WordPress'e Özel Kenar Çubuğu Nasıl Eklenir (Kodlama Yok)
Yayınlanan: 2022-02-14WordPress sitenize özel bir kenar çubuğu eklemenin kolay bir yolunu mu arıyorsunuz?
Kenar çubukları, okuyucuların sitenizde gezinmesine, bülteninize kaydolmasına, sosyal medya profillerinizi takip etmesine ve daha pek çok şeye yardımcı olmak için kullanabileceğiniz değerli alanlardır. Ancak içerik ihtiyaçlarınıza göre uyarlanmış bir kenar çubuğunu nasıl oluşturursunuz?
Bu makale, 3 farklı yöntem kullanarak WordPress'e nasıl kenar çubuğu ekleyeceğinizi gösterecektir.
WordPress Kenar Çubuğu Nedir?
WordPress kenar çubuğu, ana içerik alanınızın solunda veya sağında bulunan bir dikey alan sütunudur. Bu, içeriği birincil içerik alanınızın dışında göstermenize olanak tanıyan, widget'lı bir alandır.
Birincil içerik alanınız her sayfada değişse bile, kenar çubuğunuz web sitenizin tamamında büyük ölçüde aynı kalacaktır (birden çok kenar çubuğu oluşturmadığınız sürece).
WordPress temanız, kenar çubuğunuzun varsayılan olarak nasıl göründüğünü kontrol eder. Bu nedenle, kutudan çıkar çıkmaz kullanırsanız, temanız kenar çubuğu yerleşiminizi, aynı anda kaç tane kenar çubuğu kullanabileceğinizi ve ilk etapta gerçekten bir kenar çubuğunuz olup olmadığını kontrol eder.
Varsayılan kenar çubuğunuz, iş gereksinimlerinize uymayan widget'larla da gelebilir. Varsayılan kenar çubuğunuz gereksinimlerinizi karşılamıyorsa yeni bir özel kenar çubuğu oluşturmanız gerekebilir.
WordPress Kenar Çubuğunuzu Ne İçin Kullanabilirsiniz?
WordPress widget'larını kullanarak hemen hemen her içeriği kenar çubuğunuza ekleyebilirsiniz. İşte bazı örnekler:
- Gezinme – Kullanıcıların ilgili sayfaları veya blog gönderilerinizi kategoriye göre filtrelemek için bir menü bulmasına yardımcı olmak için gezinme menüsü widget'larını kullanabilirsiniz.
- Arama – Kenar çubuğunuza bir arama kutusu eklemek, kullanıcıların aradıklarını hızlı bir şekilde bulmalarına yardımcı olmanın mükemmel bir yoludur.
- E-posta aboneliği – E-posta adreslerini toplamak ve listenizi büyütmek için kenar çubuğunuza bir isteğe bağlı e-posta formu ekleyin.
- Öne çıkan içerik – Kenar çubuğunuz, kullanıcılar için diğerlerinden daha değerli olan tekil gönderileri sergilemek için harika bir yerdir.
- Sosyal medya – Takipçilerinizi ve marka bilinirliğini artırmak için kolayca sosyal takip düğmeleri ve bir sosyal medya paylaşım widget'ı ekleyebilirsiniz.
- Reklamlar – Kenar çubuğunuz, gelir elde etmek için kullanıyorsanız reklamları görüntülemek için mükemmel bir yerdir.
- Harekete geçirici mesajlar (CTA) – Yeni bir çevrimiçi kurs, ürün veya teklifiniz varsa, okuyucuları kontrol etmeye teşvik etmek için kenar çubuğunuza bir CTA ekleyebilirsiniz.
WordPress'e Kenar Çubuğu Nasıl Eklenir (Kodsuz)
Artık kenar çubuğunun ne olduğunu ve değerli içeriği web sitenizin ziyaretçilerine göstermenin nasıl kolay bir yol olduğunu biliyorsunuz. Şimdi WordPress'e nasıl kenar çubuğu ekleneceğine bakalım.
Aşağıda 3 farklı yöntemi paylaşıyoruz: WordPress özelleştiriciyi, WordPress widget ekranınızı ve bir web sitesi oluşturucu eklentisini kullanma. Daha da iyisi, bu yöntemlerin hiçbiri kod kullanmayı gerektirmez.
- Yöntem 1. SeedProd ile Özel Kenar Çubukları Oluşturma
- SeedProd ile WordPress'e Birden Çok Özel Kenar Çubuğu Ekleme
- Yöntem 2. WordPress Özelleştiriciyi Kullanma
- Yöntem 3. WordPress Widgets Ekranını Kullanma
Yöntem 1. SeedProd ile Özel Kenar Çubukları Oluşturma
WordPress sitenizde özel bir kenar çubuğu oluşturmak veya aynı anda birden çok kenar çubuğu kullanmak ister misiniz?
Bunun için bir WordPress eklentisine veya kodla sıfırdan yeni bir kenar çubuğu oluşturma bilgisine ihtiyacınız olacak. Neyse ki, güçlü ve hafif bir eklenti olan SeedProd ile WordPress için kolayca özel kenar çubukları oluşturabilirsiniz.

SeedProd, en iyi sürükle ve bırak WordPress web sitesi oluşturucusudur. Kod olmadan özel WordPress temaları ve sayfa düzenleri oluşturmak için kullanabilirsiniz.
SeedProd, temanızın tüm bölümlerini oluşturmak için ayrı şablonlar kullanır. Bu şablonlardan biri, yalnızca birkaç tıklamayla sitenize özel bir kenar çubuğu eklemenizi sağlayan Kenar Çubuğu'dur.
Daha da iyisi, SeedProd ile istediğiniz kadar kenar çubuğu oluşturabilir ve bunları web sitenizdeki belirli sayfalarda ve yayınlarda görüntüleyebilirsiniz.
SeedProd ile WordPress'e bir kenar çubuğu eklemek için aşağıdaki adımları izleyin.
Adım 1. SeedProd Web Sitesi Oluşturucuyu Kurun
İlk adım, SeedProd Website Builder eklentisini kurmaktır.
Not: Theme Builder özelliğini kullanmak için bir SeedProd Pro veya Elite lisansına ihtiyacınız olacak.
Bu adımda yardıma ihtiyacınız varsa, bir WordPress eklentisi yüklemek için bu kılavuzu takip edebilirsiniz.
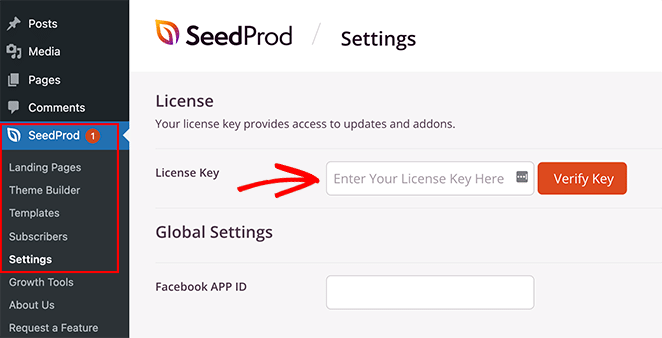
Eklenti .zip dosyasını kurup etkinleştirdikten sonra, SeedProd ≫ Ayarlar sayfasına gidin ve lisans anahtarı ayrıntılarınızı girin. Lisans anahtarınızı, hesap kontrol panelinizdeki SeedProd web sitesinde bulabilirsiniz.

Adım 2. WordPress Tema Şablonlarınızı Oluşturun
SeedProd ile özel bir kenar çubuğu oluşturmak için önce temanızın farklı bölümlerini oluşturmanız gerekir. Merak etme; Yapması çok kolaydır ve herhangi bir şablon dosyasının doğrudan düzenlenmesini gerektirmez.
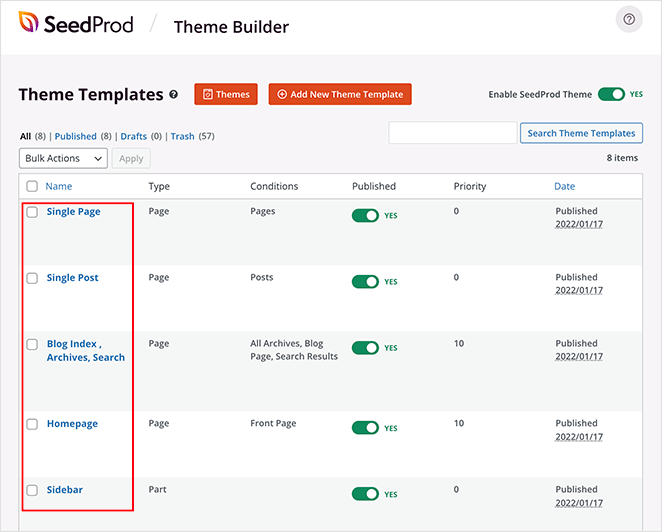
İlk önce SeedProd »Tema Oluşturucu sayfasına gidin. Bu sayfada mevcut SeedProd temanız için bir şablon listesi göreceksiniz.
Henüz başlamadığımız için elimizde yalnızca bir Global CSS şablonu var.
Başlamak için iki seçeneğiniz var.
- Başlangıç noktası olarak hazır SeedProd temalarından birini kullanın
- Sıfırdan manuel olarak tema şablonları oluşturun
Hazır bir tema şablonuyla başlamanızı öneririz. SeedProd'un tüm şablon dosyalarını otomatik olarak oluşturmasına izin vererek, şablonları gereksinimlerinize göre düzenlemede size bir başlangıç sağlar.

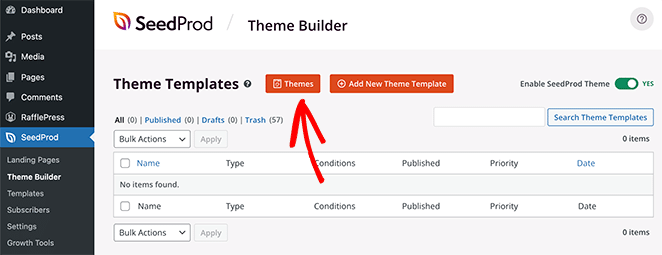
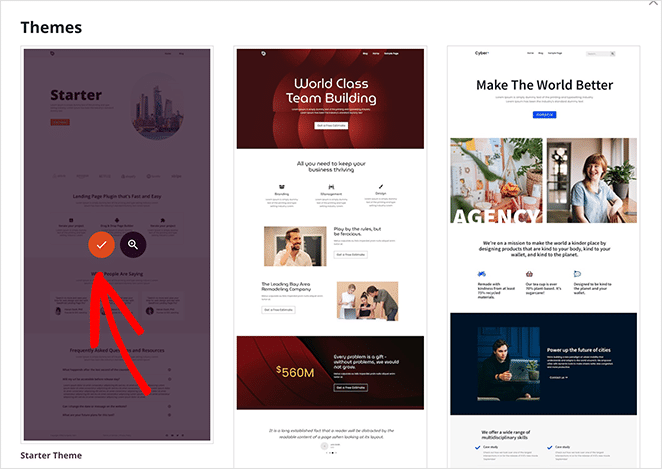
Bir tema şablonu seçmek için Temalar düğmesine tıklayın ve mevcut temalardan birini seçin. Farklı web siteleri için farklı temalar vardır, bu nedenle ihtiyaçlarınıza en uygun olanı seçin.

Bir tema seçtikten sonra, SeedProd sizin için tüm tema şablonlarını otomatik olarak oluşturacaktır. Sonuç olarak, artık görsel sürükle ve bırak düzenleyicide her şablonu ayrı ayrı düzenleyebilirsiniz.

Adım 3. WordPress Kenar Çubuğunuzu Özelleştirin
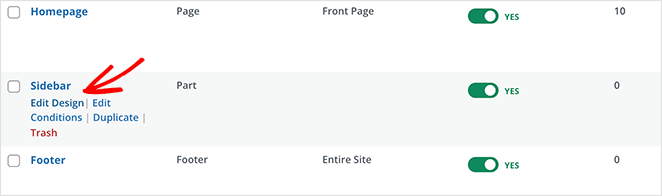
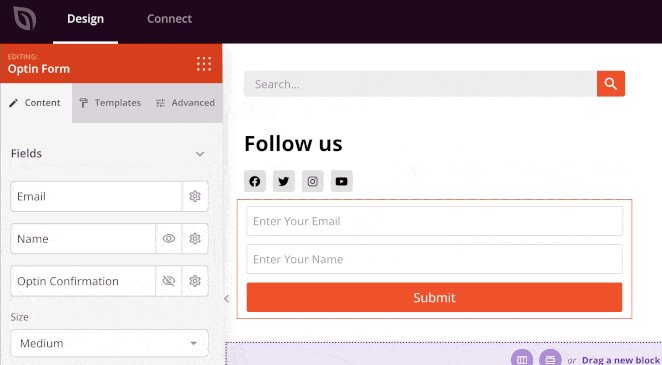
Kenar çubuğunuzu SeedProd ile özelleştirmek için Kenar Çubuğu şablonunu bulun ve Tasarımı Düzenle bağlantısını tıklayın.

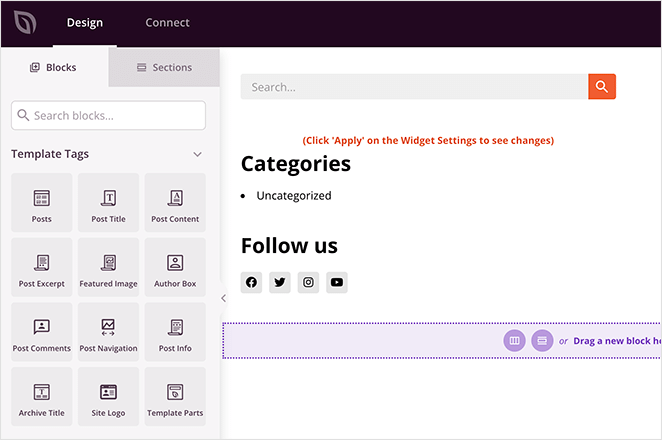
Bunu yapmak, SeedProd'un sürükle ve bırak oluşturucusunda kenar çubuğunuzu başlatır. Sol sütunda bir düzenleme paneli ile sağ sütunda kenar çubuğu şablonunuzun canlı bir önizlemesini göreceksiniz.

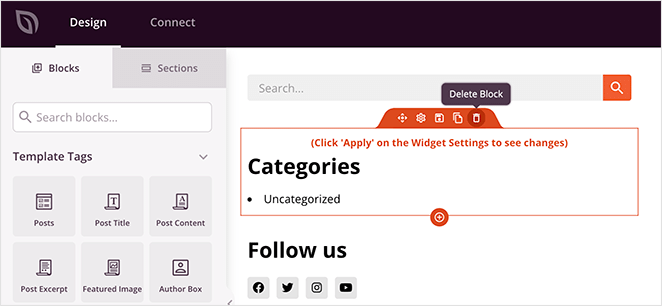
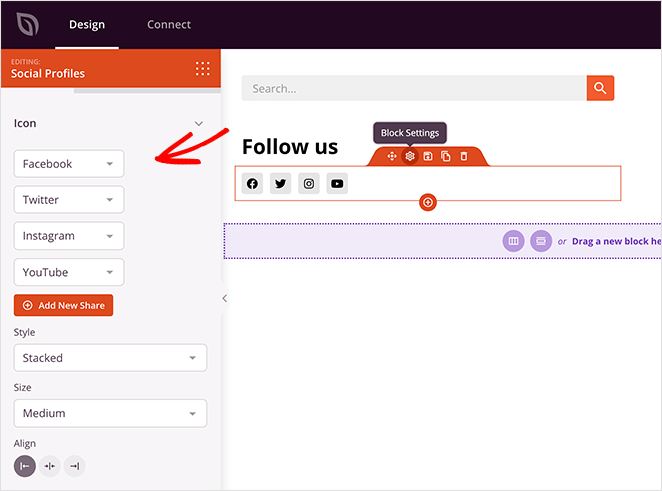
Kenar çubuğunuzdaki bir öğeyi değiştirmek, işaret etmek ve tıklamak kadar basittir. Örneğin, blokları silmek için çöp tenekesi simgesine tıklayabilirsiniz.

Veya sol paneldeki ayarlarını görmek için herhangi bir bloğa tıklayabilirsiniz.

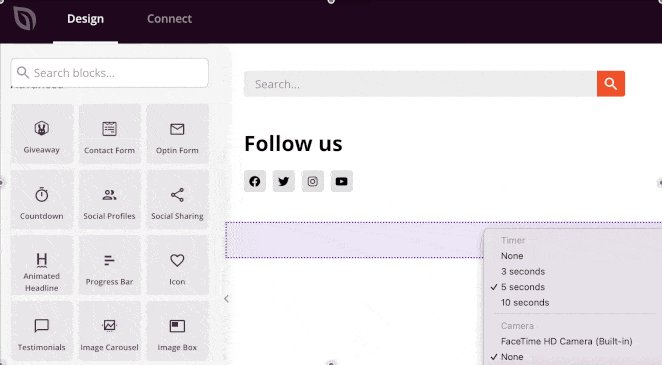
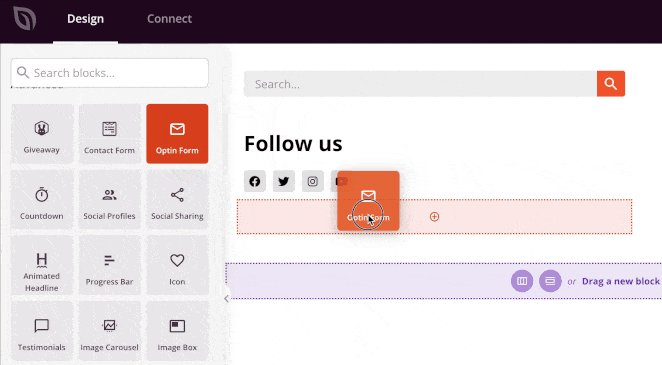
SeedProd'un tema bloklarını kullanarak kenar çubuğunuza çok çeşitli içerikler ekleyebilirsiniz. Sadece soldan bir blok sürükleyin ve kenar çubuğunuzdaki yerine bırakın.

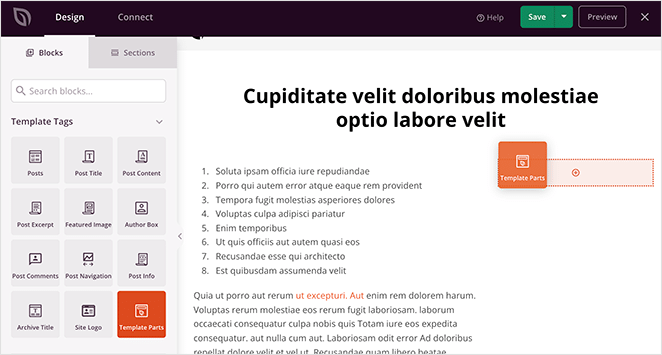
Aralarından seçim yapabileceğiniz bloklardan bazıları şunlardır:
- Şablon Etiketleri – Blog gönderileri, yorumlar, öne çıkan resimler vb. gibi WordPress'ten dinamik içerik eklemenize izin veren bloklar. Bu, dinamik bir kenar çubuğu oluşturmanın harika bir yoludur.
- Standart Bloklar – Bunlar, resimler, düğmeler, metin ve videolar gibi çoğu web sitesinin kullandığı popüler web tasarım öğeleridir.
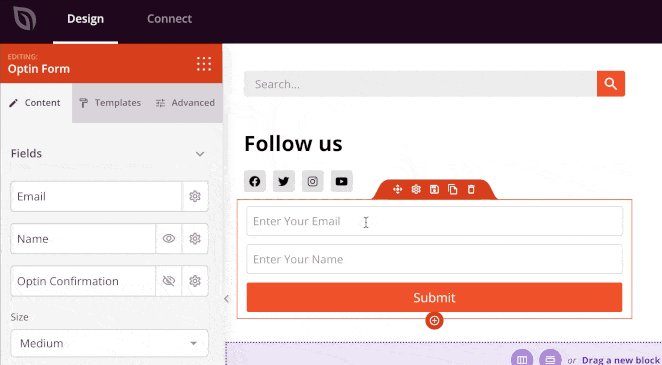
- Gelişmiş Bloklar – İletişim formları, sosyal profiller, paylaşım düğmeleri, tercih formları, Google Haritalar ve daha fazlası gibi gelişmiş potansiyel müşteri oluşturma özellikleri.
- WooCommerce – Bir çevrimiçi mağaza işletiyorsanız, kenar çubuğunuzdaki popüler ürünleri, alışveriş sepetlerini ve diğer mağaza özelliklerini görüntülemek için WooCommerce bloklarını kullanabilirsiniz.
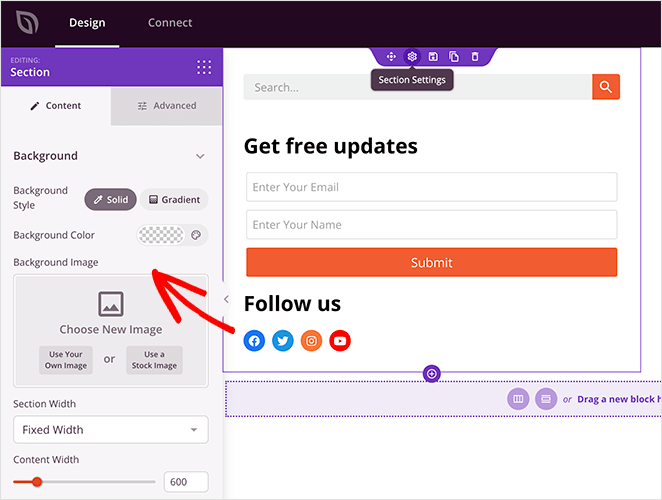
SeedProd, kenar çubuğunuza içerik eklemenin yanı sıra renklerini, yazı tiplerini, aralığını, kenarlıklarını ve çok daha fazlasını özelleştirmenize de olanak tanır.
Örneğin, bir bölümün ayarlar simgesine tıklarsanız, arka plan rengini değiştirme, bir arka plan görüntüsü yükleme ve genişliği değiştirme seçeneklerini görebilirsiniz. Ardından, Gelişmiş sekmesinde sınırları, aralığı ve daha fazlasını kontrol etmenize olanak tanıyan daha fazla ayar vardır.

Yeni kenar çubuğunuzdan memnun olduğunuzda, ekranınızın sağ üst köşesindeki yeşil Kaydet düğmesini tıklayın.
Şimdi bu işlemi temanızdaki aşağıdakiler dahil diğer şablonlar için tekrarlayın:
- Tek sayfa
- Tek Gönderi
- Blog Dizini/Arşivler
- Ana Sayfa
- başlık
- altbilgi
Sonuç olarak, tüm iş ihtiyaçlarınıza uyan özel bir WordPress teması oluşturabilirsiniz.

4. Adım. Özel Kenar Çubuğunuzu WordPress'te Yayınlayın
Özel WordPress kenar çubuğunuzdan memnun olduğunuzda, son adım onu WordPress sitenizde etkinleştirmektir.
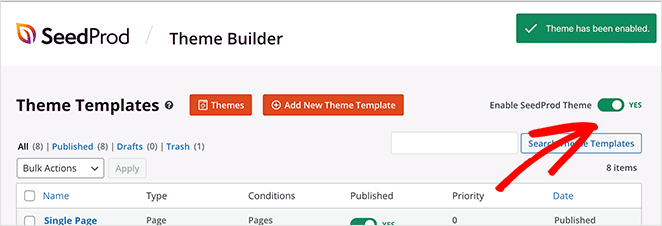
SeedProd'da, özel WordPress kenar çubuğunuzu basit bir anahtarla uygulayabilirsiniz.
SeedProd »Tema Oluşturucu sayfasına gidin ve 'SeedProd Temasını Etkinleştir' seçeneğinin yanındaki anahtarı 'Evet' olarak değiştirin.

SeedProd şimdi mevcut tasarımınızı yeni WordPress teması ve kenar çubuğuyla değiştirecek.
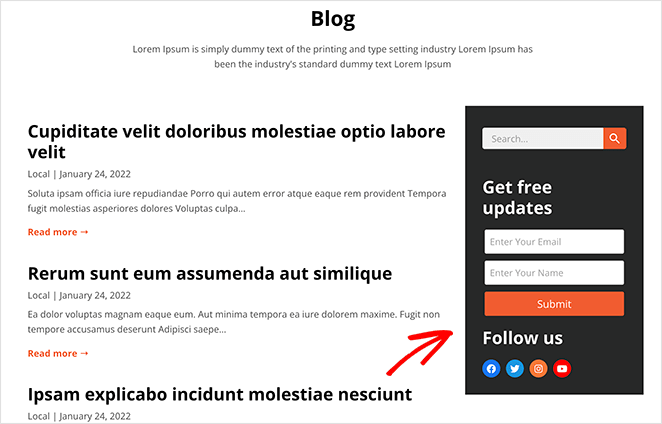
Artık özel WordPress kenar çubuğunuzu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

SeedProd ile WordPress'e Birden Çok Özel Kenar Çubuğu Ekleme
Artık özel bir kenar çubuğunuz olduğuna göre, tasarımı istediğiniz zaman düzenleyebilirsiniz. Peki ya birden fazla kenar çubuğu istiyorsanız ve bunu web sitenizin farklı bölümlerinde göstermek istiyorsanız?
Örneğin, blog kenar çubuğunuzdan farklı sayfalar için bir kenar çubuğu oluşturmak isteyebilirsiniz. Bunu SeedProd'un Global Template parçalarını kullanarak yapabilirsiniz.
İşte size global parçaların nasıl çalıştığını gösteren tema oluşturucu eğitimimizin 13. bölümü:
Alternatif olarak, aşağıdaki yazılı talimatları takip edebilirsiniz.
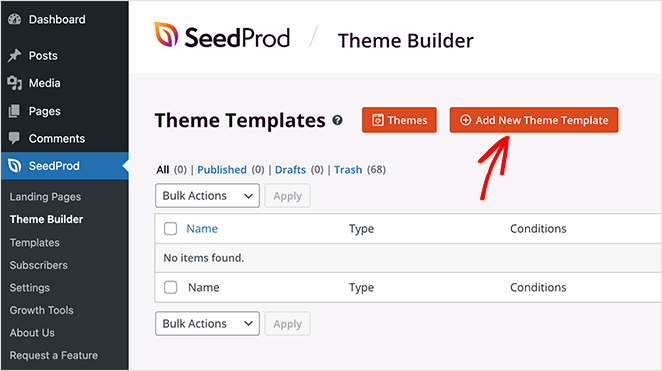
Öncelikle SeedProd »Tema Oluşturucu sayfasına gidin ve Yeni Tema Şablonu Ekle düğmesini tıklayın.

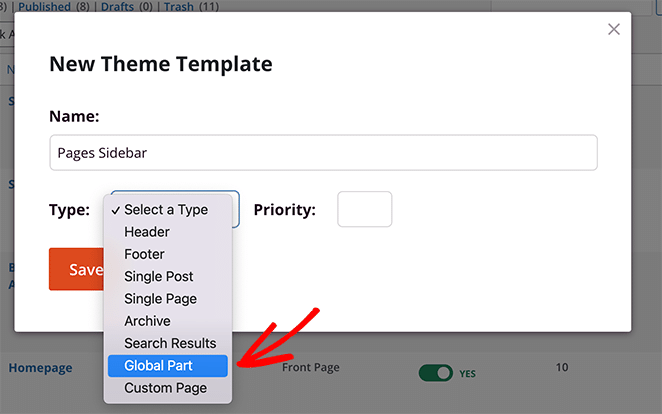
Buradan Global Parça seçeneğini seçin ve Kaydet'e tıklayın .

Artık, önceki adımda yaptığınız gibi özel kenar çubuğunuzu oluşturabilirsiniz.
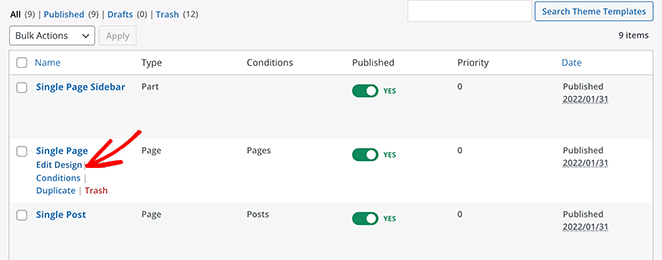
Yeni kenar çubuğunuzu oluşturduktan sonra, SeedProd'un sürükle ve bırak düzenleyicisinde Tek Sayfa şablonunu açın.

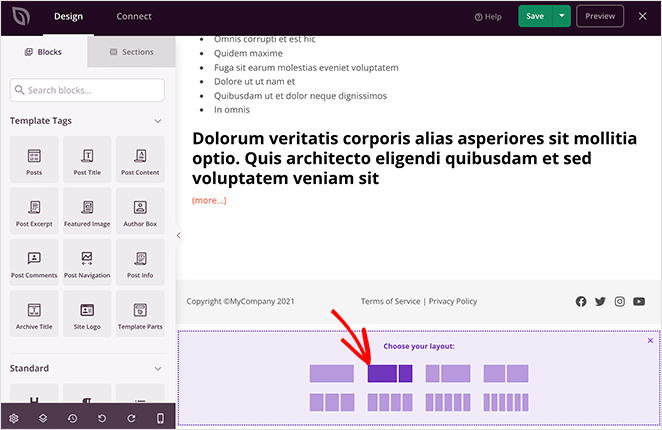
Kenar çubuğunuz için yer açmak için mevcut düzeni 2 sütunlu bir bölümle değiştirmeniz gerekir.

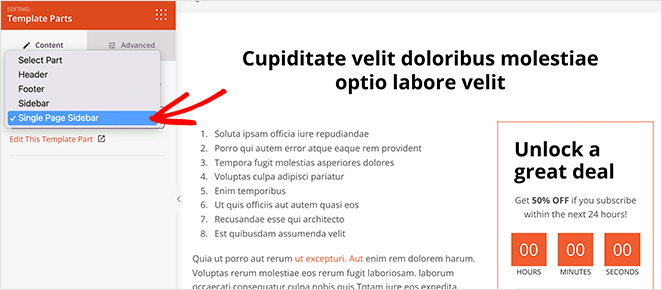
Ardından, Şablon Parçası bloğunu yeni bölümünüzün ikinci sütununa sürükleyin.

Buradan, açılır menüden oluşturduğunuz yeni kenar çubuğunu seçebilirsiniz.

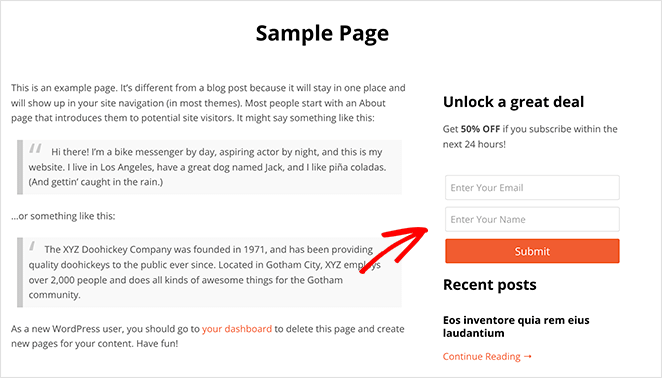
Değişikliklerinizi saklamak için Kaydet'i tıklayın, ardından bir sayfaya gittiğinizde, yeni özel kenar çubuğunuz otomatik olarak görüntülenirken blog gönderileriniz ilk kenar çubuğunuzu görüntüler.

Yöntem 2. WordPress Özelleştiriciyi Kullanma
Yerleşik WordPress özelleştirici, WordPress sitenize özel bir kenar çubuğu eklemeyi kolaylaştırır. Özelleştirici, kenar çubuğu düzeninizi, içeriğinizi ve yerleşiminizi kontrol etmek için varsayılan WordPress tema ayarlarınızı kullanır.
Bu yöntemi kullanmak için kenar çubuğu widget alanları içeren bir WordPress temasına ihtiyacınız olacak. Henüz bir temanız yoksa, küçük işletmeler için en popüler WordPress temalarını burada bulabilirsiniz.
Bu kılavuz için Astra WordPress Temasını kullanıyoruz.
1. Adım: WordPress Kenar Çubuğu Düzeninizi Ekleyin
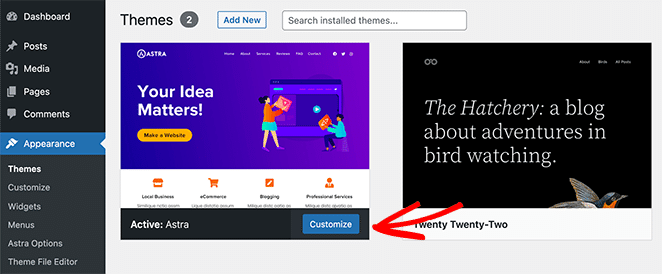
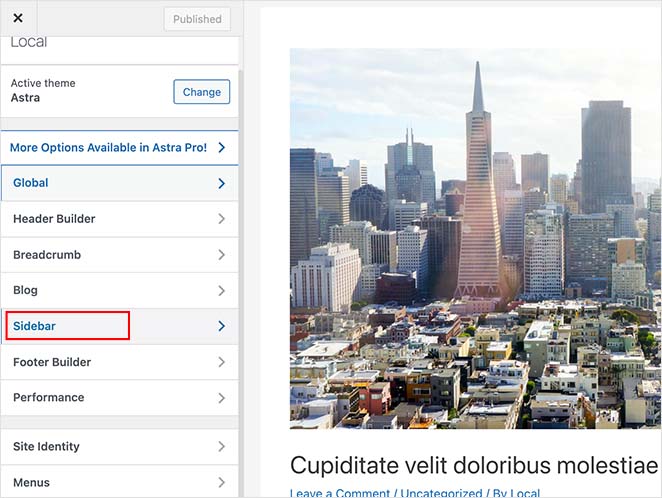
Temanızı yükledikten sonra Görünüm ≫ Temalar'a gidin ve mavi Özelleştir düğmesine tıklayın.

Bu sizi temanızın düzenini ve tasarımını düzenleyebileceğiniz WordPress Özelleştirici sayfasına götürecektir. Bu sayfada gördüğünüz ayarlar farklı temalar için değişiklik gösterecektir, ancak size Astra temasını kullanarak nasıl bir kenar çubuğu ekleyeceğinizi göstereceğiz, böylece ne yapacağınız hakkında bir fikriniz olur.
Özelleştiricinin içindeki sol panele bakın ve 'Kenar Çubuğu' başlığını bulun. Kenar çubuğunuz için özelleştirme seçeneklerini açmak için bu başlığa tıklayın.

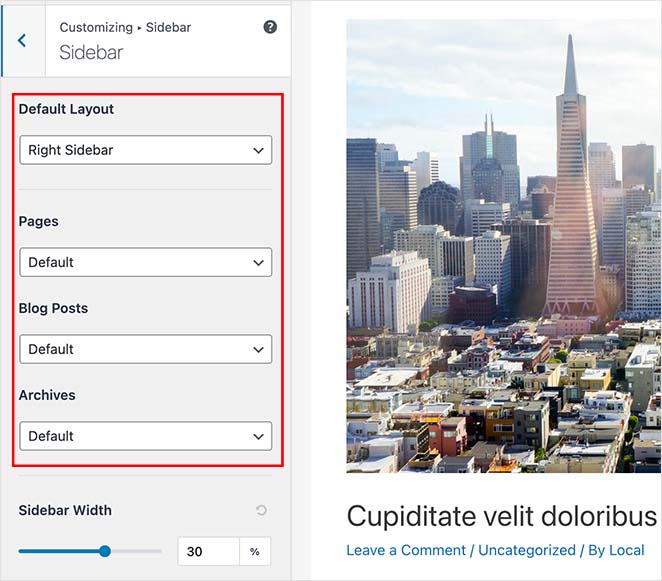
Bir sonraki ekranda, aşağıdaki kenar çubuğu seçeneklerinden birini seçebilirsiniz:
- Varsayılan Düzen – Kenar çubuğu, sağ kenar çubuğu veya sol kenar çubuğu yok.
- Sayfalar – Tek sayfalarda kenar çubuğunun nerede gösterileceği.
- Gönderiler – Kenar çubuğunuzu tek gönderilerde nerede göstereceksiniz.
- Arşivler – Kenar çubuğunuz, blog sayfanız gibi arşiv sayfalarında nasıl görünür.

Aynı sayfada kenar çubuğu genişliğinizi de seçebilirsiniz. Kenar çubuğunuzun düzeninden memnun olduğunuzda Yayınla düğmesini tıklayın.
2. Adım. Özelleştirici ile Kenar Çubuğunuza Widget'lar Ekleyin
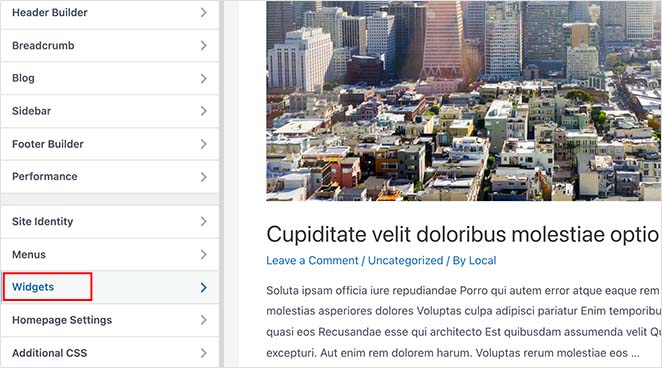
Kenar çubuğu düzeninizi seçtikten sonra, ona widget eklemeye başlayabilirsiniz. Bunu yapmak için, WordPress Özelleştirici menüsünde 'Widget'lar' başlığını bulun ve ayarları açmak için tıklayın.

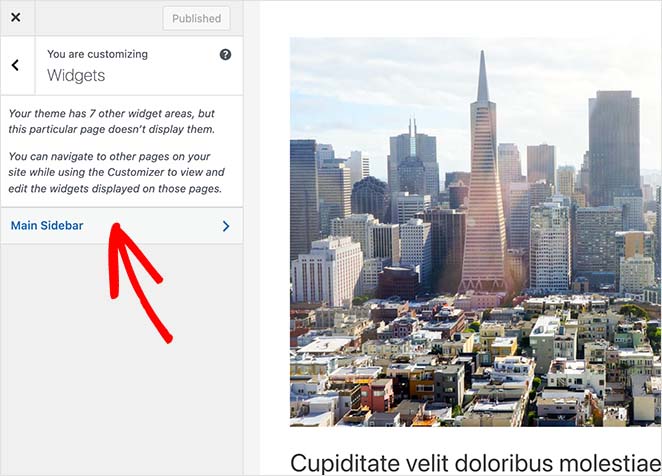
Bir sonraki ekranda, o belirli sayfa için şu anda mevcut olan kenar çubuklarının bir listesi bulunur, bu nedenle özelleştirmek istediğiniz kenar çubuğunu tıklayın.

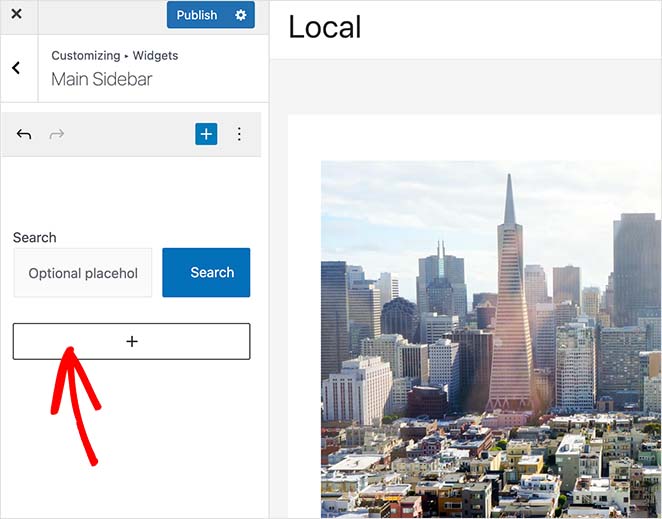
Şimdi, seçtiğiniz widget'ları görüntülemeye hazır bir kenar çubuğu oluşturucu göreceksiniz. Kenar çubuğunuzda göstermek istediğiniz bir blok veya widget'ı aramak için artı (+) simgesini tıklayın.

Bir bloğa tıklamak, onu otomatik olarak kenar çubuğunuza ekleyecektir.
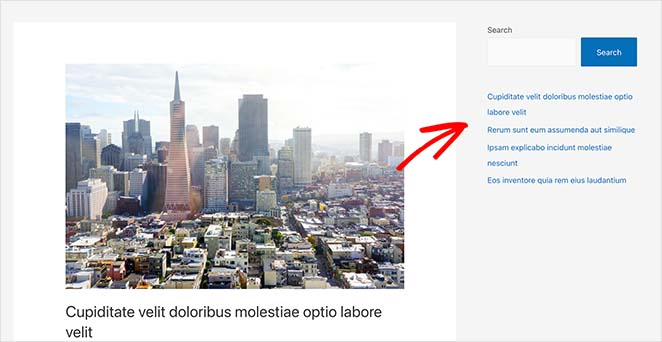
İstediğiniz gibi görünene kadar kenar çubuğunuza widget eklemeye devam edin. Ardından, değişikliklerinizi kaydetmek için Yayınla düğmesini tıklayın.
Artık sayfanızı ziyaret ettiğinizde özel WordPress kenar çubuğunuzu göreceksiniz.

Yöntem 3. WordPress Widgets Ekranını Kullanma
Aşağıdaki yöntem, WordPress'e bir kenar çubuğu eklemek için WordPress widget'ları ekranını kullanır. Önceki yönteme benzer, ancak kenar çubuğu yerleşiminizi değiştirmenize izin vermek yerine yalnızca kenar çubuğunuza widget eklemenize izin verir.
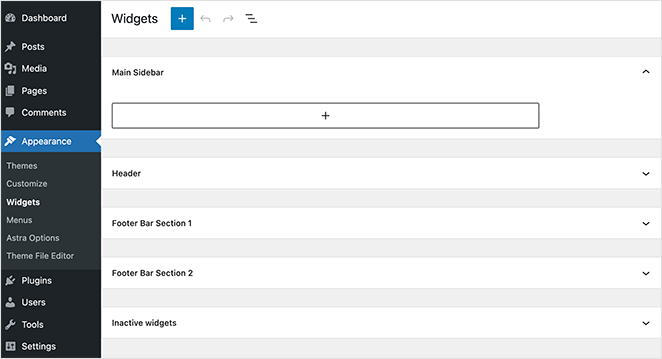
Bu yöntemi kullanmak için WordPress panonuzdan Görünüm ≫ Widget'lara gidin. Temanızın şu anda desteklediği tüm kenar çubuklarını bu ekranda görebilirsiniz.

Bizim durumumuzda, tema 4 özelleştirilebilir kenar çubuğu alanı içerir:
- Ana Kenar Çubuğu
- başlık
- Altbilgi Çubuğu Bölüm 1
- Altbilgi Baar Bölüm 2
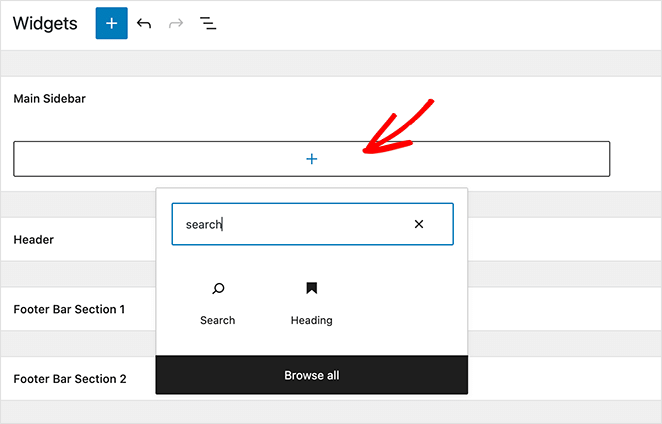
Kenar çubuğunuza widget eklemek, önceki adıma benzer. Sadece artı simgesine tıklayın ve kenar çubuğunuza eklemek istediğiniz widget'ları arayın.

Kenar çubuğunuzu oluşturmayı tamamladığınızda Güncelle düğmesini tıklayın. Artık sitenizi ziyaret edebilir ve yeni kenar çubuğunuzu görebilirsiniz.

Şimdilik bu kadar!
Bu makalenin, WordPress'e nasıl kenar çubuğu ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz.
Kenar çubuğunuz üzerinde tam kontrol sağlamanın en kolay yolu SeedProd'dur. Görsel, sürükle ve bırak oluşturucu sunar, herhangi bir kod veya tema dosyasını doğrudan düzenlemenize gerek yoktur ve kenar çubuğunuzu doğrudan WordPress panosunun içinden özelleştirebilirsiniz.
Listenizi büyütmek için en iyi kurşun mıknatıs örneklerinde bu gönderiyi de beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.
