2022'de İlham Verecek 11 Ana Sayfa Örnekleri
Yayınlanan: 2022-06-30Bir iş arkadaşınız ilk sanal toplantınız için dağınık görünse nasıl hissedersiniz?
Muhtemelen sizin için bir dönüş ve diğer kişi için bir başparmak aşağı olurdu.
Aynı şey ana sayfa tasarımınız için de geçerlidir. Web sitenizin ana sayfası, misafirinizin alan adınızı bulduğunda ilk geldiği yer olan açılış sayfasıdır.
Bu anlamda, web sitenizi nasıl tasarladığınız, ziyaretçilerin sitede kalıp kalmayacağını ve diğer sayfalara göz atıp atmadığını belirleyebilir. Bir web sitesi kötü yapılmış görünüyorsa, kullanıcılar muhtemelen itibarından şüphe duyacak ve hızla devam edecektir.
Ancak, çoğu kullanıcı bir web sitesinde 15 saniyeden daha az zaman harcadığında, ziyaretçileri elde tutmak kolay bir iş değildir. Bu nedenle, bir etki yaratmak istiyorsanız, ziyaretçilerin dikkatini çeken ve onları gelir artırıcı müşterilere dönüştüren bir web sitesi ana sayfasına ihtiyacınız var.
Web sitesi ziyaretçileri görüşmeciler gibidir. Acı noktalarını çözmek için sürekli güvenebilecekleri markalar veya ürünler ararlar. Bu nedenle, sahip olduklarınızı harika bir ana sayfa ile sergilemeniz gerekiyor.
İşte ele alacağımız şeyler:
Harika Bir Ana Sayfa Tasarımı Yapan Nedir?
İyi Tasarlanmış Bir Ana Sayfanın Faydaları
En İyi Web Sitesi Ana Sayfa Tasarım Örneklerinden 11'i
Son Düşünceler: 2021'de İlham Alınacak 11 Ana Sayfa Örneği
Harika Bir Ana Sayfa Tasarımı Yapan Nedir?
En iyi ana sayfa örnekleri, çok fazla karmaşıklığa veya teknikliğe sahip değildir. İyi bir web sitesi ana sayfa tasarımının özellikleri ve uygulamaları göründüğünden daha basittir.
Peki, ana sayfalar için iyi bir web sitesi tasarımı yapan nedir?
İyi bir ana sayfada şu önemli unsurlar bulunmalıdır:
- İşletmenizi temsil eden özelleştirilmiş logo.
- Web sitenizin başlığındaki önemli sayfaları vurgulayan gezinme çubuğu.
- Başlıkta resim veya video görüntüleyen kahraman bölümü.
- Benzersiz satış teklifinizi (USP) belirten kahraman bölümündeki başlık.
- Birden çok stratejik yerde harekete geçirici mesaj (CTA) düğmeleri.
- Yetkili web sitesi afişleri, referanslar veya müşteri incelemeleri gibi sosyal kanıtlar.
- Web sitesi kopyası ve içeriği gibi metinler.
- Ziyaretçilerin görsel olarak etkileşimde kalmasını sağlamak için fotoğraflar veya videolar gibi medya dosyaları.
- Hızlı bağlantılar kullanarak web sayfalarınızı özetleyen alt bilgi.
 İşte en iyi ana sayfa örneklerinin bazı özellikleri. Harika bir ana sayfa...
İşte en iyi ana sayfa örneklerinin bazı özellikleri. Harika bir ana sayfa...Açık ve Spesifik
Ana sayfanız, kim olduğunuzu, neler sunduğunuzu ve hedef kitlenizin kim olduğunu basit terimlerle belirtmelidir.
Potansiyel müşterilerinizi ve web sitesi ziyaretçilerinizi ikna etmek için fazla zamanınız yok, bu nedenle karmaşık mesajlaşmalardan kaçının. Marka mesajınızı iletmek için net, karmaşık olmayan terimler kullanmak, ziyaretçilerin web sitenizden hemen ayrılmasını önlemeye yardımcı olur.
Ayrıca, nihai hedefinizin satış yapmak olduğunu unutmayın. Bu nedenle, web sitesi ziyaretçilerine yapmaları gereken işlemleri anlatmak için ilgi çekici CTA'lar kullanmak iyi bir fikirdir. Şimdi Satın Al, Daha Fazla Bilgi Edinin, Bize Ulaşın veya Ücretsiz Deneme gibi ifadeler ziyaretçilere yön verir ve dönüşümlere yol açar.
Hedef Kitleye Konuşur
Hedef kitlenizi çeken bir ana sayfa oluşturun. Metninize anlam katmayan boş kelimeler kullanmaktan kaçının ve hedef pazarınızın zorluklarını ele alın.
Kullanıcı arama amacının, ilgi çekici bir değer teklifi oluşturmanıza yardımcı olduğunu unutmayın. Ne de olsa, kitlenizin nereden geldiğini bilmiyorsanız, herhangi bir teklife değer vermek zordur. Kitlenizi ne kadar çok tanırsanız, karşı koyamayacakları ikna edici bir değer önermesi o kadar iyi yazarsınız.
Kolay ve Çoklu Cihaz Kullanılabilirliği için Optimize Edilir
Ana sayfanızda gezinmek kolay olmalıdır. Ayrıca, birden çok tarama arabirimini desteklemesi gerekir. Başka bir deyişle, ana sayfanızın duyarlı bir web tasarımına sahip olması gerekir.
İnsanların, yüklenmesi zor olan veya dağınık pop-up'ları ve menü yerleşimleri olan web siteleri için çok az sabrı var veya hiç yok. Ana sayfanız:
- Mobil uyumlu olun.
- Karmaşık web sitesi öğelerinden kaçının.
- Destek kaydırma.
Değişikliklere Tabidir
Tek ve bitmiş bir ana sayfa diye bir şey yoktur. Ana sayfanız dinamik olmalı ve marka geliştirmenize ve web sitesi güncellemelerinize bağlı olarak incelemelere ve değişikliklere tabi olmalıdır.
Ana sayfa tasarımlarınızı ve içeriğinizi karşılaştırmak ve karşılaştırmak için web sitenizi sürekli olarak yükseltebilir ve A/B testi yapabilirsiniz.
Etkileşimli Tasarıma Sahiptir
Web sitenizin ana sayfa tasarımı dikkat çekici olmalıdır. Ana sayfanız için temiz bir tasarım oluşturmak için göz alıcı renk paletlerini kullanın.
Ayrıca, seçtiğiniz renk düzeninin değerlerinizi ilettiğinden emin olun. Aynısı arka plan renkleri ve tasarım öğeleri için de geçerlidir. Bunu yaparken, okunabilirliği artırmak için boşluk kullanımını da hesaba katmalısınız.
Ana sayfanızı oluştururken web sitesi tasarımı için bu ve diğer ipuçlarını aklınızda bulundurun.
Kullanımı ve Yönetimi Kolaydır
Nexcess Storebuilder, WordPress web siteniz için bu kutuları kontrol eden bir ana sayfa veya tek sayfalık bir web sitesi oluşturmanıza olanak tanıyan, kullanıcı dostu bir e-ticaret web sitesi oluşturucusudur.
Nexcess Storebuilder ile ana sayfa tasarım fikirlerinizi hayata geçirebilirsiniz. Şunları yapmanızı sağlar:
- Diğer platformlar tarafından sunulan başlangıç şablonlarını kullanmak yerine hedef kitlenizde yankı uyandıran benzersiz ana sayfalar oluşturun.
- Web sitenizin ana sayfasını birden fazla cihaz için optimize edin.
- Dakikalar içinde çekici bir web sitesi tasarlayın.
- Web sitenizi gerektiğinde kolayca özelleştirin ve güncelleyin.
İyi Tasarlanmış Bir Ana Sayfanın Faydaları
Harika bir web sitesi ana sayfası tasarımı oluşturmanın çeşitli avantajları vardır. İyi tasarlanmış bir ana sayfaya sahip olmanın faydaları şunlardır:
Geliri Artırır
Kullanıcılar bir web sitesinde ne kadar çok zaman harcarlarsa, web sitesinin ürünlerini satın alma olasılıkları o kadar artar. Ve kullanıcıları etkileşimde tutmanın onlara iyi bir kullanıcı deneyimi sunmaktan daha iyi bir yolu var mı?
İşte burada tasarım devreye giriyor. Etkileyici CTA'ların yanı sıra erişim kolaylığı ve sunum yardımı, ziyaretçiler hisse senedinize giden yolu bularak dönüşüm oranlarını ve geliri artırır.
Bu nedenle, iyi ana sayfa tasarımları, ürün ve hizmetlerin pazarlanmasında çok önemli bir rol oynar ve hatta web sitenizin satış açısından en iyi e-ticaret sitesi olmasına yardımcı olabilir.
Marka Güvenilirliğini Artırır
Şüphesiz, tasarım bir web sitesinin güvenilirliğini belirleyebilecek önemli bir faktördür.
Bir düşünün — dağınık görünen bir web sitesinin ürün ve hizmetlerine güvenir miydiniz?
Çoğu insan, ana sayfalar bekledikleri gibi değilse web sitelerinden geri döner; bu genellikle düzenli, düzgün tasarlanmış bir web sitesi değildir.
Ziyaretçilere sorunsuz bir kullanıcı deneyimi sağlamak için elinizden gelen her şeyi yaparsanız, markanıza güvenmeleri ve ürünlerinizi satın almayı düşünmeleri daha olasıdır.
İyi Bir İlk İzlenim Yaratır
Harika bir ilk izlenim bırakmak, ziyaretçilerinizi rakiplerinizden ziyade sizden satın almaya ikna etmede uzun bir yol kat edebilir. Harika bir ana sayfa gördükten sonra etkilenen ziyaretçiler şunları yapabilir:
- Müşteri olun.
- Markanız için yüksek düzeyde güven geliştirin.
- Tekrar alıcı olun.
- Markanızın sadık savunucularına dönüşün.
SERP'lerde Daha İyi Sıralama
Daha önce de belirttiğimiz gibi, kötü web sitesi ana sayfası tasarımı, arama motoru sonuç sayfalarındaki (SERPS) konumunuzu etkileyen yüksek hemen çıkma oranları sağlar.
Google gibi arama motorları, yüksek hemen çıkma oranlarını, ziyaretçilerin içeriğinizle ilgilenmediği ve böylece web sitenizin SEO sıralamasını düşürdüğü şeklinde yorumlar. Bununla birlikte, bunun tersi de doğrudur - çekici ana sayfa tasarımı, SEO sıralamanızı iyileştirmeye yardımcı olur.
Artık harika bir ana sayfa tasarımının faydalarını öğrendiğinize göre, 2021'deki en iyi ana sayfa tasarım fikirlerinden bazılarının üzerinden geçelim.

En İyi Web Sitesi Ana Sayfa Tasarım Örneklerinden 11'i
- Evernote.
- Spotify.
- Zendesk.
- Dünyayı süpürün.
- Parıltı.
- Über.
- Hootsuite.
- Taze Kitaplar.
- Dropbox.
- Starbucks.
- Nane.
E-ticaret web sitenizi oluştururken ana sayfa fikirleriyle yaratıcı bloklarla karşılaşabilirsiniz.
Birkaç e-ticaret ve web tasarımı trendi olsa da, ilham almak için kullanabileceğiniz en iyi 11 ana sayfa tasarım örneğini burada listeledik.
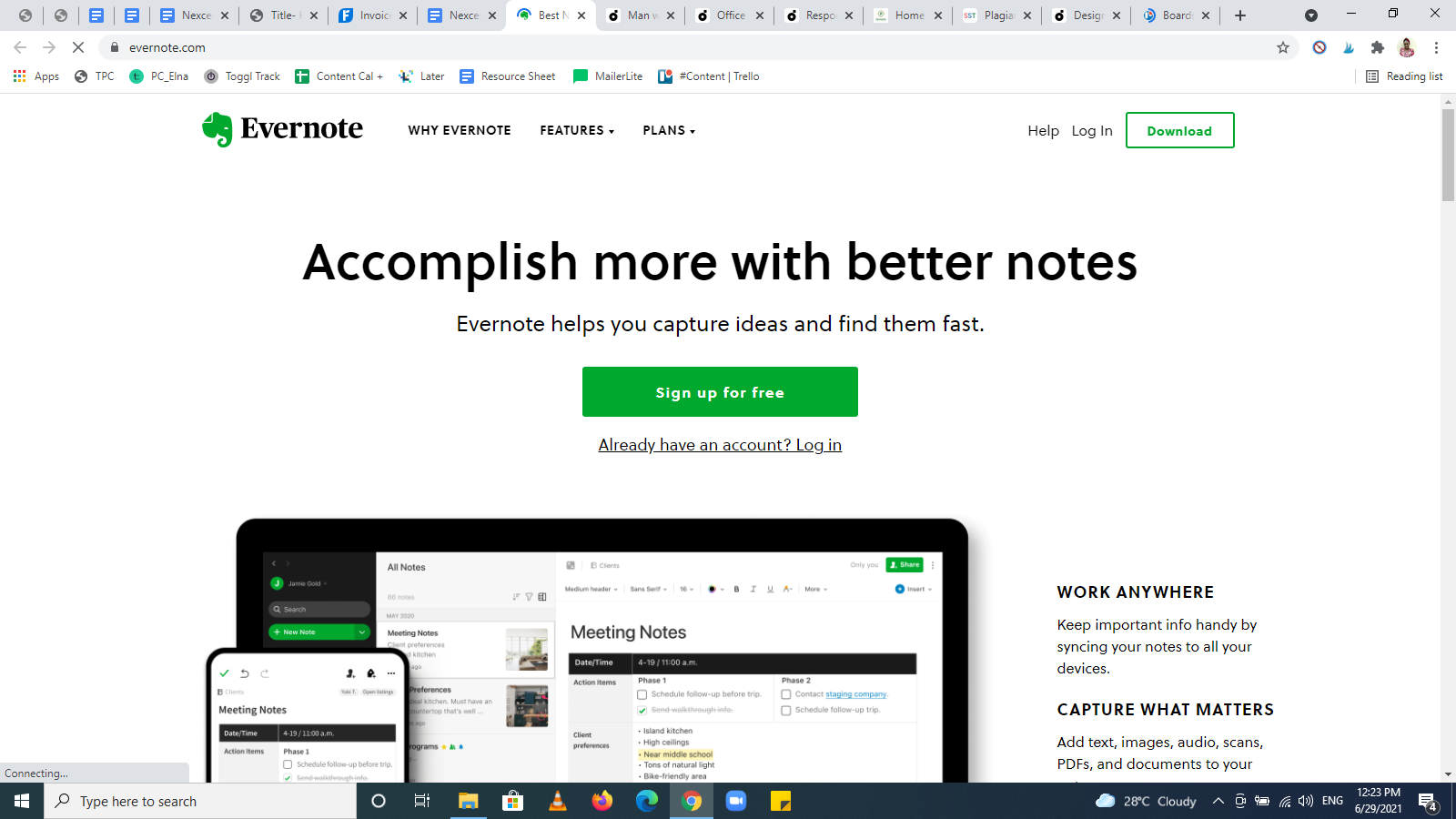
1. Evernote

Evernote'un ana sayfa örneği neden işe yarıyor:
- Evernote'un ana sayfası, markanın ne yaptığını düzgün bir şekilde özetliyor.
- Bu ana sayfa, şeffaflığı artıran, uygulamanın içinde nasıl bir şey olduğuna dair ekran görüntüleri içerir.
- Yeşil dokunuşlu beyaz arka plan, hem metni hem de görselleri belirgin ve kolay görüntülenebilir hale getirir.
- Birincil CTA yeşil renkle vurgulanmıştır - Ücretsiz kaydolun.
- Evernote, sizi farklı paketler arama stresinden kurtarmak için tekliflerini ve fiyatlandırmasını doğrudan ana sayfada vurgular. Sadece istediğinizi seçin.
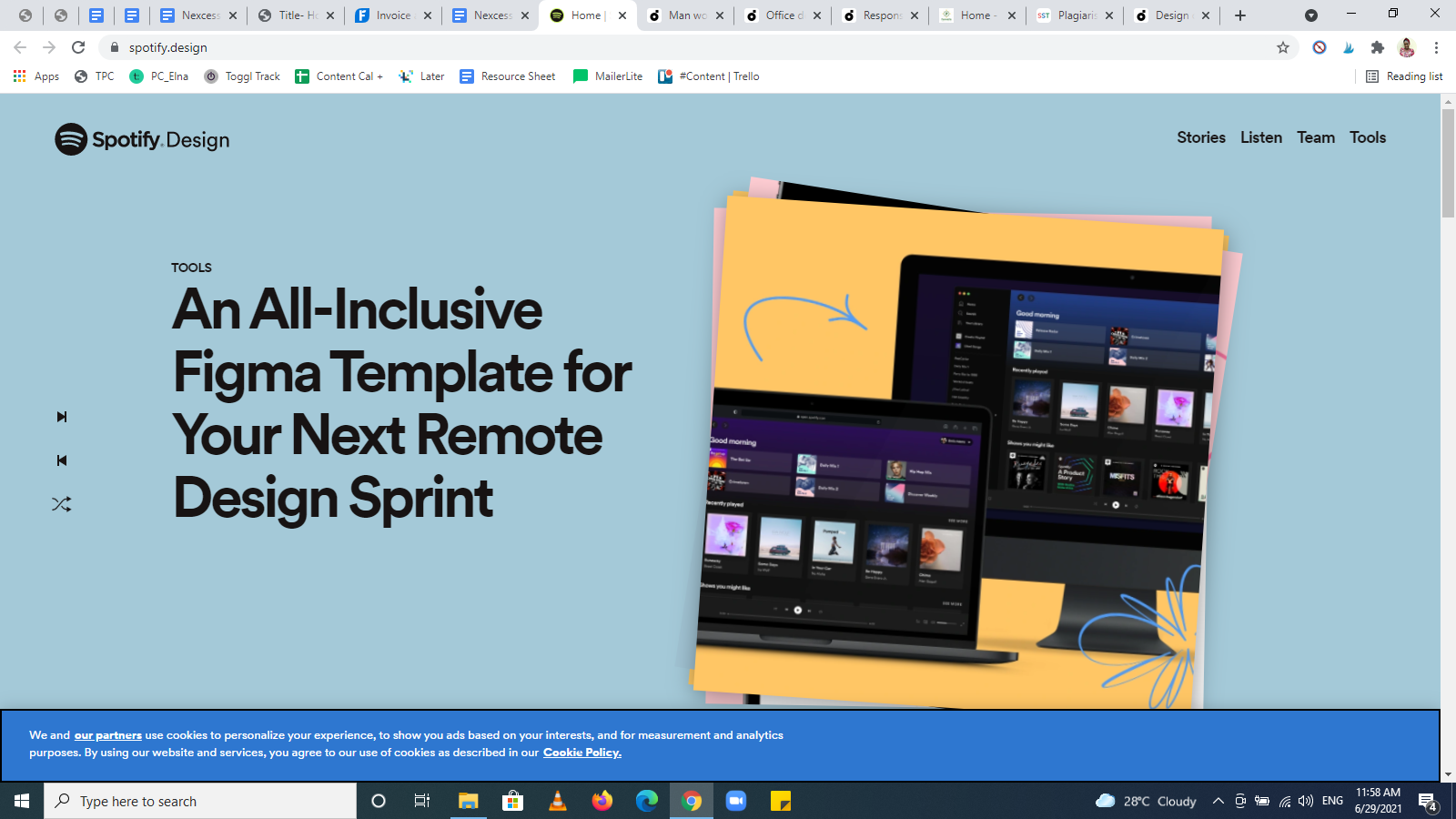
2. Spotify

Spotify'ın ana sayfa örneği neden işe yarıyor:
- Spotify'ın tasarımı, markanın görsel ve yaratıcı zihnini yansıtır.
- Parlak renkler, gölge efektleri, değişen görseller ve animasyon, web sitesine sağlam bir marka imajı verir.
- Renkli bölümler, ana sayfayı taranabilir hale getiren beyaz boşluklarla ayrılır.
- Spotify'ın tasarımının yazı tipi ve sadeliği, onu olağanüstü bir ana sayfa örneği haline getiriyor.
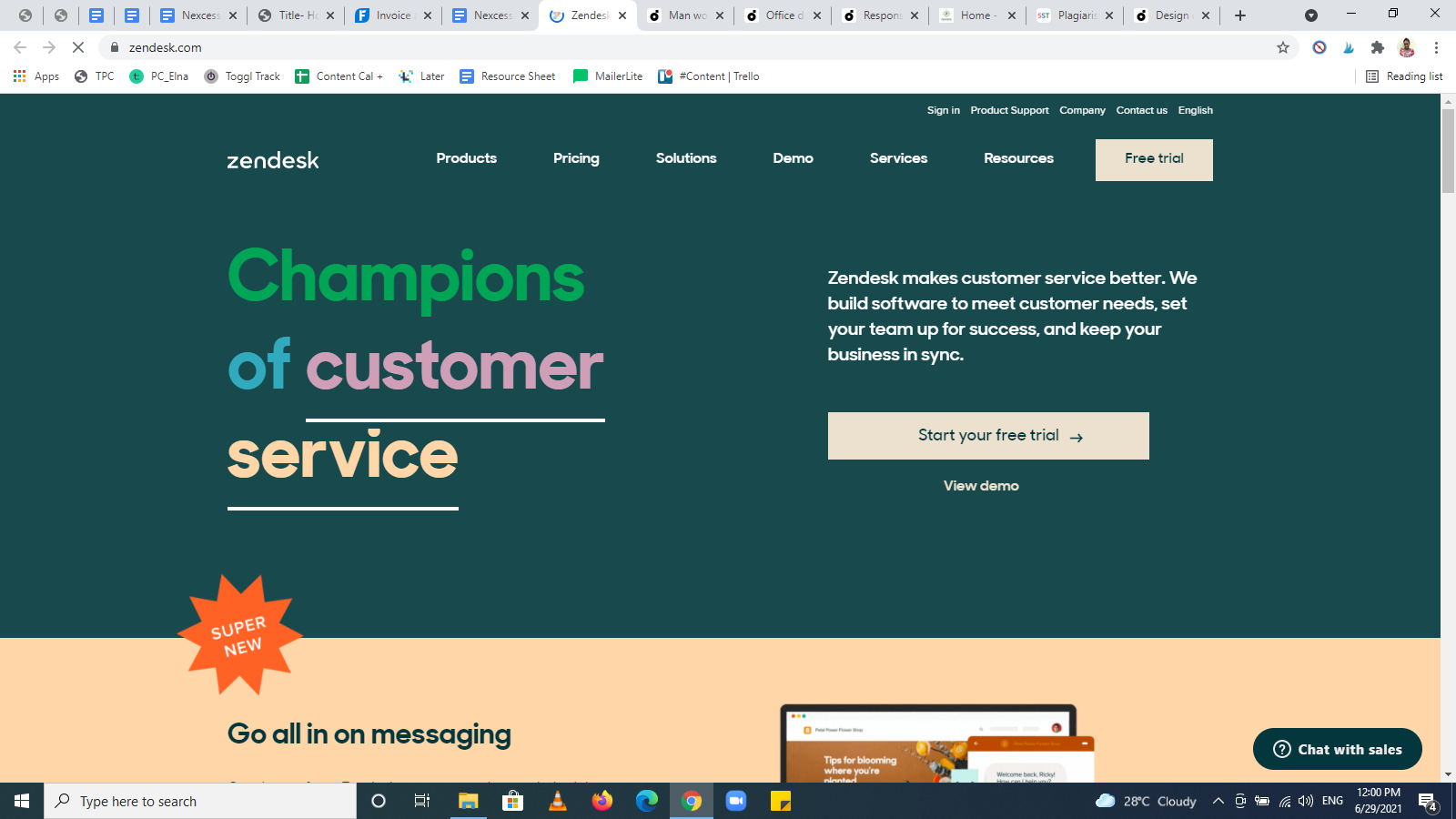
3. Zendesk

Zendesk'in ana sayfası örneği neden işe yarıyor:
- Zendesk'in ana sayfası basit ve doğrudan konuya yöneliktir.
- Menü çubuğu, iyi aralıklı beyaz metinle temiz ve akılda kalıcıdır.
- Bir ziyaretçi ana sayfaya geldiği an ne yapacaklarını bilirler. CTA'lar net ve spesifiktir - Ücretsiz denemenizi başlatın ve Demoyu görüntüleyin.
- Zendesk, USP'sini sosyal kanıt biçiminde belirtir - Müşteri hizmetleri şampiyonları.
- Web sitesi düzeni, içinde geniş bir beyaz boşluk aralığı ile gezinmek kolaydır.
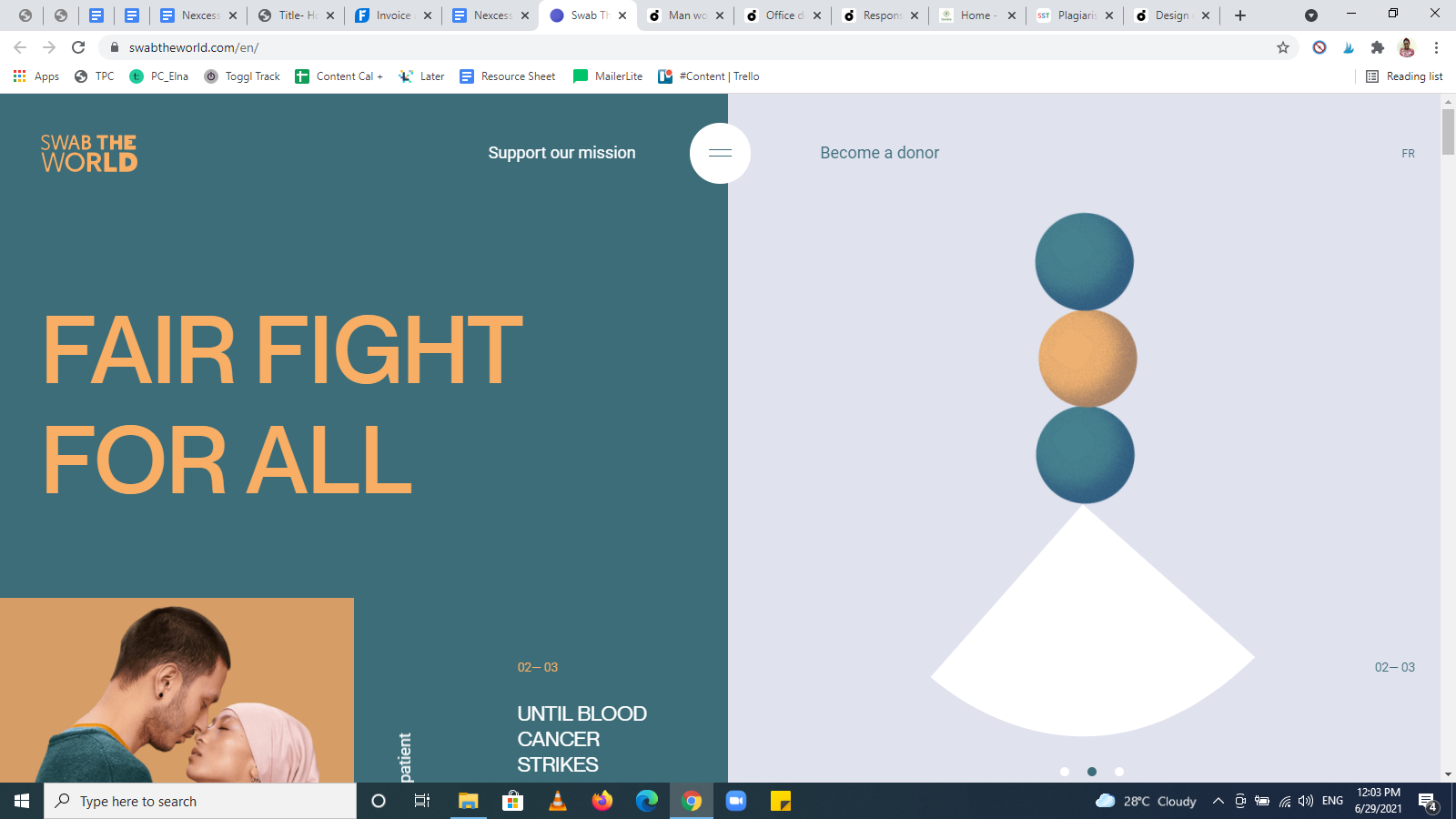
4. Dünyayı Temizleyin

Swab the World'ün ana sayfası örneği neden işe yarar:
- Swab the World'ün ana sayfa tasarımı hem benzersiz hem de güzel.
- Farklı, sürekli değişen parlak renklerde zarif bir şekilde düzenlenmiş farklı segmentlere sahiptir.
- Tasarımı, hangi işlemin yapılacağını bilmeyi kolaylaştırır. Ayrıca, Swab the World, CTA'yı ana sayfa boyunca birçok yerde stratejik olarak tekrarlar.
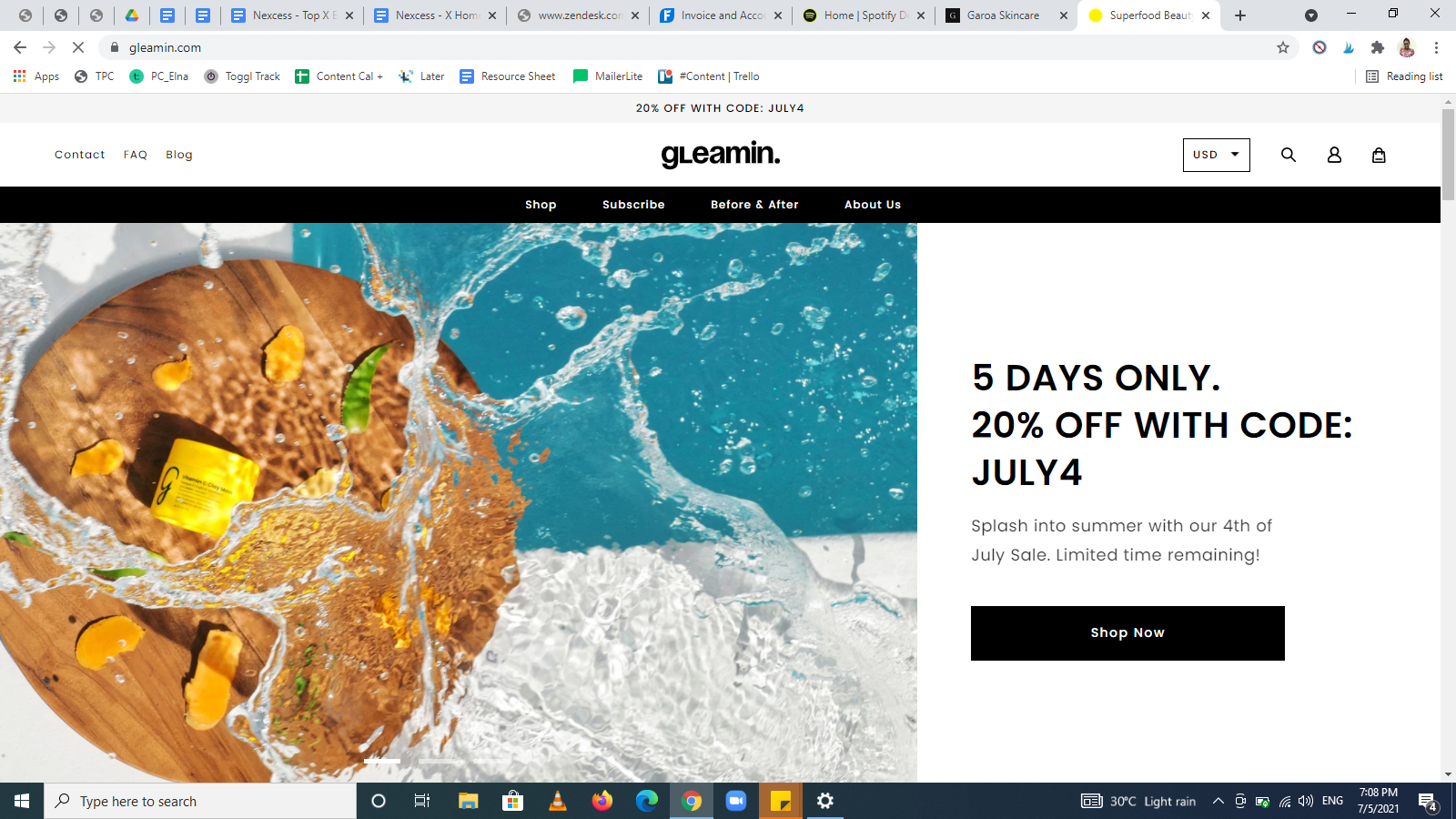
5. Parıltı

Gleamin'in ana sayfa örneği neden işe yarıyor:
- Gleamin'in ana sayfası, hedef kitlesini çeken yüksek kaliteli fotoğraflara sahiptir.
- Karmaşık olmayan bir menü çubuğu ve CTA düğmesi vardır - Şimdi Alışveriş Yapın.
- Ana sayfa kopyası, şirketin ne yaptığını kısaca açıklar.
- Ana sayfada beyaz boşluklar ve iyi bölümlenmiş kategoriler var.
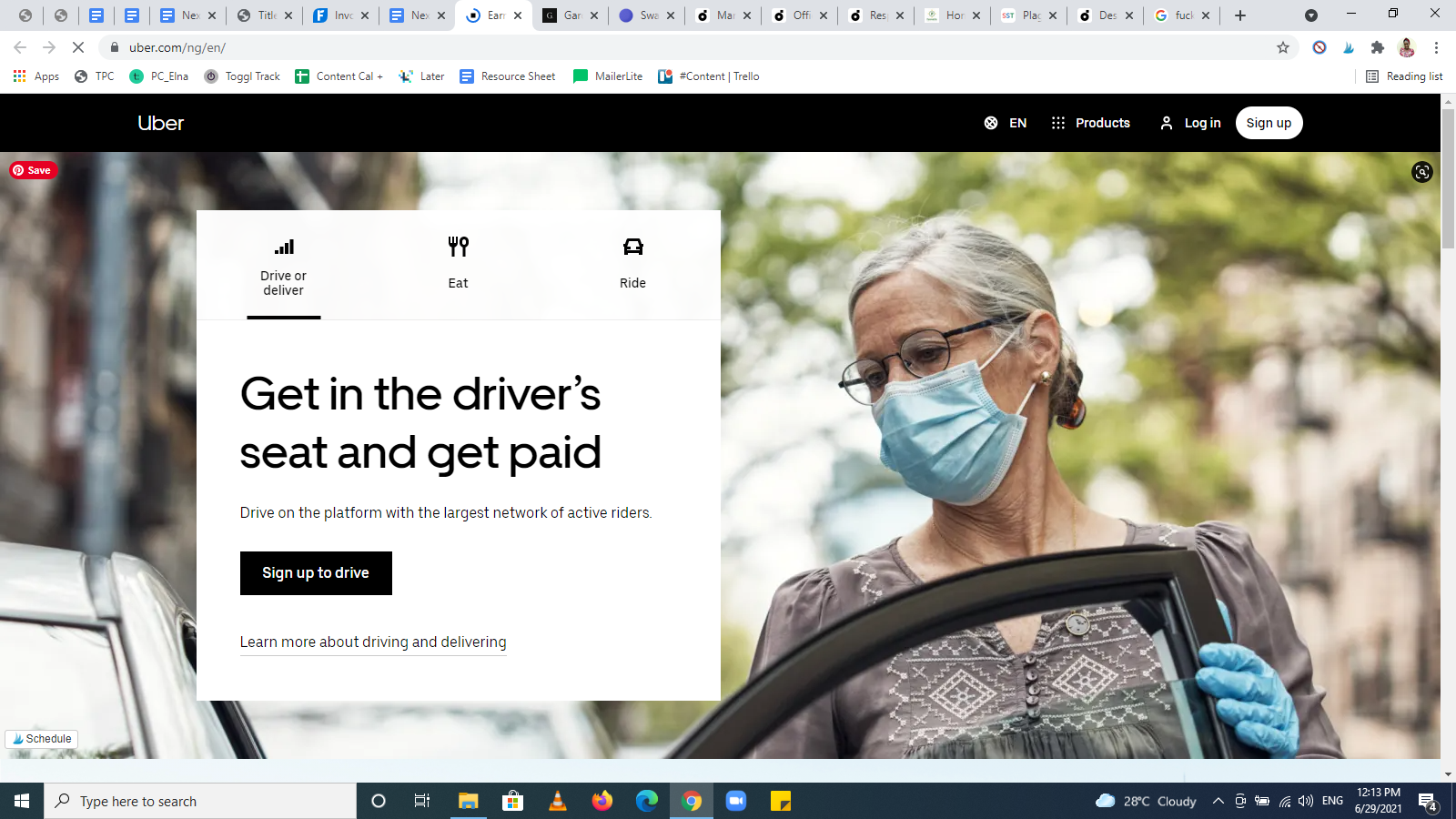
6. Über

Uber'in ana sayfa örneği neden işe yarıyor:
- Uber'in USP'si, kahraman bölümünün sol köşesindeki beyaz kutuda bulunur.
- Kahraman bölümünün belirli CTA'ları vardır - birincil CTA (Sürücü kullanmak için kaydolun) ve ikincil bir CTA (Sürüş ve teslimat hakkında daha fazla bilgi edinin).
- Ana sayfadaki görseller marka mesajı ile uyumludur.
- Web sitesindeki beyaz boşlukların bolluğu, kaydırmayı kolaylaştırmaya ve dönüşümleri artırmaya yardımcı olur.
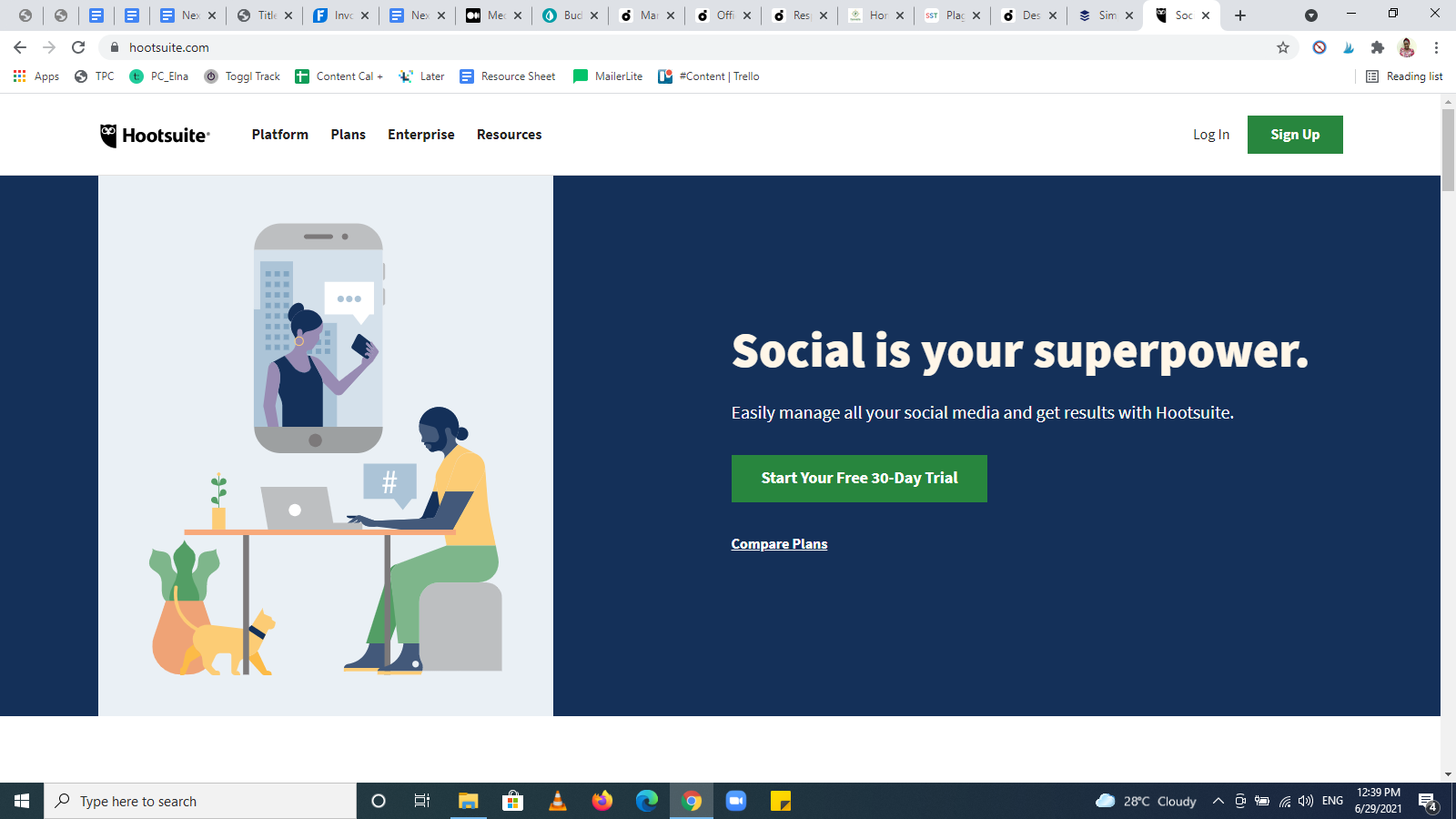
7. Hoot Süiti

Hootsuite'in ana sayfası örneği neden işe yarar:
- Hootsuite'in ana sayfa tasarımı, onu göz alıcı kılan benzersiz çizimlere sahiptir.
- USP'sini bir slogan gibi görünen - Sosyal sizin süper gücünüzdür - ve altındaki çizgiyle açıklıyor.
- Hootsuite'in ana sayfasında güzel yazı tipleri ve ekran görüntüsüne benzer düzgün resimler içeren iyi organize edilmiş bölümler vardır.
- Kahraman bölümünde net CTA'lar var. Birincil bir CTA (30 Günlük Ücretsiz Denemenizi Başlatın) ve ikincil bir CTA (Planları Karşılaştırın).
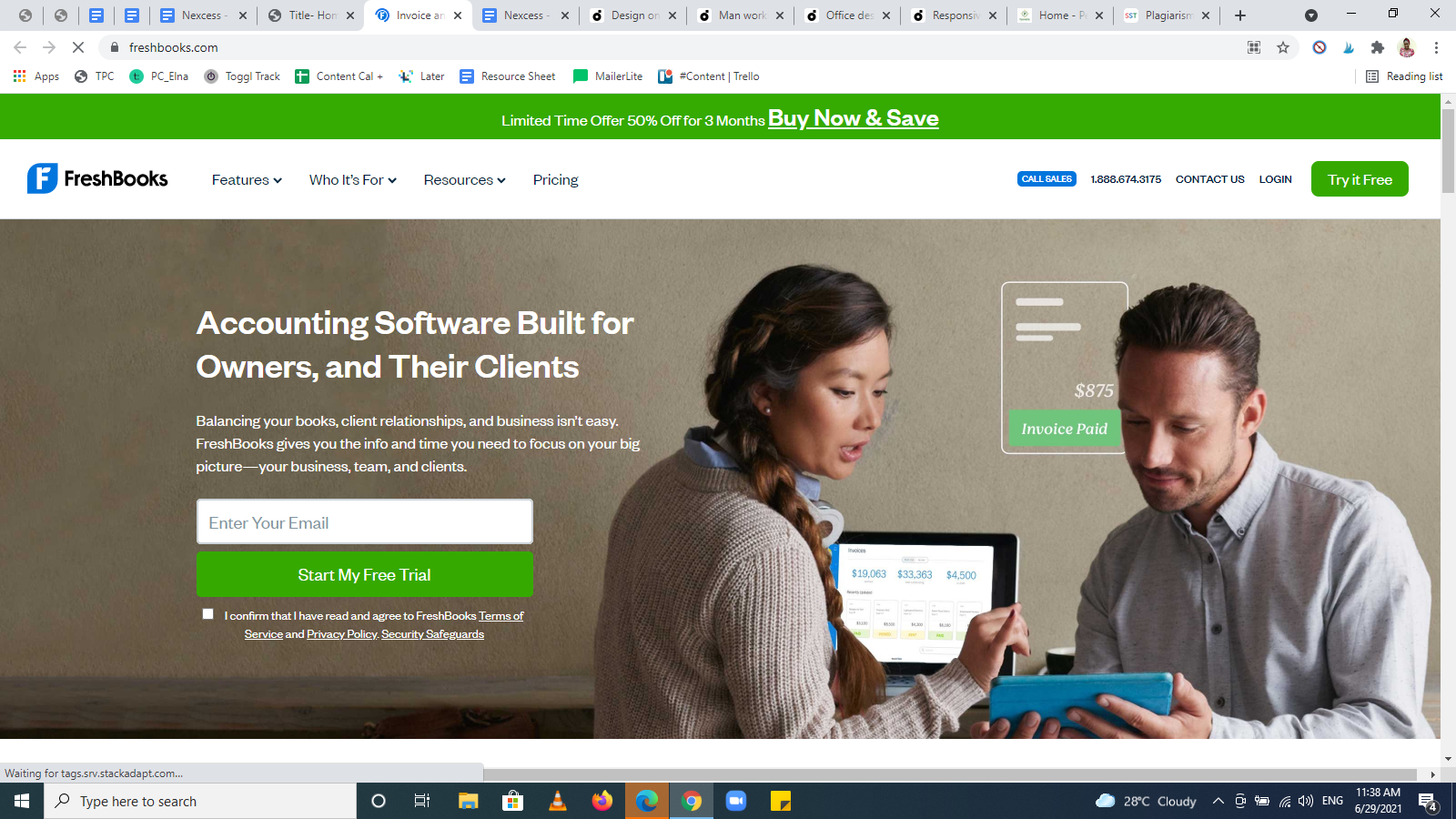
8. Taze Kitaplar

FreshBooks'un ana sayfa örneği neden işe yarıyor:
- Açık bir CTA düğmesi var - Şimdi Satın Al ve Kaydet - kahraman bölümünde kalın renkte.
- Bu web sitesine tıkladığınız andan itibaren ne yapacağınızı biliyorsunuz. Menü seçenekleri en üstte belirgindir.
- Ana sayfaya yayılmış bölümler arasında yeterli beyaz boşluk var.
- Müşteri incelemesinden hemen sonra, bu ana sayfa örneğinde ilgi çekici bir CTA gösteriliyor - Ücretsiz Deneyin.
- Web sitesi düzeni gezinmeyi çok kolaylaştırır.
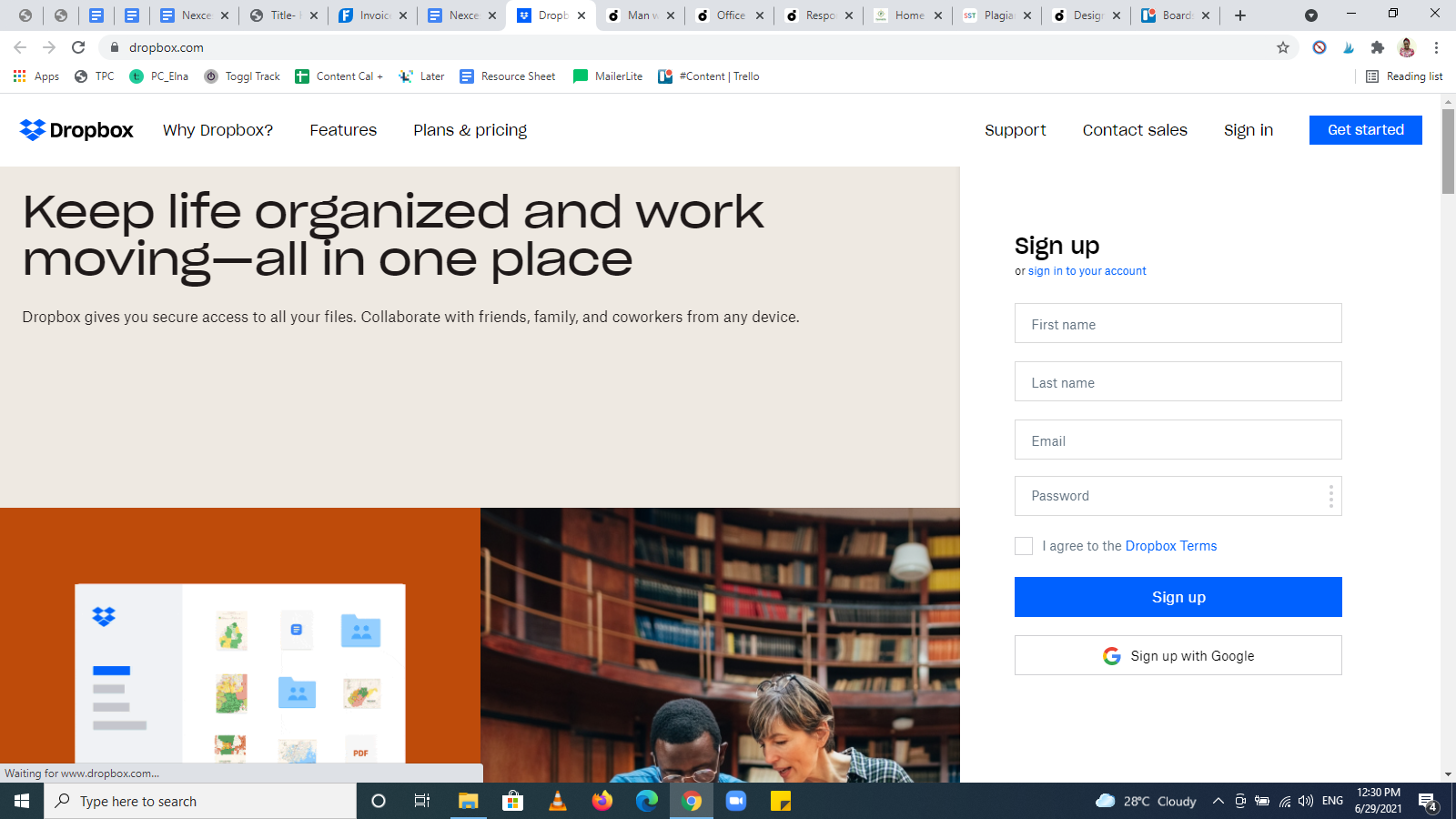
9. Dropbox

Dropbox'ın ana sayfa örneği neden çalışıyor:
- Dropbox, sloganı gibi, ziyaretçilerle alakalı olanı gösteren düzenli ve anlaşılır bir ana sayfa tasarımına sahiptir.
- Dropbox'ın ana sayfasında, yukarıdaki resimde gösterildiği gibi görünür menü düğmeleri bulunur.
- Ayrıca ana sayfada birincil CTA olan bir kayıt formu açar.
- İşlevleri, sıkıştırılmış bir pencere öğesinde basitleştirilmiştir. Her işlev hakkında daha fazla bilgi edinmek için onu genişletmeniz gerekir.
- Altbilgisi iyi düzenlenmiştir ve aradığınızı bulmanızı kolaylaştırır.
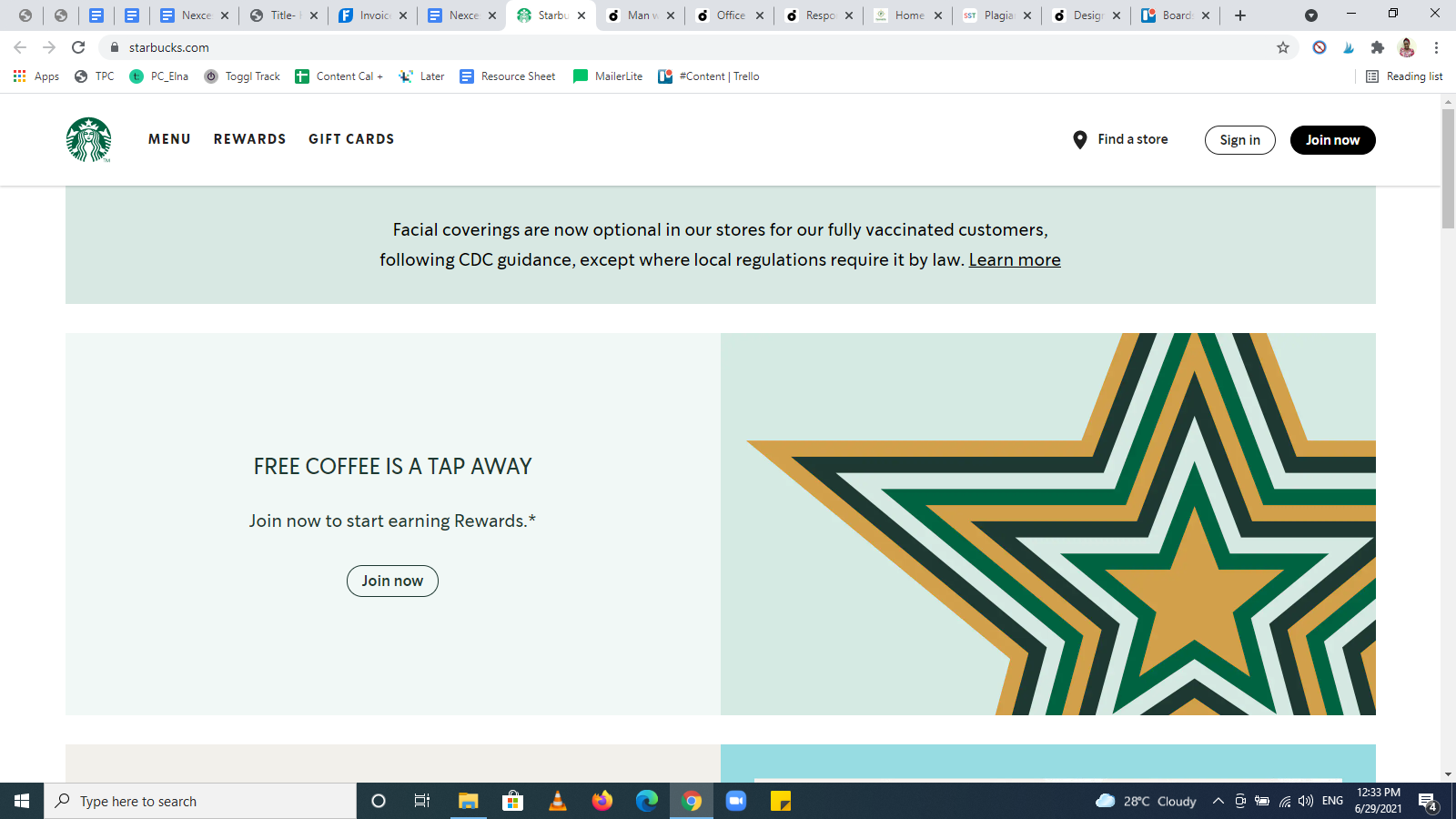
10. Starbucks

Starbucks'ın ana sayfa örneği neden işe yarıyor:
- Starbucks'ın manşeti sizi tek tıkla bedava kahve almak için gerekli işlemleri yapmaya zorluyor.
- CTA'sı - Şimdi katılın - açık ve bulunması kolaydır.
- Starbucks'ın web sitesi ana sayfası tasarımı basit ve doğrudan konuya yöneliktir.
- Kesitli alanlar çekici resimler ve okunması kolay metinler içerir.
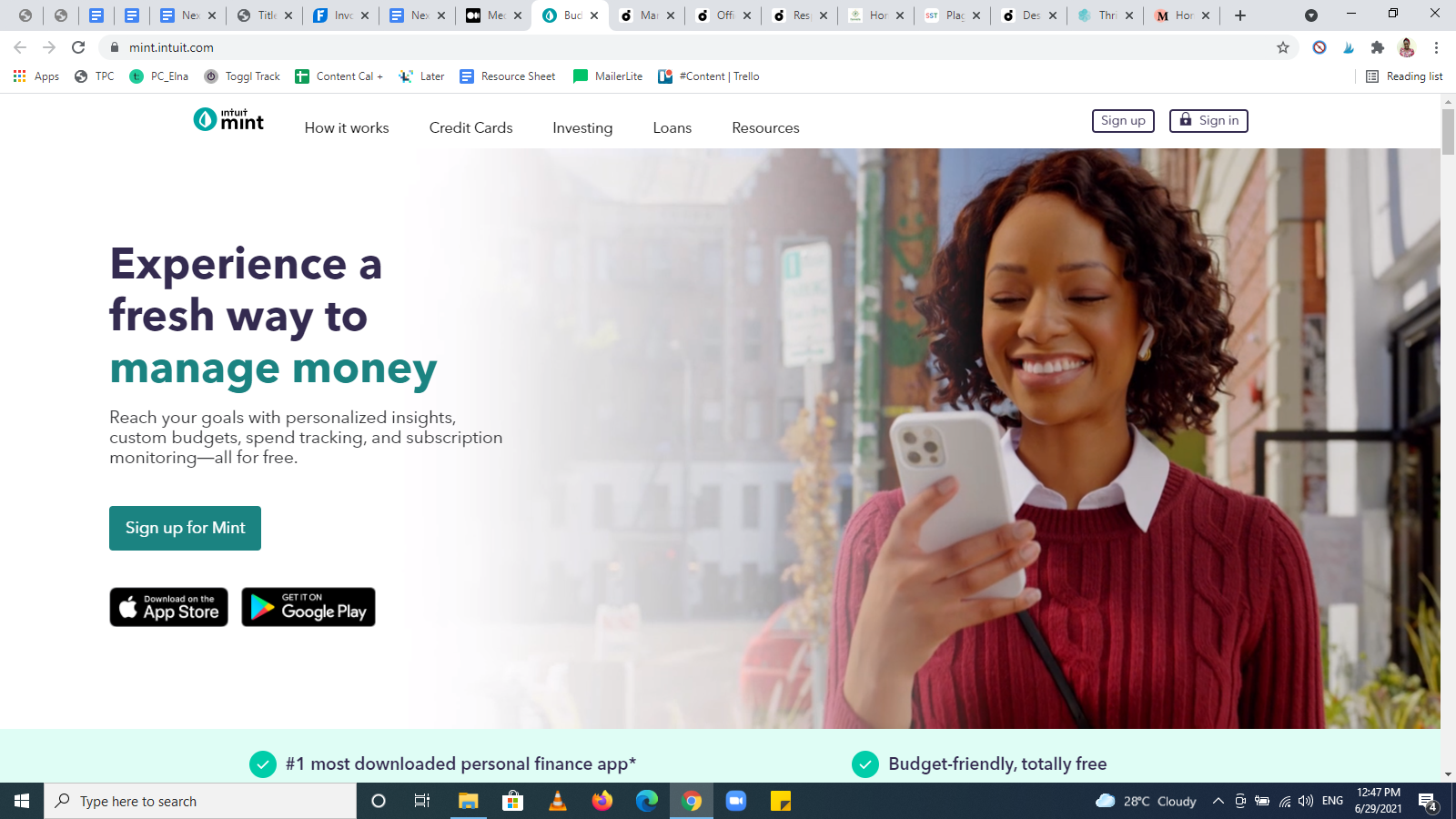
11. Nane

Mint'in ana sayfa örneği neden işe yarıyor:
- Sağlam ve özlü bir başlık ve alt başlık ile basit bir tasarım.
- Ana sayfa, güvenli ancak samimi bir hava verir. Mint'in izleyicilerinin finansal bilgileriyle ona güvenmeleri için bu gereklidir.
- Kahraman bölümündeki mutlu kişinin videosu, onu inandırıcı kılan güven verici bir unsurdur.
- Mint'in ana sayfasında net bir CTA düğmesi var - Ücretsiz kaydolun.
Son Düşünceler: 2021'de İlham Alınacak 11 Ana Sayfa Örneği
Web sitesi ana sayfaları ortak öğeleri paylaşır, ancak genellikle birbirlerinden farklıdırlar.
Yukarıdaki ana sayfa örneklerinden bir ipucu alabilirken, sizin ve hedef kitleniz için en iyi olan benzersiz bir ana sayfa oluşturmalısınız.
Kullanıcı deneyimini ve müşteri güvenini bozabilecek şeylerden kaçınırken, ana sayfalar oluştururken modern tasarım kurallarını test etmenizi öneririz.
Nexcess StoreBuilder ile bugün olağanüstü bir ana sayfa tasarımına sahip bir web sitesi oluşturun.
İlgili E-ticaret Kaynakları
- Başarılı Bir Site İçin 8 Temel Web Sitesi Bileşeni
- E-Ticaret Sitenizi Nasıl Öne Çıkarırsınız?
- İşinize Başlamadan Önce Bilmeniz Gereken 36 E-Ticaret Terimi
- 2021'de İşinizi Kurmak için Çevrimiçi İş Fikirleri
- İşinizi Büyütmenize Yardımcı Olacak 15 E-Ticaret İpuçları
