Divi'nin Tema Oluşturucusunu Kullanarak Gönderi Kategorisi Başına Farklı Bir CTA Nasıl Eklenir
Yayınlanan: 2021-12-09Web sitesi kullanıcıları, harekete geçmeye çağrılmadıkça pasif ve kararsız olabilirler. Bu nedenle Divi Theme Builder gibi araçlar çok kullanışlıdır. Birden çok içerik kategorisi kullanan web siteleri için, tek bir Harekete Geçirici Mesaj modülü (CTA) veya tercih, tüm ziyaretçi türleri için optimize edilemez. Ancak, tema oluşturucu düzenlerini ve Divi'nin dinamik içerik özelliğini kullanarak, kullanıcının görüntülediği gönderi içeriğine göre çeşitli harekete geçirici mesajlar gösterebilirsiniz. Bunu yapmak, dönüşüm oranlarınızı hızla artırırken aynı zamanda ziyaretçilerinizin daha kişiselleştirilmiş bir deneyim yaşamasını sağlar.
Youtube Kanalımıza Abone Olun
Gönderi Kategorisi Başına Farklı Bir CTA Nasıl Eklenir
Bu işlevi gerçekleştirmek için Divi Tema oluşturucuyu kullanacağız. WordPress yönetici panelinizin içinde Divi – Theme Builder altında bulabilirsiniz.

Tema Oluşturucu inanılmaz derecede çok yönlü bir araçtır ve onu birden çok gönderi kategorisine bir CTA eklemek için kullanacağız. Bu nedenle, bloglarınız için halihazırda mevcut bir tasarımınız olduğu varsayımı altında çalışıyoruz.
Yeni Bir Tema Oluşturucu Şablonu Oluşturun
Öncelikle yeni bir şablon oluşturmamız gerekiyor. Bunu, tema oluşturucu panosunda Yeni Şablon Ekle'yi tıklayarak yapabilirsiniz.

Belirli Kategorileri Seçin
Ardından Divi, şablonun hangi içeriğe uygulanacağını seçmenizi isteyecektir. Belirli Kategorilerdeki Gönderiler'i seçin. Ardından, bu CTA'nın görünmesini istediğiniz belirli kategorileri seçeceksiniz.

Sonunda, içinde görüntülenecek farklı CTA'lar için başka kategoriler seçmek için bu işlemi tekrarlayacaksınız. Bu eğitim için, CTA başına yalnızca bir kategori seçiyoruz, ancak farklılaştırmanız gereken her kategori için yeni bir şablon kullanabilirsiniz.
Gönderi Gövdesini Düzenle
Şablon oluşturulduğunda, Divi oluşturucuya girmek için Özel Gövde Ekle'ye tıklayabilirsiniz.

İçeri girdikten sonra , siyah + simgesine tıklayarak mevcut bölümün ve satırın içine bir Eylem Çağrısı modülü ekleyeceksiniz.

Gönderi İçeriği Modülü Ekle
Ardından, siyah + simgesine tekrar tıklayın, bu sefer menüden İçerik Gönderi modülünü seçin

İçerik Gönderi modülü, ilişkili sayfa URL'sinin ne içerdiğine bağlı olarak dinamik içeriği görüntüler. İster bir makale ister tam olarak tasarlanmış bir açılış sayfası olsun, İçerik Sonrası modülü, bu tekil olarak tasarlanmış ve yazılmış içeriği gösterecek kadar akıllıdır.
Satır Ayarlarını Düzenleyin
Bu şablonu mevcut sayfalara ve gönderilere uyguladığımız için tasarımın bozulmadığından emin olmamız gerekiyor. Bu yüzden Satır Ayarlarına gidin ve Tasarım sekmesini bulun.

Boyutlandırma öğesini bulana kadar kaydırın. Genişlik ve Maks Genişlik değerlerini %100 olarak ayarlayın. Bu, blog gönderileri için oluşturduğunuz herhangi bir tasarımın zaten uygun şekilde görüntülenmesini sağlamalıdır.
CTA Modülünüzü Stillendirin
Her iki modül de yerine oturduğunda ve satır genişliği %100'e ayarlandığında, CTA modülüne gidin ve istediğiniz gibi şekillendirin. Kategoriye özel olması açısından dikkat etmeniz gereken ilk detaylar İçerik sekmesi altındadır.

İçerik sekmesinin altındaki Metin bölümü, çeşitli Harekete Geçirici Mesajlarınızı en iyi şekilde ayırt edebileceğiniz yerdir. Benzersiz bir Başlığa ve çekici Düğme metnine sahip olmak istiyorsunuz. Kuruluş , bu belirli kategorinin neden bu özel CTA'ya sahip olduğuna ilişkin bir açıklama içerebilir. Belirli bir konu için bir e-posta bülteni, yeni çevrimiçi kursunuz için bir dönüşüm taktiği veya belirli kategorilerdeki yeni içerik oluşturucular için bir çağrı olsun.

Arka Plan Rengini Ayarla
Bir Harekete Geçirici Mesaj için tasarım seçenekleri sınırsızdır, ancak en çarpıcı ve en kolay olanlardan biri, basitçe arka plan rengini değiştirmektir. Modülün satırını tam genişliğe ayarladığınızdan, İçerik sekmesinin Arka Plan bölümünün altında tamamlayıcı bir renk ayarlamak dünyalar kadar fark yaratabilir.

Yazı Tipi Stillerini Ayarla
Tasarım sekmesi altında, çeşitli yazı tiplerinin sitenizin geri kalanıyla eşleştiğinden emin olmak isteyeceksiniz. Yazı Tipi ve Yazı Tipi Ağırlığı ve diğer stillerin varsayılan olarak ayarlandığından (veya sitenin geri kalan birincil ayarlarıyla eşleştiğinden/iltifat ettiğinden) emin olmak için Metin , Gövde Metni ve Başlık Metni'ni kontrol ettiğinizden emin olun.

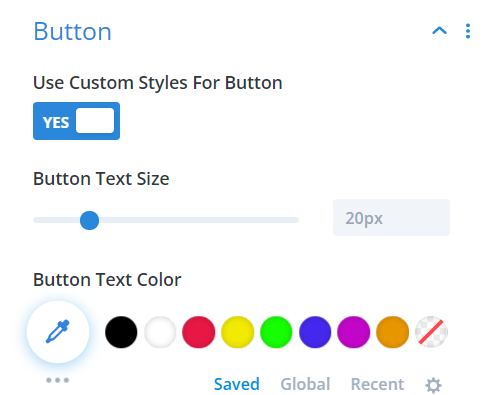
Ayrıca, Düğme metninin ve stillerinin eşleştiğinden emin olmak için Düğme için Özel Stilleri Kullan geçişinin etkinleştirilmesini isteyeceksiniz.

Harekete Geçirici Mesaj Modülünü canlandırın
Harekete Geçirici Mesajların içeriğinizin geri kalanından farklı olması gerekir ve modüle kısa bir animasyon eklemek, kullanıcının dikkatini fazladan çaba harcamadan ona getirebilir. CTA Modülünde Tasarım sekmesi altında Animasyon'u bulun.

Aşağıya doğru hareket eden Yakınlaştırma animasyonunu kullanmayı seçtik (yani, animasyon yukarıdan aşağıya doğru hareket ediyor). Animasyon ekranın üst kısmında olduğu için gecikme eklemedik. Düşük sayfa yükleme hızı ile animasyon kaçırılmayacak şekilde olmalıdır.
İsteğe bağlı: Yapışkan Konum
Harekete Geçirici Mesaj Ayarlarının Gelişmiş sekmesi altında Kaydırma Efektleri başlığını bulacaksınız.

Yapışkan Konumu Üste Yapışacak ve Alt Yapışkan Sınırını Kesit olarak ayarlayın. Kullanıcı, CTA'nın geldiği yerin ötesine geçtiğinde, CTA kendisini ekranın üst kısmına ekleyecektir, yazının veya sayfanın ana içeriği boyunca devam edecek, ancak kapsayıcı bölümünün sonuna ulaştığında duracaktır.
CTA'nın kullanıcıyı sayfanın tüm uzunluğu boyunca takip etmesini istiyorsanız, Alt Yapışkan Sınırı her zaman Hiçbiri olarak ayarlayabilirsiniz ve bu, ne kadar kaydırdıklarına bakılmaksızın CTA'yı kullanıcının ekranının en üstünde tutacaktır.
Diğer Sayfa Kategorileri
Şimdi tema oluşturucu panosuna geri dönün ve tasarladığınız Özel Gövdenin , Belirli Kategorilerde Gönderiler: Kategori Adı etiketli şablonda yayında olduğunu göreceksiniz.

Bu Harekete Geçirici Mesaj yalnızca seçilen kategoriler için geçerli olduğundan, şablonun üzerine geldiğinizde görünen Şablonu Çoğalt simgesine tıklayabilirsiniz.
Ardından Divi, yinelenen şablonun atanacağı içeriği seçmenizi isteyebilir. Değilse, yeni şablondaki dişli simgesine tıklayarak manuel olarak yapabilirsiniz. Farklı bir Harekete Geçirici Mesaj kullanmak istediğiniz yeni gönderi kategorilerini seçin .

Ardından, yeni şablonun Özel Gövdesini düzenleyecek ve seçtiğiniz yeni kategoriye uyan Harekete Geçirici Mesaj modülünü oluşturmak ve şekillendirmek için adımları tekrarlayacaksınız. Ve bu kadar! Sen bittin!
Toplama
Ayrı Harekete Geçirici Mesajlar'ı istediğiniz sayıda belirli kategori için yukarıdaki tüm bu adımları tamamladıktan sonra, bir ziyaretçi bir kategoriyi yüklediğinde, ekli CTA modülü görünecektir. Ancak farklı bir kullanıcı, başka bir kategorideki bir gönderiye bakıyor olabilir ve tamamen farklı bir şekilde harekete geçirilebilir. Bu kişiselleştirme ve hedefleme seçenekleri, dönüşümü artıracak ve sitenizin genel kullanıcı deneyimini iyileştirecektir.
Belirli kategoriler için farklı bir Harekete Geçirici Mesaja sahip olmayı nasıl kullanacaksınız?
Makale özellikli resim Pictrider / Shutterstock.com
