WordPress'e Chatbot Nasıl Eklenir (Adım Adım)
Yayınlanan: 2023-09-21WordPress'e bir chatbot eklemek mi istiyorsunuz?
Chatbot, web sitenizin ziyaretçileriyle konuşmaya başlayabilen bir yazılımdır. Web sitenize bir sohbet robotu eklemek, anında müşteri desteği sağlamanıza, potansiyel müşteriler oluşturmanıza ve kullanıcı deneyimini geliştirmenize yardımcı olabilir.
Bu yazıda size adım adım WordPress’e kolayca nasıl chatbot ekleyeceğinizi göstereceğiz.

Chatbot Nedir?
Chatbot, web sitenizin ziyaretçileriyle konuşmak için sohbet arayüzü kullanan bir bilgisayar programıdır. Tıpkı müşteri destek ekibinizin canlı sohbet eklentisi kullandıklarında yaptığı gibi davranır.
Ancak canlı sohbet, müşteri ile destek personeliniz arasındaki gerçek zamanlı bir görüşme olsa da sohbet robotları otomatiktir.
Bu, yalnızca onları programladığınız yanıtları sağlayabilecekleri anlamına gelir.
Örneğin bir müşteri hizmetleri sohbet robotu, ürünler veya hizmetler hakkındaki soruları yanıtlayabilir, sorunları giderebilir ve önerilerde bulunabilir.
Benzer şekilde, bir sağlık hizmetleri chatbotu sağlık durumlarıyla ilgili soruları yanıtlayabilir, randevular için hatırlatıcılar sağlayabilir ve hastalarla doktorlar arasında bağlantı kurabilir.
Neden WordPress’te Chatbot Kullanmalısınız?
WordPress web sitenize bir chatbot eklemek, destek ekibiniz müsait olmadığında bile ziyaretçilerinize 7/24 müşteri desteği sağlamanıza olanak tanır.
Bu, web sitenizdeki destek biletlerinin sayısını azaltacak ve kullanıcı deneyimini iyileştirecektir.
Chatbot'lar ayrıca sık sorulan soruları yanıtlamak, ürün desteği sağlamak ve daha küçük sorunları çözmek gibi diğer müşteri destek görevlerini otomatikleştirmek için de kullanılabilir.
Bu, çok fazla zaman kazandıracak ve ekibinizin daha karmaşık konulara odaklanmasına olanak tanıyacaktır.
Çevrimiçi bir mağazanız varsa, müşterinin ilgi alanlarını öğrenmek ve onlara ihtiyaçlarını sormak için bir chatbot da kullanabilirsiniz. Chatbot daha sonra müşterinin sorularını yanıtlayabilir ve anlaşmayı sonlandırabilir.
Bunu söyledikten sonra, adım adım WordPress'e kolayca nasıl chatbot ekleyeceğimizi görelim. İki farklı yöntemi ele alacağız ve kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- HubSpot Kullanarak WordPress'e Chatbot Ekleme (Ücretsiz ve Kolay)
- ChatBot Kullanarak WordPress'e Chatbot Ekleme (Özelleştirme ve Çok Dilli Web Siteleri İçin En İyisi)
- Bonus: WordPress Sitenize Canlı Sohbet Ekleyin
HubSpot Kullanarak WordPress'e Chatbot Ekleme (Ücretsiz ve Kolay)
Chatbot oluşturmanın ücretsiz ve kolay bir yolunu arıyorsanız bu yöntemi kullanabilirsiniz.
HubSpot, satış, müşteri hizmetleri, pazarlama ve içerik yönetimi için bir dizi araçla birlikte gelen muhteşem bir müşteri ilişkileri yönetimi (CRM) sistemidir.
Ücretsiz sohbet robotu oluşturucusu ile web sitenizin ziyaretçileriyle otomatik konuşmalar oluşturmanıza bile olanak tanır.
Öncelikle web sitenize HubSpot eklentisini kurup etkinleştirmeniz gerekecek. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakmak isteyebilirsiniz.
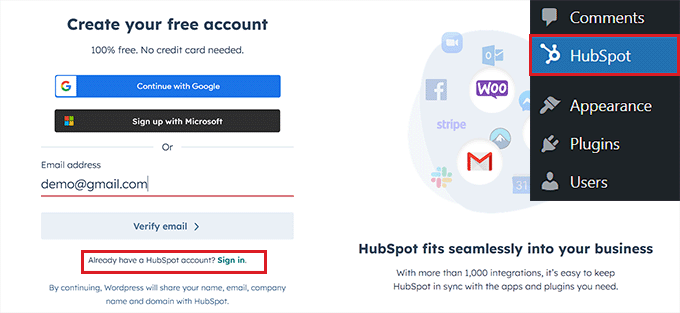
Etkinleştirme sonrasında, WordPress yönetici kenar çubuğundan HubSpot menü sekmesini ziyaret etmeniz ve bir HubSpot hesabı oluşturmak için e-posta adresinizi girmeniz gerekir.
Zaten bir hesabınız varsa, alttaki 'Oturum Aç' bağlantısını tıklamanız yeterlidir.

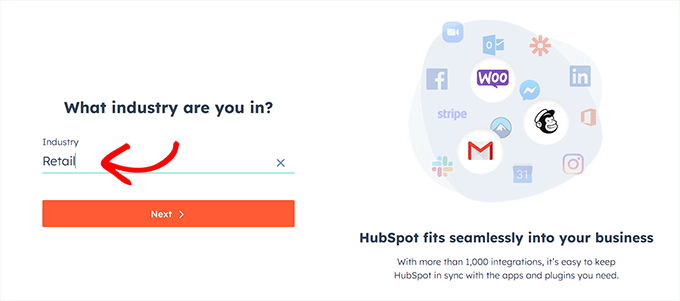
Bilgilerinizi verdikten ve yeni hesabınız için bir şifre belirledikten sonra HubSpot size çalıştığınız sektör hakkında sorular soracaktır.
Açılır menüden istediğiniz sektörü seçin ve 'İleri' düğmesini tıklayın.

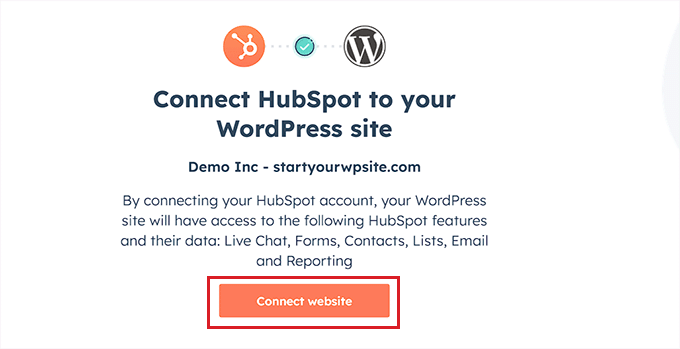
Bundan sonra HubSpot sizin için yeni bir hesap oluşturacak ve ardından onu WordPress sitenize bağlamanızı isteyecektir.
Buradan 'Web Sitesine Bağlan' düğmesini tıklamanız yeterlidir.

Artık chatbotunuzu oluşturmaya başlamanızın zamanı geldi.
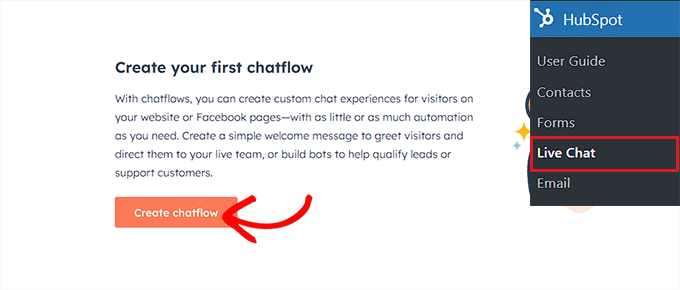
Bunu yapmak için WordPress kontrol panelinden HubSpot »Canlı Sohbet sayfasını ziyaret edin ve 'Sohbet akışı oluştur' düğmesini tıklayın.

Bu sizi önceden hazırlanmış chatbot şablonlarından herhangi birini seçebileceğiniz bir sonraki sayfaya götürecektir.
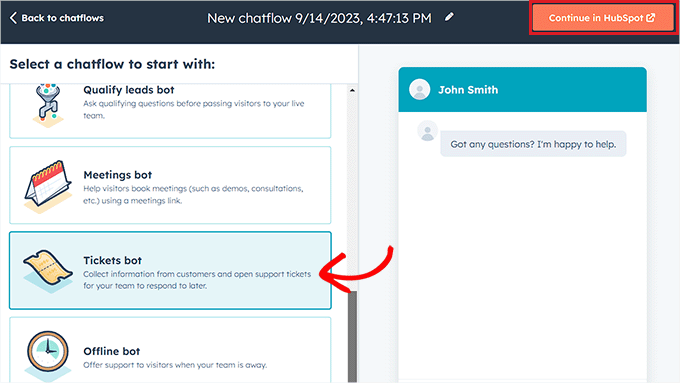
HubSpot, varsayılan olarak bir konsiyerj botu, nitelikli müşteri adayları botu, toplantı botu, bilet botu, çevrimdışı bot ve hatta sıfırdan bir sohbet robotu oluşturmanıza olanak tanır.
Bu eğitim için bir 'Bilet botu' oluşturacağız.
Kullanmak istediğiniz sohbet akışını seçin ve ardından ilerlemek için 'HubSpot'ta Devam Et' düğmesini tıklayın.

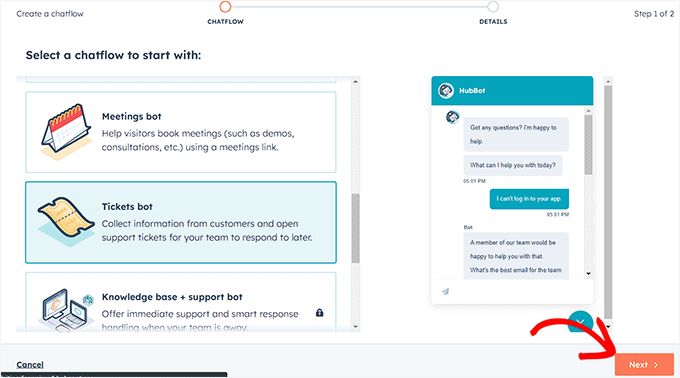
Daha sonra sohbet robotunuzun geri kalanını oluşturacağınız HubSpot hesabınıza yönlendirileceksiniz.
Buradan devam etmek için 'İleri' düğmesine tıklayın.

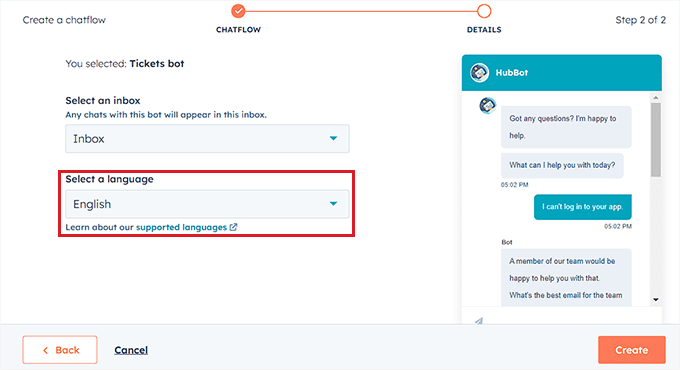
Bir sonraki adımda açılır menüden chatbotunuzun dilini seçmeniz gerekiyor.
Diğer ayarları olduğu gibi bırakıp 'Oluştur' butonuna tıklayabilirsiniz.

Şablonunuz artık sohbet akışını düzenleyebileceğiniz sohbet robotu oluşturucuda açılacaktır.
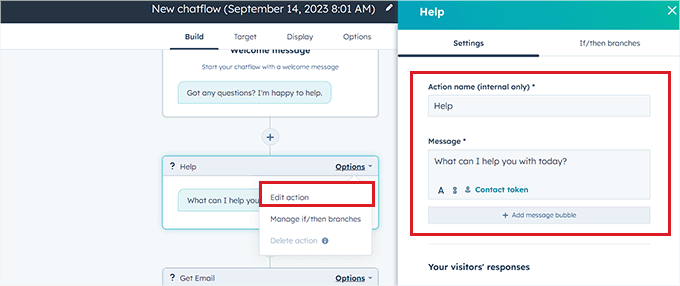
Bot yanıtındaki 'Seçenekler' sekmesine tıklayın ve 'Düzenle' bağlantısını seçin.
Bu, eylem adını ve metnini değiştirebileceğiniz sol sütundaki eylem ayarlarını açacaktır.
HubSpot'ta bir eylem, sohbet robotu görüşmesinde soru sormak veya yanıt göndermek gibi belirli bir görevi gerçekleştiren bir adımdır. Chatbotunuzun ilk eylemi, web sitesi ziyaretçisine gönderilen ilk soru olacaktır.

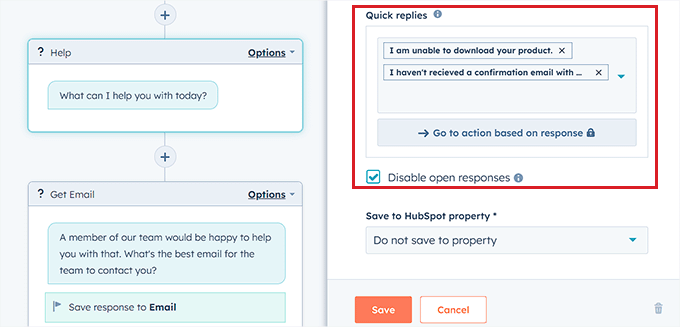
Bundan sonra, 'Ziyaretçilerinizin yanıtları' bölümüne gidin ve bir ziyaretçinin bu soruya verebileceği tüm hızlı yanıtları yazın.
Örneğin bir ziyaretçi size ürününüzü nasıl satın alacağınızı sorabilir veya web sitenizde karşılaştığı bir hatayı bildirmek isteyebilir.

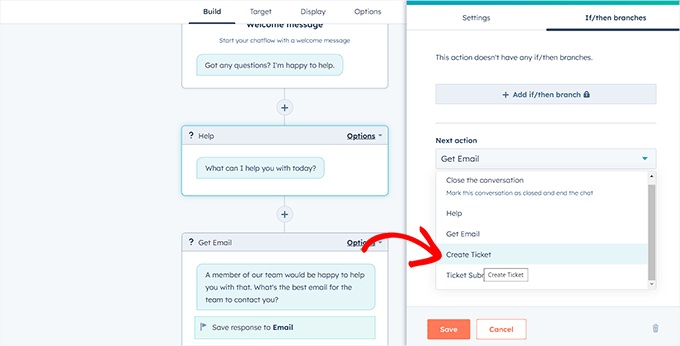
Bundan sonra en üste geri dönün ve 'Eğer/o halde dallar' sekmesine geçin.
Buradan, müşterinin az önce eklediğiniz hızlı yanıtlardan biriyle yanıt vermesi durumunda chatbotun gerçekleştireceği eylemi seçmeniz gerekir.
Örneğin, bir kullanıcının kimlik bilgilerini içeren bir onay e-postası alamadığı her durumda chatbot'un destek bildirimleri açmasını istiyorsanız açılır menüden 'Bilet Oluştur' seçeneğini seçin.
Bundan sonra eylem ayarlarını kaydetmek için 'Kaydet' düğmesine tıklamanız yeterlidir.

Bundan sonra, sohbet akışı ayarlarının geri kalanını olduğu gibi bırakabilir veya sohbet robotunuz için farklı eylemleri düzenlemeye devam edebilirsiniz.
Chatbot artık eylem istemine eklediğiniz tüm hızlı yanıtlar için bir destek bildirimi oluşturacaktır.
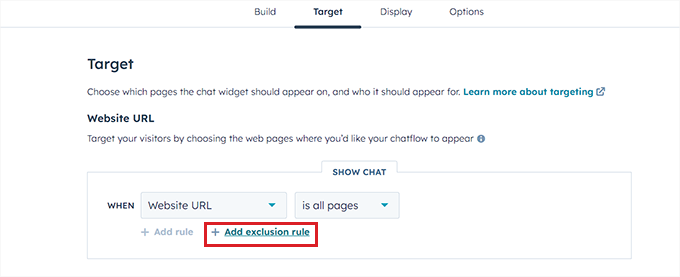
Daha sonra üst kısımdan 'Hedef' sekmesine geçin. Burada chatbot widget'ının web sitenizde nerede görüneceğini seçmelisiniz.
Chatbotun web sitenizin her sayfasında görünmesini istiyorsanız bu ayarları olduğu gibi bırakabilirsiniz.
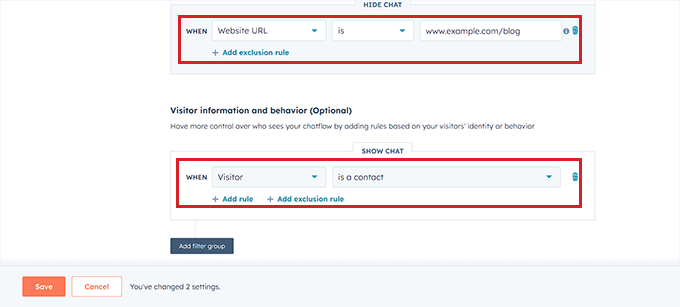
Ancak sohbet robotunu belirli sayfalarda gizlemek istiyorsanız 'Hariç tutma kuralı ekle' bağlantısını tıklamanız gerekecektir. Bu, sağdaki alana sohbet robotunu gizlemek istediğiniz sayfanın URL'sini kolayca ekleyebileceğiniz başka bir kural açacaktır.

İşiniz bittiğinde 'Ziyaretçi bilgileri ve davranışları' bölümüne gidin. Burada chatbotun gösterilmesini istediğiniz ziyaretçileri seçebilirsiniz.
Örneğin, yalnızca kişi listenizde bulunan ziyaretçilerin sohbet robotunu görebilmesini istiyorsanız, soldaki açılır menüden 'Ziyaretçi' seçeneğini ve sağ alanda 'Kişidir' seçeneğini belirleyebilirsiniz.
Bundan sonra 'Kaydet' düğmesini tıklayın ve 'Ekran' sekmesine geçin.

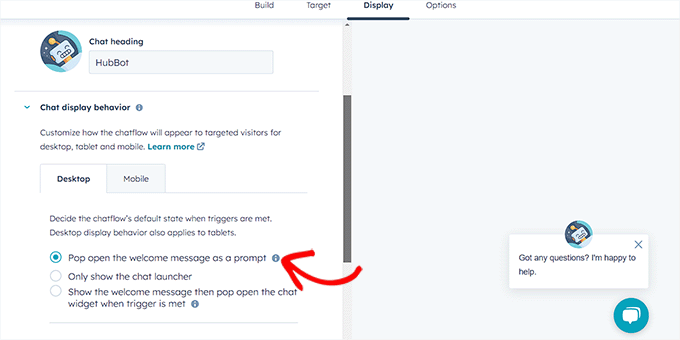
Buradan chatbot'unuz için bir avatar resmi yükleyebilir ve adını değiştirebilirsiniz.
Ardından, 'Sohbet görüntüleme davranışı' bölümünü genişletin ve tetikleyiciler karşılandığında sohbet robotunun varsayılan durumunu seçin.
Örneğin, birisi web sitenizi ziyaret ettiğinde botun hoş geldiniz mesajının hemen görünmesini istiyorsanız, 'Hoş geldiniz mesajını bir istem olarak aç' seçeneğini belirleyebilirsiniz.
'Yalnızca sohbet başlatıcıyı göster'i seçerseniz, ziyaretçilerin istemlerini görmek için sohbet robotunuza tıklamaları gerekecektir.
Ancak chatbotun yalnızca bir tetikleyici karşılandığında görünmesini istiyorsanız üçüncü seçeneği seçebilirsiniz.

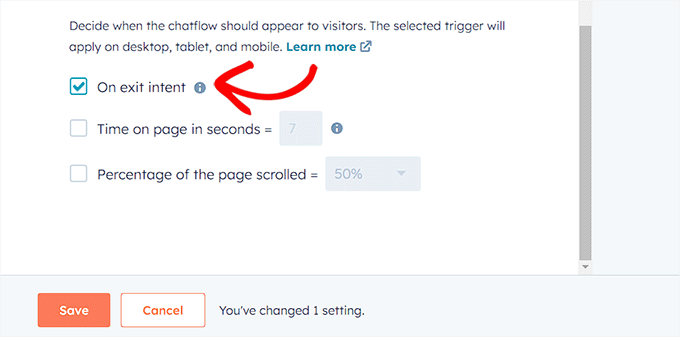
Bundan sonra aşağı kaydırın ve sohbet robotunun görünümü için tetikleyiciyi seçin.
Örneğin, ziyaretçi sitenizden ayrılırken chatbotun görüntülenmesini istiyorsanız 'Çıkış niyetinde' seçeneğini seçin.
Ancak tetikleyici olarak kaydırılan sayfaların yüzdesini veya web sitenizde geçirilen dakikaları da seçebilirsiniz.
Daha sonra, cep telefonları için sohbet ekranı ayarlarını yapılandırmak üzere 'Mobil' sekmesine de geçebilirsiniz.
Bunu yaptıktan sonra, değişikliklerinizi kaydetmek için 'Kaydet' düğmesini tıklamanız yeterlidir.

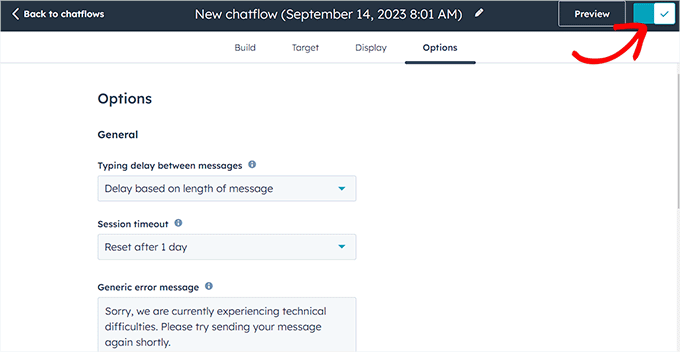
Şimdi, gecikme mesajı metni, oturum zaman aşımı, genel hata mesajı, bot dili, kullanılabilirlik ve daha fazlası gibi genel ayarları yapılandırmak için üstteki 'Seçenekler' sekmesine geçin.
Bundan sonra ayarlarınızı kaydetmek için 'Kaydet' düğmesini tıklayın. Son olarak, web sitenizde chatbotunuzu etkinleştirmek için üstteki düğmeyi açın.

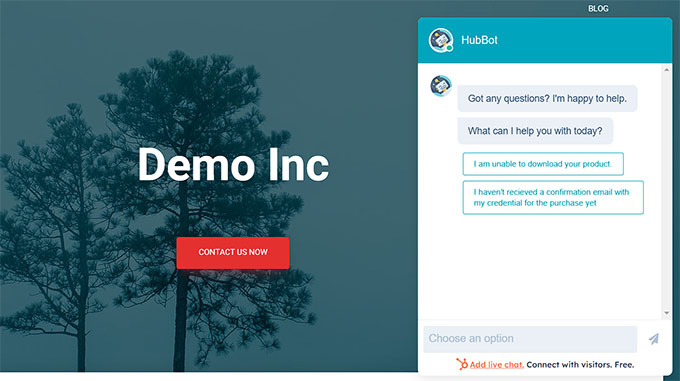
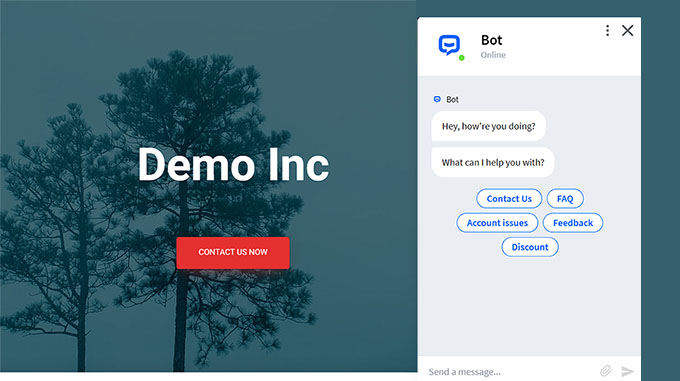
Artık sohbet robotunuzu çalışırken görmek için WordPress sitenizi ziyaret edebilirsiniz.
Demo web sitemizde böyle görünüyordu.

ChatBot Kullanarak WordPress'e Chatbot Ekleme (Özelleştirme ve Çok Dilli Web Siteleri İçin En İyisi)
Daha fazla chatbot özelleştirme seçeneği arıyorsanız veya çok dilli bir web siteniz varsa bu yöntem tam size göre.
ChatBot'u kullanarak WordPress sitenize kolayca bir chatbot ekleyebilirsiniz. Sürükle ve bırak oluşturucuyu kullanarak sohbet robotları oluşturmanıza olanak tanıyan en iyi AI sohbet robotu yazılımıdır.

Öncelikle ücretsiz ChatBot eklentisini kurup etkinleştirmeniz gerekecek. Ayrıntılı talimatlar için lütfen WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
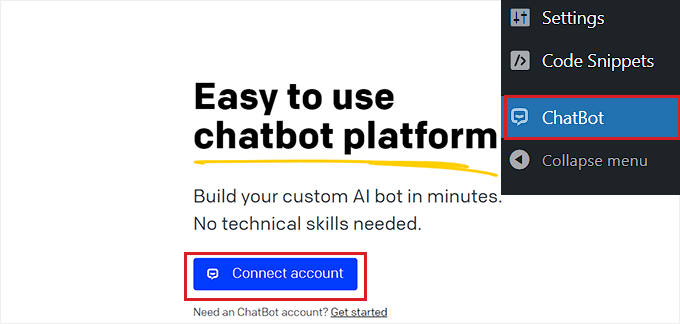
Etkinleştirme sonrasında, WordPress yönetici kenar çubuğundan ChatBot menü sekmesini ziyaret edin ve 'Hesabı Bağla' düğmesini tıklayın.

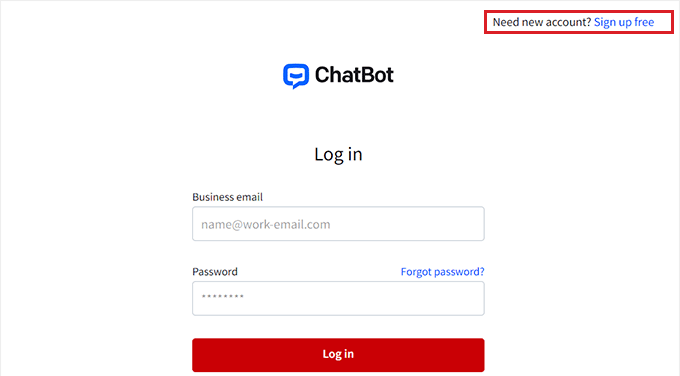
Bu, ChatBot web sitesini yeni bir pencerede açacaktır; burada oturum açma bilgilerinizi girmeniz ve 'Giriş Yap' düğmesini tıklamanız gerekir.
Ancak henüz ChatBot'ta bir hesabınız yoksa üstteki 'Ücretsiz kaydolun' bağlantısını tıklamanız yeterlidir.

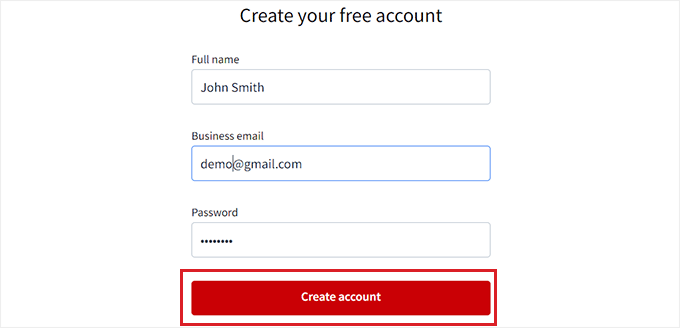
Bu sizi e-posta adresinizi vermeniz ve hesap adınızı ve şifrenizi girmeniz gereken yeni bir sayfaya götürecektir.
İşiniz bittiğinde 'Hesap oluştur' düğmesini tıklamanız yeterlidir.

Hesap oluşturulduktan sonra WordPress kontrol panelinize yönlendirileceksiniz. Artık WordPress sitenizi ChatBot.com'a başarıyla bağladınız.
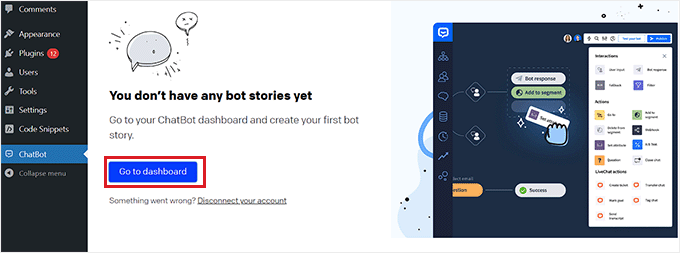
Şimdi bir sohbet robotu oluşturmaya başlamak için 'Kontrol paneline git' düğmesini tıklamanız yeterli.

Daha sonra ChatBot hesap kontrol panelinize yönlendirileceksiniz.
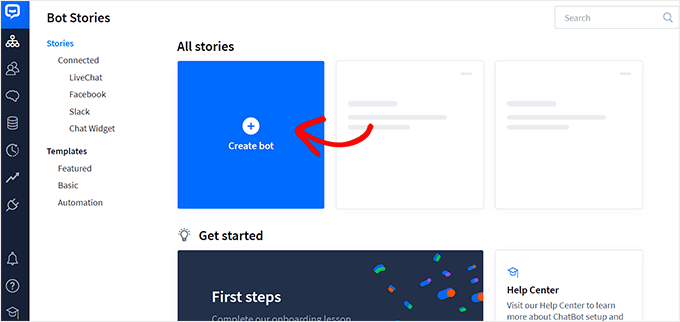
Buradan işlemi başlatmak için üstteki 'Bot oluştur' düğmesine tıklayın.

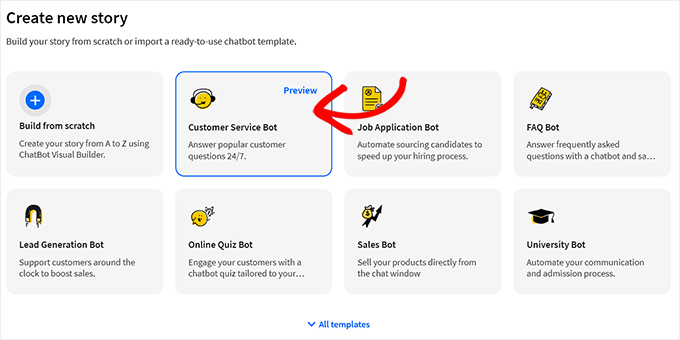
Bu sizi, yapmak istediğiniz sohbet robotunun türünü seçmeniz gereken 'Yeni hikaye oluştur' sayfasına götürecektir.
ChatBot varsayılan olarak bir müşteri hizmetleri botu, iş başvurusu botu, olası satış yaratma botu, SSS botu, satış botu ve daha fazlasını oluşturmanıza olanak tanır.
Ancak kendiniz bir bot oluşturmak için 'Sıfırdan Oluştur' seçeneğini de seçebilirsiniz. Bu eğitim için bir müşteri hizmetleri botu oluşturacağız.

Bu, ekranınızda önceden hazırlanmış müşteri hizmetleri bot şablonunu açacaktır.
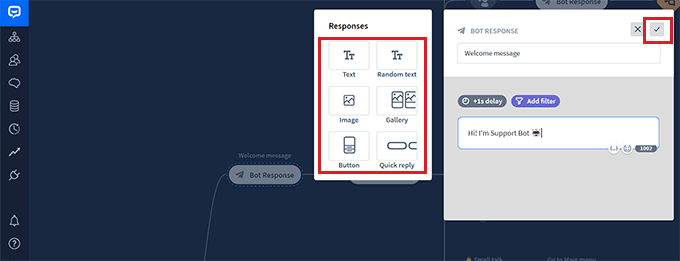
Buradan sohbet akışındaki 'Bot Yanıtı' sekmelerine tıklayarak chatbot'unuz için kolayca bir konuşma akışı oluşturabilirsiniz.
Bu, ekranda blokları sürükleyip bırakarak sohbet yanıtları ve metin, resimler ve düğmeler gibi hızlı yanıtlar ekleyebileceğiniz bir bilgi istemi açacaktır.
Bunu yaptıktan sonra bot yanıtını ekleyin ve üstteki 'Kaydet ve Kapat' düğmesini tıklayın.

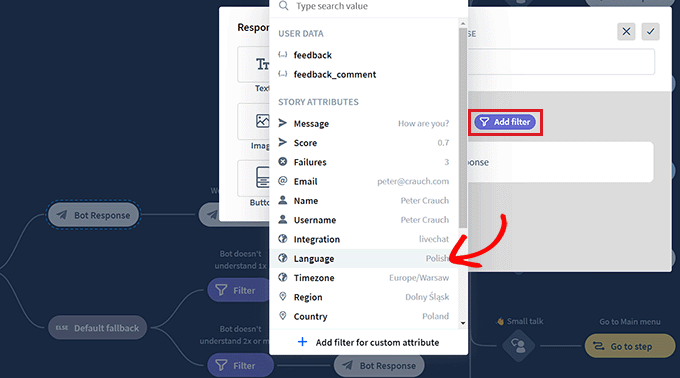
İsterseniz, istemdeki 'Filtre Ekle' düğmesini tıklayarak chatbot yanıtıyla özel filtreler de ekleyebilirsiniz.
Bu, aşağıdakiler de dahil olmak üzere, sohbet robotunuzun yanıtına eklenecek bir filtre seçebileceğiniz bir açılır menü açacaktır:
- Mesaj: Yanıtları kullanıcının mesajına göre düzenleyerek konuşmayı kişiselleştirin.
- Puan: Düşük puana sahip mesajları filtreleyerek alakasız konuşmaları önleyin.
- Arızalar: Arızayla sonuçlanması muhtemel mesajları filtreleyerek sohbet robotunun doğruluğunu artırın. Bu, chatbotun yanlış veya yanıltıcı bilgi vermesini engelleyebilir.
- E-posta: Geçersiz e-posta adreslerini hariç tutun veya kullanıcılara e-postalarıyla hitap edin.
- Ad: Kullanıcı için kişiselleştirilmiş bir deneyim oluşturun veya belirli adları içeren mesajları engelleyin.
- Kullanıcı adı: Belirli kullanıcı adlarını içeren mesajları filtreleyin.
- Entegrasyon: Belirli bir aracı kullanan kullanıcılar için özel mesajlar oluşturun.
- Dil: Çok dilli web siteleri için belirli dillerde mesajlar yazın.
- Saat Dilimi: Mesajları ilgili saat dilimine göre filtreleyin.
Ayrıca farklı bölge ve ülkelerdeki kullanıcılar için özel mesajlar oluşturabilirsiniz. Geniş bir uluslararası kitleniz varsa bu yararlı olabilir.

Bundan sonra, artık filtrelenen yanıt için koşullu mantığı da seçebilirsiniz. Oluşturduğunuz yanıt, yalnızca etkileşimde bulunduğu müşterinin filtreye uyması durumunda chatbot tarafından kullanılacaktır.
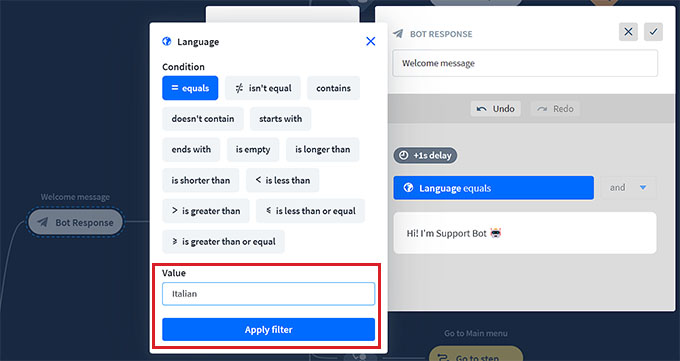
Örneğin çok dilli bir web siteniz varsa ve farklı diller için chatbot oluşturmak istiyorsanız 'Dil' filtresini kullanabilirsiniz.
Bunu yaptıktan sonra koşul olarak '= eşittir' seçeneğini seçin ve ardından dil adını yazın.
Bundan sonra yanıtı seçtiğiniz dilde ekleyebilirsiniz. Örneğimizde, bir kullanıcı chatbot'a İtalyanca bir sorgu yazdığında, chatbot ona bu filtreyle oluşturduğumuz İtalyanca yanıtı gösterecektir.

Filtrenizi eklemeyi tamamladığınızda 'Filtreyi uygula'yı tıklamanız yeterlidir.
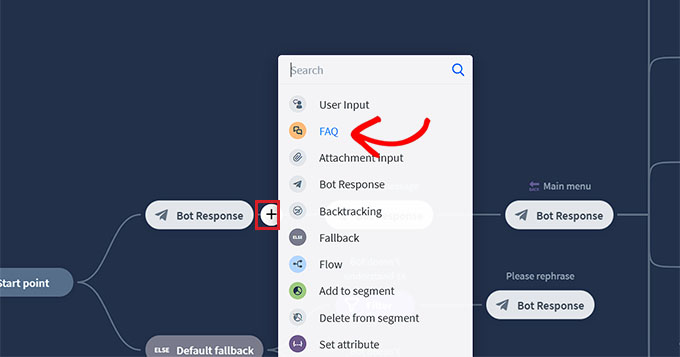
Bundan sonra sohbet akışınıza farklı bloklar eklemek için '+' butonunu da kullanabilirsiniz. Bu, aşağıdakiler de dahil olmak üzere istediğiniz herhangi bir bloğu seçebileceğiniz bir bilgi istemi açacaktır:
- Kullanıcı Girişi : Botun yanıtını tetikleyecek kullanıcı mesajlarını ekleyin.
- SSS: Sıkça sorulan soruları ve cevaplarını bu bloğa ekleyin.
- Ek Girişi: Kullanıcıların sohbet robotuyla devam eden bir görüşmeye dosya eklemesine izin verin.
- Bot Yanıtı: Bir soruya bir sohbet robotunun yanıtını ekleyin.
- Geri izleme: Kullanıcıların botla önceden eşleşen etkileşimleri görüntülemesini engelleyin.
- Geri dönüş: Chatbot'unuzun kullanıcı sorgusunu herhangi bir chatbot yanıtıyla eşleştiremediği durumlarda genel bir mesaj görüntüleyin veya bir eylemi tetikleyin.
- Akış: Karmaşık chatbot yanıt senaryolarını görsel olarak düzenleyin.
- Segmente ekle: Kullanıcı verilerine göre tüm kullanıcıları farklı gruplara ayırın.
- Segmentten sil: Belirli bir segmentteki kullanıcıları silin.
- Özelliği ayarla: Kullanıcılar hakkındaki bilgileri kaydedin.
- Hedefi İşaretle: Bir görüşmeyi hedefine ulaşmış olarak işaretleyin.
Ayrıca bir konuşmanın metnini bir e-posta adresine gönderme veya farklı chatbot konuşmalarını anahtar kelimeler ve ifadelerle etiketleme seçeneğiniz de vardır.

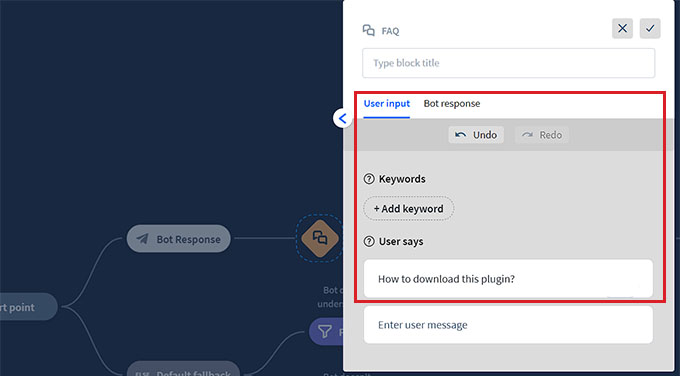
Örneğin, SSS bloğunu seçerseniz, ekranınızda açılacaktır; burada artık genel müşteri desteği sorularını ve yanıtlarını ekleyebilirsiniz.
Chatbot'unuz daha sonra bu yanıtları web sitenizdeki müşteri sorgularını yanıtlamak için kullanacaktır.

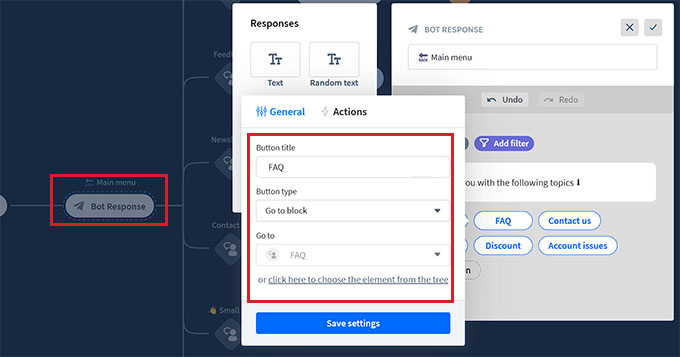
Daha sonra, engelleme istemini açmak için 'Ana Menü' bot yanıtı sekmesine tıklayın. Burada, Button bloğunu kullanarak chatbotunuzun sunabileceği tüm hizmetler için düğmeler ekleyebilirsiniz.
Bundan sonra, ayarlarını açmak ve düğmenin kullanıcıları nereye yönlendirmesini istediğinizi yapılandırmak için her Düğme bloğuna tıklayın.
Örneğin buton tipini 'Bloğa git' olarak seçerek kullanıcıların oluşturduğunuz SSS chatbot yanıtına yönlendirilmesine izin verebilirsiniz.
Daha sonra, 'Git' açılır menüsünden 'SSS' bloğunu seçin ve 'Ayarları Kaydet' düğmesini tıklayın.

SSS'lerin dışında, kullanıcıları bülten kaydınıza, bizimle iletişime geçin sayfasına, indirim tekliflerine ve daha fazlasına yönlendirmek için düğmeler de oluşturabilirsiniz.
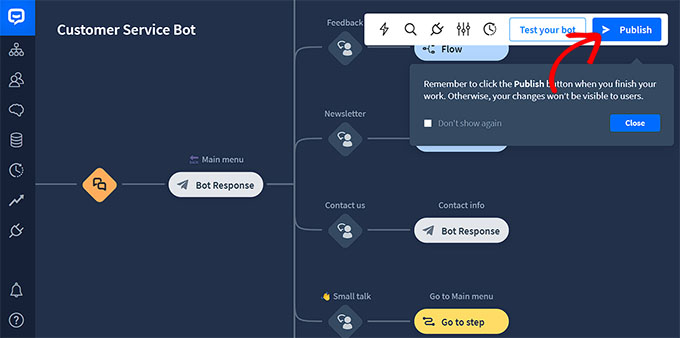
İşiniz bittiğinde ayarlarınızı kaydetmek için üst kısımdaki 'Yayınla' düğmesini tıklamayı unutmayın.

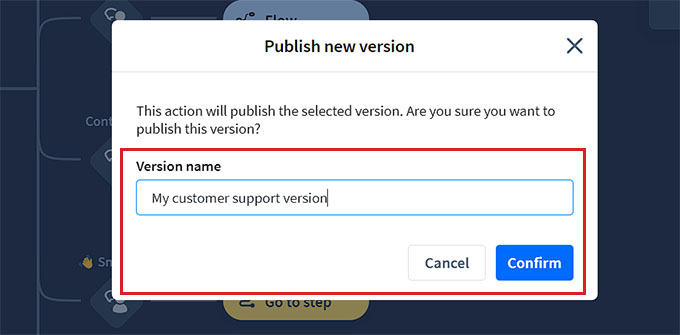
Artık ekranınızda sohbet robotunuz için bir ad vermenizi isteyen bir bilgi istemi açılacaktır.
Ayrıntıları girdikten sonra, chatbot'unuzu yayınlamak için 'Onayla' düğmesine tıklamanız yeterlidir.

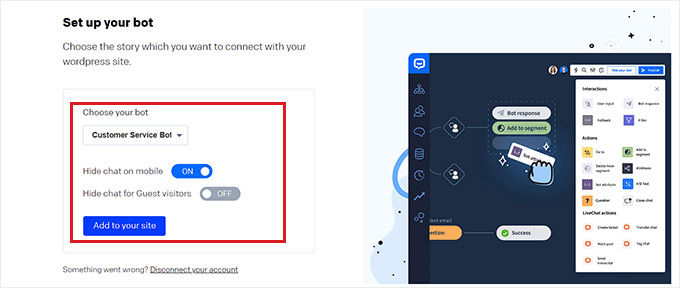
Ardından, WordPress kontrol panelinizi ziyaret edin ve ChatBot sekmesine gidin; burada 'Botunuzu seçin' bölümünün ekranda görüneceğini fark edeceksiniz.
Not: Chatbotunuzu oluşturmanız ile WordPress kontrol panelinizde görünür hale gelmeniz arasında 3-4 saat sürebileceğini unutmayın.
Şimdi, açılır menüden az önce oluşturduğunuz botu seçmeniz yeterli.
Bundan sonra, web sitenizi telefonlarından ziyaret eden kişilerin sohbet robotunu görmesini istemiyorsanız 'Mobil cihazda sohbeti gizle' anahtarını 'Açık' konumuna getirin.

Ayrıca, sohbet robotunun yalnızca üyelerinize özel olmasını istiyorsanız 'Misafir ziyaretçiler için sohbeti gizle' seçeneğini 'Açık' olarak da değiştirebilirsiniz.
Son olarak 'Siteye Ekle' butonuna tıklayın. Artık sohbet robotunu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bonus: WordPress Sitenize Canlı Sohbet Ekleyin
Canlı sohbet, ziyaretçilerin web sitenizdeki bir sohbet penceresi aracılığıyla müşteri destek ekibinizin bir üyesiyle sohbet etmesine olanak tanıyan bir iletişim aracıdır.
Müşterilerle bağlantı kurmanın son derece popüler bir yoludur ve e-posta, telefon ve SMS desteğinden çok daha yüksek bir memnuniyet düzeyi olan %73'e sahiptir.
WooCommerce mağazanıza canlı sohbet eklemek, müşterilerin beklemeye veya e-posta göndermeye gerek kalmadan hızlı ve kolay bir şekilde yardım almasına olanak tanır.
Bu, hemen çıkma oranını azaltır, satışları artırır ve hatta size kullanıcılardan geri bildirim toplama şansı verir.
WordPress için en iyi canlı sohbet destek yazılımı olan LiveChat’i kullanarak bu özelliği kolaylıkla web sitenize ekleyebilirsiniz.

Önceden hazırlanmış canlı sohbet şablonları, gerçek zamanlı sohbet, çoklu destek kanalları, hazır yanıtlar, sohbet transkriptleri, sohbet analizleri ve çok daha fazlasıyla birlikte gelir.
Ayrıca WooCommerce, HubSpot, ChatBot, Constant Contact ve Mailchimp gibi araçlarla da entegre olur.
Ayrıntılı talimatlar için WordPress'e ücretsiz canlı sohbetin nasıl ekleneceğine ilişkin adım adım eğitimimize bakabilirsiniz.
Bu makalenin, WordPress'e kolayca nasıl sohbet robotu ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca WooCommerce'de müşteri yolculuğunun nasıl optimize edileceğine ilişkin kılavuzumuzu ve küçük işletmeler için en iyi görüntülü sohbet yazılımı seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
