WordPress 3 Yolunda Şerit Ödemeleri Nasıl Kabul Edilir?
Yayınlanan: 2022-11-17WordPress web sitenizde Stripe ödemelerini nasıl kabul edeceğinizi öğrenmek ister misiniz?
Stripe, mal ve hizmetler için çevrimiçi ödeme almanıza yardımcı olan bir ödeme işleme platformudur. Ayrıca çevrimiçi mağazalar, bloglar, üyelik siteleri ve daha fazlası için popüler bir ödeme yöntemidir.
Bu kılavuzda, WordPress'te Stripe ödemelerini nasıl kabul edeceğinizi adım adım göstereceğiz.
Neden WordPress'te Ödeme Almak İçin Stripe Kullanmalısınız?
Stripe, çevrimiçi mağazanızda ödeme kabul etmeyi zahmetsiz hale getiren popüler bir ödeme işlemcisidir.
E-Ticaret mağazaları, bağış web siteleri ve hatta küçük işletme siteleri dahil olmak üzere herhangi bir WordPress sitesiyle sorunsuz çalışır. Yinelenen ödemeleri yönetmek veya müşterilerin kredi kartlarıyla tek seferlik satın almalar için ödeme yapmasına izin vermek için Stripe'ı ayarlayabilirsiniz.
Bununla birlikte, Stripe kullanmak için bir gereklilik, web sitenizin SSL/HTTPS şifrelemesine sahip olmasıdır. Bu, müşterinizin kredi kartı numaraları gibi verilerinin güvende olmasını sağlamak içindir.
Web sitesi güvenliğini ayarlamak için yardıma ihtiyacınız varsa, WordPress'e SSL ekleme hakkındaki eğitimimize bakın.
Peki, WordPress'te Stripe ödemelerini tam olarak nasıl kabul ediyorsunuz? Pek çok farklı yöntem olsa da, aşağıda siteniz için Stripe ödemelerini ayarlamanın en kolay 3 yoluna odaklanacağız.
İhtiyacınız olan yöntemi bulmak için aşağıdaki bağlantılardan herhangi birini kullanmaktan çekinmeyin:
- Yöntem 1. SeedProd Şerit WordPress Bloğu
- Yöntem 2. WP Basit Ödemeli Satın Alma Düğmesi
- Adım 3. Bir Ödeme Formu Oluşturun
- Adım 3. Bir Ödeme Formu Oluşturun
- Yöntem 3. WooCommerce Stripe Ödeme Ağ Geçidi
Yöntem 1. SeedProd Şerit WordPress Bloğu
İlk yöntemde, Stripe ödemelerini almak için SeedProd'un güçlü sürükle ve bırak sayfa oluşturucusunu kullanacağız. Önceden hazırlanmış şablonlar ve özelleştirilebilir WordPress blokları ile herhangi bir WordPress düzenini oluşturmayı çok kolay hale getirir.

SeedProd ile özel WordPress temaları, açılış sayfaları ve eksiksiz web siteleri oluşturmak sıfır kodlama veya HTML bilgisi gerektirir. Ödeme Düğmesi bloğu sayesinde, Stripe ile kredi kartı ödemelerini kabul etmek için tüm bir e-Ticaret sitesine ihtiyacınız olmayacak.
Bu kılavuzda, gelişmiş özellikleri için SeedProd Pro planını kullanacağız. Ancak Stripe Ödeme Düğmesini ücretsiz sürüm olan SeedProd Lite ile de kullanabilirsiniz.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
Yapmanız gereken ilk şey, SeedProd eklentisini yüklemek ve etkinleştirmektir. Bununla ilgili yardım için, bir WordPress eklentisi yükleme hakkındaki bu kılavuza bakın.
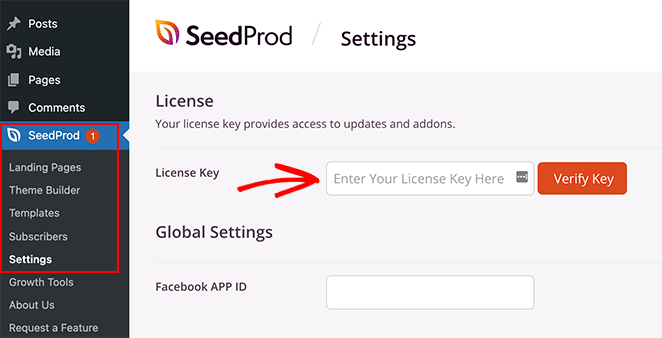
Etkinleştirmenin ardından SeedProd » Ayarlar sayfasını ziyaret etmeniz ve lisans anahtarınızı girmeniz gerekir. Lisans anahtarını SeedProd web sitesindeki hesap alanınızdan alabilirsiniz.

2. Adım. Bir Şablon Seçin
Anahtarınızı doğruladıktan sonra, SeedProd ile bir düzen oluşturmanız gerekecektir.
Kullanmakta olduğunuz temayı değiştirmek için Theme Builder ile özel bir WordPress teması oluşturabilirsiniz. Alternatif olarak, sayfa oluşturucu ile bağımsız bir açılış sayfası ayarlayabilir ve mevcut temanızı kullanmaya devam edebilirsiniz.
Bu kılavuzda, WordPress'e Stripe ödeme seçenekleri eklemek için tüm bir e-Ticaret sitesine nasıl ihtiyacınız olmadığını göstermek için Açılış Sayfası seçeneğini kullanacağız.
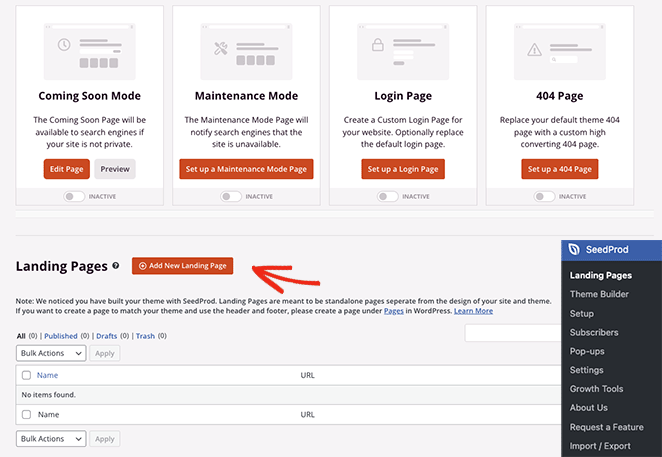
SeedProd » Açılış Sayfalarına gidin ve Yeni Açılış Sayfası Ekle düğmesini tıklayın.

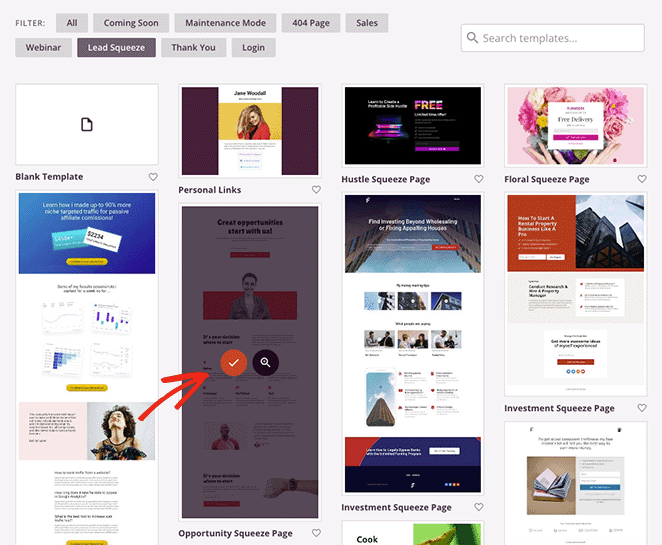
Bir sonraki ekranda, önceden hazırlanmış bir açılış sayfası şablonu seçmek için filtrelerden herhangi birine tıklayabilirsiniz.
Beğendiğiniz bir tasarım bulduğunuzda, küçük resmin üzerine gelin ve onay işareti simgesini tıklayın.

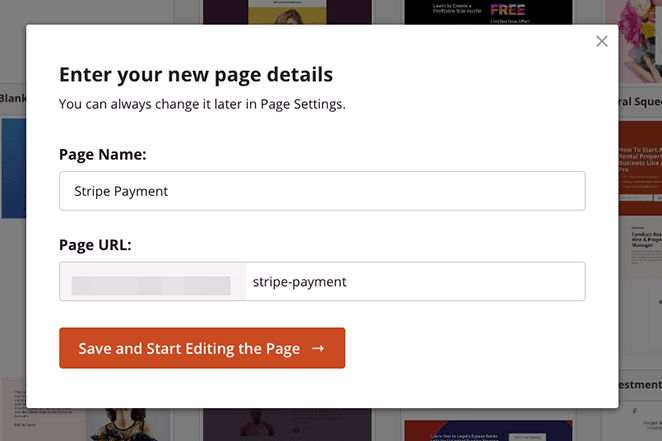
Şimdi, açılış sayfanızın adını ve URL'sini soran bir açılır pencere göreceksiniz.

Bu bilgileri girdikten sonra, Kaydet ve Sayfayı Düzenlemeye Başla düğmesini tıklayın.
Adım 3. Ödeme Düğmesi Bloğunu Ekleyin
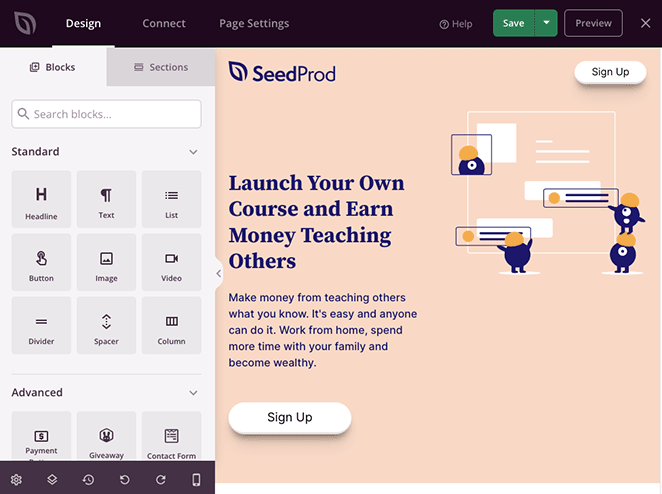
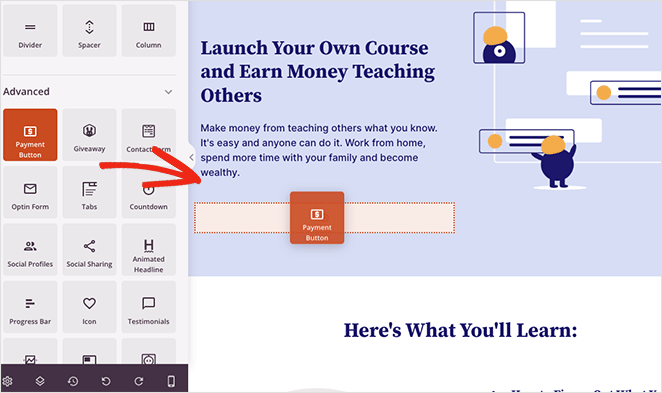
Şablonu başlattıktan sonra, aşağıdakine benzer bir düzen göreceksiniz:

Solda bloklar ve bölümler ve sağda herhangi bir öğeyi özelleştirmek için işaret edip tıklayabileceğiniz tam bir canlı önizleme olacaktır.
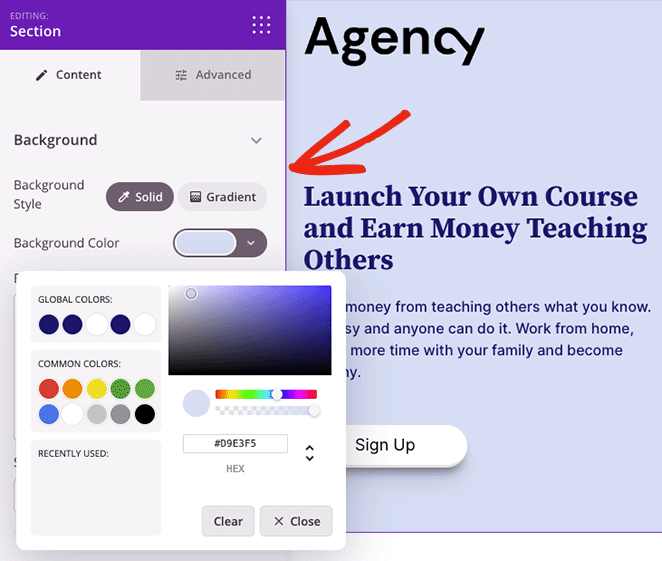
Örneğin, logo resmine tıklayıp kendi işletme logonuzla değiştirebilirsiniz. Veya marka renklerinizi kullanmak için bir bölümün arka plan rengini değiştirebilirsiniz.

Profesyonel İpucu: Ödeme düğmenizi eklemeden önce değişikliklerinizi kaydetmek için Kaydet düğmesini tıklayın.
Sayfanıza Şerit ödeme eklemek için, Ödeme Düğmesi bloğunu arayın ve canlı ön izlemenize sürükleyin.

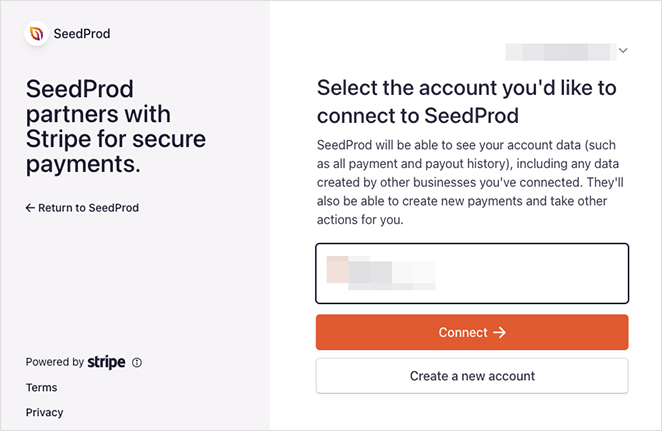
Oradan, Stripe.com hesabınızı SeedProd'a bağlamak için Stripe ile Bağlan düğmesine tıklayın. Kimlik doğrulama işlemi tamamlandıktan sonra açılış sayfası oluşturucuya geri döneceksiniz.

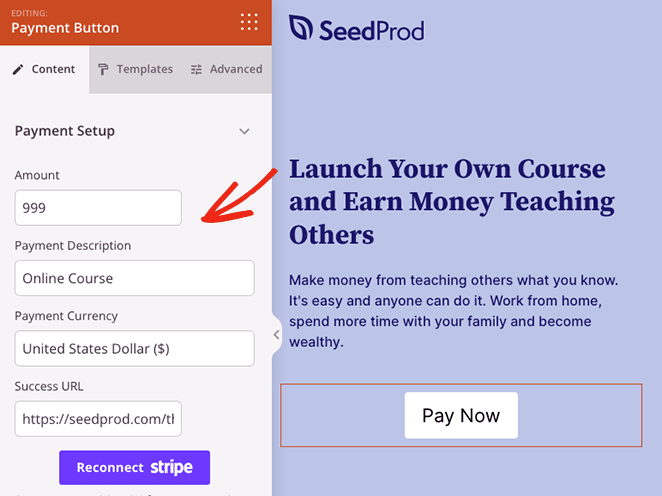
Artık Şerit Düğmenizi özelleştirmek için blok ayarlarını kullanabilirsiniz. Örneğin, düğme açıklamasını ve metnini düzenleyebilir, özel bir ödeme fiyatı girebilir, düğme hizalamasını değiştirebilir, para birimini USD'den başka bir şeye ayarlayabilir ve düğme simgeleri ekleyebilirsiniz.

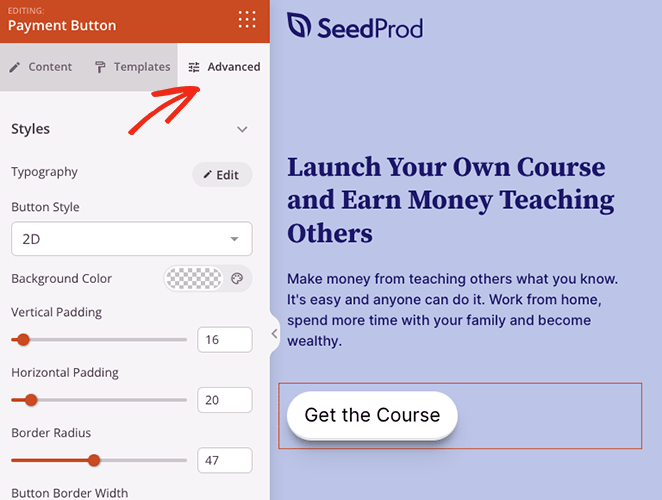
Gölgeler, düğme türü, kenar boşlukları, renkler ve daha fazlası dahil olmak üzere şimdi satın al düğmenizin stilini değiştirmek için Gelişmiş sekmesine de tıklayabilirsiniz.

4. Adım. Değişikliklerinizi Yayınlayın
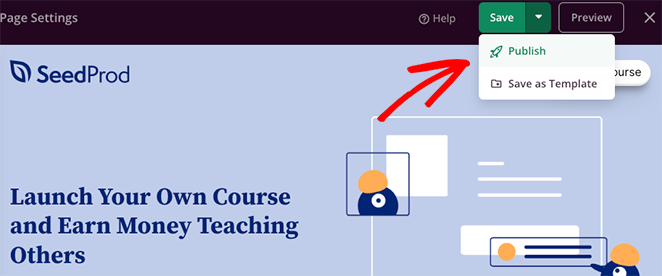
Her şeyden memnun olduğunuzda, ödeme sayfanızı yayınlamaya hazırsınız. Bunu yapmak için Kaydet düğmesini tıklayın ve açılır menüden Yayınla'yı seçin.

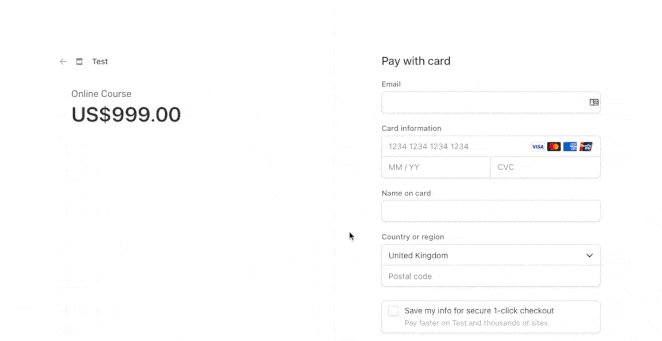
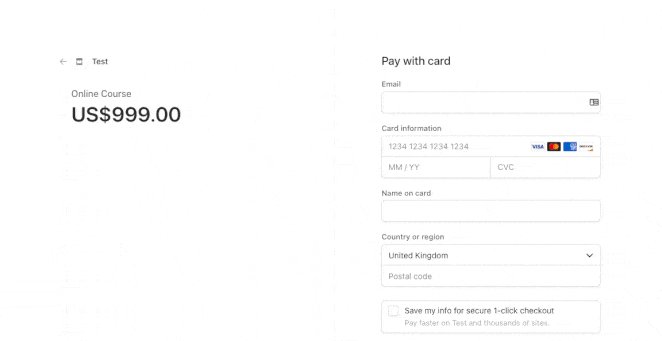
Artık, ziyaretçiler açılış sayfanızdaki şimdi satın al düğmesini her tıkladığında, Stripe ödeme sürecini görecekler.

Yöntem 2. WP Basit Ödemeli Satın Alma Düğmesi
Çevrimiçi ödemeleri kabul etmenin başka bir yöntemi de WP Simple Pay'i kullanmaktır. WordPress için en iyi Stripe ödeme eklentilerinden biridir ve bir alışveriş sepeti oluşturmadan ödemeleri toplamanıza olanak tanır.

SeedProd gibi bir sayfa oluşturucu eklentisi kullanmanız gerekmiyorsa, WP Simple Pay mükemmel bir çözümdür.

Bu yöntem için, WordPress sitenizde bir ödeme formu görüntülemenize izin verdiği için WP Simple Pay pro planını kullanacağız. Ayrıca daha fazla ödeme seçeneği sunar ve alışveriş yapanların yinelenen ödemelerle bir kez veya düzenli olarak ödeme yapmasına olanak tanır.
Adım 1. WP Simple Pay'i Kurun ve Etkinleştirin
Başlamak için devam edin ve WP Simple Pay eklentisini kurun ve etkinleştirin. Aktivasyon üzerine, eklenti kurulum sihirbazını otomatik olarak başlatacaktır, bu yüzden Başlayalım düğmesine tıklayın.

Adım 2. Kurulum Sihirbazını Tamamlayın
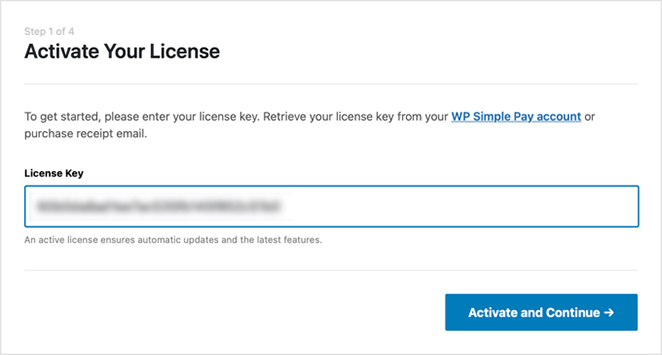
Şimdi kurulum sihirbazı sizden eklenti lisans anahtarınızı girmenizi isteyecektir. WP Simple Pay lisans anahtarınızı, kullanıcı hesabı alanınızdaki Lisanslar altında bulabilirsiniz.

Anahtarı girdikten sonra Etkinleştir ve Devam Et düğmesini tıklayabilirsiniz.
Bir sonraki adım, Stripe hesabınızı WP Simple Pay ile bağlamaktır. Bunu yapmak için Stripe ile Bağlan düğmesine tıklayın.

Bir sonraki ekranda Stripe hesabınıza giriş yapın ve hesabınızı WP Simple Pay eklentisine bağlamak için talimatları izleyin. Daha sonra kurulum sihirbazına yönlendirileceksiniz.
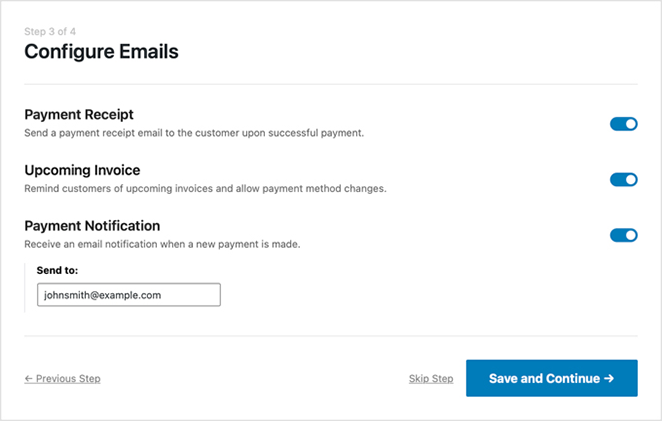
Şimdi devam edin ve e-posta adresinizi yazın ve hangi e-posta bildirimlerini almak istediğinizi seçin. Örneğin, ödeme makbuzları, yaklaşan faturalar ve ödeme bildirimleri için e-posta alabilirsiniz.

Bildirimlerinizi seçtikten sonra Kaydet ve Devam Et düğmesini tıklayın.
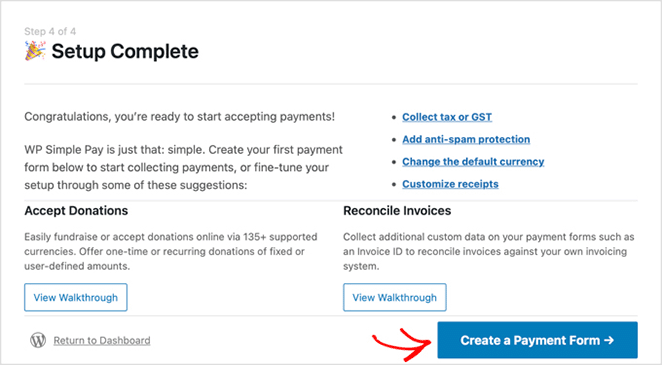
Kurulum sihirbazındaki son adım, bir ödeme formu oluşturmaktır. Bunu yapmak için Ödeme Formu Oluştur düğmesini tıklayın.

Adım 3. Bir Ödeme Formu Oluşturun
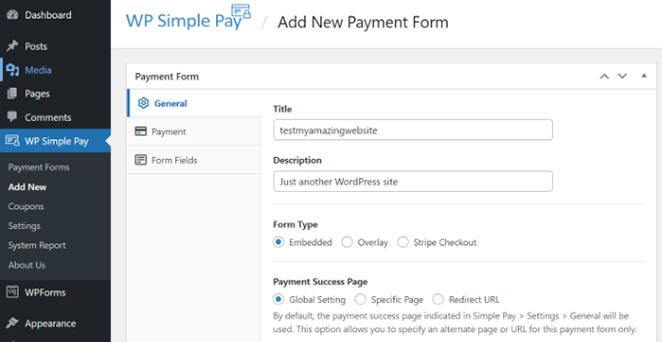
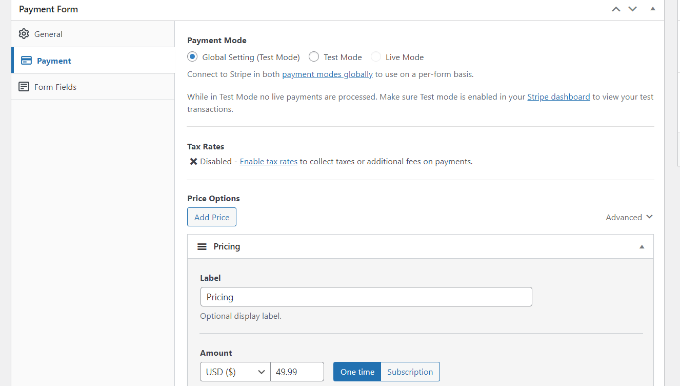
Bir sonraki ekranda, birkaç ödeme formu ayarı göreceksiniz.
Genel sekmesinde, ödeme başarı sayfanız için form başlığını, açıklamasını, form tipini değiştirebilir ve seçenekleri belirleyebilirsiniz. Spam ödemeleri önlemek için reCAPTCHA'yı da etkinleştirebilirsiniz.

Bu ayarları yapılandırdıktan sonra Ödeme sekmesine geçebilirsiniz.
Bu sekmede ürün veya hizmet fiyatlarınızı girebilirsiniz. Ayrıca tek seferlik bir ödeme seçeneği veya yinelenen abonelikler arasından seçim yapabilirsiniz.

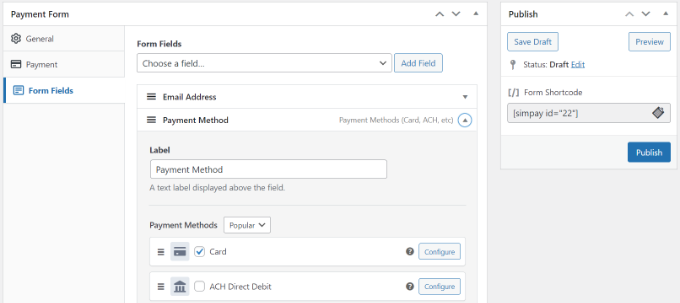
Şimdi form oluşturucuda Form Alanları sekmesine gidin. Burası, daha fazla form alanı ekleyebileceğiniz ve göründükleri sırayı değiştirebileceğiniz yerdir.

Ek olarak, Ödeme Yöntemi alanını genişletebilir ve Apple Pay, ACH ödemeleri, kredi kartları, şimdi satın al, sonra öde ve daha fazlası gibi birden çok ödeme seçeneği belirleyebilirsiniz.
Ödeme formunuzu özelleştirdikten sonra Yayınla düğmesini tıklayın.
Adım 4. WordPress Sayfasına Ödeme Formu Ekleyin
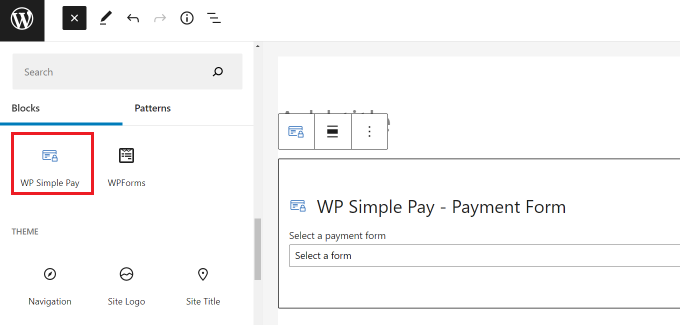
Bir sonraki adım, ödeme formunu WordPress sitenize eklemektir. WP Simple Pay WordPress bloğu ile istediğiniz yere ekleyebilirsiniz.
Bunu yapmak için bir WordPress sayfası oluşturun veya düzenleyin, ardından WordPress içerik düzenleyicisinin içinde '+' düğmesini tıklayın ve WP Simple Pay bloğunu seçin.

Daha sonra WP Simple Pay bloğundaki açılır menüden formunuzu seçebilirsiniz.
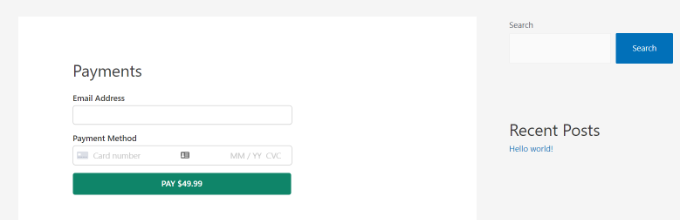
Sayfanızı güncelledikten veya yayınladıktan sonra, formunuzu çalışırken önizleyebilirsiniz.

Yöntem 3. WooCommerce Stripe Ödeme Ağ Geçidi
WooCommerce eklentisini kullanan bir WordPress çevrimiçi mağazanız varsa, bunu Stripe ile ödemeleri kabul edecek şekilde kolayca yapılandırabilirsiniz. Nasıl yapılacağını öğrenmek için aşağıdaki talimatları uygulamanız yeterlidir.
İlk olarak, WooCommerce Stripe Payment Gateway eklentisini kurun ve etkinleştirin.
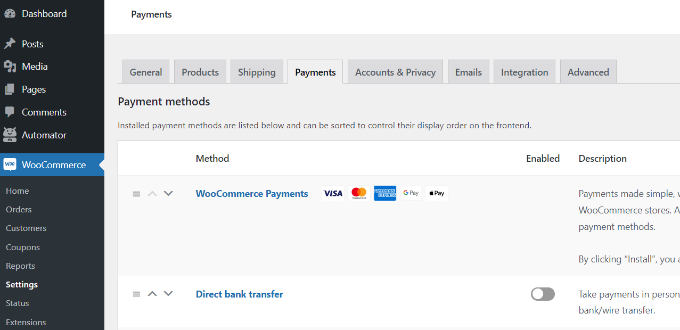
Eklentiyi etkinleştirdikten sonra, WooCommerce »Ayarlar sayfasına gitmeniz ve Ödeme sekmesine tıklamanız gerekir.

Bu ekranda, banka ve kredi kartları, Google Pay, PayPal, Apple Pay, doğrudan banka hesabı ödemeleri ve daha fazlası dahil olmak üzere WooCommerce mağazanızda alışveriş yapanlara sunabileceğiniz farklı ödeme yöntemlerini göreceksiniz.
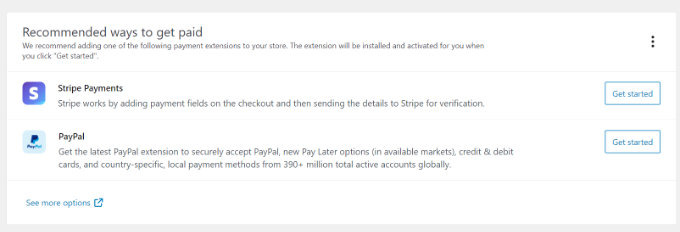
Şimdilik 'Ödeme almanın önerilen yolları' bölümüne gidin ve Stripe Payments seçeneğinin yanındaki Başlayın düğmesini tıklayın.

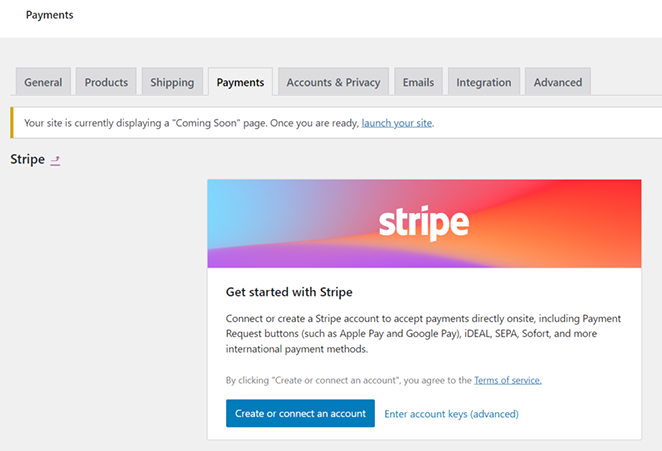
Çevrimiçi ödemeleri kabul etmek için WooCommerce'i Stripe satıcı hesabınıza bağlamanız gerekir. Bunu yapmak için Bir hesap oluştur veya bağla düğmesini tıklayın.

Ardından, Stripe panonuza giriş yapın ve hesabınızı WooCommerce ile yetkilendirmek için talimatları izleyin.
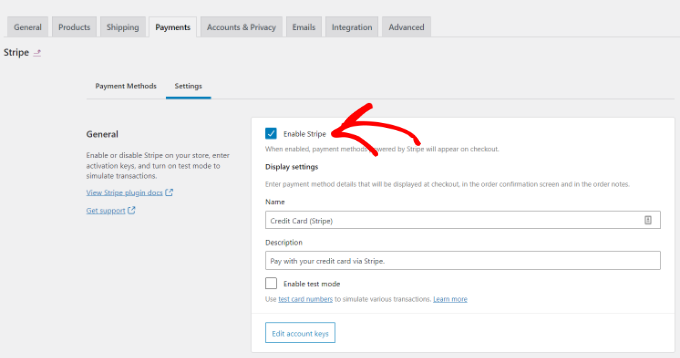
Stripe hesabınızı bağladıktan sonra, WooCommerce'de Stripe ayarları sayfasına dönersiniz. Bu sayfadaki 'Şeridi Etkinleştir' seçeneğini işaretlediğinizden emin olun, ardından değişikliklerinizi kaydedin.

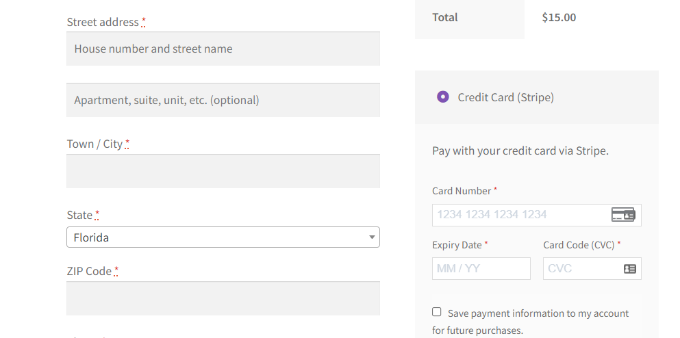
Bu yapıldıktan sonra, web sitenizin ziyaretçileri, ödeme sayfasında bir Stripe ödeme seçeneği görebilecek.

Profesyonel İpucu: WooCommerce, SeedProd ile sorunsuz bir şekilde çalışarak, kod olmadan eksiksiz bir WooCommerce mağazası oluşturmanıza olanak tanır.
İşte aldın!
Umarız bu makale, WordPress'te Stripe ödemelerini nasıl kabul edeceğinizi öğrenmenize yardımcı olmuştur. Stripe ödemelerini almanın en sevdiğimiz yolu, SeedProd'un Stripe ödeme düğmesi bloğunu kullanmaktır.
Hızlı ve kolaydır ve bir geliştirici tutmadan WordPress sitenizi özelleştirmenize yardımcı olur.
Aşağıdaki WordPress kılavuzlarını da okumak isteyebilirsiniz:
- WordPress'te Bir Görüntüye Kolayca Metin Nasıl Eklenir?
- Açılış Sayfası ve Mikro Site: Hangisi En İyisi?
- Dönüşümleri Artırmak için 23+ Açılış Sayfası Başlık Formülü
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.