WooCommerce'de Kısa Ürün Açıklaması Nasıl Eklenir?
Yayınlanan: 2022-08-26WooCommerce'e kısa bir ürün açıklaması eklemek ister misiniz?
İlgi çekici ve faydalı bir kısa ürün açıklaması, alışveriş yapanların ürünleriniz hakkında daha fazla bilgi edinmek istemesini sağlayabilir ve daha fazla satış elde etmenize yardımcı olabilir.
Bu yazıda, WooCommerce mağazanıza nasıl kısa bir ürün açıklaması ekleyebileceğinizi göstereceğiz.

WooCommerce'de Neden Kısa Ürün Açıklaması Eklemelisiniz?
Bir gönderi alıntısına benzer şekilde, kısa ürün açıklamaları, alışveriş yapanların bir ürün hakkında daha fazla bilgi edinmekle ilgilenmesini sağlayabilir.
Çoğu WooCommerce WordPress teması, açıklamayı tek tek ürün sayfalarında doğrudan ürünün fiyatının altında gösterir.

Alışveriş yapanların göreceği ilk şeylerden biri olduğu için bu açıklama, boyutu veya yapıldığı malzeme gibi bir ürünle ilgili önemli bilgileri paylaşmak için idealdir.
Bu, alışveriş yapanların tam açıklamasına giderek veya ürün resim galerisine göz atarak ürün hakkında daha fazla bilgi edinmek isteyip istemediklerine hızla karar vermelerine yardımcı olabilir. Başka bir deyişle, ilgi çekici bir açıklama, ürün sayfanızın geri kalanı için bir satış konuşması işlevi görebilir.
Bunu akılda tutarak, WooCommerce'de nasıl kısa bir ürün açıklaması ekleyebileceğinizi görelim.
WooCommerce'de Kısa Ürün Açıklaması Nasıl Eklenir?
Kısa bir açıklama oluşturmak için WordPress panonuzdaki Ürünler » Tüm Ürünler'e gidin.
Ardından, kısa bir açıklama eklemek istediğiniz ürünü bulun ve 'Düzenle' bağlantısını tıklayın.

Bunu yaptıktan sonra 'Ürün kısa açıklaması' kutusuna gidin.
Artık metin alanına bir açıklama yazabilirsiniz.

Girdiğiniz bilgilerden memnun olduğunuzda, ürün sayfasını normal şekilde güncellemeniz veya yayınlamanız yeterlidir.
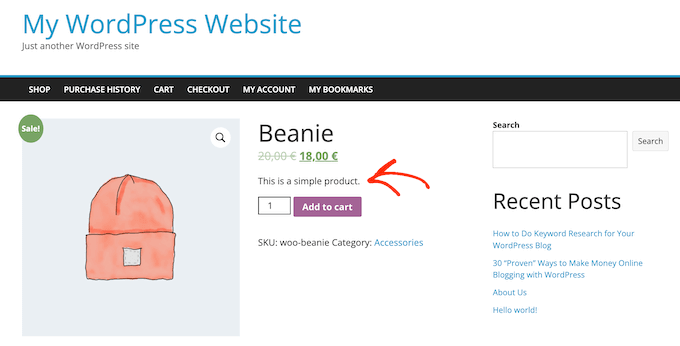
Şimdi web sitenizde bu ürün sayfasını ziyaret ederseniz, ekranın üst kısmına doğru kısa açıklamayı göreceksiniz.
Çoğu tema, bu açıklamayı doğrudan ürünün fiyatının ve 'Sepete ekle' düğmesinin altında gösterir. WordPress temanıza bağlı olarak farklı bir şey görebilirsiniz, ancak genellikle sayfanın üst kısmına doğru gösterilir.
Ana Mağaza Sayfanızda Kısa Ürün Açıklamaları Nasıl Gösterilir?
Varsayılan olarak, çoğu WooCommerce teması, kısa açıklamayı yalnızca tek tek ürün sayfalarında gösterecektir.
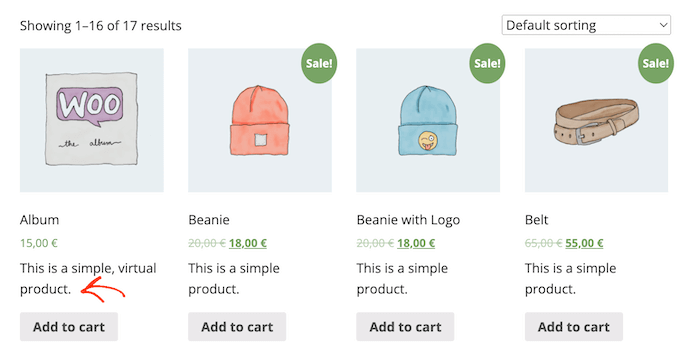
Tipik olarak, aşağıdaki resimde görebileceğiniz gibi, ürün kategorisi sayfalarında veya ana mağaza sayfasında açıklamayı göstermezler.

Ancak bazen bu bilgileri ana mağaza ve kategori sayfalarında göstermek isteyebilirsiniz. Bu, müşterilerin tam ürün sayfasını ziyaret ederek hakkında daha fazla bilgi edinmek istedikleri ürünleri bulmalarına yardımcı olabilir.
Ana mağaza sayfasında ve ürün kategorisi sayfalarında kısa açıklamayı göstermek için web sitenize bazı kodlar eklemeniz gerekir.
Bunu daha önce yapmadıysanız, WordPress'e nasıl kolayca özel kod ekleyeceğinize dair kılavuzumuzu takip edebilirsiniz.
Aşağıdakileri WPCode eklentisine (önerilir) veya temanızın function.php dosyasına kopyalamanız/yapıştırmanız gerekir:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
Artık ana mağaza ve ürün kategorisi sayfaları, farklı ürünleriniz için kısa açıklamaları gösterecek.
Çoğu WooCommerce teması, bu bilgiyi ürünün fiyatı ile 'Sepete ekle' düğmesi arasında görüntüler. Bunu aşağıdaki resimde görebilirsiniz.

Mağaza ve ürün kategorisi sayfalarınızda çok fazla kelime bulunmasının sitenizin dağınık ve kafa karıştırıcı görünmesine neden olabileceğini unutmayın.
Belirli bir kısa ürün açıklamasının görünüşünü beğenmiyorsanız, yukarıda açıklanan işlemin aynısını izleyerek istediğiniz zaman değiştirebilirsiniz.
Özel WooCommerce Temasında Kısa Açıklamalar Nasıl Gösterilir (Gelişmiş)
Açıklamanın ürün sayfanızda nasıl göründüğünden memnun değilseniz, çevrimiçi mağazanız için özel bir WordPress teması oluşturmak için bir sayfa oluşturucu eklentisi kullanabilirsiniz.
SeedProd, WordPress için en iyi açılış sayfası oluşturucu ve tema oluşturucudur ve tek bir kod satırı yazmak zorunda kalmadan kendi WooCommerce temanızı oluşturmanıza olanak tanır. Bu sayede kısa ürün açıklamasının ürün sayfalarınızda tam olarak nerede görüneceğini kontrol edebilirsiniz.
SeedProd'un ücretsiz sürümü WordPress.org'da mevcuttur, ancak tema oluşturucu ve hazır WooCommerce bloklarıyla birlikte geldiği için eklentinin Pro sürümünü kullanacağız. Bu bloklar bir 'Kısa Açıklama' bloğu içerir.
Bu bölümde, WooCommerce mağazanız için tamamen özel bir Tek Ürün düzeninin nasıl oluşturulacağını göstereceğiz.
Bu işlemi tekrarlamanız ve çevrimiçi mağazanızın her sayfası için benzersiz bir düzen oluşturmanız gerekecek. Örneğin, mağazanızın ana sayfası ve arşiv sayfası için bir tasarım oluşturmak üzere SeedProd'u kullanacaksınız.
Bu, tüm mağazanızın düzeni üzerinde tam kontrol sağlar. Bu, onu tamamen özel bir WooCommerce mağazası tasarlamak isteyen herkes için güçlü ve esnek bir seçenek haline getiriyor.

WordPress eklentisini kurup etkinleştirdikten sonra SeedProd lisans anahtarınızı isteyecektir.

Bu bilgiyi SeedProd web sitesindeki hesabınızın altında ve SeedProd'u satın aldığınızda aldığınız satın alma onayı e-postasında bulabilirsiniz.
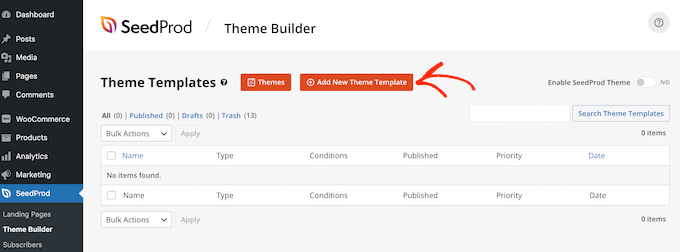
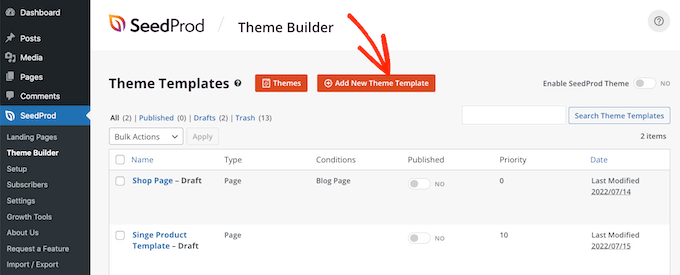
Anahtarınızı yazdıktan sonra SeedProd »Theme Builder'a gidin. Burada 'Yeni Tema Şablonu Ekle' butonuna tıklayacaksınız.

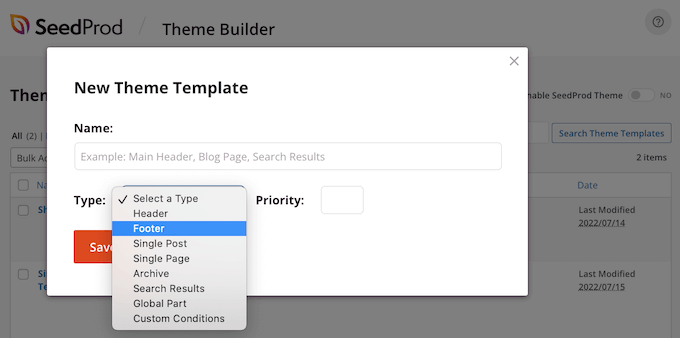
Görüntülenen açılır pencerede, 'Ad' alanına ürün sayfa tasarımınız için bir ad yazın ve 'Tür' açılır menüsünü açın ve 'Tek Ürün'e tıklayın.
Bunu yaptıktan sonra, 'Kaydet' düğmesini tıklayın. Bunu yapmak, sürükle ve bırak SeedProd sayfa oluşturucuyu yükleyecektir.

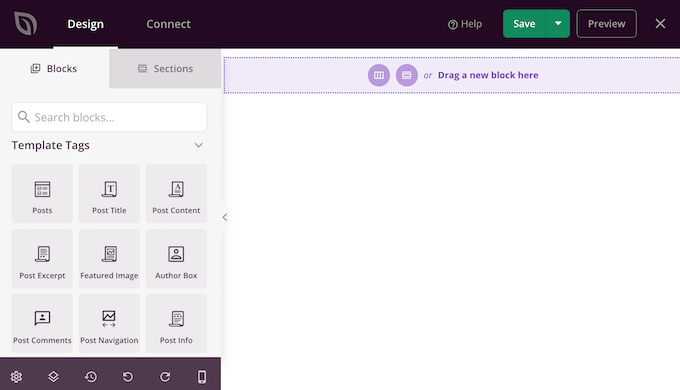
SeedProd, sayfanın sağ tarafında ürün sayfanızın canlı bir önizlemesini gösterir. Başlangıç için bu boş olacaktır.
Sol taraf, özel WooCommerce ürün sayfanıza ekleyebileceğiniz farklı blokların ve bölümlerin bir menüsünü gösterir.

SeedProd, bazı özel WooCommerce blokları da dahil olmak üzere birçok hazır blokla birlikte gelir. Bu hazır blokları kullanarak dakikalar içinde tamamen özel bir ürün sayfası oluşturabilirsiniz.
Boş bir şablon kullandığımızdan, tüm WooCommerce ürün sayfası öğelerini kendiniz ekleyeceksiniz. Bunlar, 'Ürün Öne Çıkan Görsel' ve 'Ürün Başlığı' ile 'Kısa Açıklama'yı içerir.
Bunlara ek olarak, WooCommerce sayfanıza güzel bir yapı ve düzenli bir düzen vermek için aralayıcılar, sütunlar ve bölücüler gibi SeedProd bloklarını da kullanabilirsiniz.
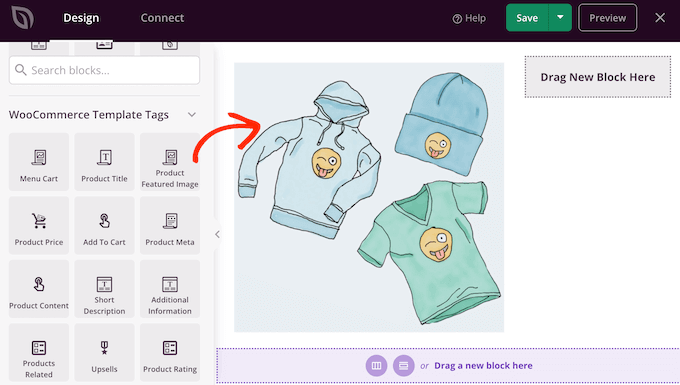
Ardından, soldaki menüde WooCommerce Şablon Etiketleri'ni bulun ve eklemek için bir blok seçin. Etkinleştirmek için bir tanesini SeedProd oluşturucuya sürüklemeniz yeterlidir.

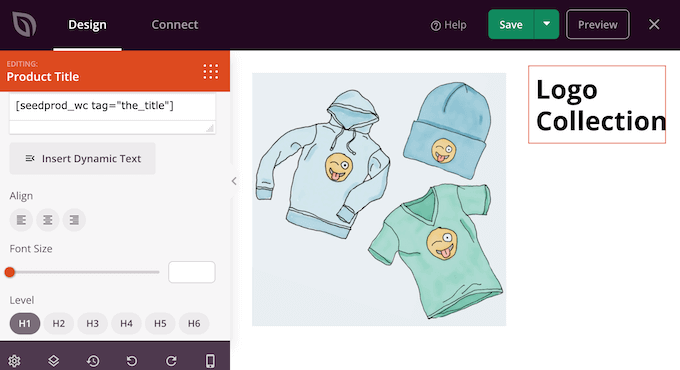
Herhangi bir bloğun ek özelleştirmeye ihtiyacı varsa, SeedProd düzenleyicide üzerine tıklayabilirsiniz. Sol taraftaki menü, seçilen bloğu özelleştirmek için kullanabileceğiniz tüm ayarları gösterecek şekilde güncellenecektir.
Örneğin, bir 'Ürün Başlığı' bloğunu tıklarsanız yazı tipinin boyutunu, metin hizalamasını ve daha fazlasını değiştirebilirsiniz.

Tasarımınıza kısa bir açıklama eklemek için soldaki menüde 'Kısa Açıklama' bloğunu bulmanız yeterlidir.
Ardından, bu bloğu tasarımınızın herhangi bir yerine sürükleyip bırakmanız yeterlidir.

Ürün sayfanızı oluştururken, blokları sürükleyip bırakarak düzeniniz etrafında hareket ettirebilirsiniz. Bu, SeedProd'da tamamen özel bir düzene sahip bir WooCommerce ürün sayfası oluşturmayı kolaylaştırır.
WooCommerce ürün sayfanızın tasarımından memnun olduğunuzda, sağ üst köşedeki 'Kaydet' düğmesine tıklayabilirsiniz.
Son olarak, WooCommerce ürün sayfanızın yayınlanması için 'Yayınla' düğmesini tıklayabilirsiniz.

Artık çevrimiçi mağazanız için tamamen özel bir ürün sayfası tasarımı oluşturdunuz.
Artık yukarıda açıklanan aynı işlemi izleyerek tüm farklı WooCommerce sayfaları için bir şablon oluşturabilirsiniz. Daha sonra hangi tasarımı oluşturacağınızdan emin değilseniz, Yeni Tema Şablonu Ekle düğmesini tıklamanız yeterlidir.

Görünen açılır pencerede, 'Tür' açılır menüsünü tıklayın.
Artık üstbilgi, altbilgi ve tek gönderi gibi oluşturmanız gereken tüm farklı şablonların bir listesini göreceksiniz.

Bu içerik türlerinin her biri için bir tasarım oluşturduktan sonra, özel temanızı canlı hale getirmeye hazırsınız.
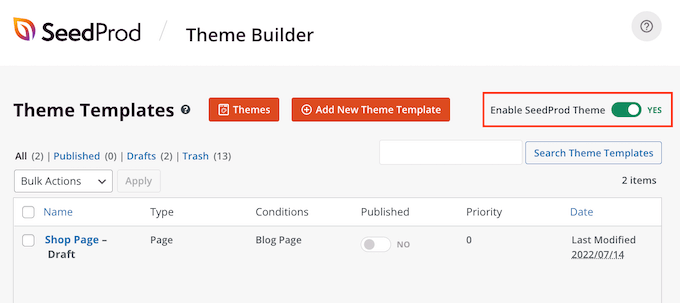
SeedProd »Theme Builder'a gidin ve ardından 'hayır'dan (gri) 'evet'e (yeşil) çevirmek için 'SeedProd'u Etkinleştir' kaydırıcısına tıklayın.

Bu makalenin, WooCommerce'e nasıl kısa bir ürün açıklaması ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Mağazanız için en iyi WooCommerce eklentileri ve küçük işletmeler için en iyi canlı sohbet yazılımı hakkındaki kılavuzumuzu da inceleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
