Vitrin Temasında Üst Çubuk Nasıl Eklenir
Yayınlanan: 2022-08-27WooCommerce gibi hepsi bir arada bir araçla bir çevrimiçi mağaza işletmek oldukça basittir. Ancak online mağazanızın dönüşüm oranını ve gelirini artırmanız gerekiyorsa birkaç strateji geliştirmelisiniz. WooCommerce mağazanıza bir üst çubuk eklemek, ziyaretçileri WooCommerce mağazanızda alışveriş yapmaya çekmek için yapabileceğiniz basit şeylerden biridir. Bu yazıda, WooCommerce için Storefront temasına nasıl üst çubuk ekleneceğini göstereceğiz.
Ancak daha fazla ayrıntıya girmeden önce, ilk önce üst çubuğun ne olduğunu ve neden WooCommerce'e bir üst çubuk eklememiz gerektiğini daha iyi anlayalım. Bunu bulalım.
WooCommerce'de Neden En İyi Çubuğu Eklemelisiniz?
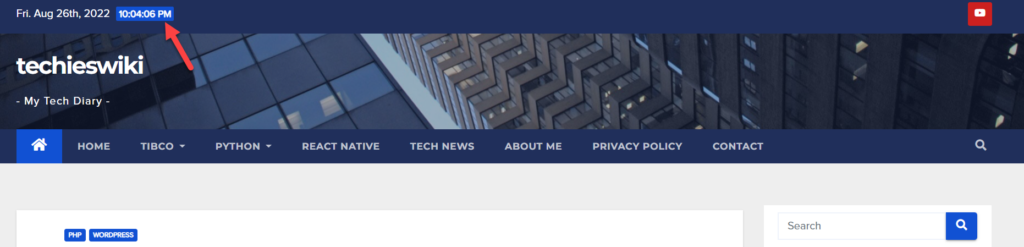
Daha iyi görünürlük ve dönüşüm oranları için WooCommerce'de en üstteki çubuğu eklemelisiniz. Birisi WooCommerce sitenize girdiğinde, önce üst bölümü görecektir. Aynen böyle:

Ekran görüntüsünde de görebileceğiniz gibi, bu web sitesi üst çubuklarında tarih ve saatten bahsetti. Bunun üzerine, üst çubuğun sağ tarafına YouTube'larına bir bağlantı da eklediler. Buna benzer şekilde, arama çubuğu, temel sayfa bağlantılarınız vb. gibi birkaç değerli pencere öğesi de ekleyebilirsiniz.
Bir çevrimiçi mağaza işletirken belgeler, SSS, ürün arşivleri vb. gibi önemli sayfaları bağlayabilirsiniz. Hesap oturum açma formu bağlantısı eklemek de çoğu durumda yardımcı olur. Böylece bir kullanıcı web sitenize geldiğinde, üst çubukta her şeye sahip olacaktır. HTML ve CSS yardımıyla bir bülten kayıt formu ekleyerek biraz daha ileri gidebilirsiniz.
Bu nedenle, WooCommerce'de bir üst çubuk çok önemlidir, bu nedenle çoğu WordPress teması bir üst çubukla birlikte gelir. Ancak bunlar her zaman görünür olmayacaklardır, bu nedenle bazı durumlarda bunu manuel olarak etkinleştirmeniz gerekir.
Ancak Storefront'ta durum böyle değil. Storefront, WooCommerce mağazaları oluşturmak için harika bir tema olsa da, yine de bu temel özellikten yoksundur. Ancak endişelenmenize gerek yok, şanssız değilsiniz. Şimdi Storefront temasına nasıl üst çubuk ekleyebileceğimizi görelim.
Vitrin Temasında Üst Çubuk Nasıl Eklenir
Bu bölüm, Vitrin temasına üst çubuğun nasıl ekleneceğini ele alacaktır. Sitenizde Storefront WordPress teması yüklü değilse, Yönetici Kontrol Panelinize gidin ve Görünüm > Temalar'a gidin. Şimdi temayı WordPress deposundan yükleyin.
Şimdi, Storefront temasına bir üst çubuk eklemenin iki yolu var:
- Vitrin Üst Çubuğu Eklentisini Kullanma
- programatik olarak
Yöntem 1: Vitrin Üst Çubuk Eklentisini Kullanarak Üst Çubuk Ekleme
Vitrin temasına bir üst çubuk eklemek için özel bir eklenti arıyorsanız, Vitrin Üst Çubuğu eklentisi tam size göre . Her zamanki gibi, önce eklentiyi sitenize yüklemeniz ve etkinleştirmeniz gerekir.
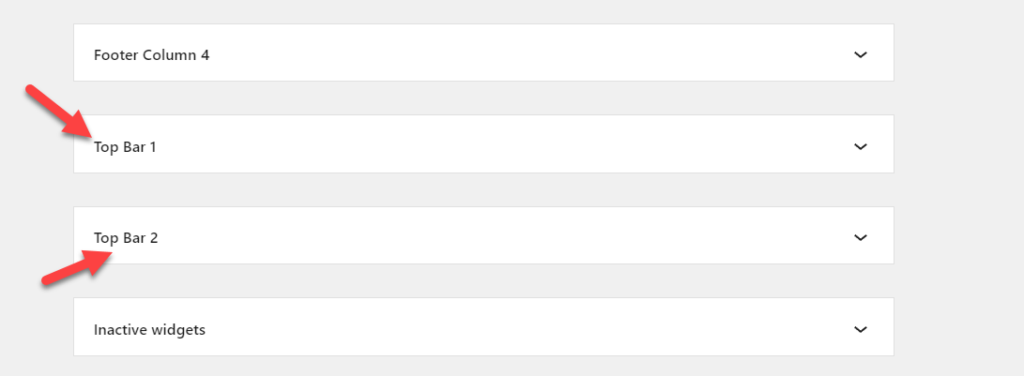
Aktivasyondan sonra iki yeni widget alanı göreceksiniz.

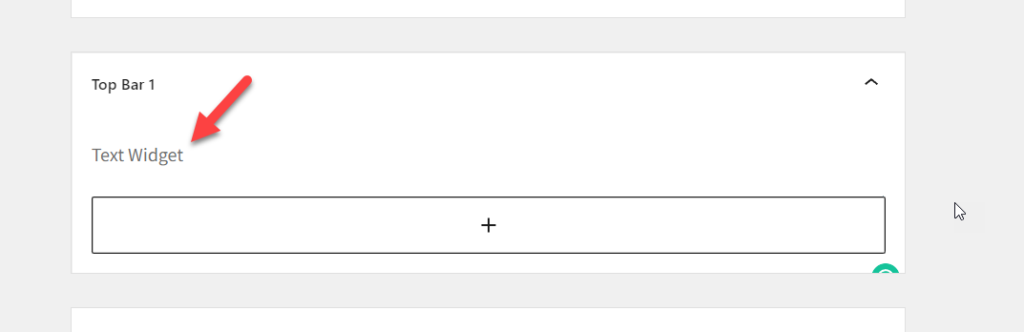
Üst çubukta görüntülenen alanlara widget ekleyebilirsiniz. Örneğin, Üst Çubuk 1 widget alanına bir metin widget'ı ekleyelim.

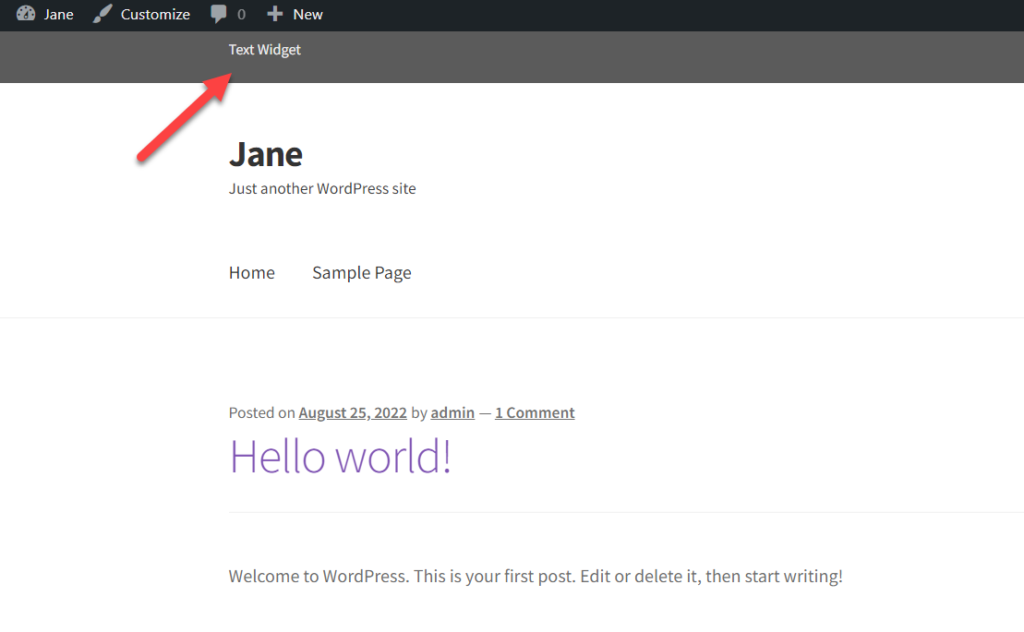
Ayarları güncelledikten sonra, web sitesinin ön ucunu kontrol edin ve metin widget'ını tam orada göreceksiniz.

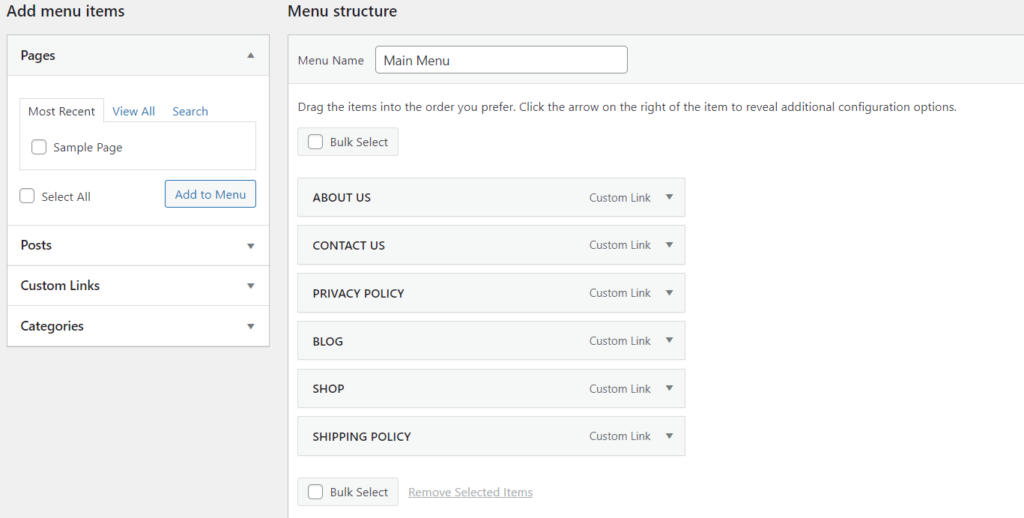
Kolaydı. Şimdi, üst çubuğa bir gezinme menüsü eklemek isterseniz ne olur? Bu da mümkün. Tek ihtiyacınız olan, navigasyon bağlantılarını içeren bir navigasyon menüsü. Eğer yoksa Menüler bölümünden oluşturabilirsiniz.

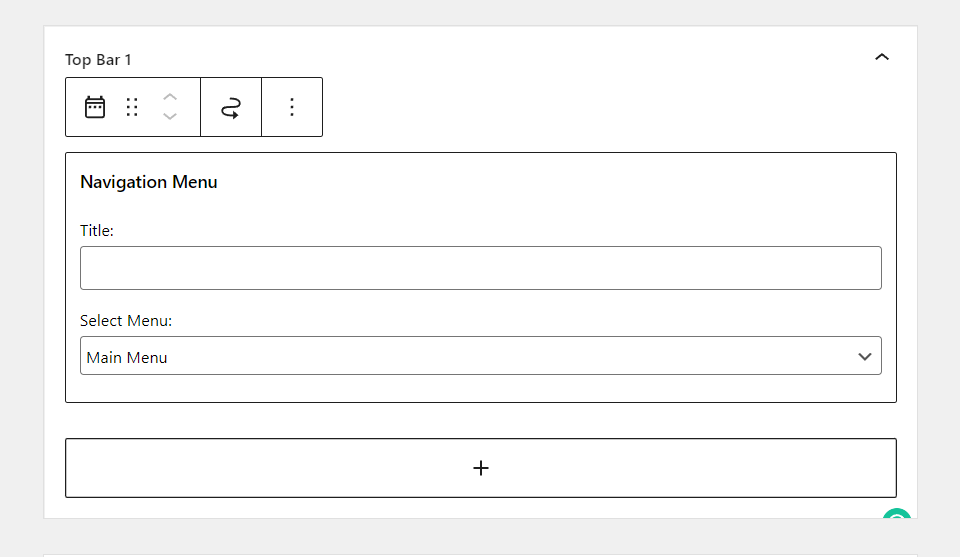
Bizim durumumuzda bir navigasyon menüsü oluşturduk ancak o menü için herhangi bir konum atamadık. Bu nedenle, bir menü yaptıktan sonra, Üst Çubuk 1 Widget Alanına gidin ve menüyü buna ekleyin.

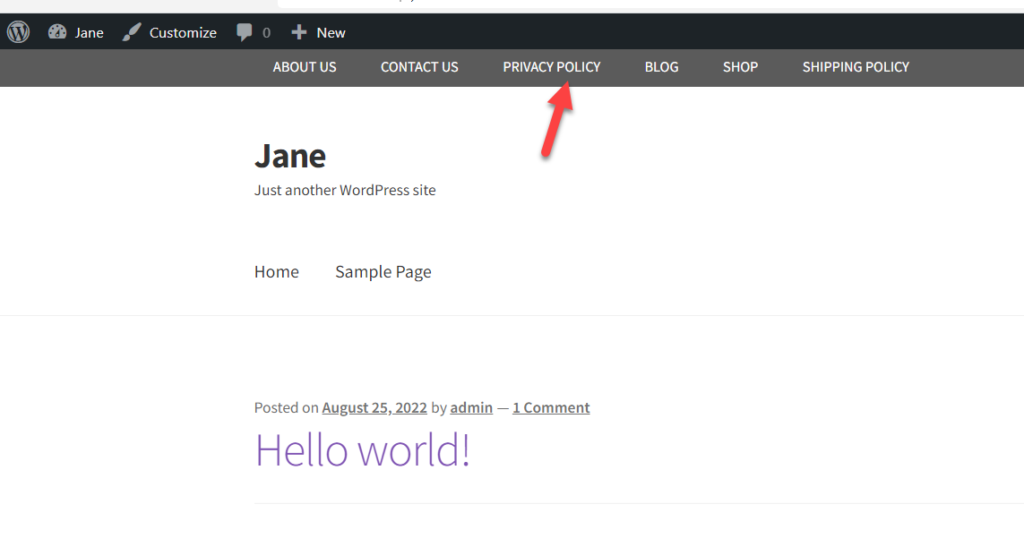
Seçenekleri kaydedin ve web sitenizi ön uçtan kontrol edin. Orada navigasyon menüsünü göreceksiniz.

Bu şekilde, Vitrin temasının üst çubuğuna bir gezinme menüsü ekleyebilirsiniz. Aynı şekilde eklenti ile herhangi bir koda ihtiyaç duymadan link, buton, arama kutusu vb. ekleyebilirsiniz.
Ancak, üçüncü taraf eklentileri kullanmak istemiyorsanız ve kodlama konusunda kendinizi rahat hissediyorsanız, WooCommerce mağazanıza Storefront temasıyla bir üst çubuk eklemeniz için kod parçacıklarına sahibiz.
Yöntem 2: Özel Kod Parçacıklarını Kullanarak Vitrin Önüne Üst Çubuk Ekleme
Herhangi bir kod parçacığı eklemeden önce, WordPress sitenizin tam bir yedeğini oluşturmanızı ve çekirdek WordPress dosyalarını düzenlemek için bir alt tema kullanmanızı şiddetle tavsiye ederiz. Alt tema oluşturmayı bilmiyorsanız, adım adım öğreticimizi izleyin veya bir alt tema eklentisi kullanın. Alternatif olarak, özel kod parçacıkları eklemek için Kod Parçacıkları eklentisini kullanabilirsiniz. Code Snippets eklentisi ile alt temaya ihtiyacınız yoktur. Ancak, güvenlik için her zaman bir tane olmasını öneririz.
Kod Parçacıkları Eklentisini Kullanma
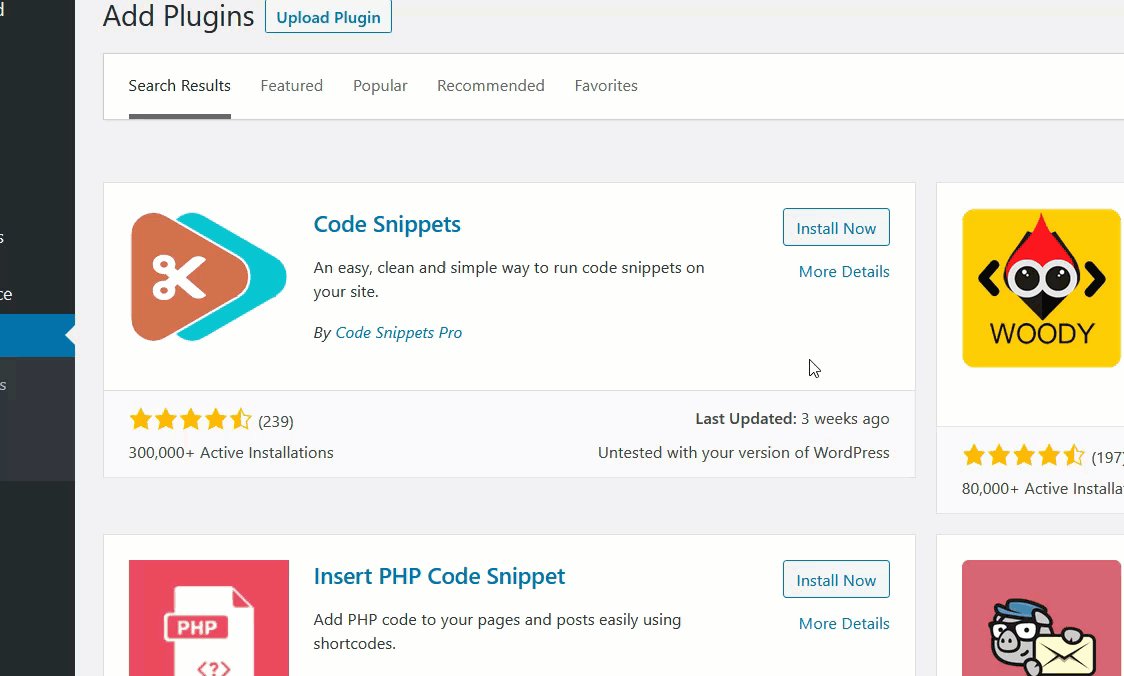
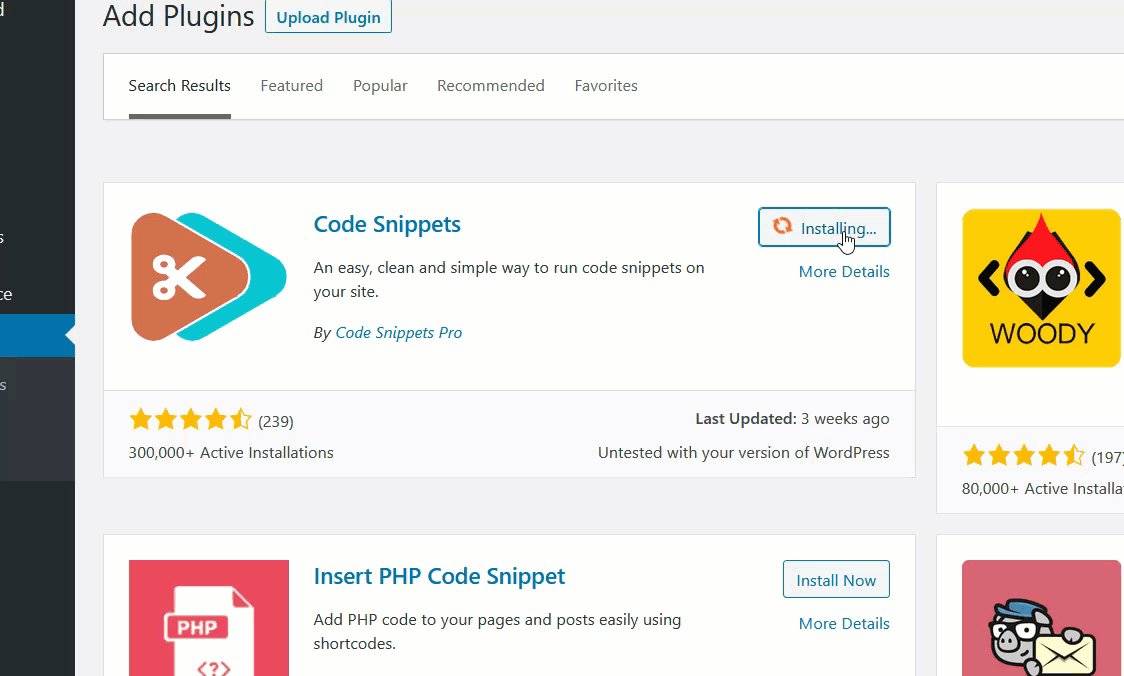
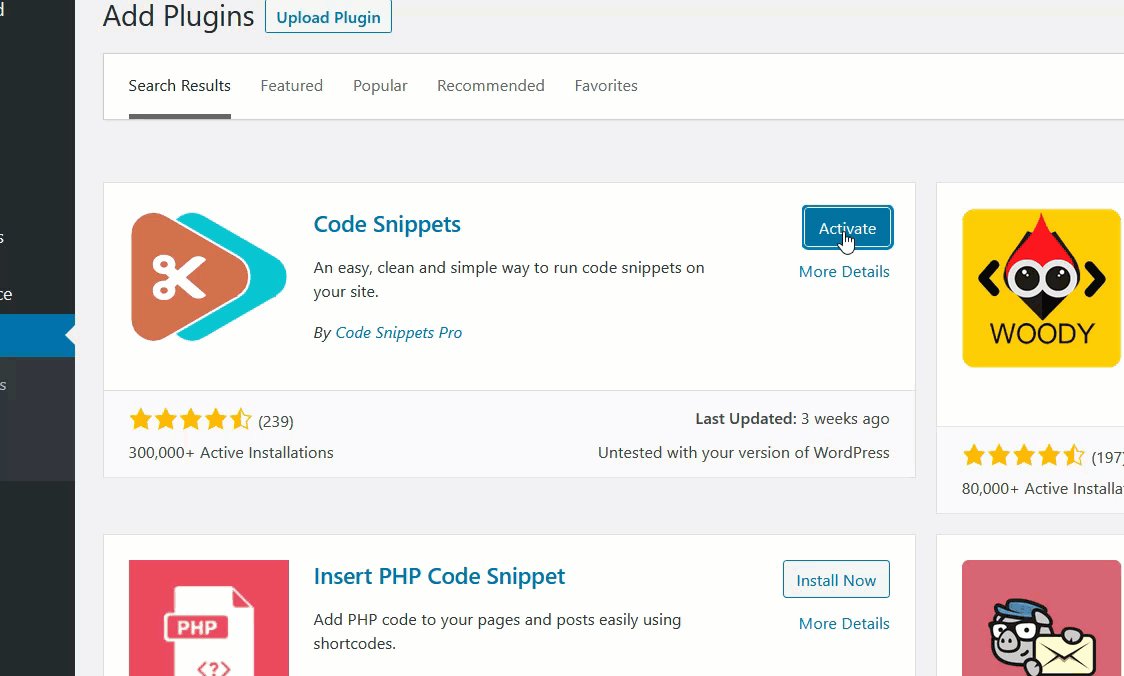
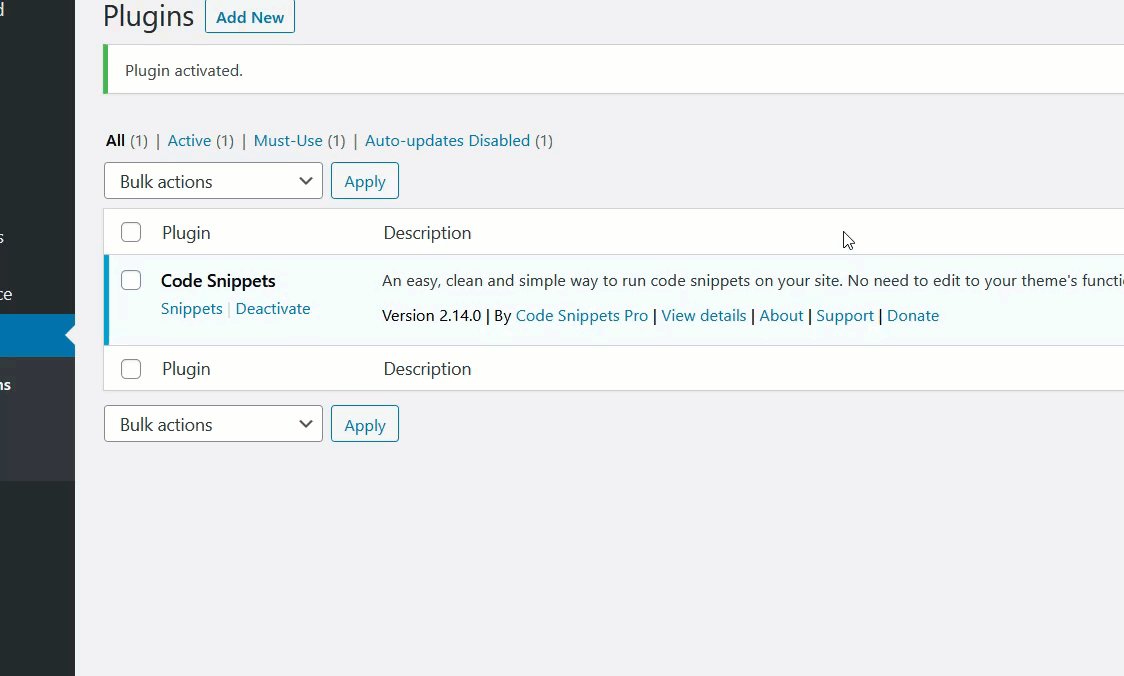
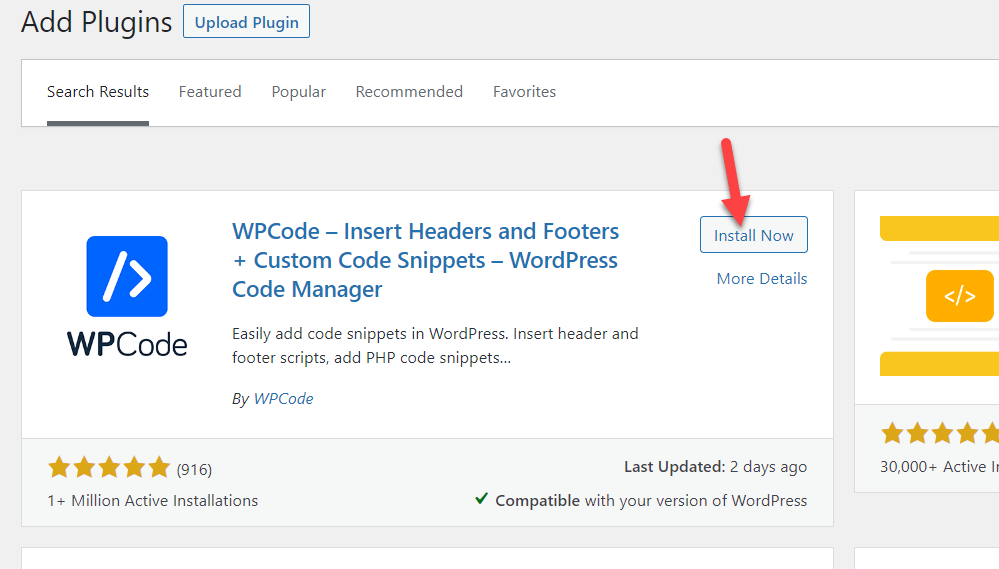
Gösteri amacıyla, özel kod parçacıklarımızı eklemek için Kod Parçacıklarını kullanacağız. İlk olarak, Yönetici Panonuzdan Eklentiler > Yeni Ekle'ye gidin. Kod Parçacıkları eklentisini arayın ve sitenize yükleyin. Ardından, eklentiyi etkinleştirmek için Etkinleştir'e basın.

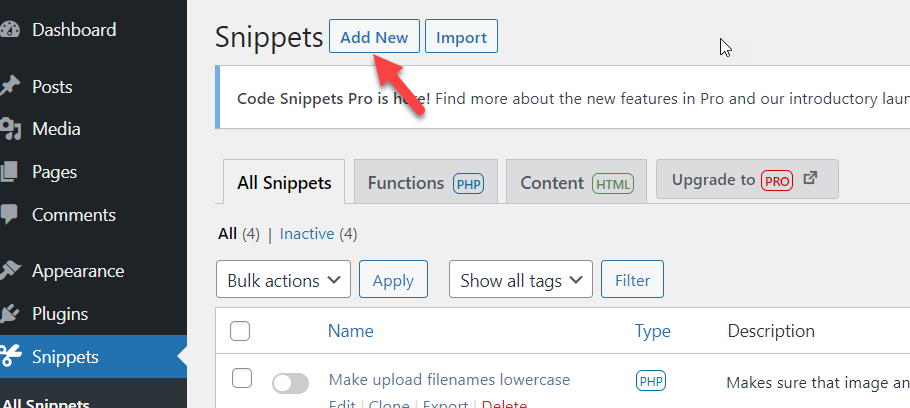
Eklentiyi etkinleştirdikten sonra yeni snippet'ler oluşturabilirsiniz. Kod Parçacıkları'na gidin ve Yeni ekle düğmesine tıklayın. Özel kodunuzu ekleyebileceğiniz yeni bir pencere açılacaktır. Kodunuzu ekledikten sonra, sitenizde çalışması için kaydedin ve etkinleştirin.

Storefront temasını çalıştıran WooCommerce mağazasına bir üst çubuk eklemek için kullanacağımız kod parçacığına bir göz atalım.
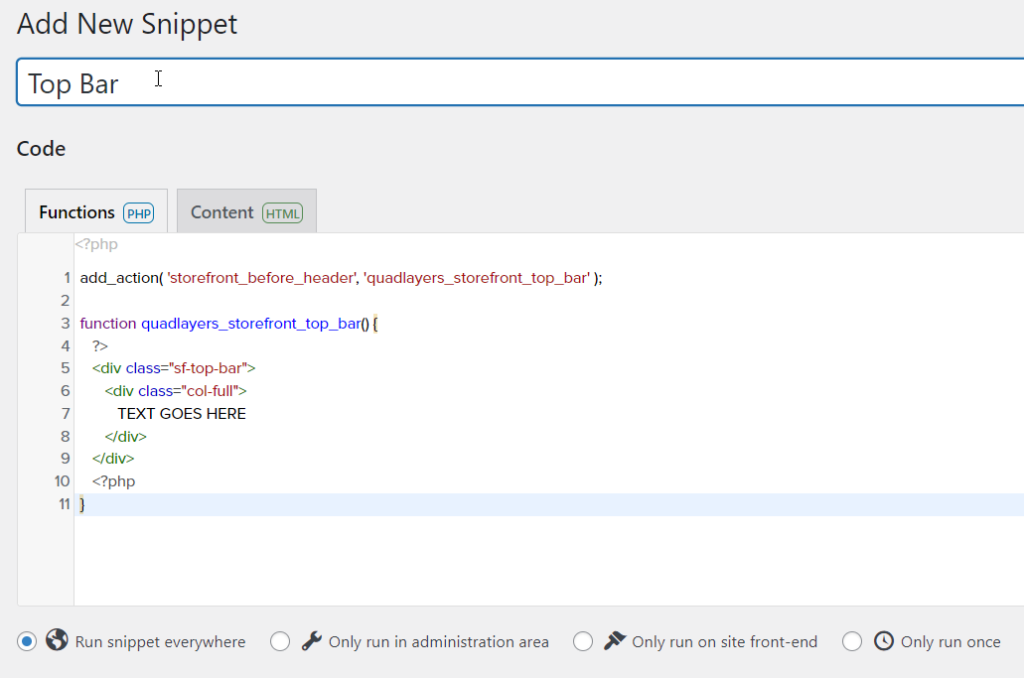
Üst Çubuğu Eklemek için Kod Parçacığı
add_action( 'storefront_before_header', 'quadlayers_storefront_top_bar');
işlev quadlayers_storefront_top_bar() {
?>
<div class="sf-top-bar">
<div class="col-dolu">
METİN BURAYA GELİYOR
</div>
</div>
<?php
}
Yukarıdaki kod parçasını kopyalayıp eklenti düzenleyicisine yapıştırın. Değişiklikleri kaydetmeyi ve snippet'i etkinleştirmeyi unutmamak için kod snippet'inize bir başlık verin.

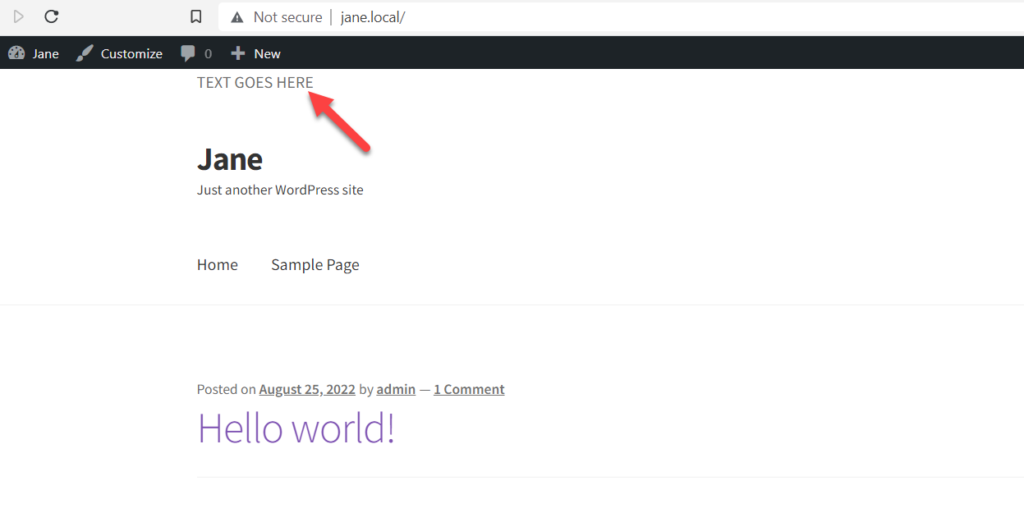
Koda daha yakından bakarsanız, işlev olarak quadlayers_storefront_top_bar kullanıyoruz. İçeriği düzenlemek için değiştirin, METİN BURAYA GİDİYOR istediğiniz herhangi bir şeyle ve WooCommerce mağazanızın üst çubuğuna eklenecektir. Şimdi snippet'i etkinleştirdikten sonra sitenin ön ucuna gidin, sitenin üstünde metni göreceksiniz.


Bu şekilde, Vitrin temasındaki üst çubuğa bir metin widget'ı ekleyebilirsiniz. Benzer şekilde, WooCommerce mağazanızdaki üst çubuğa farklı içerik türleri ekleyebilirsiniz. Devam edelim, Storefront temasında üst çubuğun görünümünü ve verdiği hissi nasıl özelleştirebileceğimize bir göz atalım.
Vitrin Temasında Üst Çubuk Nasıl Özelleştirilir
WooCommerce mağazanıza bir üst çubuk ekledikten sonra, görünümünü ve verdiği hissi özelleştirmenin zamanı geldi. Yine bir eklenti yöntemi ve bir manuel yöntem var. WordPress kurulumunuzu özelleştirmek için bir eklenti kullanmayı planlıyorsanız, CSS Hero'ya göz atmalısınız. Storefront temasında üst çubuğunuzu özelleştirmek için çok yardımcı olabilecek premium bir eklentidir.
Ancak, eklentiyi istemiyorsanız ve biraz CSS biliyorsanız, üst çubuğunuzun görünümünü istediğiniz gibi değiştirebilirsiniz.
Yukarıda Storefront temasına bir üst çubuk eklemek için kullandığımız Storefront Top Bar WordPress eklentisi, özel bir CSS stil seçeneği ile birlikte gelir. Eklentiden özel CSS stili eklemek için bu özelliği kullanabilirsiniz.
(Ekran görüntüsünü buraya ekleyin)
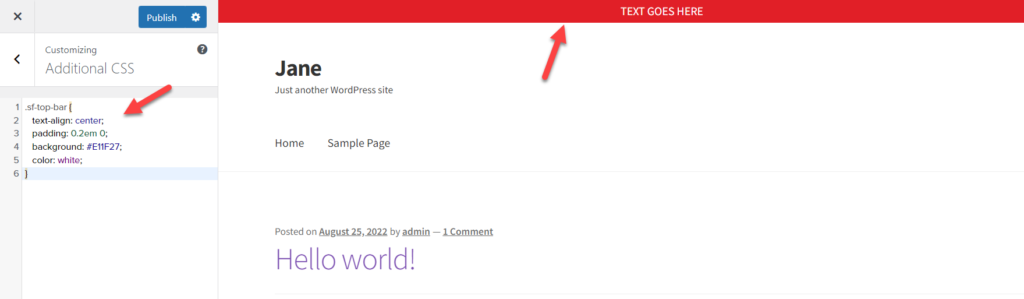
Öte yandan, Storefront temasında üst çubuğu eklemek için kod parçacıkları kullandıysanız, özel stil eklemek için CSS sınıfınızı kullanabilirsiniz. Kodlu önceki örneğimizde, div etiketi için CSS sınıfı olarak sf-top-bar kullandık. Artık özel stiller eklemek için o belirli sınıfı hedefleyebiliriz, örneğin
.sf-top-bar {
metin hizalama: merkez;
dolgu: 0.2em 0;
arka plan: #E11F27;
Beyaz renk;
}CSS ile özel stil oluşturmanın bir sınırı yoktur, bu nedenle gerekli CSS bilgisine sahip olduğunuz sürece üst çubuğu istediğiniz gibi tasarlayabilirsiniz. Özel CSS eklemek için Tema Özelleştirici > Ek CSS'ye gidin. Burada tüm özel CSS kodunuzu yapabilirsiniz ve değişiklikleri gerçek zamanlı olarak göreceksiniz.

Bunu yaptıktan sonra, gitmekte fayda var. Üst çubuğunuzu Storefront temasında özelleştirmek işte bu kadar kolay.
BONUS: WordPress'te Başlık Nasıl Düzenlenir
Daha önce de belirttiğimiz gibi, web sitesinin başlığı, bir ziyaretçinin ana sayfaya veya iç sayfalarınıza geldiğinde gördüğü ilk şey olacaktır. Bu nedenle, başlığınıza değerli bağlantılar eklemek yardımcı olacaktır. Örneğin, başlıktan Google Analytics veya AdSense için izleme kodunu alabilirsiniz. Bu bölüm, web sitesinin başlığını değiştirmek için kullanabileceğiniz üç yöntemi gösterecektir.
1) Özel Bir Eklenti Kullanmak
Özel bir eklenti kullanmak, WordPress'te başlığı düzenlemenin en basit yoludur. Deneyimlerimize göre, Insert Headers and Footers, görev için en iyi WordPress eklentilerinden biridir.
Yapmanız gereken ilk şey, eklentiyi WordPress sitenize yüklemek. Eklenti yüklendikten sonra, eklentiyi web sitenizde etkinleştirmek için Etkinleştir düğmesine basın.

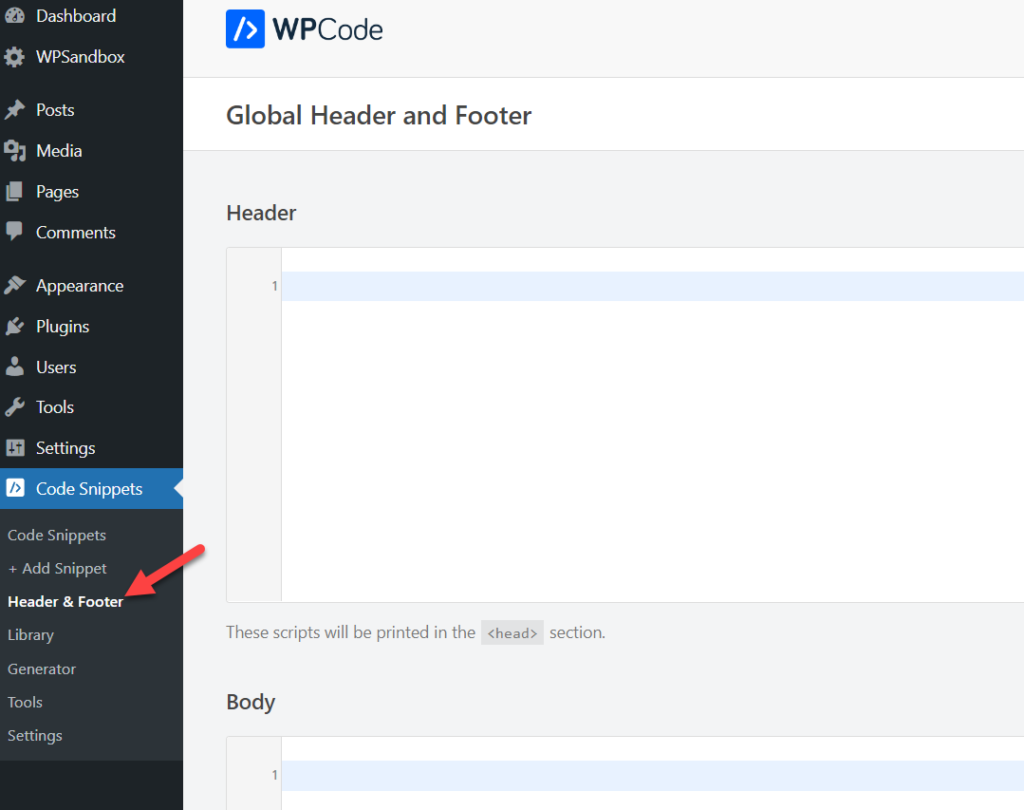
Eklentiyi etkinleştirdikten sonra, Yönetici Panosundaki sol bölmede eklenti ayarlarını göreceksiniz. Orada, Üstbilgi ve Altbilgi bölümünü seçin.

İhtiyacınız olan herhangi bir HTML/CSS/JS kodunu Head bölümüne ekleyin ve ayarları kaydedin. Bu kadar. Başlığınız, kodda belirtilen düzenlemelerinize göre özelleştirilecektir.
2) Temanın Header.PHP dosyasını düzenleme
Tema dosyalarını düzenleme konusunda rahatsanız, header.php dosyasını düzenleyebilir ve özel kodunuzla değiştirebilirsiniz. Ancak bunu yapmadan önce bir alt tema oluşturduğunuzdan emin olun, aksi takdirde bir tema güncellemesinden sonra tüm değişikliklerinizi kaybedersiniz.
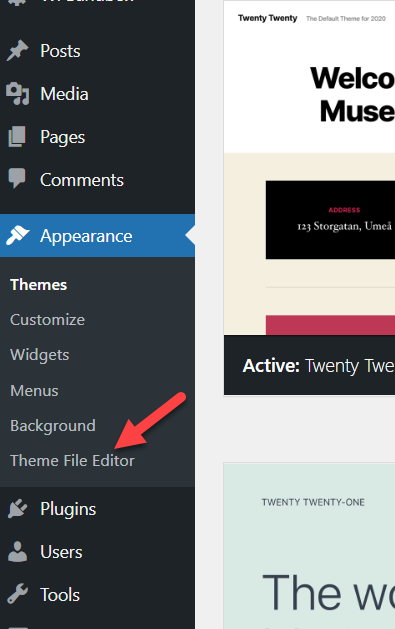
Temanın header.php dosyasını tema düzenleyici ile düzenleyebilir veya FileZilla gibi bir FTP istemcisi kullanabilirsiniz. WordPress Yönetici Panosuna erişiminiz varsa, tema düzenleyicisine gitmek daha iyidir. Tema düzenleyicinizi açmak için Görünüm > Tema Düzenleyici'ye gidin.

Ancak, WordPress arka ucuna erişiminiz yoksa sitenize bağlanmak ve header.php dosyasını düzenlemek için FileZilla aracını kullanabilirsiniz. Bizim durumumuzda arka uca erişimimiz var, bu yüzden Tema Düzenleyici ile gideceğiz.
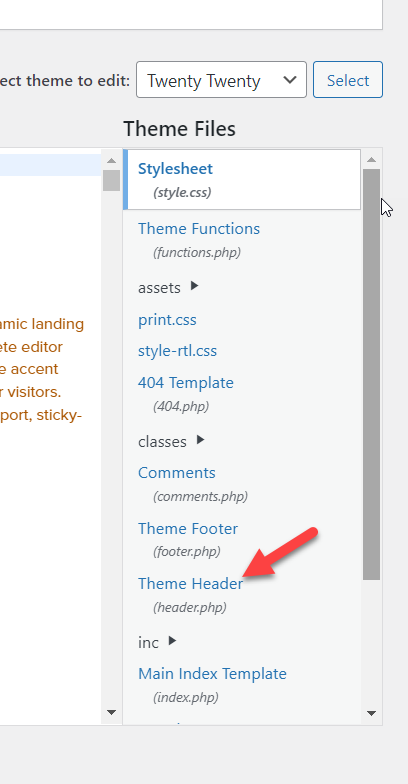
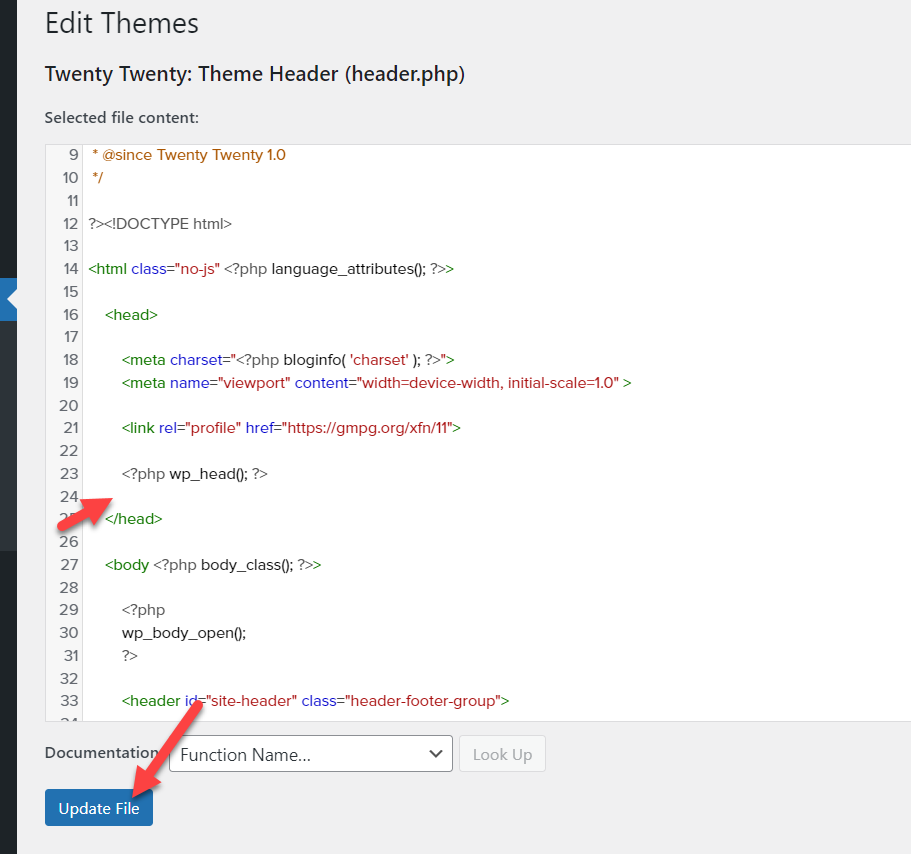
Tema Dosyası Düzenleyicisini açtıktan sonra sağ tarafa bakın. Mevcut tüm dosyaları temanızın klasöründe göreceksiniz. Oradan header.php dosyasını seçin.

Header.php dosyasının içine, head </head> bölümünün kapatılmasından önce istediğinizi ekleyebilirsiniz.

Bu kadar. Bu yöntem o kadar karmaşık değil. Biraz HTML bilgisi ile WordPress başlığınızı kolayca özelleştirebilirsiniz.
Ancak, başlığınızı özelleştirmek için yapabileceğiniz tek şey bu değil. Daha kapsamlı bir kılavuz için, WordPress'te başlığın nasıl düzenleneceğine ilişkin özel yazımıza göz atmaktan çekinmeyin.
Çözüm
Storefront, WooCommerce mağazaları için popüler bir WordPress temasıdır. Binlerce insan, tamamen işlevsel çevrimiçi mağazalar oluşturmak için bunu kullanıyor. Vitrin temasına bir üst çubuk eklemek, özel mesajlar görüntüleyerek, sosyal bağlantılar, giriş kontrolleri ve daha fazlasını ekleyerek ziyaretçilerinizi mağazanıza çekmenize yardımcı olur. Ne yazık ki, Vitrin temasının varsayılan olarak bir üst çubuk widget alanı yoktur. Bununla birlikte, üst çubuğu çeşitli şekillerde kolayca ekleyebiliriz.
Bu yazıda, Storefront temasına nasıl üst çubuk ekleneceğini öğrendik. Üst çubuğu eklemek için iki yöntem gördük; Vitrin Üst Çubuğu eklentisini kullanarak veya özel kod parçacıkları ekleyerek. Bazı PHP veya CSS'leri düzenleme konusunda rahatsanız, kodlama yöntemini kullanabilirsiniz. Öte yandan, Storefront temasına bir üst çubuk eklemenin en basit yoluna ihtiyacınız varsa, eklenti yöntemini seçmelisiniz.
Temaya bir üst çubuk ekledikten sonra, bazı özel CSS stilleriyle üst çubuğu nasıl özelleştireceğimizi öğrendik. Son olarak, bir WordPress sitesinde başlığın nasıl düzenleneceğine bir göz attık.
Umarız bu makaleyi faydalı bulmuşsunuzdur ve okumaktan keyif almışsınızdır. Bir Storefront teması çalıştıran WooCommerce mağazanıza bir üst çubuk eklemeyi denediniz mi? Hangi yöntemi kullanacaksınız? Yorumlarda bize bildirin!
İçeriği faydalı bulduysanız, ilginizi çekebilecek birçok WordPress kılavuzumuz var. Örneğin, şunlara göz atmaktan çekinmeyin:
- WordPress'te Özel Başlık Widget'ı Nasıl Oluşturulur
- WordPress'te HTML Nasıl Düzenlenir
- WordPress Ana Sayfası Nasıl Düzenlenir: 3 Yöntem
