Divi'deki Tam Genişlikli Menü Modülünüze Duyarlı Logo Nasıl Eklenir
Yayınlanan: 2022-06-05İnternet trafiğinin yüzde 50'den fazlasının mobil cihazlardan geldiğini biliyor muydunuz? Bu, web sitenizin mobil sürümünün son derece önemli olduğu ve hatta birinin sayfanızı ziyaret etmesinin birincil yolu olabileceği anlamına gelir. Web sitenizin duyarlı ve mobil uyumlu olduğundan emin olmak, bir web sitesi tasarlamanın önemli bir adımıdır. Bu öğreticide, Divi'nin yerleşik duyarlı seçeneklerini kullanarak tam genişlikli menü modülünüze nasıl duyarlı bir logo ekleyeceğinizi göstereceğiz. Bu, daha büyük ekranlarda görünecek daha büyük veya daha karmaşık bir logo ve daha küçük ekranlarda görünecek daha küçük veya daha basit bir logo eklemenize olanak tanır.
Hadi dalalım!
Youtube Kanalımıza Abone Olun
Gizlice Bakış
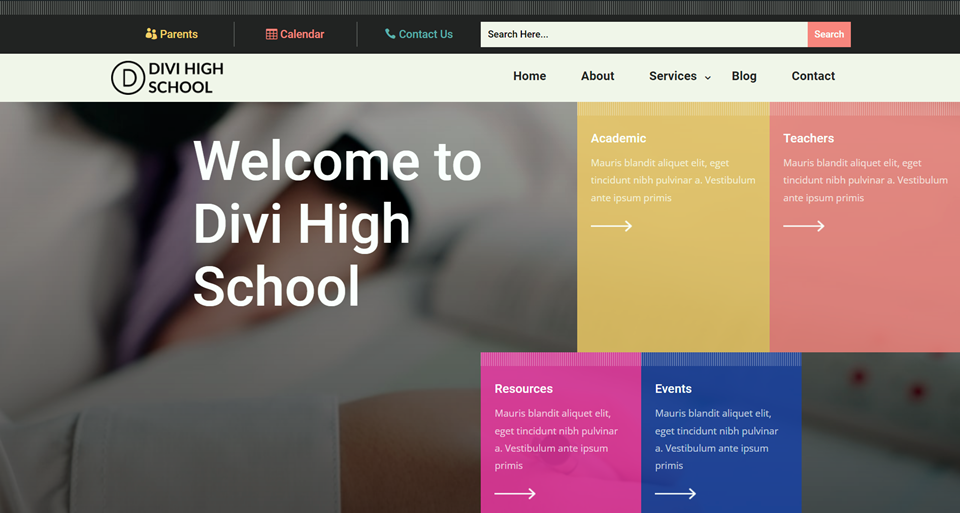
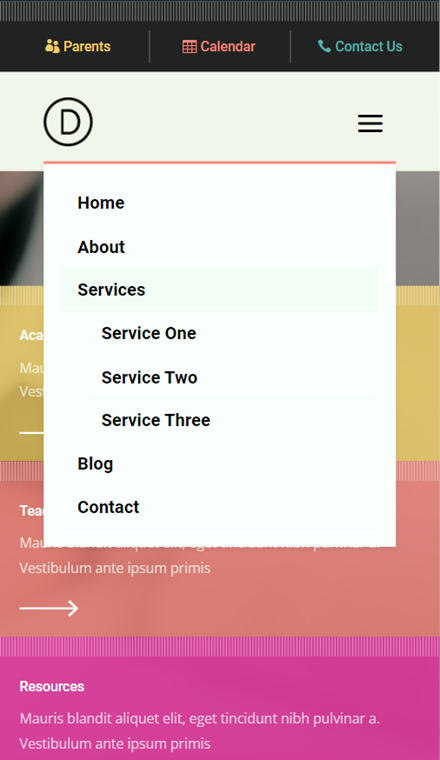
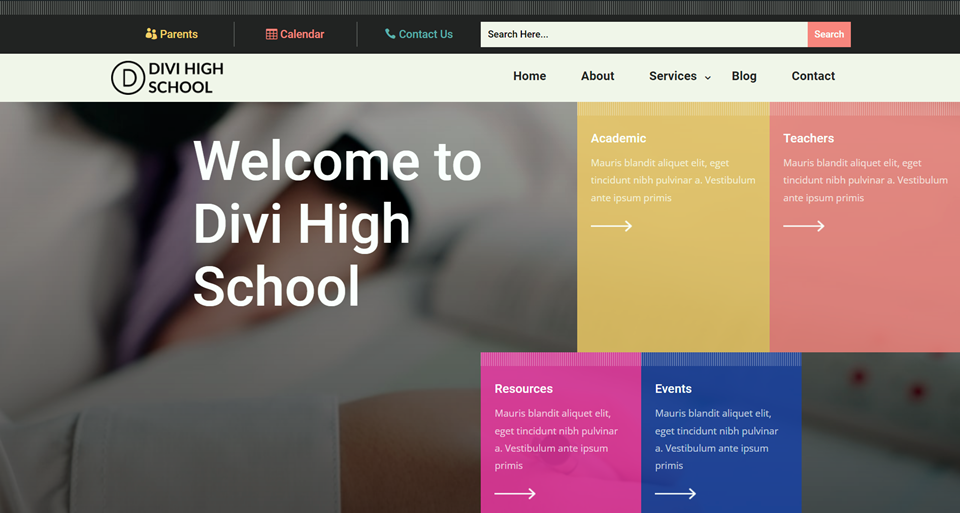
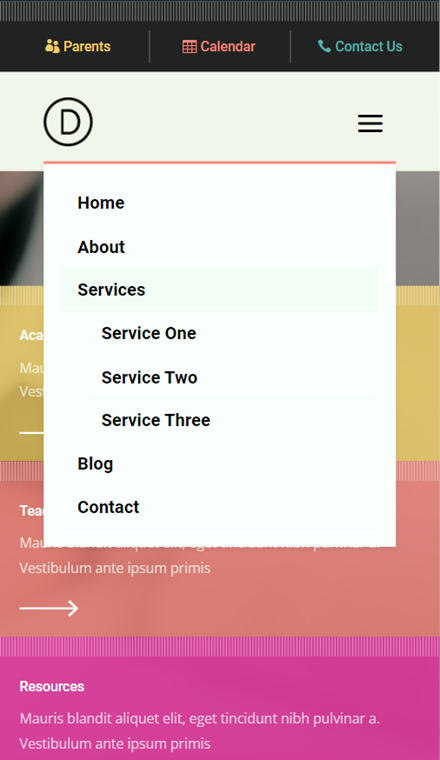
İşte tasarlayacağımız şeyin bir önizlemesi. Web sitesinin masaüstü versiyonunda ek metin içeren genişletilmiş bir logo olacak ve logonun mobil versiyonunda sadece temel logo işareti olacak.


Neden Duyarlı Bir Logoya İhtiyacınız Var?
Eğitime başlamadan önce, web sitenizde neden duyarlı bir logoya ihtiyaç duyabileceğinizi gözden geçirelim.
İlk olarak, duyarlı bir logo nedir? Duyarlı bir logo, logonuzun daha küçük, daha basit, kısaltılmış veya daha küçük boyutlarda daha görünür ve okunaklı olacak şekilde yeniden düzenlenmiş bir varyasyonudur. Logonuzda çok fazla ayrıntılı öğe varsa, bunlar daha küçük boyutta iyi görünmeyebilir. Duyarlı bir logodaki küçük yazı tipi boyutları ve ekstra tipografi de küçük bir ekranda okunması zor olabilir. Web sitenize kullanıcının ekran boyutuna göre uyarlanmış duyarlı bir logo uygulayarak, ne olursa olsun marka kimliğinizin açıkça temsil edildiğinden emin olabilirsiniz. Duyarlı logoların bazı harika örnekleri için bu web sitesine bir göz atın!
Başlamak için Gerekenler
Öncelikle Divi Temasını kurun ve etkinleştirin ve web sitenizde Divi'nin en son sürümünün bulunduğundan emin olun. Ardından, logonuzun en az iki versiyonuna sahip olduğunuzdan emin olun - biri sitenizin masaüstü görünümü için, diğeri mobil görünüm için. Son olarak, Divi's High School Layout Pack için Üstbilgi ve Altbilgi Şablonunu indirin.
Şimdi, başlamaya hazırsınız!
Divi'deki Tam Genişlikli Menü Modülünüze Duyarlı Logo Nasıl Eklenir
Üstbilgi ve Altbilgi Düzenini İçe Aktarın
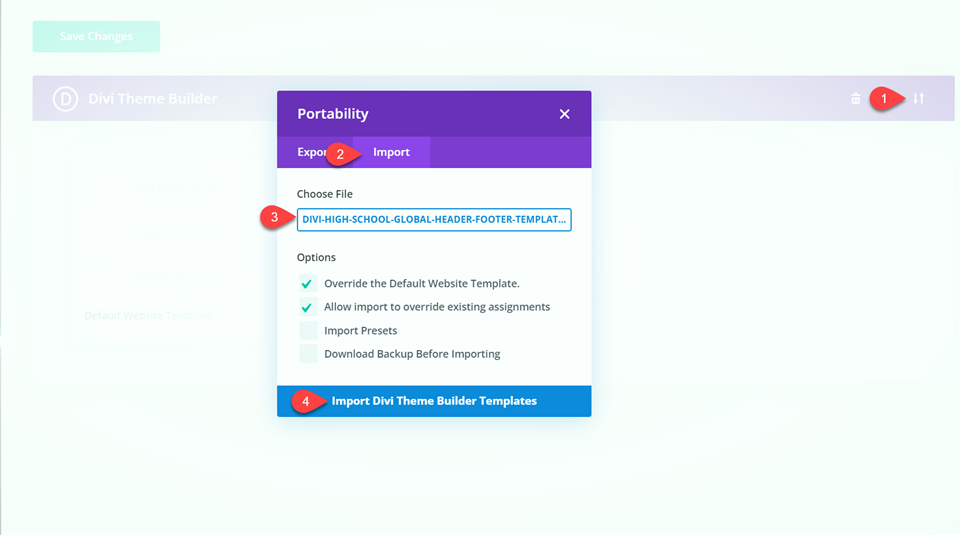
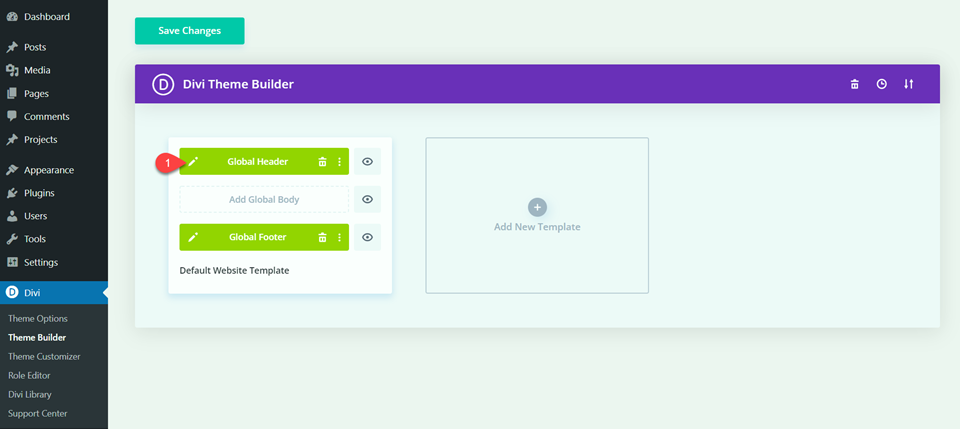
Kenar çubuğundaki Divi menüsünden Tema Oluşturucu'ya gidin. Taşınabilirlik simgesini seçerek Lise Üstbilgi ve Altbilgi düzenini içe aktarın. İçe Aktar sekmesini seçin ve düzen dosyasını seçin. Ardından Divi Tema Oluşturucu Şablonlarını İçe Aktar'ı seçin.

Başlığı düzenleyeceğiz ve duyarlı logomuzu tema oluşturucuya ekleyeceğiz. Başlığı düzenlemek için kalem simgesine tıklayın.

Tam Genişlik Menü Modülünü Oluşturun
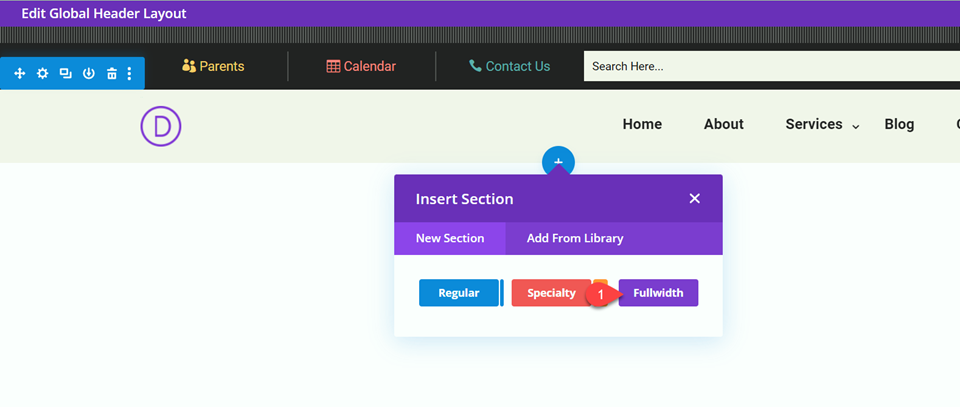
Tam Genişlikli Bölüm Ekle
Orijinal menü standart bir menü modülüyle oluşturulduğundan, tam genişlikte bir menü modülü eklemek için düzeni değiştirmemiz gerekecek. İlk olarak, mevcut menünün altındaki genel başlığa tam genişlikte bir bölüm ekleyin.

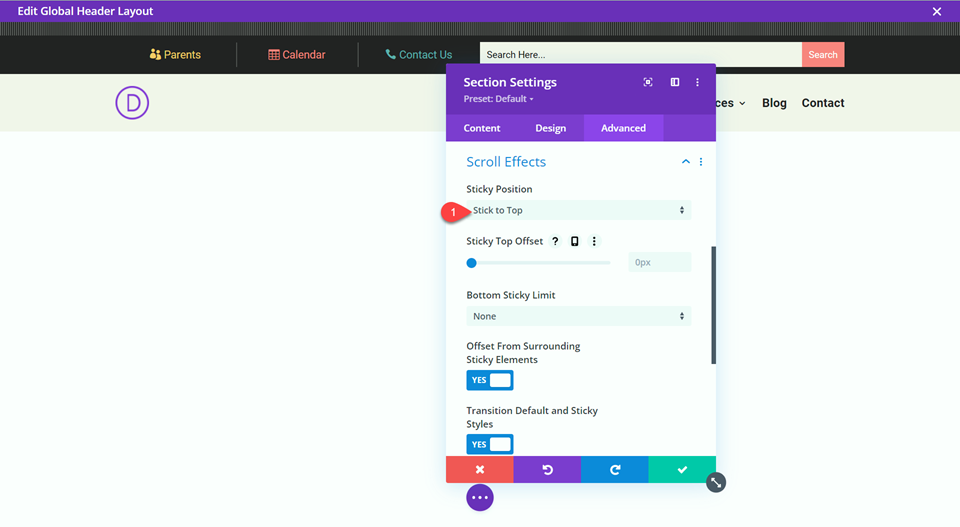
Tam genişlik bölümü ayarlarında, Gelişmiş'e, ardından Kaydırma Efektleri'ne gidin.
- Yapışkan Konum: Yukarıya Yapış

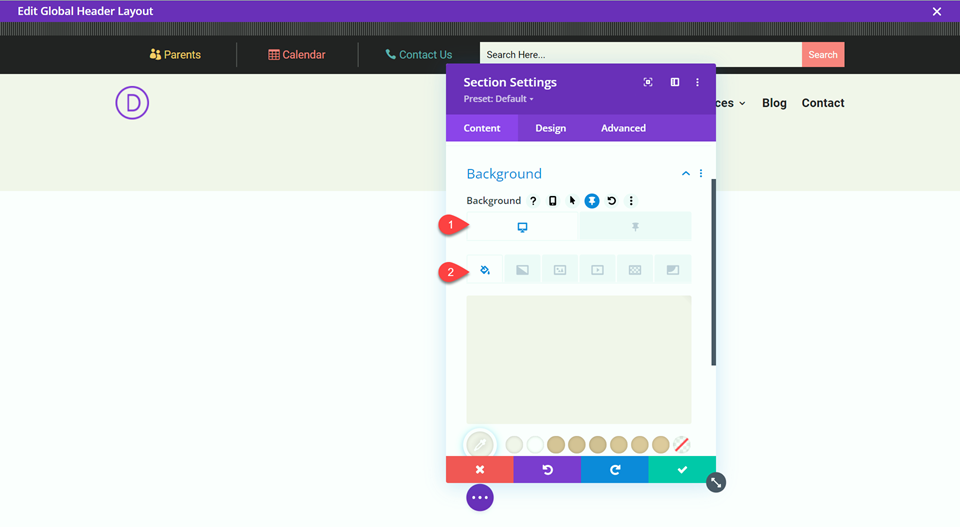
Ardından, arka plan rengini ekleyin.
- Arka Plan Rengi: #f5f0eb

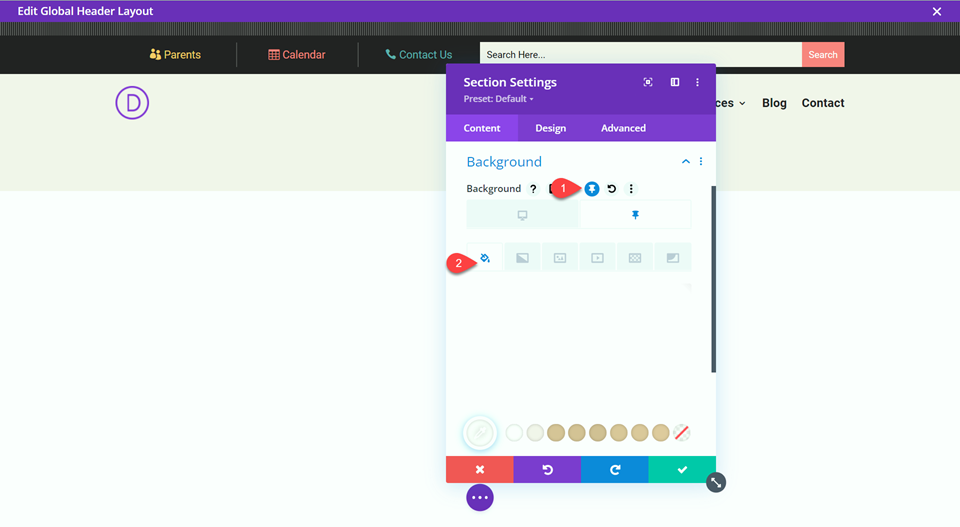
Yapışkan arka plan için farklı bir renk ekleyin.
- Yapışkan Arka Plan Rengi: #ffffff

Tam Genişlik Menü Modülü Ekle
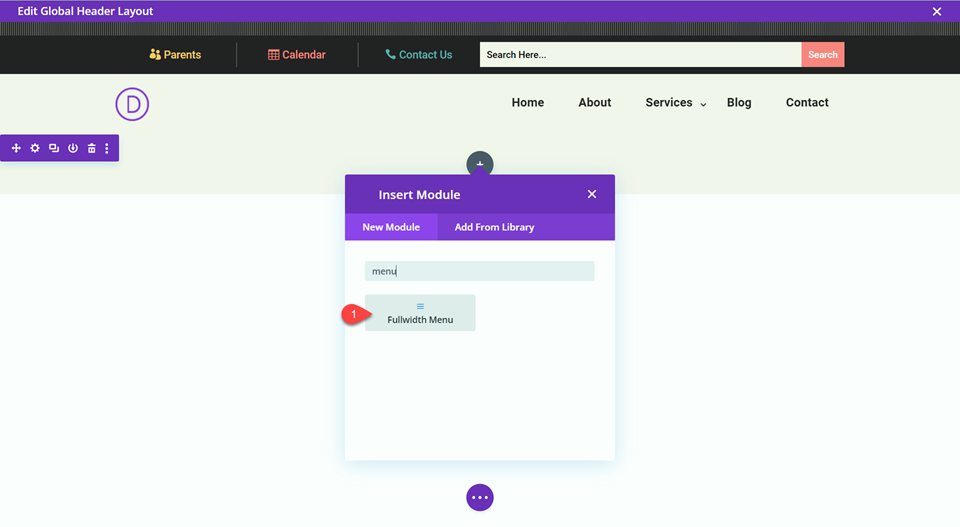
Şimdi fullwidth menü modülünü ekleyelim.

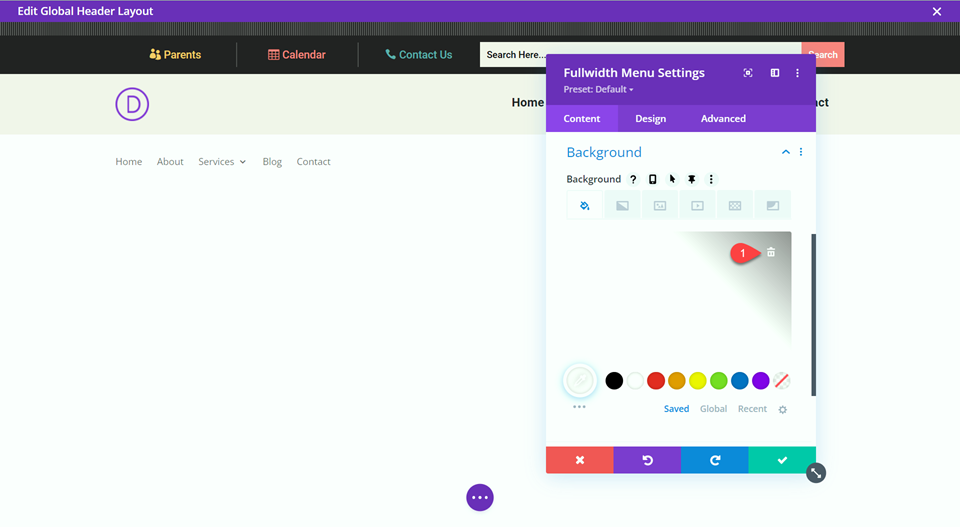
Modül ayarlarını açın ve arka planı kaldırın.

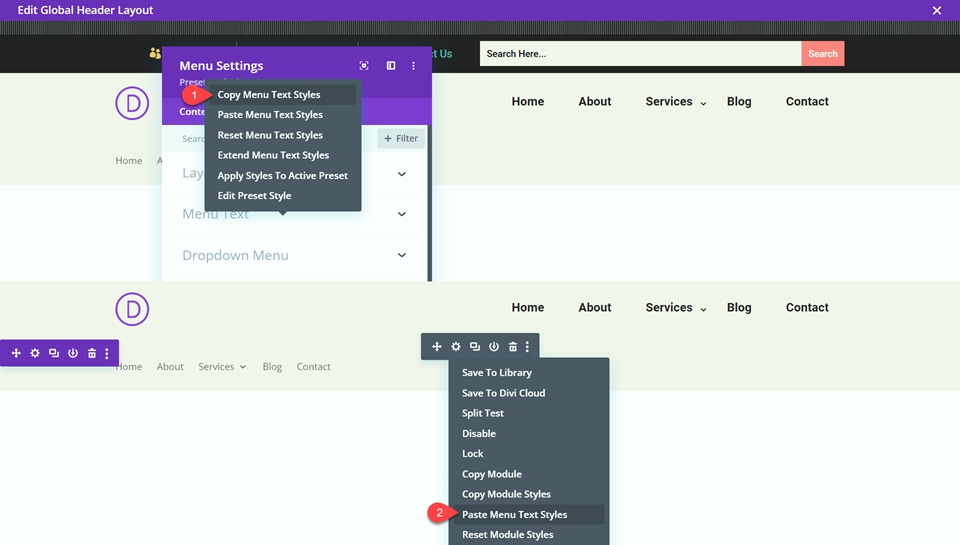
Orijinal menünün görünümünü kolayca çoğaltmak için, özelleştirilmiş ayarların bazılarının üzerine kopyalamak için kopyalama stilleri işlevini kullanabiliriz. Orijinal menü için ayarları açın, ardından Menü Metin Stilleri'ne sağ tıklayın ve Menü Metin Stillerini Kopyala'yı seçin.
Kopyalandıktan sonra, tam genişlikli menü modülü için üç noktayı tıklayın, ardından Menü Metin Stillerini Yapıştır'ı seçin.


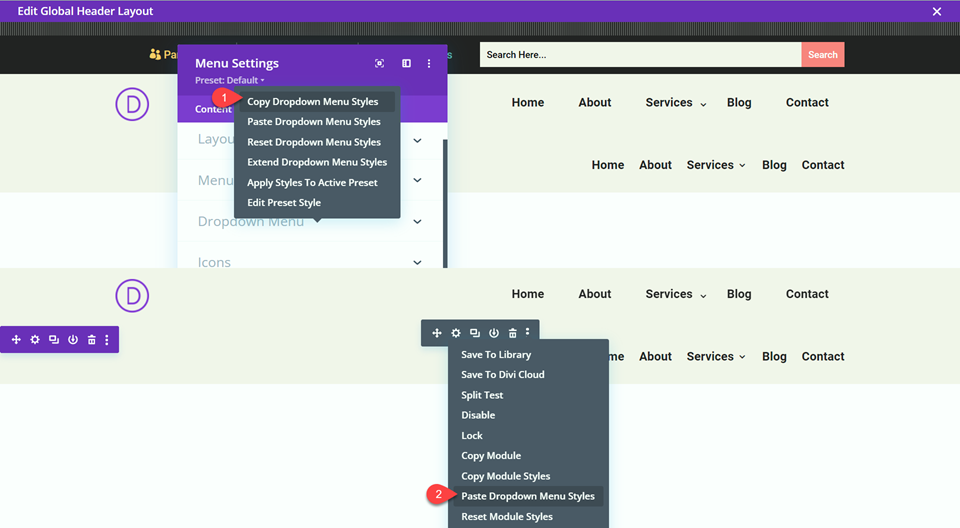
Şimdi aşağı açılır menü ayarları ile aynı adımları tekrarlayacağız. Orijinal menünün ayarlarını açın, ardından Açılır Menü Stilleri'ne sağ tıklayın ve Açılır Menü Stillerini Kopyala'yı seçin. Tam genişlikli menü modülü için üç noktayı tıklayın, ardından Açılır Menü Stillerini Yapıştır'ı seçin.

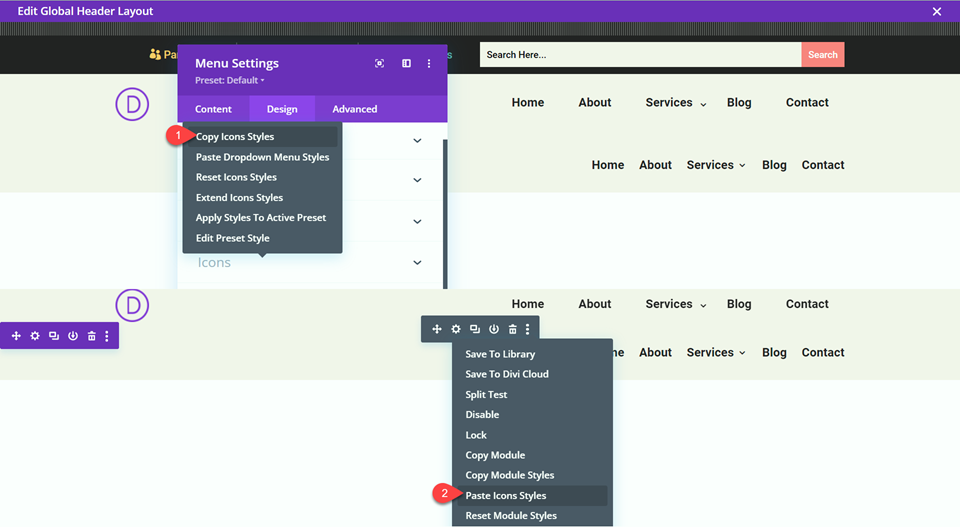
Simge stilleri için bir kez daha tekrarlayın. Orijinal menü için ayarları açın, ardından Simge Stilleri'ne sağ tıklayın ve Simge Stillerini Kopyala'yı seçin. Tam genişlikli menü modülü için üç noktayı tıklayın, ardından Simge Stillerini Yapıştır'ı seçin.

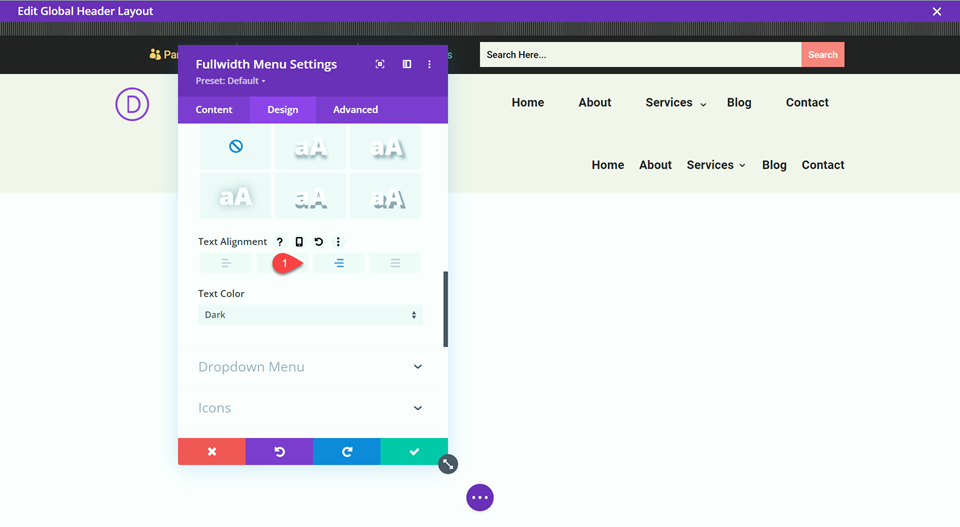
Metin hizalamasını sağa ayarlayın.
- Metin Hizalama: Sağ

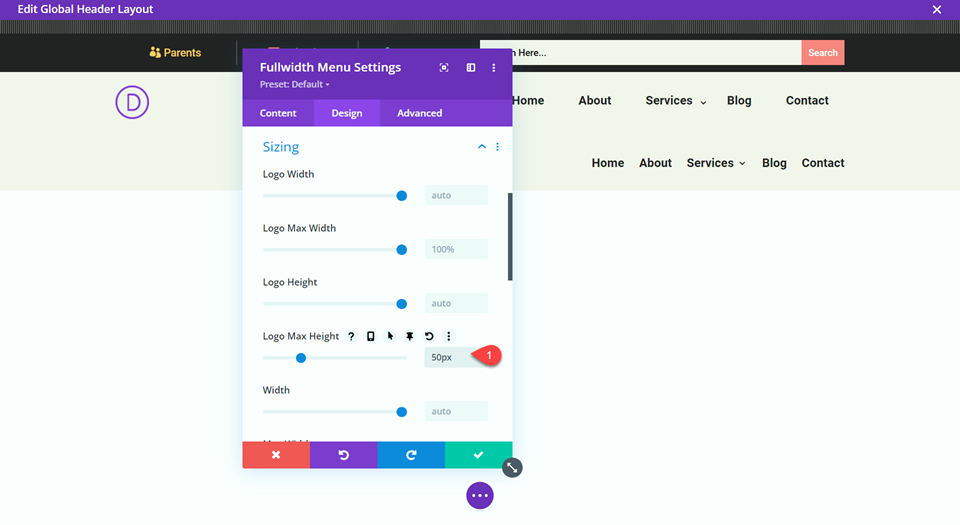
Logo maksimum yüksekliğini Tasarım altında ve ardından Boyutlandırma altında ayarlayın.
- Logo Maksimum Yüksekliği: 50px

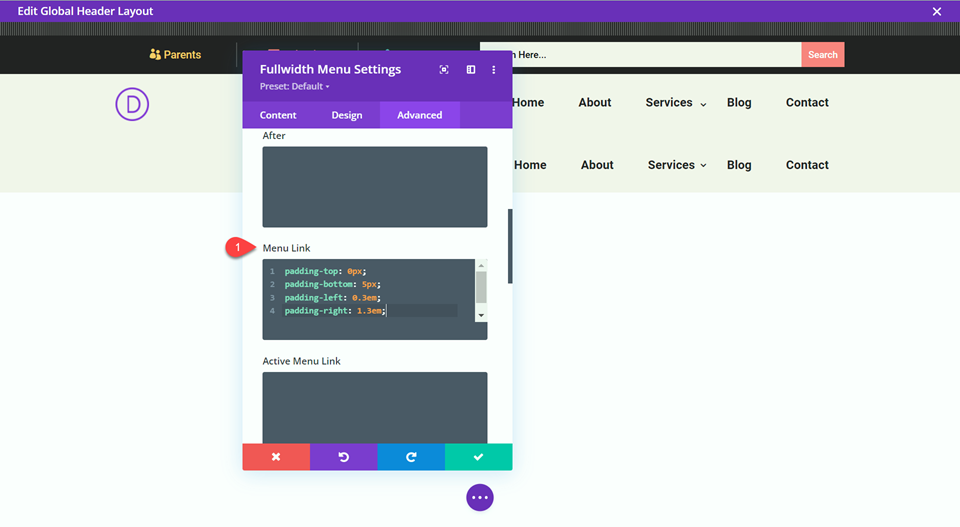
Aşağıdaki CSS'yi Özel CSS altındaki Menü Bağlantısı bölümüne ekleyin.
padding-top: 0px; padding-bottom: 5px; padding-left: 0.3em; padding-right: 1.3em;

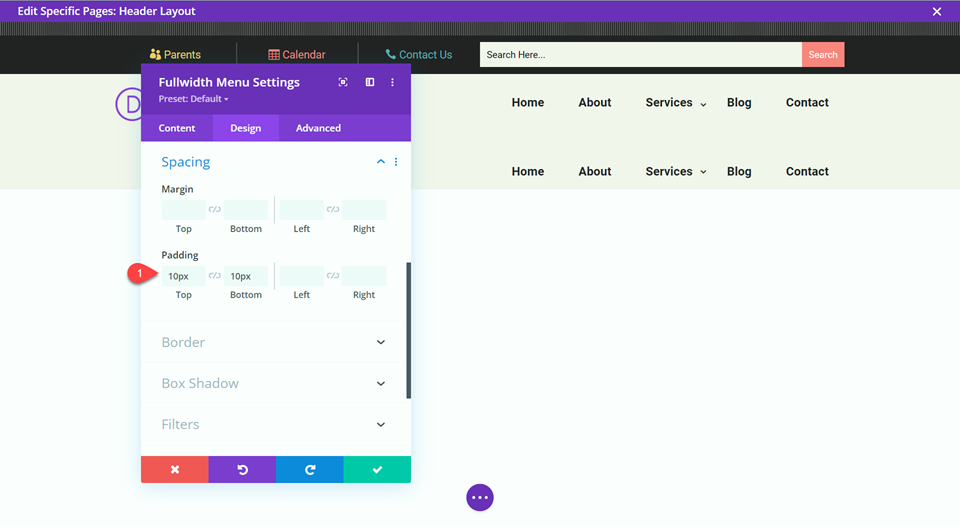
Son olarak, üst ve alt dolguyu ayarlayın.
- Dolgu-Üst: 10px
- Dolgu-Alt:10px

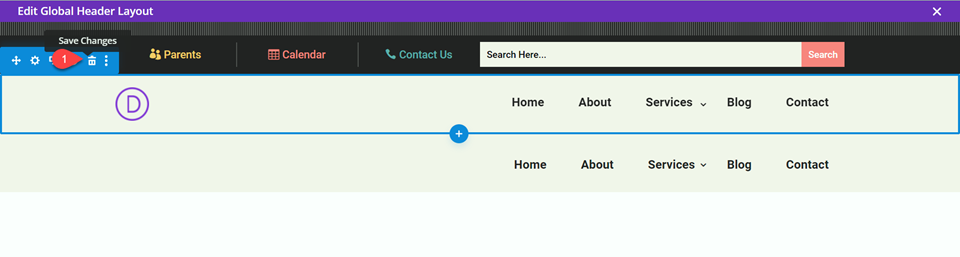
Şimdi orijinal menü bölümünü silin.

Duyarlı Logo Ekle
Şimdi duyarlı logoyu ekleyeceğiz. Neyse ki Divi, yerleşik duyarlı seçeneklerle bunu kolaylaştırıyor.
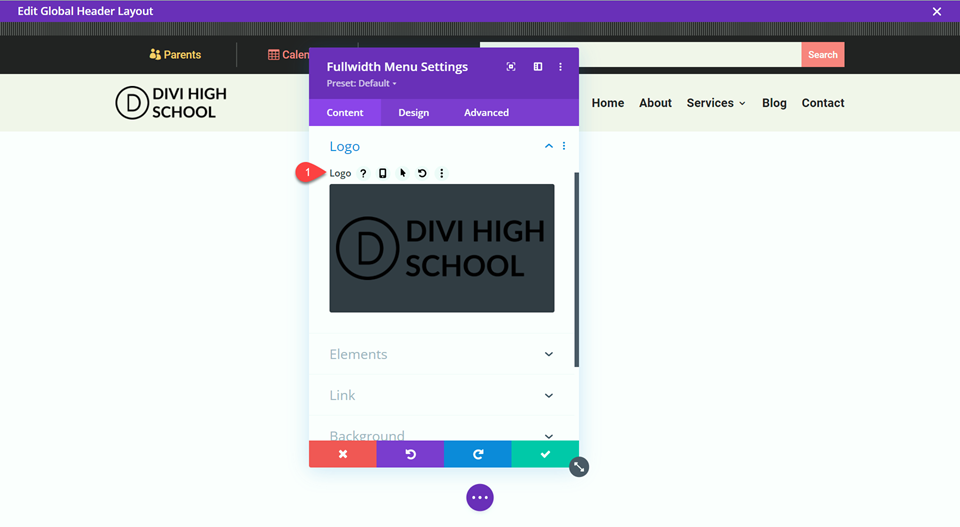
Genel altında, logo ayarlarını açın ve logonuzun masaüstü sürümünü yükleyin.

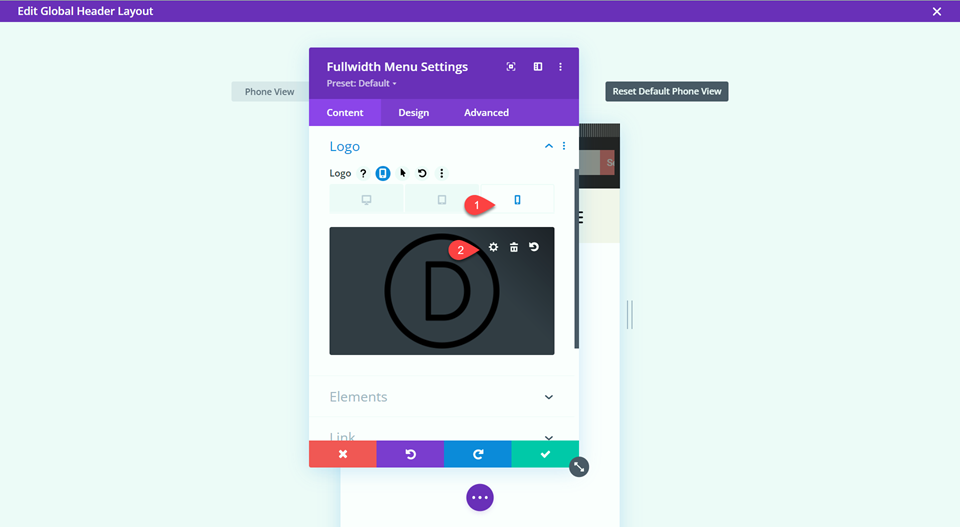
Duyarlı seçenekleri kullanmak için telefon simgesini seçin, ardından mobil logoyu duyarlı logonuzla değiştirin.

Hazır Düzen ile Yeni Bir Sayfa Oluşturun
Duyarlı logolu tam genişlikli menüyü çalışırken görmek için Divi kitaplığından önceden hazırlanmış bir düzen ile yeni bir sayfa oluşturalım. Bu tasarım için, üstbilgi ve altbilgiyi eşleştirmek için Lise Düzen Paketindeki Lise Ana Sayfasını kullanacağız.
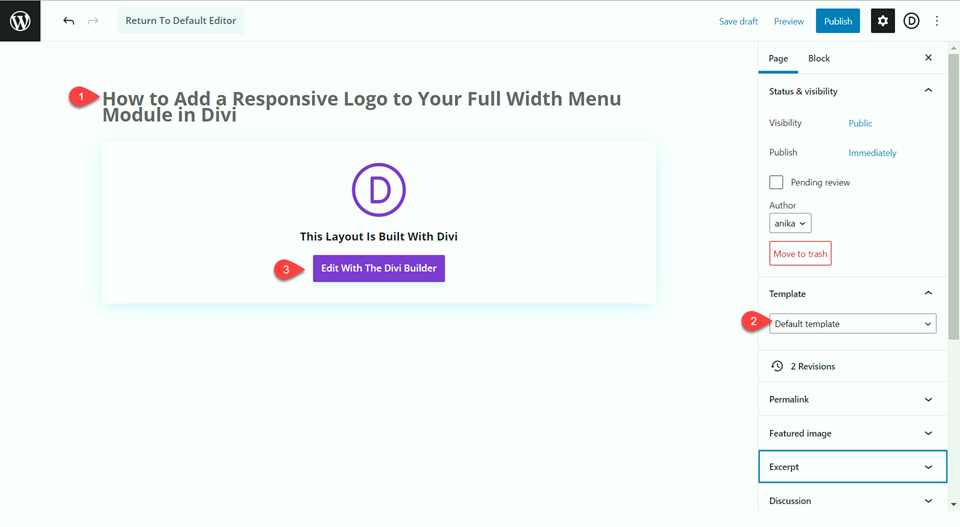
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini seçin. Üstbilgi ve altbilgi düzenini genel üstbilgi ve altbilgi olarak içe aktardığımız için bu sayfa için varsayılan düzeni kullanın.

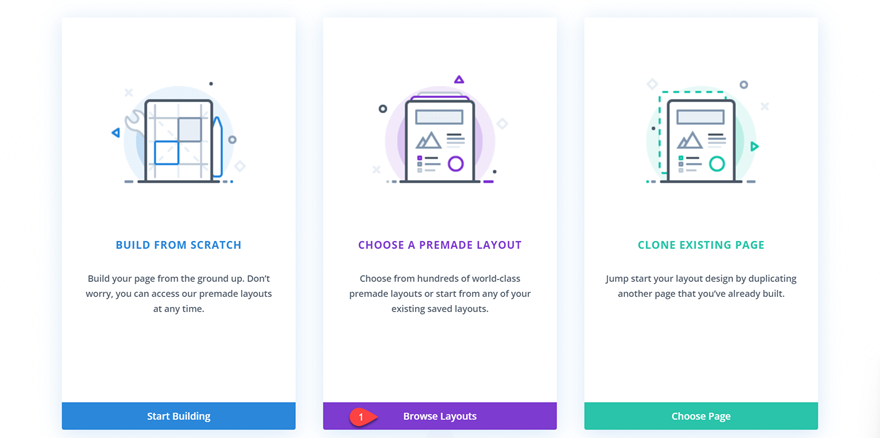
Bu örnek için Divi kitaplığından önceden hazırlanmış bir düzen kullanacağız, bu nedenle Düzenlere Gözat'ı seçin.

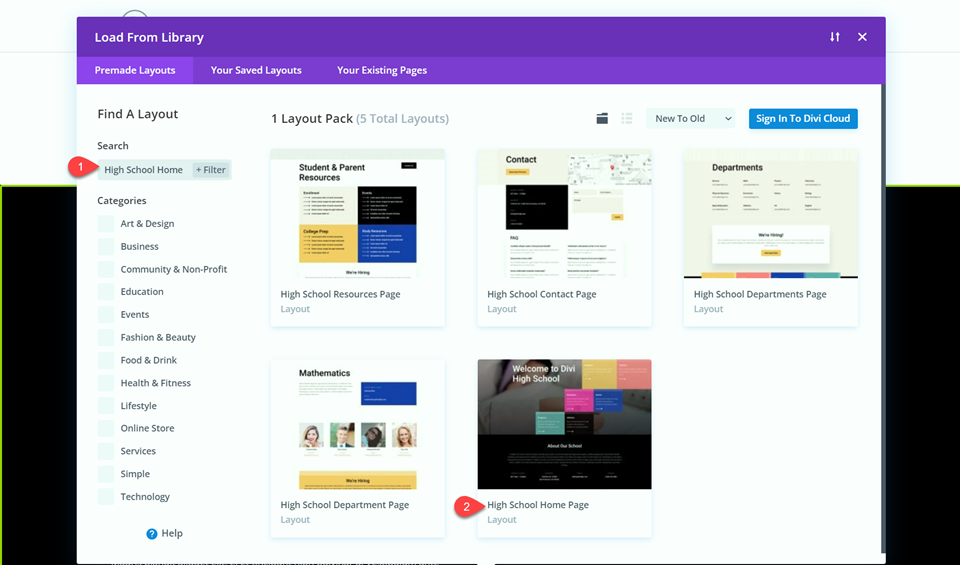
Lise Ana Sayfası düzenini arayın ve seçin.

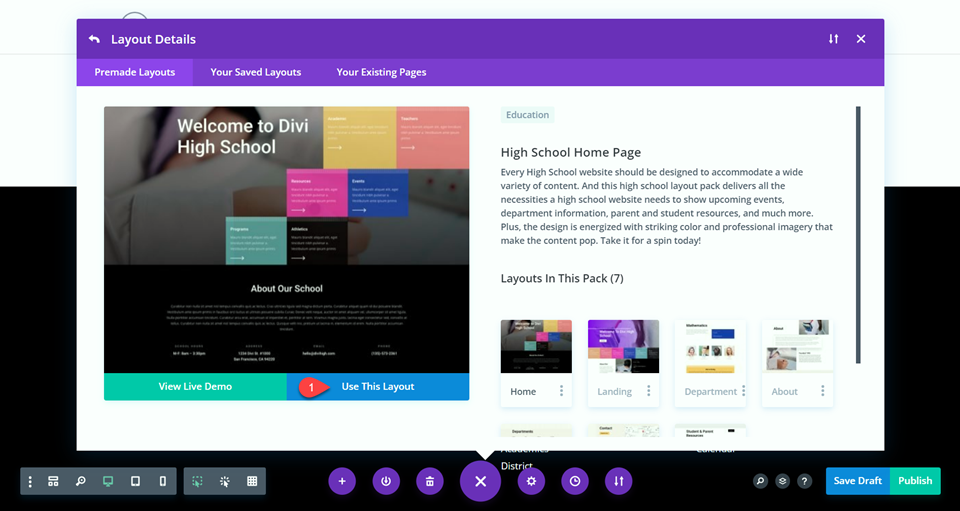
Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Son sonuç
Şimdi son tasarımımıza bir göz atalım.


Son düşünceler
Mobil uyumlu ve duyarlı bir web sitesine sahip olmak her zamankinden daha önemli. Divi'nin yerleşik duyarlı seçenekleri sayesinde, bir tane oluşturmak her zamankinden daha kolay! Duyarlı bir logo ile, ekran boyutu ne olursa olsun marka kimliğiniz her zaman net olacaktır. Divi'nin duyarlı seçenekleri hakkında daha fazla bilgi edinmek istiyorsanız, duyarlı referans içeriği hakkındaki bu eğiticiye göz atın. Duyarlı tasarımları web sitenize nasıl uyguladınız? Düşüncelerinizi yorumlarda duymak isteriz!
