WordPress Web Sitenize Canlı Facebook Akışı Nasıl Eklenir?
Yayınlanan: 2019-01-22Aylık 2,27 milyardan fazla aktif kullanıcısı olan Facebook, dünyanın önde gelen markalarından ve sosyal ağlarından biridir.
Web sitenizde Facebook sayfanıza bağlanan sosyal medya simgesini göstermenin ötesinde, işletmenizin Facebook profilini WordPress web sitenize entegre etmenin birçok başka yolu vardır. Böyle bir seçenek, sitenizde Facebook gönderilerinizin bir beslemesini görüntülemektir.

Aşağıdaki gönderide, sitenizde bir Facebook beslemesi görüntülemek için Facebook hesabınızı WordPress web sitenize nasıl entegre edebileceğinizi göstereceğiz. Bu yalnızca etkileşimi artırmakla kalmayacak, aynı zamanda sitenizin kullanıcı deneyimi üzerinde de olumlu bir etkiye sahip olacaktır.
Eğitim Kurulumu
Her zaman olduğu gibi, doğrudan canlı sitenizde çalışmadan önce yeni kodu bir geliştirme sitesinde veya test ortamında test etmenizi öneririz.
Web sitenizin çalışması için bir test ortamı da kurmak isterseniz, aşağıdaki eğitimlerden birini izleyin:
- DesktopServer Kullanarak Yerel Geliştirme Ortamı Nasıl Kurulur (Aspen Grove Studios)
- Volanla Yerel Kullanarak Yerel Geliştirme Ortamı Nasıl Kurulur (Divi Space)
- MAMP (Zarif Temalar) Kullanarak Mac'te Yerel WordPress Kurulumu Nasıl Oluşturulur
Bu eğitim için Divi All Purpose alt temasını kullanıyorum. Divi All Purpose, Divi için Aspen Grove Studios mağazasından ücretsiz olarak indirilebilen ücretsiz bir çocuk temasıdır.
Divi All Purpose'ı bugün indirin ve Divi All Purpose ile dikkat çekici bir Divi web sitesi oluşturmaya başlayın.
WordPress Web Sitenize Canlı Facebook Akışı Nasıl Eklenir?
WordPress web sitenize bir Facebook beslemesi eklemenin birkaç yolu vardır.
Facebook Sayfası Eklentisini Kullanarak WordPress Web Sitenize Canlı Bir Facebook Beslemesi Ekleyin
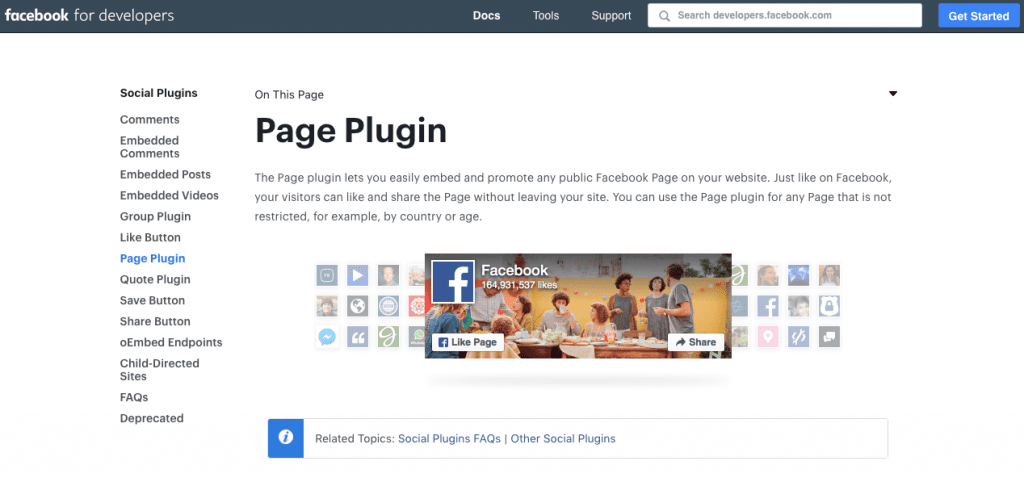
Facebook for Developers , Facebook sayfanızın web sitenizde görüntülenmesini en üst düzeye çıkarmaya yardımcı olmak için tasarlanmış bir dizi sosyal eklenti sunar. Sayfa Eklentisi , bir yorum akışı gömebilmenin, sitenizde bir Facebook grubu görüntülemenin ve çok daha fazlasının yanı sıra sitenize bir besleme eklemek için kolay bir çözüm sunar.
Başlamak için Sayfa Eklentisi sayfasını ziyaret edin.

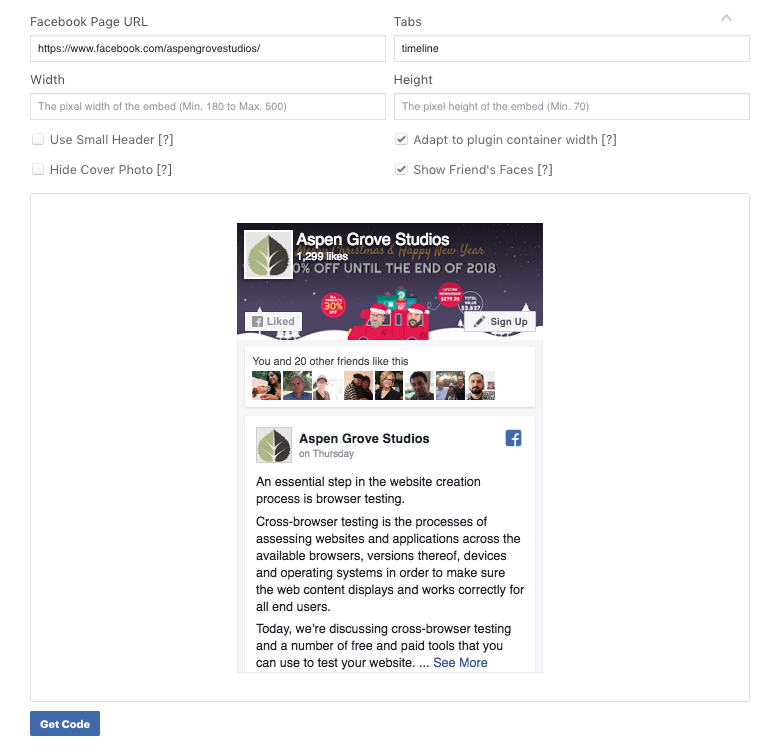
Burada, feed'in içermesini istediğiniz değişkenleri belirtin.
- Facebook Sayfası URL'si : Paylaşmak istediğiniz Facebook akışının URL'sini girin.
- Sekmeler : Burada zaman çizelgesinin, olayların veya mesajların bir beslemesini eklemek isteyip istemediğinize karar verebilirsiniz. Üç seçenekten birini görüntülemek için, 'zaman çizelgesi', 'olaylar' veya 'mesajlar' yazmanız, üçünü birden çok sekmede görüntülemek için virgülle ayrılmış bir liste kullanın.
- Genişlik ve Yükseklik : Burada, belirtilen maksimum boyut parametreleri dahilinde özel boyutları ayarlayabilirsiniz.
- Diğer seçenekler : Son olarak, başlığın ince bir görünümünü görüntülemek, kapak fotoğrafını tamamen kaldırmak, eklentinin kapsayıcıya uyum sağlamasına izin vermek ve kullanıcıyla ilişkili profillerin şurada görüntülenmesini isteyip istemediğinizi seçebilirsiniz. beslemek.

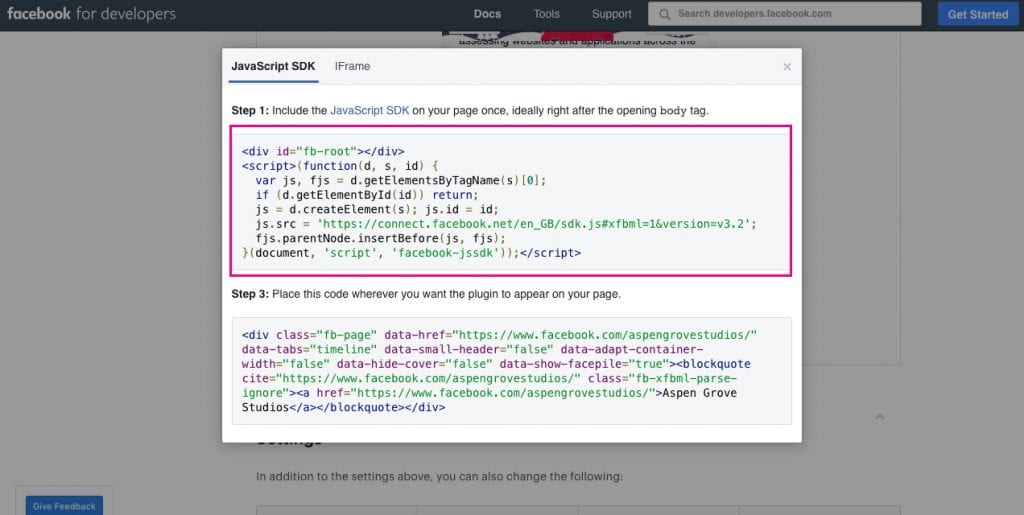
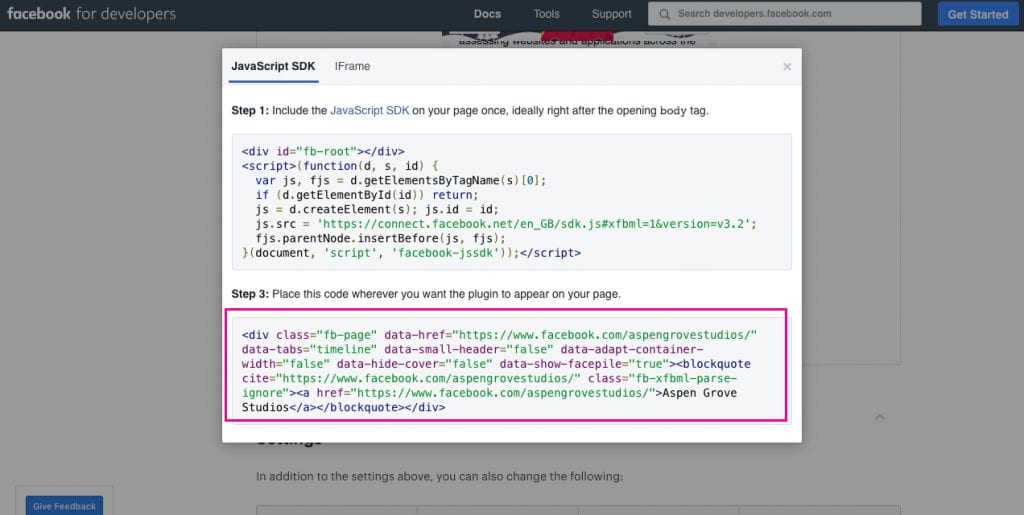
Besleme görüntüsünü ayarlamayı bitirdikten sonra Kodu Al 'ı tıklayın. Şimdi, iki kod parçacığı ile bir açılır pencere ortaya çıkacaktır.
İlk kodu kopyalayın ve talimat verildiği gibi, <body> açılış etiketinin altına WordPress web sitenizin alt temasındaki header.php dosyasına yapıştırın.

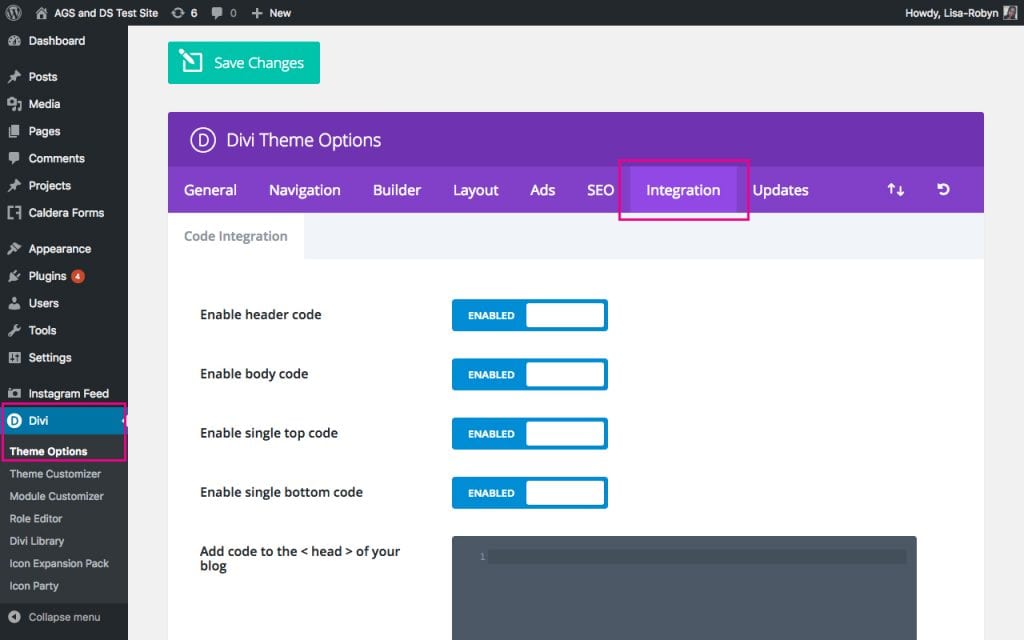
Divi temasını Elegant Themes tarafından kullanıyorsanız, alt temanızdaki koda dokunma konusunda endişelenmenize gerek yok. Bunun yerine Divi > Tema Seçenekleri menüsüne gidin ve Entegrasyon sekmesine tıklayın .

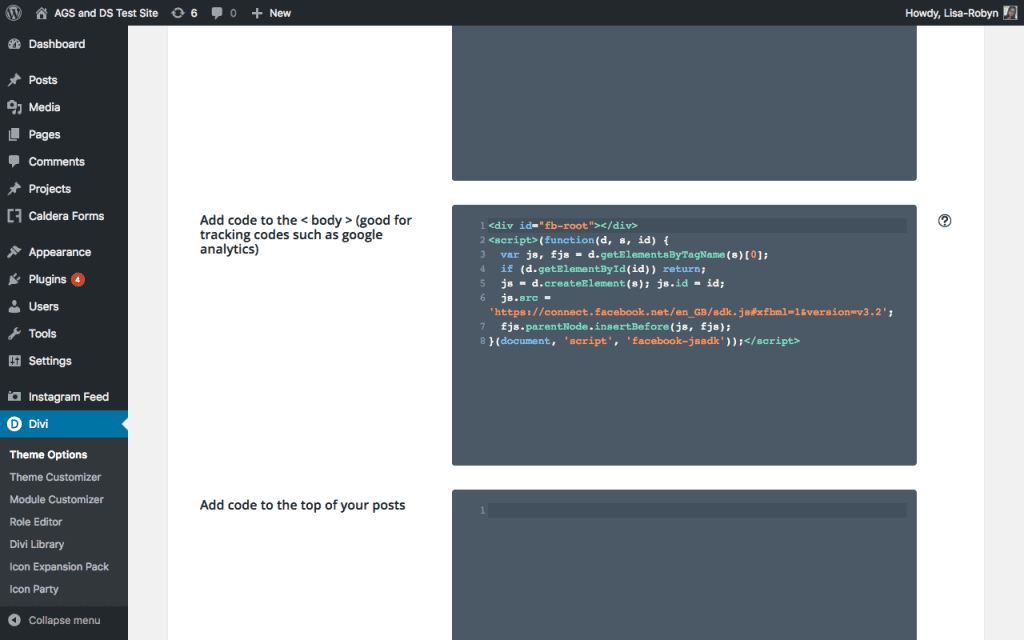
< Gövde >'ye kod ekle (google analytics gibi izleme kodları için uygundur) metin kutusunu görene kadar aşağı kaydırın. Kodu buraya yapıştırın ve Değişiklikleri Kaydet'i tıklayın .

Javascript kodu eklendiğine göre, Facebook beslemesini görüntülemek istediğiniz herhangi bir sayfaya, gönderiye veya projeye gidin. Sayfa Eklentisinden oluşturulan ikinci kodu kopyalayın ve sayfanızda istediğiniz yere yapıştırın.

Divi kullanıyorsanız, bu kodu Kod modülüne yapıştırabilirsiniz .

Facebook Sayfası Eklentisi sayfası, harekete geçirici mesaj düğmesini değiştirme, beslemenin görüntüleme dilini değiştirme, sekmelerle daha fazla özelleştirme vb. gibi birkaç özelleştirme seçeneği sunar.
Besleme ekranı için başka bir seçenek de kodu bir widget'a eklemektir. Bunu yapmak için, Görünüm > Pencere Öğeleri'ne gidin, HTML pencere öğesini seçin ve yerleştirilmesini istediğiniz yere, yani alt bilgi veya kenar çubuğuna sürükleyin. Kodu widget metin alanına yapıştırın ve kaydet'i tıklayın.

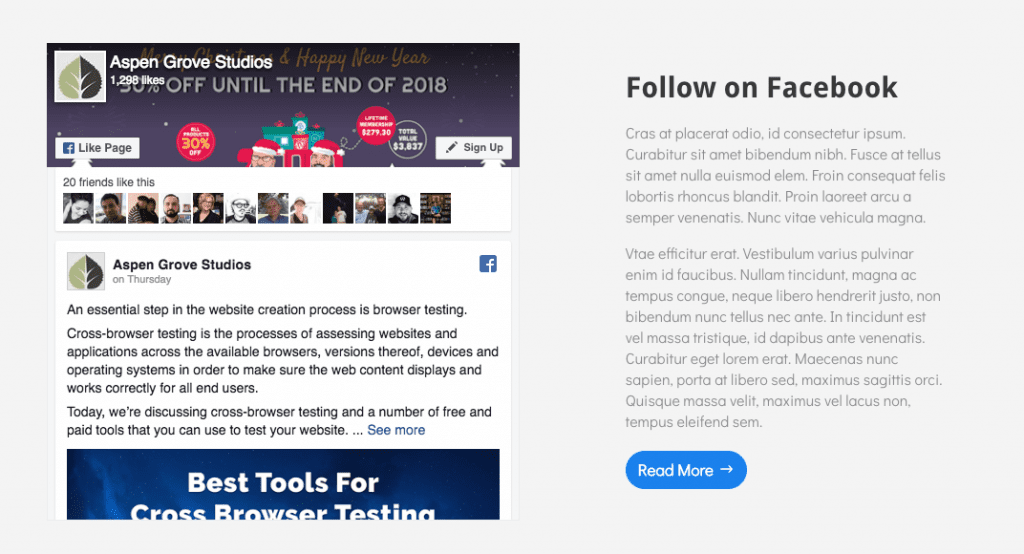
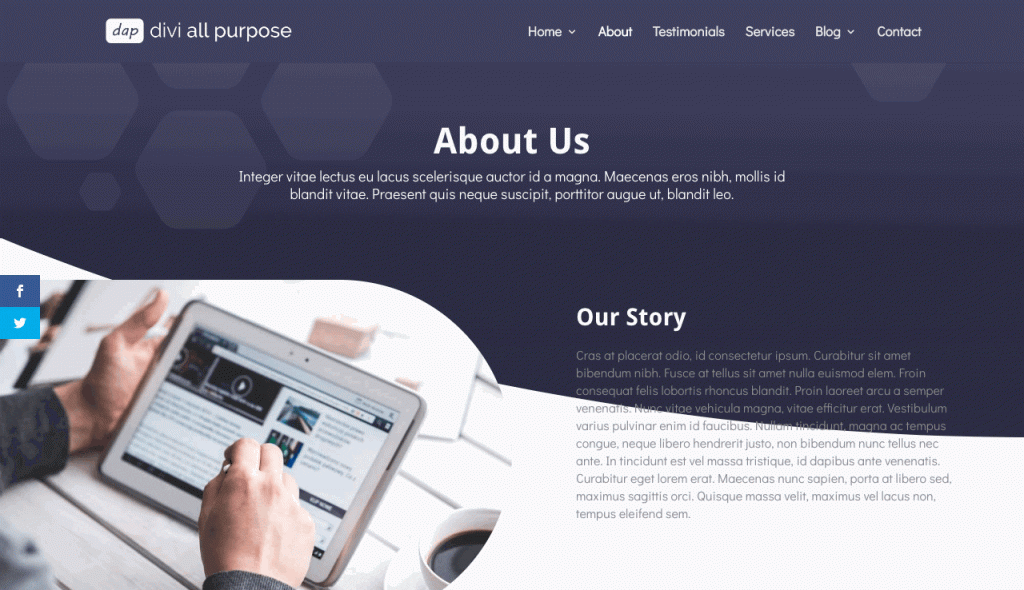
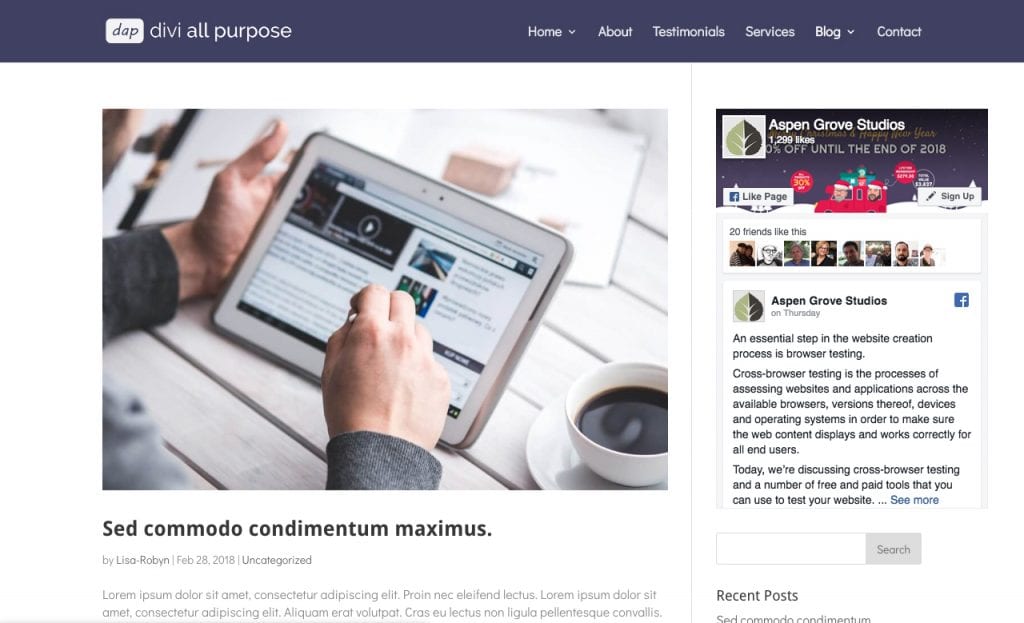
Aşağıda, blogun kenar çubuğuna eklenen Facebook beslemesine bir örnek verilmiştir.

Facebook Sayfası Eklentisi seçeneğini kullanmak için daha basit bir çözüm arıyorsanız, WordPress Deposu, Özel Facebook Akışından ücretsiz bir eklenti kullanmayı düşünün.
Facebook Sayfası Eklentisini Kullanarak WordPress Web Sitenize Canlı Bir Facebook Beslemesi Ekleyin
1000'den fazla beş yıldızlı derecelendirmeye sahip ücretsiz bir eklenti olan Smash Balloon'un Özel Facebook Akışı eklentisi, sitelerinde gösterilecek son derece özelleştirilebilir bir özet akışı arayanlar için harika bir çözümdür.
Başlamak için eklentiyi WordPress web sitenize kurun ve etkinleştirin. Bir WordPress web sitesine eklenti ekleme kılavuzumuzu okuyun .
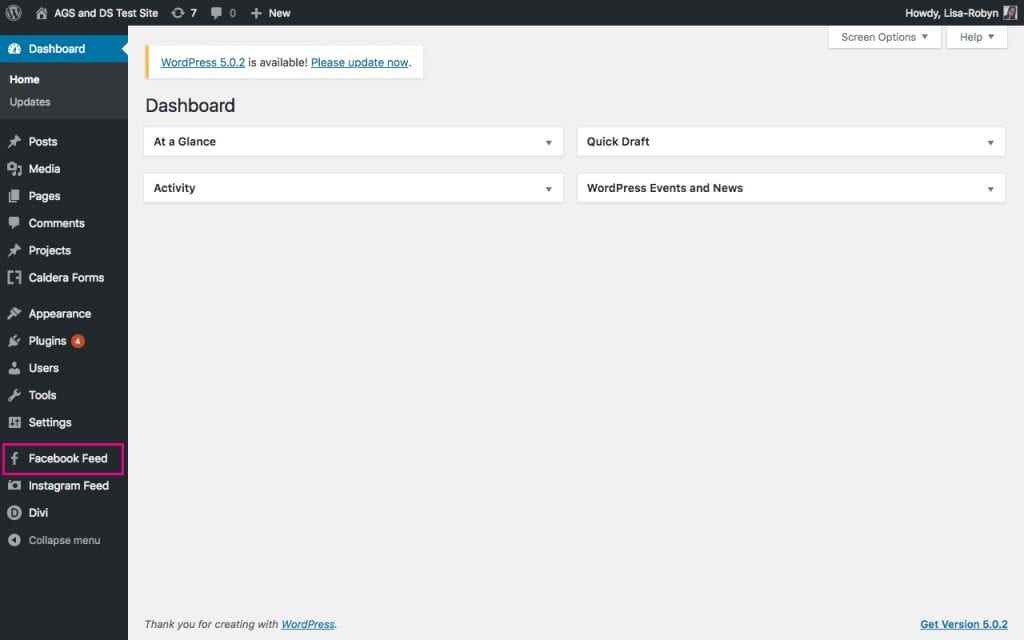
Eklenti yüklendikten sonra yeni bir menü öğesi oluşturacaktır.

Merak ediyorsanız, Facebook Feed eklentisinin hemen altında bulunan Instagram Feed eklentisi de aynı geliştirme şirketi Smash Balloon'dan. Adından da anlaşılacağı gibi, eklenti WordPress web sitenize çok az veya hiç yaygara olmadan bir Instagram beslemesi eklemenize izin verir.
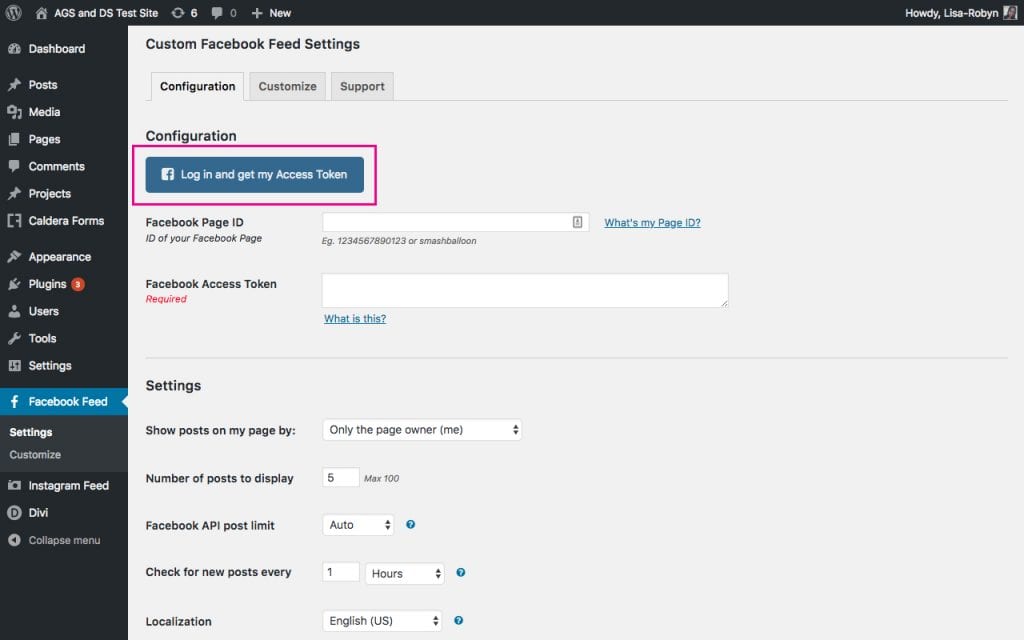
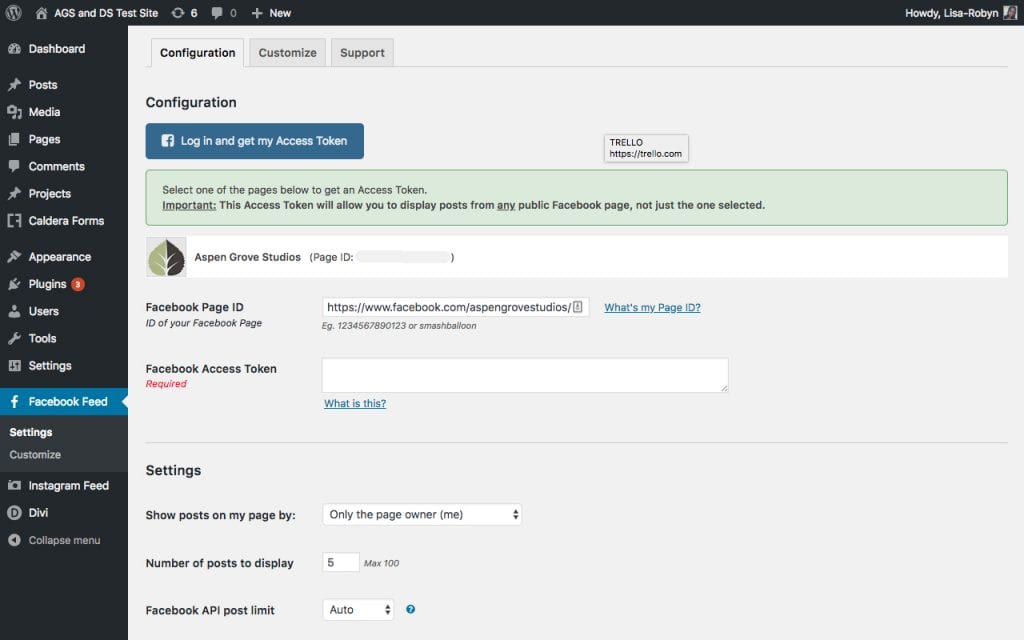
Özel Facebook Akışı eklentisine geri dönün. Eklenti ayarları sayfasında yalnızca üç sekme bulunur:
- WordPress web sitesi ile Facebook hesabını kuracağınız yapılandırma ,
- Feed'in nasıl görüntüleneceğini ayarlayacağınız yeri özelleştirin ve
- destek .
Başlamak için, Yapılandırma sekmesine gidin ve Oturum aç ve Erişim Simgemi al düğmesine tıklayın.

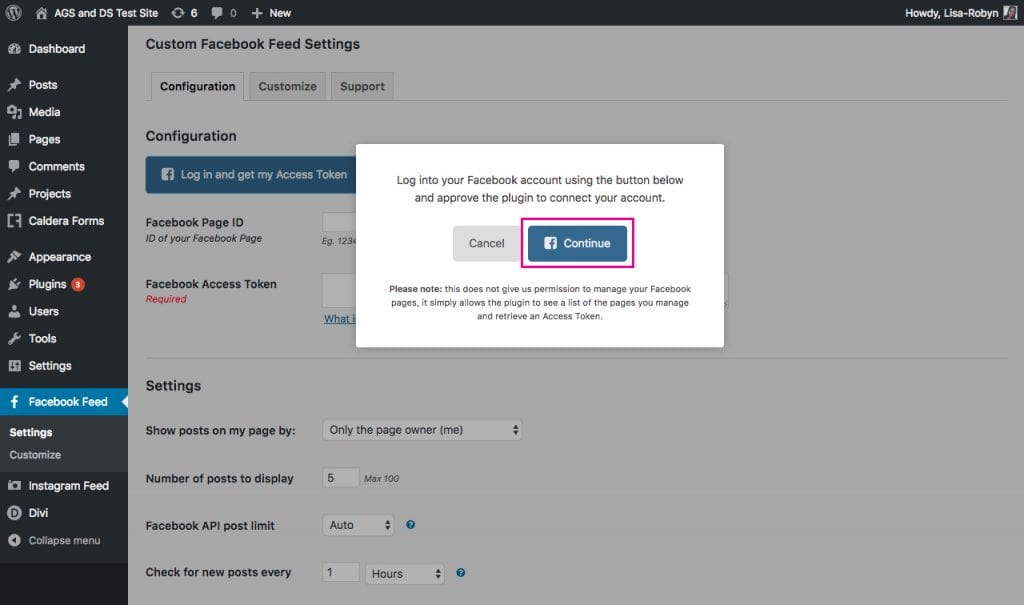
Bu noktada, Facebook hesabınıza giriş yapmanızı isteyen bir açılır pencere belirecektir.

Facebook kimlik doğrulama sayfasında, yönettiğiniz sayfaların bir listesi açılır. Listeden ilgili sayfayı seçin ve Tamam'ı tıklayın.

Ardından, Facebook kimliğinizi girin.
- Facebook sayfanızın URL'si şuna benziyorsa – https://www.facebook.com/your_page_name – o zaman sayfanızın_adı metni Facebook kimliğinizdir.
- Facebook sayfanızın URL'si şöyle görünüyorsa – http://www.facebook.com/your_page_name-1234567890 – o zaman 1234567890 metni Facebook kimliğinizdir.
Erişim Simgesini talep ettiğinizde, Facebook Erişim Simgesi bölümüne otomatik olarak bir anahtar girilecektir .
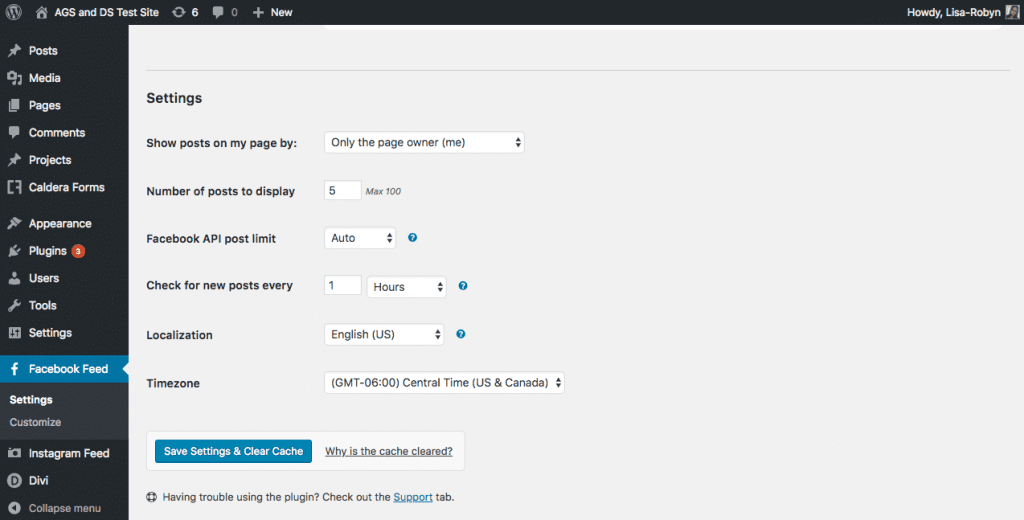
Hesabın kimliği tamamen doğrulandıktan sonra, beğeninize göre ayarlayabileceğiniz birkaç ekstra ayar vardır.

Facebook beslemesini sitenize eklemek için [özel-facebook-besleme] kısa kodunu kopyalayın ve web sitenizin herhangi bir yerine yapıştırın.

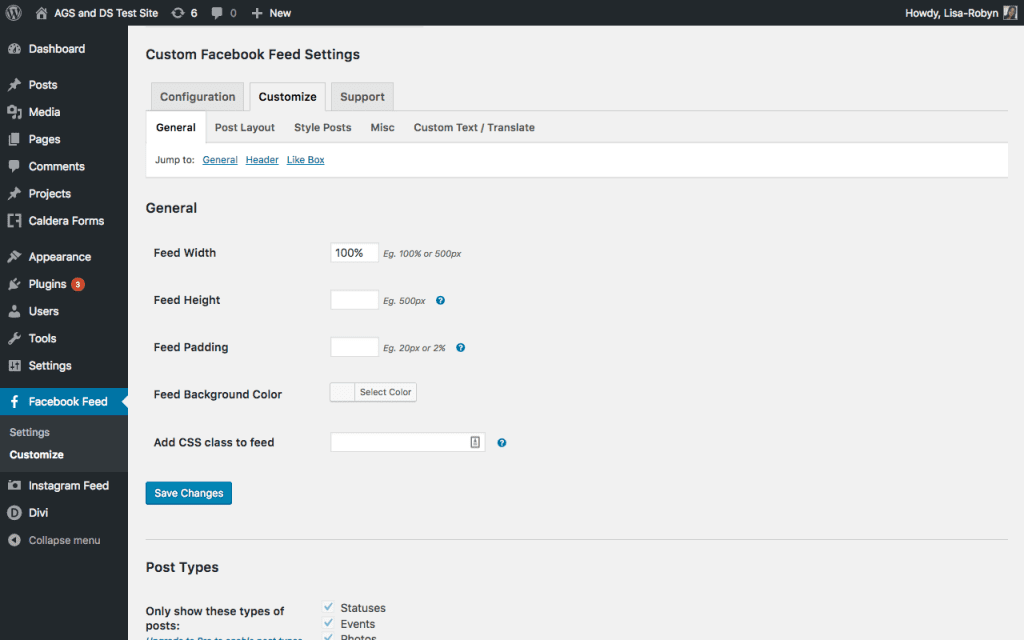
Facebook akışının görünümünü özelleştirmek için eklenti ayarlarında Özelleştir sekmesine tıklayın.

Çeşitli sekmelere ayrılmış sayısız özelleştirme ayarı vardır. Her sekmede bir dizi özelleştirme seçeneği bulacaksınız. Pek çok stil seçeneğiyle, marka kimliğinize ve web sitenizin estetiğine uyan gerçekten benzersiz bir Facebook akışı oluşturabilirsiniz.
Facebook akışının görsel stilini taklit eden bir besleme istiyorsanız, o zaman Facebook Sayfası Eklentisi seçeneği sizin için daha iyi bir seçim olabilir, ancak siteniz için web sitenizin görünümüyle gerçekten eşleşen bir Facebook beslemesi oluşturmak istiyorsanız ve hissedin, o zaman Özel Facebook Akışı gönderisi daha iyi bir seçenek olabilir.
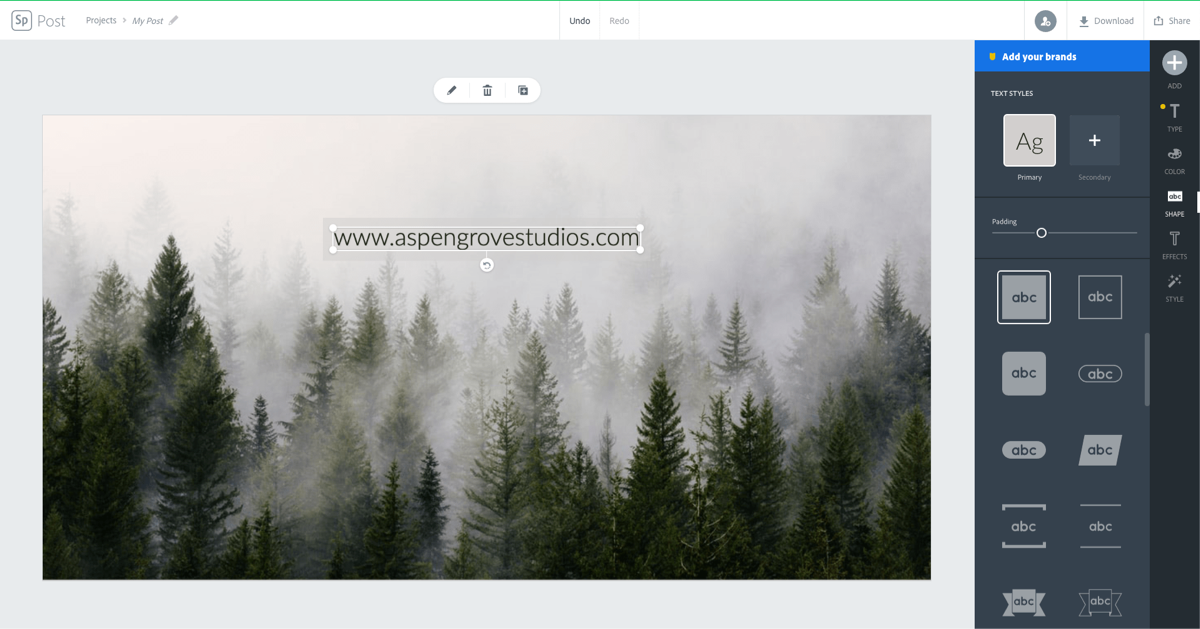
Adobe Spark ile kendi Facebook kapağınızı oluşturun

Adobe Spark Post, özellikle sosyal medya gönderileri tasarlamaya yönelik bir web ve iOS uygulamasıdır. Tek bir tıklamayla, bir Facebook kapak fotoğrafı için mükemmel bir şekilde ölçeklendirilmiş boyutlandırmayı seçebilirsiniz, böylece bir resmi yeniden boyutlandırmakla uğraşmanıza gerek kalmaz. Bu Facebook kapak fotoğrafı oluşturucu süper hızlı ve süper kolay, bu da onu tasarım deneyimi az olanlar için ideal hale getiriyor. Saniyeler içinde Facebook'unuzun imajını güçlendirecek şık, profesyonel bir kapak fotoğrafınız olacak.
Daha fazla oku
Senden duymak istiyoruz!
WordPress web sitenize bir Facebook beslemesi eklediniz mi? Öyleyse, yukarıda belirtilen seçeneklerden birini mi yoksa tamamen farklı bir çözümü mü kullandınız? Bir Facebook beslemesini web sitenize entegre etme deneyiminizi bize bildirin.
Okuduğunuz için teşekkürler!
