Tasarım SEO'yu Nasıl Etkiler?
Yayınlanan: 2023-03-21
Kullanıcı deneyimi, önemli bir arama motoru sıralama faktörüdür. Sitenizin tasarımı ve kullanıcıların bununla nasıl etkileşim kurduğu, arama sonuçlarındaki arama motoru sıralamalarını doğrudan etkileyebilir.
Bu yazıda, bir sitenin SEO performansını etkileyebilecek birkaç web tasarım uygulamasını vurgulayacağız. Makale, yolun her adımında neleri geliştirebileceğiniz konusunda rehberlik etmenize yardımcı olur.
Web sitesinin gezinme yapısı
Sitenizin gezintisi, ortalama sayfa süresi, hemen çıkma oranı ve dönüşüm oranları gibi metrikleri etkiler. Bu kaynaklara yaptığınız yatırım, başarılı olmanıza yardımcı olur. Bu faktörler, arama motoru sıralamalarını iyileştirmede rol oynar, ancak aynı zamanda daha yüksek gelir ve kârlara da yardımcı olur. Diyelim ki bir kişisel finans blogunuz var. En mantıklı yapı, şu menü öğelerini destekleyen bir gezinme alanı gerektirir: kredi kartları için bir bölüm, krediler veya ipotekler için başka bir bölüm, öğrenci kredileri hakkında bilgiler, kişisel finans ipuçları ve püf noktaları.
Kullanıcılar sitenizde bilgi bulamazsa, onları kaybedersiniz ve sonunda masaya para bırakırsınız.
İşte bazı ipuçları:
- Ana menüyü basit tutun. Karışıklığı ortadan kaldırmak için üzerindeki öğeleri sınırlayın.
- Ana menüde karmaşık ve teknik jargondan kaçının. Bunun yerine tanıdık terimlere geçin.
- Ana menü, tüm web sayfalarında kolayca erişilebilir olmalıdır. Web sayfasının üst kısmına yapışmasını sağlayın.
- Menüyü daha küçük mobil cihazlarda da erişilebilir tutun.
- Kullanıcıların web sayfalarını bulmasına yardımcı olmak için bir arama çubuğu ekleyin
- Her sayfanın URL'lerinin açık ve öz olduğundan emin olun.
- URL'lerin yanı sıra, dahili bağlantılar için açıklayıcı bağlantıların kullanılması önemlidir.
Bir sitenin SEO stratejisini destekleyen iyi tasarlanmış bir gezinme menüsünün dengelenmesi gerekir. UX dostu tasarım oluşturmak için yaratıcı vizyonunuzun bir kısmını kazımanız gerekir.
'404' sayfasını optimize edin
Bir kullanıcı 404 sayfasını görür görmez sitenizden uzaklaşabilir. 404 hatası, kopuk bir bağlantı nedeniyle veya artık orada olmayan bir sayfadan dolayı bir çıkmaza girdiğinde ortaya çıkar. Çoğu 404 sayfa aynı görünümü paylaşıyor. Bir 404 sayfasını optimize etmek için BrushGalaxy'den 12 kategoride her türlü fırçayı kullanabilir ve bu konuda size yardımcı olacak görseller tasarlayabilirsiniz.

Gördüğünüz gibi, bu web sayfası kullanıcıları web sitesinde tutmak için hiçbir şey yapmıyor.
Bununla birlikte, biraz yaratıcılıkla gidişatı lehinize çevirebilir ve onu kullanıcı dostu sayfalara dönüştürebilirsiniz. 404 sayfanın sizin ve sitenizin stratejisine uygun hale getirilmesi için bazı püf noktaları.- Genel tasarımları denemeyin. Yaratıcı olun ve dikkat çekici 404 sayfa tasarlayın.
- Artık var olmayan bir sayfayı takip ettikleri konusunda kullanıcıyla iletişim kurun
- İnsanların daha spesifik içeriği ziyaret etmesini sağlamak için 404 sayfalarınıza bir arama çubuğu ekleyin.
- Bize ulaşın sayfanız gibi 404 sayfasındaki en önemli web sayfalarını listeleyin veya bir toplantı sayfası ayarlayın.
Web sitenizin ölü bağlantıları olmamalıdır, ancak 404 sayfa kaçınılmaz olarak kendilerini oluşturur. Bir web sitesi kullanıcısı, yanlışlıkla yanlış bir URL girerek sayfayı tetikleyebilir.
Bu nedenle, sitenizde benzersiz ve yararlı bir sayfa oluşturarak, sayfada geçirdikleri süreyi artırarak ve hemen çıkma oranını düşürerek buna hazırlanın.
Bir web sitesinin yüklenme hızı
Bir web sitesinin ne kadar hızlı yüklendiği başka bir önemli arama faktörüdür. Web sitenizin tasarlanma ve kullanılma şekli, sayfa yükleme sürelerinin belirlenmesinde büyük rol oynayabilir. Yükleme sürelerini kontrol etmek için ücretsiz araçları kullanabilirsiniz. Web sitenizin yüklenmesi bir saniyeden fazla sürmemelidir.
Hızı azaltmak için şu ipuçlarını kullanın:- CSS ve JS dosyalarını küçültün
- Sıkıştırılmış görseller kullanın
- Bir CDN kullanın
- HTTP isteklerini en aza indirin
- Yönlendirme kullanımını en aza indirin
- Ağır grafikler yerine WordPress veri tablolarını kullanın
- Önbelleğe alma çözümlerini kullanın
- Web barındırıcısını yükseltin
Sayfa hızını optimize etme
Sayfa hızı, birisi sitenizdeki bir sayfayı ziyaret ettiğinde içeriğin ne kadar hızlı yüklendiğini ifade eder. Sayfa hızı, belirli bir web sayfasının yüklenme süresini temsil eder.
Sayfa hızını etkileyen birkaç şey vardır. En önemli faktörlerden bazıları şunlardır:
- Sayfadaki resim, video veya diğer dosyaların sayısı
- Sitede yüklü temalar ve eklentiler
- Sitenin kodlama ve sunucu tarafı komut dosyaları
Bu öğeler, sayfa yükleme hızını etkilemede önemli bir rol oynar ve bu da sitenizin UX'ini etkiler. Ziyaretçiler mutlaka yavaş yüklenen sayfaları sevmezler ve muhtemelen onlardan yüz çevirirler.

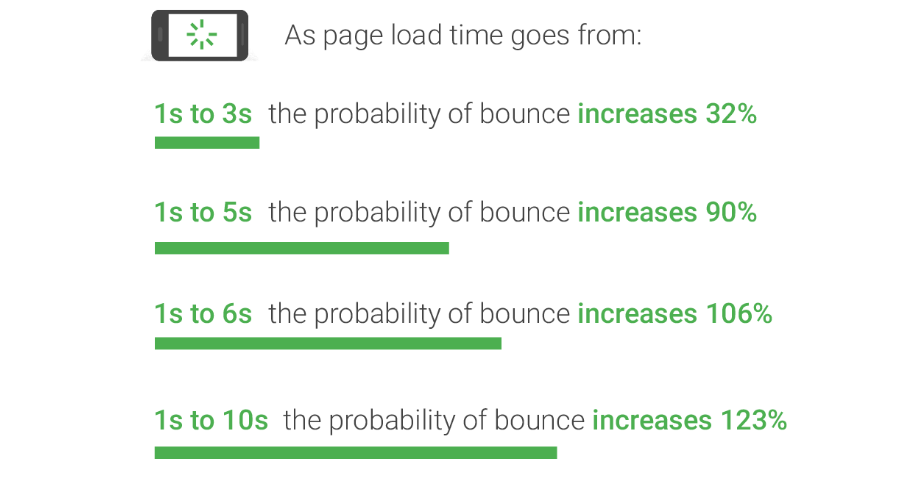
Sayfa hızı neden önemlidir?
Sayfa yükleme hızı söz konusu olduğunda, her saniye önemlidir. Google'ın araştırması, yükleme süreleri 1'den 3 saniyeye çıktığında hemen çıkma oranının %32 arttığını gösteriyor.Bir sayfanın yüklenmesi beş saniye sürerse, hemen çıkma olasılığı %90'a yükselir.

Sayfalarınız saniyeler içinde yüklenmezse, muhtemelen insanlar sitenizi terk edecektir. Web sayfaları yavaş yükleniyorsa, etkileşim ve dönüşüm sağlama becerinize zarar verir. Sayfa hızı, arama motoru optimizasyonunda büyük rol oynar. Google, web sayfalarını sıralarken çeşitli faktörleri dikkate alır. Hız, hem masaüstü hem de mobil aramalar için önemli bir sıralama faktörüdür.Hız önemlidir çünkü tüketicilerin markanızı nasıl algılayacağına karar vermede büyük bir rol oynayabilir. Web sayfalarınızın yüklenmesi çok uzun sürerse veya bir şeyler ters giderse, bu sizin profesyonellikten uzak görünmenize ve sitenizin güvenilmez görünmesine neden olabilir.
Etkili bir web sitesi istiyorsanız, sayfa hızını optimize etmeye odaklanın. Bunu yapmanın ilk adımı, sayfalarınızın şu anda nasıl performans gösterdiğini anlamaktır.
Sayfa Hızı Nasıl Ölçülür?
Bir web sayfasının performansını optimize etmek için sitenizde değişiklik yapmadan önce, sayfa hızını hem test etmek hem de ölçmek çok önemlidir. Bu konuda size yardımcı olabilecek Gtmetrix ve Pingdom gibi çözümler var. Google Page Speed Insights, web sayfalarınızın hızını hem masaüstü bilgisayarlarda hem de mobil cihazlarda ölçmenize ve test etmenize yardımcı olabilecek başka bir araçtır. Ayrıca, performans kriterlerinize ulaştığınızdan emin olabilir. Artık sayfalarınızı yükleme süresi için optimize etmenin önemini bildiğinize göre, devam etmeli ve bu değişiklikleri yapmalısınız.
Resimler, resim boyutu ve alternatif metin
Tüm web siteleri görsel kullanır. Alakalı ve ilgi çekici görseller, ortalama sayfada kalma süresini ve sitedeki etkileşim oranını artırır. Ancak çok sayıda görsel, bir sitenin yüklenme süresini yavaşlatabilir. Ya resimler hiç yüklenmezse? Kullanıcılar o zaman ne görecek?
Resimleri kullanırken izlenecek birkaç ipucu:
- Resim başlıklarına alakalı anahtar kelimeler ekleyin
- Her resme açıklayıcı ve anahtar kelime açısından zengin alternatif metinler eklediğinizden emin olun.
- Arama motorları görselleri anlayamadığından görselleri hem anlamak hem de indekslemek için alt metni kullanırlar.
- Sunucu yükünü azaltmak ve sitenin yükleme hızlarını artırmak için sıkıştırılmış resimler kullanın.
Performansı optimize edilmiş bir barındırma çözümü seçin
Kullandığınız barındırma çözümü, web sitesi yönetiminde ve performansında büyük rol oynar. Bu, sayfa hızını artırır. Yapabileceğiniz en kötü hatalardan biri, daha düşük bir aylık oran elde etmek için vasat bir barındırmaya razı olmaktır. Uzun vadede ucuz barındırma tek bir anlama gelir - düşük performans. Bu, sitenize gitmesi gereken ve sayfa yükleme sürelerini ve diğer faktörleri zorlayan yüzlerce site arasında ince bir şekilde dilimlenmiş kaynaklar anlamına gelir.
Size güçlü bir platform sağlayan, çalışabileceğiniz performans odaklı barındırma çözümleri vardır. Bu, paylaşılan barındırma sunmamanızı sağlar, yani kaynak havuzunuzu tüketen diğer web siteleri hakkında asla endişelenmenize gerek kalmaz.
Ayrıca resimlerinizi sıkıştırmalı ve optimize etmelisiniz.
Resimler, web sayfalarınızı geliştirmenize ve içeriğinizin kalitesini artırmanıza yardımcı olur. Ancak büyük resimler sayfa yükleme sürenizi artırır.
Bu nedenle, sayfa yükleme hızlarını artırmanın basit bir yolu, resimlerinizi sıkıştırıp optimize etmektir. Bu, dosya biçimlerini değiştirmeyi, geç yüklemeyi etkinleştirmeyi ve resimlerinizi optimize etmeyi içerir. Bu, görüntülerin kayıplı veya kayıpsız sıkıştırma yoluyla geç yüklenmesine ve sıkıştırılmasına olanak tanır. Resmin dosya boyutlarını küçülterek, ağırlığını azaltabilir ve sayfalarınızın hızla yüklenmesine yardımcı olabilirsiniz. Bunu mümkün kılmak için kullanabileceğiniz çeşitli görüntü optimizasyon eklentileri vardır.Bu eklentileri etkinleştirdikten sonra, görüntülerinizi kalitelerini etkilemeden otomatik olarak yeniden boyutlandırıp sıkıştırdıkları için parmağınızı kıpırdatmanız gerekmez. Kayıpsız sıkıştırma, yavaş yükleme ve diğer optimizasyon özelliklerine sahiptir. TinyPNG, her zaman kullanabileceğiniz başka eklentiler olsa da benim kullandığım şey.
Çözüm
SEO için tasarımı optimize etmek için listelediğim ipuçları hakkında ne düşünüyorsunuz?
