Elementor ile WordPress'te bir flip kutusu nasıl eklenir
Yayınlanan: 2025-04-20Web tasarımındaki eğilim neredeyse her gün gelişiyor. Piyasada alakalı ve rekabetçi kalmak için, bu değişikliklere sürekli uyum sağlamak tüm web sitesi sahipleri için zorunludur. Birkaç yıl önce bile, statik web öğeleri kullanıcı ve ziyaretçinin dikkatini çekmek için yeterliydi.
Ancak şimdi, çoğu tasarımcı, katılımı artırmak için interaktif öğeler kullanarak sitelerini inşa ediyor. Etkileşimli Web öğeleri, ilgi çekici bir deneyim yaratmak için tıklamalar, hopeler, hareketler ve kaydırma gibi kullanıcı eylemlerine yanıt verecek şekilde tasarlanmıştır. Flip Box böyle etkileşimli bir öğedir.
Bu öğretici yayında, Elementor ile WordPress'e flip kutularının nasıl ekleneceğine dair adım adım bir kılavuz sergileyeceğiz. Umarım bu gönderiyi gerçekten yararlı bulacaksınız ve zamanınıza değer. Başlayın!
Flip Box nedir? Web tasarımında kullanım durumları
Flip Box, bir kutunun hem ön hem de arka taraflarında içerik görüntülemenizi sağlayan, havada uçurulduğunda veya tıklandığında dönen etkileşimli bir Elementor Widget'tır. İki bilgi katmanı sunarken kullanıcının dikkatini çekmek için görsel çekiciliği dinamik hareketle birleştirir.
Bu widget, sınırlı bir alanda çok sayıda bilgiyi kapsamanız gerektiğinde son derece yararlıdır. Widget, tasarımını sitenizin markasıyla hizalayabilmeniz için birçok özelleştirme seçeneği sunar. Aşağıda eklenen kısa videoda flip kutularının nasıl çalıştığına bir göz atalım.
Web Tasarımında Flip Box Koşullarını Kullanın
- Ön taraftaki simgeler ve arkadaki açıklamalar ile hizmet veya özellik vurguları
- Takım Üyesi önde bir fotoğraf ve arkada biyografi/iletişim bilgileri ile sergileniyor
- Kompakt ve etkileşimli bir formatta ürün özelliği karşılaştırması
- Düğmeleri veya Bağlantıları Çağırma Arama Çağrısı
- Portföy, ön tarafta proje küçük resimleri ve arkada özetler gösteriyor
- Ön taraftaki plan isimleri ve flip tarafında özellik listeleri olan fiyatlandırma planları
Elementor ile WordPress'te bir flip kutusu nasıl eklenir
İşlemi başlatmak için sitenizde aşağıdaki eklentilere sahip olmanız gerekir. Aşağıdaki bağlantıları tıklayarak bunları alın.
- Element
- Happyaddons
- HappyAddons Pro
Sitenizde kurulduktan ve etkinleştirildikten sonra, Flip Box Widget'ın nasıl kullanılacağı hakkında aşağıda açıklanan öğreticiyi izlemeye başlayın.
Adım 01: Elementor tuvalini aç
Flip Box Widget'ı eklemek istediğiniz Elementor Canvas ile gönderi veya sayfayı açın.

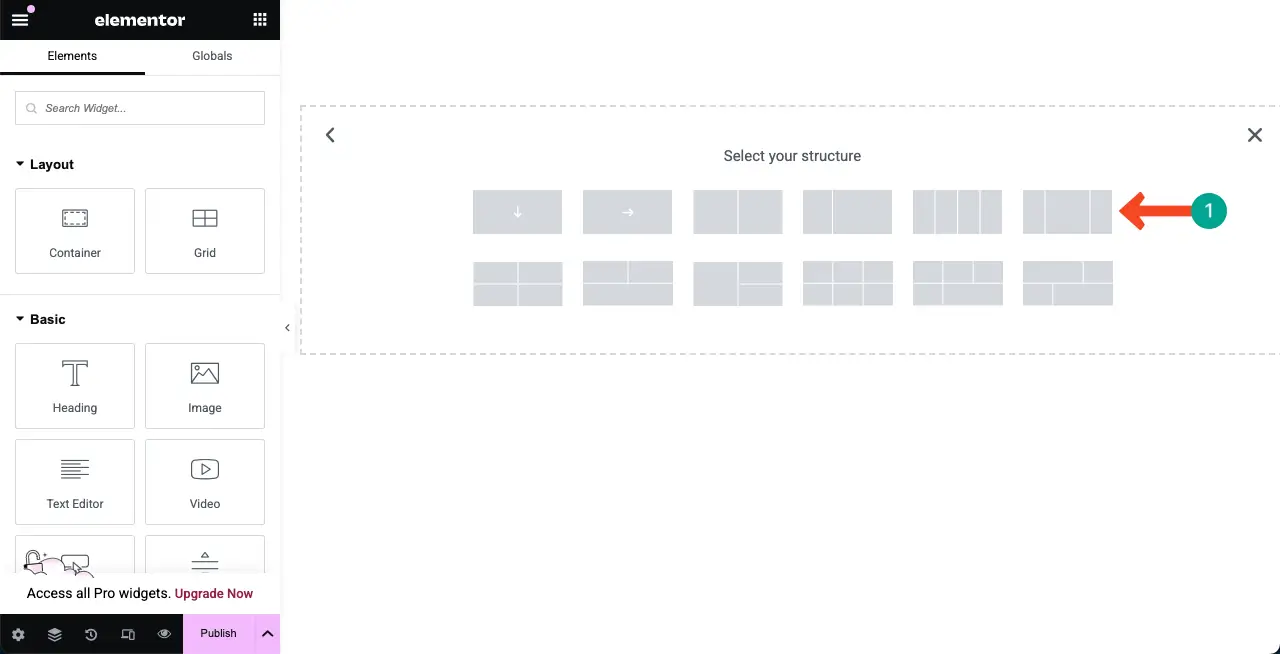
Adım 02: Flip Box Widget'ı eklemek için bir bölüm seçin
Flip Box Widget'ı üzerine ekleyebilmeniz için sütun sayısını tanımlayan bir bölüm oluşturun.

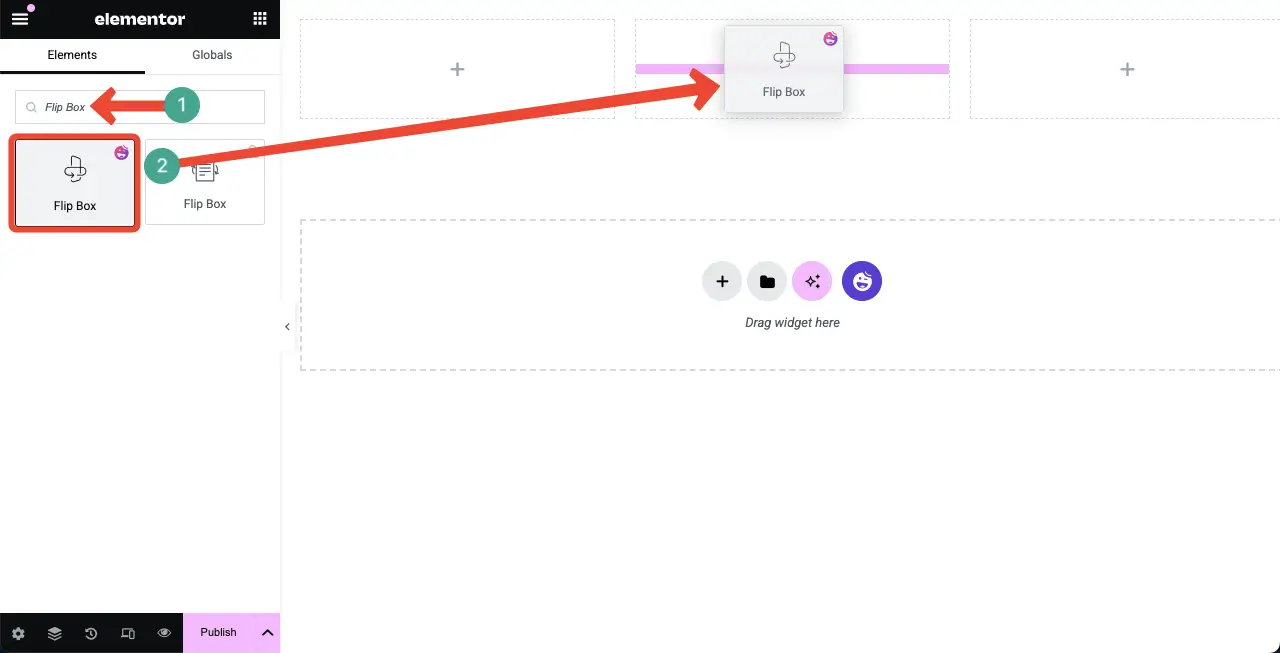
Elementor panelinde Flip Box Widget'ı bulun . Elementor tuvalindeki ilgili bölüme sürükleyin ve bırakın .

Tuval'e flip kutusu widget'ının bazı kukla içeriklerle eklendiğini göreceksiniz.

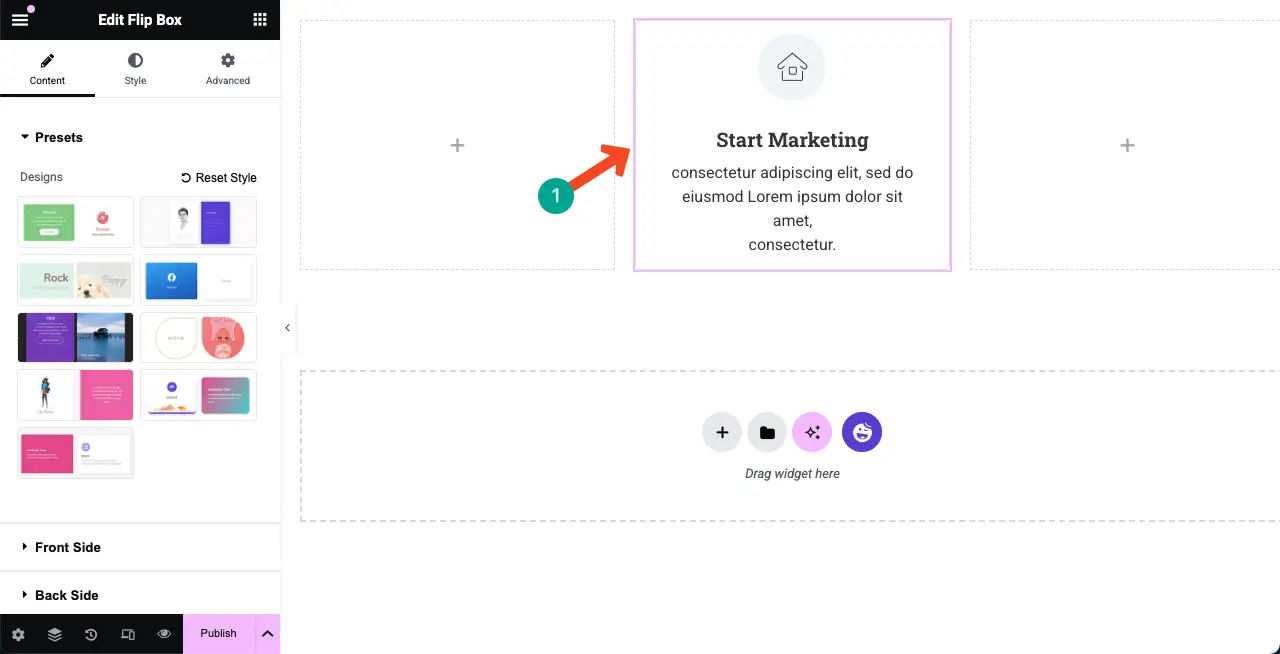
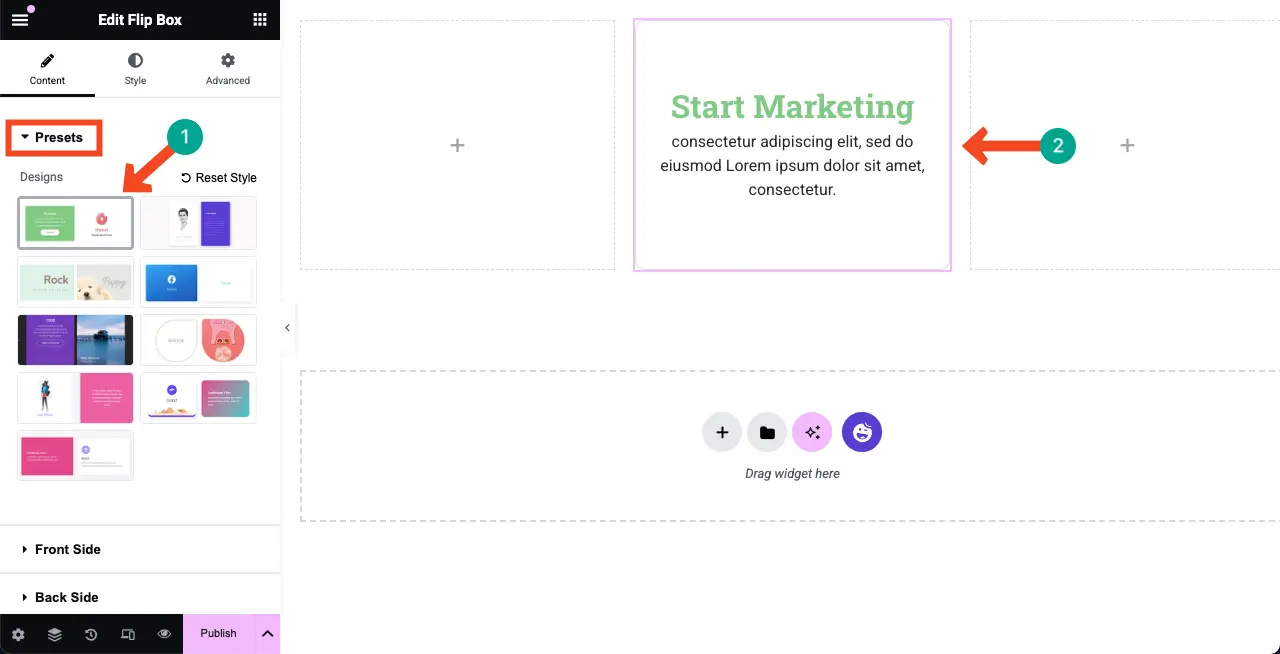
Adım 03: Flip kutusu için bir ön ayar seçin
Ön ayar, widget'lara hızlı bir şekilde uygulayabileceğiniz kaydedilmiş bir tasarım stilidir. Flip Box Widget, sağ kenar çubuğunda göreceğiniz birkaç ön ayarla birlikte gelir.
İstediğiniz herhangi bir ön ayar seçin. Stilin widget'ınıza anında uygulandığını göreceksiniz.

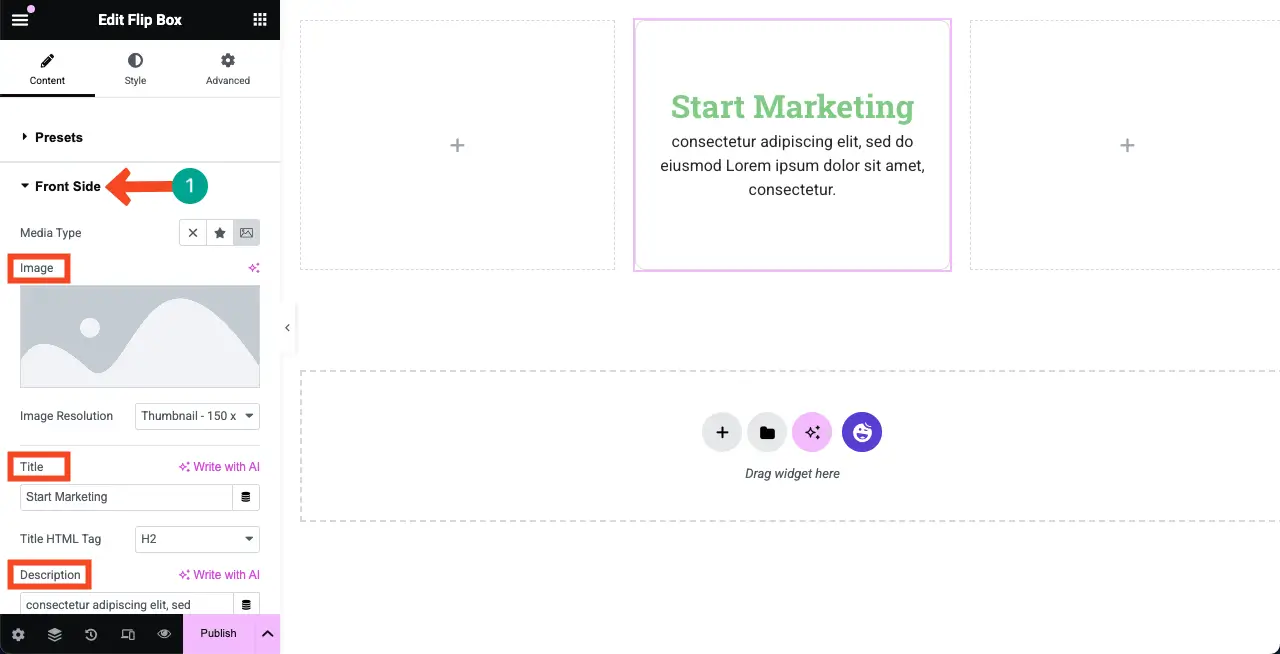
Adım 04: Widget'ın ön tarafına içerik ekleyin
Daha önce de belirtildiği gibi, Flip Box Widget her iki tarafa da içerik eklemenizi sağlar. Şimdi ön tarafa içerik ekleyelim. Ön taraf bölümünü genişletin .
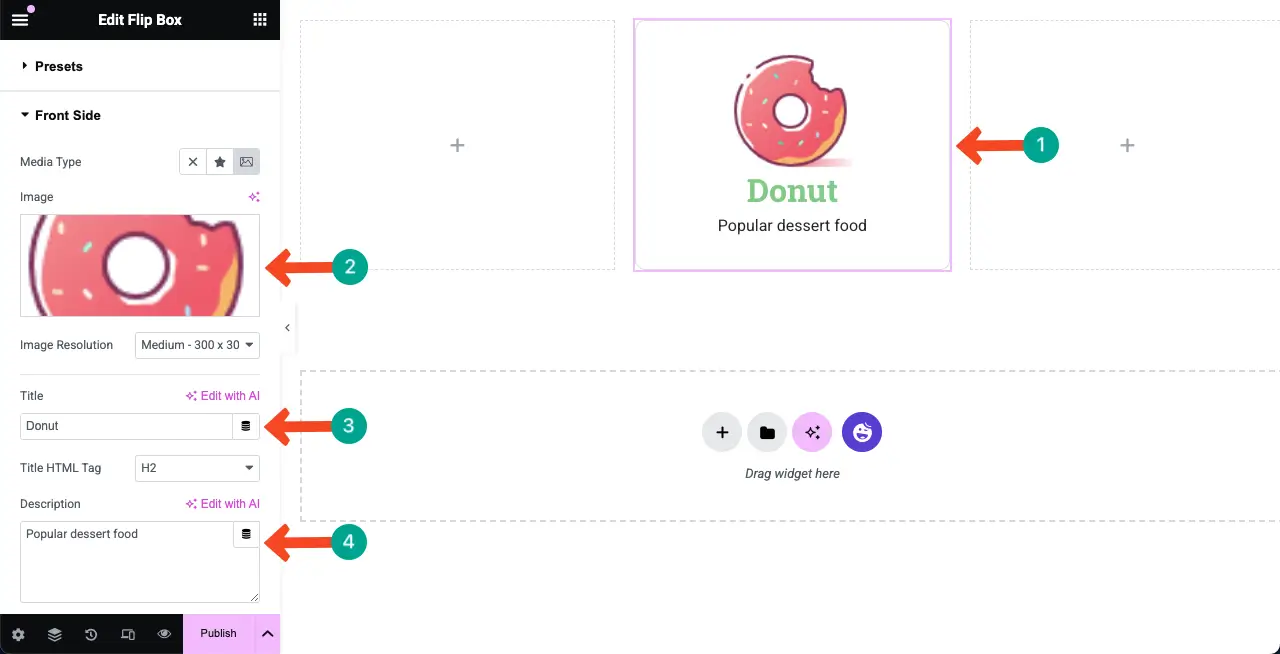
Başlık için bir resim, görüntü çözümü, başlık, html etiketi, açıklama ve widget için hizalama ayarlayabilirsiniz. Kendin yap.

Flip kutusunun ön tarafına bazı içerik (bir resim, bir başlık ve açıklama) eklediğimizi görebilirsiniz.

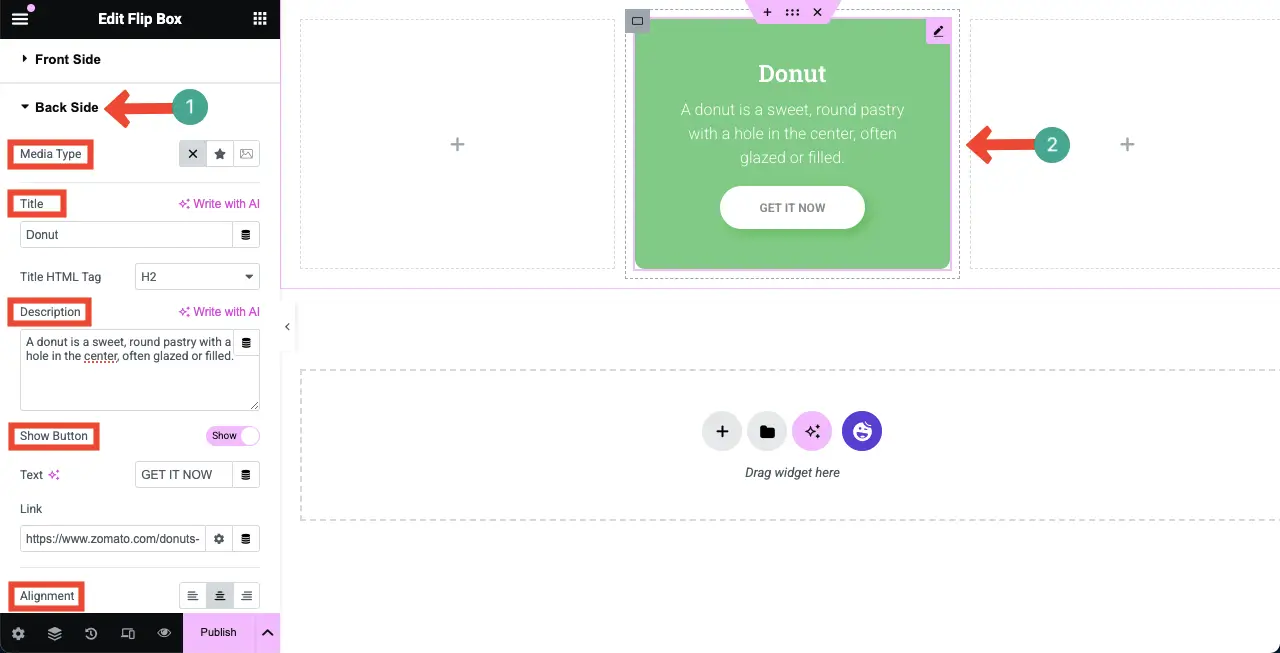
Adım 05: Widget'ın arka tarafına içerik ekleyin
Aynı şekilde, widget'ın arka tarafını genişletin . Hizalamalarını tanımlayan bir medya, başlık, açıklama ve düğme ekleyebilirsiniz. İstediğiniz gibi ihtiyaç duyulan şeyleri yapın.
Burada da biraz içerik eklediğimizi görebilirsiniz.

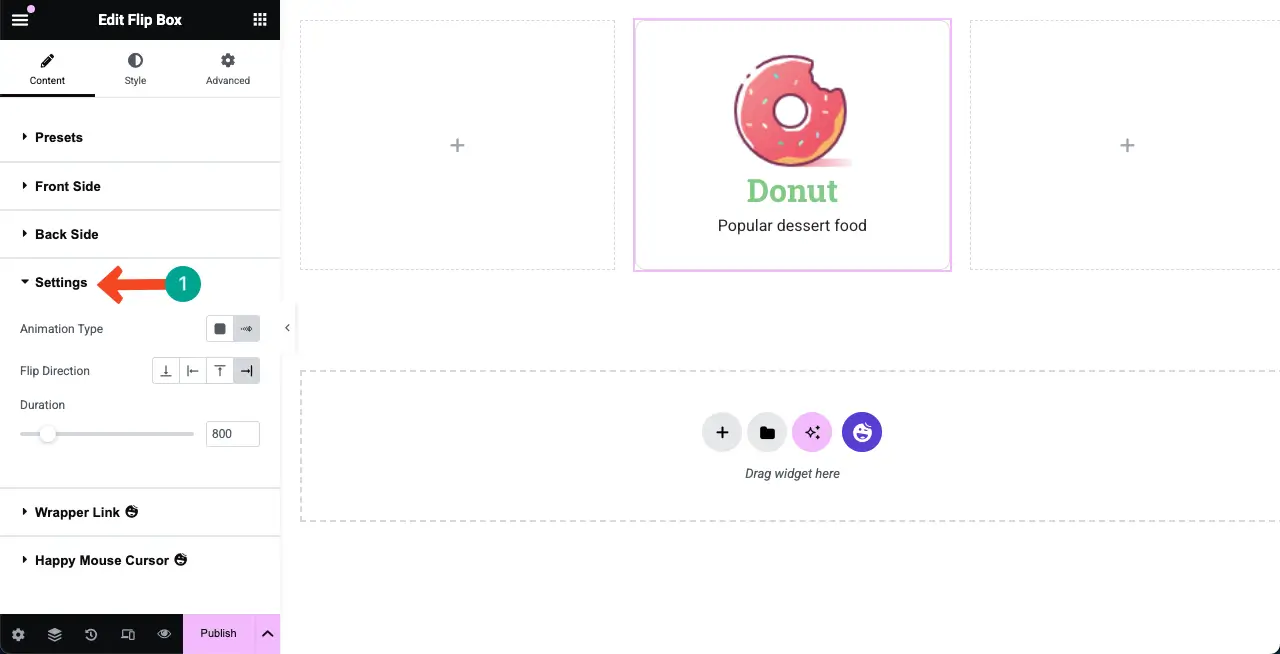
Adım 06: Flip Box Widget için ayarları yapılandırın
Ardından, Ayarlar bölümünü genişletin . Animasyon türünü, çevirme yönünü ve süreyi yapılandırmak için seçenekler alacaksınız.


Adım 07: Flip kutusunu stilize et
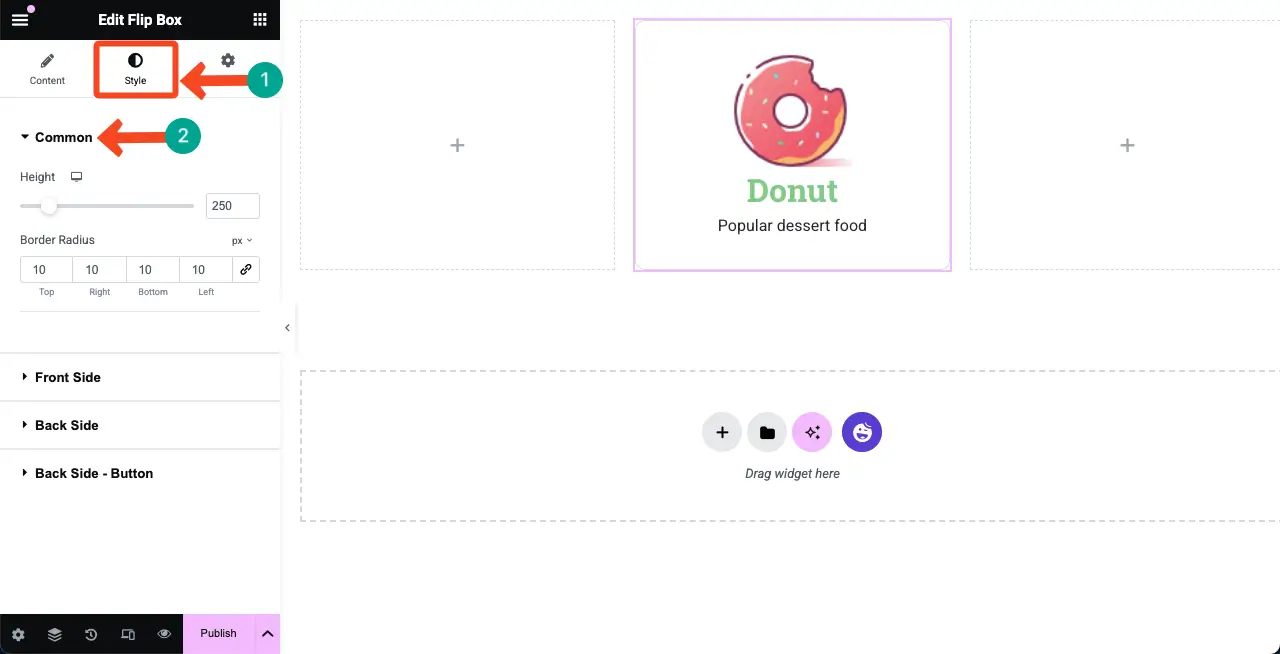
Stil sekmesine gel. Burada dört bölüm alacaksınız. İlk bölüm yaygındır .
Ortak bölümden Flip Box Widget için bir yükseklik ve sınır yarıçapı ayarlayabilirsiniz.

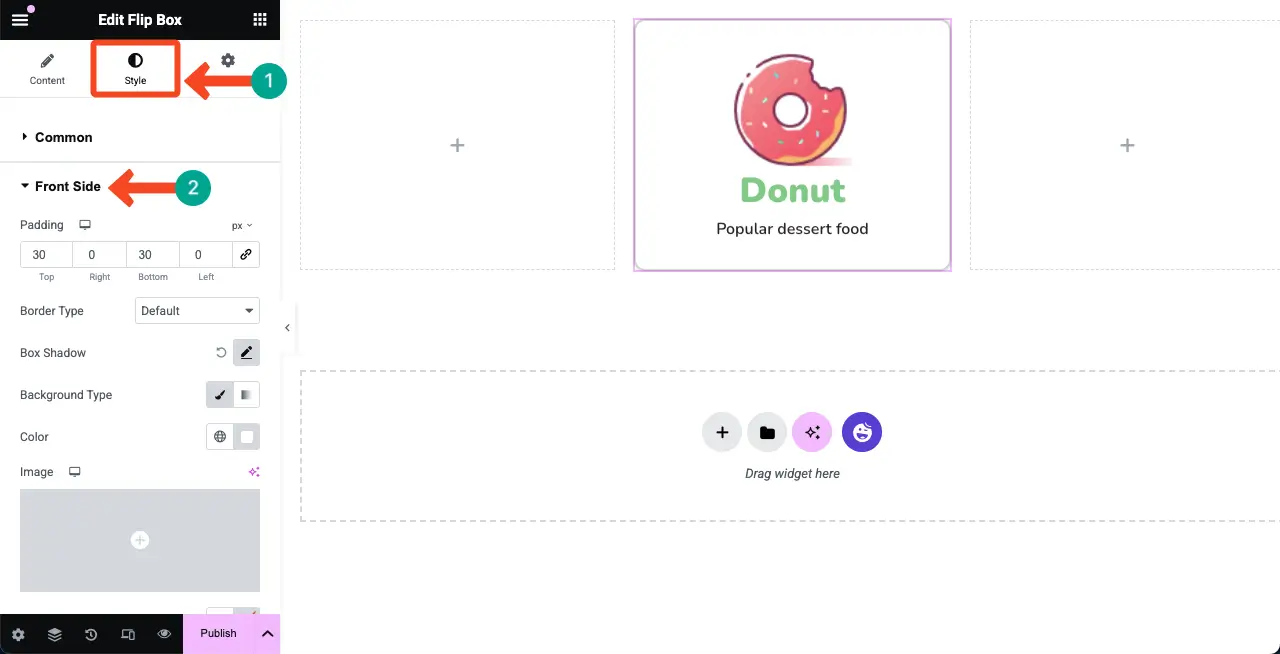
Ardından, ön tarafı genişletin . Bu bölümden dolguyu, sınır tipini, kutu gölgesini, arka plan türünü, aralığı ve görüntü yeniden boyutlandırmasını özelleştirebilirsiniz.

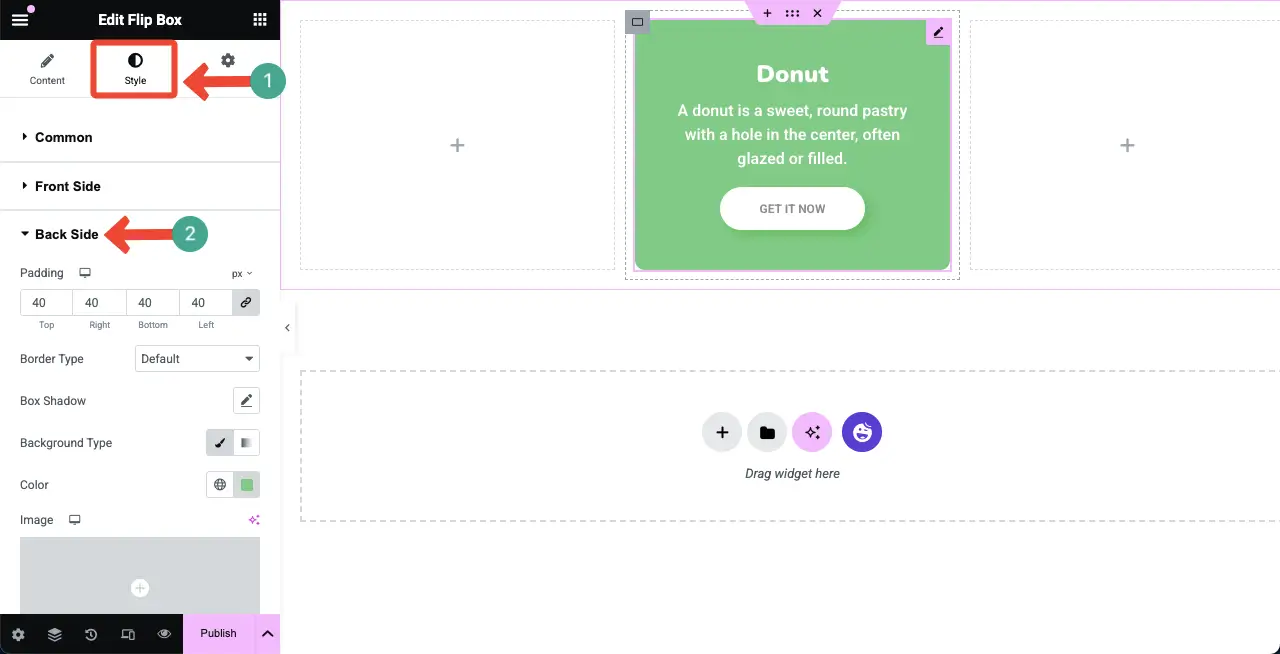
Aynı şekilde, arka taraf bölümünü genişleterek dolgu, sınır tipi, kutu gölgesi, arka plan tipi, renk ve tipografisini stilize edebilirsiniz.
Umarım onları yalnız yapabilirsin. Bu öğreticiyi açıklamak için widget'ımızın tipografisini ve metin ağırlığını değiştirdik.

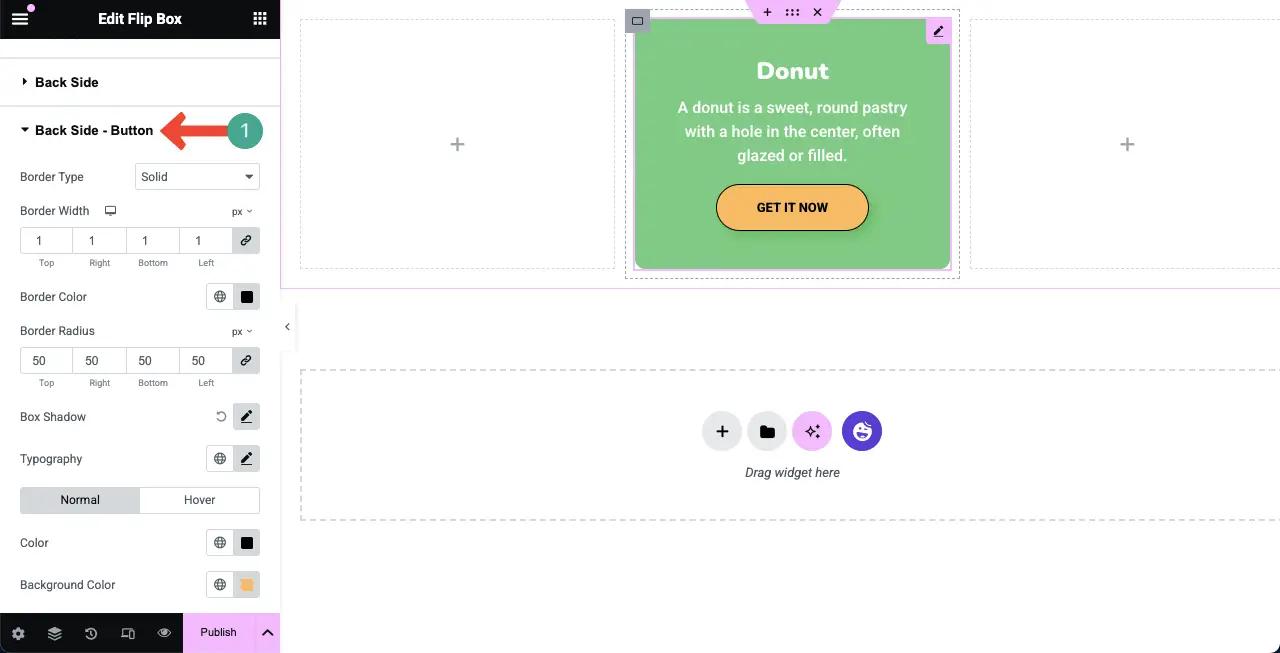
Adım 08: Düğmeyi özelleştirin
Düğme, çevirme kutusunun arka tarafında görüntülenir. Arka taraf - düğme bölümünü genişleterek , kenar genişliğini, sınır rengini, sınır yarıçapını, kutu gölgesini, tipografiyi, renk ve düğmenin arka plan rengini yapılandırabilirsiniz.
Kendin yap.

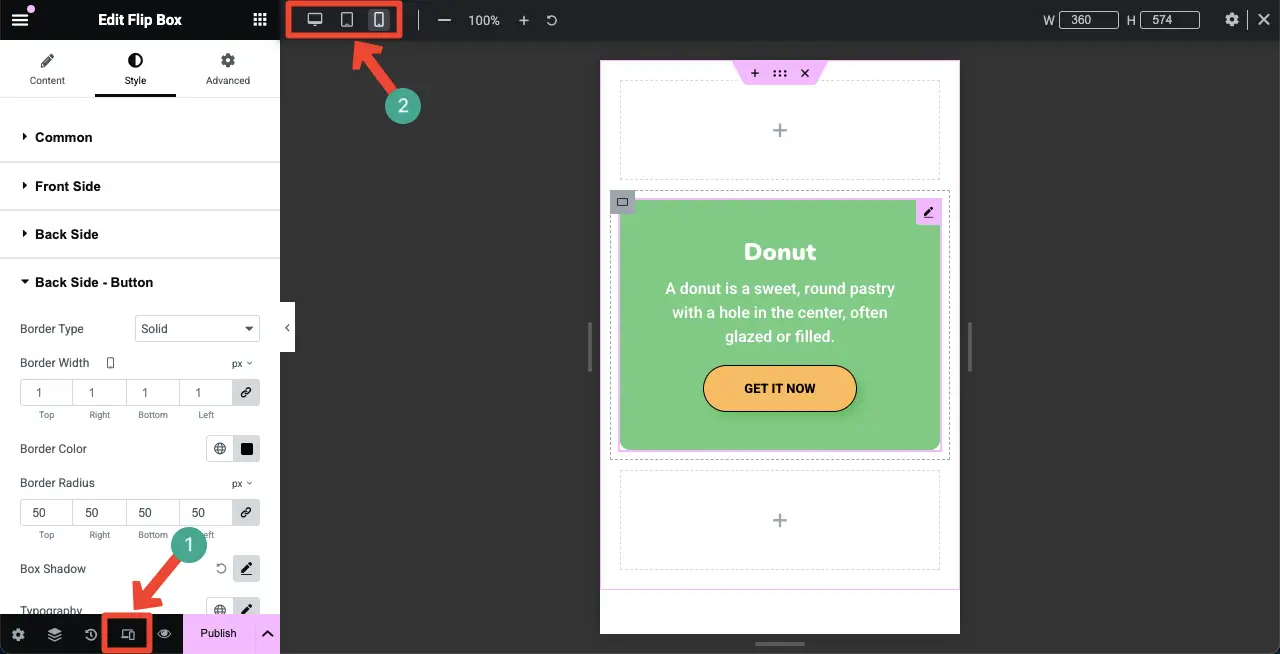
Adım 09: Flip Box Widget'ı Mobil Duyarlı Yapın
Elementor widget'larınız tabletler ve mobil cihazlar için optimize edilmedikçe, siteniz daha küçük ekranlarda kırılabilir, bu da kötü kullanıcı deneyimine ve daha yüksek sıçrama oranlarına yol açabilir.
Elementor panelinin altındaki Duyarlı Modu seçeneğini tıklayın. SWTICH Beteen farklı ekran boyutları (masaüstü, tablet ve mobil) seçeneklerini gösterecektir.
Mobil ekran boyutunu seçin. Ardından, ekran boyutuna uyacak şekilde flip kutusundaki düzeni ve elemanları özelleştirin. Tablet ekranı için de yapın.

Böylece, aynı şekilde, Elementor web siteniz için istediğiniz kadar flip kutusu oluşturun.
Bonus: Happyaddons ile daha ne yapabilirsiniz?
Flip Box oluşturmanın yanı sıra, HappyAddons eklentisiyle daha fazla şey yapabilirsiniz. Kısa listenizde neden dikkate almanız gerektiği için eklenti ile daha fazla neler yapabileceğinize hızlı bir şekilde bakalım.
- Tema Binası
Tema oluşturma, Elementor'da premium olan HappyAddons'un ücretsiz bir özelliğidir. HappyAddons tema oluşturucu ile başlıklar, altbilgiler, blog yayın şablonları, arşiv sayfaları ve bir koşul ayarı oluşturabilirsiniz.
- WooCommerce Entegrasyonu
WooCommerce için dokuz widget var. Bunlar ürün ızgarası, ürün karusel, ürün kategorisi ızgarası, ürün kategorisi atlıkarınca, tek ürün, mini araba, araba, ödeme ve nakliye çubuğudur. Onlarla, e -ticaret web sitelerinizin gücünü daha da genişletebilirsiniz.
- Sosyal Medya Entegrasyonu
HappyAddons size bu sosyal medya widget'larını sunar - sosyal simge, sosyal paylaşım, twitter feed, facebook feed, twitter feed atlıkarıncası ve Instagram feed. Onlarla, web sitenizi içerik dağıtım için popüler sosyal platformlara bağlayabilirsiniz.
- İnfografik sayfa tasarımı
HappyAddons, çubuk grafik, hat grafiği, pasta ve donut grafiği, kutup alan grafiği ve radar grafiği gibi çeşitli widget'lar içerir. Bunları iyi kullanarak WordPress web sitenizde çarpıcı infografik yayınlar ve sayfalar oluşturabilirsiniz. Bir infografik web sayfasının nasıl oluşturulacağını kontrol edin.
- Reklam öğeleri
HappyAddons şu anda göz alıcı web siteleri oluşturmada yardımcı olan 25+ yaratıcı widget'a sahiptir. En popüler yaratıcı widget'lardan bazıları kart, görüntü gelme etkisi, eğlence faktörü, görüntü yığın grubu, haklı ızgara, yaratıcı düğme, sıvı vuruş görüntüsü, metin kaydırma ve bir sayfa nav.
Bu nedenle, HappyAddons eklentisine sahip olduğunuzda, sadece flip kutuları değil, yukarıda belirtildiği gibi çeşitli diğer öğeleri de ekleyebilirsiniz. Yani, kesinlikle Happyaddons gerçekten paranıza değer olabilir.
Kapanış!
Umarım bu öğreticiden keyif almışsınızdır. Basit bir widget ve kullanımı kolay olsa da, web sitenizin çekiciliğini ve estetiğini gerçekten artırabilir. Bununla birlikte, en iyi sonucu elde etmek için, bu widget'ı kullanırken aklınızda bulundurmanız gereken en iyi uygulamalar vardır.
Ön veya arkayı aşırı kalabalık yapmayın. Net simgeler, özlü metin ve yeterli aralık kullanın. Düzen molalarını önlemek için tablet ve mobil görünümleri test edin ve ayarlayın. Sırtın bir düğmesi veya bağlantısı varsa, öne çıktığından ve dokunması kolay olduğundan emin olun. Flip Box stilini sitenizin renkleri, yazı tipleri ve markalaşmasıyla eşleştirin.
Bu eklentiyi kullanırken herhangi bir sorunla karşılaşırsanız, sohbet kutusu veya destek sistemi ile bizimle iletişime geçmekten çekinmeyin.
