Elementor'a Codepen Nasıl Eklenir
Yayınlanan: 2022-04-10Bu yazıda Elementor'a nasıl Codepen ekleneceğini tartışacağız.
Codepen, herhangi bir mavi web sitesine benzersiz öğeler ve efektler eklemek için kullanabileceğiniz milyonlarca yüksek kaliteli kod parçacığı deposudur.
Elementor, kod kullanımını en aza indirmek için oluşturulmuş bir sayfa oluşturucu olarak bilinir, ancak bazen maviden küçük parçalar en iyi çözümdür. Bu makaleyi, Codepen snippet'i eklemenin karmaşık olması gerekmediğini ve yalnızca stratejik kopyalama ve yapıştırma işlemlerinden ibaret olduğunu göstermek için yazdık.
Bu eğitim, bir Elementor web sitesine değişen karmaşıklıktaki üç Codepen'i nasıl eklediğimizi tam olarak detaylandıracaktır. Sonunda, bunu kendi Elementor Kurulumunuzda nasıl yapacağınızı iyi anlamalısınız.
Elementor'a Codepen Ekleme: Her Şey Dahil Örnek
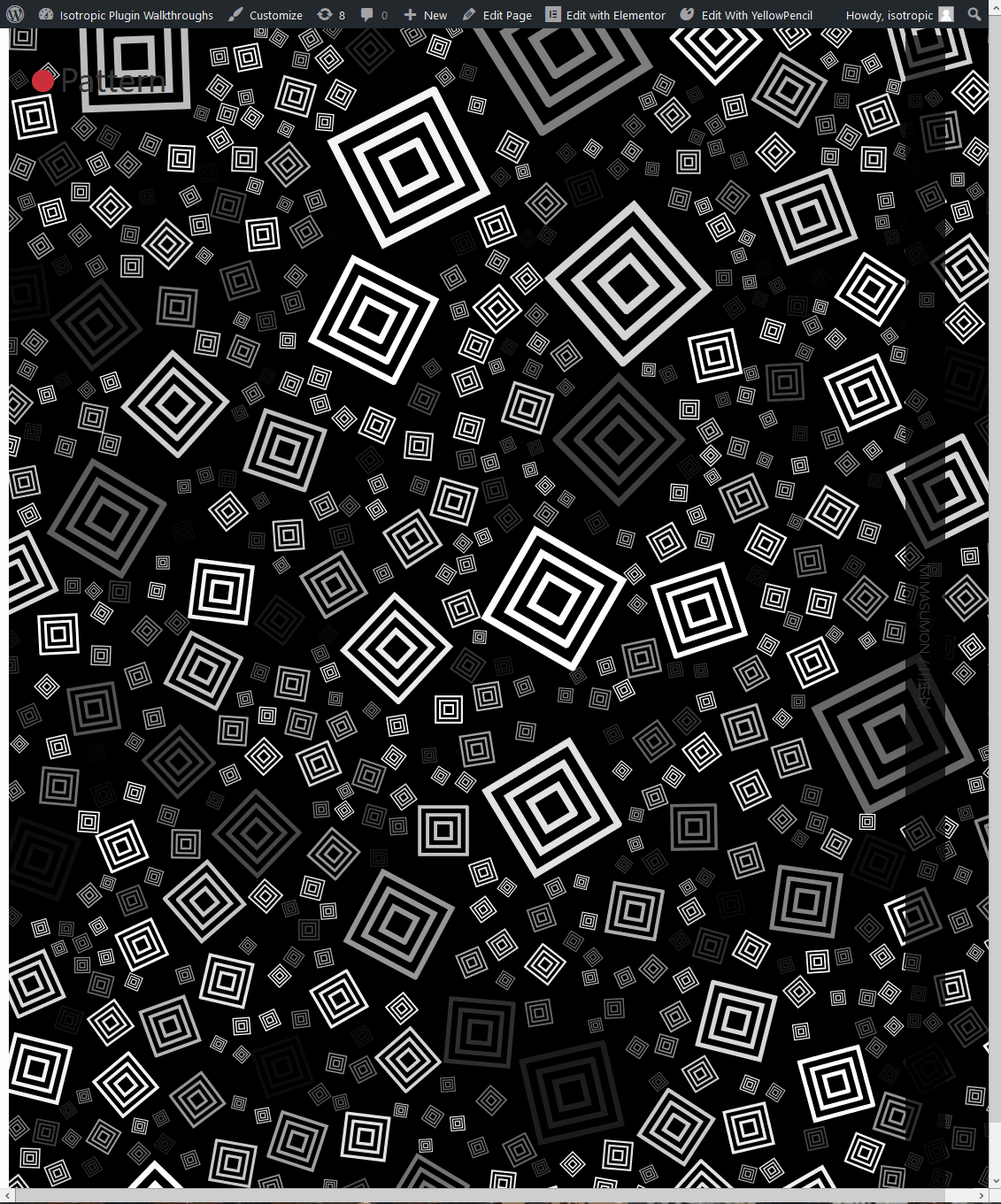
İlk kalemimiz için, etkisini yaratmak için HTML, CSS ve HS kullanan bu benzersiz kalıbı ekleyeceğiz. Bu makale için bunu seçmemizin nedeni, üç kod dilini de kullanmasıdır. Bu şekilde, size yeşil kodu nasıl değiştirdiğimizi tam olarak gösterebiliriz, onu mavi bir web sitesinde çalışacak şekilde manipüle edebiliriz. İlk olarak, işte yeşilin kendisi:
Codepen'i yeni bir sekmede açmanızı ve tüm koda ve nihai etkiye bir göz atmanızı öneririz.
Sürecin ilk adımı, Codepen'i bir Elementor web sitesinde kullanıp kullanamayacağınızı anlamaktır. Esasen, HTML5, biçimlendirilebilir CSS ve vanilya JavaScript içeriyorsa, gitmeniz iyi olur.
Teknik olarak, Codepen'den Elementor'a herhangi bir şey ekleyebilirsiniz, ancak bu bir başlangıç öğreticisi olduğundan, üçüncü taraf JavaScript kitaplıklarını birleştirmek bu makalenin biraz dışındadır.
Çoğu zaman, HTML veya CSS'niz standarttan farklı bir biçimdedir. WordPress, HTML işaretlemesinin temel sürümünü ve doğrudan CSS'yi sever, PUG veya SCSS içermez.
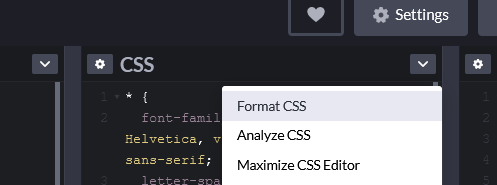
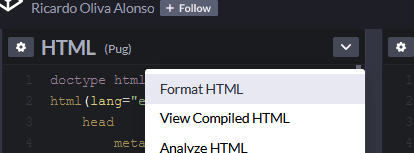
Her şeyin doğru şekilde biçimlendirildiğinden emin olmak için, her bir kod öğesinin sağ üst köşesindeki aşağı açılan oka tıklamanız ve ardından “HTML/CSS Biçimlendir” seçeneğine tıklamanız yeterlidir.

Bunu yapmak, kodun tamamını bir Elementor web sitesinde kullanılabilir hale getirmelidir. Bu hazır olduğunda, Codepen'i oluşturan gerçek kodu sitenize eklemenin zamanı geldi.
Burada herhangi bir üçüncü taraf eklenti paketi kullanmayacağız, tek yapacağımız yerel Elementor kurulumuyla birlikte gelen bir HTML öğesi kullanmak. Codepen'e bağlı olarak, HTML öğesini kendi bölümüne veya sütununa sürüklemenizi öneririz.
Uygulamaya bağlı olarak, tüm kodu doğrudan bu tek HTML girişine yükleyeceğiz. Elbette, Codepen'i oluşturan kodu daha kalıcı bir çözüme eklemek için kod parçacıkları, PHP veya başka bir şey kullanabilirsiniz, ancak yeşil bir koddan küçük bir kod koleksiyonunu tek bir Elementor sayfasına dahil etmek istiyorsanız , bu yöntem fazlasıyla yeterli.
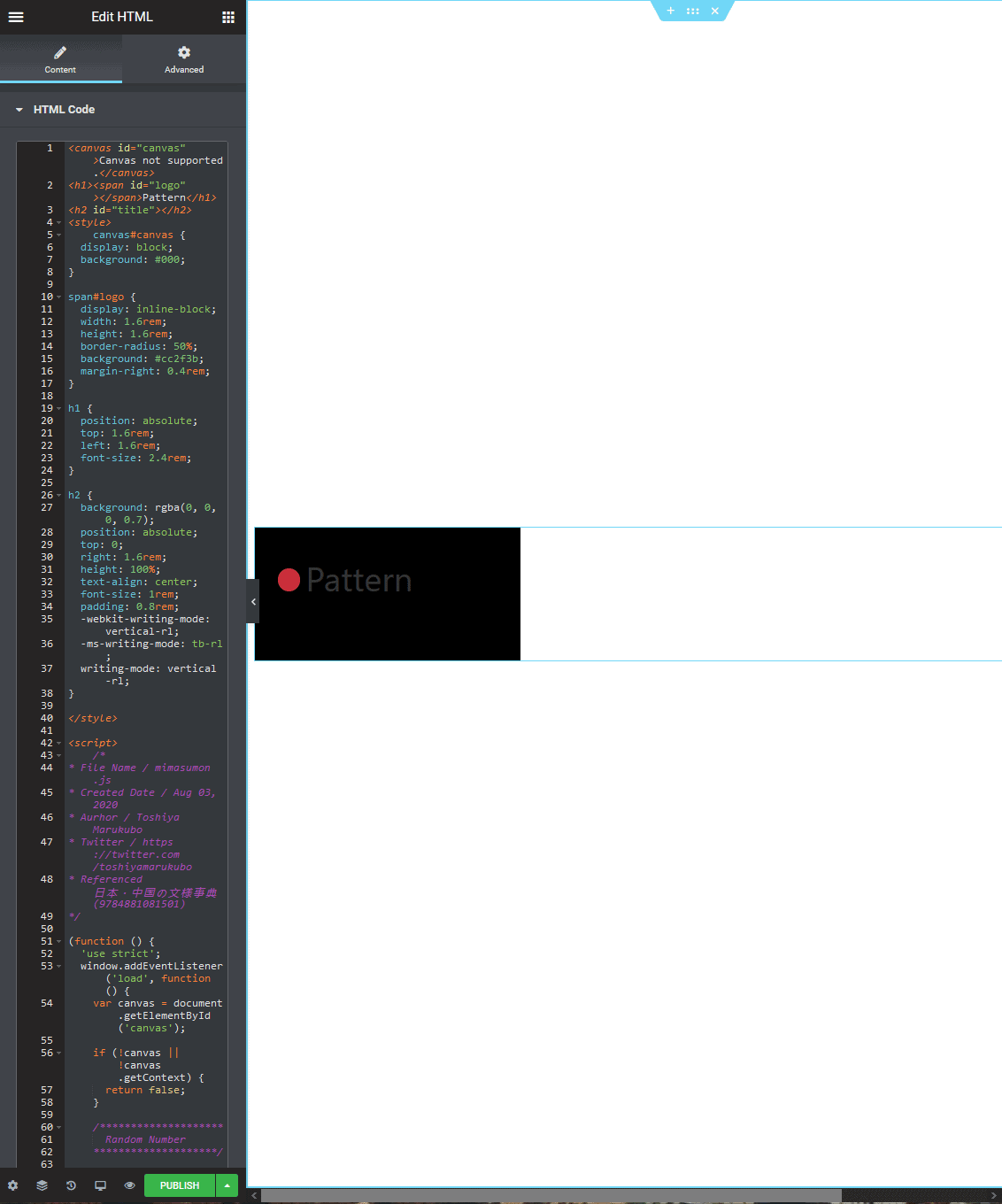
İlk olarak, HTML kodunu yeşilden kopyalayıp doğrudan Elementor'daki HTML kod öğesine yapıştırın. Sırada biraz daha fazla çaba gerektiren CSS var. İlk olarak, <style etiketlerini kullanarak onu doğrudan HTML öğemize dahil edeceğiz.
Birçok Codepen parçacığı, gövde stillerinin yanı sıra genel stiller içerir. Çoğu zaman, onları tanımlamanız ve silmeniz gerekir, yoksa sayfanızın genel yapısını bozarlar.
bu örnekte, aşağıdaki seçicilerde bulunan herhangi bir CSS'yi dahil etmeyeceğiz:
*{}, gövde{}
Son olarak, HTML5 script etiketini kullanarak JavaScript'imizi ekleyeceğiz.
Tıpkı CSS gibi, etikette ve ardından kodu kelimesi kelimesine yapıştırın. Çoğu durumda JavaScript, Codepen'i benzersiz yapan şeydir. JavaScript genellikle sayfa yüklendiğinde yüklenir, yani Elementor tuvalinizde anında görünmez. Ancak, sayfayı ön uçta önizlerseniz, etkinin ortaya çıkma ihtimali vardır.

HTML Öğesine eklenen tüm kodlar 
son ön uç
Codepen'i Elementor web sitesine dahil etmeye çalışırken karşılaşabileceğiniz bazı yaygın sorunlar, kod çakışmasıdır. Temanızı veya web sitenizin stilini oluşturan temel kodla uğraşan CSS stili veya JavaScript varsa, ön uçta işler bozuk görünebilir.
Codepen'iniz için bir web sitesinin diğer öğeleri için de geçerli olan CSS seçicileri kullanmadığınızdan emin olun.
HTML, CSS ve JavaScript kullanmanın en iyi yanı, kolayca uyarlayabilmenizdir. Bu nedenle, seçiciler arasında bir çakışma varsa, Codepen öğesinin seçicisini değiştirmeniz yeterlidir. Bu nispeten basittir - sadece terimin her örneğini bulun ve değiştirin.
Bu ilk örnek, Codepen'de bulunan karmaşık bir öğeyi doğrudan bir Elementor web sitesine nasıl ekleyeceğinizi göstermek için tasarlandı. Gördüğünüz gibi, HTML öğesini kullanarak kolayca HTML, CSS ve JavaScript ekleyebilirsiniz. Birkaç saniye içinde, doğrudan sitenize uygulanan yüksek kaliteli bir etkiye sahip olabilirsiniz.
Elementor'a Codepen Ekleme: Basit, Düğme Örneği
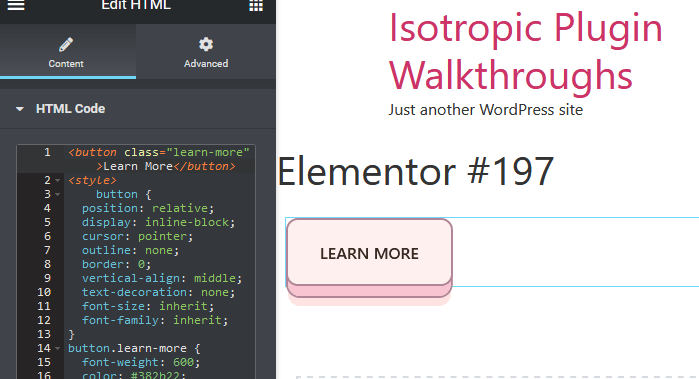
Temel bir düğmenin eklenmesi gibi daha basit bir kullanım durumuna ne dersiniz?
Bu, başka hiçbir yerde bulamayacağınız benzersiz bir düğme stilidir. Saf bir HTML düğmesi ve SCSS stilinden oluşur.
Yüklemek için önce CSS'yi dönüştürmemiz ve derlememiz gerekiyor. Daha önce de belirtildiği gibi, sağ üst köşedeki açılır menüye tıklayın ve format'a tıklayın ve ardından CSS'yi derleyin.

Bu Codepen bir Google yazı tipini içe aktarır, tüm CSS efektlerine ve gövde CSS efektlerine sahiptir. WordPress zaten bizim için uyguladığından, bu CSS stil kurallarını kopyalama ve yapıştırma işlemimize dahil etmeyeceğiz (Bu, CSS'yi kopyalamaya gelince, düğmeden başlayacağımız anlamına gelir).
HTML ve CSS'yi kopyalayıp Elementor HTML öğenize yapıştırmanız yeterlidir.

Bu düğmeyi herhangi bir yere ekleyebilirsiniz!
Elementor'a Codepen Ekleme: Karmaşık Örnek
Ve son efektimiz olarak, önceden var olan bir Elementor sitesine benzersiz bir grafik ekleyelim.
Bu Codepen, CSS, HTML ve JavaScript ile oluşturulmuş çok temiz bir 3D radyodur (müzik çalar, üstteki sese tıklayın). HTML PUG olarak biçimlendirildiğinden ve CSS SCSS olduğundan, yeşili mavi bir siteye nasıl dahil edebileceğinize dair harika bir son örnek.
İlk olarak, bir Elementor web sitesinde kullanılabilir hale getirmek için HTML'yi CSS'de yeniden biçimlendireceğiz.

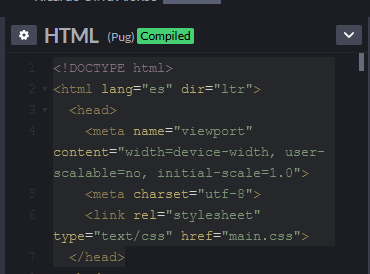
Bunu yapmak için, HTML'yi biçimlendir'i tıklıyoruz ve ardından derlenmiş HTML'yi görüntülüyoruz. Bu, Pug biçimlendirmesini Elementor'da kullanacağımız düz HTML'ye dönüştürür.
Gördüğünüz gibi, HTML, bu Codepen'in kendi sayfasına gömülmesine izin veren bir başlık bölümü ile birlikte gelir. Ancak, onu zaten bir başlıkla gelen bir Elementor sayfasına ekliyoruz ve bir çakışmayı önlemek için, bir Elementor HTML bloğuna yapıştırırken kodun bu yönünü eklemeyeceğiz.

Aynı işlemi CSS, biçimlendirme ve ardından derleme için de çalıştırıyoruz. Vücut için stil dışında her şeyi buraya dahil edeceğiz.
Artık her şey, Elementor web sitemizde bulunan HTML öğesine doğrudan kopyalayıp yapıştırmak için hazır.
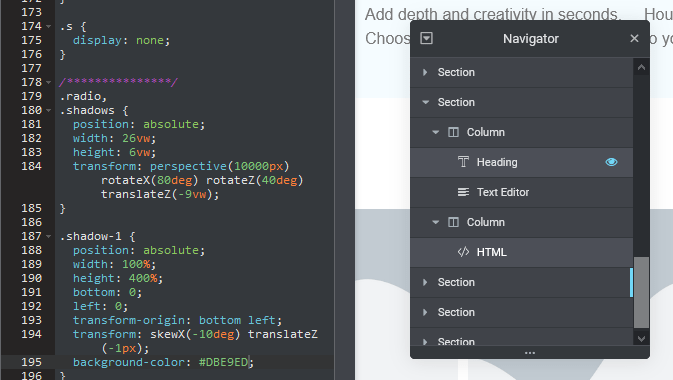
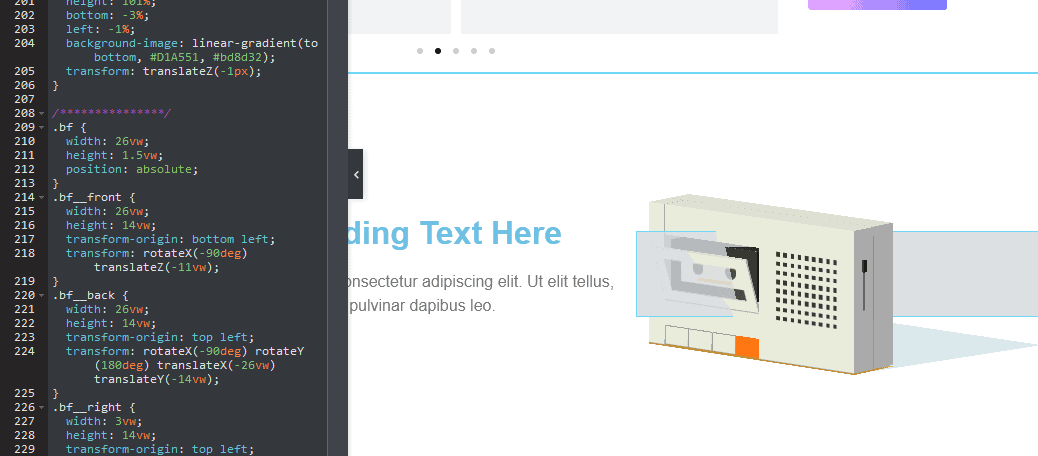
Bu örnekte, bu 3B radyo maketini bazı içeriklerin yanındaki bir sütuna ekleyeceğiz, muhtemelen bir sitenin üretim versiyonuna bu şekilde dahil edeceğiz. İlk olarak yeni bir bölüm ekliyoruz ve kolon pozisyonunu streç olarak ayarlıyoruz. Bu yeni bölümün minimum yüksekliği 400 pikseldir.
Metin içeriğindeki başlık sütunlardan birine eklenirken diğerine bir HTML bloğu eklenir.
Önceki 2 örnekte olduğu gibi, HTML, CSS ve JavaScript'i kopyalayıp doğrudan bu HTML bloğuna yapıştırıyoruz.

Gövde etiketinden bazı kodları #radio-wrap başlıklı bir div'e uyarlamak zorunda kaldık. Ayrıca, hem Elementor bölümünün ve HTML'yi içeren sütunun hem de Codepen'in CSS stilinin stil yönü ile uğraşmanız gerektiğini unutmayın.
Örneğin, HTML radyomuzu doğrudan sütunun ortasına yerleştirmek için yerel Elementor arayüzünden sütun konumlandırmasını kullanırız. Ayrıca, sütun arka planını, bunu özel CSS ile yapmak yerine, Bağımlı arka planı yansıtacak şekilde ayarladık.
Hem kod bölmesinde bulunan CSS'yi hem de HTML öğesini çevreleyen Elementor bölümlerinde stil kullanarak Codepen'i Elementor sitenize daha iyi karıştırabilirsiniz.

Kapanış Düşünceleri
Bu makale, bir Elementor web sitesine üçüncü taraf kodunu dahil etmeye ve dahil etmeye yönelik bir giriş niteliğindedir. Bunu WordPress'te yapmanın birçok yolu vardır ve çoğu durumda alternatif yöntemler siteye daha iyi performans ve entegrasyon sağlayabilir.
Ancak, bir Elementor web sitesine Codepen eklemenin hızlı ve basit bir yolunu arıyorsanız ve kodla ilgili hiçbir şey anlamıyorsanız, muhtemelen bunu yapmanın en basit yolu budur.
İncelemek için:
- Sitenize bir html öğesi ekleyin
- Codepen kodunu derleyin
- Yalnızca öğeye uygulanan kodu kopyalayın (böylece gövde css stili yok)
- Aynı zamanda, öğeyi bir div'e sarmanız ve bu gövde stilinin bir kısmını bu şekilde uygulamanız gerekebilir.
- Bunu html Elementor widget'ına yapıştırın:
- HTML doğrudan yapıştırılır
- CSS, bir STYLE etiketine yapıştırılır
- JS, bir SCRIPT etiketine yapıştırılır
- Öğenin sitenize başarıyla eklendiğinden emin olmak için ön uçta test edin
Çoğu durumda, özellikle birden fazla sayfada kullanılacaksa, JavaScript'i WordPress web sitenizin HEAD'ine eklemek daha iyi bir seçenek olacaktır.
CSS, YellowPencil veya CSSHero gibi bir araç kullanılarak global olarak eklenebilir:
https://isotropik.co/yellowpencil-and-elementor-redundant-or-genius/
https://isotropik.co/csshero-and-elementor-powerful-custom-css/
Bu makalenin, bir Codepen öğesini doğrudan bir Elementor web sitesine eklemenize yardımcı olacağını umuyoruz. Bunun nasıl yapılacağı hakkında herhangi bir sorunuz varsa, yorumlar bölümümüzden bize ulaşın.
