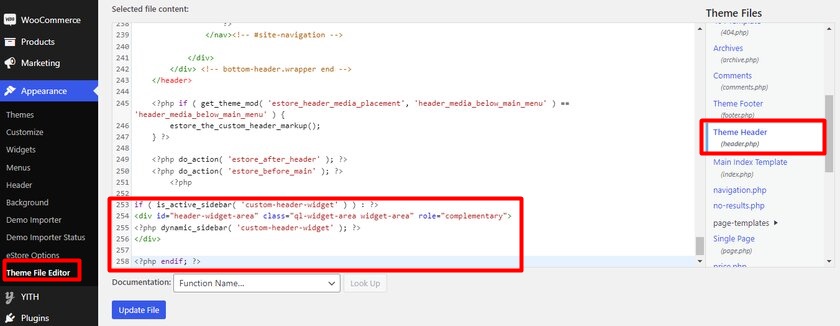
Widget'ı başlığa eklemek için header.php dosyasını düzenlememiz gerekiyor. WordPress kontrol panelinizden Görünüm > Tema Dosyası Düzenleyicisi'nde gezinerek başlık dosyasını tema düzenleyicide bulabilirsiniz. Şimdi, tema dosyaları listesinden Tema başlığı (header.php) dosyasını açın ve aşağıdaki kodu buraya yapıştırın.
<?php
if ( is_active_sidebar( 'quadlayers-header-widget' ) ) : ?>
<div class="ql-widget-alanı widget-alanı" role="tamamlayıcı">
<?php dynamic_sidebar('quadlayers-header-widget'); ?>
</div>
<?php endif; ?>Her zamanki gibi, kodu ekledikten sonra dosyayı güncelleyin .

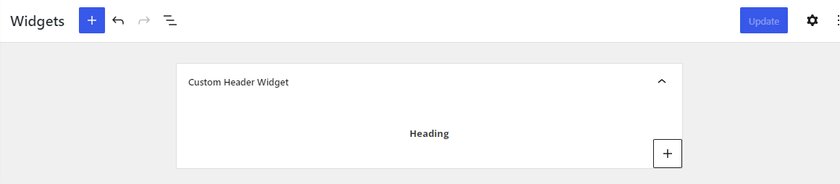
Şimdi yeni widget alanına bir widget ekleyelim. Buraya widget'ı test etmek için bir paragraf bloğu ekledik.

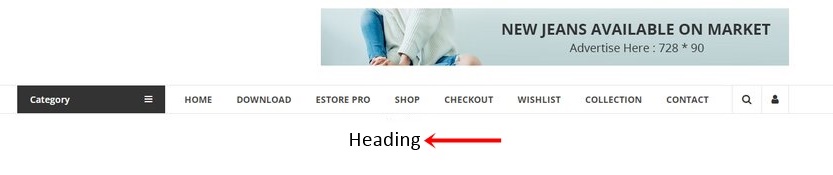
Sonuç olarak, web sitesinin ön ucunda başlığı görebilmeniz gerekir.

Ancak, çekici görünmesi için başlığın görünümünü cilalamanız gerektiğini fark etmiş olabilirsiniz. Daha fazla özelleştirmek ve başlık widget'ının görünürlüğünü kontrol etmek için bu kılavuzu takip edebilirsiniz.
Çözüm
Ve bu , WooCommerce'de widget'ların nasıl gizleneceği konusundaki kılavuzumuzu sonlandırıyor. Web sitenizde yavaş ve dağınık bir web sitesine neden olan gereksiz öğeleri görüntülemek istemiyorsanız, belirli pencere öğelerini gizlemek çok yararlı olabilir. Oysa yalnızca gerçekten ihtiyacınız olan widget'ları görüntülemek , WooCommerce mağazanızın genel kullanılabilirliğini artırır .
Özetlemek gerekirse, web sitenizdeki widget'ları gizlemek için size iki farklı yol sağladık:
- Eklenti Kullanmak
- programatik olarak
Widget'ları gizlemenin en kolay yolu eklentiyi kullanmaktır. Ancak bugün üzerinde çalıştığımız snippet'ler de basit ve özelleştirmesi kolaydır. Kodun web siteniz için çalışması için widget kimliğini bulup yeniden adlandırarak özelleştirebilirsiniz.
Ek olarak, ana menüyü engellemeden fazladan widget alanı oluşturmak için özel bir başlık oluşturmak için bir bölüm de ekledik. En son tekliflerinizi, indirimlerinizi, reklamlarınızı düzenli bir şekilde görüntülemek için yararlı olabilirler. Aynı şekilde, daha fazla özel pencere öğesi eklemek istiyorsanız Instagram Akış Galerisi'ni kullanarak bir Instagram akışı için özel bir pencere öğesi ekleme kılavuzumuz da var.
Son olarak, WooCommerce mağazanızı ve müşteri deneyimini daha da geliştirmek için kontrol etmek isteyebileceğiniz birkaç makale daha:
- WordPress'te Başlık Nasıl Düzenlenir
- WooCommer Ürün Sayfasını Özelleştirmek için En İyi Eklentiler
- WooCommerce Şablonları Nasıl Özelleştirilir
E-Ticaret web sitenizdeki widget'ları şimdi gizleyebilir misiniz? Daha önce yaptın mı? Aşağıdaki yorumlarda bunu bilmekten memnuniyet duyarız.
