Bülten Nasıl Eklenir Kaydolun Her Blog Yazısına Harekete Geçirici Mesaj
Yayınlanan: 2019-01-10Size, dikkat çekici Divi sayfaları oluşturmak için eklentimiz olan Page Builder Everywhere'i nasıl kullanabileceğinizi gösteriyoruz. Bu eğitimde, Divi web sitenizin blog gönderileri, projeler, ürün sayfaları ve daha fazlası gibi çeşitli gönderi türlerinin altına benzersiz harekete geçirici mesajlar ekleyerek Divi sitenizin kullanıcı deneyimini nasıl oluşturacağınızı göstereceğiz. .
İnanılmaz derecede faydalı olan bu eğitim, Divi web sitenizde özel bir gönderi türünüz olan herhangi bir yerde görüntülemek için bir harekete geçirici mesajı nasıl ayarlayabileceğinizi gösterecektir. Bir adım daha ileri giderek, öğretici ayrıca belirli gönderi türleri için belirli bir harekete geçirici mesajın nasıl ayarlanacağını, yani ürün sayfaları için belirli bir harekete geçirici mesajın, projeler için farklı bir harekete geçirici mesajın ve tamamen farklı bir harekete geçirici mesajın nasıl ayarlanacağını gösterecektir. blog yazıları.
Farklı harekete geçirici mesajlar oluşturmak ve görüntülemek, bir web sitesinde daha zengin ve daha anlamlı bir deneyim yaratmanın harika bir yoludur. Bununla, kullanıcılarınız için web sitenizin daha anlamlı deneyimlerini oluşturabilecek ve sitenizdeki kullanıcı yolculuğuna gerçekten doku ekleyebileceksiniz. Bir web sitesinde aynı, eski ve durağan harekete geçirici mesajın görüntülenmesi, site ziyaretçilerinin web sitenizin bölümlerine ilgilerini kaybetmelerine neden olabilir, ancak en önemli alanlar üzerinde göz kamaştırır, ancak sermayesi yetersiz yerlerde görüntülenecek benzersiz harekete geçirici mesajla, daha fazla tüketiciye daha fazla marka mesajını daha fazla zaman iletebilmek.
Bu eğitimde, her blog gönderisinin altına dikkat çekici bir kayıt formu ekleyeceğiz. Bu, daha fazla site ziyaretçisini, bir blog makalesini okuduktan sonra haber bültenine kaydolarak içeriğinizle ilgilenmeye teşvik edecektir.

Bir eğitim videosu izlemeyi tercih ederseniz, adımlarda size yol gösterirken aşağıdaki videoda Sarah'ya göz atın.
Bu eğitim için , Divi teması önceden yüklenmiş olarak bir WordPress kurulumunun kurulu ve çalışır durumda olması gerekir. Kodu ve site değişikliklerini test etmek için bir geliştirme veya test ortamı kullanmanızı ve canlı bir sitede çalışmamanızı öneririz.
Web sitenizin çalışması için bir test ortamı da kurmak isterseniz, aşağıdaki eğitimlerden birini izleyin:
- DesktopServer Kullanarak Yerel Geliştirme Ortamı Nasıl Kurulur (Aspen Grove Studios)
- Volanla Yerel Kullanarak Yerel Geliştirme Ortamı Nasıl Kurulur (Divi Space)
- MAMP (Zarif Temalar) Kullanarak Mac'te Yerel WordPress Kurulumu Nasıl Oluşturulur
Sayfa Oluşturucuyu Her Yerde Kullanarak Blog Gönderilerine Harekete Geçirici Mesaj Ekleme
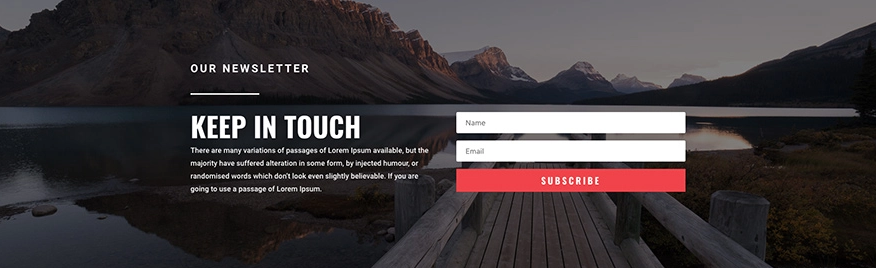
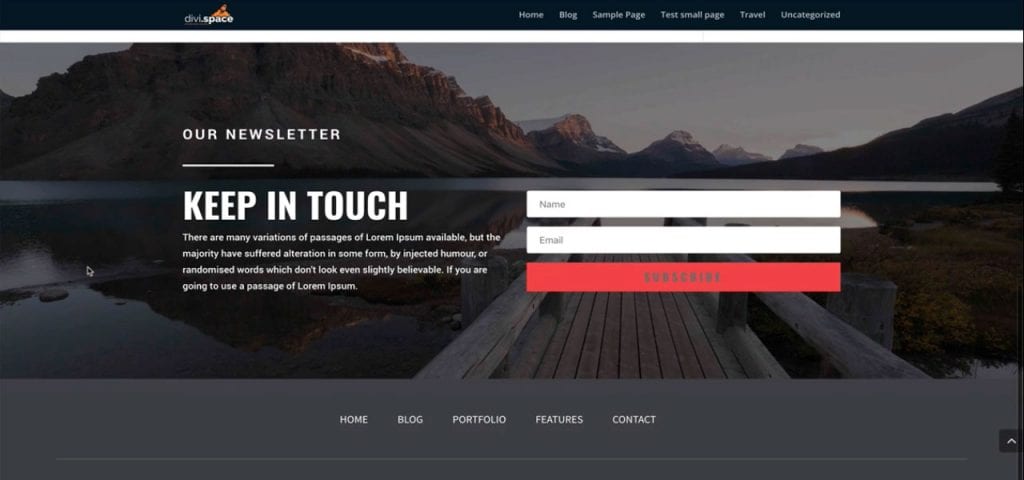
Bu eğitim için, ücretsiz Elegant Themes düzenlerinden biri olan Seyahat Acentesi düzenini kullanacağız. Daha spesifik olarak, blog sayfasında bulunan aşağıdaki bülten kayıt formunu kullanacağız .

Tasarımımız için haber bülteni kayıt bölümünü ayıracağız ve tasarımlarımız için kullanacağız. Elegant Themes öğeleri, bölümleri ve modülleri, markanıza ve iş gereksinimlerinize uyacak şekilde kolayca düzenlenebilir. Hadi başlayalım!
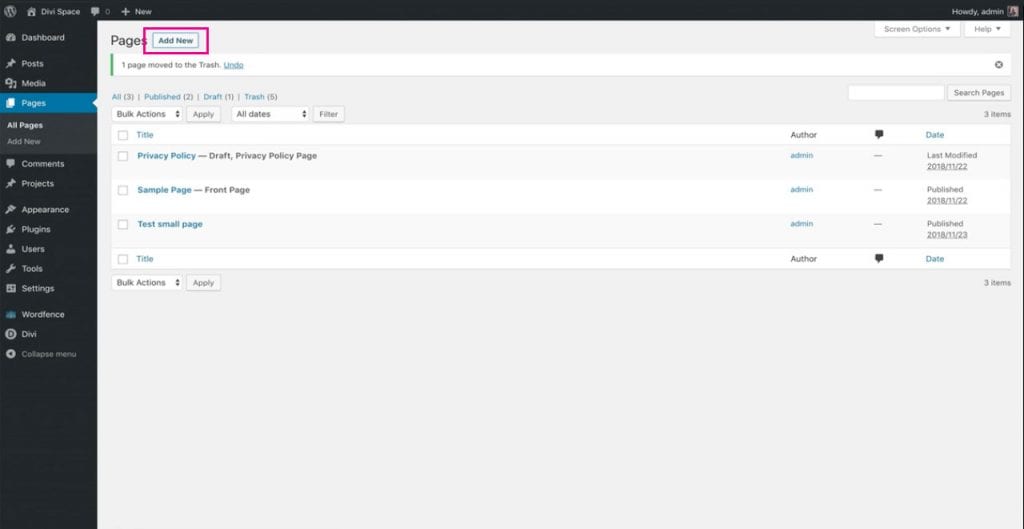
İlk olarak, düzendeki kayıt formunda yalıtmak için yeni bir sayfa oluşturarak başlayın. Demo örneğimizde, bir haber akışı için Blog adlı bir sayfa oluşturuyoruz, ancak web siteniz için sayfaya gerçekten ihtiyacınız yoksa, sayfaya rastgele bir ad vermekten çekinmeyin ve öğe düzenden bir kez sayfayı silin pakete yöneldi.

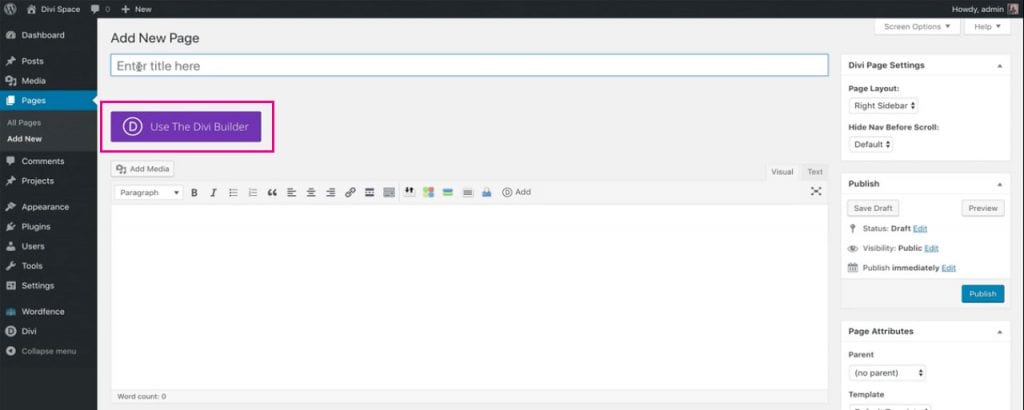
Ardından Divi Builder'ı seçin. Bu noktada, arka uç oluşturucuyu veya ön uç oluşturucuyu kullanarak çalışmak isteyip istemediğinizi seçebilirsiniz. Örneğimizde, ön uç görsel oluşturucu ile çalışıyoruz. 
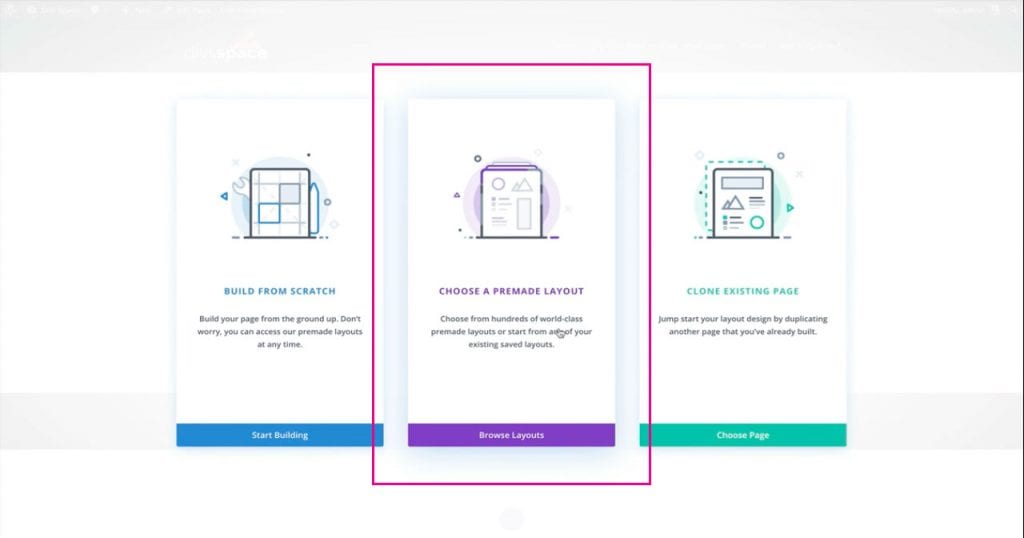
Ön uç görsel oluşturucu yüklendikten sonra Hazır Düzen Seç seçeneğini belirleyin.

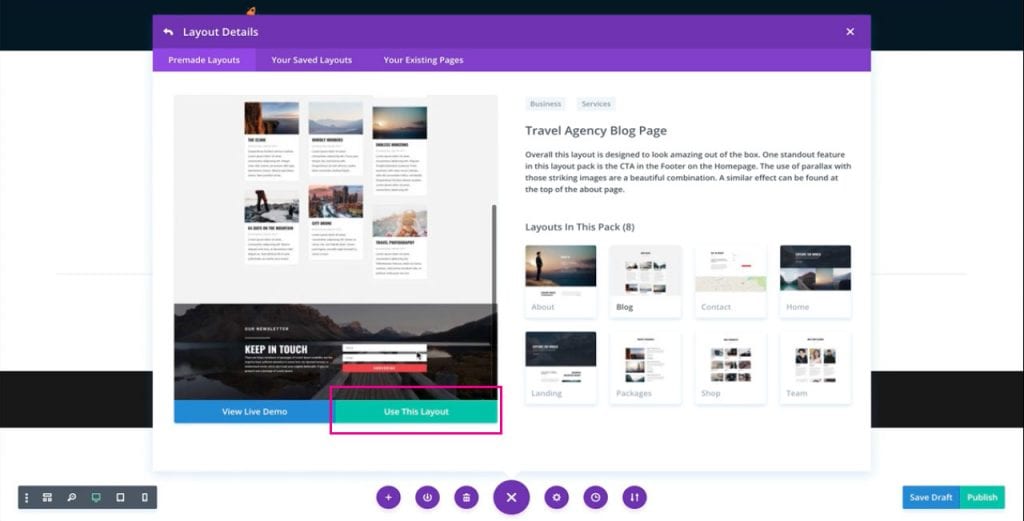
Bu, Elegant Themes tarafından şimdiye kadar yapılmış her ücretsiz düzen paketini çeker. Bu konsoldan, her biri farklı nişler için tasarlanmış tam bir benzersiz düzen koleksiyonunu arayabilirsiniz. Örneğimizde, Seyahat Acentası düzeninden blog sayfasını kullandık. Beğendiğiniz bir sayfa düzeni bulduktan sonra, Bu Düzeni Kullan'ı tıklayın ve sayfaya yüklenmesini bekleyin.


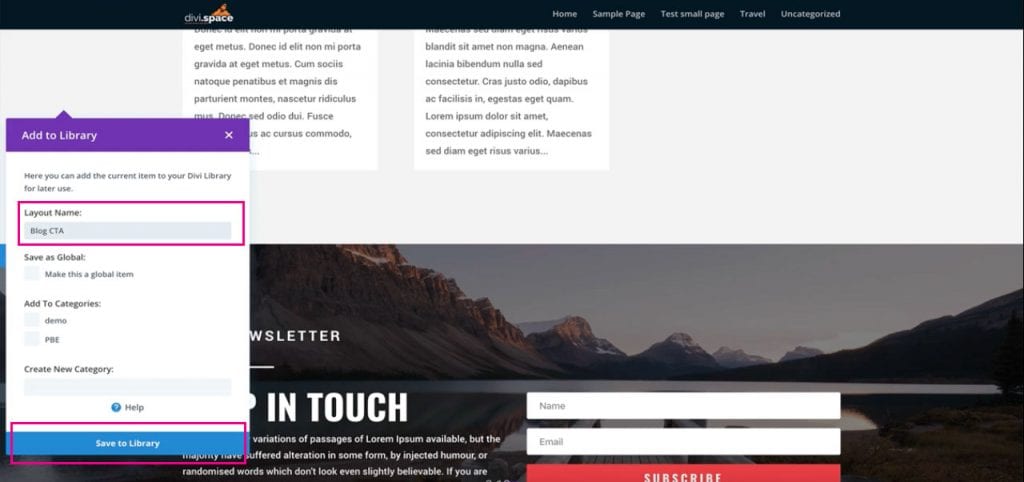
Şimdi haber bülteni kayıt bölümünü ayıracağız. Bunu yapmak için, tam bölümün ayarlarına tıklayın ve Kitaplığa Kaydet 'e tıklayın.

Bu noktada layouta bir isim atayın, layoutu global bir öğe yapmayın ve isterseniz layoutu bir kategoriye atayın. Ardından, Kitaplığa Kaydet 'i tıklayın .

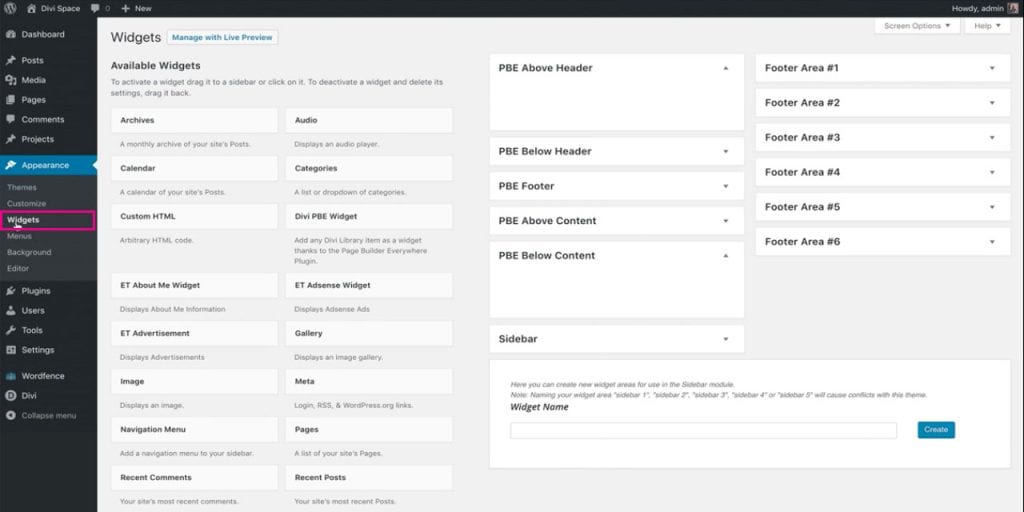
Seçilen bölüm Divi Kitaplığına kaydedildiğine göre, görsel oluşturucudan çıkın ve WordPress panosunda Görünüm > Pencere Öğeleri'ne gidin.

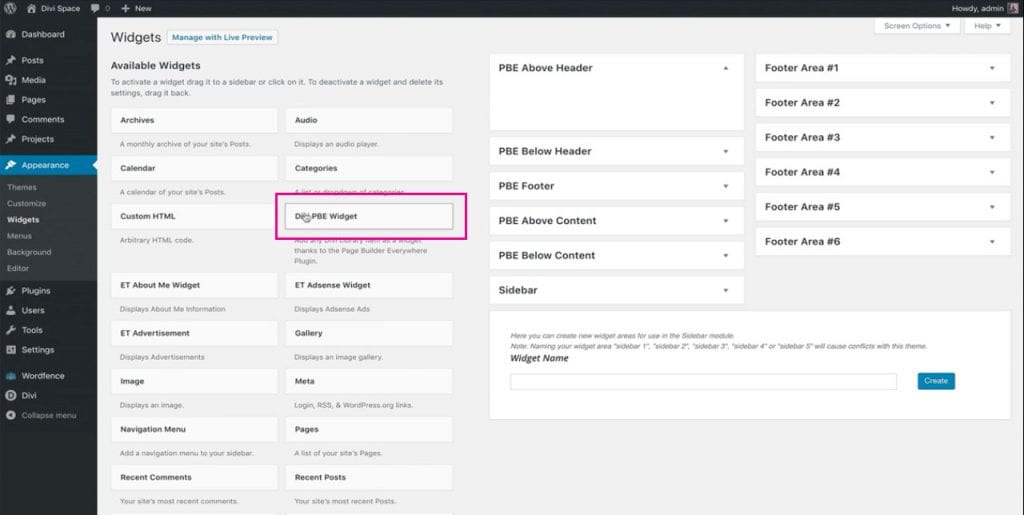
Widget'lar konsolundan, sol sütundaki Divi PBE Widget seçeneğini bulun.

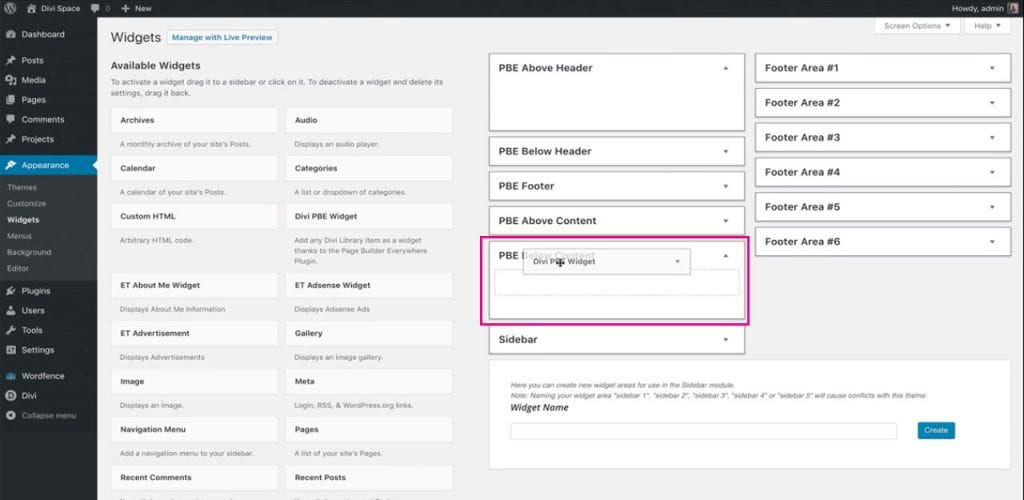
Divi PBE Widget'ına tıklayın, basılı tutun ve sağ sütundaki ilgili bölüme sürükleyin. Bu eğitim için, widget'ı PBE İçeriğin Altında alanına yerleştirin.

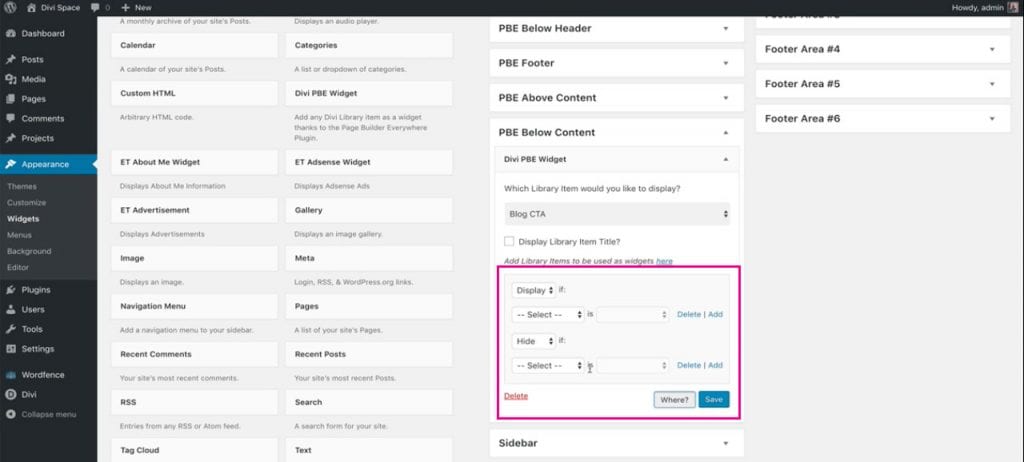
Divi PBE Widget'ı yerleştirildikten sonra onu yapılandırmanız gerekir.
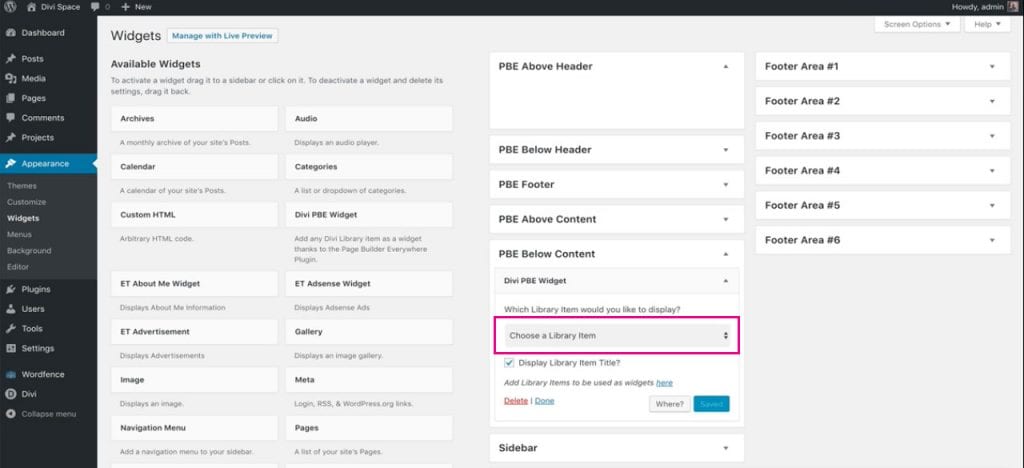
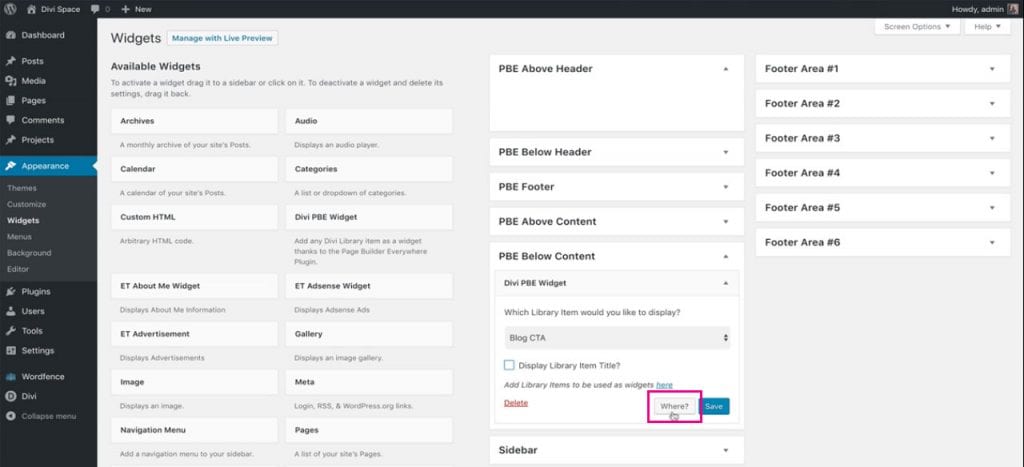
İlk olarak, görüntülemek istediğiniz kitaplık öğesini seçmeniz gerekir . Örneğimizde, Harekete Geçirici Mesaj bölümüne Blog CTA adını verdik. Listeden doğru Divi Kitaplığı düzenini seçin ve Kitaplık Öğe Başlığını Görüntüle seçimini kaldırın .

Ardından, Nerede düğmesini tıklayın.

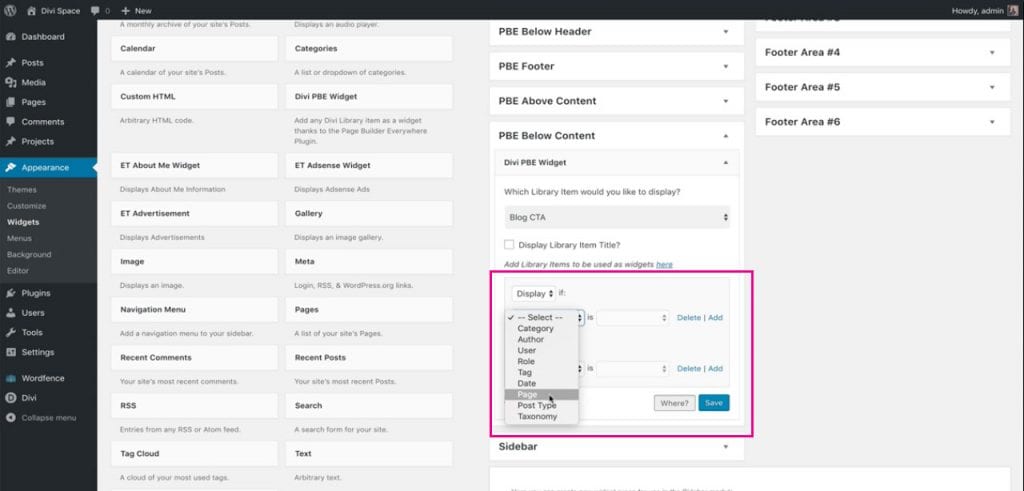
Bu adım, Divi Kitaplığı düzeninin nereye yerleştirilmesini istediğinize karar vermenizi sağlar. Burada, Sayfa Oluşturucu Her Yerde eklentisi koşullu mantık getiriyor

Örneğin, Divi Kitaplığı düzeninin yalnızca ürün sayfasında veya belirli bir özel gönderi türünde görüntülenmesini istiyorsanız, ayarları burada yapacaksınız. Örneğimiz için, blog gönderilerinin gönderi türünde yerleşim gösterimini yapıyoruz.
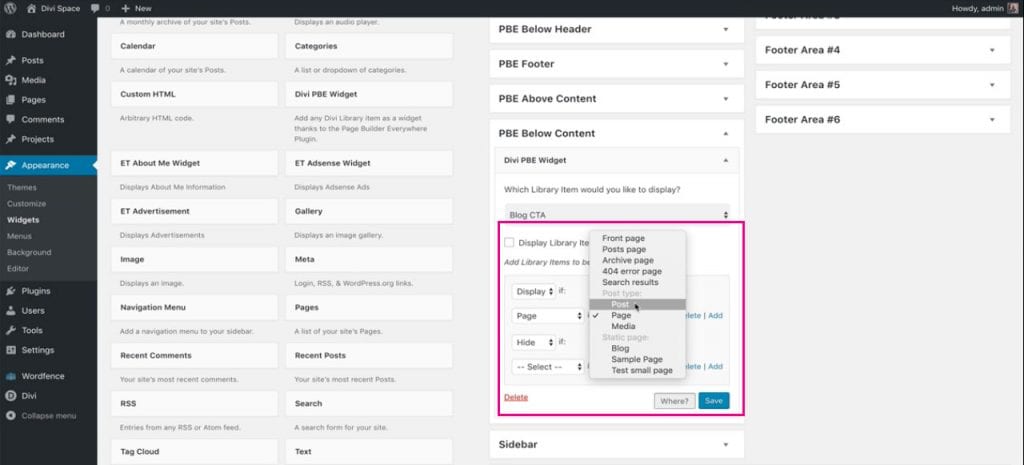
İlk açılır menüde Sayfa'yı seçin .

Ardından, ikinci açılır menüde Gönder'i seçin ve Kaydet'i tıklayın.

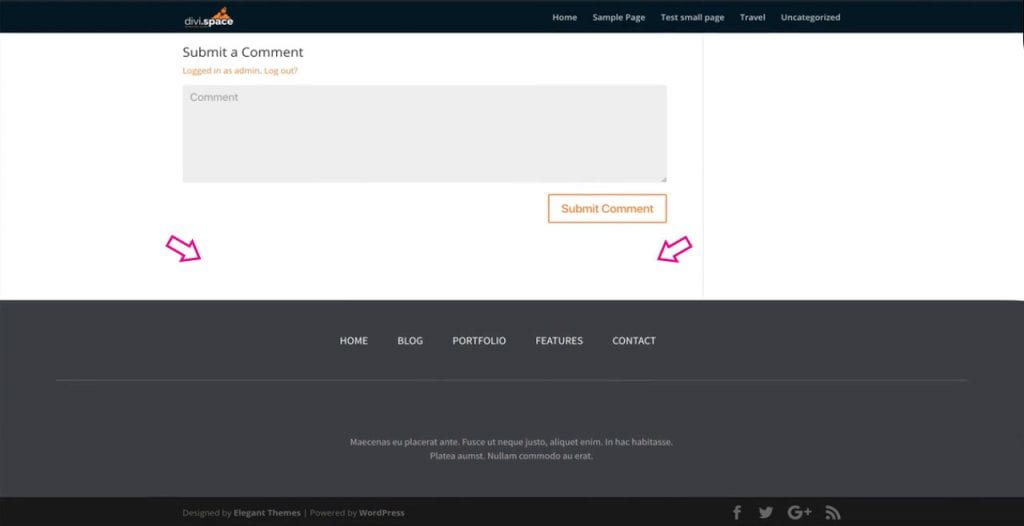
Kaydedildikten sonra Divi web sitenizin ön ucuna dönün ve Divi web sitenizdeki blog gönderilerine eklenmiş harekete geçirici mesajı göreceksiniz.

İşte aldın! Sadece birkaç tıklamayla, blog gönderilerine benzersiz bir harekete geçirici mesaj ekleyerek Divi web sitenizi tamamen değiştirmiş olursunuz. Bu düzeltmeyle, içerik yayınlamak için klasik WordPress düzenleyicisini kullanabilirsiniz ve her gönderi için Divi Builder'ı kullanmak zorunda kalmazsınız, sadece Divi-esque bir harekete geçirici mesaj görüntüsüne sahip olmak için.
Bugün harika Divi mizanpajları oluşturmaya başlayın , Divi Space'ten Page Builder Everywhere eklentisini satın alın.
Bu blog gönderilerini Page Builder Everywhere eklentisi için daha fazla eğitimle takip edeceğiz. Sayfa Oluşturucu Her Yerde ve Divi eğitimlerinin doğrudan gelen kutunuza gönderilmesi için bültenimize kaydolduğunuzdan emin olun!
Senden duymak istiyoruz!
Web sitenizde büyüleyici harekete geçirici mesajlar var mı? Harekete geçirici mesaj tasarımı ve Sayfa Oluşturucu Her Yerde eklentisi hakkındaki düşüncelerinizi aşağıdaki yorumlarda bize bildirin. Geri bildiriminizi almayı seviyoruz!
Okuduğunuz için teşekkürler!
