Divi'de Farklı Kitaplıklara Nasıl Erişilir
Yayınlanan: 2022-09-07Organizasyon, bir göreve harcadığınız zaman ve çabada büyük bir fark yaratabilir. Güvenilir araçlarınızın elinizin altında olması, üzerinde çalıştığınız görevin daha hızlı ilerlemesini sağlar. Bu, web sitenizi oluştururken de geçerlidir. Divi ile tüm tasarım öğelerinizin elinizin altında olmasını sağlıyoruz. Bu Divi kütüphaneleri aracılığıyla yapılır. Divi'nin çeşitli kitaplıklarına çeşitli şekillerde erişebilirsiniz. Bugünün gönderisinde, Divi'nin kütüphaneleri arasındaki farka, onları nerede bulacağına ve nasıl kullanılacağına bakacağız. Çeşitli şablonlarınızı da düzenlemenize olanak tanıyan yeni Divi Theme Builder kitaplığına özel bir vurgu yapacağız!
Hadi hadi bakalım.
Divi'nin Kütüphaneleri Arasındaki Fark Nedir?
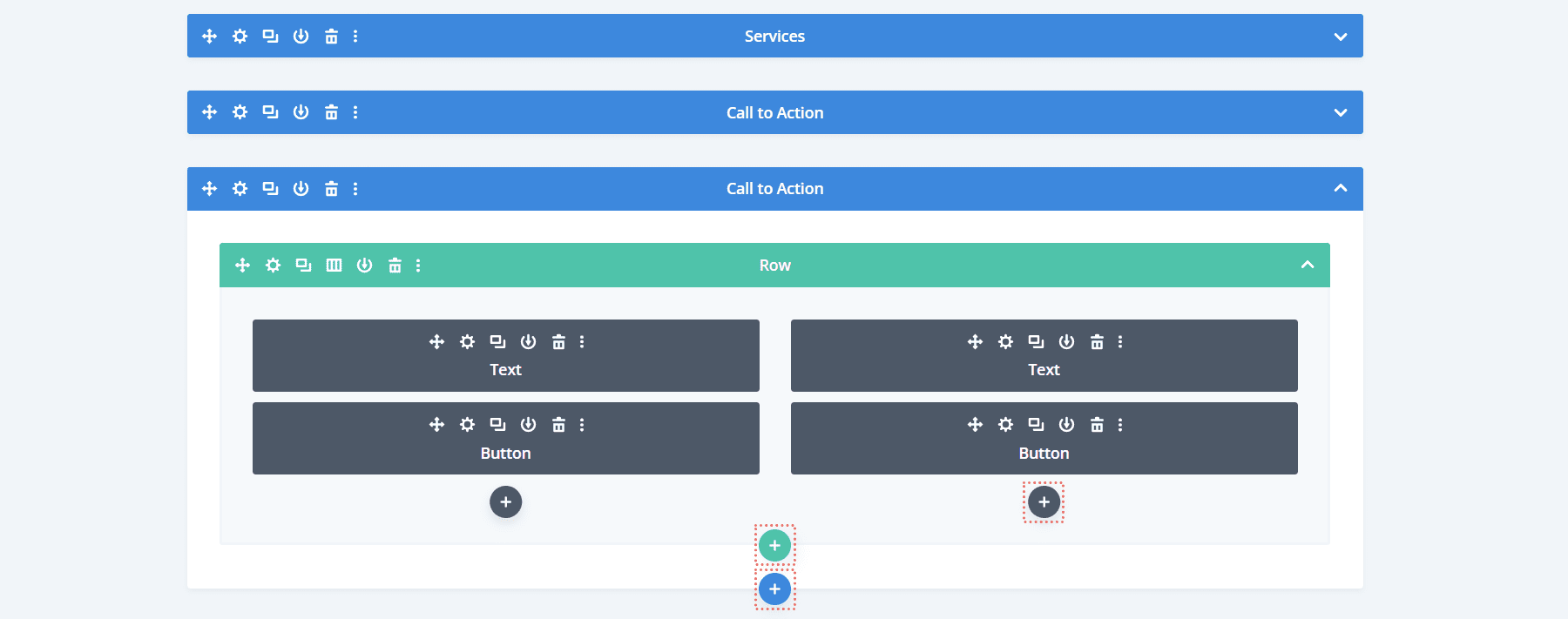
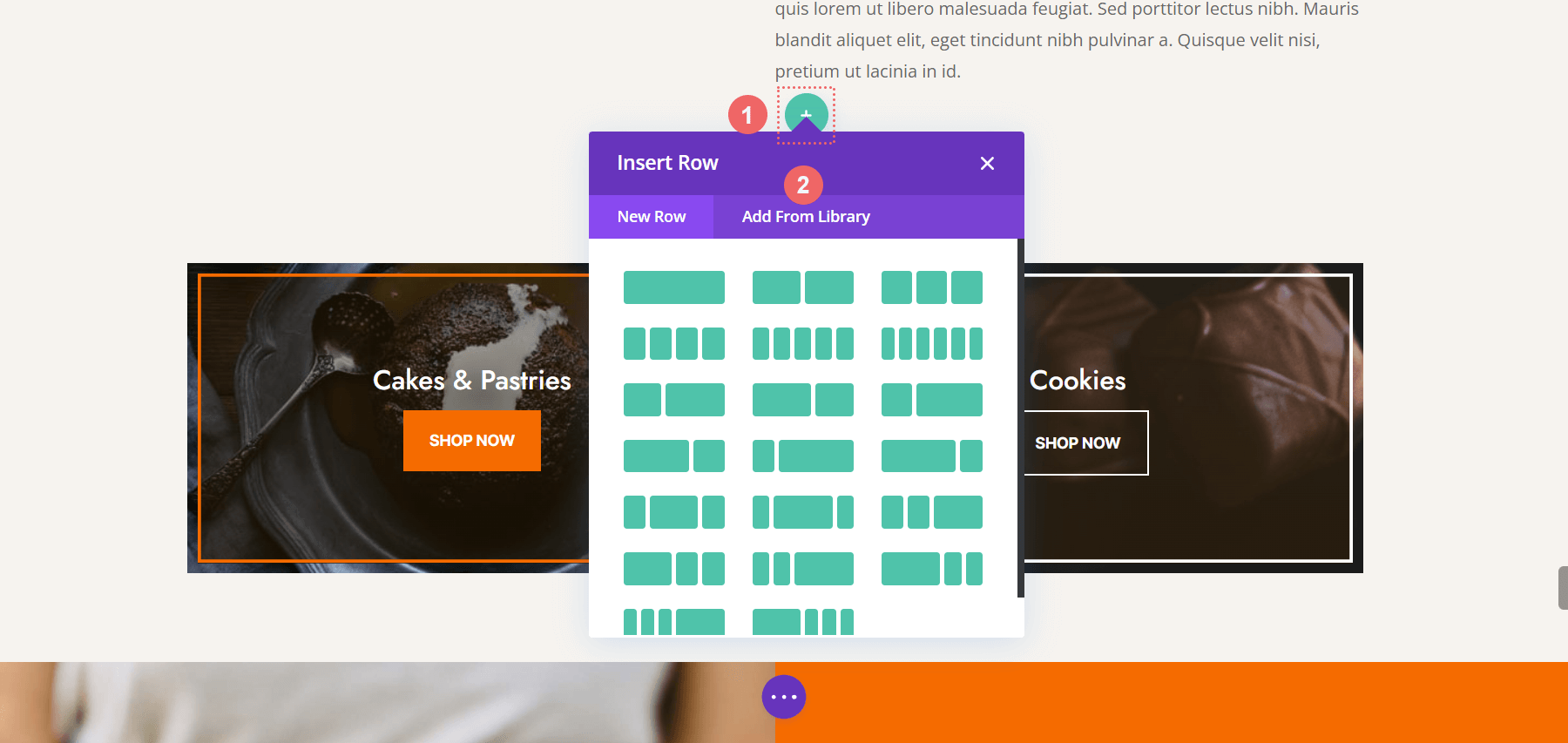
Temel olarak, Divi'nin kitaplıklarının çoğu aynı şekilde çalışır. Bir modülün, satırın veya bölümün üzerine geldiğinizde, geçmişte kaydedilmiş öğelerinizle dolu bir kitaplığa erişebilirsiniz. Bir öğe içindeki artı simgesine tıkladığınızda iki seçeneğiniz vardır: Yeni Öğe Ekle veya Kitaplıktan Ekle.

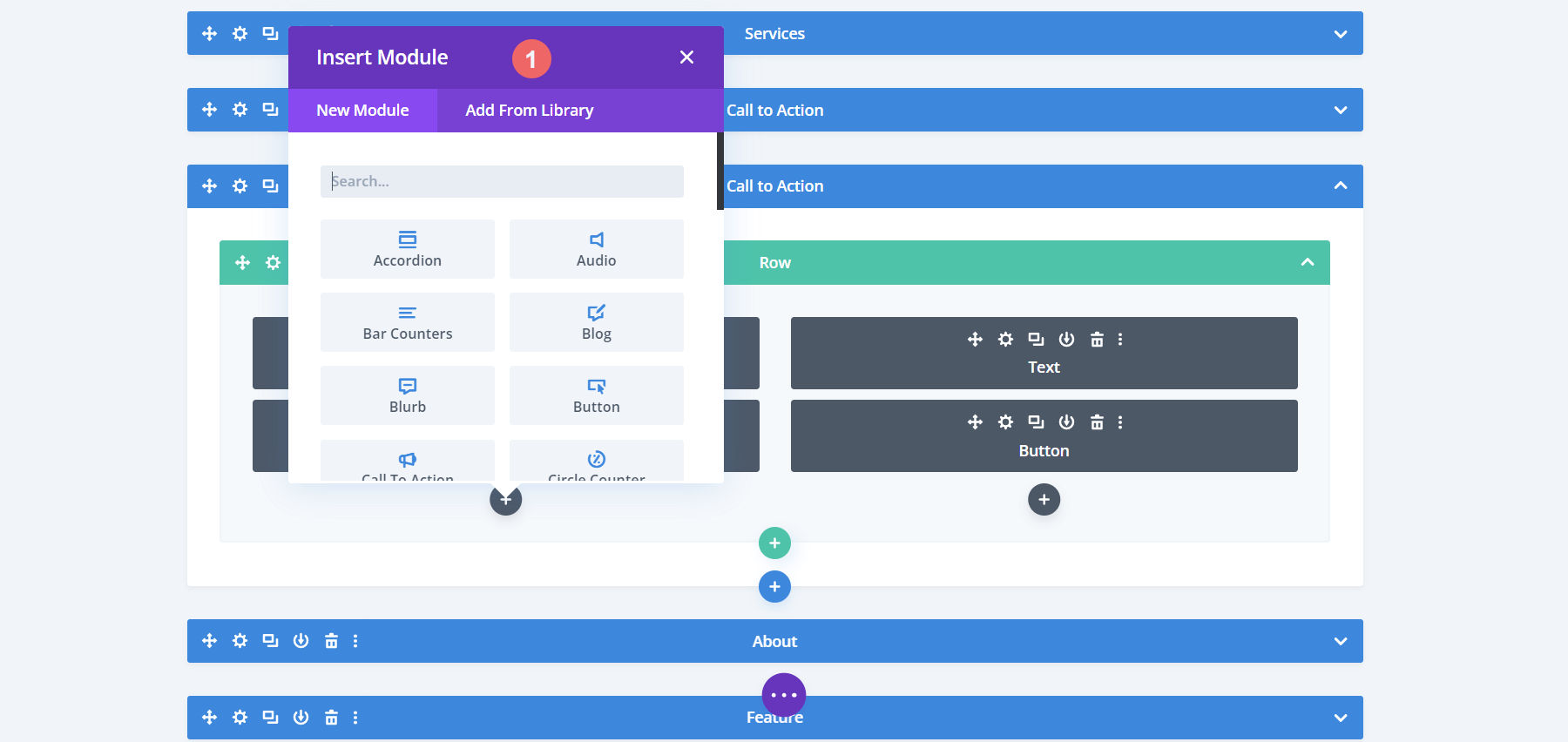
Kitaplıktan Ekle'ye tıklayarak kayıtlı öğelerin kitaplığına erişeceksiniz. Aşağıdaki ekran görüntüsünde Modül Kitaplığına erişmeye çalışırken nasıl göründüğünü görüyoruz.

Ancak, öğeleri kütüphanesine nasıl alırız? Divi'nin kütüphanesi arasındaki farkı düşünmeden önce buna hızlıca bir göz atalım.
İlgili Kitaplığına Bir Öğe Nasıl Eklenir
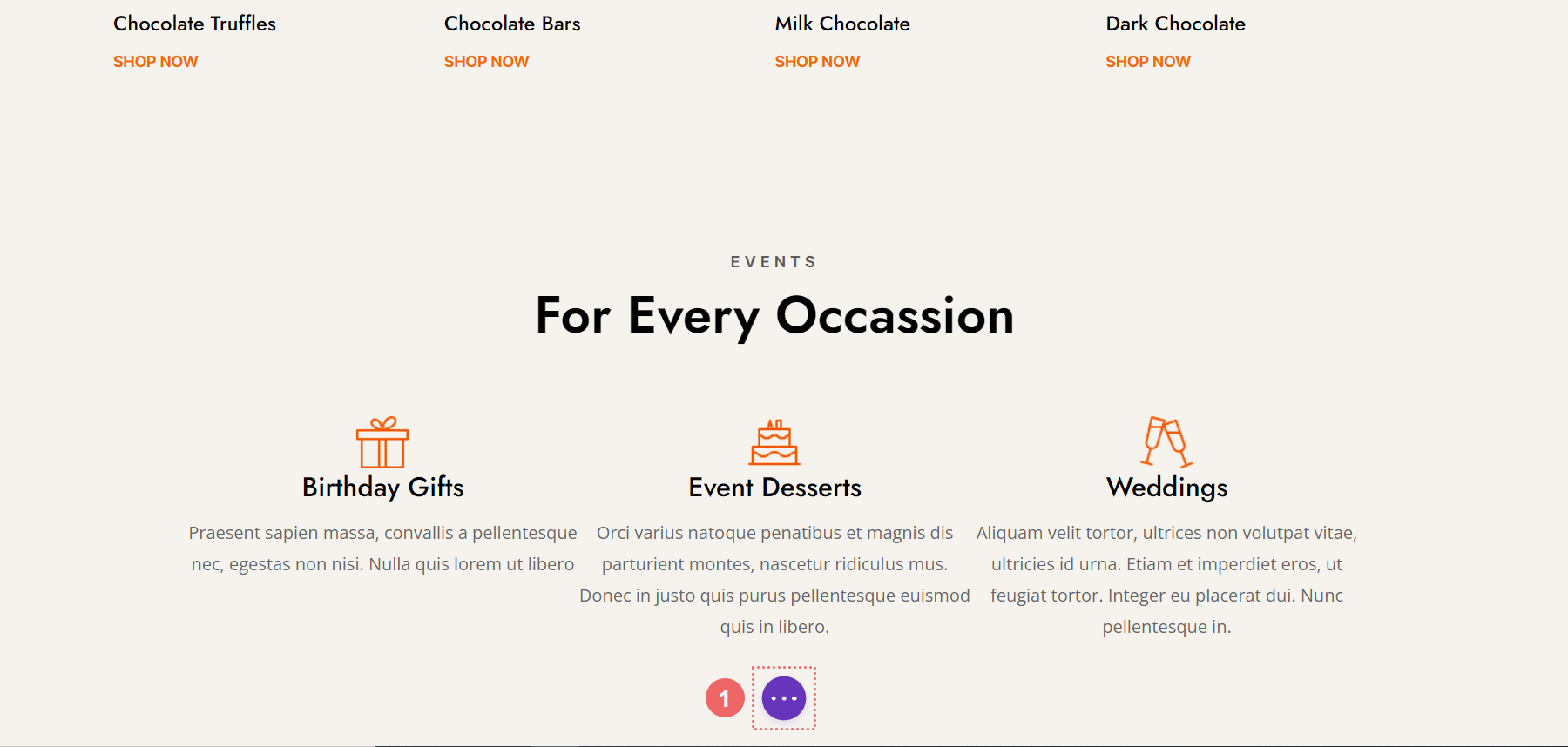
Diyelim ki harika bir düzen oluşturdunuz. Sayfa harika görünüyor, modülleriniz olması gereken yerde ve tam olarak başka bir sayfada kullanabilmeniz için düzeni kaydetmek istiyorsunuz. Bunu yapmak için ekranın ortasındaki üç noktalı mor simgeye tıklayacağız . Bu, sayfanın menüsünü açacaktır.

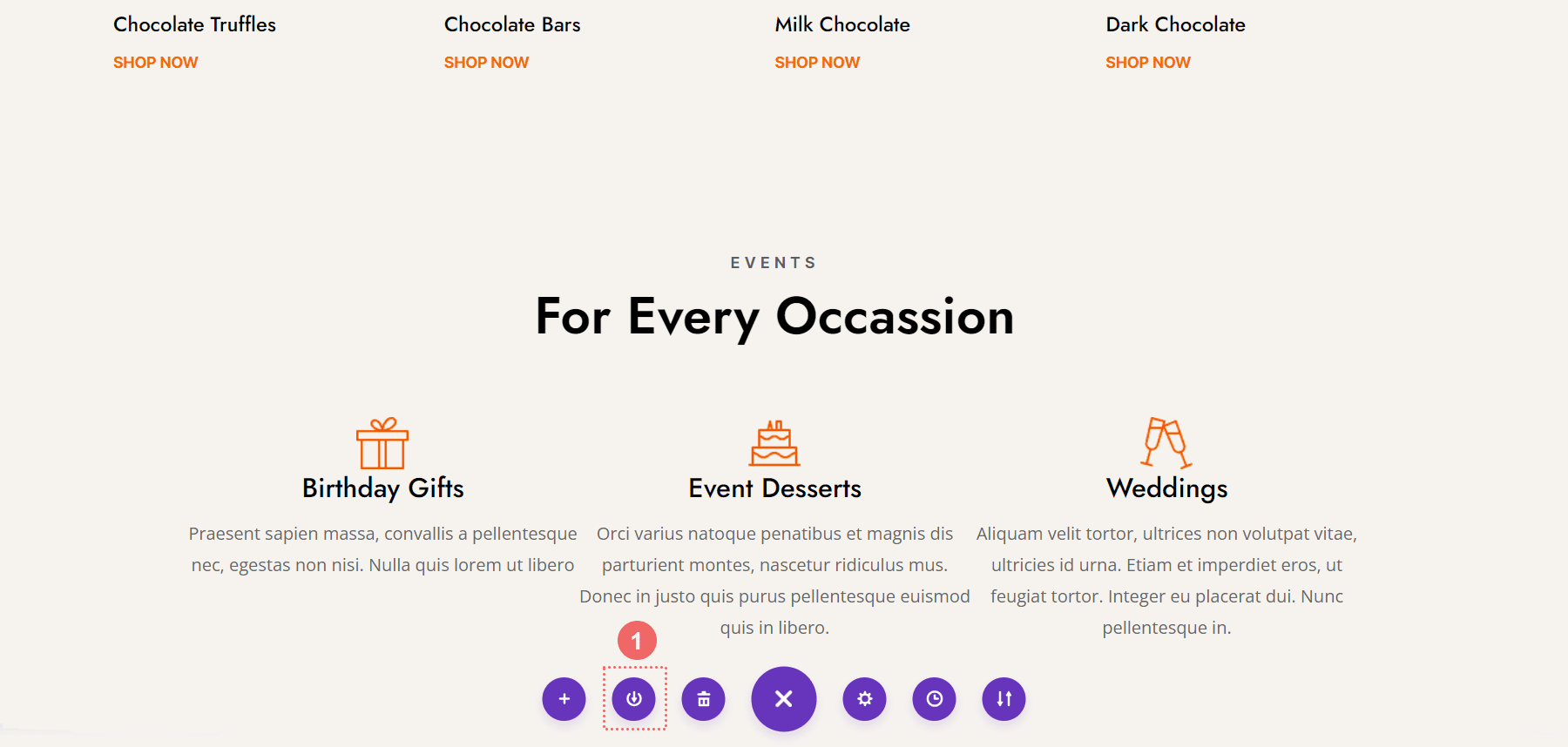
Oradan, Kitaplığa Kaydet simgesine tıklayacağız . Divi'nin farklı öğelerini ilgili kitaplıklarına eklemek için kullanıldığı için bu simgeyi unutmayın.

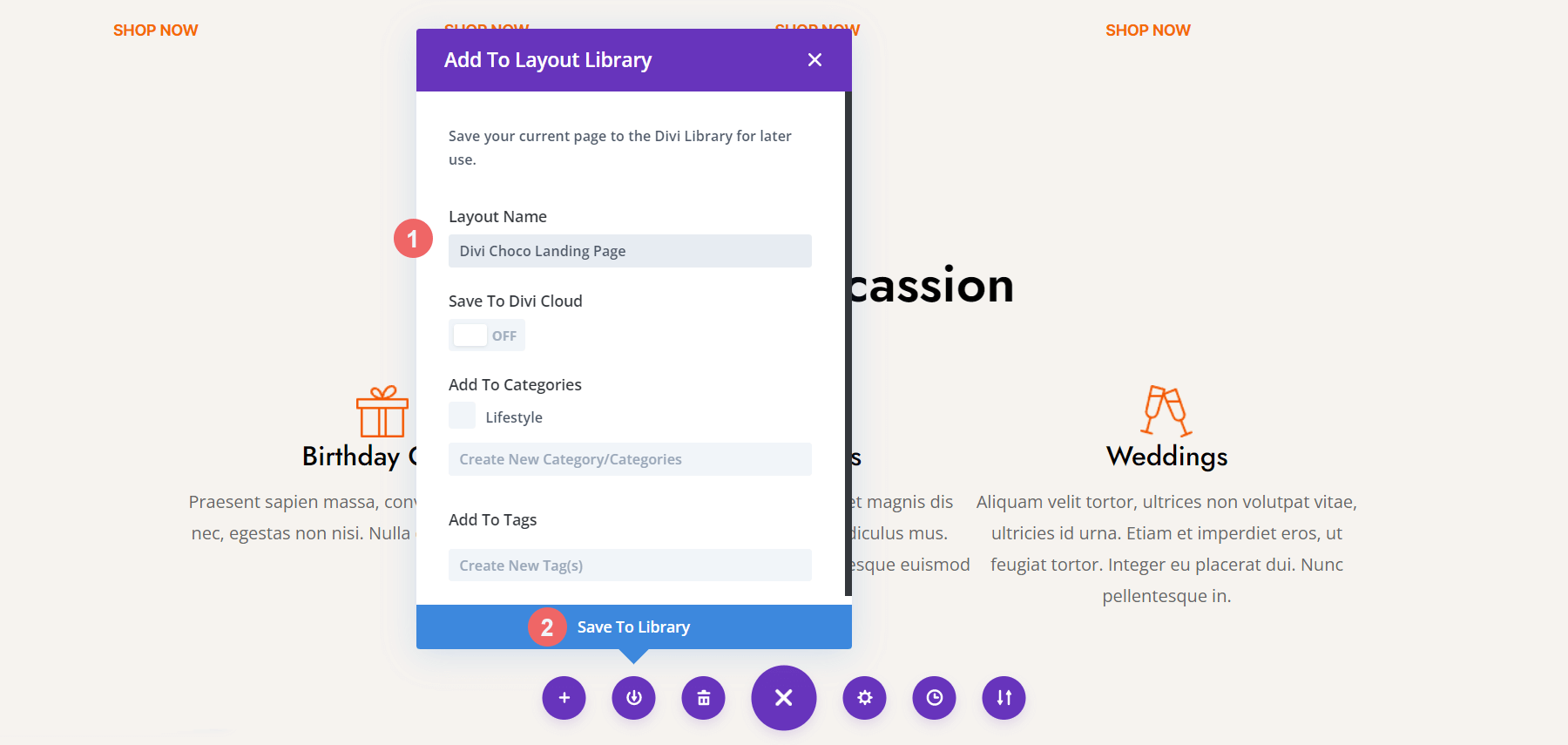
Bu adım tamamlandığında, Save to Library Modal Kutusunu görüyoruz. En azından, düzenimize bir ad atadık ve mavi Kitaplığa Kaydet düğmesini tıklayın . Kitaplığınızı bir kategoriye ekleyerek veya düzeninizi Divi Bulut'a kaydederek organizasyonunuzu ve iş akışı becerilerinizi bir üst seviyeye taşıyarak daha fazla düzenleyebilirsiniz, böylece onu farklı web sitelerinde kullanabilirsiniz.

Düzenimiz kaydedildikten sonra Divi'nin kitaplıkları arasındaki farkı daha fazla keşfedebiliriz.
Divi's Layout Library ile Çalışma
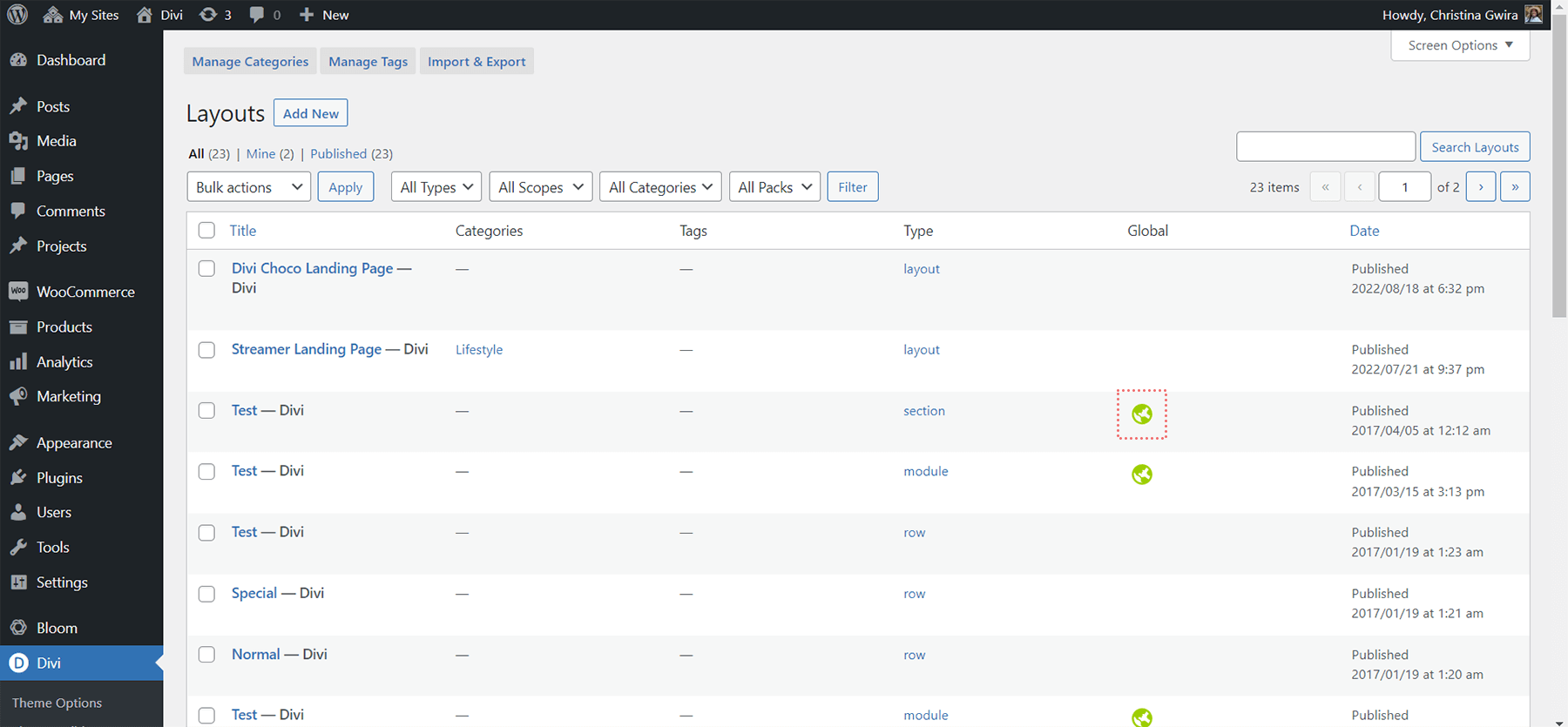
Divi'de bir öğe bir modül, satır, bölüm ve düzendir. Bunlardan birini Divi Cloud dışında her kaydettiğimizde, Divi Layout Library'de saklanır. Divi'nin Düzen Kitaplığı, kayıtlı öğelere erişmemizi sağlar. Ayrıca elementlerimizi organize etmemizi sağlar. Kategoriler oluşturabilir, etiketleri yönetebilir ve ayrıca Divi Düzen Kitaplığı içindeki öğeleri içe veya dışa aktarabiliriz. Bir öğe global ise, yanında yeşil bir küre olduğuna dikkat edin.

Ayrıca Divi Düzen Kitaplığı ekranında Type adlı bir öğenin ait olduğu aileyi gösteren bir sütun olduğuna dikkat edin. Yeni öğemiz Divi Choco Açılış sayfası bir düzen olarak gösterilir. Düzenler birden çok bölümden, satırdan ve modülden oluşabilir. Bölümler birden fazla satır ve modül içerebilir, ancak yalnızca bir bölümden oluşabilirler. Satırlar, bir dizi sütun ve modülden oluşur. Yine, Divi Layout Library içinde bir öğe olarak kaydedilmiş yalnızca bir satırımız olabilir. Modülleri Divi Layout Library içinde satırlardan, sütunlardan ve bölümlerden ayrı olarak kaydedebiliriz.
Bölüm Kitaplığı
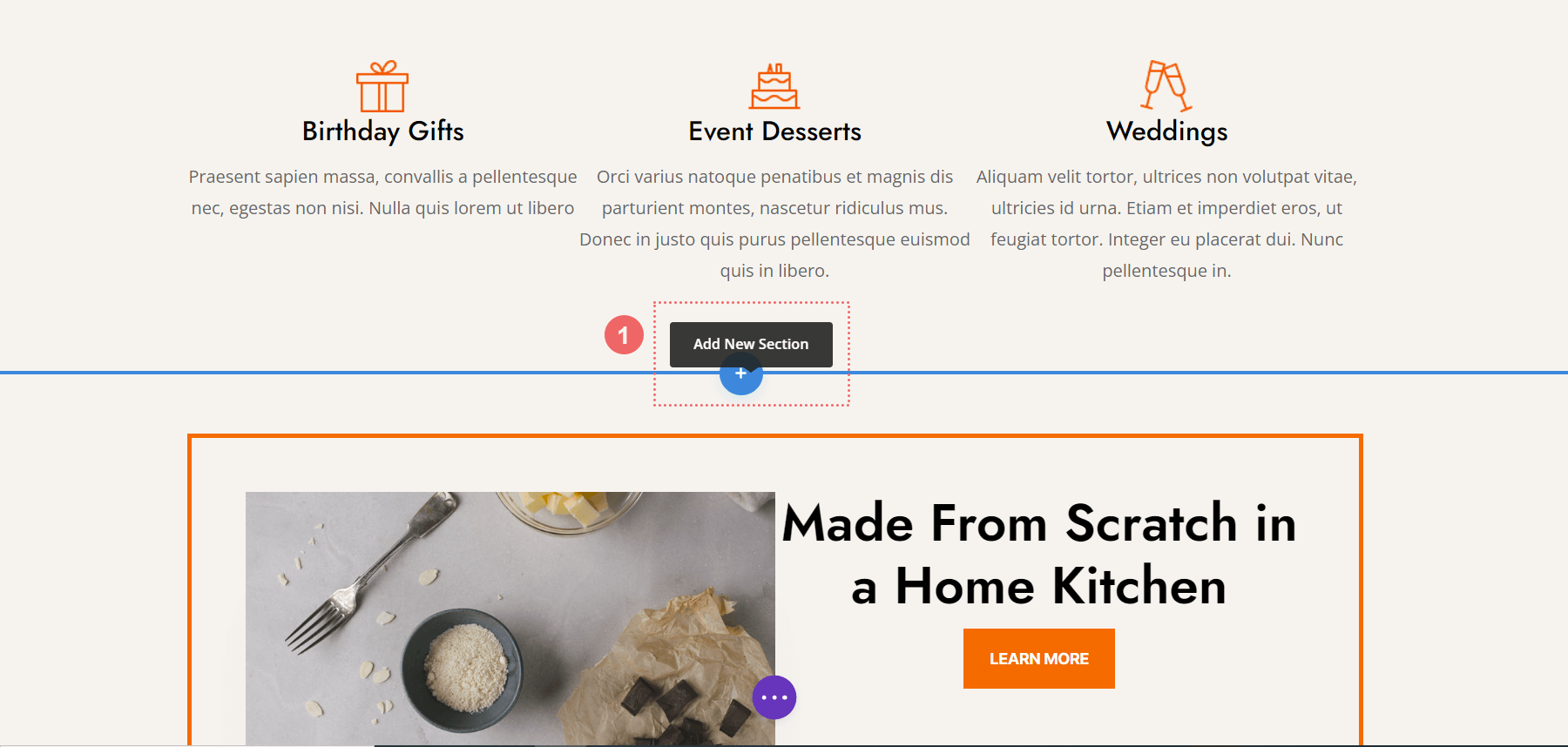
Bölüm Kitaplığına erişmek için önce Divi Builder'da herhangi bir bölümün altındaki mavi artı simgesine tıklıyoruz .

Ardından hemen sayfamıza yeni, boş bir bölüm ekleme seçeneğini görüyoruz. Ancak Divi Layout Library - veya Divi Cloud - içinde kaydettiğimiz bölümlere de erişim seçeneğimiz var.

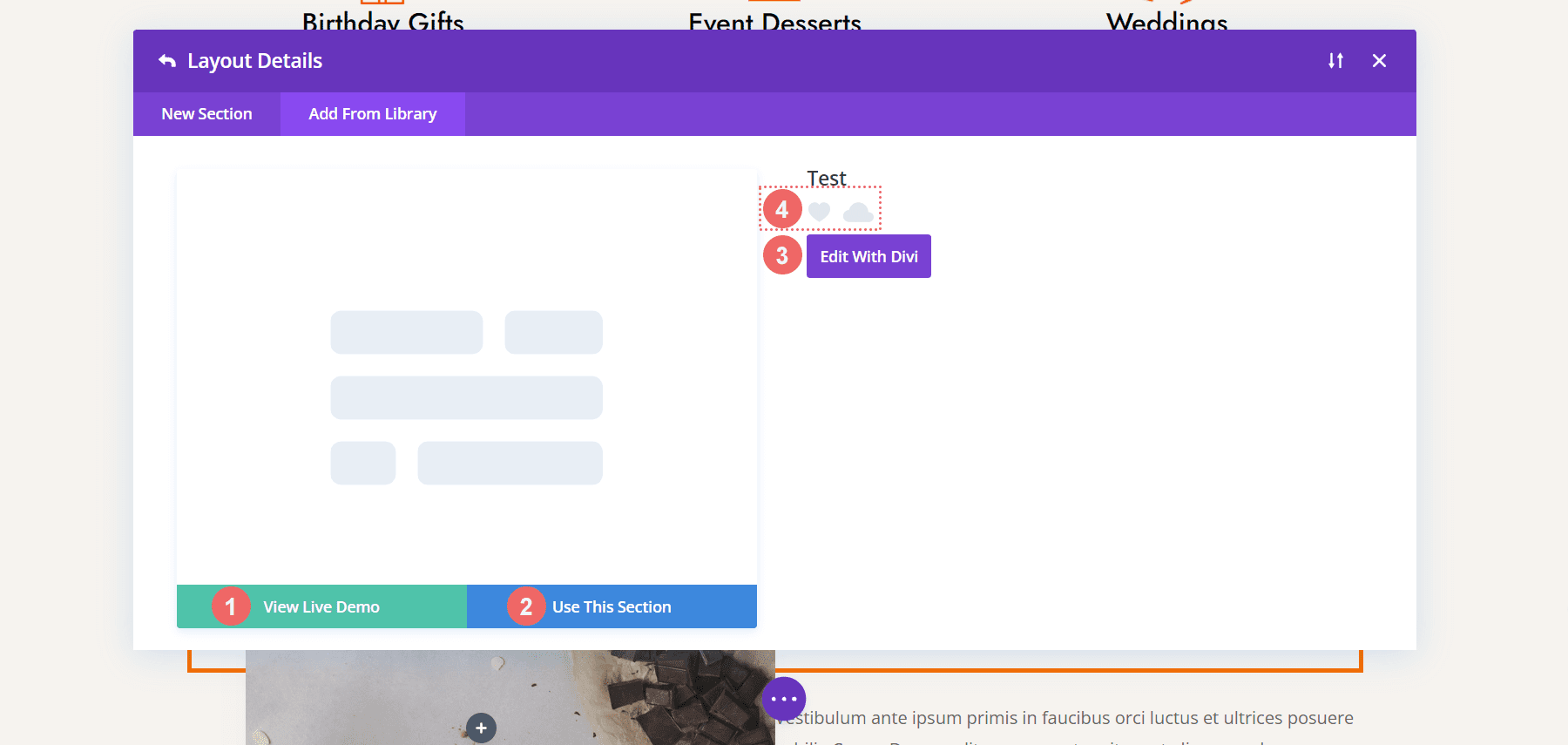
Elegant Themes ve Divi Cloud hesabınızda oturum açtıysanız, sağ üstte avatarınızı ve My Divi Cloud'un Konumlar menünüze eklediği konumu görürsünüz. Bölüm öğemizin küçük resmine tıklayarak üç seçeneğimiz var. Bölümün canlı demosunu görebilir, olduğu gibi kullanabilir veya Divi Builder ile düzenleyebiliriz. Buna ek olarak, onu da beğenebilir ve Divi Cloud'a taşıyabiliriz.


Divi's Row Kitaplığını Yönetme
Satır Kitaplığına erişmek için benzer adımlar atıyoruz. Bunun dışında şimdi yeşil Add a New Row butonuna tıklayacağız .

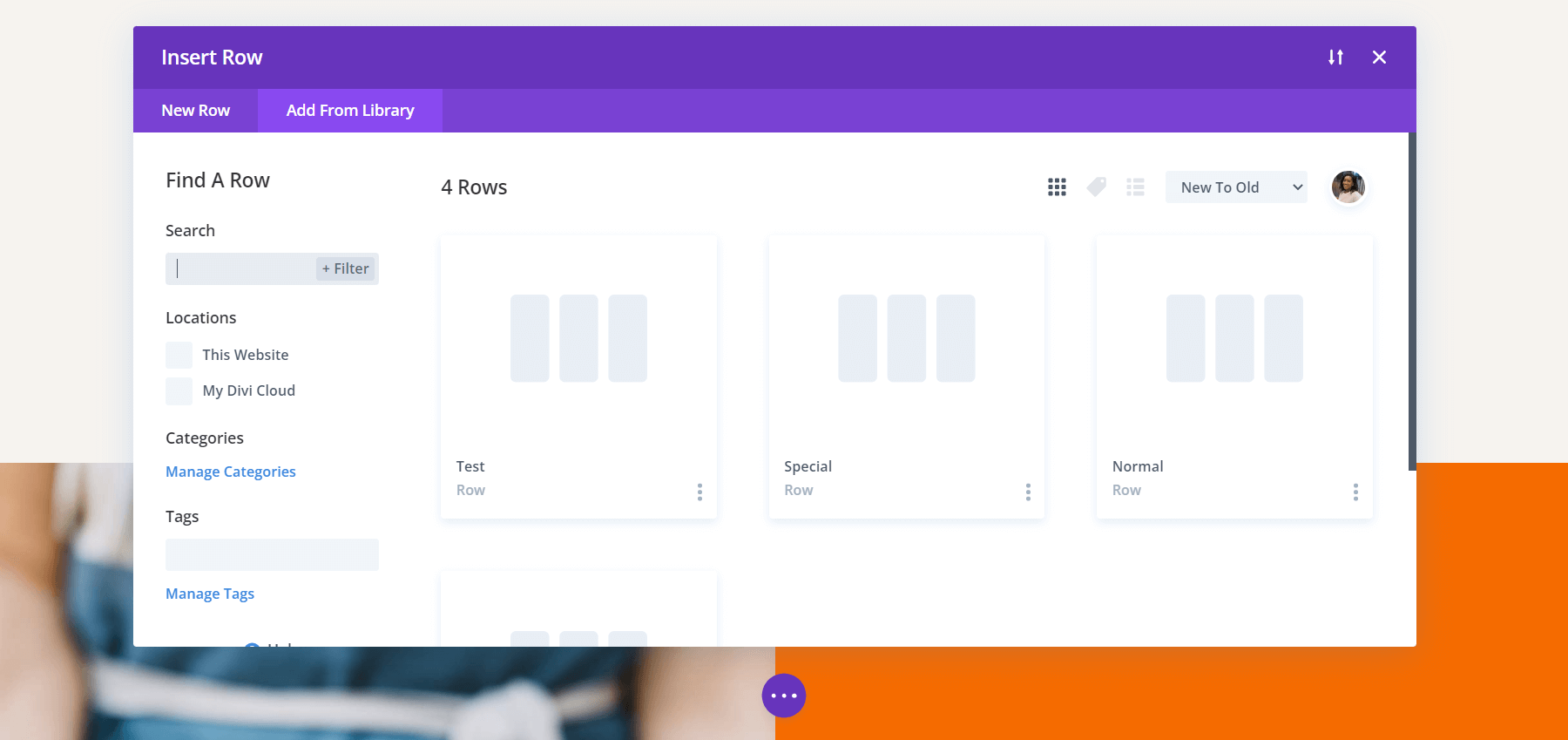
Daha sonra Divi Layout Library içinde kaydettiğimiz satırları görmek için Add from Library'yi seçeceğiz .

Birden çok satırı tek bir öğeye kaydedemeyeceğinizi unutmayın. Birden fazla satırı kaydetmek istiyorsanız, söz konusu satırları bir bölüm içinde kaydetmeniz gerekir. Ardından, bu bölümü Bölüm Kitaplığına eklemeniz gerekir.
Modül Kitaplığının Faydaları
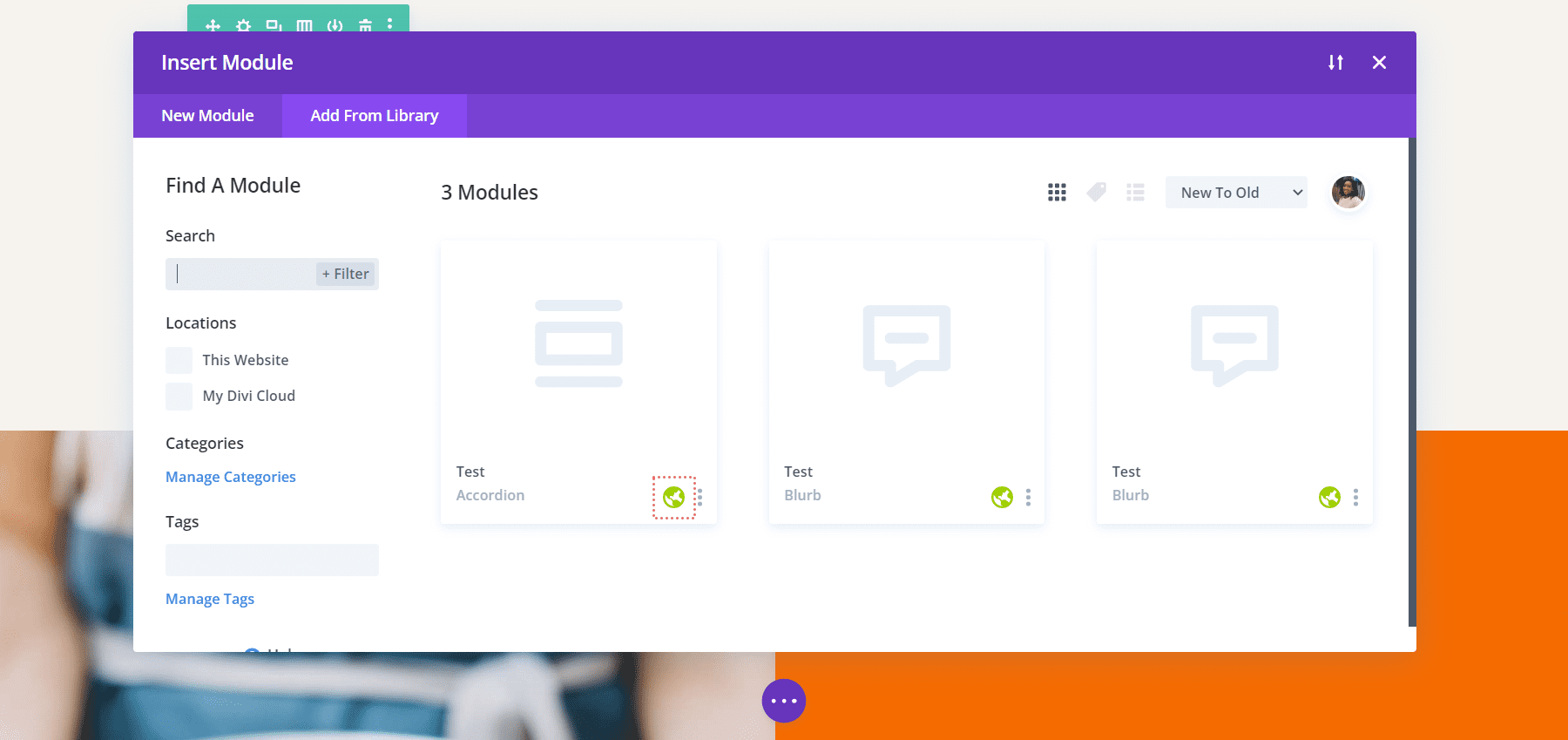
Modül Kitaplığı, bireysel modülleri kaydetmenize olanak tanır. Şahsen, bu benim en çok kullandığım kütüphanem. Modül Kitaplığı ayrıca Divi Marketplace'te bulunanlar gibi üçüncü taraf modülleri Modül Kitaplığı içinde kaydetmenize olanak tanır. Yeni bir modül ekleme seçeneğiniz olduğunda, Divi Builder aracılığıyla Modül Kitaplığı içinden de modüller ekleyebilirsiniz.

Yukarıdaki ekran görüntüsünde birkaç Blurb Modülümüz ve bir Akordeon Modülümüz olduğuna dikkat edin. Hepsi, sağ alttaki yeşil küre simgesinden anladığımız Global Modüllerdir.
Divi Bulut Kitaplığı ile Tanışın
Divi Cloud Library'nin tanıtılmasıyla Divi'nin kütüphaneleri arasında büyük bir fark ortaya çıkıyor. Şimdiye kadar tüm öğelerimiz - modüller, satırlar, sütunlar ve düzenler - tercih ettiğimiz web sunucumuzda yereldi. Divi Cloud ile aynı öğeleri buluta kaydedebilir ve bunlara birden çok web sitesinden erişebiliriz. Artık web siteleri arasında öğeleri dışa ve içe aktarmaya gerek kalmayacak. Sadece bir Divi Cloud hesabına sahip olarak, A web sitesinde yaptığınız başlığa B'den Z'ye kadar web sitesinde erişilebilir ve kullanılabilir.

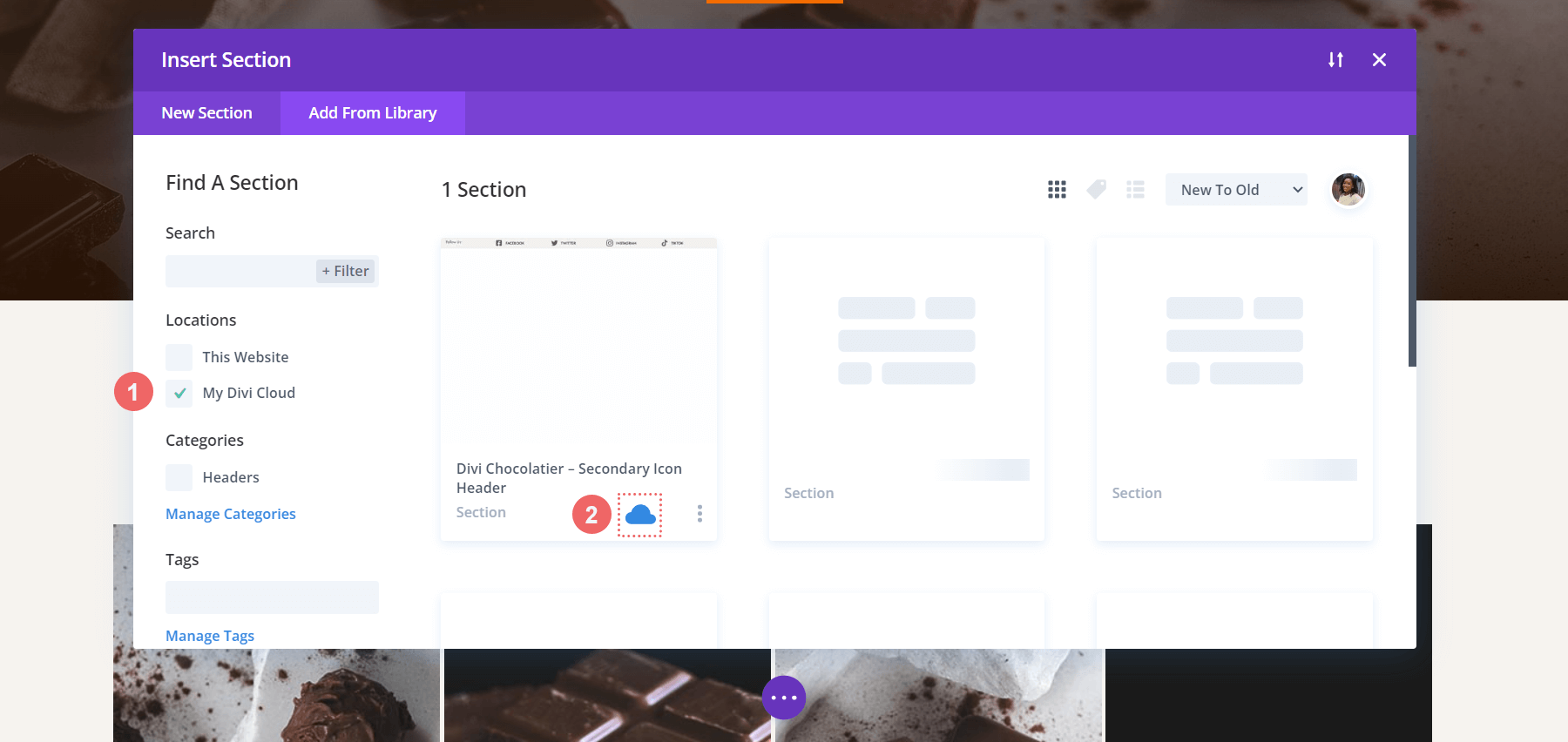
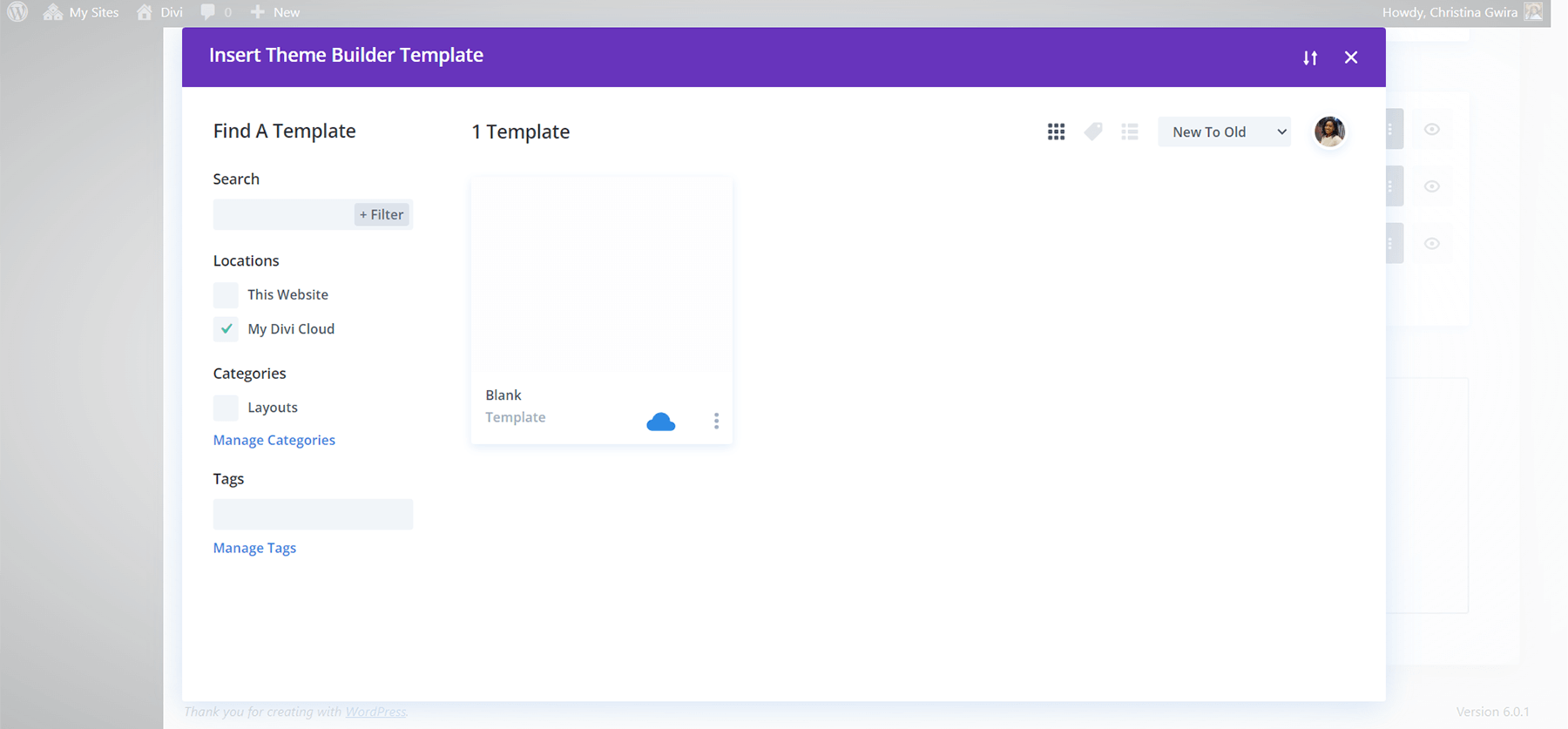
Divi Cloud'a kaydedilen öğelere erişmek için, yeni bir öğe eklediğinizde açılan kalıcı pencerenin solundaki Konumlar menüsünden My Divi Cloud'u seçin . Ayrıca, öğenin Divi Bulut Kitaplığınızdan bir öğe olduğunu göstermek için öğenin sağ alt köşesinde mavi bir bulut göründüğünü fark edeceksiniz.
Divi Tema Oluşturucu Kitaplığı
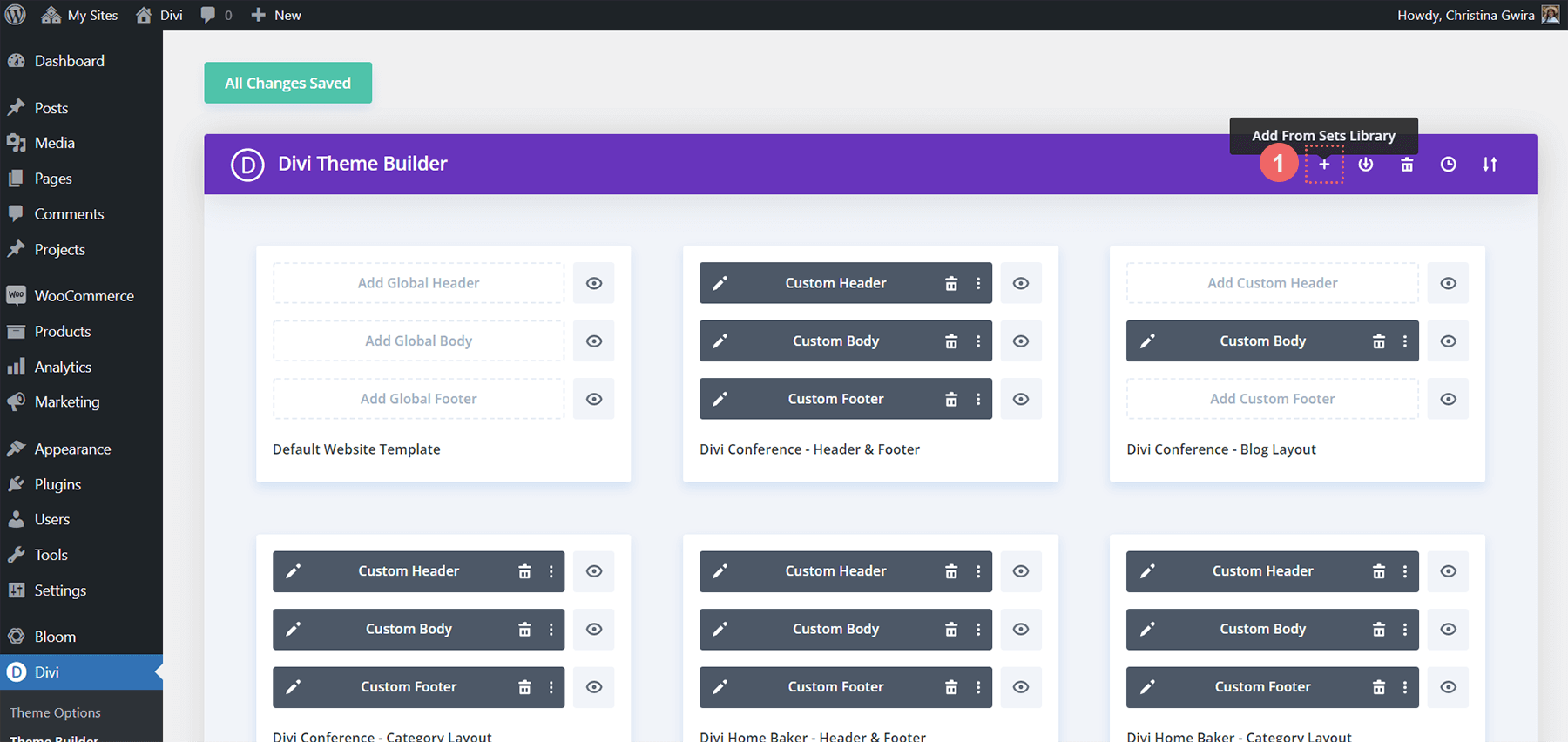
Bloktaki yeni çocuk, Divi's Theme Builder Library, kütüphanelerimize bir ton baharat katıyor. Divi'nin yeni Tema Oluşturucu Kitaplığı ile yalnızca üstbilgi, altbilgi ve gövde şablonlarını değil, aynı zamanda ilgili atamalarını da kaydedebiliriz.

Ne anlama geliyor? Blogumuzdaki Tüm Blog Yazıları için geçerli olacak bir Blog Yazısı Şablonu oluşturduysak, bunu şablona kaydedebilir ve ardından Divi Tema Oluşturucu Kitaplığına kaydedebiliriz. Bunu şimdi Divi Cloud ile birleştirdiğimizde, Tüm Blog Yazılarına atanmasıyla aynı şablonu alabilir ve tamamen yeni bir Divi kurulumuna ekleyebiliriz. Bu, web siteleri oluştururken zamandan tasarruf etmemize, iş akışımızı optimize etmemize ve zamandan ve enerjiden tasarruf etmemize yardımcı olur.

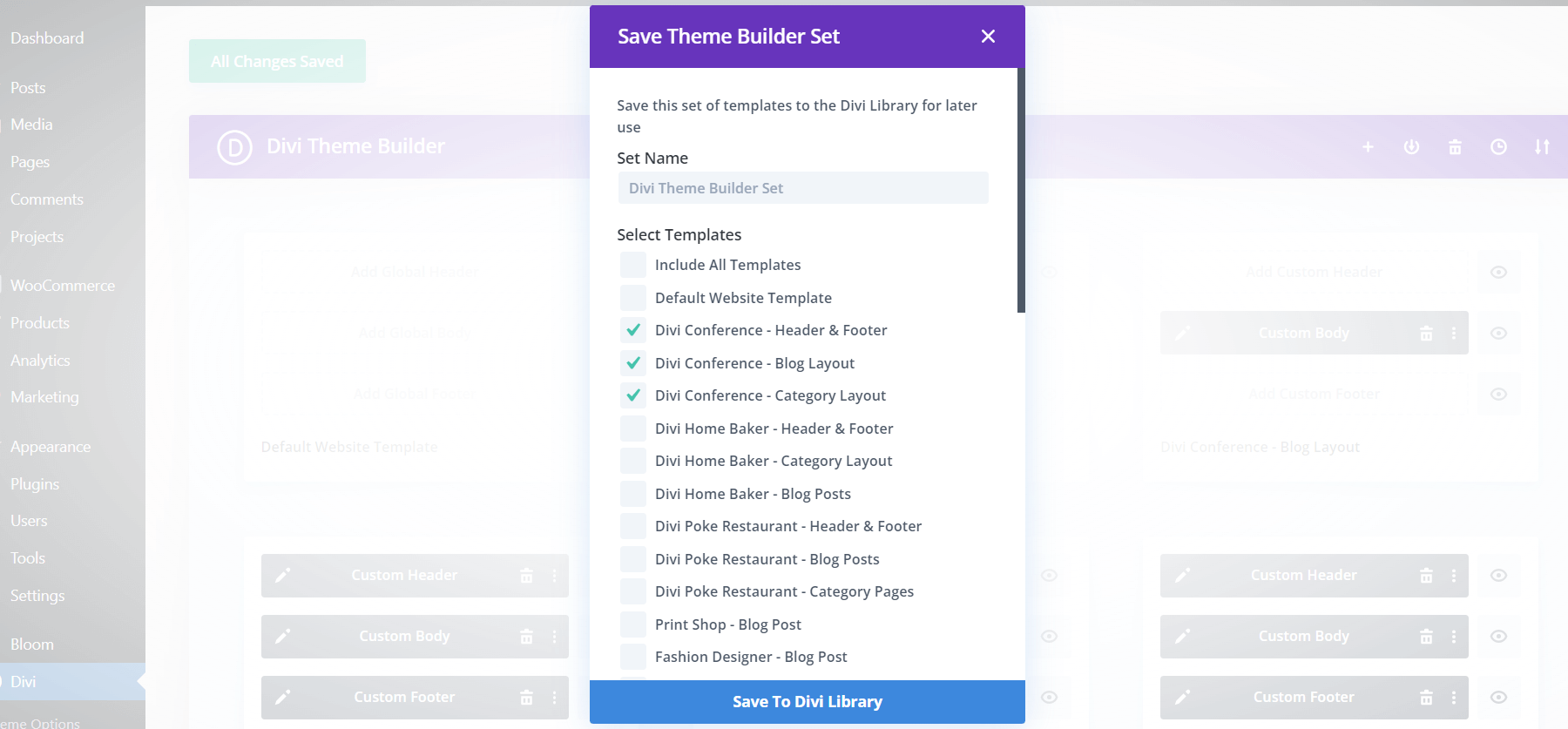
Bu, Şablon Setlerini denkleme getirdiğimizde bir adım daha ileri götürülebilir. Bu, Divi'nin kitaplıkları arasındaki önemli bir farkı vurgular. Eleman düzeyinde ise yalnızca tek bir öğeyi veya bir grup öğeyi tek bir düzende kaydedebiliriz. Divi Theme Builder ile kendi mizanpaj paketlerimizi oluşturabilir ve ayrıca bir düğmeye tıklayarak atandıkları sayfaları, gönderileri, ürünleri vb. tutabiliriz.

Sonuç olarak
Divi ile birlikte gelen çeşitli kitaplıklar, kullandığımız çeşitli öğeleri düzenlememize olanak tanır. Her gün, öğeleri ilgili kitaplıklarına kaydederek favori tasarımlarımıza, düzenlerimize ve daha fazlasına erişebiliriz. Karışıma Divi Cloud'u eklediğimizde, güzel varlıklarımızı farklı etki alanlarına ve web barındırıcılarına götürebiliriz. Divi'de oluşturduğumuz varlıkları yönetmek için artık daha zarif bir çözüme sahip olduğumuz için web oluşturma süreçlerimizde zamandan tasarruf ediliyor.
