Web Sitenizde Stripe ile Ödemeler Nasıl Kabul Edilir?
Yayınlanan: 2020-03-11Ödemeleri tahsil etmek için Stripe kullanarak WordPress web sitenizden kolayca para kazanmak ister misiniz?
Herkesin bir PayPal hesabı olmadığından, insanların işletmenizden çevrimiçi olarak hizmet veya ürün satın almak için kredi kartlarını veya banka hesaplarını kullanmalarına izin vermek akıllıca bir fikirdir ve Stripe tam da bunu yapmanıza izin verir.
Bu gönderide, WordPress web sitenizde Stripe ile ödemeleri nasıl kabul edeceğinizi tam olarak göstereceğiz.
Formlarınızda Şerit Kabul Etmeye Hemen Başlamak İçin Buraya Tıklayın
Bu öğreticide kolayca gezinmenize yardımcı olacak bir içindekiler tablosu:
- Stripe'ı WordPress Sitenize Bağlayın
- Formlarınıza Şerit Ekleyin
- Yinelenen veya Abonelik Ödemelerini Ayarlayın (İsteğe Bağlı)
- Ödemeler için Koşullu Mantığı Ayarlayın (Opsiyonel)
Neden Stripe ile Çevrimiçi Ödemeleri Kabul Etmelisiniz?
Stripe, çevrimiçi iş için bir çevrimiçi ödeme işlemcisidir.
PayPal, insanların kredi kartı numarasıyla veya kredi kartı numarası olmadan çevrimiçi ödeme yapmasına izin verir, ancak bunu yapmak için herkesin bir PayPal hesabı olması gerekir. Stripe ile müşterilerinizin, sipariş formlarınızdan birinden web sitenizde ödeme yapmak için bir Stripe hesabına sahip olmaları gerekmez.
Ve Stripe harika çünkü insanların kredi kartlarını veya banka hesaplarını kullanarak ödeme yapmasına izin veriyor. Bu, bazı kişilerin PayPal hesabı olmadığı için daha fazla kişinin web sitenizde para harcamasını sağlar.

Her ikisi de ödeme platformları için harika seçenekler olsa da, başka bazı büyük farklılıklar da var. Bu PCI uyumlu ve Güçlü Müşteri Kimlik Doğrulaması (SCA) ödeme seçeneklerinin derinlemesine bir karşılaştırmasını almak için Stripe vs PayPal hakkındaki gönderimize göz attığınızdan emin olun. Gelir potansiyelinizi en üst düzeye çıkarmak için Stripe, Authorize.Net ve PayPal ödemelerini WPForms'ta toplayabilirsiniz!
Stripe ile Ödemeler Nasıl Kabul Edilir?
Kredi kartıyla çevrimiçi ödeme almaya hazırsanız, bunları web sitenizde Stripe ile kabul etmeye başlamak için şu kolay adımları izleyin:
1. Adım: Stripe'ı WordPress Sitenize Bağlayın
Başlamadan önce, WordPress sitenize WPForms yüklediğinizden emin olun.
İsterseniz, WordPress sitenizi hazır olana kadar gizleyebilirsiniz, böylece başlatmadan önce ödeme formunuzu test etmek için zamanınız olur.
Ardından, devam edebilir ve Stripe eklentisini yükleyebilir ve etkinleştirebilirsiniz.
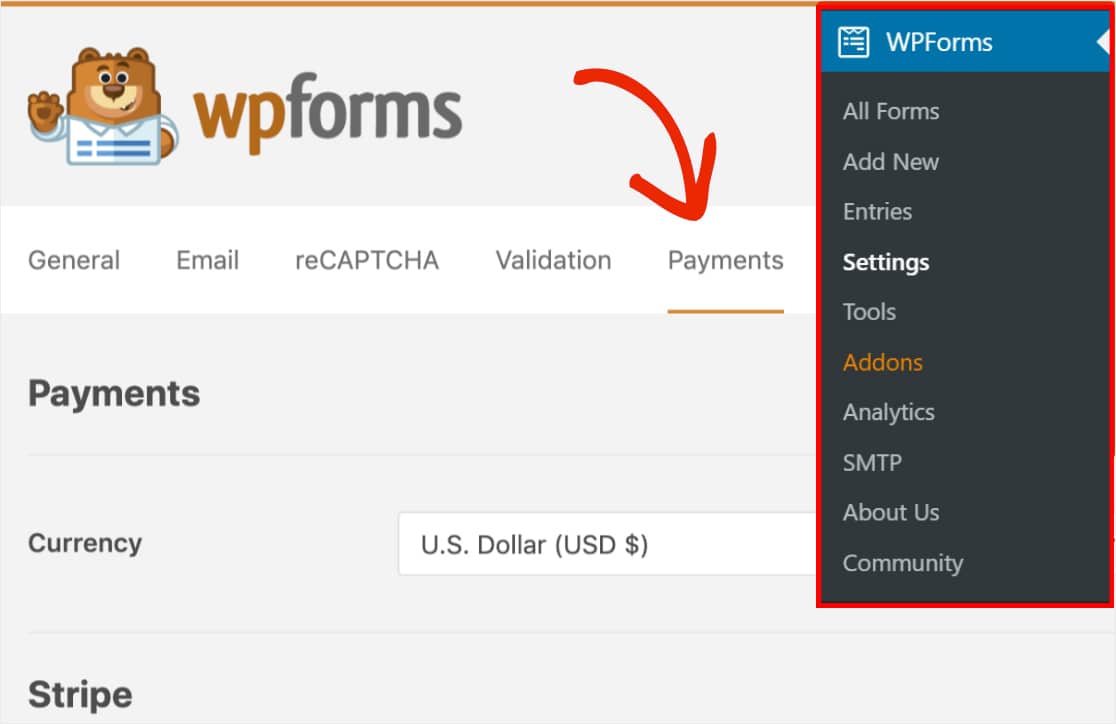
Stripe eklentisi kullanıma hazır olduğunda, WordPress panonuzun sol menüsünde WPForms »Ayarlar'ı açmanız gerekir. Buradan Ödemeler sekmesine tıklayın.
Para birimini ayarlamak istiyorsanız devam etmeden önce Para Birimi açılır menüsünden ihtiyacınız olan seçeneği seçin.

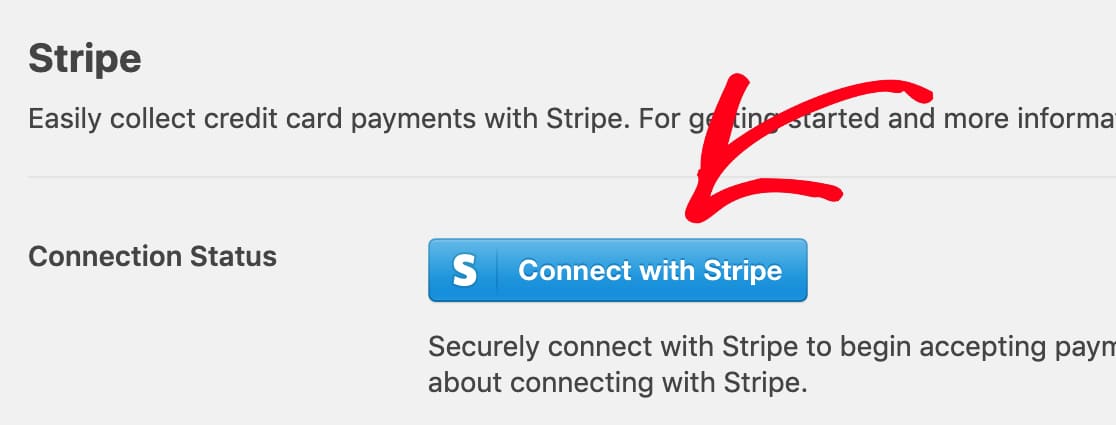
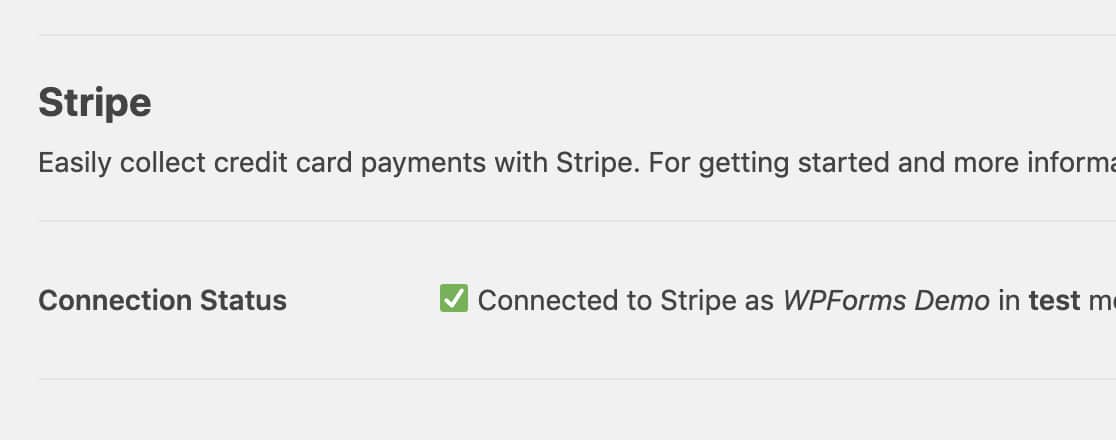
Hazır olduğunuzda Stripe bölümüne gidin. Burada Bağlantı Durumu etiketli bir alan görmelisiniz. Stripe ile mavi Bağlan düğmesine tıklamanız gerekecek.

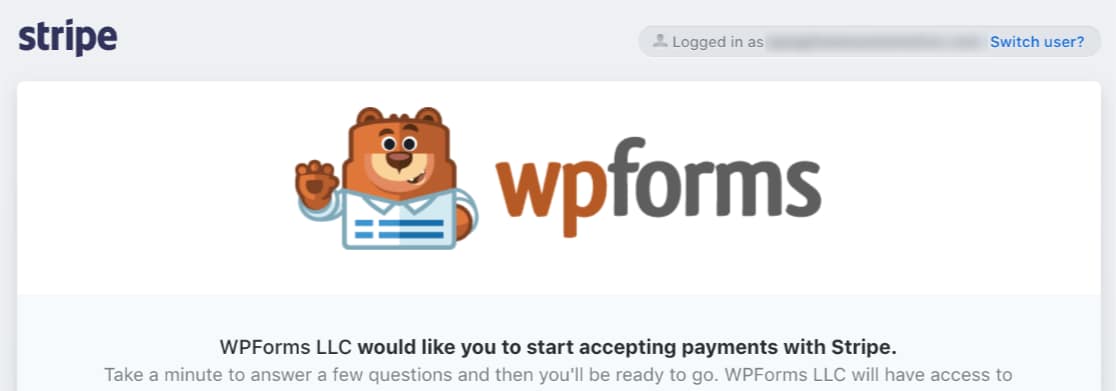
Ardından, formlarınız ve Stripe arasındaki bağlantıyı yetkilendirmeniz istenecektir. Bu Stripe kontrol paneli sayfasında tam olarak gördüğünüz içerik, Stripe hesabınızın zaten etkinleştirilip etkinleştirilmemesine bağlı olarak değişecektir.

Gereksinimleri kabul ettiğinizde, WordPress yönetici alanınıza yönlendirileceksiniz. Burada, Bağlantı Durumu artık bağlantının iyi göründüğünü ve Stripe ile ödeme kabul etmeye çok daha yakın olduğunuzu onaylayan yeşil bir onay işaretine sahip olmalıdır.

2. Adım: Formlarınıza Şerit Ekleyin
Artık Stripe'ı WordPress sitenize bağladığınıza göre, formlarınıza Stripe eklemeye başlayabilirsiniz.
İlk olarak, yeni bir form oluşturmanız veya mevcut bir formu düzenlemeniz gerekir.
Formunuzun Stripe ile çalışması için en az şu 2 alana ihtiyacınız olacak:
- Bir öğe alanı (Tek Öğe, Birden Çok Öğe, Onay Kutusu Öğeleri veya Açılan Öğeler)
- Şeritli Kredi Kartı alanı
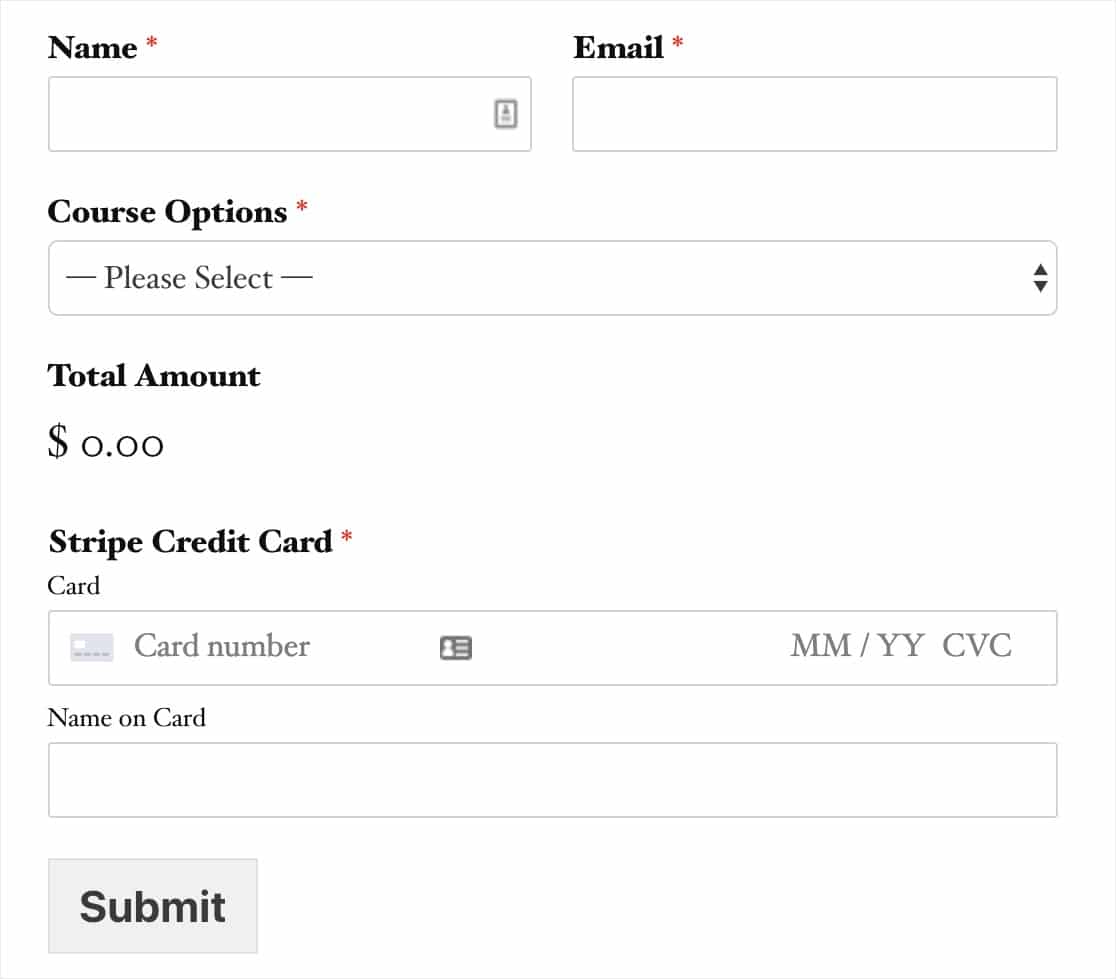
Örneğimiz için, aşağıdakileri içeren basit bir sipariş formu oluşturacağız:
- İsim
- E-posta
- Açılır Öğeler
- Toplam
- Şerit Kredi Kartı

Stripe'in çalışması için Toplam alanı gerekli değildir, ancak kullanıcıların ne kadar ödeyeceklerini kolayca görmelerine yardımcı olabilir.
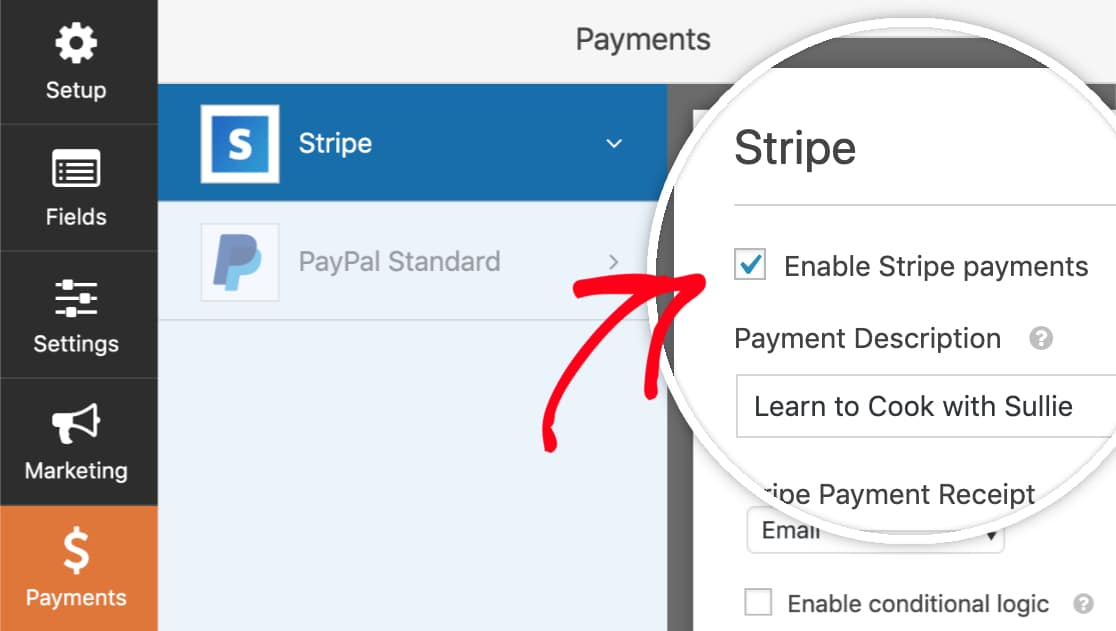
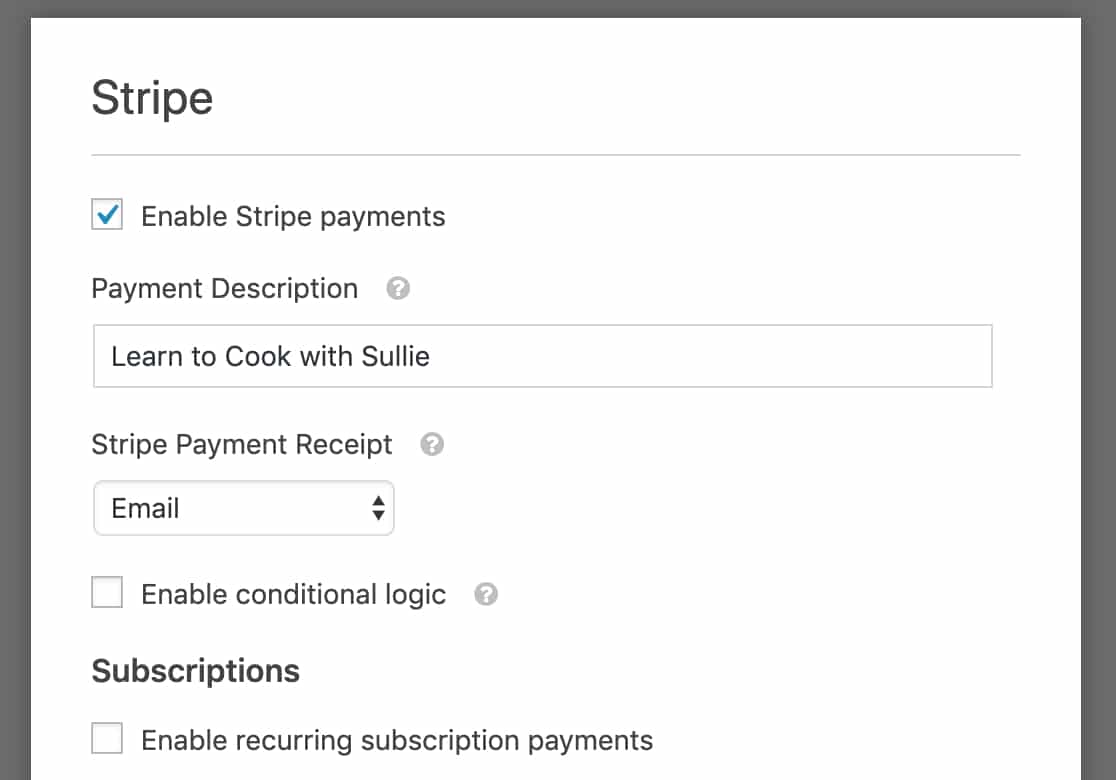
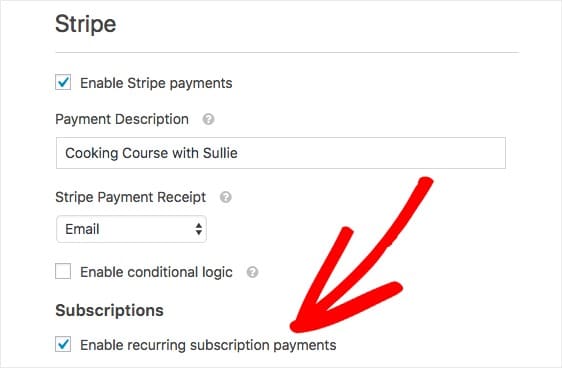
Formunuza istediğiniz tüm alanları ekledikten sonra, Ödemeler » Şerit'e gidin. Şerit panelinden Şerit ödemelerini etkinleştir etiketli kutuyu işaretleyin.


Artık, kullanıcının banka veya kart ekstresinde görünecek olan kısa bir Ödeme Açıklaması girebileceksiniz.
Son olarak, Şerit Ödeme Makbuzu altında, Şerit'in makbuz gönderebileceği bir E-posta alanı seçebilirsiniz.

Sadece bir kerelik ödeme alacaksanız, hazırsınız! Yinelenen bir Stripe ödemesi ayarlamak isterseniz, bir sonraki adımda size yol göstereceğiz.
3. Adım: Yinelenen veya Abonelik Ödemelerini Ayarlayın (İsteğe Bağlı)
Yinelenen bir iş modeli kullanarak çevrimiçi ortamda daha fazla para kazanmak istiyorsanız harika bir haber. Stripe, abonelik ödemelerini destekler.
Ve son adımda olduğu gibi aynı ayarlar panelinde kolayca bir abonelik ödemesi ayarlayabilirsiniz.
Abonelikler başlıklı bölümün altında, devam edin ve Yinelenen abonelik ödemelerini etkinleştir etiketli kutuyu işaretleyin.

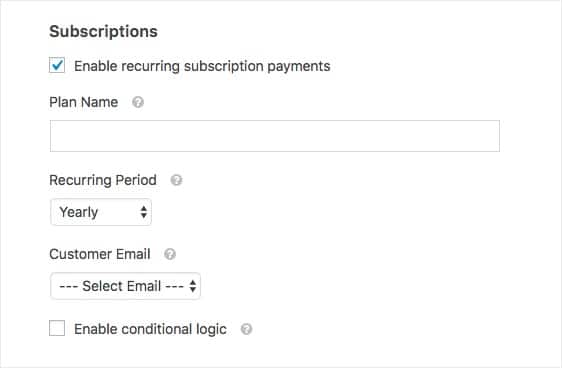
Bu kutuyu işaretlediğinizde ek ayarlar görünecektir.

İşte doldurmanız gereken alanlar:
- Plan Adı — Abonelik için “Örnek Kuruluşa Bağış” gibi bir başlık girmeniz gerekir. Bu, Stripe işleminde görünecektir.
- Yinelenen Dönem — Yinelenen ödemelerin ne sıklıkta gerçekleşeceğini seçebilirsiniz: Günlük, Haftalık, Aylık, Üç Aylık, Altı Aylık veya Yıllık.
- Müşteri E-postası (Gerekli) — Bu açılır menüde, formunuzdan müşteriyle iletişim kurulabilecek bir E-posta alanı seçin.
4. Adım: Ödemeler için Koşullu Mantığı Ayarlama (İsteğe Bağlı)
Stripe eklenti ayarları, Stripe ile ödemeleri kabul etmek için koşullu mantık kurma seçeneği de sunar. Koşullu mantık, form alanlarını kullanıcının seçimlerine göre otomatik olarak değiştiren "akıllı formlar" oluşturmanıza olanak tanır.
Stripe ödemelerinde koşullu mantığı kullanmanın tonlarca yolu vardır:
- Kullanıcılarınızın Stripe veya PayPal ile ödeme yapmayı seçmesine izin verin
- Ödemeyi isteğe bağlı yapmak
- Kullanıcılarınızın bir kerelik ödeme göndermeyi veya yinelenen ödemeyi başlatmayı seçmesine izin verin
Örneğin, bu listeden son seçeneği ayarlayacağız ve kullanıcıların tek seferlik mi yoksa yinelenen bağış mı göndereceklerini seçmelerine izin vereceğiz.
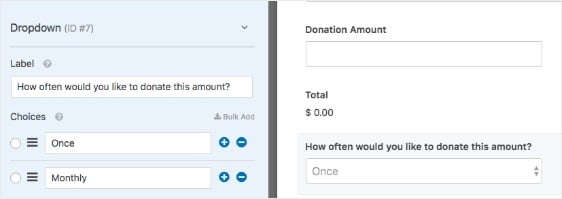
Başlamak için basit bir bağış formu oluşturacağız. Bu, kullanıcıların tek seferlik bir bağış göndermek mi yoksa yinelenen bir bağış oluşturmak mı istediklerini seçmelerine olanak tanıyan bir Açılır Liste veya Çoktan Seçmeli alanı içermelidir.
Formumuzda, kullanıcıların 2 ödeme seçeneği arasından seçim yapmasına izin vereceğiz: Bir Kez veya Aylık .

Ardından, Ödemeler » Şerit altındaki Şerit ayarlarına geri dönün. Temel ayarları yapmak için önceki bölümdeki adımları zaten uyguladık. Şimdi yinelenen ödeme yöntemleri seçeneklerimiz için mantık kurmamız gerekiyor.
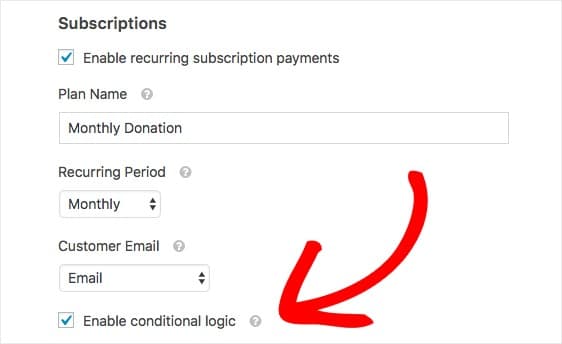
İlk olarak, aylık yinelenen ödeme seçeneğini ayarlayacağız. Yinelenen Dönemi Aylık olarak ayarlayın.
Ardından, ayarların en altına gidin ( Abonelikler bölümünün altında) ve Koşullu mantığı etkinleştir etiketli kutuyu işaretleyin.

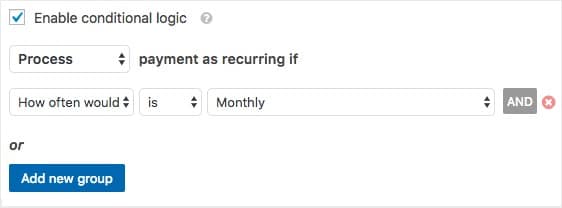
Bu ayar, herhangi bir koşullu kural oluşturabileceğiniz ek alanları görüntüler. Örneğimiz için, şunu belirten bir koşullu kural oluşturacağız:
Bağış Türü Aylık ise ödemeyi tekrarlı olarak işleyin . Formunuzu kaydedin.

Buyrun! Ödeme formunuzu başlatmadan önce Stripe ödemelerini test etmenizi öneririz. Aynı hataları yapmadığınızdan emin olmak için çevrimiçi ödeme formlarıyla ilgili yaygın şikayetlerle ilgili bu makaleye de göz atabilirsiniz.
Harika iş, koşullu yinelenen bir ödeme ayarladınız!
Formlarınızda Şerit Kabul Etmeye Hemen Başlamak İçin Buraya Tıklayın
Stripe ile Ödemelerin Nasıl Kabul Edileceğini Özetlemek
Ve bu kadar! Artık WPForms Stripe eklentisini kullanarak WordPress web sitenizde Stripe ile ödemeleri nasıl kabul edeceğinizi biliyorsunuz. Ziyaretçinizin de siparişini eklediğinden emin olmak istiyorsanız, bir dosya yükleme formunda nasıl ödeme talep edeceğinizi öğrenin.
En iyi küçük pazarlama işletme fikirlerine yönelik kılavuzumuz da ilginizi çekebilir.
Peki ne bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın. WPForms Pro, ücretsiz Stripe entegrasyonu ve 14 günlük para iade garantisi içerir.
Ve bu kılavuzu beğendiyseniz, daha fazla ücretsiz WordPress eğitimi için bizi Facebook ve Twitter'da takip ettiğinizden emin olun.
