WordPress'te İletişim Formu Açılır Penceresi Nasıl Eklenir?
Yayınlanan: 2023-04-08WordPress web sitenizde bir iletişim formu açılır penceresi göstermenin kolay bir yolunu mu arıyorsunuz?
İletişim formları, ziyaretçilerinizle iletişim kurmak için harikadır. Bunları bir açılır pencereye yerleştirmek, müşterilerinizin ürünleriniz ve hizmetleriniz hakkında sizinle iletişim kurmasını daha da kolaylaştırır.
Bu yazıda, WordPress'te bir iletişim formu açılır penceresini nasıl ekleyeceğinizi göstereceğiz.

Neden İletişim Formu Açılır Penceresi Kullanmalı?
Her WordPress web sitesi veya blogunun bir iletişim formuna ihtiyacı vardır, böylece kullanıcılar sorular, geri bildirimler veya sorunlarla iletişime geçebilir.
Ancak, iletişim formunuz yalnızca tek bir sayfadaysa, insanların onu bulması zordur.
Sonuç olarak, kullanıcılarınız sizinle iletişim kurmadan önce sitenizden ayrılabilir ve potansiyel müşteri adaylarını ve dönüşümleri kaybedebilirsiniz.
Bir iletişim formu açılır penceresi, ziyaretçilerinizin hangi sayfada olurlarsa olsunlar sizinle iletişim kurabilmeleri için bir düğmeyi tıklayarak formu hızlı bir şekilde görüntülemelerine olanak tanıyarak bu sorunun çözülmesine yardımcı olur.
Görüntüledikleri sayfadan çıkmak zorunda olmadıkları için insanları web sitenizde tutmanıza yardımcı olur. Bir iletişim formu açılır penceresini kullanarak da e-posta listenizi büyütebilirsiniz.
Bununla birlikte, önce bir iletişim formu oluşturmanız ve ardından bunu web sayfalarınızda görüntülemek için bir açılır pencereye yerleştirmeniz gerekir. Endişelenmeyin, bir iletişim formu oluşturma ve onu WordPress'te bir açılır pencereye ekleme konusunda size rehberlik edeceğiz.
- WordPress İletişim Formu Nasıl Oluşturulur
- WordPress Sitenize İletişim Formu Açılır Penceresi Ekleyin
WordPress İletişim Formu Nasıl Oluşturulur
Öncelikle, bir WordPress iletişim formu eklentisi seçmeniz gerekecek.
Aralarından seçim yapabileceğiniz birçok ücretsiz ve ücretli seçenek var, ancak en iyi seçenek olarak WPForms'u kullanmanızı öneririz.
WPForms, yeni başlayanlar için uygun bir form eklentisidir ve yalnızca birkaç tıklamayla WordPress'te bir iletişim formu oluşturmanıza olanak tanıyan bir sürükle ve bırak oluşturucu sunar. Ayrıca önceden oluşturulmuş form şablonları ve çok sayıda özelleştirme seçeneği sunar.
Bu eğitim için, ücretsiz olduğu ve bir iletişim formu şablonu sunduğu için WPForms Lite sürümünü kullanacağız.
Ancak, daha fazla özelliğin kilidini açmak için premium sürümünü de kullanabilirsiniz. Örneğin, WPForms Pro, birden çok form şablonu, daha fazla özelleştirme seçeneği, güçlü eklentiler sunar ve çevrimiçi ödemeleri toplamanıza olanak tanır.
Başlamak için önce WPForms Lite eklentisini kurmanız ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
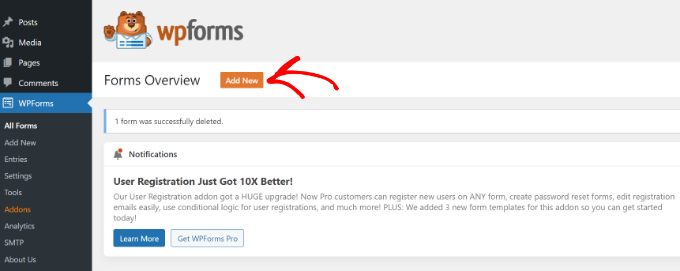
Eklenti aktif olduğunda, artık iletişim formunuzu oluşturmaya hazırsınız. Tek yapmanız gereken WordPress kontrol panelinizden WPForms »Yeni Ekle'ye gitmek.

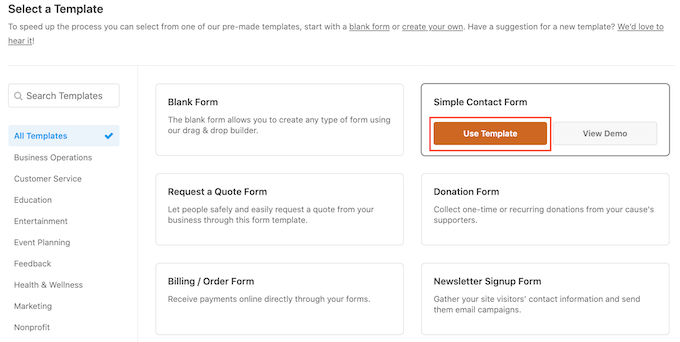
Bundan sonra, WPForms sizden formunuz için bir ad girmenizi ve bir şablon seçmenizi isteyecektir.
Devam edin ve 'Basit İletişim Formu' şablonunu seçin.

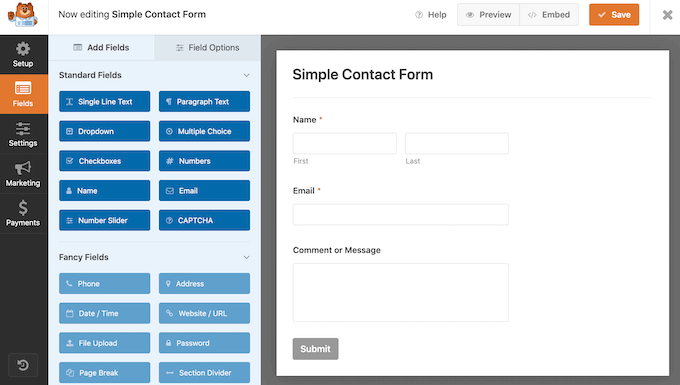
Ardından, sürükle ve bırak oluşturucuyu kullanarak forma alanlar ekleyebilirsiniz.
Sol taraftaki menüde verilen seçeneklerden forma eklemek istediğiniz alanları sürüklemeniz yeterli. Formdaki her alanın konumunu da yeniden sıralayabilirsiniz.

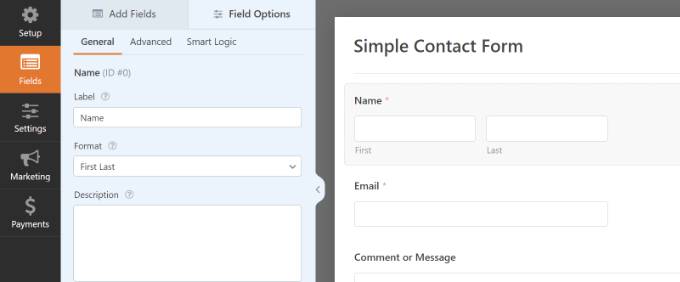
WPForms ayrıca iletişim formundaki her alanı özelleştirmenize olanak tanır.
Örneğin, Ad alanına tıklarsanız, etiketini ve biçimini değiştirmek gibi farklı seçenekler görürsünüz. Hatta bir açıklama ekleyebilir veya herhangi bir alanı gerektiği gibi işaretleyebilirsiniz.

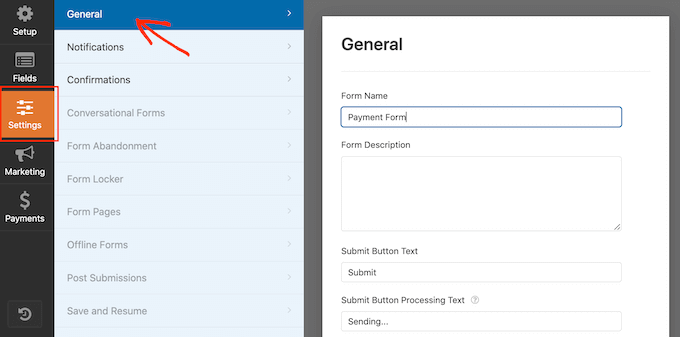
İşiniz bittiğinde, devam edin ve form bildirimini ve onayını yapılandırmak için 'Ayarlar' seçeneğini tıklayın.
Genel ayarlarda, formu yeniden adlandırabilir, gönder düğmesi metnini değiştirebilir, spam önleme korumasını etkinleştirebilir ve daha fazlasını yapabilirsiniz.

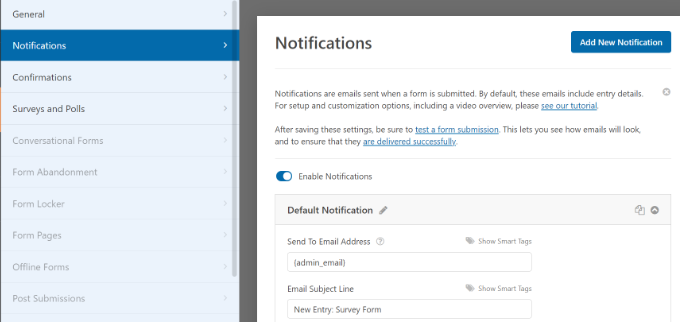
Ardından, Bildirim ayarları seçeneğine gidebilirsiniz. Varsayılan olarak, bildirimler WordPress web sitenizde ayarlanan yönetici e-postasına gönderilir.
Ancak, iletişim formu bildiriminizi istediğiniz herhangi bir e-posta adresine gönderebilirsiniz. Birden çok e-postayla ilgili bildirim almak istiyorsanız, her e-postayı virgülle ayırın.
E-posta konu satırı için WPForms, daha önce girdiğiniz form adını kullanır. Ancak, konu satırının metnini istediğiniz şekilde düzenleyebilirsiniz.

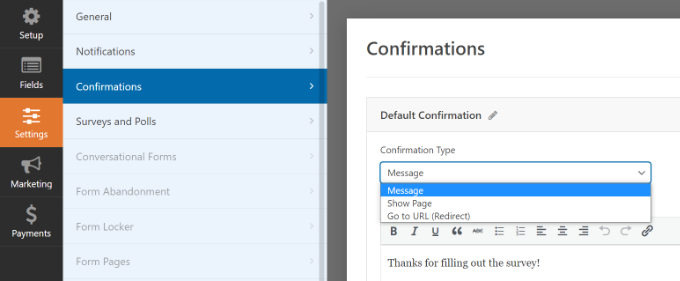
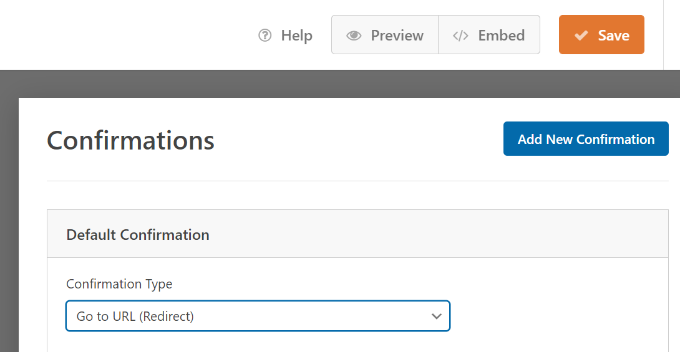
Bundan sonra devam edin ve Onaylar seçeneğini tıklayın.
WPForms, varsayılan onay türü olarak 'Mesaj'ı kullanacak ve ziyaretçileriniz bir form gönderdikten sonra bir teşekkür mesajı göreceklerdir.

Ancak, mesaj türünü değiştirebilir ve kullanıcıları bir formu doldurduklarında web sitenizdeki belirli bir sayfaya yönlendirebilirsiniz.
Bir iletişim formu oluşturmayı tamamladığınızda, değişikliklerinizi kaydetmek için sağ üst köşedeki 'Kaydet' düğmesine tıkladığınızdan emin olun.

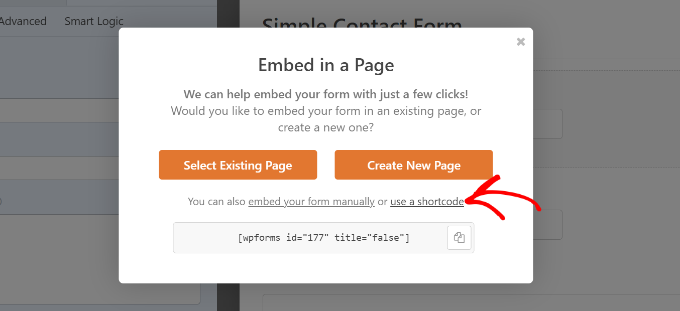
Ardından, Kaydet düğmesinin yanındaki üst köşedeki 'Göm' seçeneğini tıklayın.
Yeni bir pencere göründüğünde, 'kısa kod kullan' seçeneğini seçin.

WPForms, bağlantıya tıkladığınız anda iletişim formunuz için bir kısa kod görüntüler. Bir sonraki adımda ihtiyacınız olacağı için bu sekmeyi/pencereyi açık tutmanızı öneririz; burada size iletişim formunuzu nasıl açılır bir pencerede ekleyeceğinizi göstereceğiz.
WordPress Sitenize İletişim Formu Açılır Penceresi Ekleyin
Bir iletişim formu açılır penceresi oluşturmak için bir WordPress açılır pencere eklentisine ihtiyacınız olacak.
OptinMonster'ı WordPress için en iyi müşteri adayı oluşturma ve dönüşüm optimizasyonu eklentisi olduğu için kullanmanızı öneririz. 1,2 milyondan fazla web sitesi bu güçlü aracı kullanıyor.
Bu eğitim için, açılır pencereyi göstermek için karmaşık olmayan bir şablon ve gelişmiş görüntüleme kuralları içeren OptinMonster Pro sürümünü kullanacağız.
Öncelikle OptinMonster web sitesine giderek bir hesap için kaydolmanız gerekecek. Web sitesini ziyaret edin ve 'OptinMonster'ı Şimdi Alın' düğmesini tıklayın.

Ardından, ücretsiz OptinMonster eklentisini web sitenize yüklemeniz ve etkinleştirmeniz gerekecek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuzu takip edin.
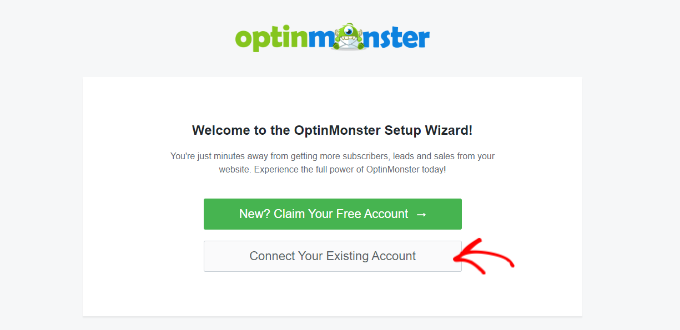
Eklenti aktif olduktan sonra kurulum sihirbazını göreceksiniz. Devam edin ve 'Mevcut Hesabınızı Bağlayın' düğmesini tıklayın.

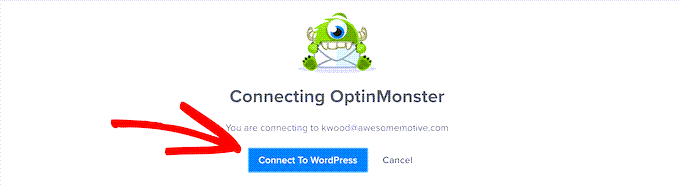
Şimdi bir açılır pencere görünecek ve OptinMonster hesabınıza bağlanmak isteyecektir.
'WordPress'e Bağlan' düğmesini tıklamanız yeterlidir.


Artık hesabınız bağlandığına göre, bir sonraki şey iletişim formu açılır pencereniz için yeni bir kampanya oluşturmaktır.
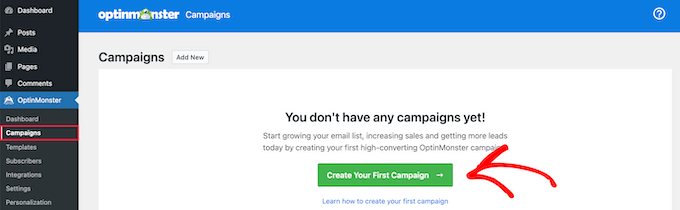
OptinMonster » Kampanyalar'a gidip 'İlk Kampanyanızı Oluşturun' düğmesini tıklayarak başlayabilirsiniz.

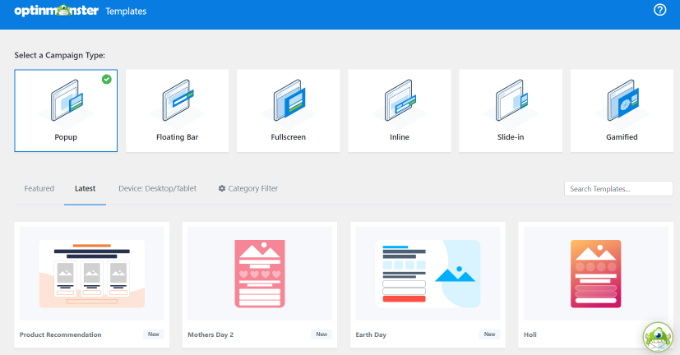
Bir sonraki ekranda, bir kampanya türü seçmeniz gerekecek.
Bir iletişim formu açılır penceresi oluşturacağımız için, Kampanya Türü olarak 'Açılır pencere'yi seçin.

Bundan sonra, açılır pencereniz için bir şablon seçmek üzere aşağı kaydırın. OptinMonster, açılır pencereleriniz için 75'in üzerinde çekici ve son derece dönüştürücü tasarım sunar.
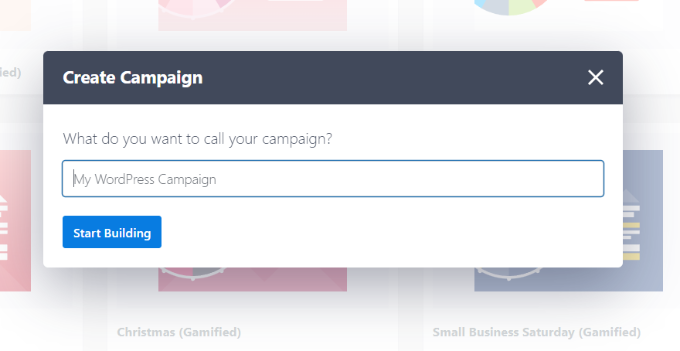
Beğendiğiniz herhangi bir şablonu seçebilirsiniz. Ardından, kampanyanız için bir ad girin ve 'İnşa Etmeye Başla' düğmesini tıklayın.

Artık OptinMonster'daki sürükle ve bırak oluşturucuyu kullanarak açılır şablonunuzu düzenleyebilirsiniz.
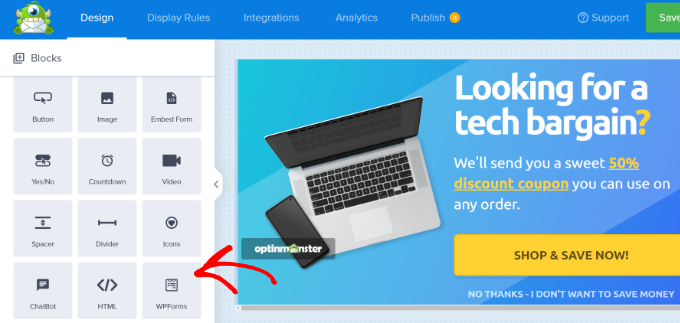
Artık solunuzdaki menüde farklı Blokların göründüğünü göreceksiniz. Basitçe 'WPForms' bloğuna gidin ve onu şablonunuza sürükleyip bırakın.

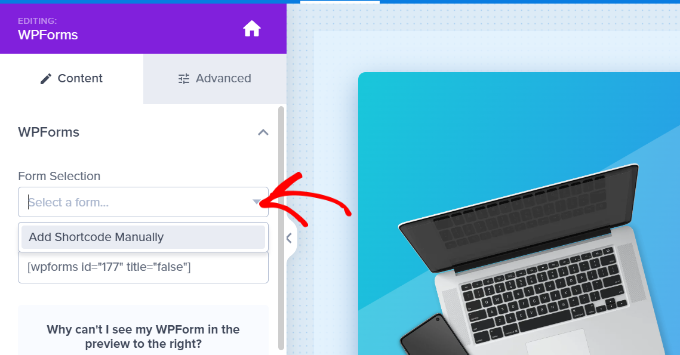
Bundan sonra, sol menüdeki blok ayarlarından 'Form Seçimi' açılır menüsüne tıklamanız ve 'Manuel Olarak Kısa Kod Ekle' seçeneğini seçmeniz gerekecektir.
Buradan, bloğa WPForms iletişim formu kısa kodunuzu girin. Kodu bulmak için WPForms yerleştirme ayarlarınıza geri dönün ve kısa kodu kopyalayın.

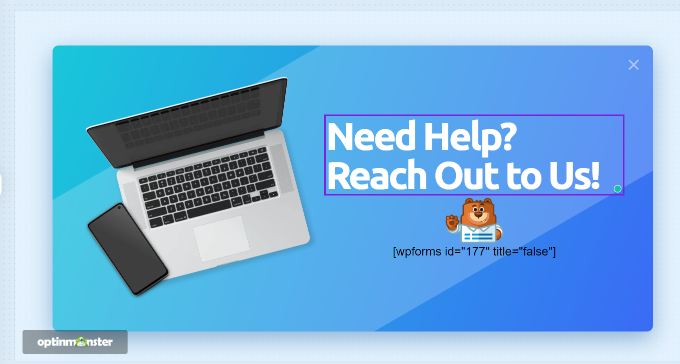
Unutulmaması gereken önemli bir nokta, kısa kodu eklediğinizde şablonda iletişim formunun önizlemesini görmeyeceğinizdir.
Kampanya yayınlandığında iletişim formunuz görüneceğinden bu normaldir.

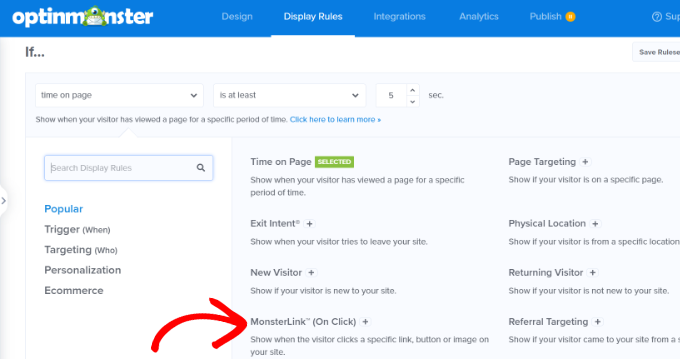
Ardından, açılır pencerenin web sitenizde ne zaman görüneceğini seçmek için üst kısımdaki Görüntüleme Kuralları sekmesine gidebilirsiniz.
Varsayılan olarak, OptinMonster bunu sayfadaki süre 5 saniyeye ayarlayacak ve açılır pencere herhangi bir sayfada görünecektir.
Ancak, görüntüleme kuralı ayarlarını değiştirebilir ve farklı tetikleyiciler ve hedefleme seçenekleri belirleyebilirsiniz.
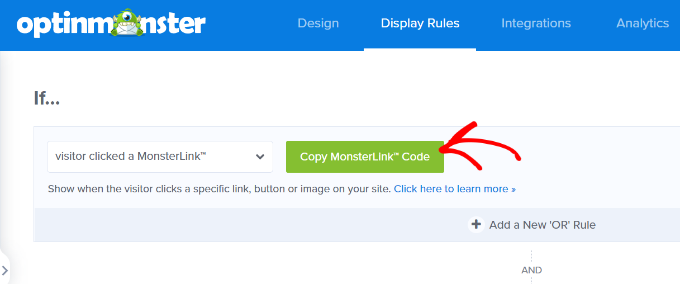
MonsterLink (Tıklandığında) hedeflemesini kullanmanızı öneririz. Bu şekilde, bir ziyaretçi bir bağlantıya veya düğmeye tıkladığında açılır pencereniz görünecektir.

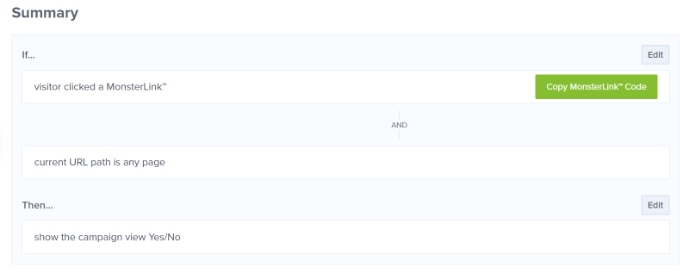
Bundan sonra, 'MonsterLink Kodunu Kopyala' düğmesine tıklayıp web sitenizdeki herhangi bir metne, resme veya düğmeye ekleyebilirsiniz.
Daha fazla ayrıntı için, WordPress'te bağlantı ekleme hakkındaki başlangıç kılavuzumuzu takip edebilirsiniz.

MonsterLink kodunuz HTML'de şöyle görünecektir:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Ancak, bağlantıyı WordPress blog yazınıza veya sayfanıza yerleştirmek için koddaki URL'ye ihtiyacınız var.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
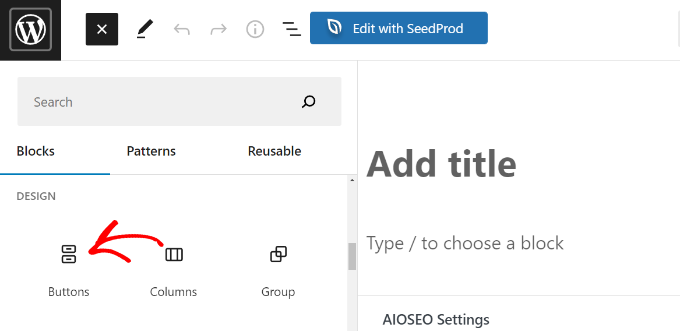
Örneğin, sitenize bir bize ulaşın düğmesi eklemek istediğinizi varsayalım. Herhangi bir sayfayı veya gönderiyi düzenleyerek başlayabilir ve WordPress düzenleyicinize gidebilirsiniz. Ardından, üst kısımdaki (+) artı işaretini tıklayın ve bir 'Düğmeler' bloğu ekleyin.

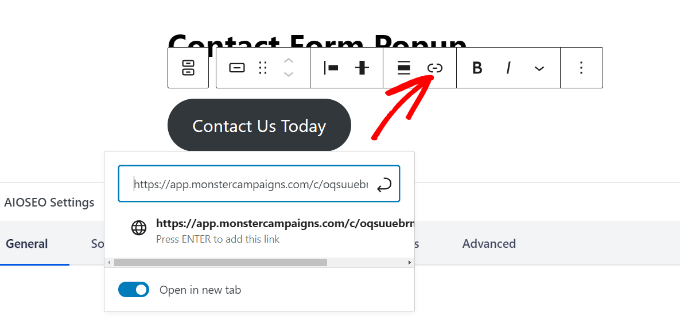
Bundan sonra, düğmeniz için bir metin girebilir ve ardından bağlantı simgesini tıklayabilirsiniz.
Şimdi MonsterLink URL'sini düğmenize ekleyin.

Bunu yaptıktan sonra, WordPress yayınınızı veya sayfanızı yayınlayın. MonsterLink şimdi bize ulaşın düğmenize eklenecek.
Ardından, yapılandırmayı tamamlamak için OptinMonster kampanyanıza geri dönün.
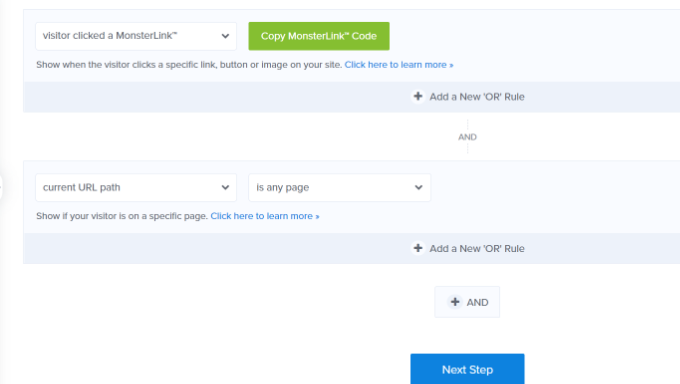
MonsterLink'i hedef olarak seçip herhangi bir sayfada gösterdikten sonra alttaki 'İleri' butonuna tıklayabilirsiniz.

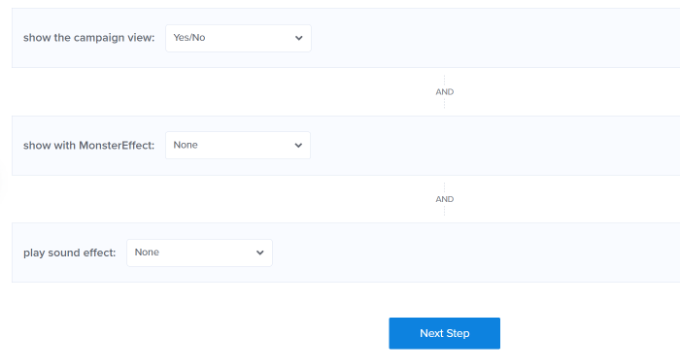
Bir sonraki ekranda, kampanya görünüm türünü değiştirme, MonsterEffect animasyonu ekleme ve açılır pencere göründüğünde ses çalma seçeneklerini göreceksiniz.
Devam edin ve ayarlardan memnun kaldığınızda 'İleri' düğmesine tıklayın.

Bundan sonra OptinMonster, Görüntüleme Kuralı ayarlarınızın bir özetini gösterecektir.
Bu, kampanyalarınızın web sitenizde ne zaman görüneceğini doğru şekilde ayarladığınızdan emin olmanıza yardımcı olur.

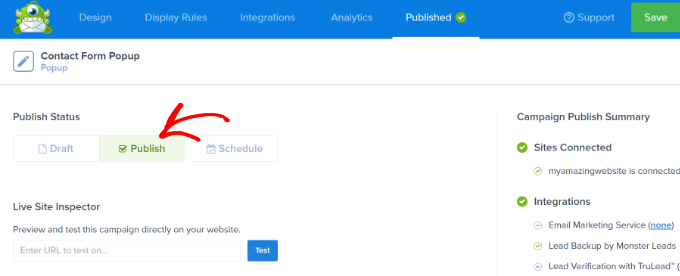
Artık kampanyanızı canlı yayınlamaya ve iletişim formu açılır pencerenizi yayınlamaya hazırsınız. Bunu yapmak için üst kısımdaki 'Yayınla' sekmesine gidin.
Ardından, kampanyanızı yayınlamadan önce 'Önizleme' düğmesini tıklayabilirsiniz. Bu size açılır pencerenizin web sitenizde nasıl görüneceğine dair canlı bir önizleme gösterecektir.
Kampanyanızın görünümünden memnun olduğunuzda, Taslak olan 'Yayınlama Durumu'nu Yayınla olarak değiştirin.

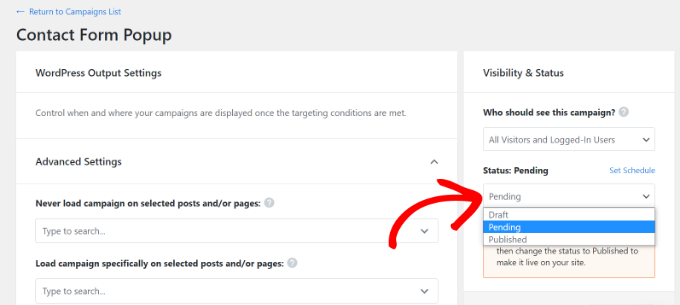
OptinMonster kampanya oluşturucudan çıkabilir ve kampanyanızın durumunu WordPress panonuzdan da kontrol edebilirsiniz.
Sağ tarafınızdaki 'Durum' açılır menüsünü tıklamanız ve durumu Beklemede'den Yayınlandı'ya değiştirmeniz yeterlidir.

Değişiklikleri kaydetmeyi unutmayın.
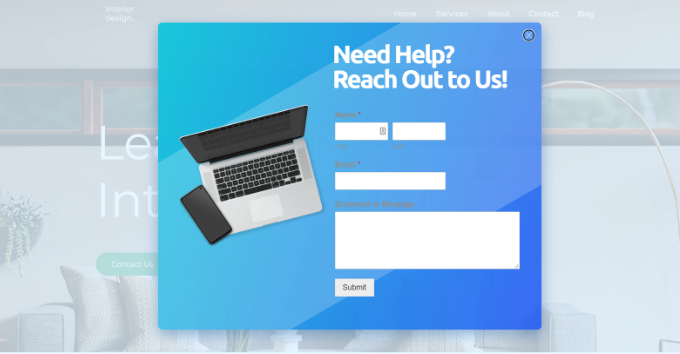
Ardından, daha önce MonsterLink ile oluşturduğunuz bizimle iletişime geçin düğmesine gidin ve iletişim formu açılır penceresini çalışırken görün.

Umarız bu makale, WordPress'te iletişim formu açılır penceresini nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. En iyi web sitesi oluşturucuyu nasıl seçeceğinize ilişkin kılavuzumuza veya küçük işletmeler için en iyi bordro yazılımı karşılaştırmamıza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
