Web Sitemi Tam Site Düzenlemeye (FSE) Nasıl Değiştiririm?
Yayınlanan: 2022-05-12WordPress 5.8, Tam Site Düzenleme ( FSE) adı verilen ve temelde bazı kodlama becerileri gerektiren WordPress Panosundan web sitenizin bölümlerini değiştirmenize olanak tanıyan bir dizi özellik sunar. Bu güncellemeden önce, bu tür değişiklikler, kullandığınız temanın izin verdiği seçeneklerle içerik, menü veya widget'larla sınırlıydı. Ancak, FSE ile artık navigasyon menüsünü taşıyabilir, sosyal simgeler ekleyebilir, bir başlık resmi ekleyebilir, farklı alt bilgiler kullanabilir, kendi renk paletinizi oluşturabilir, varsayılan stilleri kaydedebilirsiniz, vb., yüklü temanızın neye izin verdiğine bakılmaksızın (belirli sınırlamalarla).
Tam Site Düzenleme fikri, tek bir satırı kodlamadan web sitenizin tasarımı üzerinde tam kontrole sahip olmanızdır. Sadece bu değil, aynı zamanda web oluşturmayı daha da kolaylaştırmak için aralarından seçim yapabileceğiniz önceden tanımlanmış birçok desen tasarımına sahip olacaksınız.
Bu yazıda, web sitenizi FSE olarak değiştirmek için izlenecek ana adımları kabaca açıklıyorum.
İçindekiler
- Önceki Adımlar
- Web Sitenizin Yedeklemesini Yapın
- Tam Site Düzenlemeye Geçmenin Ne Demek Olduğunu Değerlendirin
- Kaybedebileceğiniz İçeriği Kopyalayın
- Tam Site Düzenleme Teması Kurun
- Yeni Temanızın Yapısını ve Tasarımını Tanıyın
- Menülerin İçeriğini Ekleyin
- Widget İçeriğini Ekle
- Global Stilleri Özelleştirin
- Sonuç olarak
Önceki Adımlar
Web Sitenizin Yedeklemesini Yapın
Bu, biraz teknik bilgi gerektirebilecek tek adımdır. Her şeyden önce, WordPress'inizi yedeklediğinizden emin olun. Bir barındırma sağlayıcısı seçerken tavsiyemize uyarsanız, muhtemelen bu işlevselliğe kendi barındırma sağlayıcınızın temel bir özelliği olarak zaten sahipsiniz. Ancak durum böyle değilse, David bu yazıda web sitenizde nasıl yedekleme yapacağınızı açıklıyor.
Tam Site Düzenlemeye Geçmenin Ne Demek Olduğunu Değerlendirin
Mevcut web sitenizin karmaşıklığına ve özellikle yüklediğiniz eklentilere bağlı olarak FSE'ye geçiş oldukça karmaşık olabilir. Ve oluşturduğunuz içeriğin hacminden çok, nasıl ve ne yüklediğinizden bahsediyorum.
FSE'ye geçtiğinizde, bir yandan, bazı eklentilere artık ihtiyaç duyulmadığını ve yeni blok düzenleyicide size sundukları işlevselliğe zaten sahip olduğunuzu görebilirsiniz. Öte yandan, hala FSE ile uyumlu olmayan çok sayıda eklenti (daha az olsa da) var ve FSE'ye geçmek, bunları kaldırmanız gerekebileceği anlamına geliyor.
Yapmanız gereken ilk iş, “yeni” web sitenizin sahip olmasını istediğiniz tüm işlevleri anlamak ve bunlardan hangilerinin FSE tarafından sağlanabileceğini görmek. Ardından, eklentiler tarafından sağlananlar için FSE ile uyumlu olup olmadığını veya hangi alternatiflerin olduğunu değerlendirin.
Eklentilerimin FSE'de çalışıp çalışmayacağını nasıl test ederim? Tüm eklentilerde, hangi sürümle test edildiğini bile görebilirsiniz. Eğer 5.8'e eşit veya daha büyükse FSE ile kesinlikle doğru çalışacaktır, ancak durum böyle değilse, kendiniz denemekten başka seçeneğiniz yoktur. Böyle yaparak:
- Test için yerel bir geliştirme ortamı oluşturun.
- (Varsayılan olarak gelmiyorsa) yükleyin ve Yirmi Yirmi İki gibi Tam Site Düzenlemeyi destekleyen bir temayı etkinleştirin.
- Test etmek için eklentiyi kurun ve etkinleştirin.
- Eklentiyi blok düzenleyicide test edin: Kısa kodlar kullanıyorsa, bunların çalışıp çalışmadığını, farklı ayar seçeneklerinin çalışıp çalışmadığını ve sonuçların doğru görüntülenip görüntülenmediğini kontrol edin.
Genel olarak, daha fazla sorun yaşayabilecek eklentiler, yeni blokları kullanmayan ve widget'ları, klasik menüleri, şablonları ve/veya FSE ile uyumlu olmayan stil yapılandırmalarını kullanmayanlardır.
Kaybedebileceğiniz İçeriği Kopyalayın
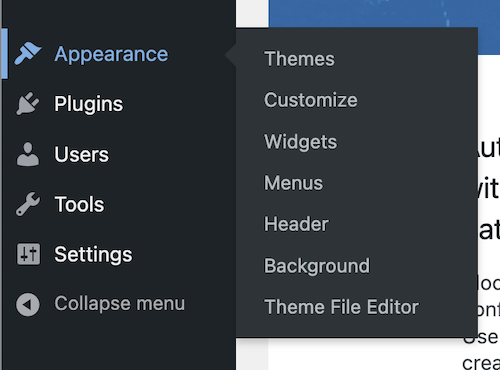
Klasik bir temadan bir FSE temasına geçtiğinizde, ilk fark ettiğiniz şey, Kontrol Panelinizde daha önce mevcut olan bir dizi seçeneği (yani, Özelleştir, Pencere Öğeleri, Menüler, Başlık ve Arka Plan ) kaybettiğinizdir.


Blok temaları ne menü ne de widget kullanır ve özelleştirme farklıdır. Değişikliği yaparken bazı bilgileri kaybedebilirsiniz. Widget'ların ekran görüntülerini alın ve widget metnini herhangi bir düzenleyiciye kopyalayın, böylece siteye tema bloklarıyla ekleyebilirsiniz. Aynı şey tema özelleştirmesi için de geçerli. Sahip olduğunuz görünüm ayarlarının ekran görüntülerini alın ve temayı özelleştirmek için ek CSS eklediyseniz, bu içeriği herhangi bir metin dosyasına kopyalayın, böylece ihtiyacınız olduğunda hazır bulunsun.
Tam Site Düzenleme Teması Kurun
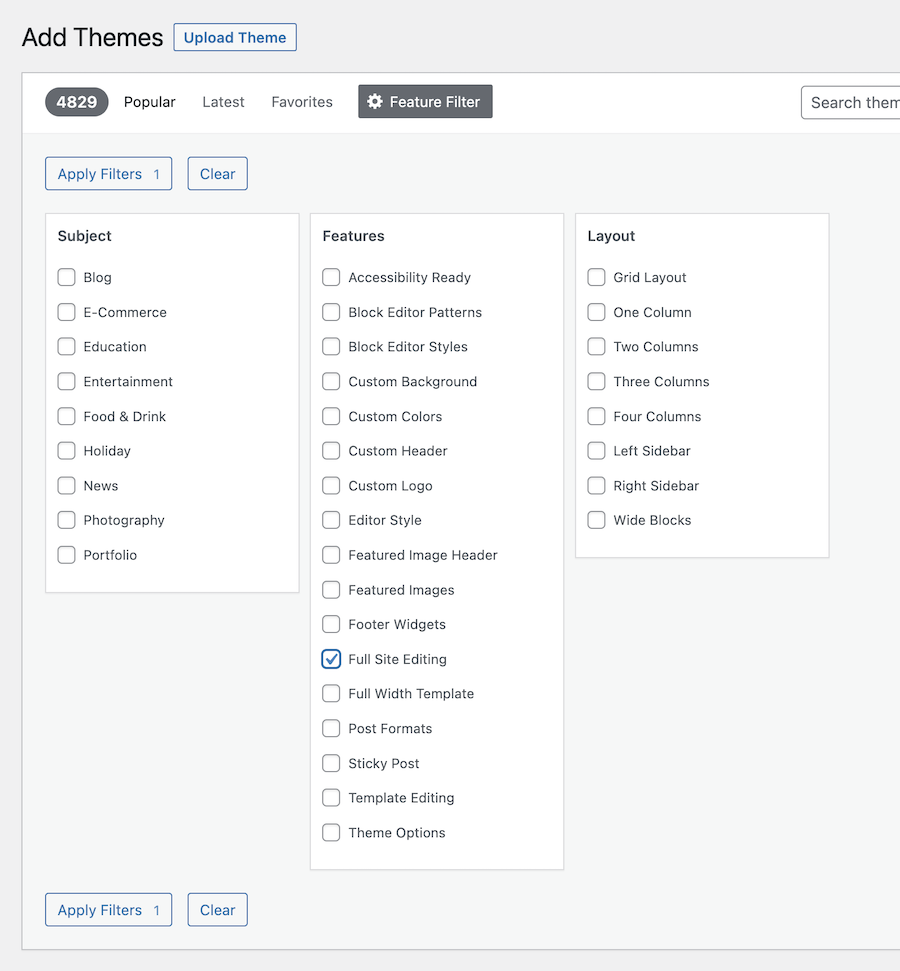
Bir sonraki adım, web sitenize bir FSE teması yüklemektir. Bunu yapmak için, yeni bir tema ararken, Özellik Filtresi sekmesine sahipsiniz. Bu tür konuları bulmak için Tam Site Düzenleme filtresini uygulayın.

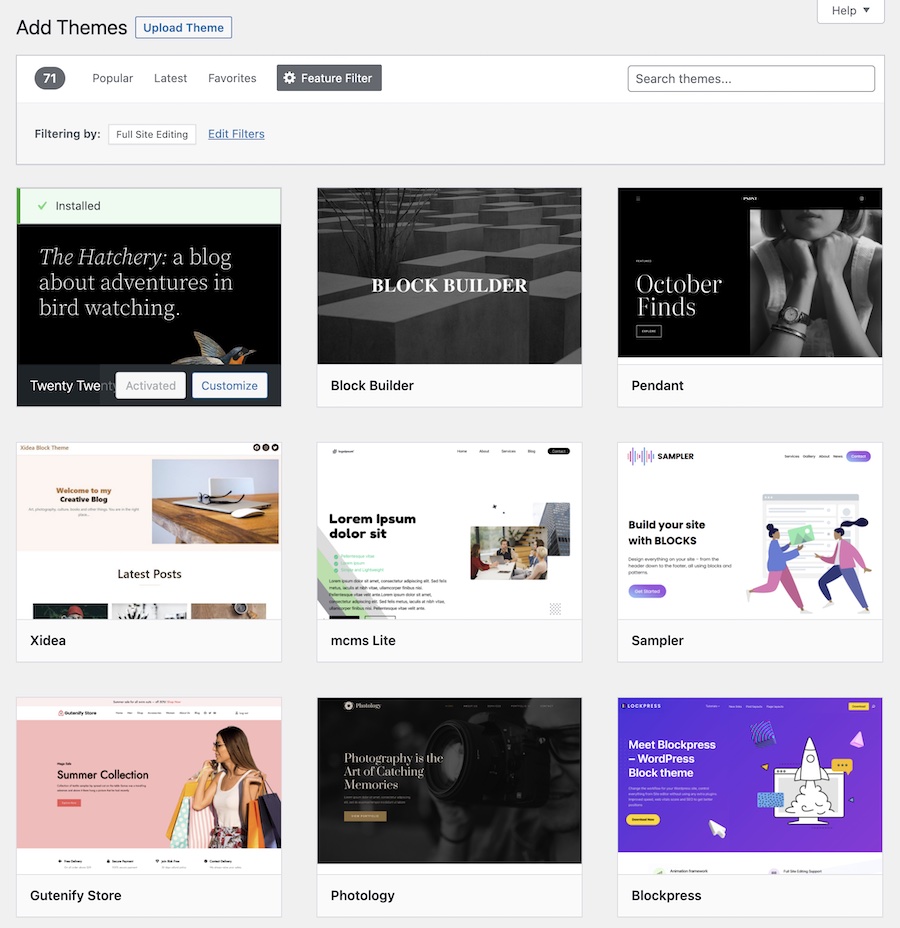
Bu gönderiyi yazarken (Mayıs 2022'nin başlarında), aralarından seçim yapabileceğiniz 70'in üzerinde tam site düzenleme teması var.

Beğendiğiniz bir tema bulduğunuzda, kurun ve etkinleştirin. Bazı temalar kurulum talimatları içerir ve/veya ek eklentiler ekler. Twenty Twenty-Two temasını seçtikten sonra izlediğim sürece bir göz atalım.
Yeni Temanızın Yapısını ve Tasarımını Tanıyın
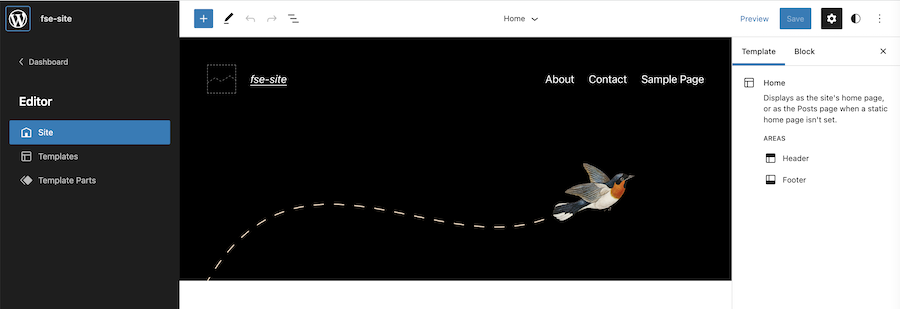
FSE'de Editör'e tıkladığınızda, tema düzenleyici size yeni temanız tarafından sağlanan mevcut şablonları ve şablon bölümlerini gösterir. Şablon düzenleyici, bazı küçük değişiklikler dışında blok düzenleyiciye çok benzer:
- sol kenar çubuğunda (WordPress simgesine tıklarsanız görünür), düzenlemekte olduğunuz şablonun veya şablon bölümünün yapısını ve Gösterge Tablosuna geri dönme seçeneğini görebilirsiniz,
- üstte, solda düzenleyici simgeleriniz var, ortada hangi şablon veya şablon bölümünü düzenlediğinizi görebilirsiniz ve sağda genel seçenekler ve
- sağ kenar çubuğunda, genel özellikleri veya düzenlediğiniz farklı öğeler.

Şablonun sağ üst köşesinde genel stiller simgesini (hilalli) gördüğünüzde, bir sayfa veya gönderi yerine bir şablon veya şablon bölümünü düzenlediğinizi anlayacaksınız.

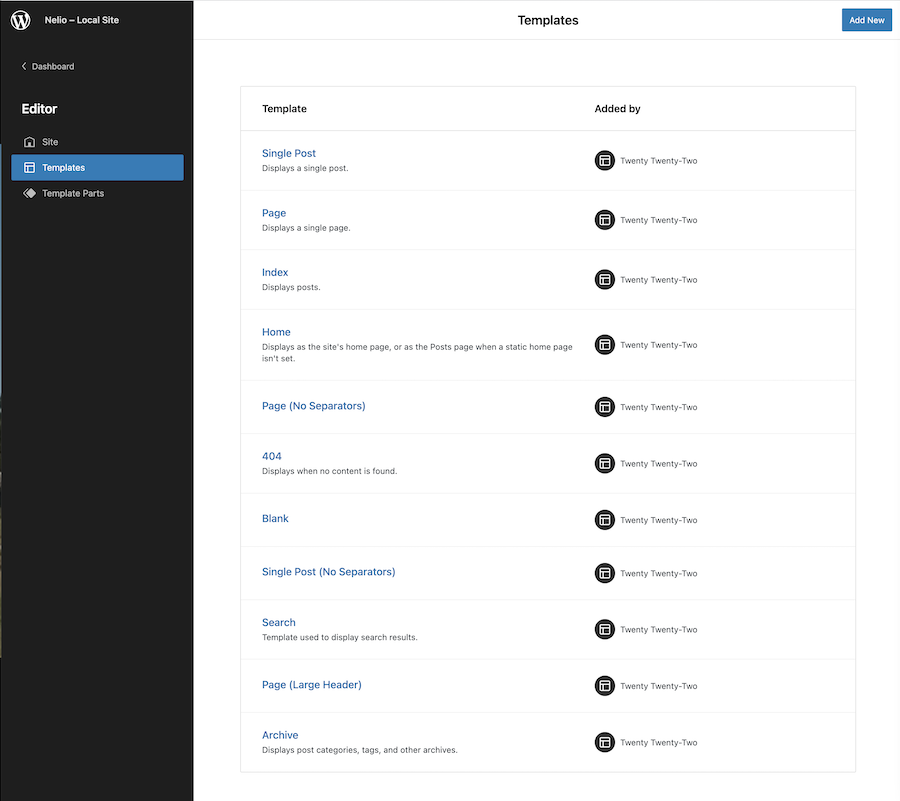
Temayla birlikte gelen şablonlar, ana sayfa, sayfa, gönderi, arama sayfası veya 404 sayfası (içerik bulunmadığında) dahil olmak üzere herhangi bir web sitesinde sahip olduğumuz farklı sayfaları görüntülemek için kullanılır. , diğerleri arasında.

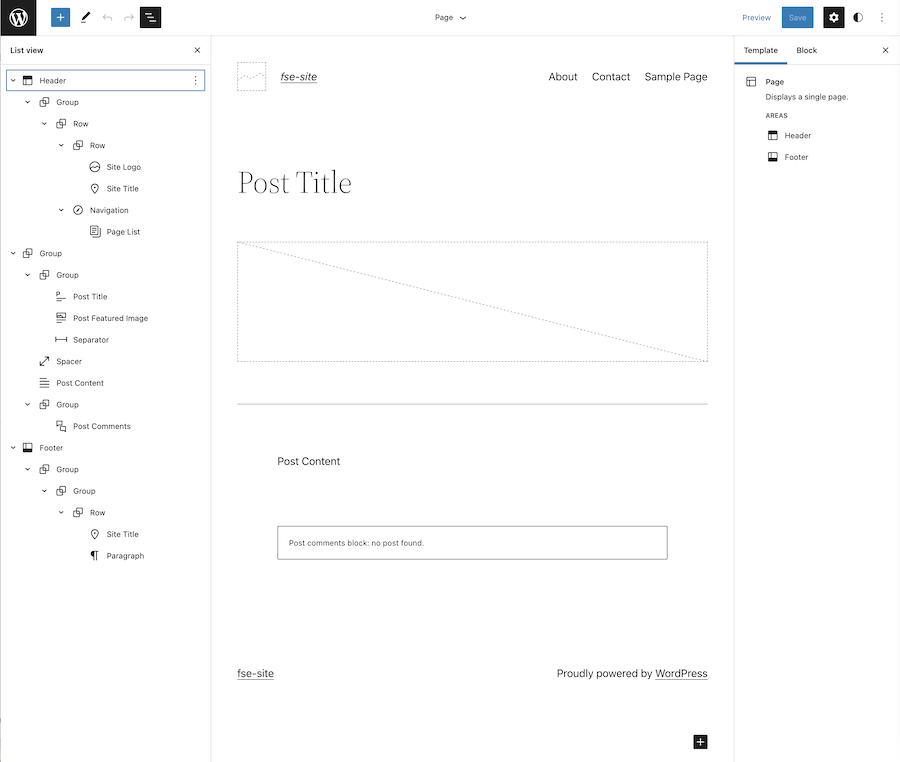
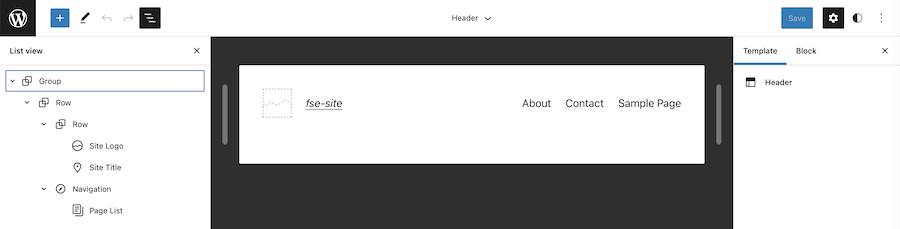
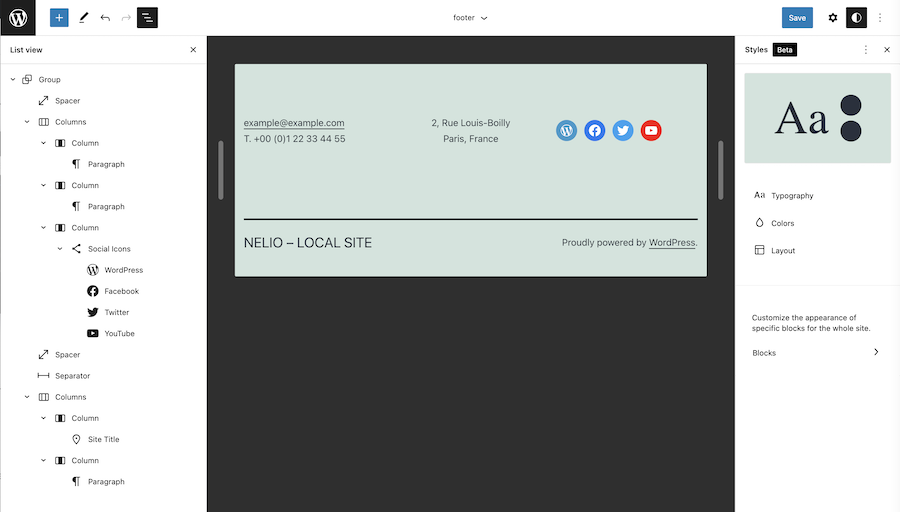
Yapısına bakmak ve düzenlemek için herhangi bir şablona tıklayabilirsiniz. Örneğin, Sayfa şablonunu düzenlerseniz ve düzenleyicinin üst kısmında bulduğunuz Liste Görünümü simgesine tıklarsanız, oluşturduğu blok setini görebilirsiniz. Ek olarak, üstte ve sağ kenar çubuğunda şablon bölümlerini (bu durumda üstbilgi ve altbilgi) içeren alanları da görebilirsiniz.

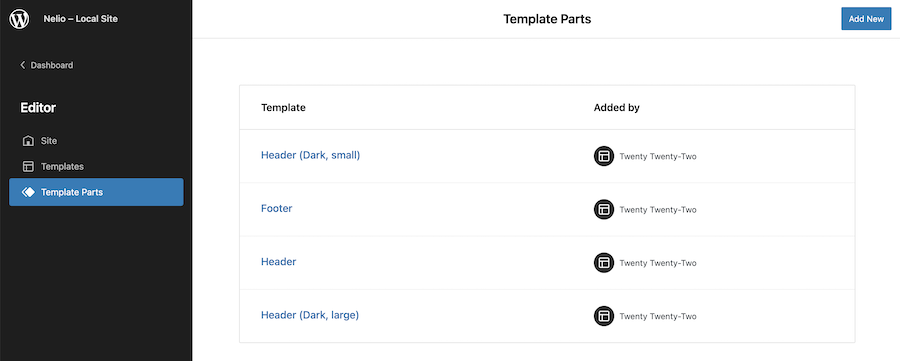
Şablon bölümleri , temanızın yeniden kullanılabilir bölümlerini düzenlemek ve yapılandırmak için kullanılır. Yani, onları dahil ettiğiniz şablonlarda belirli içeriği gösteren bir dizi bloktur. Örneğin, Yirmi Yirmi İki temasında, boş olan hariç tüm şablonlarda bulunan üstbilgi ve altbilgi şablon bölümlerine sahipsiniz.

Örneğin daha önce, temanızın belirli sayfalarından bir kenar çubuğunu kaldırmak istediğinizde, onu kodlamaktan başka seçeneğiniz yoktu. Artık FSE ile WordPress'in varsayılan düzenleyicisini kullanarak şablonlar ve şablon parçaları oluşturabilir ve düzenleyebilirsiniz. Şablonlarda gördüğümüz gibi, şablonun herhangi bir bölümünü düzenleyebilir ve yapısını görmek için düzenleyicideki Listeyi Görüntüle simgesine tıklayabilirsiniz.

Yukarıdaki resimde görebileceğiniz gibi, tema artık başlıktaki menüleri değil, sitenizde bulunan sayfaların listesini içeren bir gezinme bloğunu kullanıyor.
Menülerin İçeriğini Ekleyin
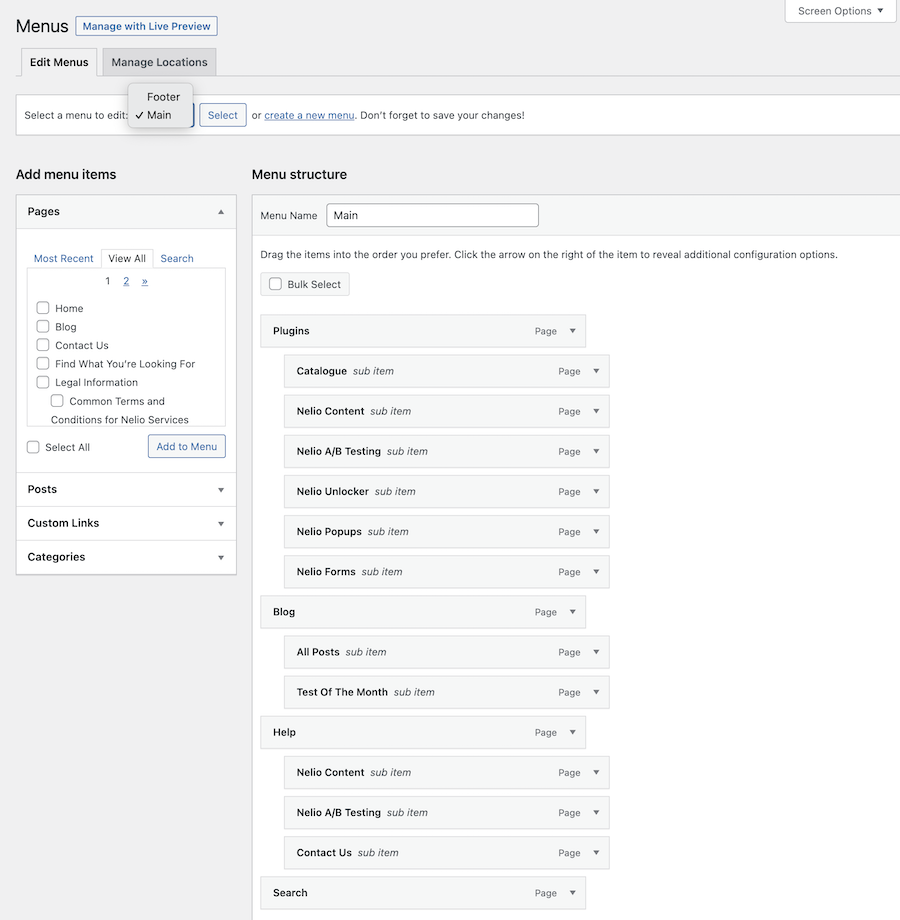
Örneğin, eski temanızla birkaç menü tanımladığınızı varsayalım (bir ana menü ve bir alt menü), bunları FSE'ye nasıl dönüştürürsünüz?

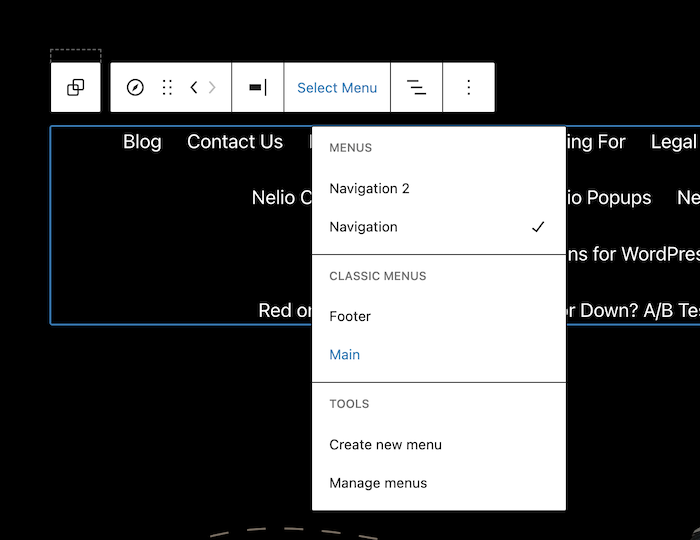
Merak etmeyin, sahip olduğunuz menüler tamamen kaybolmadı. Sadece şablonun menünün görüntülendiği bölümlerinin bunları kullandığından emin olmanız gerekir. Bu durumda başlığa gidin, gezinme bloğuna tıklayın ve daha önce oluşturduğunuz klasik menüyü seçin.

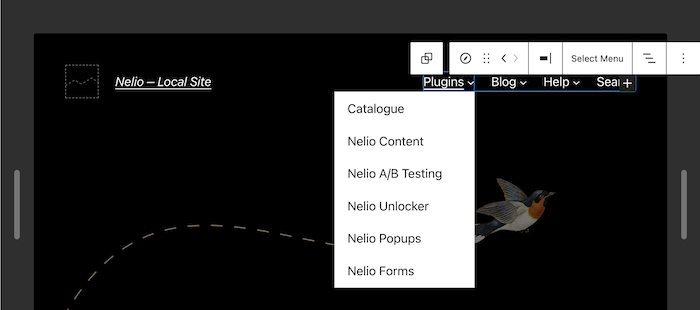
Yeni temada web sitenizde bulunan menüye otomatik olarak sahip olacaksınız.

Daha önce oluşturduğunuz menüleri eklemeniz gereken şablonun tüm bölümleri için aynı işlemi yapın.
Widget İçeriğini Ekle
Widget'ların içeriği veya FSE ile uyumlu bir eklentiyle gelmeyen diğer herhangi bir özel içerik söz konusu olduğunda, onu doğrudan şablonda veya şablonun sizi ilgilendiren kısmında yeniden oluşturmaktan başka seçeneğiniz yoktur. Örneğin, TT1 temasının altbilgisi, sizinle iletişim kurmak ve sosyal ağlarınızı ziyaret etmek için üç sütun halinde düzenlenmiş bilgileri gösterir:

Sosyal ağlar eklemek için artık bir widget'a ihtiyacınız yok. Şimdi bunu bloklar aracılığıyla yapıyorsun. Aynı şekilde, daha önce en son gönderileri gösteren bir widget'ınız varsa, artık alt bilgide veya başka bir yerde istediğiniz gibi ekleyebileceğiniz bir Gönderi Listesi bloğunuz var.
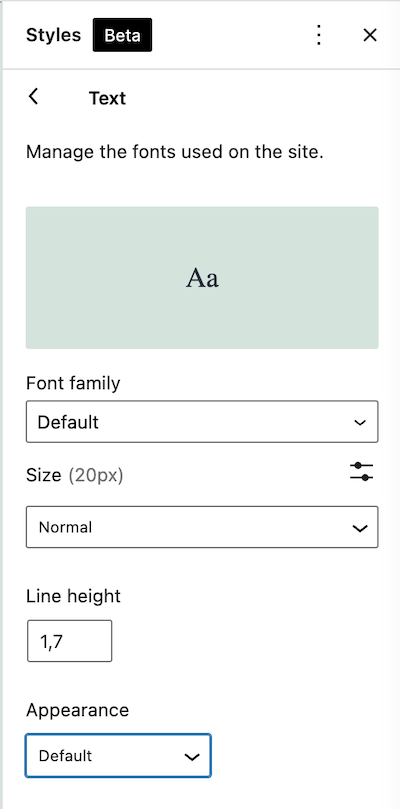
Global Stilleri Özelleştirin
Menülerin ve widget'ların içeriği eklendikten sonra geriye yalnızca sitenin stillerini küresel olarak özelleştirmek kalıyor: yazı tipi, boyut ve metinlerin görünümü, renkler ve diğer tasarım özellikleri. Yüklemiş olduğunuz temaya bağlı olarak az ya da çok stil seçenekleri içerecektir.

WordPress'in mevcut sürümünde sahip olduğunuzdan daha fazla özel seçenek istiyorsanız, gelecekteki sürümlerle birlikte gelecek ek FSE özelliklerini içeren Gutenberg eklentisini yüklemenizi tavsiye ederim.
Sonuç olarak
Bu temel adımlarla, bir web sitesini FSE'ye dönüştürmekle ilgili çalışma hakkında bir fikir edinebileceğinizi düşünüyorum.
Tam site düzenlemesinin hala beta aşamasında olduğunu ve hala üzerinde çalışılması gereken birkaç tuhaflık ve gelecek özellikler olduğunu unutmayın. Ancak basit bir web siteniz varsa, denemeyi seviyorsanız ve güncel olmak, eksiksiz bir site düzenleme temasına geçmek ve içerdiği tüm yeni özelliklerle kendinizi tanımak istiyorsanız.
Öte yandan, çok fazla içeriğe sahip karmaşık bir web siteniz varsa ve riskleri çok fazla sevmiyorsanız acele etmemenizi tavsiye ederim. Bir yedek kopya oluşturun ve şablon düzenleyiciye alışana ve nihai sonucun ve performansın tam olarak istediğiniz gibi olduğundan emin olana kadar yerel olarak deneyin.
Unsplash'ta Kenny Eliason tarafından öne çıkan görsel .
