Çarpıcı Modern Ana Sayfa Kaydırıcılarının 16 İlham Veren Örneği
Yayınlanan: 2020-09-07Ana sayfa kaydırıcıları geri döndü! Ya da, ilk etapta hiç ayrılmadılar mı demeliyim. Kaydırıcı önleyici tugayı düşünürseniz, ana sayfa kaydırıcıları sıkıcı, can sıkıcı ve dönüşümler için kötüdür. Ama gerçek kanıtlar aksini kanıtlıyor.
Modern kaydırıcılar, 7 yıl önce her yerde bulunan temel slayt gösterilerinin ötesine geçti . SpaceX veya Microsoft gibi büyük markalar, web sitelerinde iyi tasarlanmış kaydırıcılara sahiptir. Çağdaş kaydırıcılar muhteşem. Etkileyici görüntülere (genellikle yüksek çözünürlüklü fotoğraflara) sahip olmakla birlikte, dikkatli metin yazarlığı, iyi yerleştirilmiş CTA'lar ve kullanıcıların her slayttaki içeriği özümseyebilmesi için bilgilerin doğru zamanlanmasını sağlayan tasarım öğeleri bulunur.
WordPress sitenizde neden bir ana sayfa kaydırıcısı kullanmalısınız? Birçok fayda şunları içerir:
- Odak. Kullanıcıları ekranın üst kısmındaki önemli mesajlarınıza odaklama yeteneği.
- görseller Kullanıcılar çarpıcı görüntüleri sever. Kaydırıcılar, birden fazla görüntü görüntülemenize izin verir.
- Eylem çağrıları. Kaydırıcılar, önemli içeriğiniz için birden fazla CTA görüntüleme fırsatı sunar.
Ana sayfa kaydırıcılarını nasıl kullanabileceğinize dair bazı örneklere göz atalım.
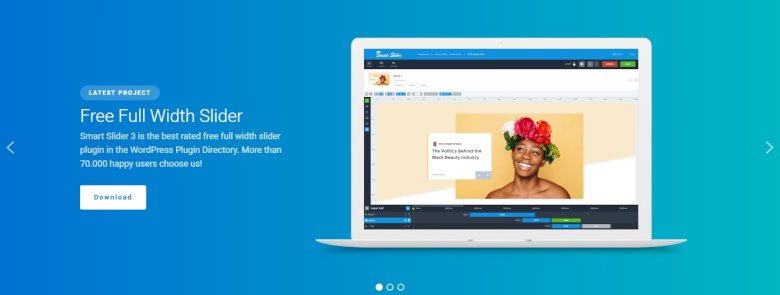
1. Tam Genişlik Gradyan Kaydırıcısı

🎓 Smart Slider 3 Free'de mevcuttur – Tam Genişlik Gradyan Slider
Smart Slider 3 şablon kitaplığında, bu ücretsiz güzel kaydırıcı şablonuyla karşılaşabilirsiniz. Bir başlık, kısa bir metin, bir düğme ve basit bir resim ile en önemli bilgileri göstermenin basit bir yoludur. Diğer slaytlara gitmek için daha fazla fırsat var, madde işaretlerini ve okları kullanabilir veya sadece fareyi sürükleyerek gezinebilirsiniz. Degrade arka plan, onu renkli hale getirir ve sayfanızın %100 genişliğini doldurur.
👍 Neden çalışıyor: Kaydırıcı basittir ve sayfanızın üst kısmında kullanırsanız ilk iyi izlenimi verir. Mobil uyumludur ve her cihazda iyi görünür. Çok fazla değildir ve yalnızca önemli bilgileri içerir, ayrıca özelleştirmesi kolaydır.
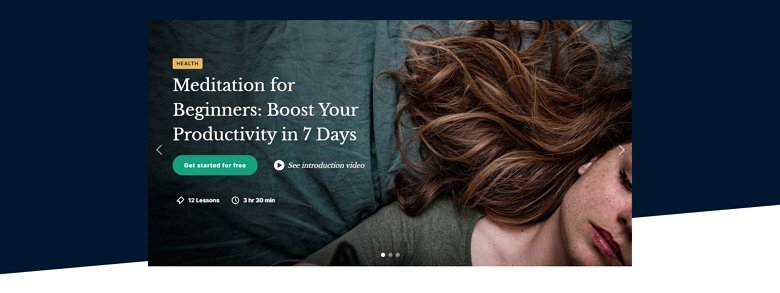
2. Dersler kaydırıcısı

🎓 Smart Slider 3 Pro'da mevcuttur – Kurslar
Kurslar kaydırıcısı, tam genişlikte bir ana sayfa kaydırıcısının harika bir örneğidir. Slayt gösterisi, ana sayfanın yapısını bozan ve neşelendiren bir şekil ayırıcıya sahip koyu mavi bir arka plana sahiptir. Bununla, görüntülere ve merkezdeki içeriğe odaklanabilirsiniz. Yapı harika ve mobil cihazlarda da iyi görünüyor.
👍 Neden işe yarıyor: CTA, kaydırıcıdan öne çıkıyor ve bununla belirli bir sayfaya gidebilirsiniz. Gerçek kurs hakkında bilmeniz gereken tüm içerik var: dersler, zaman ve bir ışık kutusunda bir tanıtım videosunu kontrol edebilirsiniz.
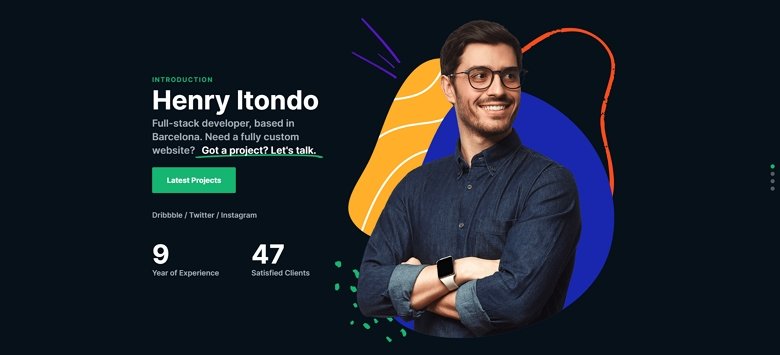
3. Tam sayfa portföy

🎓 Smart Slider 3 Pro'da mevcuttur – Tam Sayfa Portföy
Smart Slider, ana sayfanızda gerçekten çalışabilen tam sayfa bir portföy kaydırıcısı sunar. Web sitenizde bir kahraman başlığı olarak kullanılabilir. Tarayıcının tüm genişliğini ve yüksekliğini doldurur ve sonraki slaytları kaydırma ile değiştirebilirsiniz. Katman animasyonları bu ana sayfa kaydırıcısını daha heyecanlı hale getirir, önce ana resim yüklenir ve ardından içerik görüntülenir.
👍 Neden işe yarıyor: Bu modern renkleri ve hareketli şekilleri seviyorum! Kaydırıcıda, önemli bir metni vurgulayan vurgulanmış başlık, bir sonraki kaydırıcıya gidebileceğiniz düğme veya kaydırıcıyı daha ilginç hale getiren sayaçlar gibi birçok harika şey var.
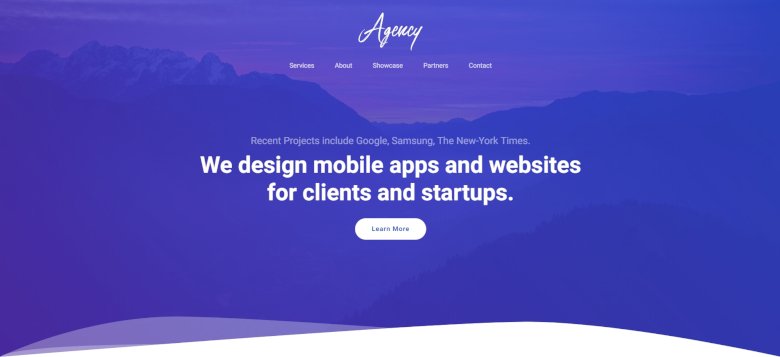
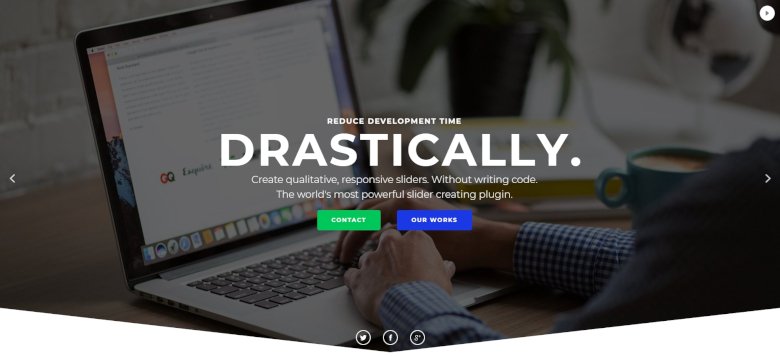
4. Ajans Açılış Sayfası

🎓 Smart Slider 3 Pro'da mevcuttur – Ajans Açılış Sayfası
Kaydırıcılarla bütün bir sayfa oluşturabileceğinize inanabiliyor musunuz? Kaydırıcıları birbirinin altına koyduğunuzu ve Ajans şablonundaki gibi bir açılış sayfası olarak kullandığınızı hayal edin. Diğer slaytlara gitmek için olayları kullanın; yanıt verme konusunda da sorun yaşamayacaksınız. Bu slayt grubu, açıkça inşa etme fikrinden ve çevrimiçi varlıkların teknolojik yönünden ilham almıştır.
👍 Neden çalışıyor: Kaydırıcılar birbirine geçiyor ve uyum içinde. Üstte, başka bir kaydırıcıya kaydırabileceğiniz bağlantılar içeren basit bir gezinme vardır. Tek ihtiyacınız olan minimal bir şablon, ardından kaydırıcıları özelleştirin ve basit bir şekilde kullanın.
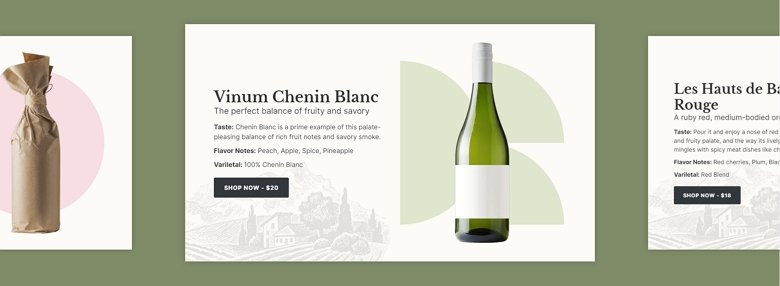
5. Şaraphane vitrini

🎓 Smart Slider 3 Pro – Winery'de mevcuttur
Şaraphane kaydırıcısı, bir ürünü sergilemek için kaç seçeneğin mevcut olduğunun harika bir örneğidir. Bu vitrin kaydırıcısı, yan yana daha fazla ürün tanıtabilir ve bu şarapları satmanıza yardımcı olur. Aktif slayt ortadadır ve sonraki veya önceki slaytlara tıklayarak diğerlerini görmek için ileri veya geri gidebilirsiniz.
👍 Neden çalışıyor: Bu kaydırıcıda kafa karıştırıcı hiçbir şey yok. Amaç, ziyaretçinin düğmelere tıklayıp ürünü satın almasıdır. Katman animasyonları her slaytta benzersizdir ve bu hareket nedeniyle ziyaretçi şişelere odaklanacaktır.
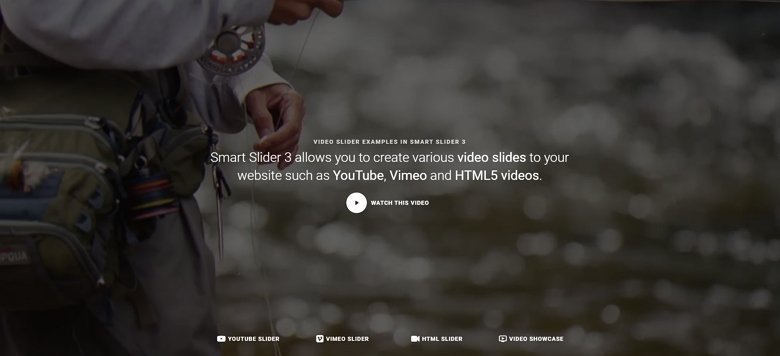
6. Ana sayfanıza tam sayfa video

🎓 Smart Slider 3 Pro'da mevcuttur – Tam sayfa video bloğu
İnternette gezinirken sitelerin ana sayfalarında bir çok video ile karşılaşabilirsiniz. Videolar ziyaretçilerin dikkatini çekebilir ve harika tasarım öğeleridir. Bu video kaydırıcı bloğunda, diğer sayfalara gidebilir, böylece sayfanın üst kısmında bir gezinme bloğu olarak kullanılabilir.
👍 Neden çalışıyor: Kaydırıcı basittir, ancak ziyaretçi yeterli bilgiyi görebilir. Bu kaydırıcı hakkında gerçekten sevdiğim şey, gerçekten tam ekran olması ve bu nedenle, bir sayfa için harika bir başlangıç noktası olabilir.
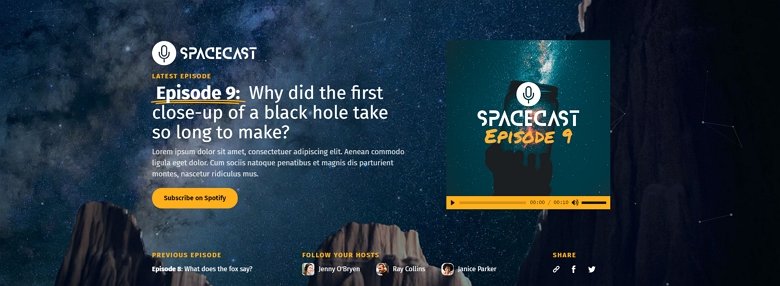
7. Podcast ana sayfa bloğu

🎓 Smart Slider 3 Pro – Podcast bloğunda mevcuttur
İlk izlenim için, bu kaydırıcı kalabalık görünebilir, ancak daha ayrıntılı bakarsanız, her öğenin önemli ve iyi organize edilmiş olduğunu düşünürsünüz. Bu podcast kaydırıcı kalabalığın arasından sıyrılıyor ve etkileşimli öğeler içeriyor: bir CTA, sosyal medyaya işaret eden simgeler ve çalabileceğiniz bir ses dosyası.
👍 Neden çalışıyor: Bu podcast bloğunun arka planında bir parçacık efekti görebilirsiniz. Farenizi içeriğin üzerine getirin, parçacıklar hareket edecektir. Bu, ziyaretçi bloğun üzerine geldiğinde harika bir etki olabilir ve bundan hoşlanacaklardır.
8. Otomatik Oynayan Statik Kaydırıcı


🎓 Smart Slider 3 Pro'da mevcuttur – Otomatik Oynayan Statik Kaydırıcı
Statik bir metin ve çeşitli arka planlara sahip tam ekran slayt gösterisi, insanları çekebilecek bilgilerinizi göstermenin göz alıcı bir yoludur. Statik kızak her zaman arkasında hareket eden diğer kızakların üzerindedir. Bu durumda, katmanlar her zaman görünür oldukları için daha fazla dikkat çekecektir. Ve otomatik oynatma göstergesi, kaydırıcının canlı olduğunu ve bir şeylerin olacağını gösterir.
👍 Neden çalışıyor: Statik bir slayt her zaman görünürdür ve onu bir kez oluşturmanız gerekir. Bu, logonuzu veya filigranınızı göstermenin iyi bir yoludur, ancak oraya dikkat edilmesi gereken bir metin koymanın iyi bir yoludur. Ve arka planda animasyonla otomatik oynatma, onu daha belirgin hale getiriyor.
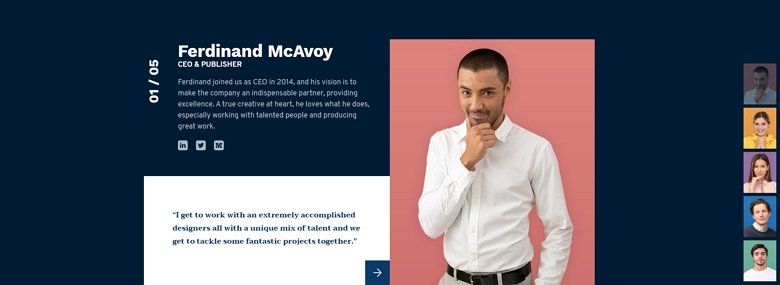
9. Takım ana sayfası kaydırıcısı

🎓 Smart Slider 3 Pro – Team Slider'da mevcuttur
Bu kaydırıcı, bir ekibin üyelerine odaklanır. Bir şirketin web sitesine hoş, kişisel bir dokunuş katar ve müşterilerde güven oluşturmaya yardımcı olur. Alttaki okla veya sağdaki küçük resimlerle gezinebilirsiniz. En üstteki sayılar, ziyaretçinin kaç tane slayt olduğunu ve hangisinin görünür olduğunu bulmasına yardımcı olur.
👍 Neden çalışıyor: Bu kaydırıcı güzelce oluşturulmuş. Her bir unsurunun uyum içinde birlikte çalıştığı bu kaydırıcıya çok fazla zaman ve tasarım konulduğu açıktır. Slayt gösterileri kavramını yepyeni bir düzeye taşıyan harika bir kaydırıcı örneği.
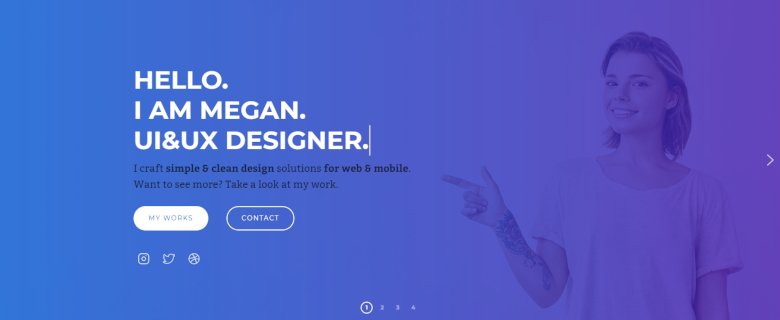
10. Katman Kaydırıcı Örneği

🎓 Smart Slider 3 Pro'da mevcuttur – Layer Slider Örneği
Herkes web sitesinde süslü geçişleri sever, ziyaretçilerin dikkatini çekmeye yardımcı olurlar. Bu kaydırıcının amacı, ziyaretçiyi harekete geçirmektir, düğmeler ve simgeler bir tıklama beklemektedir. Katmanlar ve arka plan arasında görsel bir uyum olması önemlidir, bu kaydırıcıyı tamamlar.
Belki katmanları birbirine koymak kolay görünüyor. Ancak, katmanlar ve arka plan arasındaki kontrast yeterli değilse, bu Akıllı Kaydırıcı örneğinde olduğu gibi kaydırıcınıza renk eklemek için bir degrade arka plan kaplaması kullanabilirsiniz.
👍 Neden işe yarıyor: Animasyonlu başlık dikkat çekiyor ve ziyaretçi düğmelere ve simgelere tıklayacak. Son slayt benim favorim, bir iletişim formu içeren ve ziyaretçinin bir şeyler yapmasını sağlayan bir HTML katmanına sahip bir arka plan videosu var.
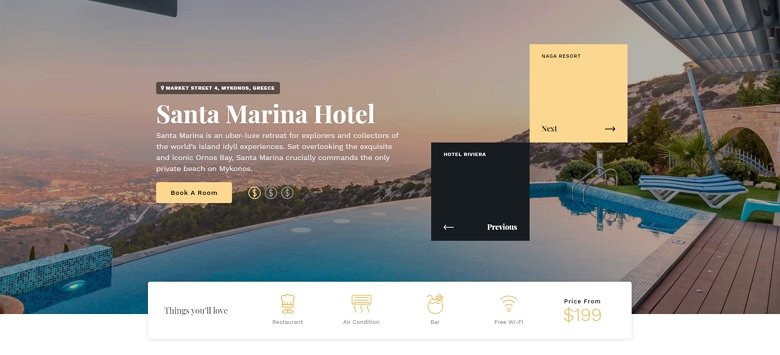
11. Otel ana sayfası örnek kaydırıcısı

🎓 Smart Slider 3 Pro'da mevcut – Tam Sayfa Otel
Bu kaydırıcı, satırları ve sütunları kullanmanın ve kaydırıcıda bir yapı oluşturmanın ne kadar yararlı olabileceğinin harika bir örneğidir. Pek çok farklı katman türü vardır: başlık, metin, düğme ve animasyonlu güzel bir sayaç. Arka plan biraz hareket ediyor, bu Ken Burns kaydırıcıya bir hareket veriyor . Kutularla, sonraki ve önceki slaytlara gidebilirsiniz ve fareyle üzerine geldiğinizde bir resim gösterirler, bu gerçekten harika bir efekttir.
👍 Neden çalışıyor: Kaydırıcı, ana sayfanızda bir başlangıç kaydırıcısı olarak kullanılabilir. Alttaki satır, her yararlı bilgiyi çekici bir şekilde içerir. Şekil bölücü, bu sıranın kaydırıcıyla örtüştüğü yanılsamasını yaratır ve bu da tasarımı neşelendirir.
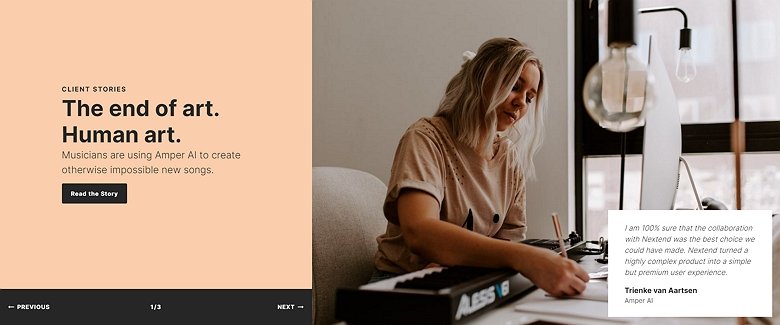
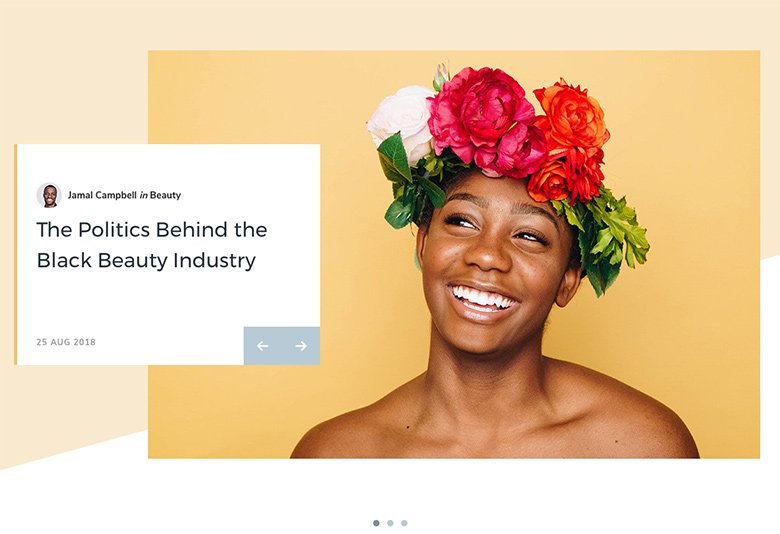
12. Müşteri hikayeleri vitrini

🎓 Smart Slider 3 Pro'da mevcuttur – Müşteri Hikayeleri
Bu kaydırıcı benim favorilerimden biri. Tarayıcının tüm genişliğini doldurur ve üzerinde 2 bölüm vardır: CTA ve navigasyon içeren bilgi bölümü ve beyaz kutuda referans içeren bir resim. Duyarlılık da gerçekten harika: tabletlerde ve mobil cihazlarda iki sütun birbirinin altında.
👍 Neden işe yarıyor: CTA'ya baktığımızda, siyah arka planının pastel arka planla keskin bir tezat oluşturduğunu ve kullanıcının dikkatini hızla çektiğini görebiliriz.
13. Kırık Izgara Kaydırıcısı

🎓 Smart Slider 3 Pro – Broken Grid Slider'da mevcuttur
Bu çarpıcı kaydırıcı, Smart Slider 3 şablon kitaplığına yeni bir ektir ve ilk bakışta basit görünse de, devam eden birkaç farklı tasarım efekti vardır. Başlangıç olarak, son aylarda popüler bir web sitesi trendi haline gelen ve yakın zamanda ortadan kalkması pek mümkün olmayan kırık bir ızgara düzenine sahip. Kaydırıcının üzerine geldiğinizde, statik görüntülerinize hayat verecek keyifli bir paralaks efekti kullanarak kayar. Ardından, arka planda görüntülerin öne çıkmasına yardımcı olan beyaz şekil ayırıcı var. Tüm bunlara ek olarak, resimler arasında gezinmek için birçok kontrol vardır: gezinme okları, altta madde işareti kontrolleri ve ayrıca tıklayıp kaydırabilirsiniz.
👍 Neden işe yarıyor: Katman paralaksı, her ikinci web sitesinde karşılaşamayacağınız özel bir efekt verir. Kaydırıcıyı benzersiz kılar ve kırık ızgara düzeniyle siteniz modern bir görünüme sahip olur. Bu kaydırıcı, sayfanızın üst kısmında iyi bir kahraman kaydırıcı olabilir.
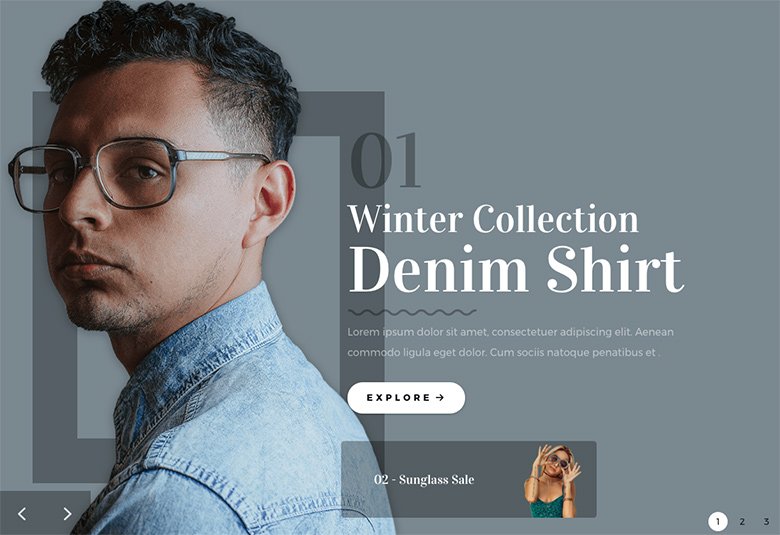
14. Tam Sayfa Moda Slayt Gösterisi

🎓 Smart Slider 3 Pro'da mevcuttur – Tam Sayfa Moda Slider
Bu kaydırıcıyı sevdiğim şey , harika fotoğrafçılık, iyi seçilmiş kaydırıcı öğeleri ve düşünceli tasarımla neler başarabileceğinizin mükemmel bir örneği olmasıdır . Her slaydın birincil odak noktası soldaki saydam görüntüdür, ancak modellerin her birinin arkasında ince bir paralaks etkisi olan sabit bir şekil vardır. Başlık, metin ve CTA, ziyaretçilere satın almak için nereye tıklayacakları konusunda net bir yön verir. Ayrıca, soldaki gezinme okları, sağdaki sayılar (aynı zamanda kaç tane slayt olduğunu da gösterir) ve ziyaretçilerin neyin geleceğini bilmeleri için slayttaki bir sonraki görüntünün küçük resmi dahil olmak üzere slaytlar arasında gezinmek için birçok kontrol vardır. bir sonraki.
👍 Neden çalışıyor: Her katmanın kendi rolü vardır, başlık ziyaretçilerin dikkatini çeker, oklar ve sayılar gezinmeye yardımcı olur ve küçük resim bir sonraki slaytta ne olduğunu gösterir. Düğmeler, ziyaretçilere tıklamaları ve başka bir sayfaya gitmeleri için bir şeyler verebileceğiniz harekete geçirme öğeleri olarak kullanılabilir.
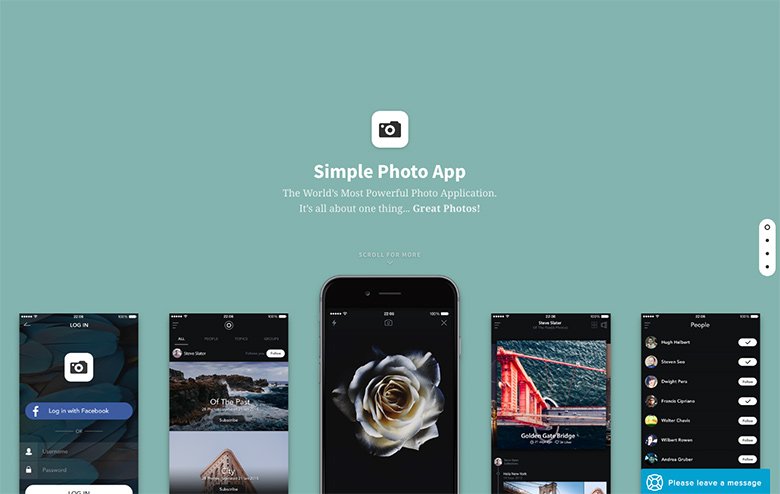
15. Ana Sayfa Ürün Kaydırıcı Örneği

🎓 Smart Slider 3 Pro'da mevcuttur – Ana Sayfa Ürün Slider Örneği
Bunun bir kaydırıcı olduğunu düşünmezsiniz, ama öyle! Sayfayı aşağı kaydırdığınızda, her sayfa farklı bir tam ekran arka plan rengi, çeşitli resimler, metin ve uygulamayı Apple App Store'dan indirmek için son bir istem görüntüleyerek canlanır. (Kelimenin tam anlamıyla) pek çok hareketli ve animasyonlu parça içeren basit bir konsept.
👍 Neden çalışıyor: Animasyonlar uyum içinde çalışıyor, birbiri ardına geliyor. Kaydırıcıyı temiz ve modern hale getirir. Bu geleneksel bir kaydırıcı değildir, ana sayfanızda tek başına bile kullanabilirsiniz. Aşağı kaydırma animasyonu, ziyaretçinin gezinmesine ve ürününüz hakkında daha fazla bilgi ve ayrıntıyı kontrol etmesine yardımcı olur.
16. Renkli Tam Genişlik Kaydırıcısı

🎓 Smart Slider 3 Pro'da mevcuttur – Renkli Tam Genişlik Kaydırıcı
Bu renkli kaydırıcı, tam genişlikte kaydırıcı için en iyi örneklerden biridir. Vurgulanan başlığa sahip katman paralaksı etkisi, kaydırıcıyı güçlü ve farkındalık artırıcı hale getirir. Bu vurgu ile kaydırıcının en önemli kısmına odaklanabilirsiniz. Renkler uyum içindedir ve başlık rengi ile arka plan arasında güçlü bir karşıtlık olduğu için başlık daha okunabilirdir.
👍 Neden işe yarıyor: Animasyonlu vurgu ile ziyaretçi vurgulamak istediğiniz en önemli mesaja odaklanabilir, ancak CTA düğmeleri de kaydırıcının ana parçasıdır. Onlara tıklamak, birkaç katmanın güzel bir animasyonla görünmesini sağlar ve projeniz hakkında daha fazla bilgi gösterir.
Akıllı Kaydırıcı 3 ile Kendi Güzel Ana Sayfa Kaydırıcınızı Oluşturma
Smart Slider 3 ile kolayca güzel ana sayfa kaydırıcıları oluşturabilirsiniz. Yukarıdaki Smart Slider örneklerinden herhangi birini beğendiyseniz, bunları kullanabilirsiniz - Smart Slider 3 Pro'ya kaydolduğunuzda bunları WordPress kurulumunuza aktarmanız yeterlidir.
