İletişim Formunuza Mailchimp Kayıt Onay Kutusu Nasıl Eklenir
Yayınlanan: 2021-08-25İletişim formunuza Mailchimp kayıt onay kutusu eklemenin hızlı ve kolay bir yolunu mu arıyorsunuz?
Bülteninizde veya herhangi bir web sitesi iletişim formunda bir onay kutusu olması, e-posta listenizi büyütmenize yardımcı olur. İletişim formunuzu doldururken ziyaretçilerinizden bülteninize katılmalarını isteyerek daha fazla abone kazanabilirsiniz.
Bu makalede, iletişim formunuza Mailchimp kayıt onay kutusunu nasıl ekleyeceğiniz konusunda size yol göstereceğiz.
WordPress Formunuzu Şimdi Oluşturun
İlerlemeye ihtiyacınız varsa, işte bir içindekiler tablosu:
- WPForms Eklentisini Kurun ve Etkinleştirin
- Mailchimp Eklentisini Kurun ve Etkinleştirin
- Yeni Form Oluştur
- Onay Kutusu Alanı Ekle
- Formunuzu Mailchimp'e Bağlayın
- Koşullu Mantığı Etkinleştir
- Mailchimp Formunuzu Web Sitenize Ekleyin
Hadi başlayalım!
İletişim Formunuza Mailchimp Kayıt Onay Kutusu Nasıl Eklenir
Mailchimp hesabınızı WordPress'e bağlamak için bu adım adım öğreticiyi izleyin, böylece sitenizin formlarına bir kayıt onay kutusu ekleyebilirsiniz.
Adım 1: WPForms Eklentisini Kurun ve Etkinleştirin
Yapmanız gereken ilk şey, WPForms eklentisini kurmak ve etkinleştirmektir. Eklenti yükleme sürecinde herhangi bir zorlukla karşılaşırsanız, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza göz atabilirsiniz.
Adım 2: Mailchimp Eklentisini Kurun ve Etkinleştirin
Bir Mailchimp kayıt onay kutusu eklemek için önce WPForms'u Mailchimp ile entegre etmeniz gerekir.
WPForms, Mailchimp için yerleşik bir eklenti içerir. Bu, Mailchimp hesabınızı WordPress ile kolayca bağlamanızı sağlar.
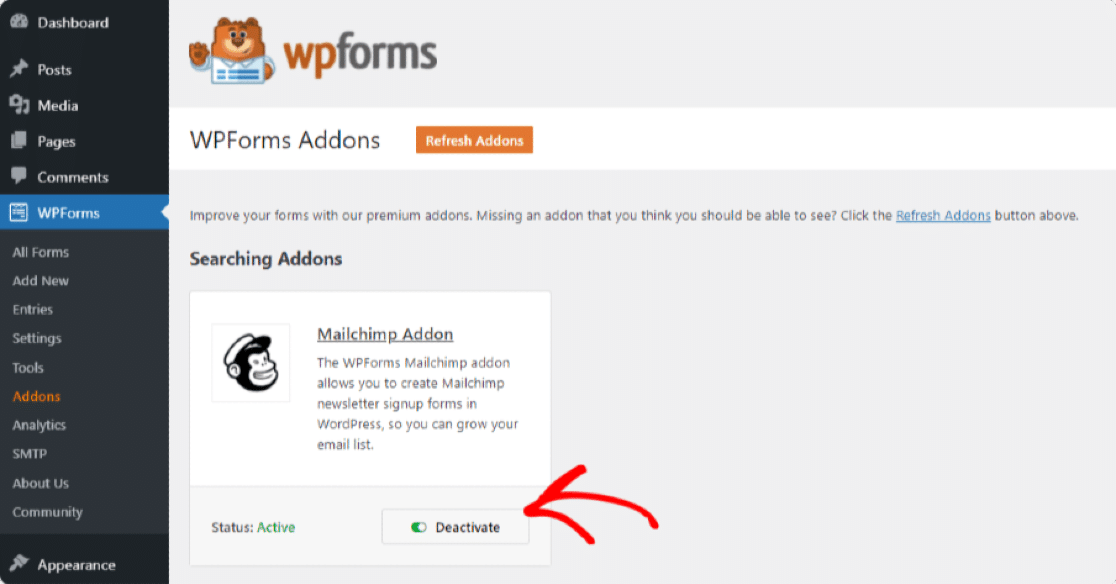
Ardından, Mailchimp eklentisini kurmanız ve etkinleştirmeniz gerekir. Bunu yapmak için WPForms »Eklentiler'e gidin ve Mailchimp Eklentisini bulun.
Mailchimp Eklentisini kurun ve etkinleştirin.

3. Adım: Yeni Bir Form Oluşturun
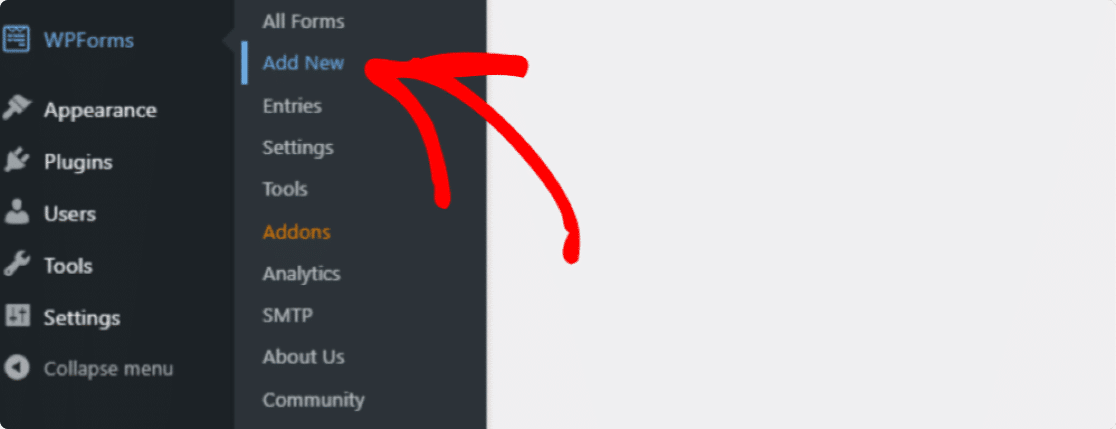
Mailchimp eklentisini etkinleştirdikten sonra, yeni bir form oluşturmak için WPForms »Yeni Ekle'ye gidin.

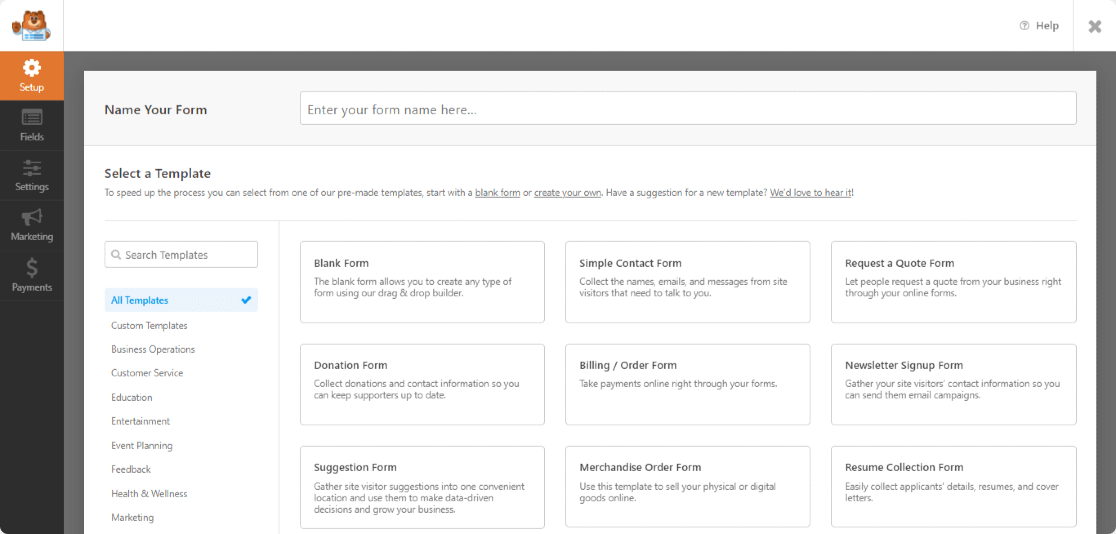
Form kurulum sayfası açılacaktır. Form adınızı ekleyin ve kullanmak istediğiniz şablonu seçin.

WPForms, önceden oluşturulmuş tonlarca güzel form şablonu sunan bir şablon kitaplığı ile birlikte gelir. Web sitenizin gereksinimlerine bağlı olarak herhangi bir form şablonu seçebilirsiniz.
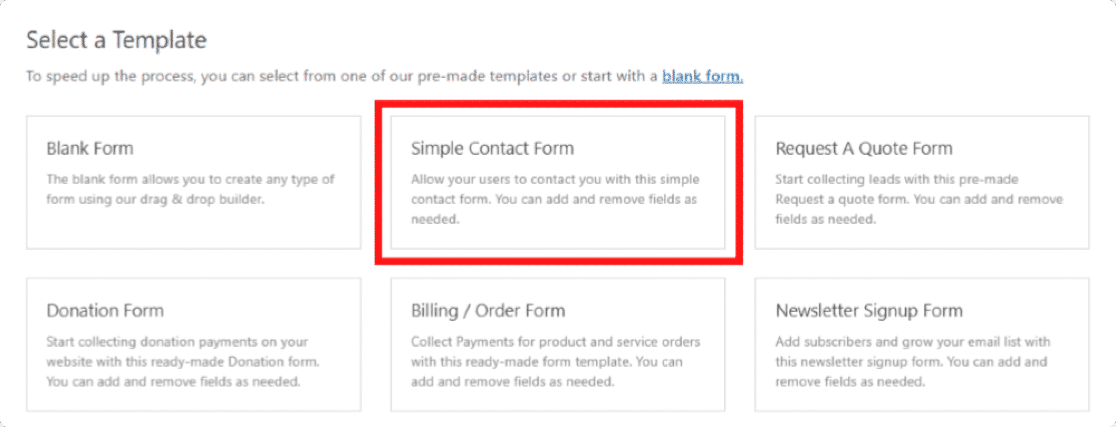
Burada Basit İletişim Formu şablonunu seçeceğiz.

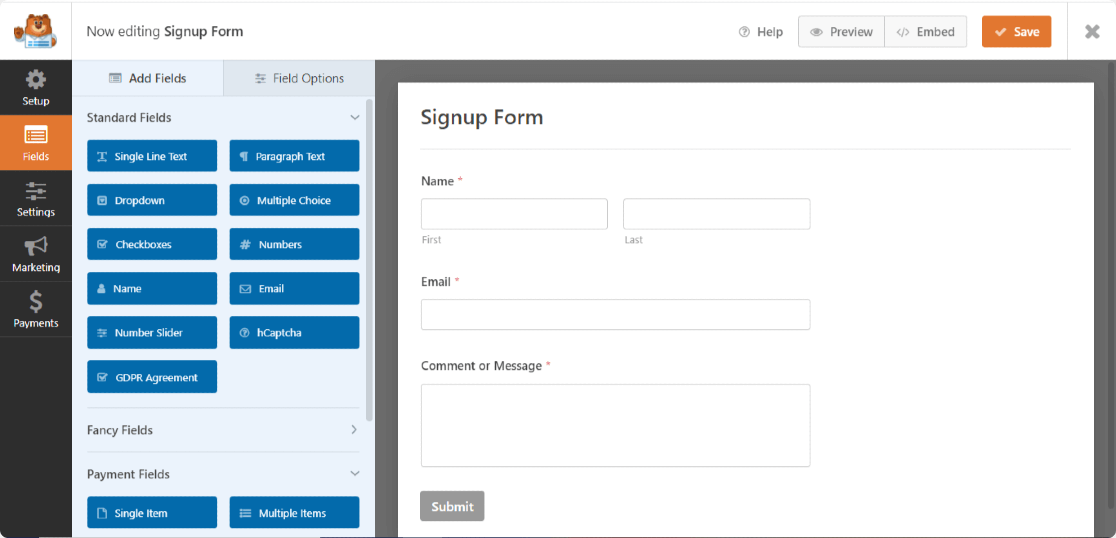
Şablona tıkladığınız anda form oluşturucu kurulumu açılacaktır. Sağda formunuzu, solda ise sürükle ve bırak oluşturucuyu görebilirsiniz.
Alanları soldan sağa sürükleyip bırakarak daha fazla alan ekleyebilirsiniz.

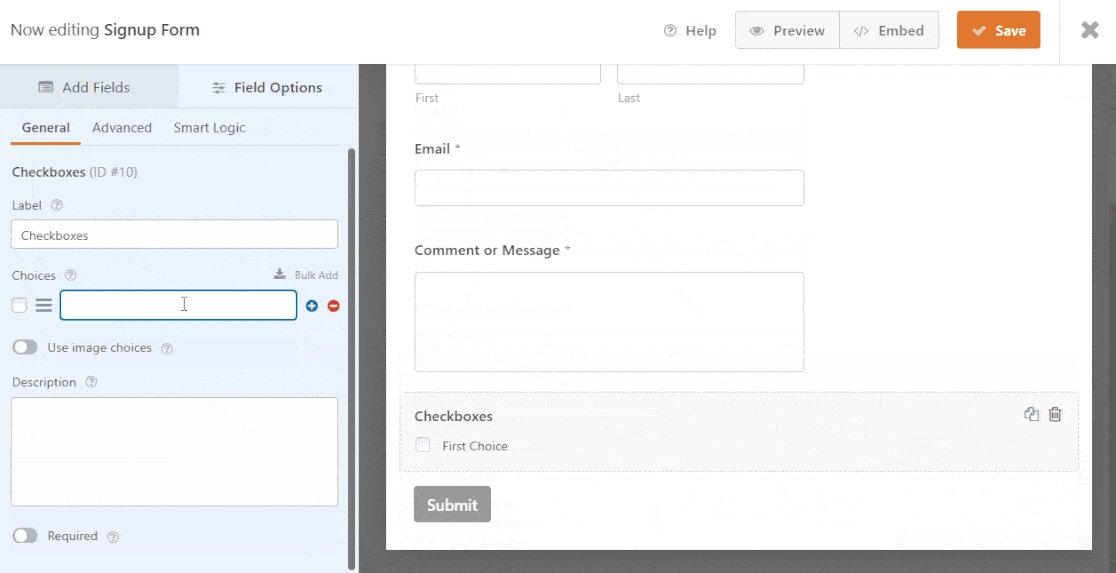
4. Adım: Bir Onay Kutusu Alanı Ekleyin
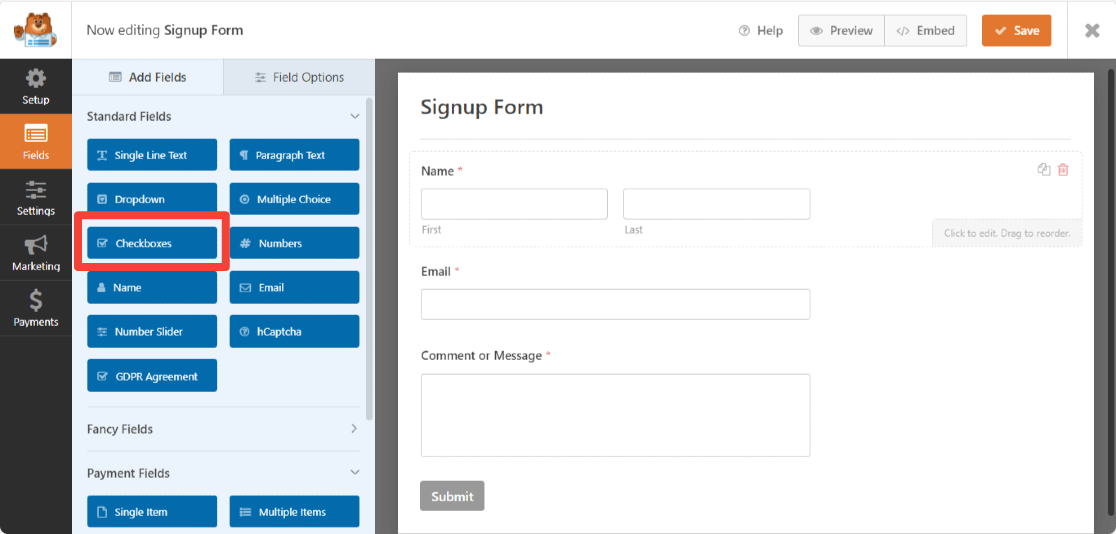
Solda, Standart Alanlar bölümünün altında Onay Kutuları alanını bulun .

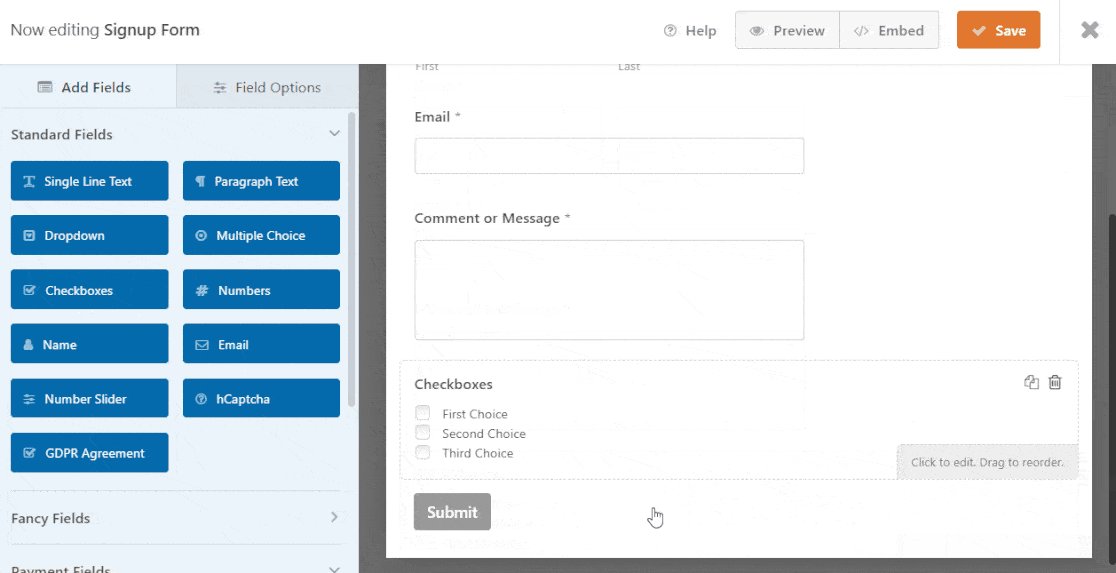
Onay Kutuları alanını, gönder düğmesinin üzerindeki formunuza sürükleyin.
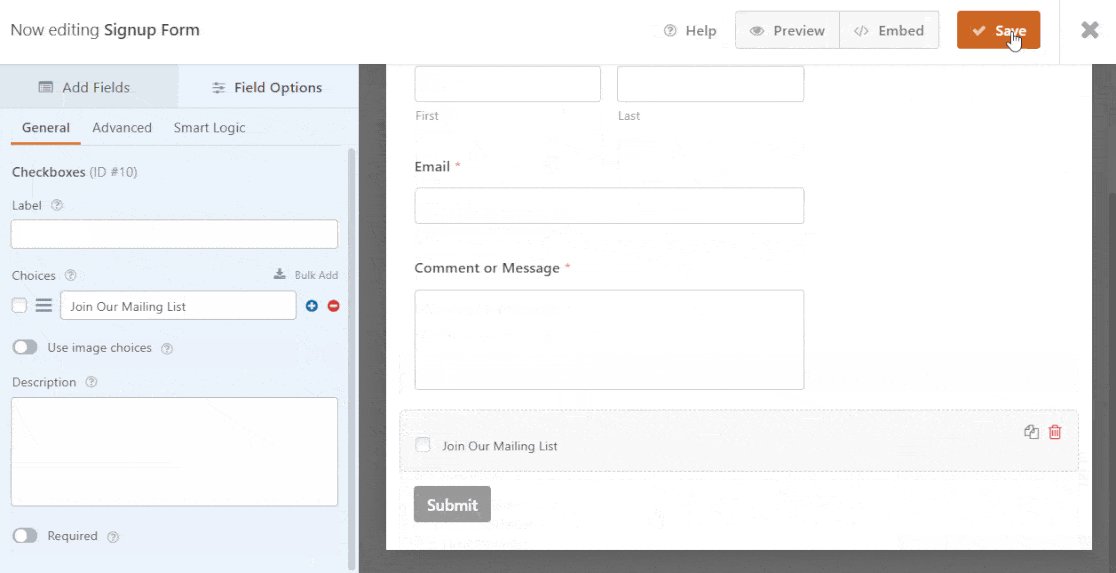
Onay Kutuları alanı varsayılan olarak 3 seçenek içerir. 2. ve 3. Seçimi mavi (-eksi) ikonuna tıklayarak silebilirsiniz. Ardından, özel bir etiket adı ekleyin ve Kaydet düğmesine tıklayarak kaydedin .

Harika! Formunuza kayıt onay kutusunu eklediğinize göre, şimdi iletişim formunuzu Mailchimp e-posta listenize bağlamanın zamanı geldi.
Adım 5: Formunuzu Mailchimp'e Bağlayın
WPForms, Mailchimp entegrasyonunuzu doğrudan form oluşturucuda ayarlamanıza olanak tanır.
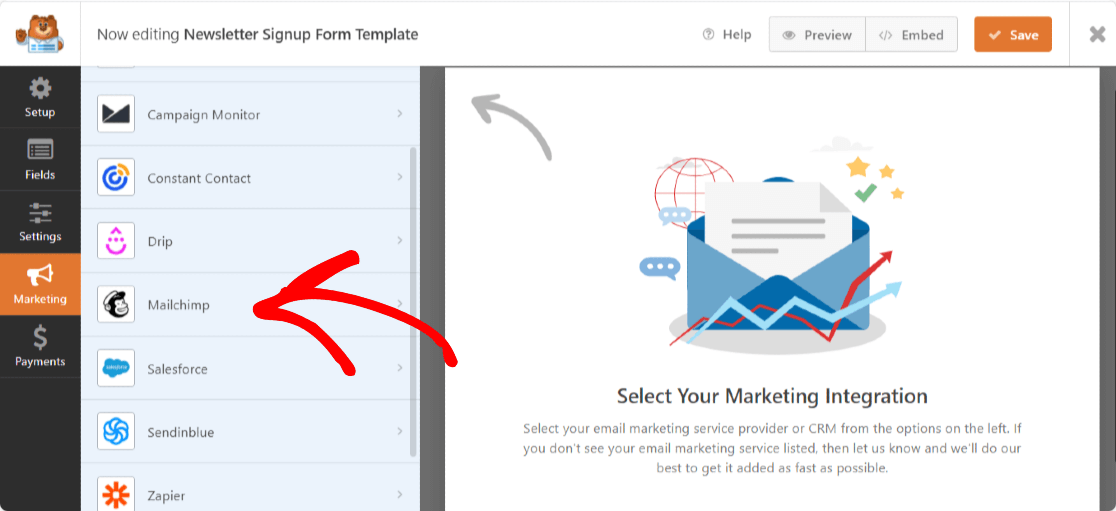
Formunuzu bağlamak için form düzenleyicide Pazarlama » Mailchimp'e gidin .

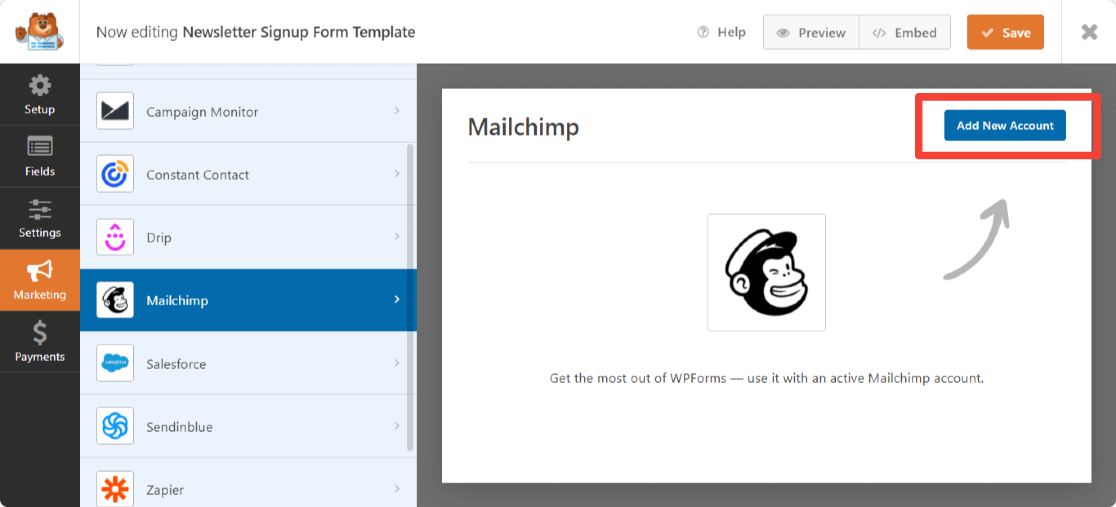
Sağ tarafta, Yeni Bağlantı Ekle düğmesine tıklayın.

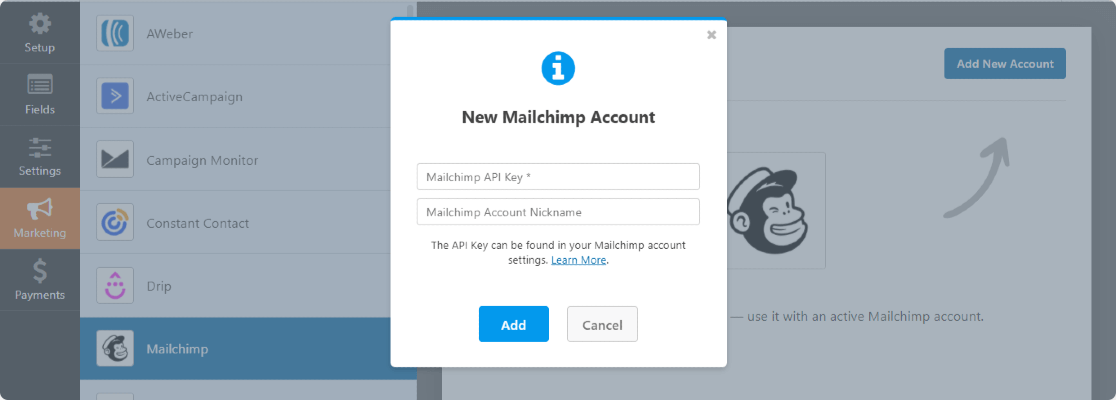
Şimdi Mailchimp API anahtarını ve Hesap Takma Adını eklemenizi isteyen bir açılır pencere görünecektir .


Mailchimp hesabınızda oturum açarak Mailchimp API anahtarınızı alabilirsiniz.
Mailchimp API Anahtarınızı kopyalayın ve gerekli alana yapıştırın. Hesap adını girin ve Ekle düğmesine tıklayın.
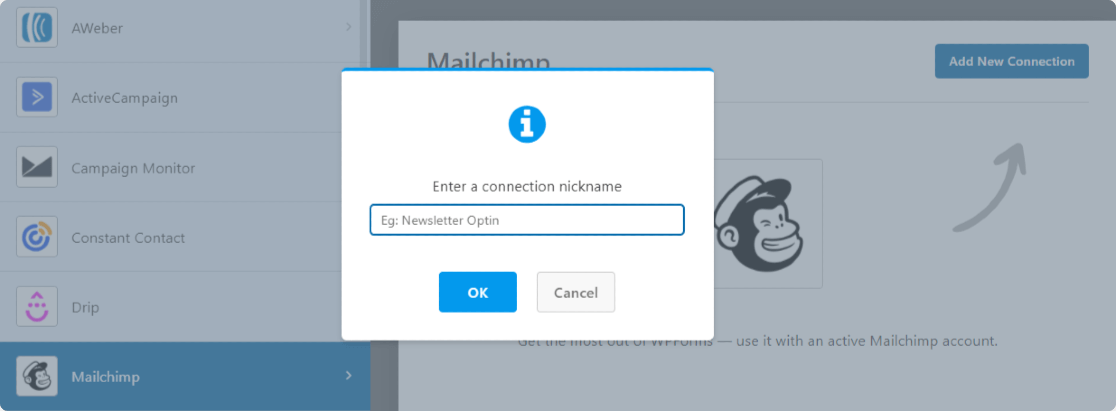
Bu, bir bağlantı takma adı girmenizi isteyen bir açılır pencerenin daha görünmesine neden olur. Yalnızca referans amaçlı olduğundan herhangi bir ad ekleyebilirsiniz ve kullanıcılarınız bu adı görmez.

Mailchimp hesap ayarlarını tamamladıktan sonra yeni bir pencere açılacaktır. Burada yapmanız gerekenler:
- Mailchimp hesabınızı seçin.
- Yeni aboneler eklemek istediğiniz e-posta listesini seçin.
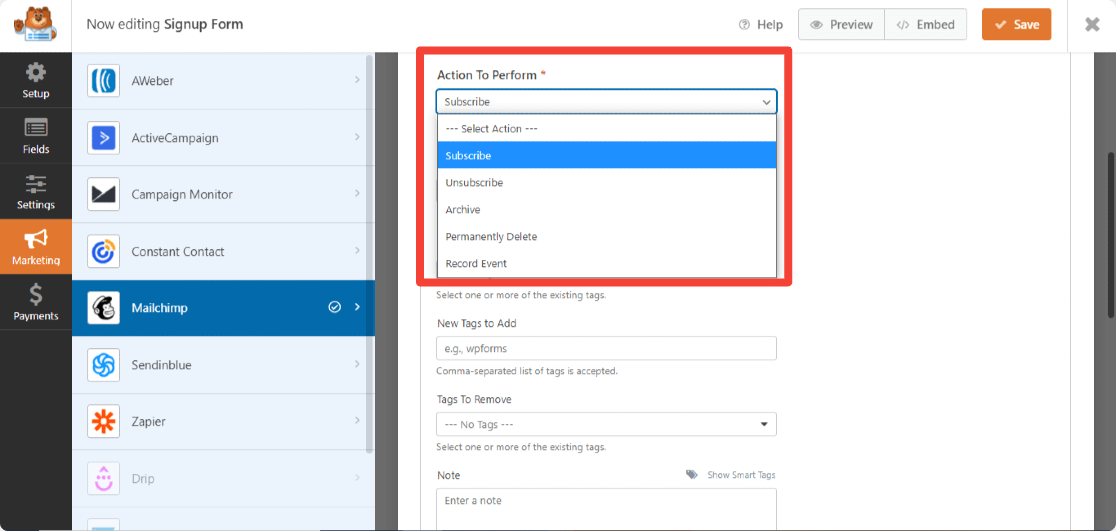
- Hedef kitlenizi seçtikten sonra, form gönderildiğinde hangi işlemin uygulanacağını seçebilirsiniz. Mailchimp Eklentisi ile aşağıdaki işlemleri gerçekleştirebilirsiniz:
- Abone Ol : Kullanıcıyı Mailchimp hedef kitlenize yeni bir abone olarak ekler
- Aboneliği iptal et: Mailchimp hedef kitlenizden mevcut bir kişinin aboneliğini iptal eder
- Arşiv : Mevcut bir kişiyi arşivler
- Kalıcı Olarak Sil : Mevcut bir kişiyi kalıcı olarak siler
- Olayı Kaydet : Son olarak, form gönderdikten sonra belirli bir kişi için de bir olay kaydedebilirsiniz.

Ayrıca, Mailchimp eklentisi ile aşağıdaki esnekliği elde edersiniz:
- Çift katılımı etkinleştir
- Aboneyi VIP olarak işaretle
- Bu kişi zaten bir hedef kitledeyse profili güncelleyin
- Kullanıcılara zaten abone olduklarını bildir
- Mailchimp özel alanları oluşturun
6. Adım: Koşullu Mantığı Etkinleştirin
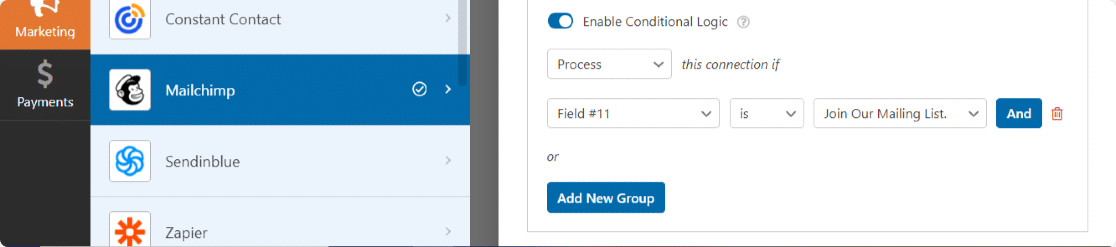
Ardından, yalnızca onay kutusunu seçen kullanıcıların e-posta listenize eklenmesini sağlamamız gerekecek. Koşullu mantığı etkinleştir'i seçerek bunu yapabilirsiniz.
Koşullu Mantığı Etkinleştir kutusunu görene kadar sayfayı aşağı kaydırın.
Şimdi, “ İşle , bu bağlantı ise” kutusundan sonra… Seçim Alanımız Alan #11 (Çünkü Etiketi tamamen kaldırdığımız için) ve Seçim Seçimi Mail Listemize Katılın.

Ve sonunda, formunuzda yaptığınız tüm değişiklikleri kaydedin.
7. Adım: Mailchimp Formunuzu Web Sitenize Ekleyin
Artık formunuz web sitenizde yayınlanmaya hazır.
WPForms ile iletişim formlarını WordPress web sitelerine yerleştirmek son derece kolaydır. İletişim formunuzu blog gönderileriniz, sayfalarınız ve hatta bir kenar çubuğu widget'ı dahil olmak üzere çeşitli yerlerde görüntüleyebilirsiniz.
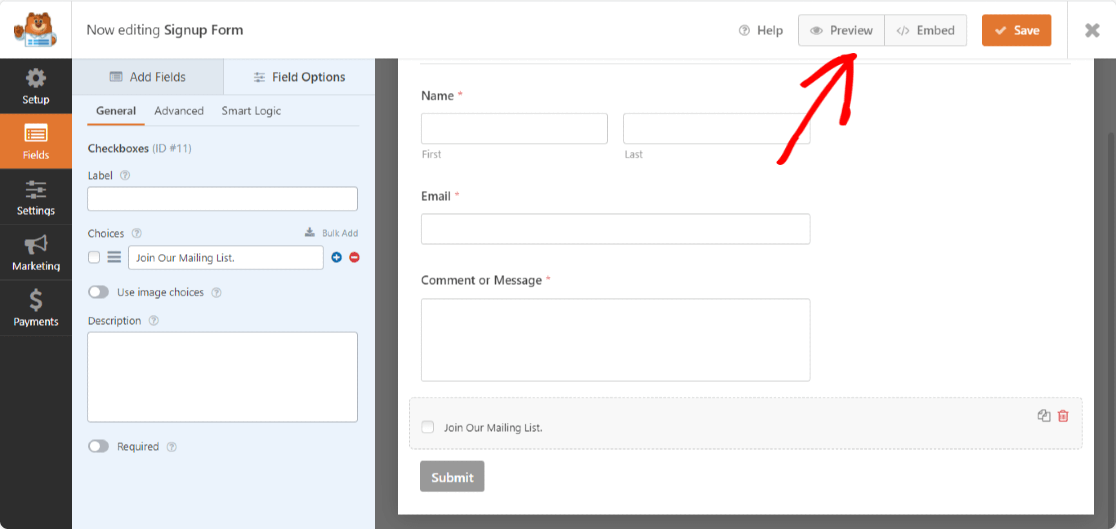
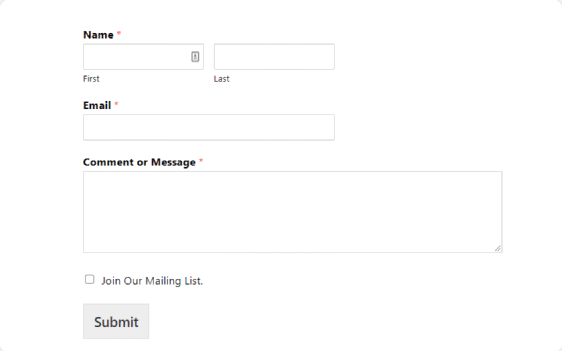
Yerleştirmeden önce, isterseniz formunuzun ön izlemesini yaparak formunuzun web sitenizin sayfasında nasıl görüneceğini de kontrol edebilirsiniz.
Formunuzu önizlemek için üst kısımdaki Önizleme düğmesine tıklayın.

Şimdi formunuzu web sitenize ekleyelim.
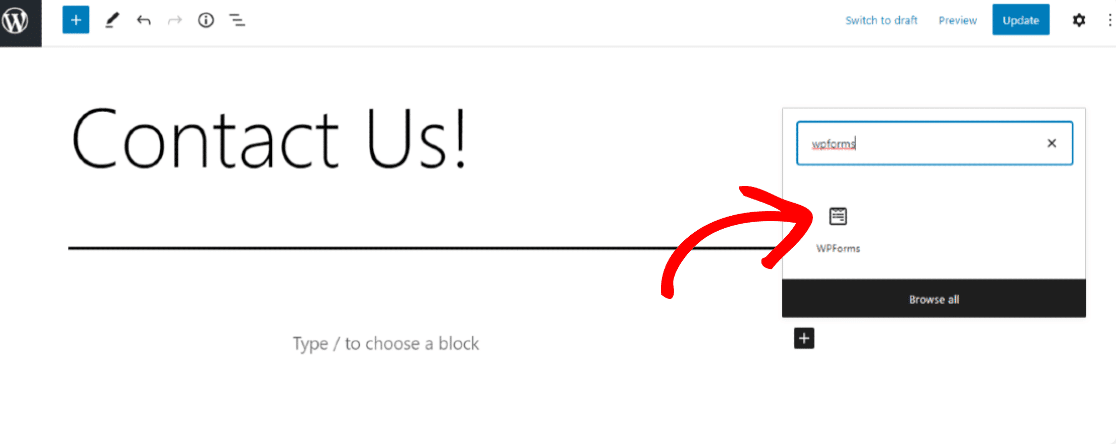
Formunuzu görüntülemek istediğiniz sayfayı/gönderiyi açın. “+” simgesine tıklayın ve blok düzenleyiciden WPForms bloğunu ekleyin.

Şimdi formunuzu seçin ve sayfayı yayınlayın.

Mailchimp kayıt onay kutusu eğitimini tamamlama konusunda harika bir iş çıkardınız! Formunuzu canlı bir siteye eklemeden önce, bültene kaydolma onay kutunuzun kusursuz çalıştığını kontrol etmek için bir test yaptığınızdan emin olun.
Ardından, WordPress Formlarınıza hCaptcha Ekleyin
Bu kadar! İletişim formunuza bir Mailchimp haber bülteni kayıt onay kutusu eklediniz. Formlarınızı Mailchimp listelerinize bağlamanın, e-posta listenizi büyütmenize ve süreçte düzenli kalmanıza yardımcı olacağını umuyoruz.
Ardından, sitenizi bilgisayar korsanlarından ve spam göndericilerden korumak için WordPress formunuza hCaptcha eklemek isteyebilirsiniz.
Daha fazla kişinin iletişim formunuzu doldurmasını ve bülteninize abone olmasını mı istiyorsunuz? İletişim formu dönüşümlerinizi iyileştirmek için bu form dönüştürme en iyi uygulamalarına göz atın.
Peki ne bekliyorsun? Bugün en güçlü WordPress form oluşturucu eklentisini kullanmaya başlayın ve WordPress web sitelerinizde harika iletişim kurun.
Bu makaleyi beğendiyseniz, daha fazla ücretsiz WordPress eğitimi için lütfen bizi Facebook ve Twitter'da takip edin.
