Elementor'a Ön Yükleyici Nasıl Eklenir
Yayınlanan: 2022-04-10Ön yükleyiciler (veya yükleme animasyonları), bir web sayfasının yükleme işleminin ilerlemesini gösterir. Sunucu ve tarayıcı, sayfanızı oluşturmak için birlikte çalışırken yalnızca birkaç saniye sürer, ancak önemli bir amaca hizmet edebilirler - içeriği yüklerken ziyaretçileri web sitenizde tutmak.

Bunlar olmadan, siteniz büyükse, ziyaretçiler oraya siteye girmeye ve önce HTML içeriği, sonra CSS, sonra yazı tipi, sonra resimler gibi çirkin bir sayfa oluşturma sürecini izlemek zorunda kalabilirler… Bu kötü bir ilk izlenim, ve uzun sürerse, ziyaretçi "geri" düğmesini kolayca tıklayabilir ve Google'daki ikinci bağlantıya gidebilir. İyi değil!
Yükleme animasyonları eğlenceli ve hoş. Şimdi Elementor'a nasıl önyükleyici yapılacağına bir göz atalım.
Eklenti ile Elementor'a Ön Yükleyici Ekleme
Elementor web sitenize bir ön yükleme animasyonu eklemek için bir eklenti arıyorsanız, en iyisi LoftLoader'dır.
Bunu son birkaç yıldır birçok projede kullandık -- logosunu yüklendiğinde görüntülemek isteyen basit bir kurumsal web sitesinden SpeedOpp Raporları aracımıza kadar her şey (hareket halindeyken görmek için bir url girin).
Bu eklentiyi Elementor ile kullanmayı kabul etmemizin nedeni, onu geçmişte kullanmış olmamız ve iyi çalışıyor olmasıdır. Ayrıca kurulumu son derece basittir. İşte nasıl.
Elementor'a Ön Yükleyici Eklemek için Loftloader'ı kullanın
İlk adım, eklenti dosyasını Envato'dan alın. LoftLoader'ın pro sürümünü tercih ediyoruz çünkü sınırlı Lite sürümünden çok daha fazla özellikle birlikte geliyor. Gerçekten özelleştiremeyeceğiniz (ancak ücretsiz ) inanılmaz derecede basit bir temiz yükleyici arıyorsanız, sonraki bölüme ilerleyin. Ancak, bir ton özelleştirme eklemek istiyorsanız, bu en iyi seçeneğinizdir.
WordPress web sitenize yükledikten sonra, özelleştir düğmesini tıklayın (veya görünümlere giderek, özelleştirin). Bu, Preloader Customizer'ı yükleyecektir.


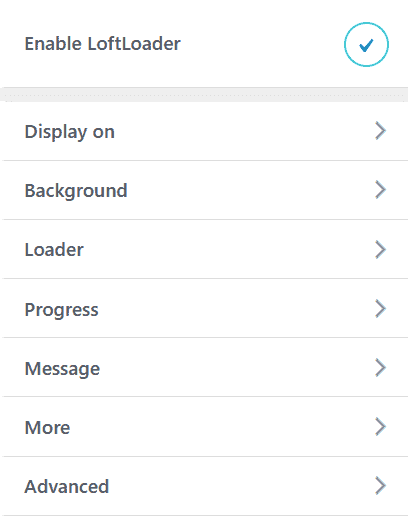
Artık özelleştirmek için birkaç seçeneğiniz var. Müşterimizin Elementor sitelerinde LoftLoader'ı nasıl kurduğumuzu gözden geçirelim.
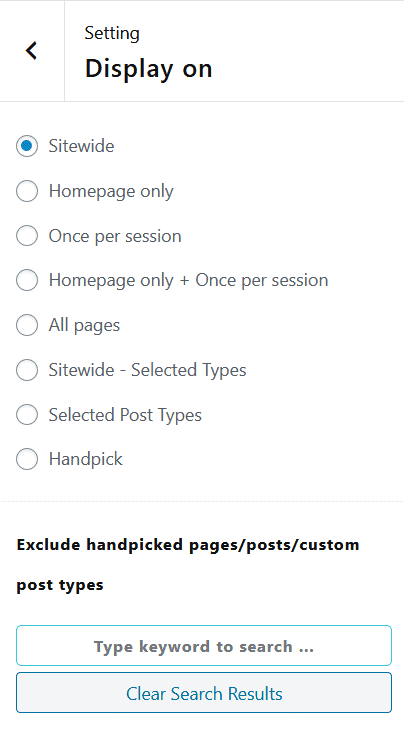
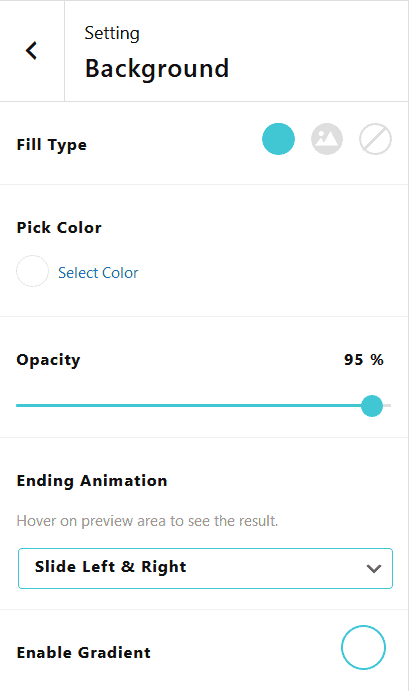
İlk olarak, ön yükleyicinin etkinleştirildiğinden emin olun. Ardından, görüntüleme kurallarınızı belirleyin. Genellikle ön yükleyiciyi öğede veya ana sayfada çalışacak şekilde kurarız ve site oldukça ağırsa ve yüklenmesi biraz zaman alırsa, onu global olarak etkinleştiririz.
Gerekirse sayfaları ve gönderileri de hariç tutabilirsiniz. Bu, açılış sayfaları ve bunun gibi şeyler söz konusu olduğunda faydalıdır.


Ardından, arka planı ayarlayın. Genellikle müşterinin markasına uyan düz, koyu bir renk kullanırız. Şüphe duyduğunuzda, griye gidin. Ayrıca bir görüntü de seçebilirsiniz (Photoshop gibi bir şeyde oluşturulmuş bir arka plan kullanıyorsanız bu güzeldir).
Ön yükleyici için en önemli ayarlardan biri arka plan ayarlarına dahildir; "Animasyonu Bitirme". Biz her zaman solmayı seçiyoruz, ancak bir sürü seçeneğiniz var - bölünmelerden küçültmelere kadar her şey.


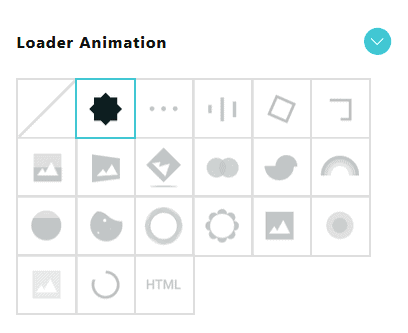
Değiştirilecek bir sonraki ayar, gerçek yükleme simgesinin kendisidir. Bir dizi ön ayar arasından seçim yapabilirsiniz, ancak bu aracı bu kadar güçlü yapan şey, kendi dosyalarınızı yükleyebilmenizdir. Bunlar, hareketli bir GIF, kurumsal logo veya başka herhangi bir şeyden oluşabilir.
Ayrıca html kodu ekleyebilirsiniz, böylece lotolar ve diğer karmaşık animasyonlar entegre edilebilir. Süper güçlü!
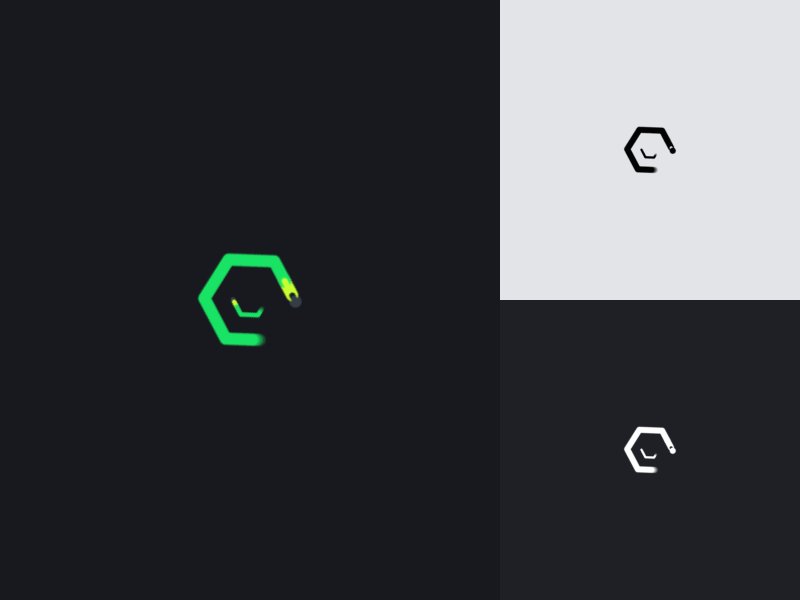
Müşterilerimizin yükleyicileri için genellikle koyu bir arka plan, beyaz kurumsal logo veya özel olarak tasarlanmış bir yükleme gif'i tercih ediyoruz… bunun gibi bir şey:

İlerleme yükleme çubuğu, sayfanın yüklenmesi için geçen yüzdeyi veya süreyi görüntüleme, simgenizin/logonuzun altında veya üstünde görüntüleyebileceğiniz özel bir mesaj ve daha fazlası gibi daha az önemli başka seçenekler de vardır.
Elementor da dahil olmak üzere herhangi bir WordPress sitesi için bunu gerçekten harika bir çözüm haline getiren birkaç yardımcı program da vardır.
Herhangi bir sayfaya yerleştirmek için bir kısa kod oluşturun (Elementor'daki kısa kod bloğunu kullanın), ön yükleyicinin iç öğelerini canlandırın, yükleme animasyonunu belirli öğelere uygulayın (tüm sayfaya değil - Elementors özel kimlikleri ve Sınıfları ile eşleştirildiğinde kullanışlıdır), belirli cihazlarda geçiş yapın ve minimum/maks yükleme sürelerini ayarlayın.
Yapılandırmayı tamamladığınızda, "yayınla"ya tıklamanız yeterlidir; öldürücü ön yükleyiciniz seçtiğiniz sayfalarda gösterilecektir.
Elementor'a Ön Yükleyici Eklemek için Preloader Plus'ı Kullanın
Ücretsiz (ancak daha sınırlı bir çözüm) arıyorsanız, Preloader Plus hakkında iyi şeyler duyduk.
Eklentiyi yükleyin ve arka planı, simgeyi, ilerleme çubuğunu ve daha fazlasını değiştirebileceksiniz.

Loftloader'ın hafif bir sürümü var, ancak çıldırtıcı bir şekilde sınırlı. Plus'ın kullanımı daha kolaydır ve daha fazla özellikle birlikte gelir.
Elementor istemci web sitelerimiz söz konusu olduğunda Preloader Plus yerine LoftLoader için savurganlık yapmamızın ana nedeni, Loft'un orada herhangi bir ücretsiz eklentiye dahil olmayan bir ton özellik ile gelmesidir.
Ek olarak, müşterimiz herhangi bir ön yükleyici ayarını değiştirmek isterse, kod bilgisi olmasa bile bunu yapmak oldukça kolaydır (özellikle web sitelerimizi kullanımı inanılmaz derecede kolay olarak pazarladığımız için bizim için gereklidir).
Elementor'a Kodlu Ön Yükleyici Ekleme (Kopyala/Yapıştır)
Eklentileri ele aldık, ancak bu aslında Elementor'a bir ön yükleyici eklemek için önerdiğimiz yöntemdir.
Kodlama yolunu seçerseniz, esneklik ve kontrol avantajlarından yararlanırsınız ve hepsinden önemlisi tamamen ücretsizdir. Kendi kendinize düşünebilirsiniz, bu konuda hiçbir şey bilmiyorum ve eklentiye bağlı kalacağım, ancak bunu herhangi bir Elementor web sitesinde uygulamak oldukça basit ve size para kazandıracak.
Tek yapmanız gereken aşağıdaki kodu kopyalayıp yapıştırmak. Web sitenizin ihtiyaçlarına göre değiştirebilmeniz için nasıl çalıştığını açıklayacağız.
GIF/Görüntü Önyükleyici
Bu kod buradan alındı, sonra değiştirildi.
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > Kod dili: HTML, XML ( xml )Bu, WordPress sitenizin başlığına eklenir (bunu nasıl yapacağımızı birazdan gözden geçireceğiz).
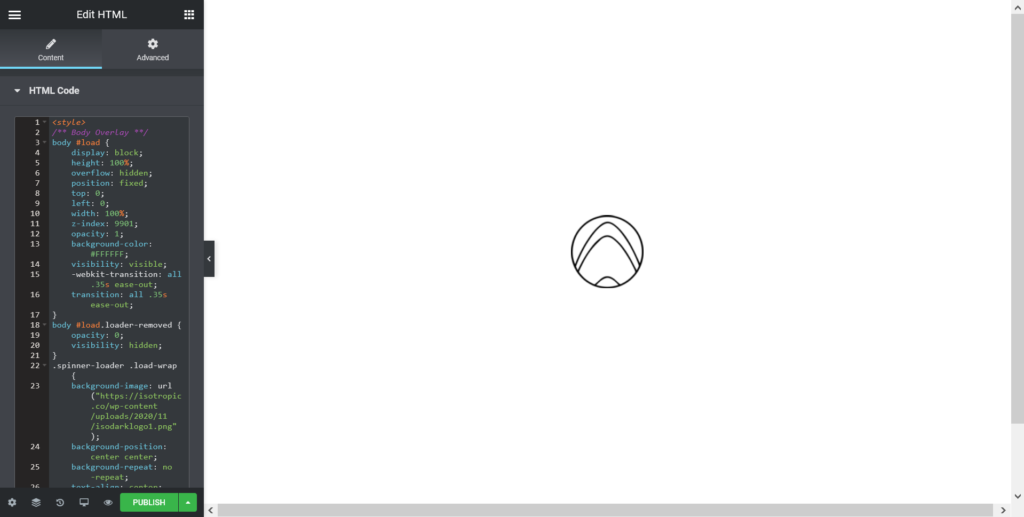
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } Kod dili: CSS ( css )Bu, stil sayfanıza gider (Bunu Elementor'daki özel css'e veya görünümler altındaki özel css'e ekleyebilir, özelleştirebilirsiniz).

Son olarak, onu sayfa yüklenirken ön yükleyiciyi gösteren ve gizleyen bazı JS ile birbirine bağlarız:
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > Kod dili: HTML, XML ( xml )Bu, sitenizin başlığına da girer.
Logo ve renklere göre özelleştirmek istiyorsanız düzenlemeniz gereken iki ana şey vardır; her ikisi de CSS'de bulunur.
Sayfa arkaplanı:
background-color : #FFFFFF ; Kod dili: CSS ( css )Varsayılan beyazdır, rengi değiştirmek için #ffffff'i değiştirin.
yükleyici:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); Kod dili: JavaScript ( javascript )PNG kullanıyoruz. Resmin 50 piksele 50 piksel gibi önceden boyutlandırıldığından emin olun. Ayrıca bir GIF veya Css arka planının desteklediği başka bir şey kullanabilirsiniz. URL'yi varlığınızın konumuna göre değiştirin. İşte basit bir yükleme gif.
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; Kod dili: JavaScript ( javascript )Yükleyicinin görüntülenme süresini de özelleştirebilirsiniz: JS'de 500 ms'ye ayarlanmıştır. Gösterdiği zamanı değiştirmek için 500'ü başka bir değerle değiştirin.
Elementor'a Kodlu Ön Yükleyici Nasıl Eklenir
Bu kodu Elementor'a kopyalayıp yapıştırarak ekleyebilirsiniz. Burada birkaç yol var.
Tüm sitede ön yükleyici (Elementor yöntemi):
Başlığı Elementor'da oluşturduğunuzu varsayarsak, tüm PHP özellikleri hariç, sonraki bölümdeki kodu kopyalayıp yapıştırmanız yeterlidir, yani (" add_action( 'wp_head', function () { ?> " ve " <?php } ); " ) gibi bir html bloğuna dönüştürün.

Ön yükleyicinin her şeyi kapladığını göstermelidir (çünkü JS başlatılmadı). Ön uçta kaydedin ve test edin.
Tüm sitede ön yükleyici (diğer yöntem):
- Kod Parçacıkları eklentisini indirin.
- Yeni bir kod parçacığı oluşturun (ve global olarak uygulayın)
- Aşağıdakileri kod parçacığına yapıştırın:
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); Kod dili: JavaScript ( javascript )Bir sayfa koleksiyonunda ön yükleyici:
Şöyle filtreleyin:
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> Kod dili: HTML, XML ( xml )Bu, ön yükleyiciyi yalnızca 120 kimliğine sahip belirli bir sayfaya/yazıya uygular. Birden çok sayfa seçmek için is_page ve bir diziyi de kullanabilirsiniz.
