Divi Sayfanıza Yapışkan Harita Modülü Nasıl Eklenir?
Yayınlanan: 2023-06-14Divi'nin yerleşik yapışkan ayarları, sayfayı aşağı kaydırırken bir öğeyi ekranda "yapışkan" veya sabit tutmanıza olanak tanır. Diğer yapışkan olmayan öğelerle birleştirildiğinde, web sitesi tasarımınızı bir sonraki seviyeye taşımak için göz alıcı ve ilgi çekici bir düzen elde edebilirsiniz. Bu eğitimde, Divi sayfanıza nasıl yapışkan harita modülü ekleyeceğinizi göstereceğiz. Harita modülünü sabit tutacağız ve harita boyunca kaydırmak için ilgili bilgileri ekleyeceğiz.
Daha fazla uzatmadan, haydi başlayalım!
- 1 Gizli Bakış
- 2 Başlamak için İhtiyacınız Olanlar
- 3 Divi Sayfanıza Yapışkan Harita Modülü Nasıl Eklenir?
- 3.1 Hazır Düzen ile Yeni Bir Sayfa Oluşturun
- 3.2 Yapışkan Harita Modülü için Düzeni Değiştirme
- 3.3 Yapışkan Harita Modülünü Ekleyin
- 4 Nihai Sonuç
- 5 Son Düşünce
Gizli Gözetleme
İşte ne tasarlayacağımızın bir önizlemesi

Başlamak için Neye İhtiyacınız Var?
Başlamadan önce, Divi Temasını yükleyip etkinleştirin ve web sitenizde Divi'nin en son sürümünün bulunduğundan emin olun.
Şimdi başlamaya hazırsınız!
Divi Sayfanıza Yapışkan Harita Modülü Nasıl Eklenir?
Hazır Düzen ile Yeni Bir Sayfa Oluşturun
Divi kitaplığından hazır bir düzen kullanarak başlayalım. Bu tasarım için Craft School Layout Pack'teki Craft School Landing Page'i kullanacağız.
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini belirleyin.

Bu örnek için Divi kitaplığından hazır bir düzen kullanacağız, bu nedenle Düzenlere Göz At'ı seçin.

Craft School Açılış Sayfasını arayın ve seçin.

Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımımızı oluşturmaya hazırız.
Yapışkan Harita Modülü için Düzeni Değiştirme
CTA'ya Kaydolun
Sayfanın "Stüdyo Üyelikleri" bölümüne gidin. Ardından, aşağıya yeni bir bölüm ekleyin.

Bölüm ayarlarını açın ve bir arka plan rengi ekleyin.
- Arka plan: #fcf8f3

Ardından, "Çevrimiçi Arayın veya Katılın" satırını bu yeni bölüme taşıyın.

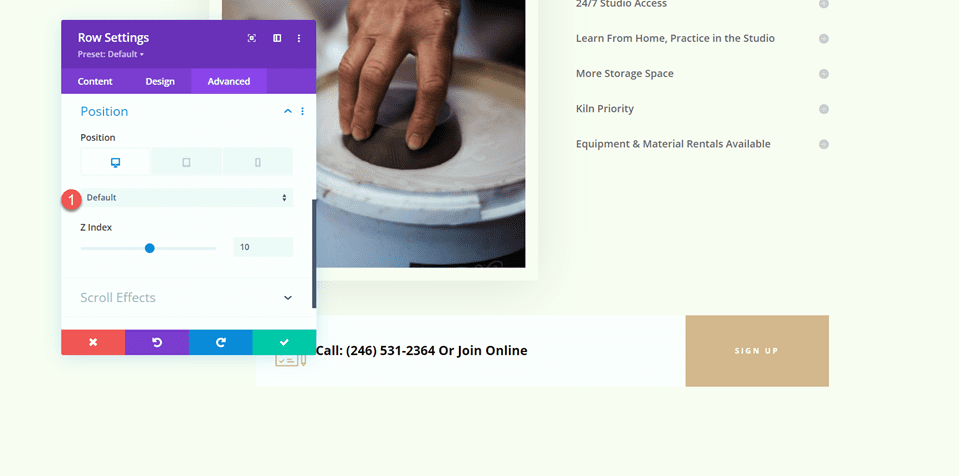
Satır ayarlarını açın ve Gelişmiş sekmesine gidin. Konum ayarları altında, konumu Mutlak'tan Varsayılan'a değiştirin.
- Pozisyon: Varsayılan

“Gelin Stüdyoyu Ziyaret Edin” Bölümü
Studio Üyelikleri bölümünün altına iki sütun içeren yeni bir satır ekleyin.

Ardından, bu satırı Studio Üyelikleri bölümünün üzerine taşıyın.

Başlık Ayarları
Sağ sütuna bir metin modülü ekleyin.

Metni ekleyin.
- H2: Stüdyoyu Ziyaret Edin!

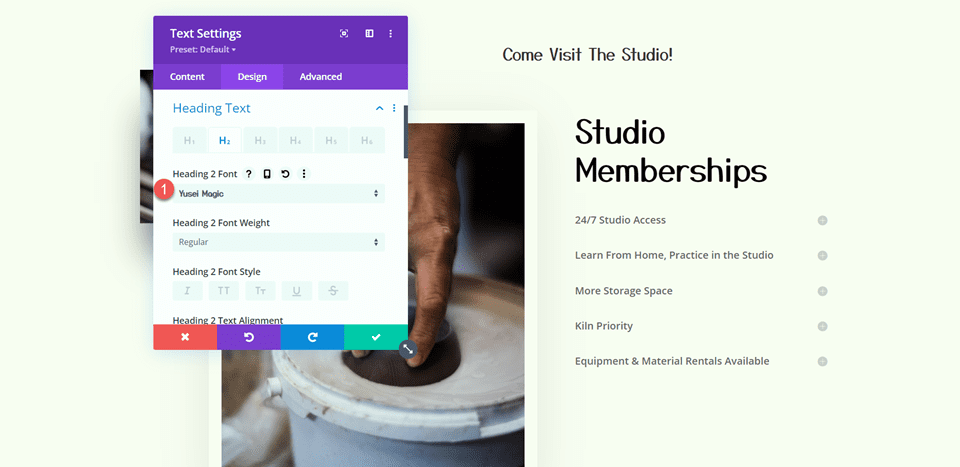
Ardından, Tasarım sekmesine gidin ve başlık metni ayarlarını açın. Yazı tipini aşağıdaki gibi özelleştirin:
- Başlık 2 Yazı Tipi: Yusei Magic

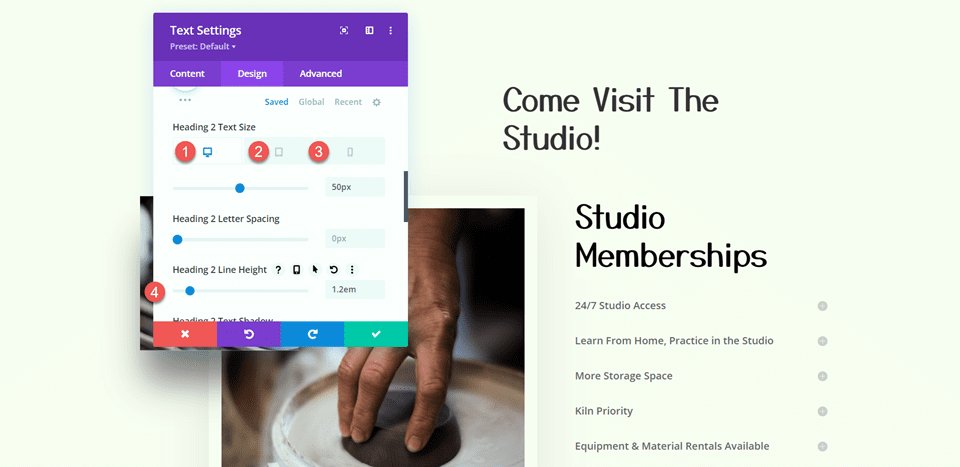
Ardından, yazı tipi boyutunu ve satır yüksekliğini özelleştirin. Tablet ve mobil cihazlar için farklı metin boyutları eklemek üzere yerleşik duyarlı seçenekleri kullanın.
- Başlık 2 Metin Boyutu Masaüstü: 50px
- Başlık 2 Metin Boyutu Tablet: 30px
- Başlık 2 Metin Boyutu Mobil: 24px
- Başlık 2 Satır Yüksekliği: 1,2 cm

Metin Ayarları
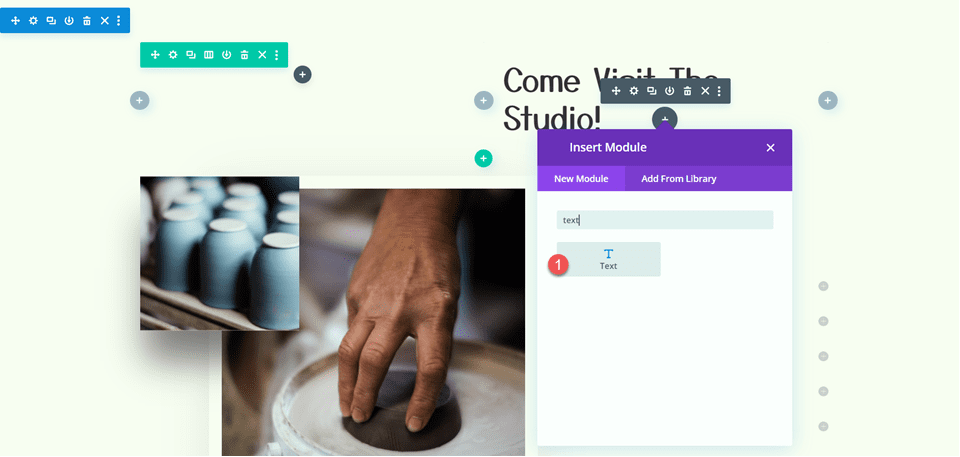
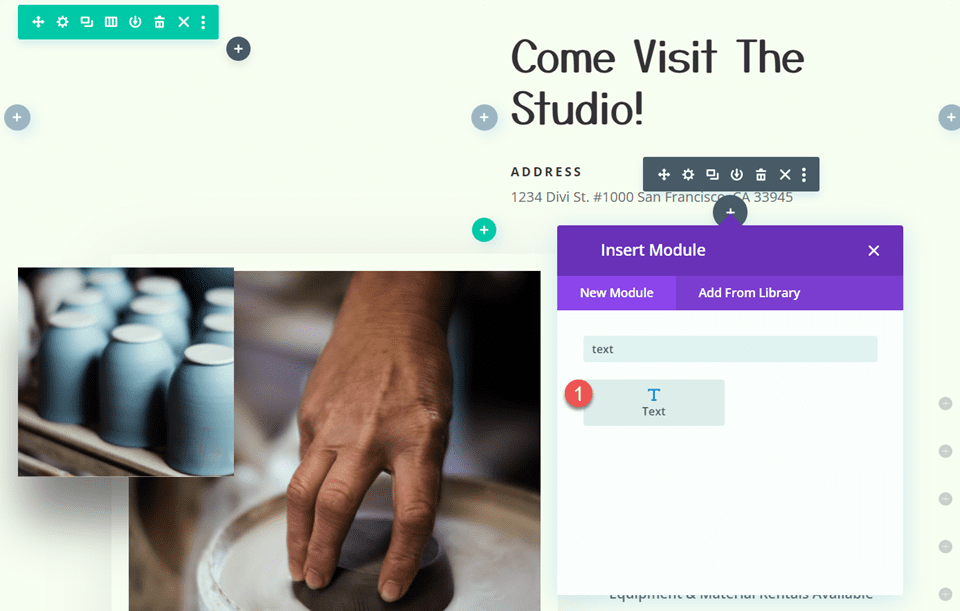
"Gelin Stüdyoyu Ziyaret Edin" metninin altına başka bir metin modülü ekleyin.

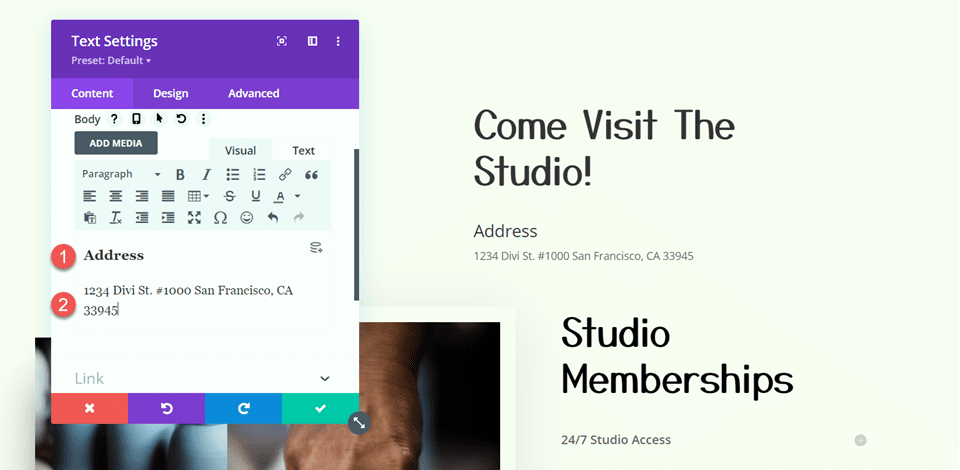
Aşağıdaki metni ekleyin.
- H3: Adres
- Paragraf: 1234 Divi St. #1000 San Francisco, CA 33945

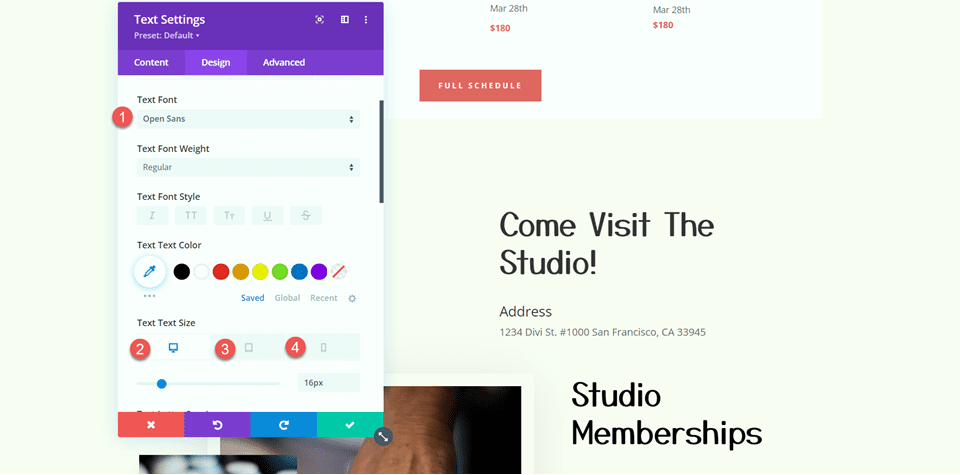
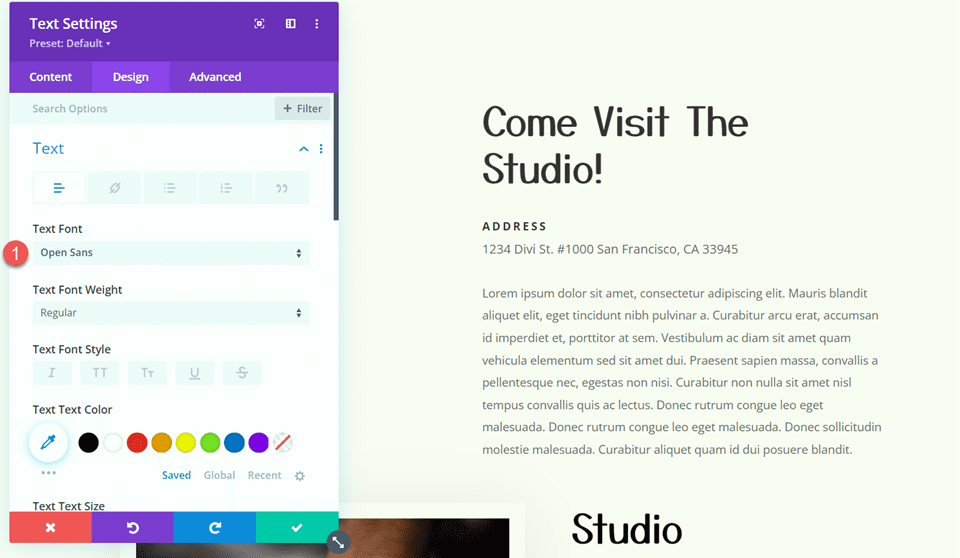
Tasarım sekmesi altında, metin stillerini değiştirin.
- Metin Yazı Tipi: Açık Sans
- Metin Boyutu Masaüstü: 16 piksel
- Metin Boyutu Tablet: 15px
- Metin Boyutu Mobil: 13 piksel

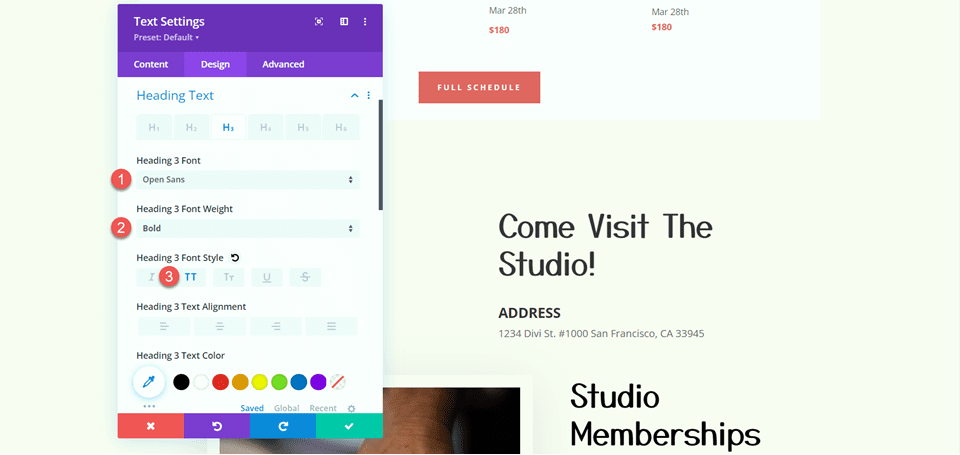
Ardından, başlık stillerini değiştirin.
- Başlık 3 Yazı Tipi: Açık Sans
- Başlık 3 Yazı Tipi Ağırlığı: Kalın
- Başlık 3 Yazı Tipi Stili: Büyük Harf (TT)

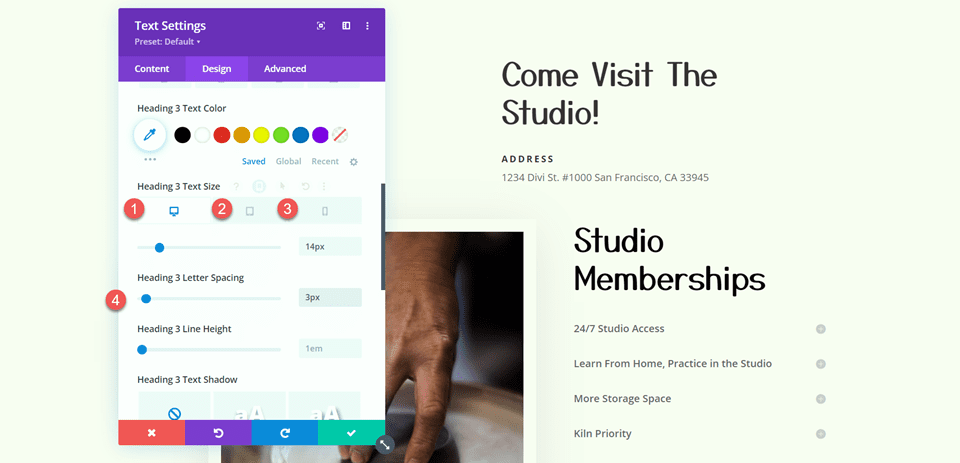
Ardından, metin boyutunu ve harf aralığını değiştirin. Bir kez daha, farklı ekran boyutları için farklı metin boyutları ayarlamak üzere duyarlı ayarları kullanın.
- Başlık 3 Metin Boyutu Masaüstü: 14px
- Başlık 3 Metin Boyutu Tablet: 13px
- Başlık 3 Metin Boyutu Mobil: 12px
- Başlık 3 Harf Aralığı: 3px

Adres modülünün altına başka bir metin modülü ekleyin.
Ardından, gövdeye aşağıdaki içeriği ekleyin:
- Gövde: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arku erat, accumsan id imperdiet et, porttitor ve sem. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Praesent sapien massa, convallis a pelentesque nec, egestas non nisi. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Donec rutrum congue leo eget malesuada. Donec rutrum congue leo eget malesuada. Donec sollicitudin molestie malesuada. Curabitur aliquet quam id dui posuere blandit.

Tasarım sekmesine gidin ve yazı tipini özelleştirin.
- Metin Yazı Tipi: Açık Sans

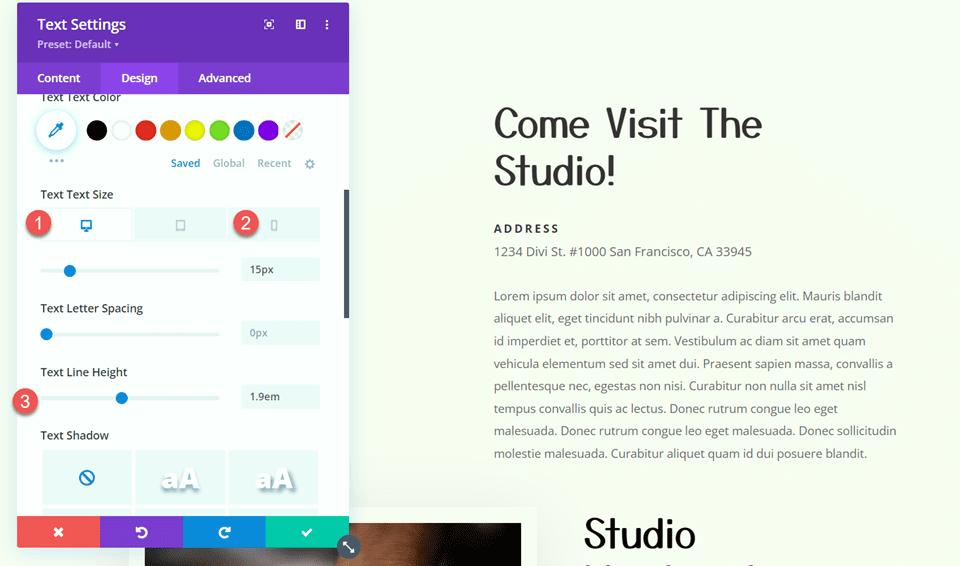
Ardından, metin boyutunu ve satır yüksekliğini özelleştirin.
- Metin Boyutu Masaüstü: 15 piksel
- Metin Boyutu Mobil: 13 piksel
- Metin Satırı Yüksekliği: 1,9 cm


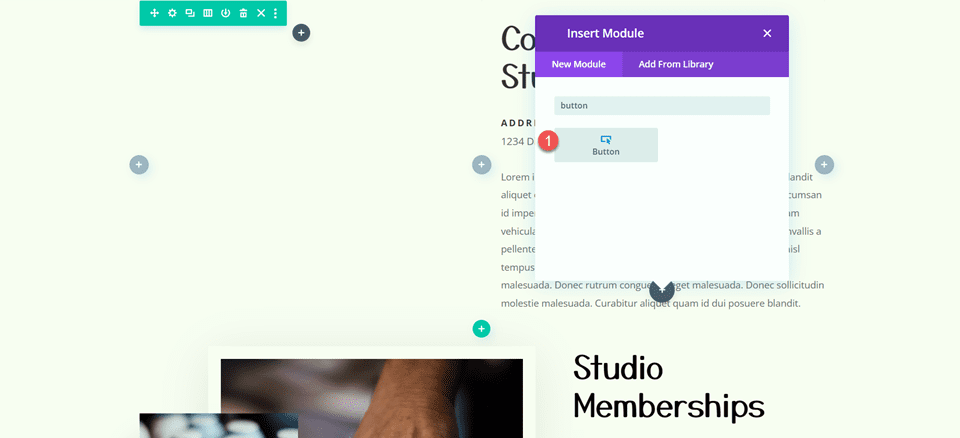
Düğme Ayarları
Eklediğimiz metnin altındaki kısma buton modülü ekleyin.

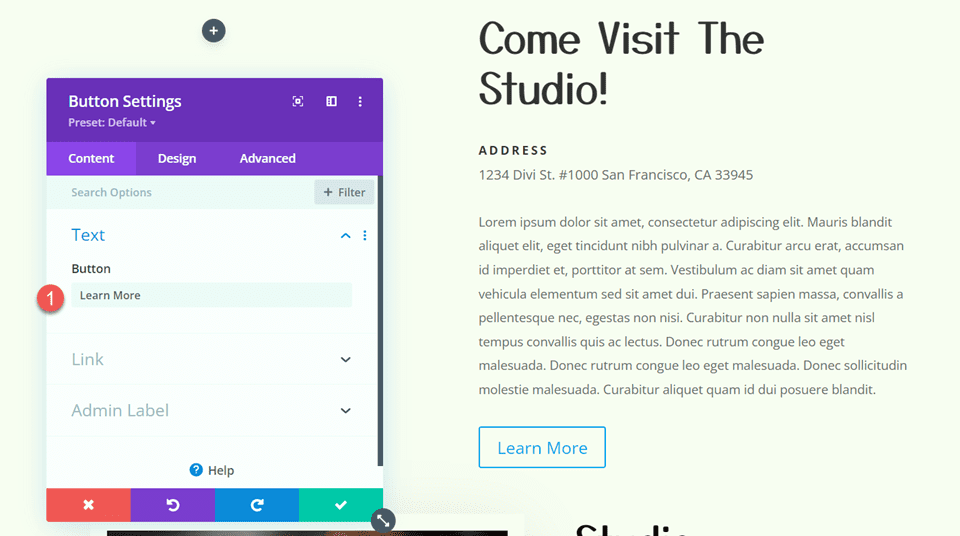
Düğme metnini "daha fazla bilgi" olarak ayarlayın.
- Düğme: Daha Fazla Bilgi Edinin

Ardından, tasarım sekmesine gidin ve düğme ayarlarını açın. Özel stilleri etkinleştirin.
- Düğme İçin Özel Stiller Kullan: Evet
- Düğme Metni Boyutu: 12px
- Düğme Metin Rengi: #FFFFFF

Düğme arka planını ve kenarlık genişliğini özelleştirin.
- Düğme Arka Planı: #d5b38e
- Düğme Sınır Genişliği: 0px

Düğme kenarlık yarıçapını, harf aralığını ve yazı tipini değiştirin.
- Düğme Sınır Yarıçapı: 0px
- Düğme Harf Aralığı: 3px
- Düğme Yazı Tipi: Açık Sans
- Düğme Yazı Tipi Ağırlığı: Kalın
- Düğme Yazı Tipi Stili: Büyük Harf (TT)

Son olarak, düğmeye dolgu ekleyin.
- Dolgu Üstü: 15px
- Dolgu-Alt: 15px
- Dolgu-Sol: 30px
- Dolgu-Sağ: 30px

Stüdyo Üyelikleri Bölümü
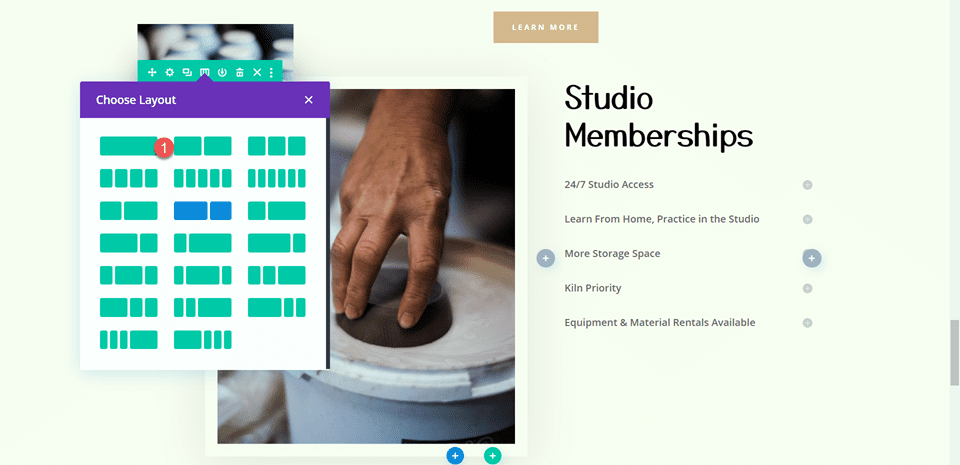
Şimdi Studio Üyelikleri bölümünü değiştireceğiz. İlk olarak, satır düzenini iki eşit sütun olarak değiştirin.

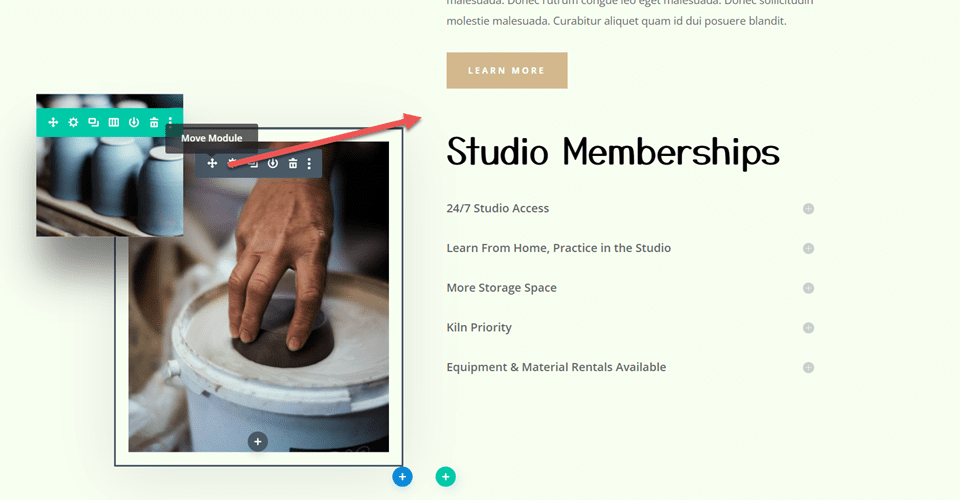
Ardından, büyük resmi "Stüdyo Üyelikleri" metin modülünün yukarısındaki sağ sütuna taşıyın.

Kayan Görüntü Ayarları
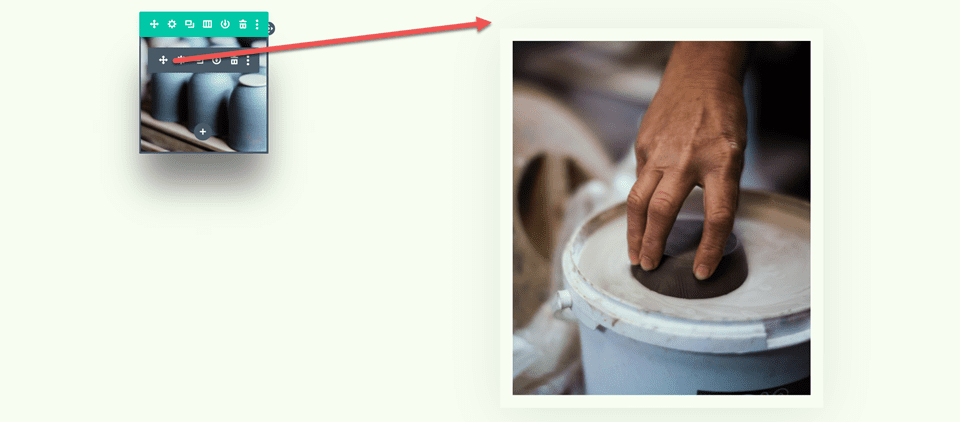
Çanak çömleğin küçük kayan görüntüsünü, taşıdığımız büyük görüntünün yukarısındaki sağ sütuna taşıyın.

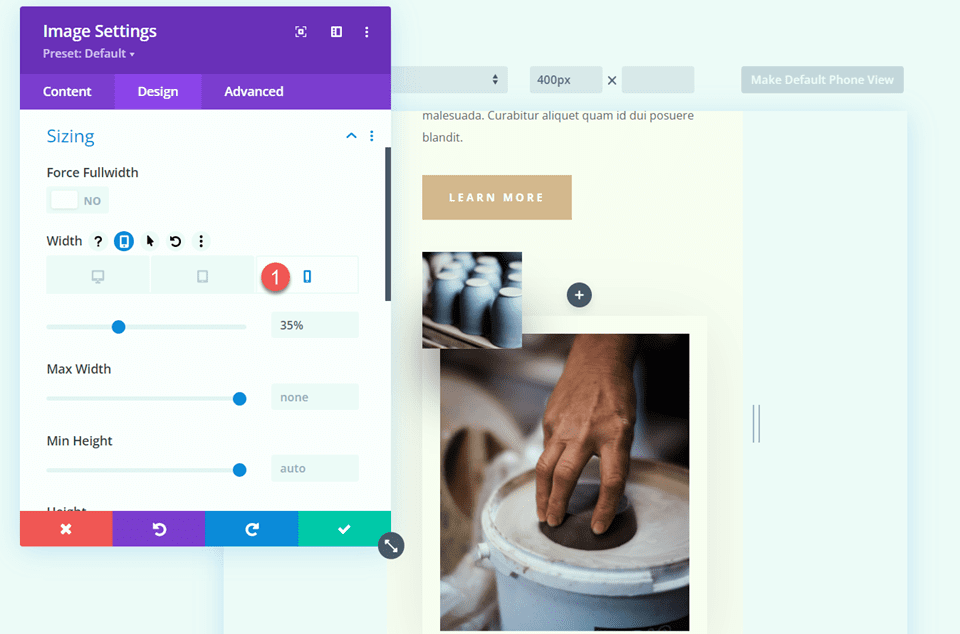
Küçük resim için modül ayarlarını açın. Boyutlandırma ayarları altında, mobil cihazlar için farklı bir genişlik ayarlamak üzere duyarlı ayarları kullanın.
- Genişlik-Mobil: %35

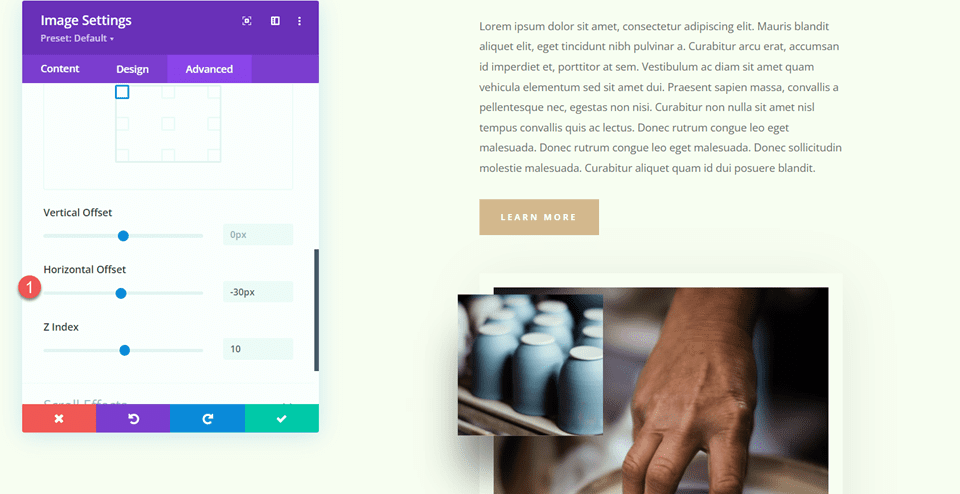
Gelişmiş sekmesi altında, Konum ayarlarını açın ve biraz yatay ofset ekleyin. Bu, küçük resmin daha büyük resmin kenarından sarkmasına, boyut eklemesine ve daha benzersiz bir düzen oluşturmasına olanak tanır.
- Yatay Ofset: -30px

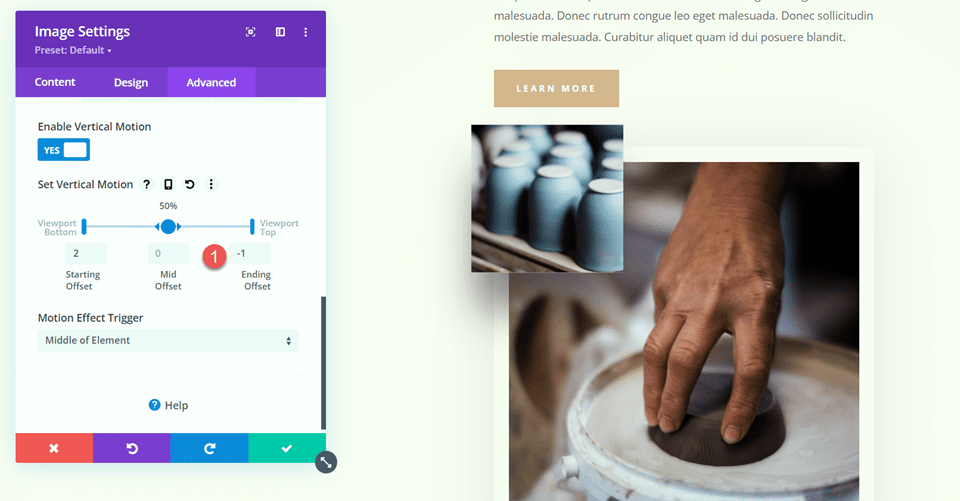
Son olarak, kaydırma efektlerini açın ve dikey hareket için bitiş ofsetini ayarlayın.
- Bitiş Ofseti: -1

Studio Üyelikleri Metni
Studio Üyelikleri metin modülü ayarlarını açın. Modülden arka planı kaldırın.

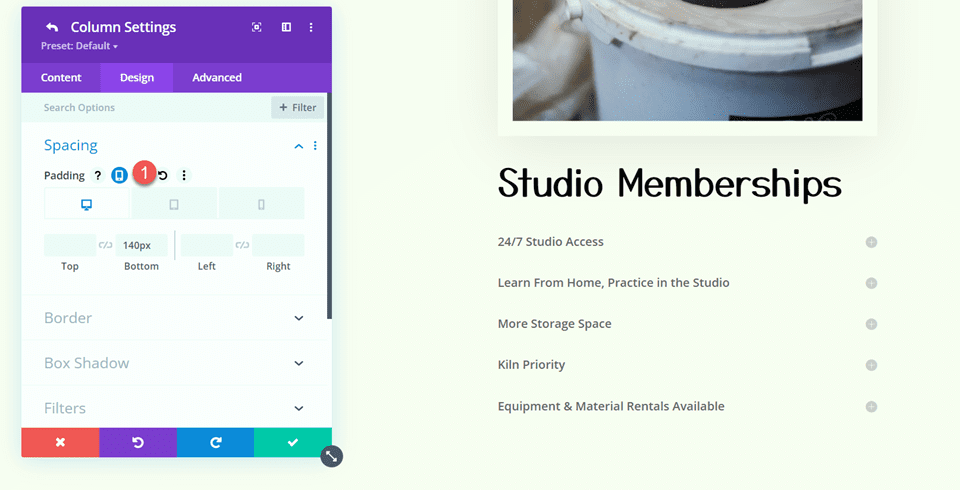
Ardından, satır ayarlarını açın ve sütun 2 ayarlarını açın.

Tasarım sekmesindeki Aralık ayarları altında, mevcut alt dolguyu kaldırın.

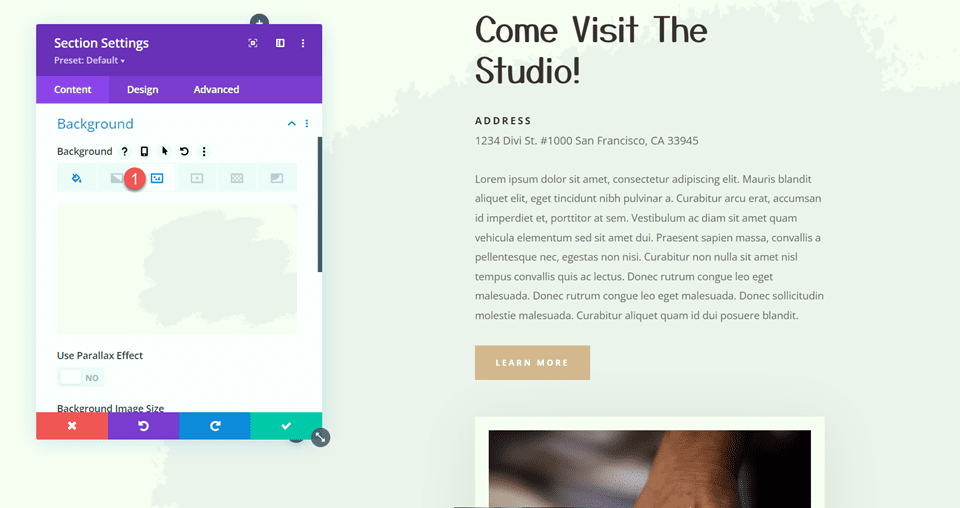
Bölüm Arka Planı
Bölüm ayarlarını açın. Arka plan ayarları altında bir arka plan resmi ekleyin. Medya kitaplığınızdan craft-school-24.png'yi seçin.

Yapışkan Harita Modülünü Ekleyin
Artık düzenimiz değiştirildiğine göre, yapışkan harita modülünü ekleyebiliriz. Harita modülü sol sütunda olacak ve sağdaki içerikte gezinirken yerinde kalacaktır. Başlayalım.
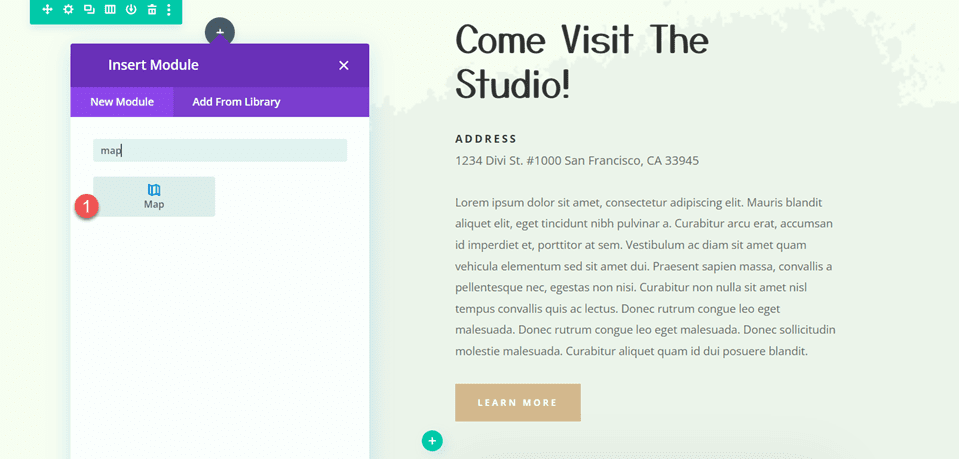
İlk olarak, "Gelin Stüdyoyu Ziyaret Edin" satırının sol sütununa bir harita modülü ekleyin.

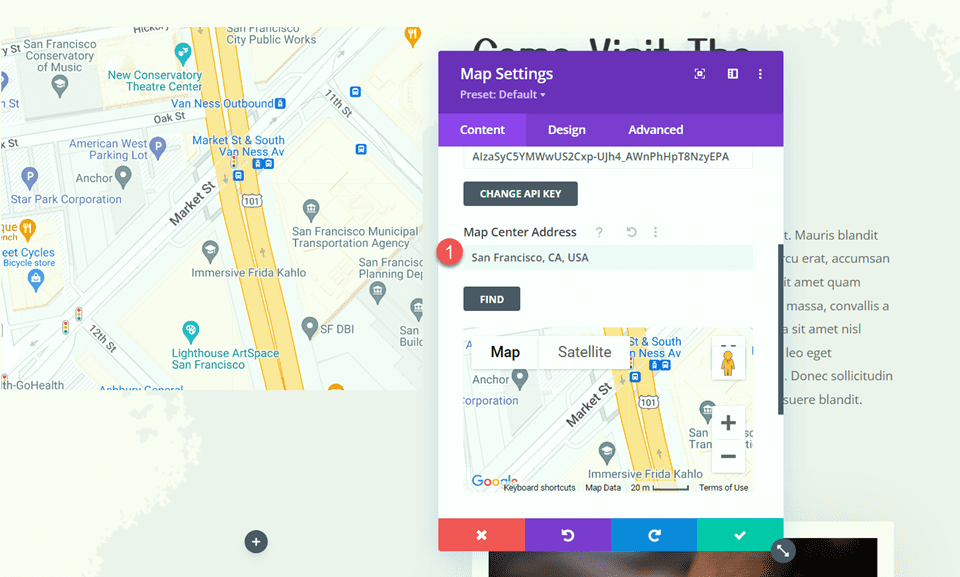
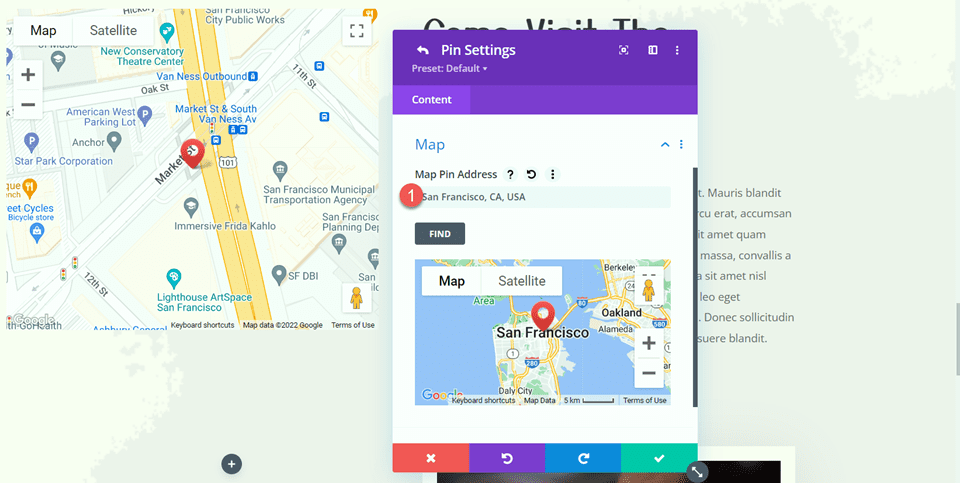
Harita ayarlarını açın ve bir harita merkezi adresi ekleyin. Bu eğitim için, haritayı San Fransisco, CA'da ortalayacağız.

Ardından, haritaya bir raptiye ekleyin. Bunu ayrıca San Fransisco, CA olarak ayarlayacağız.

Harita Tasarımı
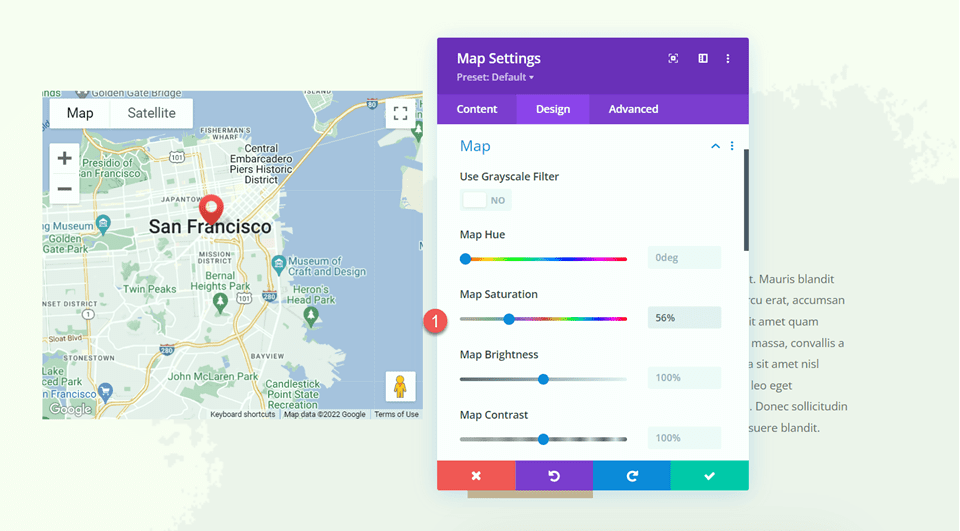
Tasarım sekmesi altında harita ayarlarını açın. Haritanızın görünüşünü tamamen özelleştirmek için bu ayarları kullanabilirsiniz. Bu öğretici için, haritanın bu sayfanın sessiz renkleriyle eşleşmesini istiyoruz, bu nedenle harita doygunluğunu değiştireceğiz.
- Harita Doygunluğu: %56

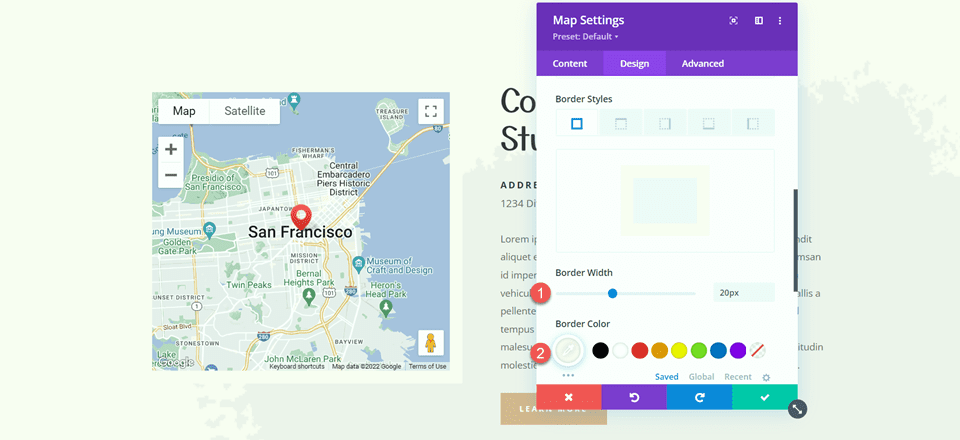
Ardından, kenarlık ayarlarını açın ve kenarlığı şu şekilde özelleştirin:
- Kenarlık Genişliği: 20 piksel
- Kenarlık Rengi: #fcf8f3

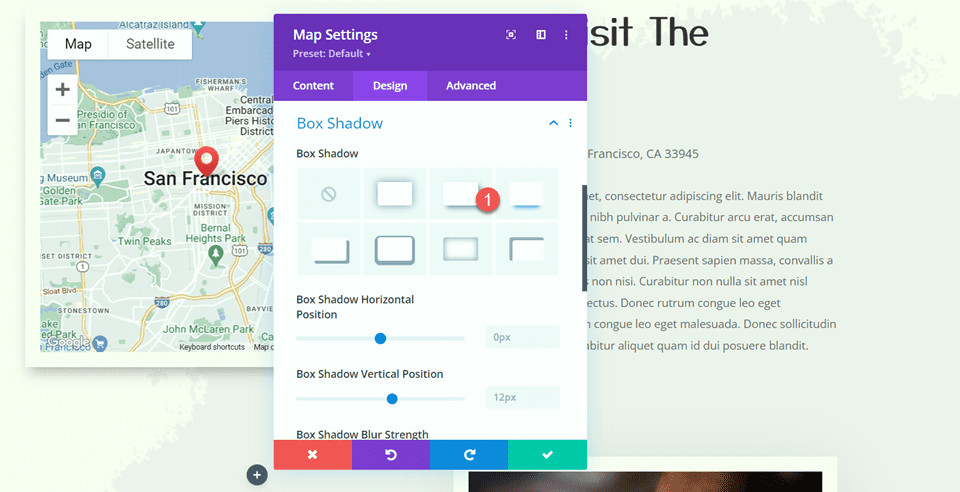
Kutu Gölgesi ayarlarını açın ve harita modülüne bir gölge ekleyin.
- Kutu Gölgesi: Aşağıda

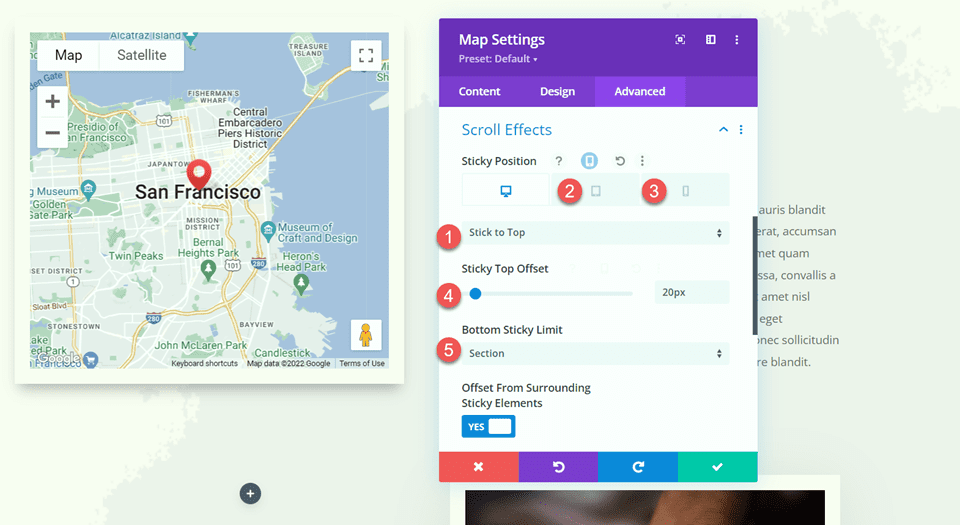
Yapışkan Ayarlar
Şimdi, siz kaydırırken haritanın yerinde kalması için yapışkan ayarları ekleyelim. Gelişmiş sekmesine gidin ve Kaydırma Efektleri Ayarlarını açın. Harita mobil cihazlarda yapışkan olmayacağından, yapışkan konum ayarlarını değiştirmek için duyarlı seçenekleri kullanın.
- Yapışkan Konum Masaüstü: En Üste Yapış
- Yapışkan Konum Tablet ve Cep Telefonu: Yapışmaz
- Yapışkan Üst Ofset: 20px
- Alt Yapışkan Limit: Bölüm

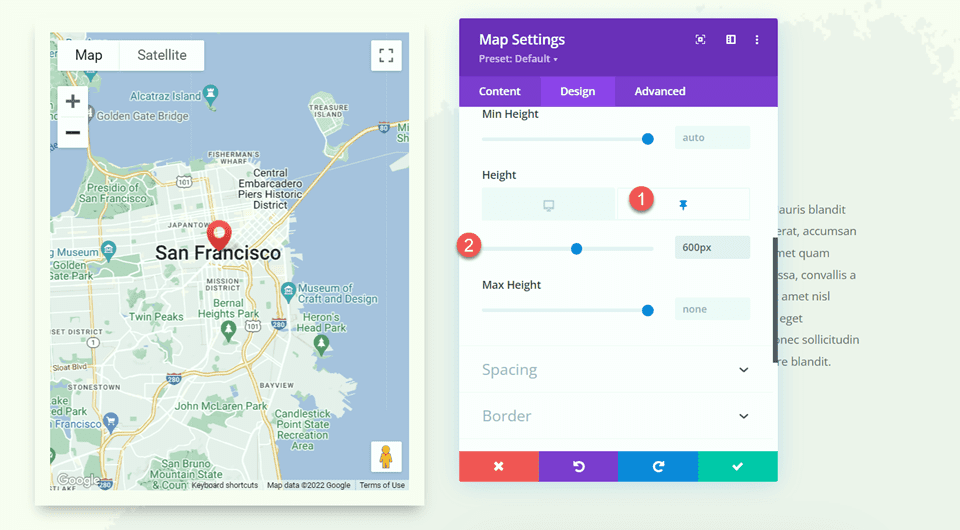
Şimdi Tasarım sekmesine geri dönün ve boyutlandırma ayarlarını açın. Yapışkan durumdayken harita yüksekliğinin artmasını istiyoruz. Farklı bir yükseklik ayarlamak için yapışkan ayarları kullanın.
- Yapışkanken Yükseklik: 600px

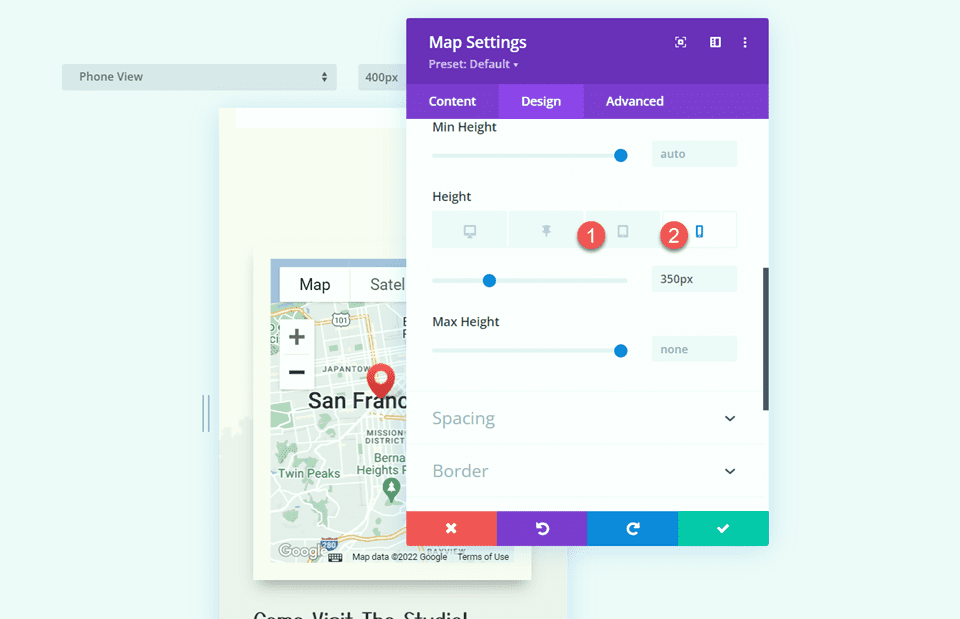
Son olarak, tablette ve mobilde harita boyutunu değiştirmek için duyarlı ayarları kullanın.
- Yükseklik Tablet ve Mobil: 350px

Son sonuç
Şimdi hareketli harita modülümüze bir göz atalım.

Son düşünceler
Divi'nin yapışkan ayarları, hareketle dikkatinizi çeken dinamik web sitesi düzenleri oluşturmanıza olanak tanır. Mevcut tüm özelleştirme seçenekleriyle, web sitenizdeki herhangi bir öğeyi yapışkan hale getirebilir ve tasarımı tam olarak beğeninize göre değiştirebilirsiniz. Bu tasarımda harita modülünü yapışkan hale getirerek web sitesi için konum bilgisini ön plana çıkarıyor ve sayfaya özgün bir tasarım öğesi ekliyoruz. Divi'nin yapışkan ayarları hakkında daha fazla eğitim için, sayfanıza yapışkan bir iletişim formu ekleme hakkındaki bu makaleye göz atın. Web sitenizde yapışkan öğeler kullanıyor musunuz? Yorumlarda sizden haber almak isteriz!
