WordPress Başlığınıza Kolayca Bir Düğme Nasıl Eklenir?
Yayınlanan: 2022-12-01WordPress başlık menülerine nasıl düğme ekleyeceğinizi öğrenmek ister misiniz?
Başlık gezinme menünüze bir düğme eklemek, daha dikkat çekici bir harekete geçirici mesaj yapmanızı sağlar. Bu şekilde, önemli web sayfalarına daha fazla tıklama sağlayabilir ve ziyaretçilerin bir sonraki adımda nereye tıklayacaklarını bilmelerine yardımcı olarak kullanıcı deneyimini geliştirebilirsiniz.
Bu yazıda, WordPress başlık menülerine nasıl düğme ekleneceğini adım adım açıklayacağız.
WordPress Başlık Menünüze Neden Bir Düğme Ekleyin?
WordPress web sitelerindeki gezinme menüleri, genellikle hepsi benzer görünen metin bağlantılarıdır. Bu nedenle, her menü öğesi aynı öneme, ağırlığa ve aciliyete sahiptir.
Önemli bir sipariş formuna veya kayıt sayfasına bir URL eklerseniz, menünüzdeki diğer bağlantılarla aynı görünür. Kullanıcıların önce tıklaması için göze çarpmayacak veya yeterince acil görünmeyecek.

Ancak o önemli bağlantıyı bir butona çevirmek, onu anında daha belirgin hale getirecektir. Bir düğme, onu daha kolay bulabilmenin yanı sıra, ziyaretçilerin kullanıcı deneyimini ve WordPress sitenizle etkileşimini geliştirecektir.

Gönderiler ve sayfalar için düğme bloklarına sahip olmasına rağmen, WordPress şu anda varsayılan olarak menü düğmeleri sunmamaktadır. Neyse ki, menünüze düğme eklemenin birkaç yolu vardır ve bunların uygulanması nispeten kolaydır.
Bunu akılda tutarak, HTML veya CSS kodu yazmadan WordPress başlık menülerine düğme eklemenin 2 yoluna bakalım.
- SeedProd ile WordPress Başlık Menüsüne Düğme Nasıl Eklenir?
- Adım 1. SeedProd'u Kurun ve Etkinleştirin
- 2. Adım. Bir Hazır Şablon Seçin
- Adım 3. Başlığınızı Özelleştirin
- Adım 4. Başlığınıza Bir Düğme Ekleyin
- Adım 5. Değişikliklerinizi Yayınlayın
- Eklenti Olmadan WordPress Başlık Menünüze Düğme Ekleme
SeedProd ile WordPress Başlık Menüsüne Düğme Nasıl Eklenir?
Öncelikle, SeedProd adlı güçlü bir WordPress eklentisini kullanarak başlık menünüze nasıl düğme ekleyeceğinizi göstereceğiz. En fazla özelleştirme seçeneğini sunduğu ve başlık menünüzü sürükleyip bırakarak görsel olarak oluşturmanıza izin verdiği için öncelikle bu yöntemi öneriyoruz.

SeedProd, WordPress için en iyi açılış sayfası ve web sitesi oluşturucularından biridir. Bir geliştirici tutmadan veya sitenize kısa kodlar eklemeden esnek, SEO dostu WordPress temaları, açılış sayfaları ve eksiksiz web siteleri oluşturmanıza olanak tanır.
Sürükle ve bırak sayfa oluşturucusu ile siteniz için özel bir üstbilgi, altbilgi veya kenar çubuğu da oluşturabilir ve Düğme bloğuyla kolayca başlık düğmeleri ekleyebilirsiniz. Ayrıca, WordPress widget'ları, geri sayım zamanlayıcıları, optin formları, galeriler, öncesi ve sonrası kaydırıcıları ve daha pek çok şey dahil olmak üzere kullanabileceğiniz sayısız başka WordPress bloğu vardır.
SeedProd ile WordPress başlığınıza düğmeler eklemek için aşağıdaki adımları izleyin.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
Her şeyden önce, SeedProd eklentisinin bir kopyasını edinmeniz ve bilgisayarınıza indirmeniz gerekir. Tema Oluşturucu özelliği içerdiğinden, bu eğitim için SeedProd Pro kullanacağız.
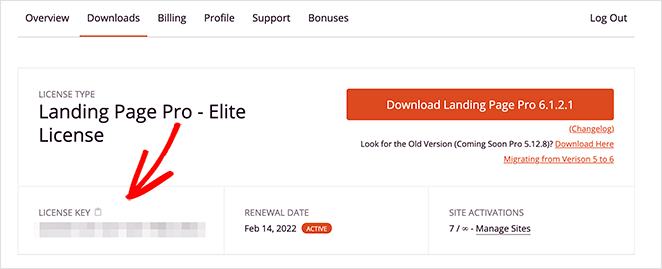
Hesap kontrol panelinizde, eklenti .zip dosyasını kaydetmek için büyük bir indirme düğmesi göreceksiniz. Bu aşamada lisans anahtarınızı kopyalamanız da iyi bir fikirdir çünkü kısa bir süre sonra ihtiyacınız olacaktır.

Eklentiyi indirdikten sonra, WordPress kontrol panelinize gidin ve eklenti dosyalarını yükleyin. Yardıma ihtiyacınız varsa, bir WordPress eklentisini kurmak ve etkinleştirmek için her zaman bu kılavuzu takip edebilirsiniz.
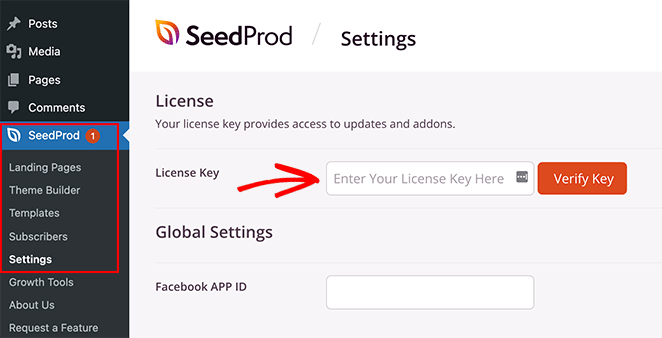
Bunu yaptıktan sonra SeedProd »Ayarlar sayfasına gidin ve lisans anahtarınızı yapıştırın.

Oradan, Pro özelliklerinizin kilidini açmak için Anahtarı Doğrula düğmesini tıklayın.
2. Adım. Bir Hazır Şablon Seçin
Lisans anahtarınız etkinken, artık SeedProd ile hangi düzeni yapmak istediğinize karar verebilirsiniz. Alabileceğiniz 2 farklı yaklaşım vardır, bunlar aşağıdaki gibidir:
- WordPress Teması: Mevcut web sitesi tasarımınızı özel bir başlık şablonuyla değiştirmek için özel bir WordPress teması oluşturun. (kod gerekmez).
- Açılış Sayfası : tek bir sayfa oluşturun ve yalnızca mevcut temanızı korurken bu sayfaya özel bir başlık ekleyin.
Bu kılavuzda, tüm web sitenizdeki gezinme menüsünün yerini alacağı için 1. seçeneği size göstereceğiz. Ancak 2. seçeneği tercih ederseniz, WordPress'te bir açılış sayfası oluşturmak için bu kılavuzu takip edebilir ve ardından 4. adımdan bu eğitime geri dönebilirsiniz.
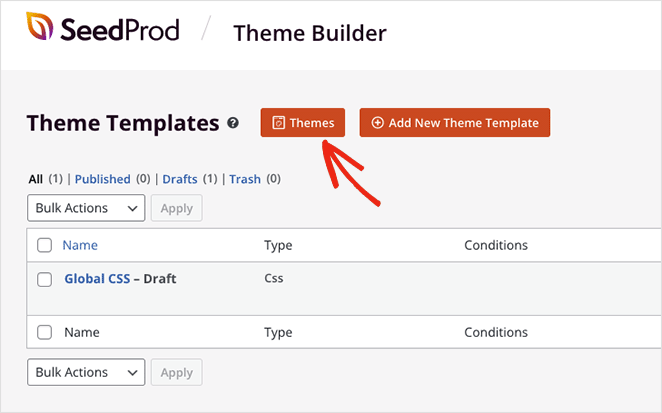
WordPress tema seçeneğini seçtiğimiz için SeedProd »Theme Builder'a gitmeniz ve Temalar düğmesini tıklamanız gerekecek.

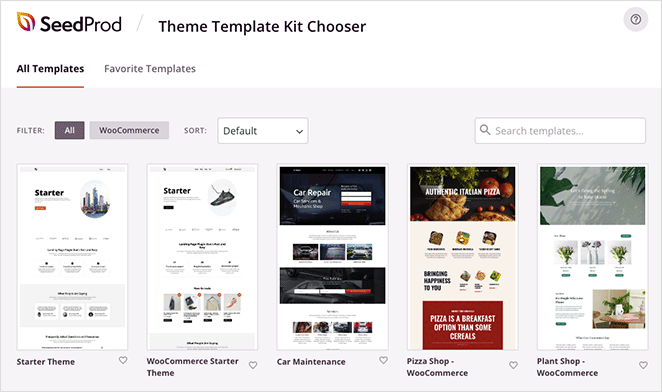
Bu, tek bir tıklamayla içe aktarabileceğiniz önceden hazırlanmış web sitesi kitlerinden oluşan bir kitaplık getirecektir.

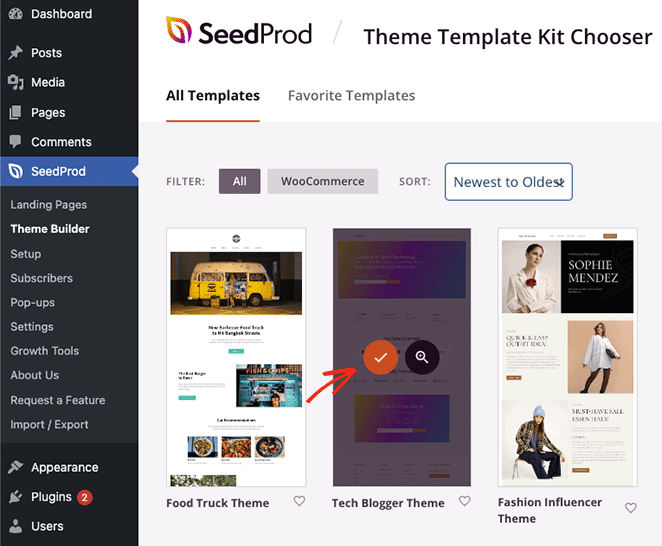
Şablonları WooCommerce, popülerlik, en yeniden en eskiye ve tam tersine göre filtreleyebilirsiniz. Beğendiğiniz bir tema bulduğunuzda devam edin ve onu başlatmak için onay simgesine tıklayın.

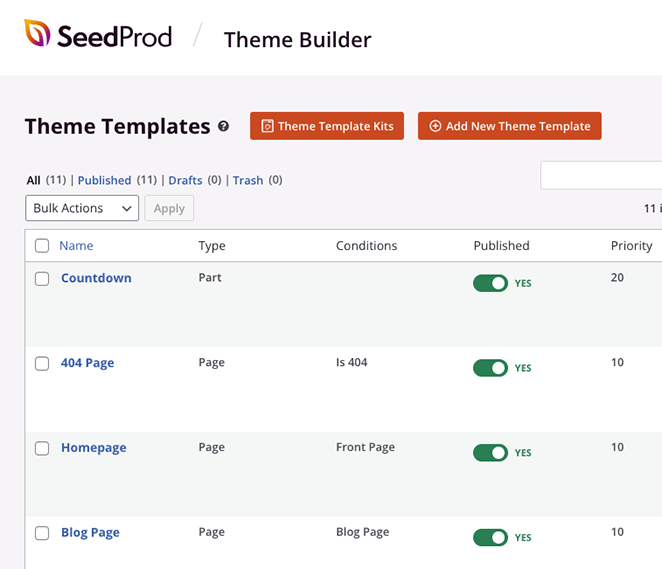
Temanızın içe aktarılması bittiğinde, otomatik olarak şöyle bir sayfa göreceksiniz:

WordPress temanızı oluşturan şablonların bir listesini içerir ve her birini SeedProd'un görsel sürükle ve bırak oluşturucusuyla düzenleyebilirsiniz.
Adım 3. Başlığınızı Özelleştirin
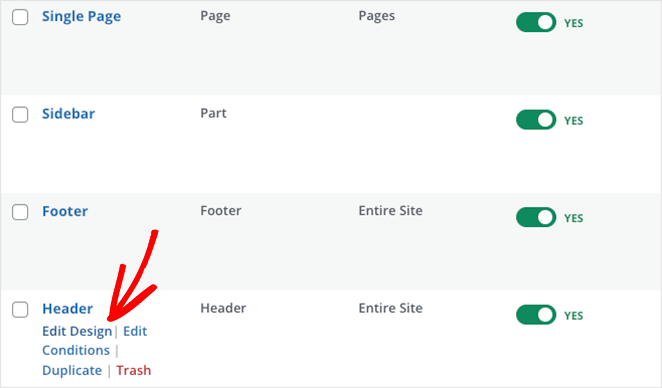
Başlığınıza bir düğme eklemek istediğiniz için, devam edelim ve Başlık şablonunu düzenleyelim. Listede bulana kadar aşağı kaydırın, ardından Tasarımı Düzenle bağlantısını tıklayın.

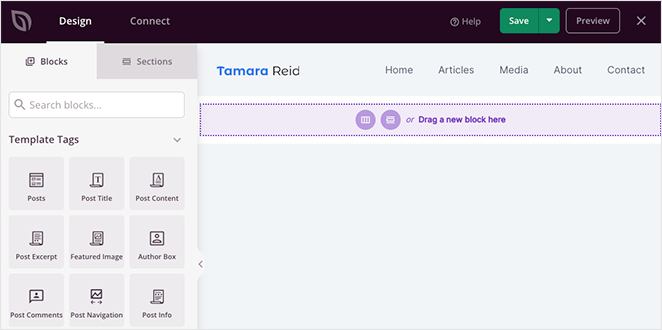
Başlık şablonunu açtığınızda, bunun gibi 2 sütunlu bir düzen göreceksiniz:

Gördüğünüz gibi, solda çeşitli WordPress blokları ve sağda tasarımınızın bir önizlemesi var. İçeriği değiştirmek için tasarımınızda herhangi bir yeri tıklayabilecek ve sayfanıza daha fazla özellik eklemek için sol panelden blokları sürükleyebileceksiniz.
Geçerli başlık düzenine baktığınızda, Görüntü bloğu içeren bir sütun ve Gezinme Menüsü bloğu içeren bir sütun göreceksiniz.

Başlığa bir düğme eklemek için, şimdi nasıl yapacağınızı göstereceğimiz 3. bir sütun eklemeniz gerekecek.
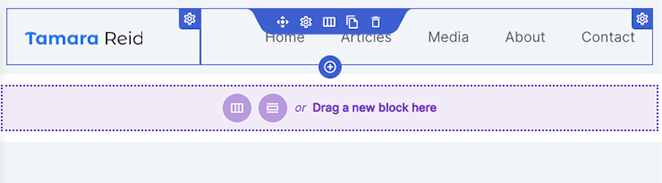
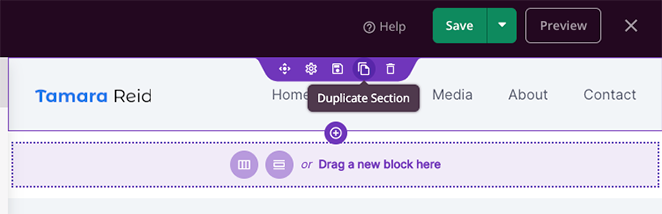
İlk olarak, mor bir ana hatları olana kadar başlık bölümünüzün üzerine gelin, ardından Bölümü Çoğalt simgesini tıklayın.

Bunu yapmak, başlığınızın bir kopyasını ilkinin altına ekleyecektir.
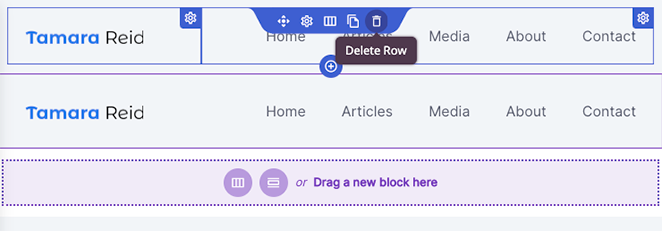
Ardından, ilk bölümünüzdeki sütunun üzerine gelin, sütun mavi bir çerçeveye sahip olana kadar, ardından silmek için Çöp Kutusu simgesini tıklayın.

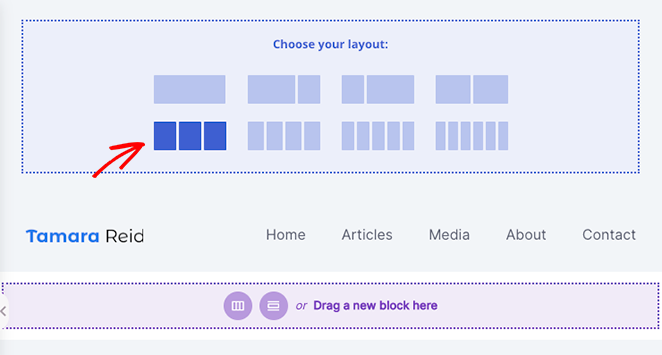
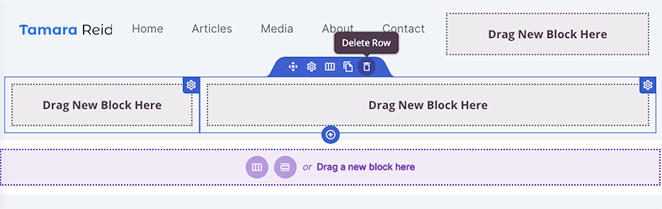
Artık yeni bir sütun düzeni seçme seçeneği olan boş bir bölümünüz olacak. Öyleyse devam edin ve 3 sütunlu düzeni tıklayın.


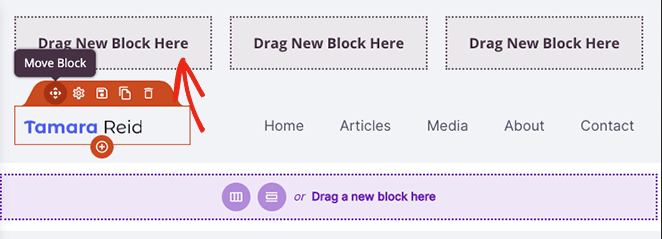
Artık kopyalanan bölümünüzde Taşı simgesinin üzerine gelebilir ve resim ve gezinme menüsü bloklarını yeni bölümünüze taşıyabilirsiniz.

Bu size bir Button bloğu ekleyebileceğiniz boş bir sütun bırakacaktır.
Bir sonraki adıma geçmeden önce Çöp Kutusu simgesine tıklayarak eski başlık bölümünü sildiğinizden emin olun.

Artık WordPress başlık menünüz için bir düğme oluşturmaya hazırsınız.
Adım 4. Başlığınıza Bir Düğme Ekleyin
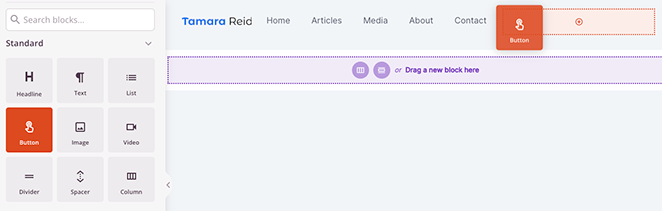
SeedProd ile başlığınıza bir düğme eklemek kolaydır. Sol kenar çubuğundaki Düğme bloğunu bulun ve başlık alanınızdaki boş sütuna sürükleyin.

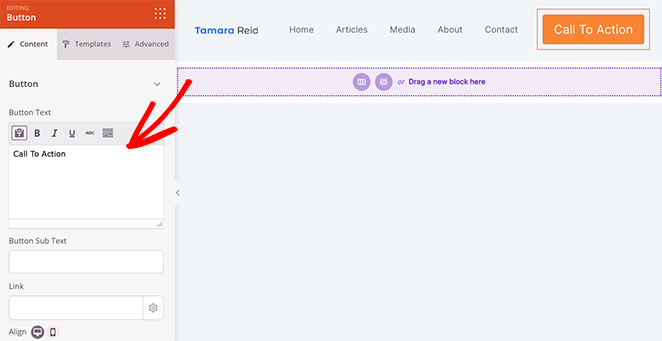
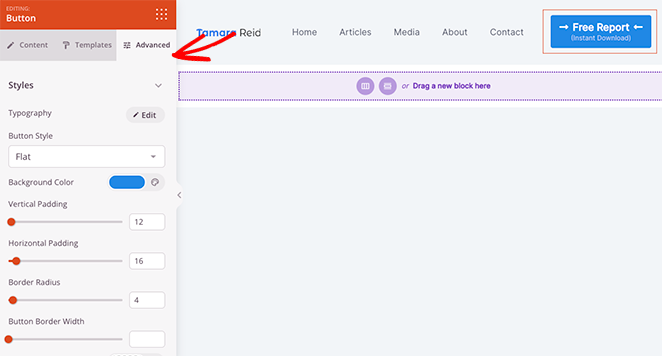
Düğme yerleştirildikten sonra, düğme bağlantı metnini, düğme alt metnini, bağlantıyı, mobil ve masaüstünde hizalamayı ve düğme boyutunu özelleştirmek için ona tıklayabilirsiniz.

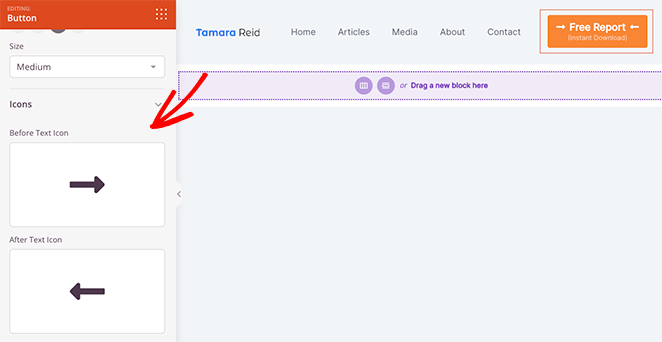
Font Awesome simgeleri kitaplığından seçim yaparak düğme metninin önüne ve arkasına özel simgeler bile ekleyebilirsiniz.

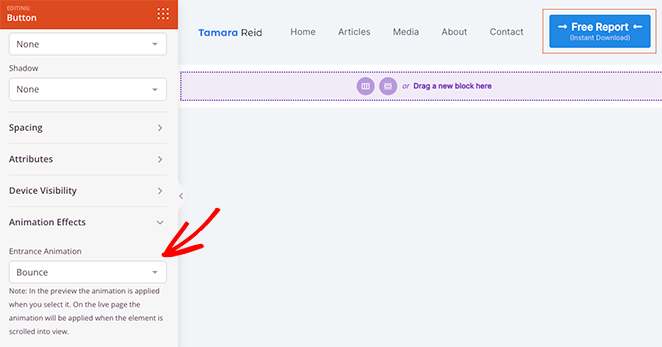
Daha da fazla özelleştirme seçeneği için Gelişmiş ayarlar sekmesine tıklayın. Metin rengini ve tipografiyi düzenleyebileceğiniz, arka plan rengini değiştirebileceğiniz, kutu gölgesi, kenarlık yarıçapı, boşluk, özel CSS sınıfları ekleyebileceğiniz ve hatta belirli cihazlarda düğmeyi gizleyebileceğiniz yer burasıdır.

Ayrıca Animasyon seçeneği, düğmenizi daha fazla öne çıkarmanın harika bir yoludur.

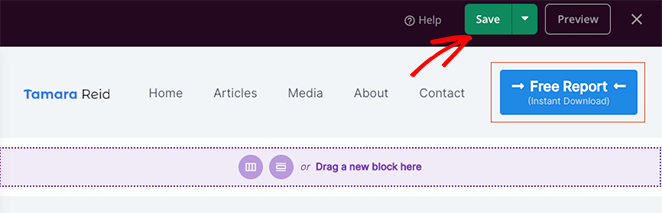
Menü düğmenizin görünümünden memnunsanız, Kaydet düğmesini tıkladığınızdan emin olun.

Artık WordPress temanızın geri kalanını özelleştirmeye devam edebilirsiniz. Örneğin, blog sayfanızı, tek sayfa şablonlarınızı ve kenar çubuğunuzu düzenleyebilir veya WordPress altbilginizi değiştirebilirsiniz.
Adım 5. Değişikliklerinizi Yayınlayın
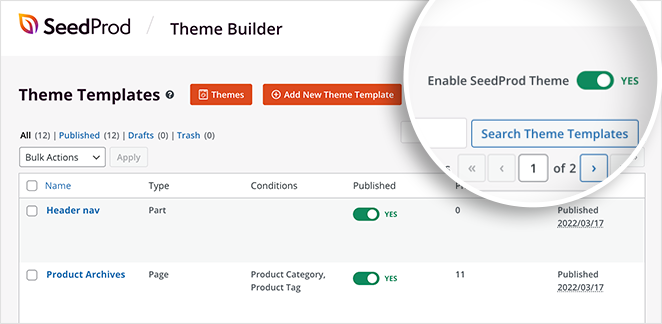
Web sitenizin geri kalanını özelleştirdikten sonra, son adım bu değişiklikleri canlı hale getirmektir. Bunu yapmak için önce SeedProd »Tema Oluşturucu sayfasına geri dönün.
Ardından, sağ üst köşedeki SeedProd Temasını Etkinleştir düğmesini bulun ve Evet konumuna çevirin.

Harika şeyler! Artık WordPress temanızı önizleyebilir ve başlık düğmenizi çalışırken görebilirsiniz.

Eklenti Olmadan WordPress Başlık Menünüze Düğme Ekleme
Bazı insanlar bir sayfa oluşturucunun tam esnekliğine ve özelleştirme seçeneklerine ihtiyaç duymaz ve diğerleri web sitelerine daha fazla WordPress eklentisi eklemeyi sınırlamayı tercih eder. Her iki kategoriye de giriyorsanız, aşağıdaki yöntem tam size göre.
Eklenti olmadan başlığınıza bir düğme eklemek için varsayılan WordPress tam site düzenleyicisini nasıl kullanacağınızı göstereceğiz.
İlk olarak, WordPress kontrol panelinizden Görünüm »Düzenleyici'ye gidin. Bu, web sitenizi oluşturmak için bloklar kullanan WordPress tam site düzenleyicisini açacaktır.
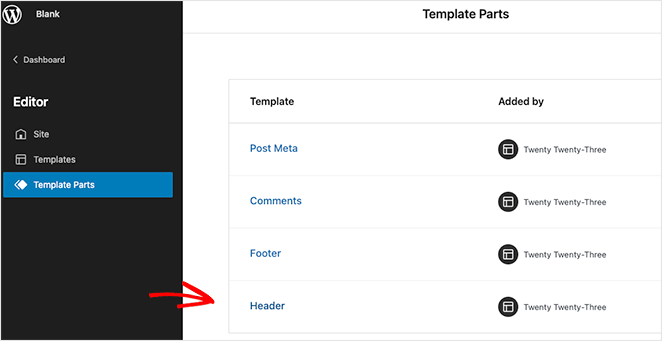
Ardından, kenar çubuğunu açın, Şablon Parçaları başlığına tıklayın ve sağ taraftaki Başlık seçeneğini seçin.

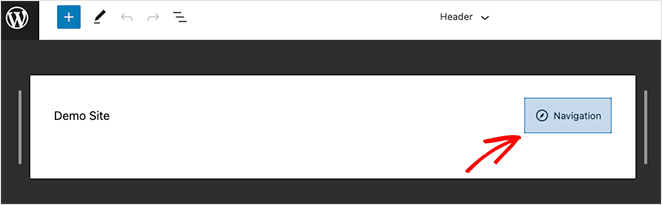
Bunu yaptıktan sonra, WordPress başlığınızın görsel bir düzenini göreceksiniz. Düzenleyicinin içinde Gezinme başlığını tıklayın.

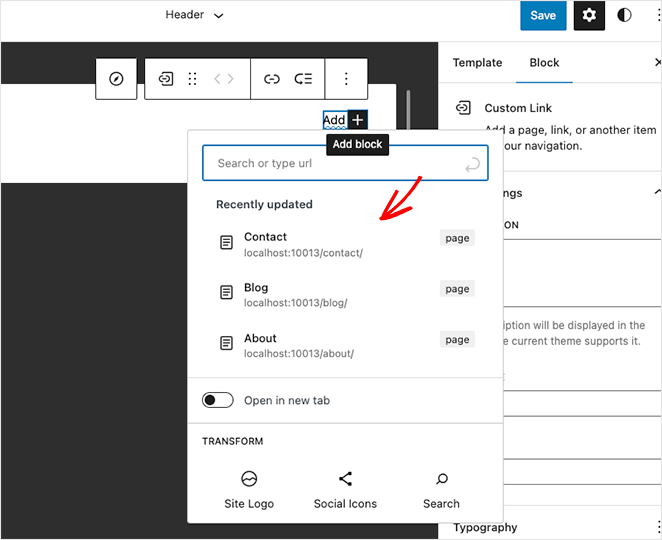
Gezinme düzeni ayarlarını sağ kenar çubuğunda göreceksiniz, ancak önce menü bağlantılarınızı eklemeye başlamak için (+) artı simgesini tıklayın.

Menünüze eklemek için herhangi bir sayfayı tıklayıp arayabilirsiniz.
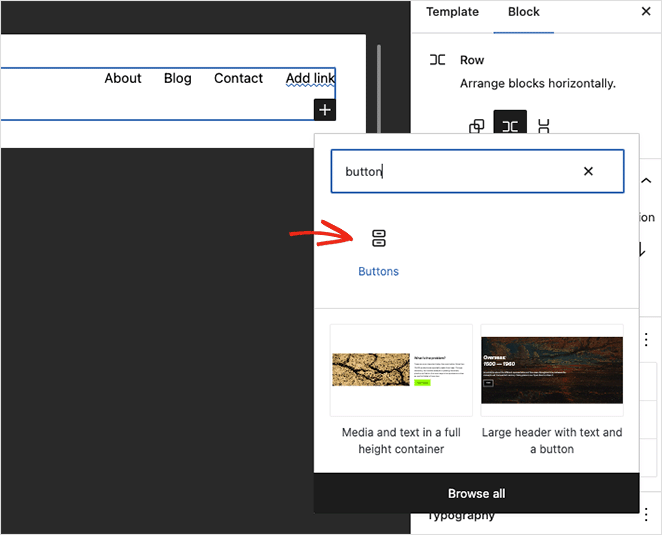
Menü bağlantılarınız yerindeyken, yeni bir WordPress bloğu eklemek için (+) artı simgesini tekrar tıklayın. Bu kez, Button bloğunu arayın ve başlığınıza ekleyin.

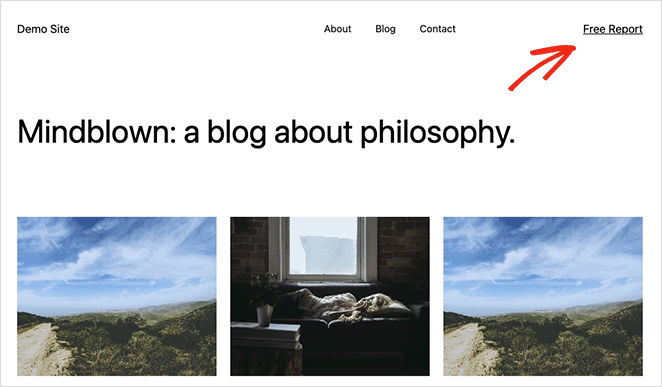
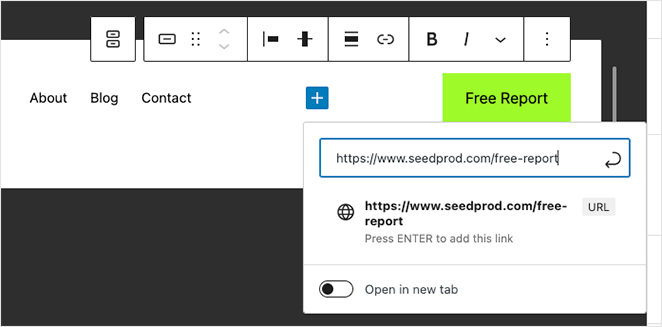
Şimdi düğme metnini girin ve ziyaretçilerin tıklamasını istediğiniz bağlantıyı eklemek için bağlantı simgesini tıklayın. Bizim durumumuzda, ücretsiz raporumuza bir bağlantı ekleyeceğiz.

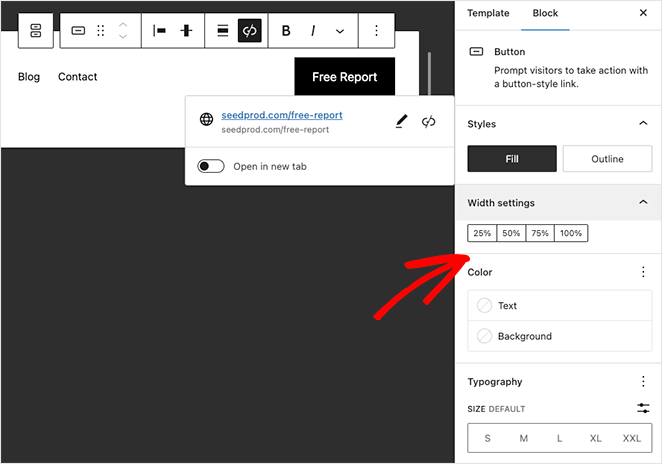
Sağdaki engelleme ekranı seçeneklerinde, aşağıdaki ayarları değiştirerek başlık düğmenizi özelleştirebilirsiniz:
- Doldurma veya anahat düğmesi stili
- genişlik yüzdesi
- Metin ve arka plan rengi
- tipografi boyutu
- Dolgu malzemesi
- Sınır yarıçapı
- Ek CSS ve sınıf adı
- Ve dahası.

Düğmenizi özelleştirmeyi bitirdiğinizde, sağ üst köşedeki Kaydet menüsü düğmesini tıklayın.
Artık Başlık şablonu bölümünü kullanan herhangi bir sayfa, menü düğmenizi ve gezinme bağlantılarınızı gösterecektir.

Site düzenleyici için işlevsellik içermeyen bir tema kullanıyorsanız, eski menü özelleştiriciyi kullanarak menünüze düğme ekleme konusunda bu kılavuzu takip edebilirsiniz.
Ancak, en iyi ve en kolay çözüm, SeedProd'un sürükle ve bırak sayfa oluşturucusunu kullanmaktır.
Bu kadar!
Umarız WordPress başlık menülerine nasıl düğme ekleneceğini anlatan bu öğreticiyi faydalı bulmuşsunuzdur. WordPress web sitenizi özelleştirmek için aşağıdaki eğitimleri de beğenebilirsiniz:
- WordPress'e Çalışma Saatleri Nasıl Eklenir?
- WordPress'te Kolayca Görüntü Işık Kutusu Nasıl Oluşturulur
- CSS Olmadan WordPress'te Arka Plan Görüntüsünü Karartma
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.