Duyarlı WordPress Resim Galerisi Nasıl Yapılır (2 Yöntem)
Yayınlanan: 2022-10-06Web siteniz için duyarlı bir WordPress galerisi yapmak ister misiniz?
Varsayılan WordPress galerisini daha önce kullandıysanız, birkaç önemli özelliğin bulunmadığını fark edeceksiniz. Ancak, birçok duyarlı WordPress galeri eklentisinin kullanımı zordur ve site hızınızı ve yükleme sürelerinizi etkileyebilir.
Bu nedenle bu makale, WordPress sitenizin performansını etkilemeden bir WordPress galerisini nasıl duyarlı hale getireceğinizi gösterecektir.
Neden Bir WordPress Galerisini Duyarlı Yapmalısınız?
Günümüzde, tüm internet erişiminin neredeyse %60'ı bir akıllı telefon aracılığıyla sağlanmaktadır. Bu nedenle, web sitenize yeni özellikler ve işlevler eklerken, mobil cihazlarda düzgün çalıştığından emin olmanız gerekir.
İster tablet, ister akıllı telefon, dizüstü bilgisayar veya masaüstü olsun, yeni fotoğraf galerisi düzeniniz her ekran boyutuna uyum sağlayacak kadar esnek olmalıdır. Bu şekilde, web sitenizin ziyaretçileri daha iyi bir kullanıcı deneyimine sahip olacaktır.
Daha da önemlisi, duyarlı bir tasarım, arama motoru optimizasyonu (SEO) için çok önemlidir.
Google gibi arama motorları, sitenizi arama sonuçlarında sıralarken mobil kullanılabilirliği bir faktör olarak görür. Bu nedenle, sitenize duyarlı galeri resimleri eklemek, daha iyi sıralamalar görmenize ve karşılığında küçük işletmenize daha fazla organik trafik çekmenize yardımcı olabilir.
Sonunda, bir WordPress galerisinin nasıl duyarlı hale getirileceğini öğrenmek, işinizi büyütmede uzun bir yol kat edebilir. Bunu akılda tutarak, takip edebileceğiniz 2 kolay yöntem var.
WordPress Galerisi Nasıl Duyarlı Yapılır: 2 Kolay Yöntem
Aşağıda, WordPress sitenize duyarlı bir resim galerisi eklemenin 2 yolunu bulacaksınız. İlk olarak, web tasarımınızı geliştirmek için kapsamlı özelliklere sahip güçlü bir WordPress sayfa oluşturucu kullanacağız. İkinci olarak, piyasadaki en iyi duyarlı WordPress resim galerisi eklentilerinden birini kullanacağız.
Yeni bir galeri ekleme adımlarını görmek için aşağıdaki yöntemlerden birine tıklayın.
- Yöntem 1. SeedProd Gelişmiş Galeri WordPress Bloğu Kullanın
- Yöntem 2. Envira GalleryWordPressPlugin'i kullanın
Yöntem 1. SeedProd Gelişmiş Galeri WordPress Bloğu Kullanın

İlk çözüm için, en iyi WordPress web sitesi oluşturucu olan SeedProd'u kullanacağız. Sürükle ve bırak sayfa oluşturucusu, duyarlı şablonları ve özelleştirilebilir WordPress blokları ile web sitenizi HTML, PHP veya Özel CSS kodu olmadan özelleştirmenin açık ara en kolay yoludur.
WordPress temanıza, sayfalarınıza ve widget'a hazır alanlara galeriler eklemek için SeedProd'un WordPress Bloklarını kullanabilirsiniz. Herhangi bir ekran boyutuyla çalışan galeriler oluşturmak için sürüklemek, bırakmak ve tıklamak kadar basit.
SeedProd'un kullanımı kolay özellikleri şunları içerir:
- WordPress Tema Oluşturucu
- Hazır Web Sitesi Kitleri
- Açılış Sayfası Oluşturucu
- Duyarlı açılış sayfası şablonları
- 4 sayfa modu: Çok Yakında, Bakım, 404 ve Oturum Açma
- E-posta pazarlama entegrasyonları
- Abone yönetimi
- WooCommerce desteği
- Erişim kontrolleri
- dinamik metin
- Etki alanı eşlemesi
- Ve dahası.
SeedProd ile duyarlı WordPress galerileri oluşturmak için aşağıdaki adımları izleyin.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
İlk olarak, SeedProd web sitesine gidin ve eklentiyi indirin. Bu öğreticiyi takip etmek için SeedProd'un Pro sürümünü edinmenizi öneririz, çünkü rekabetçi fiyatlarla en iyi özellikleri sunar.
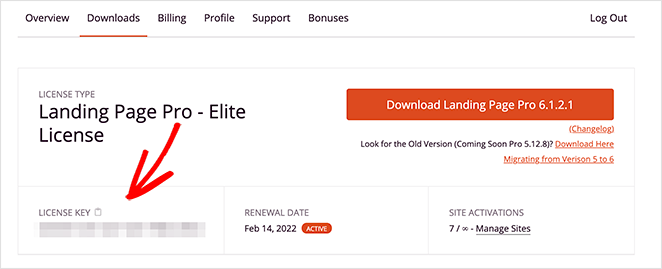
Ardından, SeedProd hesabınıza giriş yapın ve eklenti dosyasını bilgisayarınıza indirmek için İndir sekmesine tıklayın. Aynı zamanda lisans anahtarınızı da kopyalayabilirsiniz, ki bu kısa süre içinde ihtiyacınız olacaktır.

Şimdi eklentiyi WordPress web sitenize yükleyin ve etkinleştirin. Bu adımda yardıma ihtiyacınız varsa, bir WordPress eklentisi yüklemeyle ilgili bu kılavuzu takip edebilirsiniz (yeni bir sekmede açılır).
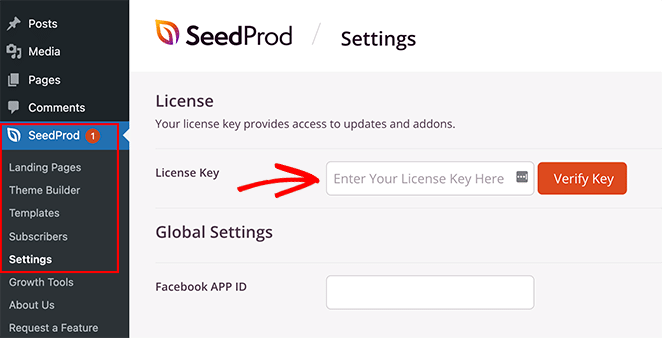
SeedProd'u kurup etkinleştirdikten sonra, WordPress yöneticinizden SeedProd »Ayarlar'a gidin ve daha önce kopyaladığınız lisans anahtarını yapıştırın. Anahtarı Doğrula düğmesini tıkladığınızdan emin olun, ardından bir sonraki adıma geçin.

Adım 2. Bir WordPress Teması veya Açılış Sayfası Oluşturun
Bu eklenti, sürükle ve bırak oluşturucusunu kullanmanın 2 yolunu sunduğundan, bir sonraki adım bir WordPress teması veya bir açılış sayfası yapmaktır.
Tema Oluşturucu, bir geliştirici tutmadan özel bir WordPress teması oluşturmanın en kolay yoludur. Mevcut temanızı, web sitenizin her bölümü için tamamen özelleştirilebilir şablonlarla değiştirir.

Alternatif olarak, açılış sayfası oluşturucu, WordPress temanızı değiştirmeden görsel olarak tek tek sayfalar oluşturmanın harika bir yoludur.

Bir WordPress teması oluşturma ve SeedProd ile bir açılış sayfası oluşturma hakkında bu adım adım öğreticileri takip edebilirsiniz. Ardından, bir şablon seçip ilk sayfalarınızı oluşturduktan sonra, sitenize duyarlı bir galeri eklemek için bu kılavuzun 3. adımındaki talimatları uygulayabilirsiniz.
Not: Bu kılavuz için Tema Oluşturucu yöntemini kullanıyoruz.
3. Adım. Gelişmiş Galeri WordPress Bloğu'nu ekleyin
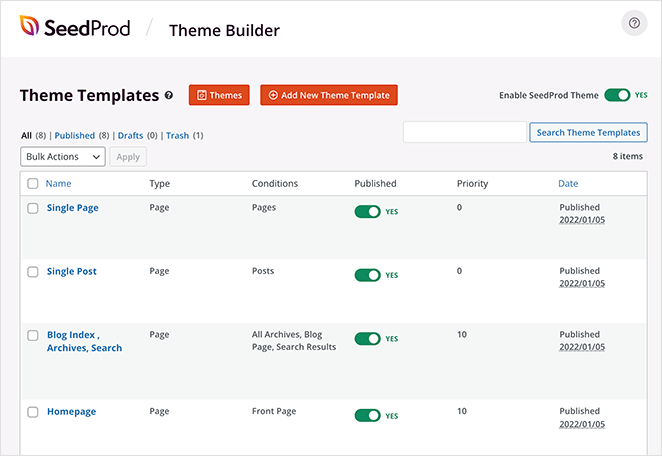
Bu adım için, sürükle ve bırak sayfa oluşturucuyla özelleştirmek için herhangi bir sayfayı SeedProd ile açın. Örneğin, ön sayfanıza duyarlı galeriler eklemek için Tema Oluşturucu panosundan Ana Sayfa şablonunu açabilirsiniz.

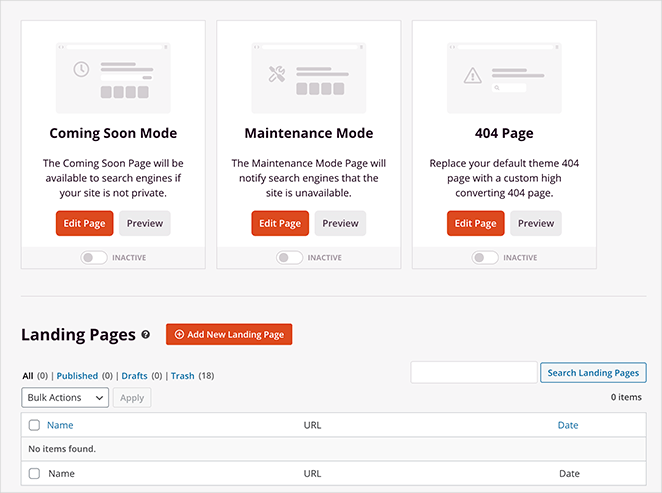
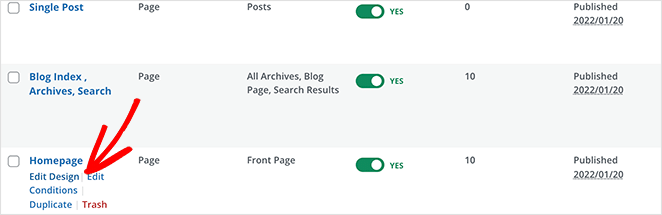
Bir açılış sayfası oluşturuyorsanız, SeedProd »Açılış Sayfaları'na gidin ve seçtiğiniz tasarımda Düzenle'ye tıklayın.
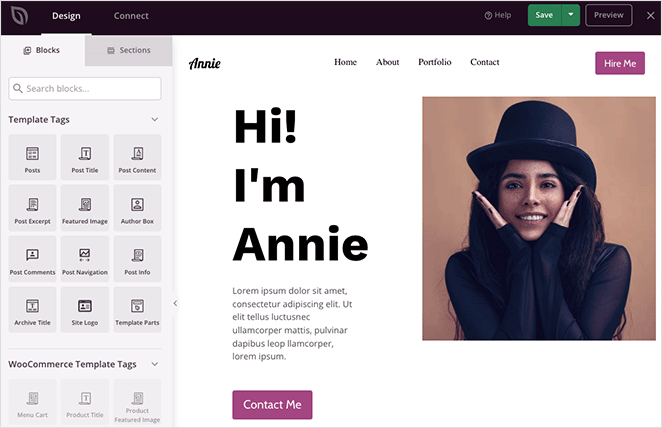
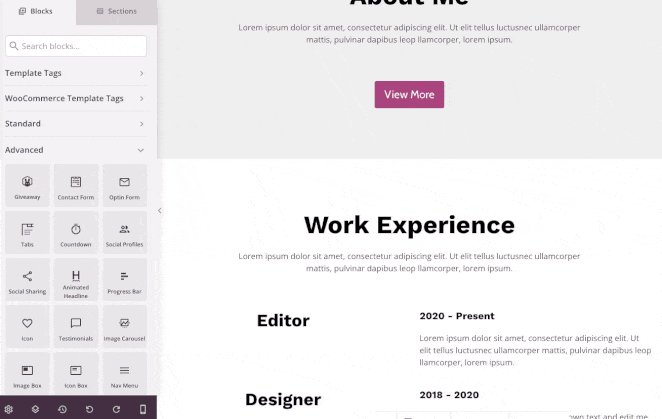
Tasarımınızı açtığınızda, aşağıdakine benzer bir düzen göreceksiniz:

Solda tasarımınıza içerik eklemek için bloklar ve bölümler, sağda ise canlı bir önizleme var. Önizlemenizdeki herhangi bir öğeye tıklamak, soldaki ayarlarını açar ve yaptığınız değişiklikler gerçek zamanlı olarak otomatik olarak gerçekleşir.
Kullanabileceğiniz bloklardan bazıları şunlardır:
- Sosyal paylaşım düğmeleri
- Sosyal medya profil simgeleri
- Video bloğu (YouTube veya Vimeo videosuna bağlantı)
- referans atlıkarınca
- İletişim formları
- Ve dahası
Bu rehber için satın alın; Gelişmiş Galeri bloğunu kullanacağız.
Tek bir duyarlı WordPress galerisi oluşturma
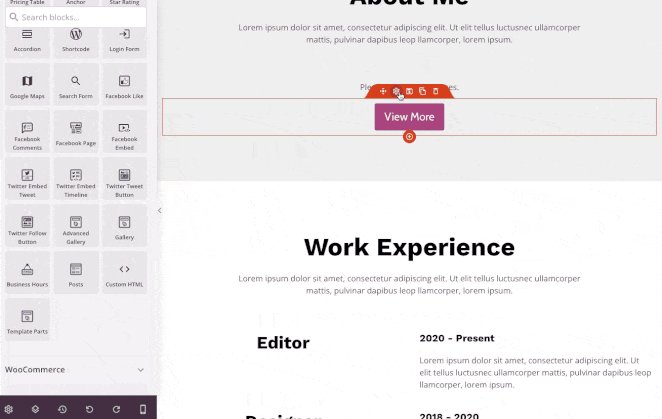
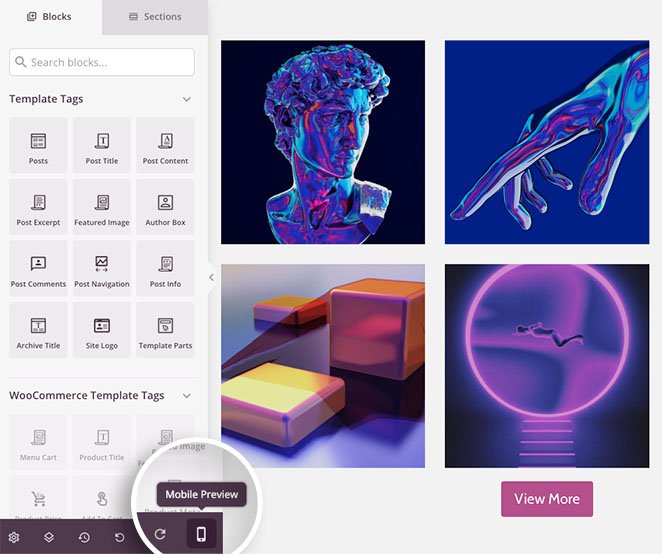
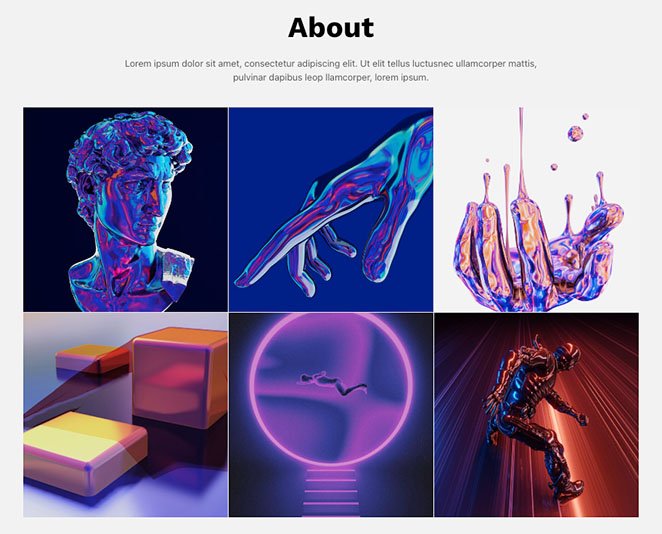
Portföyünüzden en iyi örnekleri görüntülemek için tek bir duyarlı galeri eklemek istediğinizi varsayalım. Bunu yapmak için sol panelden Gelişmiş Galeri bloğunu seçin ve sayfa tasarımınıza sürükleyin.

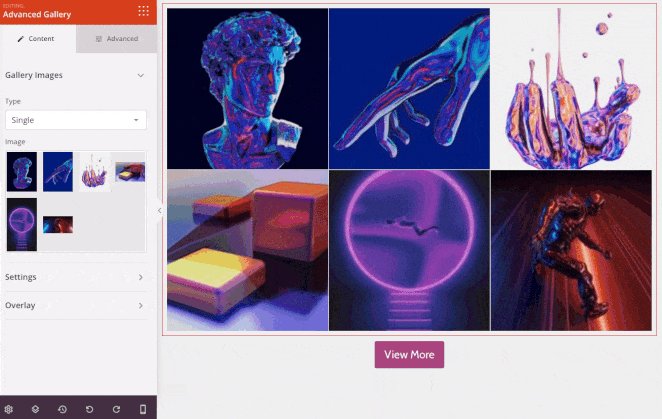
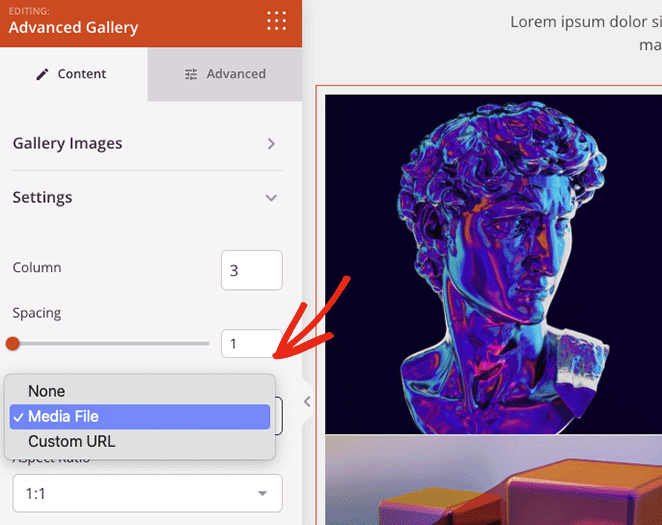
Buradan galeri seçeneklerini açabilir ve galeriniz tam istediğiniz gibi görünene kadar ayarları yapabilirsiniz. Sütun numarasını ve aralığını değiştirebilir veya galerinizi resim dosyasına, özel bir bağlantıya bağlayabilir veya hiçbirine bağlayabilirsiniz.
Örneğin, Medya Dosyası seçeneği, ziyaretçiler tıkladığında galerinizi duyarlı tam boyutlu bir img ışık kutusunda görüntüler.

Ayrıca küçük resimlerinizin en boy oranını değiştirebilir ve resim boyutunu küçük resim, orta veya büyük olarak ayarlayabilirsiniz.
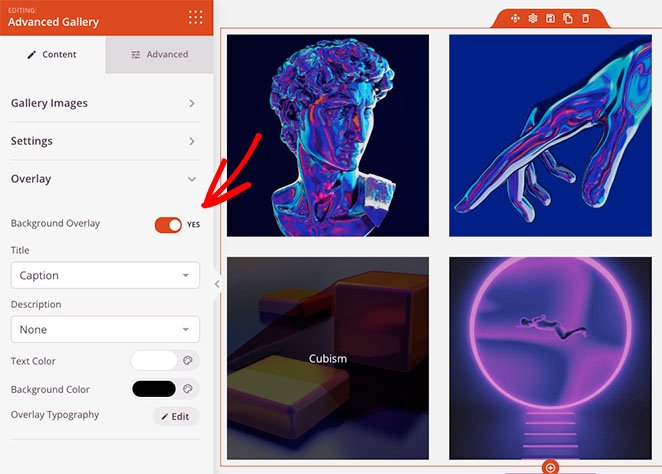
Her galeri resmine biraz bilgi eklemek ister misiniz? Ardından, her görüntüye arka plan kaplaması renk vurgulu efekti, başlıklar ve açıklamalar ekleyebileceğiniz Kaplama sekmesini tıklayın.


Bir web sitesi ziyaretçisi bir resmin üzerine geldiğinde, kararır ve seçtiğiniz bir açıklamayı gösterir.
Birden çok dinamik WordPress galerisi oluşturma
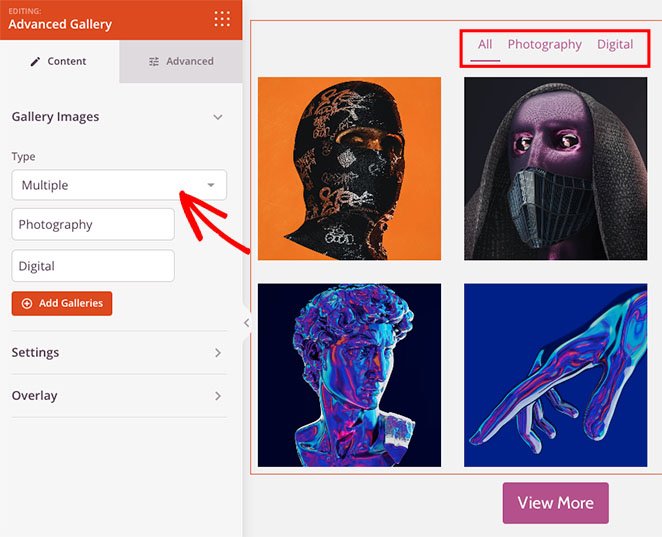
Gelişmiş Galeri bloğunu web sitenizdeki herhangi bir sayfada da kullanabilirsiniz. Örneğin, bir portföy sayfası oluşturabilir ve kullanıcıların belirli parametrelere göre filtreleyebileceği birden çok resim galerisi ekleyebilirsiniz.
Bunu yapmak için Tür açılır menüsünü tıklayın ve Çoklu seçeneğini seçin. Ardından istediğiniz kadar galeri eklemeye başlayabilirsiniz.

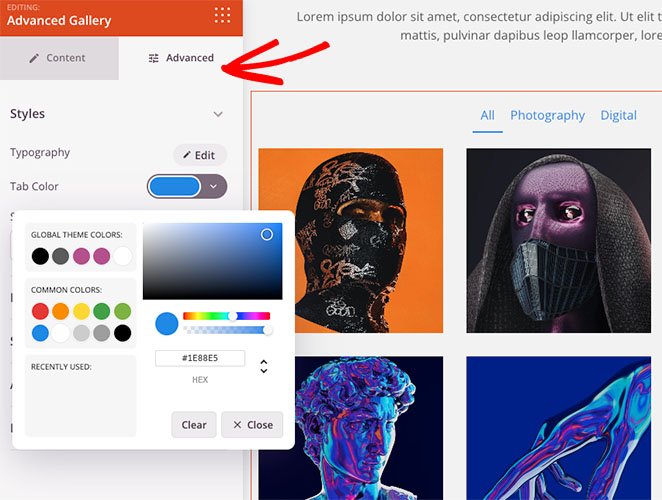
Daha fazla özelleştirme seçeneğine ihtiyacınız varsa Gelişmiş sekmesine tıklayabilirsiniz. Buradan filtre sekmesi renklerini, tipografiyi, gölgeleri, görüntü kenarlıklarını ve çok daha fazlasını değiştirebilirsiniz.

WordPress galerinizi duyarlı hale getirme
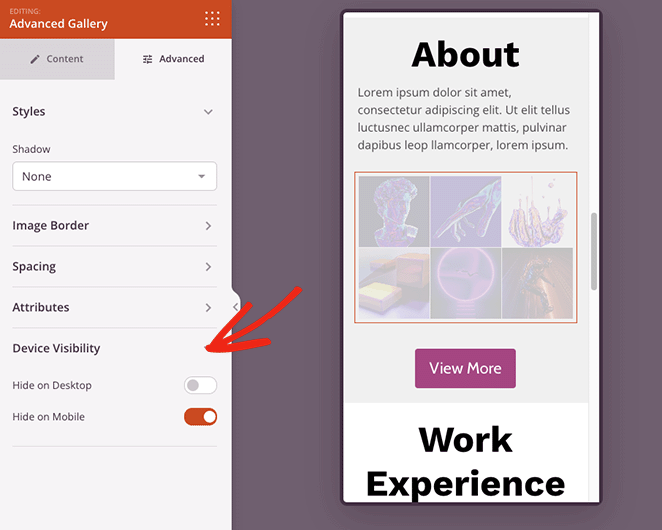
SeedProd ile oluşturduğunuz herhangi bir galeri varsayılan olarak duyarlıdır. Ancak mobil ön izleme seçeneği ile galerilerinizin mobil uyumluluğunu kontrol edebilirsiniz.
Alt araç çubuğundan mobil önizleme simgesini tıkladığınızda galerinizin mobil cihazlarda nasıl göründüğünü göreceksiniz.

Ardından tasarımınızı herhangi bir cihazda harika görünecek şekilde düzenleyebilirsiniz.
Cihaz Görünürlüğü sekmesinde, mobil deneyimi geliştirmek için mobil veya masaüstündeki belirli öğeleri de gizleyebilirsiniz.

Resim galerinizden memnun kaldığınızda, sayfanın sağ üst köşesindeki Kaydet düğmesini tıklayın.

Adım 4. Duyarlı Resim Galerinizi Yayınlayın
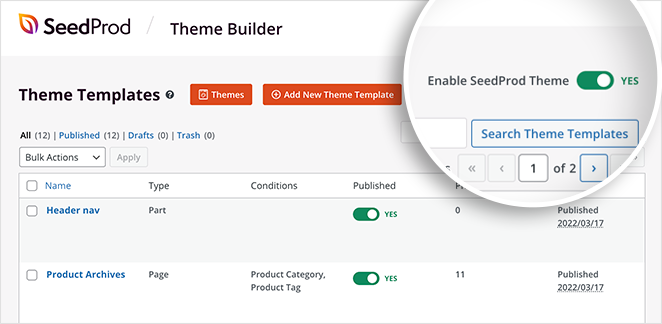
Artık galerinizi yayınlamaya hazırsınız. Bunu yapmak için Tema Oluşturucu panosuna geri dönün ve "SeedProd Temasını Etkinleştir" geçişini "Evet" konumuna çevirin.

Alternatif olarak, açılış sayfaları için Kaydet düğmesindeki açılır oku ve ardından Yayınla 'yı tıklayın.
Artık nasıl göründüğünü görmek için duyarlı galerinizi önizleyebilirsiniz.

Yöntem 2. Envira GalleryWordPressPlugin'i kullanın
Bir sonraki yöntem için duyarlı bir WordPress galerisi oluşturmak için Envira Gallery'yi kullanacağız. Diğer WordPress galeri eklentilerinin aksine, Envira Gallery hızlı, duyarlı ve hafiftir, ancak yine de kapsamlı kullanımı kolay özellikler sunar.

Örneğin, görüntü yeniden boyutlandırma seçenekleri, slayt gösterileri, esnek düzenler ve çoklu görüntü kaynakları sunar.
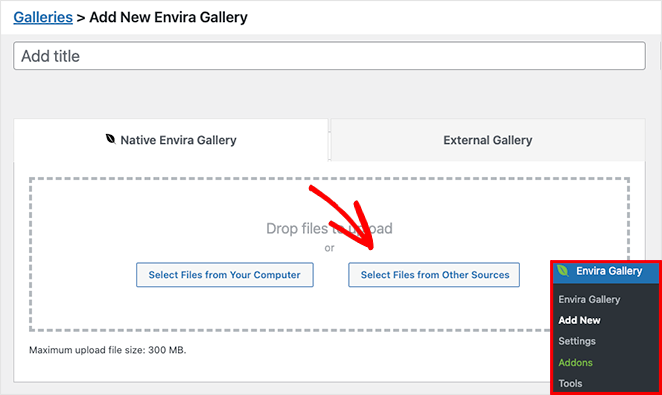
İlk olarak, WordPress web sitenize Envira Gallery eklentisini kurun ve etkinleştirin. Ardından, yeni bir resim galerisi oluşturmak için Envira Galeri » Yeni Ekle'ye gidin.
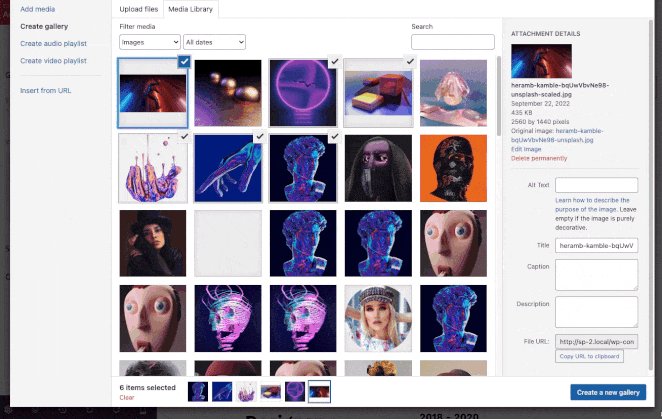
Galerinize resim eklemek için aşağıda gösterilen düğmelerden birine tıklayın:

İlk seçenek, bilgisayarınızdan görüntü dosyaları yüklemenize izin verirken, ikinci düğme, WordPress medya kitaplığınızdan görüntüler seçmenizi sağlar.
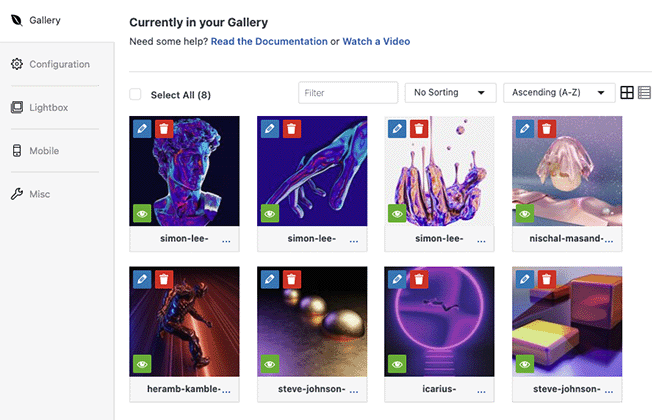
Resimlerinizi seçtikten sonra sürükle bırak yöntemiyle yeniden sıralayabilirsiniz. Belirli görüntüleri taslak moduna geçirmek ve bunları yayınlanan galerinizden gizleyebilirsiniz.

Ek olarak, kurşun kalem simgesine tıklamak, resim meta verilerinizi düzenlemenize olanak tanır. Örneğin, resim başlığını, alternatif metni ve altyazıyı değiştirebilir ve ek sayfasının src URL'sini düzenleyebilirsiniz.

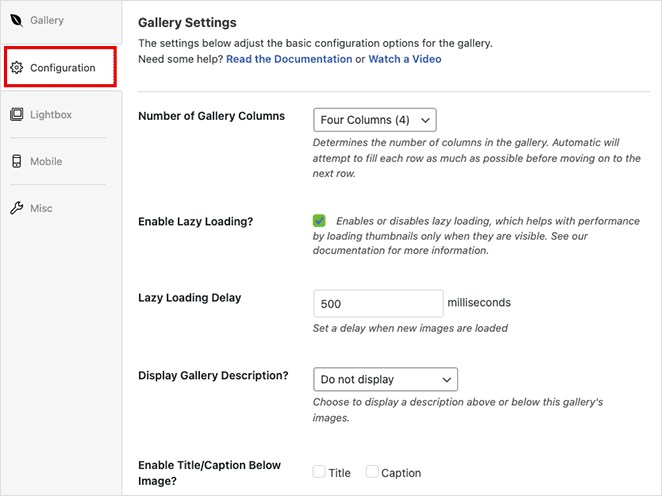
Ardından, şunları yapabileceğiniz Yapılandırma sekmesine tıklayın:
- Galeri sütun numarasını değiştirin
- Geç görüntü yüklemeyi etkinleştir
- Galeri açıklamalarını göster
- Altyazıları ve başlıkları göster
- Piksel boyutunu, görüntü kırpma konumunu ve aralığı ayarlayın
- Galeri şablonlarını değiştirin

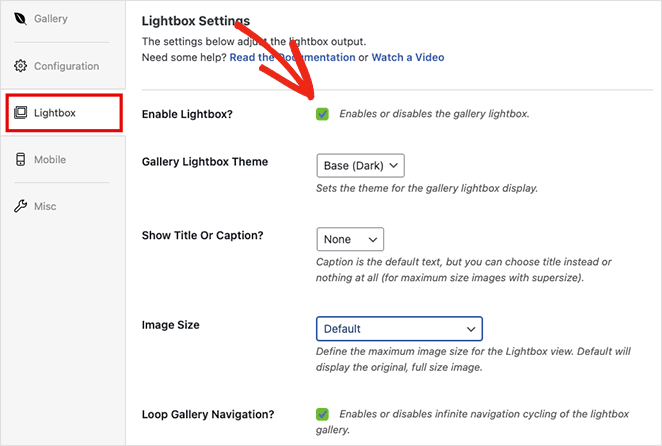
Işık Kutusu sekmesinde, kullanıcılar bir resme tıkladığında duyarlı bir ışık kutusunu etkinleştirebilirsiniz. Ayrıca ışık kutusu temanızı değiştirmek, resim yazılarını görüntülemek, geçiş efektleri eklemek ve daha fazlası için ayarları yapmanızı sağlar.

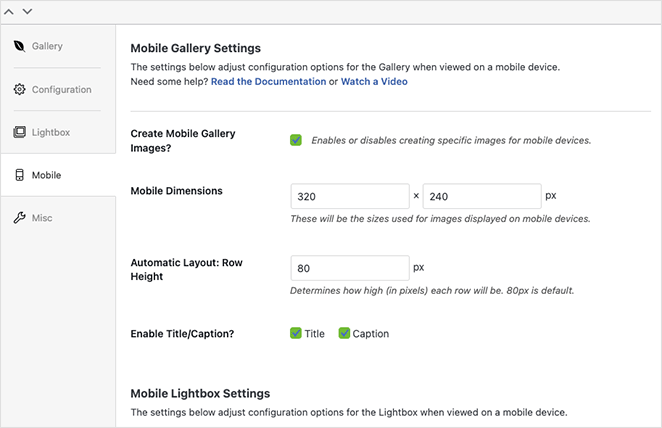
Envira Gallery, yukarıdaki ayarların yanı sıra bir mobil galeri ayarları sekmesine sahiptir. Bu panel, mobil cihazlar için otomatik olarak belirli görüntüler oluşturmanıza olanak tanır.

Özel mobil görüntü boyutları ve satır yükseklikleri ayarlayabilir ve hatta mobil ışık kutusu ayarlarını değiştirebilirsiniz.
Galeri tasarımınızdan memnun kaldığınızda, sağ üst köşedeki Yayınla düğmesini tıklayın.
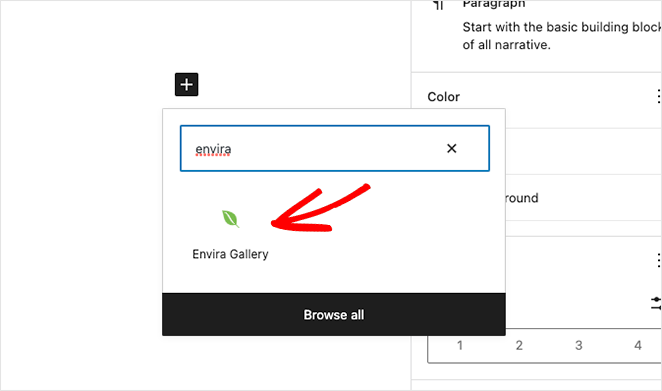
Mobil uyumlu galerinizi web sitenize eklemek için bir gönderi veya sayfa oluşturun veya düzenleyin, ardından yeni bir blok eklemek için WordPress blok düzenleyicisindeki artı (+) simgesini tıklayın.
Envira Gallery bloğunu görene kadar arayın, ardından sayfanıza eklemek için tıklayın.

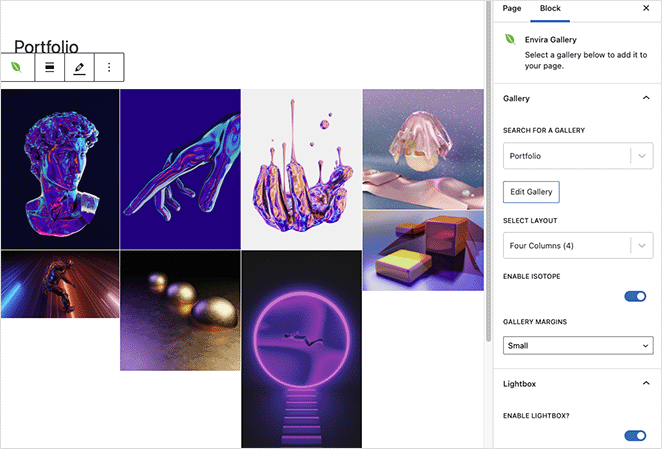
Açılır menüden, az önce oluşturduğunuz galeriyi seçerek WordPress düzenleyicisine katın.

Artık galerinizi web sitenizde yayınlamak için Güncelle veya Yayınla düğmesini tıklayabilirsiniz.
Not: Hala klasik WordPress düzenleyicisini kullanıyorsanız, Envira Gallery kısa kodunuzu kopyalayabilir ve bir gönderiye veya sayfaya yapıştırabilirsiniz.
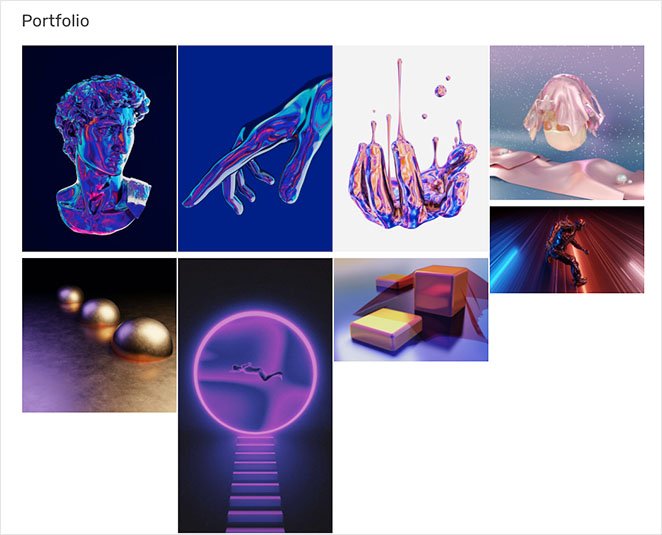
Ardından, sayfanızı önizleyin ve yeni duyarlı WordPress galerinizin nasıl göründüğünü görün.

İşte aldın!
Artık bir WordPress galerisini nasıl duyarlı hale getireceğinizi biliyorsunuz.
Umarız bu makaleyi faydalı bulmuşsunuzdur. Buradayken aşağıdaki WordPress eğitimlerini de beğenebilirsiniz:
- Açılış Sayfası ve Mikrosite: Hangisi Markanız İçin En İyisi?
- WordPress Gönderi Alıntıları Nasıl Özelleştirilir (Kodsuz)
- WordPress'e Tweet Düğmesi Nasıl Eklenir (3 Yol)
Okuduğunuz için teşekkürler. İşinizi büyütmek için daha yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.