Yazı Tiplerini WordPress'te Yerel Olarak Barındırma (Klasik ve Blok Temalar!)
Yayınlanan: 2023-03-29Özel web yazı tiplerini kullanmak, sitenizi daha benzersiz hale getirmenin ve markanızı ayırt etmenin harika bir yolu olsa da, gizlilikten performansa kadar belirli sorunları da beraberinde getirebilir. Çözüm: bunun yerine yazı tiplerinizi yerel olarak WordPress web sitenizde barındırın.
Bunu yapmanıza yardımcı olmak için, bu gönderide size bu konu hakkında bilmeniz gereken her şeyi anlatacağız. Aşağıda, öncelikle yazı tiplerini WordPress'te yerel olarak barındırmanın neden iyi bir fikir olduğunu tartışıyoruz ve ardından hem klasik temalarda hem de WordPress blok temalarında gerçekleşmesini sağlamak için size bir kod listesi ve kodsuz çözümler sunuyoruz.
Web Yazı Tiplerini Yerel Olarak ve Uzaktan Barındırma
Bu nedenle, muhtemelen konuşmamız gereken ilk şey, yazı tiplerini yerel olarak barındırmanın ne anlama geldiğidir.
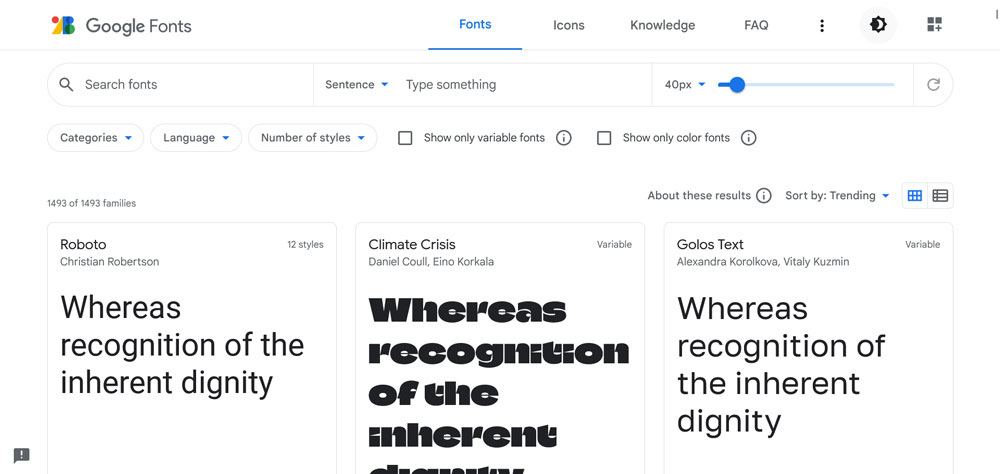
Bu günlerde pek çok insan web sitelerindeki tipografiyi değiştirmek için sözde web yazı tiplerini kullanıyor. Bunlar, genellikle en popüleri Google Yazı Tipleri olan üçüncü taraf bir hizmetten yüklenen yazı tipi dosyalarıdır.

Sadece özel bir bağlantı ekleyerek web sitenizde kullanabileceğiniz çok büyük bir ücretsiz yazı tipi kitaplığına sahiptir. Ardından, birisi sitenizi görmek istediğinde, sitenizi ziyaretçilere gösterebilmeniz için uzaktan yüklenir. Google Yazı Tipleri ayrıca birçok temaya entegre edilmiştir, böylece kullanıcılar yazı tiplerini çok kolay bir şekilde değiştirebilirler.

Bunun aksine, yazı tiplerini yerel olarak barındırdığınızda, yazı tipi dosyalarınız Google'ınki gibi uzak bir sunucudan yüklenmez, bunun yerine kendi sunucunuzda bulunur ve ziyaretçiler onları oradan alır. Sonunda, her ikisi de aynı şeyi farklı şekillerde elde eder.
Neden WordPress'te Yazı Tiplerini Yerel Olarak Barındırmalısınız?
Üçüncü taraf bir çözüm kullanmak yerine yazı tipi dosyalarını kendi sunucunuza koymak için pek çok iyi neden vardır:
- Gizlilik endişeleri — Özellikle Avrupa gizlilik yasalarına tabiyseniz, özellikle Google'ın web yazı tiplerini kullanmak sorunlu olabilir. Şirket, kullanmak istiyorsanız gizlilik politikanızda belirtmeniz gereken ziyaretçi IP adreslerini ve diğer bilgileri toplar. Aksi takdirde, para cezasına çarptırılma riskiniz vardır. Bunun gibi sorunlardan kaçınmak için birçok kişi yazı tiplerini yerel olarak barındırmayı tercih eder.
- Uygun kullanılabilirlik — Üçüncü taraflarca barındırılan yazı tiplerini kullanmanın sorunu, kendinizi onları sağlayan hizmete bağımlı hale getirmenizdir. İşlerini kaybederlerse, sunucu arızası yaşarlarsa veya herhangi bir nedenle URL'leri değişirse, siteniz birdenbire seçtiğiniz yazı tipini kaybeder. Google söz konusu olduğunda bu pek olası olmasa da, asla bilemezsiniz ve daha çılgınca şeyler oldu.
- Daha geniş seçim — Yerleşik kitaplıklar çok çeşitli farklı yazı tipleri sunarken, web yazı tipi biçiminde olmayan çok daha fazlası mevcuttur. Sonuç olarak, yazı tiplerini yerel olarak nasıl barındıracağınızı bilmek, premium yazı tiplerini satın almak ve kullanmak için size çok daha fazla olanak sağlar.
- Performans — Kendi yazı tiplerinizi barındırırken nasıl yüklenecekleri üzerinde tam kontrole sahipsiniz. Önbelleğe almalarını yapılandırabilir ve kendi sunucunuzdaki sorunları çözebilirsiniz. Ayrıca, kendi yazı tiplerinizi barındırmak, başka bir bağlantıdan veri çekmeniz gerekmediğinden daha az HTTP isteğiyle sonuçlanır. Yukarıdakilerin tümü site performansı için iyidir.
Dezavantajlar ve Uyarılar
Aynı zamanda, yerel sunucunuzda yazı tiplerinin barındırılmasına karşı çıkan bazı faktörler de vardır:
- Yine performans - Google Yazı Tipleri, özellikle yüksek performans sağlayacak şekilde ayarlanmıştır. En yakın sunucudan yazı tipi dosyaları sunmak için bir CDN'leri var. Ek olarak, en popüler yazı tiplerinin çoğu zaten çoğu tarayıcının önbelleğindedir. Sonuç olarak, premium özel yazı tipinizden daha hızlı yüklenirler. Kendi videolarınızı barındırmamanız için de aynı neden var. Yukarıdaki tüm nedenlerden dolayı, yerel yazı tiplerini kullanacaksanız kendi CDN'nizi kullanmanız iyi bir fikirdir.
- Daha yüksek karmaşıklık — Yazı tipi dosyalarınızı yerel olarak ayarlamak, örneğin temanızda yüklü Google Yazı Tipleri ile devam etmekten daha zordur. Ancak aşağıda da göreceğiniz gibi tamamen manuel yoldan gitmediğiniz sürece o kadar da zor değil. Aslında, bazı tek tıklamalı eklenti çözümleri var.
Dosya Biçimleri Hakkında Kısa Bir Söz

Bilmeniz gereken bir şey, yazı tiplerinin en yaygın olanları:
- TrueType Yazı Tipleri (.ttf) — Bu, 1980'lerde Apple ve Microsoft tarafından geliştirilen bir yazı tipi standardıdır. İşletim sistemleri için en yaygın biçimdir ve web'de de kullanılabilir. Önerilen dosya biçimi olmasa da Safari, iOS ve Android'in eski sürümleri için iyi bir yedek.
- OpenType Yazı Tipleri (.otf) — TrueType üzerine oluşturulmuş ve Microsoft tarafından geliştirilmiş ve ticari markalı olan
.otfbiçimi, ölçeklenebilir bilgisayar yazı tipleri içindir. - Katıştırılmış OpenType Yazı Tipleri (.eot) — Bu, web üzerinde işleme için eski bir OpenType biçimidir. Internet Explorer'ın eski sürümleri için gereklidir.
- Web Açık Yazı Tipi Biçimi (.woff) — WOFF, özellikle web sayfalarında kullanılmak üzere geliştirilmiştir. Sıkıştırma ve ekstra meta veriler içeren OpenType/TrueType formatıdır. Bu biçimin W3C tarafından kullanılması önerilir ve tüm büyük tarayıcılar tarafından desteklenir.
- Web Open Font Format 2.0 (.woff2) —
.woffdaha hızlı indirme için daha iyi sıkıştırmaya sahip geliştirilmiş bir sürümü. Google tarafından geliştirildi ve çok modern tarayıcılarla uyumlu. - SVG Yazı Tipleri (.svg) — Yazı tipleri için SVG şekillerini kullanmak da mümkündür ancak bu yöntem şu anda yalnızca Safari tarafından desteklenmektedir.
Peki, hangi formatı seçmelisiniz? Tabii ki, performans açısından WOFF/WOFF2 en mantıklı olanıdır. Ancak eski tarayıcılarla uyumlu olabilmesi için diğer formatları da içermesi yararlı olur. Ayrıca, Google Yazı Tipleri gibi bazı sağlayıcılar, indirilmek üzere yalnızca .ttf veya benzer biçimler sağlar. Neyse ki, size birazdan göstereceğimiz, bunu aşmanın yolları var.
Ancak, bir sağlayıcıdan web siteniz için özel yazı tiplerini temin ederken yukarıdakileri aklınızda bulundurun.
Yazı Tiplerini WordPress'te Yerel Olarak Barındırma (Manuel Olarak, Klasik Temalar)
Bu noktada, nihayet yazı tiplerini yerel olarak WordPress sitenizde pratik olarak nasıl barındıracağınız hakkında konuşacağız. Ele alınacak bir sürü farklı senaryomuz var ve klasik temalar ve manuel yöntemle başlıyoruz.
Bu en teknik yaklaşımdır, bu yüzden daha kolay çözümlere geçmeden önce en zor yöntemi öğreneceksiniz. Her şeyi elle yapmak, arkasındaki mekaniği anlamanıza yardımcı olacak ve aynı zamanda bu süreçte WordPress becerilerinizi geliştirecektir.
1. Yazı Tipi Dosyalarınızı Alın
Yazı tiplerini yerel olarak barındırmak için ihtiyacınız olan ilk şey yazı tipi dosyalarıdır. Google Yazı Tipleri bunları indirmenize izin verir, ancak yukarıda bahsedildiği gibi henüz en son dosya biçimlerini sağlamaz. Dosyalarını teorik olarak istediğiniz biçime kendiniz çevirebilseniz de, bunun yerine Google Webfonts Helper'ı kullanmak çok daha kolaydır.

Sadece sizin için dönüştürme işini yapmakla kalmadılar, site aynı zamanda yazı tiplerinizi gömmek için gerekli kodu da sağlıyor.
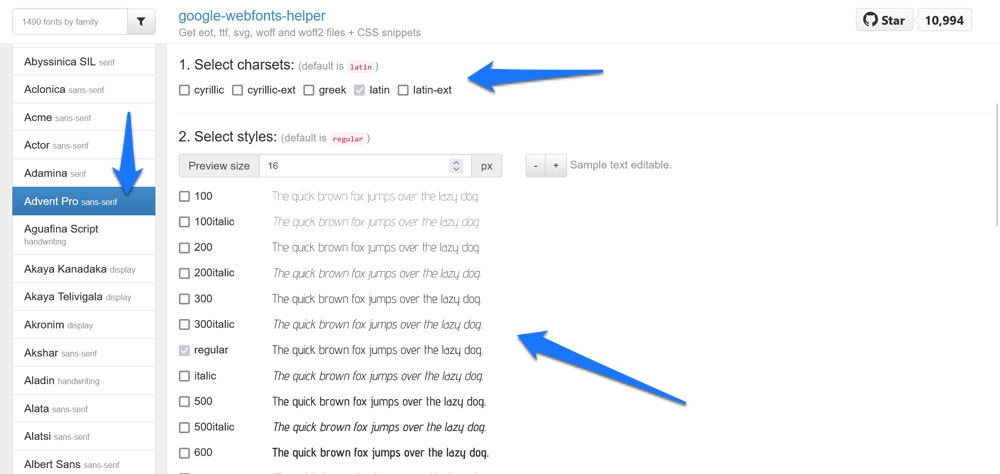
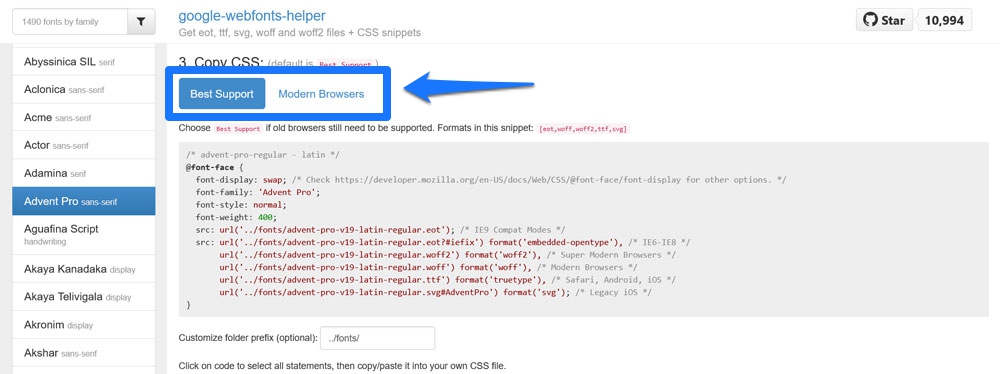
Burada yapmanız gereken ilk şey, beğeninize göre bir yazı tipi seçmek. Bunun için ya soldaki listeyi ya da üstündeki arama alanını kullanabilirsiniz. İstediğiniz yazı tipini bulduğunuzda (bu örnek için Advent Pro ile gidiyoruz), sağdaki karakter setinizi ve stilleri seçme zamanı.

Öncelikle, Kiril, Yunanca veya Latin Genişletilmiş karakterlere ihtiyacınız olup olmadığını kontrol edin. Bunun altında, ihtiyacınız olan tüm yazı tipi stilleri için kutuları işaretleyin. Yalnızca web sitenizde gerçekten kullanacaklarınızı seçtiğinizden emin olun, böylece ziyaretçilerin görmeyecekleri şeyleri yüklemesine neden olmazsınız.
CSS Kopyala altında, hangi dosya biçimlerini indireceğinizi seçebilirsiniz.

En İyi Destek ayarı .eot , .ttf , .svg , .woff ve .woff2 dosyalarını içerirken Modern Tarayıcılar yalnızca son ikisini içerir. Varsayılan ayarda bırakmak genellikle iyi bir fikirdir.
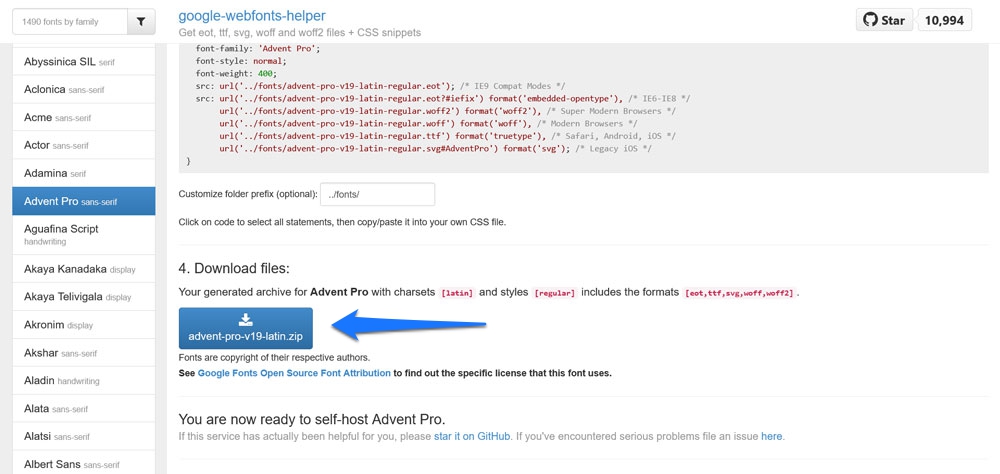
Seçimlerinizden memnun kaldığınızda, aşağı kaydırın ve dosyalarınızı indirmek için büyük mavi düğmeye tıklayın.

2. Font Dosyalarını WordPress Sitenize Yükleyin
Yazı tipi dosyalarını sabit sürücünüze aldıktan sonra, ilk adım onları açmaktır. Bundan sonra, onları sunucunuza götürmeniz gerekir.
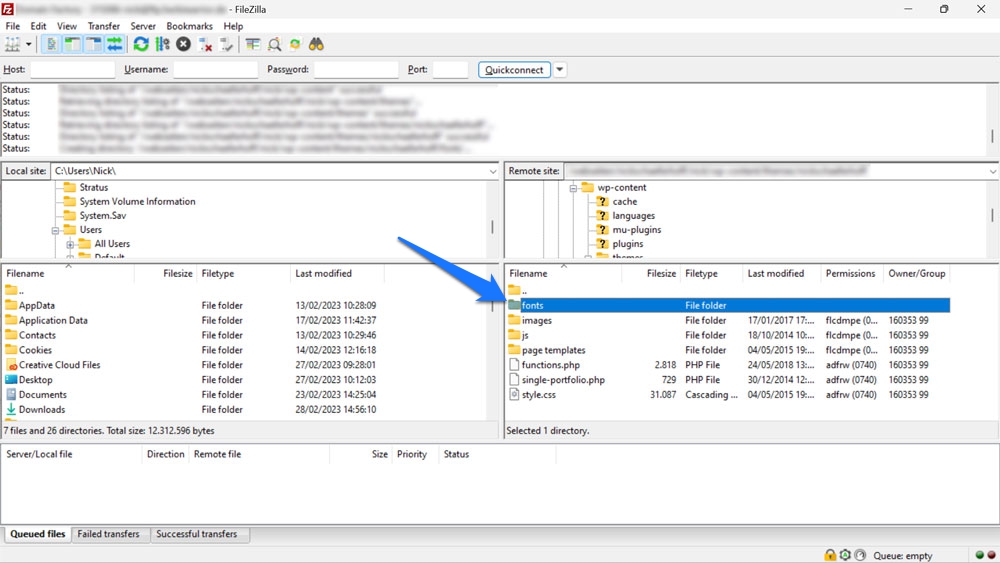
Bunun için bir FTP istemcisi aracılığıyla ona bağlanın ve tema dizininize gidin ( wp-content > theme içinde). Burada dosyaları kendi dizinlerine, örneğin fonts içine yerleştirmek mantıklıdır. Bu nedenle, önce dizini oluşturun, ardından yazı tipi dosyalarınızı yüklemek için FTP istemcinize sürükleyip bırakın.

Dosyalar küçüktür, bu nedenle bu çok uzun sürmez ve bir sonraki adıma geçebilirsiniz.
3. Yerel Yazı Tiplerini WordPress Temanıza Yükleyin
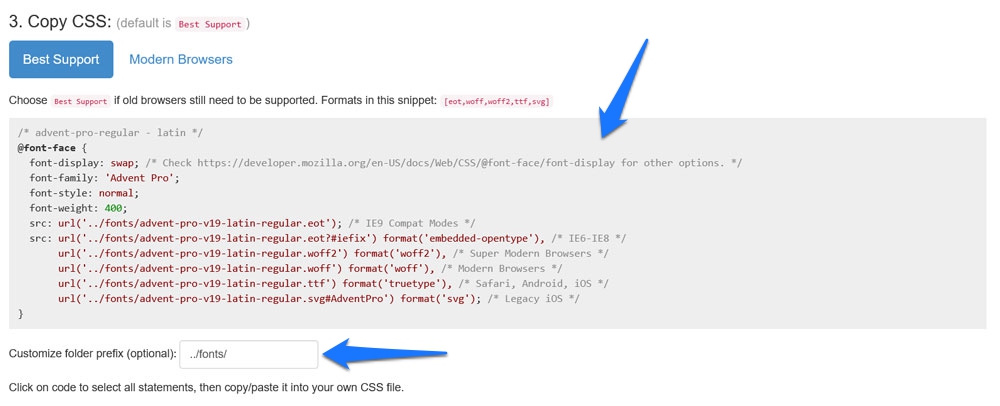
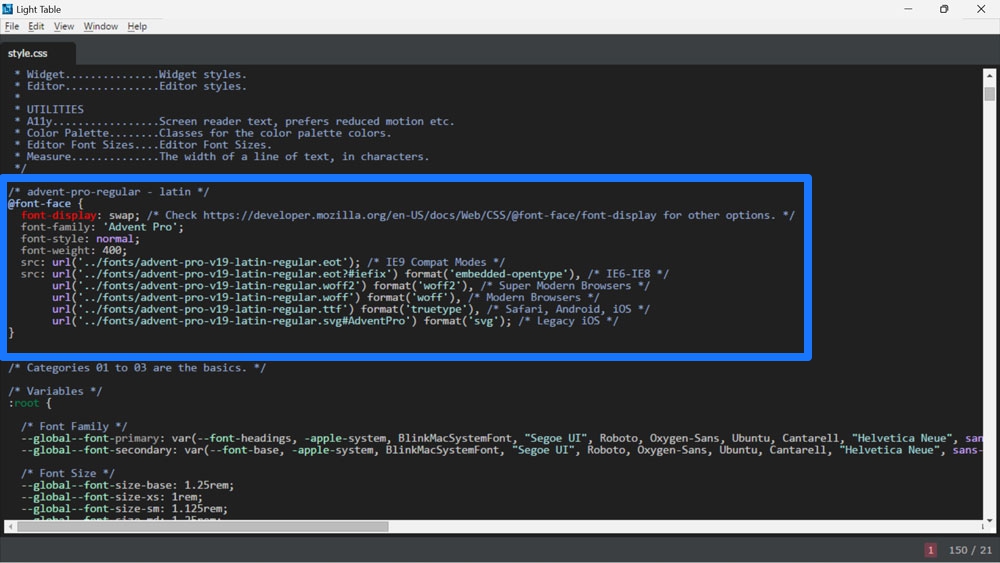
Sırada, web sitenizde yerel yazı tiplerini kullanmak istiyorsanız, önce onları yüklemeniz gerekir. Bunun için, Google Webfonts Helper gerekli işaretlemeyi zaten sağlıyor. Muhtemelen daha önce görmüşsünüzdür.

Alt kısımda, dosyalarınızı yerleştirdiğiniz klasörün adı fonts değilse diye klasör adını özelleştirebilirsiniz. Kodu en yüksek uyumluluk için mi yoksa yalnızca modern tarayıcılar için mi kullandığınıza dair seçimlerinizi daha önce yapmış olmalısınız. Bu nedenle, şimdi hepsini işaretlemek için işaretlemenin olduğu alana tıklamanın ve ardından Ctrl/Cmd+C ile kopyalamanın zamanı geldi.

Bundan sonra, sunucunuzdaki temanızın klasörüne gidin ve stil sayfasını ( style.css ) açın. Buraya, daha önce kopyaladığınız işaretlemeyi başına yapıştırın.

Kısa not: Göreli yolları @font-face ile kullanmak için, yani WordPress'in tema klasörünüzdeki fonts dizini içindeki yerel font dosyalarınıza erişmesini istiyorsanız, yukarıdaki URL'lerin önündeki ../ dosyasını silmeniz gerekir. Yani, benim durumumda, her satır şöyle görünür:
url('fonts/advent-pro-v19-latin-regular.woff') format('woff'), /* Modern Browsers */ Bu, style.css dosyanızın doğrudan tema klasörünüzde bulunduğunu varsayar.
Gerekli değişiklikleri yaptıktan sonra dosyayı kaydedip yeniden yükleyin ve yerel yazı tiplerinizi WordPress sitenizde kullanmaya hazırsınız.
4. Sitenizde Halihazırda Yüklenen Yazı Tiplerini Kaldırın
Bu adım, yalnızca temanız zaten üçüncü taraf yazı tiplerini alıyorsa geçerlidir. Bunu, yukarıda belirtilen nedenlerle ve aynı yazı tipini iki kez yüklememek ve ayrıca yerel yazı tiplerinizin etkili olup olmadığını görmek için ortadan kaldırmak istiyorsunuz.
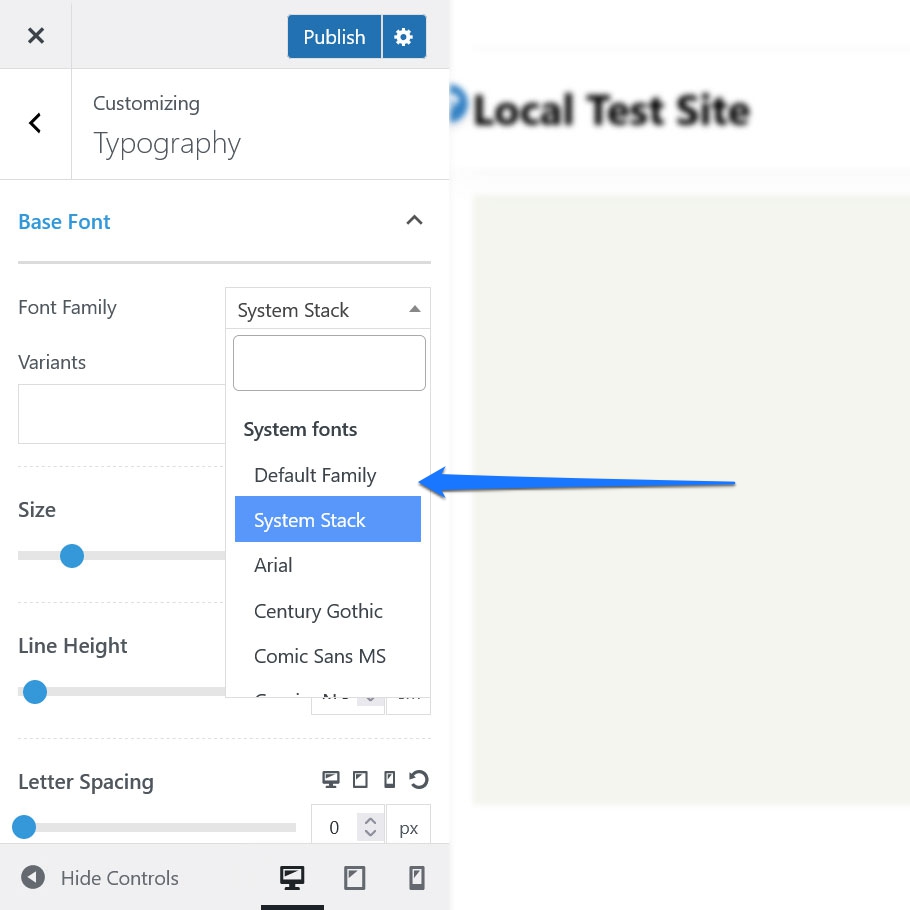
Üçüncü taraf yazı tiplerinin nasıl kapatılacağı, ilk etapta nasıl yüklendiklerine bağlıdır. Bazı temalar, bir sistem yazı tipine veya benzerine geçebileceğiniz özel seçeneklere sahiptir.

Herhangi bir nedenle header.php dosyanıza sabit kodlanmışlarsa, onu oradan kaldırmanız gerekir (bunun için bir alt tema kullanın). Eğer functions.php yoluyla yüklenirlerse, aramayı buradan kaldırabilirsiniz. Bunu bir alt temada da yapın.
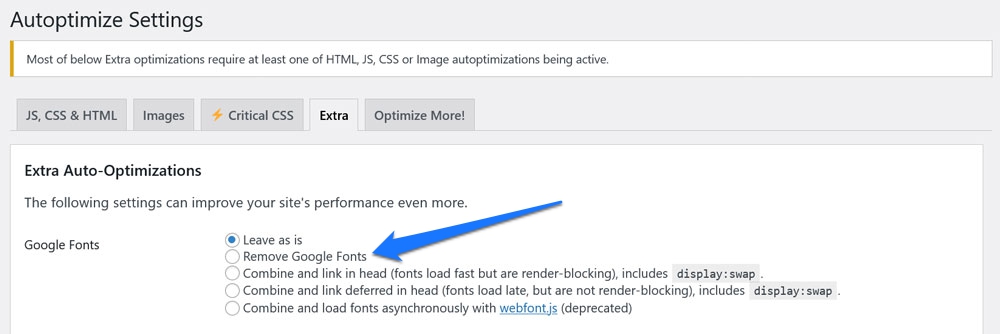
Son olarak, deneyebileceğiniz Google Yazı Tiplerini Devre Dışı Bırak ve Kaldır var. Autoptimize ayrıca Google Yazı Tiplerini kaldırmak için bir seçeneğe sahiptir, bunu Ekstra sekmesi altında bulabilirsiniz.

4. Yerel Yazı Tiplerinizi Kullanın
Son adım, yerel yazı tiplerinizi sitenizdeki öğelere gerçekten atamaktır. Örneğin, Yirmi Yirmi Bir temasında aşağıdaki işaretlemeyi kullanabilirsiniz:
.entry-title { font-family: Advent Pro; }Bu, blog gönderisi başlıklarınızın yeni Advent Pro yazı tipinde görünmesiyle sonuçlanır:

Klasik Temalarda Yerel Yazı Tiplerini Barındırma: Eklenti Sürümü
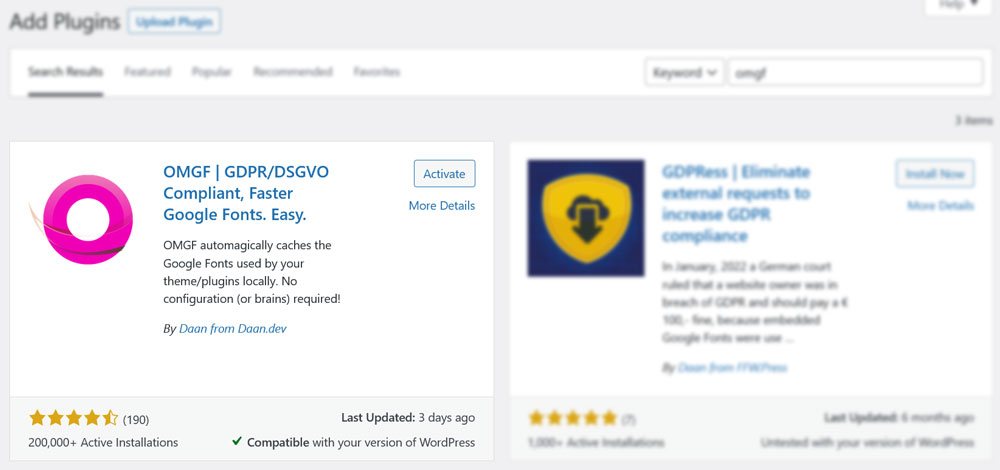
Yukarıdakiler sizin için çok karmaşıksa ve web sitenizde zaten Google Yazı Tipleri varsa (örneğin bir tema aracılığıyla), yazı tiplerinizi yerel olarak barındırmak için bir WordPress eklenti çözümü de kullanabilirsiniz. Bunun için en iyi seçeneklerden biri, WordPress dizininde ücretsiz olarak sunulan OMGF veya Optimize Google Fonts eklentisidir. Eklentiler > Yeni Ekle yoluyla her zamanki gibi kurun.

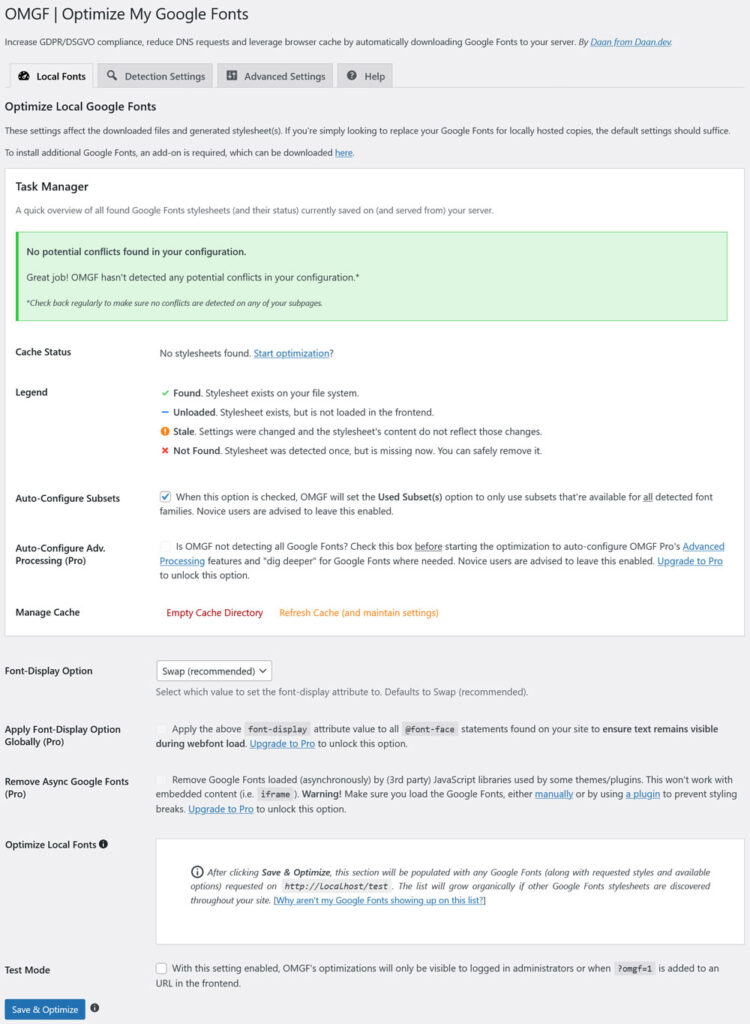
Bunu yaptıktan sonra, Ayarlar altında Google Yazı Tiplerini Optimize Et adlı yeni bir menü öğesi bulacaksınız. Bu menüye ulaşmak için tıklayın:

Kullanımı oldukça basittir. Çoğu durumda tek yapmanız gereken alttaki Kaydet ve Optimize Et'e tıklamak. Eklenti daha sonra sitenizdeki tüm Google Fonts stil sayfalarını otomatik olarak bulur ve bunları yerel sürümlerle değiştirir. Hepsini ekranın alt kısmında görebilirsiniz.

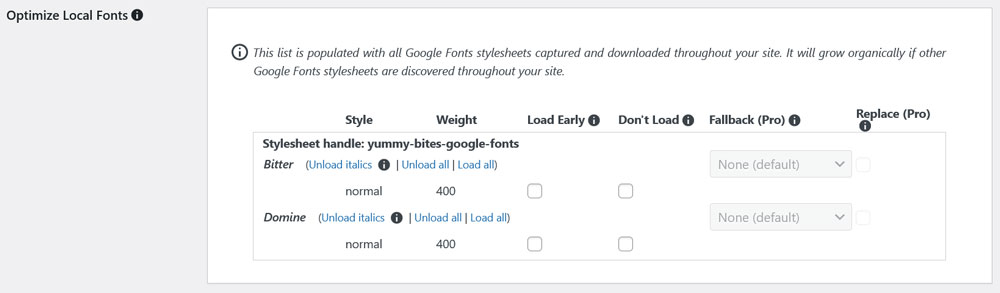
Burada, eklentiyi, ekranın üst kısmında görünen tipografi için önemli olan bazı yazı tiplerini veya yazı tipi stillerini yüklemeyecek veya önceden yüklemeyecek şekilde yapılandırma seçeneğiniz de vardır. Daha fazla ayar var ama bunlar çoğunlukla bir şeyin çalışmadığı durumlar içindir.
OMGF ayrıca sitenize daha fazla Google Yazı Tipi yüklemek için bir eklenti ödedi. Oldukça uygun fiyatlı ve kontrol etmeye değer. Diğer eklenti seçenekleri arasında Perfmatters ve yukarıda belirtilen Google Yazı Tiplerini Devre Dışı Bırak ve Kaldır eklentisinin Pro sürümü yer alır.
Yazı Tiplerini WordPress Blok Temalarında Manuel Olarak Barındırma
WordPress blok temaları ayrıca yerel yazı tiplerini kullanmanıza izin verir. Aslında, bu yazının yazıldığı sırada, yaptıkları tek şey buydu, şu anda üçüncü taraf yazı tiplerini bir blok temasında barındıramazsınız (gerçi bunun için bir API yapım aşamasındadır).
Bu nedenle, ilk birkaç adım olan yazı tipi dosyalarının alınması ve sunucunuza yüklenmesi klasik temalarla aynıdır. Oradan farklılıklar başlar.
Theme.json İçine Yazı Tiplerini Yükleme
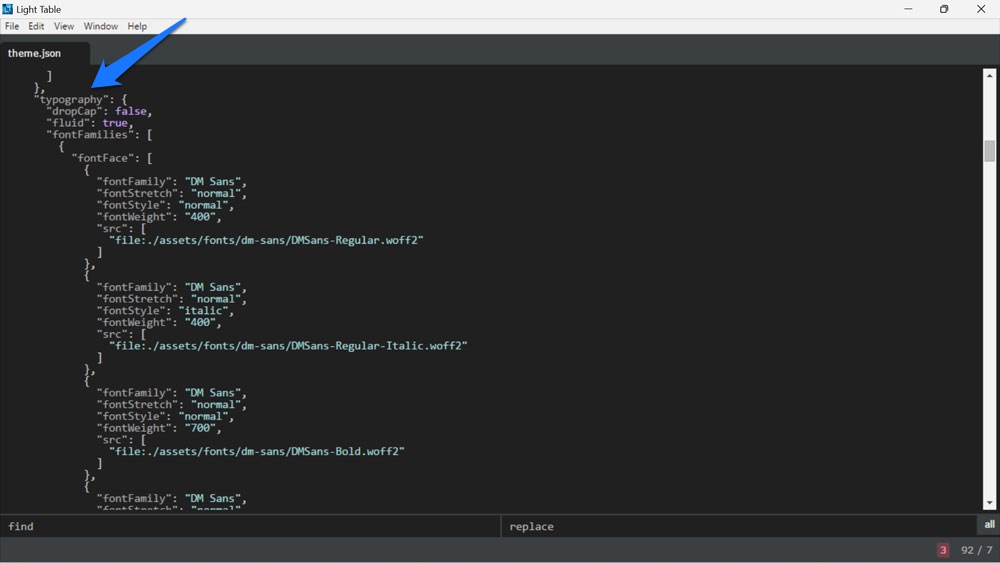
Blok temalarında, theme.json stil için merkezi dosyadır ve yazı tiplerini burada ayarlarsınız. Bunu yapmak için settings ve typography altında fontFamilies arayın.

Blok temalarında, aşağıdaki değerler kullanılarak yeni yazı tipleri eklenir:
-
fontFamily— CSS'de kullanılacak yeni yazı tipinin adı. Bu, yedek yazı tiplerini içerebileceği anlamına gelir. -
name— WordPress arka ucunda görünecek yazı tipinin adı. -
slug— WordPress'in CSS özel özelliğinde kullandığı benzersiz bir tanımlayıcı. -
fontFace— Bu, CSS@font-facekuralına karşılık gelir ve yazı tipini gerçekten sıkıştıran şeydir.
Çalışmak için fontFace birkaç başka bilgi içerir:
-
fontFamily— Yazı tipinin adı (tekrar). -
fontWeight— Boşluklarla ayrılmış mevcut yazı tipi ağırlıklarının listesi. -
fontStyle(isteğe bağlı) —font-styleniteliğini burada ayarlayabilirsiniz, örneğinnormalveyaitalic. -
fontStretch(isteğe bağlı) — Örneğin, yoğunlaştırılmış sürümü olan yazı tipi aileleri için. -
src— Yerel yazı tipi dosyasının yolu.
Örneğin, farklı stiller yüklemek için fontFace birkaç yazı tipi dosyası ekleyebilirsiniz. Bunu yapmak için bunları süslü parantez ve virgülle ayırın. Yukarıdaki ile aynı yazı tipi örneği için bunun nasıl göründüğü:
"fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-italic.woff" ] } ] } ] Gutenberg eklentisi etkinken, wp_register_webfonts() functions.php içinde de kullanabilirsiniz; bu, bu amaç için henüz Core'da olmayan yeni bir PHP işlevidir. Yukarıdaki argümanların aynısını PHP biçiminde alır.
Blok Temalarında Yerel Yazı Tipleri: Eklenti Çözümü
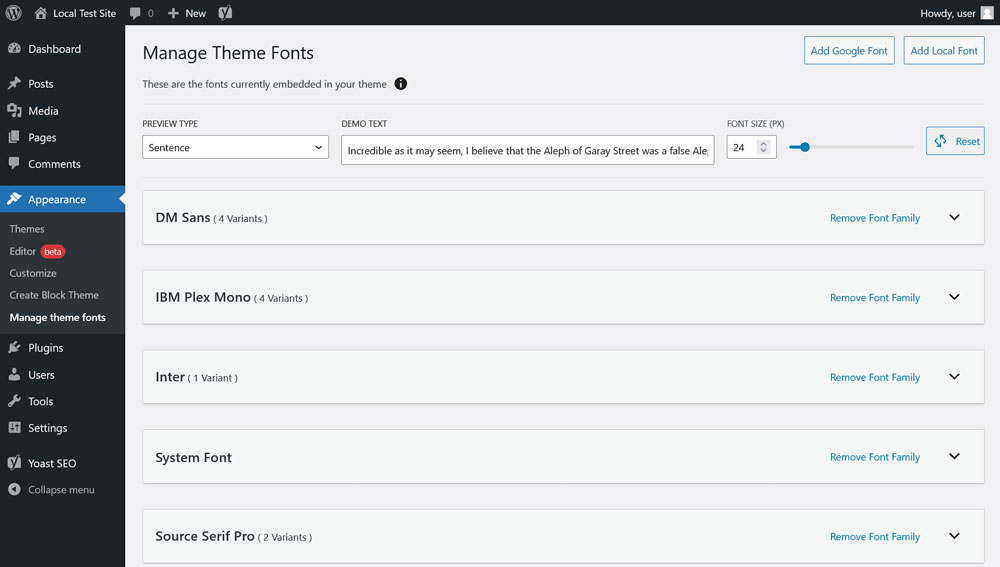
Son olarak, eklentilerin yardımıyla WordPress blok temalarında yazı tiplerini yerel olarak barındırmak da mümkündür. Bunlardan biri Create Block Theme eklentisidir. Yükleyip etkinleştirdikten sonra, Görünüm menüsüne yeni bir Tema yazı tiplerini yönet seçeneği ekler.

Burada, mevcut temanıza dahil olan yazı tipi ailelerini önizleyebilir, ayrıca tüm yazı tipi ailelerini veya tek stilleri kaldırabilirsiniz.
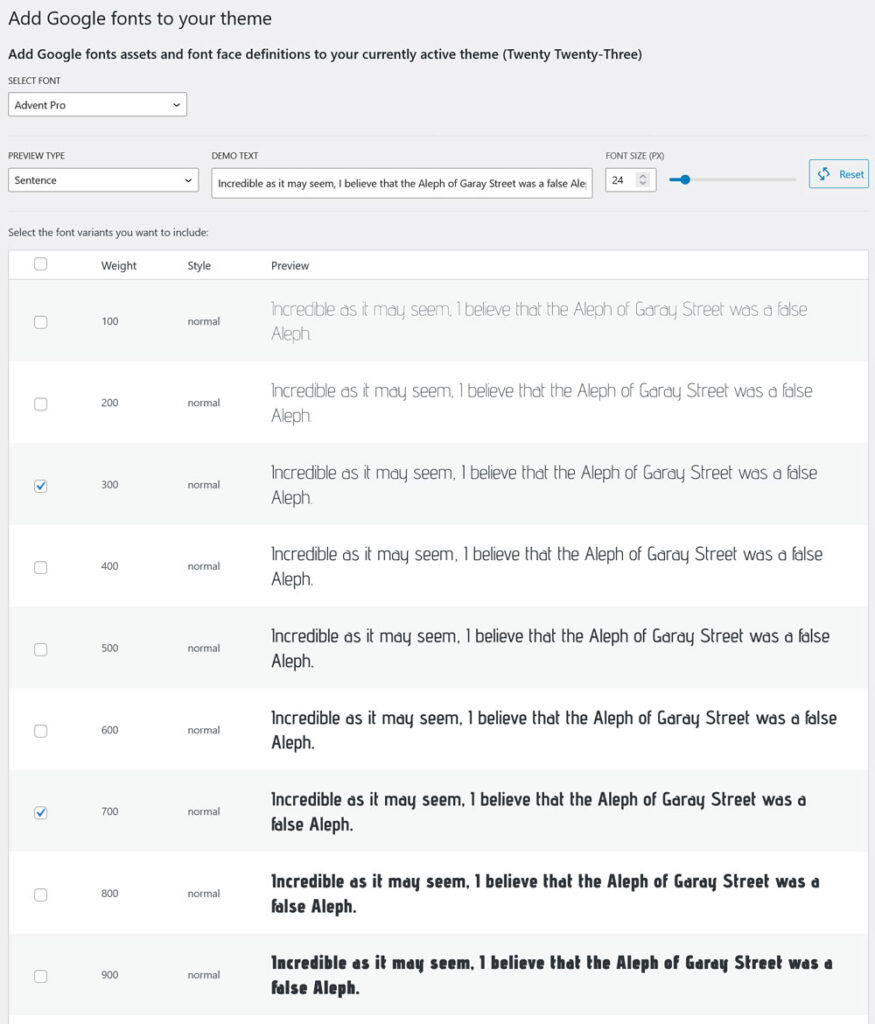
Daha da ilginci üst kısımda Add Google Font ve Add Local Font yazan butonlar. Google Font seçeneği ile başlayalım.
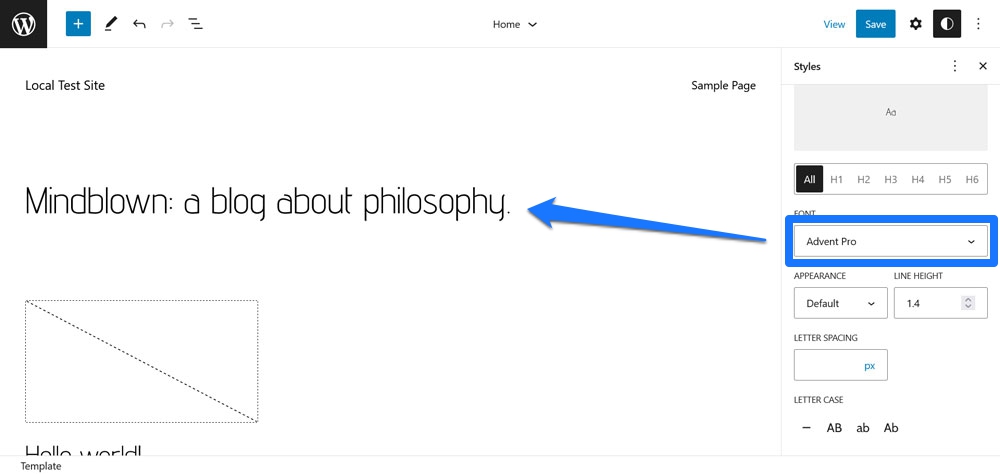
Bunu kullanmak gerçekten çok kolay. Düğmesine tıklayın ve üstteki açılır listeden istediğiniz yazı tipini seçin. Bundan sonra, temanıza eklemek istediğiniz yazı tipi ağırlıkları ve stilleri için kutuları işaretleyin. Son olarak alt kısımdaki Temanıza google yazı tiplerini ekle seçeneğine tıklayın.

Eklenti daha sonra blokta ve Site Düzenleyicide kullanılabilir olmaları için seçtiğiniz yazı tiplerini otomatik olarak indirip gömecektir.

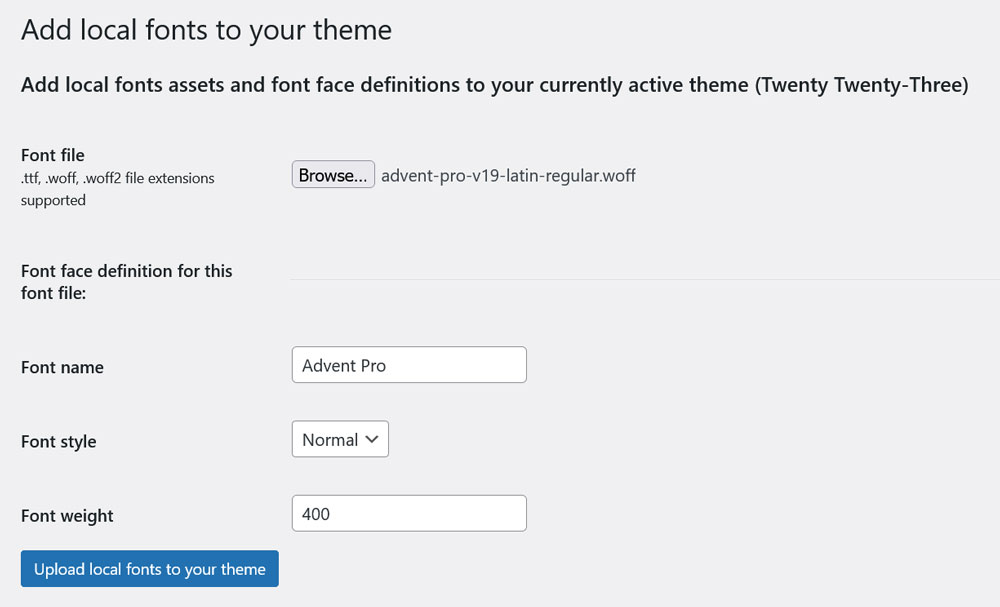
Yerel yazı tipi seçeneği çok benzer şekilde çalışır.

Buradaki fark, sabit sürücünüzden bir yazı tipi dosyası yüklemeniz ve yazı tipinin adını, stilini ve ağırlığını sağlamanız gerektiğidir, böylece tema neyin ne olduğunu bilir (eklenti ayrıca otomatik olarak bu bilgiyi tanımaya çalışır). Bu aynı zamanda yazı tipi dosyalarınızı tek tek yüklemeniz gerektiği anlamına gelir. Ancak, genel olarak çok basit.
Yazı Tiplerini WordPress'te Yerel Olarak Barındırmaya Hazır mısınız?
Özel yazı tipleri, web sitenizi güzelleştirmenin popüler bir yoludur. Ancak, bunları WordPress'te yerel olarak barındırma yeteneği, performans, yasal ve diğer nedenlerle giderek daha önemli hale gelen bir şeydir.
Yukarıda, bunu yapmanın birkaç yolunu inceledik. Manuel olarak veya bir eklenti kullanarak elde edebilirsiniz. Genel prensipler çok benzer olsa da, bir blok veya klasik tema kullanırken de farklılıklar vardır. Umarız artık göreve hazır hissedersiniz.
Yazı tiplerinizi WordPress'te yerel olarak barındırmayı nasıl seçtiniz? Yorumlar bölümünde bize bildirin!
