Gutenberg WordPress'i Nasıl Değiştirecek?
Yayınlanan: 2018-11-28WordPress Gutenberg. Duymuş olabilirsiniz. Önemli bir şey. WordPress'i sonsuza kadar değiştirecek yeni bir editör ve yakında geliyor. WordPress 5.0'daki varsayılan düzenleyici olacaktır. Bu yeni WordPress düzenleyici bloklara dayalıdır ve içeriğimizi oluşturma şeklimizi değiştirecektir. Bu yazıda Gutenberg'in WordPress'i nasıl değiştireceğine bakacağız.
Gutenberg Blokları

Gutenberg, belirli bir içerik türünü barındıran bir kap olan bloklarla içerik oluşturur. Yıllardır kullandığımız metin, medya, bağlantılar, kod vb. hepsi tek bir kapta tutan düzenleyicinin aksine, bloklar yalnızca bir tür içeriği tutar. Metin blokları metni tutar. Görüntü blokları görüntüleri tutar. Başlık blokları başlıkları tutar. Alıntı blokları tırnakları tutar. Liste blokları listeleri tutar. Gördüğünüz gibi, bloklar tuttukları içeriğin türüne son derece özeldir.
Gutenberg ile metin bloğuna medya ekleyemiyoruz. Gutenberg ile basit bir gönderi oluşturmak bile, tam olarak üretmek istediğimiz içeriği üretmek için içerik öğelerini en ince öğelerine ayırmamızı gerektirir. Yavaşlamamızı ve daha kesin olmamızı gerektiriyor. Bu, içeriğin üretilmesinin daha yavaş olduğu, ancak daha iyi görüneceği, daha iyi akacağı ve daha iyi organize olacağı anlamına gelir.
Divi'ye alışkınsanız, ayrı modüller içeren sayfalar oluşturmaya zaten alışmışsınızdır. Metin, resimler, galeriler ve hatta kod için modüller içeren blog gönderileri oluşturmaya bile alışmış olabilirsiniz. WordPress Gutenberg aynı fikirdir ancak biraz daha ileri götürülmüştür. Divi Builder ile tüm içeriğinizi bir metin modülüne ekleyebilir (tıpkı standart WordPress düzenleyicisi gibi) ve ardından modülleri fiyatlandırma tabloları, sekmeler, haritalar vb. gibi özel özellikler için kullanabilirsiniz. Gutenberg ile her şey ayrı bir bloktur. .
Gutenberg Editörü

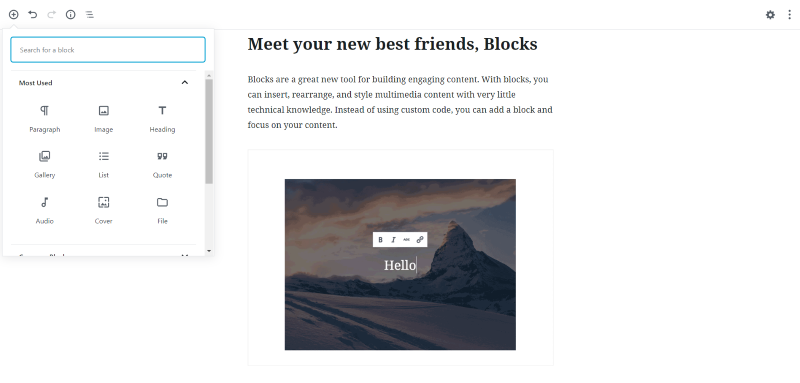
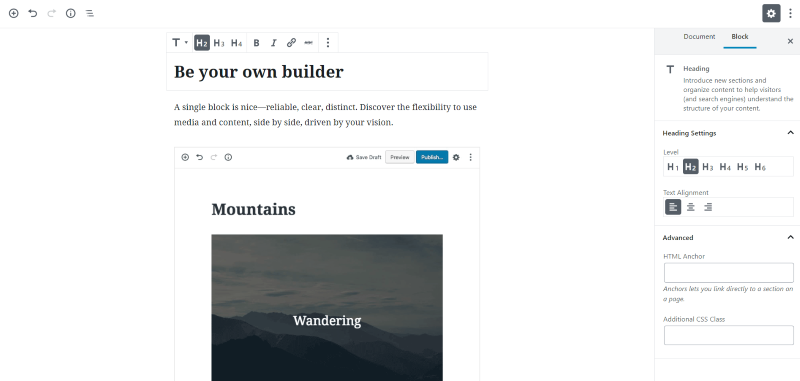
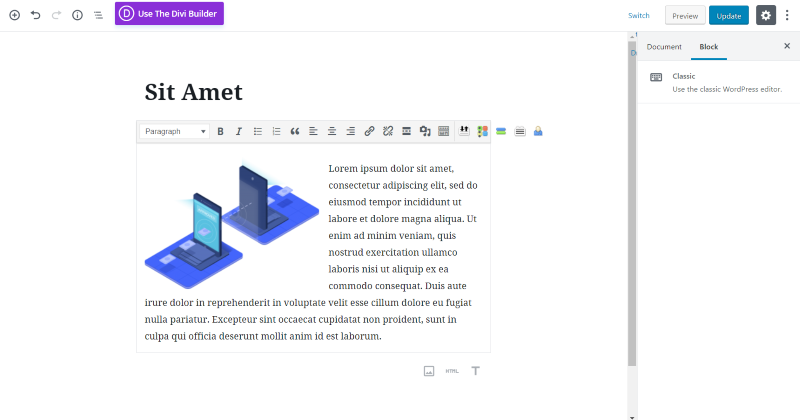
WordPress Gutenberg editörü, klasik editörden çok farklıdır. Ekranın ortasında hala içeriğimizi oluşturabileceğimiz bir tuvalimiz var, ancak tüm içeriğin gittiği tek bir alana sahip olmak yerine, içerik bloklarının her biri içerik tuvaline bağımsız olarak eklenir. Konumlarını değiştirmek için bu blokları tuval üzerinde yukarı ve aşağı hareket ettirebiliriz.

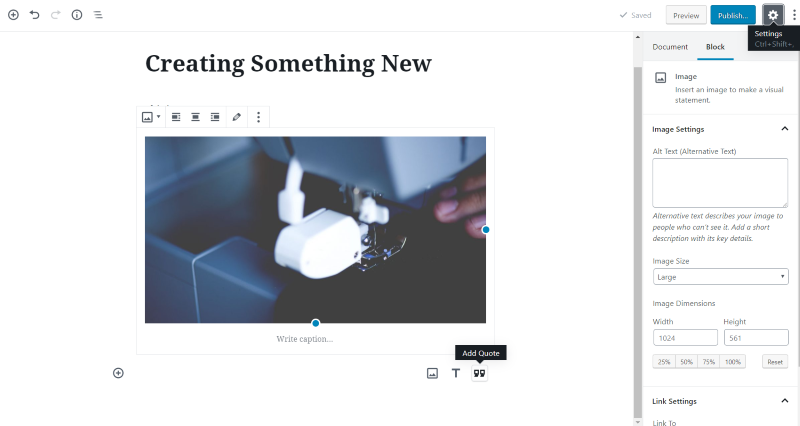
Tüm kontroller ve ayarlar sağda görünür. Bir bloğa tıklamak onun ayarlarını gösterecektir. Sol üstteki artı sembolüne tıklanarak veya son bloğun altındaki konuma tıklanarak yeni bloklar eklenir. Bir blok seçmek için fareyle üzerine gelindiğinde görünen simgeye tıklayabilir, sağdaki simgelerden birine tıklayabilir veya bir paragraf (metin) bloğu oluşturmak için yazmaya başlayabilirsiniz.

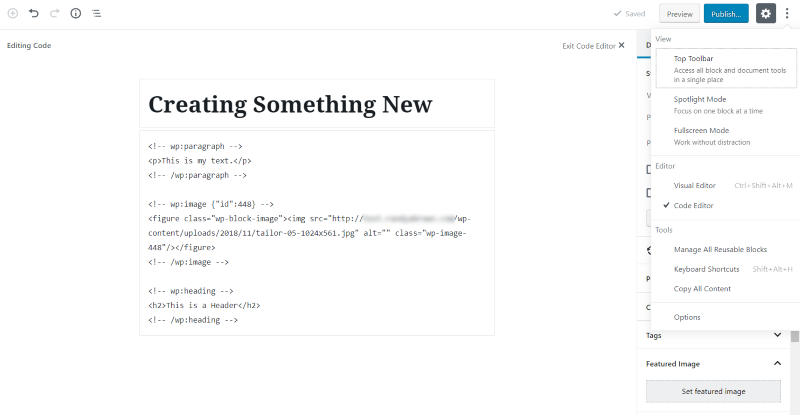
İçeriğinizin güzel bir WYSIWYG görünümünü sağlamasına rağmen, Gutenberg hala bir arka uç oluşturucudur. Klasik düzenleyici gibi bir önizleme düğmesi içerir. Görsel Düzenleyici veya Kod Düzenleyici ile düzenleyebilirsiniz.
Klasik Düzenleyici ile Oluşturulan Sayfalar ve Gönderiler

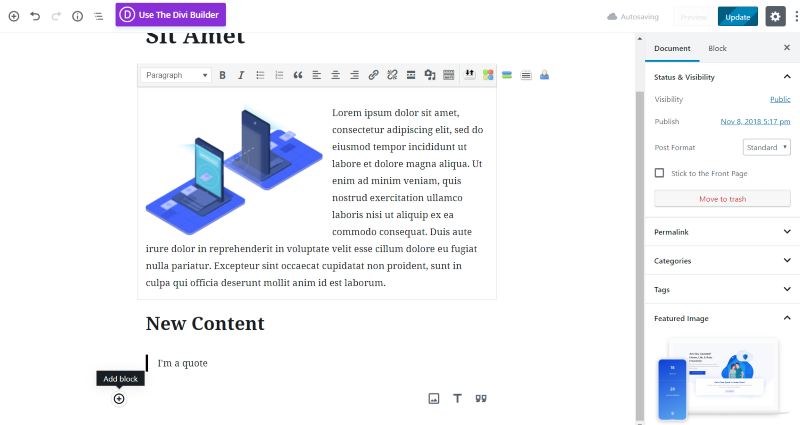
Automattic'in amacı, Gutenberg'in orijinal düzenleyiciyle oluşturulan içeriği bozmadan klasik düzenleyiciyi değiştirmesidir. Eski içeriğinizle hiçbir şey yapmanız gerekmeyecek. Her zaman olduğu gibi yine aynı şekilde çalışmalıdır. Klasik içeriğin herhangi birini Gutenberg içindeki bir Klasik blokta açabilirsiniz. İçerik alanı hala klasik düzenleyiciyle aynı şekilde çalışır.

Hatta klasik editör bloğuna veya yeni bloklar ekleyerek yeni içerik ekleyebilirsiniz. Başlık ve alıntı ekledim. Gutenberg, klasik içerikle iyi oynuyor gibi görünüyor.
Gutenberg Eklentisi

Gutenberg'i kullanmayı öğrenmeye başlamak için WordPress 5.0'a kadar beklemeniz gerekmez. Şimdi, kurabileceğiniz ve test etmeye başlayabileceğiniz bir eklenti olarak mevcuttur. Yüklemenizi ve nasıl çalıştığına alışmaya başlamanızı şiddetle tavsiye ederim. Klasik düzenleyici bir süre daha kullanılabilir olacak, ancak varsayılan düzenleyici yerine bir eklenti olacak. Canlı sitenize yansıtmadan önce mutlaka bir test sitesinde deneyin. Ve elbette, her zaman önce bir yedeğiniz olduğundan emin olun.
Gutenberg Rampası

Başka bir seçenek de Gutenberg Rampasını kullanmaktır. Bu, Automattic'ten, Gutenberg'i seçici olarak belirli gönderi türlerine göre etkinleştirmenizi sağlayan bir eklentidir. Bu, Gutenberg WordPress 5.0'da varsayılan düzenleyici olmadan önce sorunları çözmeye yardımcı olmak için sitenizi her seferinde bir gönderi türü test etmenin harika bir yoludur.
Divi ile Gutenberg


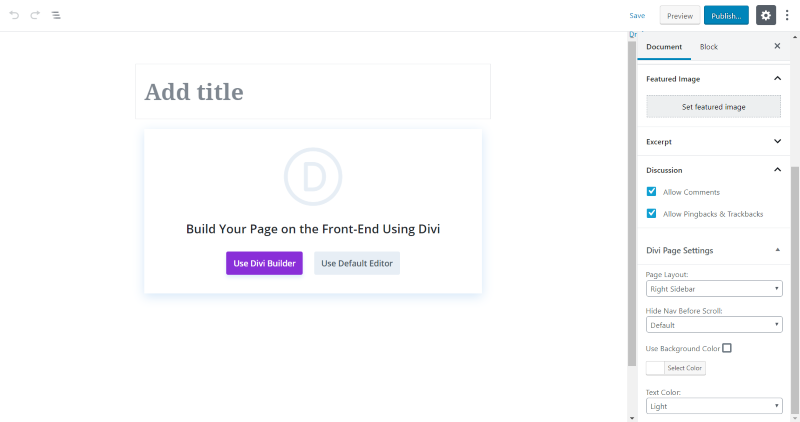
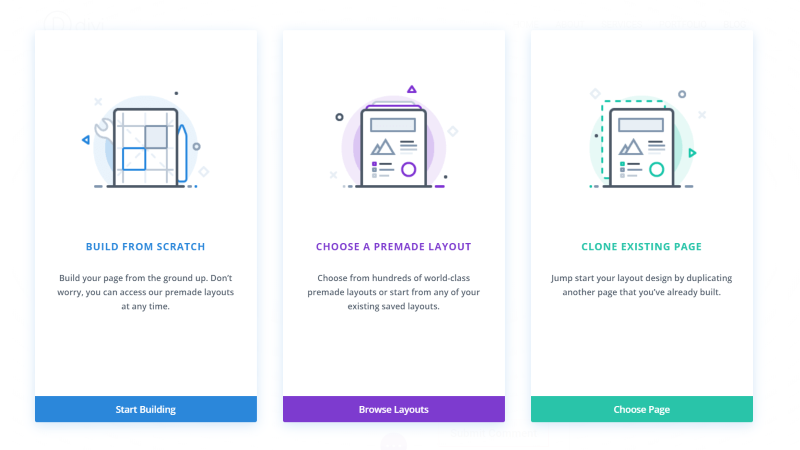
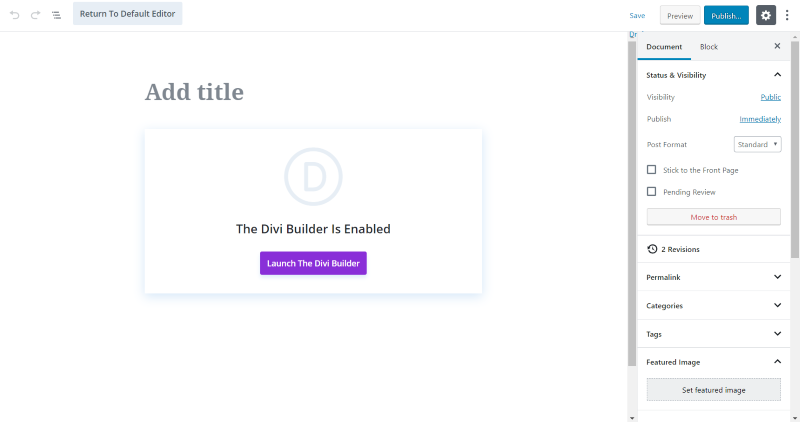
Bir sayfa veya gönderi oluşturduğunuzda Divi kullanıyorsanız (ve kullanmanız gerekir), Divi Builder'ı mı yoksa varsayılan düzenleyiciyi mi kullanmak istediğinizi soran bir model alırsınız. Varsayılan düzenleyici elbette Gutenberg'dir. Divi Builder'ı kullanmak sizi otomatik olarak Visual Builder'ı kullanacağınız ön uca götürür. Bu ekranda birkaç seçenek var. Divi'yi seçmeden önce seçimlerinizi buradan yapın. Gerekirse daha sonra bu ekrana geri dönebilirsiniz.
Bu ekran, sayfa düzenini seçebileceğiniz (sol kenar çubuğu, sağ kenar çubuğu veya kenar çubuğu yok) seçebileceğiniz, kaydırmadan önce gezinmeyi gizleyebileceğiniz, arka plan rengini kullanabileceğiniz (rengi özelleştirmek için bir renk seçiciyle) ve metni seçebileceğiniz Divi Sayfa Ayarlarına sahiptir. renk (açık veya koyu). Ayrıca zamanlama, görünürlük ve yazı biçimi araçlarını da içerir.
Bir Sayfa oluşturmayı seçerseniz, şablon, üst öğe ve sıra seçeneklerine ve düzen için Divi Sayfa Ayarlarına ve kaydırmadan önce gezinmeyi gizlemeye sahip olacaktır.

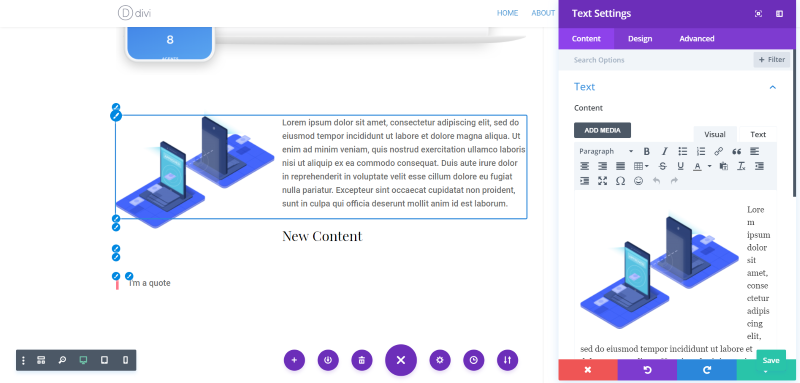
Divi Builder ile inşa etmeyi seçtiğinizde normal Visual Builder'ı göreceksiniz.

Seçiminizi yapın ve normal şekilde oluşturun. Divi Visual Builder şimdi olduğu gibi çalışır.

Yine de Visual Builder'dan çıkıp gönderiyi düzenleyebilirsiniz. Bu sizi, Durum ve Görünürlük veya Divi Sayfa Ayarları gibi istediğiniz arka uç ayarlamalarını yapabileceğiniz Gutenberg düzenleyicisini görmek için arka uca götürür. Sayfayı düzenlemek için Divi Builder'ı yeniden başlatmanız gerekir.
Bir oluşturucudan diğerine geçerseniz, bu sayfa için diğer oluşturucuda yaptığınız her şeyi kaybetme riskiyle karşı karşıya kalırsınız. Divi ile içerik düzenlemek mümkündür. Denemeden önce içeriğin yedeğini aldığınızdan emin olun.

Bu örnekte, klasik içeriği açtım, başlık ve alıntı blokları ekledim ve ardından sayfayı Divi Builder ile düzenledim.
Yirmi Ondokuz

Her yıl, 2018 hariç (Gutenberg üzerinde çalışmakla meşgullerdi), WordPress'in en yeni özelliklerini ve tasarım yönünü sergilemeye yardımcı olmak için Automattic tarafından yeni bir tema sağlanıyor. WordPress 5.0 ayrıca Gutenberg için özel olarak tasarlanmış Twenty Nineteen adlı yeni bir temayı da içerecek. Ön uç ve arka uç stilleriyle minimal, tipografi odaklı bir blog temasıdır.
Biten Düşünceler
Gutenberg'in WordPress'i nasıl değiştireceğine dair genel bakışımız bu. Bu noktada, yalnızca kullanıcı arayüzünü ele aldım. SEO, yükleme hızı, güvenlik vb. dahil olmak üzere dikkate alınması gereken başka değişiklikler de olacaktır. Bu alanları sonraki gönderilerde inceleyeceğiz.
Kullanıcı arayüzüne gelince, bir öğrenme eğrisi var. Gutenberg ile başlamak garip çünkü bazılarımızın on yılı aşkın süredir kullandıklarından çok farklı. Bizi yavaşlatacak. Çoğumuz geçişi eğlenceli bir deneyim olarak düşünmeyeceğiz. Birçoğu kısayol alacak ve daha az resim veya diğer özel içerik kullanacak (en azından bir süre için).
Değişiklikten hoşlanmıyorum (birkaç sürüm önce bağlantı aracındaki değişikliklerden hala şikayet ettiğimi hatırlıyorum), ancak Gutenberg'in iyi bir editör olacağını düşünüyorum. Bir kez alıştığımızda, daha sezgisel hale geleceğini ve çok garip hissetmeyeceğini düşünüyorum. Klasik düzenleyiciyi kullanmak kadar hızlı olacağını sanmıyorum.
Gutenberg'in bazı avantajları var. Yerel WordPress'teki düzen üzerinde daha fazla kontrole sahip olacağız. Şu anda oluşturucu temalar ve eklentiler üzerinde çok fazla kontrole sahibiz, ancak Gutenberg ile üçüncü taraf bir ürüne ihtiyaç duymadan yüksek düzeyde kontrole sahibiz. Daha az eklentiye ihtiyacımız olacak. Normalde eklentileri kullandığımız bazı özellikler Gutenberg'de yerleşiktir.
Divi kullanıcıları için Visual Builder'ı kullanmaya alışın. Elegant Themes, Visual Builder'da birçok iyileştirme yaptı ve yine de arka uç ve ön uç oluşturucular arasında gerçekten daha iyi bir seçim. Arka uç ve ön uç oluşturucuların karşılaştırması için Divi Space makalesine bakın: Divi Builder: Arka Uç - Ön Uç ve Her birinin Avantajları.
WordPress 5.0, sayfalarınızın ve gönderilerinizin içerik alanında Gutenberg'i uygulayan WordPress Gutenberg'in 1. Aşamasını bize getirecek. Çok daha sonra olan Aşama 2, Gutenberg'i üstbilgiler, altbilgiler, kenar çubukları, menüler vb. dahil olmak üzere WordPress'in her alanına uygulayacak. Bu, Gutenberg'i eksiksiz bir site oluşturucu yapacak. Tabii ki, Divi gibi Gutenberg'in sunmayacağı özel araçlar ve özellikler sağlayan inşaatçılara her zaman ihtiyaç olacaktır.
Gutenberg geliyor. Kullanmayı öğrenmeye bir adım önde başlayabilmeniz için bu makaledeki eklentilerden birini denemenizi şiddetle tavsiye ederim.
Gutenberg'i WordPress web sitenizle denediniz mi? Yorumlarda deneyiminizi bize bildirin.
