WordPress Menüsüne Arama Çubuğu Nasıl Eklenir?
Yayınlanan: 2023-08-17Web sitenizde içerik aramak bir hazine avı olmamalı. Sonsuz tıklama ve kaydırma olmadan okuyucuların tam olarak ne aradıklarını gösteren bir arama çubuğu hayal edin.
Sitenizi devasa bir bilgi merkezi olarak düşünün ve ziyaretçilerin aradıklarını hızlı bir şekilde bulmaları gerekiyor. İşte burada bir arama çubuğu devreye giriyor. Yerleşik seçenekler arasından seçim yapabilir veya eklentileri kullanarak kendi seçeneklerinizi özelleştirebilirsiniz.
WordPress'te bir arama çubuğu eklemek kolaydır; Size adım adım göstereceğim. Web sitesinin kullanılabilirliğini geliştirmek ve ziyaretçilerin ihtiyaç duyduklarını bulmalarını sağlamak için bize katılın.
Sitenizi daha kullanıcı dostu hale getirmeye hazır mısınız? WordPress menüsüne nasıl arama çubuğu ekleyeceğinizi gösterelim.
WordPress'te Arama Çubuğu Nasıl Eklenir?
WordPress, yerel arama widget'ları sunar ve eklentiler bu özelliği daha da geliştirebilir. Her iki yöntem için adım adım rehberlik ve görsellerle sizi bilgilendirdim.
Eklenti Olmadan WordPress Menüsüne Arama Çubuğu Ekleyin
Google'da " WordPress menüsüne eklenti olmadan arama çubuğu nasıl eklenir " diye ararsanız birçok makale bulacaksınız. Ancak hepsi menüye bir arama çubuğu eklediğini iddia edecek. Bununla birlikte, WordPress'in varsayılan widget bölümünü kullanarak kenar çubuğuna bir arama çubuğu eklemek için bir eğitim veya kılavuz bulacaksınız.
Ama arkanı kolladım!
Başlık oluşturucuya sahip bir tema kullanıyorsanız, WordPress menüsüne bir arama çubuğu eklemek kolaydır. Bu eğitim için en sevdiğim temalardan biri olan “Blocksy” temasını kullanacağım. Bunu WordPress Temaları bölümünden ücretsiz olarak edinebilirsiniz.
1. Adım: Başlık Oluşturucu ile Tema Alın
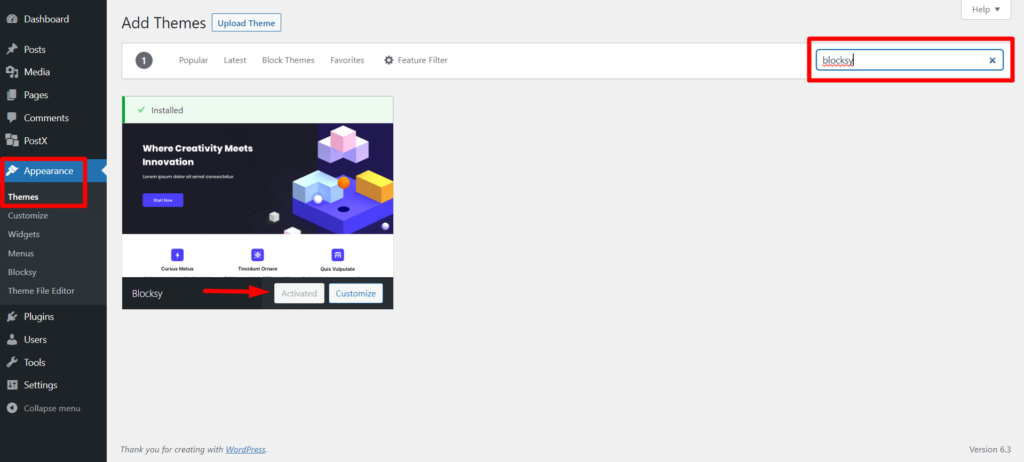
WordPress Kontrol Paneli > Temalar'a gidin. Ardından " Yeni ekle "yi tıklayın.
“ Tema Yükle ” butonuna tıklayarak kendi temanızı yükleyebilirsiniz. Veya ücretsiz tema koleksiyonunu arayabilirsiniz.

" Blocksy " veya başlık oluşturucu seçeneğiyle diğer temaları arayın. Ardından, lütfen kurun ve etkinleştirin. Daha önce de belirttiğim gibi sürekli kullandığım için Blocksy temam zaten aktif.
2. Adım: Tema Özelleştirici'ye gidin
Şimdi etkinleştirilen temada " Özelleştir " i tıklayın.

Veya WordPress Dashboard > Appearance > Customize seçeneğine gidebilirsiniz.
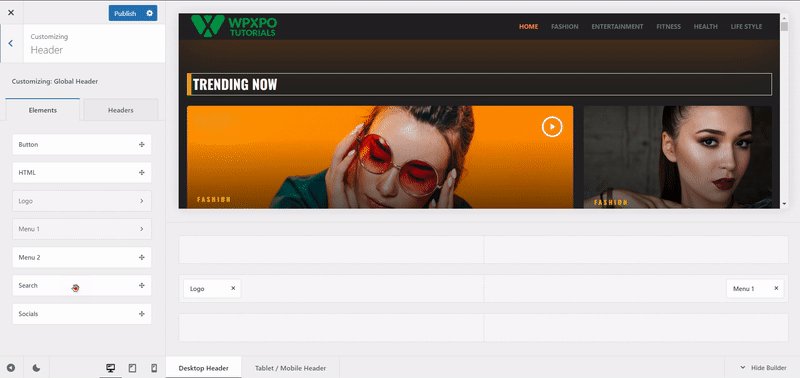
Şimdi, birkaç özelleştirme seçeneği göreceksiniz. Ancak menü/menü çubuğu WordPress'teki başlık bölümü olduğu için " Başlık "ı seçmeniz gerekir.
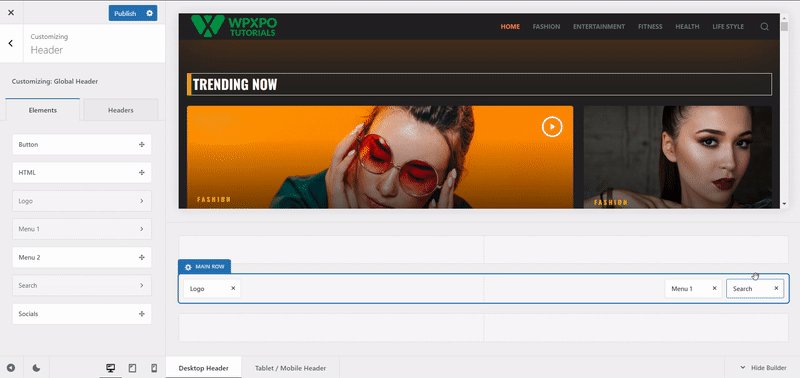
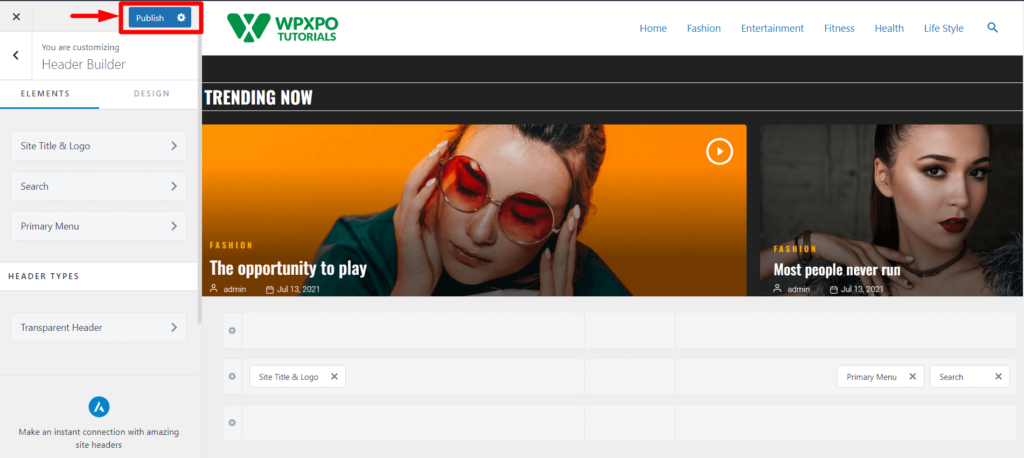
3. Adım: WordPress Menüsüne Arama Ekleyin
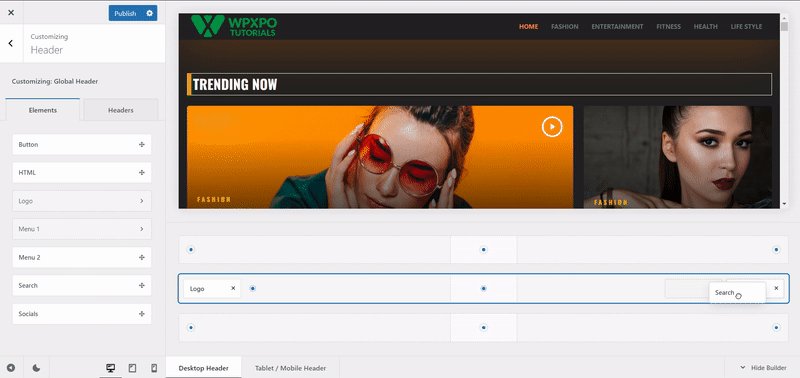
Bu bölümde 3 satır göreceksiniz: Üst, Ana ve Alt. Menü kategorileriyle daha fazla hizalamak için Ana Sırayı kullanmanızı öneririm.

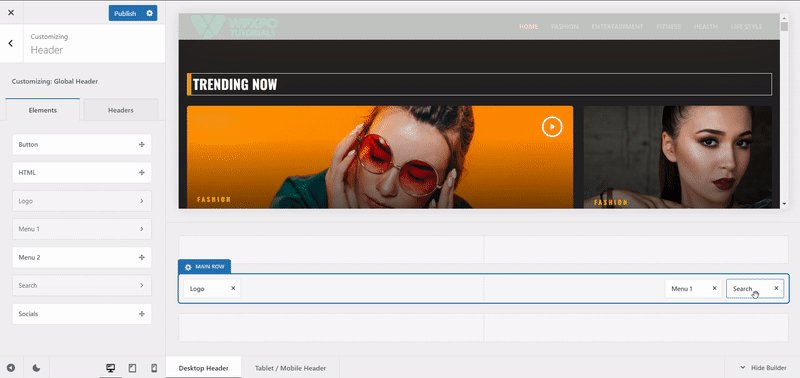
Şimdi, Arama öğesini ana satıra sürükleyip bırakın . Ve menüye eklenen bir arama simgesi göreceksiniz.
Şimdi, WordPress menüsüne başarıyla bir arama çubuğu eklemek için “ Yayınla ”ya tıklayın.
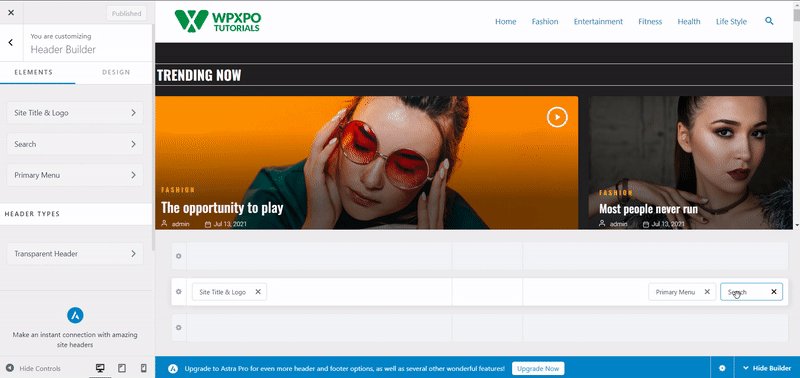
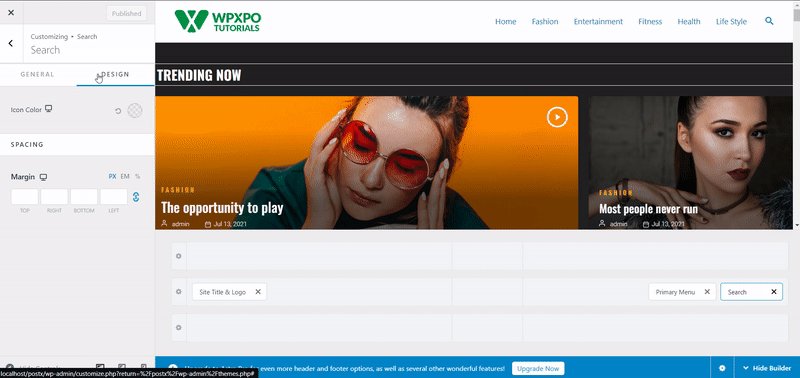
Arama Elemanı Özelleştirmesi
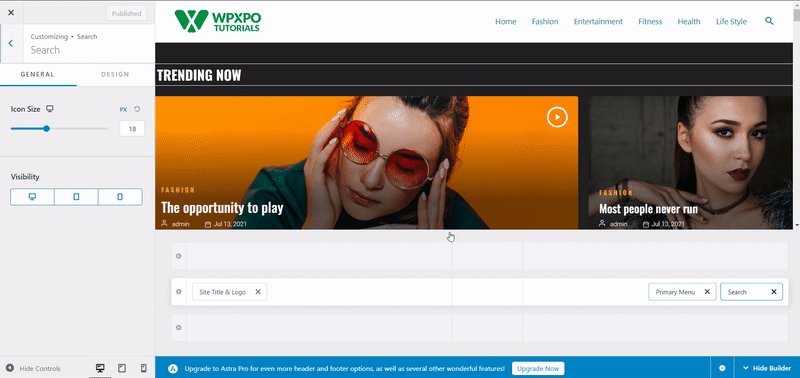
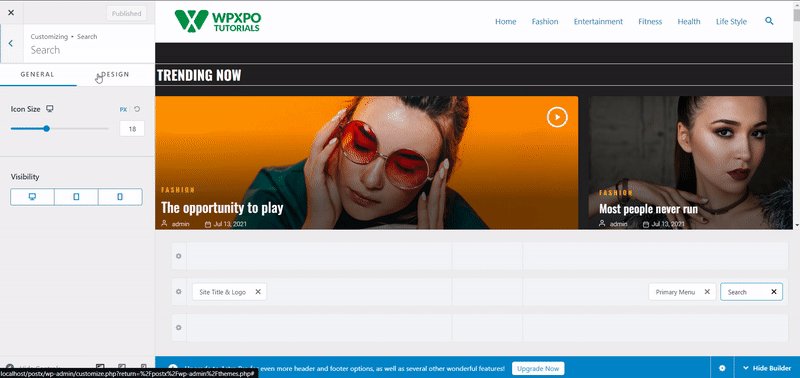
Eklenen arama öğesini tıkladığınızda temel özelleştirme seçeneklerini göreceksiniz.

Bu içerir:
- Simge boyutu
- Etiket Görünürlüğü
- Etiket Konumu
- Etiket Metni
- Temel Renkle İlgili Ayarlar
Özelleştirebilir ve canlı hale getirmek için yayınla düğmesine basabilirsiniz.

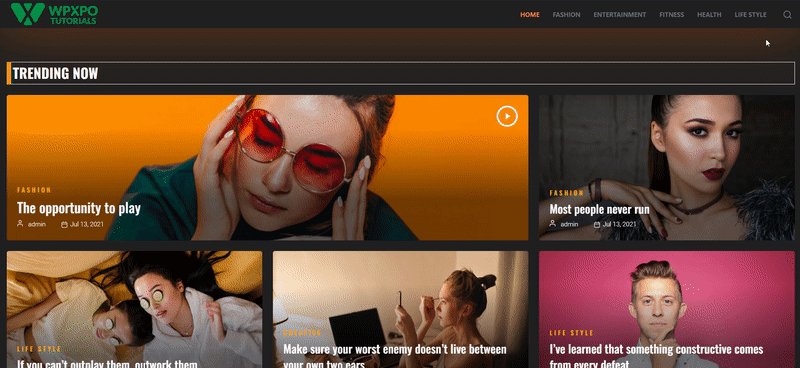
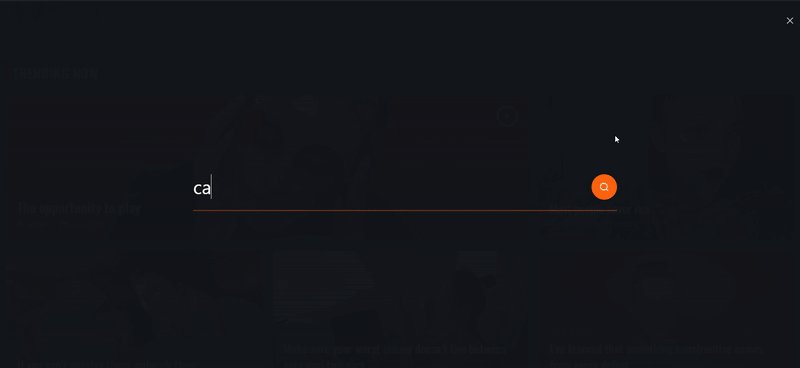
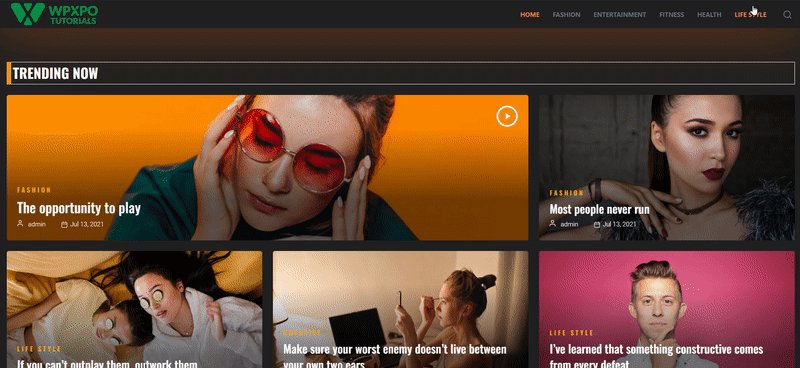
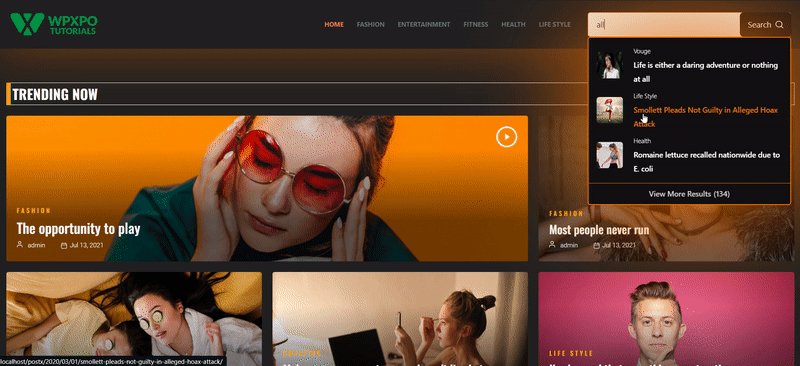
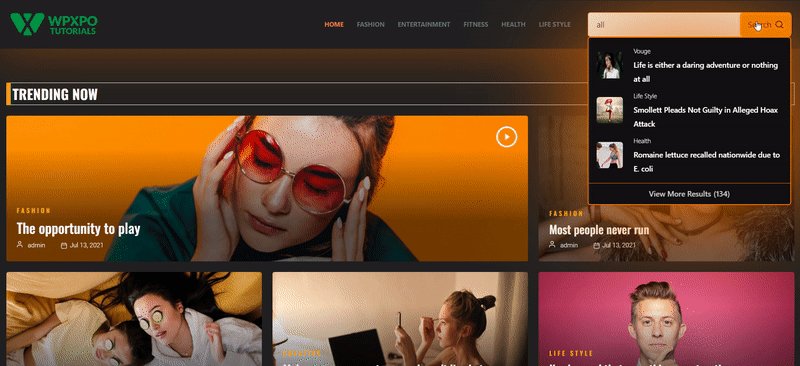
Şimdi web sitesi menüsündeki arama çubuğunun ön yüzünü görelim.

Bu Ana Sayfa Düzenine hayran kaldınız mı? Bu, PostX Dinamik Site Oluşturucu ile yapılmıştır . Bunu kontrol ettiğinizden emin olun!
WordPress Arama Çubuğu Eklentisi ile Arama Çubuğu Ekleyin
Şimdi, menü çubuğunuza özelleştirilmiş bir arama çubuğu eklemenin en hızlı yolunu mu istiyorsunuz? PostX'iniz varsa. PostX'in gelişmiş arama bloğu, WordPress menüsüne tamamen özelleştirilmiş bir arama çubuğu eklemenizi sağlar.
PostX ile eklemek için bu basit adımları uygulamanız yeterlidir.
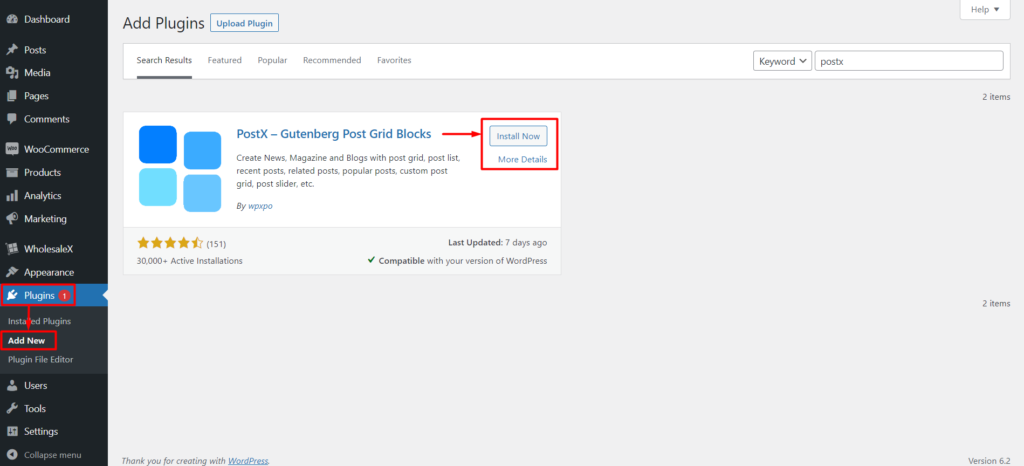
1. Adım: PostX'i Kurun ve Etkinleştirin
WordPress menüsüne özelleştirilebilir bir arama çubuğu eklemek için PostX eklentisini yüklemeniz ve etkinleştirmeniz gerekir.

PostX'i yüklemek ve etkinleştirmek için Eklentiler > Yeni Ekle'ye gidin, PostX'i arayın ve yükleme işlemini tamamlayın.
Eklenti etkinleştirildikten sonra, WordPress Menüsüne arama eklemek için Kayıtlı Şablonunu ve Arama Bloğunu kullanabilirsiniz.
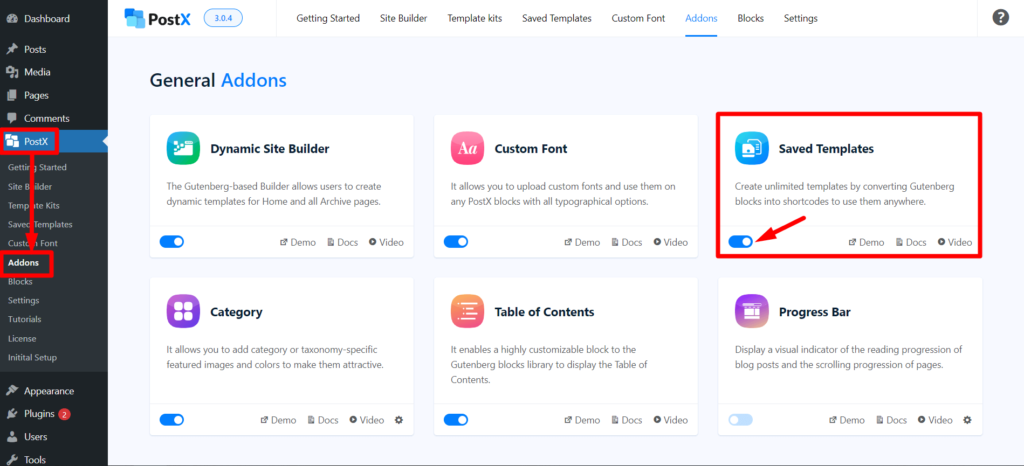
2. Adım: Kayıtlı Şablon Eklentisini Etkinleştirin
Şimdi Kayıtlı Şablon eklentisini etkinleştirmelisiniz.

PostX > Eklentiler'e gidin. Ardından, geçiş çubuğunu kullanarak Kayıtlı Şablon eklentisini etkinleştirin.
PostX Kayıtlı Şablon sizin için web sitenizin başlığına bir arama çubuğu eklemek için kullanabileceğiniz bir kısa kod oluşturur.
3. Adım: Kayıtlı Bir Şablona Arama Bloğu Ekleyin
Menüdeki çubuğu aramak için PostX ile kaydedilmiş bir şablon oluşturmanız gerekir.
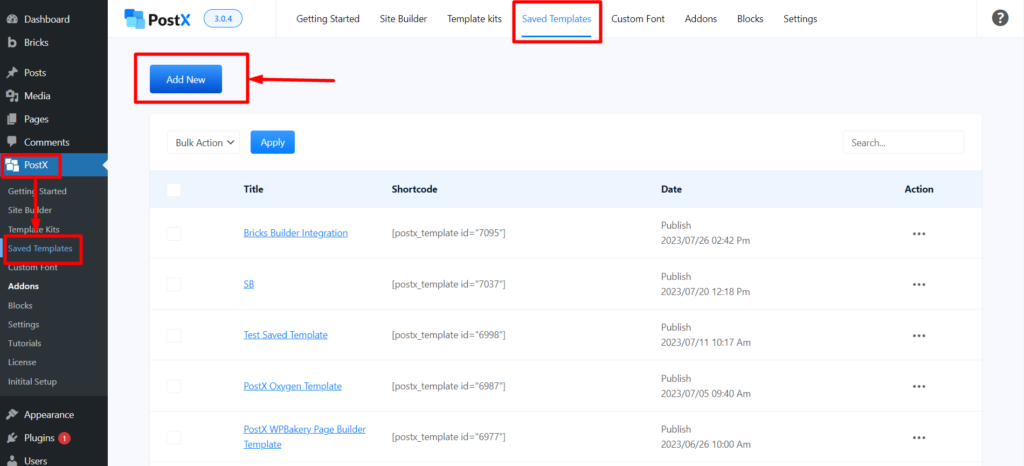
Yeni bir şablon oluşturmak için PostX > Kayıtlı Şablonlar'a gidin ve " Yeni Şablon Ekle "ye tıklayın. Daha sonra özelleştirmek isterseniz, adını vermeyi unutmayın.

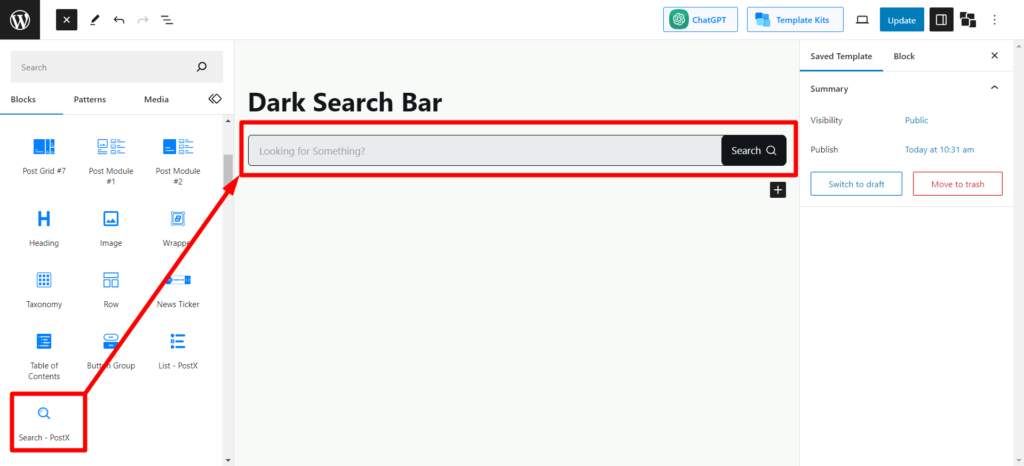
Ardından, sayfaya PostX Arama Bloğunu ekleyin .

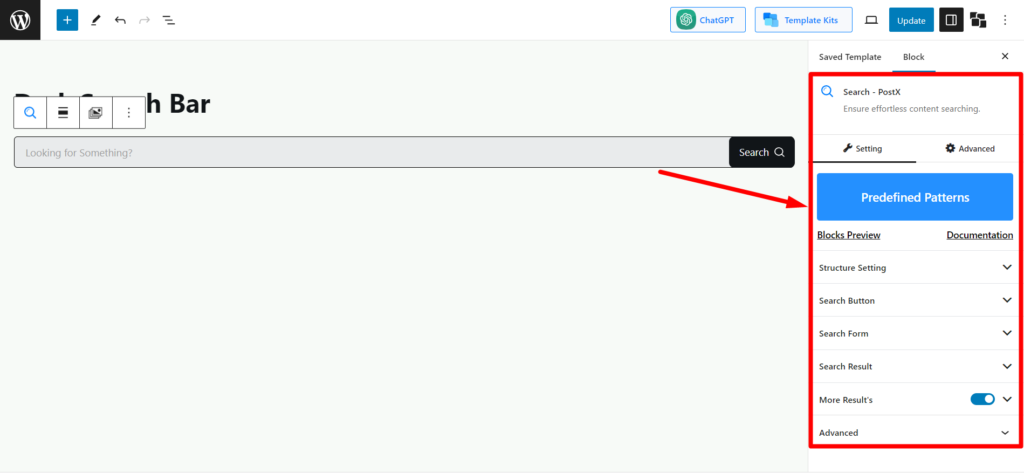
Tam istediğiniz gibi özelleştirebilirsiniz. Özelleştirme güçlüklerinden kaçınmak için, " Önceden Tanımlanmış Kalıplar " düğmesine tıklayarak hazır şablonları 1 tıkla içe aktarabilirsiniz.

Özelleştirmenizi yaptıktan sonra " Yayınla "yı tıklayın ve kayıtlı şablonunuz hazır.
4. Adım: Kısa Kodu Kopyalayın
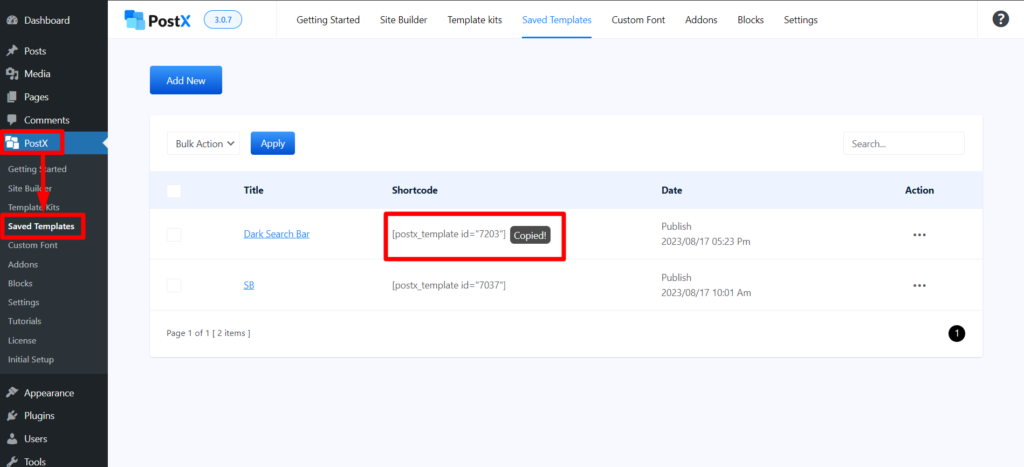
Kısa kodu kopyalamak için kaydedilen şablon sayfasına ( PostX > Kayıtlı Şablonlar ) dönün.

Az önce oluşturduğunuz şablon için bir kısa kod bulacaksınız. Kopyalamak için üzerine tıklayın ve sonraki adımları izleyin.

Adım 5: WordPress Menüsüne Arama Çubuğu Ekleyin
Şimdi, WordPress Dashboard > Appearance > Customize seçeneğine gidin. Tıpkı varsayılan arama çubuğunu eklerken size gösterdiğimiz gibi.

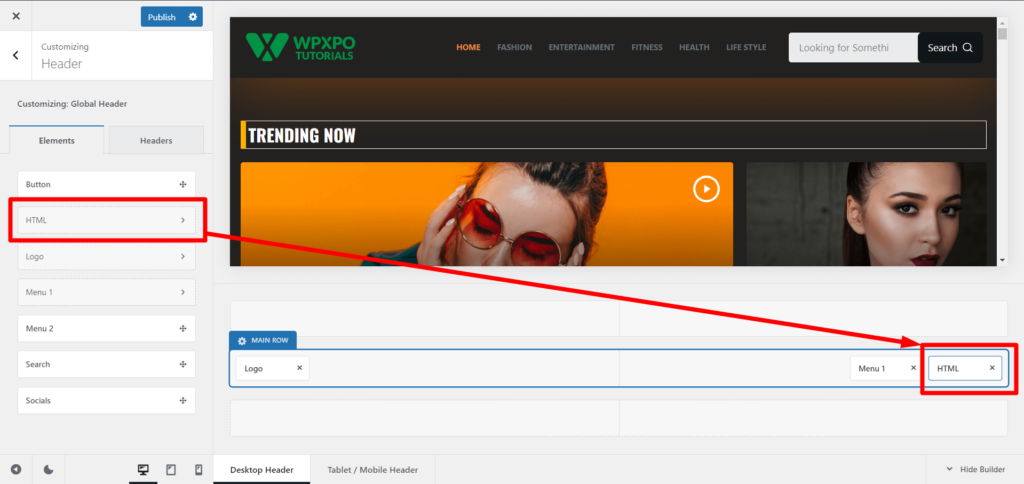
Şimdi, HTML öğesini ana satıra sürükleyip bırakın. Ve ekledikten sonra üzerine tıklayın .

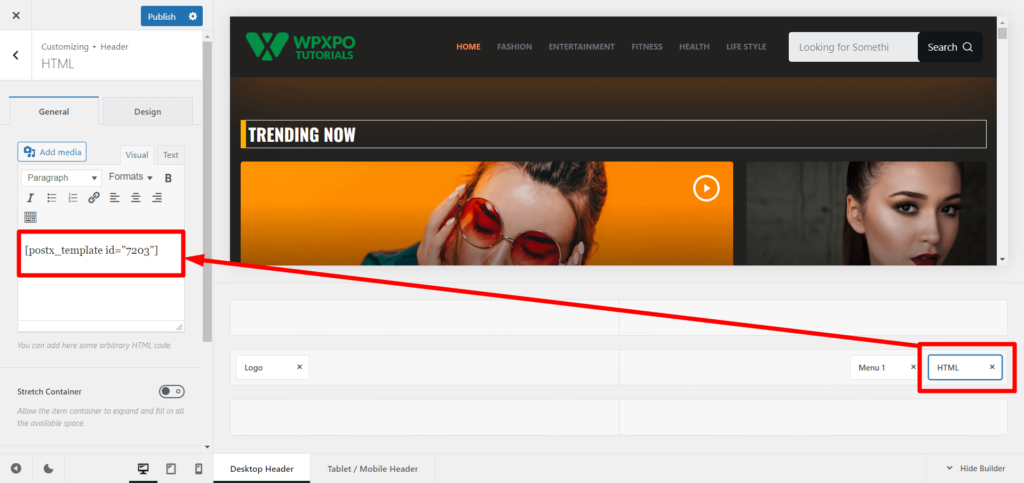
HTML düzenleme bölümünde bir metin alanı göreceksiniz. Kopyalanan kısa kodu metin kutusuna yapıştırmanız yeterlidir. Ve WordPress menü bölümünde, kaydedilen şablonda oluşturduğunuz gibi bir arama çubuğu göreceksiniz.

Şimdi, canlı hale getirmek için yayınla düğmesine basın.
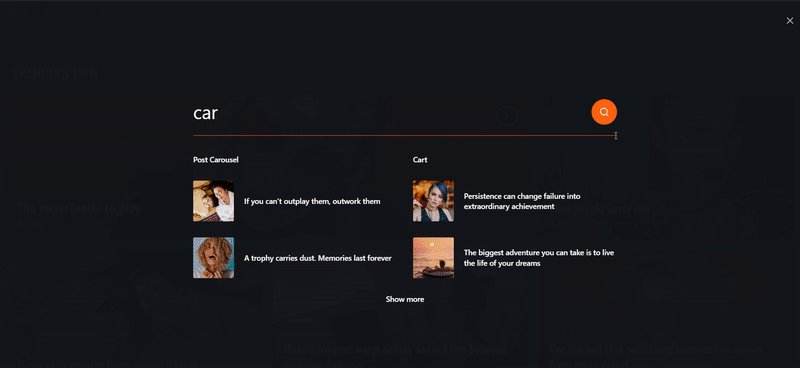
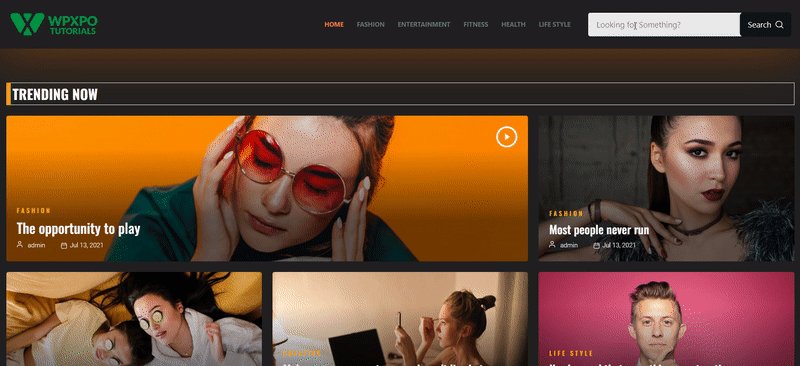
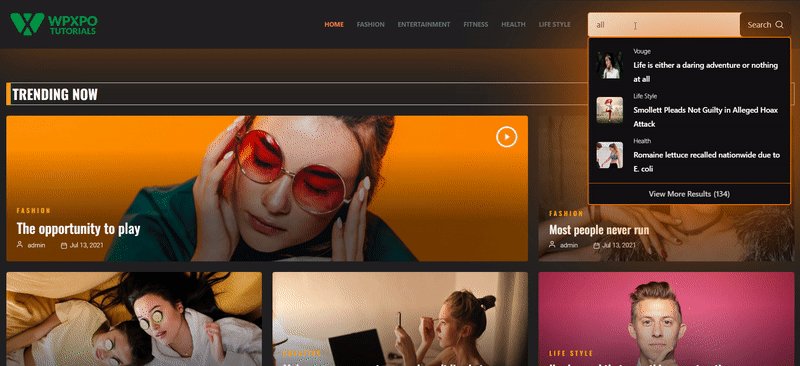
PostX kullanarak WordPress menüsüne arama çubuğu ekledikten sonra önden görünümü görelim.

6. Adım: Yayınladıktan Sonra Özelleştirmeler
PostX'in Kaydedilmiş Şablonunun inanılmaz bir sırrı var. Canlı sayfada otomatik olarak senkronize edilir. Kaydedilen şablonu (arama bloğundan oluşan) özelleştirdiğinizi ve güncellediğinizi varsayalım. Bu durumda, değişiklikler otomatik olarak senkronize edilecek ve her adımı tekrar tekrar yapmanız gerekmeyecek.
PostX Gelişmiş Arama bloğu ile aşağıdaki özelleştirme seçeneklerini elde edeceksiniz:
- AJAX Arama Etkinleştirici
- Arama Formu Stili Ayarları
- Arama Açılır Penceresini Etkinleştir
- Arama Düğmesi Ayarları
- Arama Sonucu Ayarları
- Diğer Sonuç Ayarları
- Metin, Tipografi ve Renk ayarları
- Kenar Boşlukları/Dolgu ve Hizalama ayarları
Ve dahası…
Sence bu çok mu az? Arama düğmesi bloğuna ilişkin kapsamlı belgelerimizi kaçırmayın ve arama bloğunda ne kadar ince ayrıntıları özelleştirebileceğinize şaşıracaksınız.
Oh, bu bir düğme mi? PostX'in özelleştirilmiş bir Düğme Bloğuna da sahip olduğunu biliyor muydunuz? HAYIR? PostX Düğme Grubu Bloğuna baktığınızdan emin olun.
Seveceğiniz Kaynaklar
PostX özelliklerine göz atabileceğiniz birkaç makaleyi burada bulabilirsiniz, eminim işinize yarayacaktır:
- WordPress Özel Yazı Tipleri Nasıl Eklenir: Tipografinin Tam Kontrolünü Elinize Alın
- PostX Gelişmiş Liste Bloğu ile WordPress Madde İşaretleri Nasıl Oluşturulur
- PostX ChatGPT Addon Tanıtımı: WordPress Yapay Zeka İçerik Oluşturucu
- PostX Dinamik Site Oluşturucu: Sitenizi Birkaç Tıklamayla Oluşturun
- PostX ile WordPress Videosunu Öne Çıkan Resim Olarak Görüntüleme
Sarma
Bu kapsamlı kılavuz, eklentili veya eklentisiz WordPress menüsüne arama çubuğu eklemek için adım adım bir yol haritası sağlamıştır. Başlık oluşturucularla temaları kullanmaktan PostX'in gelişmiş arama bloğu dünyasını keşfetmeye kadar seçenekleriniz kapsamlı ve erişilebilir. Herhangi bir zamanda zahmetsizce oluşturun, özelleştirin ve iyileştirin!
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

3 Tür WooCommerce İle İlgili Ürünler

Gutenberg Düzenleyicide Özel Taksonomi Nasıl Mükemmel Görüntülenir

Gutenberg için Özel Taksonomi Listesi ve Izgara Oluşturmak için Taksonomi Blokları Tanıtımı

İndirimli Ürünlerde WooCommerce Nasıl Görüntülenir ve Özelleştirilir
