WordPress Sitenize Kargo Hesaplayıcı Nasıl Eklenir?
Yayınlanan: 2023-08-31Ziyaretçilerinizin web sitenizde kargo ücretini kolayca hesaplamasını mı istiyorsunuz?
Müşteriler, bir kargo hesaplayıcı kullanarak, teslimatta ödemek zorunda kalacakları bir ürünün toplam maliyetini doğru bir şekilde tahmin edebilir. İşletmenizin şeffaf kalmasına yardımcı olur ve potansiyel müşterilerde güven oluşturmanıza yardımcı olur.
Bu yazıda, WordPress sitenize nasıl nakliye hesaplayıcısı ekleyeceğinizi göstereceğiz.

Gönderi Hesaplayıcı Nedir ve Neden Kullanılır?
Gönderim hesaplayıcısı, toplam gönderim maliyetinin otomatik olarak tahmin edilmesine yardımcı olur. Müşterilere teslimat ücretlerini ve diğer ilgili ücretleri gösterir, böylece gönderim ücretlerini ve masraflarını manuel olarak hesaplamak zorunda kalmazlar.
Nakliye maliyetlerini hesaplarken devreye giren farklı faktörler vardır. Bunlardan bazıları ürünün fiyatını, varış yerini, gönderinin menşeini, ağırlığını, boyutlarını, gönderim hizmeti türünü ve hesaplama sırasındaki diğer değişkenleri içerir.
Çevrimiçi mağazanızda birden fazla sipariş varsa gönderim maliyetlerini manuel olarak hesaplamak zaman alabilir. Ayrıca manuel hesaplama da hatalara yol açarak müşteri memnuniyetini etkileyebilir.
WordPress siteniz veya WooCommerce siteniz için bir kargo hesaplayıcı eklentisi kullanarak çok fazla zaman kazanacak ve süreci kolayca otomatikleştireceksiniz.
Müşteriler yalnızca konumlarını seçebilir ve teslimattan sonra ürünün gerçekte ne kadara mal olacağını görebilirler. Bu, müşterilerinizle ilişkinizi güçlendirmenize ve güven oluşturmanıza yardımcı olur.
Bununla birlikte, WordPress sitenize kolayca bir nakliye hesaplayıcısını nasıl ekleyebileceğinizi görelim. Ayrıca bunu WooCommerce mağazanıza eklemenin bir yolunu da göstereceğiz.
Tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
- WooCommerce'e Gönderi Hesaplayıcı Ekleme
- WordPress Sitesine Kargo Hesaplayıcı Ekleme
WooCommerce'e Gönderi Hesaplayıcı Ekleme
WooCommerce'e kargo hesaplayıcı eklemenin en iyi yolu, WooCommerce eklentisi için Ürün sayfası kargo hesaplayıcısını kullanmaktır. Müşterilerin sepete bir ürün eklemeden önce nakliye maliyetini hesaplamasına olanak tanıyan ücretsiz bir eklentidir.
Öncelikle WooCommerce eklentisi için Ürün sayfası gönderim hesaplayıcısını indirip yüklemeniz gerekir. Yardıma ihtiyacınız varsa lütfen WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirme sonrasında eklentiyi yapılandırmak için WooCommerce »Nakliye Hesaplayıcı'ya gidebilirsiniz.

Eklenti kutudan çıktığı gibi çalışır ve başlamak için varsayılan ayarları kullanabilirsiniz. Ancak bunları düzenleme ve gönderim hesaplayıcınızı özelleştirme seçenekleri vardır.
Eklentinin, gönderim ücretlerini hesaplarken WooCommerce'deki gönderim bölgesi ayarlarındaki bilgileri kullanacağını unutmamak önemlidir.
WooCommerce'de Nakliye Bölgelerini Ayarlama
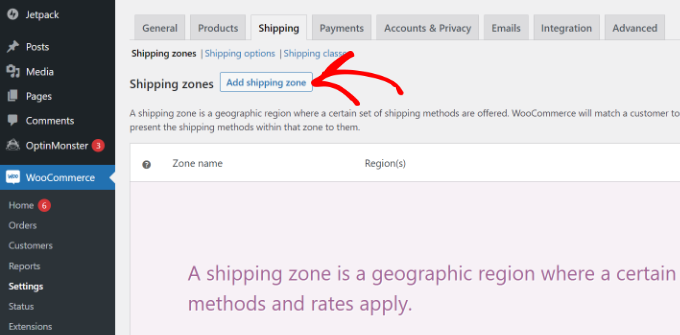
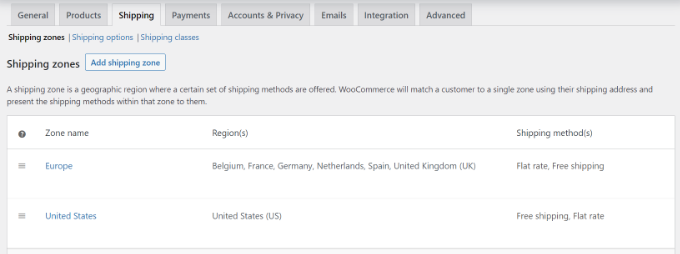
Gönderim bölgelerini ayarlamadıysanız, WordPress kontrol panelinizden WooCommerce »Ayarlar'a gidip 'Gönderim' sekmesine geçmeniz gerekecektir.

Gönderim bölgeleri bölümünün altında 'Gönderim bölgesi ekle' düğmesini tıklamanız yeterlidir.
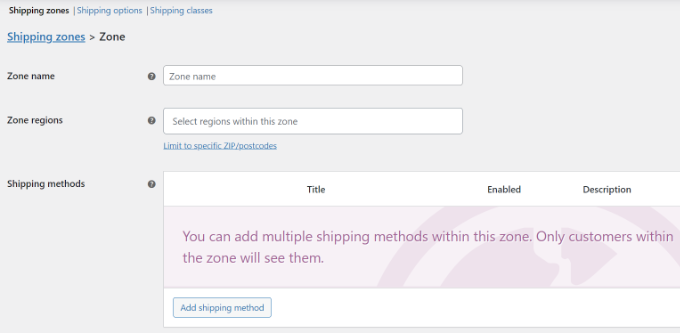
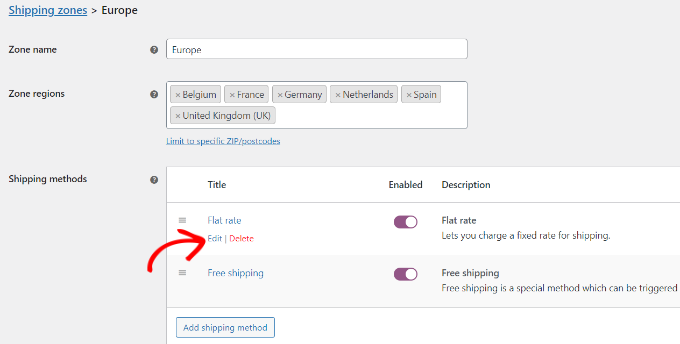
Daha sonra bir bölge adı girmeniz ve açılır menüden bölgeleri seçmeniz gerekecektir. Tek bir alt bölgeye birden fazla ülke veya şehir ekleyebilirsiniz.

Bundan sonra 'Gönderim yöntemi ekle' düğmesini tıklayabilirsiniz.
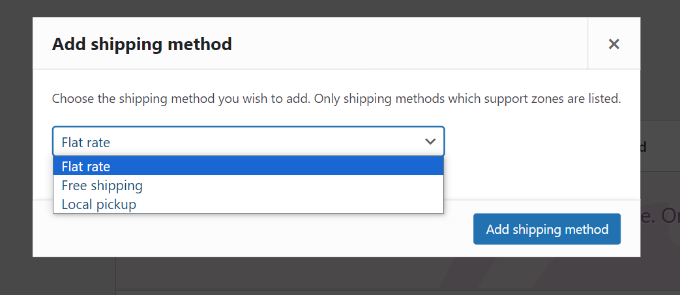
Şimdi bir açılır pencere açılacaktır.
WooCommerce, aralarından seçim yapabileceğiniz 3 gönderim yöntemi sunar. Bir 'Sabit ücret' seçebilir ve ardından gönderim için tahsil edilecek tutarı girebilirsiniz. Veya 'Ücretsiz kargo' ve 'Yerel teslim alma' seçeneklerini seçebilirsiniz.

İşiniz bittiğinde 'Gönderim yöntemi ekle' düğmesini tıklamanız yeterlidir.
Bölge için birden fazla gönderim yöntemi ekleyebilir ve bunların ne zaman uygulanacağını belirleyebilirsiniz.
Daha sonra, gönderim yöntemlerinizin altındaki 'Düzenle' seçeneğini tıklamanız gerekecektir.

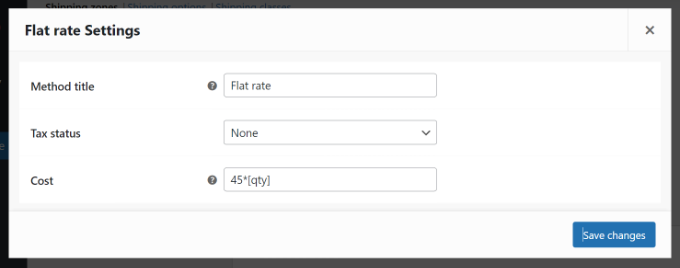
Bundan sonra, yöntemin başlığını değiştirebileceğiniz, gönderim yönteminin vergiye tabi olup olmayacağını seçebileceğiniz ve bir maliyet girebileceğiniz küçük bir pencere açılacaktır.
Maliyetler için, müşteri sepetine ürün eklediğinde tahsil edilecek sabit bir ücret girebilirsiniz. Ayrıca nakliye maliyetini miktarla çarpma seçeneği de vardır.

İşiniz bittiğinde 'Değişiklikleri kaydet' düğmesini tıklayın.
Artık bölgelerinizi, bölgelerinizi ve gönderim yöntemlerinizi görüntülemek için gönderim bölgesi bölümüne geri dönebilirsiniz.

Kargo Hesaplayıcı Ayarlarını Düzenle
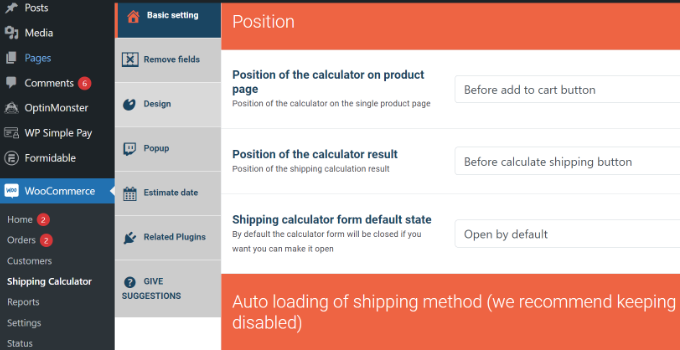
Gönderim bölgelerini ayarladıktan sonra, WooCommerce eklentisi için Ürün sayfası gönderim hesaplayıcısının ayarlarını değiştirmek için WooCommerce »Gönderi Hesaplayıcı'ya geri dönebilirsiniz.
Temel ayarlar sekmesinde hesap makinesinin ürün sayfasındaki konumunu ve hesap makinesi sonuçlarının konumunu düzenleyebilirsiniz.
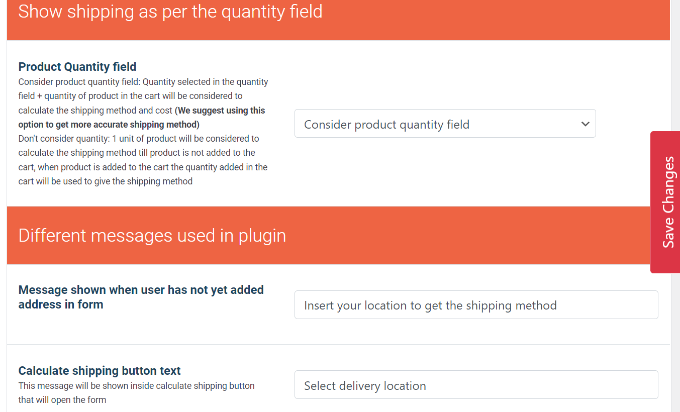
Aşağı kaydırırsanız daha fazla ayar göreceksiniz. Örneğin eklenti, eklentide kullanılan mesajları düzenlemenize, gönderim yöntemini otomatik olarak yüklemenize ve daha pek çok şeye olanak tanır.

İşiniz bittiğinde sayfanın yan tarafındaki veya altındaki 'Değişiklikleri Kaydet' düğmesini tıklamanız yeterlidir.
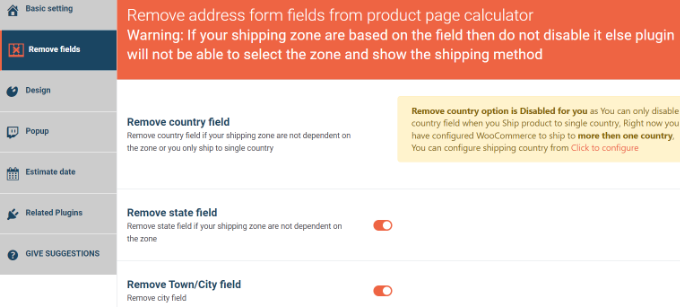
Daha sonra 'Alanları kaldır' sekmesine geçebilirsiniz. Burada herhangi bir alanı kargo hesaplayıcısından kaldırma seçeneklerini göreceksiniz.
Örneğin, eklenti varsayılan olarak ülke, eyalet, kasaba/şehir ve posta kodu/zip alanlarını gösterecektir. Gönderim bölgelerinizle eşleşmeyen alanlardan herhangi birini devre dışı bırakabilirsiniz.

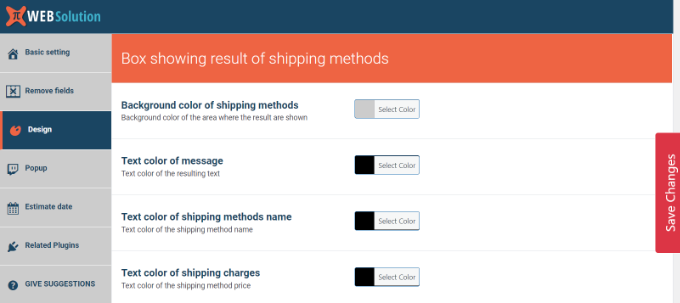
Bundan sonra 'Tasarım' sekmesine gidin. Eklenti, nakliye hesaplayıcısının görünümünü düzenlemek için size birden fazla seçenek sunar.
Örneğin, gönderim yöntemlerini göstermek için arka plan rengini ve metin rengini değiştirebilirsiniz. Veya hesap makinesinde görünen düğmelerin renklerini seçebilirsiniz.

Ayarlarınızı kaydetmek için 'Değişikliği Kaydet' butonuna tıklamayı unutmayın.
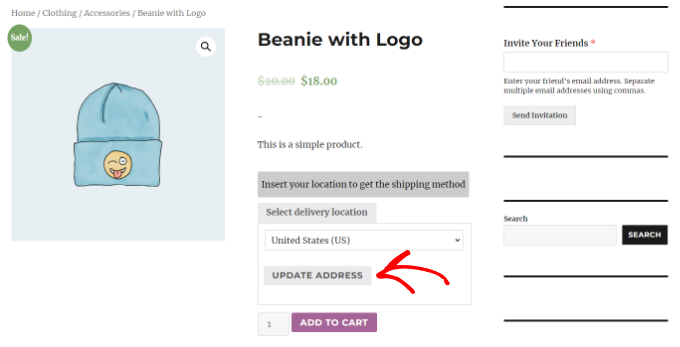
Daha sonra, gönderim hesaplayıcıyı çalışırken görmek için WooCommerce mağazanızı ziyaret edebilirsiniz.
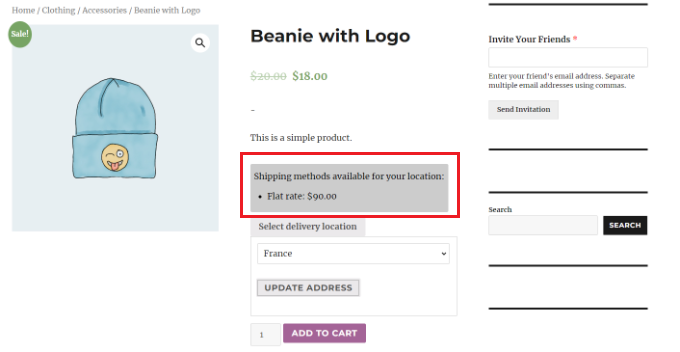
Aşağıdaki ekran görüntüsünde müşterilerin öncelikle bir teslimat konumu seçmeleri ve 'Adresi Güncelle' düğmesini tıklamaları gerekecektir.

Bu işlem tamamlandıktan sonra eklenti, nakliye bölgesi bölümünde ayarladığınız nakliye maliyetini otomatik olarak hesaplayacak ve bunu toplam maliyete ekleyecektir.
Bu şekilde müşteriler, ürünün maliyetine ek olarak ödemek zorunda kalacakları nakliye ücretlerini de bilecekler.

WordPress Sitesine Kargo Hesaplayıcı Ekleme
Bir WooCommerce mağazanız yoksa ve WordPress sitenize genel bir gönderim hesaplayıcısı eklemek istiyorsanız Formidable Forms'u kullanabilirsiniz.

Gelişmiş ve karmaşık formlar oluşturmanıza olanak tanıyan WordPress için popüler bir iletişim formu eklentisidir. Örneğin eklentiyi kullanarak bir iletişim formu, hesap makineleri, anketler, dizinler ve web uygulamaları ekleyebilirsiniz.
Bu eğitim için Formidable Forms Pro planını kullanacağız çünkü fiyatlandırma alanları ve daha fazla özelleştirme seçeneği içeriyor.
Öncelikle Formidable Forms Lite ve Formidable Forms Pro eklentilerini yükleyip etkinleştirmeniz gerekir. Lite eklentisinin kullanımı ücretsizdir ve premium eklenti ona daha gelişmiş özellikler ekler.
Yardıma ihtiyacınız varsa lütfen WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
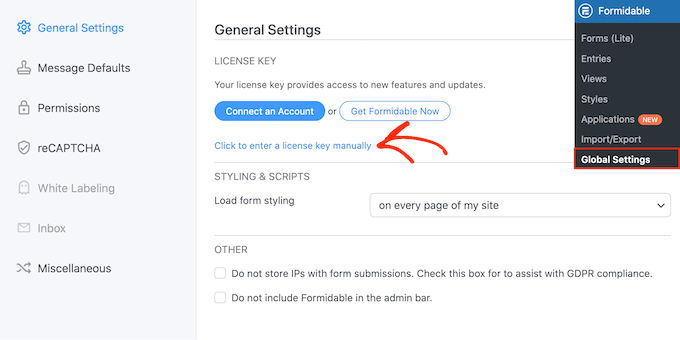
Etkinleştirme sonrasında WordPress kontrol panelinden Müthiş »Global Ayarlar'a gitmeniz gerekecek. Buradan 'Lisans anahtarını manuel olarak girmek için tıklayın' bağlantısını tıklayabilirsiniz.

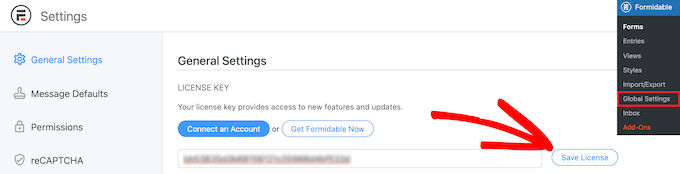
Daha sonra lisans anahtarını girmeniz ve 'Lisansı Kaydet' düğmesini tıklamanız gerekecektir.
Lisans anahtarını Formidable Forms hesap alanınızda bulabilirsiniz.

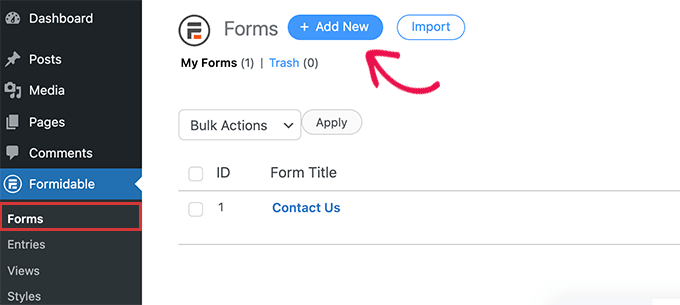
Bundan sonra yeni bir form eklemek için Formidable »Formlar'a gitmelisiniz.
Üst kısımdaki '+ Yeni Ekle' düğmesini tıklamanız yeterlidir.

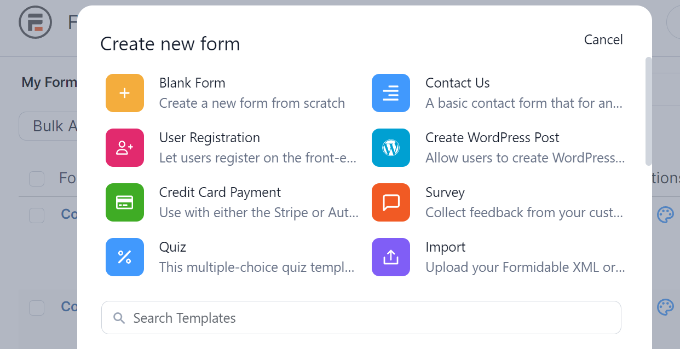
Daha sonra Formidable Forms, aralarından seçim yapabileceğiniz farklı şablonlar gösterecek. İş operasyonları, hesap makinesi, konuşma formları ve daha fazlası gibi birden fazla kategori arasından seçim yapabilirsiniz.
Formidable Forms, nakliye hesaplayıcısı için önceden oluşturulmuş bir şablon sunmaz. Ancak boş bir form şablonu kullanarak bir tane oluşturabilirsiniz.
Devam edin ve 'Boş Form' şablonunu seçin.

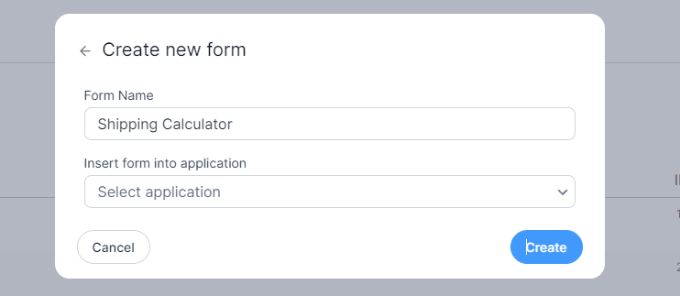
Bir sonraki ekranda formunuz için bir ad girmeniz gerekecektir.
Şablonu bir uygulamaya ekleme seçeneği de vardır. Ancak bunu bu eğitim için varsayılan ayarda bırakabilirsiniz.
Formun adını girdikten sonra 'Oluştur' düğmesine tıklayın.

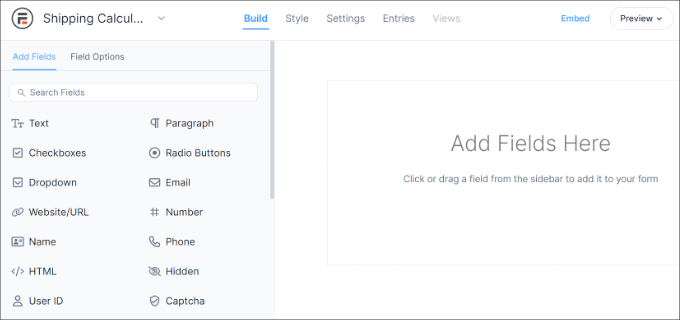
Daha sonra sürükle ve bırak form oluşturucuyu göreceksiniz.
Soldaki menüden herhangi bir form alanını sürükleyip şablonun üzerine bırakabilirsiniz.

Örneğin şablona ad, e-posta, telefon numarası ve daha fazlası gibi form alanları ekleyebilirsiniz.
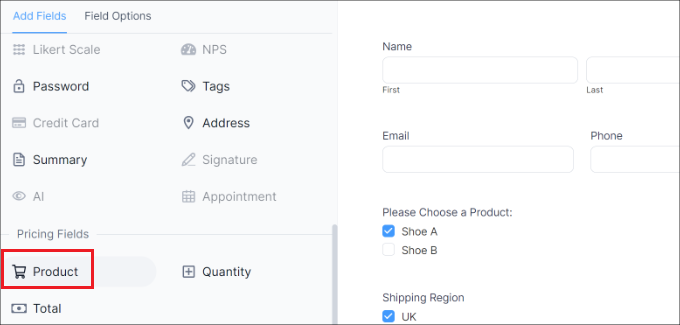
Kargo hesaplayıcısı oluşturmak için soldaki Fiyatlandırma Alanları bölümüne ilerleyebilir ve bir 'Ürün' form alanı ekleyebilirsiniz.

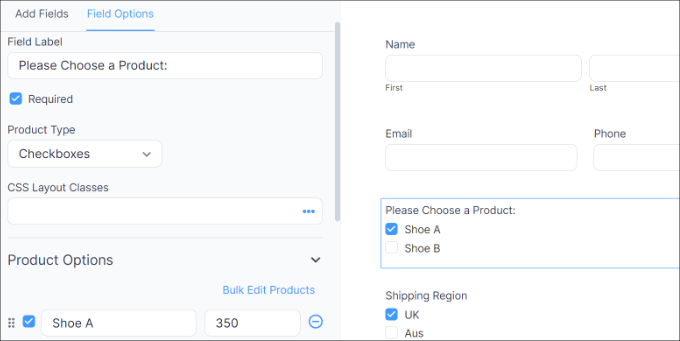
Daha sonra ürün formu alanını seçip daha da özelleştirebilirsiniz.
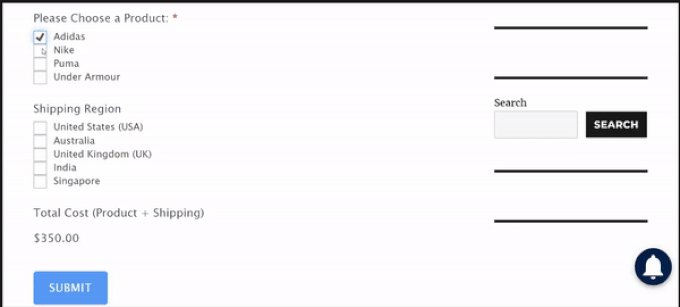
Mesela alanın etiketini ve ürün tipini değiştirdik. Formidable Forms ayrıca ürünleri onay kutuları, açılır menüler, radyo düğmeleri, tek ürünler veya kullanıcı tanımlı olarak göstermenize de olanak tanır.

Bunun yanında soldaki menüden Ürün Seçenekleri altında ürünlerinizi ve fiyatlarını ekleyebilirsiniz.
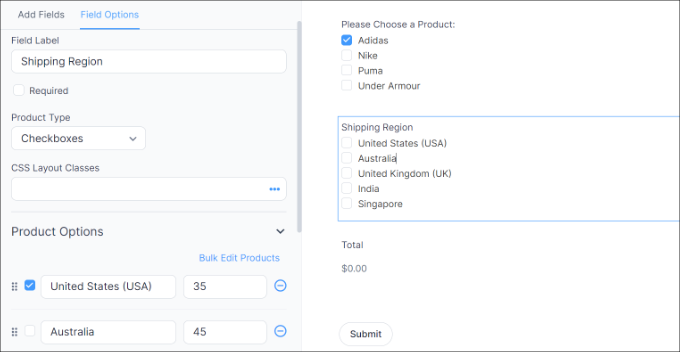
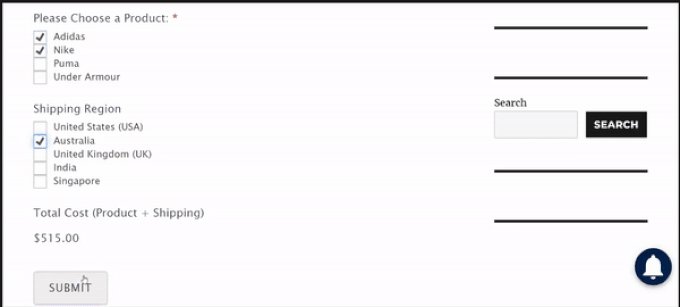
Artık ürünlerinizi eklediğinize göre bir sonraki adım gönderim bölgelerinizi ve ücretlerinizi eklemektir. Bunun için sol taraftaki menüde Fiyatlandırma Alanları kısmına tekrar Ürün formu alanı ekleyebilirsiniz.
Bundan sonra etiketini ve ürün türünü düzenlemeniz ve ardından her bölgeyi ve gönderim maliyetini ayrı ayrı girmeniz gerekir.

Yukarıdaki ekran görüntüsünde etiketi Gönderim Bölgeleri, Ürün Tiplerini ise Onay Kutuları olarak değiştirdik. Buradan Ürün Seçenekleri bölümüne farklı kargo bölgelerini ve bunların maliyetlerini ekledik.
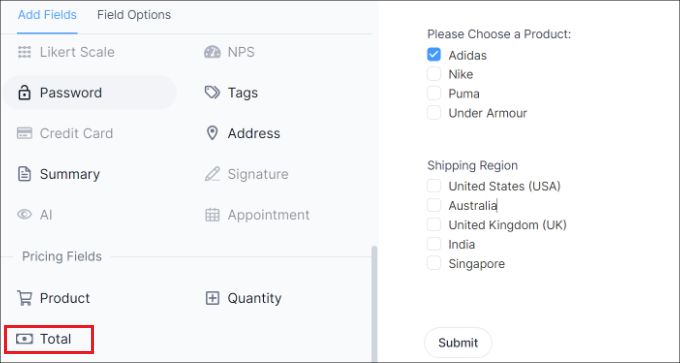
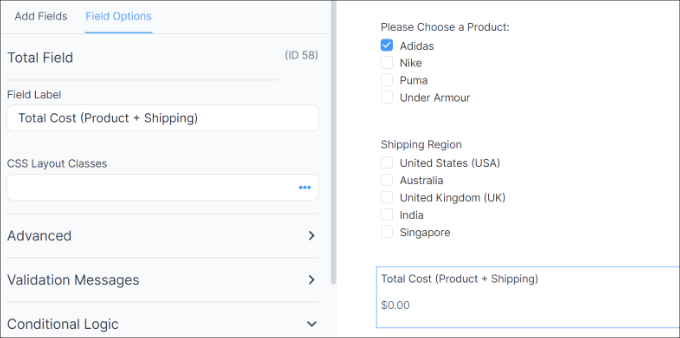
Bu yapıldıktan sonra, gönderim hesaplayıcınız için bir toplam göstermeniz gerekecektir. Bunu yapmak için Fiyatlandırma Alanları bölümünün altındaki Toplam form alanını şablona eklemeniz yeterlidir.

Daha sonra Toplam form alanını seçip etiketini düzenleyebilir, açıklama ekleyebilir ve daha fazlasını yapabilirsiniz.
Formidable Forms ayrıca form alanlarına koşullu mantık eklemenizi ve bunları kullanıcı yanıtlarına göre göstermenizi sağlar.

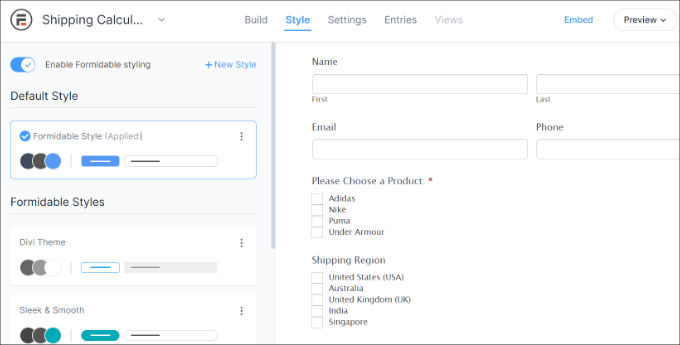
Bundan sonra üstten 'Stil' sekmesine geçebilirsiniz.
Formidable Forms, formunuz için önceden oluşturulmuş stiller sunar. Sadece birini seçin veya yeni bir stil yaratın. Bu eğitim için varsayılan Müthiş Stili kullanacağız.

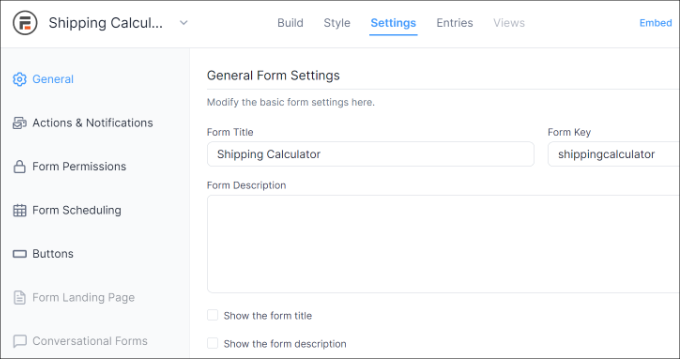
Daha sonra Formidable Forms'ta form ayarlarını da değiştirebilirsiniz.
Üst kısımdaki 'Ayarlar' sekmesine geçmeniz yeterlidir. Burada formun başlığını değiştirmek, açıklama eklemek ve daha fazlası için genel ayarları bulacaksınız.

Ayrıca eylem ve bildirimler, form izinleri ve gönderim hesaplayıcı formunuzu planlama seçenekleri de vardır.
Ayarları yapılandırdıktan sonra değişikliklerinizi kaydedin. Artık hesap makinenizi sitenizin herhangi bir yerine yerleştirmeye hazırsınız.
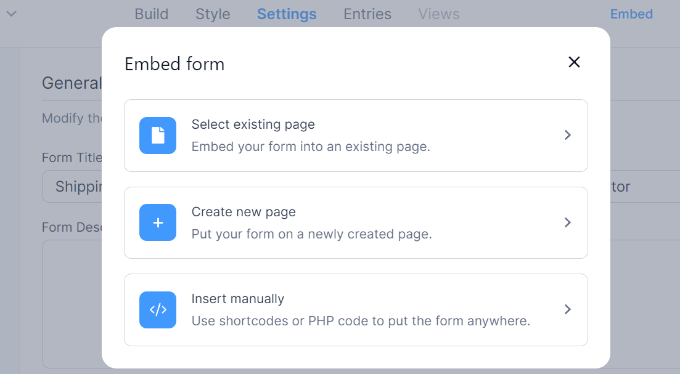
Başlamak için üstteki form oluşturucudaki 'Yerleştir' düğmesini tıklayabilirsiniz. Bu size formu mevcut bir sayfaya eklemek, yeni bir sayfa oluşturmak veya manuel olarak eklemek gibi birden fazla seçenek sunar.

Bu eğitimin iyiliği için 'Yeni sayfa oluştur' seçeneğini seçeceğiz.
Daha sonra yeni sayfanız için bir ad girebilir ve 'Sayfa oluştur' düğmesini tıklayabilirsiniz.

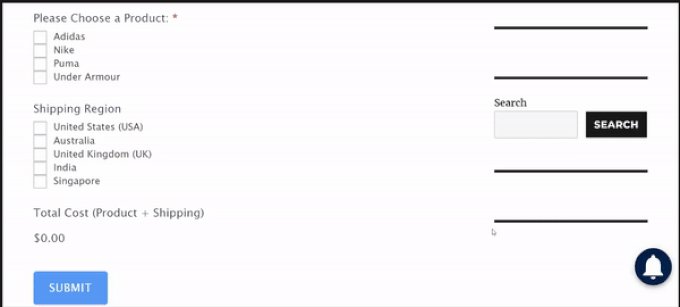
Buradan, WordPress içerik düzenleyicisinde kargo hesaplayıcı formunun bir önizlemesini göreceksiniz.
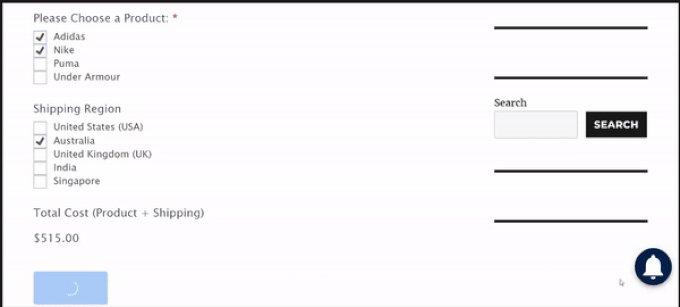
Devam edin ve sayfanızı yayınlayın ve kargo hesaplayıcıyı çalışırken görmek için sitenizi ziyaret edin.

Bu makalenin, WordPress sitenize nasıl nakliye hesaplayıcısı ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca Google Analytics'te form izlemenin nasıl kurulacağına ve en iyi WooCommerce eklentilerine ilişkin kılavuzumuza da bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
